WooCommerceショートコード:2021年の究極のガイド
公開: 2020-01-11WooCommerceのビジネスをしているなら、おそらくショートコードについて聞いたことがあるでしょう。 これらは小さなスニペットであり、長いコード行を記述せずにオンラインストアのさまざまな側面を追加およびカスタマイズできます。 このガイドでは、WooCommerceのショートコードとは何か、なぜそれらを使用する必要があるのか、そしてそれらを最大限に活用する方法について説明します。
WooCommerceショートコード:あなたが知る必要があるすべて
WordPressを使用している場合は、おそらくWooCommerceに精通しているでしょう。 現在、すべてのWordPress eコマースWebサイトの93.7%が有名なWooCommerceプラグインを使用しています。 WooThemesによって開発されたこのオープンソースの完全にカスタマイズ可能なプラットフォームは、他のアドオンと同じように始まりましたが、すぐに何百万ものダウンロードで始まり、WordPressボードの注目を集めました。 現在までに、すでに7000万回ダウンロードされ、主要なeコマースプラグインになり、オンラインストアの合計28%に電力を供給しています。
その高い評判と成功にもかかわらず、WooCommerceチームはそれをさらに良くするために継続的に取り組んでいます。 開発パス全体を通じて、サイトをカスタマイズするために、さまざまなタイプの複数のショートコードをユーザーに提供しています。 このようなショートコードを使用すると、店舗を変革し、インターフェース、チェックアウト、機能、商品リストのプロセスなどをカスタマイズできます。
したがって、ショートコードを最大限に活用できるように、このガイドでは次のことを確認します。
- ショートコードの簡単な説明
- なぜそれらがあなたのビジネスに必要なのか
- WooCommerceショートコードのリスト
- それらを最大限に活用する方法
WooCommerceショートコードとは何ですか?
基本から始めましょう。 WooCommerceショートコードは、長いコードを記述せずにeコマースサイトで機能を実現したりコンテンツを表示したりするのに役立つ小さなスニペットです。 言い換えれば、それらはあなたのサイトのコンテンツとの動的な相互作用を可能にするマクロです。
ストアのどこでもショートコードを使用して、カスタマイズしたり、商品をアピールしたり、召喚ボタンを使用したりできます。 そして最良の部分は、それらを使い始めるのにコーディングの知識が必要ないということです。 あなたはただオンラインビジネスへの燃えるような情熱とあなたがあなたの店に何を望んでいるかについての深い理解を必要としています。 ショートコードは残りをきれいにそしてきちんと行います。
一言で言えば、WooCommerceのショートコードは3つの点で有益です。
- 長いコード行を書く必要がないため、時間を節約でき、他のことに取り組む時間を増やすことができます。
- 投稿コンテンツにマークアップを追加しないため、ストアの所有者は後でページのスタイルを編集できます。
- より多くの柔軟性。 これはユーザーが設定したパラメーターに依存しますが、さまざまな状況で同じショートコードを適用できます。
なぜWooCommerceショートコードが必要なのですか?
まだ納得できませんか? もう一度考えてみてください。WooCommerceのショートコードは、想像以上に多くのことを実行できます。
まず、ショートコードを使用すると、サイトの完全な制御が許可されます。 つまり、開発者の助けを求めることなく、商品を自由に表示したり、召喚状のボタンやあらゆる種類のボタンを店舗のどこにでも追加したりできます。 また、長くて複雑なコードを処理する必要がないことも意味します。
これは、オンラインストアでさまざまな戦略を試したい人に最適です。 たとえば、他の店舗のように標準的な販売プロセスを顧客に説明するのではなく、人気のある投稿の1つにカートに追加ボタンを表示して、コンバージョンを促進したい場合があります。 そして最良の部分は、ショートコードを使用すると、サイトに配置する多くの召喚ボタンの中から選択できることです。
さらに、WooCommerceショートコードを使用すると、ホームページに商品を追加したり、販売中の商品のグリッドを作成して顧客に見せたり、人気のある商品を好きな場所に表示したりできます。 注文追跡ページの作成も可能です! そしてそれはショートコードの魔法です、彼らはあなたの店をカスタマイズするための無限のオプションをあなたに提供します。
どのような種類のWooCommerceショートコードがありますか?
WooCommerceが提供するショートコードの数はわかりにくいため、カテゴリに基づいてリストします。 このガイドで取り上げるWooCommerceショートコードの概要は次のとおりです。
- ページのショートコード
- 製品のショートコード(これは最も堅牢なカテゴリです)
- 製品ページのショートコード
- 関連製品のショートコード
- カートに追加ボタンまたはURLショートコード
WooCommerceショートコードを最大限に活用する方法は?
それでは、各タイプのショートコードで何ができるか、そしてそれらを最大限に活用する方法を見てみましょう。
1.ページのショートコード
通常、WordPressにはショートコードが含まれている4つのデフォルトページが付属しているため、手動で追加する必要はありません。 ただし、何らかの理由でそうでない場合は、ショートコードを使用してページを再作成し、設定で明確にすることができます。
ページのショートコード内には、次のものがあります。
カート
[ woocommerce_cart ]カートページに使用され、顧客がカートに商品を追加したときにカートのコンテンツを表示するのに役立ちます。 さらに、クーポンコード、カートの小片、および標準のカートページの他の要素のインターフェイスも表示されます。 これは単純なショートコードであるため、これ以上条件やパラメーターを追加する必要はありません。
チェックアウト
[ woocommerce_checkout ]顧客が必要なすべての製品/サービスを収集したら、[チェックアウト]をクリックします。これにより、チェックアウトのショートコードが実行されます。 支払い方法、請求情報、配送情報など、買い物客がチェックアウト前に確認する必要のあるすべての必要な情報が表示されます。これも、追加の引数を受け入れない単純なショートコードです。
マイアカウント
[ woocommerce_my_account ]顧客は、名前、電子メールアドレス、パスワードなどのプロファイルの詳細と、配送先住所や請求先住所などの注文の詳細を表示および変更できる必要があります。 このショートコードを使用すると、ユーザーはこれらの詳細を表示、編集、および更新できるようになります。 さらに、現在の買い物客に関する情報を表示する引数が含まれています。
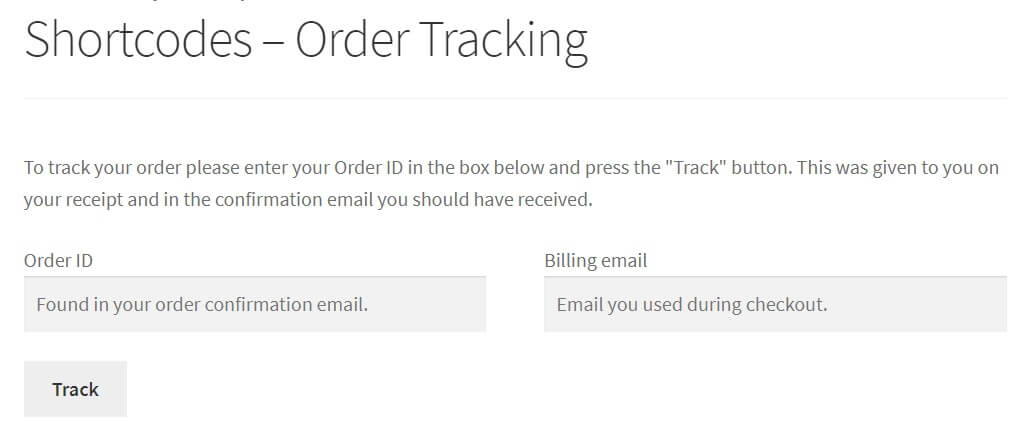
注文追跡フォーム
[ woocommerce_order_tracking ]前の3ページのショートコードとは異なり、これはデフォルトでは自動的に生成されませんが、顧客が進行中の注文のステータスを確認および追跡できるように追加できます。 注文のステータスを確認したい場合、買い物客は注文追跡フォームに注文の詳細を入力する必要があります。

このWooCommerceショートコードを個々のページに使用することも、他のショートコードと組み合わせて追跡フォームを表示することもできます。 たとえば、 [マイアカウント]ページでこのショートコードを使用して、顧客が追跡フォームにアクセスできるようにすることができます。
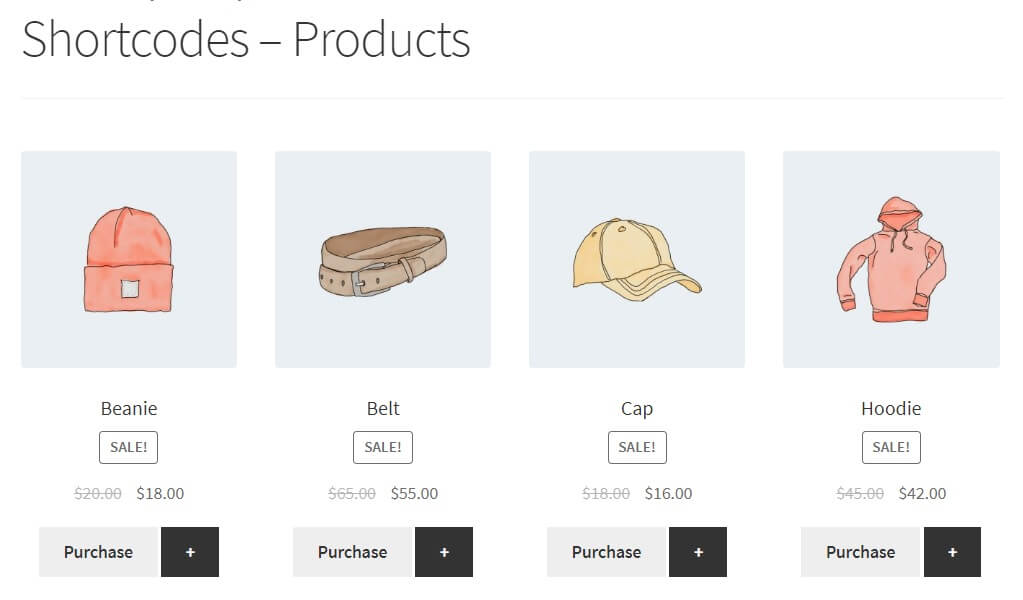
2.製品のショートコード

製品ショートコードを使用するには、WooCommerce3.2以降のバージョンが必要であることに注意してください。 これらのバージョンでは、あらゆる種類の製品表示に製品ショートコードを使用できます。 以前のバージョンを使用している場合は、製品グループのタイプごとに異なるショートコードを使用する必要があるため、このドキュメントを確認してください。
【 products 】2.1製品のショートコード属性
商品のショートコードを使用する場合は、投稿ID、SKU、カテゴリ、属性などで商品をフィルタリングできるようにするさまざまな条件に基づいて、表示する商品を指定する必要があります。 また、ページネーション、ランダムソート、および製品タグもサポートしています。
いくつかの製品のショートコードを見てみましょう。
製品の数量を制限する
limit属性を使用すると、表示される製品の数に制限を設定できます。 たとえば、次のようにして、表示する商品の数を8アイテムに制限できます。
[ products limit="12" ]。 デフォルトでは、制限は「-1」であり、これはすべての製品が表示されることを意味することに注意してください。
製品レイアウトを変更する
WooCommerceショートコードを使用すると、レイアウトを変更して製品の表示を多様化することもできます。 顧客の好みに応じて、列、ページ分割、または順序付けの属性から選択するだけです。
a。 列
特定の列数を設定する場合は、「columns」属性を追加して、必要な数を明確にする必要があります。 したがって、それぞれに異なる製品を含む6つの列が必要な場合は、ショートコードを使用できます。
[ products limit="12" columns="4" ]b。 ページ付け
もう1つの例は、商品をさまざまなページに分割するpaginate属性です。 このショートコードを使用すると、各ページに表示されるアイテムの数を指定できます。
これを使用するには、paginate =“ true”を設定してから、次のショートコードを入力します。
[ products limit="12" columns="4" paginate="true" ]c。 「orderby」で商品を並べ替える
orderby属性を使用すると、複数の基準に従って商品を並べ替えて、条件を追加することで希望どおりに商品を表示できるため、さまざまなオプションが開きます。 これらには以下が含まれます:
- id:商品IDごとに商品を表示します。
- 人気:この属性では、最も購入された商品が最初に表示されます。
- タイトル:商品をタイトルで並べ替えます。 これは、orderbyのデフォルトの順序です。
- 評価:製品を並べ替えるもう1つの興味深い方法は、平均評価値に基づいています。
- 日付:公開された日付に基づいてアイテムを並べ替えます。 デフォルトでは、最も古い製品が最初に表示されます。 ただし、これはdate属性を使用して変更できます。
- rand :この属性を使用すると、ページがリロードされたときに製品の順序を変更できます。 それでも、キャッシュが有効になっていて、製品が固定された順序で保存されているサイトでは、この属性が機能しない場合があります。
- menu_order :これは、メニューの順序を設定した場合にのみ機能し、その順序に従って製品が表示されます。 最小の番号が最初に表示されます。
さらにカスタマイズが必要な場合は、さらに一歩進んで、これらのオプションの間にスペースを追加するだけで、これらのオプションを組み合わせることができます。 たとえば、ショートコードを組み合わせて、次のような人気に基づいた順序で6列の商品を表示することができます。
[ products limit="12" columns="4" orderby="popularity" ]その他の製品属性
WooCommerceには、「製品」ショートコードと組み合わせて使用できる製品属性がさらにいくつかあります。 主なもののいくつかは次のとおりです。

- SKU: SKU(在庫管理単位)に基づいて製品を表示できます。 複数のSKUを追加する場合は、コンマで区切ります。
- on_sale :その名前が示すように、この属性はショップのすべての販売中の商品を表示します。
- カテゴリ:カテゴリ別に商品を表示することもお勧めします。 スラッグをコンマで区切る複数のカテゴリを持つことができます。
- best_selling :これは、最も人気があり、最も売れている商品を最初に表示する場合に適したオプションです。
- top_rated :同じロジックに従って、最高評価のアイテムを表示することもできます。
- class :この属性は、HTMLラッパークラスを追加することにより、カスタムCSSを使用して順序を変更するのに役立ちます。
たとえば、最も売れている商品を1行に4つずつ表示し、最大12の商品を表示する場合は、次のショートコードを使用できます。
[ products limit="12" columns="4" best_selling="true" ]可視性
この属性を使用すると、可視性設定に基づいて製品を表示できます。 オプションのいくつかは次のとおりです。
- カタログ:ショップページにのみ表示される商品を取得します
- 検索:検索ページにのみ表示される商品を表示します
- 表示:ショップページと検索結果に表示される商品を取得するため、前の2つの組み合わせです。
- 非表示:直接URLでのみアクセスできる製品を表示します。
- 注目:注目としてマークされている商品のみを取得します
たとえば、注目の製品を1行に4つ、最大12のアイテムで表示する場合は、次のショートコードを使用できます。
[ products limit="12" columns="4" visibility="featured" ]コンテンツ製品の属性
商品のショートコードには、特定のページや投稿で商品を取得するために使用できるコンテンツの商品属性があります。 より具体的には、使用可能な属性または属性用語に基づいてデータを取得することができます(これはその属性のバリエーションです)。 これを行うには、スラッグを含め、用語を指定し、それらを属性と組み合わせます。 これは少し混乱する可能性があるので、それぞれを詳しく見てみましょう。
- 属性:ナメクジを囲むことで商品を表示するのに役立ちます
- 用語:コンマで区切られた属性用語について言及します
- terms_operator:属性の表示方法をより細かく制御できます。 3つの演算子があります:
- AND :選択したすべての属性の商品が表示されます。
- IN :選択した属性を持つ製品を表示します。
- NOT IN :選択した属性を持たない商品が表示されます。
カテゴリ
コンテンツ製品属性と同じロジックに従って、カテゴリに基づいてアイテムを表示することもできます。
- カテゴリ:表示するカテゴリを選択するには
- cat_operator:条件を適用して、必要なアイテムを表示できます。
- AND:表示される製品は、選択したすべてのカテゴリに属している必要があります
- IN:表示される製品は、選択したカテゴリの少なくとも1つに含まれている必要があります
- 含まれていない:表示される製品は、選択したカテゴリのいずれかに含まれている必要はありません
- 投稿IDのコンマ区切りリストまたはSKUのリストに従って製品を表示することもできます。
- 製品ショートコードに属するさらにいくつかのショートコード/属性があります:特別属性、製品カテゴリ、および製品カテゴリ。 ロジックは上で読んだものと非常に似ていますが、見てみたい場合は、これをチェックしてください。
- ショートコードについて詳しく知りたい場合は、このページにアクセスして、8つのシナリオを確認してください。
たとえば、特定のカテゴリの商品を1行に4つ、最大12のアイテムで表示する場合は、次のショートコードを使用できます。
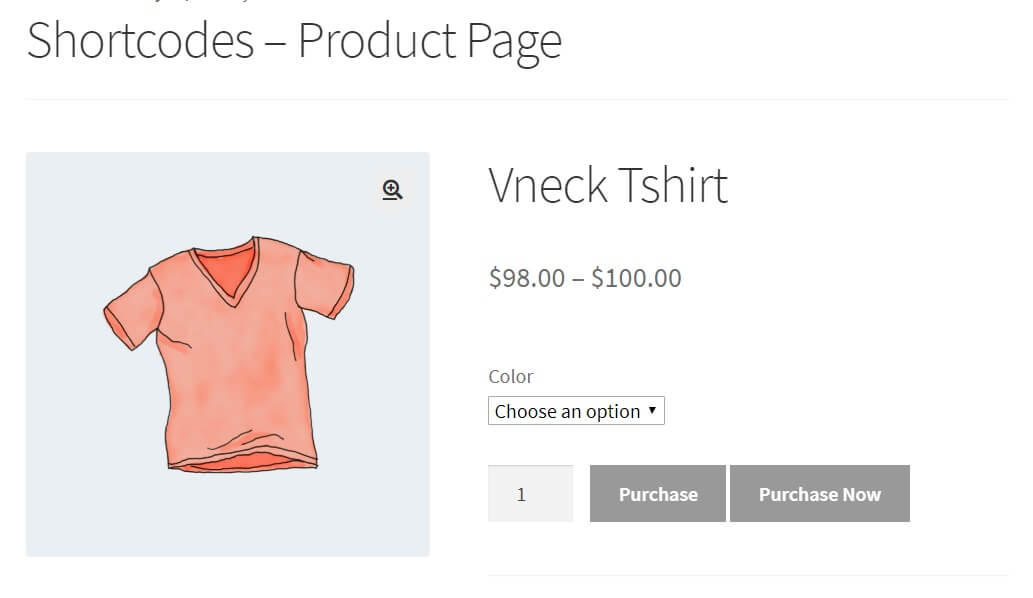
[ products limit="12" columns="4" category="hoodies, tshirts" ]3.製品ページのショートコード

このタイプのWooCommerceショートコードでは、商品IDとSKUの2つの属性を使用してさまざまな商品ページを表示できます。 このためのコードはです。
次のショートコードの両方を使用することもできることに注意することが重要です。
[ product_page ]また
[ product_page sku="hoodie" ]4.関連製品のショートコード
AmazonやAlibabaなどのeコマースストアを使用したことがある場合は、製品を見ると、関連する他のアイテムが表示されることに気付いたと思います。 たとえば、テントを検索している場合は、他の同様のテントや寝袋が表示されます。 テントが必要な場合は、寝袋にも興味がある可能性が高いからです。
したがって、買い物客に関連する商品を表示することは、売り上げを伸ばすための優れたアイデアです。 WooCommerceでは、これは関連製品のショートコードで可能です。 ユーザーに見せたい商品の数を正確に示すことができます。 たとえば、4つの商品を表示する場合、ショートコードは次のようになります。
[ related_products limit="4" ]5.カートに追加ボタン
カートに追加ボタンは、ストアでのカスタマーエクスペリエンスを向上させ、コンバージョン率を高めるためのもう1つの優れた方法です。 そして最良の部分はそれが非常に単純であるということです。
商品の価格と[カートに追加]ボタンを投稿またはページに表示するとします。使用する必要のあるショートコードは次のとおりです。
[ add_to_cart sku="hoodie" ]WooCommerceショートコードを使用すると、カートに商品を追加する代わりに、買い物客を別のURLにリダイレクトすることもできます。 これを行うには、次のように書く必要があります
[ add_to_cart_url ]ID219の製品の場合。
WooCommerceに役立つショートコードのリスト
最後に、サイトで使用できる最も便利なWooCommerceショートコードのリストを示します。
- カートページのショートコード。
[ woocommerce_cart ]- チェックアウトページ
[ woocommerce_checkout ]- ユーザーアカウント。
[ woocommerce_my_account ]- 注文追跡フォーム。
[ woocommerce_order_tracking ]- 製品のショートコード。
【 products 】- おすすめ商品。
[ featured_products ]- 販売商品。
[ sale_products ]- ベストセラー商品。
[ best_selling_products ]- 最近の製品。
[ recent_products ]- 製品属性。
[ product_attribute ]- 一流の製品。
[ top_rated_products ]- 製品カテゴリ:特定のカテゴリの製品を表示します。
[ product_category ]- 製品カテゴリ:すべての製品カテゴリを表示します。
[ product_categories ]- メッセージの購入:メッセージを表示します。
[ shop_messages ]- 商品フィルター:商品検索フィルターを表示します。
[ woocommerce_product_filter ]- フィルタ属性。
[ woocommerce_product_filter_attribute ]- 製品フィルターカテゴリ。
[ woocommerce_product_filter_category ]- フィルター価格。
[ woocommerce_product_filter_price ]- 製品フィルタータグ。
[ woocommerce_product_filter_tag ]- フィルター定格。
[ woocommerce_product_filter_rating ]- 製品フィルター販売:販売中の製品のライブフィルターを表示します。
[ woocommerce_product_filter_sale ]- 製品フィルターのリセット:すべてのライブフィルターをクリアするためのボタンを表示します。
[ woocommerce_product_filter_reset ]WooCommerceショートコード:結論
全体として、WooCommerceショートコードは、長いコード行を記述せずにストアをカスタマイズするのに役立ちます。 このようにして、さまざまなレイアウトや代替案をテストして、店舗に適したものを見つけることができます。 最初は複雑に見えるかもしれませんが、実際には、少し練習すれば、生活がはるかに楽になり、ビジネスを次のレベルに引き上げるのに役立ちます。
オンラインストアをカスタマイズするためのその他の方法については、次のガイドをご覧ください。
- WooCommerceでプログラムによりカート機能に追加
- WooCommerceAjaxをカートに追加
WooCommerceのショートコードについてどう思いますか? 以下のコメントであなたの考えを教えてください。
