WooCommerceを設定してPayPalチェックアウトと統合する方法
公開: 2020-04-06オンラインでの存在感を高め、オンラインでの販売を開始しますか? eコマースで最も重要な要素の1つは、優れたオンライン支払いゲートウェイを持つことです。 PayPalは世の中で最も有名なものなので、今日はWooCommerceをセットアップしてPayPalと統合する方法を段階的に説明します。
なぜWooCommerceをPayPalと統合するのですか?
COVID-19の発生はすべての大陸の多くの経済と産業に影響を及ぼしていますが、一部の企業はビジネスを新しい状況に迅速に適応させています。 何百万人もの人々が家にいることを余儀なくされて、配達ビジネスは繁栄しているので、世界中の多くの店が彼らのオンライン戦略に彼らの努力を集中しています。 WooCommerce Stripe Paymentsを使用するメリットと、StripePaymentsをWebサイトに統合する方法についてはすでに説明しました。 ただし、他にも多くの支払いゲートウェイがあり、今日、オンライン支払いサービスに関しては、より大きな獣であるPayPalに取り組みます。
PayPalは、インターネットで利用できる最大の支払いゲートウェイサービスです。 その使いやすさ、グローバルな可用性、および優れたセキュリティにより、ほとんどの人にとって最高のオンライン支払いツールになっています。 さらに、マーチャント向けに、PayPalは多額の支払いの送受信をはるかに簡単にするさまざまな機能を提供します。
Statistaによると、現在世界中に3億を超えるアクティブなPayPalアカウントがあるため、PayPalでの支払いをサポートしていない場合、この一般的な方法での支払いを好む多くの顧客を見逃している可能性があります。
したがって、一部の製品をオンラインで販売している場合、WebサイトでPayPal支払いを有効にするのは簡単です。 このガイドでは、 WooCommerceとPaypalCheckoutを統合する方法を段階的に学習します。
支払いゲートウェイとしてのPaypal
電子商取引の現在の状況では、グローバルな支払いに利用できる支払いゲートウェイがたくさんあります。 より人気のあるオプションには、Stripe、Amazon Payments、Authorize.netなどがあります。 ただし、PayPalが、3億を超えるアクティブなアカウントを持つ、市場で最高ではないにしても最高のペイメントゲートウェイサービスの1つとしての地位を維持しているのには理由があります。 トランザクションオプションのオプションは非常に多様であり、暗号通貨の使用を選択することもできます。
さらに、PayPalの使用料は2.9%+ USD 0.30で一定であり、セキュリティとそれが提供するサービスを考慮すると安価です。 さらに、PayPalは定期支払いをサポートしています。つまり、製品のサブスクリプションの設定は非常に簡単です。 さまざまな不正防止機能とセキュリティ対策のボーナスに加えて、PayPalはアプリやeコマースWebサイトとの簡単な統合も提供します。

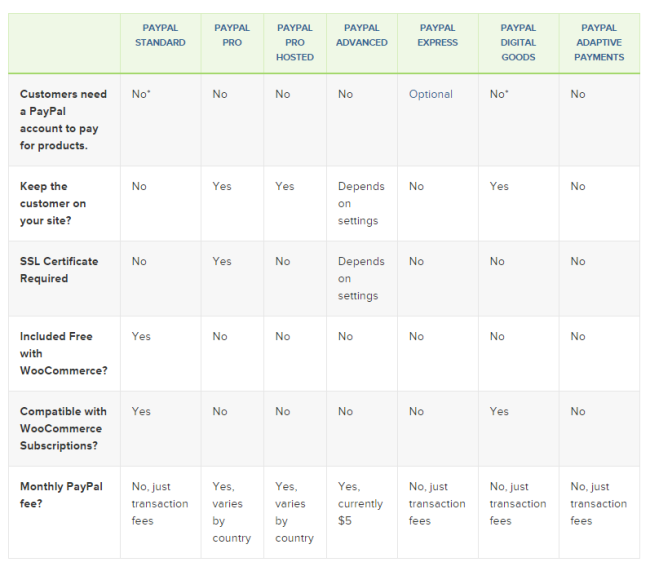
したがって、オンラインショップを設定する場合は、PayPalを支払いサービスの第一の選択肢と見なす必要があります。 WooCommerceは、デフォルトで、最初から直接PayPal支払いを実装する簡単な方法を提供します。 ただし、WooCommerce用のPayPalチェックアウトプラグインを統合することもできます。これには、Webサイトのチェックアウトページを有効にする追加の手段が付属しています。
WooCommerceにPaypalCheckoutプラグインを使用する必要があるのはなぜですか?
WebサイトでPayPalトランザクションをサポートすることは、ほとんどのオンライン小売業者、サービスプロバイダー、およびショップ所有者にとって明らかなことです。 WooCommerceは、デフォルトで、設定の[支払い]タブからPayPal支払いを有効にするオプションを提供します。 これにより、支払いを受け取るための基本的な手段を設定するために必要な手間が軽減されます。
ただし、チェックアウトは、お客様が管理していないPayPal側で引き続き行われます。 したがって、その余分な手順を回避し、買い物客をサイトにとどまらせるために、PayPalチェックアウトプラグインをインストールできます。 簡単に言えば、このツールを使用すると、店舗から直接支払いを確認して有効にすることが簡単にできます。 追加の詳細、オーバーレイ、ボタンなどとともに、チェックアウトページをWebサイトに表示する方法を選択します。
さらに、このプラグインは多くの柔軟性を提供します。 幅広いオプションと設定に加えて、主な利点は、このツールのセットアップとカスタマイズが簡単にできることです。 APIキーを登録、コピー、または貼り付ける必要はありません。
WooCommerceをPayPalと統合する方法
WordPressストアをPayPalと統合する方法を示す前に、統合を機能させるために必要なすべてのものをリストアップしましょう。
- PayPalチェックアウトプラグインをダウンロードしてインストールします。
- PayPalチェックアウトAPIを設定します。
- PayPalチェックアウトページを設定してカスタマイズします。
1)PayPalチェックアウトプラグインをダウンロードします
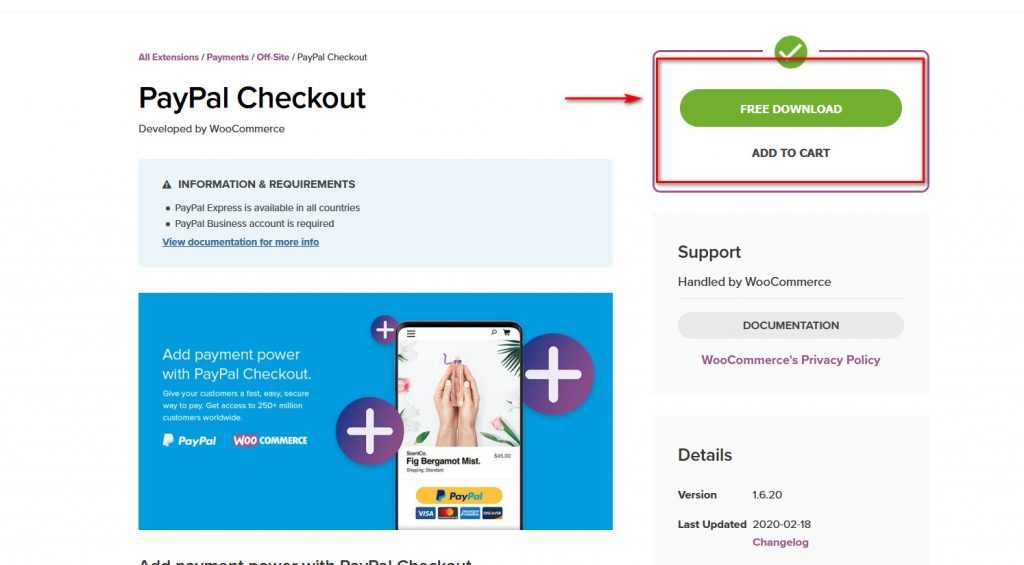
まず、WooCommerce PayPalCheckoutプラグインをダウンロードする必要があります。 あなたはこのリンクからそれをすることができます。
右側の[無料ダウンロード]をクリックし、ログインしてチェックアウトフォームに入力するだけです。 プラグインは完全に無料なので、クレジットカードの詳細を入力する必要はありません。
必須フィールドに入力したら、右側の[購入]をクリックすると、プラグインファイルのダウンロードリンクが表示されます。 [ダウンロード]をクリックするだけで、準備完了です。 次の手順で必要になるため、ファイルを便利な場所に配置します。

2)PayPalWooCommerceプラグインをインストールします。
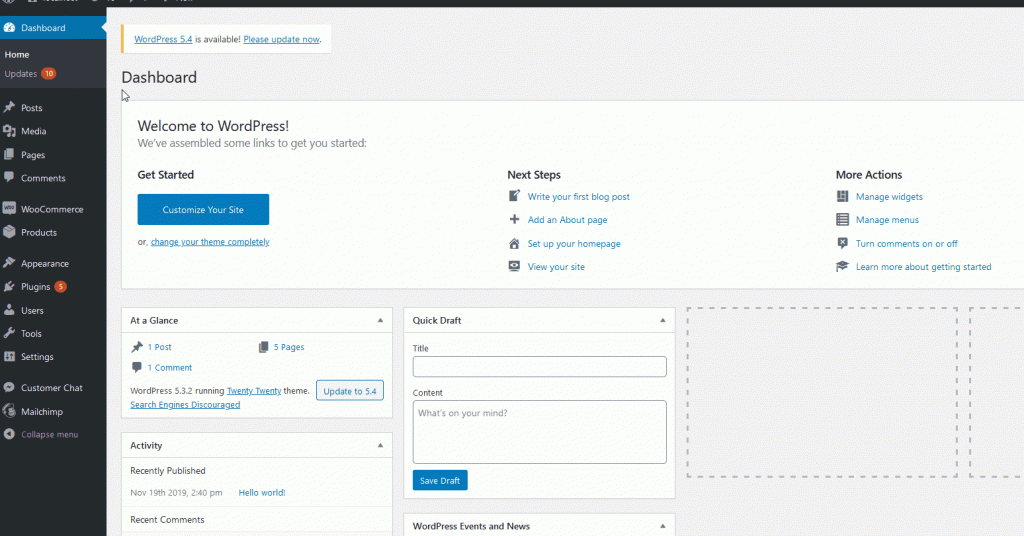
PayPal Checkoutプラグインをダウンロードしたら、インストールする必要があります。 これを行うには、WordPress管理ダッシュボードを開き、サイドバーのプラグインにカーソルを合わせて、[新規追加]をクリックします。 次に、右上の[プラグインのアップロード]ボタンをクリックし、次のページで[参照]をクリックします。
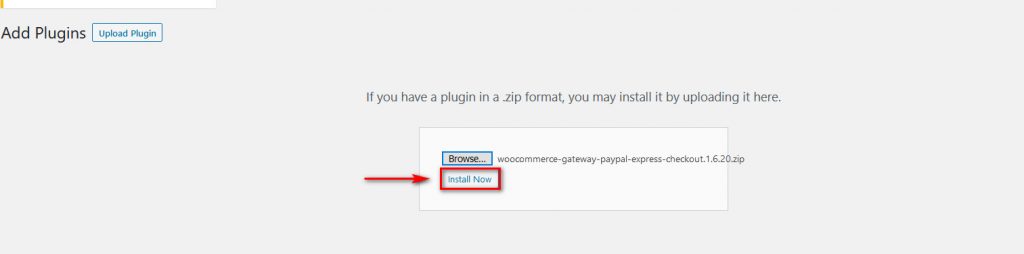
その後、前の手順でダウンロードしたPayPalチェックアウトzipファイルを選択する必要があります。

この後、[今すぐインストール]をクリックすると、プラグインのインストールが開始されます。

完了したら、[アクティブ化]をクリックすると、プラグインがアクティブ化され、WordPressWebサイトにインストールされます。
ここで、Paypal Checkoutプラグインを有効にするには、WooCommerceの設定を少しいじる必要があります。 先に進み、WordPress管理ダッシュボードのサイドバーでWooCommerceにカーソルを合わせて、WooCommerce設定を開き、 [設定]をクリックします。


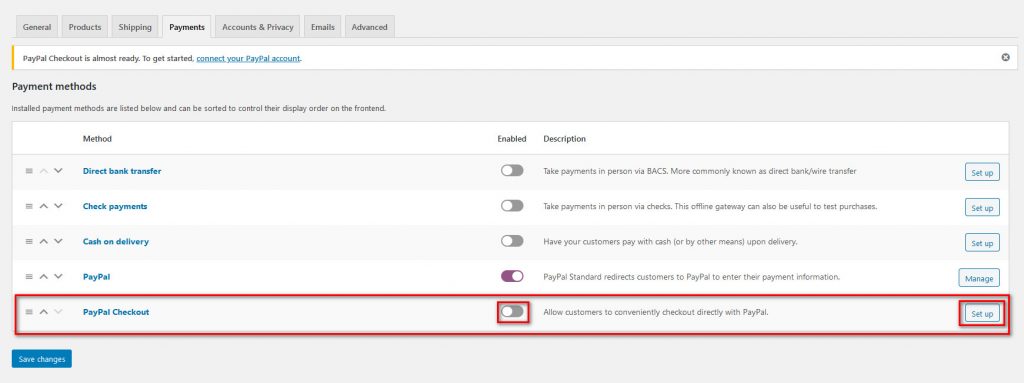
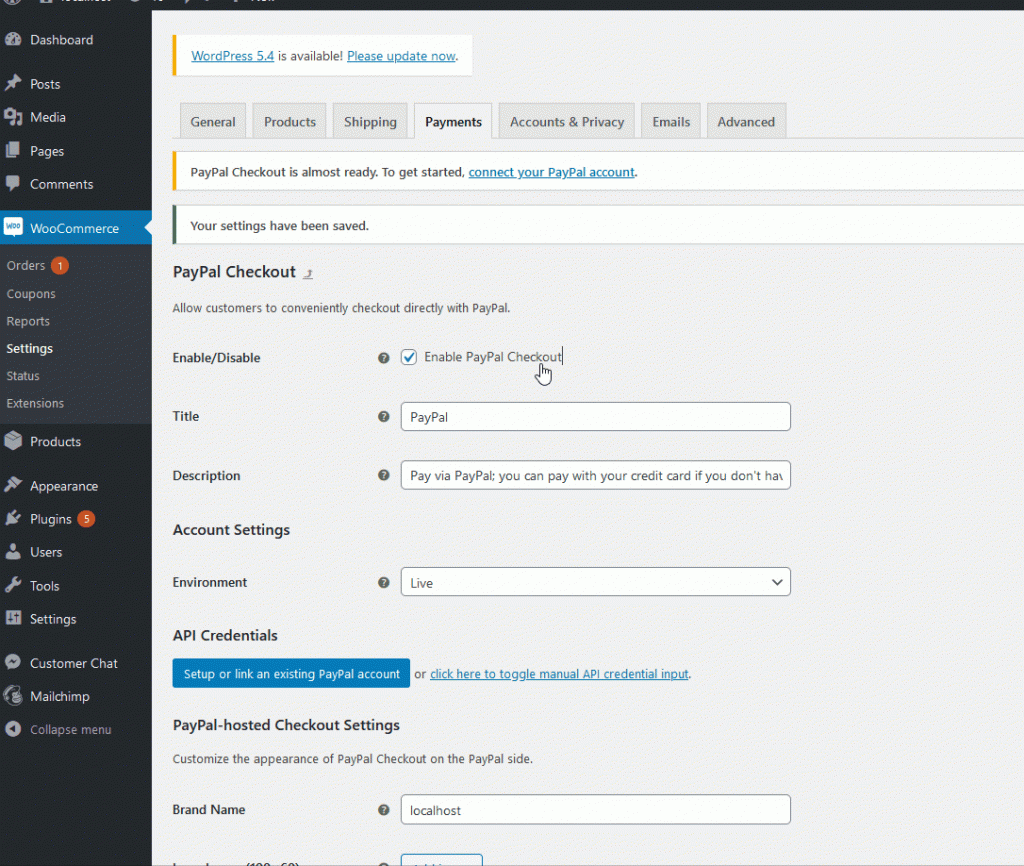
次に、[支払い]タブをクリックして、 Paypalチェックアウトを探します。 [有効化/無効化]トグルスイッチをクリックすると、スイッチの右側に[セットアップ]または[管理]オプションが表示されます。 それをクリックして、セットアッププロセスを開始します。

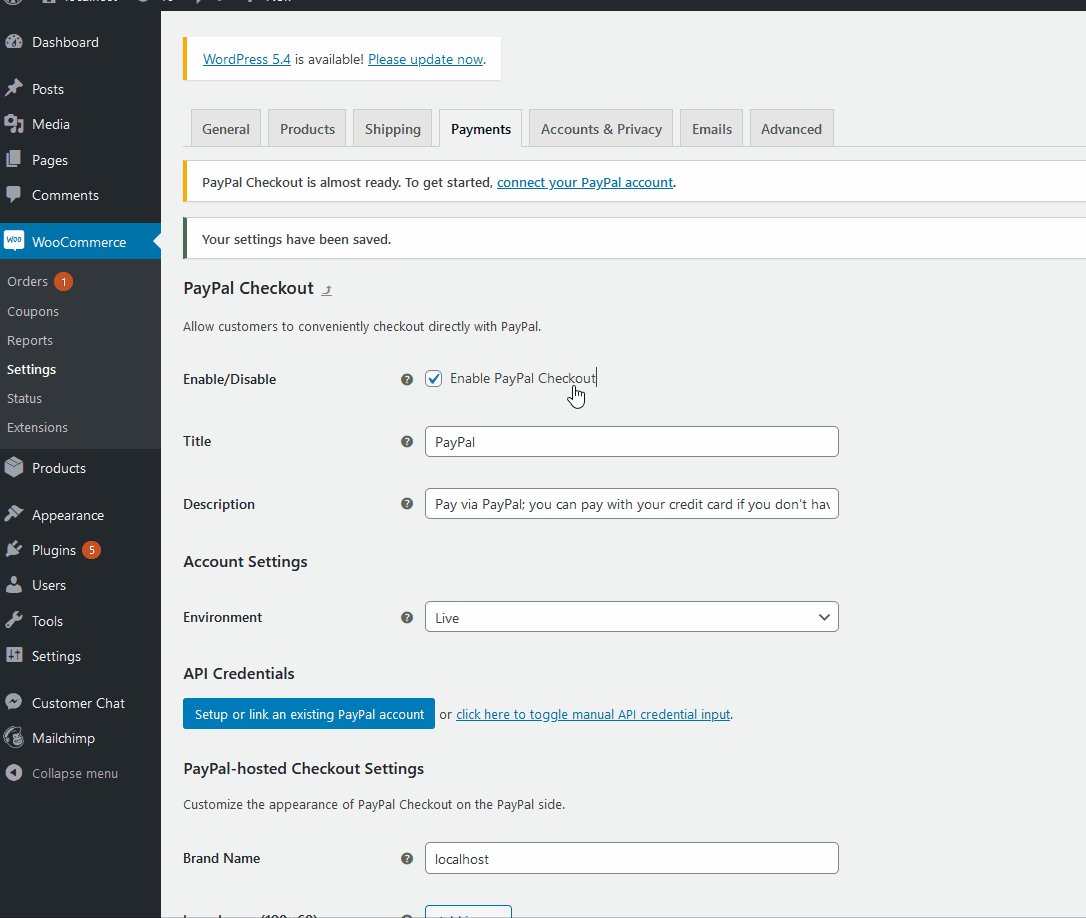
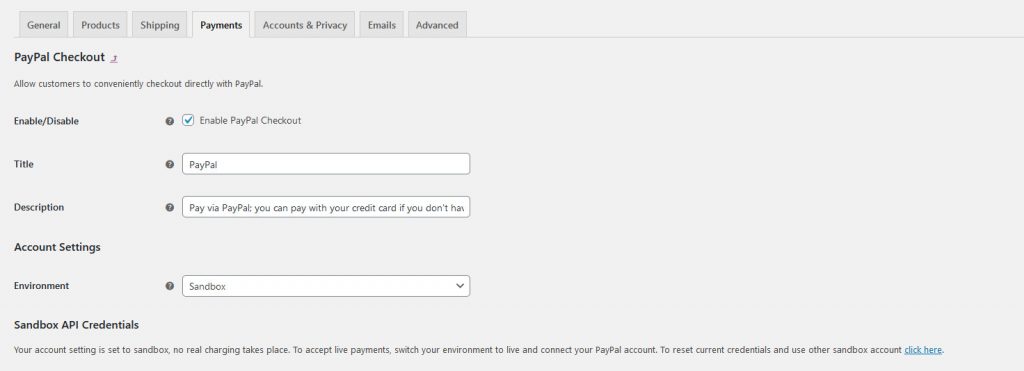
[設定/管理]をクリックすると、Paypalのチェックアウト設定セクションに移動します。
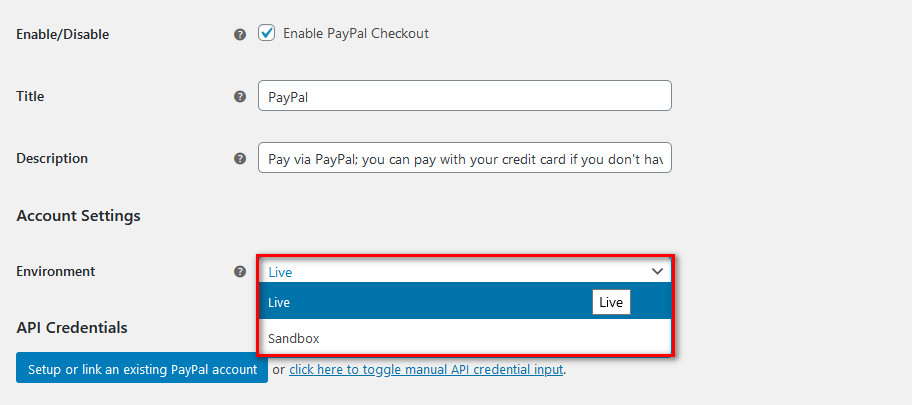
ここで、上部のPaypalチェックアウトページのタイトルと説明を設定できます。 その下で、環境設定を使用して、Paypalサンドボックスを使用してライブトランザクションまたはシミュレートされたトランザクションを有効にすることを選択できます。 サンドボックス環境を使用すると、ライブページに進む前にチェックアウトページをテストして、すべてが正しく機能することを確認できます。

このガイドでは、サンドボックス環境をデモとして使用します。
3)Paypal CheckoutAPIの統合
それでは、WooCommerceをPayPalと統合しましょう。 これを行うには、最初にチェックアウトAPIを設定します。これにより、ウェブサイトがPayPalトランザクションにリンクされます。
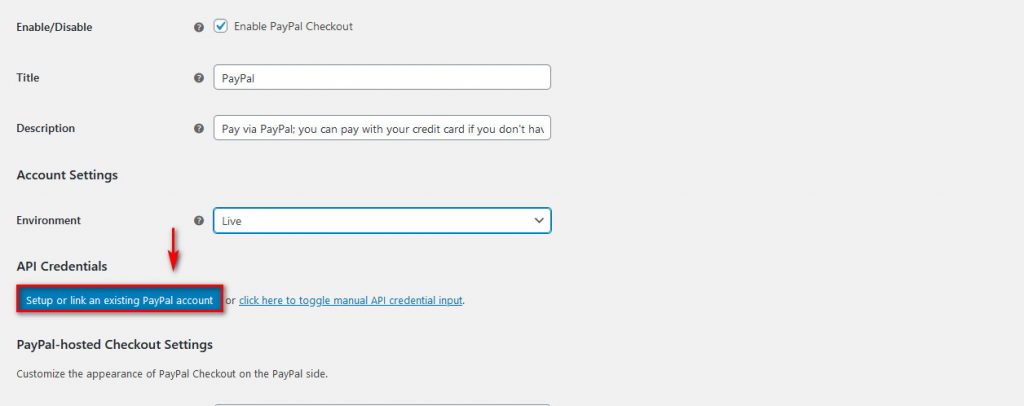
開始するには、 APIクレデンシャルの下の設定のセクションまでスクロールダウンします。 サンドボックス環境を使用している場合、これはサンドボックスAPIクレデンシャルとしてラベル付けされます。 [設定]ボタンをクリックするか、既存のPayPalアカウントをリンクします。

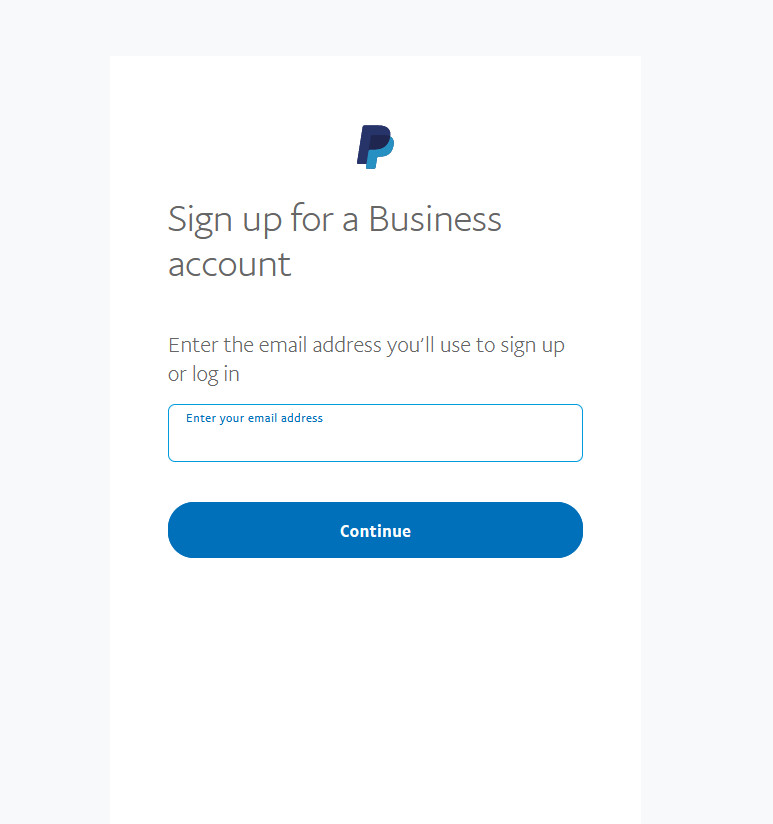
この後、PayPalログイン資格情報を要求するために開くウィンドウにログインするだけです。 ライブトランザクションを有効にする場合は、ビジネスPayPalアカウントが必要になることに注意してください。

ログインすると、PayPalチェックアウトを認証する必要があることが通知されます。 [リダイレクト]ボタンをクリックして、チェックアウト設定に戻ります。

これにより、APIは完全に独自に設定されます。 APIキーを検索したり、登録したりする必要はありません。 プラグインはそれをすべて自動的に処理します!
次に、PayPalチェックアウトを有効にして、設定ページの下部にある[変更を保存]をクリックしてください。 これで、PayPalチェックアウトページの基本を設定する必要があります。 ただし、チェックアウトページをカスタマイズするためのオプションは他にもたくさんあります。

このプラグインは、多くのカスタマイズ機能を提供します。 このガイドでは、主なもののいくつかを取り上げます。
WooCommerce PaypalCheckoutの追加設定
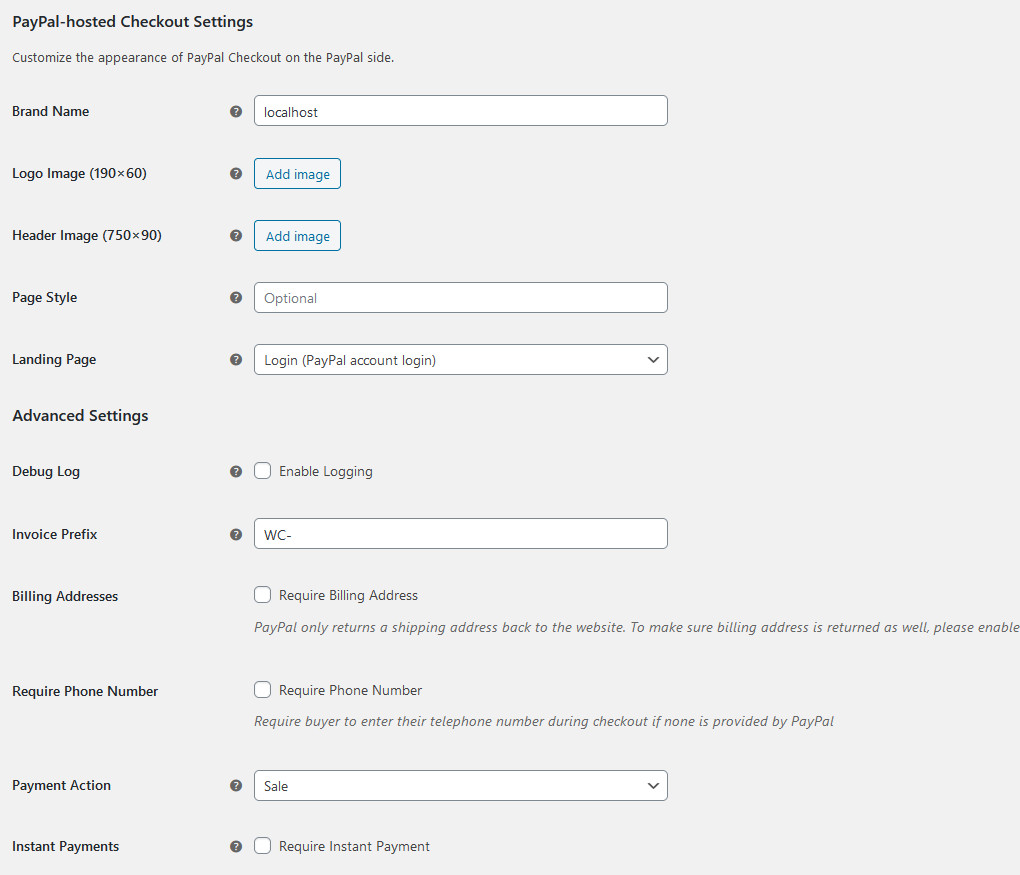
WooCommerceをPayPalCheckoutと統合したら、チェックアウトページをカスタマイズして可能な限り最適化するときが来ました。 ロゴとヘッダー画像、およびブランド名を追加できます。 チェックアウトページで顧客を直接請求ページまたはログインページに誘導するかどうかを選択することもできます。

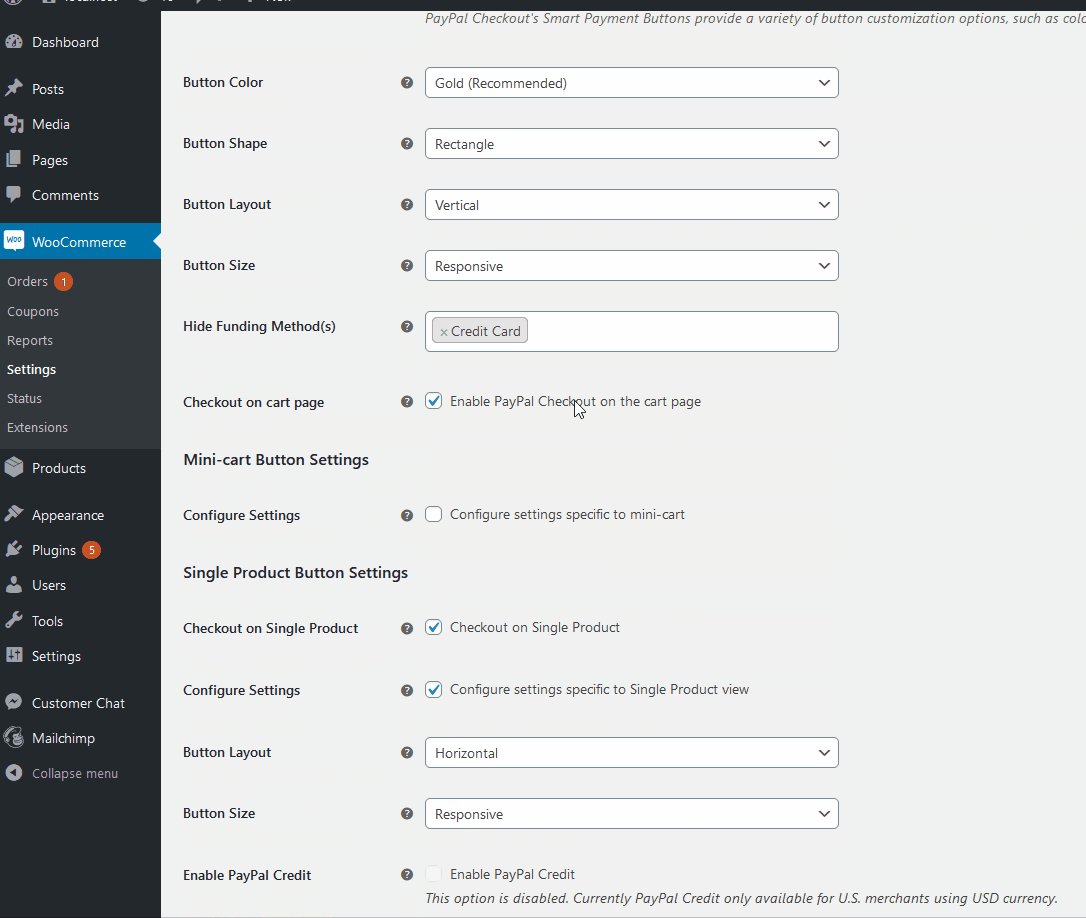
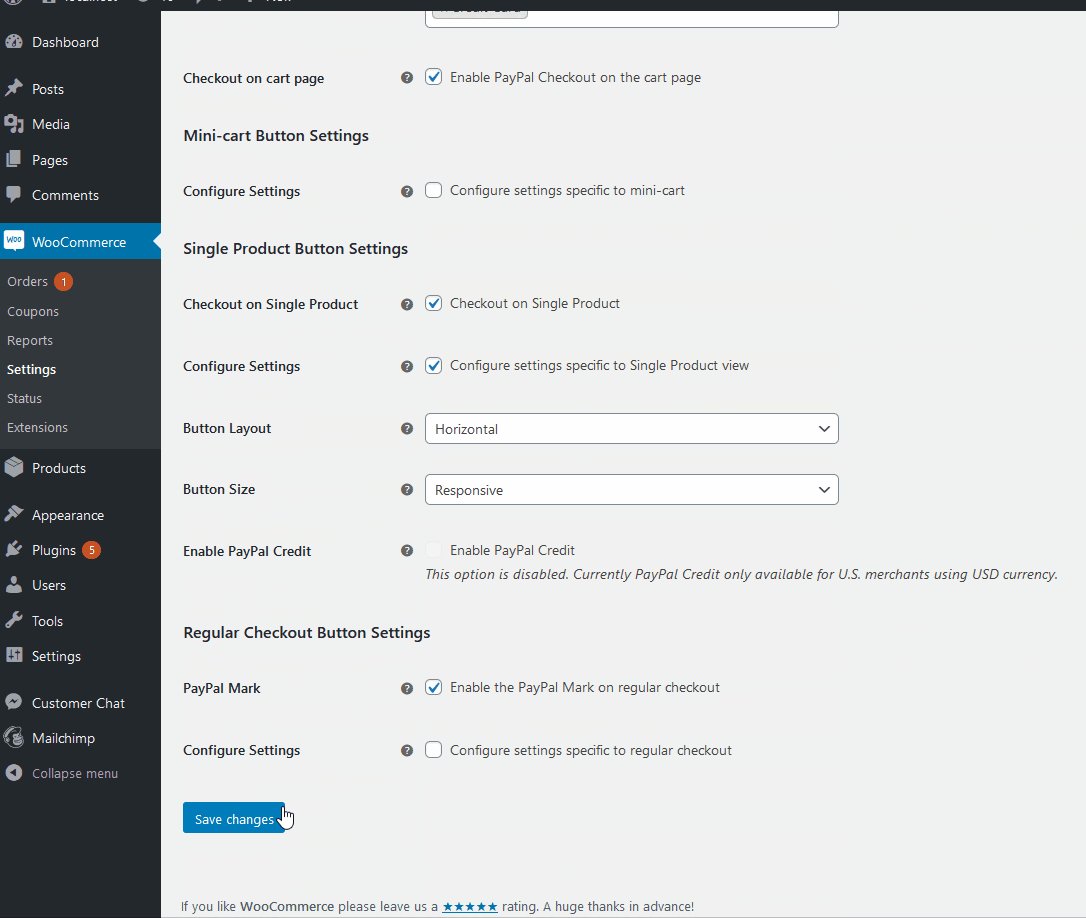
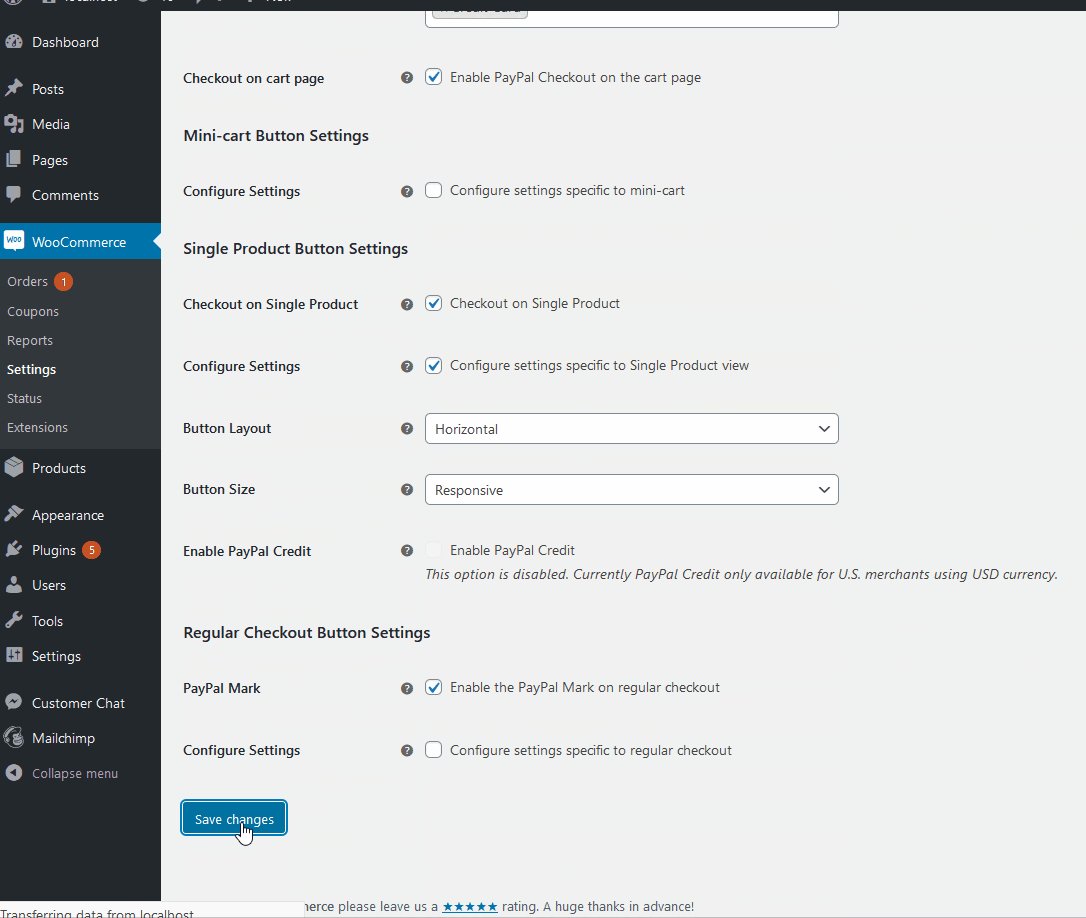
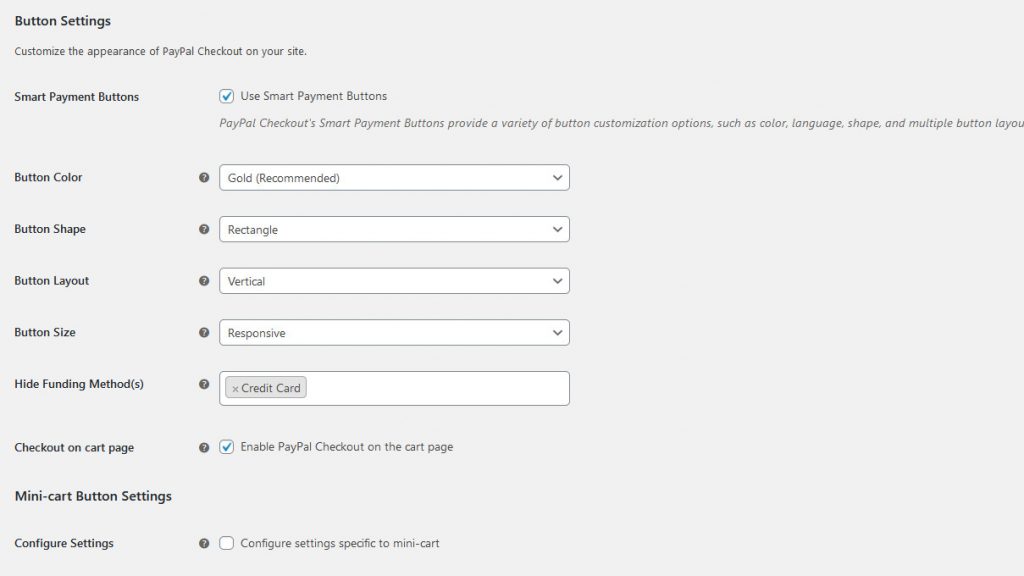
さらに、下にスクロールすると、チェックアウトページにボタンやミニカートなどのカスタマイズが表示されます。 パーソナライズオプションは数十あります! ボタンのレイアウト、色、サイズを選択したり、カートから直接チェックアウトを有効にしたりすることができます。 チェックアウトページが適切に最適化されていることを確認するには、時間をかけて設定を調べる必要があります。 チェックアウトページを最適化する方法の詳細については、こちらをご覧ください。

チェックアウトページをカスタマイズしたら、ライブ環境でPayPalチェックアウトを有効にすることができます。 これを行うには、PayPalチェックアウト管理ページを開き、[環境]で[ライブ]オプションをクリックします。 これにより、最終的にWooCommerceストアとPayPalCheckoutの統合が実装されます。
注:Live APIを統合するには、BusinessPayPalアカウントに再度ログインする必要がある場合があることに注意してください。 [設定]をクリックするか、既存のPayPalアカウントをリンクしてください。

結論
全体として、PayPalは市場で最も人気のある支払いゲートウェイであるため、ストアでPayPal支払いを受け取る必要があります。 また、チェックアウト中に顧客をサイトにとどまらせるには、WooCommerceサイトをPayPalチェックアウトプラグインと統合することを検討してください。 とてもシンプルで、ほんの数分で完了します。
したがって、3億人以上のPayPalユーザーがストアで支払うことを許可するほかに、このツールは、実際に買い物客をPaypalのサイトに連れて行くことなく、カスタマイズされたチェックアウトページを使用してWebサイトで直接支払いチェックアウト全体が行われるようにします。 このツールは、カートで直接チェックアウトページを有効にする機能も提供します。また、セキュリティ対策を強化する機能を有効にすることもできます。
これらすべてのことにより、WooCommercePayPalチェックアウトはストアにとって最も重要なプラグインの1つになっています。 Stripeはもう1つの人気のある支払いゲートウェイであるため、WooCommerceと統合するためのガイドを確認するか、チェックアウトページを改善するための一般的なヒントが必要な場合は、この投稿を参照してください。
サイトをPayPalチェックアウトと統合しましたか? このツールについてどう思いますか? 下のコメント欄であなたの考えを教えてください!
