視覚障害のあるユーザーが WordPress にアクセスできるようにする方法
公開: 2023-09-14WordPress は最もよく使用されているコンテンツ管理システムの 1 つであり、Web サイトの 43% 以上で使用されています。 残念なことに、これらの Web サイトのほとんどは ADA のアクセシビリティ ガイドラインに準拠しておらず、視覚障害のあるユーザーにとって大きな課題となっています。 したがって、WordPress Web サイトの所有者は、視覚障害のある人を含むすべての人が確実に使いやすいように、WordPress Web サイトにアクセスできるようにすることに重点を置く必要があります。
視覚的なアクセシビリティの重要性
視覚的なアクセシビリティにより、視覚障害のある人でも Web サイトに表示される情報を見て理解できるようになります。 これらには、ロービジョン、視力低下、さまざまな種類の色覚異常を持つ人が含まれます。
Web アクセシビリティは、視覚的な問題を補うことにより、ブラウジングの生産性を大幅に高め、視覚障害を持つユーザーのストレスを軽減します。 音声による説明、画像、フォント サイズに至るまで、アクセシブルな Web サイトは、支援技術を利用するユーザーが Web サイトを最大限に活用するのに役立ちます。
潜在的な顧客を獲得するために視覚的なアクセシビリティを実践することに加えて、アクセシビリティは法的要件です。 アメリカ障害者法 (ADA) は、障害者に対する差別を防止し、Web サイトに対し、障害者のニーズに合わせてリソースや設備を変更することを義務付けています。 WCAG は、知覚可能、操作可能、堅牢、理解可能など、Web サイトが取るべきアクセシビリティ形式の概要を示しています。 WCAG 2.2 には、さまざまなカテゴリにわたる推奨事項と禁止事項の詳細なリストが記載されています。 たとえば、視覚障害者を保護するために、WCAG 規則の 1 つは、視覚的なアクセシビリティを支援するために 4:5:1 のコントラスト比を要求しています。
視覚障害のあるユーザーが WordPress にアクセスできるようにする 10 のヒント
上記のルールと規制を念頭に置いて、視覚障害のあるユーザーが WordPress をより利用しやすくするためのヒントを読んでください。
1. アクセシブルな WordPress テーマを使用する

テーマはさまざまなデザインから選択できますが、一部の機能は複雑になるため、スクリーン リーダーに依存している障害者にとってコンテンツにアクセスするのが困難になります。 したがって、テーマを選択するときは、アクセシブルなデザインであると明確に記載されているテーマを探すことを検討してください。
一例として、ハワイ大学と提携して継続的に更新される Total テーマがあります。 アクセシブルな (そして無料の) WordPress テーマを見つけるもう 1 つの方法は、WordPress.org の Accessibility Ready 機能フィルターを使用してオプションを並べ替えることです。 このフィルター タグが含まれるテーマは、WordPress のアクセシビリティ対応ガイドラインに照らしてテストされており、アクセシブルなメニュー、ハイ カラー コントラスト、セマンティック コードが含まれています。
2. アクセシブルなコードを使用する
アクセシブルなコードは、意図された用途に応じて要素を活用し、支援技術を利用するユーザーに Web サイトでのエクスペリエンスを向上させます。 アクセス可能なコードには次のものが含まれます。
セマンティックHTML
セマンティック HTML は、要素を使用して Web コンテンツとマルチメディアの役割と意味を定義する方法を指します。 これらには、見出しの <h1> から <h6>、段落の <p>、リストの <ol> が含まれます。 セマンティック HTML を通じて、スクリーン リーダー、検索エンジン、ブラウザは Web サイトを理解して移動できます。
言語属性
明確で簡潔な言葉を使用することは、Web アクセシビリティのもう 1 つの側面です。 あなたの言語は理解しやすく、理解しやすいものでなければなりません。 したがって、読者を混乱させる専門用語、慣用句、俗語、複雑な文章は避けてください。 コンテンツを整理するには、見出し、小見出し、段落、リストを使用し、頭字語や専門用語を追加する必要がある場合は、最初に説明するか、用語集を提供します。
ARIAのランドマーク
アクセシブル リッチ インターネット アプリケーション (ARIA) は、要素に関する情報とコンテキストをスクリーン リーダーや支援テクノロジに提供することで、コンテンツへのアクセスを容易にします。 これは、Web ページ上の一般的な視覚領域と機能領域のマップと考えてください (注 – これらは WordPress テーマで使用され、主に WordPress テーマに組み込まれる必要があります)。 ARIA ランドマークを追加すると、Web サイトのアプリケーション、補完、バナー、フォーム、ナビゲーション、メイン、検索、および contentinfo 領域を定義できます。 したがって、ARIA ランドマークを追加すると、一連の「スキップ」リンクが構築され、ユーザーは上記のセクションのいずれかにジャンプしてその機能を知ることができます。
画像の代替テキスト
画像は Web コンテンツの重要な部分ですが、視覚障害のある人にとってはアクセスできない場合があります。 WordPress で画像にアクセスできるようにするには、支援技術で読み取れるテキスト説明を使用することを忘れないでください。 画像の代替テキストを使用するには、代替機能で画像の説明テキストを指定する必要があります。 あるいは、Auto Image Attributes などのプラグインを使用して、自動テキスト生成によるプロセスを高速化することもできます。
見出しタグ
見出しは WordPress のアクセシビリティの重要な要素であり、見出しによって階層と構造が作成され、ユーザーがコンテンツ内を簡単に移動できるようになります。 メイン ページのタイトルには <h1> を使用し、コンテンツ内では <h2>、<h3>、<h4> などを使用して重要度の順にコンテンツを定義できます。 WordPress のアクセシビリティのために、見出しは Web サイト全体で一貫している必要があります。
お問い合わせフォーム
オンライン フォームは、単純な問い合わせフォームから複雑な大学の申請書まで、あらゆるサイズと形状で利用できます。 これらのフォームは最後のコンバージョン パスであり、ユーザーにとって機能する必要があります。 視覚障害のあるユーザーは支援テクノロジーに依存することになるため、フォームに不適切なラベルが貼られると障壁が生じます。
したがって、サイトを設計するときは、アクセシビリティ対応の WordPress フォームを使用し、キーボード ナビゲーションを有効にし、テキスト フィールドにわかりやすいタイトルを付け、スクリーン リーダーに依存しているユーザーが簡単に完了できるように問題を正確に説明するエラー メッセージを追加するようにしてください。 連絡先フォームをアクセシブルにするのは、Gravity Forms のようなアクセシビリティ対応の既製フォーム プラグインを選択するのと同じくらい簡単です。 フォームの指示は短く明確にする必要があり、フォームはキーボードで完全に操作できる必要があります。
リンクをスキップする
WordPress Web サイトには、ページ全体にわたる冗長ナビゲーション システムが備えられています。 これらのナビゲーションには、ページの上部、下部、または左側にリンクが含まれており、それらをスキップする効率的な方法がないため、スクリーン リーダー ユーザーにとって負担になる可能性があります。 スキップ リンクを使用すると、視覚障害のあるユーザーの効率が向上し、これらのリンクをスキップしてページのメイン コンテンツを読むことができます。
3. WordPress ナビゲーションをアクセシブルにする
WordPress アクセシビリティのもう 1 つの重要な要素は、視覚障害のあるユーザーがアクセスできるナビゲーションを確保することです。 Web サイトは、矢印キーとタブ、またはシングル スイッチ入力やマウス スティックなどの代替ハードウェアを使用してナビゲートできる必要があります。

4. アクセシブルな色を選択する

世界中で 3 億人以上の人々が、二色覚、色覚異常、または完全な色覚異常の形で色覚異常を抱えています。 色の有無にかかわらず、WordPress デザインをアクセシブルにするには、コントラストと色の比率を意識してください。
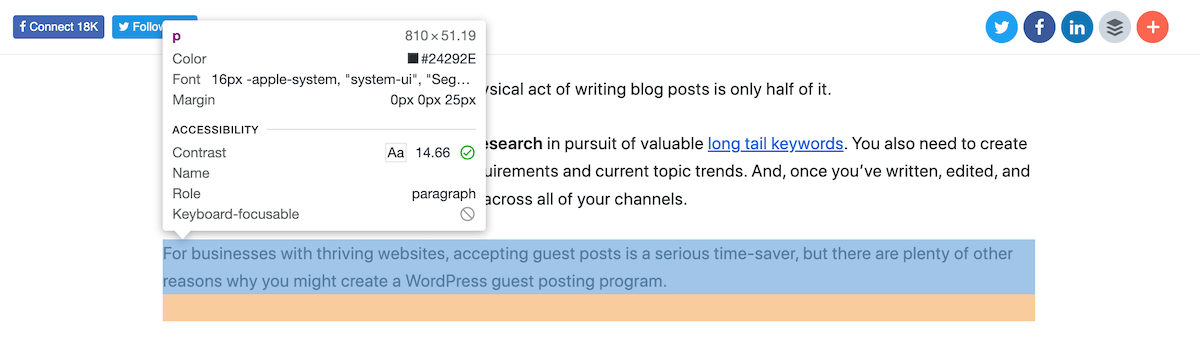
デジタル アクセシビリティにおける色のコントラストは、色同士を並べたときに色がどの程度暗く見えるか、または明るく見えるかを表します。 WCAG では、本文のコントラスト比を 4:5:1 にすることを推奨しています。 色のコントラストが低いと、色覚異常や視覚障害を持つユーザーのサイトの読みやすさに影響します。
カラーが適切に機能しているかどうかを確認する最良の方法は、カラーをコントラスト テスト ツールに挿入することです。 これは Web ブラウザの開発者ツールで利用できる機能です。ページを調べて要素の上にマウスを置くだけで、コントラスト比が表示されます (上の画像を参照)。 より多くの組み合わせをテストするほど、視聴者にとって最適なものを選択するのが上手になります。
5. アクセシブルなフォントを探す
視覚障害者が文字を認識するには、より大きなテキストが必要です。 ページ レイアウトに影響を与えることなくフォントを拡大できる代替スタイル シートを提供すると、そのような人でもコンテンツが読みやすくなります。 フォント サイズに加えて、可読性の高い、アクセシブルなフォント スタイルも考慮してください。
これらには、OpenDyslexic のような特殊なフォントに加えて、Arial、Helvetica、Times New Roman などの使い慣れたオプション (ほとんどのデバイスですぐに利用できるため、「システム フォント」と呼ばれることが多い) が含まれます。 コンテンツにアクセスしやすくするだけでなく、大きな前面と行動喚起ボタンにより、良好なコンバージョンが促進されます。
6. マルチメディア コンテンツのキャプションを追加する
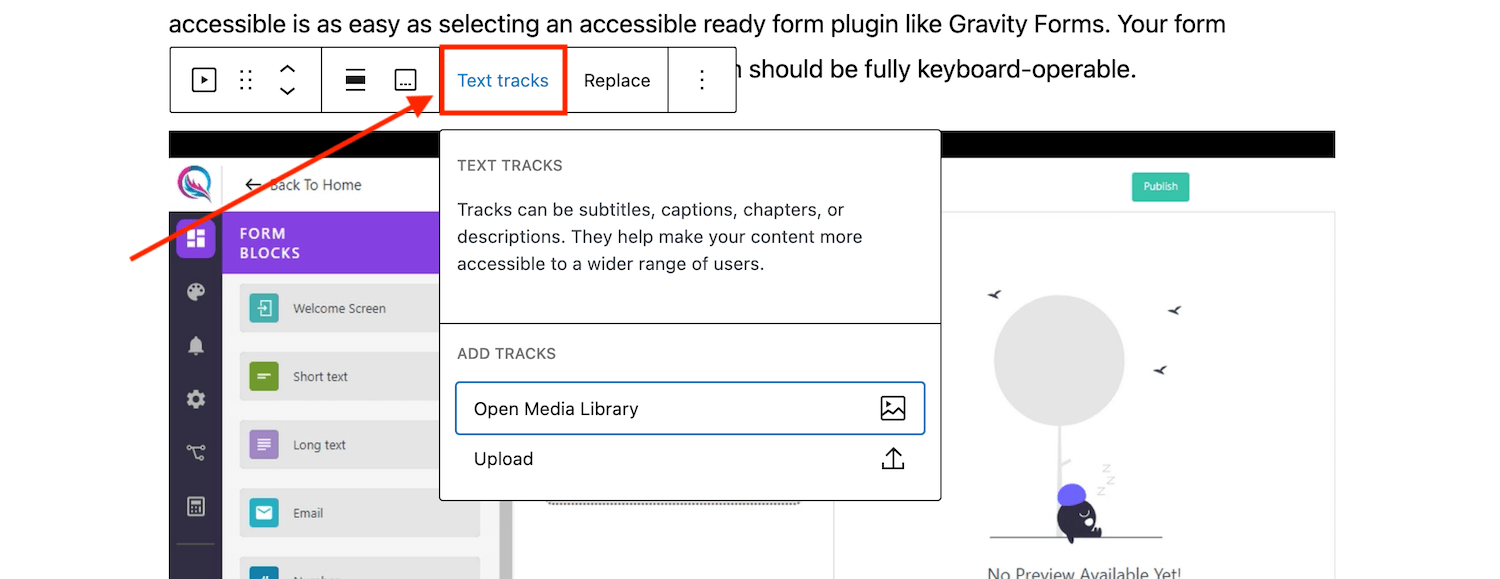
オーディオとビデオは、視聴者を魅了し、メッセージを伝えるのに役立つマルチメディア コンテンツです。 ただし、誰もがあなたのビデオや音声を見たり聞いたりできるわけではないため、話された言葉、動作、音を説明するキャプションを提供する必要があります。 キャプションは、ビデオまたはオーディオの再生時に画面に表示されますが、障害のある Web 訪問者がアクセシビリティを確保できるように、明確、正確、完全なものである必要があります。

メディアをホストする方法に応じて、キャプションを追加する方法は異なります。 たとえば、WordPress サイトにコンテンツをアップロードしてホストする場合、ページにビデオまたはオーディオ ブロックを追加するときにテキスト トラックをアップロードできます。 あるいは、Youtube でホストされているビデオをページに埋め込むだけの場合は、Youtube を通じて字幕を追加する必要があります (注 – Youtube にはこのプロセスを非常に簡単にする自動翻訳機能があります)。
7. コンテンツをアクセス可能にする
コンテンツにアクセスできるようにするには、読者が読んで理解できる必要があります。 次の方法でコンテンツのアクセシビリティを実現できます。
コンテンツの長さ
快適な読書を促進するコンテンツの長さは、すべてのユーザーがアクセスできます。 したがって、読者が快適に過ごせるように、長すぎる行や短すぎる行を避け、1 行あたり 45 ~ 75 文字の許容範囲内にとどめてください。
アンカーテキスト
スクリーン リーダーは説明的な URL を読み取って、視覚障害のあるユーザーにコンテキストを提供できます。 リンクを説明するときは、適切なコンテンツに簡単に移動できるように、意味のある説明を使用してください。 したがって、「ここをクリック」や「続きを読む」などのアンカー テキストは、特に文脈から離れた場合、読者にとって理解しにくい可能性があるため、テキスト内の任意の場所で避けてください。
成績証明書
トランスクリプトは、個別に読んだりダウンロードしたりできるオーディオまたはビデオのテキスト バージョンです (マルチメディアとともにリアルタイムで表示される上記のキャプションとは対照的です)。 アクセシビリティ上の理由から、トランスクリプトの正確性、完全性、明瞭さを確保してください。
8.ビデオに音声説明を提供する
動画は見ることができる人には便利です。 ただし、視覚に障害がある場合は、多くのコンテンツを見逃してしまう可能性があるため、音声による説明が必要になります。
音声説明は、ビデオに付随する個別の音声トラックであり、視覚障害のある人のためにビデオ内の視覚要素を説明します。 これらには、環境、服装、身振り、行動の説明が含まれます。 音声説明は、音声にギャップがある場合に役立ち、視覚障害者でも WordPress Web サイト上のほとんどのビデオ コンテンツを理解できます。 音声説明を追加するには、セカンダリ オーディオ ブロックを追加するか、プラグインを利用して Scribit などの代替音声を追加できます。
9. 自動再生ビデオを使用しないでください
ビデオの自動再生は、スクリーン リーダーに依存しているユーザーをイライラさせ、混乱を引き起こす可能性があります。 再生が自動的に開始されると、ビデオとスクリーン リーダーからの音声が同時に再生されるため、Web サイト ユーザーが Web サイト内を移動してビデオを停止するのが困難になります。 WordPress ではビデオが自動再生に設定されないため (ほとんどのモバイル デバイスでは自動再生がデフォルトで無効になっています)、Web サイト訪問者がビデオを手動で開始および停止できるため、Web サイトを簡単に使用できるようになります。
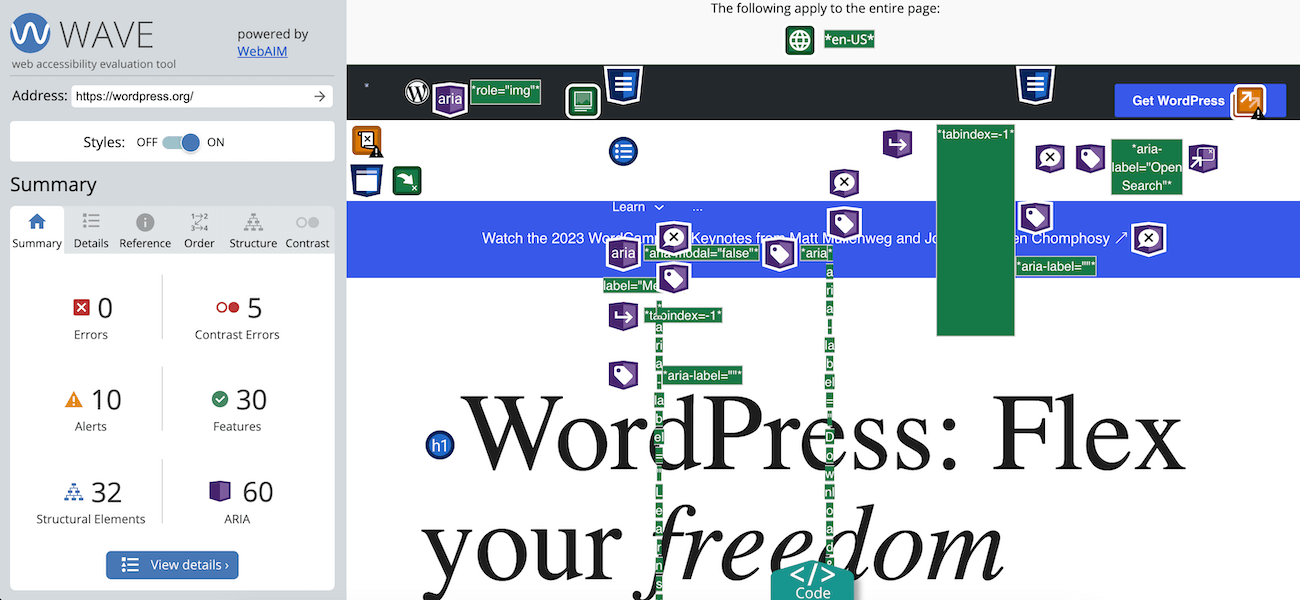
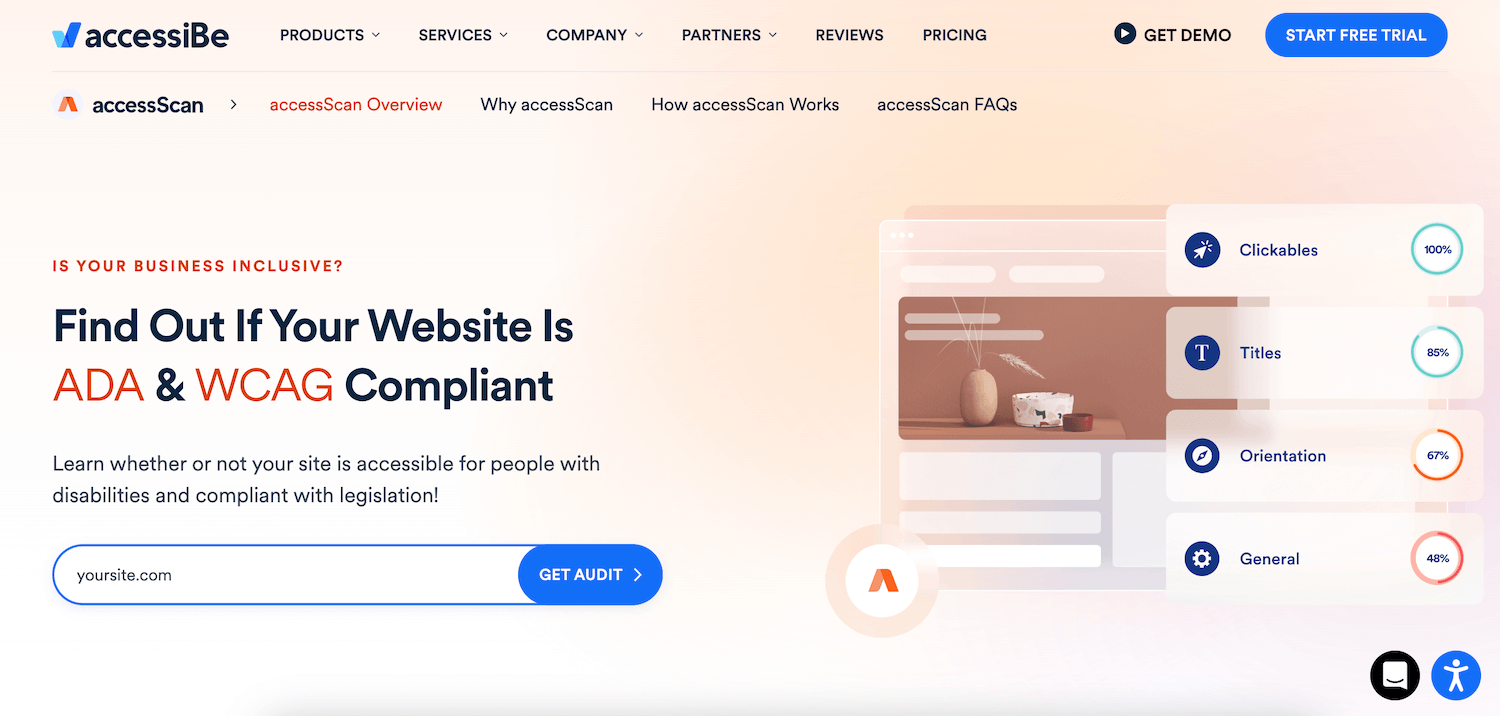
10. ウェブサイトのアクセシビリティをテストする

最後に、Web サイトのアクセシビリティをテストして評価し、誰もがアクセシビリティを確保できるようにします。 Web アクセシビリティ ツールとリソースを利用して、WordPress Web サイト内のエラーや問題を特定できます。 たとえば、無料の AccessiBe AccessScan を実行したり、A11Y 監査機能が組み込まれた WP Accessibility Tools のような無料のプラグインを使用したりできます。
あるいは、ズームインまたはズームアウト、キーボードのみの使用、フォント サイズと色の変更、別のデバイスの使用などの手動テストを実行します。 また、実際のユーザー、特に視覚障害のあるユーザーからのフィードバックを求めて、改善点を特定することもできます。
あなたのウェブサイトは包括的なエクスペリエンスを提供していますか? 上記の投稿では、代替テキスト、ビデオ文字起こし、アクセシブルなテーマなど、アクセシブルな Web サイトの戦略について説明しました。 上記のガイドラインに従うことで、より包括的な Web エクスペリエンスがサポートされ、できるだけ多くの人がアクセスできるようになります。
