ProductX用のストックプログレスバーアドオンの紹介
公開: 2022-03-30在庫カウンターバーとも呼ばれるWooCommerceStockProgressバーは、特定の製品の利用可能な在庫を視覚的に示します。 これは、在庫がなくなる前に潜在的なバイヤーが製品を購入することを奨励するためのユニークですが効果的なアプローチです。
しかし、問題は、WooCommmerceストアの製品に在庫プログレスバーを追加する方法です。
正確な質問に答えるために、ProductX用のストックプログレスバーアドオンを紹介します。 今後、ProductXユーザーは、製品の在庫を表すプログレスバーを実装することで、売り上げを増やすことができます。
WooCommerceストックプログレスバーを追加する方法
さて、あなたはストックプログレスバーをどのように使うのか疑問に思うかもしれません。 以下の手順に従って、WooCommerceストアの製品に簡単に追加できます。 ただし、読みたくない場合は、クイックチュートリアルビデオをチェックすることもできます。
ProductXをインストールします
まず、ProductXプラグインのProdバージョンをインストールする必要があることを確認してください。 これは、製品グリッドと、WooCommerce Builder、Pre-order、Wishlist、Compareなどの多くのアドオンを備えたWooCommerceストアを作成するためのオールインワンソリューションです。
アドオンをオンにする
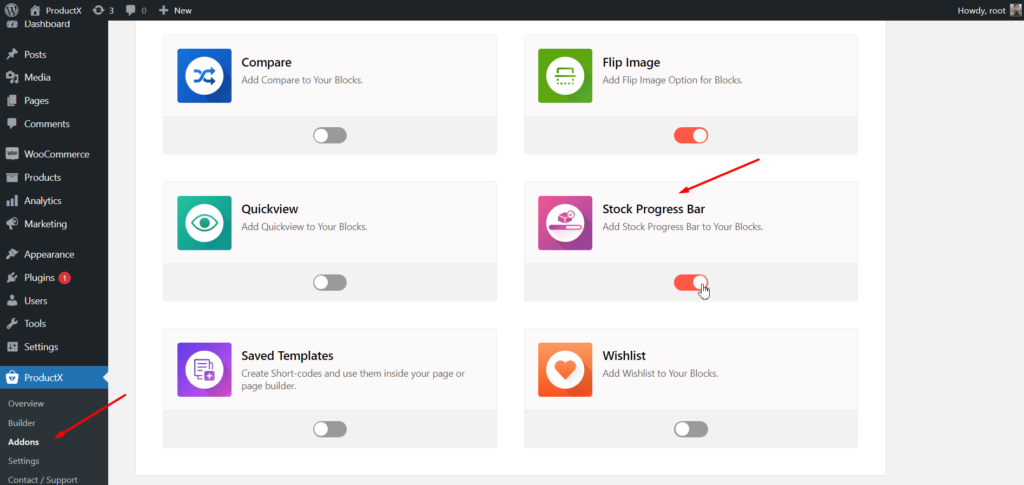
ProductXをインストールしてアクティブ化した後、StockProgressバーアドオンをオンにして使用を開始しました。 そのためには、ProductXから[アドオン]セクションに移動します。 ストックプログレスバーアドオンをオンにします。

ストックプログレスバーアドオンの詳細については、ドキュメントページをご覧ください。
設定を調べる
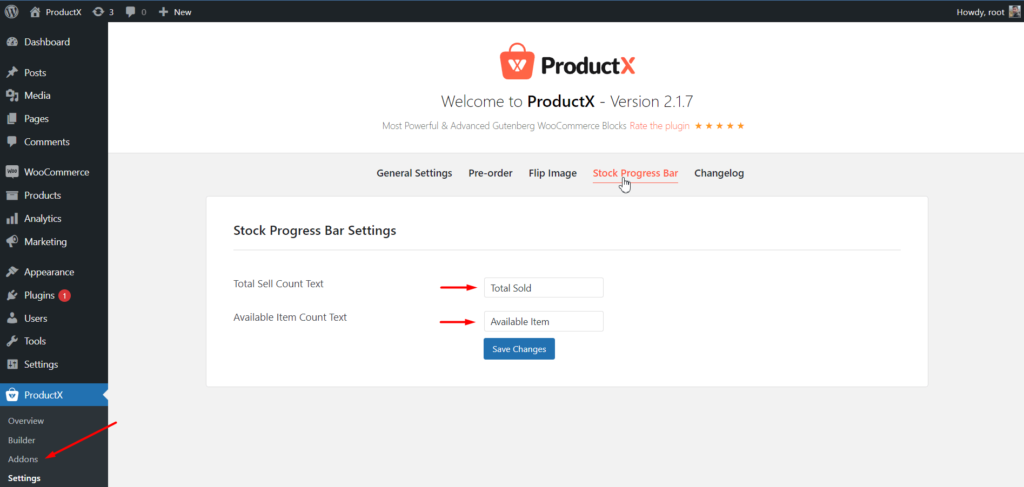
オンにすると、特定のアドオンに新しい設定オプションが追加されます。 そこから、合計販売数と利用可能アイテム数のテキストを追加できます。

シンプルな製品で有効にする
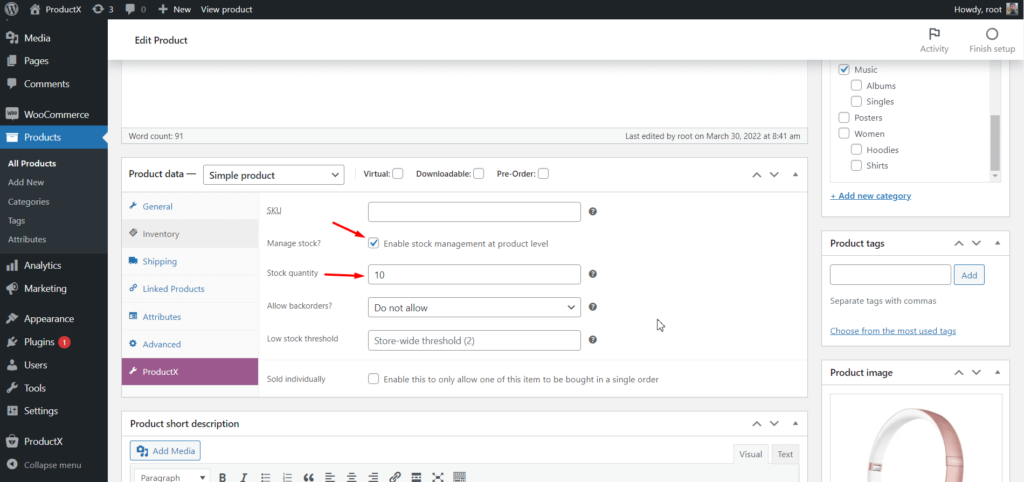
これで、在庫進捗バーを表示するためのページ用の製品を設定する準備が整いました。 まず、簡単な製品ページで有効にします。 そのために:

- [製品]タブをクリックします。
- 製品の編集を開始します。
- 在庫管理を有効にします。
- 最大注文数量を追加します。
- 製品ページを更新します。

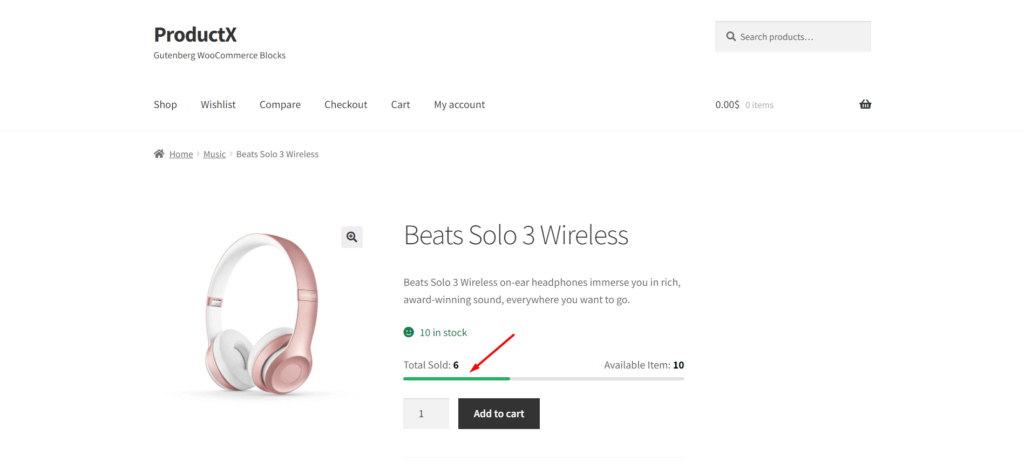
それがあなたがする必要があるすべてです。 今後、WooCommerceストアのすべての訪問者は、製品にアクセスしている間、在庫進行状況バーに訪問者が表示されます。

可変商品で有効にする
在庫プログレスバーを変動商品に追加するときではありません。 少し複雑ですが、変数がどのように生成されるかを知っていれば、それほど難しくはありません。
可変商品とは、色やサイズなど複数のバリエーションがある商品を指します。たとえば、有線と無線の2つのバリエーションのヘッドホンを設置し、在庫プログレスバーを有効にします。
WooCommerceストアの製品には、さまざまな種類のバリエーションがあります。 ただし、プロセスはすべてのタイプの変動商品で同じです。 したがって、在庫が変動商品で進行できるようにするためです。
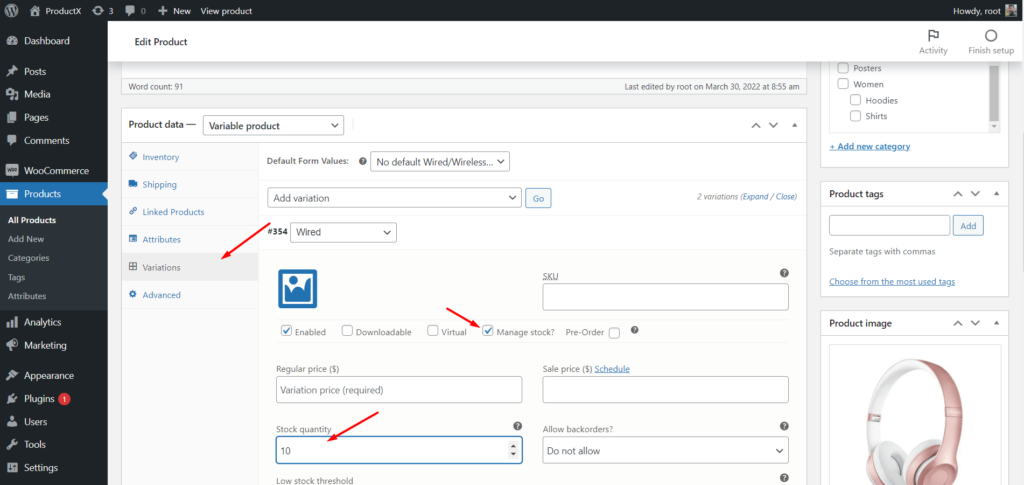
- バリエーションのある商品に移動します。
- [バリエーション]タブをクリックします。
- バリエーションの編集を開始します。
- 在庫管理オプションを有効にします。
- 最大注文数量を追加します。

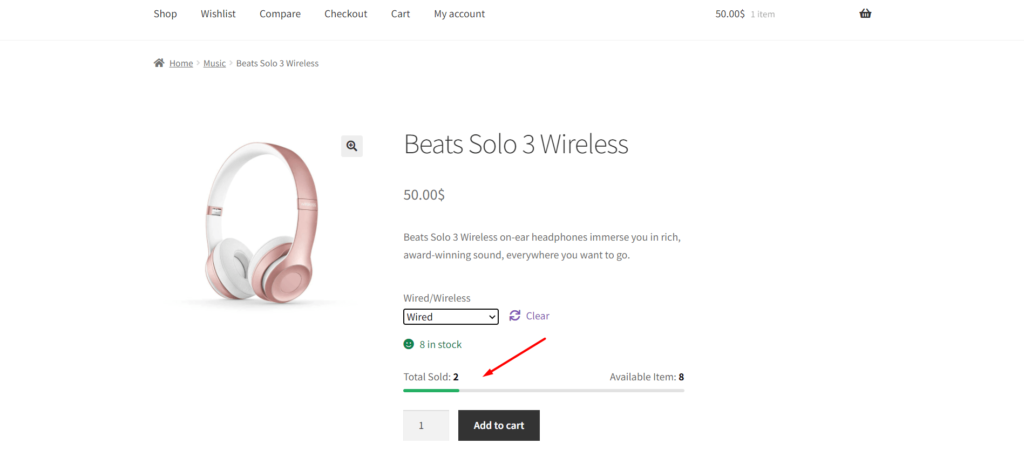
以上です。利用可能なすべてのバリエーションについて、同じ手順に従ってください。 最後に、可変製品ページを更新して、フロントエンドでどのように表示されるかを確認します。
今後、構成したばかりの製品からバリエーションを選択すると、訪問者に在庫進捗バーが表示されます。

カスタムテンプレートで有効にする
可変商品でストックカウンターバーをシンプルにする方法を学習しましたが、カスタムテンプレートで有効にする場合はどうでしょうか。
ProductXがあなたを取り戻し、WooCommerceBuilderAddonがあなたの救世主であることを心配しないでください。
ショップ、アーカイブ、単一商品ページのカスタムテンプレートを最初から作成するのに役立ちます。
したがって、ProductX用のWooCommerce Builderアドオンを使用して単一の製品ページ用のカスタムテンプレートを作成すると、単純な製品であるか可変製品であるかに関係なく、設定したとおりに在庫プログレスバーが表示されます。
ストックプログレスバーのメリット
ストックプログレスバーを使用する理由や、WooCommerceストアでのメリットについて考えている場合は、ブログ投稿を読み続けてください。
在庫プログレスバーやカウンターバーは、商品をより良い方法で表示するためだけのものではありません。 それはあなたのオンラインストアの収益に顕著な影響をもたらす可能性があります。 方法は次のとおりです。
コンバージョン率:すべてのオンラインストアの所有者とデジタルマーケットの所有者は、eコマースサイトに多くのオーガニックまたは有料のトラフィックをもたらします。 しかし、難しいのは、それらの訪問者を顧客に変えることです。
そのためには、ランディングページ、つまり製品ページを適切に整理して最適化し、訪問者を顧客に変える必要があります。 在庫の進捗状況は、それを行う方法の1つです。 それは訪問者が残りの株を強調することによって購入をすることを奨励するので。
平均注文額:平均注文額は、eコマースサイトの顧客の平均支出額を指します。 すべての店舗所有者は、収益に大きな影響を与えるため、これを増やしたいと考えています。 したがって、問題は平均注文値をどのように増やすかです。
WooCommerceストアの所有者には、平均注文額を増やすという一般的な慣習があります。 重要な一般的な慣行の1つは、3種類のWooCommerce関連製品を紹介することです。 そのため、顧客は、希望する商品をカートに追加した後、さらに多くの商品を探索したいと考えています。
しかし、この方法では、追加の製品をすぐに購入することはできません。 そのためには、後でよりも今すぐ購入する理由を説明する必要があります。 残りの数量を示すので可能な在庫プログレスバー付き。 そのため、在庫切れになる前に製品を購入する可能性があります。
結論
WooCommerce StockProgressBarについては以上です。 オンラインストアの製品ページで実装を開始します。 それでも問題が発生する場合は、以下にコメントしてください。
