WordPress アクセシビリティのための 10 のステップ: デジタル コンプライアンスを改善するには?
公開: 2023-08-212003 年にブログ プラットフォームとして誕生して以来、WordPress は世界中の Web サイトの 40% 以上で利用されるまでに進化してきました。 この成長は、そのオープンソースの性質とコミュニティのサポートによるものであり、ほとんどの Web サイト所有者にとって完璧な選択肢となっています。
多くの企業が WordPress に切り替える中、できるだけ多くのユーザーに受け入れられるようにするには、Web アクセシビリティが非常に重要です。 これらには、支援技術を利用して Web サイトを閲覧する視覚障害者が含まれます。
WordPress のアクセシビリティは、サイトをアクセシブルにし、変更に伴う特定の懸念事項に対処するための Web デザイン標準とベスト プラクティスで構成されます。 ここでは、WordPress のアクセシビリティについて知っておくべきことと、アクセシビリティの高い WordPress ウェブサイトを作成するための 10 のステップをすべて説明します。
WordPress のアクセシビリティが重要なのはなぜですか?

WordPress のアクセシビリティは次の理由から重要です。
障害のある人々に包括的な体験を提供する
レイアウト、デザイン、ナビゲーション、コンテンツに重点を置いて Web サイトを構築すると、精神的障害や身体的障害のある人を含む、Web サイトにアクセスする人々の多様性を忘れがちです。 これにより、サイトの使用が制限されることになります。 したがって、WordPress の所有者または開発者は、サイトがアクセス可能であることを確認する必要があります。そうすることで、訪問者の課題に関係なく、訪問者が簡単にコンテンツを操作できるようになります。
ユーザーエクスペリエンスの向上
Web サイトにアクセスできないと、ユーザーは単純なタスクを実行したり、必要な情報を取得したりすることが困難になります。 したがって、ランキングだけでなく、Web サイトが視聴者にとって使いやすいものであることを確認してください。これにより、見込み客が満足度につながり、ブランド ロイヤルティが向上する可能性が高くなります。
潜在的な訴訟のリスクを軽減
ほとんどの州では Web アクセシビリティが要件であるため、WordPress ADA 準拠が必要です。 コンプライアンスを通じて、多額の訴訟や評判の低下からブランドを守ります。
SEOを改善する
ADA に準拠した WordPress は、検索エンジンがコンテンツをユーザーに見やすくしやすくするため、SEO にプラスの影響を与えます。
新規顧客へのビジネスの扉を開く
Web アクセシビリティを向上させることで、Web サイトがより多くのクライアントや紹介者にとって魅力的に見えるようになり、その結果、ビジネスが新規顧客に増加します。
ADA コンプライアンスとは何ですか?
ADA の遵守は、すべての人、特に障害のある人を公共生活のあらゆる側面に含めることを要求する民法です。 WordPress ADA 準拠には、少なくともレベル AA の WCAG ガイドラインに従う必要があります。 ADA 準拠は、すべての電子技術と情報に適用されます。 義務を怠った場合、たとえ意図せずにスキップしたとしても、ビジネスは多額の訴訟のリスクにさらされます。
Web コンテンツのアクセシビリティ ガイドライン
WCAG ガイドラインによれば、ウェブサイトは、身体的、聴覚的、視覚的、認知的障害のある人に対応できるように、操作可能、認識可能、理解可能、そして堅牢である必要があります。
知覚可能な Web サイトには、ビデオのキャプション、画像の代替テキスト、セマンティック HTML 構造が備わっており、障害のある人でも WordPress にアクセスできるようになります。 ウェブサイトには十分な色のコントラストを備え、意味のある閲覧順序を提供する必要もあります。
操作可能なコンテンツは、アクセシビリティ インタラクションを提供します。 コンテンツは、発作を引き起こすフラッシュを回避するだけでなく、キーボード アクセスとコンテンツ インタラクションのための十分な時間を提供する必要があります。
理解可能なコンテンツは、障害者にも理解できるシンプルかつ明確な言語で構成されています。
堅牢なコンテンツにより、支援技術が複数のプラットフォームやデバイスを通じて Web サイトのコンテンツと対話し、表示できるようになります。
WCAG コンプライアンス チェックを実施すると、Web サイトの現状とプラットフォームのアクセシビリティを高める方法を知ることができます。
WordPress はデフォルトでアクセス可能ですか?
すべての WordPress リリースにはアクセシビリティが備わっていますが、サイトにアクセスできるようにするにはさらに多くのことを行う必要があります。 開発者は、W3C のガイドラインに準拠して、WordPress のアクセシビリティに関する新しい支援ツールとガイドラインを作成していますが、それらは完全にガイドラインと一致しているわけではありません。
アクセシブルな WordPress ウェブサイトを作成する 10 のステップ
アクセシビリティは人々の関心の中でますます人気のあるトピックであり、WordPress コミュニティもこのトピックについて積極的に取り組んでいます。 アクセシブルな WordPress ウェブサイトを作成する手順を読んでください。
WordPress サイトのアクセシビリティをテストする
開発およびメンテナンス中に WordPress サイトのアクセシビリティを監査することは非常に重要です。 これは、Chrome 拡張機能 Google Lighthouse などのテスト ツールを通じて実行できます。
アクセシビリティを考慮して設計されたテーマを選択する
WordPress.org テーマ リポジトリを通じて、Web サイト用の WordPress からアクセス可能なテーマを入手できます。 これらのテーマは WCAG ガイドラインに完全には準拠していませんが、WordPress のアクセシビリティに向けて良いスタートを切ることができます。

アクセシブルなコードを書く
Web サイトのコーディングを行っているのはあなたではないかもしれませんが、あなたの選択により Web サイトにアクセスできなくなり、ユーザーに悪影響を及ぼす可能性があります。 クリーンでアクセス可能な HTML コードを使用することは、WordPress のアクセシビリティにとって非常に重要です。 適切なヘッダータグとタイトルタグ、箇条書きリスト、メタディスクリプション、および alt タグを使用すると、視覚障害のある訪問者はページ上のすべてを簡単に見つけることができます。
アクセシブルなコンテンツを作成する
アクセシブルなコンテンツを作成するとは、次のことを意味します。
- 読者がリンク先の場所を知ることができる説明的なアンカー テキスト
- 短い文と段落
- 関連画像
- 音声とビデオのキャプション
- オーディオおよびビデオ ファイルのページ上のトランスクリプト
非テキストコンテンツの代替テキストを提供する
画像の代替テキストを提供すると、テキスト以外のコンテンツの説明が表示されないユーザーに提供されます。 これは、画像の内容を簡単に理解できるため、スクリーン リーダーに依存している読者にとって特に便利です。
ナビゲーションボタンとリンクを改善する
ブログや別のサイトにリンクする場合は、リンク先が読者にわかるように説明的なリンクを使用してください。 たとえば、「ここをクリックしてください」よりも、「連絡してください」や「私のビジネスについて詳しく知りたい」の方が適切です。 ナビゲーション ボタンもキーボード アクセスを提供する必要があります。
色は慎重に使用してください
色とコントラストは、Web コンテンツの明瞭さと読みやすさに影響します。 WCAG は、次の点で色を慎重に使用することを推奨しています。
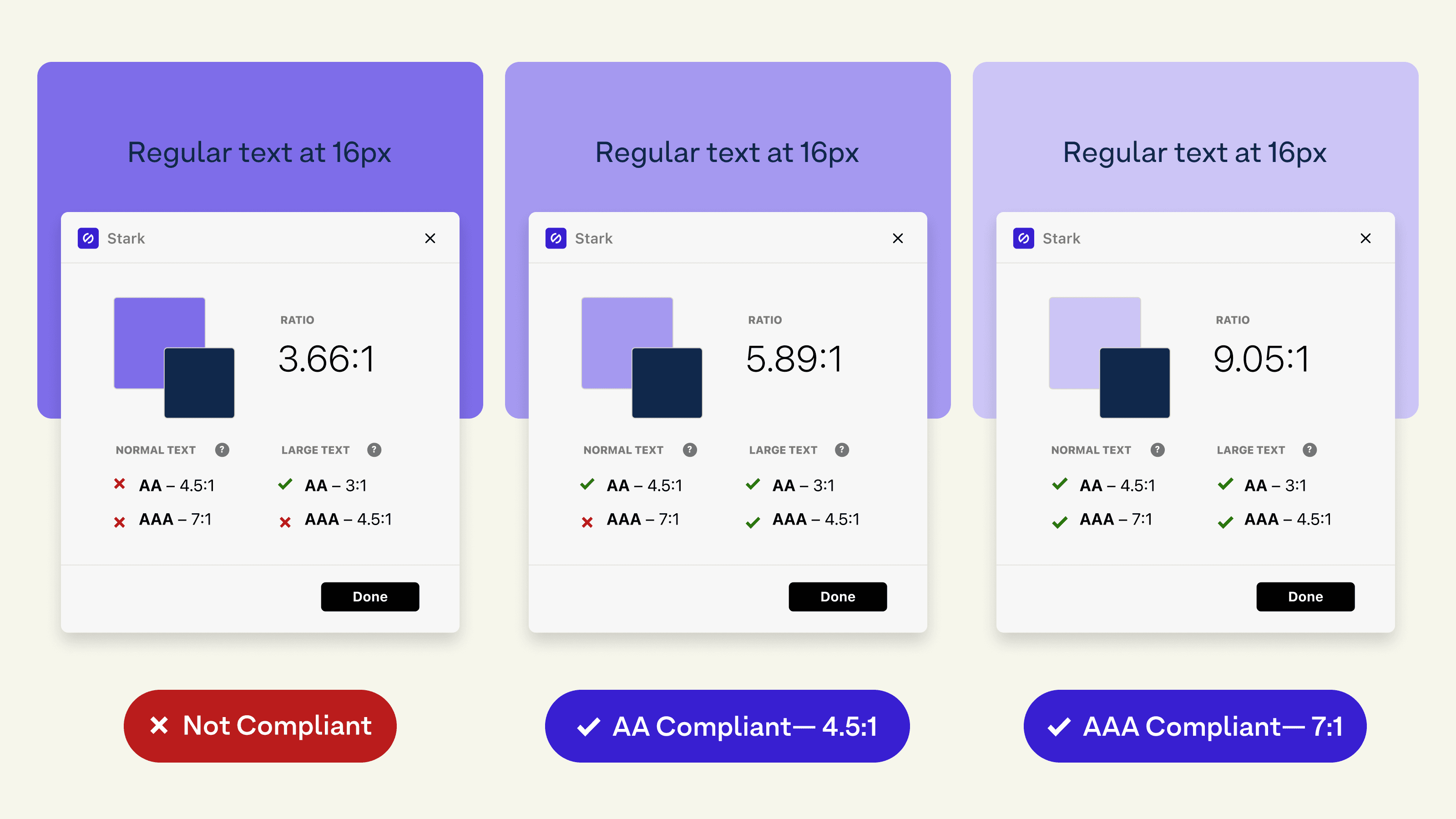
コントラスト比

WordPress で色を慎重に使用するということは、Web サイト上のテキストやその他のビジュアルが、読みやすさを高めるために背景と十分なコントラストを持つ必要があることを意味します。 通常のテキストに推奨される WCAG コントラスト比は 4:5:1 です。
少なくとも 18.67 ピクセルで太字または 24 ピクセル以上の大きなテキストには、3:1 のコントラスト比が必要です。 フォームフィールドの境界線やボタンなどのインタラクティブ要素も、周囲の背景に対して 3:1 のコントラスト比を必要とします。
プラットフォームのキーボードを操作可能にする
WordPress のアクセシビリティに関するもう 1 つの推奨事項は、プラットフォームのキーボードをナビゲート可能にすることです。 マウスを使用できない、または使用が困難なユーザーは、キーボード コマンドを使用して Web サイトのメニュー、ホームページ、その他の要素に移動できる必要があります。
テキストのサイズ変更機能を提供する
Web サイトのテキストのサイズを元のサイズの 200% まで変更しても、コンテンツが読みやすく、重なったり切り詰められたりしないようにしてください。 ユーザーがテキストのサイズを拡大できるようにするためのコントロールを提供する必要はありません。 ただし、テキスト サイズ変更コントロールを含める場合は、すべてのユーザーがアクセスできることを確認してください。
明確なレイアウトを使用する
明確なレイアウトにより、訪問者はコンテンツを読みやすく、処理しやすくなります。 失読症の人の目を休めるために空白をたっぷりと使用したり、テキストを見出しやその他の視覚要素で分割したりすることで、明確なレイアウトで WordPress のアクセシビリティを実現できます。
アクセシビリティを戦略にする
最後に、WordPress Web サイトにアクセスできるようにするための手順を説明する計画を作成します。 このようにして、従業員と開発者は、アクセス可能なサイトに向けたあらゆるアクションに貢献することになります。 市場の需要と WordPress ADA コンプライアンスを適切な戦略に合わせて進捗状況を監視できます。
よくある質問
WordPress.org の期待では、WCAG ガイドラインに準拠したアクセシブルなテーマとプラグインが示されていますが、サイトを完全にアクセシブルにするかどうかは、構築者または所有者次第です。
WordPress は、最適化されたテーマをユーザーに提供し、複数のデバイスでのアクセスを保証することでアクセシビリティを支援します。 このサイトにはアクセシビリティ対応のテーマもありますが、完全なアクセシビリティを確保するには、テーマを補足する必要があります。
WordPress のアクセシビリティ モードとは、ユーザーがページにウィジェットを追加できるようにする古いバージョンの設定を指します。 この機能は、クラシック エディターを介してダッシュボードの右上隅で利用できました。 ただし、新しいアップデートにより、この機能は Gutenberg エディターに置き換えられました。
