WordPressで画像の上にテキストを追加する4つの手間のかからない方法
公開: 2022-05-24テキストオーバーレイとは、画像や動画の表面に表示される書かれたコンテンツを指します。 主に結婚式のフォトアルバムや画像ギャラリーで使用されます。
オーバーレイするテキストは、サイトの写真やギャラリーのプロフェッショナルで審美的なルックアンドフィールを作成するのに役立ちます。 また、関連するページや製品にリンクして、訪問者のサイト滞在時間を増やすこともできます。
テキストを載せたWordPress画像スライダーを簡単に設定できることに驚かれるかもしれません。 外出先で画像にテキストオーバーレイを追加し続ける4つの異なるオプションがあります。
WordPressの画像にテキストオーバーレイを追加する方法
WordPressには、クラシックエディタの画像にテキストオーバーレイを挿入するためのデフォルト機能が装備されていません。 幸いなことに、それを達成する方法は複数あります。 WordPress Gutenbergエディターでは、画像ブロックまたはカバーブロックのいずれかを使用できます。 プラグインを利用してプロセス全体を簡素化するのもあなた次第です。
方法1:WordPressGutenberg画像ブロックを使用してテキストオーバーレイを追加する
Gutenbergは、ページに画像を挿入したり、コンテンツを投稿したりするための画像ブロックを提供します。 従来のエディタとは異なり、オーバーレイテキストの表示など、メディアのスタイルを設定するための多くのカスタマイズオプションがあります。
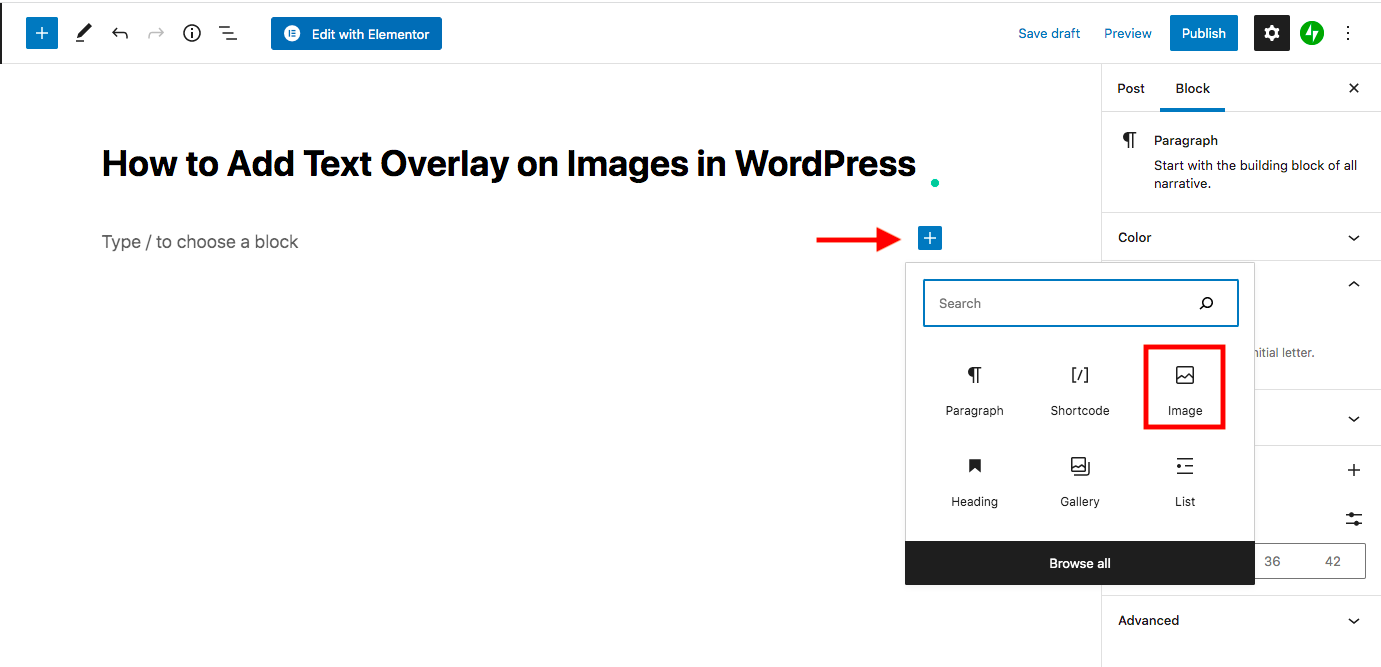
まず、画像をオーバーレイするテキストを表示するページまたは投稿を開きます。 次に、プラス(+)アイコンをクリックして、リストから画像ブロックを選択します。
画像ブロックの準備ができたら、コンピュータから画像をアップロードするか、メディアライブラリから画像を選択するか、そこにURLを挿入します。

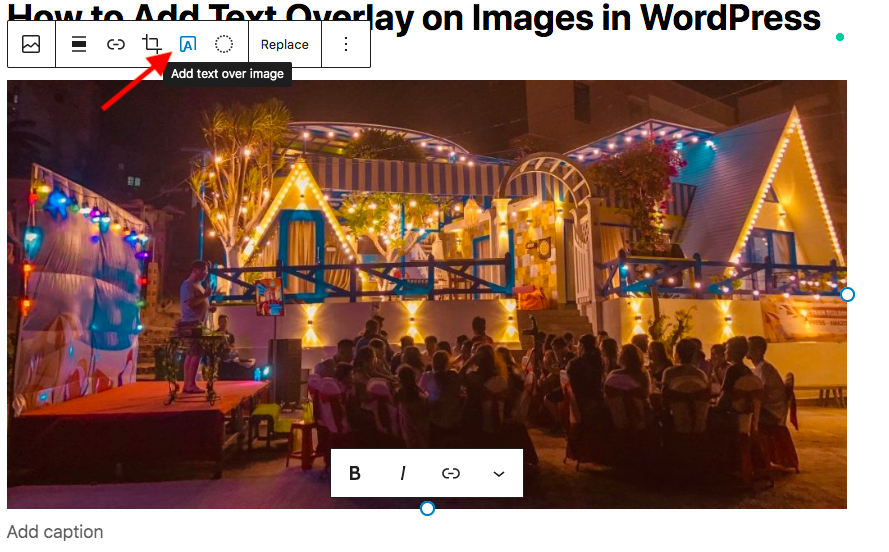
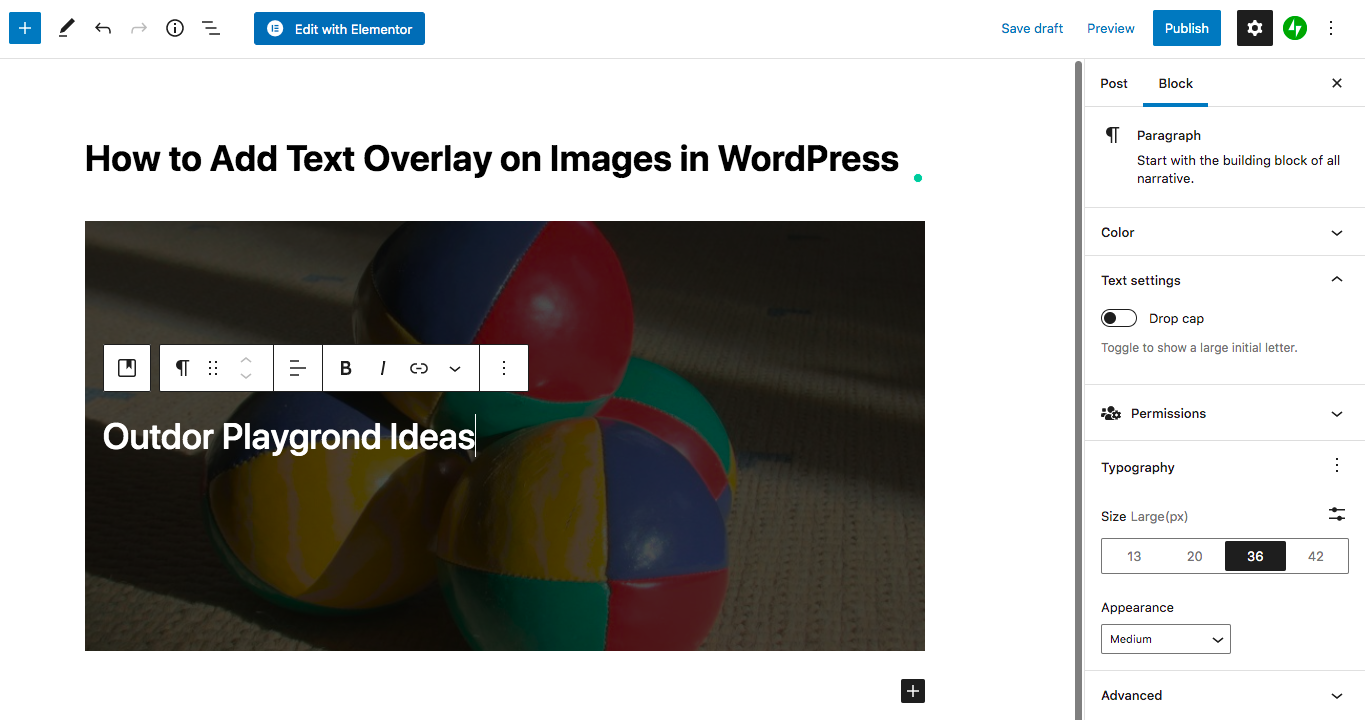
画像を追加したら、写真の上部にある[画像の上にテキストを追加]アイコンを押すだけです。 次に、画像の左揃えに「タイプ/ブロックを選択してください」という行が表示され、テキストを入力できます。

右側の[ブロック]セクションには、テキストのスタイルを設定し、画像から目立つようにするための多くの機能があります。
不透明度レベルまで下にスクロールします。30%から60%に変更することをお勧めします。 これらの数値を低くしたり高くしたりすると、画像が明るすぎたり暗すぎたりして、ユーザーが視覚的なコンテンツを表示しにくくなります。
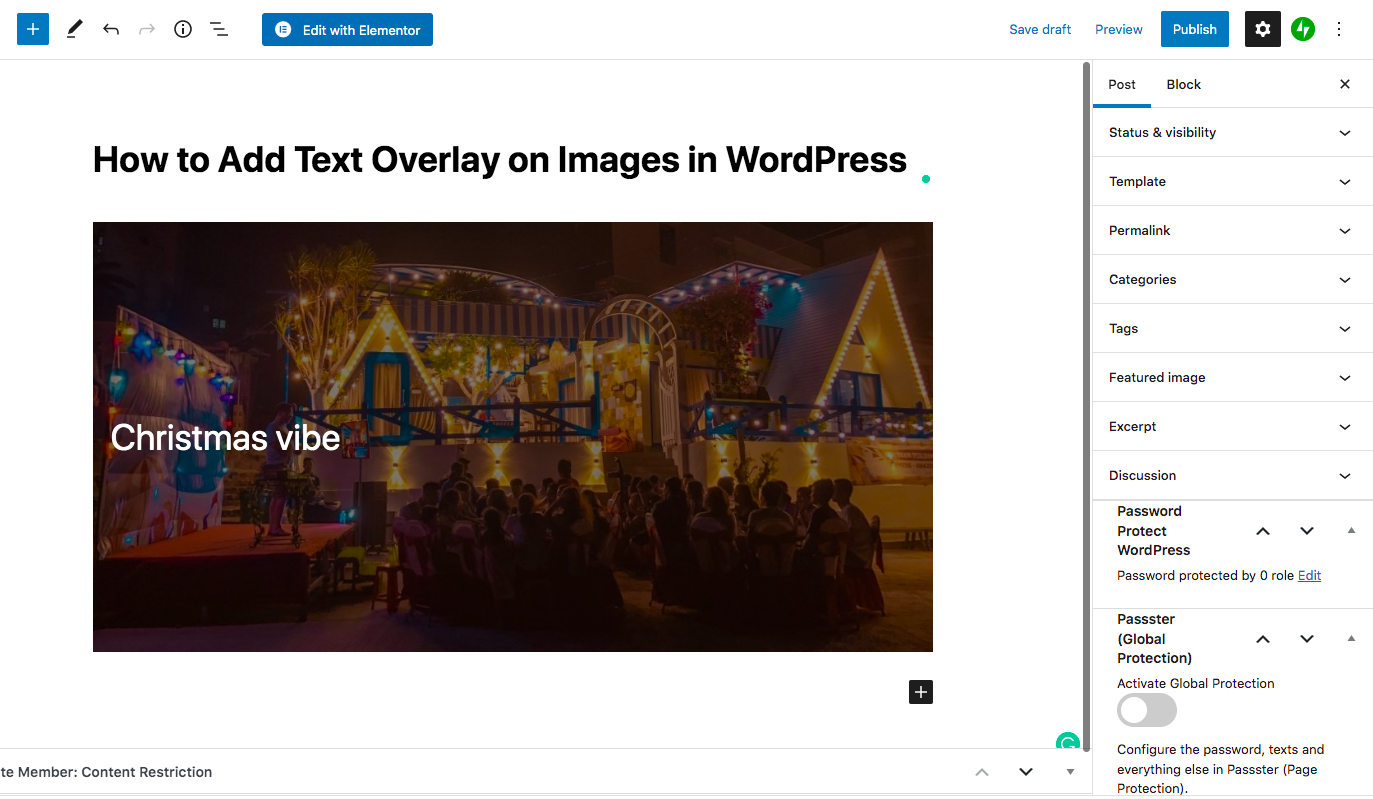
テキストとオーバーレイのカスタムカラーを設定したり、フォントサイズを変更したりできます。 これは、オーバーレイされたテキストで写真がどのように見えるかを示しています。

いくつかの簡単なアクションで、画像にテキストをオーバーレイする準備が整います。
方法2:カバーブロックを使用してテキストオーバーレイを挿入する
画像にテキストを表示する別の解決策は、GutenbergエディターにCoverブロックを適用することです。
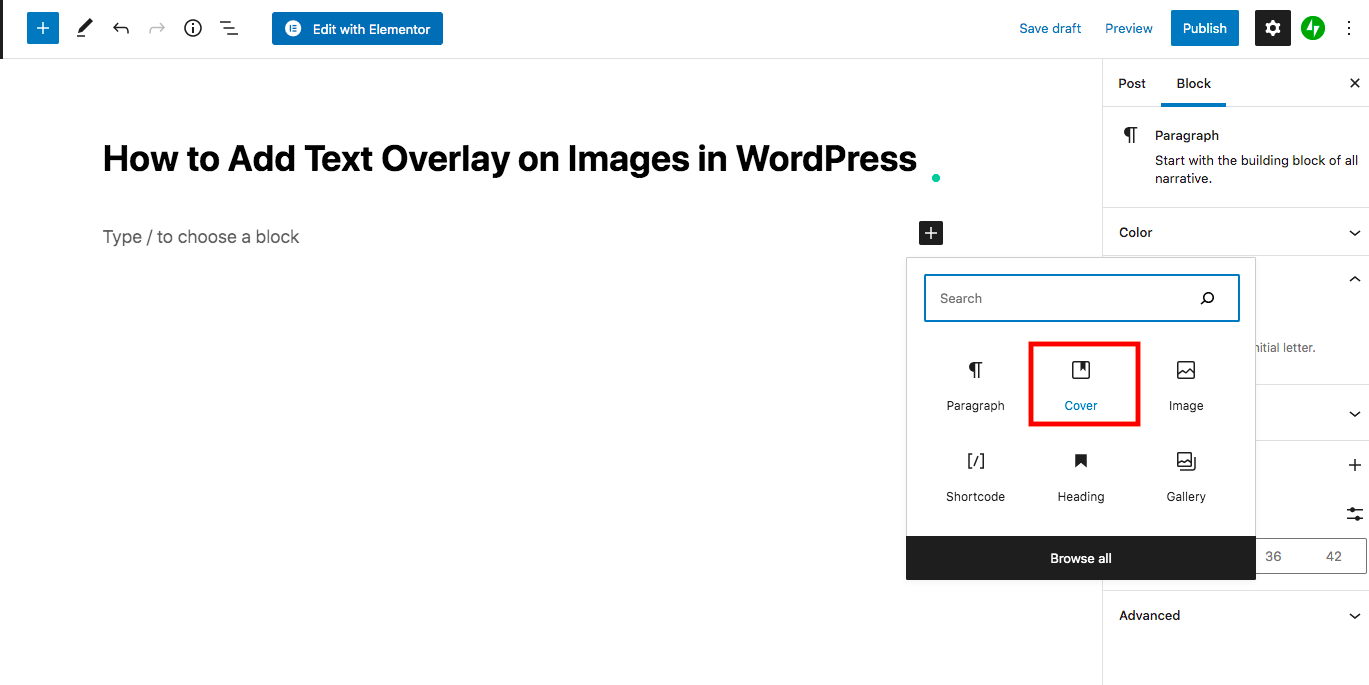
プラスアイコン(+)をクリックして、前の方法とまったく同じ方法でページコンテンツにカバーブロックを追加することから始めることができます。

次に、デバイスから画像をアップロードするか、メディアライブラリから画像を選択します。 次に、画像にオーバーレイするテキストを入力します。
[色とタイポグラフィの設定]セクションで色とサイズを変更することで、新しいテキストの外観を簡単に与えることができます。

方法3:ギャラリー画像にテキストを表示する
上記の2つのルートは、1つの画像にテキストを挿入することを目的としています。 ギャラリー内のすべての写真にオーバーレイテキストを追加するソリューションを探している場合は、このセクションを調べて、以下のステップバイステップガイドを要約してください。
Gutenbergエディターには、サイトに基本的なスライダーまたは画像ギャラリーを作成するためのギャラリーブロックが組み込まれています。 さらに、ゴージャスなギャラリーをセットアップするための強力なWordPressギャラリープラグインもたくさんあります。
今のところ、WordPressのデフォルトのギャラリー機能によってもたらされる画像ギャラリーにテキストオーバーレイを配置することに集中してください。
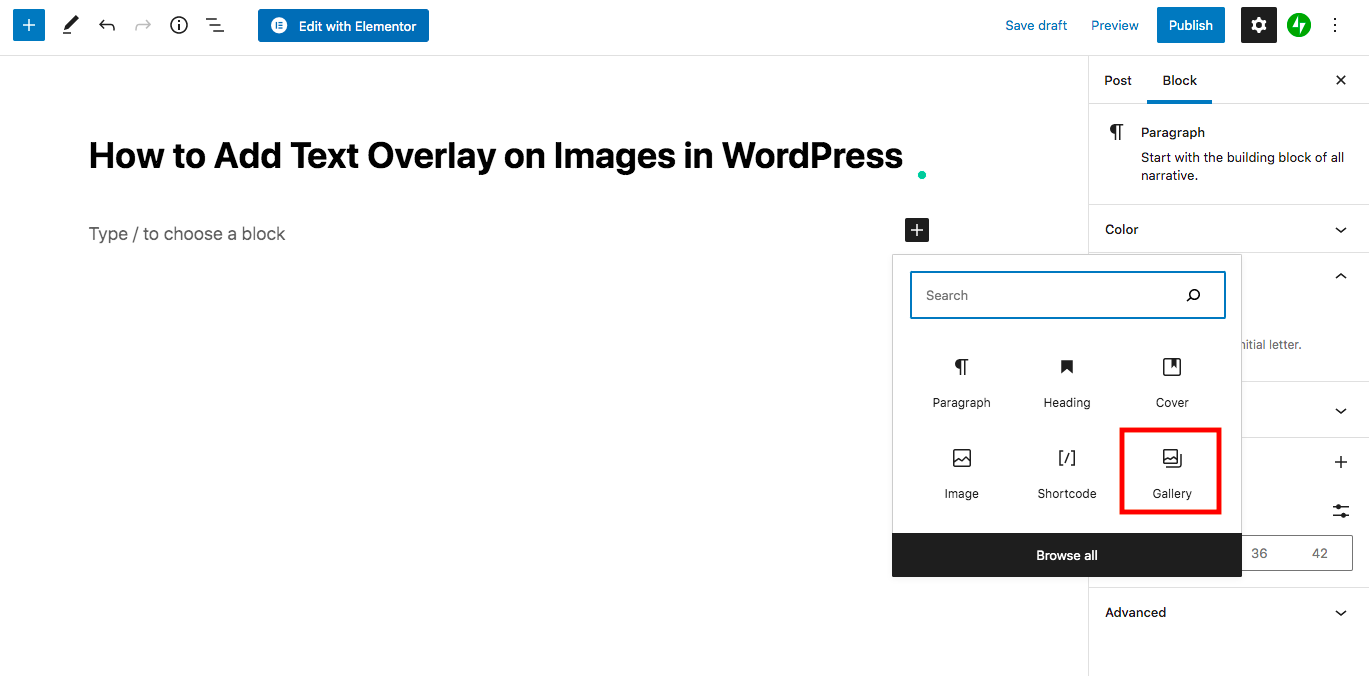
- いつものようにプラス(+)ボタンをクリックして、ギャラリーブロックを選択します

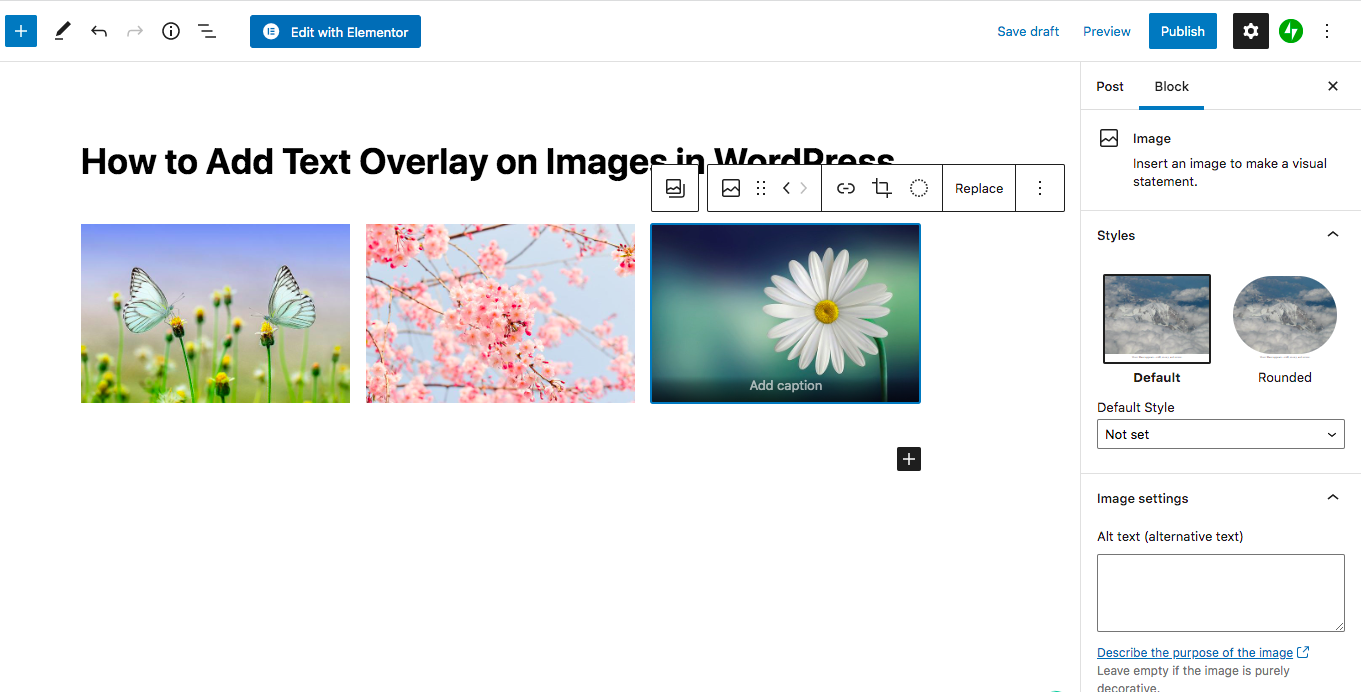
- 写真をアップロードするか、メディアライブラリから写真を選択してください

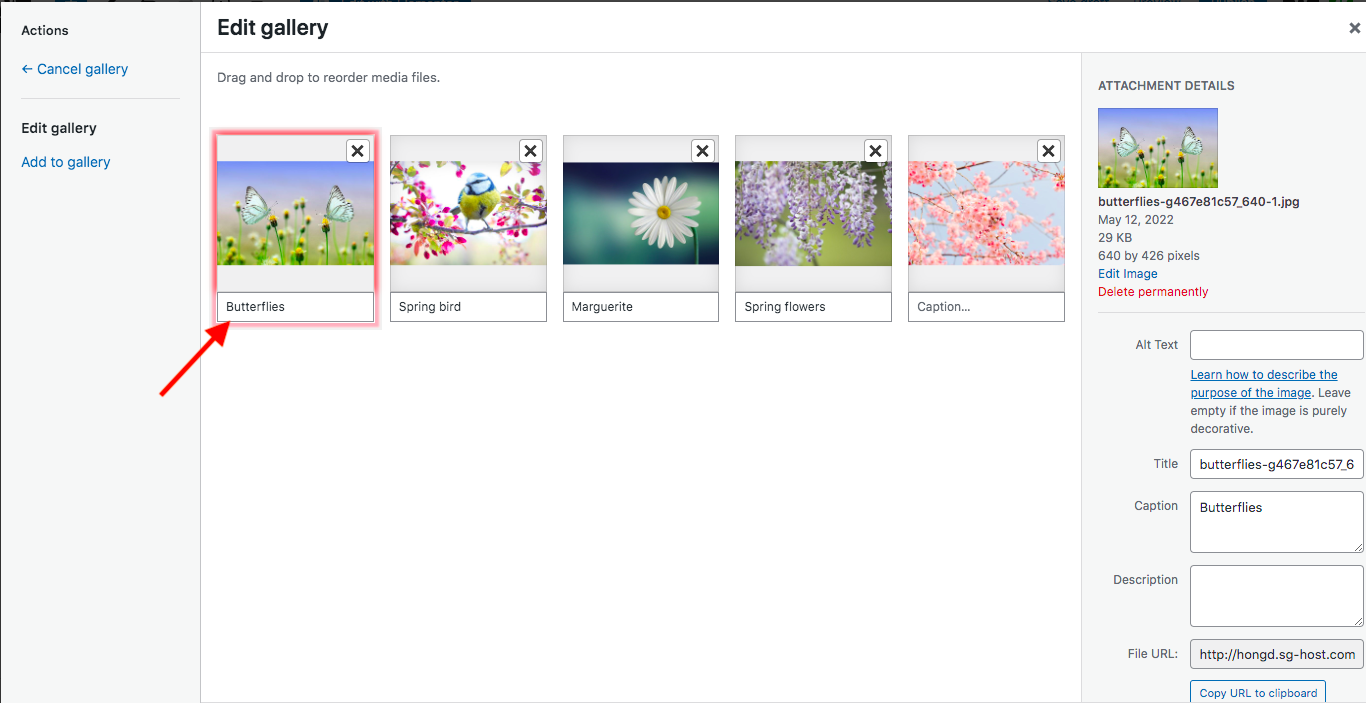
- ギャラリーを編集し、各画像の下の[キャプション]ボックスにオーバーレイテキストを追加します

- ギャラリーを挿入
方法4:Modulaプラグインを使用して画像上にテキストを配置する
間違いなく、Modulaは現在最も有名なWordPressギャラリーおよびスライダープラグインの1つであり、10万を超えるアクティブなインストールを受け取っています。 42の画像ホバー効果、さまざまなスライダー保護オプション、4つのグリッドタイプなどのコア機能とは別に、テキストアニメーションで画像スライダーを追加するプラグインの機能について言及する価値があります。

ステップ1:Modulaプラグインをインストールする
テキストオーバーレイ画像スライダーを追加するには、最初にサイトのプラグインをインストールする必要があります。 ModulaはWordPressリポジトリから直接ダウンロードできるため、Modulaの使用を開始するのに費用はかかりません。
- WordPress管理ダッシュボードにログインします
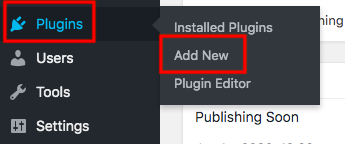
- プラグインに移動し、[新規追加]をクリックします

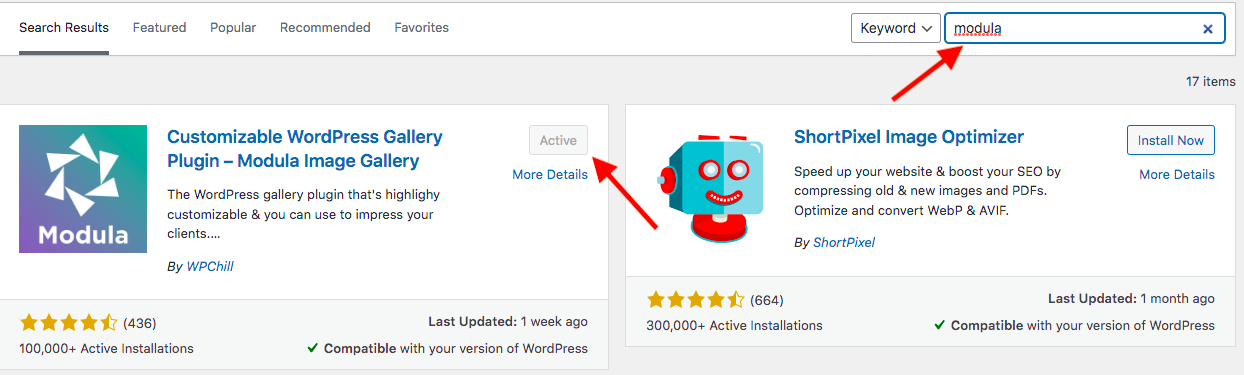
- キーワードボックスに「Modula」と入力します
- [今すぐインストール]ボタンと[アクティブ化]ボタンを押します

それでおしまい。
ステップ2:新しい画像ギャラリーを追加する
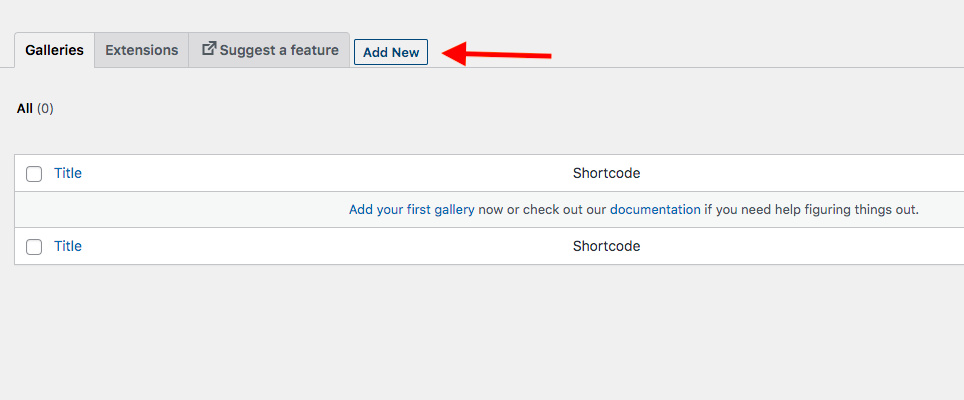
次に、管理メニューの[モジュラ]セクションに移動し、[ギャラリー]を選択します。 [新規追加]をクリックして、最初のギャラリーを作成します。

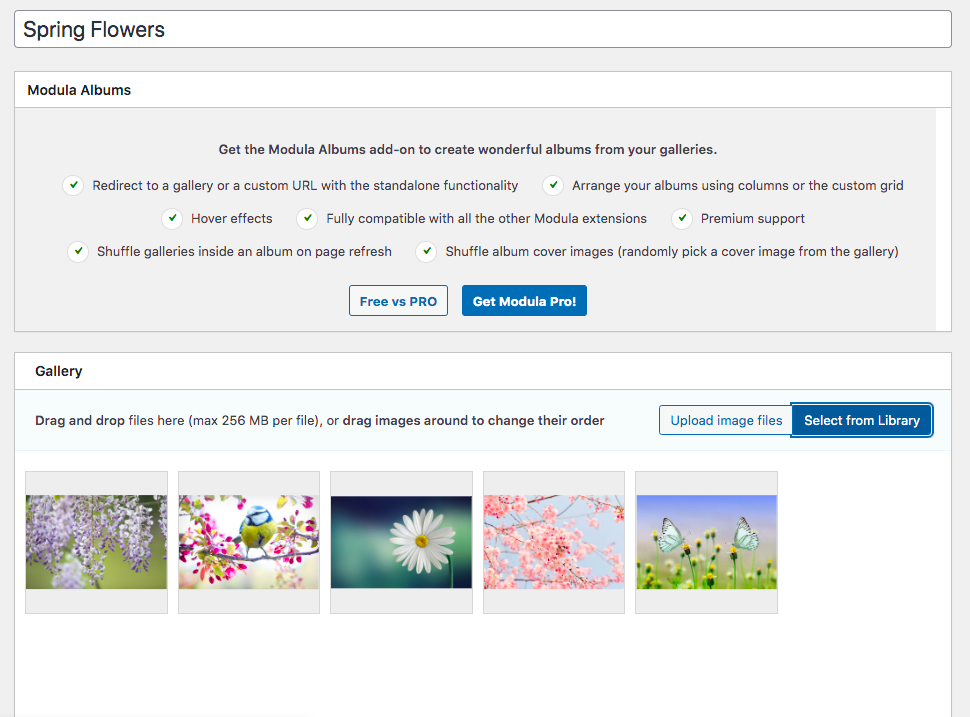
新しいギャラリーに名前を付けてから、 [画像ファイルのアップロード]をクリックして、そのギャラリーの写真を追加します。 ギャラリーから画像を選択すると、これがギャラリーの外観になります。

ステップ3:テキストを追加してWordPressスライダーをカスタマイズする
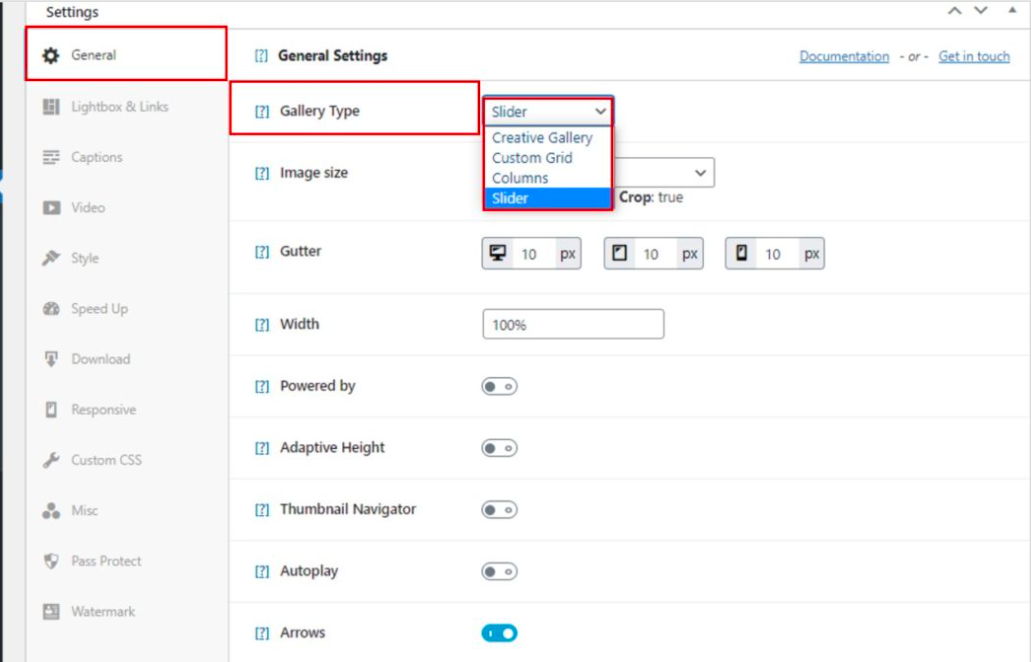
画像スライダーまたはギャラリーにテキストを表示するには、事前に適切なギャラリータイプを選択する必要があります。 Modulaで、 [設定] >[一般]>[ギャラリータイプ]>[スライダー]に移動できます。

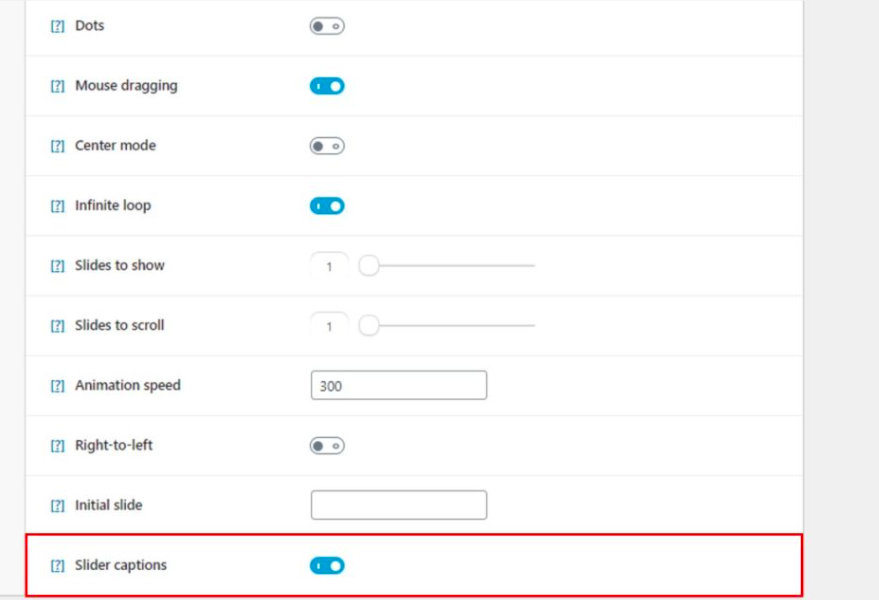
その後、画像サイズのカスタマイズ、トリミングの有効化、ガターの編集、幅の設定などにより、テキストをオーバーレイしてギャラリーを調整します。さらに重要なのは、設定ページの下部にあるスライダーキャプションオプションを有効にすることです。

残りのプロセスは、生成したギャラリーに戻り、ギャラリーの個々の画像にキャプションを追加することです。 写真にカーソルを合わせ、編集アイコンをクリックして、[キャプション]テキストフィールドにテキストを入力します。 そこで画像のタイトル、配置、URLを編集することができます。
完了したら、保存して閉じ、ギャラリーの次の写真に移動することを忘れないでください。
プロのようにWordPressで画像の上にテキストを追加する
WordPressのデフォルト機能を使用するか、無料のプラグインを使用して、WordPressの画像の上にテキストを配置する4つの方法を実行しました。
グーテンベルクエディタを使用していて、テキストを含むギャラリーをすばやく作成したい場合は、グーテンベルクの画像、表紙、ギャラリーの各ブロックを取得してください。 テキストをオーバーレイして印象的なギャラリーを構築するための強力なソリューションを探している場合は、Modulaプラグインのインストールを検討してください。
画像ギャラリーの他に、WordPressサイトのビデオギャラリーについて考えたことはありますか? Elementorでビデオギャラリーを追加する方法についての記事をご覧ください。
