WordPress ブロック パターン: 使用方法と独自のブロック パターンの作成方法
公開: 2024-01-19WordPress サイトをお持ちの場合は、ブロック エディターを使用してページや投稿などを作成および編集することが多いでしょう。 しかし、ブロックパターンについてご存知ですか?
これらの便利なツールは、ワークフローをスピードアップし、デザインのインスピレーションを提供し、Web サイト全体の一貫性にも役立ちます。 それでは、ブロック パターンとは何なのか、なぜ重要なのか、サイトを改善するためにブロック パターンをどのように使用できるのかを見てみましょう。
WordPress のブロック パターンとは何ですか?
ちょっと一歩下がってみましょう。 ブロックエディターは WordPress に組み込まれた強力なツールで、ユーザーは要素 (ブロックと呼ばれる) をドラッグ アンド ドロップすることでページや投稿などを構築できます。
ブロック テーマがインストールされている場合は、ヘッダーやフッターからテンプレートやチェックアウト ページに至るまで、ブロックを使用して Web サイト全体を構築することもできます。 これらの概念に詳しくない場合は、この投稿を進める前に、WordPress ブロック エディターの完全なガイドを読んでください。 これは、ブロック パターンを理解し、使用するための優れた出発点となります。
ブロック パターンは、Web サイトを迅速に構築するために使用できる、事前に設計されたブロックのセットです。 これらは基本的に、ページや投稿などのレイアウトです。 これらを所定の位置にドラッグし、ブランドやサイトに合わせてテキストや画像などのコンテンツを更新するだけです。
以下にいくつかの例を示します。
- 事前に構築されたヘッダーとフッター
- テキストとボタンによる行動喚起
- 美しい画像ギャラリー
- ブログ投稿グリッド
- すでにスタイルが設定されているテキストと画像の列
- 画像の背景を備えた全画面のカバーセクション
WordPress ブロック パターン ライブラリでは、さらに多くの例をご覧いただけます。
ブロックパターンは個々のブロックとどのように異なりますか?
ブロックは、サイトに追加できる個別の要素です。 例には、段落、ヘッダー、ビデオ、画像、列などが含まれます。
ブロック パターンは、ページ レイアウトの一部を構成するブロックの組み合わせです。 したがって、たとえば、ブロック パターンには、ヘッダー ブロック、段落ブロック、およびいくつかの画像ブロックが含まれる場合があります。 これらの要素は、背景、色、フォントなどの特定の設定を使用してスタイルを設定することもできます。
サイト開発においてブロック パターンが重要なのはなぜですか?
ブロック パターンは、作業の品質に影響を与えることなく効率と速度を大幅に向上させることができるため、Web サイト開発の重要な側面です。 ブロックを 1 つずつ追加する代わりに、事前にデザインされたセクション全体を Web サイトに追加できます。 あとは、ブランドに合わせてテキストや画像などのコンテンツを切り替えるだけです。
プロセスが非常に簡単なため、ブロック パターンは初心者にとって最適なオプションです。 ブロック エディターは、Web サイトを最初からコーディングすることに比べればすでに単純ですが、ブロック パターンはレイアウト セグメント全体を生成することで作業をさらに簡素化します。 サイト所有者は、パターンを使用してブロック エディターに慣れることもできます。これらは、ブロックを組み合わせて美しく機能的な Web サイトを作成する方法を示す優れた例です。
作成したコンテンツのセクションをカスタム ブロック パターンとして保存することもできます。 これにより、テキストや画像などの要素を毎回切り替えるだけで、サイト上の複数の場所で再利用できるようになります。
最後に、ブロック パターンはコンテンツのアイデアやインスピレーションに最適です。 Web サイトの構築中にデザインのマンネリにはまり込んだ場合、または単にページ上に要素をレイアウトする最適な方法がわからない場合は、ブロック パターンに助けを求めることができます。
カスタム ブロック パターンを作成する利点は何ですか?
これについてはすでに少し触れましたが、カスタム ブロック パターンを作成すると、サイト全体での使いやすさと一貫性が向上します。
任意のページセクションまたはブロックのグループをブロックパターンに変換できます。 その後、そのパターンを作成中のページ、投稿、またはテンプレートに追加できます。 再利用可能なブロックとは異なり、各パターンを個別に変更できます。 これにより、各セクションを独自にしながら、一貫した外観と操作性を実現できます。
たとえば、提供する会計サービスのリストがあるとします。 それぞれに独自のページがあり、レイアウトは互いにかなり異なります。 ただし、すべてのサービス ページに、概要、価格、担当チーム メンバーなどの簡単な情報を掲載するファクト ボックスを設けたいと考えています。
見出し、テキスト、アイコンを備えたブロックのグループを作成し、ページのデザインに合わせてスタイルを設定できます。 ブロック パターンとして保存したら、すべての [サービス] ページで使用して、それらのセクションが同じように見えるようにすることができます。 その後、それぞれのテキストを更新するだけです。
複数のチーム メンバーが Web サイトで作業している場合、これはブランドとデザインの統一性を確保するのにも役立ちます。 ブロック パターンを利用して、経験レベルに関係なく、新しいコンテンツを迅速に作成するために使用できる、事前にスタイル設定および構成されたサイト セグメントを提供できます。
WordPress エディターでブロック パターンにアクセスして使用する方法
WordPress ウェブサイトでブロック パターンの使用を開始する準備はできていますか? そのための簡単な手順を見てみましょう。
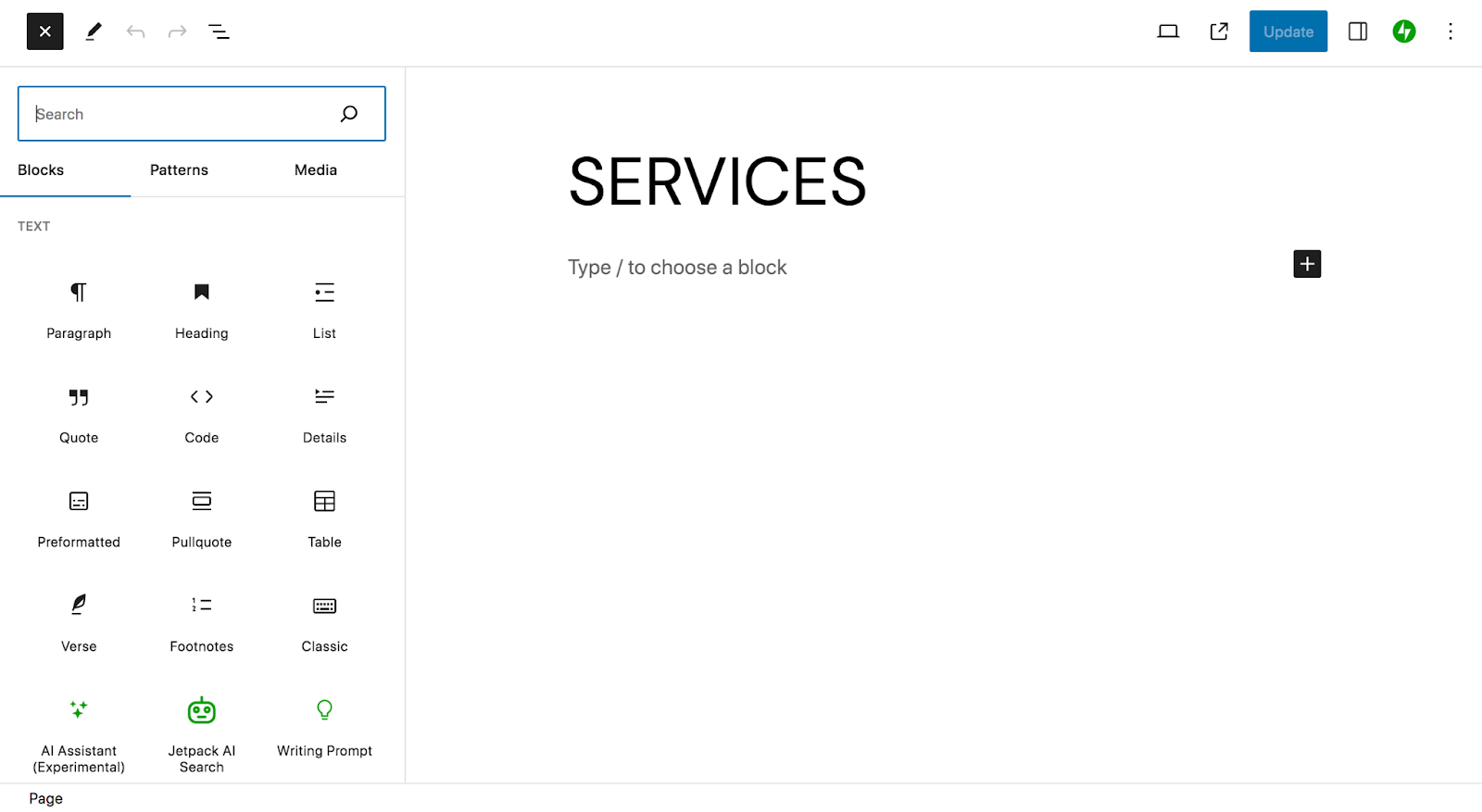
まず、サイト内で作業したい部分 (ページ、投稿、テンプレートなど) を開きます。この例では、ページで作業します。 ブロック エディターの左上にある青い+アイコンをクリックして、ブロック インサーターを開きます。

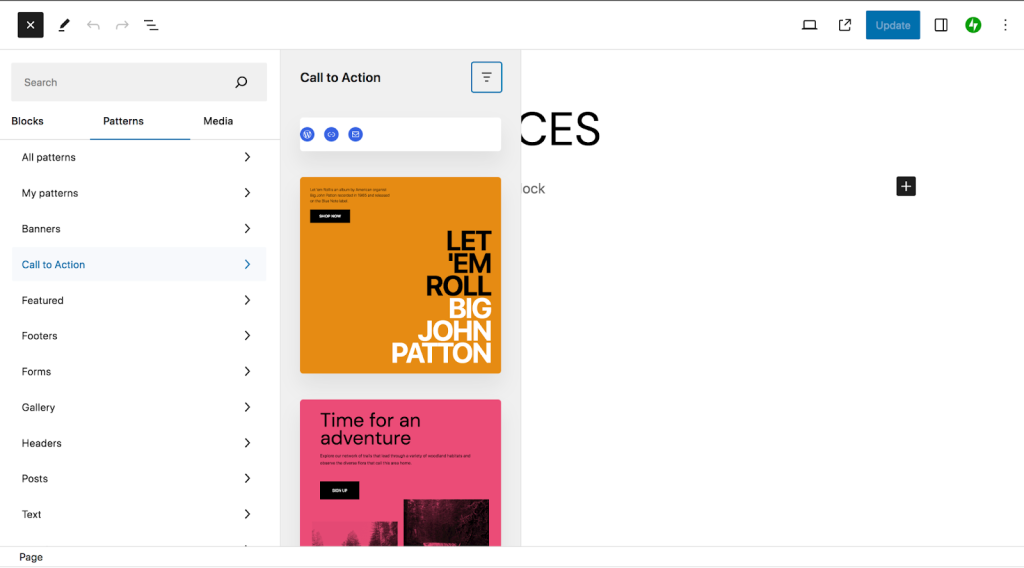
ブロックインサーターの上部にある「パターン」をクリックします。 そこには、ブロック パターン カテゴリのリストが表示されます。 これらのいずれかをクリックすると、利用可能なオプションが表示されます。

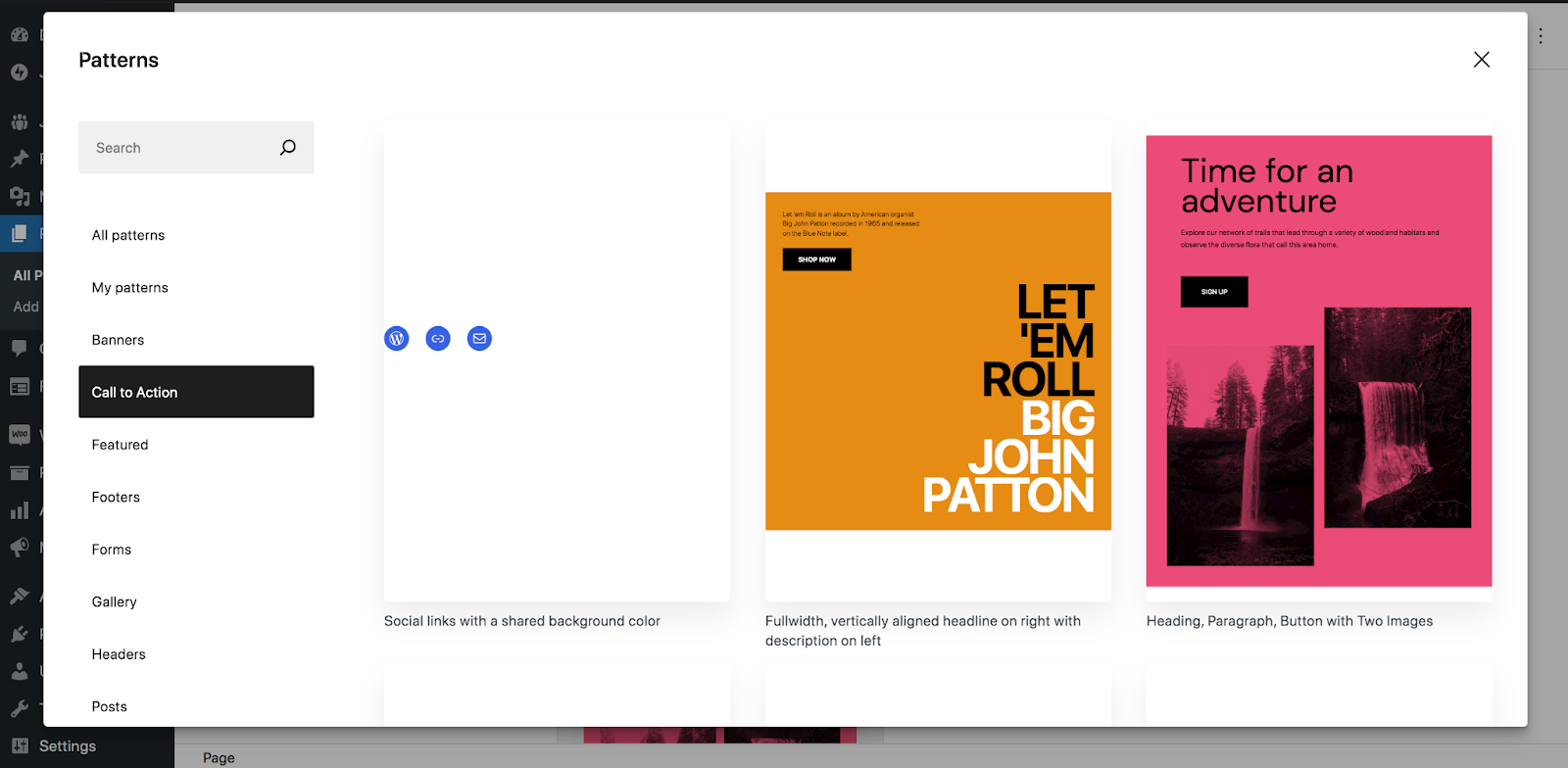
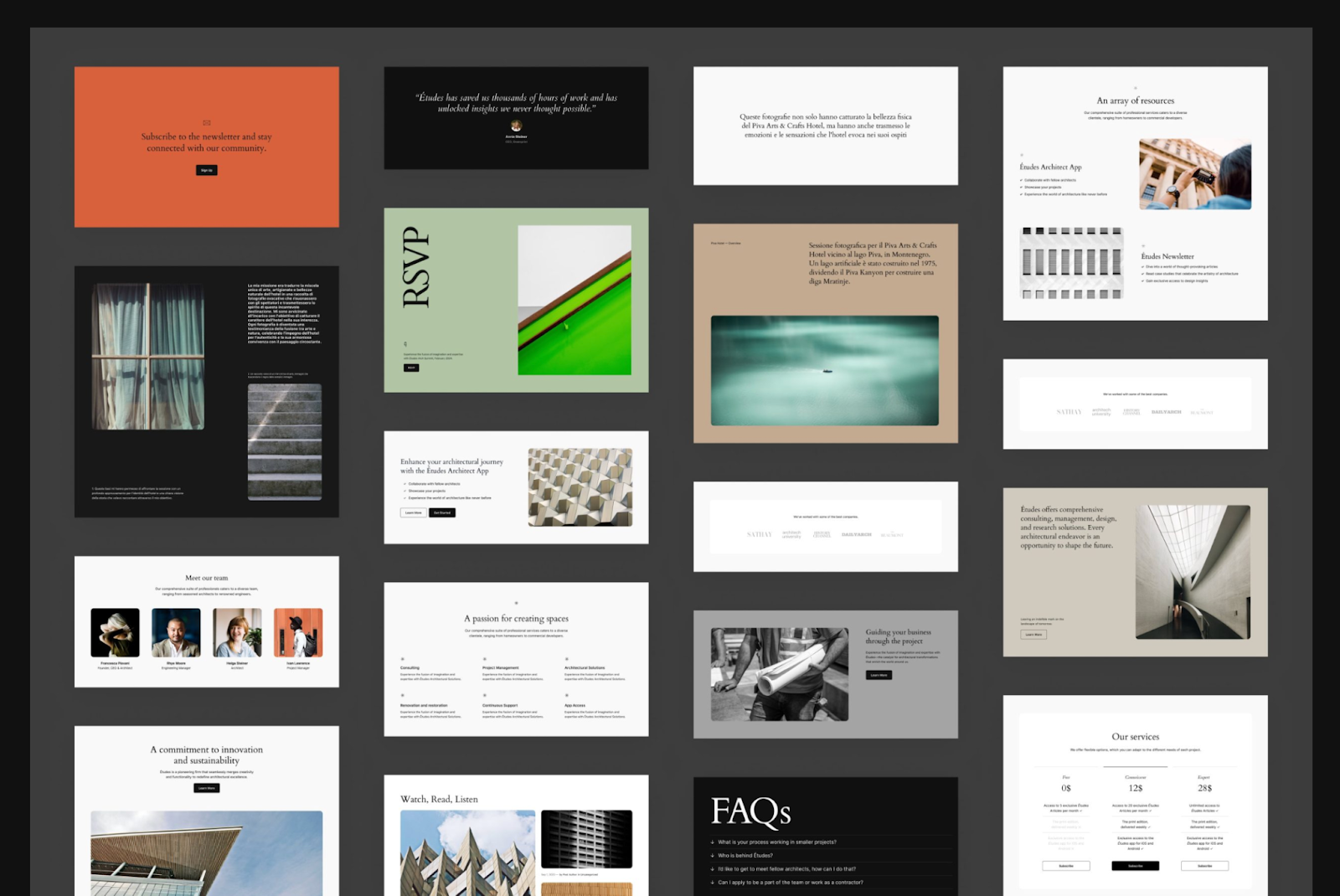
あるいは、リストの一番下までスクロールして、 「すべてのパターンを探索」をクリックすることもできます。 これにより、利用可能なブロック パターンの完全なリストが表示された新しいウィンドウが開きます。 ここでも、バナー、行動喚起、ギャラリー、ヘッダーなどのタイプ別に分類されています。または、検索バーを使用して特定のものを探すこともできます。

利用可能なブロック パターンは多少異なります。 WordPress コアに含まれているものもありますが、使用しているテーマやプラグインからのものもあります。
各ブロック パターンのプレビューの下に説明が表示されます。 いずれかを選択したら、それをクリックするだけでページに挿入されます。

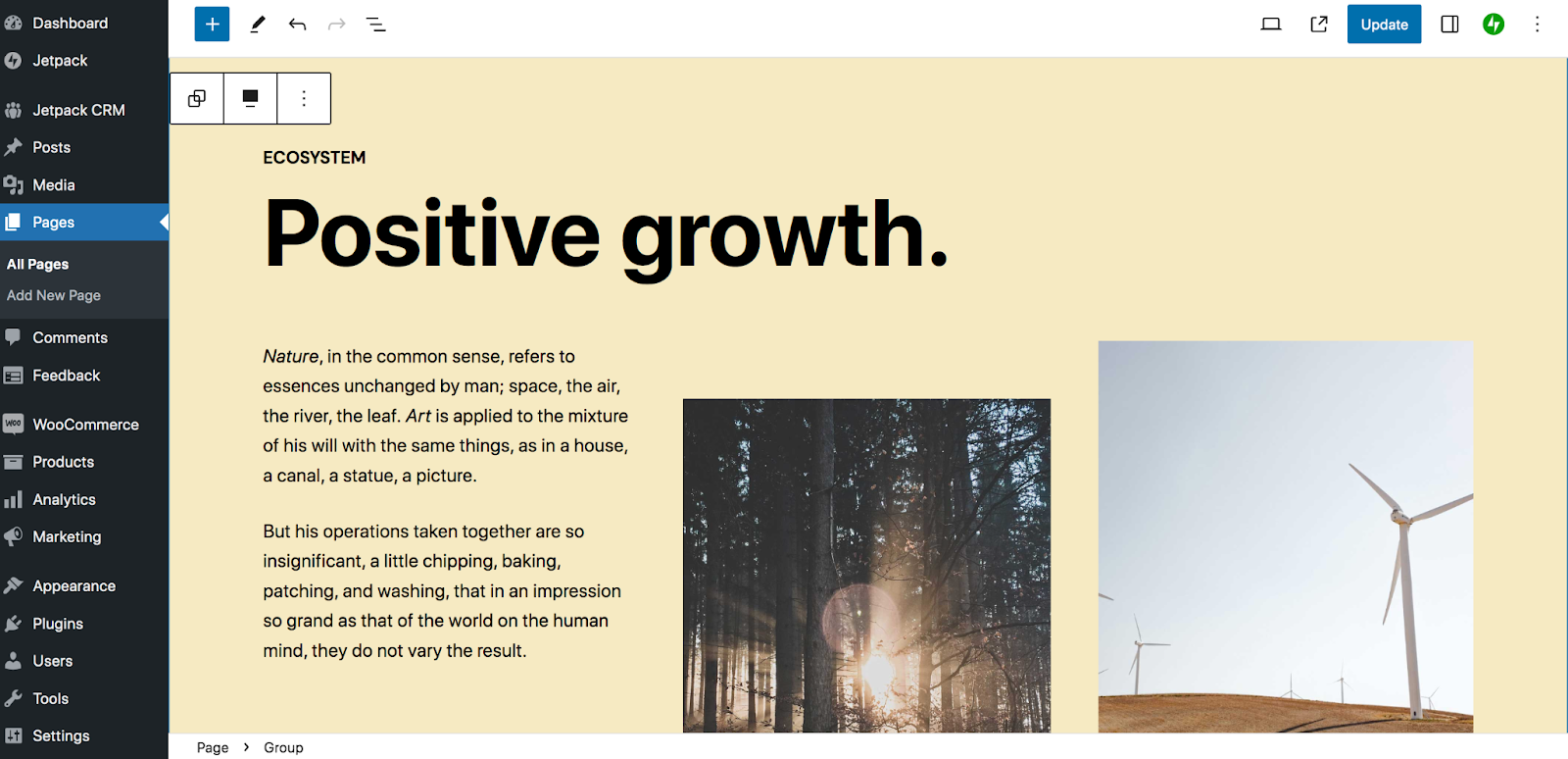
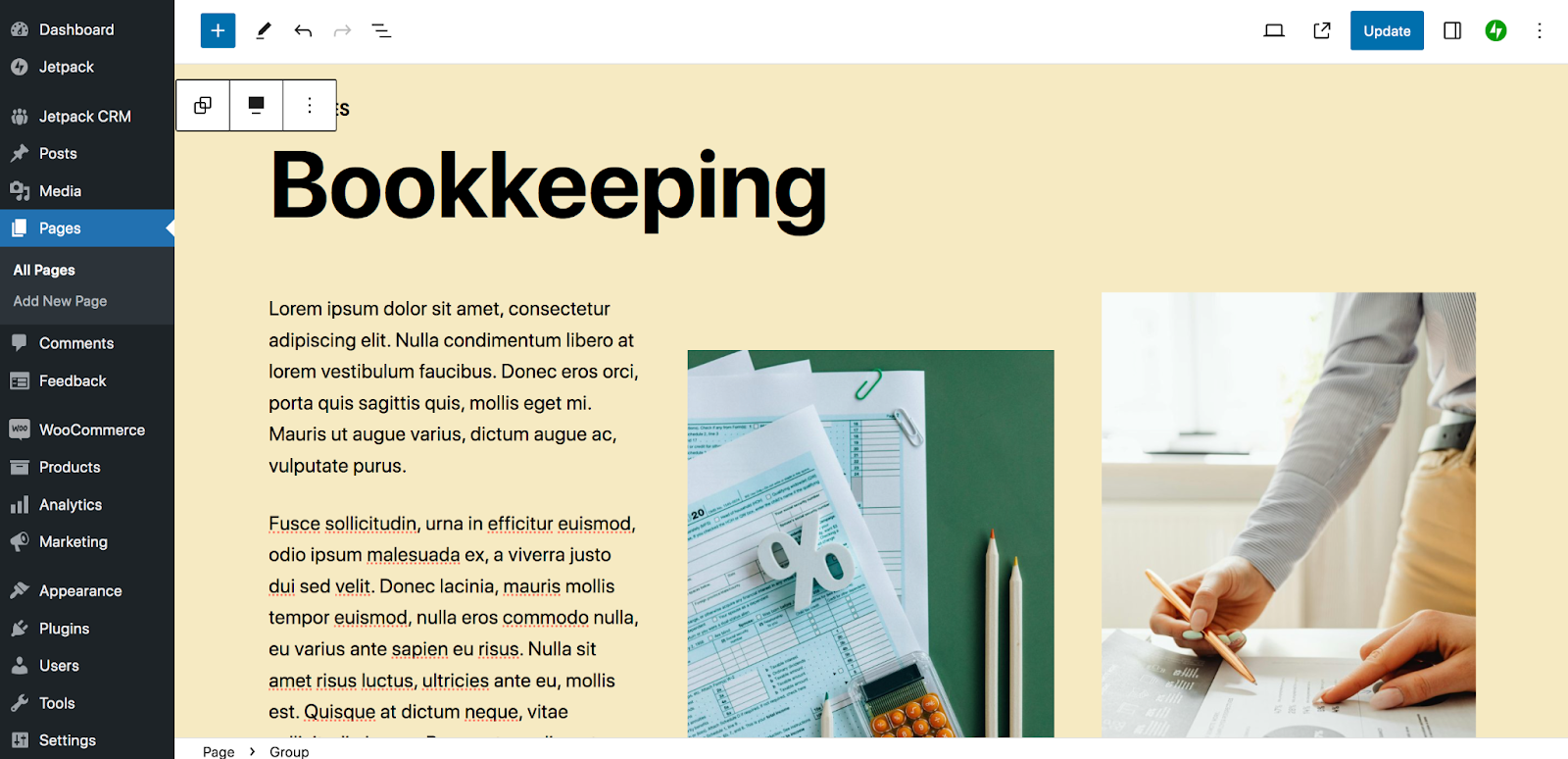
ブロック パターンが一連のブロックで構成されていることがわかります。 上の例では、Header ブロック、Paragraph ブロック、Image ブロックがあります。
ここで、コンテンツを独自のものに置き換え、使用したくないブロックを削除します。 これは、他の状況でブロック エディターを使用する場合と同じように行うことができます。 簡単なリマインダーが必要な場合は、WordPress ブロック エディターのガイドをご覧ください。
私たちが取り組んでいる例では、不要なブロックをいくつか削除し、テキストと画像を独自のものに置き換えました。

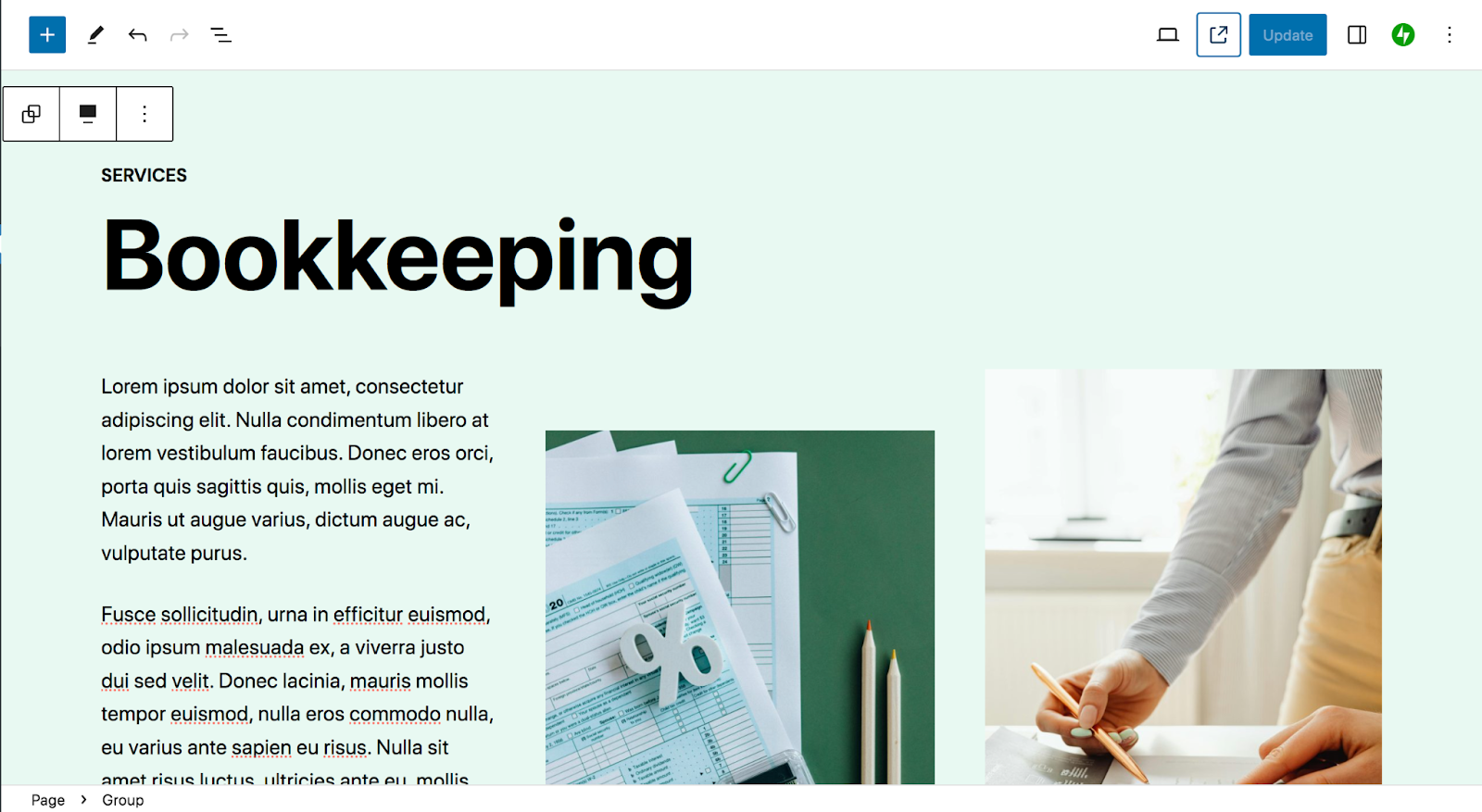
次のステップは、ブロック パターンの外観とデザインをカスタマイズすることです。 たとえば、画像オーバーレイやフィルターを編集したり、色を更新したり、フォントを変更したりすることが必要な場合があります。 ここでは、サイトの他の部分と一致するように背景色を編集するだけです。
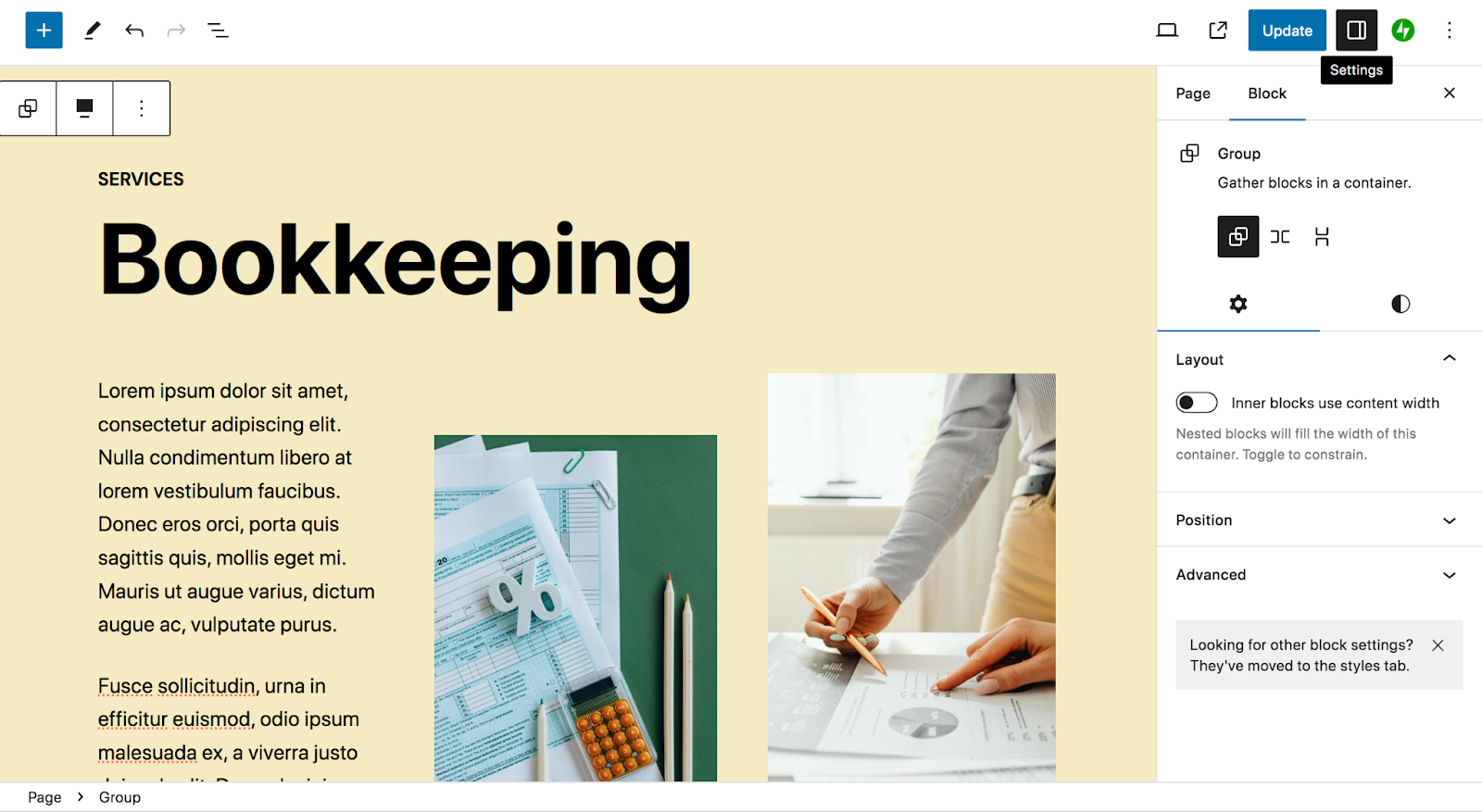
これを行うには、ブロックのグループを選択し、右上隅にある設定アイコンをクリックします。

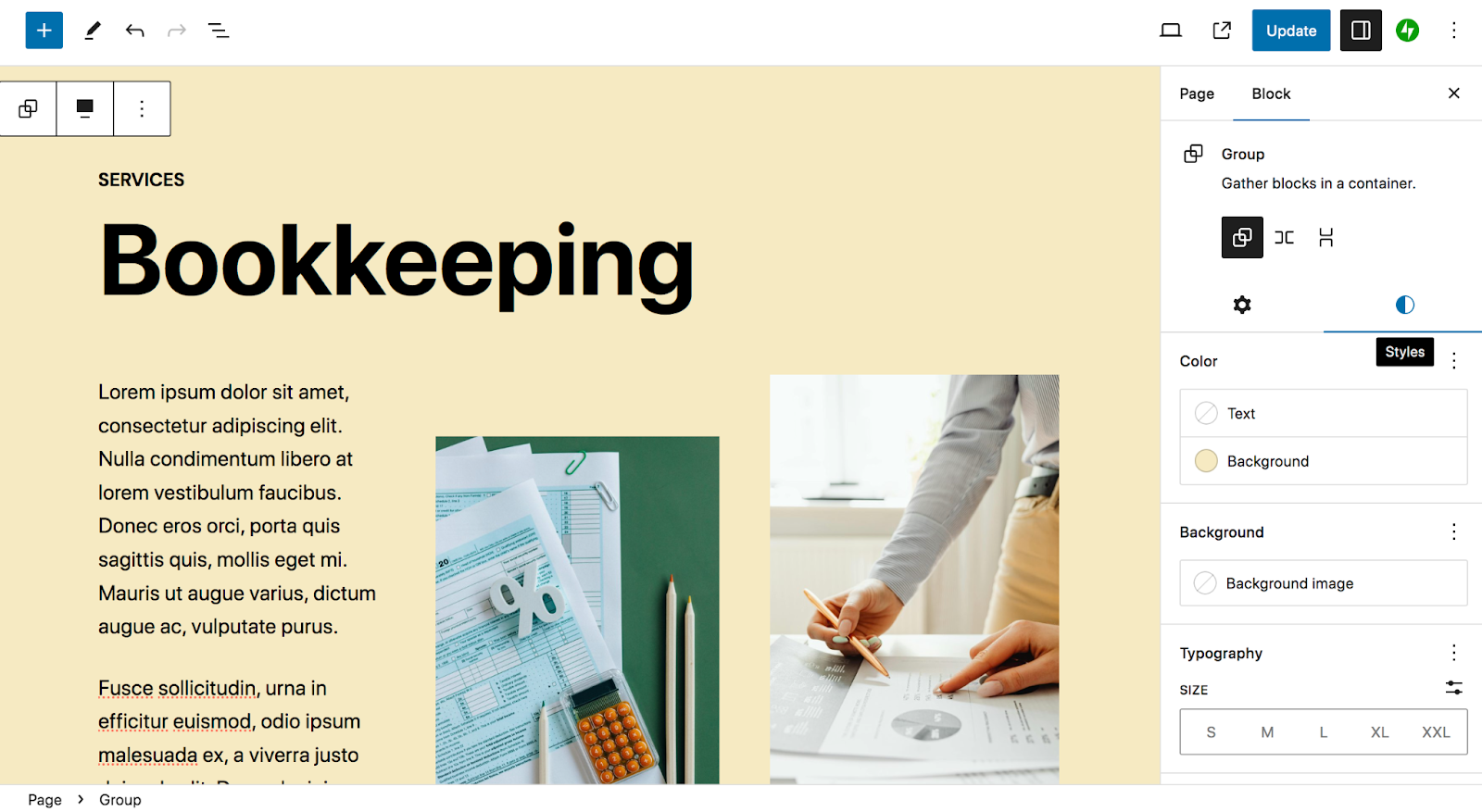
次に、「スタイル」パネルを選択します。

次に、「背景」をクリックしてブロックパターンの背景色を変更します。

以上です! サイトでブロック パターンを使用するために必要な作業はこれだけです。
ブロック パターンは、投稿やページ以外のサイトの領域でも使用できることに注意してください。 ブロック テーマを使用している場合は、サイト エディターからブロック テーマを利用することもできます。
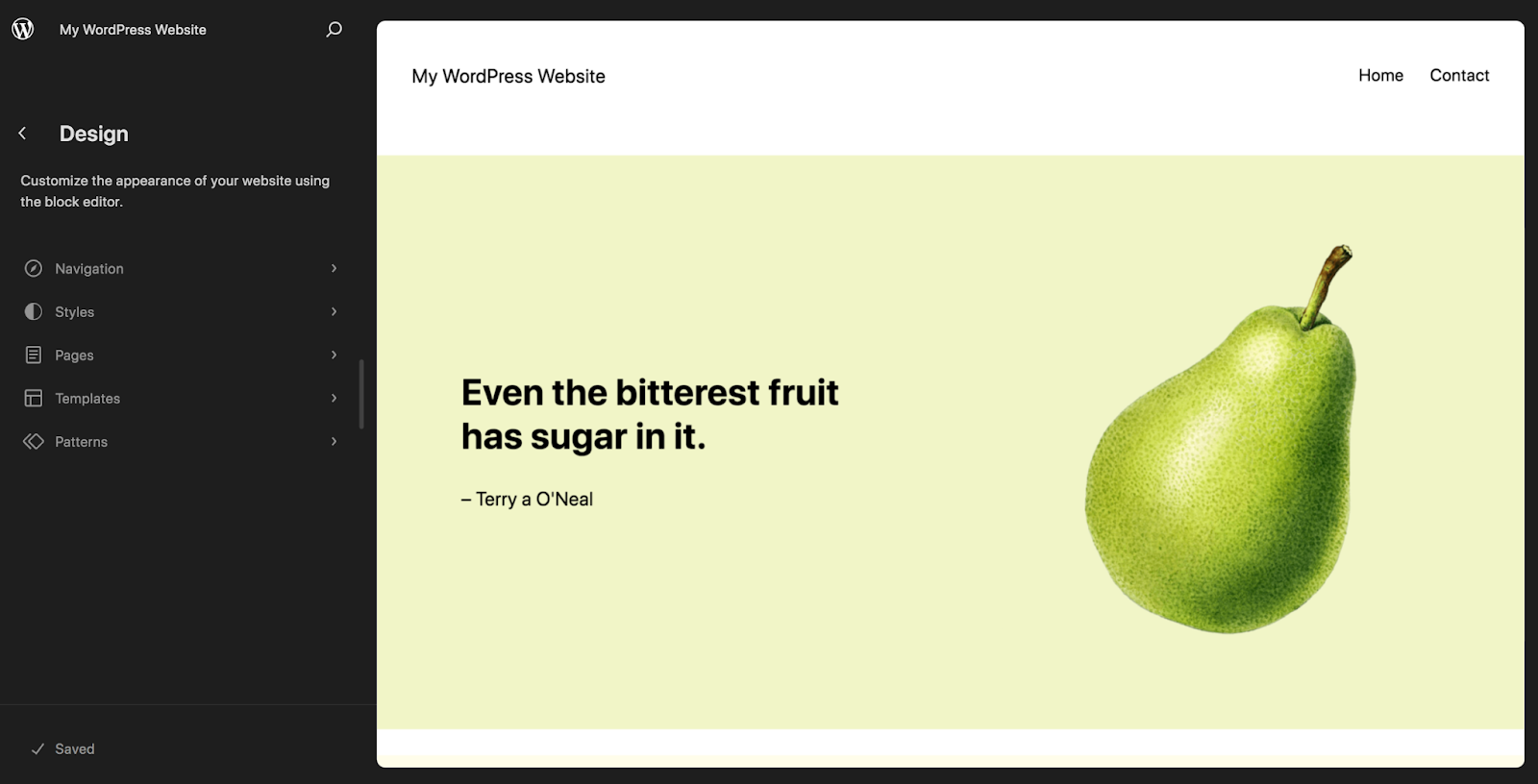
上記で説明したプロセスと同様のプロセスに従います。 ただし、WordPress ダッシュボードで[外観] → [エディター]に移動することから始めます。

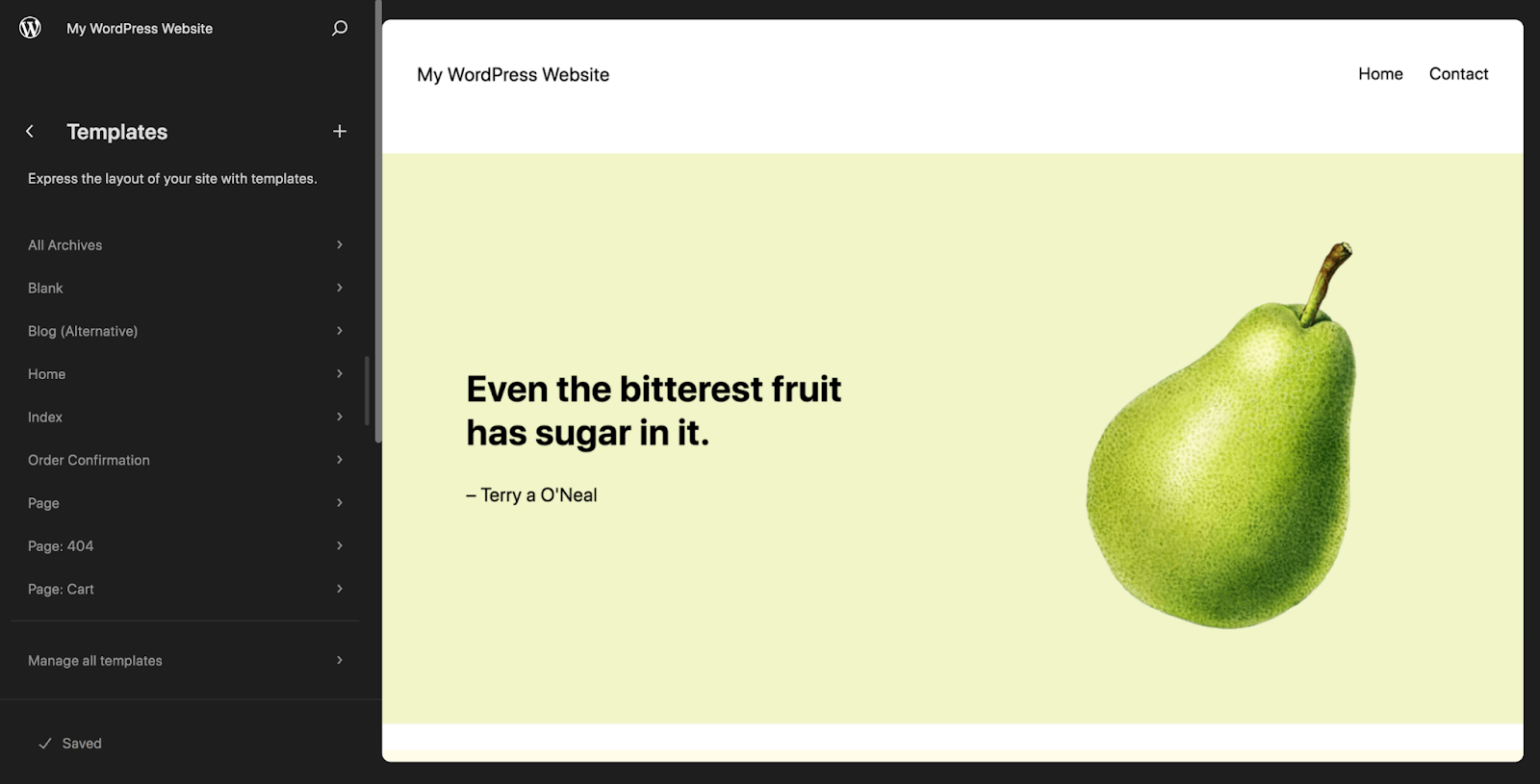
そこには、編集できるさまざまなオプションが表示されます。 [テンプレート]をクリックしましょう。

有効にした拡張機能とプラグインに応じて、[ホーム] と [ページ] から [単一 (ブログ投稿)]、[チェックアウト]、[カート] までのテンプレート オプションがあります。 これらのテンプレートのいずれかを選択すると、投稿やページと同じ方法でブロック パターンを追加し、特定のニーズに合わせてカスタマイズできます。 ただし、今回は、加えた変更がグローバルに反映されます (Web サイト上のすべてのブログ投稿など)。
したがって、たとえば、ヘッダー ブロック パターンを使用して、商品ページに固有の美しいヘッダーをすばやく作成できます。 あるいは、CTA ブロック パターンを使用して、すべてのブログ投稿の下部に配置する効果的な CTA を作成することもできます。
ブロック パターンを効果的に使用するためのベスト プラクティスとヒント
ブロック パターンの使用方法を理解したところで、いくつかの簡単なヒントについて説明しましょう。
1. サイトとブランドに合わせてカスタマイズします
ブロック パターンは優位性を高めるように設計されていますが、時間をかけてカスタマイズすることが重要です。 作成しているページや投稿の目的に合わせて、テキスト、画像、ビデオを切り替えます。 さらに、パターンの外観をカスタマイズするには、色やフォントを変更したり、画像オーバーレイを切り替えたり、その他のデザイン変更を行う必要がある場合があります。
他のサイト所有者もこれらのブロック パターンにアクセスできることに注意してください。 自分のサイトを目立たせたい!
2. リストビューを使用してブロックパターンのすべての部分を表示します
ブロック パターンは複数の個別のブロックで構成されているため、場合によってはそれらを区別するのが難しい場合があります。 ここでリストビューが本当に役に立ちます。
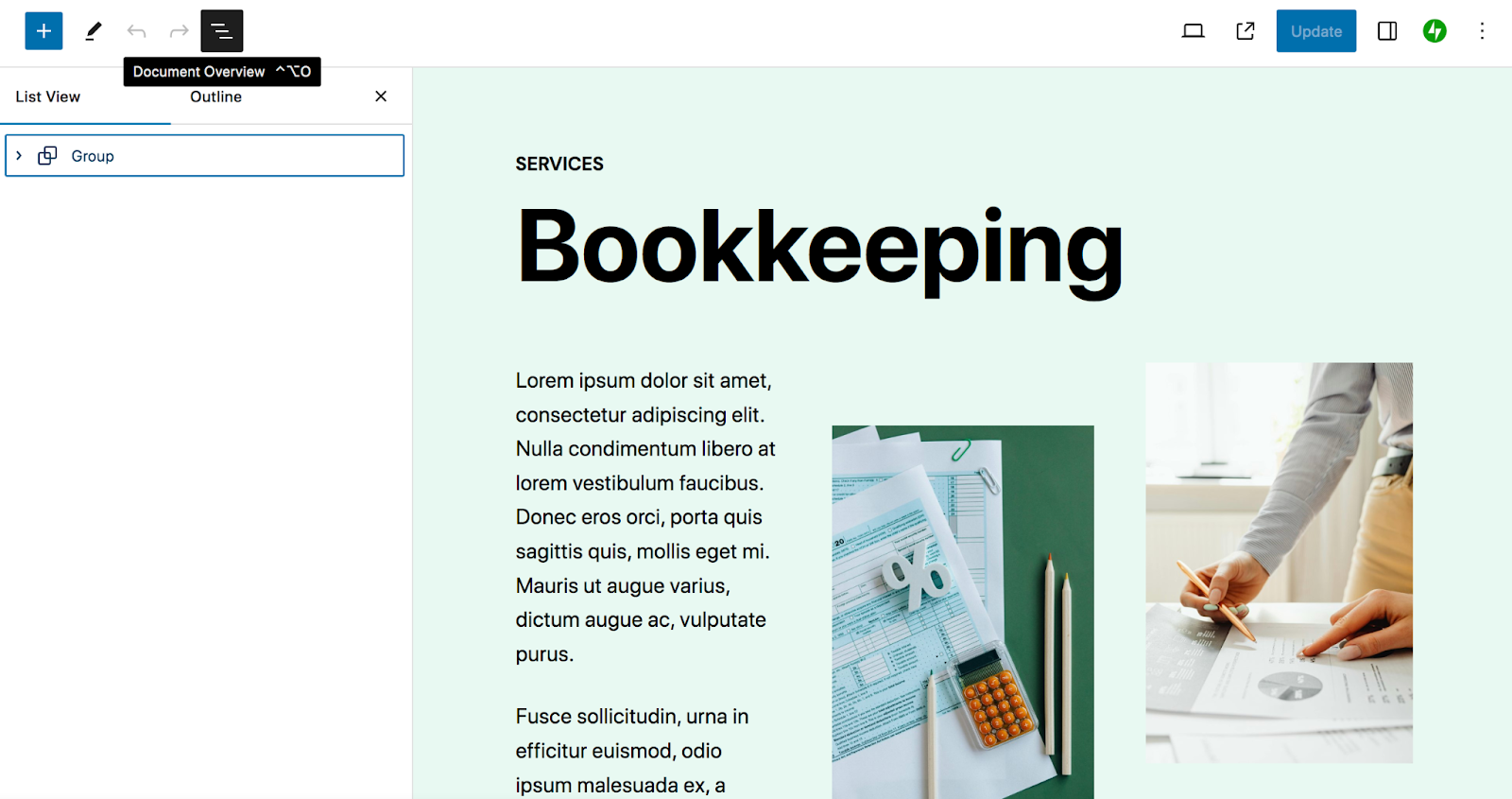
リスト ビューにアクセスするには、ブロック エディターの左上にある 3 本の線が重なったアイコンをクリックします。

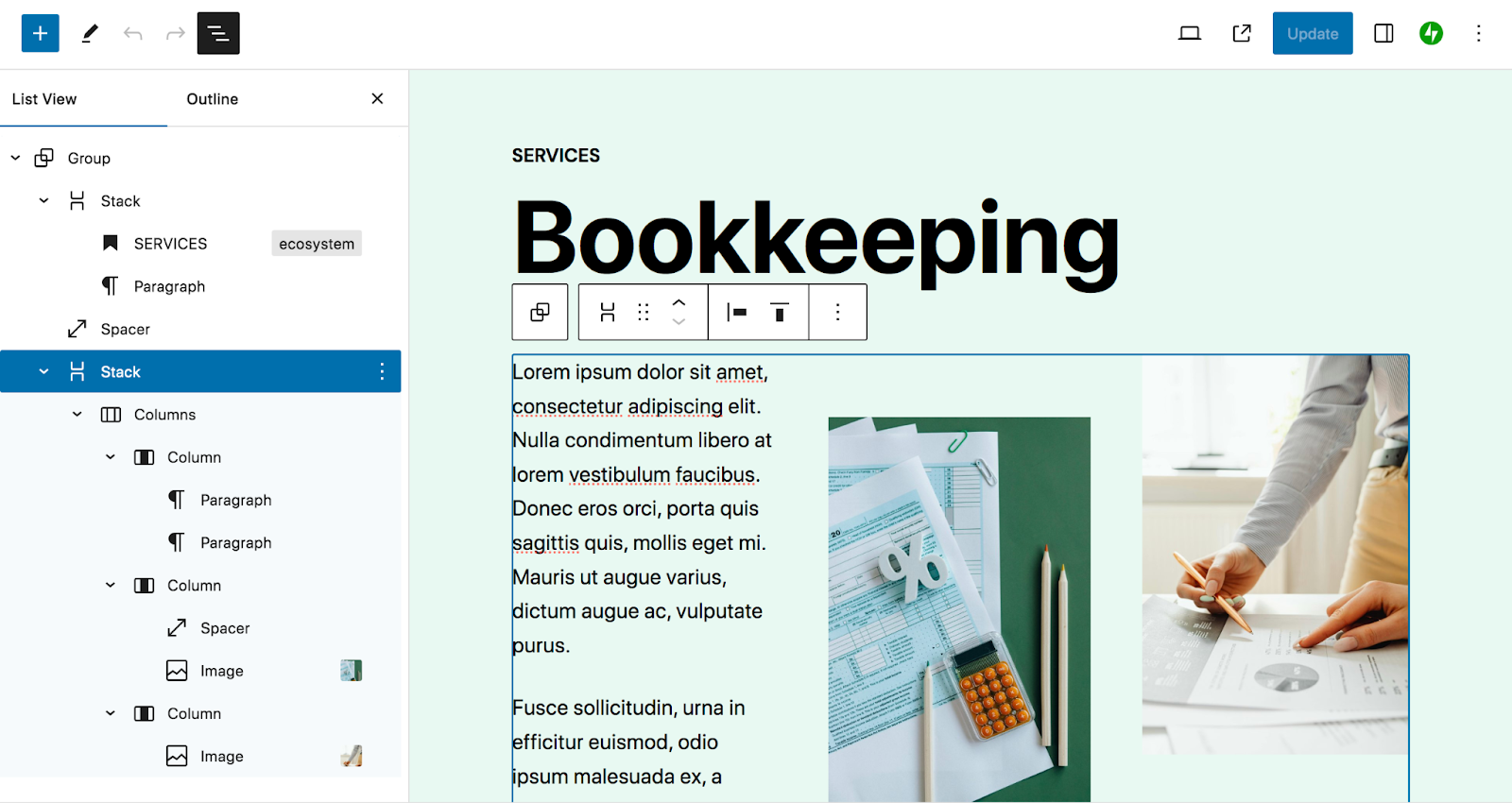
これにより、ページ上のすべてのブロックがリストされます。 ブロック パターンがグループとして表示され、クリックして展開できます。

それぞれは親ブロックの下にネストされます。 いずれかを選択すると、ページの右側に直接移動するので、必要な編集を行うことができます。
リスト ビューでは、ブロックをドラッグ アンド ドロップして順序を変更することもできます。 各ブロックの右側にある垂直の楕円をクリックすると、その他のさまざまな編集を行うことができます。 たとえば、ブロックを複製したり、HTML コードを編集したりできます。

ご覧のとおり、リスト ビューを使用すると、ブロック パターン内をすばやく移動し、ページ、投稿、またはテンプレートのレイアウトを理解することが容易になります。
3. 追加のブロック パターンを見つける
WordPress サイトのブロック パターンにアクセスするには、さまざまな方法があります。 WordPress コアには、使用するテーマに加えて、さまざまなオプションが含まれています。
たとえば、 Twenty Twenty-Fourテーマには、お客様の声、価格設定、チーム情報などのパターンが含まれています。

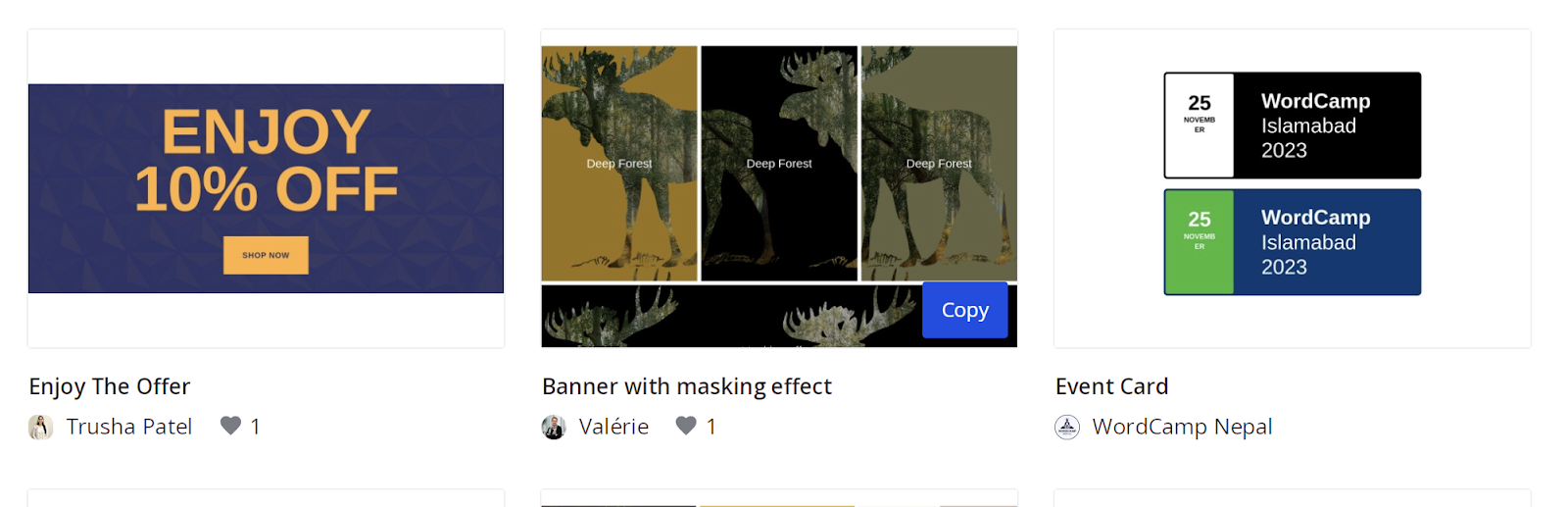
ブロック パターンを追加したい場合は、WordPress ブロック パターン ライブラリを使用して追加できます。 このライブラリには、ダッシュボードで使用できるものと同じパターンがいくつか含まれていますが、WordPress コミュニティによって作成および送信されたさらに多くのオプションも含まれています。
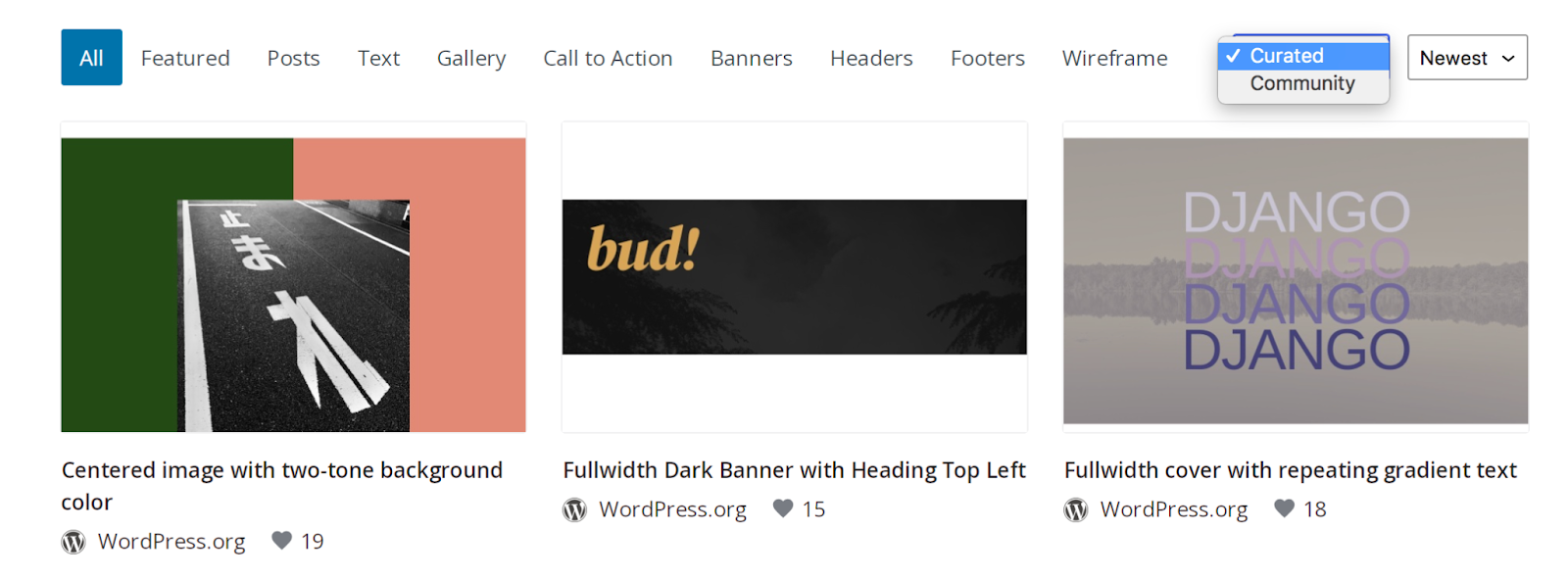
実際、ライブラリの上部にあるフィルター バーを使用すると、右端のドロップダウンで [キュレーション] と [コミュニティ] のどちらかを選択できます。

上部の検索バーを使用して特定のものを探すこともできます。 使用したいものの上にマウスを移動し、右下の青い「コピー」ボタンをクリックします。

次に、WordPress ダッシュボードで作業中の投稿またはページに移動します。 ブロック エディタ内で右クリックし、 [貼り付け]を選択します。

以上です! これにより、Web サイトのデザインの可能性が大きく広がります。
4. 適切な場合は、必ずブロックのグループを選択してください
作業しているブロック パターンに多数のブロックが含まれている場合は、編集する正確なセグメントを選択していることを確認してください。
たとえば、1 つの列内に 2 つのブロックがあり、Columns ブロック内に 2 つの個別の列があるとします。 そして、その列ブロックは、ヘッダーおよび段落ブロックとともにグループの一部である可能性があります。 それぞれに、背景、色などの個別の設定があります。
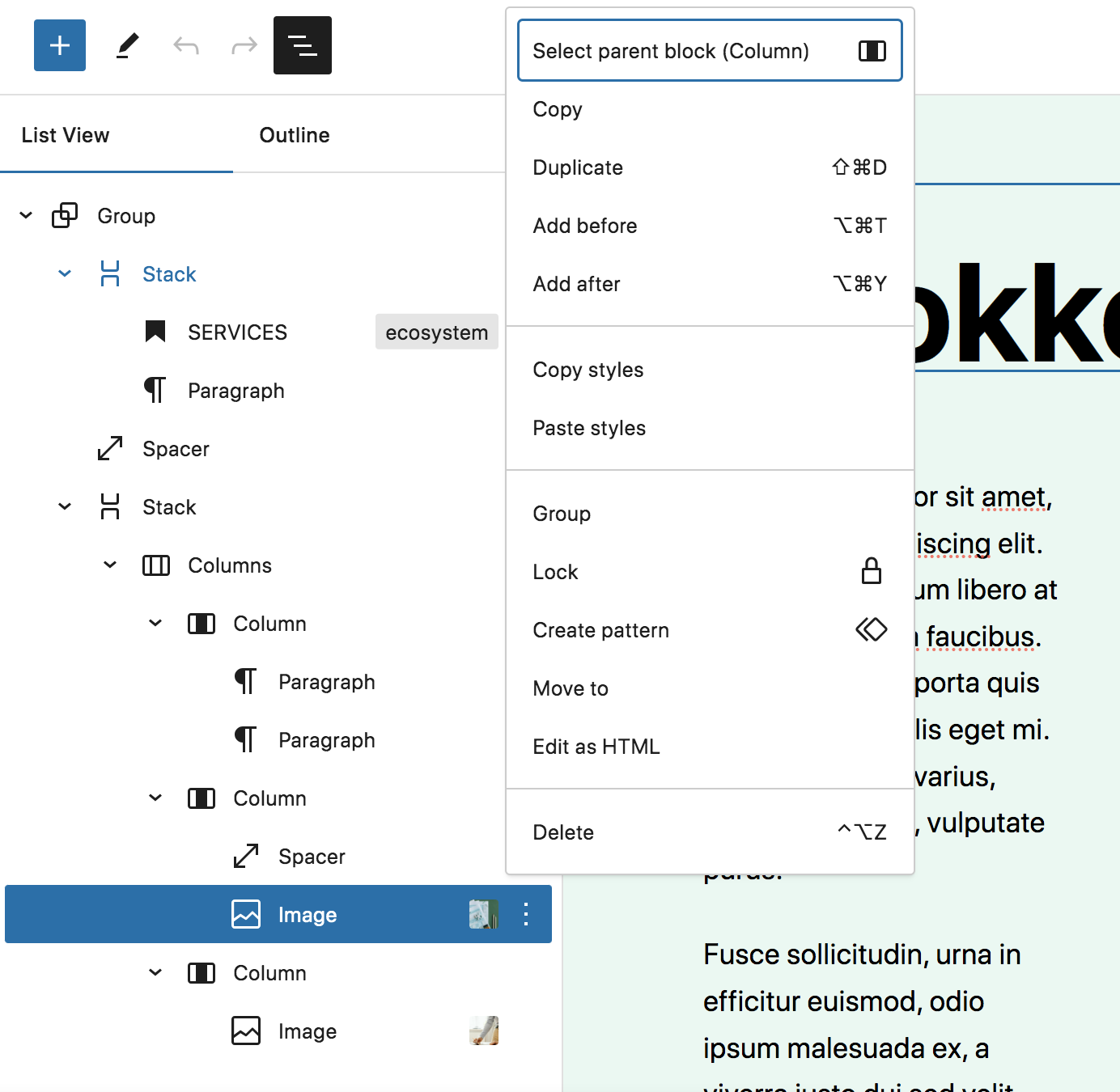
上で説明したリスト ビューのテクニックを使用して、これらすべてを分類することができます。 または、個々のブロックを選択して開始することもできます。 表示されるメニューの左端に、それが属する次のコンテナのオプションが表示されます。
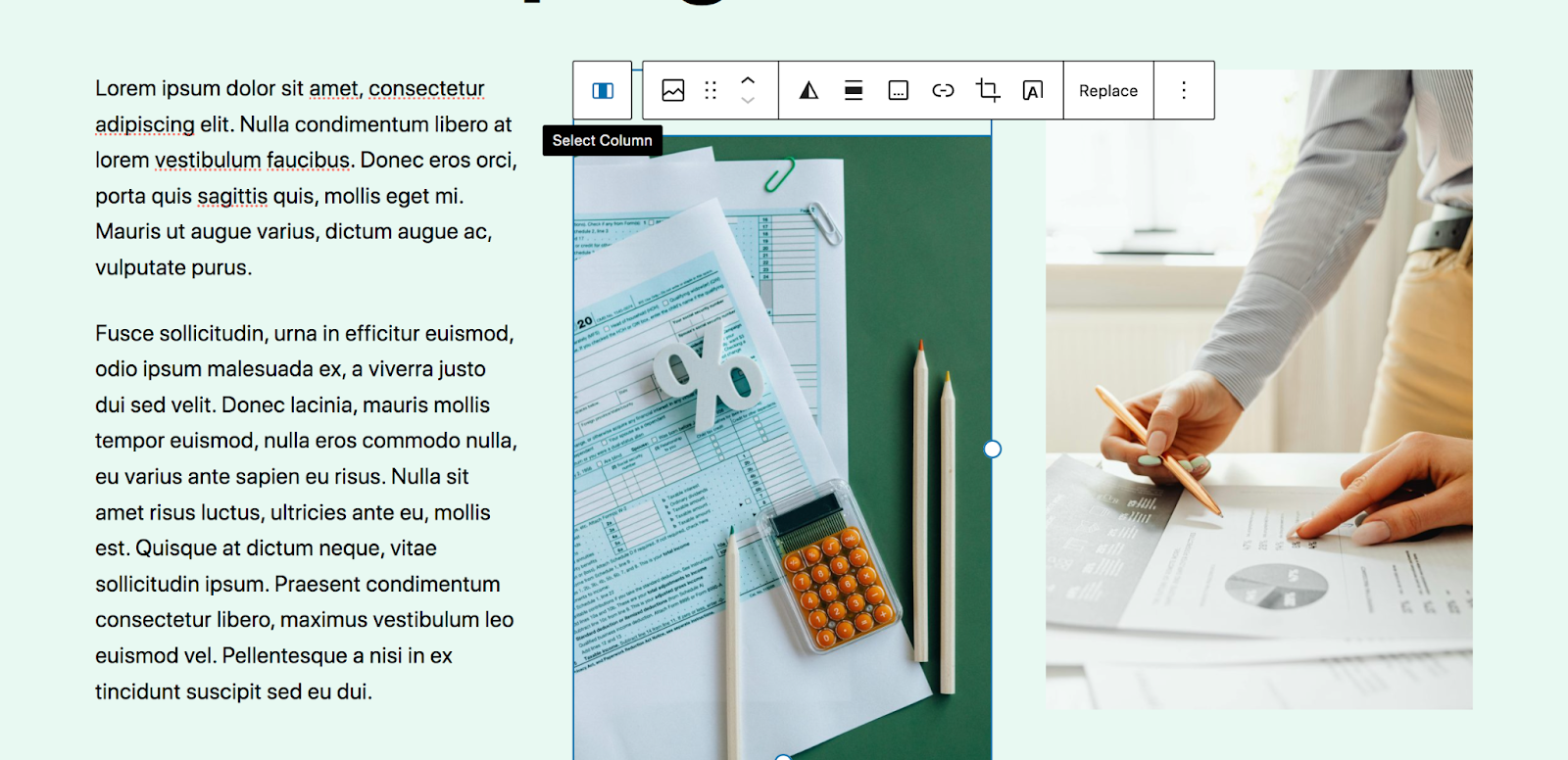
以下の例では、画像ブロックを選択しました。 メニューには、それが属する列のオプションが表示されます。

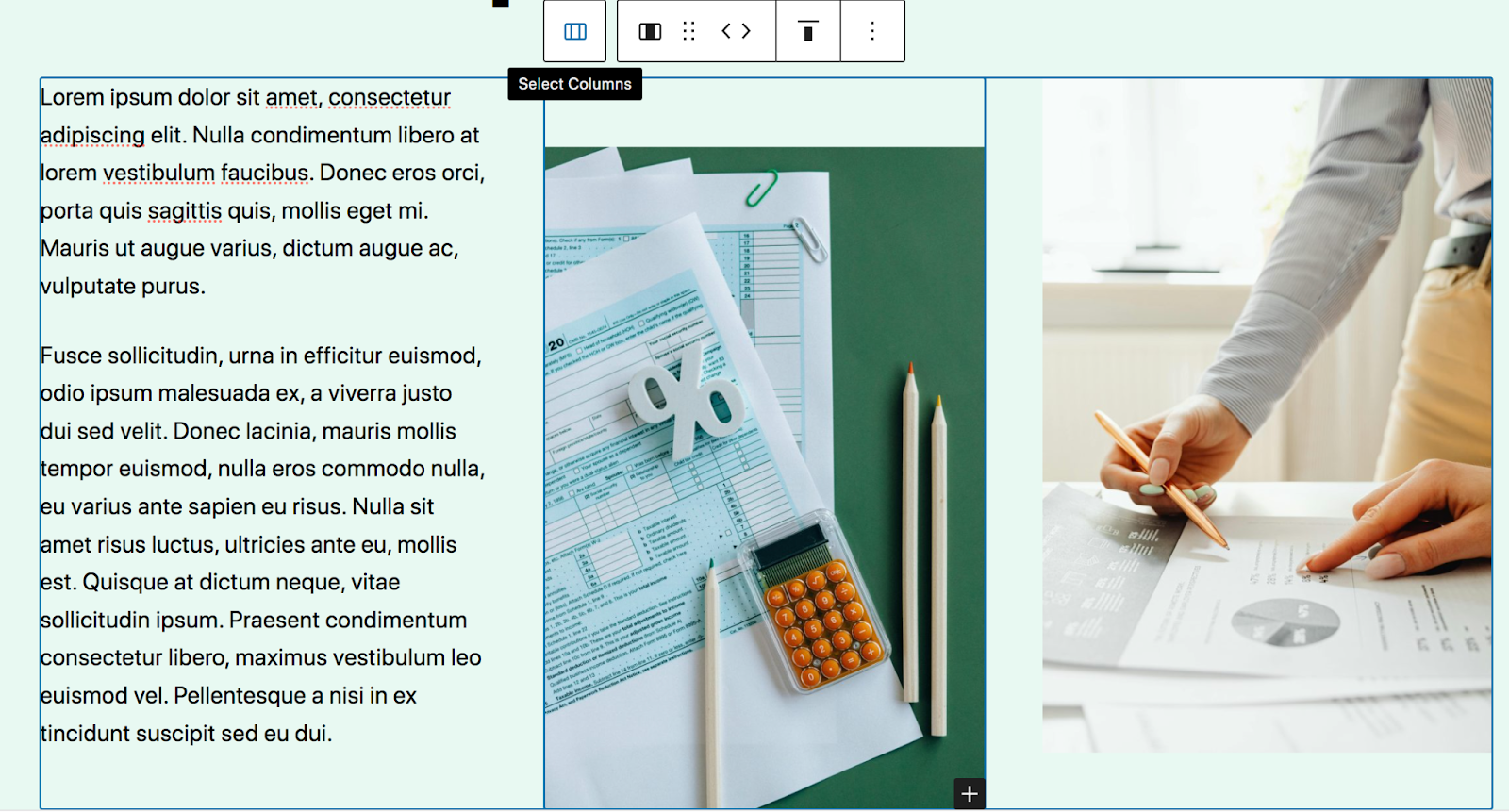
[列の選択]ボタンをクリックすると、列ブロック全体を選択するオプションが表示されます。

などなど。 ブロック パターン全体の背景を変更したい場合は、ブロックのグループを選択する必要があります。
WordPress で利用可能なブロック パターンを調べる
前に説明したように、WordPress コアにはさまざまなブロック パターンが含まれており、選択したテーマに固有のブロック パターンもいくつかあります。 したがって、ダッシュボードに表示される正確なパターンはサイトごとに異なる場合があります。

ただし、利用可能なブロック パターン カテゴリを見てみましょう。
- 投稿。 サイトにブログ投稿を表示するためのデザイン
- 文章。 段落などのテキストを表示するためのオプション
- ギャラリー。 美しい画像ギャラリー
- アクションの呼び出し。 行動を促す魅力的なパターン
- バナー。 瞬時に訪問者を惹きつけるための魅力的なページトップのデザイン
- ヘッダー。 ウェブサイトのヘッダーのテンプレート
- フッター。 ウェブサイトのフッターのデザイン
- ワイヤーフレームe. コンテンツのプレースホルダーを含む単純なパターン。通常はデザインが欠けています。
カスタム ブロック パターンの作成方法
独自のブロック パターンを作成すると、複数のチーム メンバーが一緒に作業している場合でも、ワークフローを合理化し、サイトのデザインの一貫性を保つことができます。 これを行う方法は次のとおりです。

最初のステップは、ブロック パターンで使用するコンテンツを作成することです。 これは Web サイトにすでに存在している可能性があります。あるいは、既存または新しいページや投稿でデザインする必要がある場合もあります。 この例では、画像、見出し、段落、ボタンを含む単純な列のセットをまとめています。
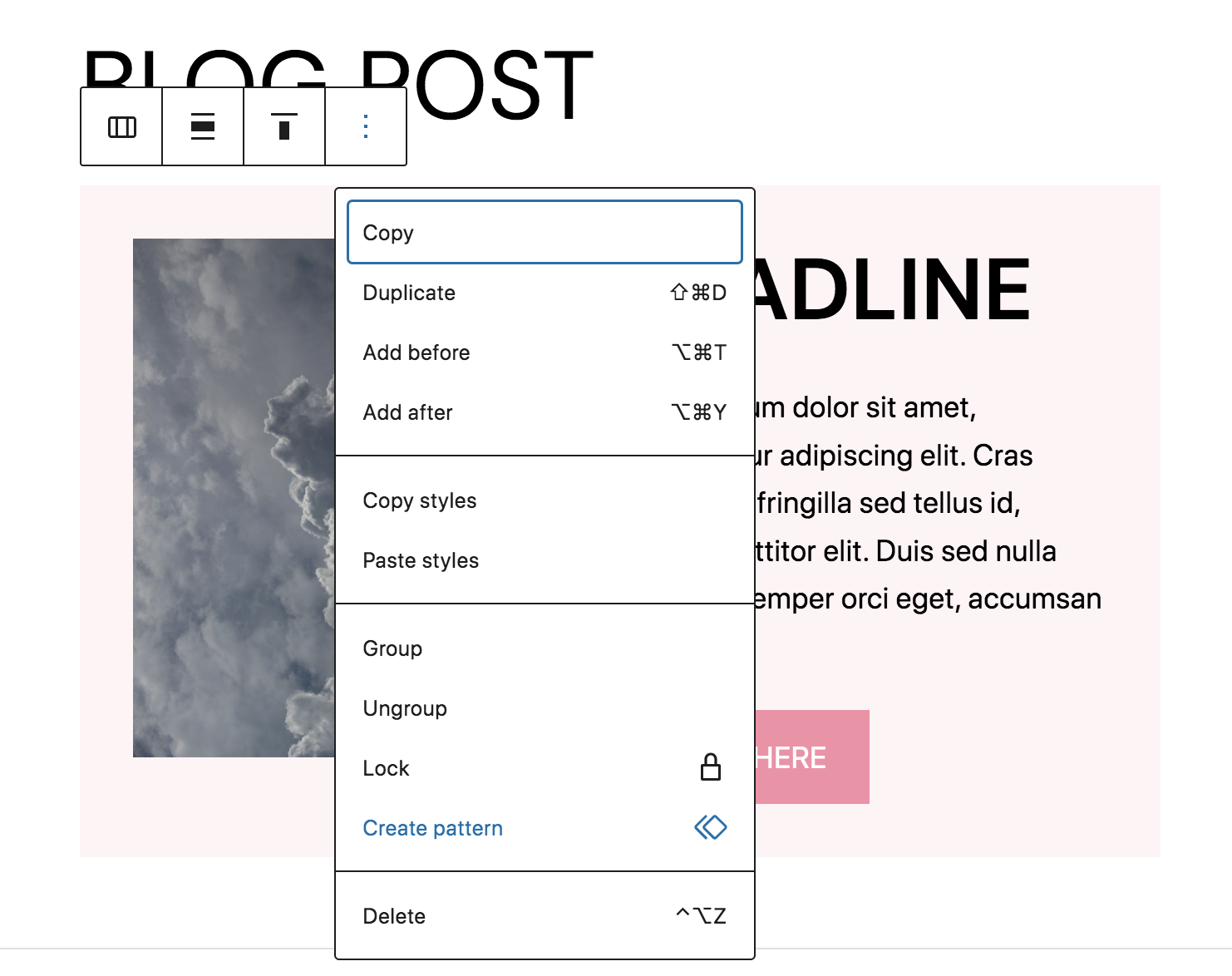
コンテンツのセット全体を選択し、表示されるメニューで縦に並んだ 3 つの点をクリックします。 次に、 「パターンの作成」を選択します。

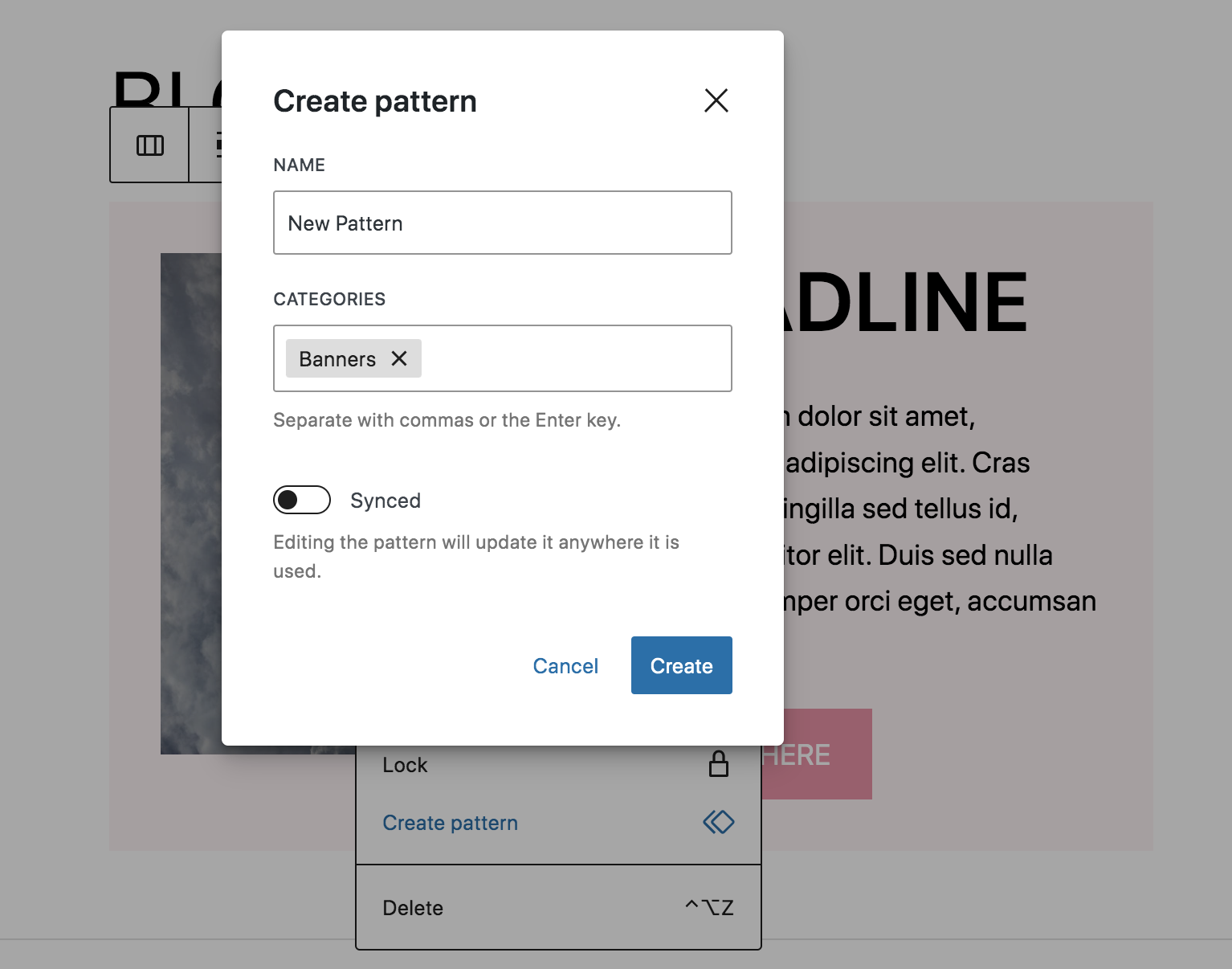
パターンのオプションを含むボックスが表示されます。 名前とカテゴリを入力し、サイト全体で同期するかどうかを選択します。 同期されている場合、1 か所で変更を加えると、使用されているすべての場所で変更が更新されます。 青い「作成」ボタンをクリックします。

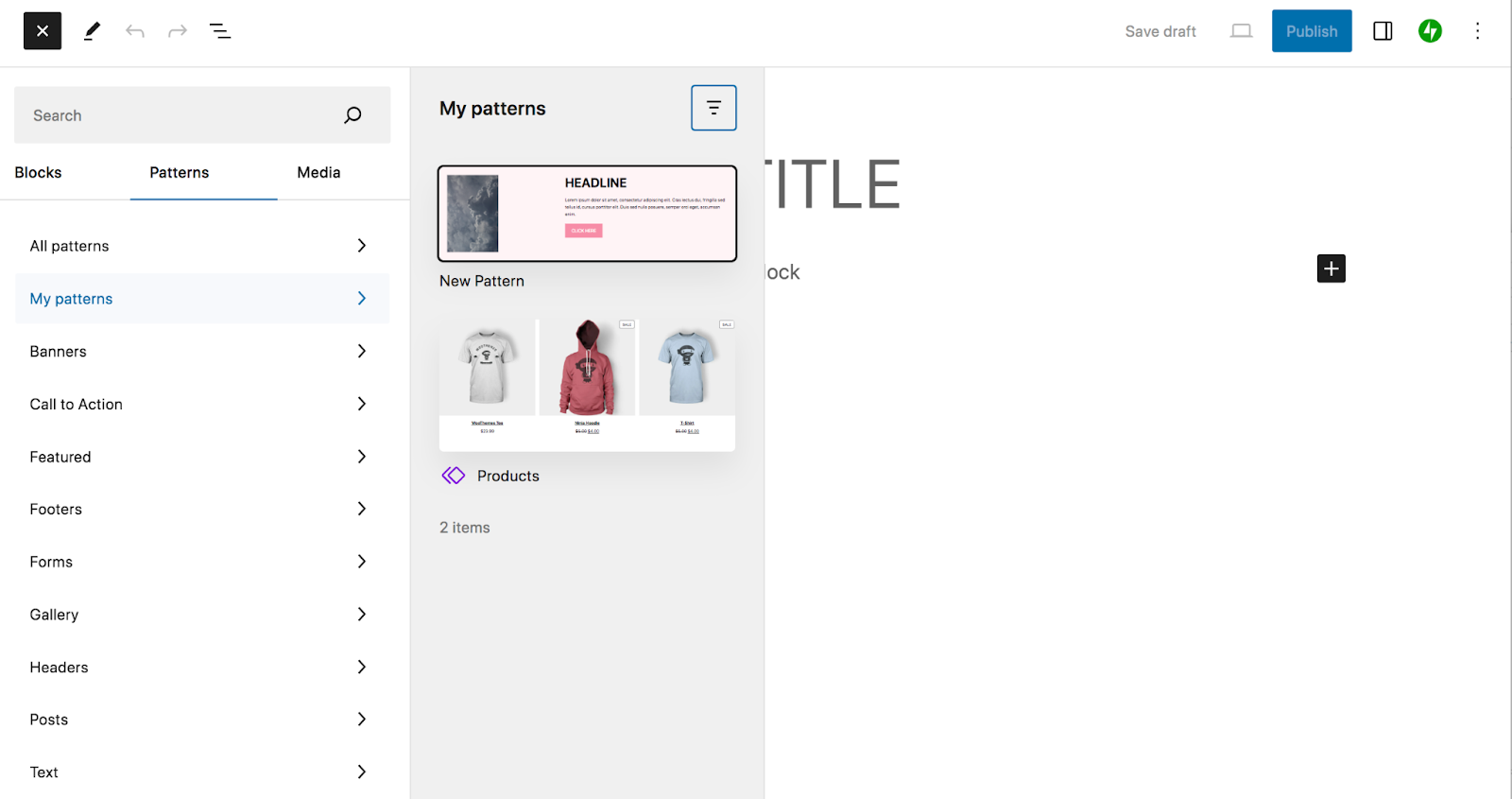
これで、ブロック インサーターに [マイ パターン] というパターンの新しいカテゴリが表示されます。 他のパターンと同じように、ここからパターンを挿入できます。

あなたのパターンを WordPress ブロック パターン ライブラリに追加して、誰でも自分のサイトで使用できるようにしたいですか?
ブロック パターン ディレクトリに移動し、 [新しいパターンの作成] をクリックします。

WordPress.org アカウントにログインするか、アカウントを作成します。 これにより、新しいブロック エディターが開き、ブロック パターンをデザインできます。 ロイヤリティフリーの画像を作品内のプレースホルダーとして使用することもできます。
世界と共有する準備ができたら、右上にある青い送信ボタンをクリックします。

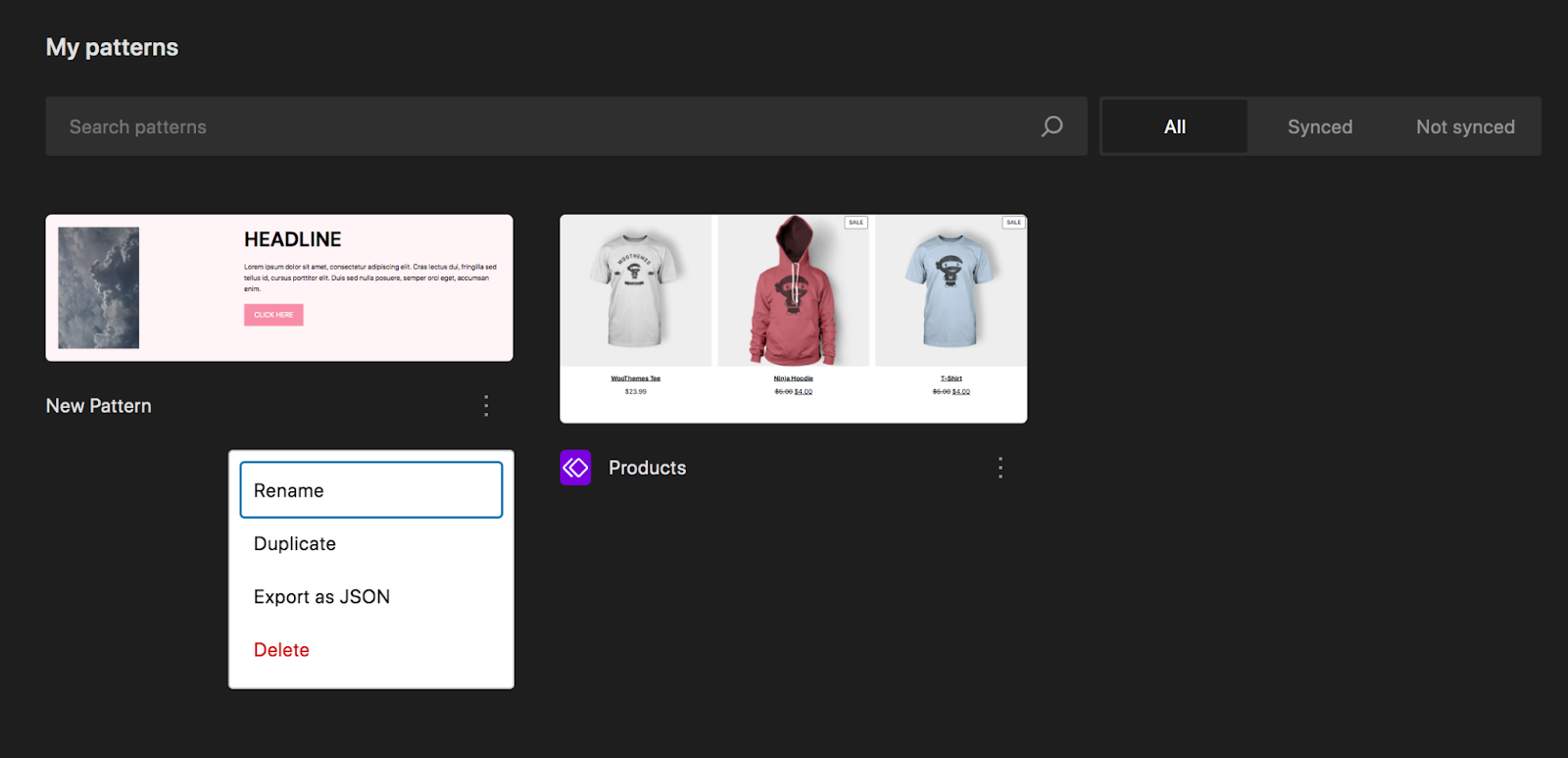
ただし、その前に、ブロック パターンのガイドラインを必ず読んでください。 ブロック パターンを確認または編集するには、ブロック パターン ディレクトリに戻り、 [マイ パターン] をクリックします。
サイトのデザインに合わせてブロック パターンをカスタマイズする方法
この投稿の前半で、サイトの全体的なデザインとブランド ガイドラインに合わせてブロック パターンを編集する方法について説明しました。 以下に、必要な編集の例をいくつか示します。
- 新しいフォントを選択します。 サイト全体で使用されているフォントと一致するように、段落とヘッダーのタイポグラフィを更新します。 これには、ウェイトとともにフォント ファミリの編集が含まれる場合があります。
- 色を更新します。 他の場所で使用しているパレットに適合するように、フォント、ボタンなどの色を切り替えます。
- 新しい背景を検討してください。 セクションの背景で使用されている色、画像、またはグラデーションを更新して、独自のものにする必要がある場合があります。
- 画像を切り替えます。 デフォルトのプレースホルダー画像の代わりに、独自の画像を追加します。 自分で撮影した写真、またはブランドの美学に合った高品質のストック写真を使用できます。
- 新しいテキストを書きます。 ページ コンテンツで伝えたい内容に合わせてフィラー テキストを更新します。
- 新しいメニューを選択します。 ヘッダー ブロック パターンを使用している場合は、デフォルトでメニューに含まれるページを変更する必要がある場合があります。 これを行うには、ナビゲーション ブロックを編集します。
これらの変更は、サイト全体の一貫性を確保するために重要であることに注意してください。 また、同じブロック パターンを使用する他の Web サイトよりも目立つようにすることもできます。
カスタム ブロック パターンを設計するためのベスト プラクティス
独自のブロック パターンを設計する場合は、次のベスト プラクティスに留意してください。
視聴者を作成、成長させ、収益化する
Jetpack Creator は、魅力的なコンテンツを作成し、購読者ベースを拡大し、オンライン プレゼンスを収益化するのに役立ちます。
始めましょう1. アクセシビリティを考慮する
アクセシビリティにより、身体的または精神的な障害がある場合でも、誰もがコンテンツに参加できるようになります。 これは、ブロック パターンを含め、Web サイトのデザインのあらゆる側面において重要な考慮事項です。 以下に留意すべき点がいくつかあります。
- フォントの可読性。 シンプルで読みやすいフォントを選択し、十分な大きさであることを確認してください (通常は最小値 16 ピクセル)。
- 色のコントラスト。 理解しやすいように、背景要素と前景要素の間に十分なコントラストがあることを確認してください。
- 代替テキスト。 すべての画像に代替テキストを含めて、説明的なものにしてください。 これは、スクリーン リーダーが視覚障害のある人にグラフィックを「読み上げる」のに役立ちます。
- リンクをクリアします。 訪問者がクリックしたときに表示される内容を説明するボタンとリンクのテキストを作成します。たとえば、単に「ここをクリックしてください」ではなく、「無料の PDF をダウンロードしてください」などです。
- リンクデザイン。 単にテキスト リンクを別の色で指定するのではなく、テキスト リンクを太字にしたり、下線を引いたり、別の方法で区別したりすることを検討してください。
アクセシビリティに関する考慮事項についてさらに詳しく学び、サイトのアクセシビリティを評価するための優れたリソースを入手してください。
2. 要素をグループ化する
ブロック パターンに複数のブロックが含まれている場合は、それらをグループ化すると便利です。 これにより、パターンを移動して一度にスタイルを設定することが非常に簡単になります。
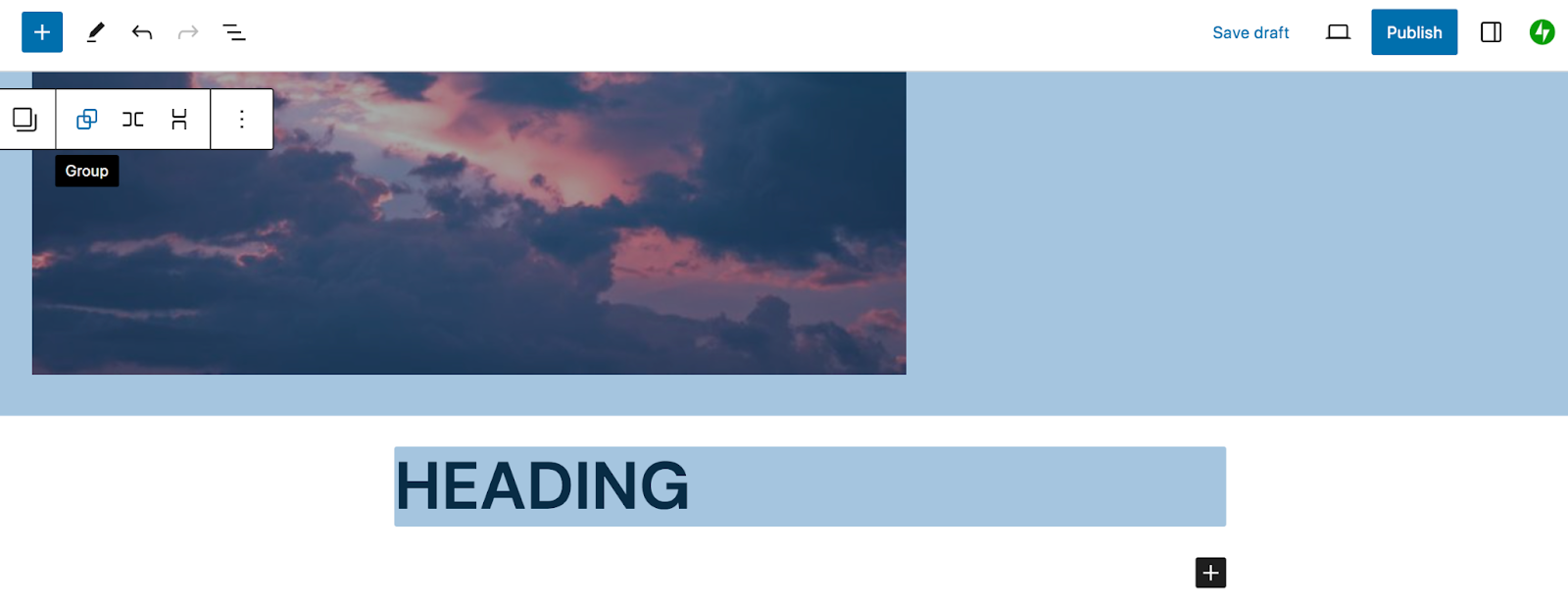
これを行うには、コンピュータで Shift キーを押しながら両方のブロックを選択します。 表示されるメニューで、 「グループ」を選択します。

以上です!
3. 適切な量の空白を含める
ホワイトスペースは、テキストや画像などのデザイン要素間のスペースです。 これは要素に余裕を与え、訪問者が情報を理解するのに役立つため、重要です。
ブロックを互いに直接配置するのではなく、ブロック間に適切な量のスペースができるようにマージンとパディングを調整します。 ページ全体の余白に関しては、空白スペースも考慮する必要があります。 空白スペースの効果的な使用について詳しくは、こちらをご覧ください。
4. 重要なテキスト要素を分離する
すべてのテキストがただ混ざり合うことは望ましくありません。 特に重要なものを区別する方法を探してください。 これは、たとえば見出しの色、フォント、フォントの太さの変更として現れることがあります。
5. フィルターで遊んでみる
画像フィルターは、魅力的なブロック パターン デザインを作成するのに大いに役立ちます。 フィルターを多用したり、目的もなくフィルターを組み込んだりすることは望ましくありませんが、フィルターは優れたデザイン コンポーネントになる可能性があります。
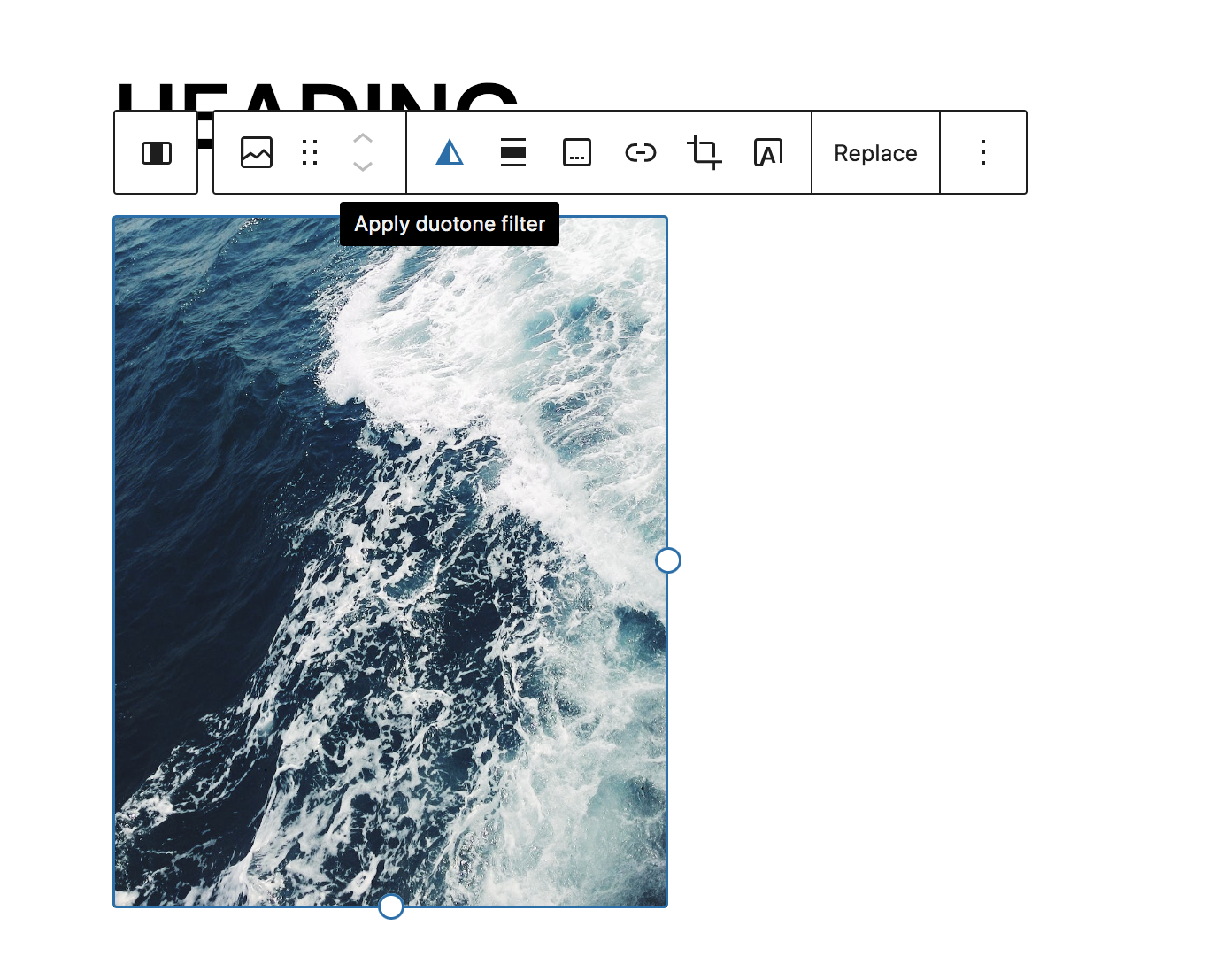
実験するには、画像ブロックを選択し、表示されるメニューで[デュオトーン フィルターを適用]をクリックします。

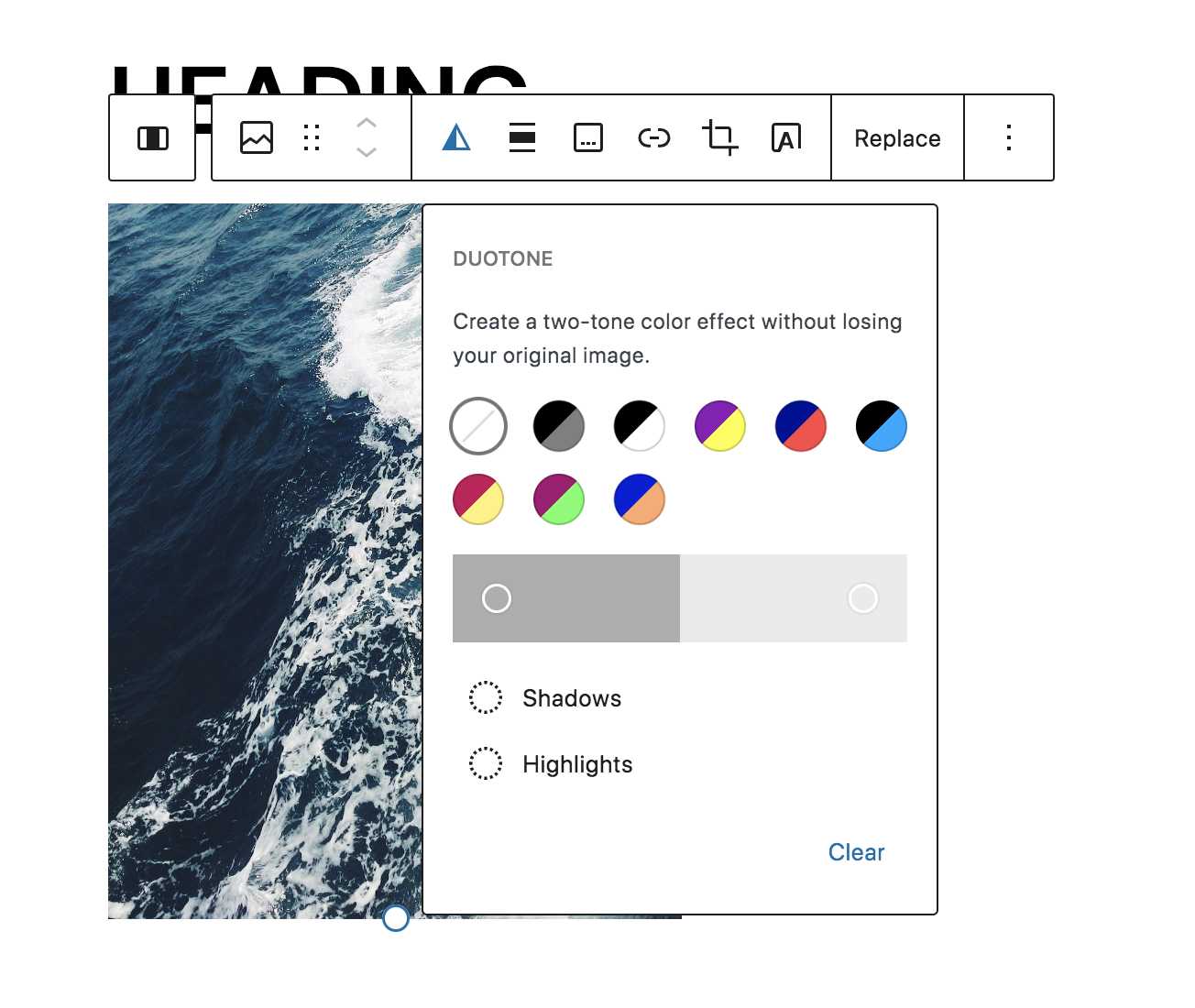
いくつかの組み込みオプションと、独自のフィルターを作成するための設定が表示されます。

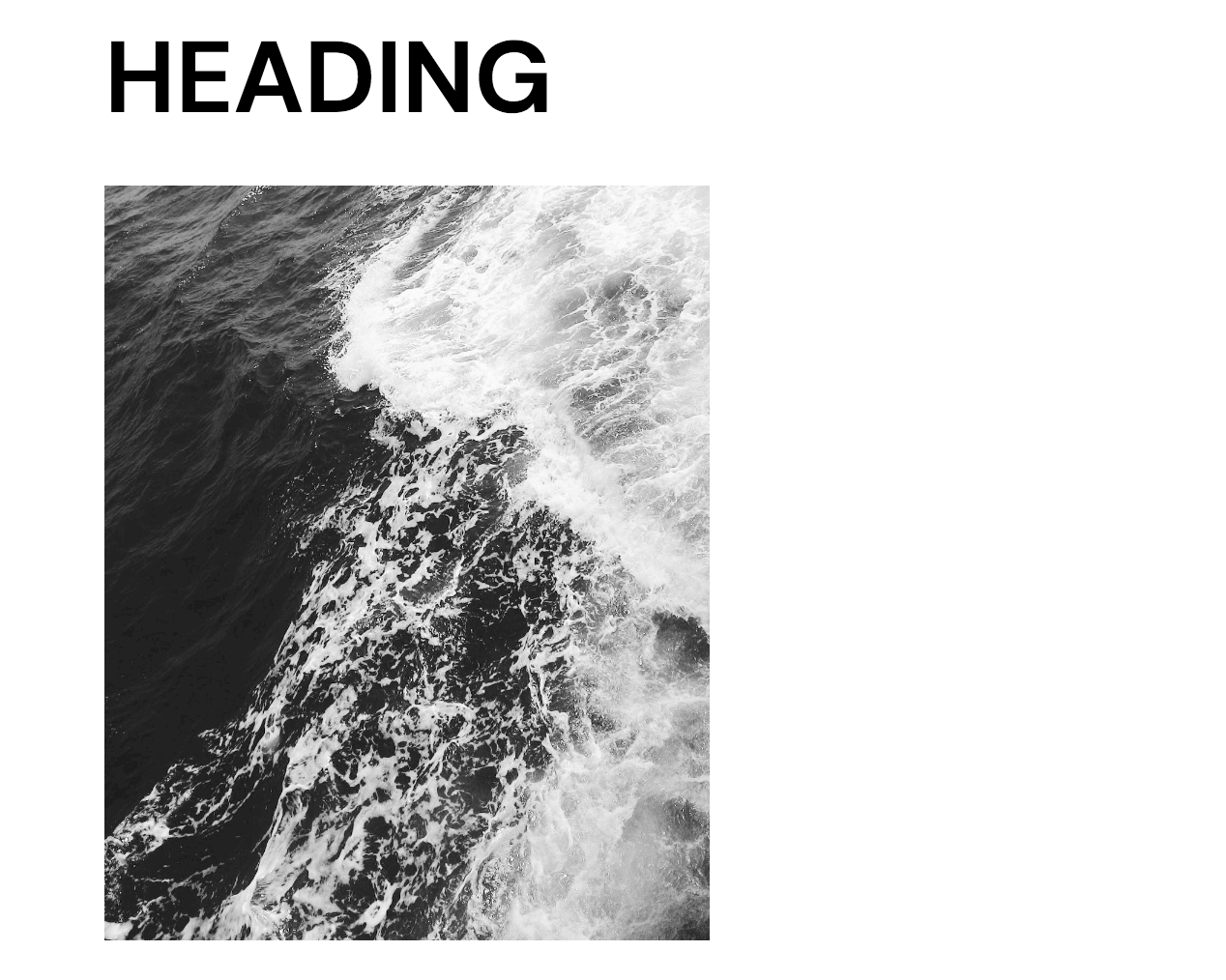
ドラマチックでありながら洗練されたデザインの場合は、グレースケール フィルターを使用するとよいでしょう。

もっと大胆なデザインにしたい場合は、Midnight フィルターを試してみてください。

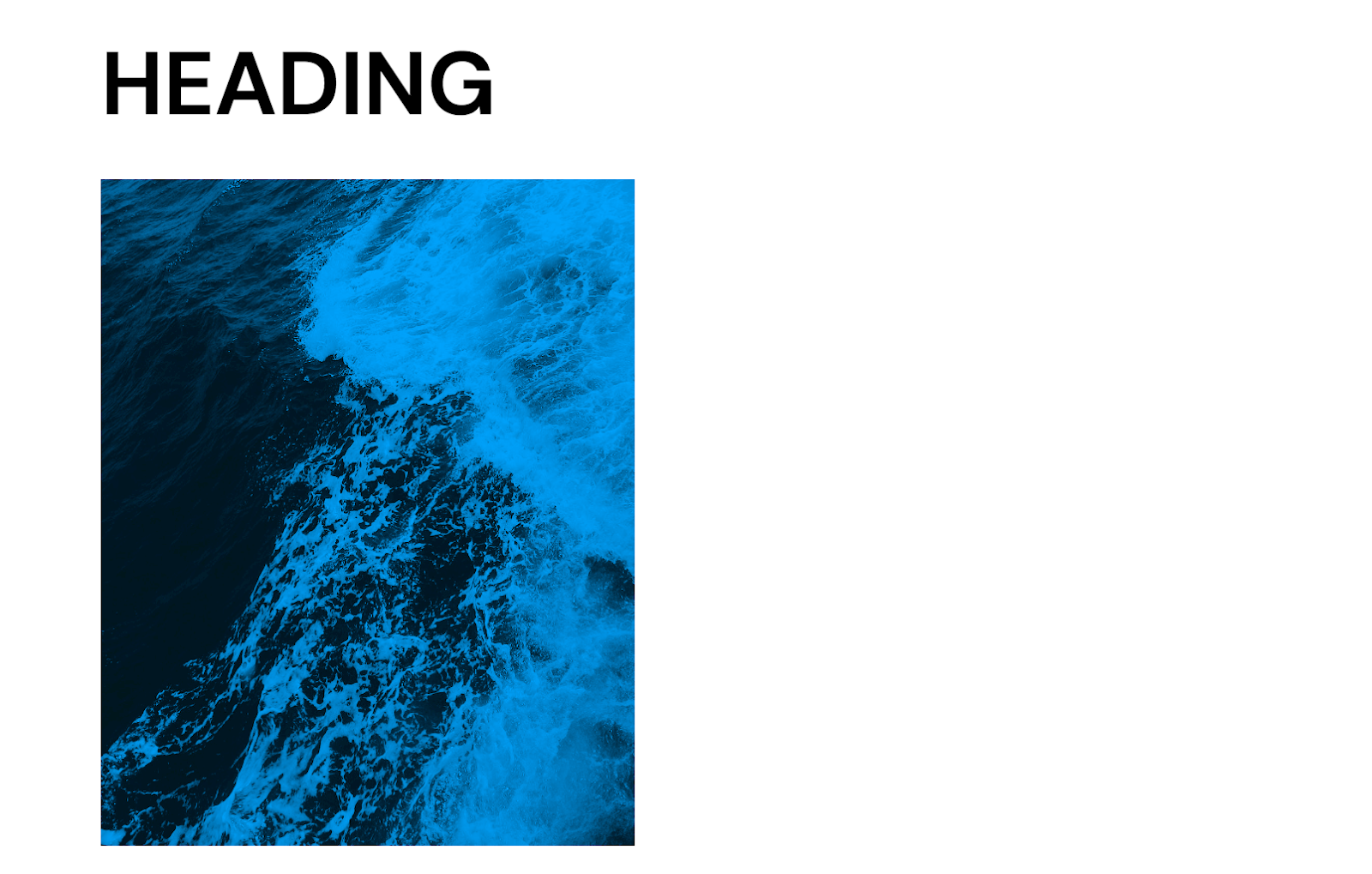
または、独自のブランドカラーを挿入して、目的の外観が得られるまで試してみます。 これらは本当に無限です!
6. パフォーマンスのためにブロックパターンを最適化する
運営する Web サイトの種類に関係なく、サイトの速度は非常に重要です。 これは検索エンジンのランキング要素であり、優れたユーザー エクスペリエンスにとっても重要です。
Jetpack Boost は、Web サイト上のすべてのコンテンツを最適化できるオールインワンのプラグインです。 設定を切り替えるだけで、次のことが可能になります。
- クリティカルCSSパスの生成
- JavaScript を延期する
- 画像のサイズを自動的に変更して読み込みを高速化します
- 画像を WebP などの最新の形式に変換します
- グローバル イメージ CDN をオンにする
- パフォーマンス履歴を追跡する
コードを操作したり、複雑なツールを解読したりする代わりに、Jetpack Boost がすべての重要なタスクを処理します。 さらに、WordPress 専用に設計されており、直接テストでパフォーマンスの上位 5 つのプラグインを上回りました。
ブロックパターンに関するよくある質問
まだ質問がありますか? よくある質問に答えてみましょう。
ブロック パターンと再利用可能なブロック: 違いは何ですか?
再利用可能なブロックは、サイトに保存し、将来何度でも使用できるブロックです。 ブロック パターンは、繰り返し使用できるという点で似ています。 ただし、再利用可能なブロックは単一のブロックですが、ブロック パターンは事前にスタイル設定されたブロックのグループです。
WordPress でブロック パターンを使用する利点は何ですか?
この記事の前半でブロック パターンの利点について詳しく説明しました。 要約すると、次のような利点があります。
- 効率と速度の向上
- デザインのインスピレーション
- 初心者向けの簡素化された設計プロセス
- 複数のチームメンバーがサイトで作業する場合のデザインの一貫性
既存のブロック パターンを Web サイトのデザインに合わせてカスタマイズできますか?
そのとおり! サイトにブロック パターンを追加したら、あらゆる側面を更新できます。 フォントや色の変更、背景の切り替え、ブロックの削除、ブロックの追加などを行います。 これらのタスクの詳細な手順は、この投稿の前半で確認できます。
コーディングの知識がなくても、独自のブロック パターンを作成できますか?
はい、できます! コードを 1 行も使用せずに、ブロック エディター内でブロック パターンを作成できます。 次に、ブロックのグループをパターンとして保存するだけで準備完了です。
ブロック パターンが応答し、さまざまなデバイスで適切に表示されることを確認するにはどうすればよいですか?
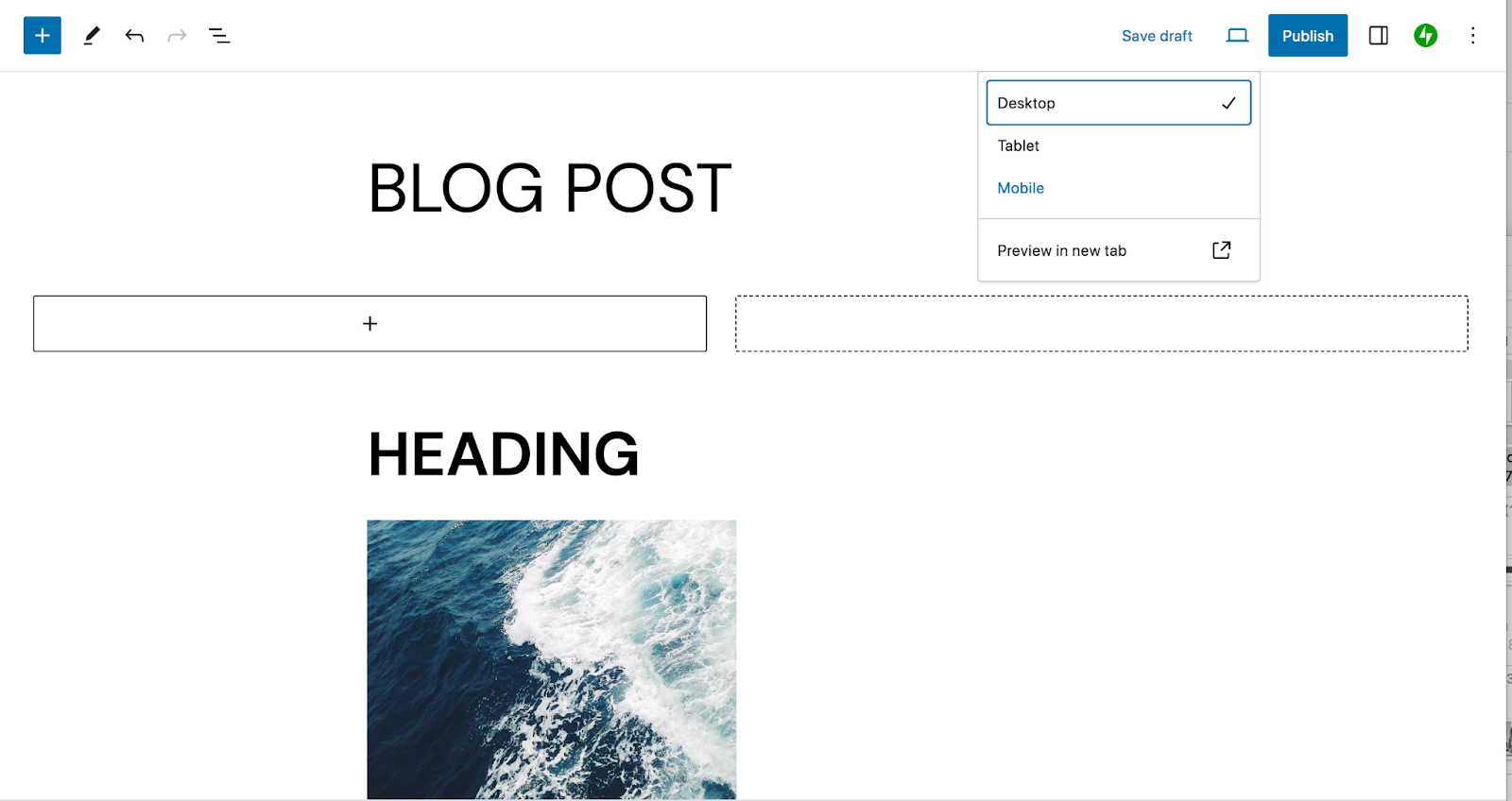
一般に、ブロック パターンを最初からコーディングするのではなく、ブロック エディター内で作業している場合、パターンは応答するはずです。 さまざまなサイズのデバイスでパターンまたはページがどのように表示されるかをプレビューするには、ブロック エディターの[プレビュー]ボタンをクリックします。 これにより、デスクトップ、タブレット、モバイルでコンテンツを表示できるようになります。

ブロックパターンを解除・削除するにはどうすればよいですか?
サイトからブロック パターンを削除するには、 [外観] → [エディタ]に移動し、 [パターン] を選択します。 削除するパターンを見つけて、そのパターンの右側にある 3 つの縦の点をクリックし、 [削除] を選択します。

ブロックパターンにアニメーションやインタラクティブな要素を追加することはできますか?
はい、ブロック パターンにアニメーションを追加することは可能ですが、デフォルトでは追加できません。 Blocks Animations などのプラグインを使用するか、カスタム コードを作成してこの機能を実現できます。 一部のテーマにはアニメーション機能も含まれています。
ブロック パターンを使用する場合、パフォーマンスに関する考慮事項はありますか?
Web サイトのデザインの他の側面と同様に、ブロック パターンを使用してサイトのパフォーマンスを考慮することが重要です。 画像は読み込み時間を遅くする最大の原因の 1 つであるため、パターンに含まれるグラフィックをアップロードする前に必ず圧縮するか、Web サイトで直接圧縮してください。
パフォーマンスを向上させる最も簡単な方法は、Jetpack Boost などの WordPress 高速化プラグインを使用することです。
Jetpack: WordPress の速度、セキュリティ、バックアップの自動化
ブロック パターンは、サイトの効率を向上させ、インスピレーションを獲得し、Web サイトのデザイン全体の一貫性を確保するための素晴らしいツールです。 しかし、他にも自由に使える優れたツールがたくさんあります。
たとえば、Jetpack は、WordPress のニーズの多くに対応するソリューションを提供します。また、そのツールはすべて、経験レベルに関係なく使いやすいものです。 WordPress サイトを高速化し、すべての労力を保護し、リアルタイムで Web サイトをバックアップし、ユーザー エクスペリエンスを向上させ、コンテンツをマーケティングします。
Jetpack で利用可能なすべてのオプションをご覧ください。
