22のテーマでのWordPressのブロックパターンとグローバルスタイル
公開: 2022-02-09WordPressのブロックパターンと22のテーマのグローバルスタイルは、WordPressのフルサイト編集への最も驚くべき追加です。
一部のWordPressユーザーは、新しいWordPressテーマは、すべてGutenberg BlockofPatternsのコレクションに関するものだと言っています。 ただし、22はそれに限定されません。 完全なサイト編集機能などを備えています。 そのため、新しいテーマのさまざまなトピックに関するブログ投稿を継続的に公開しています。
これまで、サイトアイコン、メニューのカスタマイズ、サイドバー、カスタムホーム、またはTwenty TwentyTwoThemeのフロントページについて公開してきました。
より多くの注目のブログ投稿が、新しい有望なWordPressテーマの完全な概要を提供するために来ています。
22のテーマのWordPressブロックパターン
さて、 WordPressブロックパターンの詳細な説明に入る前に、私は皆の頭に浮かぶ最初の質問に答えたいと思います。 問題は、 WordPressのブロックパターンとは何ですか?
WordPressブロックパターンまたはグーテンベルクブロックパターンは、複数のグーテンベルクブロックの組み合わせで作成された既製のセクションです。 そのため、WordPressユーザーは、セクションを作成するために複数のブロックを追加する代わりに、事前に作成されたパターンを使用することで時間を節約できます。
WordPressパターンには、事前に作成されたデザインが制限されていますが、この制限は、Patternディレクトリを使用することで解除できます。
WordPressブロックパターンの使用方法
グーテンベルクブロックパターンを使用する方法は2つあります。 Twenty Twenty Twoテーマのパターンライブラリを使用するか、WordPressパターンディレクトリから任意のパターンを直接コピーすることができます。
パターンライブラリ

グーテンベルクブロックパターンの最初のソースは、パターンライブラリです。 WordPressパターンライブラリから事前に作成されたパターンを追加する方法を紹介します。
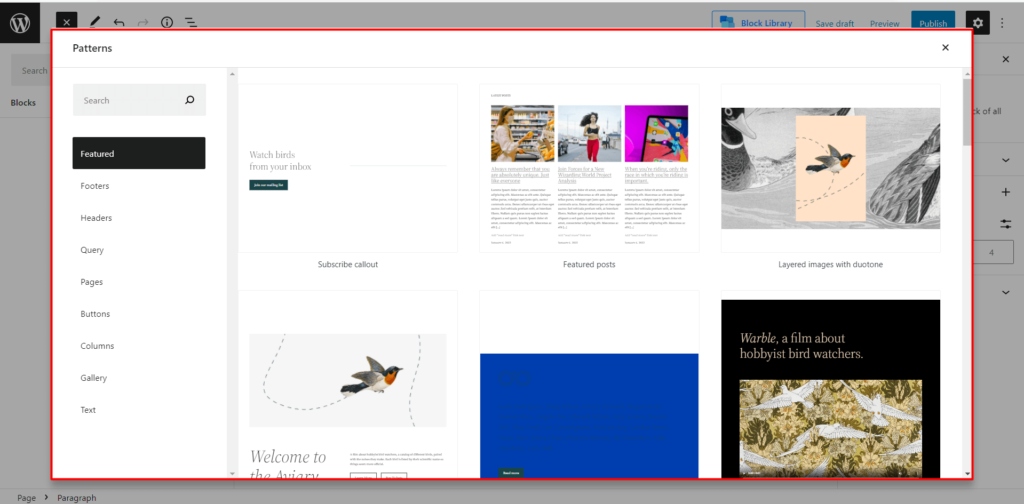
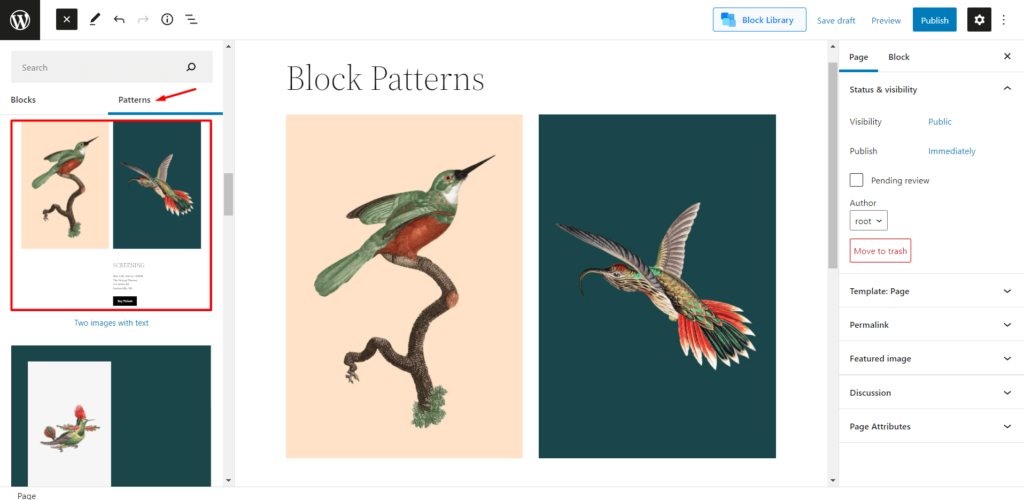
まず、新しいページを追加するか、パターンを使用するページの編集を開始します。
- プラスアイコンをクリックします。
- [パターン]タブをクリックします。
- パターンをクリックします。

目的のパターンをクリックすると、ページに追加されます。
パターンディレクトリ

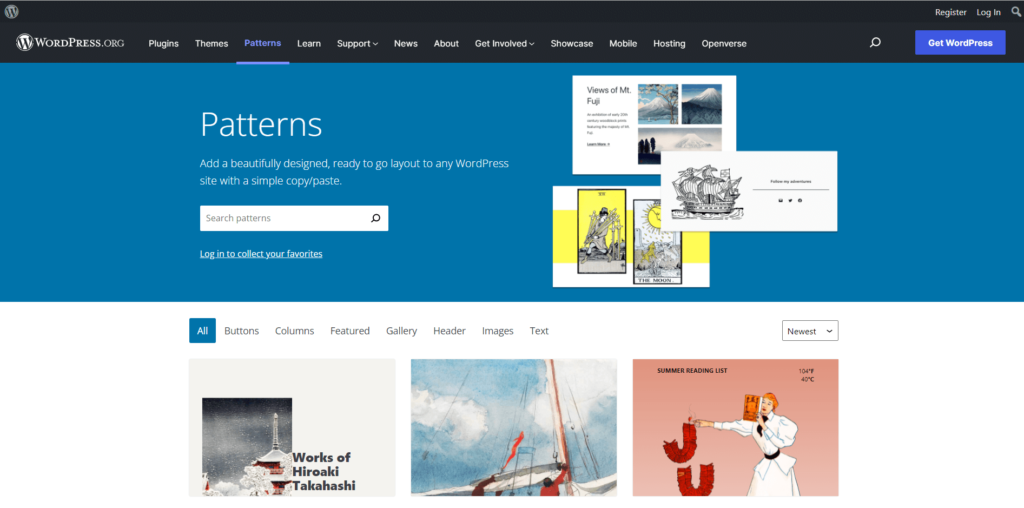
WordPressユーザーとして、デフォルトのWordPressパターンライブラリの使用に制限されていないことをご存知かもしれません。 グーテンベルクのパターンを追加できる別のソースがあります。 WordPress.orgサイトにWordPressパターンディレクトリがあります。 また、サイトにパターンを追加することは、ケーキを噛むようなものです。
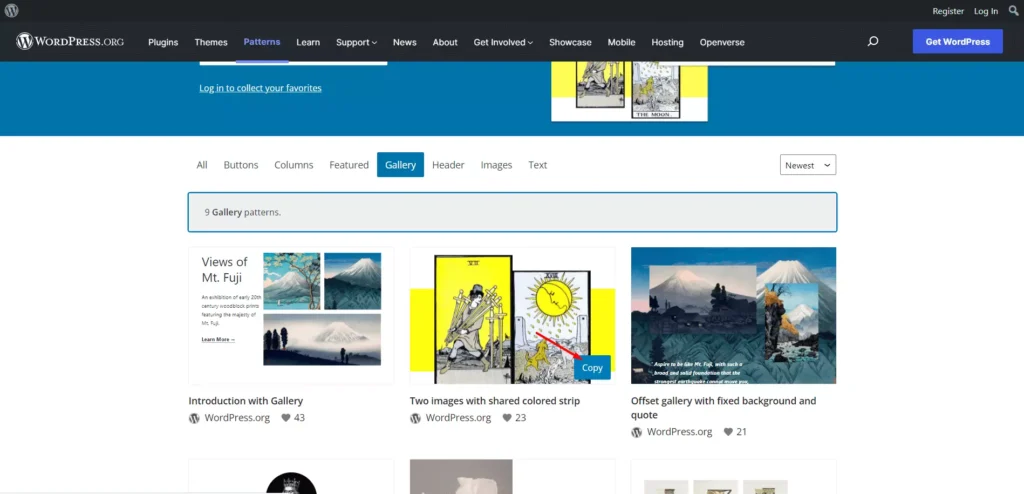
- パターンディレクトリに移動します。
- 欲求パターンを選択してください。
- [コピー]をクリックします。
- 編集中のページに貼り付けます。

WordPressのブロックパターンをカスタマイズする方法
ブロックパターンを追加することは話の終わりではありません。 また、必要に応じてカスタマイズする必要があります。 すべてのブロックパターンは、ブロックがテーマライブラリまたはディレクトリからのものであるかどうかに関係なく、ある種のカスタマイズオプションを提供します。 次に、パターンで使用できるカスタマイズのタイプを見てみましょう。

画像の置換:ほとんどのブロックパターンにはデフォルトの画像が付属しています。 したがって、画像にパターンを追加すると、サイトライブラリの他の画像に簡単に変更できます。 任意の画像をアップロードして、デフォルトの画像に置き換えることもできます。

カスタムテキストの追加:パターンに付属するテキストはダミーテキストです。 したがって、ダミーテキストの代わりにカスタムテキストを追加する必要があります。

ボタンのカスタマイズ:ボタンテキストを含むブロックを追加する場合は、ボタンへのリンクを追加する必要があります。 それ以外の場合、ボタンはアクションをトリガーしません。 ボタンのスタイル、サイズ、色を変更することもできます。

22のテーマにおけるブロックパターンの利点
ブロックパターンを使用する理由と方法がわかったので、次は利点を説明します。
時間の節約:パターンの主な利点は、時間を節約できることです。 前に述べたように、パターンは複数のグーテンベルクブロックの組み合わせです。 したがって、ページにパターンを追加するときに、実際には一度に複数のブロックを追加します。 これが、複数のブロックを追加する代わりにパターンを使用することで時間を節約する方法です。
カスタマイズが簡単:もう1つの利点は、すべてのグーテンベルクブロックパターンが柔軟でカスタマイズ可能であることです。 設定は、グーテンベルクエディタのデフォルトブロックに似ています。 そのため、カスタマイズしながら快適にご利用いただけます。
22のテーマのグローバルスタイル
Twenty Twenty Twoテーマのグローバルスタイル設定では、3つの主要な設定でテーマをカスタマイズできます。 当サイトのタイポグラフィ、色、レイアウトをカスタマイズできます。 グローバル設定を見てみましょう。
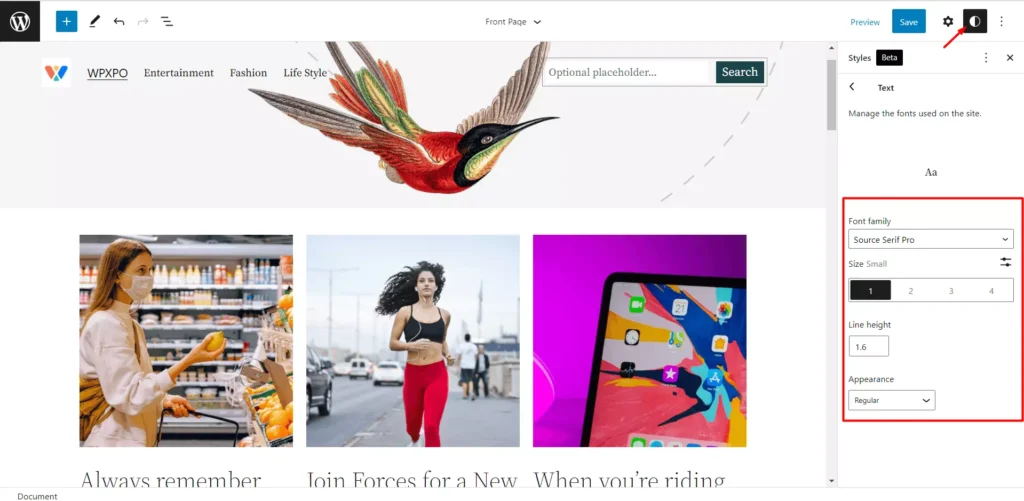
タイポグラフィ
タイポグラフィの設定により、当サイトのテキストとリンクのフォントをカスタマイズできます。 ただし、これらの設定オプションには多くのコントロールはありません。 フォントファミリー、サイズ、行の高さ、外観の4つのオプションで遊ぶことができます。

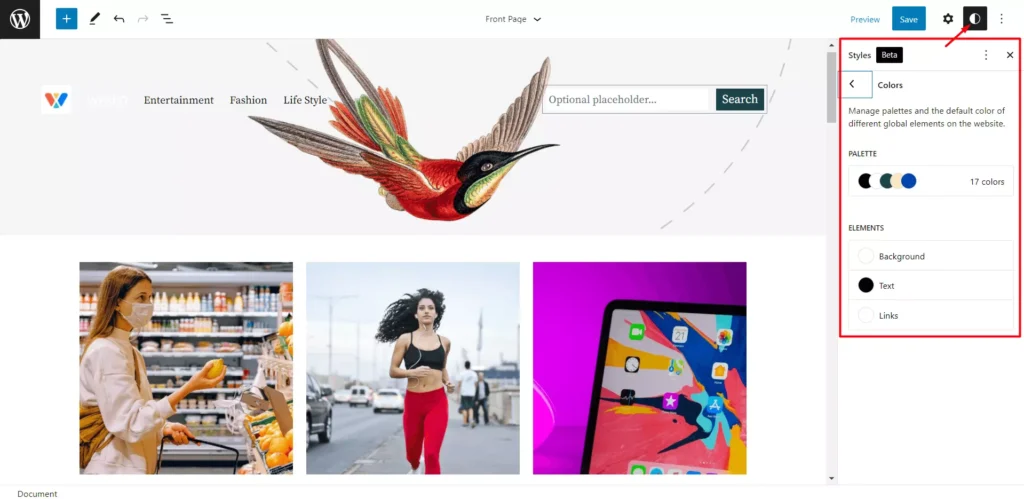
色
グローバルスタイリング設定のカラーセクションでは、背景、テキスト、およびリンクの色を変更できます。 デフォルトのカラーペレットから選択するか、任意のカスタムカラーを選択できます。 ただし、デフォルトのカラーパレットを変更することもできます。

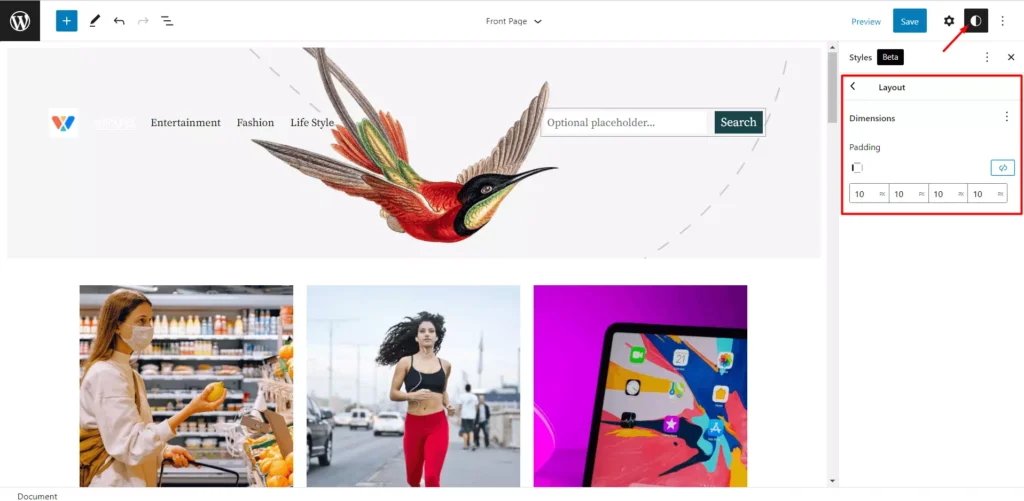
レイアウト
レイアウト設定では、サイトにパディングを追加できます。 WordPressサイトの上部、右側、下部、左側にカスタムパディングを追加できます。

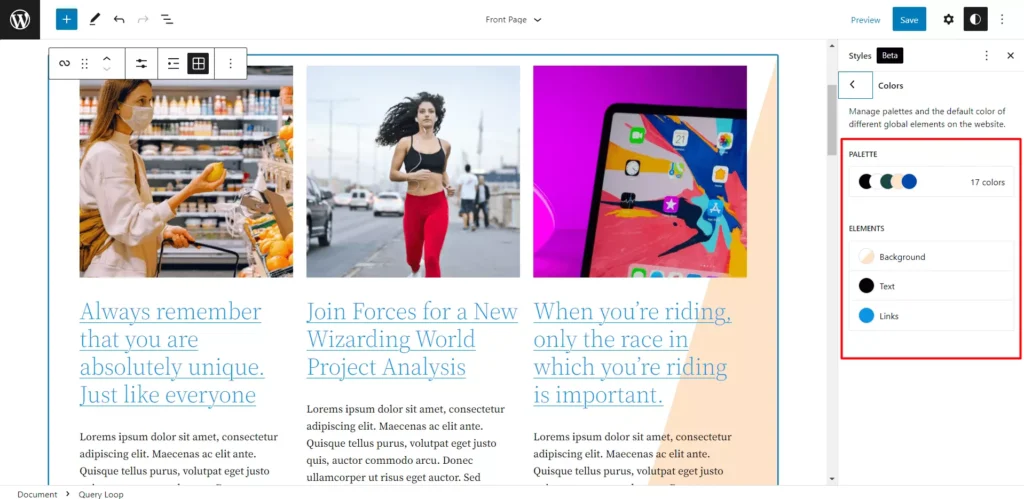
ブロック
グローバルスタイルのもう1つの興味深い事実は、個々のブロックにもカスタムカラーを使用できることです。 そのためには、[ブロック]セクションに移動して、カスタムカラーを設定する特定のブロックを選択する必要があります。 ブロックを選択した後、選択したブロックの背景、テキスト、リンクにカスタムカラーを設定します。

結論
WordPressのブロックパターンとグローバルスタイルについては以上です。 グーテンベルクブロックパーレンを最大限に活用して、ランディングページを作成します。 グーテンベルクのブロックパターンを使用しているときに問題が発生した場合は、以下にコメントしてください。
