WordPressで作成者ボックスを追加する方法(プラグインなし)
公開: 2022-02-21WordPressの作成者ボックスをWebサイトに追加しますか?
サイトに作成者ボックスを追加すると、読者はブログの投稿や記事の作成者について詳しく知ることができます。 多くのWordPressテーマにはデフォルトでこの機能がないため、Webサイトのニーズに合わせて作成者のバイオボックスをカスタマイズするのは困難です。
この記事では、WordPressプラグインを使用する場合と使用しない場合でWordPressに作成者ボックスを追加する方法を説明します。
WordPressオーサーボックスとは何ですか?
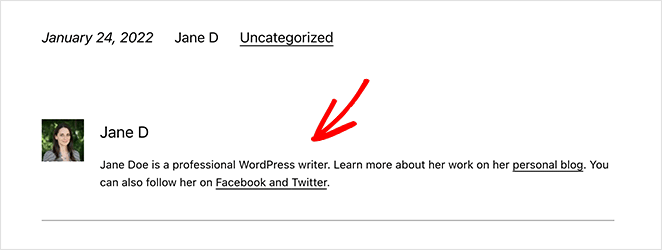
WordPress作成者ボックスは、WordPressの投稿の下にある小さなテキストボックスです。 それは、著者が誰であるか、彼らが何をしているのか、そしてあなたが彼らをオンラインで見つけることができる場所についての情報を読者に提供します。
多くの場合、作成者ボックスには次のものが含まれます。
- 著者の概要または略歴
- プロフィール写真またはGravatar
- 著者の投稿URL
- ソーシャルメディアリンク
- ゲスト作者のウェブサイトへのリンク
WordPressで作成者ボックスを使用する必要があるのはなぜですか?
ほとんどのWordPressテーマは、デフォルトでブログ投稿に作成者名または作成者メタ表示を表示します。 ただし、通常、それ以上の情報は表示されません。
ただし、コンテンツの背後にあるライターを明らかにすることは、読者との信頼と信頼を築くのに役立ちます。 順番に、それはあなたのサイトの権限を向上させます。
場合によっては、「自己紹介」ページでユーザーに必要な情報を提供するだけで十分です。 ただし、すべての読者がそのページにアクセスするわけではありません。
さらに、複数の作成者がいるWebサイトがある場合は、作成者ボックスを使用すると、各投稿の背後にある作成者に関する情報を個別に表示するのが簡単になります。
しかし、それだけではありません。
カスタム著者の経歴は、作家に貢献し、読者と関わるための追加のインセンティブを与えます。 これは、作成者がソーシャルプロファイルにリンクを追加して、視聴者を増やすことができるためです。
結局、WordPressに著者ボックスを追加することは、信頼性、権威、エンゲージメントを構築し、より多くの作家にコンテンツを提出させるための優れた方法です。
WordPressで著者ボックスを追加する3つの方法
前に述べたように、作成者ボックスを含めるようにWordPressテーマをカスタマイズすることは必ずしも簡単ではありません。 プラグインなしとプラグイン付きのWordPress作成者ボックスを作成する3つの方法があります。
- 方法1:SeedProdを使用して作成者情報ボックスを追加する
- 方法2:WordPressテーマで著者の略歴を追加する
- 方法3:プラグインなしでWordPress作成者ボックスを追加する(手動)
方法1:SeedProdを使用して作成者情報ボックスを追加する
WordPressテーマが作成者ボックスをサポートしておらず、Webサイトと作成者情報の外観をカスタマイズしたい場合は、これが解決策です。
このメソッドは、SeedProd WordPressプラグインを使用して、カスタム作成者ボックスを簡単に追加し、WordPressテーマを作成します。

SeedProdは、ドラッグアンドドロップ機能を備えた最高のWordPressWebサイトビルダーです。 コードを1行も記述せずに、カスタムのWordPressテーマ、レイアウト、ランディングページを作成できます。
何百ものレスポンシブテンプレートを使用すると、すぐに始めることができます。 また、開発者を雇うことなくWebサイトの隅々までカスタマイズできる、カスタマイズ可能なコンテンツ要素が多数含まれています。
これらの強力な要素の1つは、作成者ボックスです。これを使用すると、作成者の経歴をWebサイトのデザインに合わせて調整し、カスタムリンクやコンテンツを追加できます。
ステップ1.SeedProdWebsiteBuilderプラグインをインストールします
開始するには、最初にSeedProdライセンスを取得する必要があります。
注:テーマビルダーと作成者ボックスブロックを使用するには、SeedProdProまたはEliteライセンスが必要です。
SeedProdをコンピューターにダウンロードした後、WordPressWebサイトにプラグイン.zipファイルをインストールしてアクティブ化する必要があります。 ヘルプが必要な場合は、WordPressプラグインをインストールするためのガイドがあります。
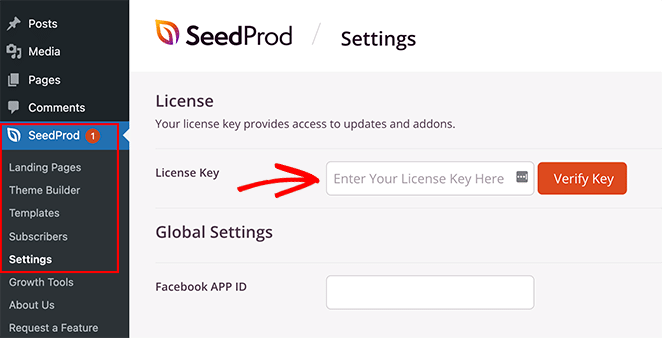
SeedProdがWebサイトで公開されたら、 SeedProd »設定ページに移動し、ライセンスの詳細を入力します。

プラグインライセンスキーは、SeedProdWebサイトのアカウントエリアの[ダウンロード]にあります。
ステップ2.WordPressテーマを作成する
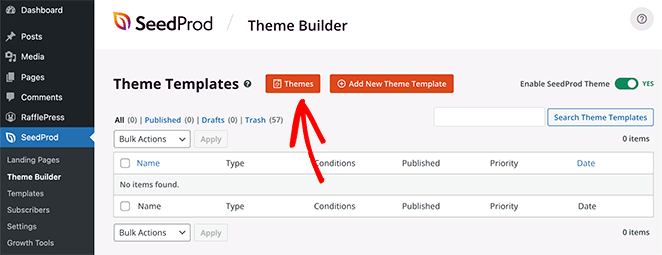
次のステップは、 SeedProd »テーマビルダーページに移動し、[テーマ]ボタンをクリックすることです。

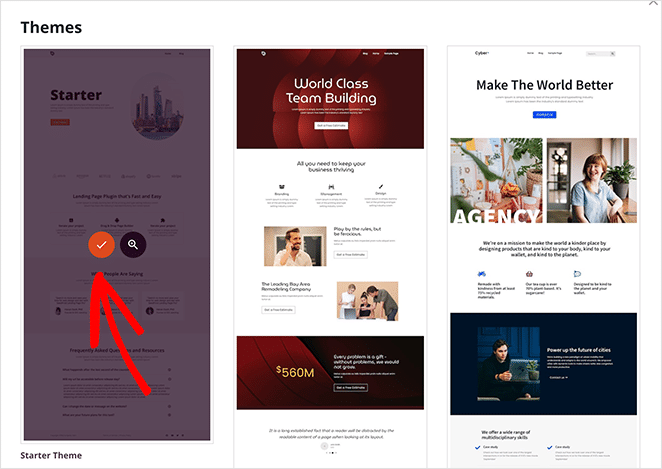
そうすることで、すぐに始めることができるいくつかの事前に作成されたWordPressテーマのウィンドウが開きます。 好きなテーマにカーソルを合わせ、チェックマークアイコンをクリックしてWebサイトにインポートします。

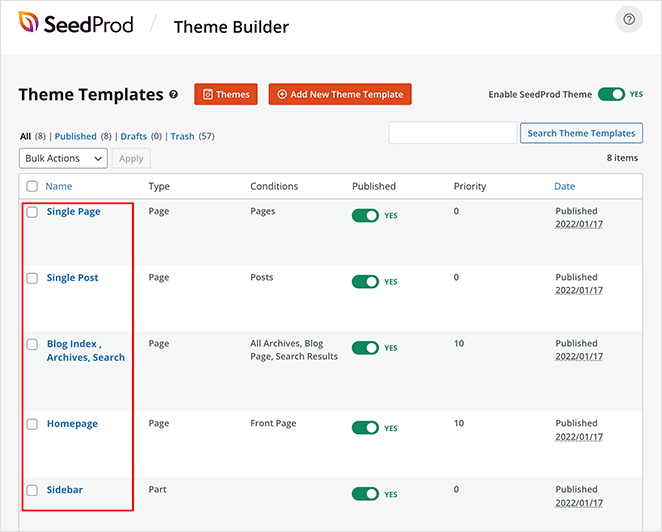
そこから、テーマを構成する個々のテンプレートパーツのリストが表示されます。 たとえば、選択したOnline Authorテーマには、次のテンプレートが含まれています。
- シングルページ
- シングルポスト
- ブログ、アーカイブ、検索
- ホームページ
- サイドバー
- フッター
- ヘッダ
- グローバルCSS

通常、WordPressテーマファイルにアクセスして編集するには、ファイルマネージャーにアクセスする必要があります。 しかし、SeedProdを使用すると、サイトを離れることなく、WordPressダッシュボードにそれらすべてを表示できます。
さらに良いことに、コードを記述せずに、SeedPodの簡単なビジュアルエディターで各テンプレートを編集できます。 その結果、ポイント、クリック、ドラッグ、ドロップすることで、WordPressテーマ全体をカスタマイズできます。 簡単!
ステップ3.単一の投稿テンプレートに作成者ボックスを追加する
SeedProdを使用してWordPressテーマにカスタム作成者ボックスを追加するには、最初に作成者の詳細をプロファイルページに追加する必要があります。 これを行うには、方法1の手順に従います。
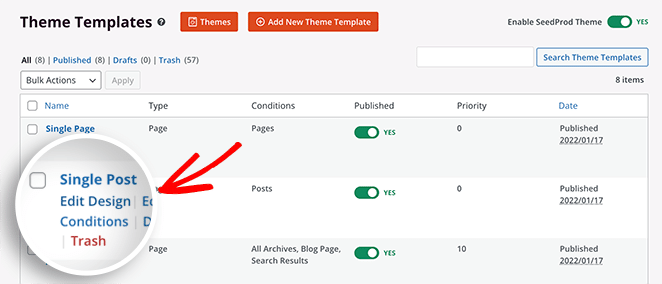
次に、 SeedProd»テーマビルダーに移動し、シングルポストテンプレートを見つけます。 そこから、その上にカーソルを合わせて、[デザインの編集]リンクをクリックします。

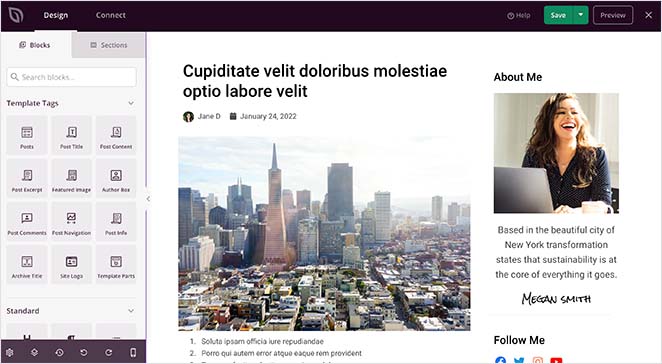
これにより、SeedProdのドラッグアンドドロップビルダーでシングルポストテンプレートが開きます。
SeedProdのビジュアルエディターはシンプルなレイアウトです。 左側には、デザインに簡単に追加できるブロックとセクションがあります。 次に、右側にプレビューがあり、変更をリアルタイムで確認できます。

プレビューの任意の場所をクリックして、ページレイアウトとブロックを編集できます。 次に、左側で、各ブロックの設定をリアルタイムでカスタマイズできます。
現在使用しているテーマには、投稿コンテンツの下に作成者ボックスがありません。 SeedProdのテンプレートタグの1つを使用して追加する必要があります。
テンプレートタグは、デザインのどこにでも動的なWordPressコンテンツを表示できるようにする個々のブロックです。 たとえば、テーマには次のものが含まれます。
- 記事のタイトル
- 注目の画像
- 投稿情報
- コメントを投稿
その情報はWordPressデータベースから自動的に取得されるため、テーマのどこにでも追加できます。
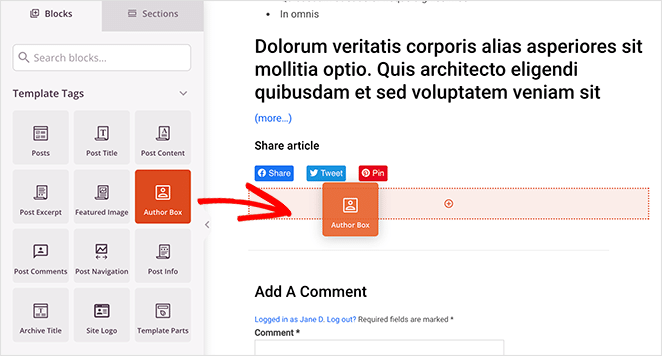
テーマに著者の経歴を追加するには、[テンプレートタグ]見出しの下にある[著者ボックス]ブロックを見つけて、投稿の下にドラッグします。

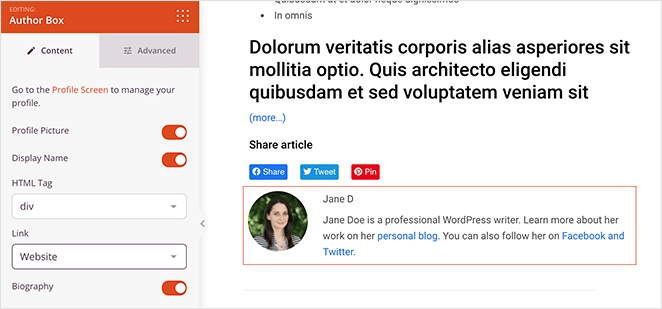
次に、ブロックをクリックして、次のような設定を編集できます。
- プロフィール写真を表示または非表示
- 表示名を表示または非表示にする
- HTMLタグタイプ
- ウェブサイトまたはアーカイブ投稿リンクを含める
- 著者の経歴を表示または非表示にする

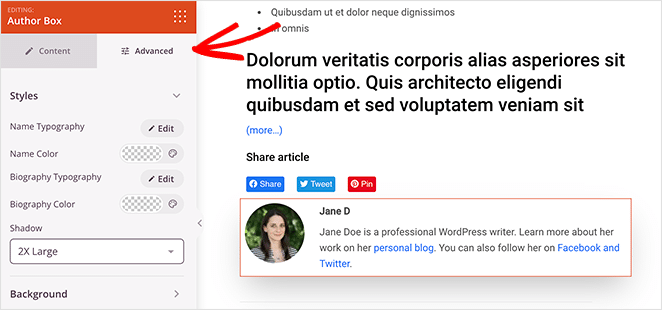
[詳細設定]タブをクリックすると、作成者ボックスのカスタマイズオプションがさらに増えます。 たとえば、[スタイル]セクションでは、フォント、フォントの色、およびシャドウを変更できます。

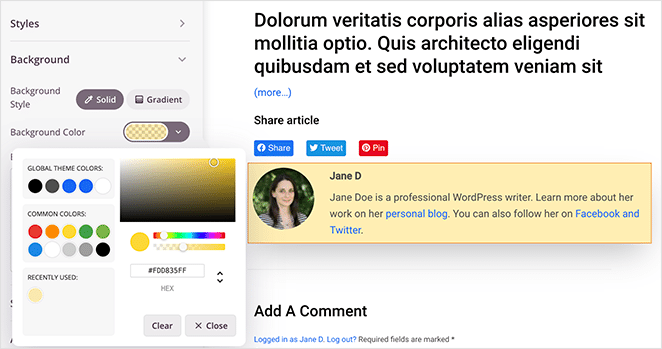
[背景]セクションでは、背景色、背景グラデーションを変更したり、カスタム背景画像を追加したりできます。

間隔や境界線をカスタマイズしたり、作成者ボックスにカスタムCSSクラスを指定したりすることもできます。

あとは、シングルポストレイアウトのカスタマイズを続けるだけです。
少しサポートが必要な場合は、SeedProdを使用してカスタムシングルポストテンプレートを作成する方法のステップバイステップガイドをご覧ください。 必要なすべての異なるブロックと設定、およびそれぞれを編集する方法について説明します。
テンプレートの外観に満足したら、右上隅にある緑色の[保存]ボタンをクリックします。

ステップ4.残りのテーマをカスタマイズする
現在、2つのオプションが残っています。
- 現在のWordPressテーマデザインを公開する
- 残りのテーマテンプレートをカスタマイズします
ホームページ、ブログページ、ヘッダー、フッターなど、残りのテーマテンプレートを確認し、ブランドに合わせて調整することをお勧めします。
SeedProd »テーマビルダーに戻り、任意のテンプレートの[デザインの編集]リンクをクリックするだけです。 そこから、「単一投稿」レイアウトで行ったようにテンプレートをカスタマイズできます。
ステップ5.WordPressテーマを公開する
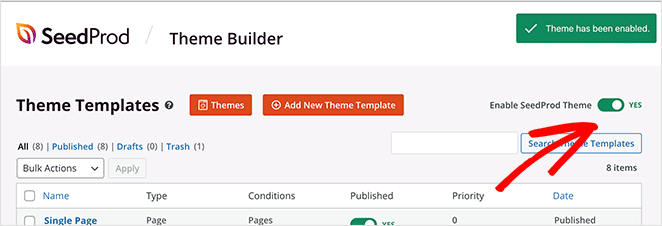
SeedProdを使用してWordPressテーマと作成者ボックスをライブにするのは簡単です。 [テーマビルダー]ページに移動し、 [SeedProdテーマを有効にする]トグルを[はい]に変更します。

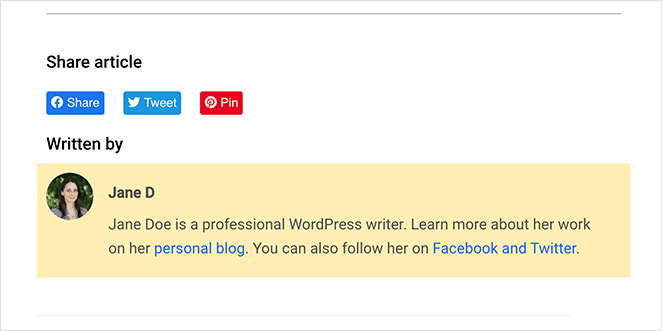
これで、WordPressサイトの任意の投稿に移動して、新しいカスタム作成者ボックスを表示できます。

方法2:WordPressテーマで著者の略歴を追加する
最高のWordPressテーマの多くは、組み込みのユーザープロファイルを使用して、各ブログ投稿の下に作成者ボックスを表示します。 通常、著者のプロフィール写真と経歴情報が含まれます。
ただし、最初に、テーマに作成者ボックスのサポートが含まれているかどうかを確認する必要があります。
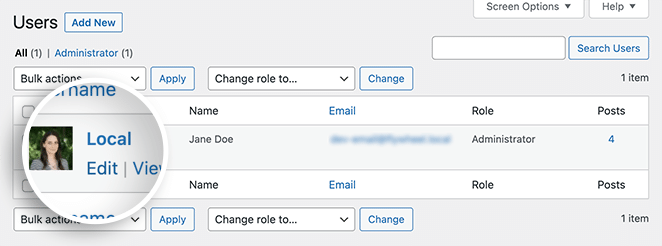
これを確認するには、WordPress管理パネルから[ユーザー]»[すべてのユーザー]に移動します。 次に、関連するプロファイルにカーソルを合わせて、[編集]リンクをクリックします。

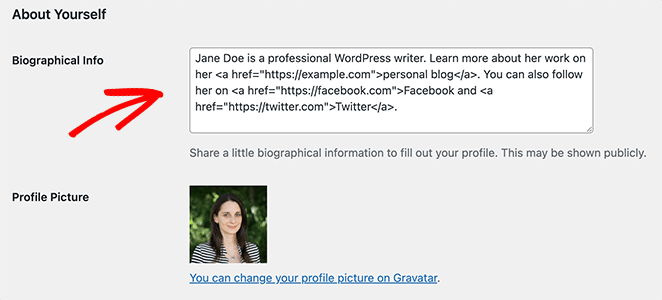
次の画面には、その特定のユーザーに関する編集可能な情報が表示されます。 WordPressテーマが著者ボックスをサポートしている場合は、ページのさらに下に「経歴情報」というセクションがあります。
その領域では、簡単な著者の経歴を追加し、ソーシャルネットワークまたはHTMLを使用した著者のWebサイトへのリンクを含めることができます。

アカウントを持っている場合、テーマはGravatarサービスから作成者のプロフィール写真を自動的に取得します。 それ以外の場合は、灰色のプレースホルダー画像が表示されます。
著者情報を追加したら、[プロファイルの更新]ボタンをクリックします。
今、あなたはその作家によるあなたのウェブサイト上の任意の記事をクリックして、彼らの著者ボックスをライブで見ることができます。

方法3:プラグインなしでWordPress作成者ボックスを追加する(手動)
プラグインなしでWordPress作成者ボックスを作成する場合は、WordPressテーマに新しい関数を追加する必要があります。 この方法ではテーマファイルを編集する必要があるため、上級ユーザーにのみお勧めします。
注:カスタムテーマを変更するには、子テーマを作成することをお勧めします。 そうすれば、テーマの更新によって変更が失われるリスクがなくなります。
プラグインなしでWordPress作成者ボックスを追加するには、次のコードスニペットをコピーしてfunctions.phpファイルに貼り付けます。
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
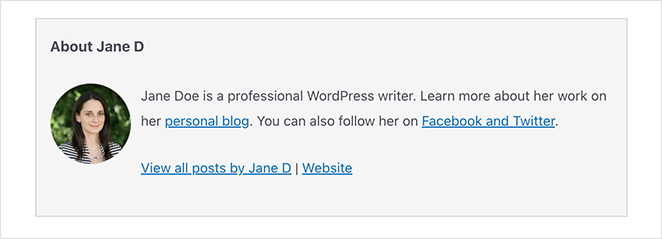
この関数は作成者の情報を取得し、サイトのWordPress投稿の下に表示します。
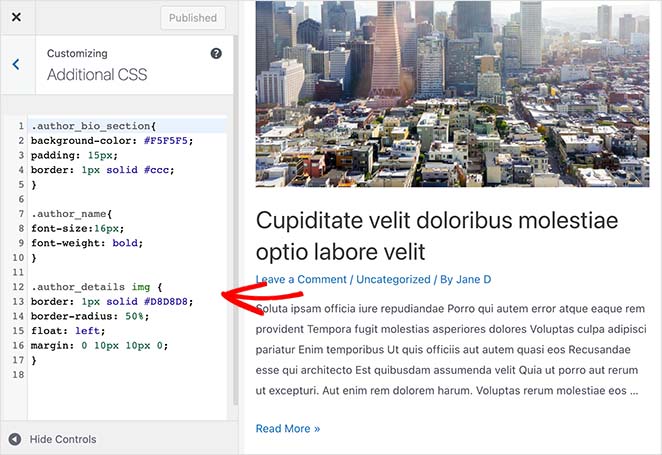
次に、テーマとブランディングに一致するように作成者ボックスのスタイルを設定する必要があります。 開始に使用できるCSSコードのサンプルを次に示します。
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
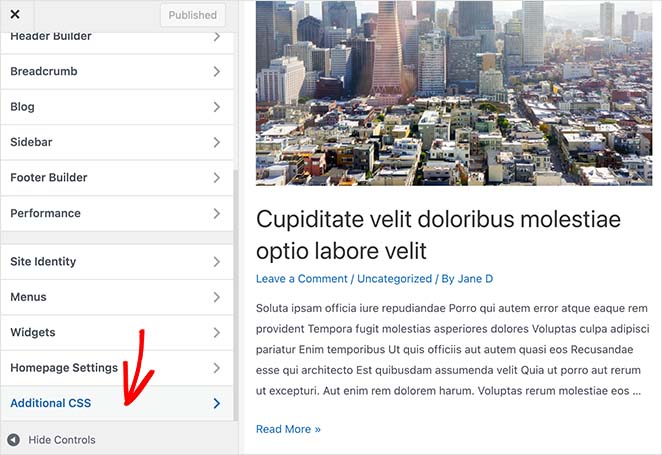
そのコードをテーマに追加するには、WordPress管理パネルから[外観]»[カスタマイズ]をクリックします。 そうすることで、WordPressテーマカスタマイザーが開き、テーマの特定の側面を視覚的にカスタマイズできます。

[追加のCSS]見出しが表示されるまで下にスクロールして、タブを展開します。 次に、カスタムCSSコードを貼り付けて、[公開]ボタンをクリックします。

これで、任意のブログ投稿にアクセスして、作成者ボックスの動作を確認できます。

それでおしまい!
プラグインなしでWordPress作成者ボックスを作成する方法をマスターしました。 さらに、強力なプラグインを使用してWordPressに作成者ボックスを追加するために必要なすべての手順があります。
SeedProdは、単純な作成者ボックスプラグイン以上のものです。 これは、初心者から上級ユーザーまで、完全にカスタム化されたWordPressサイトを作成するために必要なすべてのツールを備えた完全なWordPressWebサイトビルダーです。
自分で試してみませんか?
WordPressの見事なログインページの例を提供するこの他の投稿もお気に召すかもしれません。
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。
