WooCommerceサイトに可変商品を追加するにはどうすればよいですか? ステップバイステップガイド
公開: 2022-04-22間違いなくeストアを設立することはあなたのビジネスを劇的に増やすでしょう。 あなたが既存のビジネスを持っているか、または始めたばかりであるかどうかにかかわらず、あなたはオンラインショップから大いに利益を得るでしょう。
WooCommerceを使用すると、eコマースWebサイトを簡単に作成できますが、WooCommerce Webサイトを効果的に管理および運用するには、いくつかのオプションを有効にする必要がある場合があります。 この記事では、可変製品と、WooCommerceで可変製品を追加する方法について説明します。
可変商品とは何ですか?
WooCommerceの可変商品を使用すると、1つの商品をさまざまなバリエーションで販売でき、それぞれの商品の価格、在庫状況、画像、配送クラスなどが異なります。各商品を異なる方法で管理できます。
さまざまな製品は、さまざまな価格でサイズ、色、素材に関して顧客に多くのオプションを提供するのに役立ちます。
可変製品は、さまざまなビジネスで使用できます。 以下は最も簡単な例のいくつかです。
- テキスタイルのウェブサイト用のさまざまなサイズのTシャツ、ジーンズ、パンツ。
- ピザのさまざまなトッピングのオプション。
- モバイルケース、ブックカバー素材などにさまざまな製品素材オプションを提供します。
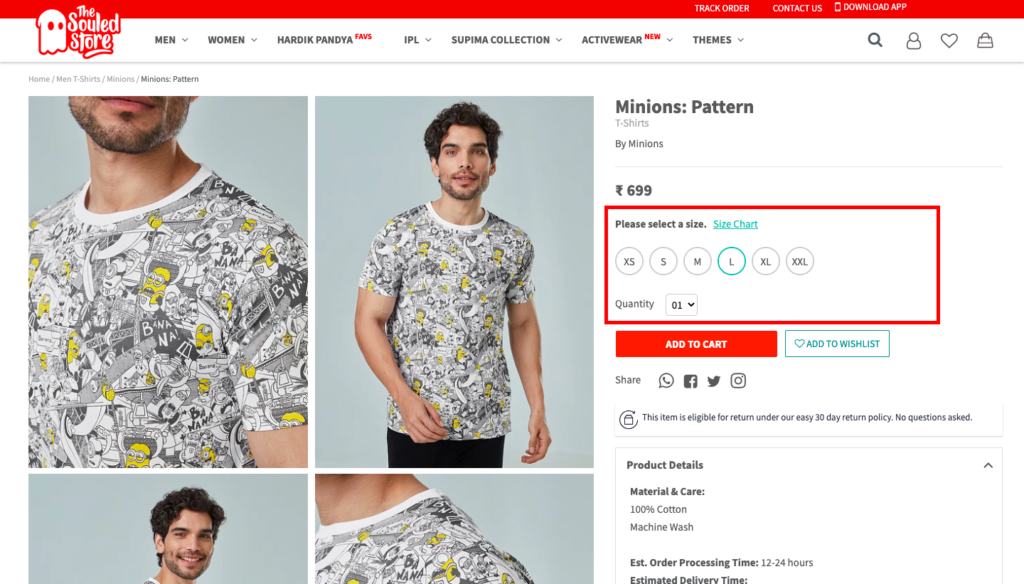
以下は、TheSouledStoreがミニオンズTシャツのさまざまなサイズのバリエーションを設定した例です。

属性とは何ですか?
属性は、顧客が利用可能なさまざまなオプションから選択できるようにする追加の製品オプションです。 サイズ、色、素材、およびタイプは、さまざまなタイプの属性です。
属性は、WooCommerceサイトで可変商品を作成するために使用されます。
WooCommerceで利用できる属性には2つのタイプがあります。
グローバル属性とカスタム属性
グローバル属性は、何度も使用できる一般的な属性です。 グローバル属性を追加して、常に手動で追加する必要がないようにすることができます。
カスタム属性は、ほとんどの製品に共通していない可能性のある特定の属性です。
たとえば、 Small、Medium、Largeなどのサイズオプションは、Tシャツ、シャツ、バッグなどのすべての製品に使用できるため、グローバル属性として使用できます。
一方、容量はバッグに使用できる特定の属性です(容量:30L、32L、35L)。
WooCommerceでグローバル属性を作成するにはどうすればよいですか?
WooCommerceストアのグローバル属性を作成する方法を見てみましょう。 (グローバル属性を使用したくない場合は、この部分をスキップできます)
- WordPressWebサイトのダッシュボードを開きます。
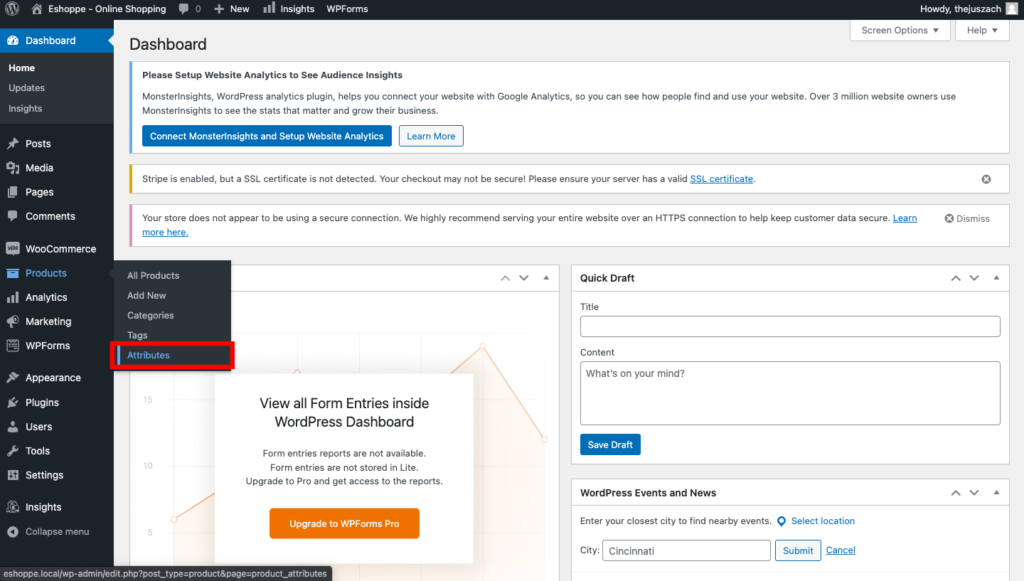
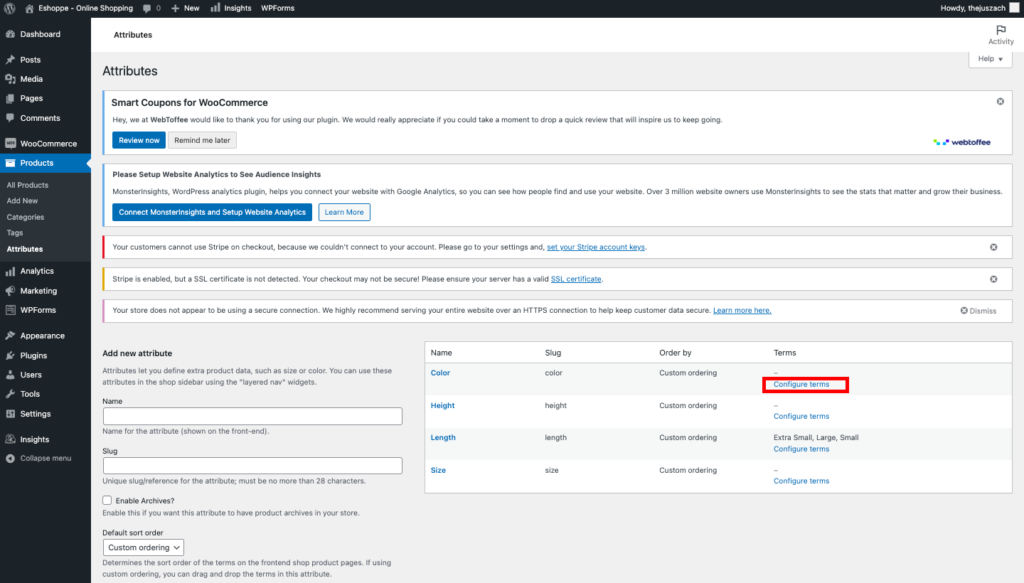
- [製品]メニューから[属性]を選択します。

- これにより、[属性]ページに移動します。

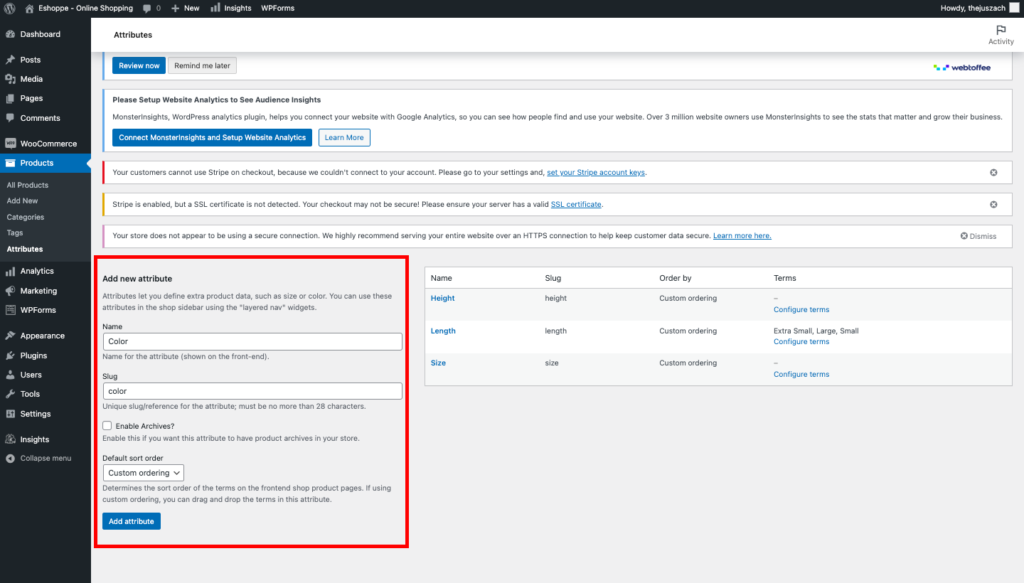
- 属性の名前を入力します。 (例:色)
- スラッグを追加します(オプション)。 スラッグは、名前のURL関連バージョンです。
- [アーカイブを有効にする]チェックボックスをオフのままにしておくことができます。 アーカイブを有効にすると、この属性を持つすべての製品を含むページを表示できます。
- デフォルトのソート順を選択します。 これにより、属性の並べ替え順序が決まります。 並べ替え順序を使用すると、属性を並べ替えることができます。 たとえば、小、中、大。
[カスタム順序]を選択して、属性を手動で並べ替えることもできます。
- [属性の追加]をクリックします。
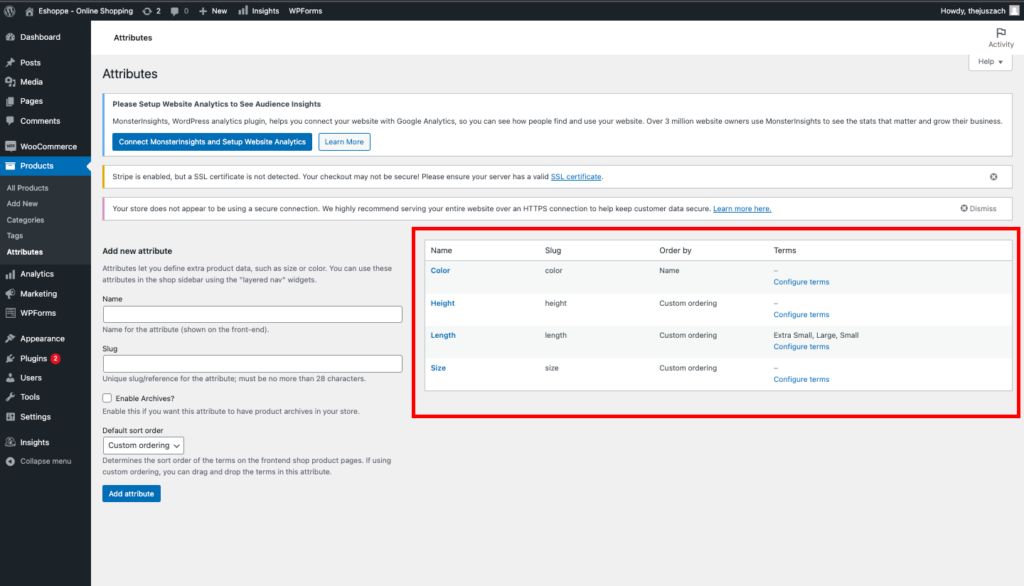
これで、新しく作成した属性がリストに追加されていることがわかります。

次に、新しく作成した属性に値を追加する必要があります。
- [用語の構成]をクリックします。

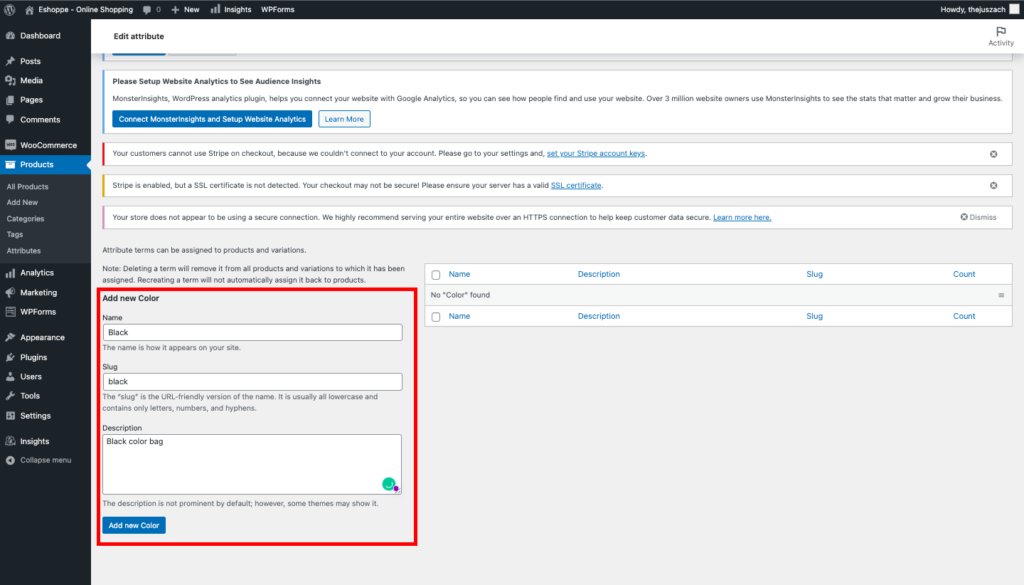
- これで、属性にさまざまな値を追加できます。
- 名前、スラッグ、および簡単な説明を入力します。
- [新しい色の追加]をクリックします。 (属性として色を選択しました)

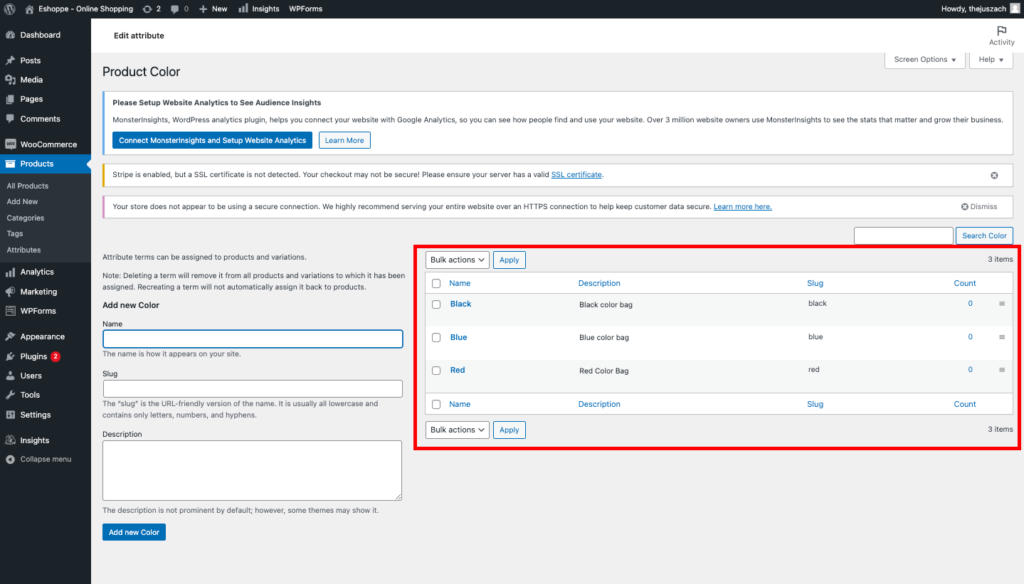
- 必要な数の値を入力します。
これで、値がリストに追加されていることがわかります。

属性を設定したら、WooCommerceサイトに可変商品を追加するためのステップバイステップガイドを開始しましょう。
可変製品をWooCommerceサイトに追加するにはどうすればよいですか?
次の手順は、WooCommerceサイトに可変商品を追加するためのガイドです。 新しい製品を作成することも、既存の製品を編集することもできます。

ステップ1:新しい可変商品を作成する
- Webサイトのダッシュボードを開きます。
- [製品] >[新規追加]を選択します。
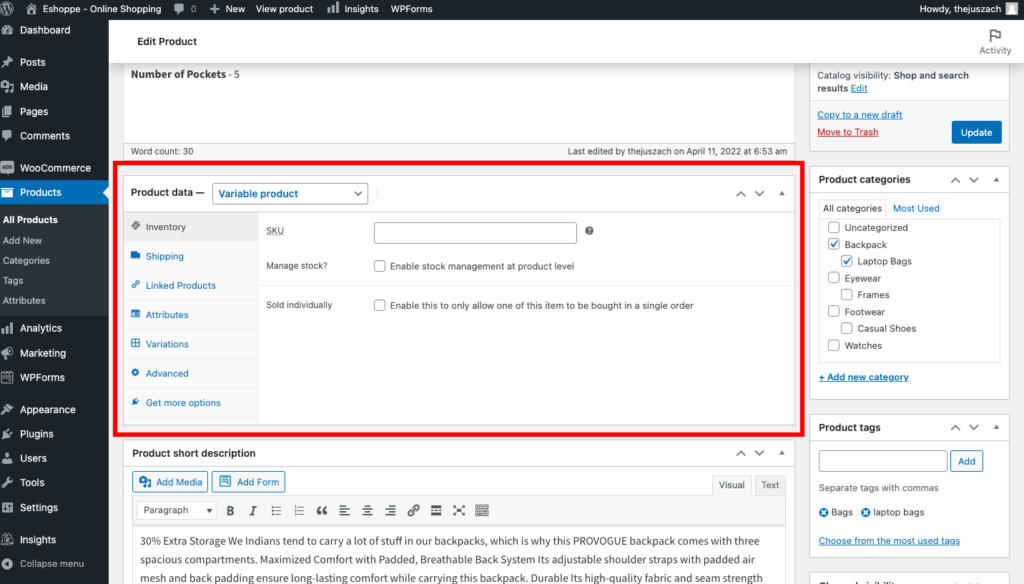
- 製品の詳細(タイトル、説明、画像など)を入力します。
- [製品データ]ドロップダウンメニューから[可変製品]を選択します。

ステップ2:属性を追加する
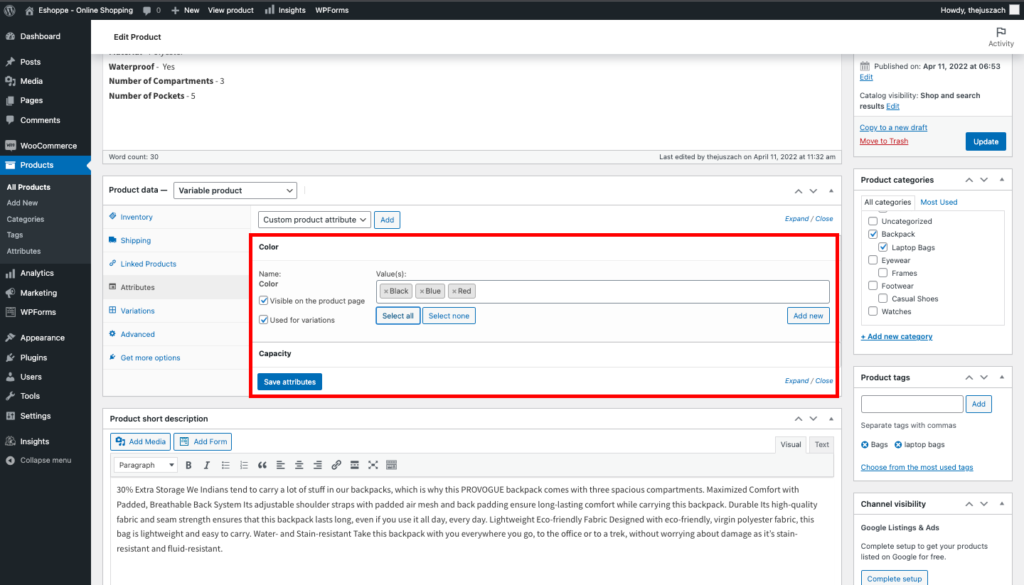
- [製品データ]メタボックスから[属性]を選択します。
- 以前に作成したグローバル属性を選択します。 (上記の通り)
- [追加]を選択します。
- [値]で[すべて選択]を選択します。
- これらの属性をバリエーションに追加するには、[バリエーションに使用]チェックボックスを有効にします。

- [属性の保存]をクリックします。
属性がリストに追加されていることがわかります。 この製品に固有のカスタム属性を追加することもできます。
カスタム属性として容量を追加しましょう。
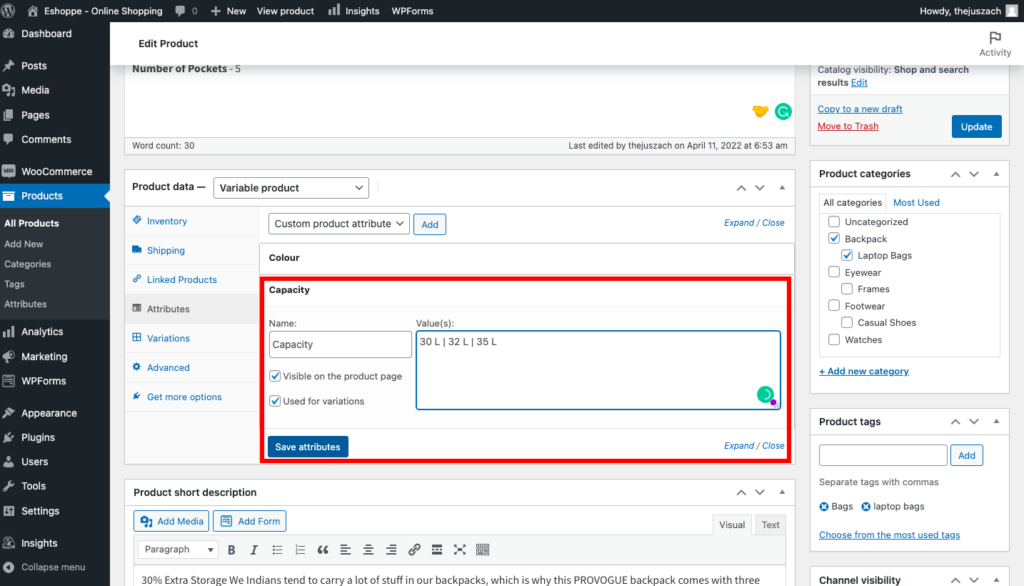
ステップ3:カスタム属性を作成する
- [カスタム製品属性]を選択し、[追加]をクリックします。
- 名前を入力します。
- 値を入力し、縦棒を使用してそれらを区切ります。 (例:30 L | 32 L | 35 L)。
- [バリエーションに使用]チェックボックスを選択します。

- [属性の保存]をクリックします。
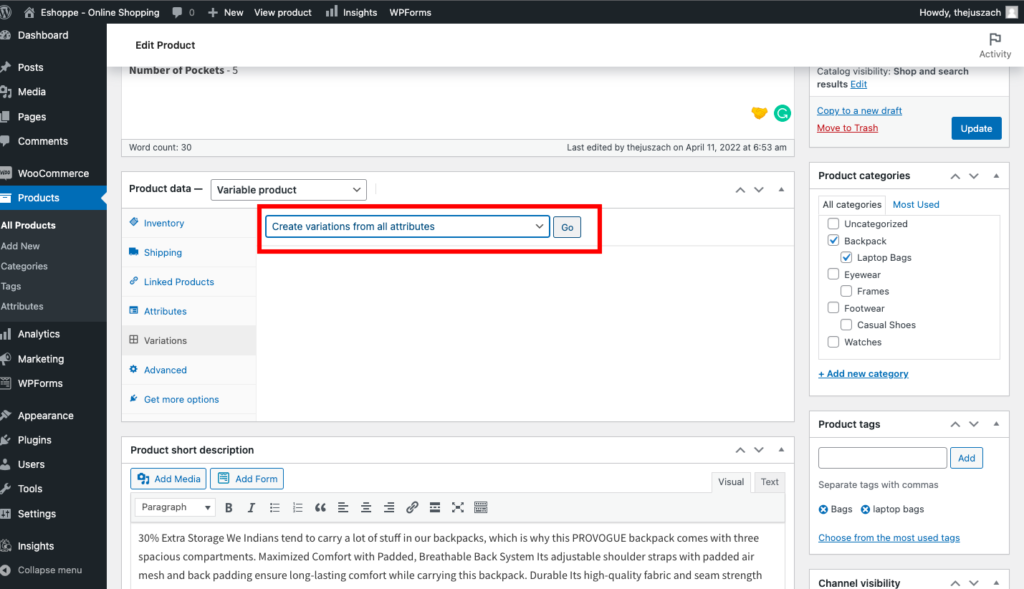
ステップ4:バリエーションを追加する
- メニューからバリエーションを選択します。

- ここでは、各バリエーションを手動で追加するか、すべての属性からバリエーションを作成することを選択することもできます。 これにより、製品に可能なすべてのバリエーションが追加されます。 たとえば、黒30 L、黒32 L、青30 L、青32Lなどです。

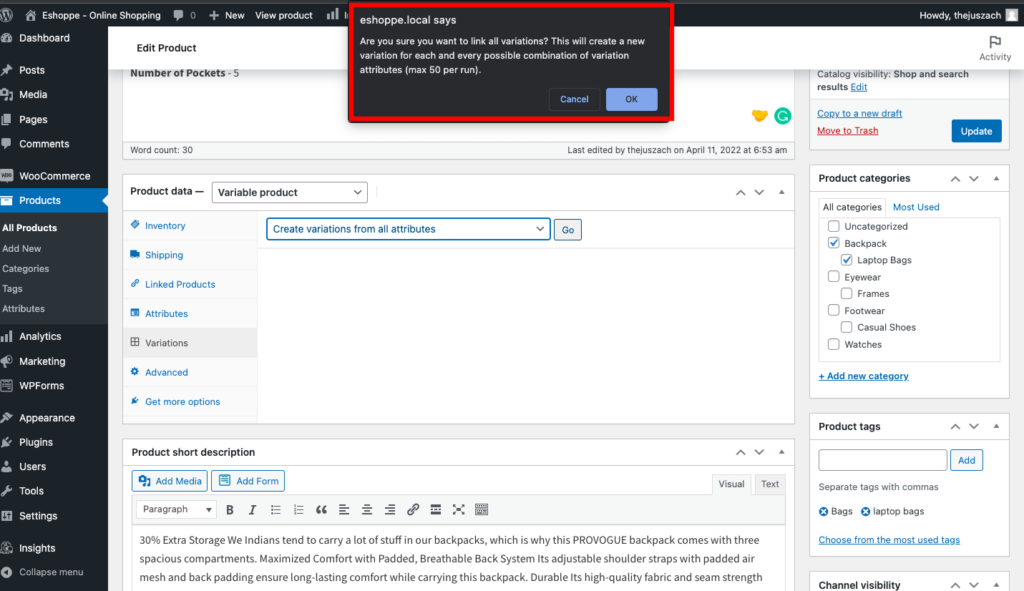
- アラートポップアップで、[ OK]を押してバリエーションを追加します。
- [デフォルトのフォーム値]オプションでデフォルト値を選択します。
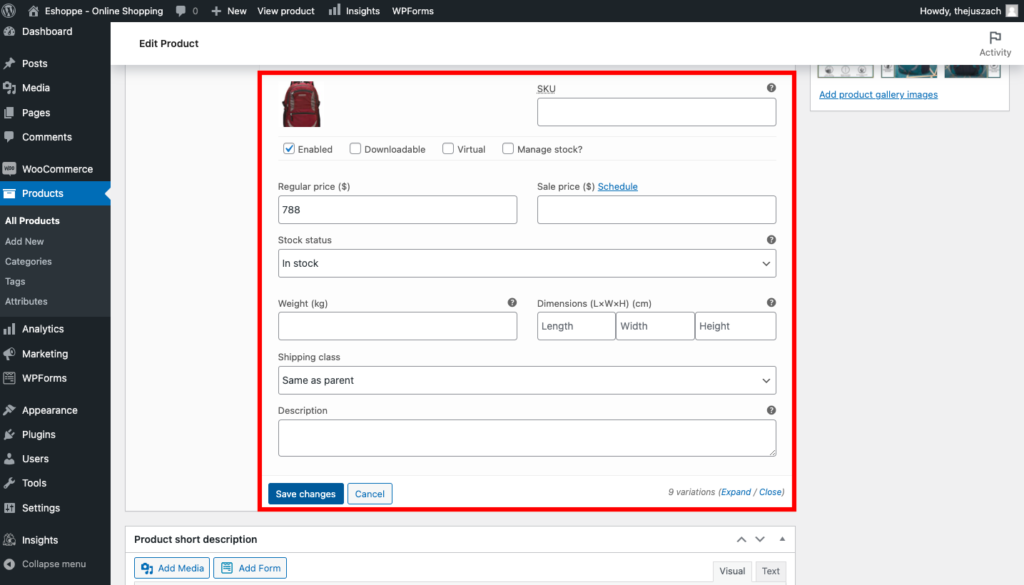
- 各バリエーションを編集し、画像、価格、在庫状況を追加します。
- 必要がなければ、バリエーションを削除することもできます。

- [変更を保存]をクリックします。
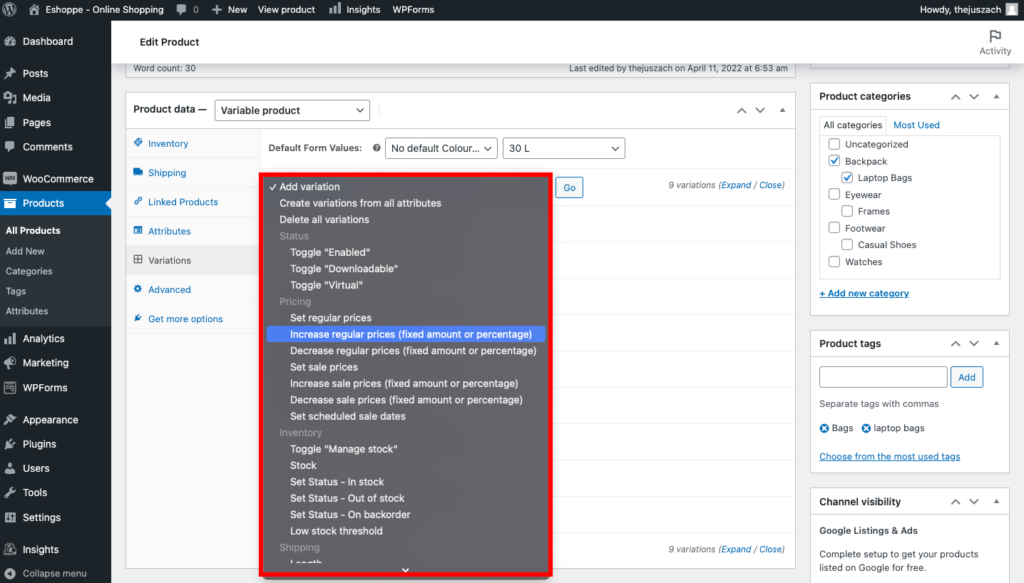
バリエーションを一括編集したり、通常価格や割引を設定したりすることもできます。

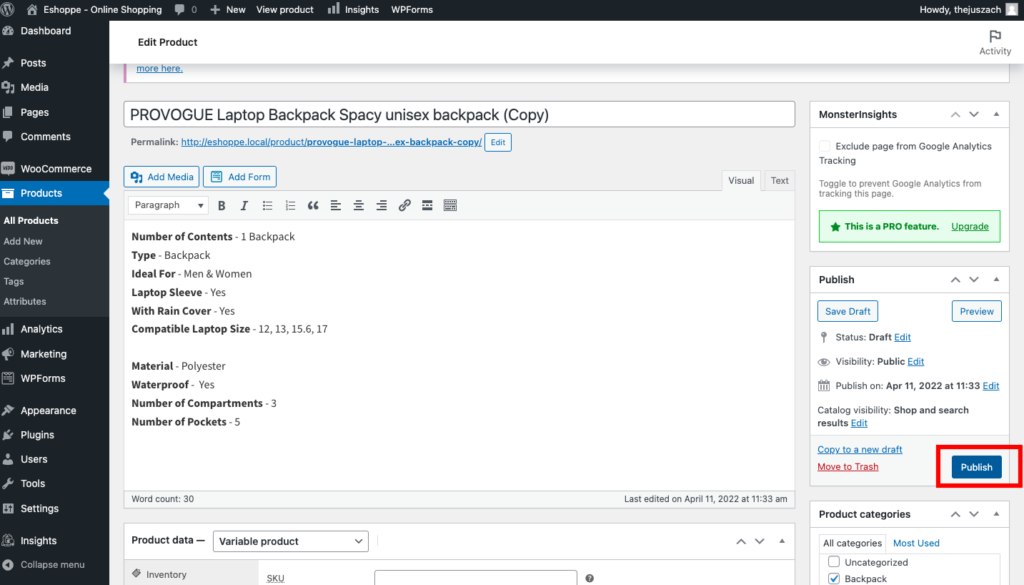
最後に、製品の詳細を確認し、[公開]をクリックして製品を追加します。

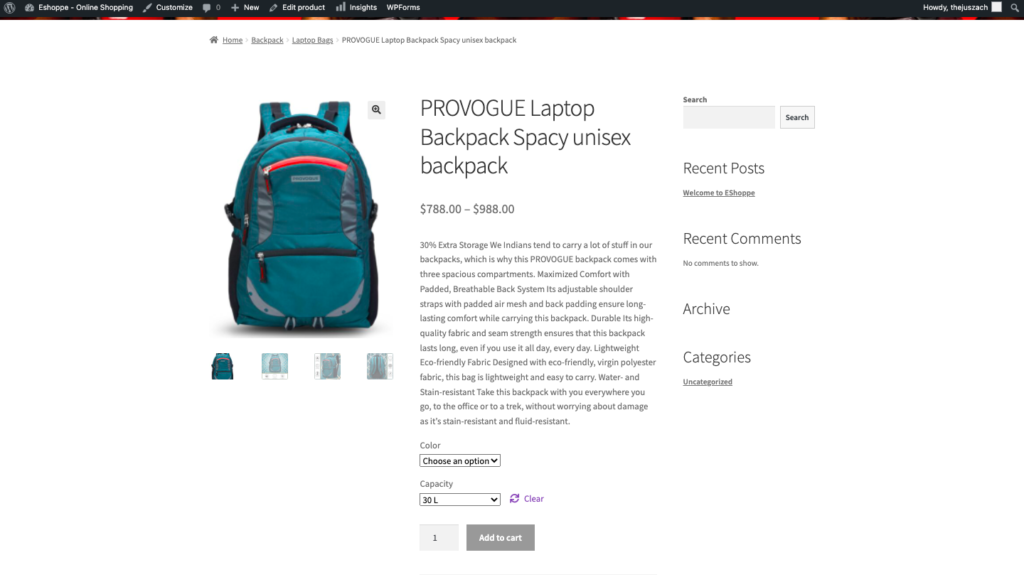
[製品の表示]をクリックして、顧客が製品をどのように表示するかを確認します。

クイックヒント:バリエーションやオプションが多すぎると顧客を混乱させないでください。
この記事は役に立ちましたか? 以下にコメントを残してください。
- これは役に立ちましたか ?
- はい・いいえ
