メニューにWooCommerceショッピングカートアイコンを追加する方法
公開: 2022-04-04メニューバーにWooCommerceショッピングカートアイコンを追加しますか?
オンラインストアを運営している場合、最高のユーザーエクスペリエンスを作成することが重要です。 あなたが買い物客のニーズを満たしていない場合、彼らはあなたのサイトを離れて、より良い、よりユーザーフレンドリーな選択肢を求めます。
ストアでのショッピングを簡単にするために、ショッピングカートの合計をWooCommerceナビゲーションメニューに追加できます。 そうすれば、買い物客はカートの中身を見て、いつでもチェックアウトできます。
この記事では、メニューにWooCommerceショッピングカートアイコンを追加する方法を段階的に説明します。
メニューショッピングカートアイコンとは何ですか?
メニューカートアイコンは、WooCommerceのメインメニューにある小さなアイコンです。 多くの場合、買い物客のカートのアイテム数が表示され、カートにアイテムを追加すると更新されます。
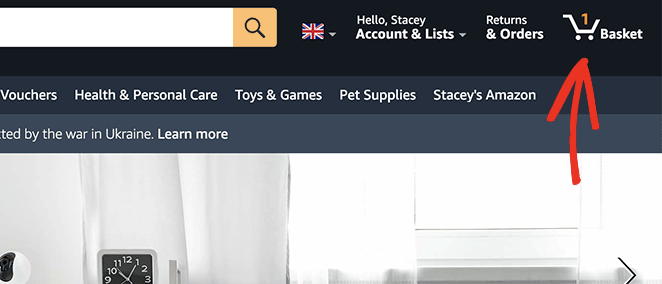
アマゾンで買い物をするとき、おそらくそのようなカートアイコンを見たことがあるでしょう。

別の製品ページをクリックしても、アイコンはナビゲーションメニューに残ります。
メニューにWooCommerceショッピングカートアイコンを追加する理由
カートカウントアイコンをナビゲーションメニューに追加する主な利点は、買い物客がカートに追加した商品の数を確認できることです。 さらに、チェックアウトページに進む前に、いくらかかるかを知ることができます。
さらに、ショッピングカートのメニューアイコンを使用すると、ユーザーはカートページにすばやく簡単にアクセスできます。 その結果、チェックアウトプロセスがスムーズになり、訪問者がショッピングカートを放棄しない可能性が高くなります。
WooCommerceカートアイコンをメニューに追加する方法
WooCommerceには、デフォルトでメニューのショッピングカートアイコンは含まれていません。 代わりに、WooCommerceプラグインをインストールするか、その機能を最初からコーディングする必要があります。
コードを書くのが怖いように聞こえても、心配しないでください。 ここでは、WooCommerceショッピングカートアイコンをメニューに追加するための2つの非常に簡単でコードフリーの方法を紹介します。
- メニューショッピングカートアイコンとは何ですか?
- メニューにWooCommerceショッピングカートアイコンを追加する理由
- WooCommerceカートアイコンをメニューに追加する方法
- 方法1:SeedProdメニューカートブロックを使用する
- 方法2:WooCommerceメニューカートプラグインを使用する
方法1:SeedProdメニューカートブロックを使用する
最初の方法では、強力なWordPressプラグインを使用してWooCommerceストアをカスタマイズします。

SeedProdは、100万人以上のユーザーを抱えるWordPressの最高のウェブサイトビルダーです。 これにより、カスタムのWordPressテーマ、WooCommerce Webサイト、およびコードなしでコンバージョン率の高いランディングページを作成できます。
200以上の既製のテンプレートがあれば、簡単に始めることができます。 視覚的なドラッグアンドドロップビルダーとレスポンシブブロックおよびセクションを使用して、任意のレイアウトをカスタマイズできます。
特に注目すべきは、専用のWooCommerceブロックです。 数回クリックするだけで、WooCommerceサイトのすべての部分をカスタマイズできます。
以下の手順に従って、SeedProdのメニューにWooCommerceショッピングカートアイコンを追加します。
ステップ1.SeedProdWebsiteBuilderをインストールします
まず、SeedProdWebサイトビルダープラグインのコピーをダウンロードします。
注:使用できるSeedProdの無料バージョンがあります。 ただし、必要なWooCommerce機能にはSeedProdProを使用します。
SeedProdをダウンロードしたら、WordPressWebサイトにプラグインをインストールしてアクティブ化する必要があります。 ヘルプが必要な場合は、このガイドに従ってWordPressプラグインをインストールできます。
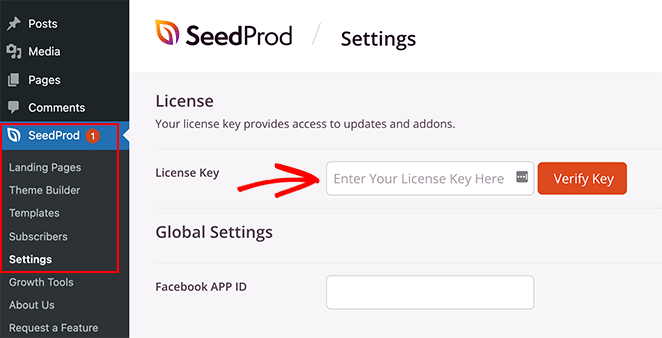
次に、WordPress管理メニューからSeedProd»設定に移動します。 ここで、SeedProdライセンスキーを入力して、Proプラグイン機能のロックを解除できます。

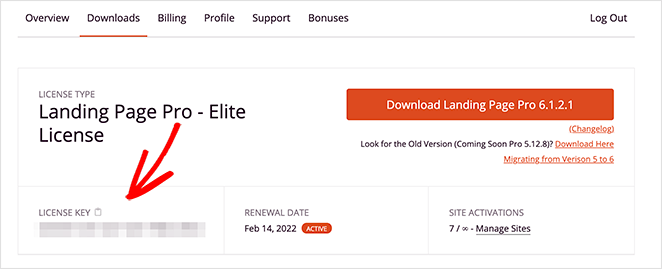
SeedProd Webサイトにアクセスし、アカウントにログインすると、ライセンスキーを見つけることができます。 そこから、「ダウンロード」セクションからライセンスキーをコピーします。

次に、キーをテキストフィールドに貼り付けて、[キーの確認]ボタンをクリックします。
ステップ2.新しいWooCommerceテーマを作成する
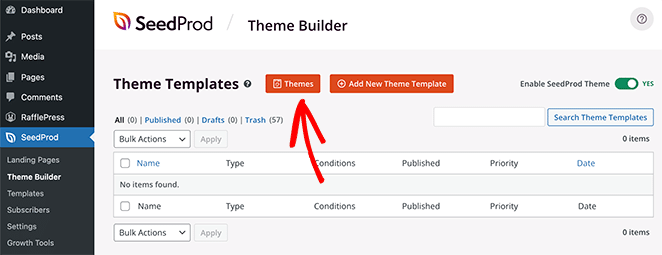
次のステップは、 SeedProd »テーマビルダーページに移動することです。 ここで、WooCommerceWebサイトの新しいカスタムテーマを作成できます。
既存のWordPressテーマが、ドラッグアンドドロップで簡単にカスタマイズできる高速で軽量のテーマに置き換えられるため、このオプションをお勧めします。 また、別の子テーマを作成したり、追加のWordPressプラグインをインストールしたりする必要がないことも意味します。
SeedProdのテーマビルダーを使用してテーマを作成するには、次の2つの方法があります。
- ビルド済みのテーマ:オンラインストアに必要なすべてのページを自動的に作成する既製のWooCommerceテーマをインポートします。
- 個別のテーマパーツ: WooCommerceストアのさまざまなパーツを個別に作成します。
このガイドでは、すべてが自動的に行われるため、事前に作成されたテーマメソッドを使用します。 [テーマ]ボタンをクリックして、作成済みのWordPressおよびWooCommerceテーマのリストを表示します。

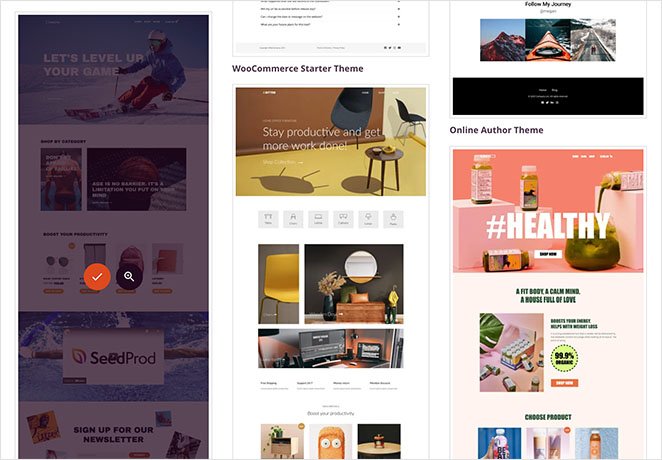
各テーマは100%モバイルフレンドリーで、SeedProdのドラッグアンドドロップページビルダーで簡単に編集できます。
マウスを任意のテーマに合わせ、チェックマークアイコンをクリックして、テーマビルダーにインポートします。

このチュートリアルでは、SportswearStoreテーマを使用します。
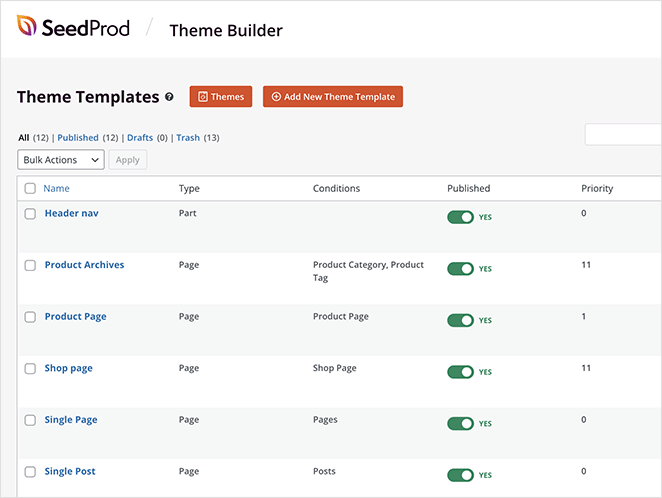
テーマをインポートすると、WooCommerceWebサイトのデザインを構成するすべてのテンプレートが表示されます。 SeedProdのページビルダーを使用して、各テンプレートを個別にカスタマイズし、サイトのニーズに合わせて調整できます。

次に、「ヘッダーナビゲーション」テンプレートをカスタマイズする方法を示します。
ステップ3.WooCommerceナビゲーションメニューをカスタマイズする
SeedProdの事前に作成されたテーマの多くには、ナビゲーションバーにWooCommerceショッピングカートアイコンが自動的に表示されます。 ヘッダーナビゲーションテンプレートを開いて、どのように機能するかを見てみましょう。
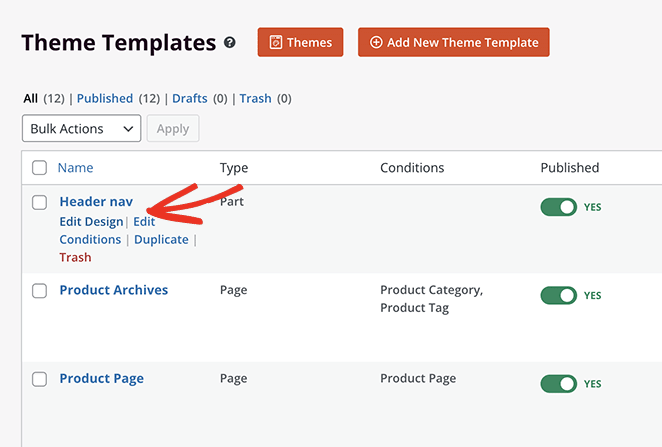
テンプレートリストで「Headernav」テンプレートを見つけ、[デザインの編集]リンクをクリックして、ビジュアルページビルダーで開きます。

ページを開くと、右側にヘッダーレイアウトが表示されます。 左側には、デザインに追加できるブロックとセクションがあります。

ページにブロックを追加するには、ブロックを左からドラッグしてデザインにドロップします。

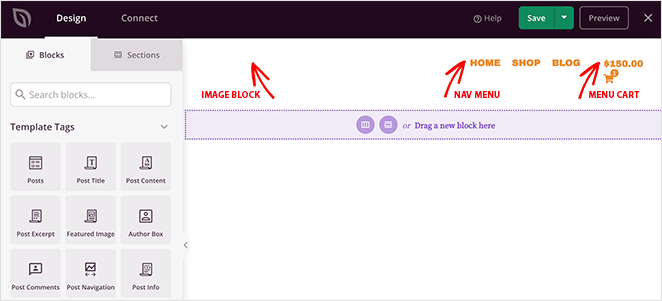
ご覧のとおり、ヘッダーにはすでに3つのブロックがあります。
- ウェブサイトのロゴの画像
- WordPressナビゲーションメニュー
- メニューカートブロック

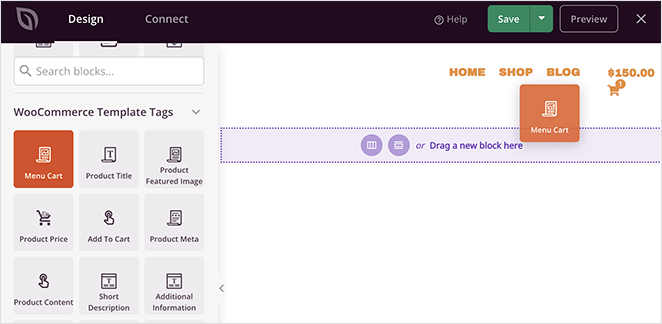
Menu Cartブロックには、カートアイコン、カート内のアイテムの数、および小計が表示されます。 左側のメニューカート設定パネルで外観と機能を変更できます。
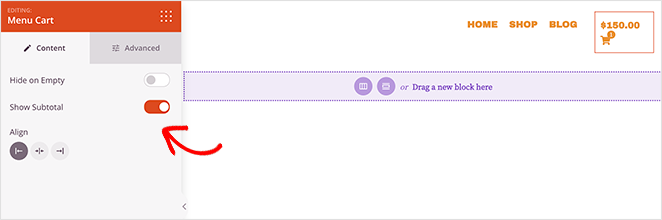
たとえば、カートが空のときにカートを非表示にしたり、小計を表示または非表示にしたり、カートの配置を変更したりできます。

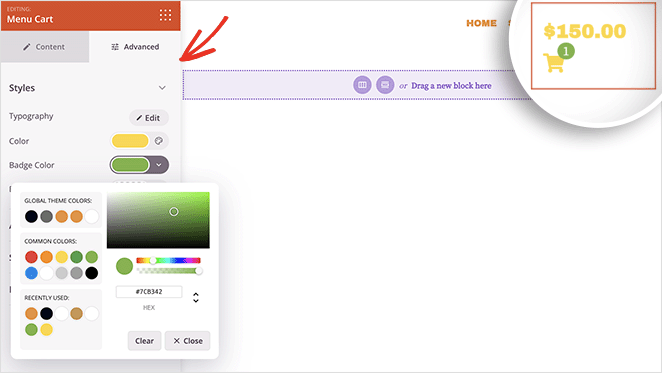
[詳細設定]タブをクリックすると、その他の設定を見つけることができます。 たとえば、カートとカートバッジの色を変更したり、間隔を調整したり、モバイルデバイスやデスクトップデバイスでバッジを非表示にしたりすることができます。

メニューカートアイコンの外観に満足したら、緑色の[保存]ボタンをクリックします。
ステップ4.WooCommerceテーマをカスタマイズする
これで、WooCommerceテーマを構成する他のテンプレートをカスタマイズできます。 プロセスは前のステップと似ていますが、ヘルプが必要な場合は、次の手順に従ってください。
- WooCommerceショップページをカスタマイズする方法
- WooCommerceの製品カテゴリページをカスタマイズする方法
- WooCommerceで注目の商品を表示する方法
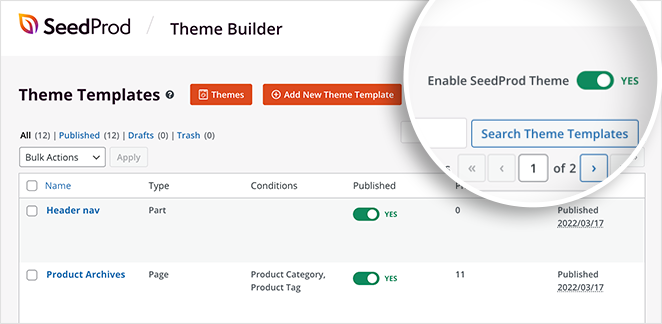
ステップ5.SeedProdWooCommerceテーマを有効にする
SeedProdを使用してWooCommerceテーマをカスタマイズしたら、Webサイトで公開する準備が整います。
これを行うには、 SeedProd»テーマビルダーに移動します。 次に、右上隅にある[SeedProdテーマを有効にする]トグルを[はい]の位置に回します。

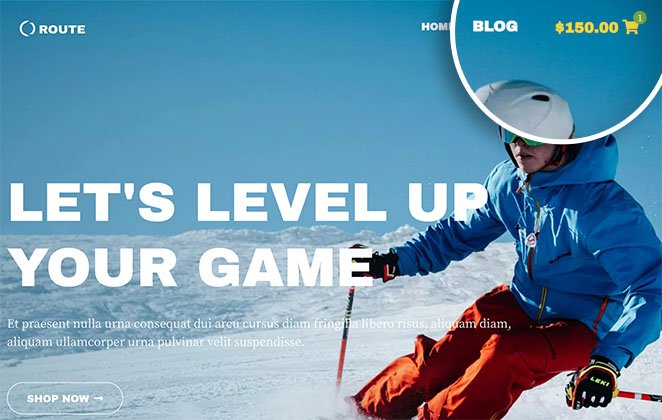
これで、メニューカートアイコンをプレビューして、どのように表示されるかを確認できます。

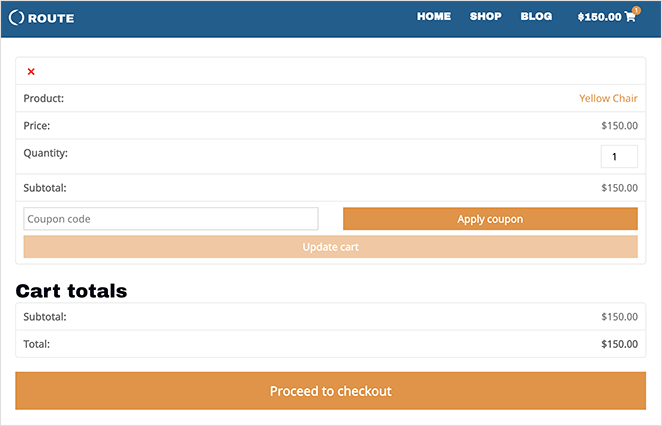
買い物客がメニューカートアイコンをクリックすると、ショッピングカートページに移動します。 SeedProdを使用してWooCommerceショッピングカートをカスタマイズすることもできます。

これもSeedProdで作成したAmazonのメニューカートの例です。

方法2:WooCommerceメニューカートプラグインを使用する
次は、既存のWordPressテーマを変更したくない場合に使用できるソリューションです。 代わりに、無料のWooCommerceプラグインを使用して、wpnavメニュー項目にアイコンを追加できます。

使用するプラグインはWooCommerceMenuCartと呼ばれます。 WooCommerce、Easy Digital Downloads、および他の多くのWordPress eコマースプラットフォームで動作し、セットアップに数分しかかかりません。
ステップ1.WooCommerceメニューカートプラグインをインストールします
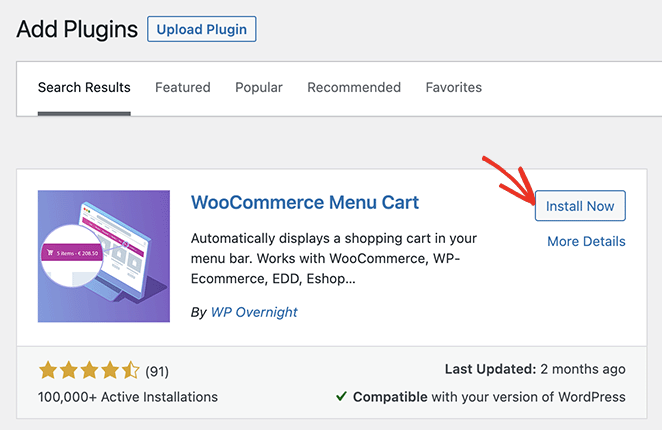
まず、WordPressダッシュボードから[プラグイン]»[新規追加]に移動し、検索ボックスに「WooCommerceMenuCart」と入力します。
次に、[インストール]ボタンをクリックし、[アクティブ化]をクリックしてプラグインを有効にします。

ステップ2.WooCommerceショッピングカートアイコンを設定する
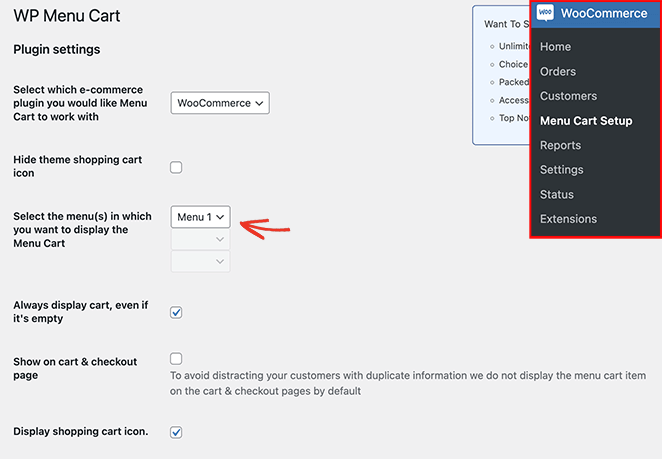
プラグインをインストールした後、WordPress管理パネルからWooCommerce»メニューカートセットアップに移動します。 このページでは、eコマースプラットフォームの選択、ウーカートアイコンを表示するメニューの選択、カートアイコンの選択などを行うことができます。

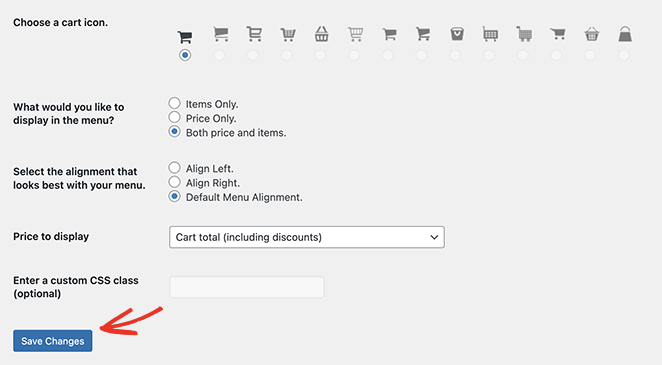
カートアイコンの設定を構成し、[変更を保存]ボタンをクリックします。

これで、サイトにアクセスして、WooCommerceショッピングカートのアイコンメニューを表示できます。

それでおしまい!
この記事が、WooCommerceショッピングカートアイコンをメニューに追加する方法を学ぶのに役立つことを願っています。
ストアが立ち上がる前に、WooCommerceの近日公開ページを作成する方法についてのこのガイドもお勧めです。
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。
