フォントストアフロントのWooCommerceテーマを変更する方法
公開: 2020-09-25 ストアフロントテーマは、ほとんどのWooCommerceストアで使用されている最も人気のあるテーマの1つです。 WooCommerceと同様に、Storefrontテーマは柔軟性があり、ブランドのニーズに合わせてカスタマイズできます。StorefrontはデフォルトでHelveticaNeueフォントを使用します。 このフォントは非常にシンプルで、シンプルさは常に優れています。 ただし、単純さが目的のデザインに必ずしも適合するとは限らないため、別のフォントを使用することをお勧めします。
ストアフロントテーマは、ほとんどのWooCommerceストアで使用されている最も人気のあるテーマの1つです。 WooCommerceと同様に、Storefrontテーマは柔軟性があり、ブランドのニーズに合わせてカスタマイズできます。StorefrontはデフォルトでHelveticaNeueフォントを使用します。 このフォントは非常にシンプルで、シンプルさは常に優れています。 ただし、単純さが目的のデザインに必ずしも適合するとは限らないため、別のフォントを使用することをお勧めします。
WooCommerceストアフロントフォント変更クイックガイド
そうは言っても、テーマのフォントをどのように変更しますか? このチュートリアルでは、Googleフォントを使用してストアフロントテーマのフォントを変更する方法を説明します。
フォントの種類。
フォントには、表現力豊かでスタイリッシュな4つの基本的なタイプがあります。 それらのいくつかは多くの状況で機能しますが、特定の種類のフォントで自分を表現したい場合があります。 これは、ニーズを満たすのに適したフォントタイプを探す必要があることを意味します。 主なことは、適切なバランスを見つけることです。
使用できるフォントの種類は次のとおりです。
- セリフ
このフォントは、セリフと呼ばれるストロークの終わりに付けられた小さな線が特徴です。 セリフフォントは従来のフォントタイプであると考えられており、印刷物で読みやすいため、印刷物での使用に適しています。
- サンセリフ
サンセリフフォントはモダンでミニマリストです。 セリフはなく、Webパブリッシングにおすすめです。
- スクリプト
これらのフォントは筆記体の手書きを模倣しています。 それらは筆記体フォントタイプとも呼ばれ、接続文字があります。 それはしばしば女性的でエレガントであると描写されます。
- 装飾
多くのフォントは装飾タイプに分類されます。 それらには、ハロウィーンフォント、クリスマスフォント、および象徴的なスターウォーズフォントが含まれます。 それらは装飾のためにのみ使用されるべきであり、メインコピーには決して使用されるべきではありません。 これは、それらが新規であり、特定の目的に使用する必要があるためです。
セリフvsサンセリフ?
フォントを選択するときは、読者がフォントではなくメッセージに気付くフォントのみを選択する必要があります。 装飾フォントやスクリプトなどのフォントは、コンテンツを読むときに気が散る可能性があります。つまり、セリフフォントとサンセリフフォントは通常、本文またはコピーで使用されます。 しかし、SerifとSans-serifタイプのフォントの違いは何ですか?
セリフフォントの主な目的は、単語の水平方向の「流れ」をガイドすることです。 小さな装飾は、間隔のコントラストを高め、目と脳が単語の各チャンクを1つとして区別して読みやすくするのに役立ちます。
ただし、モニターの1インチあたりのドット数(DPI)が制限されているため、これはWeb用に作成されたテキストには当てはまりません。 これは、セリフタイプの太い線と細い線が小さなテキストでは認識できない可能性があることを意味します。 これが、サンセリフのようにミニマリストでモダン、そして単純化された単純化されたフォントが必要な理由です。
セリフフォントは、読書に適しているため、主に本、新聞、雑誌、その他の印刷媒体で使用されます。 さらに、オンラインパブリッシングでは、DPIの制限により、サンセリフフォントの使用が優先されます。
そうは言っても、WooCommerceストアにはどのフォントを使用する必要がありますか? あなたの最良の選択はサンセリフフォントであり、これはほとんどの場合に当てはまります。 ただし、セリフフォントが目的に合っていると思われる場合は、それを使用する必要があります。
Google Fonts
これは無料のサービスで、Googleが提供し、ウェブサイトがカスタムフォントを簡単に使用できるようにします。 Google Fontsディレクトリから特定のフォントを選択できます。必要なのはコードの一部をコピーすることだけで、GoogleがWebサイトのフォントをホストします。 Google Fontsは、そこにある最高のソリューションの1つです。 
GoogleFontsの利点
- インストールとセットアップが簡単です。
- フォントはオープンソースとしてリリースされており、商用または非商用のプロジェクトに無料で使用できます。
- Web全体で使用されている最も人気のあるフォントを表示するための分析がいくつかあります。
GoogleFontsのデメリット
- フォントはサイト外でホストされているため、ページの読み込み時間がわずかに長くなる可能性があります。
- これらのフォントはオープンソースであり、人気のあるフォントを除いて、いくつかの品質の問題が発生する可能性があります。 グリフの欠落やスケーラビリティの低下、フォントの実行が不十分な場合、フォントによってはフォントがiOSに表示されないなどの問題が発生する可能性があります。
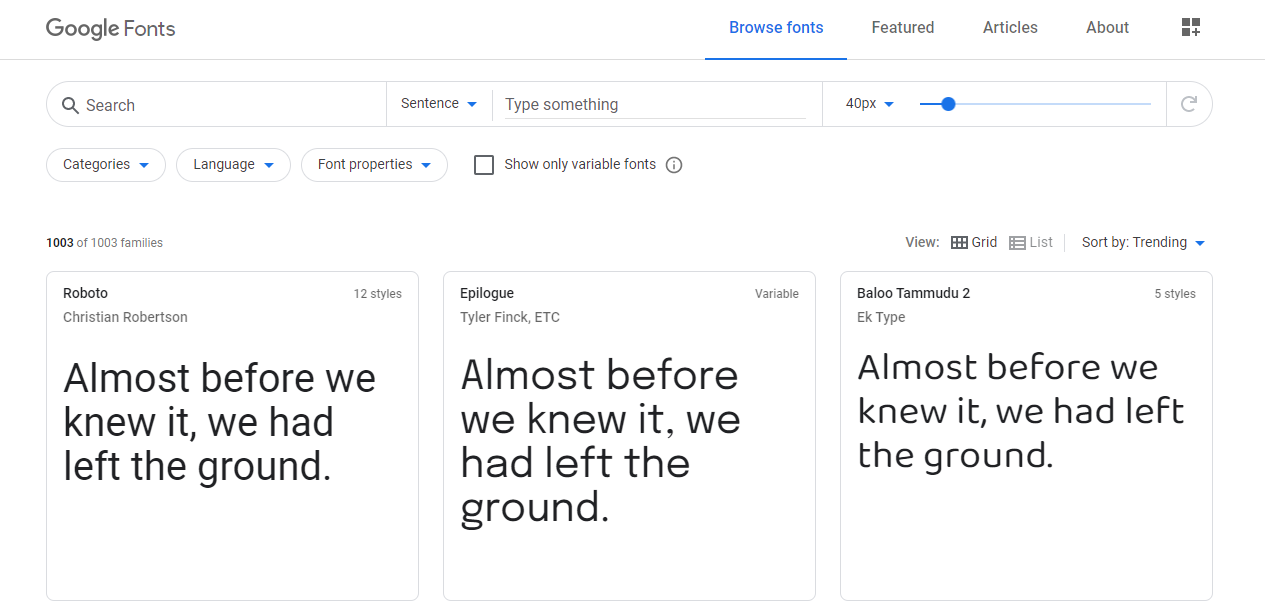
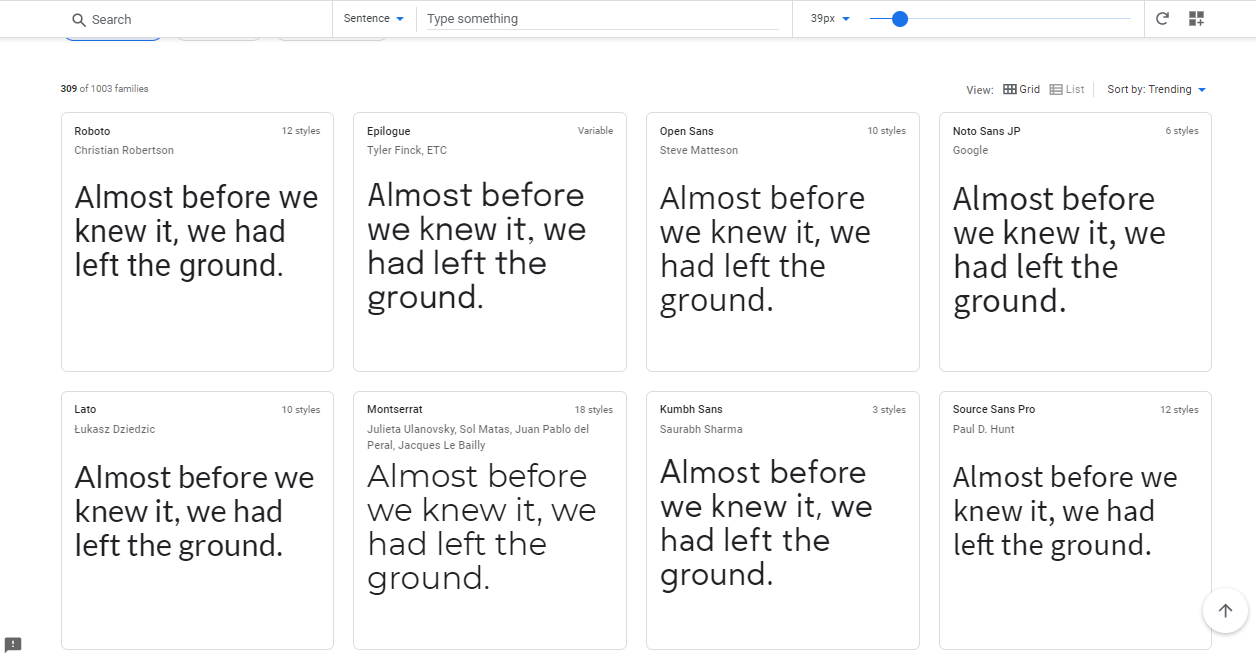
Google Fontsの良いところは、フォントを単語、文、段落、またはポスターとしてプレビューして、使用するフォントの種類を決定できることです。 

ストアフロントテーマにGoogleFontsを追加する手順
コピーして貼り付けることで、ウェブサイトにGoogleFontsを追加するのは非常に簡単です。 従う必要のある手順は次のとおりです。
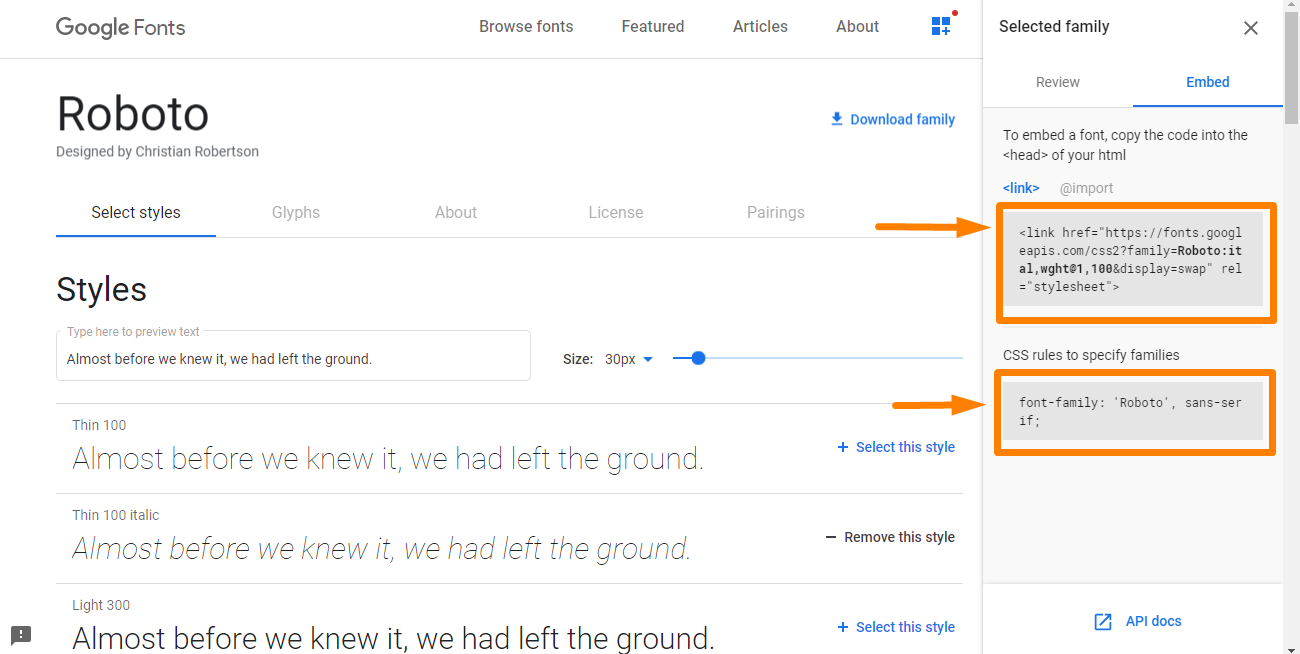
- 埋め込むフォントを選択し、標準コードを選択してコピーする必要があります。

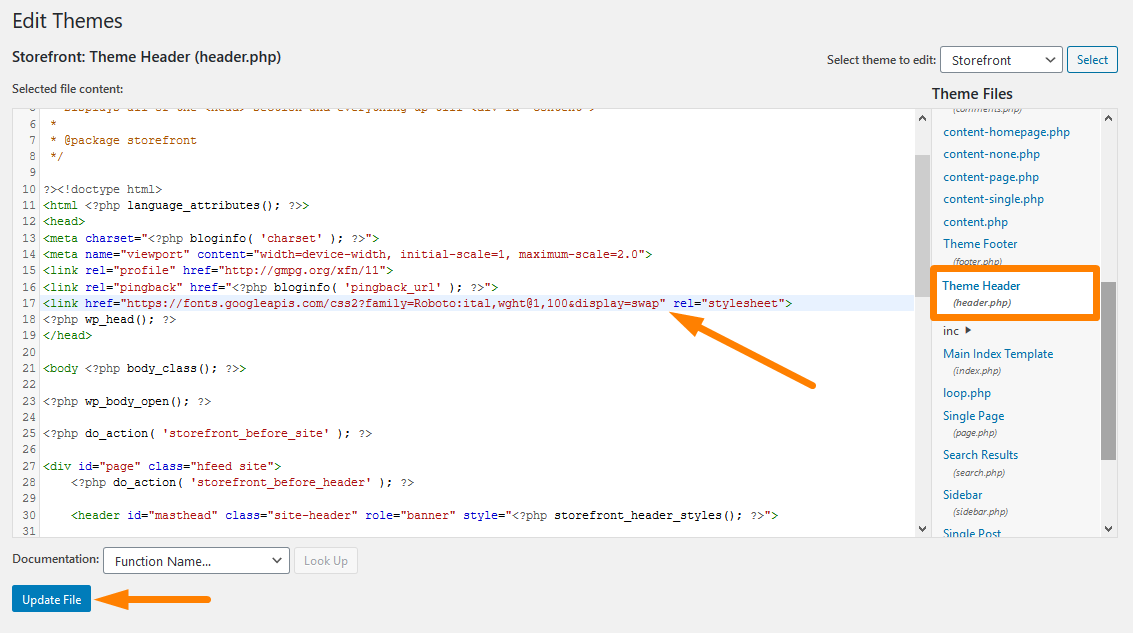
- その後、子テーマのfunctions.phpにフック関数を追加します。 Storefrontを更新すると、行った変更が失われるため、子テーマを使用することが重要です。
add_action( 'storefront_header'、 'jk_storefront_header_content'、40);
function jk_storefront_header_content(){?>
//この行をコピーしたgoogleフォントコードに置き換えます
<?php
} *手順1でコードを挿入する必要がある部分に注意してください。 
その後、WooCommerceサイトで選択したフォントを使用できるようになります。
コンテンツにフォントを適用する方法
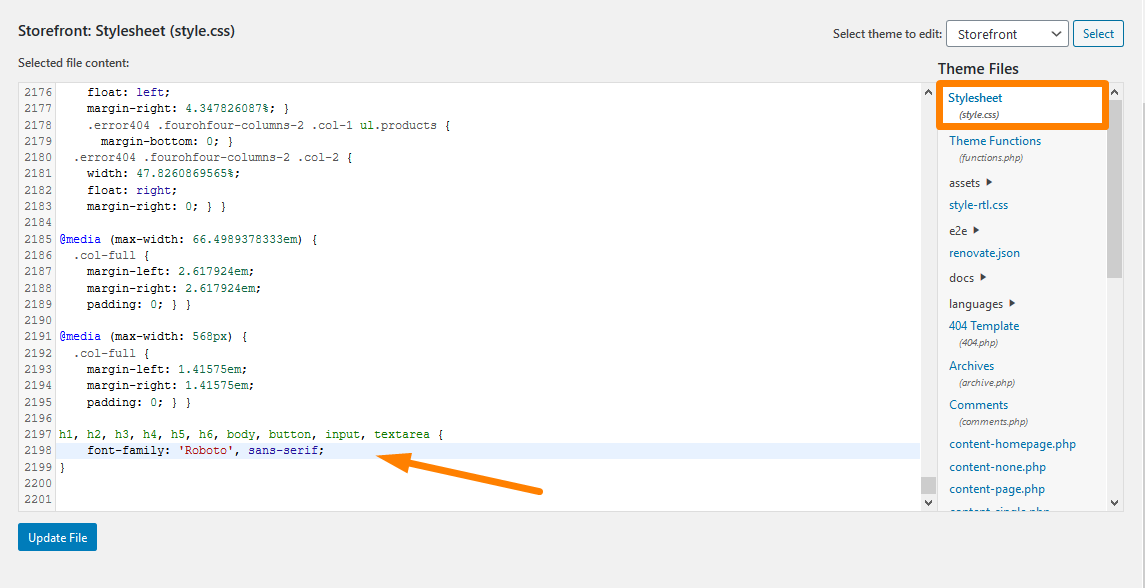
最後のステップは、フォントをCSSに追加して、フォントをサイトに公開することです。 Storefrontのデフォルトフォントを「OpenSans」に置き換えるには、以下のコードを追加する必要があります。 フォント名を前のセクションで追加したフォントに置き換えてから、子テーマのstyles.cssにコードを貼り付けるだけです。
h1、h2、h3、h4、h5、h6、body、button、input、textarea {
font-family: 'Open Sans'、sans-serif;
}ただし、ヘッダーに別のフォントセットを使用する場合は、代わりに以下のコードを使用してください。 フォント名を、追加したフォントに置き換えることを忘れないでください。
本文、ボタン、入力、テキストエリア{
font-family: 'Open Sans'、sans-serif;
}
h1、h2、h3、h4、h5、h6 {
font-family: 'Slabo 27px'、セリフ;
}これがイラストです:

ただし、より具体的なセレクターを使用する子テーマを使用している場合は、上記のコードが機能しない可能性があることに注意してください。
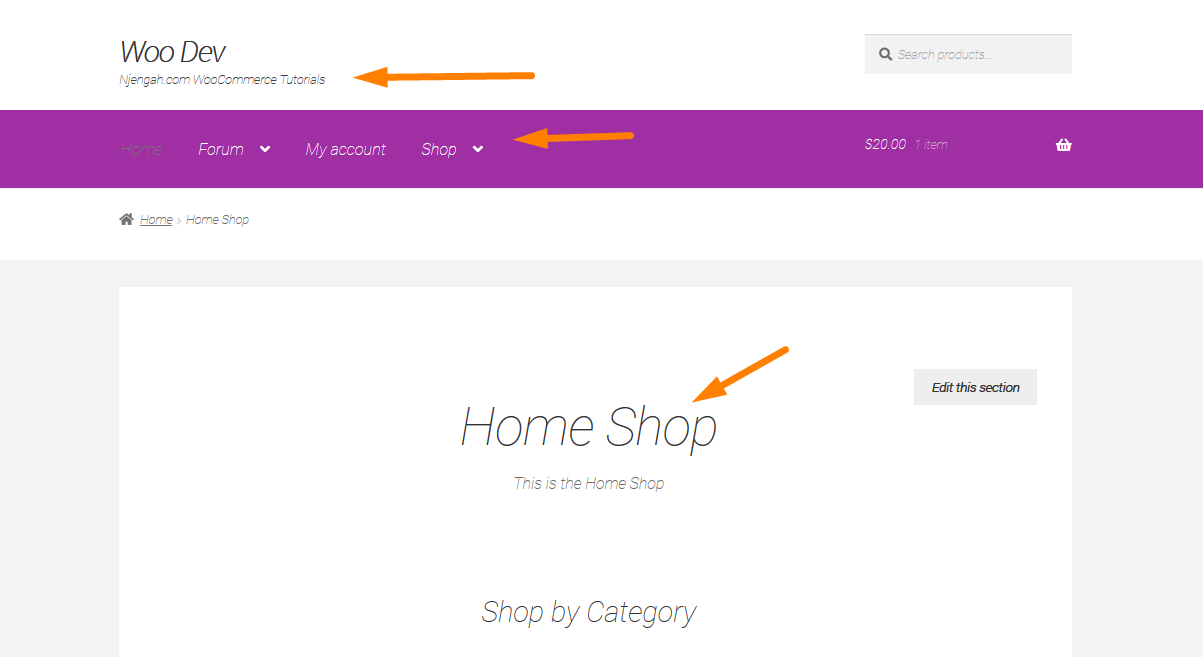
結果は次のとおりです。 
結論
これが、ストアフロントテーマのフォントを変更する方法です。 このチュートリアルでは、ストアで使用できる4種類のフォントを取り上げました。 それらは、セリフ、サンセリフ、スクリプト、および装飾です。 さらに、セリフフォントは読書に適しているため、主に本、新聞、雑誌、その他の印刷媒体で使用されています。 さらに、DPIの制限により、オンラインパブリッシングではサンセリフフォントの使用が優先されることがわかりました。
また、オープンソースとしてリリースされ、商用または非商用のプロジェクトに無料で使用できるGoogleFontsからフォントを選択する方法も示しました。 ただし、サイトで使用するフォントの種類はあなた次第です。 読みやすいフォントを選択する必要があります。 選択したら、簡単な手順に従ってストアフロントテーマにGoogleフォントを追加します。
同様の記事
- 4つのシンプルなオプションを備えたStorefront&Woocommerce FooterLinkで構築されたものを削除する方法
- ストアフロントのWooCommerceテーマをカスタマイズするための80以上の秘訣:究極のストアフロントテーマのカスタマイズガイド
- プラグインを使用してストアフロントフッターのテキストとリンクを削除する方法
- WooCommerceストアフロントテーマとは何ですか? [回答済み]
- WooCommerceストアフロントの子テーマを作成する方法[完全ガイド]
- WooCommerceストアフロントテーマのホームページのカスタマイズ[究極のガイド]
- WooCommerceストアフロントのヘッダーの高さを調整する方法
