WooCommerce サイドカートをサイトに追加する方法 (利益 2 倍)
公開: 2023-10-13WooCommerce サイド カートをオンライン ストアに追加する方法に関するチュートリアルをお探しですか?
サイド カートを使用すると、顧客は商品を閲覧中にどのページからでもショッピング カートにすばやくアクセスできます。 これにより、別のカート ページに移動することなく、カート内の商品の表示、追加または削除、クーポンの適用を簡単に行うことができます。
この記事では、WooCommerce サイド カートをサイトに追加する簡単な手順を説明します。
最も良い点は、Web 開発、コンバージョンの最適化、または自動販売目標到達プロセスの経験が必要ないことです。 この記事の手順に従うだけで、コンバージョン率の高いサイド カートを数分で作成できます。
飛び込んでみましょう。
WooCommerce サイドカートとは何ですか?
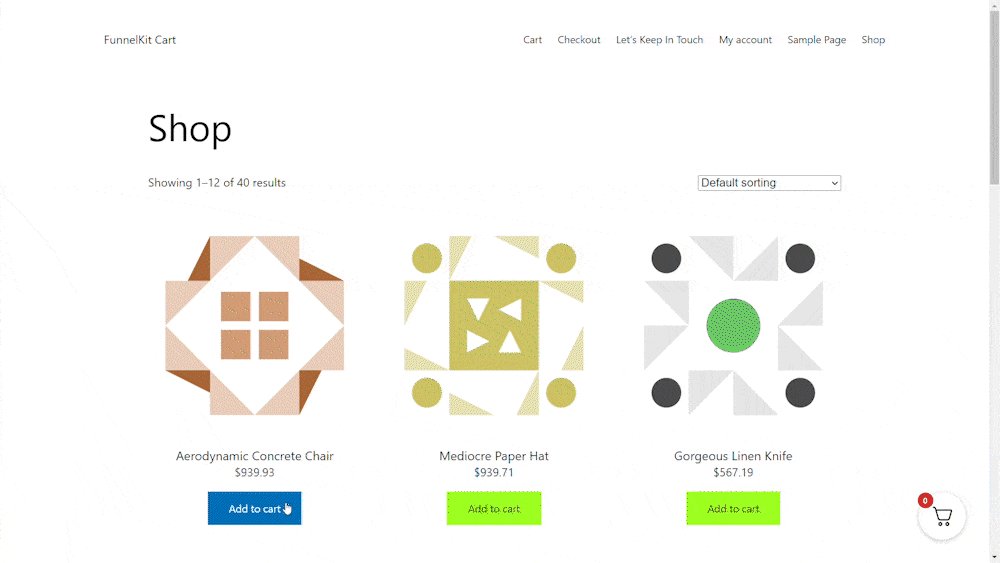
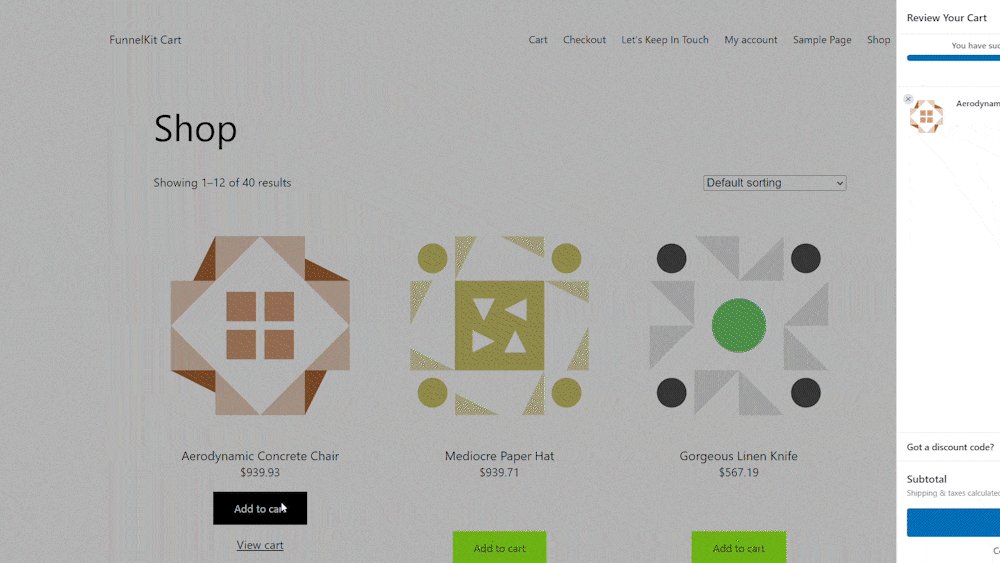
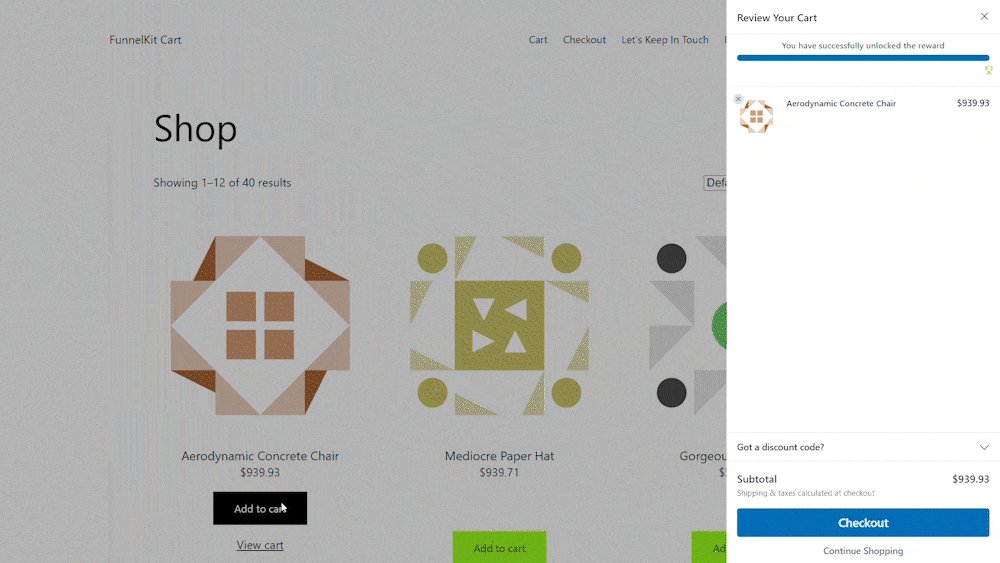
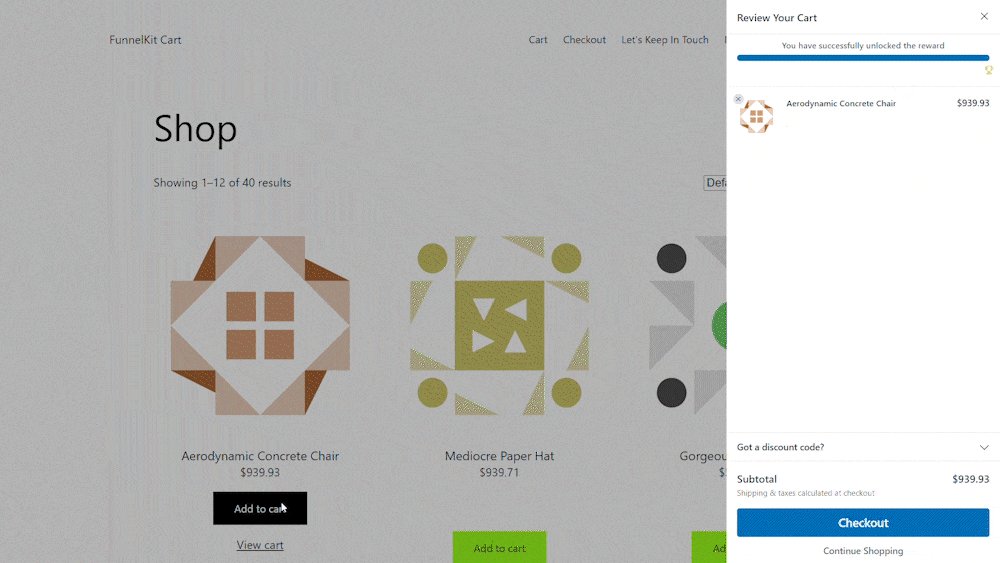
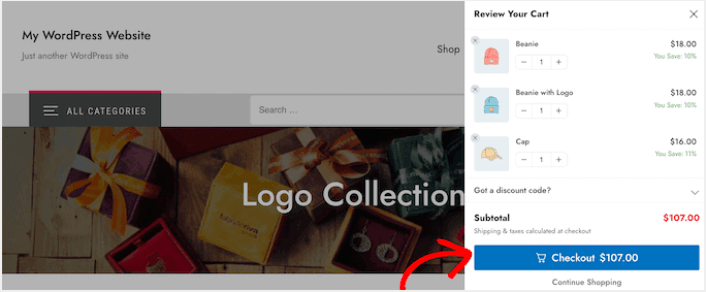
スライド サイド カートは、顧客が買い物かごに商品を追加すると便利に表示される動的なパネルです。 さらに、顧客はカート アイコンをクリックするだけでいつでもこのカート パネルに柔軟にアクセスできるため、別の WooCommerce カート ページに移動する必要がなくなります。
カートの構成によっては、買い物客は、商品の追加または削除、割引クーポンの適用など、カートの内容をスライド パネルから直接シームレスに管理できる場合もあります。 WooCommerce チェックアウト ページへのリンクなど、CTA ボタンを組み込むこともできます。
PushEngage は、世界ナンバー 1 のプッシュ通知プラグインです。 無料で入手しましょう!
WooCommerce サイド カートを追加すると、ショッピング プロセスが合理化され、買い物客がチェックアウト時に予想されるコストを注意深く監視できるようになるため、顧客エクスペリエンスが大幅に向上します。 言うまでもなく、これはカート放棄率を減らすための優れた方法です。
それでは、スライド サイド カートを WooCommerce セットアップに組み込む方法を検討してみましょう。
- WooCommerce サイドカートを作成する方法 (素早く簡単)
- ステップ #1: FunnelKit をインストールしてアクティブ化する
- ステップ #2: WooCommerce サイドカートを表示する場所を選択する
- ステップ #3: サイド カートでクーポンを有効にする
- ステップ #4: WooCommerce サイドカートの CTA をカスタマイズする
- WooCommerce サイド カートを追加した後に行うべきこと
WooCommerce サイドカートを作成する方法 (素早く簡単)
WooCommcere サイド カートが何であるかを理解したところで、次はサイト用にサイド カートを構築します。 このチュートリアルは WooCommerce サイト用です。 したがって、まだ WooCommerce サイトを作成していない場合は、まず WooCommerce サイトを作成する必要があります。
WooCommerce をインストールしたら、FunnelKit プラグインも入手する必要があります。 FunnelKit は、実績のあるテンプレートを使用して WooCommerce サイトのカスタム セールス ファネルを作成するのに役立つ WordPress プラグインです。

FunnelKit は、事前に構築されたテンプレートをインポートすることで、強力な販売ページを自動的に作成します。 ただし、テンプレートは出発点にすぎません。 ビジュアル ビルダーを使用して、ページに関するあらゆるものをカスタマイズできます。
先に進み、WooCommerce サイトに FunnelKit をインストールしてください。 その方法がわからない場合は、WordPress プラグインのインストール方法に関するこの記事をご覧ください。 このチュートリアルでは、4 段階のセールスファネルの作成を支援します。
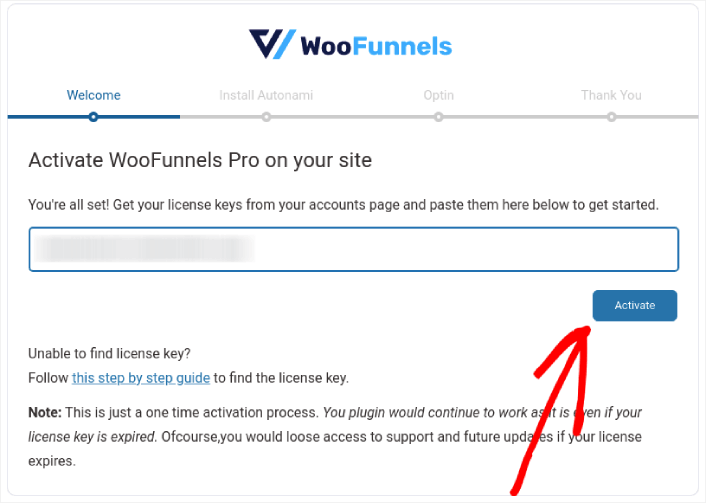
ステップ #1: FunnelKit をインストールしてアクティブ化する
最初に行う必要があるのは、FunnelKit プラグインを有効にすることです。

それが完了したら、最初の WooCommerce サイド カートを作成して、より多くの売上を獲得する準備が整います。
ステップ #2: WooCommerce サイドカートを表示する場所を選択する
WordPress ダッシュボードで、 FunnelKit » Cartに移動します。 画面の右側にスライド スライド カートのプレビューが表示されます。

サイト全体にカート ボタンを表示したり、WooCommerce ページのみに制限したり、ショートコードを使用して特定のページや投稿にボタンを追加したりできます。
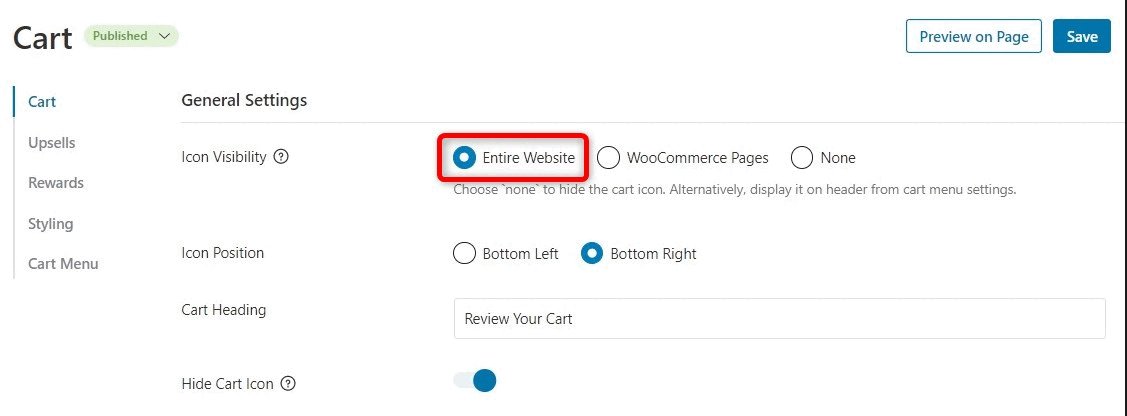
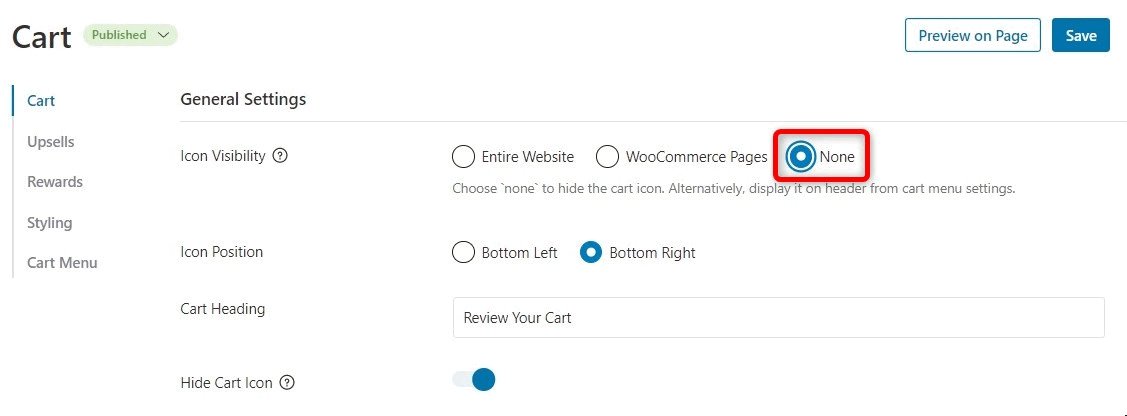
何よりもまず、カート アイコンを Web サイト全体に表示するか、WooCommerce 関連ページのみに表示するかを選択するオプションがあります。

ウェブサイト全体を選択すると、買い物客はサイト上のどのページからでもスライド カートを開くことができるようになります。 これは、幅広い製品やカテゴリを扱うオンライン マーケットプレイスやストアに特に適しています。

ただし、Web サイトには e コマース以外のコンテンツが大量に含まれる可能性があることを考慮することが重要です。 たとえば、人気の WordPress ブログを運営しながら、WooCommerce を使用して熱心なファンに商品を提供することもできます。
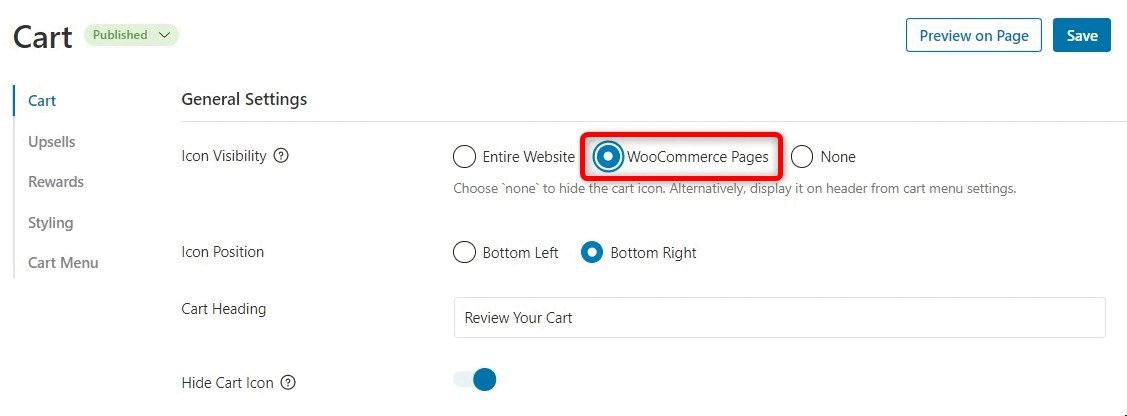
個々のブログ投稿ごとにカート ボタンを表示すると、読者にとって邪魔になったり迷惑になったりする可能性があります。 このようなシナリオでは、 [WooCommerce ページ]ラジオ ボタンを選択できます。
もう 1 つの選択肢は、 Noneを選択することです。 このオプションは、カート アイコンを非表示にします。 これを使用すると、ショートコードを使用して特定のページ、投稿、またはウィジェット対応領域にアイコンを手動で組み込む柔軟性を維持できます。
もちろん、カート アイコンをナビゲーション メニューに挿入することもできます。
ステップ #3: サイド カートでクーポンを有効にする
クーポンは、売上を伸ばし、顧客ロイヤルティを促進するための非常に効果的な手段として機能します。

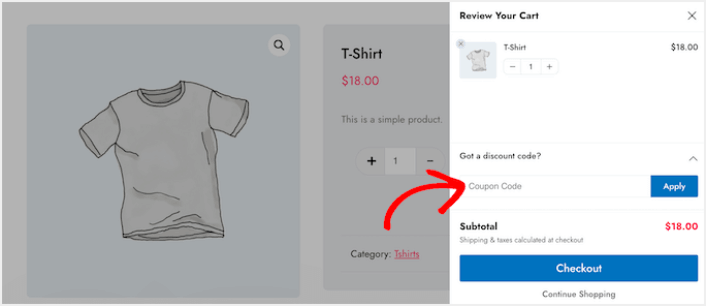
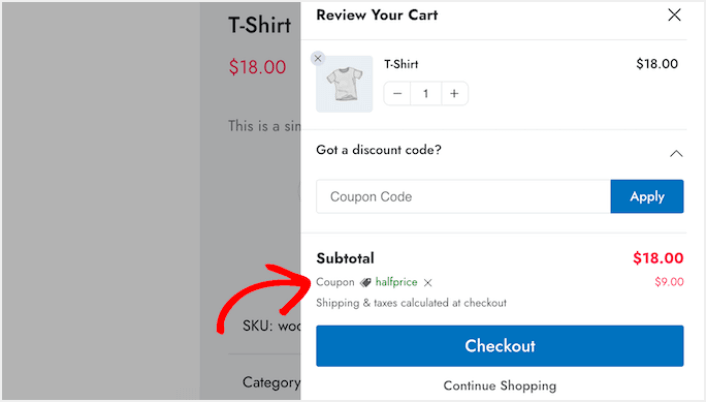
顧客が[適用]ボタンをクリックすると、クーポンによって節約された金額がスライド カートに即座に表示されます。
顧客に割引を示すと、カート放棄率が減るだけでなく、買い物かごに商品を追加する動機にもなります。

クーポンフィールドを含めるには、 「クーポンボックスを有効にする」トグルをクリックするだけで完了です。
ステップ #4: WooCommerce サイドカートの CTA をカスタマイズする
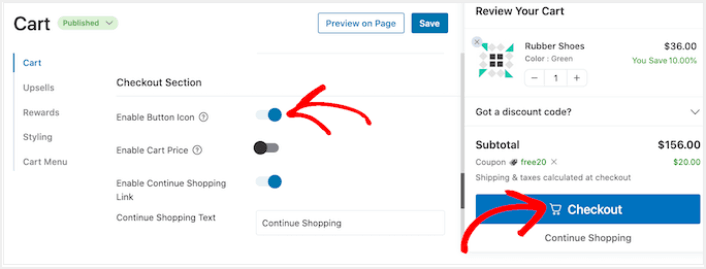
スライド式サイド カートには標準のチェックアウト ボタンが付いていますが、このアクション ボタンを自由にカスタマイズしてコンバージョンを高めることができます。 まず、 [ボタン アイコンを有効にする]トグルを使用して、チェックアウト アイコンを含めることができます。

「カート価格を有効にする」トグルでカート価格を組み込むことで、チェックアウト ボタンを大幅に強化できます。

この機能は、特にカートの概要セクションから小計を削除した場合に、買い物客がカートにかかる費用を確認するのに役立ちます。
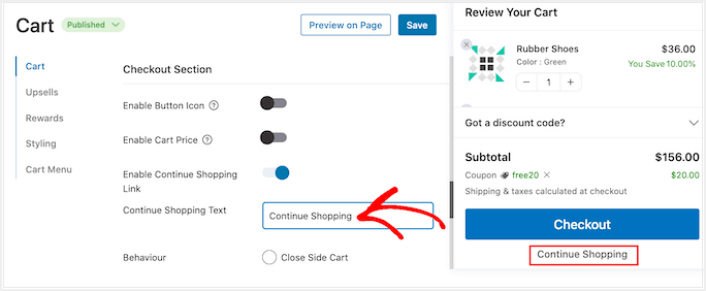
デフォルトでは、FunnelKit には、スライド サイド カートの下部に[ショッピングを続ける]リンクが含まれています。 [ショッピングを続けるテキスト]フィールドに入力すると、このテキストを独自のメッセージに変更できます。

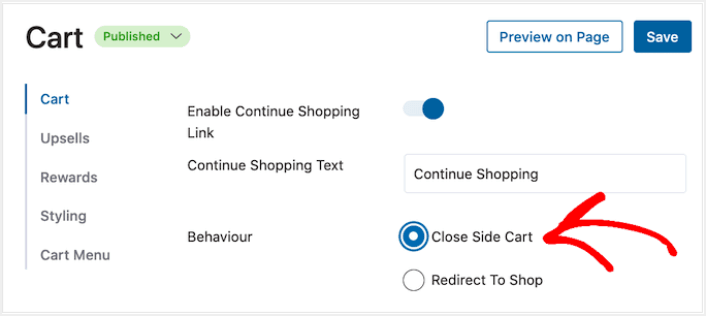
その後、このリンクでサイド カートを閉じるだけにするか、買い物客を WooCommerce ストア ページに誘導するかを決定します。

通常、ほとんどの買い物客はスライド カートを閉じたいと考えているため、 [サイド カートを閉じる]オプションを選択することをお勧めします。
WooCommerce サイド カートを追加した後に行うべきこと
WooCommerce サイド カートの作成方法がわかったので、次はランディング ページにトラフィックを誘導します。 ランディング ページはファネル全体の始まりです。 したがって、それをマーケティング キャンペーンのターゲットにする必要があります。
プッシュ通知を使用してランディング ページに繰り返しトラフィックを送信することをお勧めします。 プッシュ通知は非常に手頃な価格で、ビジネスの成長に役立つ非常に強力なマーケティング ツールです。
100% 納得できない場合は、プッシュ通知を効果的に使用する方法について次のリソースを確認してください。
- 顧客エンゲージメントを高めるための 7 つの賢い戦略
- プッシュ通知って効果あるの? 7 つの統計 + 3 つの専門家のヒント
- 放棄されたカートのプッシュ通知を設定する方法 (簡単なチュートリアル)
PushEngage を使用してプッシュ通知キャンペーンを作成することをお勧めします。 PushEngage は、世界ナンバー 1 のプッシュ通知ソフトウェアです。 まだお使いでない場合は、今すぐ PushEngage を始めてください。
