WordPress 6.0の新機能:新しいブロック、スタイルの切り替え、テンプレートの編集、WebfontsAPIなど
公開: 2022-05-05私たちはWordPress6.0のリリースから少し離れており、いつものように、次のWordPressメジャーリリースで期待できることのプレビューを読者に提供するためにカーテンの後ろを覗きました。
WordPress 5.9がグーテンベルクのフェーズ2の中心に私たちをもたらした場合、WordPress6.0はすでに利用可能なカスタマイズツールを統合することを目的としているとすぐに言いましょう。
しかし、新しいバージョンはそれだけではありません。 Matias Venturaが6.0の予備ロードマップで指摘したように、サイトエディタの導入は大きなマイルストーンであると同時に、旅の最初の一歩にすぎませんでした。
WordPress 6.0を使用すると、実際、CMSのいくつかの領域で、使いやすさからパフォーマンスに至るまで、次のような大幅な改善が期待できます。
- 改善された情報アーキテクチャとテンプレートブラウジングエクスペリエンス
- テンプレート作成の改善
- 新しいナビゲーションUI
- サイトエディタの新しいブラウズモード
- 代替グローバルスタイル
- 強化されたナビゲーションブロック
- 新しいデザインツール
- そしてもっと…
しかし、待ってください、それだけではありません。 WordPress 6.0はまた、エディターの400以上のアップデートと500のバグ修正を含む、印象的な数の変更、機能、バグ修正をもたらします。 91の新機能と拡張機能を含む、189を超えるチケットが修正されました。
うん、話すことがたくさんあります。 だから、もう遅れないで、WordPress6.0の新機能を見つけましょう。
Webfonts API
新しいWebfontsAPIは、WebフォントをWordPressにロードする標準化された方法を提供し、パフォーマンスとユーザーのプライバシーを確保します。
WordPress 6.0以降、 theme.jsonからのみ新しいWebフォントを登録できます。
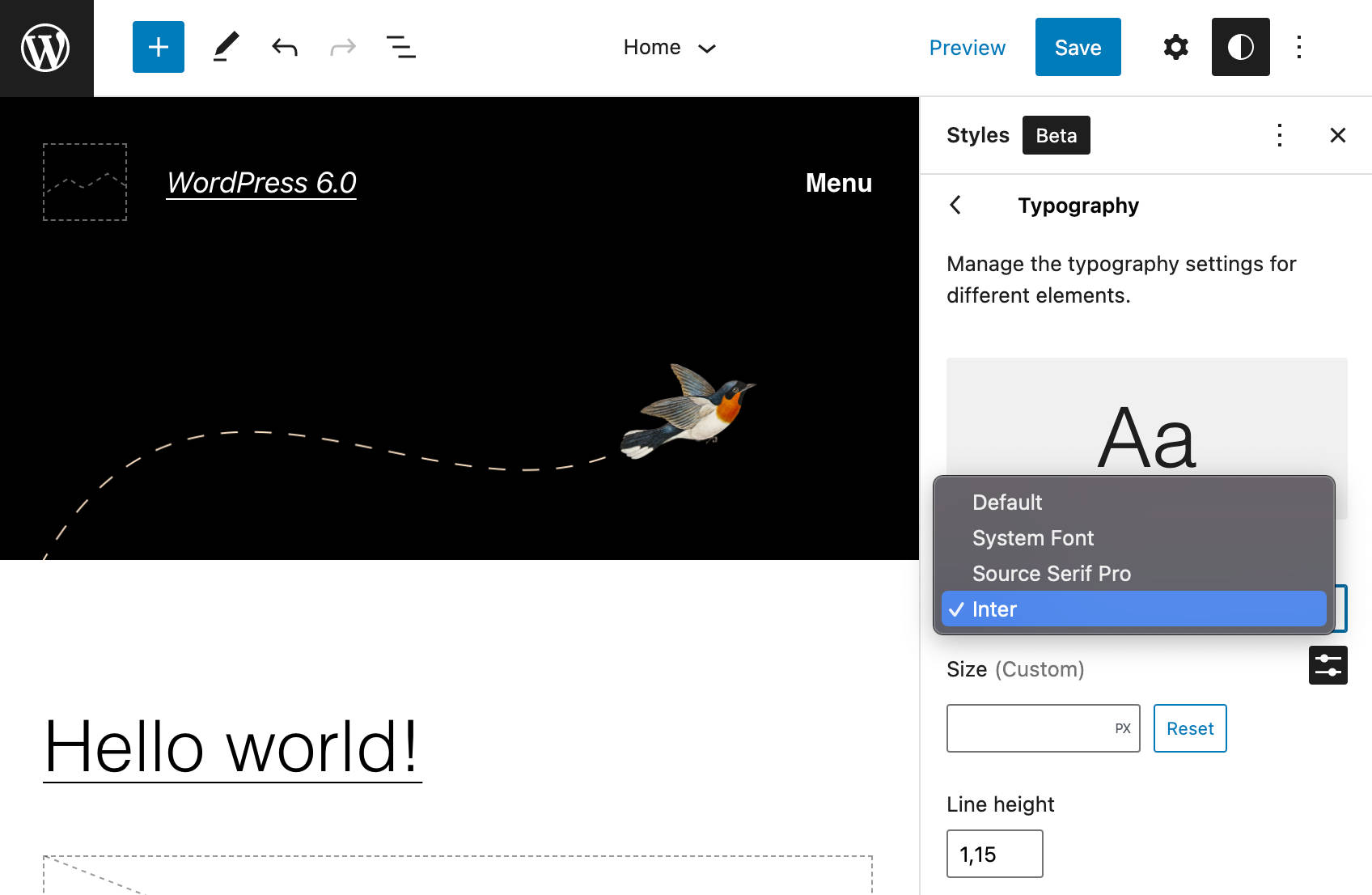
theme.jsonの使用は非常に簡単です。 あなたがする必要があるのは、 typographyセクションに新しいフォントファミリーを追加することです。 次のコードは、Webフォント登録の例を示しています。
"typography": { "fontFamilies": [ { "fontFamily": "-apple-system,BlinkMacSystemFont,\"Segoe UI\",Roboto,Oxygen-Sans,Ubuntu,Cantarell,\"Helvetica Neue\",sans-serif", "name": "System Font", "slug": "system-font" }, { "fontFamily": "\"Source Serif Pro\", serif", "name": "Source Serif Pro", "slug": "source-serif-pro" }, { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } 上記のコードを使用して、TwentyTwenty-TwoのfontFamiliesのデフォルトセットにInterフォントを追加しました。 自分で試してみたい場合は、InterwebfontをGoogleFontsから./assets/fontsフォルダーにダウンロードしてから、上記のコードをTwentyTwenty-Twoのtheme.jsonのsettings.typographyセクションに追加してください。 完了したら、ファイルを保存して、サイト編集インターフェイスに戻ります。
次の画像は、エディターでの結果を示しています。

Webfont APIは、現在のページでブロックをレンダリングするために必要なフォントのみを登録します。これは、スタイルバリエーションで定義されたWebフォントで特に役立ちます。 さらに、APIは、フォントファミリごとにフォントを登録およびエンキューすることにより、HTTPリクエストの数を最適化します。
新しいAPIの詳細については、WebfontsAPIプルリクエストおよびWordPress6.0InclusionのWebfontsAPIのステータスを参照してください。
グローバルスタイルの切り替え
グローバルスタイルのバリエーションは、WordPress6.0に付属する最も待望の機能の1つです。 テーマの作成者は、複数のグローバルスタイルのセットをテーマにバンドルできるようになり、ユーザーはワンクリックでスタイルのバリエーションを切り替えることができます。
これは、すぐに使用できる子テーマを用意するのとよく似ており、それぞれに事前定義されたスタイルのセットがあります。
ブロックテーマにスタイルバリエーションを追加するには、テーマのルートにあるスタイルフォルダーに代替JSONファイルを追加します。
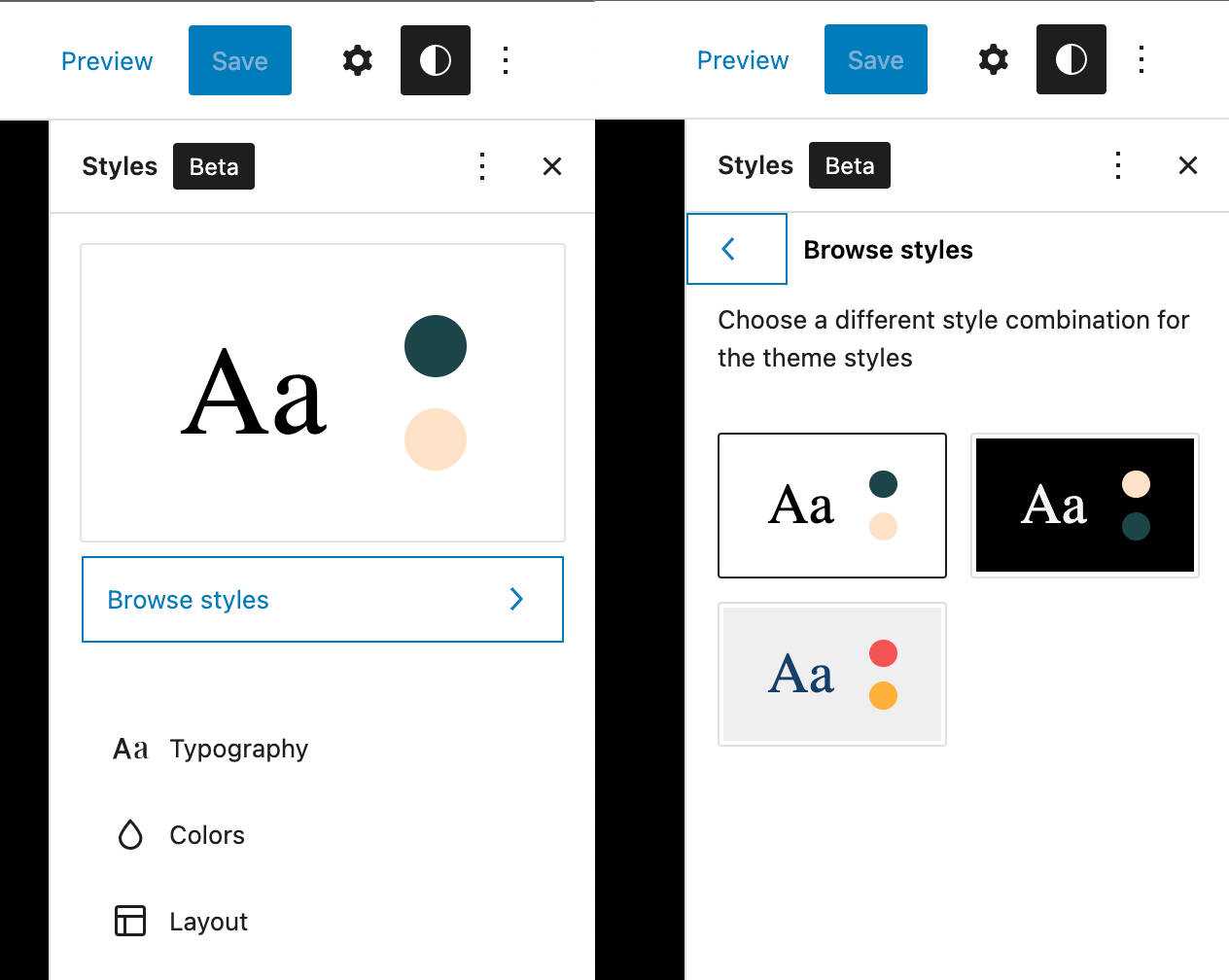
グローバルスタイルのバリエーションをサポートするテーマは、グローバルスタイルサイドバーに新しいブラウズスタイルアイテムを表示します。 これにより、テーマユーザーが利用可能なスタイルのリストを見つけるパネルが表示されます。

リストからグローバルスタイルを選択すると、スタイルがWebサイト全体に自動的に適用されます。
![WordPress6.0の[スタイルの参照]パネルを示すスクリーンショット。](/uploads/article/36096/6NUvAQgNfqUAl4w4.jpg)
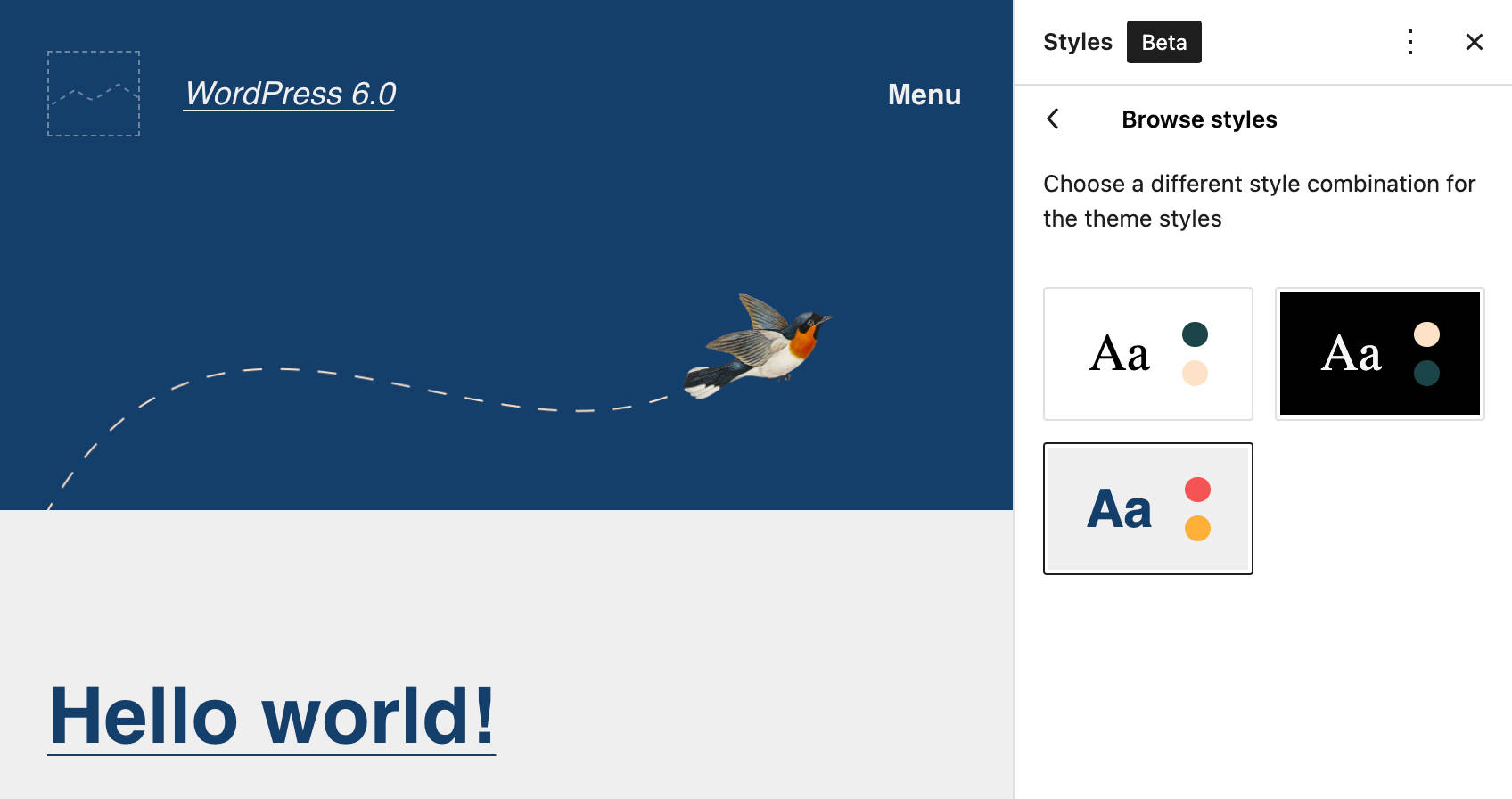
この新機能により、テーマ開発者は無制限の数のスタイルバリエーションを作成し、新しいWebfontsAPIと完全に組み合わせることができます。
次の画像は、前の例のカスタムスタイルを示しており、見出しに異なるフォントが適用されています。

自分で試してみたい場合は、ブロックテーマのルートにstylesフォルダーを追加し、意味のある名前で新しいJSONファイルを作成し、お気に入りのコードエディターで開いて、次のコードを追加します。
{ "version": 2, "settings": { "color": { "duotone": [ { "colors": [ "#143F6B", "#EFEFEF" ], "slug": "foreground-and-background", "name": "Foreground and background" }, { "colors": [ "#143F6B", "#FEB139" ], "slug": "foreground-and-secondary", "name": "Foreground and secondary" }, { "colors": [ "#143F6B", "#F6F54D" ], "slug": "foreground-and-tertiary", "name": "Foreground and tertiary" }, { "colors": [ "#F55353", "#EFEFEF" ], "slug": "primary-and-background", "name": "Primary and background" }, { "colors": [ "#F55353", "#FEB139" ], "slug": "primary-and-secondary", "name": "Primary and secondary" }, { "colors": [ "#F55353", "#F6F54D" ], "slug": "primary-and-tertiary", "name": "Primary and tertiary" } ], "palette": [ { "slug": "foreground", "color": "#143F6B", "name": "Foreground" }, { "slug": "background", "color": "#EFEFEF", "name": "Background" }, { "slug": "primary", "color": "#F55353", "name": "Primary" }, { "slug": "secondary", "color": "#FEB139", "name": "Secondary" }, { "slug": "tertiary", "color": "#F6F54D", "name": "Tertiary" } ] }, "typography": { "fontFamilies": [ { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } }, "styles": { "blocks": { "core/post-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "core/query-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }, "elements": { "h1": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h2": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h3": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h4": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h5": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h6": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }上記の例で使用されている完全なコードは、GitHubとgistにあります。
開発者は、Global Settings&StylesとTheme.jsonのドキュメント記事でGlobalStylesとTheme.jsonの詳細な概要を見つけることができます。
また、最新バージョンのTwenty Twenty-Twoを確認することもできます。このバージョンには、3つの新しいスタイルのバリエーションがあります。
![TwentyTwenty-Twoの[ブラウズスタイル]パネルを示すスクリーンショット。](/uploads/article/36096/0XWqD81tDu74aMZ3.jpg)
どこでもパターンをブロックする
1つ確かなことは、ブロックパターンがWordPress開発の現在のフェーズで中心的な役割を果たしていることです。 WordPress 5.5で最初に導入されたブロックパターンは、時間の経過とともに定期的に改善されてきました。
さらに、WordPress 5.9以降、PatternsディレクトリにあるパターンがWordPress Webサイトに登場し、Patterns Directoryから動的に取得され、ブロックインサーターに読み込まれました。
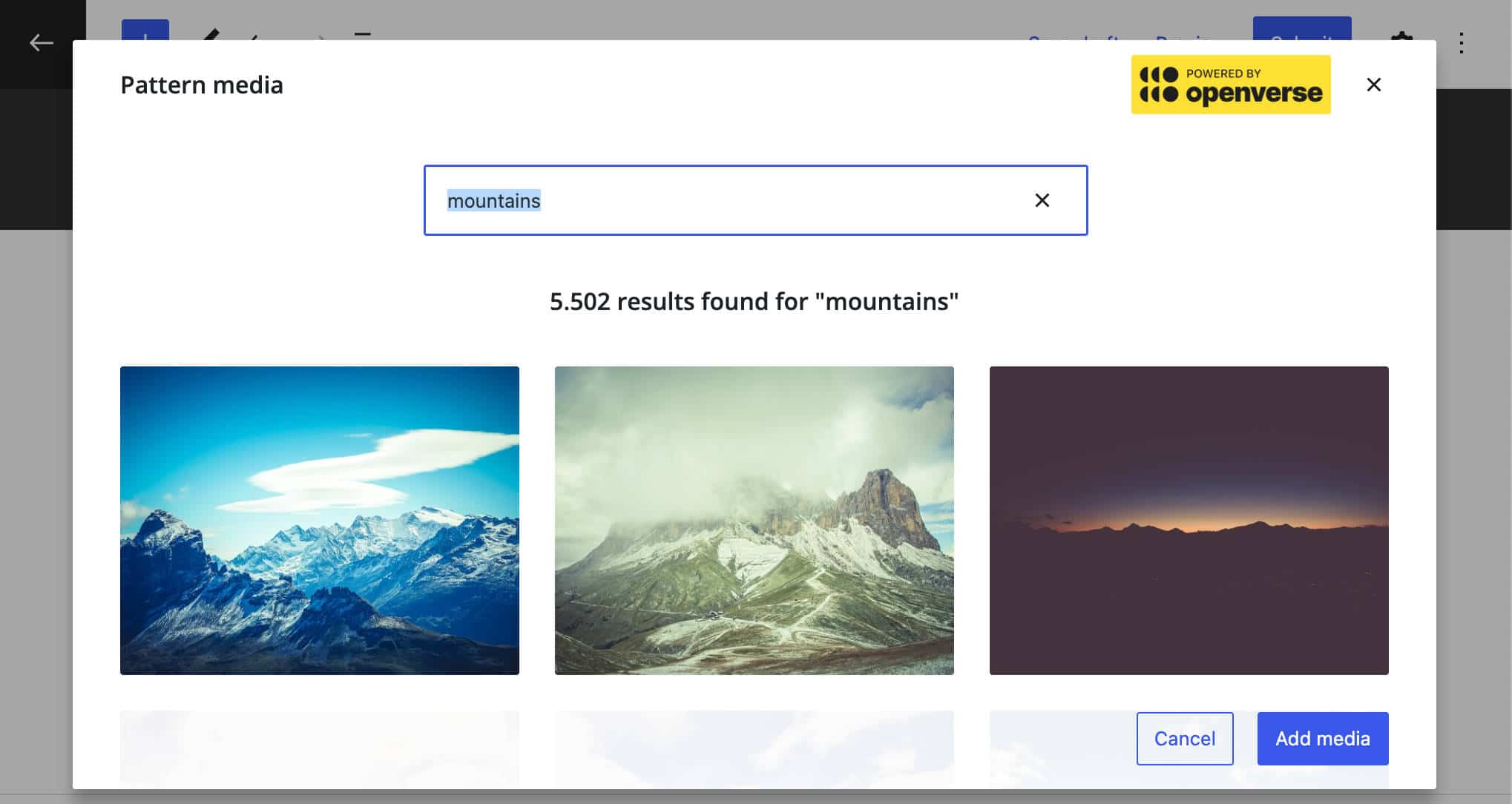
そして今、まったく新しいオンラインツールのおかげで、誰でもパターン開発者になることができます。 Pattern Creatorを使用すると、最適なブロックパターンを作成、編集して、パターンディレクトリに送信できます。 始めるために必要なのはWordPress.orgアカウントだけです。

また、WordPress 6.0では、ブロックパターンがさらに改善されています。
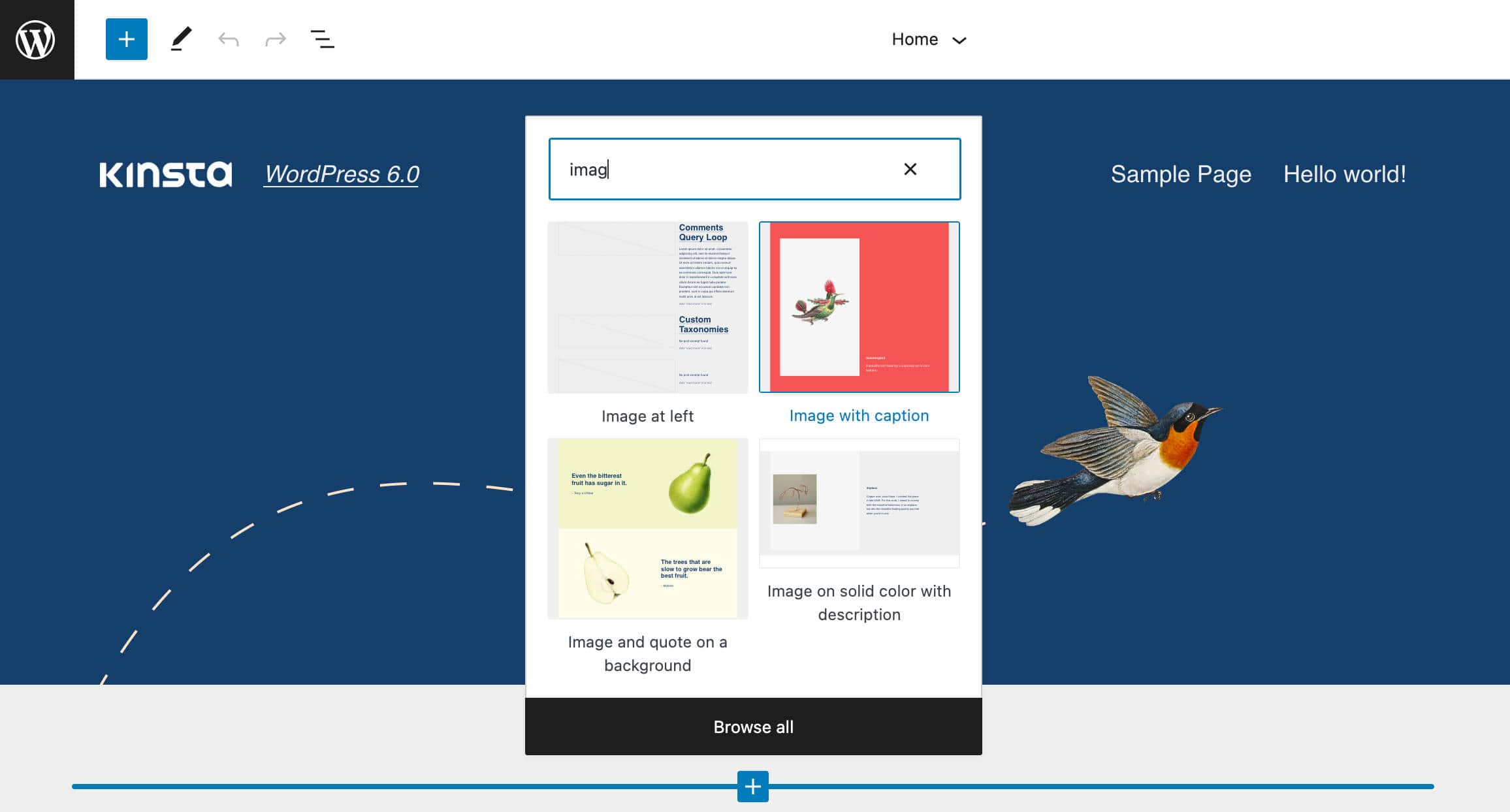
まず、ブロックパターンはテンプレート編集で見つけやすくなります。 これで、クイックインサーターは、テンプレートのトップレベルでアクセスした場合、つまり、テンプレートに追加するブロックがドキュメントの直接の子孫である場合にのみ、ブロックパターンを表示します。
そのとき、次の条件が満たされます。
- ブロックテンプレートを編集しています
- クイックインサーターはルートレベルにあります
- 他のブロックの間にブロックを追加しています(つまり、ページの最初のブロックでも最新のブロックでもありません)

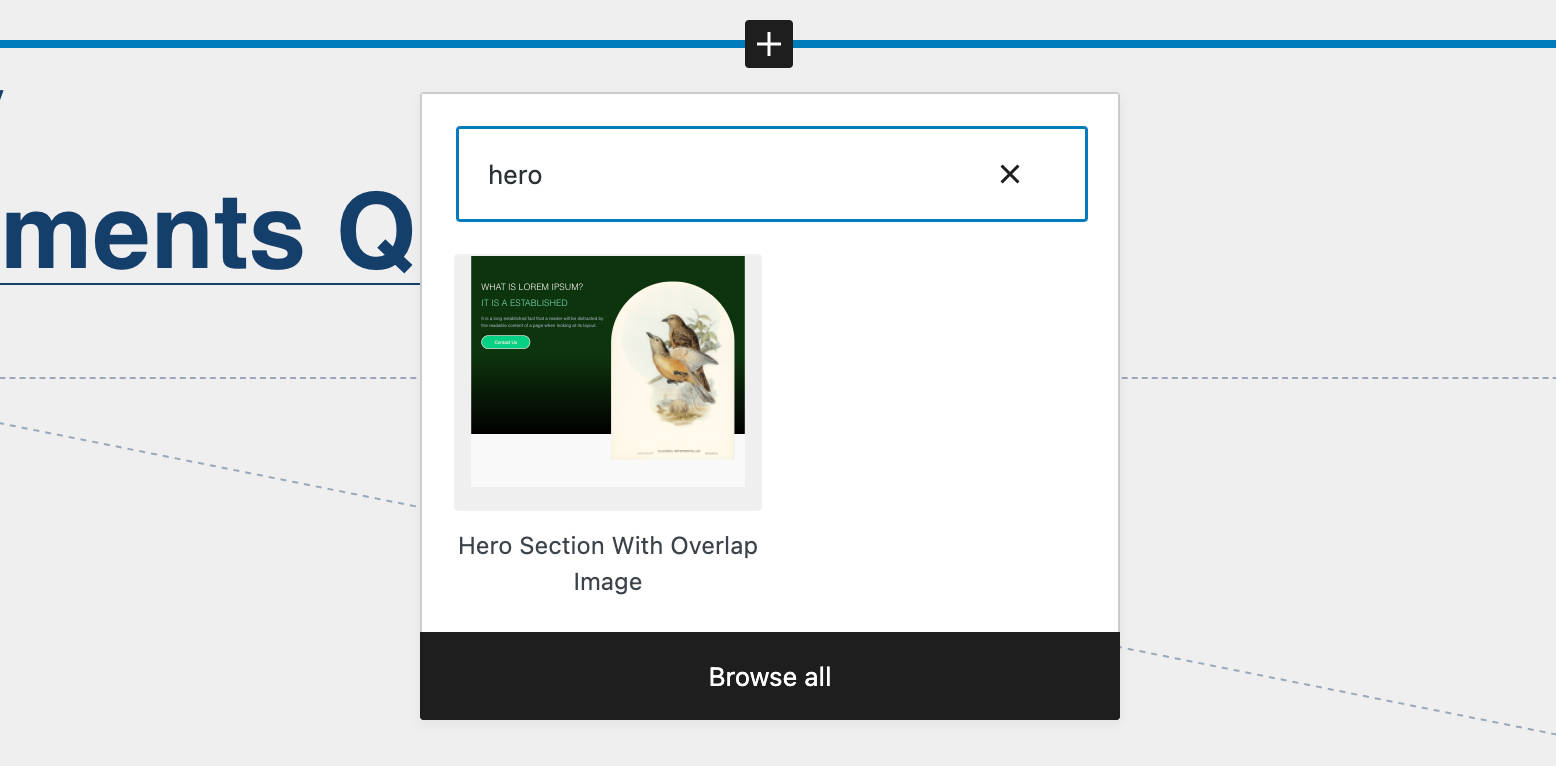
もう1つの便利な機能により、テーマ開発者は、 theme.jsonに推奨パターンを追加できるようになりました。 試してみるには、Patternsディレクトリを検索し、テーマのユーザーに推奨するパターンを見つけてから、URLからパターンスラッグを取得して、次のようにtheme.jsonに追加します。
"patterns": [ "image-with-angled-overlay-shape-call-to-action-button-and-description", "hero-section-with-overlap-image" ],ユーザーは、ブロックインサーターで推奨パターンを見つけることができます。

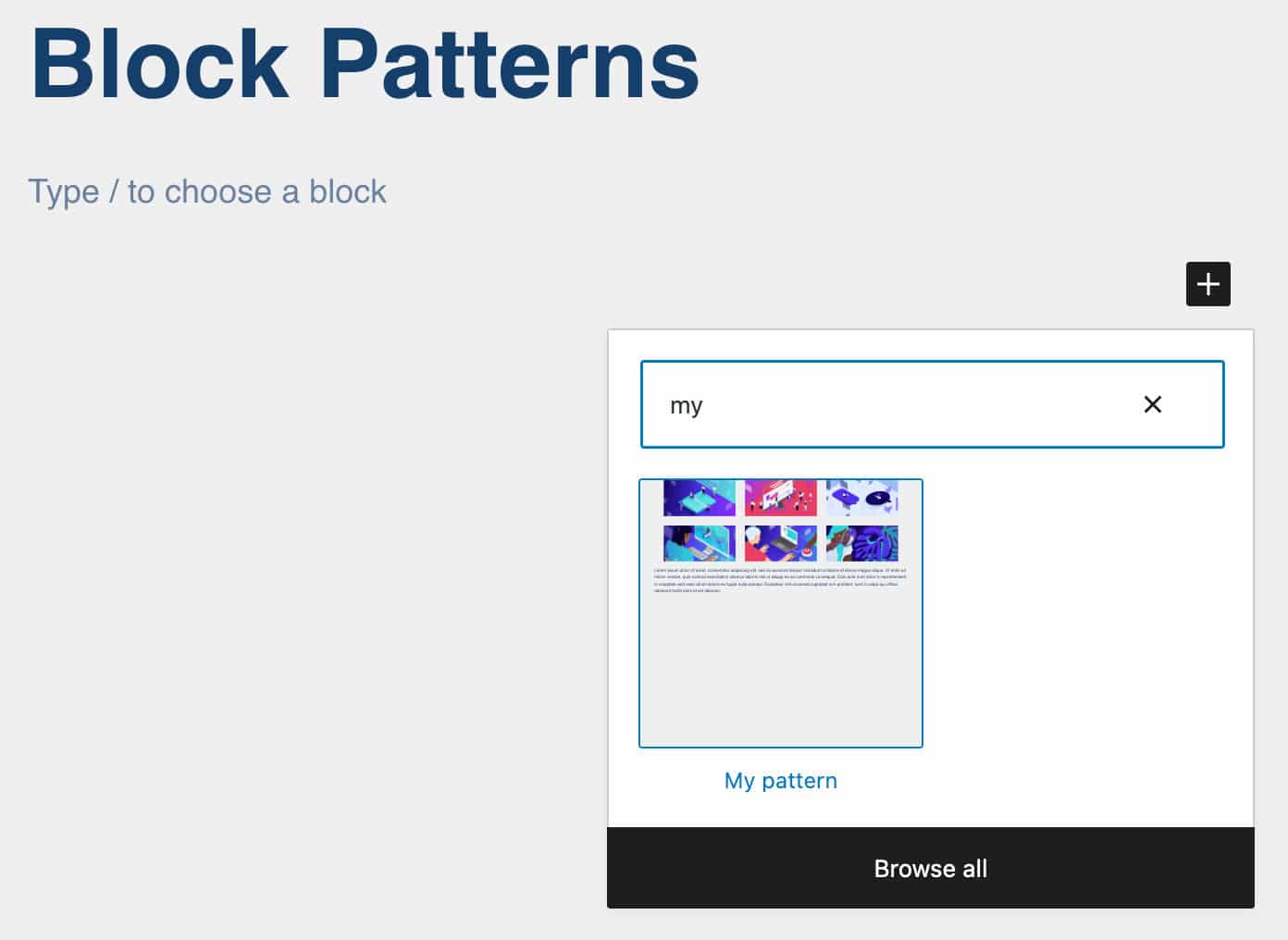
WordPress 6.0に付属する強力なパターン関連機能は、暗黙的なパターン登録です。 テーマは、テーマのルートにある新しい/patternsディレクトリの下でPHPファイルとして宣言することにより、パターンを暗黙的に登録できるようになりました。
プロセスは非常に簡単です。
- テーマのルートに新しいパターンフォルダを作成し、
- ブロックエディタでブロックグループを作成し、
- HTMLをコピーして新しいテキストファイルに貼り付け、
- 次の見出しを追加します。
- ファイルをPHPとしてパターンフォルダに保存します。
<?php /** * Title: My pattern * Slug: my-theme/my-pattern * Categories: text */ ?>以上です。 これで、ブロックインサーターに表示される新しいブロックパターンができました。

ブロックパターン開発のより包括的な概要については、GitHubのトラッキングの問題をフォローしてください。
サイト編集機能
フルサイト編集の開発はWordPress5.9で終了していません。 WordPress 6.0は、視覚的なテーマ構築機能を改善し、ブロックテーマの新しいテンプレートオプションを提供することで、物事をさらに一歩進めます。 そして、さらに多くの機能が進行中です。
ビジュアルテーマビル
WordPress 6.0には、改善されたブロックテーマエクスポートツールが導入されています。これにより、すべての変更とカスタマイズを含む現在のテーマをダウンロードできます。
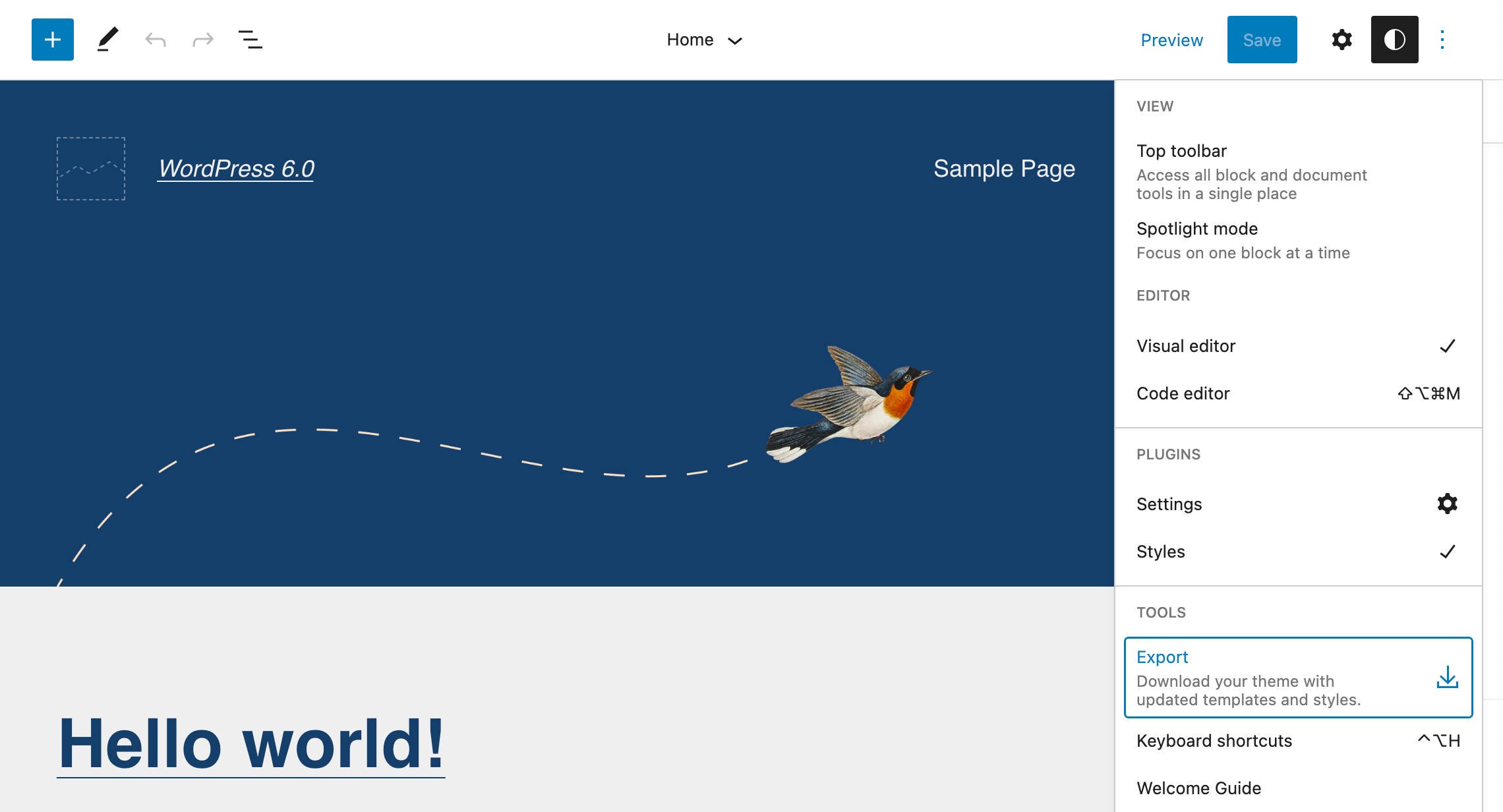
これまでブロックテーマエクスポートツールを使用したことがない場合は、スタイルとテンプレートをテーマ全体としてエクスポートできる強力なサイト編集ツールです。
変更に満足したら、サイトエディタのインターフェイスから[オプション]サイドバーを開き、[ツール]セクションを見つけます。 ここで[エクスポート]ボタンを使用すると、現在のテーマをすべてのスタイルとテンプレートのカスタマイズとともにzipファイルにダウンロードできます。

その後、テーマをエクスポートして、任意のWordPressWebサイトにインストールできます。
改善されたテーマエクスポートツールをローカルのWordPressインストールでテストしたところ、ほとんどすべてが期待どおりに機能することがわかりました…
とにかく、エクスポートツールはまだ開発中であり、今日、私たちはその途方もない可能性を垣間見ることしかできません。 あなたのウェブサイトの編集インターフェースからあなたのテーマを作成し、それらを任意の数のインストールに配布する可能性を考えてください。 そして、それはあなたが開発者であるかどうかです…
まだ修正すべき未解決の問題がたくさんあるので、すぐにいくつかの改善が見られると思います。 興味があり、ビジュアルテーマビルディングについて詳しく知りたい場合は、GitHubのトラッキングの問題をフォローしてください。
ブロックテーマのその他のテンプレートオプション
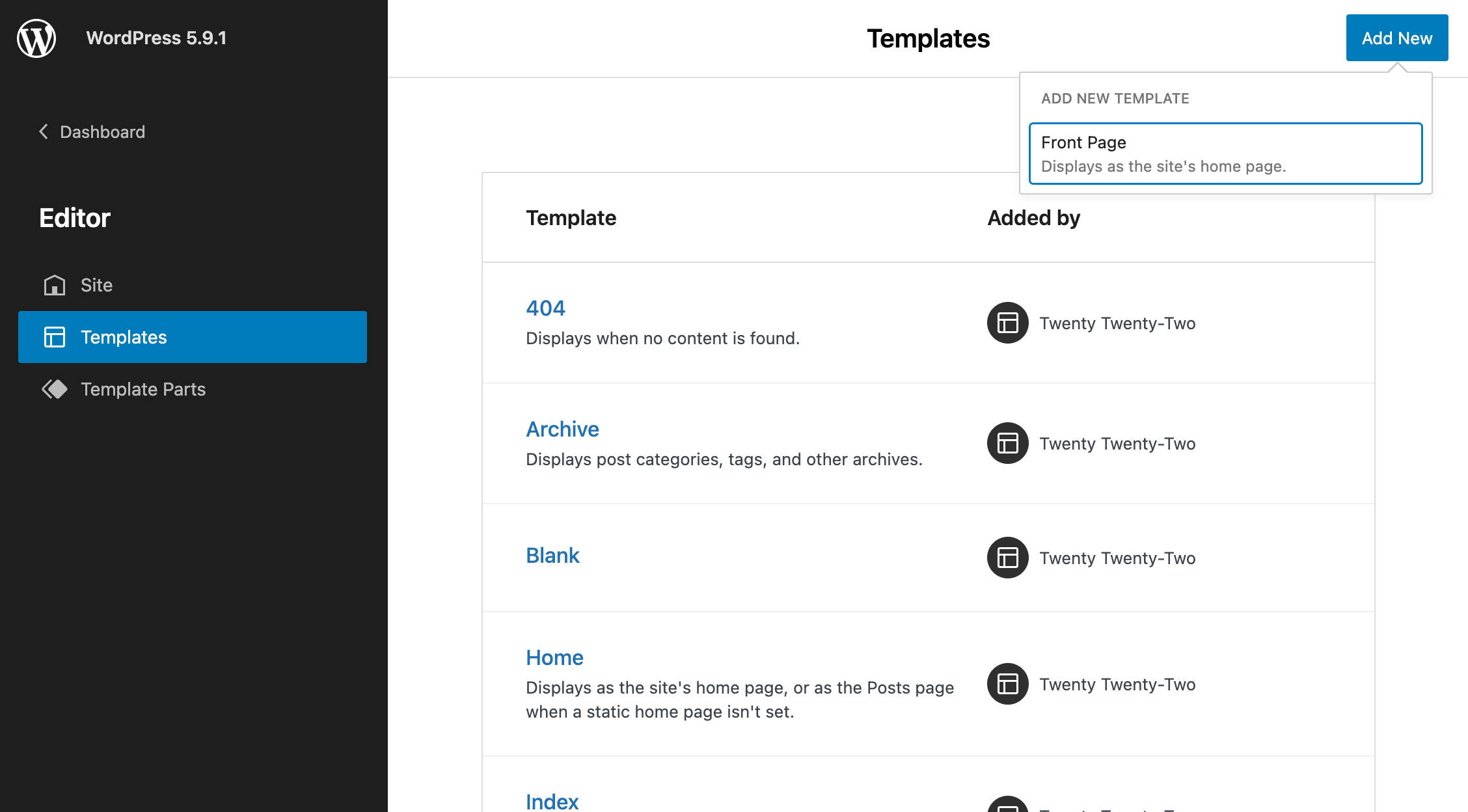
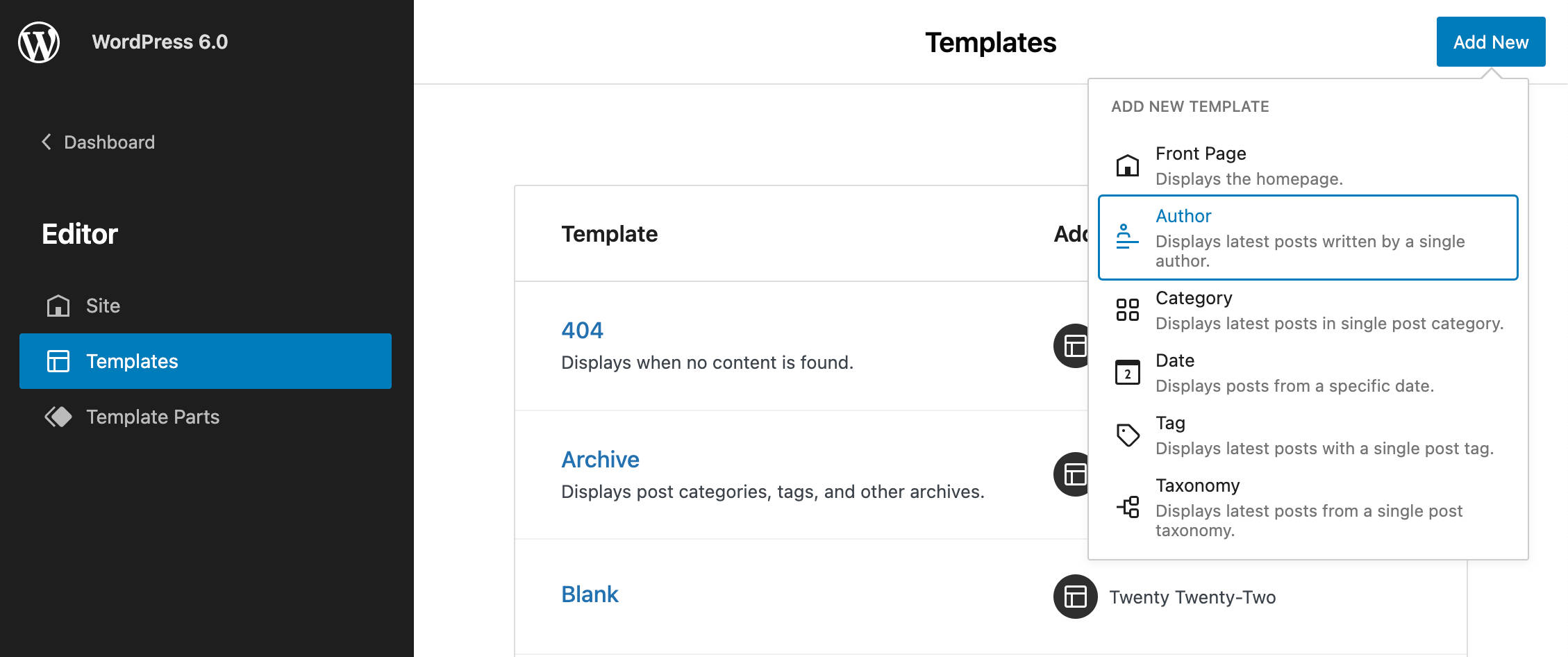
以前のWordPressバージョンでは、使用できるテンプレートタイプの数が限られていました。

現在、WordPress 6.0では、作成者、カテゴリ、日付、タグ、分類法など、いくつかの新しいテンプレートタイプが導入されています。

この追加により、サイト編集ワークフローが合理化されます。 試してみるには、ドロップダウンリストから新しいテンプレートを選択し、必要なブロックを追加して変更を保存し、フロントエンドでどのように表示されるかを確認します。 うん、それはそのように簡単です。 ここで、上記のテーマのエクスポート機能と組み合わせて、サイトの編集で何が期待できるかをすぐに理解できると考えてください。
インターフェイスと使いやすさの向上
WordPress 6.0では、UIにいくつかの変更が加えられており、その多くはサイドバーで順序付けを行うことを目的としています。 これらの変更をすべて合わせると、全体的な編集エクスペリエンスにかなりの影響を与えるはずです。 ここではそれらのほんの一部に言及しますが、変更のより包括的なリストについては、Gutenbergリリースノートを確認できます(Gutenberg 12.4、12.5、12.6、12.7、12.8、12.9、13.0を参照)。
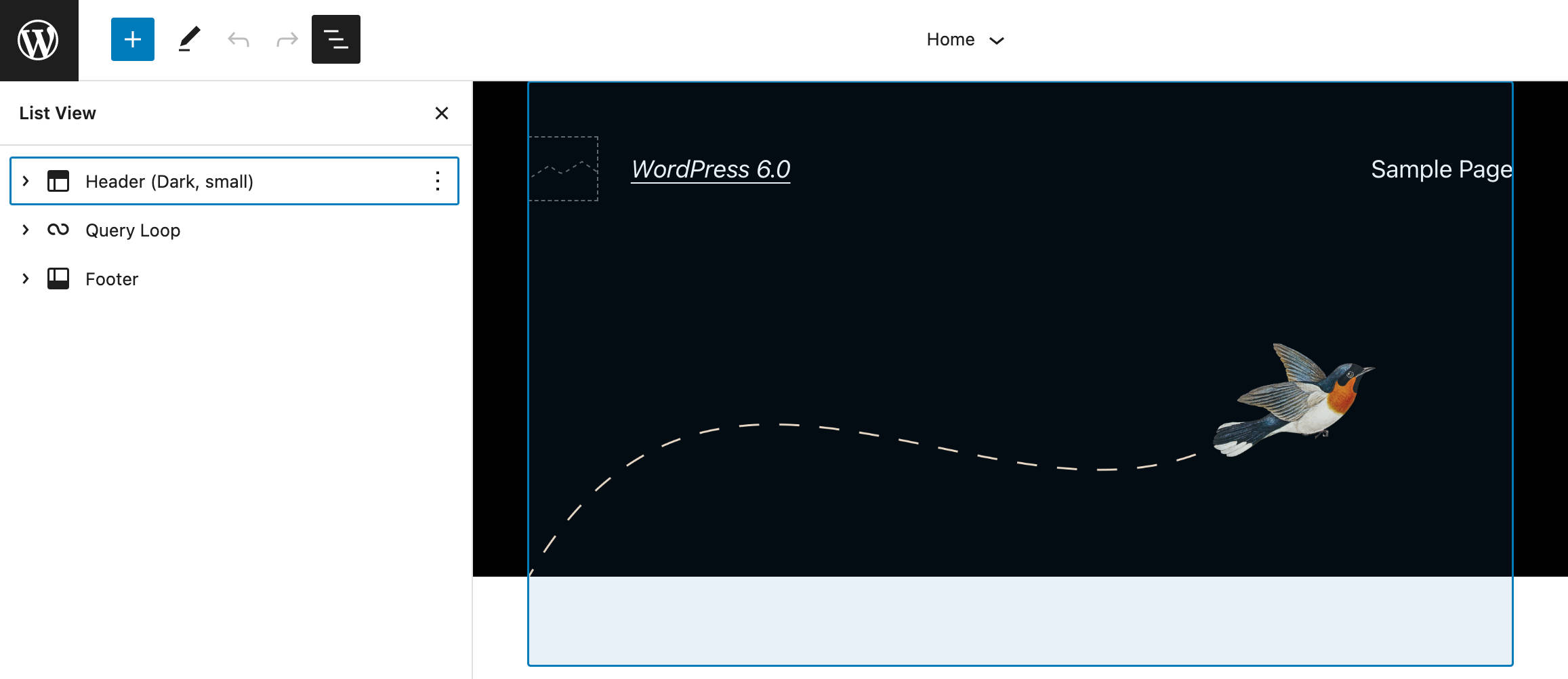
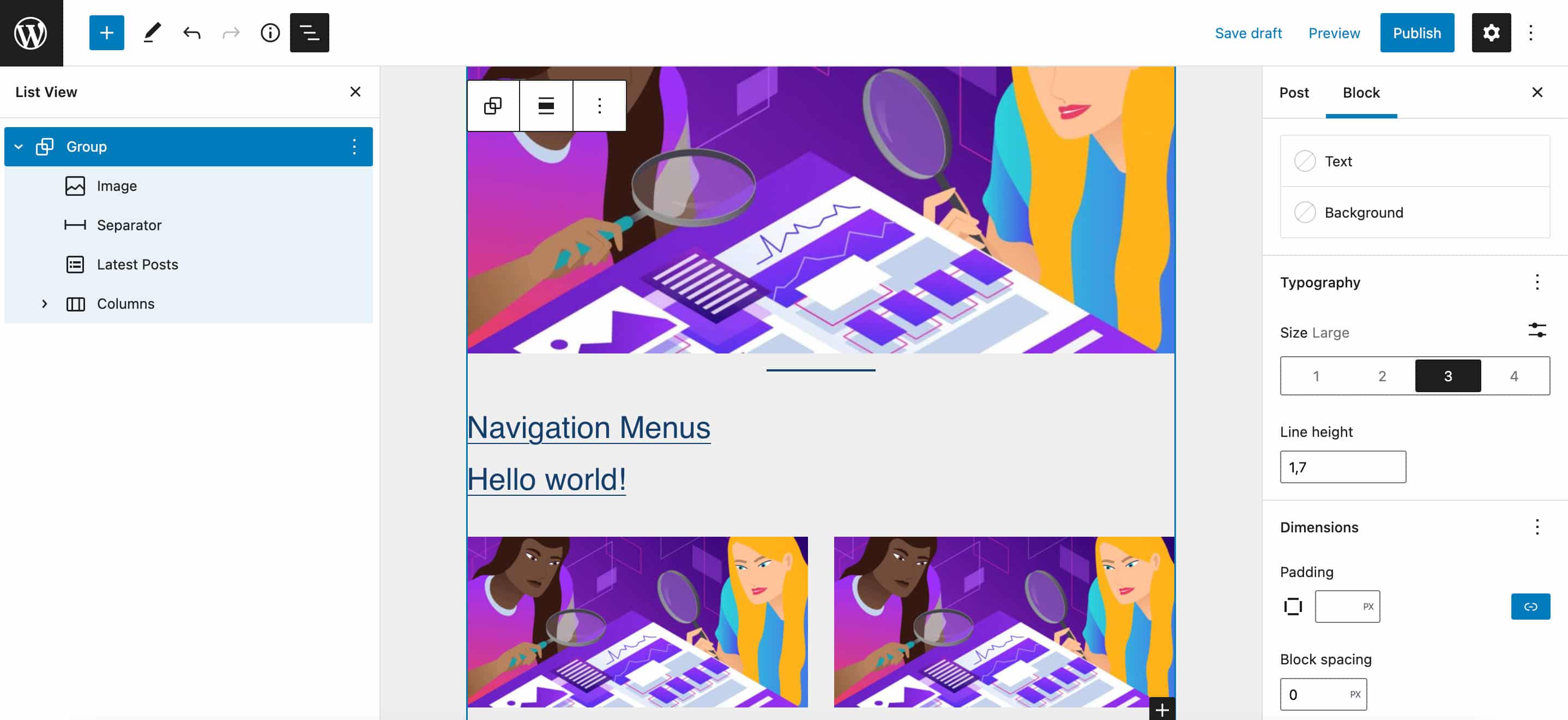
リストビューの改善
リストビューは、コンポーネントの使いやすさを向上させるかなりの数の変更の影響を受けます。
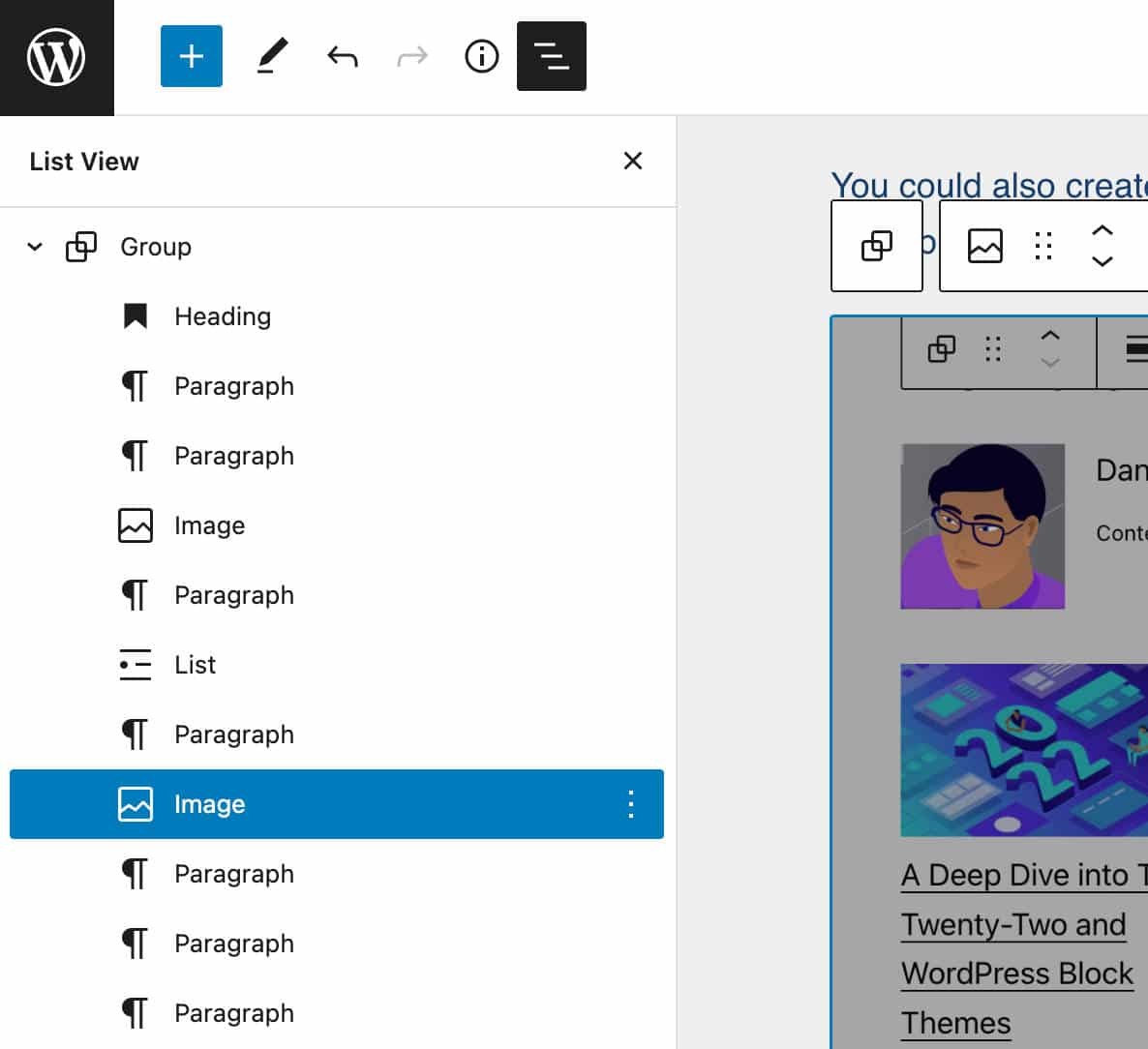
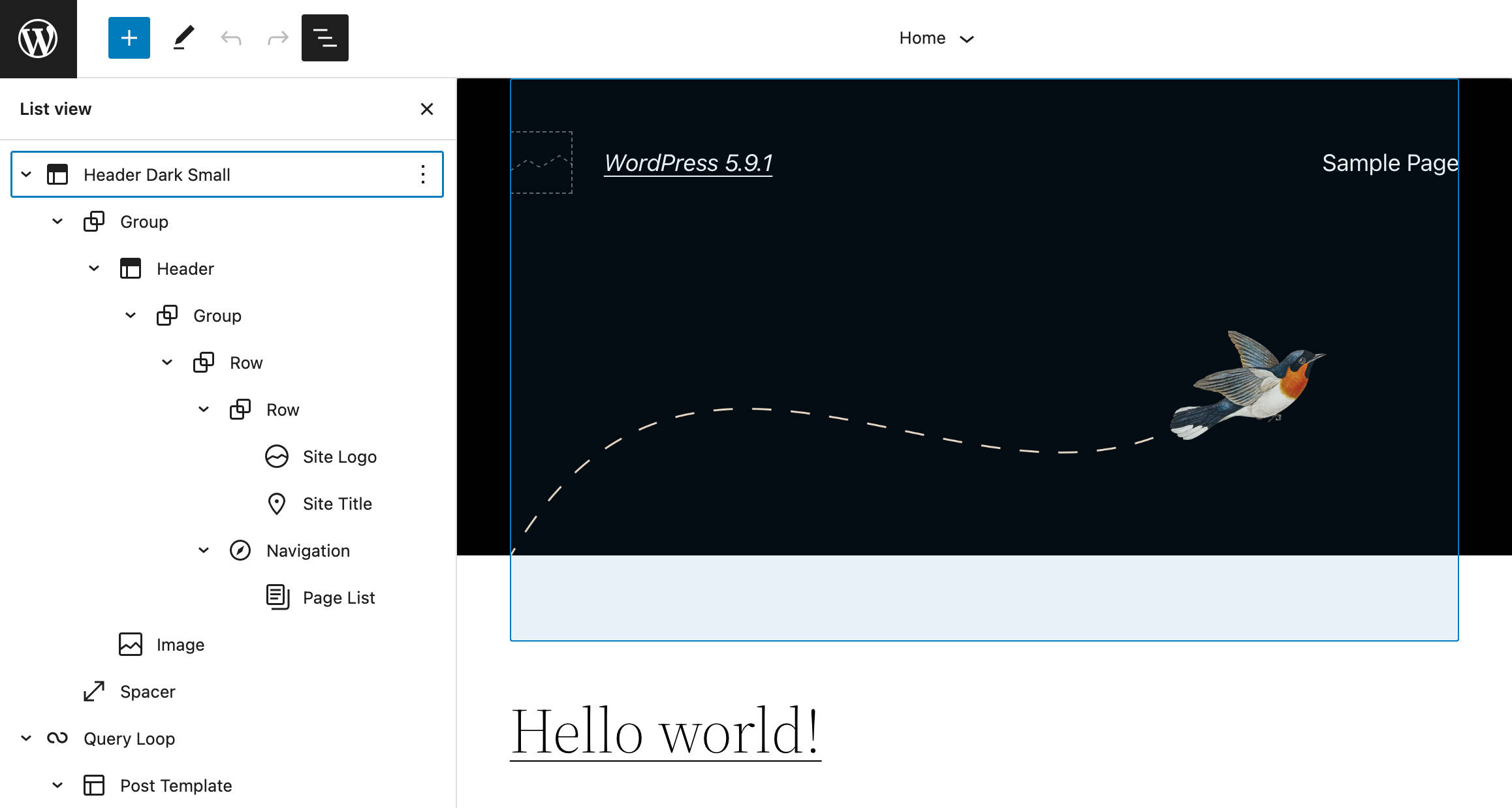
選択時にリストビューを展開
エディターでブロックをクリックすると、リストビューでブロックが自動的に強調表示されるようになりました。 ブロックが親ブロックにネストされている場合、親ブロックが展開され、ブロックツリーにアイテムが表示されます。

リストビューはデフォルトで折りたたまれています
WordPress 6.0より前では、リストビューパネルを開くと、デフォルトで展開されていました。

ただし、投稿はネストされたブロックの複雑な構造で構成されていることが多いため、リストビューを開くときにブロックツリーを折りたたむのは理にかなっています。
6.0では、リストビューはすべてのエディターでデフォルトで折りたたまれているため、ブロックツリーが一目でわかりやすくなります。

リスト表示ボタンに注目
リストビューパネルを開くと、フォーカスが正しくリストビューボタンに戻るようになりました。 これは、キーボードからリストビューを参照するときに特に便利であり、よりスムーズでシームレスな編集エクスペリエンスを実現します。
複数のブロックの選択とドラッグアンドドロップ
リストビューのもう1つの変更により、同じレベルで複数のブロックを選択し、それらをリスト内の別の位置にドラッグアンドドロップできます。
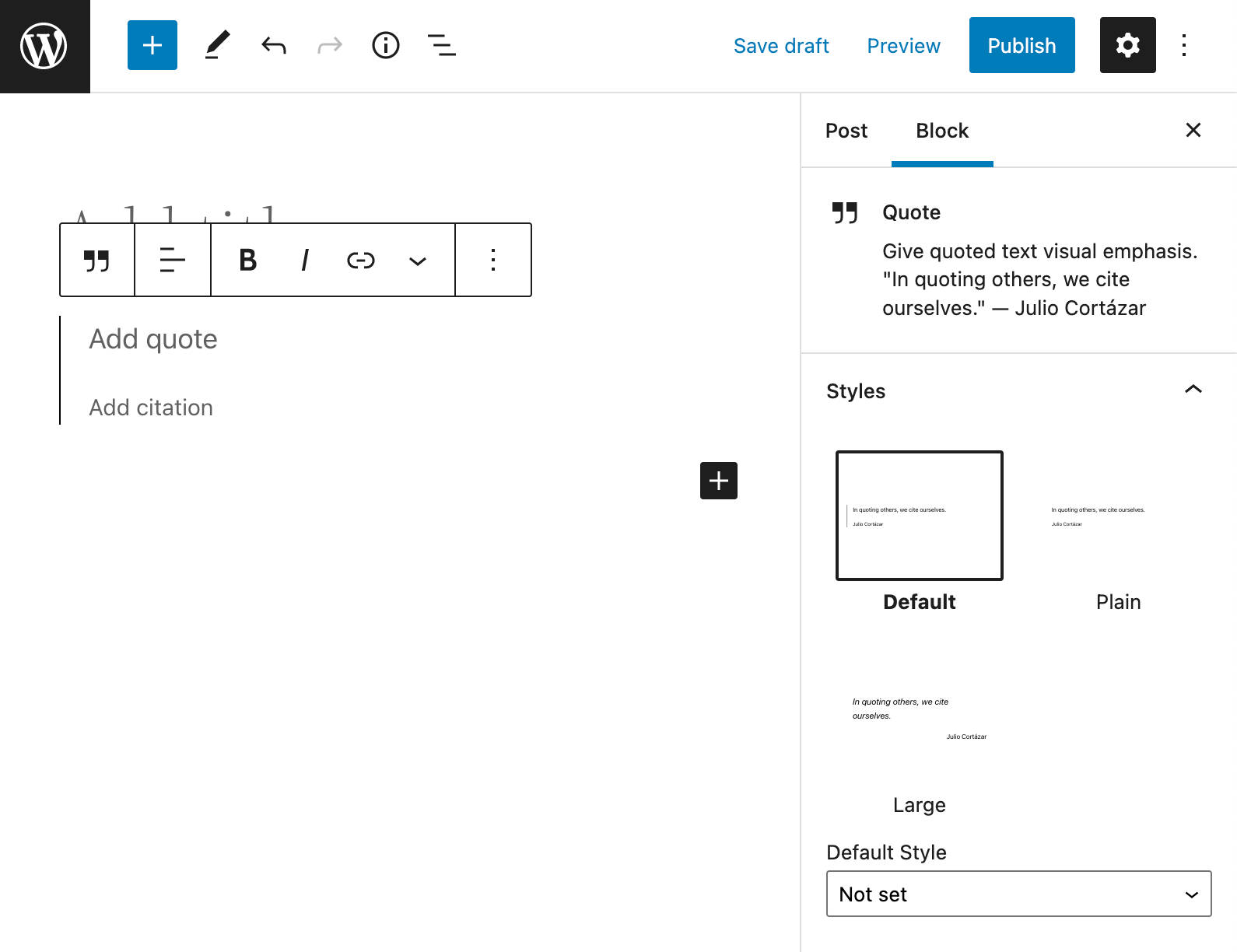
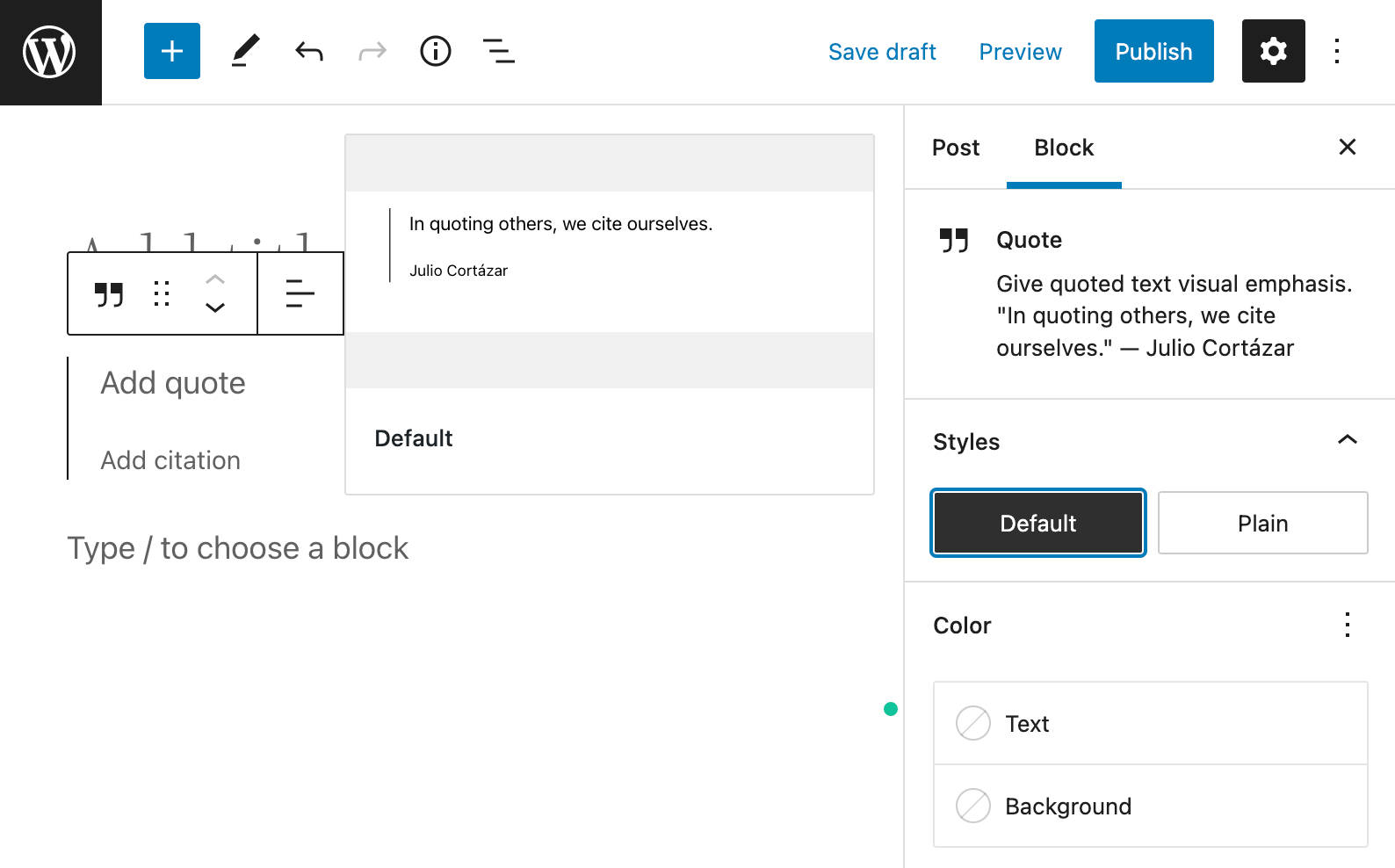
ブロックスタイルのプレビュー
WordPress 6.0より前は、ブロックスタイルのプレビューはブロックサイドバーに配置され、スタイルパネルのかなりの部分を占めていました。

6.0では、スタイルバリエーションの名前のみが[スタイル]パネルに表示され、スタイル名にカーソルを合わせるかフォーカスを合わせると、スタイルプレビューがサイドバーの外側に表示されます。

この変更により、サイドバーの寸法が縮小され、スタイル名がより明確になります。

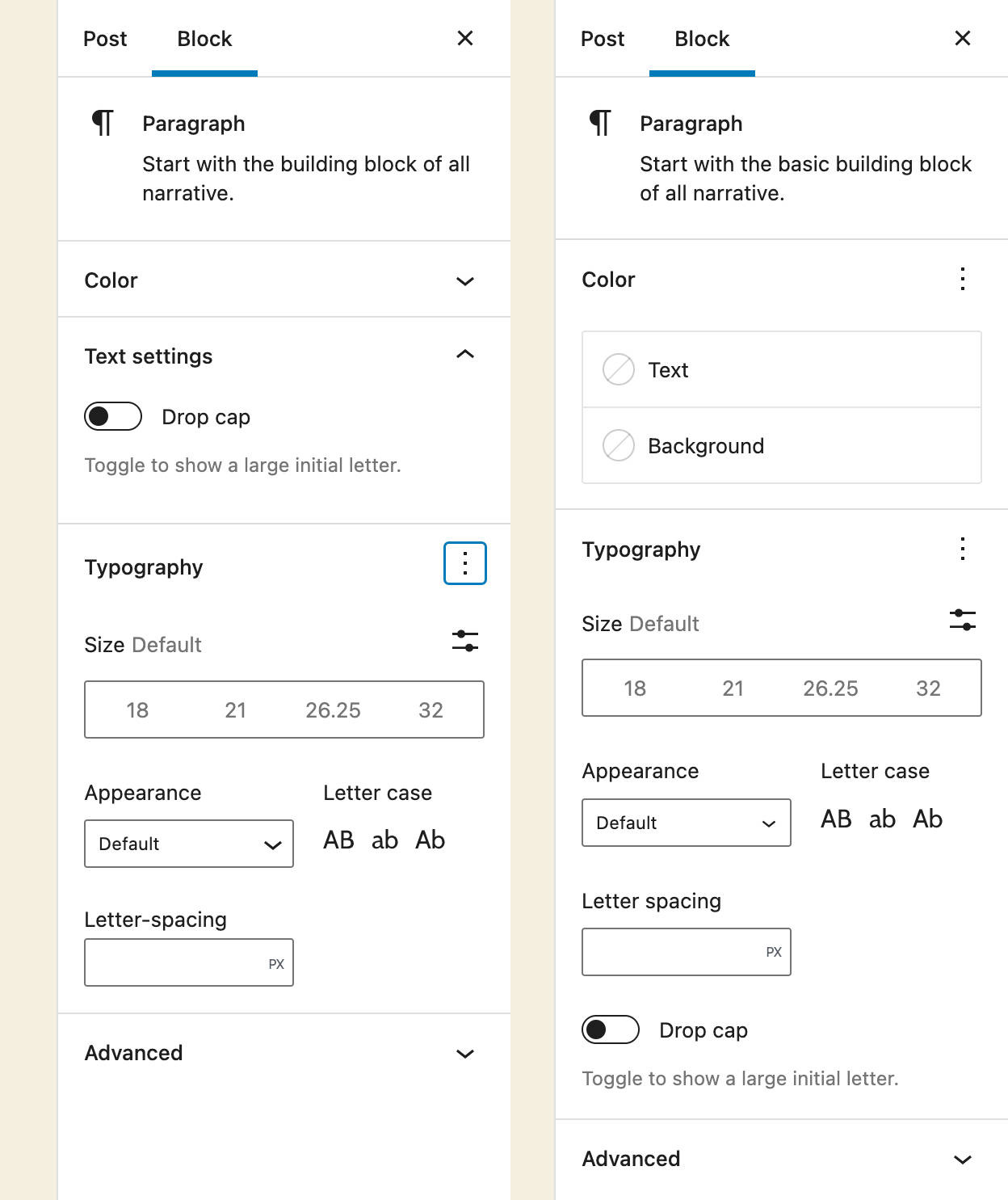
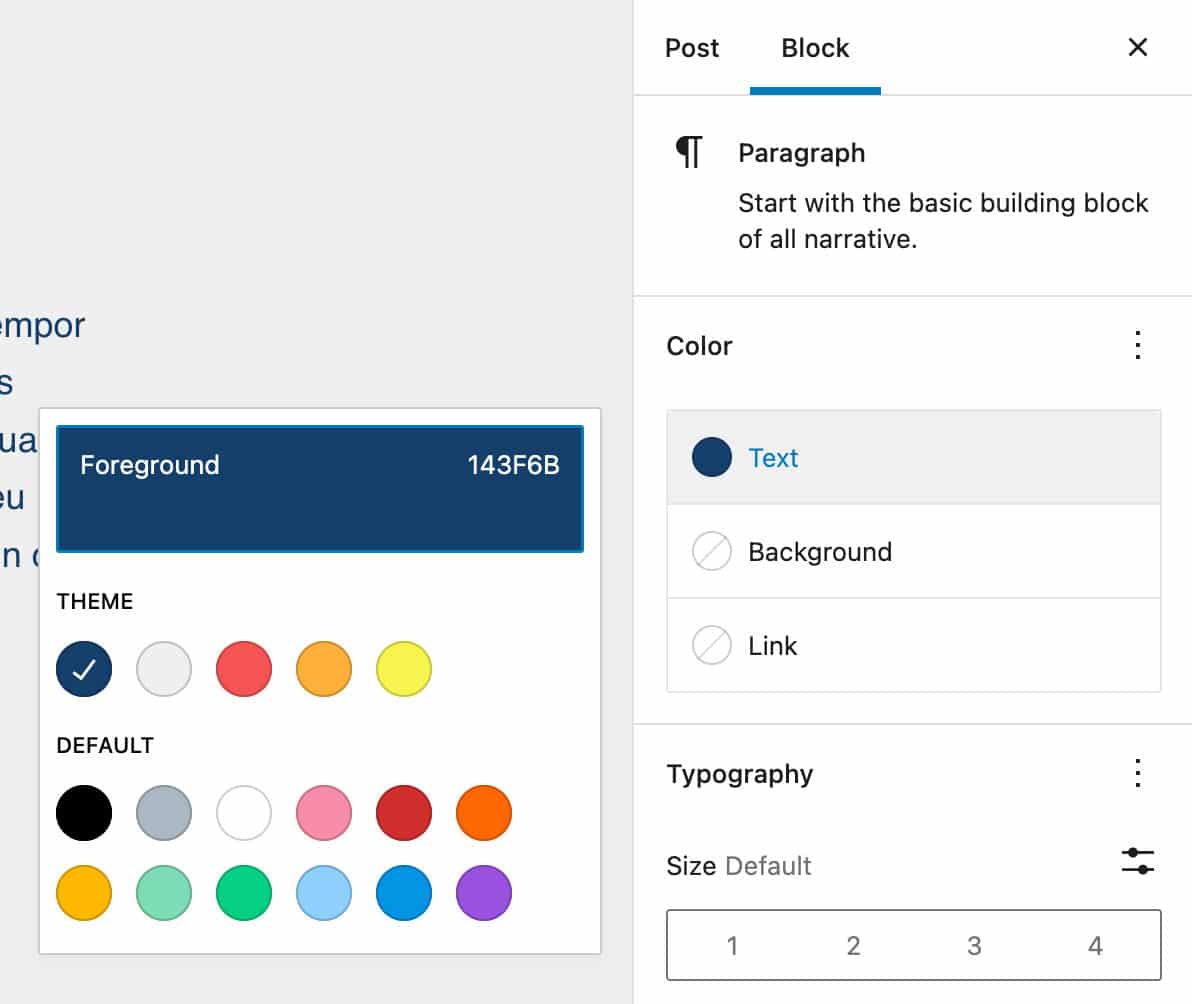
段落タイポグラフィセクション
ブロックサイドバーでの順序付けを目的として、ParagraphブロックのDropCapコントロールがそのセクションからTypographyセクションに移動されました。
この変更により、すべてのタイポグラフィ設定コントロールが同じセクションに配置されるようになり、より一貫性のあるユーザーエクスペリエンスが実現します。

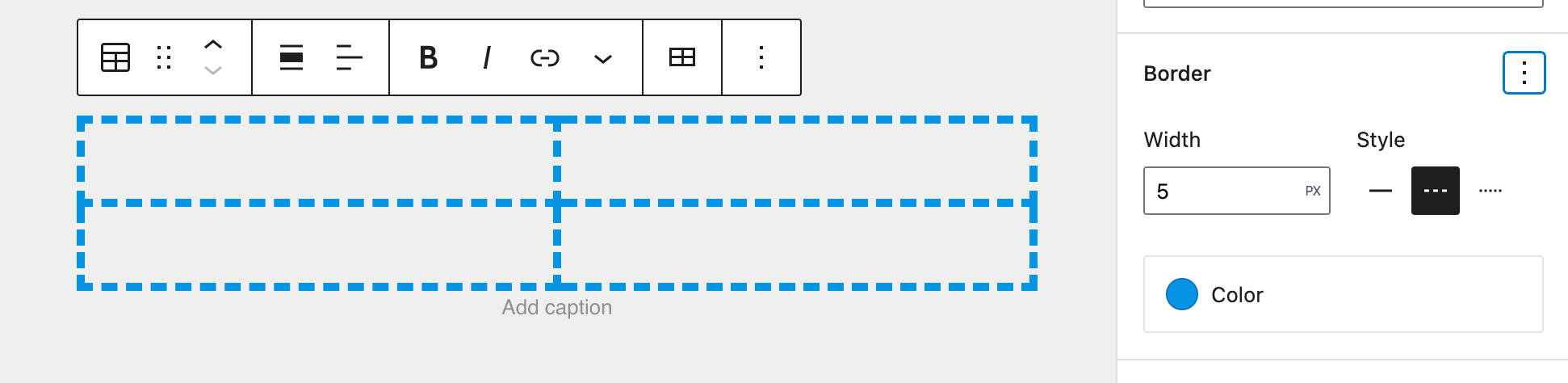
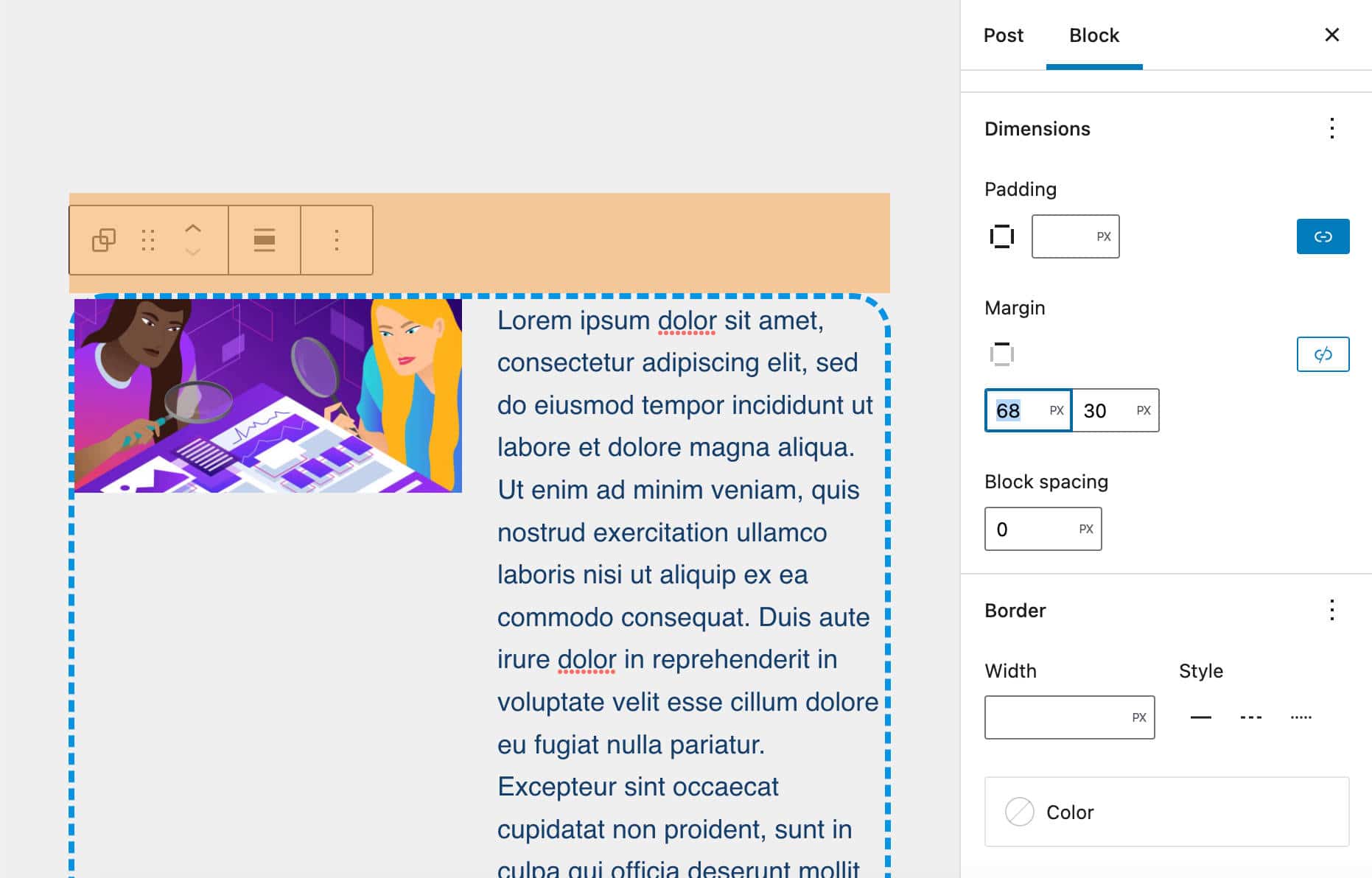
境界線と色の設定をツールパネルの下に移動
乱雑な設定サイドバーでの順序付けを目的として、境界線設定と色設定コントロールがToolsPanelに移動され、いくつかのコンテキストで展開および折りたたむことができます。

この変更により、いくつかのブロックで編集エクスペリエンスが合理化され、サイドバーの一貫性が向上します。

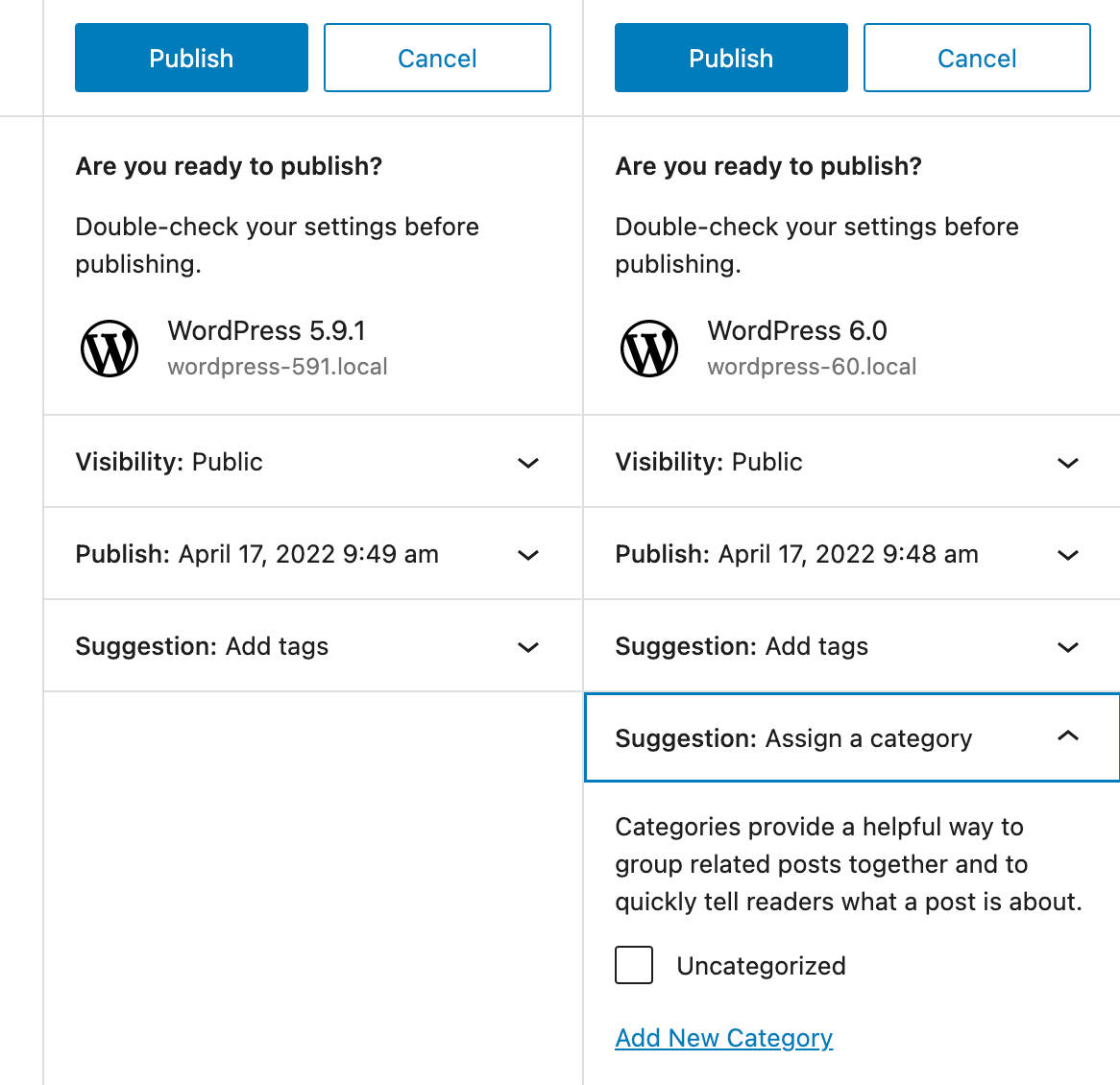
公開後のパネルカテゴリリマインダー
急いでいるとき、または定期的に多数のブログ投稿を公開しているときは、タグやカテゴリを簡単に忘れることができます。 このような状況に頻繁に遭遇する場合は、[公開後]パネルに表示されるタグリマインダーが非常に便利です。
現在、サイト管理者と作成者が投稿に必要なカテゴリが割り当てられていることを確認できるように、WordPress 6.0では新しい提案:カテゴリがまだ投稿に追加されていない場合、[投稿の公開]パネルに[カテゴリの割り当て]パネルが表示されます。
下の画像は、WordPress5.9と6.0の投稿投稿パネルを比較しています。

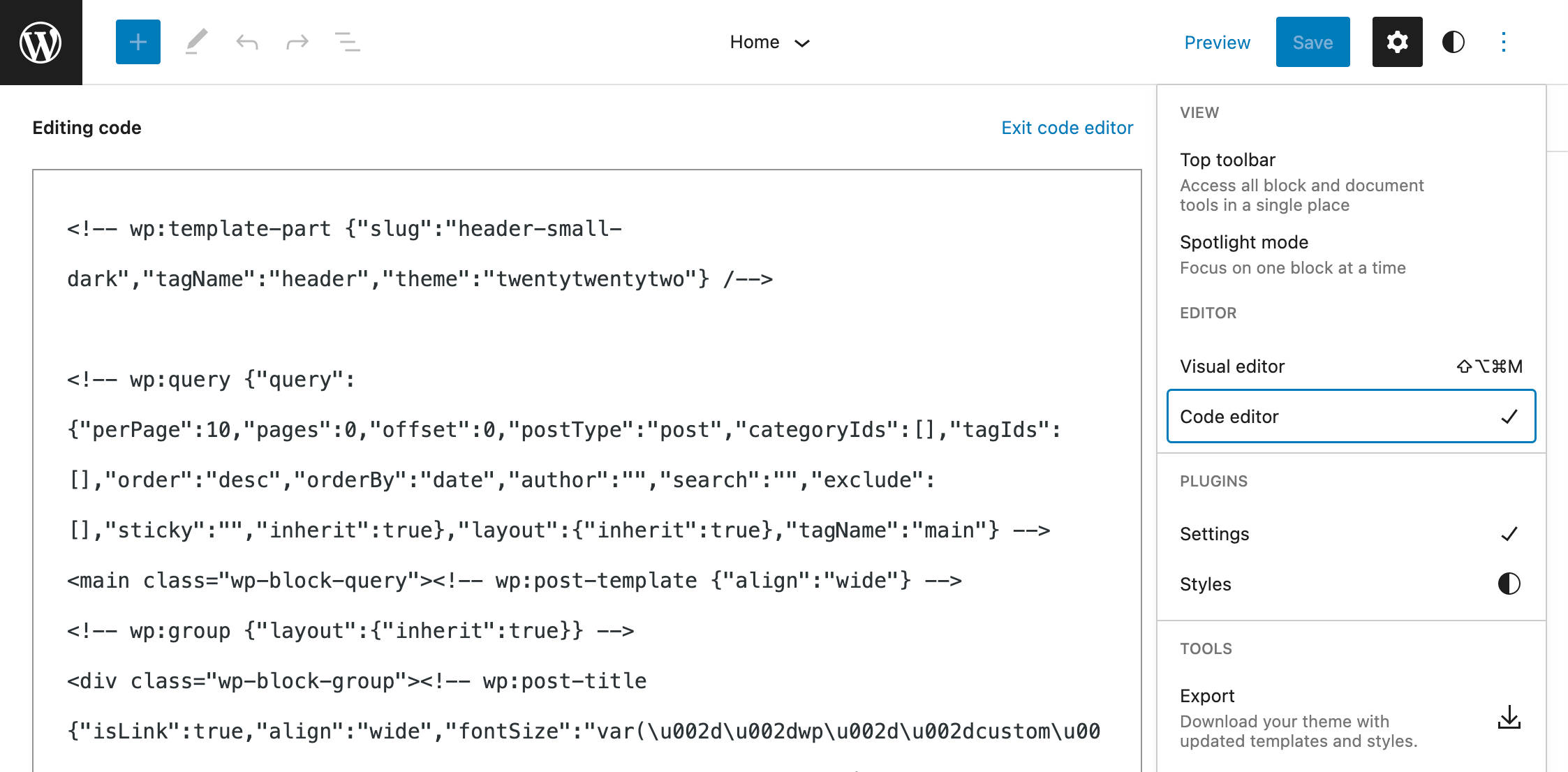
コードエディタがサイトエディタに追加されました
WordPress 6.0以降、コードエディタはサイトエディタ内でも利用できるようになりました。 投稿エディタと同様に、[オプション]メニューの下にコードエディタがあります。

追加の機能強化
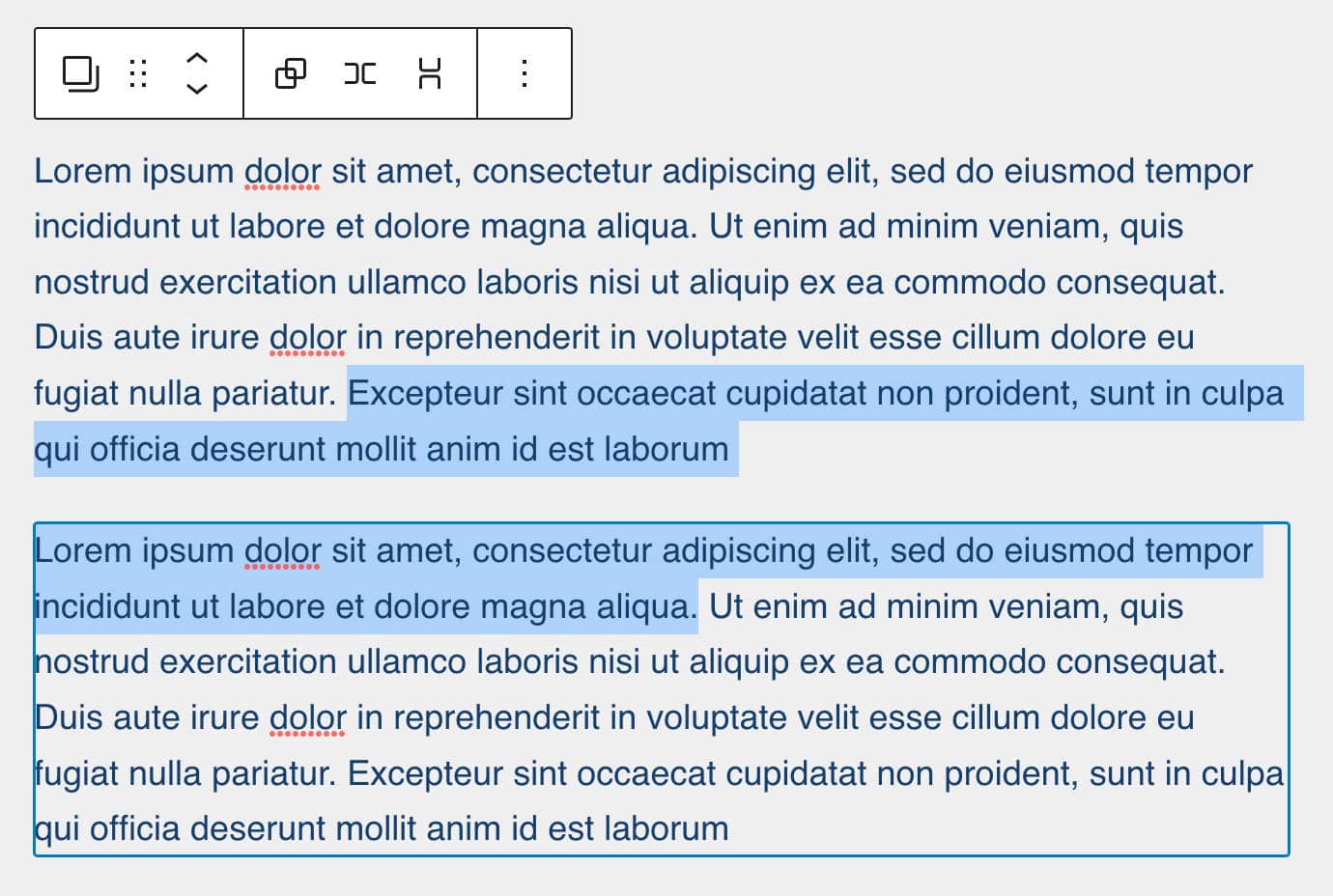
複数選択–複数のブロックにまたがるテキストを選択できるようになりました。

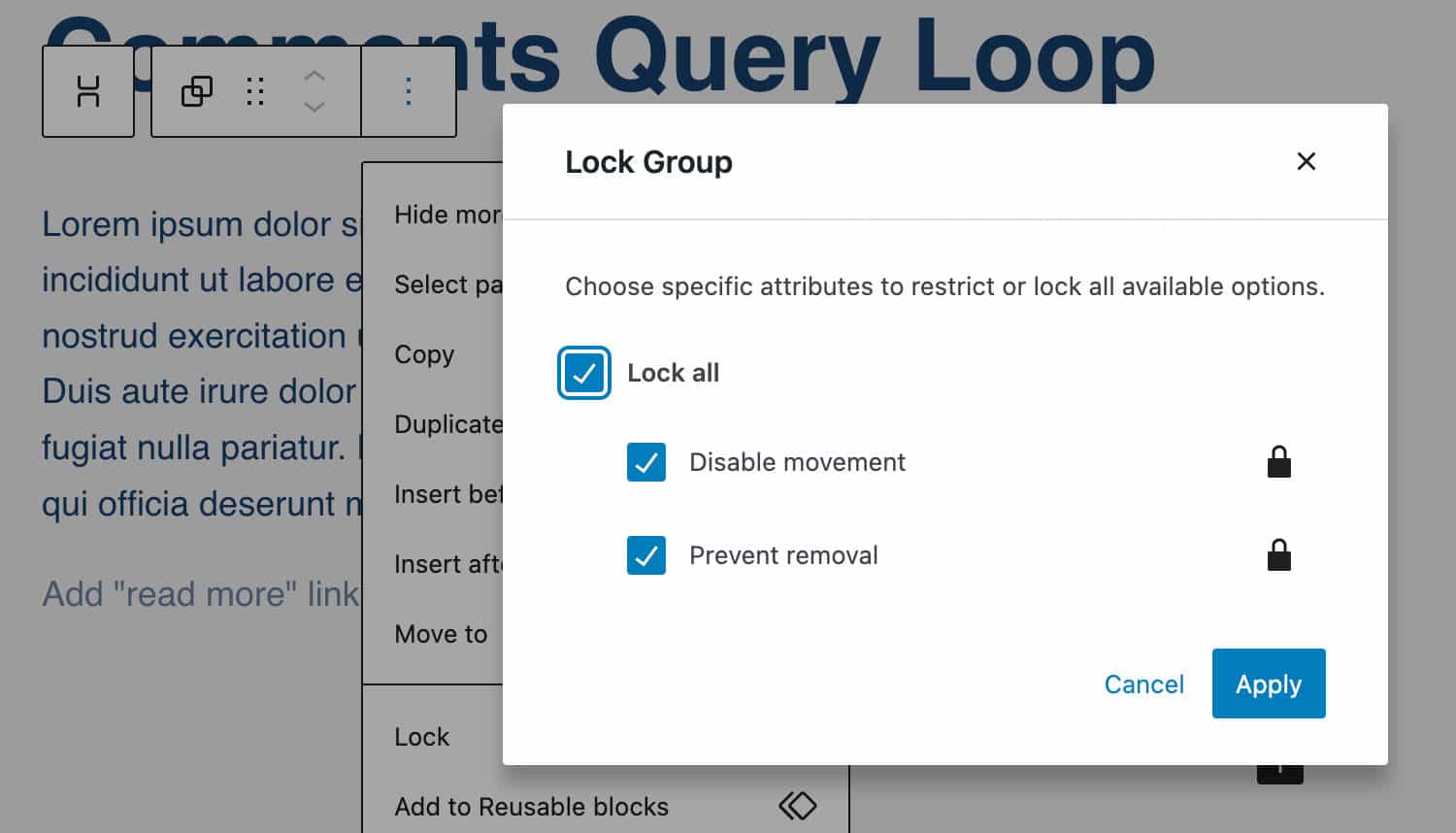
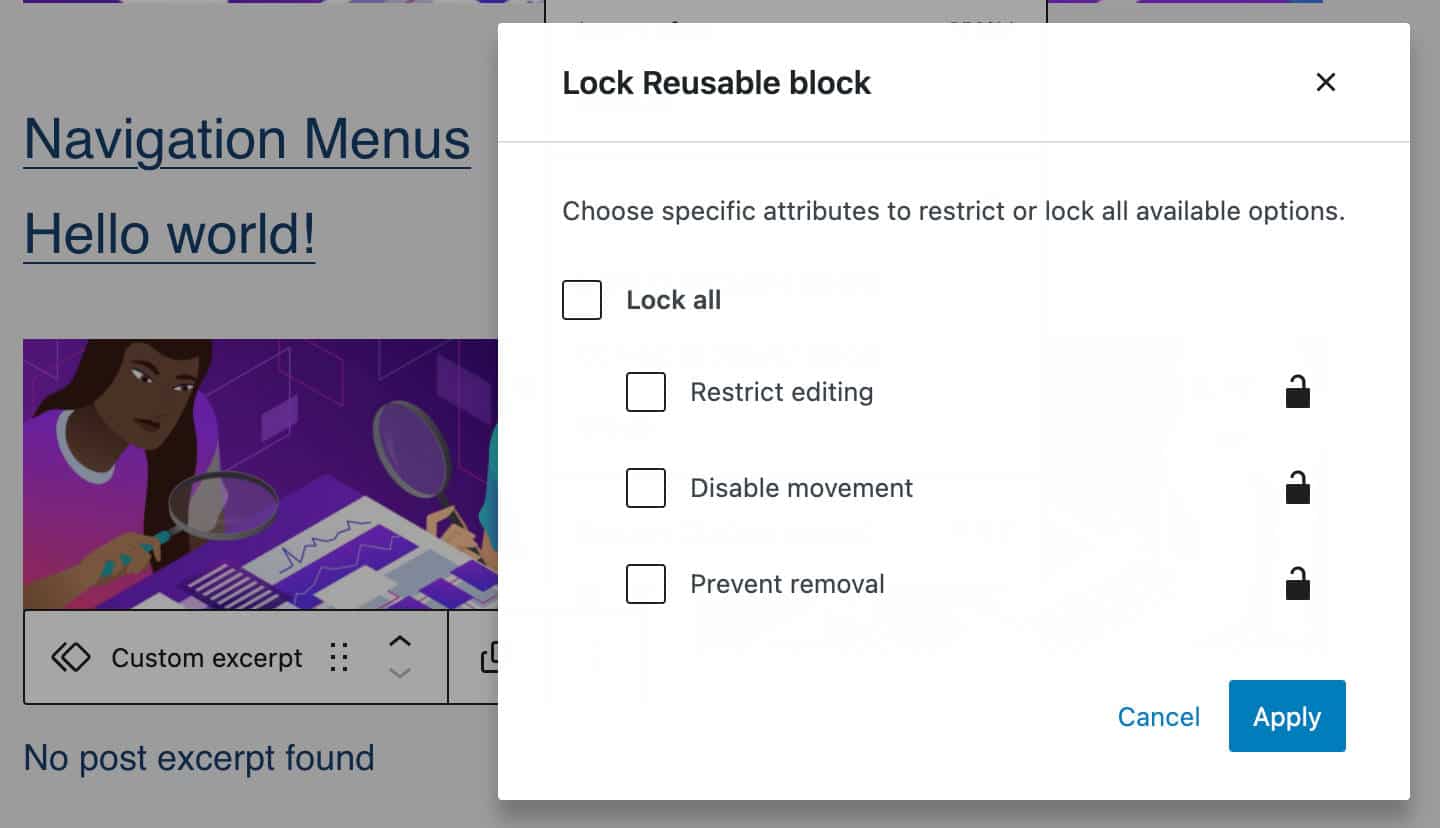
ブロックロックUI– [その他の設定]ドロップダウンの新しい[ロック]アイテムは、ユーザーがブロックを移動または削除(またはその両方)できないようにするためのポップアップを開きます。

これは、ブロック編集を制限することもできるテンプレート編集や再利用可能なブロックで特に役立ちます。

スタイルの保持–ブロックを変換したり、新しいボタンを作成したりするときに、いくつかのスタイルが維持されるようになりました。
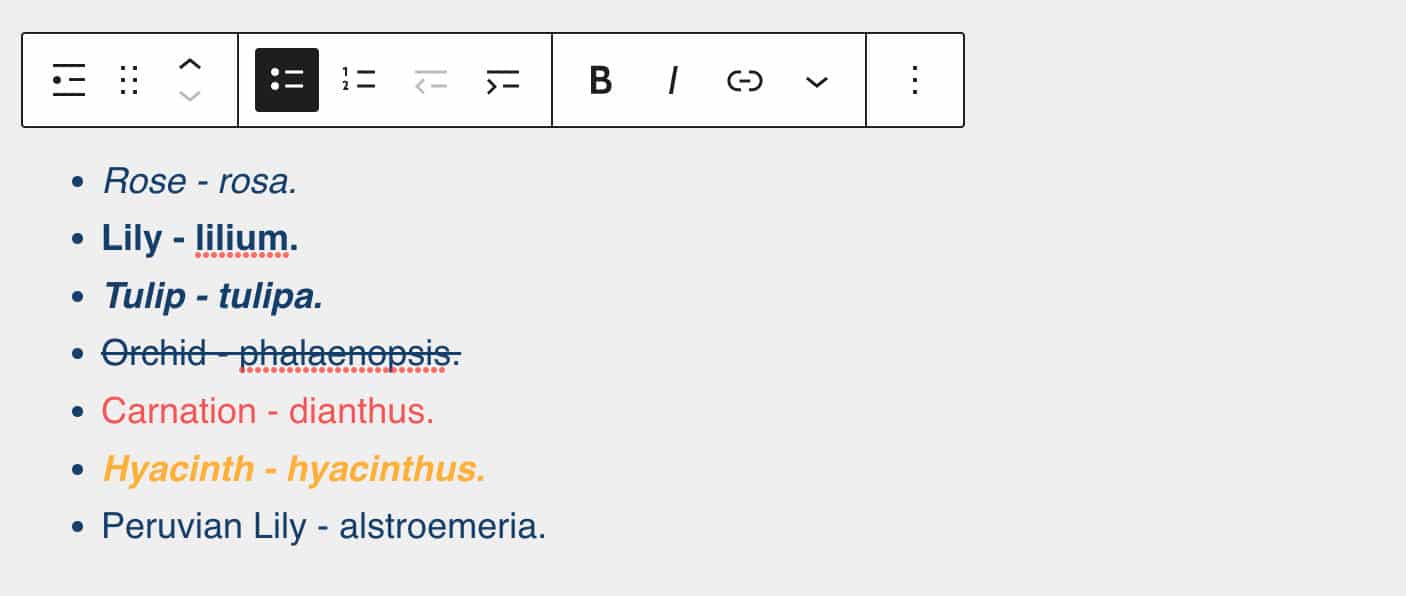
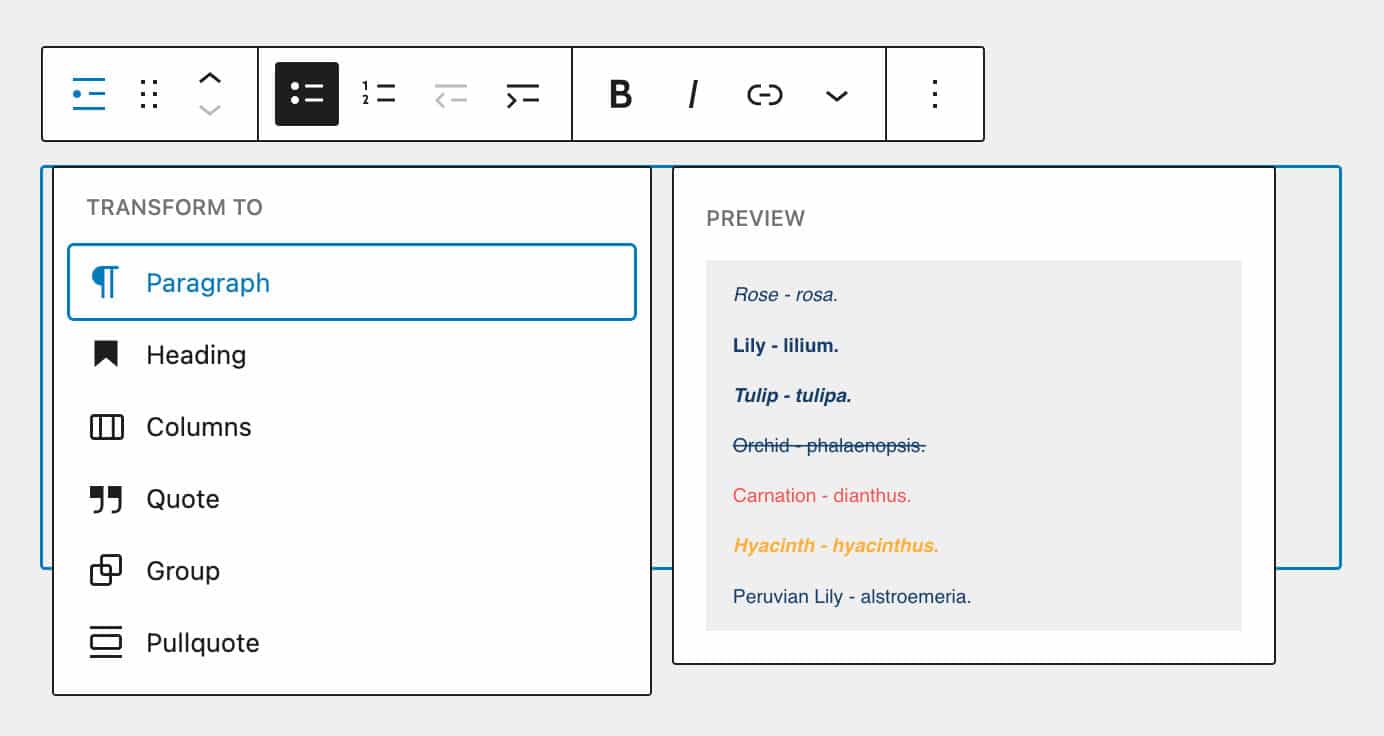
下の画像は、さまざまなスタイルのリストブロックを示しています。

Listブロックを段落に変換すると、新しいブロックは以前のリストアイテムと同じスタイルを保持します。

同じ拡張機能が、Buttonsブロックに追加された新しいボタンにも適用されます。これにより、隣接するボタンからスタイルが継承されます。
新しいコアブロック
コアブロックの数は絶えず増加しています。 現在利用可能なコアブロックが何か疑問に思っている場合は、Gutenbergプラグインに含まれているコアブロックの完全なリストを提供するハンドブックページがあります。 ブロックごとに、名前、カテゴリ、サポート、属性、およびブロック開発者が気に入るソースコードへの便利なリンクが提供されます。
そして、WordPress6.0にはさらに多くのブロックが付属しています。 今後のバージョンで期待できるブロックをここで見つけてください。
コメントクエリループ
Query Loopブロックと同様に、新しいCommentQueryLoopブロックは投稿コメントを表示します。 これは、個別に編集および構成できるいくつかの内部ブロックを含む高度なブロックです。
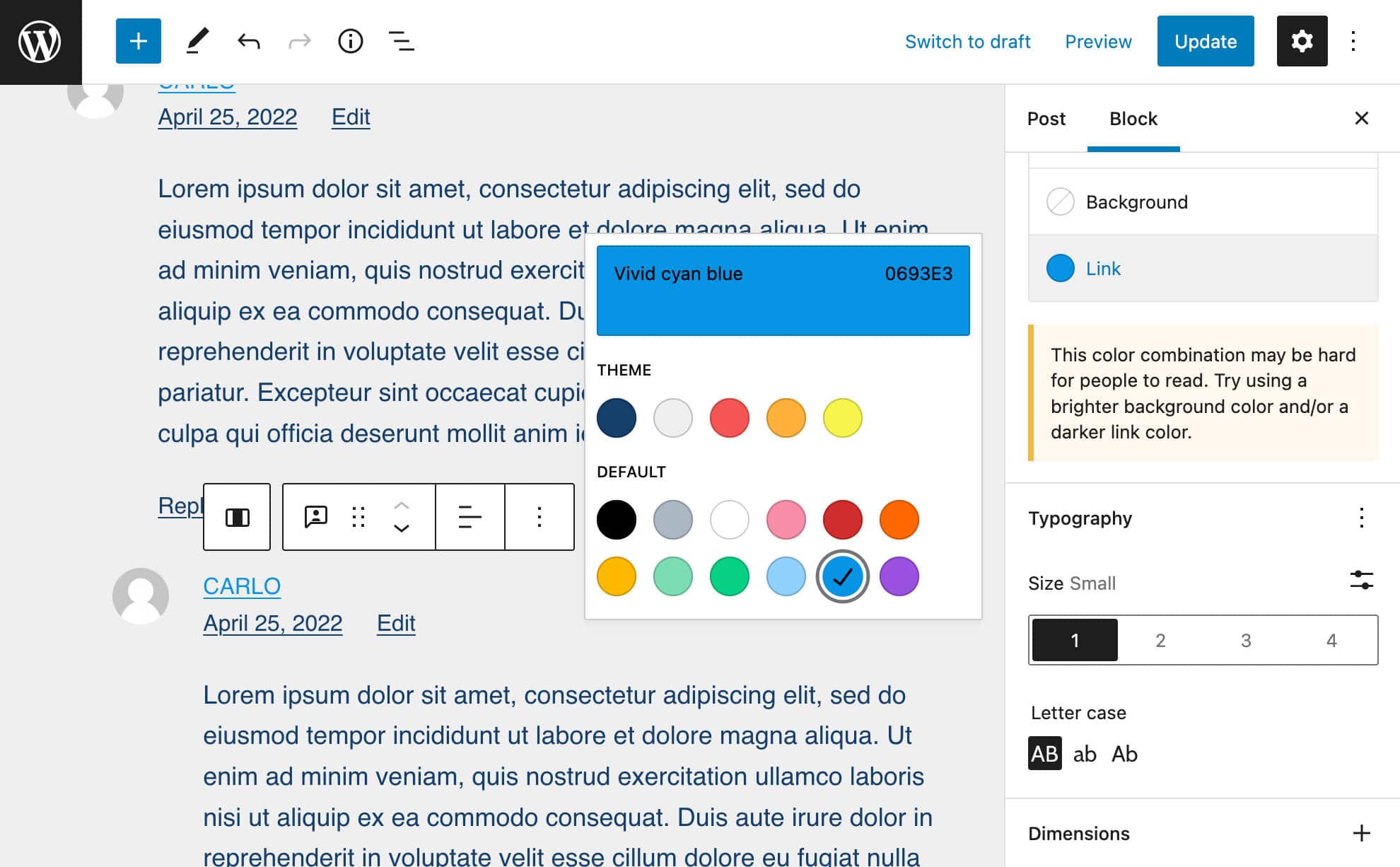
下の画像が示すように、Comment Query Loopブロックに含まれる任意のブロックを選択して、必要に応じて外観をカスタマイズできます。 さらにブロックを追加したり、既存のブロックを移動または削除したりすることもできます(ソースコード)。

続きを読む
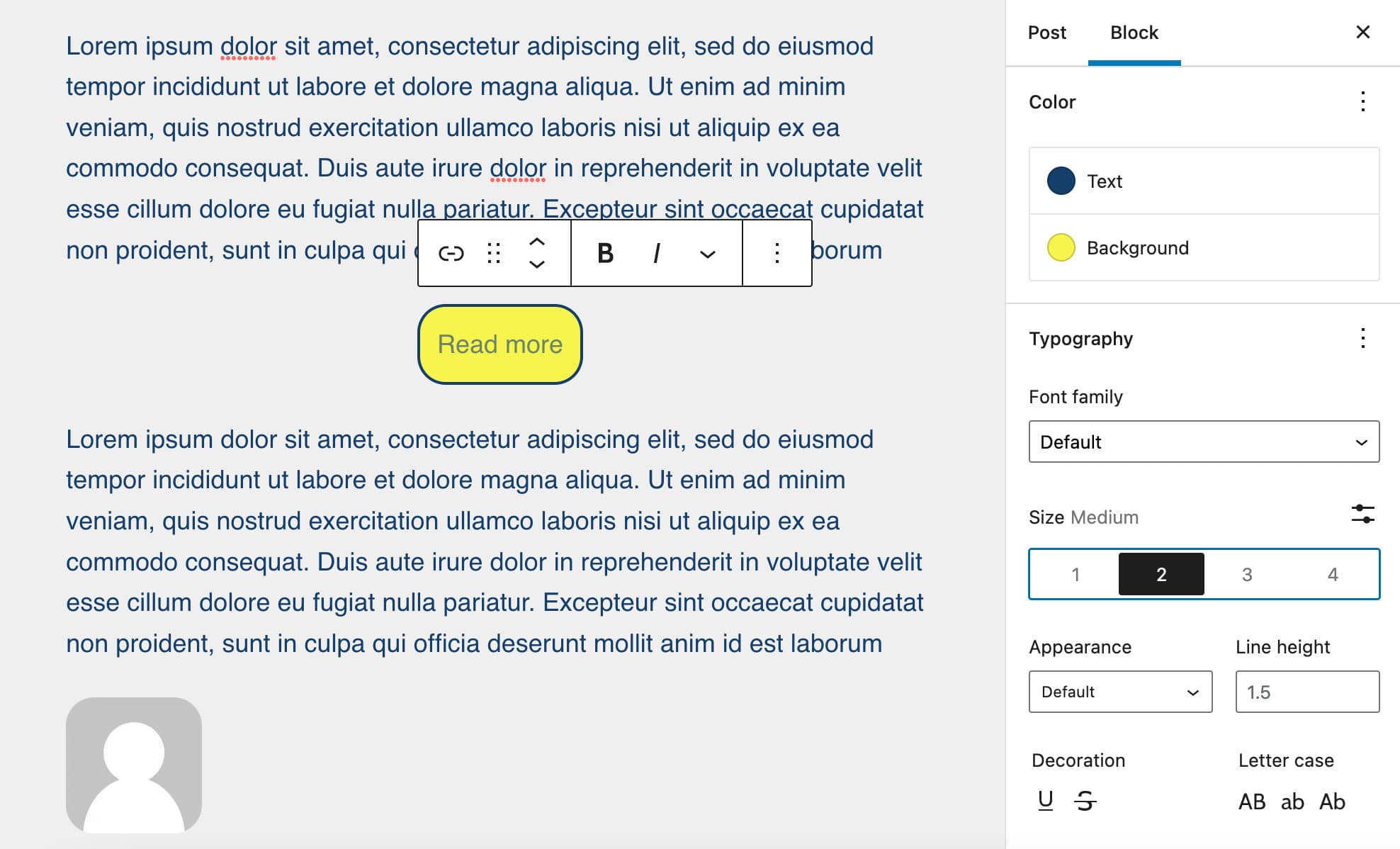
新しいカスタマイズ可能なReadMoreブロックを使用すると、[続きを読む]ボタンのさまざまな側面(境界線、色、角、タイポグラフィなど)をカスタマイズできます(ソースコード)。
これは、Excerptブロックのコンテキスト外で、[続きを読む]リンクを追加およびカスタマイズできるため、優れた追加機能です。

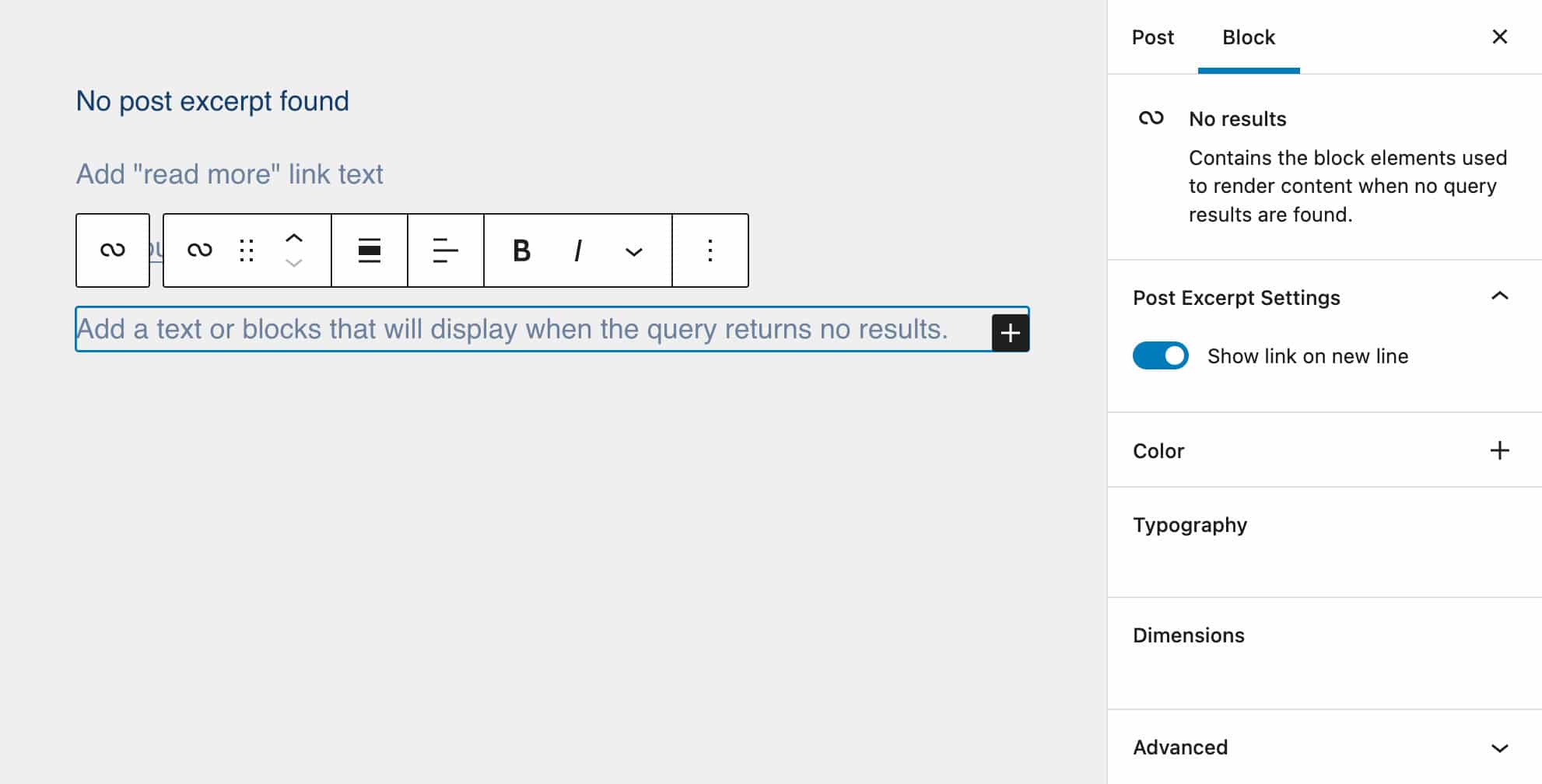
クエリループに結果がありません
No Resultsブロックは、クエリに結果がない場合に表示するテキストまたはブロックを追加できるブロックコンテナです。 No Resultsブロックをクエリループに追加するには、クエリループを選択し、右下隅にあるプラスアイコンをクリックしてクイックインサーターを起動します。 次に、「結果なし」を検索します。 このブロックは、クエリループ(ソースコード)の外部では使用できません。

アバターと投稿者の経歴
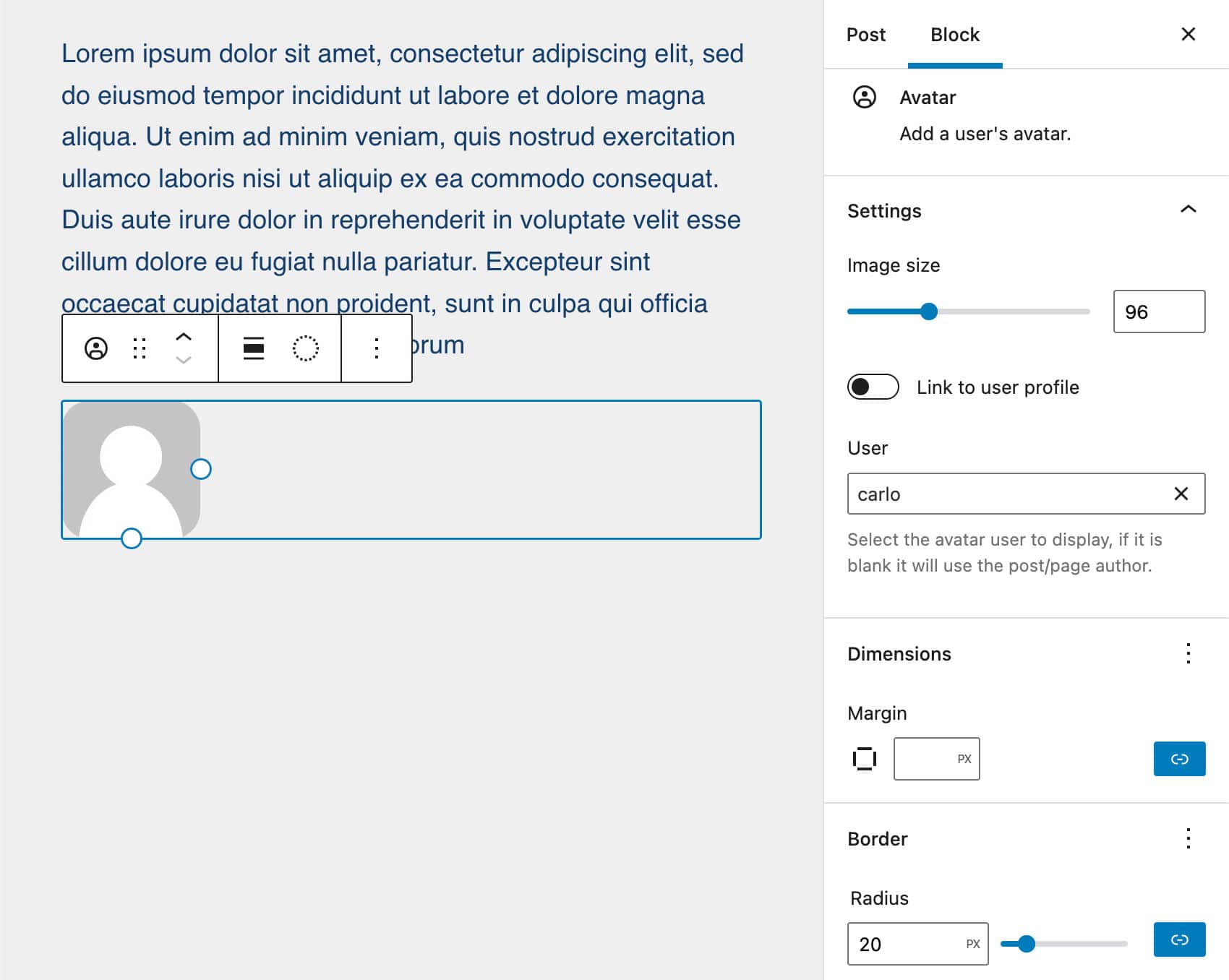
WordPress 6.0では、Authorブロックをコンポーネントに分割し、コンテンツで個別に使用するための新しいブロックタイプも導入されています。
Post Author Biographyブロックは、著者の説明(ソースコード)を提供します。
Avatarブロックは、ユーザーのアバターを表示するだけで、サイトの作成者(ソースコード)から選択できます。

このブロックは、作成者情報ブロックまたはコメントのコンテキスト外で作成者のアバターを表示する場合に特に便利です。 たとえば、すべての著者専用のページや、ユーザー/読者からのレビューを表示するページで使用できます。
既存のブロックの改善
WordPress 6.0では、既存のブロックにいくつかの変更と機能拡張が導入されており、編集ワークフローに大きな影響を与える可能性があります。 ナビゲーションブロックはいくつかの変更の影響を受けますが、クエリループ、注目の画像、グループ、ソーシャルアイコンなどの他のブロックにも改善が見られます。
ナビゲーションブロックの改善
過去数か月の間に、ナビゲーションブロックはいくつかの改善を受け、非常に使いやすいインターフェイスを備えています。
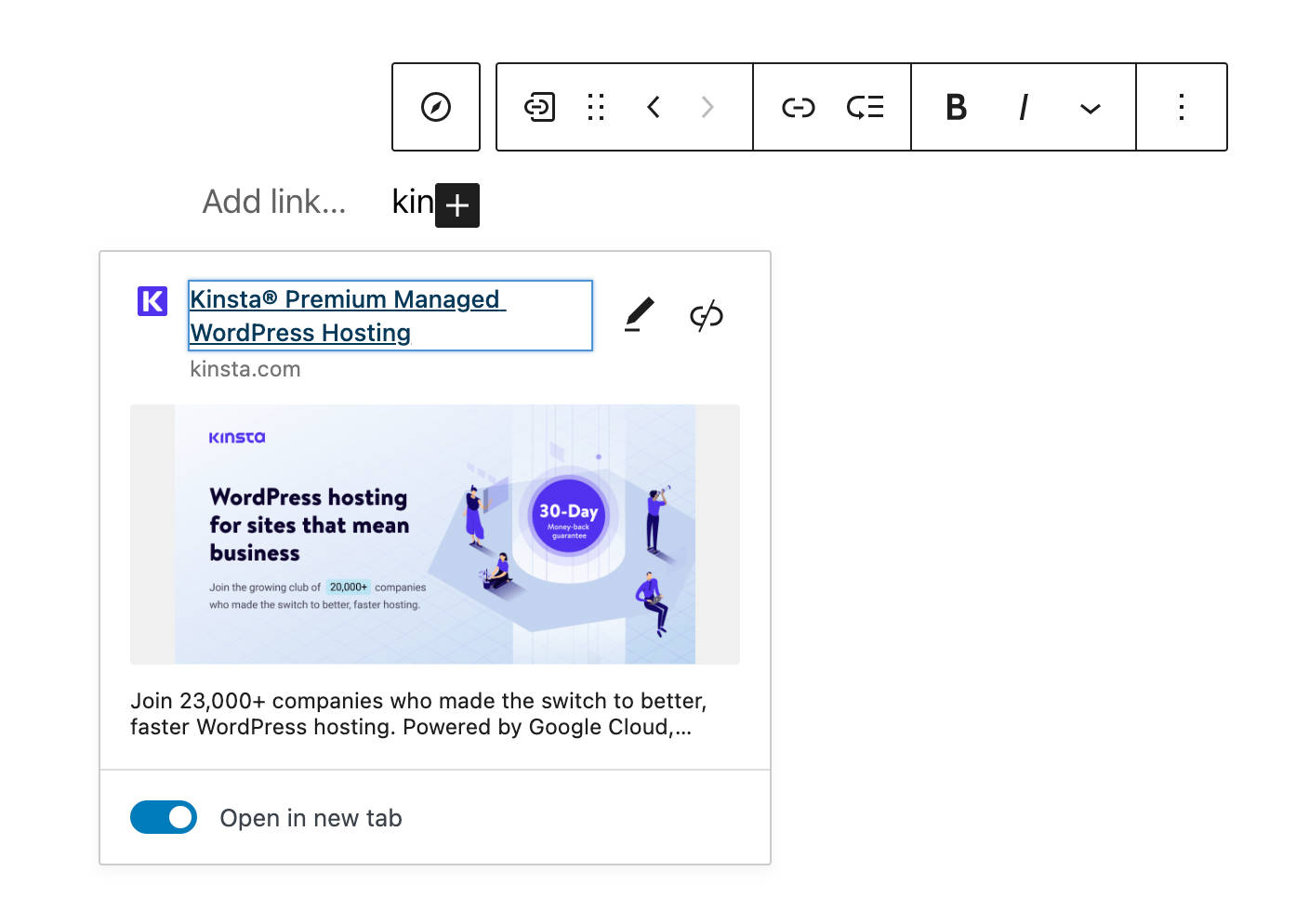
まず、豊富なプレビューがナビゲーションリンクブロックに追加されました。 公開されているリソースを指すリンクを追加する場合、ブロックツールバーのリンクボタンをクリックすると、そのリソースのプレビュー画像が表示されます。

いくつかの追加の変更は、全体的な編集エクスペリエンスに影響します。
これで、新しいメニューを追加し、ナビゲーションメニューが1つしかない場合、デフォルトで使用可能なメニューのみになります。 ナビゲーションメニューが1つしかない場合は、この変更により編集ワークフローが高速化されます。
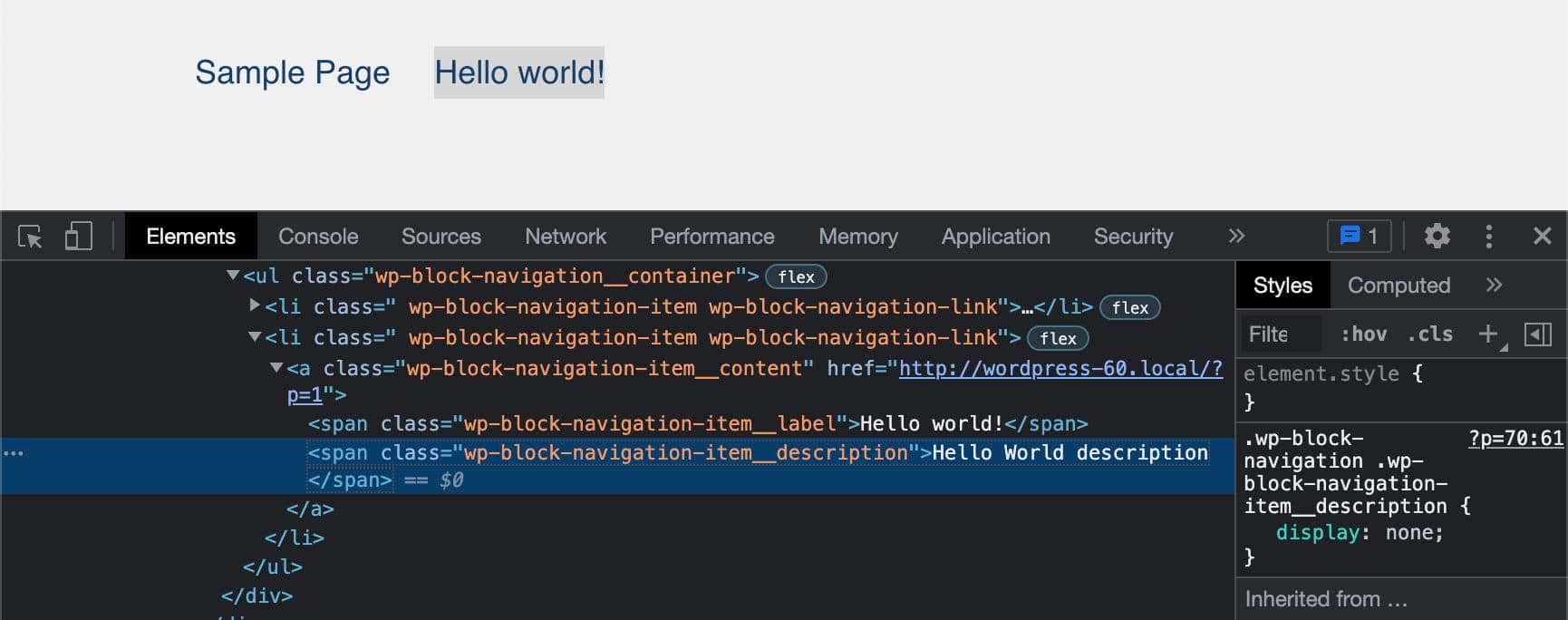
ナビゲーションリンクには、ユーザーがナビゲーションリンクを説明するテキストを入力できる説明フィールドがすでにあります。 ただし、以前のWordPressバージョンでは、テーマはこの機能をサポートできませんでした。
現在、WordPress 6.0では、リンクのラベルの後に<span class="wp-block-navigation-item__description">が表示されます。

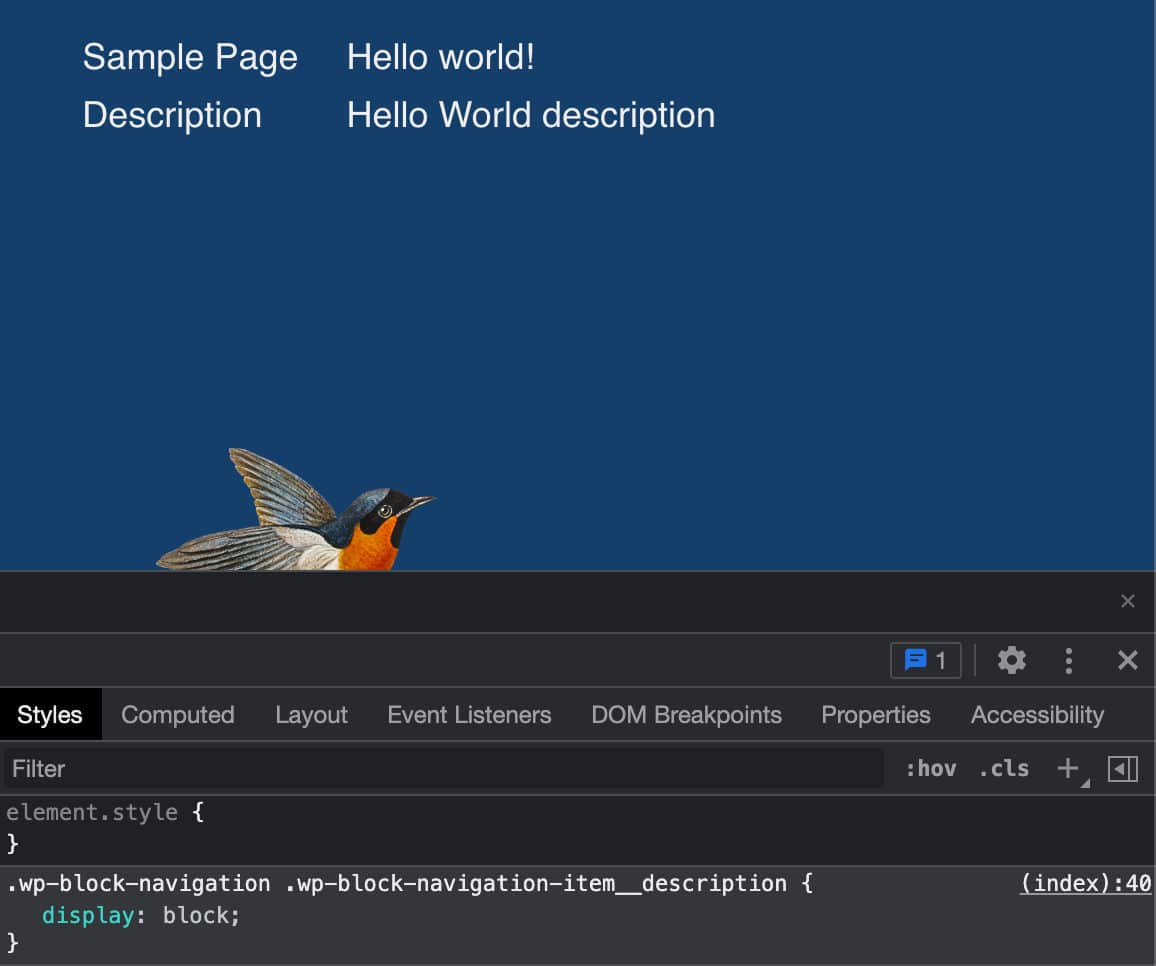
Twenty Twenty-Twoでは、 .wp-block-navigation-item__description要素はCSSを介して非表示になっていますが、テーマはdisplay: blockプロパティを追加してリンクの説明を表示できます。

クエリループフィルターと注目の画像
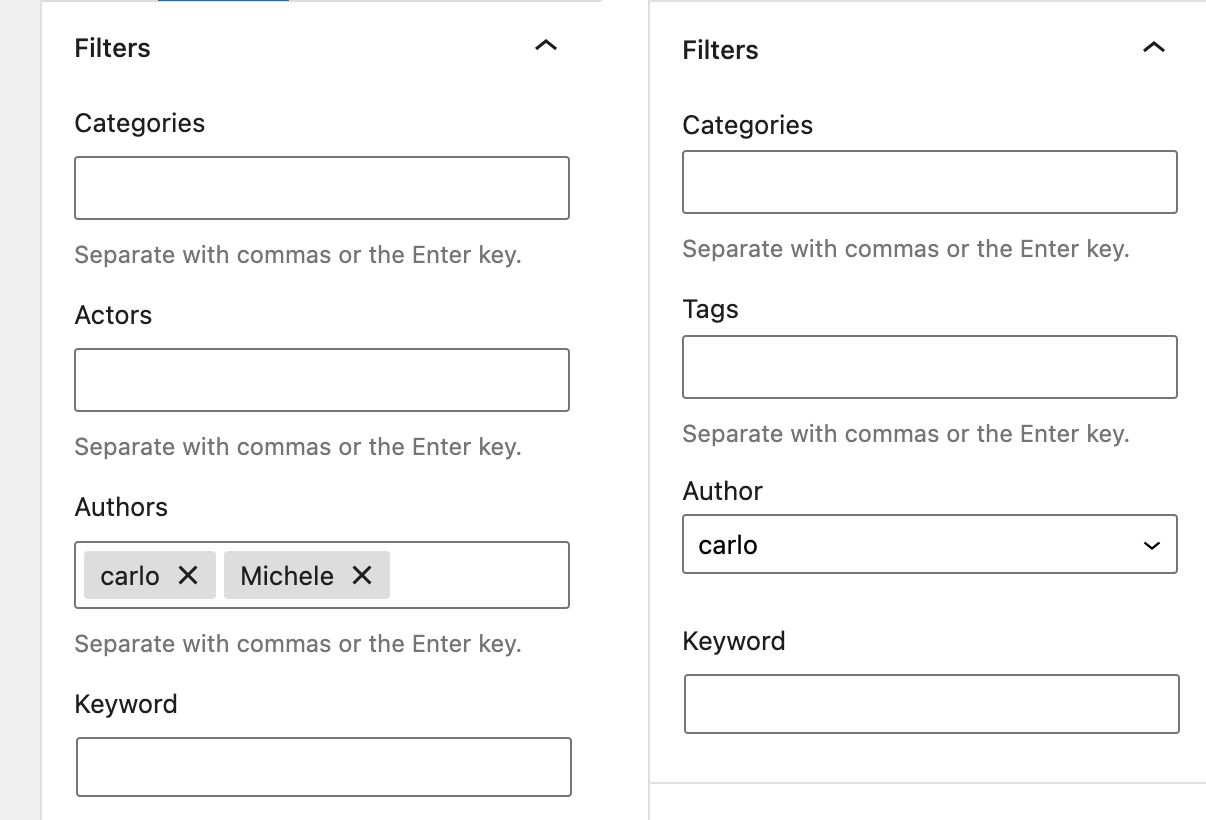
[クエリループフィルターの設定]セクションに、カスタム分類の入力フィールドが表示されるようになりました。 これにより、ユーザーは、選択した投稿タイプに登録されている1つ以上のカスタム分類法で現在の投稿タイプをフィルタリングできます。
複数の作成者による投稿をフィルタリングすることも可能になりましたが、以前のバージョンでは、ドロップダウンから1人の作成者しか選択できませんでした。

さらに、クエリループブロック内で注目画像のサイズを設定できるようになりました。

レスポンシブグループブロックのタイポグラフィとボーダーサポート
GroupブロックとRowブロックは、タイポグラフィ設定をサポートするようになりました。 この変更により、ユーザーは同じタイポグラフィ設定をブロックのグループ全体に一度に適用できるようになり、ネストされた複数のブロックを含むグループのフォーマットに関して数回のクリックを節約できます。

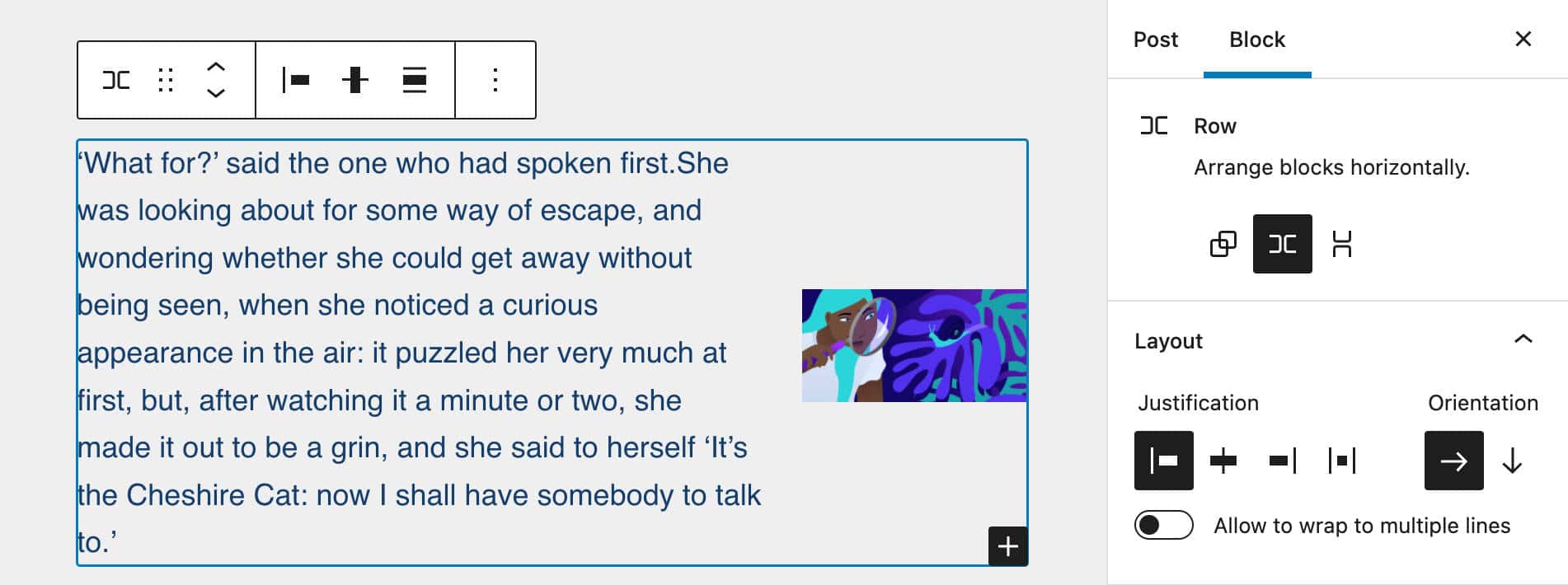
グループブロックがさらに改善され、シングルクリックでスタックまたは行のブロックを簡単にグループ化できるようになりました。
グループ化するブロックを選択し、ブロックツールバーで使用可能な3つのコントロール(グループ、行、スタック)のいずれかを選択するだけです。
ブロックをグループ化すると、設定サイドバーの新しいパネルにグループバリエーションの説明が表示され、数回クリックするだけでバリエーションを切り替えることができます。

WordPress 6.0では、グループブロックのマージンサポートも導入されており、ユーザーは上マージンと下マージンを別々に制御できます。

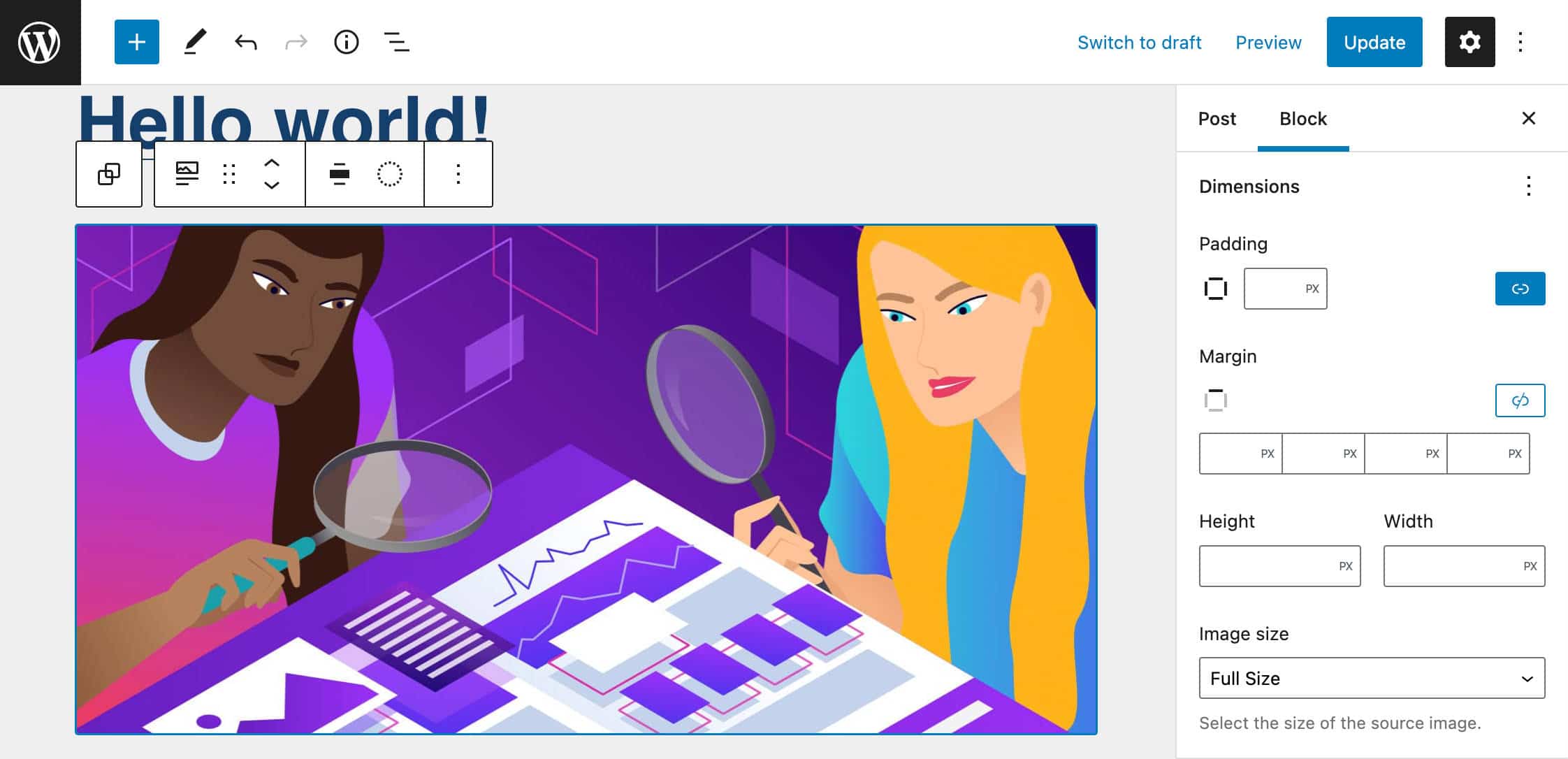
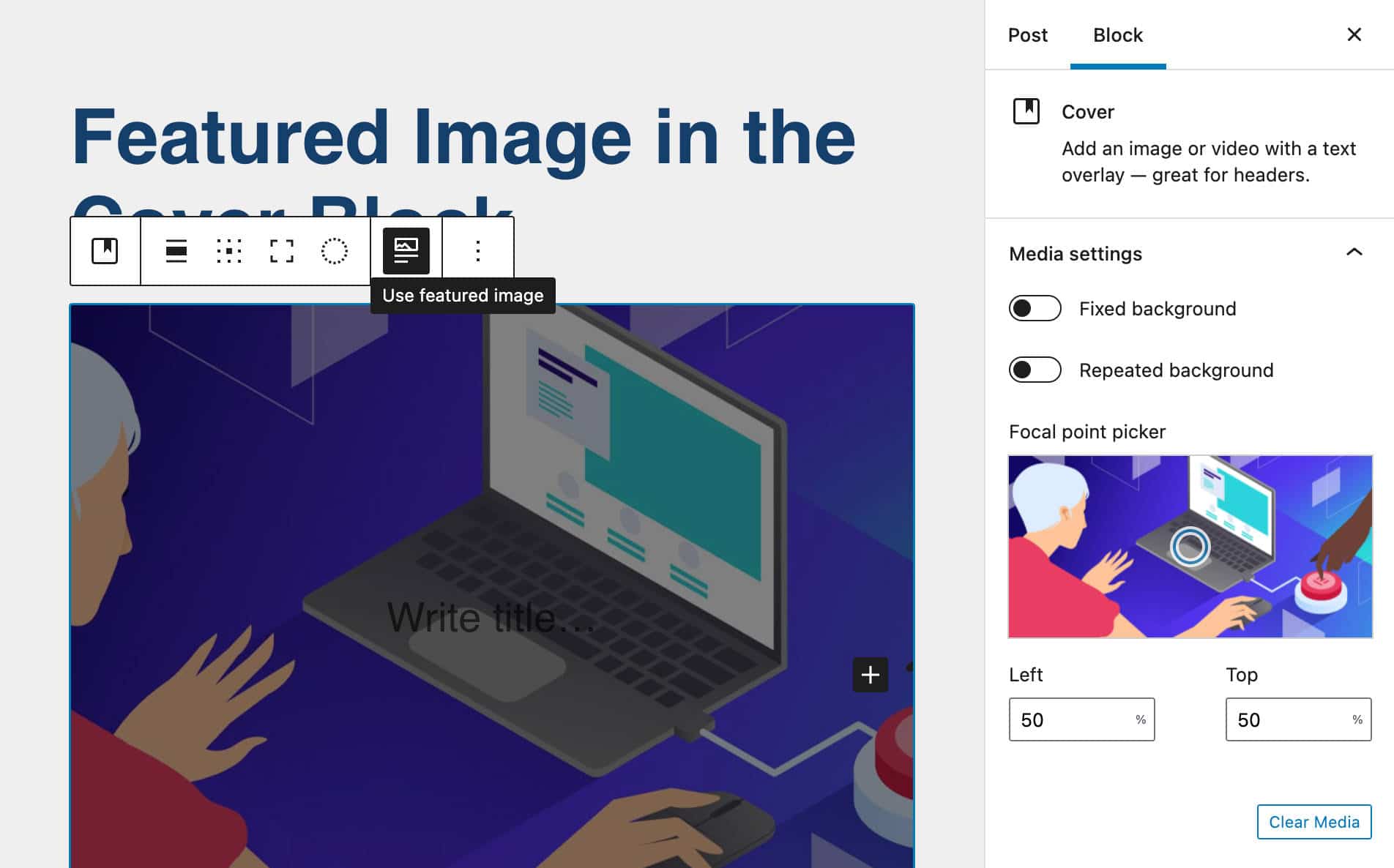
カバーブロックの注目画像
WordPress 6.0と同様に、カバーブロックで注目画像を使用できるようになりました。ブロックツールバーに注目画像の使用の切り替えが追加されました。 この新しいコントロールのおかげで、ワンクリックで現在の画像から注目の画像に切り替えることができます。

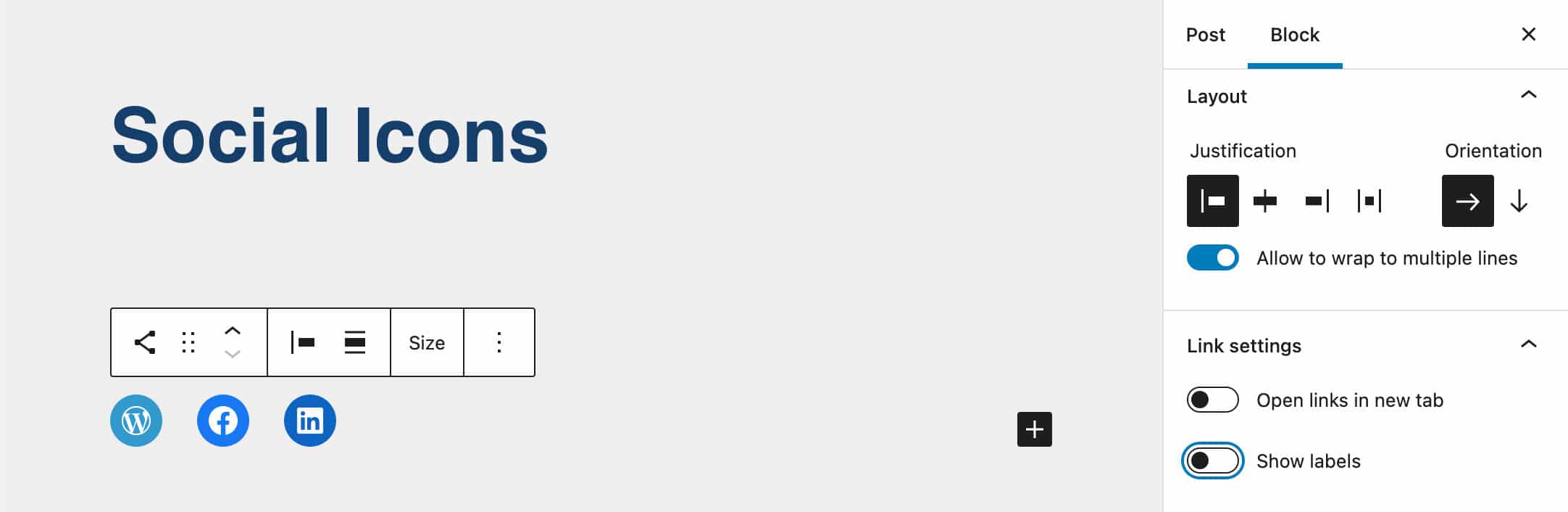
ソーシャルアイコンでラベルを表示/非表示
Social Iconsブロックの小さいながらもusefudの機能強化により、ユーザーはアイコンリンクラベルのオン/オフを切り替えることができるようになりました。

このオプションを有効にすると、デフォルトのサービス名を表示したり、アイコンにカスタムラベルを個別に設定したりできます。
![[ラベルの表示]オプションがオンになっていることを示すスクリーンショット。](/uploads/article/36096/gy3KSMEnsasdqfKI.jpg)
追加のブロック拡張
今後のWordPressバージョンでは、他の多くのブロックにも多数の機能強化が加えられています。
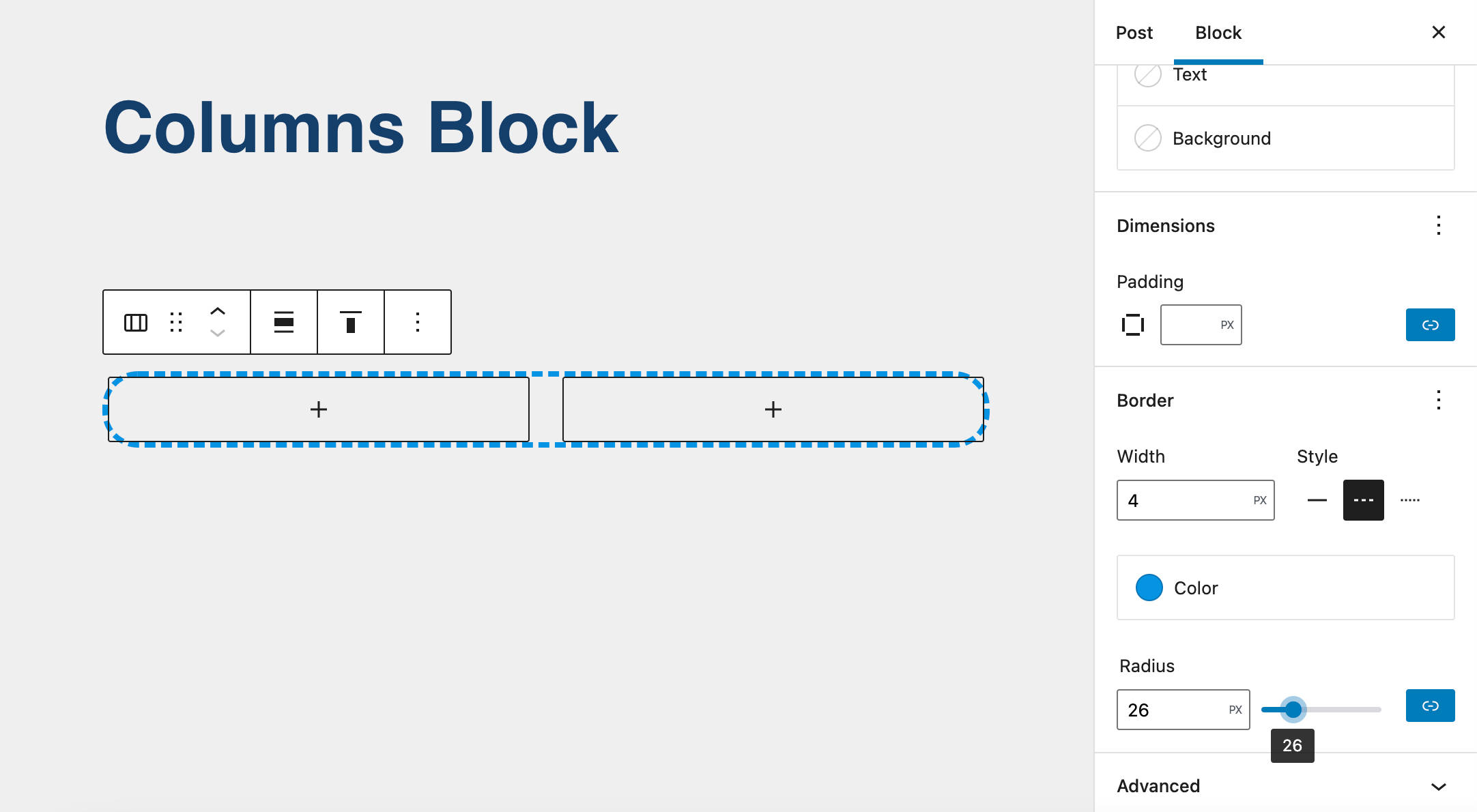
たとえば、Columnsブロックの境界を制御できるようになりました(Gutenberg12.7)。

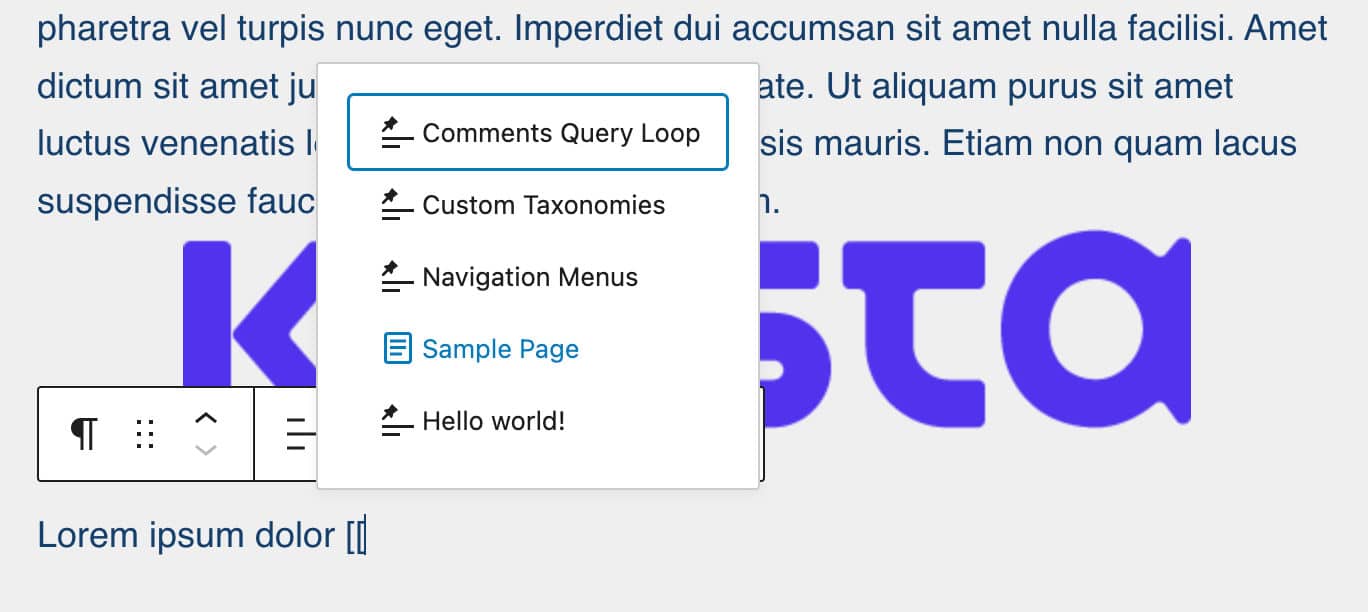
もう1つの便利なUXの改善により、単純な[[キーボードトリガーを使用して内部リンクを挿入できます。

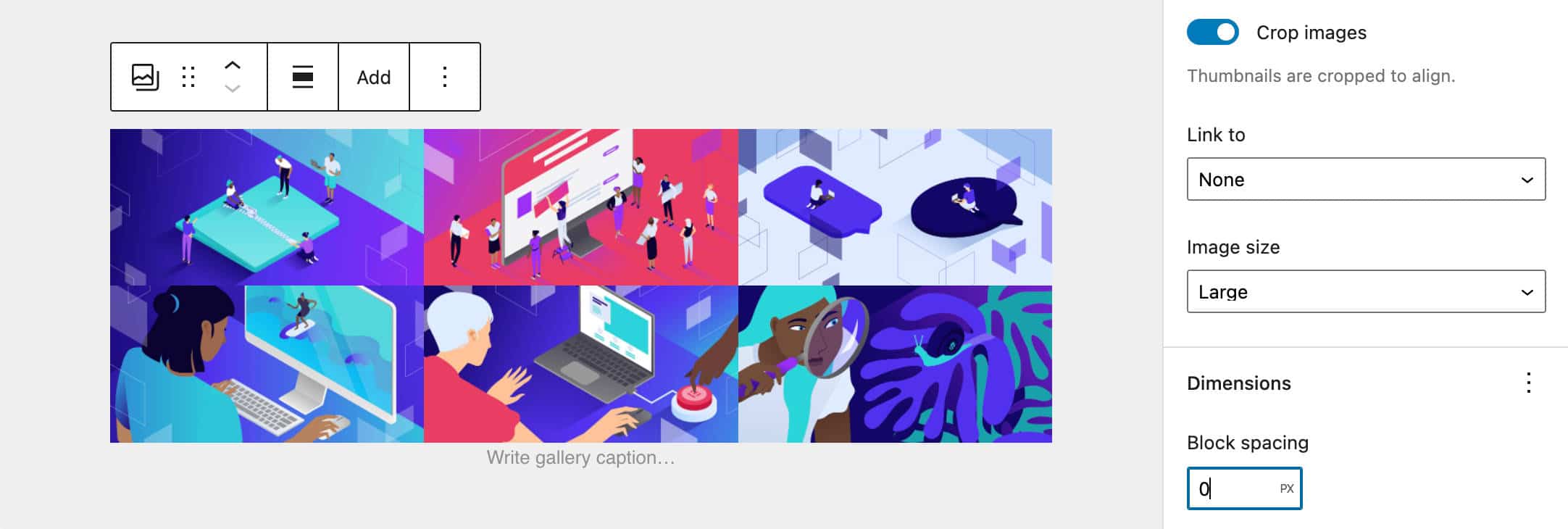
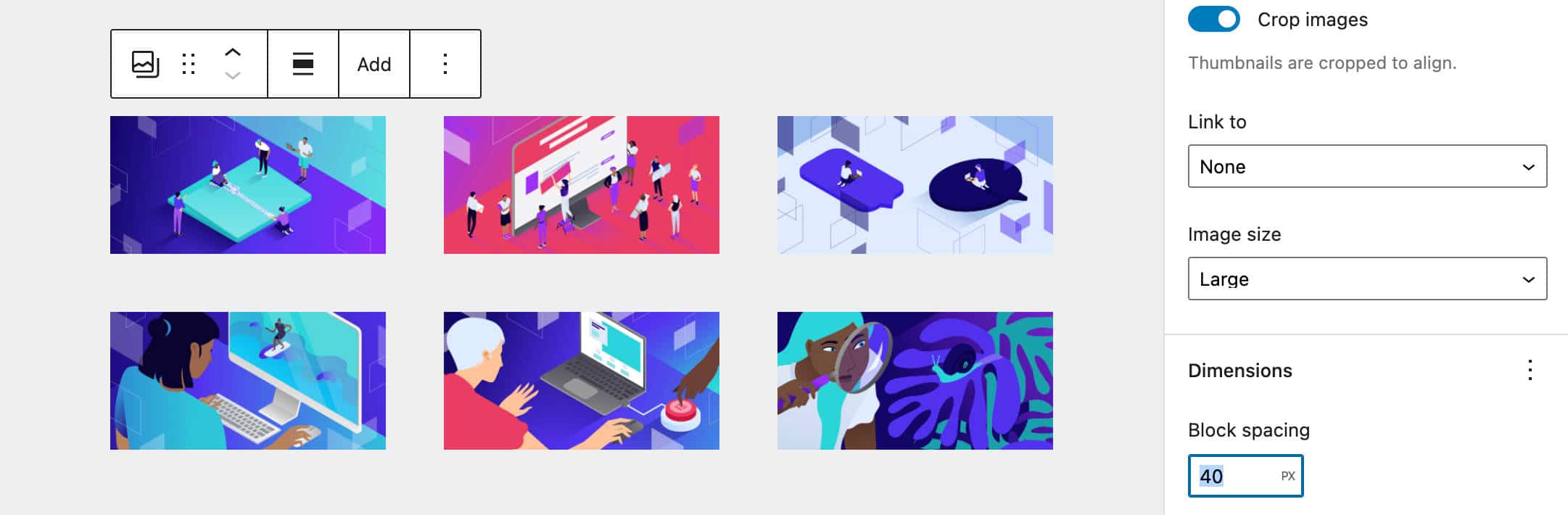
新しいブロック間隔コントロールのおかげで、ギャラリーブロック内の画像の周囲のスペースを簡単に制御できるようになりました。


しかし、これらはWordPress6.0以降に見られる改善のほんの一部です。 完全なリストについては、グーテンベルクのリリースノートをご覧ください。
概要
前述のように、グーテンベルクの開発のフェーズ2であるカスタマイズフェーズの途中であると言えます。
フルサイト編集はWordPressコアと6.0の一部になりました。次のバージョンでは、既存の機能がさらに改善され、現在使用できるようになります。 これはすべて、WordPressエコシステムとウェブ全体に大きな影響を与えます。また、執筆時点では、
WordPressは、コンテンツ管理システムを知っているすべてのWebサイトの64.2%で使用されています。 これはすべてのウェブサイトの43.0%です。 (出典W3Techs)
とりあえずここでやめます。 WordPress 6.0に付属する機能と改善点のリストは、1つの投稿で網羅することはできませんが、少なくとも、WordPressの日常的な使用方法に最大の影響を与える追加機能を強調したことを願っています。
読者への質問でこの記事を締めくくりたいと思います。
以下のコメントセクションでコミュニティとあなたの考えを共有してください。
