WordPress 背景ビデオ: 2 つの異なる方法で追加する
公開: 2023-07-25WordPress ウェブサイトをよりエキサイティングで魅力的なものにしたいと考えていますか? これを行うための優れた方法の 1 つは、背景ビデオを追加することです。 これはすぐに人々の注目を集め、サイトをより魅力的なものにする素晴らしい機能です。 しかし、WordPress にビデオ背景を追加するにはどうすればよいでしょうか?
WordPress の背景ビデオを追加するための簡単な手順を尋ねると、次のようになります。
- 投稿を作成する/既存の投稿を編集する
- カバーブロックを追加する
- 次に、ビデオをアップロードするか、メディア ライブラリからビデオを追加します。
- 最後にカスタマイズしてみます
簡単そうに見えますが、追加の作業がいくつかあります。 心配しないで; この記事では、すべてを適切に説明しました。 まあ、それは単なる方法ではありません。 PostX を使用してウェブサイトの背景としてビデオを追加する別の方法を追加しました。
それでは、WordPress にビデオ背景を追加する方法を見てみましょう。
WordPress 背景ビデオ: デフォルトのブロックエディターで追加する方法
さて、ここからはメインセグメントに入ります。 WordPressの背景としてビデオを挿入するためのプラグインを追加するなど、余分な手間は嫌いかもしれません。 それでは、デフォルトの Gutenberg または Block エディターから始めましょう。 以下に、その方法に関するステップバイステップのガイドを追加します。
ステップ 1: ログインして投稿/ページを作成する
ここでの最初のステップは非常に基本的なものです。 WordPress ダッシュボードにログインし、「+ 新規」ボタンにカーソルを置きます。 次に、好みに応じて投稿またはページを追加します。

ステップ 2: カバー ブロックを追加する
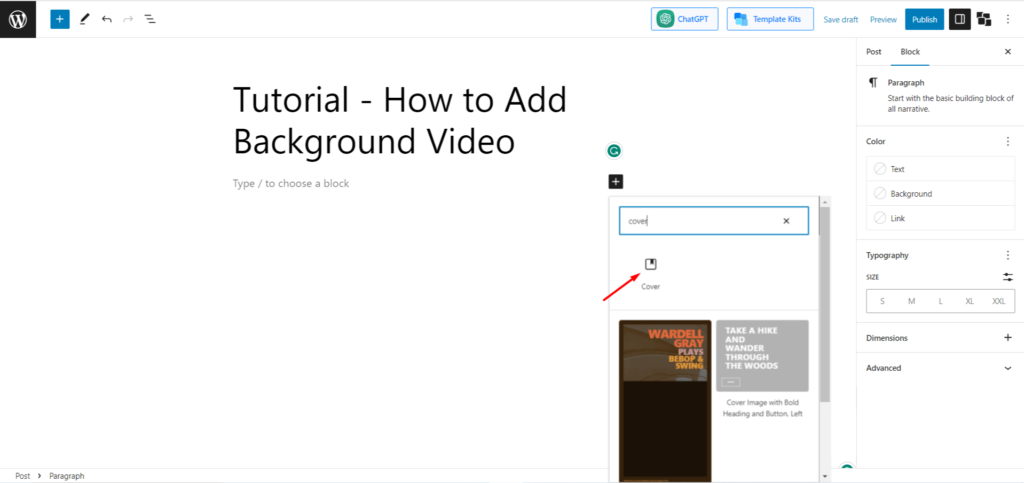
ここで「+」ボタンをクリックして新しいブロックを追加します。 次に、検索ボックスに「カバー」と入力すると、カバー ブロック アイコンが表示されます。 次の画像のようになります。

ステップ 3: ビデオを追加する
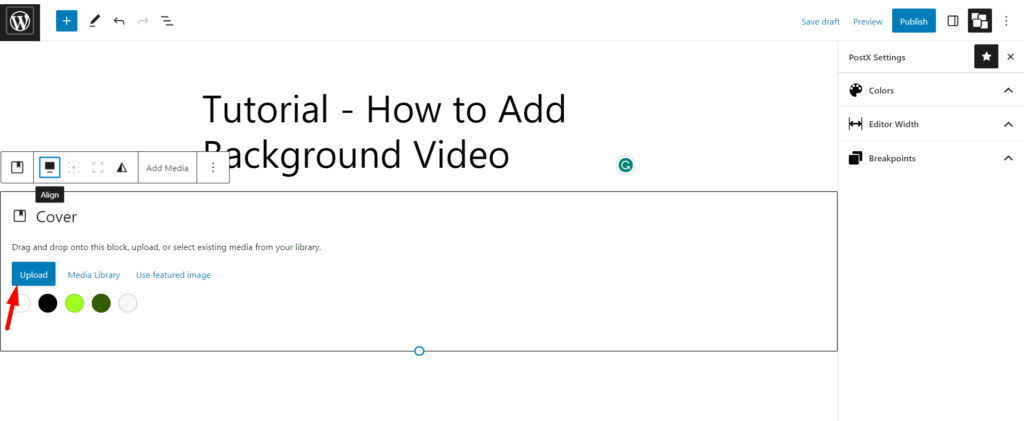
カバー ボタンをクリックすると、いくつかのオプションを含むブロックが表示されます。 背景ビデオを追加するには 2 つのオプションがあります。 「アップロード」ボタンをクリックしてコンピュータからビデオをアップロードするか、「メディア ライブラリ」からビデオを選択することができます。

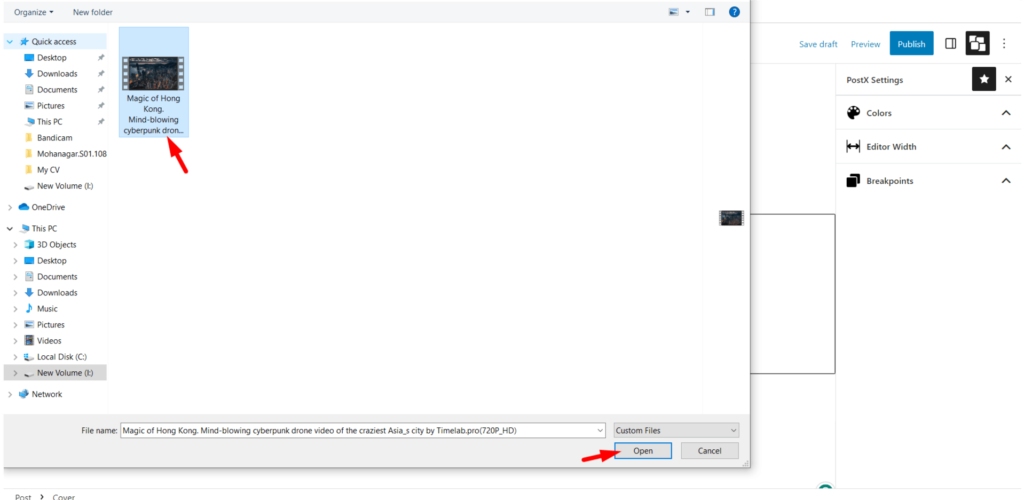
それでは、いずれかをクリックして、WordPress の背景ビデオとして使用したいビデオを選択してください。

ステップ 4: すべてをカスタマイズする
探しているタスク、つまり WordPress ビデオ背景の追加はこれで完了です。 しかし、今度はすべてをカスタマイズする時が来ました。 カスタマイズできるオプションがたくさんあります。 以下では、一般的なカスタマイズについて説明します。
ブロックにキャプションを追加する
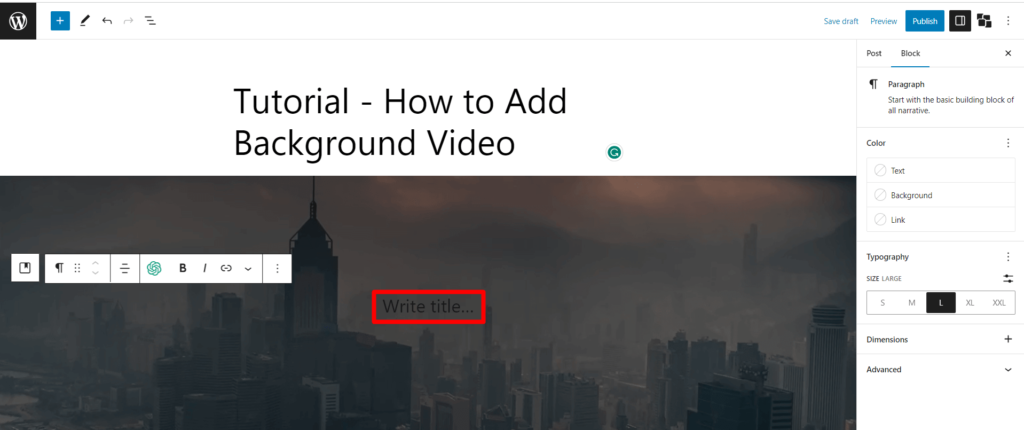
ほとんどの人が行うのは、ビデオにキャプションを追加することです。 ここでは、特別なことは何もする必要はありません。 これは、デフォルトで「タイトルの書き込み…」が表示されるためです。ここをクリックすると、書き込みカーソルが表示されます。

タイトルや引用など、背景ビデオの上に表示したいものを簡単に追加できるようになりました。 さらに、次のようなカスタマイズ オプションもいくつか見つかります。
- 段落/見出し
- テキストの色
- 文字サイズ
- フォーカルポイントピッカー
それでおしまい。 WordPress への背景ビデオの統合が完了しました。
ビデオにスタイルを追加する
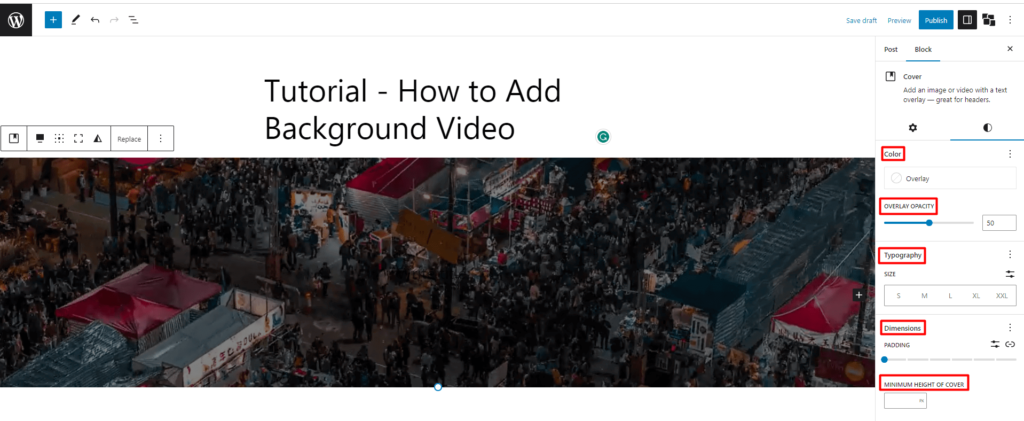
まあ、キャプションだけがすべてではありません。 背景ビデオのスタイルを変更することもできます。 そのためには、スタイル ボタン (ボタンは半分白黒の円のように見えます) をクリックすると、ビデオをカスタマイズするためのオプションがさらに表示されます。 オプションには以下が含まれます

- カラー (ソリッドおよびグラデーション)
- オーバーレイの不透明度
- タイポグラフィ
- カバーの最小高さ
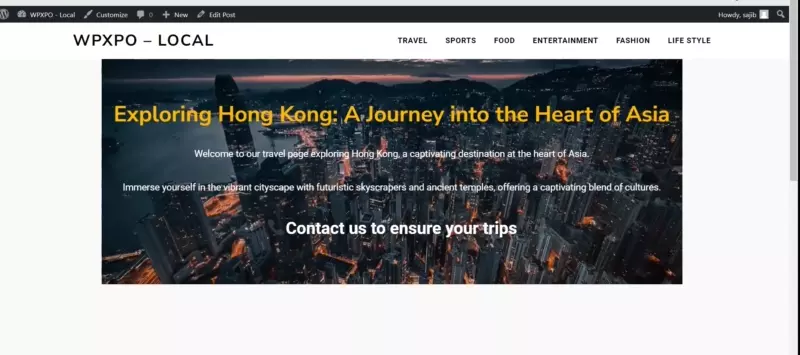
ここで、個人の好みに応じてスタイルを組み込みます。 さまざまなサイズと色のテキストを追加し、それに応じて配置しました。 こちらは、Gutenberg による WordPress 背景ビデオの最終出力です。

WordPress 背景ビデオ: PostX で追加する方法
上記はデフォルトの方法でした。 ただし、さらにカスタマイズするのが好きで、よりプロフェッショナルな外観が必要な場合は、プラグイン PostX を使用することをお勧めします。 PostX では、WordPress の背景ビデオをより詳細に制御でき、さまざまなカスタマイズ オプションを使用して簡単に背景ビデオを追加できます。 PostX を使用すると、ビデオをアイキャッチ画像として表示することもできます。 PostX を使用して WordPress Web サイトに背景ビデオを追加する方法は次のとおりです。
ステップ 1: Post をインストールしてアクティブ化する
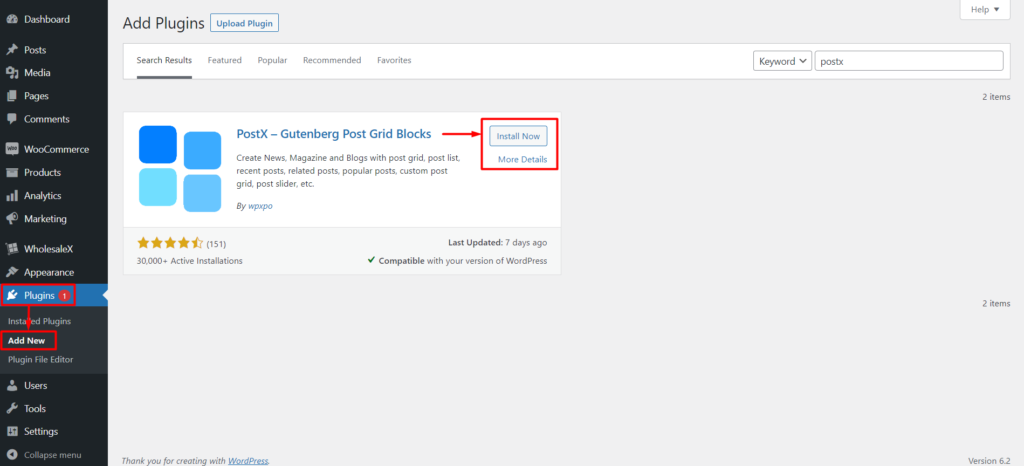
まず、WordPress Web サイトに PostX プラグインをインストールして有効にする必要があります。 これを行うには、WordPress ダッシュボードの「プラグイン」セクションでカーソルをクリックし、「新規追加」をクリックします。

その後、「PostX」を検索します。 プラグインを見つけたら、「今すぐインストール」をクリックし、「有効化」をクリックします。
PostX Pro を入手して、すべてのエキサイティングな機能をロック解除し、素晴らしい Web サイトを作成しましょう
ステップ 2: 新しい投稿を作成するか、既存の投稿を編集する
PostX をアクティブ化した後、背景ビデオを追加する新しい投稿を作成するか、既存の投稿を編集できます。 ページやその他のカスタム投稿タイプでプラグインを使用することもできます。 そこで、先ほど説明した方法と同様に新しい投稿を作成します。

ステップ 3: 行/列ブロックを追加する
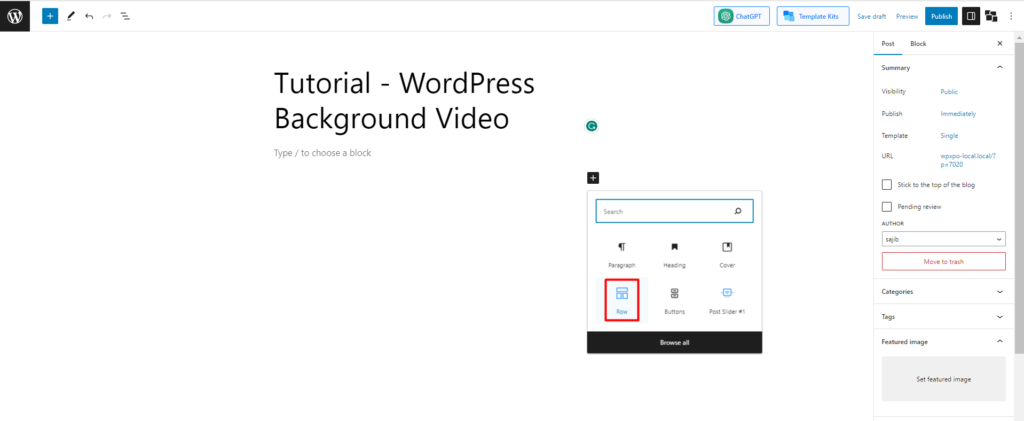
先ほどと同じように、「+」ボタンをクリックして新しいブロックを追加します。 次に、検索ボックスに「行」と入力すると、PostX の行/列ブロック アイコンが表示されます。

注意: Row という名前の 2 つの異なるブロックが表示される場合があります。 混乱しないでください。 1 つはデフォルトのエディターからのもので、もう 1 つは PostX からのものです。 上の画像に従って、提案された行/列ブロックを選択するだけです。
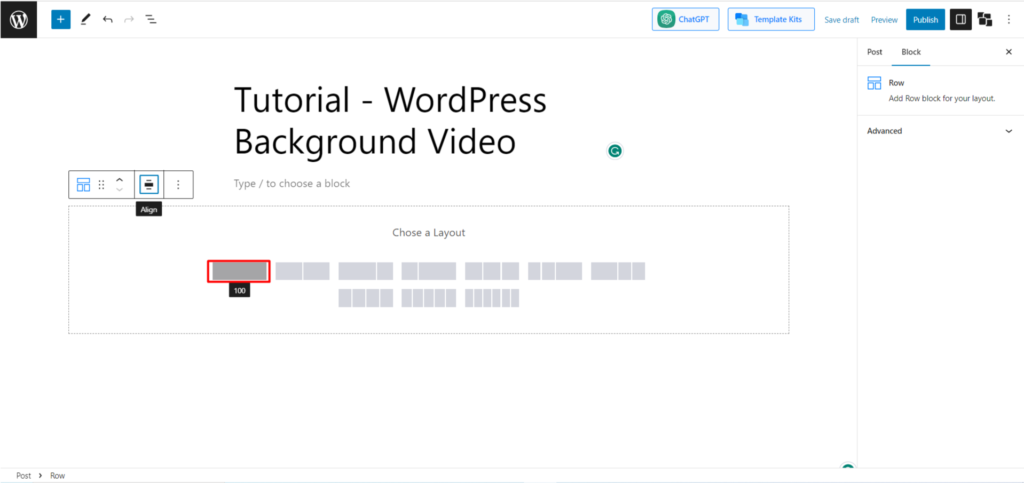
ステップ 4: レイアウトを選択する
行ブロックをクリックすると、「100」、「50:50」、「50:25:25」などの 10 種類のレイアウトが表示されます。必要に応じていずれかを選択してください。

100:00 レイアウトを使用してみましょう。それをクリックします。
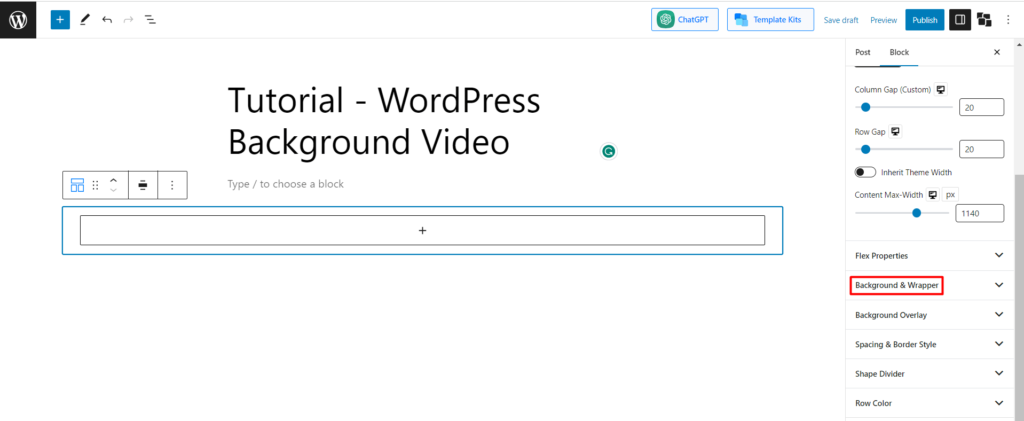
ステップ 5: [背景とラッパー] をクリックします。
レイアウトを選択すると、内部に 1 つのブロックを含む行ブロックが作成されていることがわかります。
付属のブロックを使用する作業はまだありません。 代わりに、主なタスクは Row ブロックを使用するようになりました。 次に、「ブロック」ボタンをクリックします(このボタンは公開ボタンのすぐ下にあります)。

次に、行をカスタマイズするための多くのオプションが表示されます。 ただし、私たちの主なタスクは WordPress の背景ビデオを追加することです。 したがって、「ブロックボタン」内で「背景とラッパー」オプションを見つけてクリックします。 見つからない場合は、下の画像を確認してください。
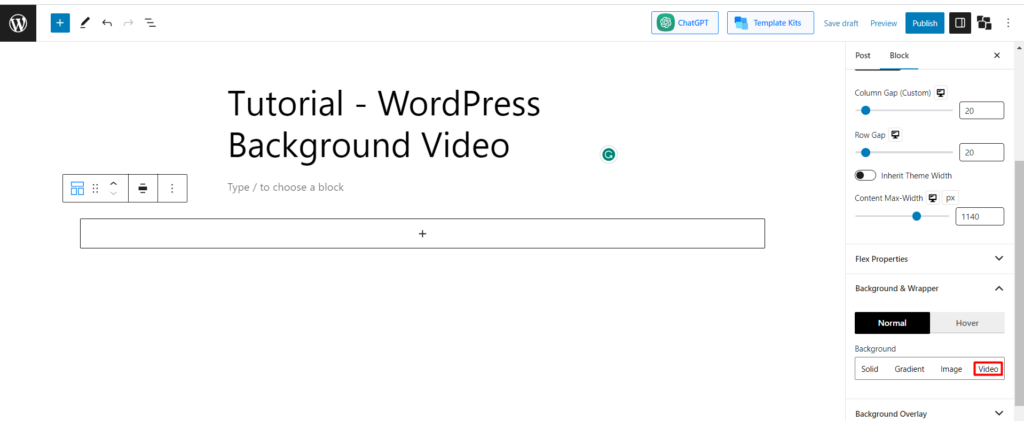
ステップ 6: ビデオ URL をアップロードする
ここでボタンをクリックすると、背景オプションの下に 4 つのオプション (ソリッド、グラデーション、画像、ビデオ) が表示されます。 そこで「ビデオ」を選択します。

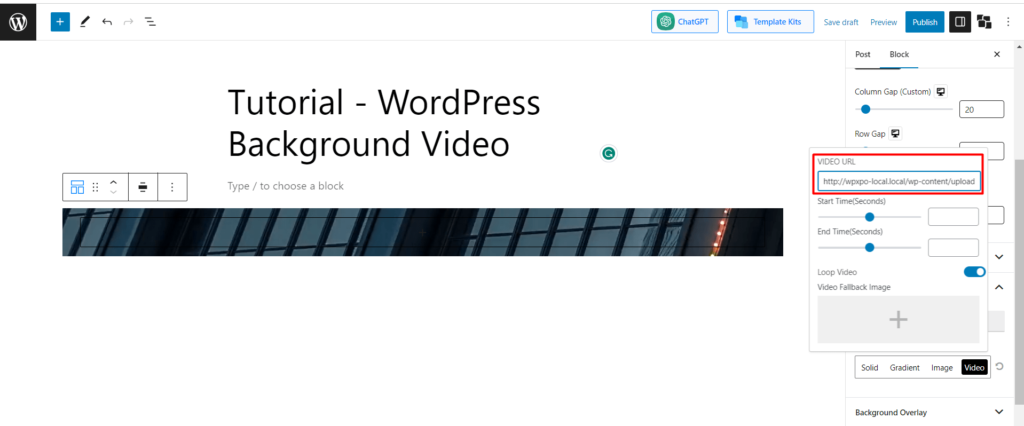
注: PostX を使用している場合、ビデオを直接アップロードすることはできません。 動画の URL を共有する必要があります。 ほとんどの場合、その方が有利です。
たとえば、YouTube ビデオを追加する場合は、ビデオの URL をコピーして、[ビデオ URL] ボックスに貼り付けます。
ただし、保存されたビデオの場合、少し時間がかかります。 ビデオを直接アップロードするオプションがないため、セルフホスト URL を共有する必要があります。 ビデオを WordPress サイトにアップロードし、アップロードされたビデオのリンクを使用して追加できます。
YouTube ビデオ リンクを挿入したのと同じように、自己ホスト型ビデオ リンクをデフォルトのビデオ URL ボックスに挿入します。

[注: ホストされているビデオ URL が公開されていることを確認してください。公開されていないと、誰もビデオを見ることができなくなります。]
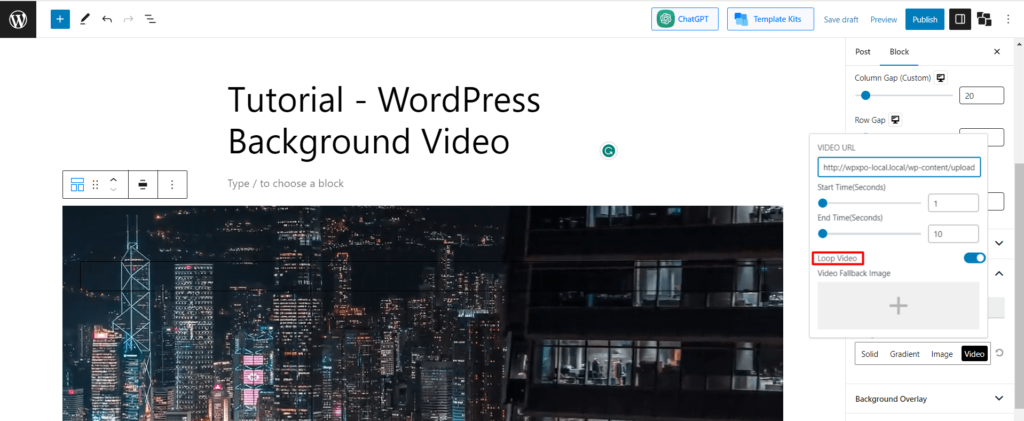
ステップ 7: ビデオ設定をカスタマイズする
ビデオを追加すると、PostX には追加の利点がいくつか提供されます。 たとえば、ビデオ時間を調整できます。 ビデオを実行したい時間と位置に応じて、開始時間と終了時間のボックスを入力するだけです。

「ビデオ ループ」を有効または無効にし、「ビデオ フォールバック画像」を設定するオプションもあります。

ステップ 8: 内部ブロックに項目を追加する
背景ビデオの追加はすでに完了しています。 それを設計する時が来ました。 100:00 レイアウトを選択したため、レイアウトに 1 つのアイテムを追加できます。 ただし、この下に複数のブロックを追加できます。
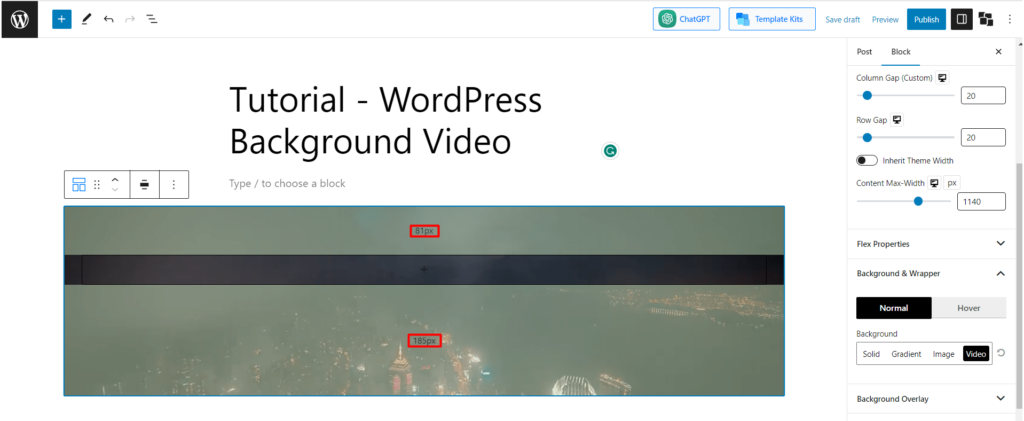
背景ビデオのピクセルを設定することもできます。 これを行うには、「行」ブロックの中央の上隅または下隅にカーソルを置くだけです。 その位置に到達するとすぐに、行内にピクセルが表示されるのがわかります。 次に、クリックして上下にドラッグして、背景ビデオのサイズを調整できます。

最後に、好みに応じてカスタマイズします。 ここで、簡単にカスタマイズされた背景ビデオを 1 つ準備します。 段階的に確認してみましょう。
WordPress ビデオ背景のカスタマイズに関する実践ガイド
次に、観光サービスを紹介する簡単な背景ビデオを作成します。
ステップ 1: 前のステップに従ってビデオを追加します
私たちはすでに基本を学びました。 以下の手順に従って、PostX の行/列ブロックを使用して WordPress 背景ビデオを追加するだけです。
ステップ 2: 既存のブロックに見出しを追加する
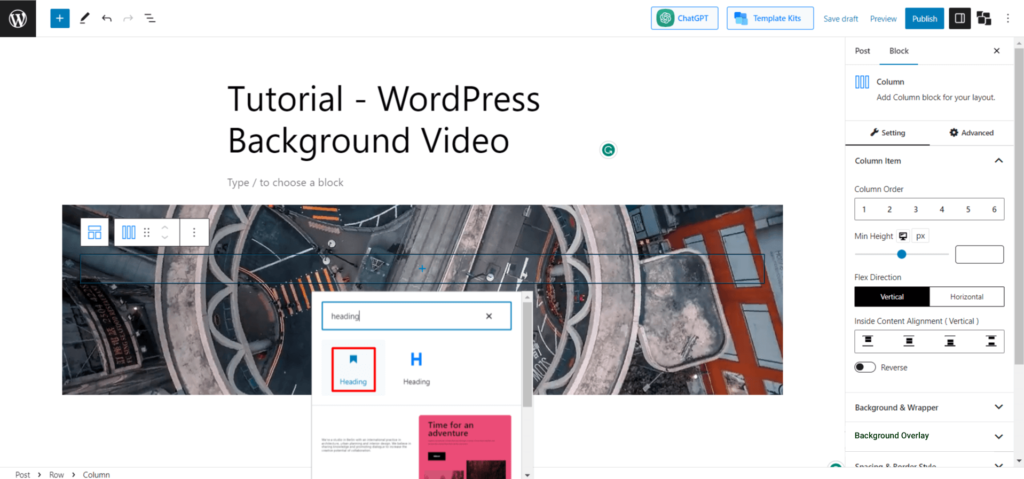
ここで、100:00 レイアウトを選択しました。 そこで 1 つの項目を追加できます。 「見出し」ブロックを追加します。


見出しブロックを追加した後、見出しに表示するタグライン/サービスを追加します。
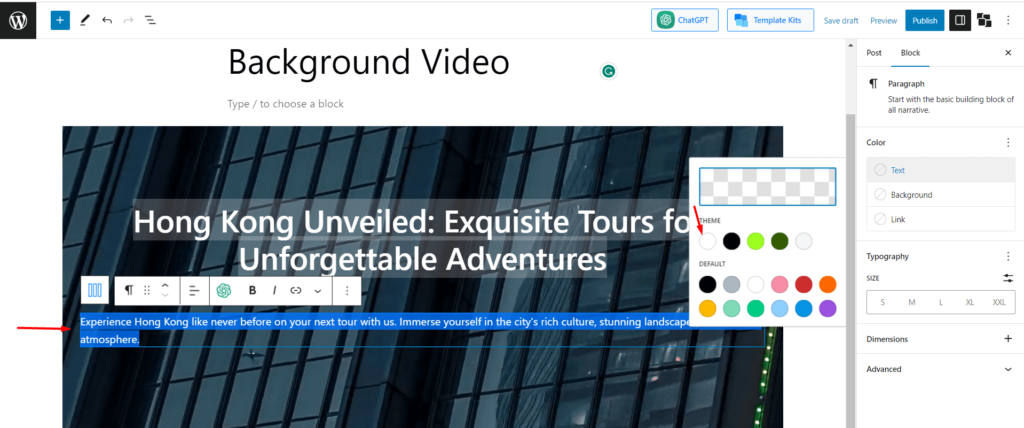
ステップ 3: 見出しの下に段落ブロックを追加する
Enter キーをクリックするか、「+」ボタンをクリックするだけで、見出しの下に別のブロックが表示されます。 デフォルトでは、これは段落ブロックです。 次に、段落ブロックに提供したい内容を書きます。 視認性を高めるため、文字色は「白」のままにします。

ステップ 4: CTA ボタンを追加する
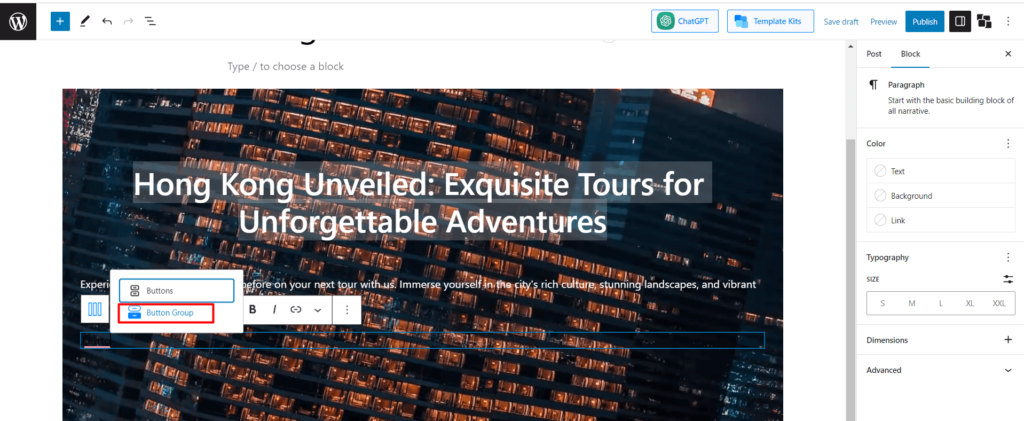
同様に、段落ブロックを完成させた後、Enter ボタンを押すと、新しいブロックが表示されます。 次にPostXで「ボタングループ」を追加します。

さまざまな目的の顧客を呼び込むために、2 つの CTA (Call to Action) ボタンを追加します。 ボタンをより適切にカスタマイズするには、このビデオをご覧ください。
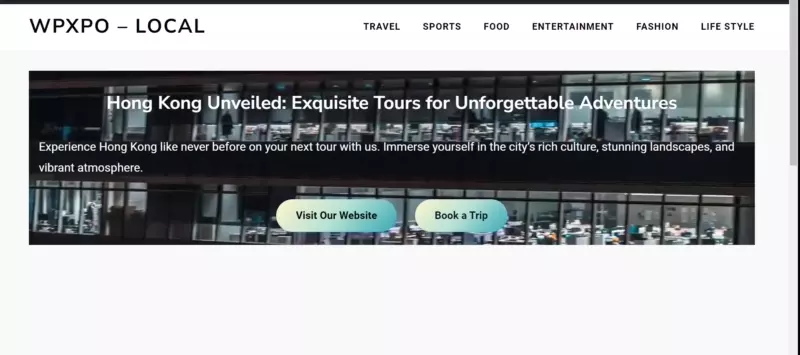
以上で背景動画の作成は完了です。 最終的な出力を見てみましょう。

WordPress にビデオ背景を追加するためのガイドライン
WordPress Web サイトにビデオ背景を追加するための推奨ガイドラインをいくつか示します。
解像度を犠牲にすることなくファイルサイズを最適化します
サイズの大きなビデオや画像はサイトのパフォーマンスを低下させる可能性があるため、
ビデオを圧縮するときは、ファイル サイズと解像度のバランスを調整してください。
動画は控えめに使用する
ウェブサイトに動画が多すぎて過密になることを避けてください。 代わりに、重要なポイントを強調したり、関連するコンテンツを紹介したりするために戦略的に使用してください。
行動喚起を含める
ビデオ背景を使用する場合は、必ず追加情報または明確な行動喚起ボタンを提供してください。 詳細を知るためのリンクや指示を提供せずに、視聴者がもっと知りたいと思うままにしないでください。
音声付きの自動再生を避ける
誰かが Web サイトにアクセスしたときに音声が自動的に再生されると、耳障りで混乱を招く可能性があります。 オーディオの自動再生は完全に避けるのが最善です。
オーディオ再生のオプションを提供する
ビデオに音声が必要な場合は、ユーザーが音声の再生を制御できるようにしてください。 これにより、音声を聞くかどうかを選択できるようになります。
クローズドキャプションを検討する
音声のあるビデオにはクローズドキャプションを含めます。 これにより、オーディオを再生できない場所にいるユーザーや聴覚障害のあるユーザーも含め、すべてのユーザーがコンテンツにアクセスできるようになります。
ビデオを外部でホストする
最適なパフォーマンスを確保するには、Vimeo や YouTube などの外部ビデオ ホスティング プラットフォームの使用を検討してください。 これらのプラットフォームは、ビデオのホスティングとストリーミング用に特別に設計されています。
推奨されるフォーマットと解像度を守る
ビデオをアップロードする場合は、最低解像度 720p の MP4 形式を使用してください。 また、ビデオが高品質で互換性のある h264 コーデックを使用してエンコードされていることを確認してください。
最後の言葉
WordPress の背景ビデオを追加する方法を正しく理解できたと思います。 2 つの方法を追加しましたが、どちらの方法にも長所と短所があります。
要約すると、背景またはビデオリンクとしてビデオを追加したい場合は、PostX が最良の選択肢だと言えます。 ただし、ビデオをアップロードする場合は、デフォルトのブロックの方が簡単です。
PostX Pro を入手して、すべてのエキサイティングな機能をロック解除し、素晴らしい Web サイトを作成しましょう

PostX Beaver Builder の統合: Beaver Builder で Gutenberg ブロックを使用する

WooCommerce 製品バリエーションの作成方法

PostX 2.4.9: 新機能!

Twenty Twenty-two テーマでの WordPress メニューのカスタマイズ
