ブロックエディター vs. WordPress ページビルダー: どちらを選ぶべきか?
公開: 2022-08-22開示:この投稿にはアフィリエイト リンクが含まれている場合があります。 これらのリンクのいずれかから製品を購入すると、追加費用なしでコミッションが発生します。
WordPress は、現在利用できるコンテンツ管理システム (CMS) の中で最も柔軟で強力、かつ便利なものの 1 つです。 WordPress で Web サイトを構築する場合、主に 2 つの選択肢があります。 1 つ目は組み込みのブロック エディターを使用する方法で、2 つ目は WordPress ページ ビルダーを使用する方法です。
各オプションには長所と短所があります。 最適なソリューションは、探している特定の機能とツールの種類、および経験レベルによって異なります。 それぞれがどのように機能するかを理解すればするほど、どちらが自分に適しているかを判断しやすくなります。
この投稿では、WordPress ブロック エディターと WordPress ページ ビルダーの紹介から始めます。 次に、6 つの重要な要素と、それらを選択する際に考慮すべき相違点について説明します。 飛び込みましょう!
- WordPress ブロックエディターの紹介
- WordPressページビルダーの紹介
- ブロックエディター vs. WordPress ページビルダー: 考慮すべき 6 つの主な違いと要因
- 1. フロントエンドとバックエンドの編集
- 2. ドラッグ アンド ドロップ機能
- 3. テーマ、テンプレート、およびレイアウト
- 4. ブロックとウィジェット
- 5. 使いやすさと性能
- 6. ウェブサイトの目標と予算
- 結論
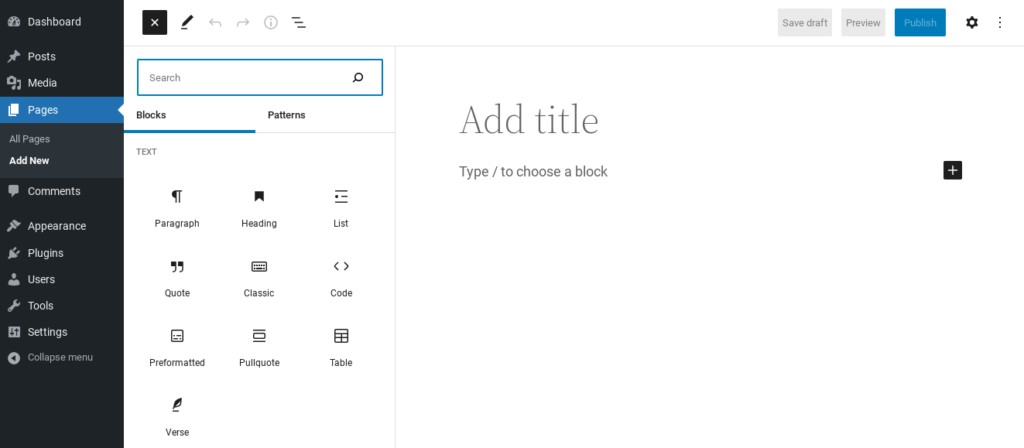
WordPress ブロックエディターの紹介
グーテンベルクとも呼ばれる WordPress ブロックエディターは、WordPress のコンテンツを編集するための比較的新しい方法を提供します。 2018 年に WordPress 5.0 で初めて導入され、現在は CMS のデフォルトのエディターであり、新しい機能が定期的に追加されています。

クラシック エディタのように 1 つの大きなテキスト エリアで作業するのではなく、ブロック エディタを使用すると、コンテンツを小さなセグメントまたは「ブロック」に分割できます。 これにより、コンテンツの再配置、マルチメディア要素の追加などが簡単になります。
ブロックエディターのもう 1 つの利点は、WordPress Core に組み込まれていることです。 つまり、WordPress 5.0 以降を使用している限り、それを使用するためにサードパーティのプラグインをインストールする必要はありません。
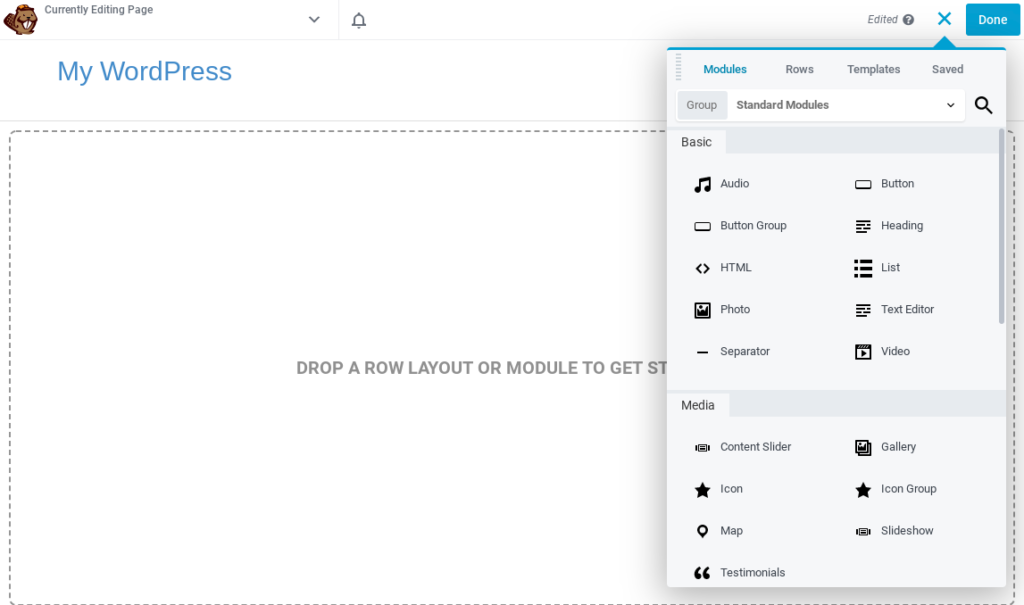
WordPressページビルダーの紹介
WordPress ページビルダーは、コーディングなしでカスタムページや投稿を作成できるプラグインまたはテーマです。 これは、サイトに独自のレイアウトを作成したい場合や、コーディングに慣れていない場合に役立ちます。
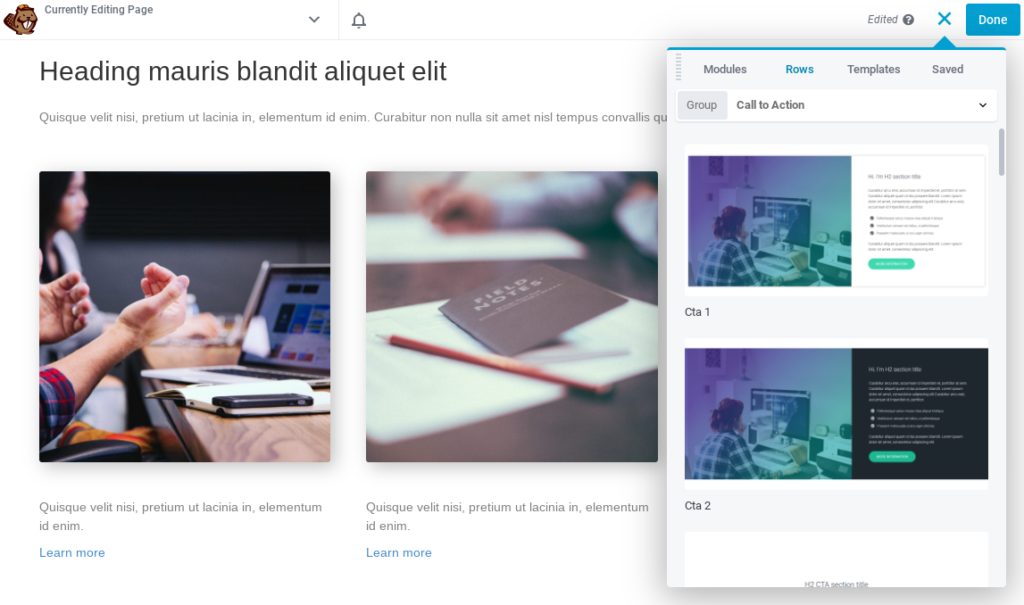
ページ ビルダーはドラッグ アンド ドロップ ツールで、レイアウトの配置、コンテンツの追加または編集、見た目も機能も美しいプロフェッショナルなページのデザインを簡単に行うことができます。 人気のある WordPress ページ ビルダーには、Divi Builder、Visual Composer、Beaver Builder などがあります。

ページ ビルダーに付属する正確な機能は、選択したツールによって異なります。 ただし、ほとんどの場合、よく使用される要素のライブラリと、事前に作成されたレイアウトとテンプレートを見つけることができます.
一般に、ページビルダーは、多くの場合、デザインとスタイルのオプションに関してはるかに柔軟でカスタマイズできます. これらは通常、任意の WordPress テーマで動作し、コード行に触れることなく、ページのルック アンド フィールを完全に制御できます。
それでも、一部のユーザーは、ユーザー インターフェイス (UI) に慣れていない場合、WordPress ページ ビルダーを使用するのが難しいと感じるかもしれません。 ほとんどが初心者向けに作られていますが、多少の学習曲線が必要になる場合があります。
ブロックエディター vs. WordPress ページビルダー: 考慮すべき 6 つの主な違いと要因
ブロックエディターとページビルダーが何であるかを説明したので、もう少し深く掘り下げて、2つの主な違いとニュアンスを調べてみましょう. 以下は、ブロックエディターと WordPress ページビルダーを比較する際に考慮すべき 6 つの重要な要素です。
1. フロントエンドとバックエンドの編集
ブロックエディターと WordPress ページビルダーの主な違いの 1 つは、前者はフロントエンド編集に関してあまり提供しないことです。 Gutenberg は、フロントエンド編集と同様のバックエンド編集エクスペリエンスを実現するように設計されています。 ただし、最終結果が訪問者にどのように表示されるかを実際に確認するには、[プレビュー] ボタンをクリックする必要があります。
逆に、ページ ビルダーは通常、完全なフロントエンド編集エクスペリエンスを提供します。 ライブ プレビュー インターフェイスを使用してページを作成およびカスタマイズできるため、変更を行っているときにすぐに変更を確認できます。
2. ドラッグ アンド ドロップ機能
WordPress のブロック エディターとページ ビルダーの両方に、ドラッグ アンド ドロップ機能が備わっています。 ただし、ブロック エディターはもう少し制限があります。 それを使用すると、ブロックを特定の領域にのみドラッグ アンド ドロップできます。
一方、ページ ビルダーを使用すると、ページのどこでもドラッグ アンド ドロップ機能を使用できます。 ブロックやウィジェットを追加して再配置したり、スタイル、高さと幅などを調整したりできます。

3. テーマ、テンプレート、およびレイアウト
WordPress ブロック エディターを使用して、サイトのテーマを変更できます。 ただし、これを行うには、サイト全体の編集をサポートする WordPress テーマが必要です。 使用できるブロックテーマもあります。 欠点の 1 つは、ブロック エディターを使用してテーマに加えた変更は、別のテーマに変更すると消えてしまうことです。
さらに、ブロック エディターを使用して投稿やページを作成する場合、テーマのレイアウトに制限されます。 コンテンツはカスタマイズできますが、テーマの基本的なレイアウト (ヘッダー、フッター、サイドバーなど) は変わりません。 カスタム CSS を追加して変更を加えることができますが、テーマのスタイルや設定が自動的に上書きされるわけではありません。
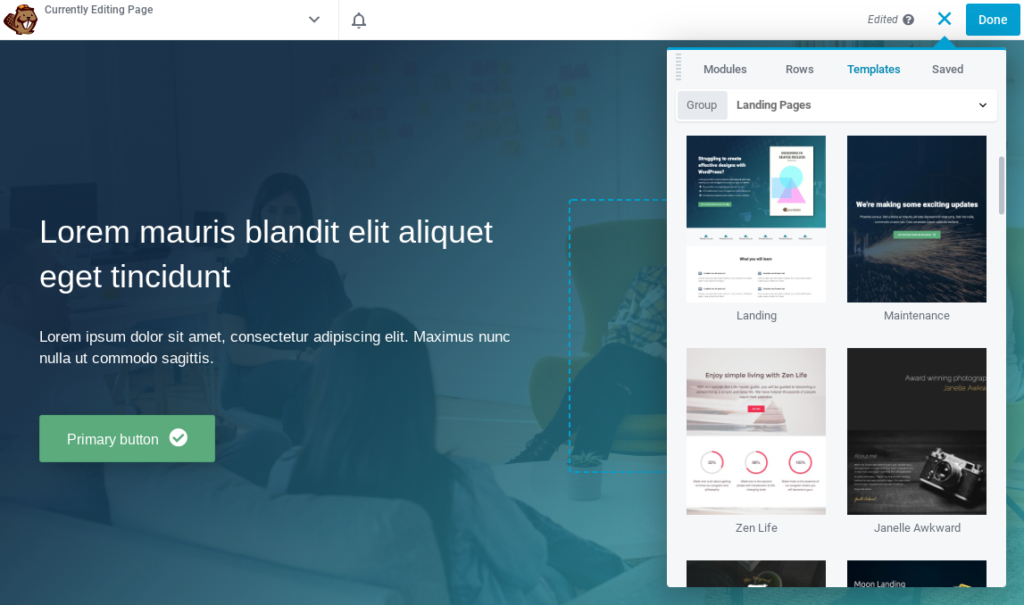
WordPress ページビルダーでは、これは当てはまりません。 多くの場合、事前に作成された内部ページとレイアウトに使用できる既製のテンプレートが付属しています. 次に、プレースホルダー コンテンツを独自の情報やメディアに簡単に置き換えることができるため、サイトの構築プロセスが合理化されます。

事前に作成されたセクション、モジュール、およびテンプレートは、スタイリングのためにテーマに制約されません。 ページ デザインのカスタマイズを完全に制御できます。
個々のブロックに加えて、行全体、セクション、およびテンプレートを保存して、後で使用することもできます。 さらに、ヘッダー、フッター、サイドバーなどのページのスタイルに影響を与えることを心配することなく、テーマを変更できます。
4. ブロックとウィジェット
ブロック エディターは、次のオプションを含む、最も一般的なサイト要素に使用できるブロックの強固なセットを提供します。
- 見出し
- 段落
- 画像とギャラリー
- 埋め込む
- 名言
- ソーシャル アイコン
ブロックには、列を追加する機能など、スタイルと書式設定のオプションが付属していますが、多少制限される可能性があります. 高度なスタイル設定と書式設定を追加するには、独自のカスタム CSS を追加する必要がありますが、これはコーディングに慣れていない人にとっては理想的ではありません.
ブロック エディターでは、将来の使用のために固有のブロックを保存して再利用したり、他のサイトに実装したい場合に役立つブロック パターンを作成したりすることもできます。 また、開発者が独自のカスタム ブロックを構築するために使用できるアプリケーション プログラミング インターフェイス (API) も含まれています。
ブロック エディターは大量のブロックを提供しますが、通常、ページ ビルダーにはさらに多くのオプションが用意されています。 通常、これには次のようなより精巧なブロックが含まれます。
- スライダー
- カウントダウンタイマー
- カルーセル
- スライドショー
- お客様の声
- 行動を促すフレーズ (CTA)
- 料金表
- そして、はるかに
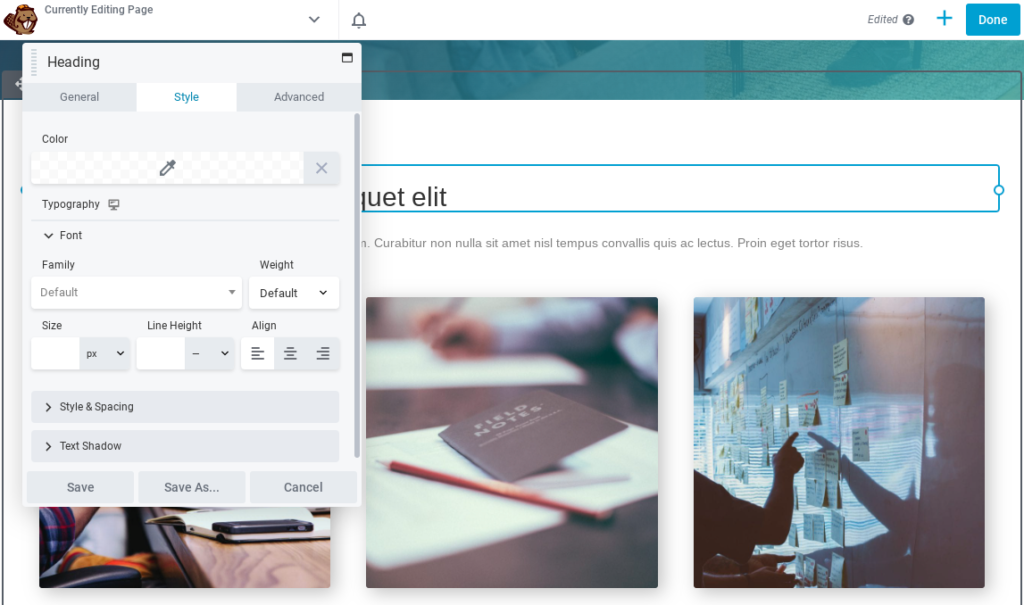
ページ ビルダーは通常、より多くのブロック カスタマイズ機能も提供します。

たとえば、サイズと高さの調整、背景色の変更、グラデーションの追加などを行うことができます。また、影、効果、さらには独自の CSS を追加することもできます。
5. 使いやすさと性能
ブロック エディターは、従来の WordPress エディターよりも使いやすく直感的になるように設計されており、コンテンツのレイアウトとデザインをより細かく制御できます。 初心者から経験豊富なWordPressユーザーまで、どなたでもご利用いただけます。
また、ブロック エディターはほとんどのページ ビルダーよりも高速で軽量であるため、サイトの速度が低下することはありません。 逆に、ページ ビルダーを使用するには、サードパーティのプラグインをインストールする必要があります。
これは、互換性を考慮に入れる必要があることを意味します。 使用するページ ビルダーが現在のバージョンの WordPress でサポートされており、サイトにインストールされている他のプラグインとうまく連携することを確認する必要があります。 セキュリティ上の問題を回避するには、ページ ビルダーがクリーンなコードを使用して開発され、積極的に維持および更新されていることを確認することも不可欠です。
また、特定のページ ビルダーに付属するすべてのツールと機能が必要なわけではないことを覚えておくことも重要です。 その場合、不要なファイル、スクリプト、およびコードをサイトに追加している可能性があります。 これにより、標準のブロック エディターよりもサイトのパフォーマンスが大幅に低下する可能性があります。
6. ウェブサイトの目標と予算
ブロック エディターと WordPress ページ ビルダーはどちらも、Web サイト コンテンツの作成と編集を容易にすることを目的としています。 ブロック エディターは、ブロガーからビジネスまで、すべての人を対象としています。
ただし、WordPress のページ ビルダーには、特定の目的により適したさまざまなビルド済みのウィジェット、ブロック、およびテンプレートが付属しています。

たとえば、コンバージョンを増やしてリードを生成するように設計された、事前に作成された要素とレイアウトを見つけることができます. そのため、e コマース サイト、企業、代理店などに最適です。 さらに、多数のランディング ページやリード獲得フォームなどを作成する予定がある場合は、ページ ビルダーが優れた選択肢となる可能性があります。
最後に、予算を考慮することも重要です。 ご想像のとおり、組み込みの WordPress ブロック エディターは無料で使用できます。
一方、選択できるさまざまなページビルダーオプションがあり、すべてが同じ機能または機能を提供するわけではありません. 利用可能な無料バージョンがありますが、ほとんどのページ ビルダーでは、一連の機能のロックを解除するためにプレミアム プランまたはサブスクリプションが必要です。 とはいえ、入手するすべてのツールを考慮すると、多くの場合、価格は投資に見合うだけの価値があります.
結論
ブロック エディターと WordPress ページ ビルダーはどちらも、Web サイトを開発および設計するための優れたツールです。 ただし、プロジェクトにどちらかを選択する前に、この 2 つにはいくつかの重要な違いがあることを知っておく必要があります。
最終的に、最適なオプションはニーズと好みによって異なります。 コーディングせずにカスタム ページや投稿を作成したい場合、またはブロック エディターが提供するよりも多くのレイアウト オプションが必要な場合は、WordPress ページ ビルダーが適している可能性があります。 ただし、コーディングに慣れているか、WordPress のネイティブ機能にこだわりたい場合は、ブロック エディターを選択できます。
ブロックエディターと WordPress ページビルダーの使用に関するこのガイドをお読みいただきありがとうございます。 今日役に立った場合は、誰かと共有してください。
