WooCommerce で税金を処理するには? – WooCommerce 税率ガイド [2023]
公開: 2023-04-07オンライン ビジネスを始めるときに直面する問題の 1 つは、税金の理解と管理です。 販売するすべての製品は、国の要件に従って課税する必要があるため、購入者から適切な金額を請求していることを確認することが重要です.
WooCommerce では、商品に有利な価格を提示しながら、商品の税率を設定することになると、かなり混乱する可能性があります。 だから重要です
今日は、WooCommerce の税率を可能な限り最善の方法で処理する方法について、ウォークスルーを行います。
この記事を読んだ後、あなたは明確な考えを持つでしょう
- WooCommerce 税率を手動で追加する方法
- WooCommerce ですべての税オプションを設定する方法
- プラグインを介して税率を管理する方法、
そして最終的には、適切な税制で WooCommerce ストアを運営します。
それでは、始めましょう。
WooCommerce 税率を簡単に処理するための包括的なガイド
商品を WooCommerce ストアに追加するときに、適用される税金を価格に含めるかどうかを選択できます。
たとえば、T シャツを 80 ドルで販売しているとします。 また、あなたの国の税率は 10% です。
Tシャツの元の価格にさらに8ドルを追加する必要があります. したがって、T シャツの合計価格は 88 ドルになります。
該当する税金を含めると、商品ページに $88 と表示されます。
ただし、商品ページに適用される税金を含めない場合、顧客は商品ページに 80 ドル、カート ページに 88 ドルと表示されます。
WooCommerce は自動的に税率を計算し、合計金額を正しく表示します。 ただし、WooCommerce が設定できるように、独自の税率を追加する必要があります。
現在、WooCommerce で税率を管理するには 2 つの方法があります。
- WooCommerce 税率設定を手動で構成します。
- プラグインを使用して WooCommerce 税率を設定します。
両方の構成を 1 つずつ行う方法を見てみましょう。
WooCommerce 税率設定を手動で構成する方法
税率を手動で設定することは、特に複数の国で事業を行っている場合、多くの人にとってしばしば複雑です。 最初に設定から「WooCommerce 税率」を有効にしてから、各国の税率を追加する必要があります。 ローカルでのみ販売する場合は、1 つの税率のみを追加する必要があります。
以下の手順に従って、WooCommerce の税率を正しく設定してください。
ステップ 1 – WooCommerce 税率を有効にする
WooCommerce 税率を有効にするには、
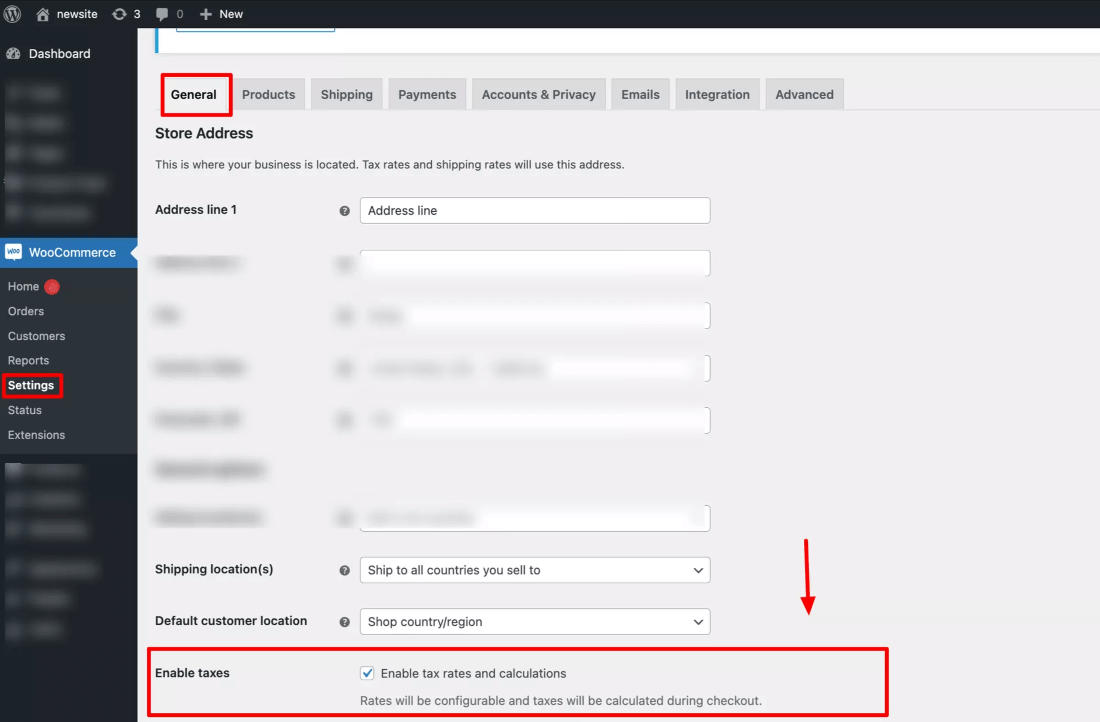
- WordPress ダッシュボードにログインします。
- WooCommerce >設定に移動します
- [一般]タブで、 [税金と税金の計算を有効にする] チェックボックスをオンにします。

ステップ 2 – ストアの税率を設定する
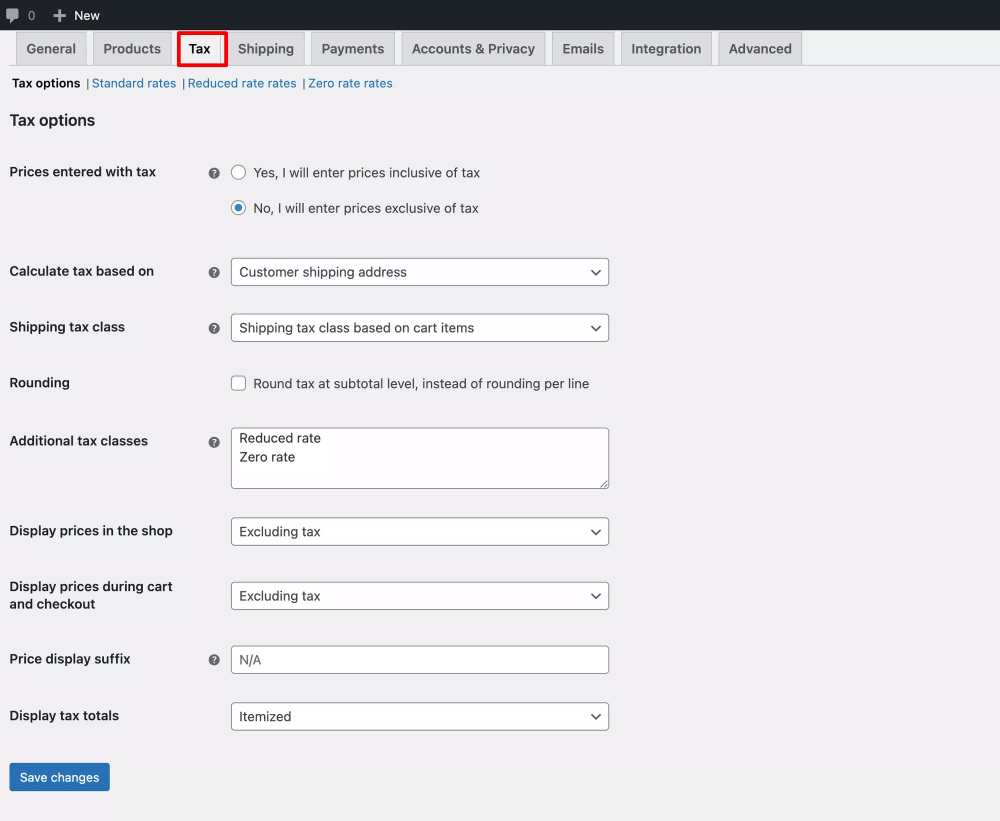
税オプションを有効にすると、WooCommerce > 設定に税という新しいタブが表示されます。 「税」タブに移動します。

ここでは、ビジネス ニーズに応じて構成する必要があるいくつかのオプションが表示されます。
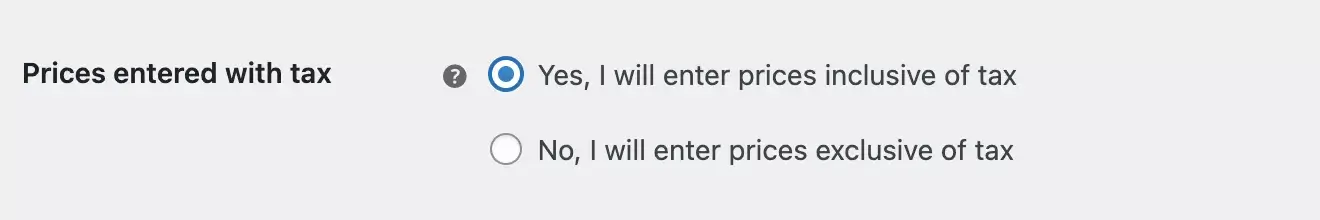
2.1 税込み価格

税込みまたは税抜きの価格で製品を追加するかどうかを選択できます。 したがって、次の 2 つのオプションが表示されます。
- はい、税込価格で入力します
これを選択した場合、商品を追加するときに、税額を追加した価格を入力する必要があります。 - いいえ、税抜価格を入力します
商品を元の価格で追加し、提供した税率に基づいて WooCommerce で税金を計算する場合は、これを選択します。 (税率を指定する方法については、この記事の後半で説明します)。
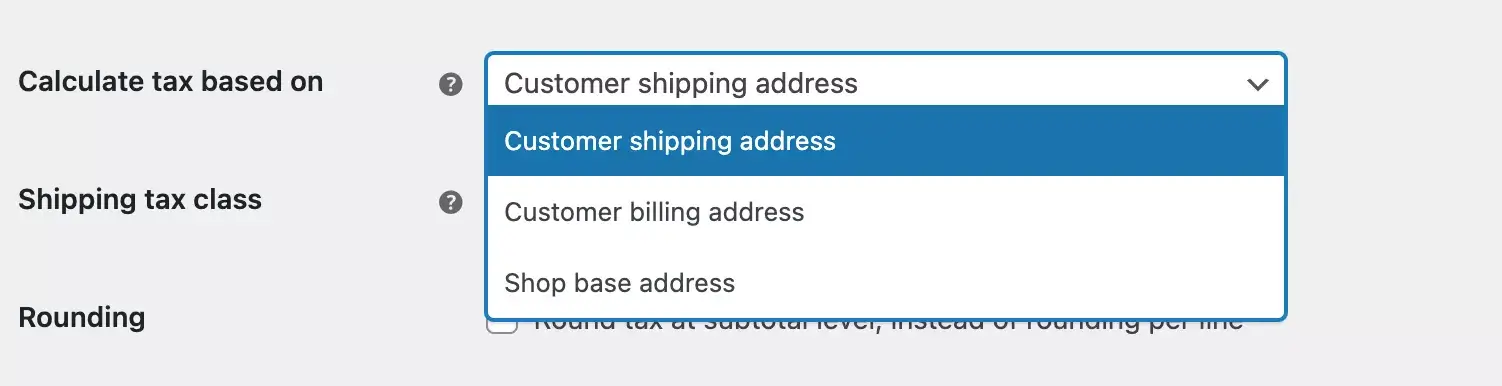
2.2 に基づいて税金を計算する

価格の入力方法に関係なく、WooCommerce はチェックアウト時に税金を計算します。 ここで、税額を計算する際に WooCommerce が考慮する場所を選択できます。
したがって、次のオプションが表示されます。
- お客様の配送先住所
税金は、お客様の配送国に基づいて計算されます。 - お客様の請求先住所
税金は、お客様の請求先の国に基づいて計算されます。 - ショップ拠点住所
税金は、ビジネスの所在地に基づいて計算されます。
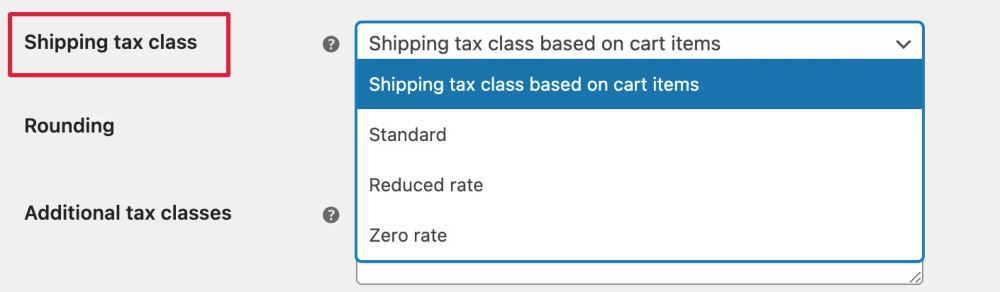
2.3 配送料クラス

ここで、配送税クラスを選択します。
- 最初のオプションでは、配送料はカート内のアイテムに基づいて計算されます。 つまり、お客様が異なる税率の商品を追加すると、配送料もその税率で請求されます。
- 他の 3 つのオプションは、WooCommerce のデフォルトの税クラスです。 これらの税クラスでは、異なる税率を指定できます。
ドロップダウンから希望の税オプションを選択します。
たとえば、5% の標準税率を適用したとします。
現在、標準オプションを選択すると、配送料に 5% が適用されます。
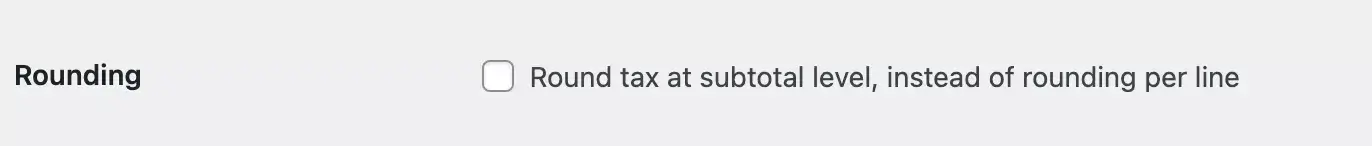
2.4 小計での四捨五入税

これを有効にすると、1 つの注文に対して複数の税金がある場合、チェックアウト ページで値が四捨五入され、行ごとに異なる税金が表示されます。
したがって、これはチェックを外しておくことをお勧めします。
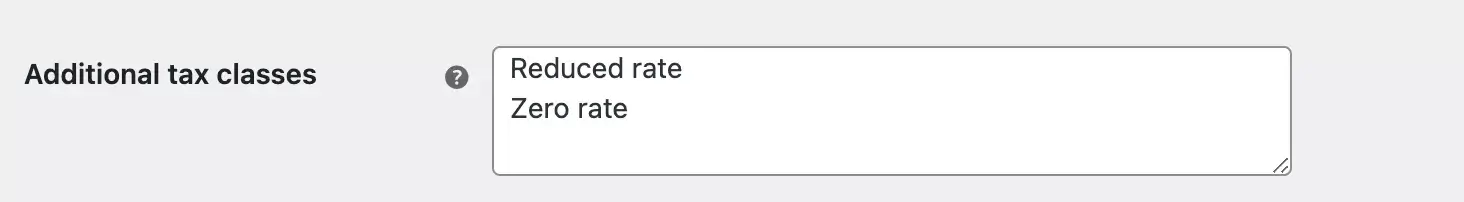
2.5 追加の税クラス
標準税率は、ほとんどの製品のデフォルトの税率です。
たとえば、特定の条件に該当する商品に異なる税率を追加するとします。
この場合、追加の税クラスを使用する必要があります
このフィールドを使用して、サイトの追加の税クラスを挿入できます。

ご覧のとおり、追加税クラスに割引率とゼロ率が追加されています。
新しい税クラスを作成して、そこに異なる税率を割り当てることもできます。
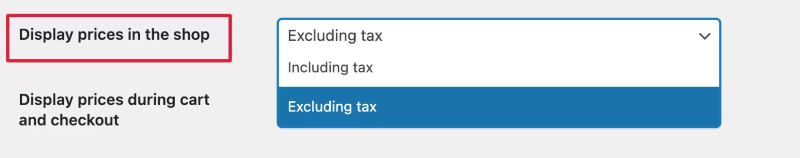
2.6 ショップでの表示価格
つまり、商品の価格を入力すると、税込みまたは税抜きになります。

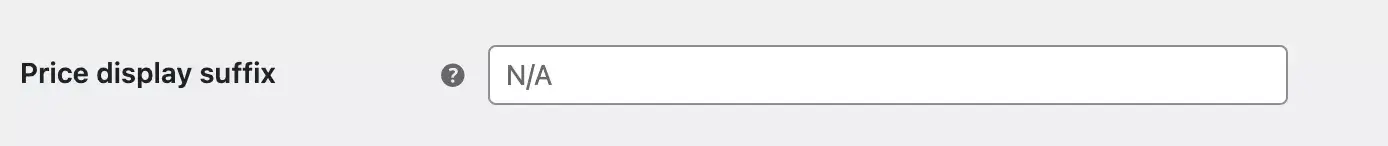
2.7 価格表示サフィックス
このフィールドには、税額の接尾辞として表示するテキストを入力します

たとえば、税込みの接尾辞を追加できます。
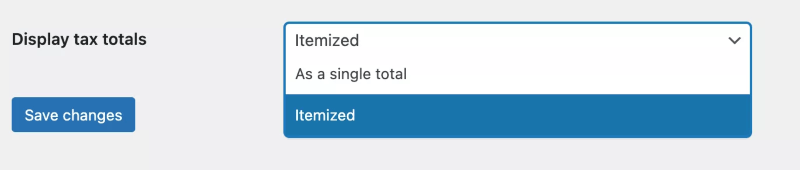
2.8 税額の表示
ここでは、チェックアウト時に税合計をどのように表示するかを選択します。

- アイテム化 – カートに複数の製品がある場合、各製品には独自の税が個別に表示されます。
- 単一の合計として – カートに 6 つの製品がある場合、WooCommerce は各製品の合計税を計算し、税額は単一の値として表示されます。
ステップ 3 – 税クラスを作成し、WooCommerce 税率を挿入する
では、各税クラスの税率を指定してみましょう。

を。 標準料金
ここでは、さまざまな税額を設定します。
州や国によって税金が異なることはご存知でしょう。
WooCommerce では、場所に基づいて標準税率を追加できます。
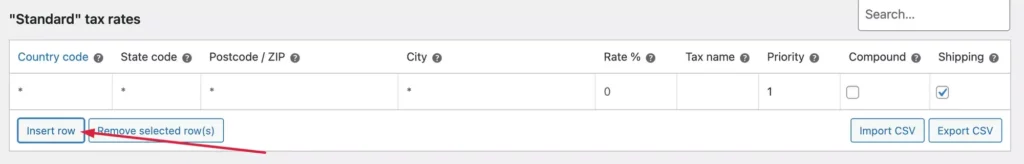
標準税率を追加するには、次の手順に従います。
- まず、 Insert rowをクリックします。 これを行うと、新しい行が挿入されます。

- 最初の列には、国コードが表示されます。 ここで国コードを選択します。 国コードがわからない場合は、国コードをクリックして、すべての国コードがリストされているウィキペディアのページを取得できます。
- [州コード]列で、選択した国の特定の州の税率を追加できます。
- 郵便番号については、すべての郵便番号が同じ税率に適用される場合は、列に * を付けます。 異なる範囲の複数の郵便番号を追加して、セミコロンで区切ることもできます。
- Cityに、税金が適用される都市を挿入します。
- [税率]列に税率を適用します。
- 次に、チェックアウトまたはカート ページに表示する税名を入力します。
- 優先度を割り当てる それぞれの税率。
- 複合オプションは、追加料金が製品価格のみに基づくか、製品価格と通常の売上税に基づくかを指定します。
- 配送オプションを有効にすると、選択した税率が配送料に適用されます。
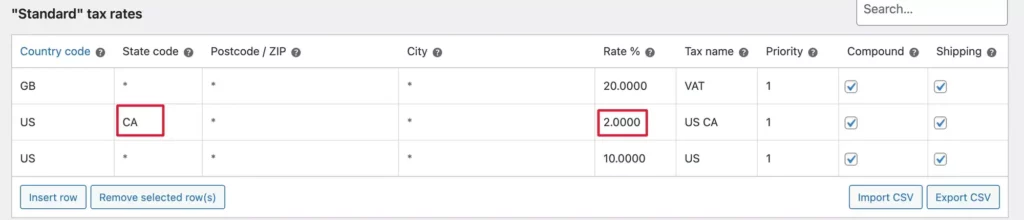
ここで、税率が適切に機能しているかどうかをテストします。
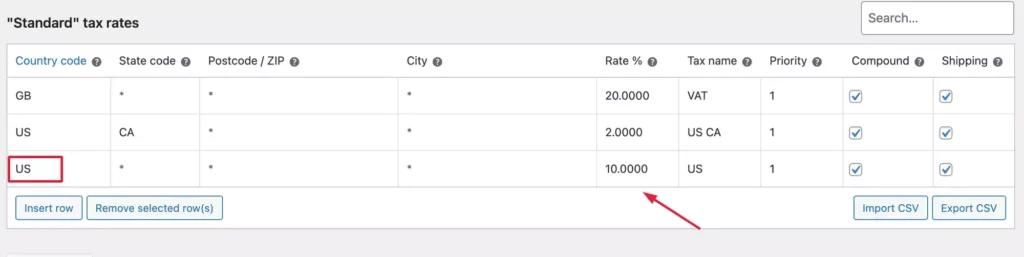
ここでは、米国のカリフォルニア州に異なる税率を追加したことがわかります。

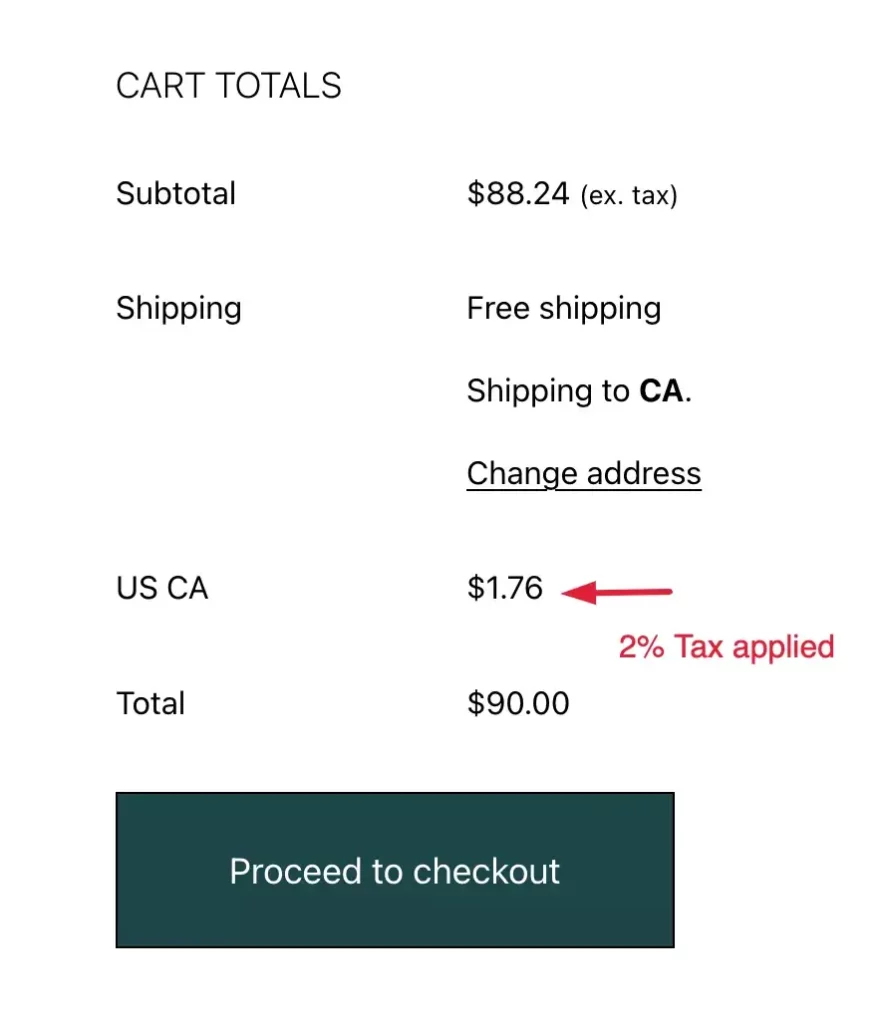
消費税がかかるかカートページで確認してみましょう。

ここでは、配送先住所 CA に 2% の税率が適用されます。
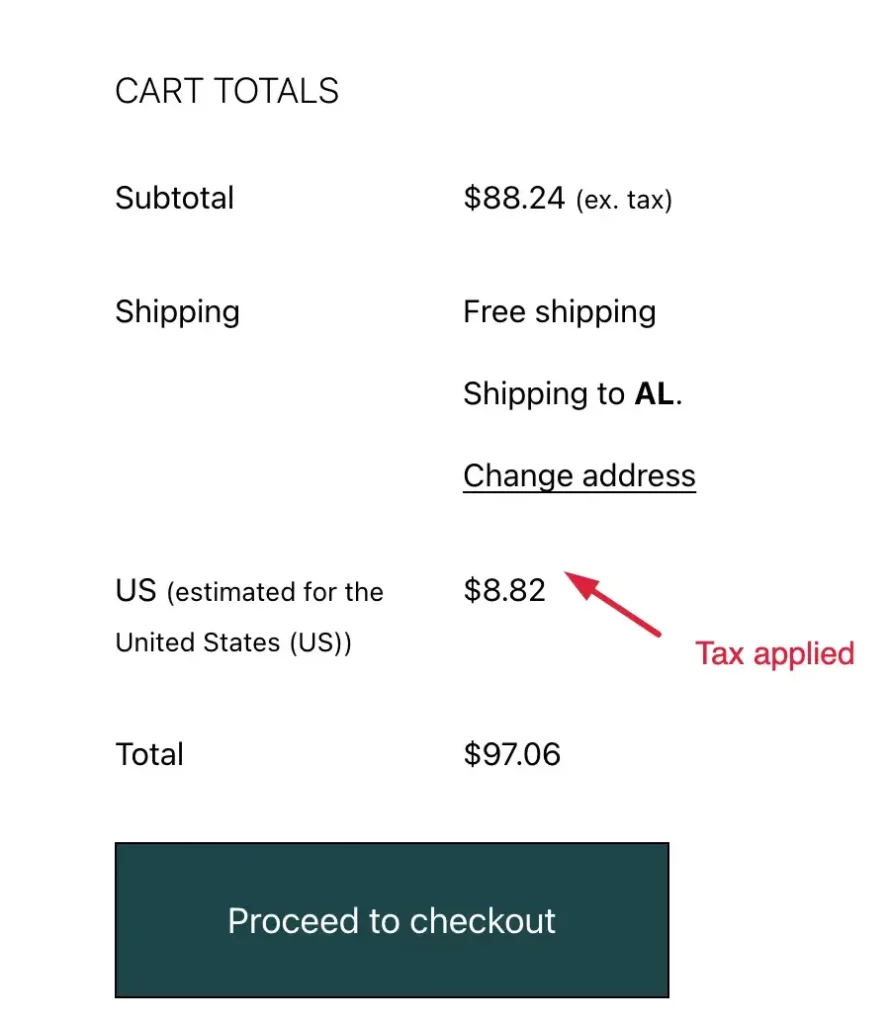
ここで、州を選択しない場合、米国で選択された税金が適用されます。

カートページで確認してみましょう –

ここで、米国の別の州では、10% の税金が適用されます。
同様に、他の税クラスを追加できます。
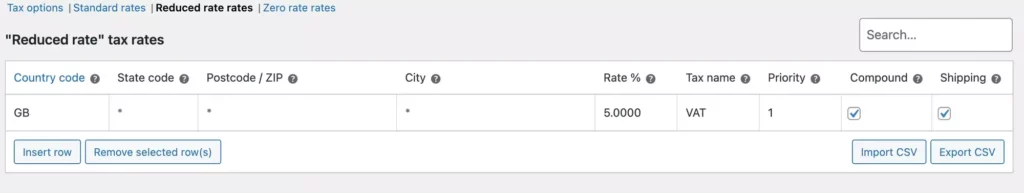
b. 割引利率

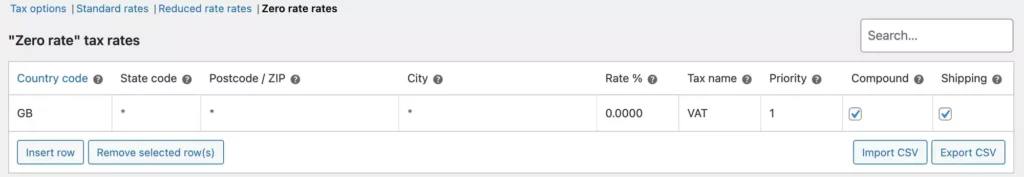
c. ゼロレート

プラグインを使用して WooCommerce 税率を管理する方法
ご覧のとおり、WooCommerce 税率の設定は実際には思ったほど複雑ではありません。 ただし、さらに簡単にするためのより良い方法があります。
WooCommerce の税率を効率的に管理するために使用できる素晴らしいプラグインがいくつかあります。 税金の管理を楽にするいくつかのプラグインを見てみましょう。
1.タックスジャー
TaxJar は、売上税の自動計算に特化しています。 このプラグインは、さまざまなユーザーから徴収する税金を計算するのに役立つだけでなく、税金を支払う義務がある州で消費税を自動的に申告するのにも役立ちます。これは、ストアが米国にある場合に非常に役立ちます.

TaxJar を使用すると、税率を手動でアップロードする必要はありません。 税率はすでに計算されており、AI 主導の税分類で整理されています。
まず、ショッピング カートまたはマーケットプレイスに接続し、そこからデータを収集します。
次に、その情報を収集してダウンロードします。
最後に、消費税がある州で消費税を簡単に申告できるレポートにまとめます。
TaxJarの特徴 –
- e コマースおよび ERP プラットフォームとのシームレスな統合。
- リアルタイムの消費税計算
- 州間の経済的つながりを監視します。
- 詳細な消費税レポートにアクセスする
ここをクリックして、Taxjar の基本を確認してください。
2. Quaderno WooCommerce 税自動化プラグイン
このプラグインは、顧客の所在地に関係なく、リアルタイムの税計算を実行します。

Quaderno のトランザクションと請求書は、米国の消費税、EU の VAT、カナダの GST など、WooCommerce の販売者向けに絶えず変化する現地の税法に準拠しています。
Quaderno では、税法に準拠した書類を送信することもできます。
また、事前の納税申告も容易になります。 Quaderno は、請求書を添付することにより、電子メール通知を自動的に送信します。
その非常に簡単なダッシュボードは、すべての収益源を効率的に管理するのに役立ちます.
Quaderno WooCommerce 税自動化プラグインの機能 –
- 世界中の税制を追跡します。
- インスタント税レポートへのアクセス。
- 売上税プロセスの自動化。
- さまざまな言語での税法に準拠した領収書。
Quaderno プラグインを使用して税金を自動化する方法をご覧ください。
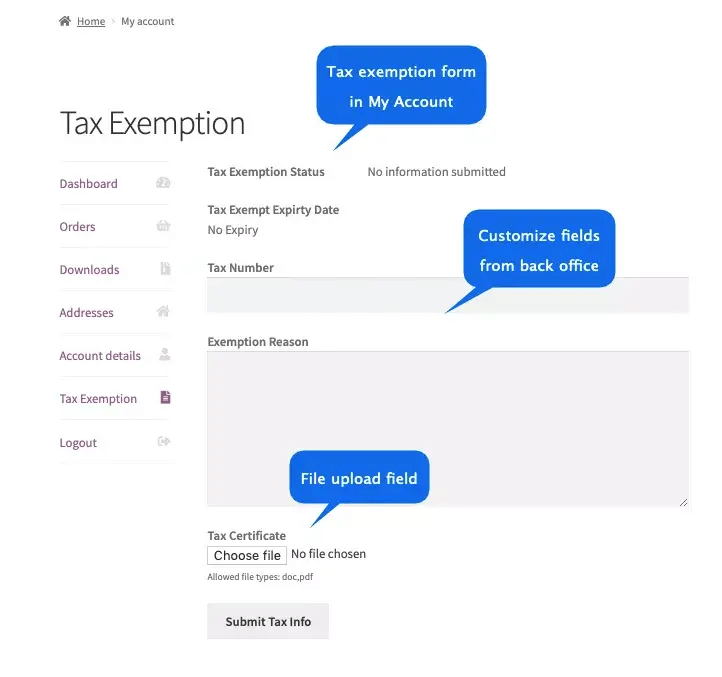
3. WooCommerce の免税
WooCommerce の免税により、特定の顧客がストアで税金を支払うことを免除できます。

特定の WordPress ユーザー ロールの税金の支払いを自動的に免除することができます。
チェックアウト ページで、免税ステータスを主張するオプションをユーザーに提供できます。 その後、サポート ドキュメントのアップロードをユーザーに要求できます。
カスタマイズされたフォームフィールドと通知メッセージを提供して、免税をスムーズに実行します.
免税の期限を設定できます。 ストアのゲストユーザーに対しても免税を提供できます。
WooCommerce プラグインの免税の機能 –
- ユーザー ロールのすべてまたはサブセットが免税を受けることを許可します。
- 免税フォームを表示します。
- フォーム フィールドのカスタマイズ。
- 独自の電子メール通知オプション。
WooCommerce の免税について詳しくは、ここをクリックしてください。
結論
WooCommerce の税率を設定する方法がわかったので、次に進み、WooCommerce ストアで税金を設定します。 手動で行う場合でも、税プラグインを使用する場合でも、税率を追加し、製品価格を正確に入力していることを確認することが重要です。
WooCommerce のその他の側面についてサポートが必要な場合は、次の適切なガイドを参照してください。
- WooCommerce を完全に学ぶ – WooCommerce をマスターするための究極のガイド
また、税金を管理する際に問題に直面した場合、または税金プラグインを使用したことがある場合は、以下のコメントで私たちとの経験をしてください.
乾杯。
