WordPressブロックテーマの紹介
公開: 2022-06-02WordPressを使用している場合は、おそらくすでにテーマに精通しているでしょう。 これらのデザイン要素は、Webサイトの外観と一般的なスタイルの基礎を形成します。 WordPress 5.9以降、WordPressブロックテーマを利用することもできます。 ただし、この新機能がどのように機能するのか疑問に思われるかもしれません。
WordPressブロックテーマを使用すると、Webサイトのデザイン全体がブロックで構成されます。 このレイアウトには、ヘッダーやフッターなど、サイトのコンテンツ領域と非コンテンツ領域の両方が含まれます。 したがって、ブロックテーマを使用すると、カスタマイザーやテーマのファイルに触れることなく、サイトの外観を編集できます。
今日のガイドでは、WordPressブロックのテーマとは何かを探り、いくつかの重要な例を示します。 次に、デザインのニーズに合わせてブロックテーマを使用および編集する方法について説明します。 始めましょう!
WordPressブロックテーマとは何ですか?
WordPressのブロックテーマは、おそらく当然のことながら、ブロックで構成されたテーマです。 ヘッダー、フッター、メニュー、ロゴ、タイトルなどのコンテンツ以外の要素を含め、ページのすべての部分が調整可能で移動可能です。
ブロックテーマは、WordPressフルサイト編集(FSE)の一部です。 この概念は、WordPress5.9でコアソフトウェアに取り入れられました。
FSEを使用すると、新しいサイトエディタにアクセスして、ブロックレイアウトを作成し、ニーズに合わせて編集することができます。 さらに、グローバルスタイルを使用して、テーマやWebサイト全体の外観に大幅なデザイン変更を加えることができます。
全体として、ブロックテーマとFSEは、デザインプロセスをスピードアップし、Webサイトをきめ細かくカスタマイズするのに役立ちます。 テーマのファイルに浸ったり、カスタムCSSをいじったりせずに、必要なサイトをデザインできます。
WordPressブロックテーマの3つの例
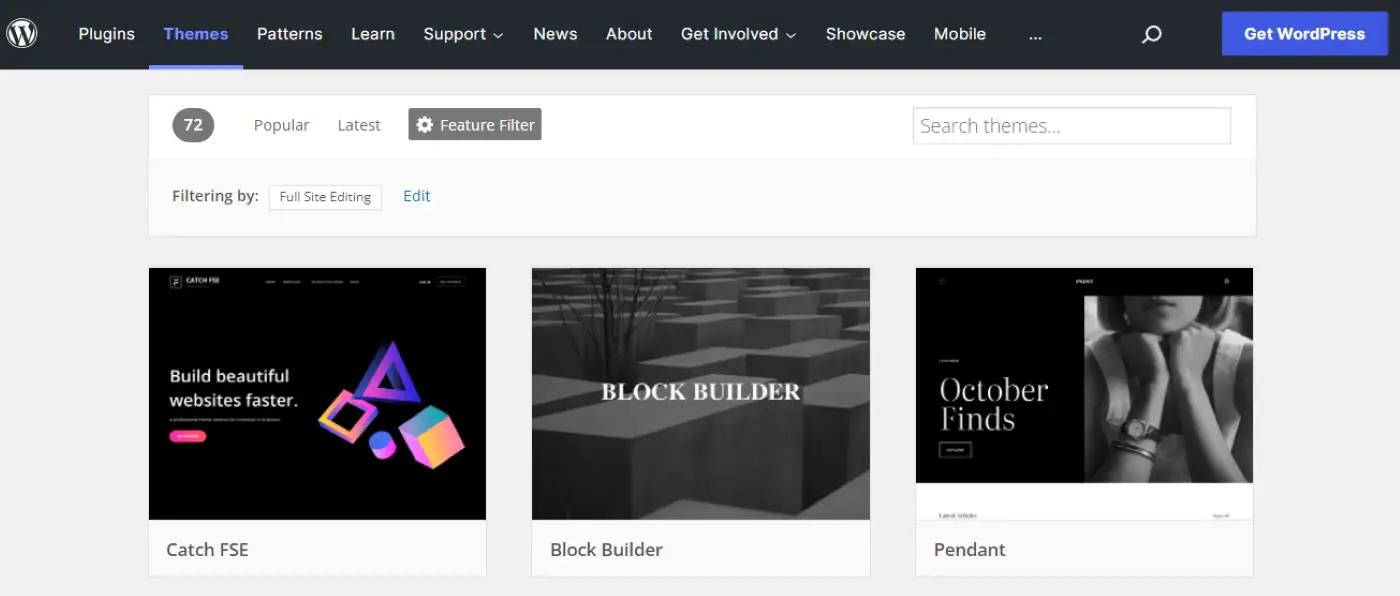
WordPress.orgのフルサイト編集フィルターを使用して、WordPressブロックのテーマを見つけることができます。

ブロックテーマはまだ比較的新しいため、選択肢の数は限られています。 より多くの情報に基づいた決定を下すのを助けるために、ここに3つの最良のオプションの簡単な概要があります!
1.二十二十二
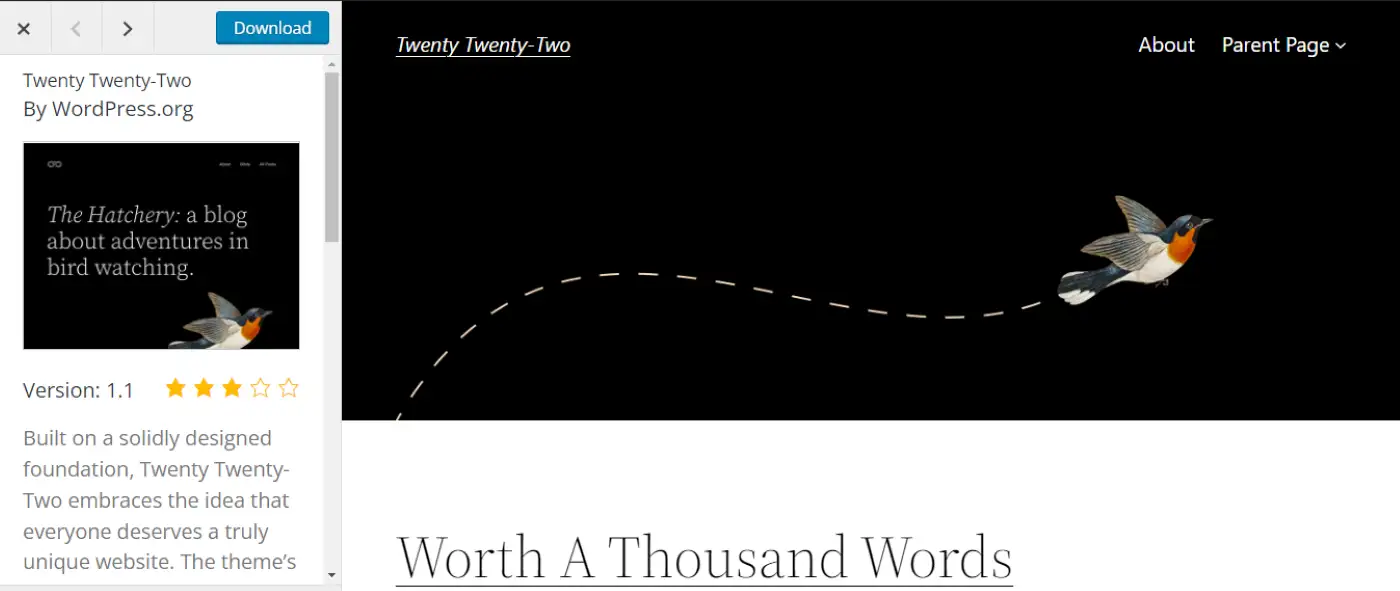
Twenty Twenty-Twoは、デフォルトのWordPressブロックテーマです。 バージョン5.9とともにリリースされ、WordPress.orgチームによって開発されました。

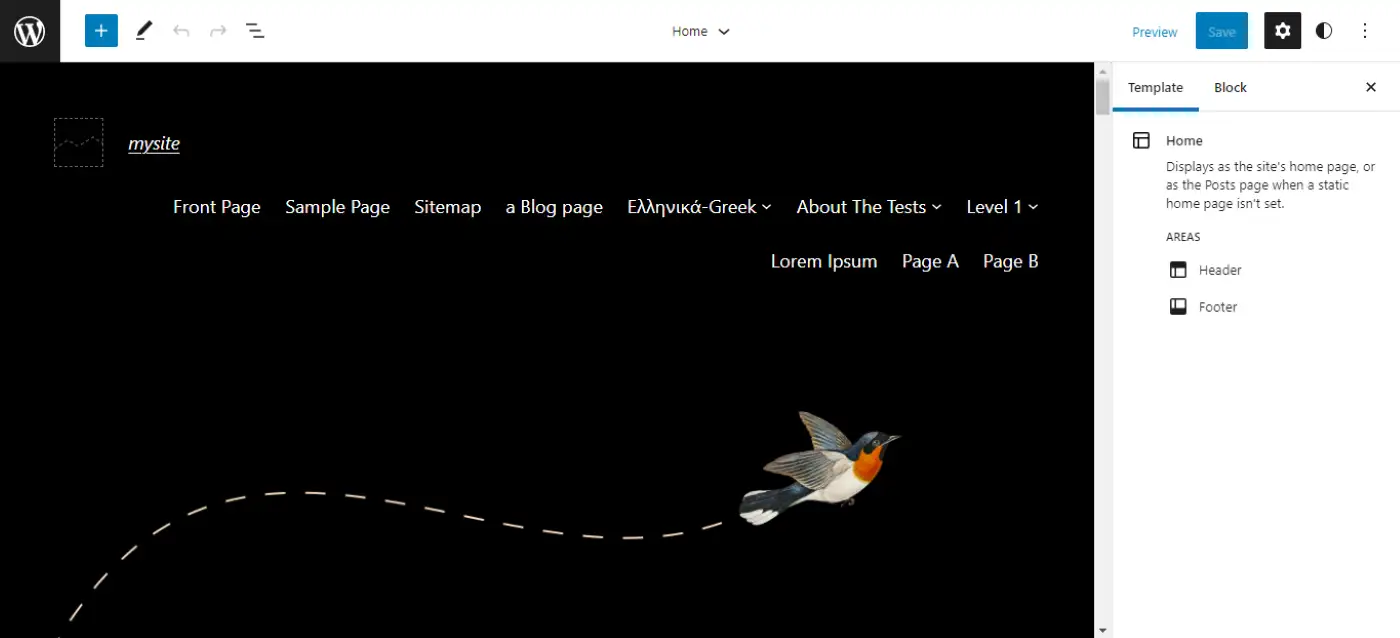
Twenty Twenty-Twoは、鳥のモチーフを中心に設計されており、さまざまなWebサイトの多様性、多様性、および独自性を象徴することを目的としています。 さらに、テーマはFSEで起動するように開発されたため、ブロックパターンとテンプレート用に最適化されています。
全体として、Twenty Twenty-Twoは、さまざまな種類のサイトに適した用途の広いオプションです。 ブログ、ポートフォリオ、eコマースストアのいずれを運営している場合でも、このテーマは、シンプルでカスタマイズ可能なWebサイトの作成に役立ちます。 何よりも、それは完全に無料です。
2.ブロックベース
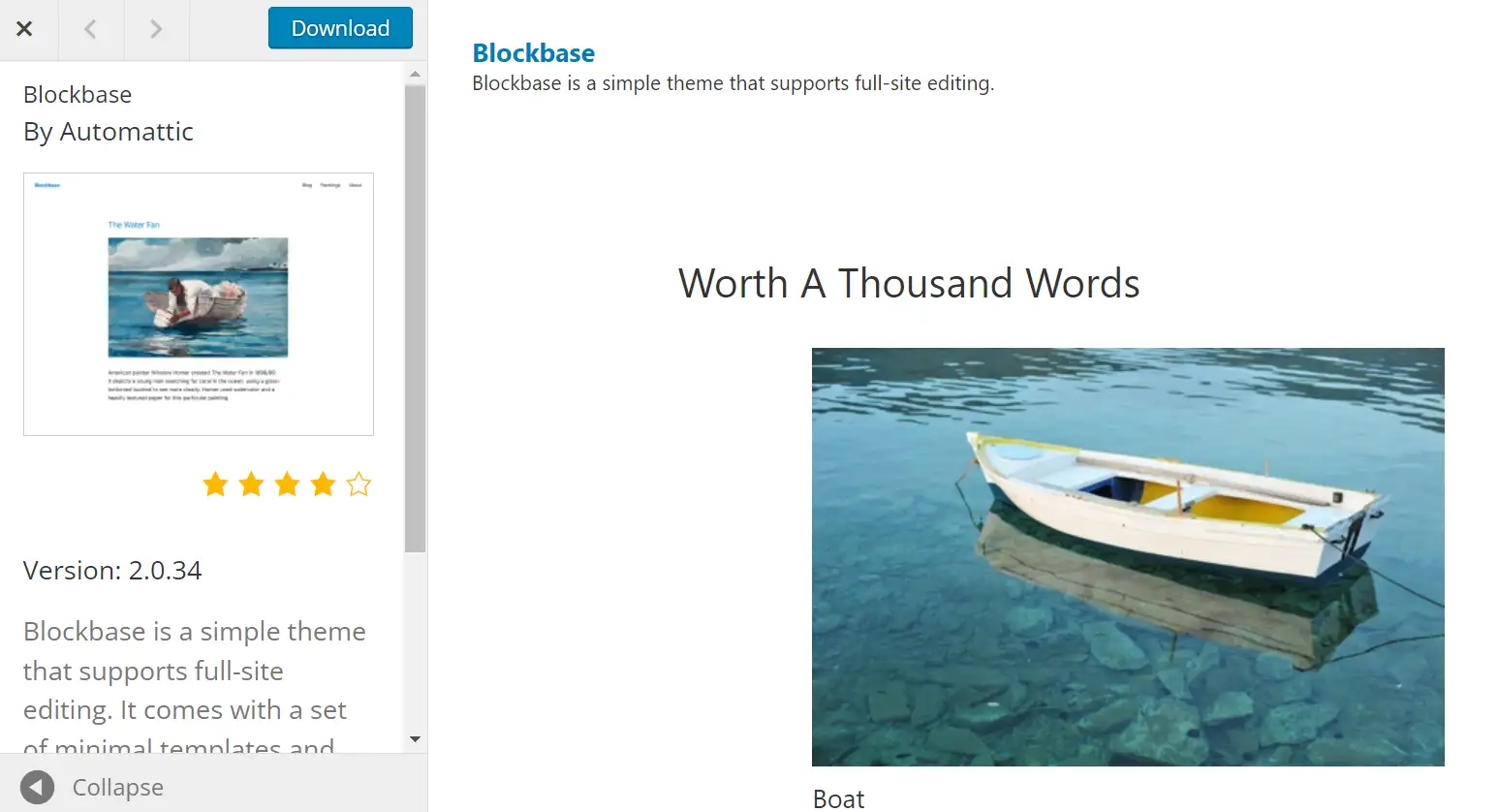
ミニマリストのWordPressブロックテーマを探している場合は、Blockbaseの使用を検討してください。 このテーマは、WordPress.comやJetpackなどのプラグインの背後にある会社であるAutomatticからのものです。

Blockbaseは非常にシンプルなデザインです。 この設定により、FSE機能に慣れながら、白紙の状態からWebサイトを構築できます。 Blockbaseには、完全にカスタマイズ可能なテンプレートが付属しており、デザインのニーズに合わせて調整できます。
さらに、Blockbaseは「ユニバーサルテーマ」として定義されています。 これは、フルサイトエディタまたは従来のカスタマイザを使用して編集できることを意味します。 したがって、Blockbaseは、クラシックテーマとブロックテーマの間を移行するための優れたオプションになります。
3.トーブ
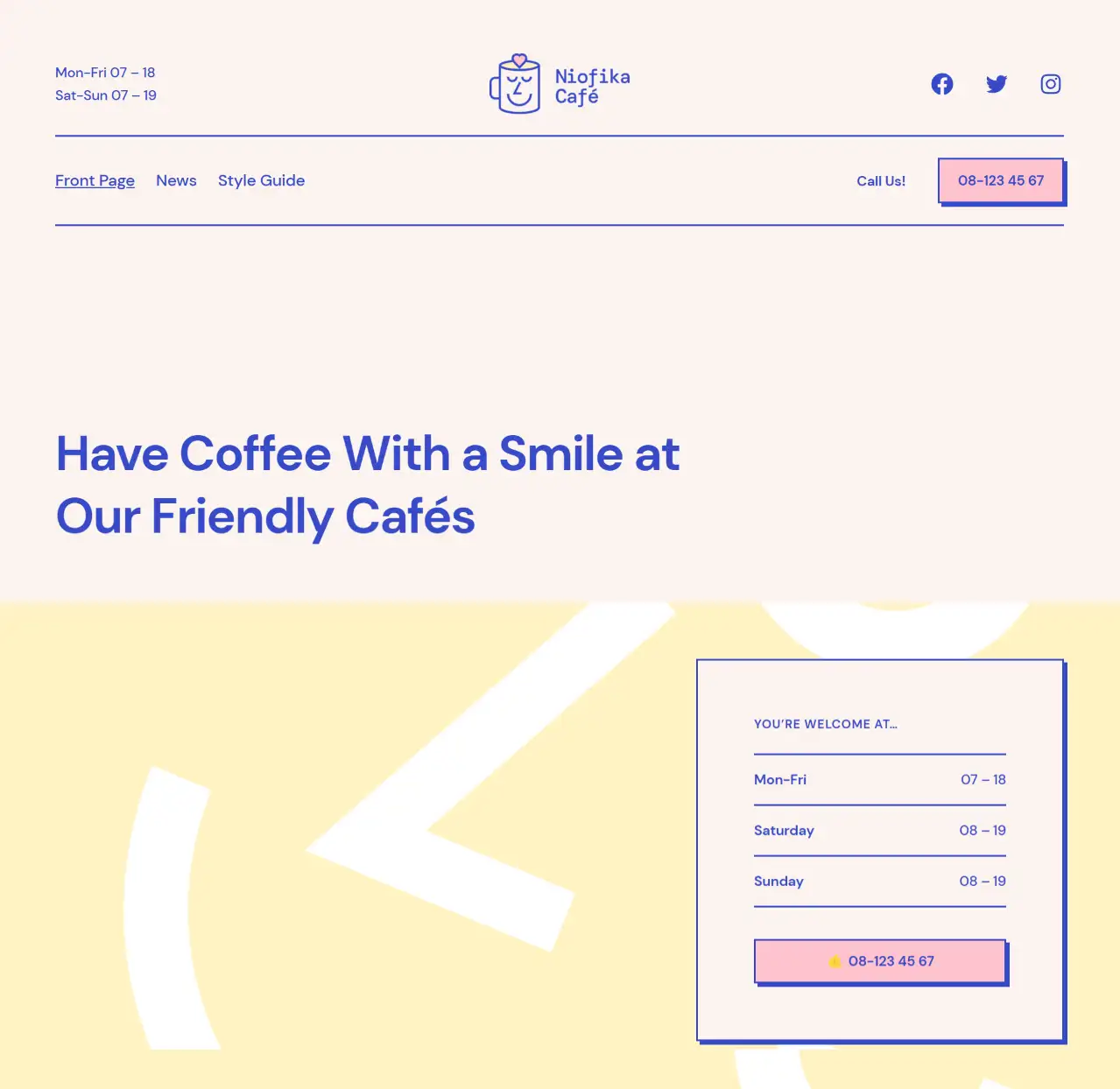
Toveは、非常に使いやすいもう1つの無料のWordPressブロックテーマです。 このテーマはカフェやレストラン向けに特別に設計されていますが、さまざまな業種に合わせて調整できます。

Toveには、複数のヘッダーとフッターのバリエーションを含む40を超えるブロックパターンが付属しています。 したがって、投稿とページをできるだけ短時間でまとめることができます。 また、フレンドリーでカジュアルなデザインで、顧客とのつながりを深めることができます。
さらに、Toveは非常に軽量なテーマです。 JavaScriptを使用せず、デフォルトでサイトのフロントエンドに画像をロードしません。 そのため、ページの読み込み時間を最適化し、コアWebバイタルを改善するのに役立ちます。
サイトエディターでWordPressブロックテーマを編集する方法
ブロックテーマを編集してその設定を調整するには、いくつかの異なる方法があります。 最も一般的なシナリオの3つを次に示します。
- グローバルスタイルを使用する
- テンプレートを編集する
- テンプレートパーツを調整する
1.グローバルスタイルを使用する
FSEの前は、通常、WordPressカスタマイザーを使用してテーマの外観を調整していました。 テーマによっては、いくつかまたはいくつかのデザイン設定にアクセスできる場合があります。 さらに、カスタムCSSを使用してテーマをさらにカスタマイズすることもできます。
ただし、WordPressブロックテーマを使用すると、サイトエディターからグローバルスタイル設定を適用できます。 ここでは、テーマの外観を簡単に調整し、すべての変更をWebサイト全体に適用できます。 これらの調整を特定のページに分離することもできます。
グローバルスタイルの使用を開始するには、WordPressダッシュボードの[外観]→[エディター]に移動します。 これで、新しいサイトエディタが表示されます。これはデフォルトでホームページに表示されます。

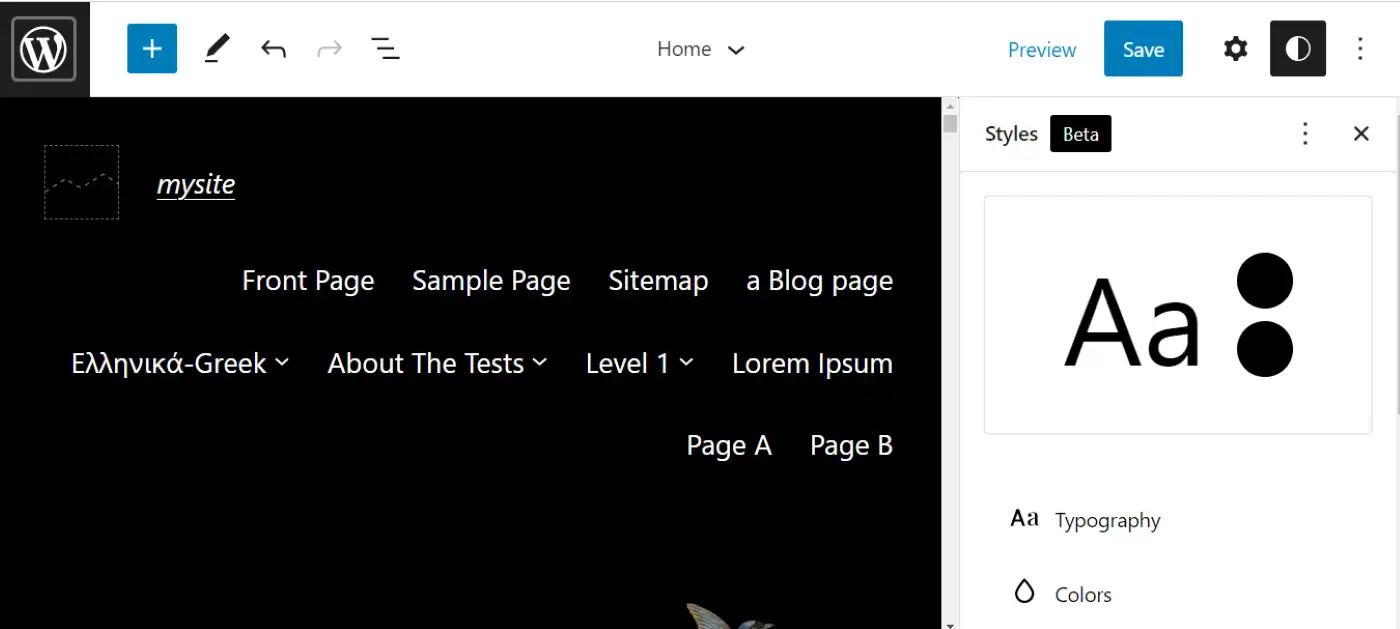
次に、右上のメニューバーから[スタイル]アイコンを選択します。 これで、テーマのタイポグラフィ、カラーパレット、およびレイアウトをカスタマイズできる新しい設定メニューが表示されます。


特定のブロックのスタイル設定を調整することもできることに注意してください。 これらのカスタマイズは、Webサイト全体の同じ要素すべてに適用されます。 たとえば、ボタン、ナビゲーション、またはソーシャルアイコンブロックを編集できます。
変更に満足したら、先に進んで保存します。 いつでも戻って、テーマのグローバルスタイル設定を編集できます。
2.テンプレートを編集します
WordPressのブロックテーマには、組み込みのテンプレートも付属しています。 これらは、アーカイブや404ページなどの特定のページのカスタムレイアウトです。 選択したブロックテーマによっては、追加のページにアクセスできる場合があります。
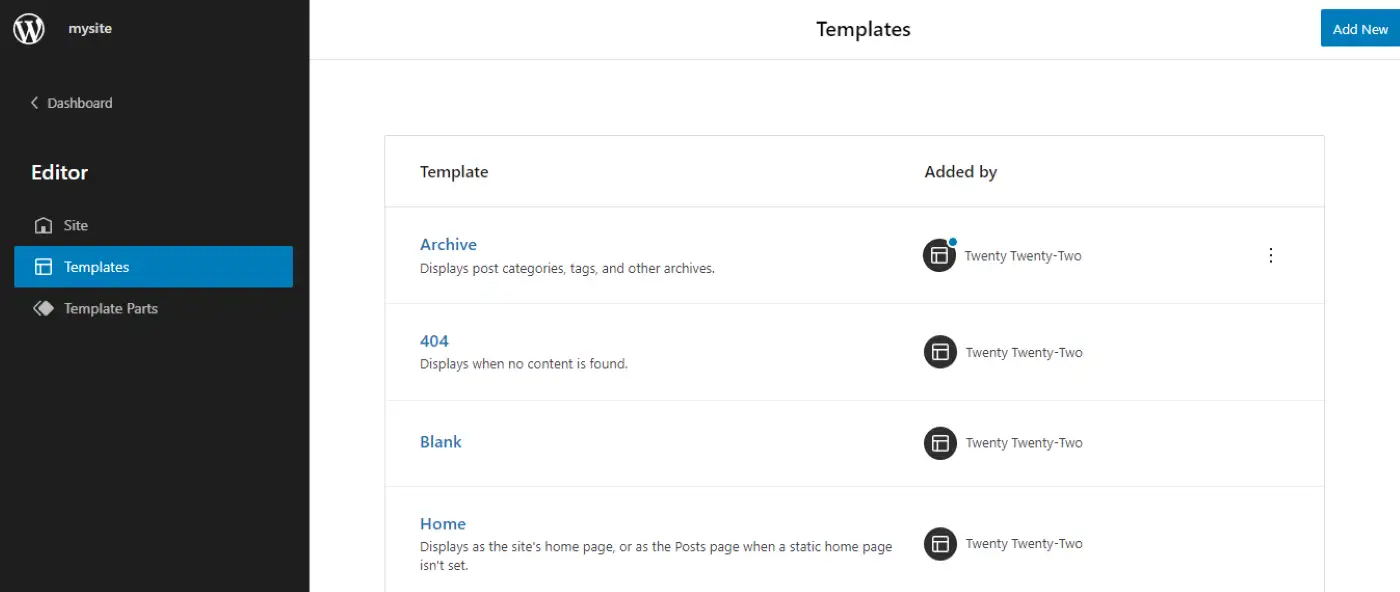
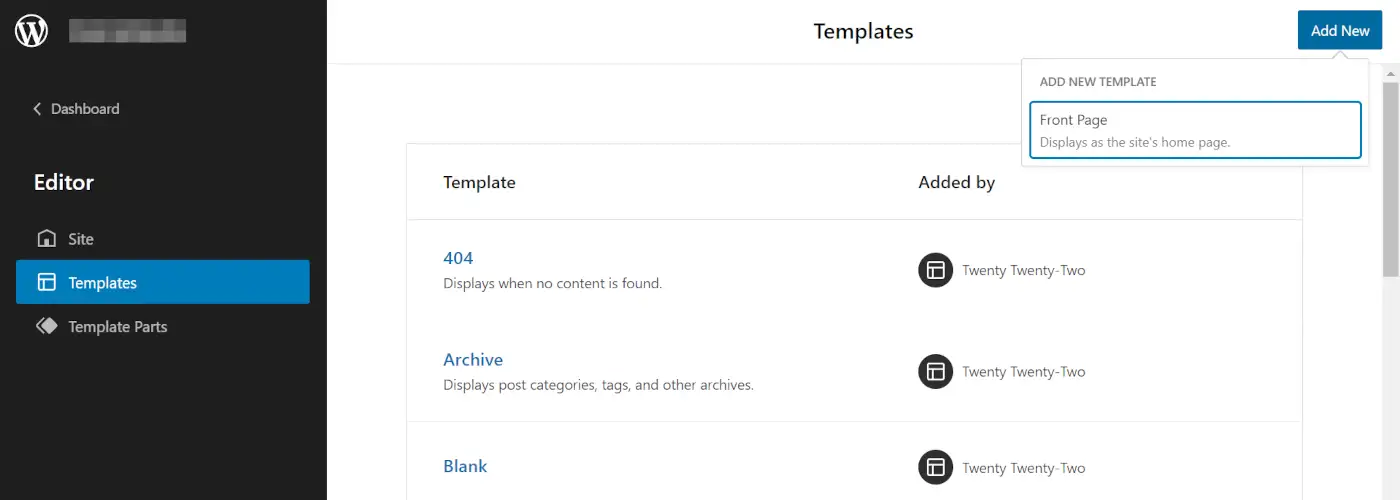
サイトエディタからこれらのテンプレートにアクセスして編集するには、左上隅にあるWordPressアイコンをクリックします。 次に、テンプレートを選択して、ブロックテーマで使用可能なレイアウトを確認できます。

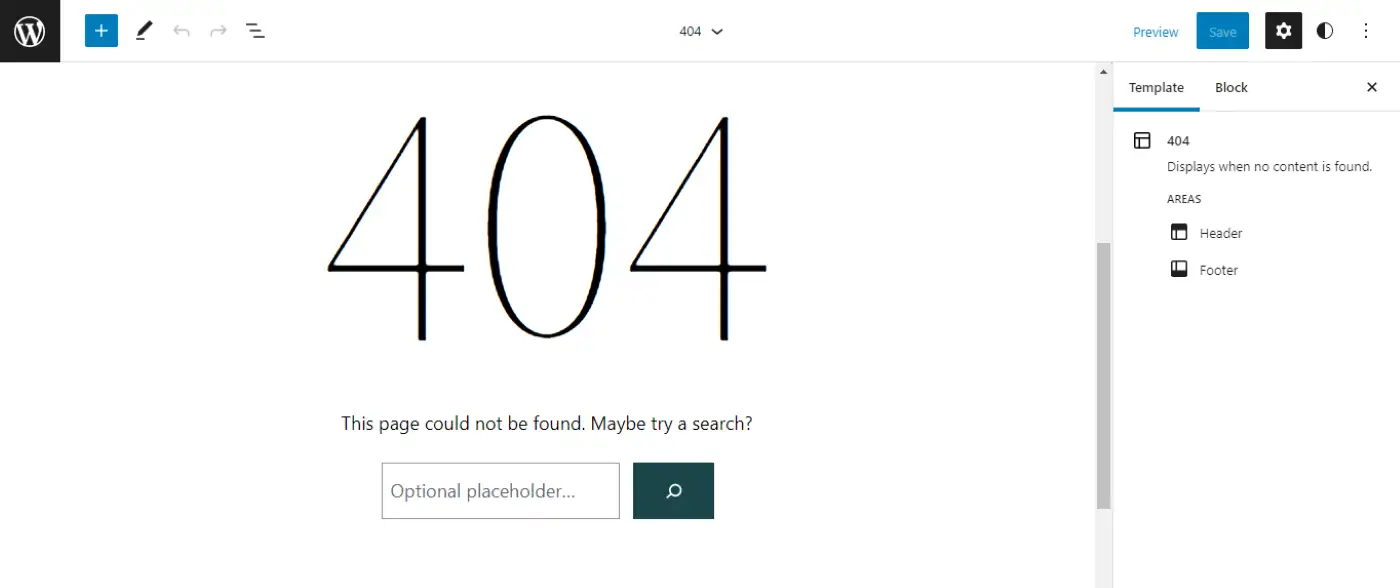
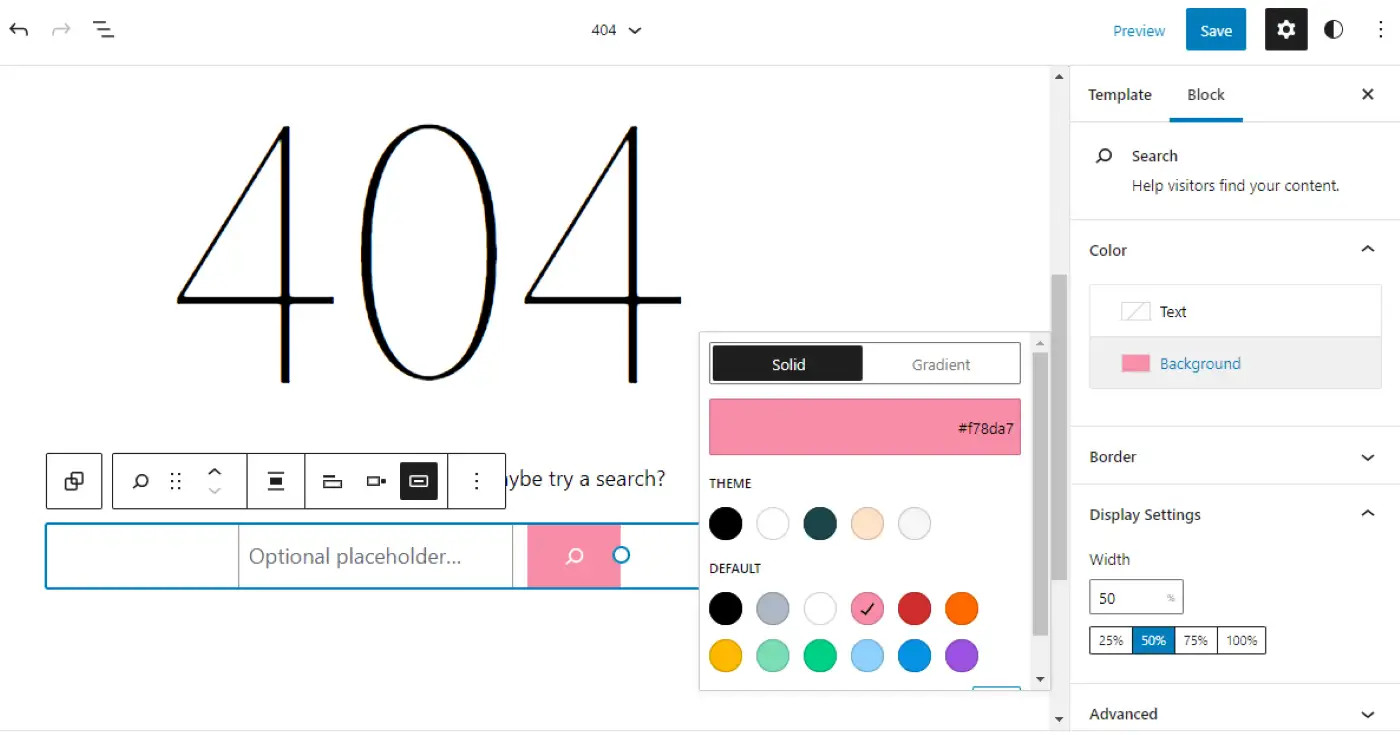
これらのテンプレートの1つをクリックして、編集します。 この例では、Webサイトの404ページを調整します。

このテンプレートは複数のブロックで構成されていることに注意してください。 要素の1つを選択すると、ブロック設定を使用してその外観をカスタマイズできます。

テンプレートに新しいブロックを追加し、設定を保存してカスタマイズを適用できることに注意してください。 さらに、[テンプレート]メニューに戻り、[新規追加]をクリックして、新しいテンプレートを作成できます。

新しいページにブロックを追加し、その設定を構成して、表示する場所を選択するだけです。 ただし、テーマによっては、作成できる新しいテンプレートの種類が制限される場合があります。 上の画像でわかるように、Twenty Twenty-Twoでは、フロントページテンプレートのみを作成できます。
3.テンプレートパーツを調整します
テンプレートとは別に、WordPressブロックテーマのテンプレート部分を調整して編集することもできます。 これらは、テンプレート全体で使用される小さな要素です。 ほとんどの場合、テンプレートパーツは、テーマのヘッダー領域とフッター領域になります。
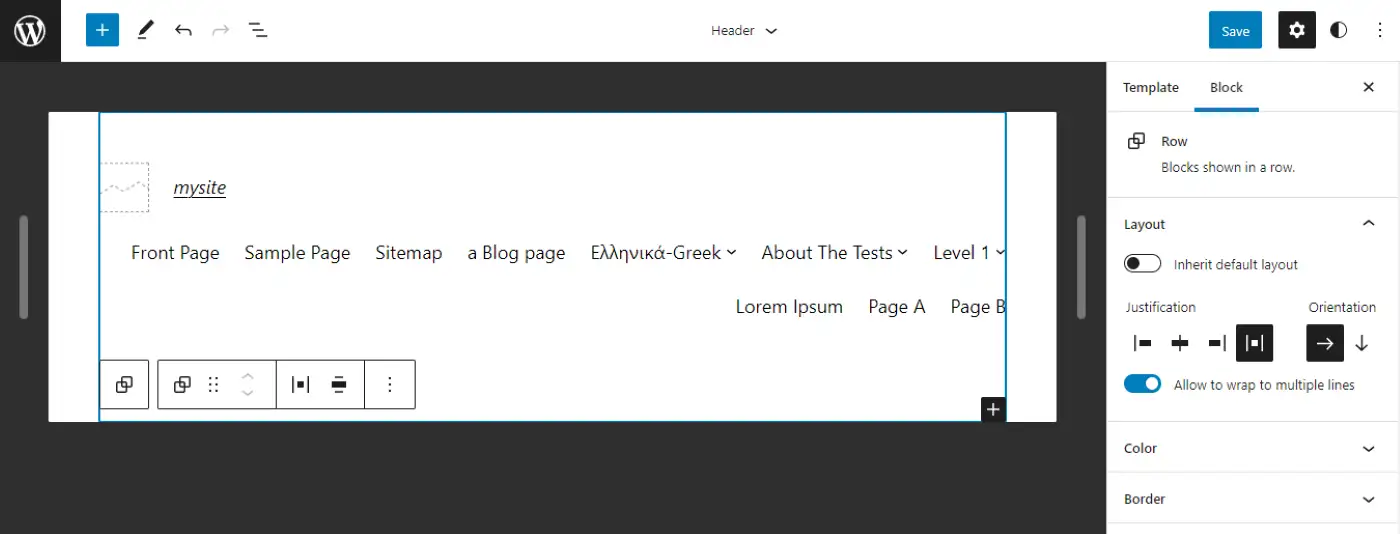
テーマのテンプレートパーツを編集するには、サイトエディターを開き、 WordPressアイコンをクリックします。 次に、[テンプレートパーツ]を選択し、調整する要素を選択します。 この例では、テーマのヘッダーを編集します。

これで、右側のパネルで、位置合わせ、方向、色、境界線などのテンプレートパーツの設定を制御できます。 行った変更は、Webサイト全体のヘッダーセクションに適用されます。
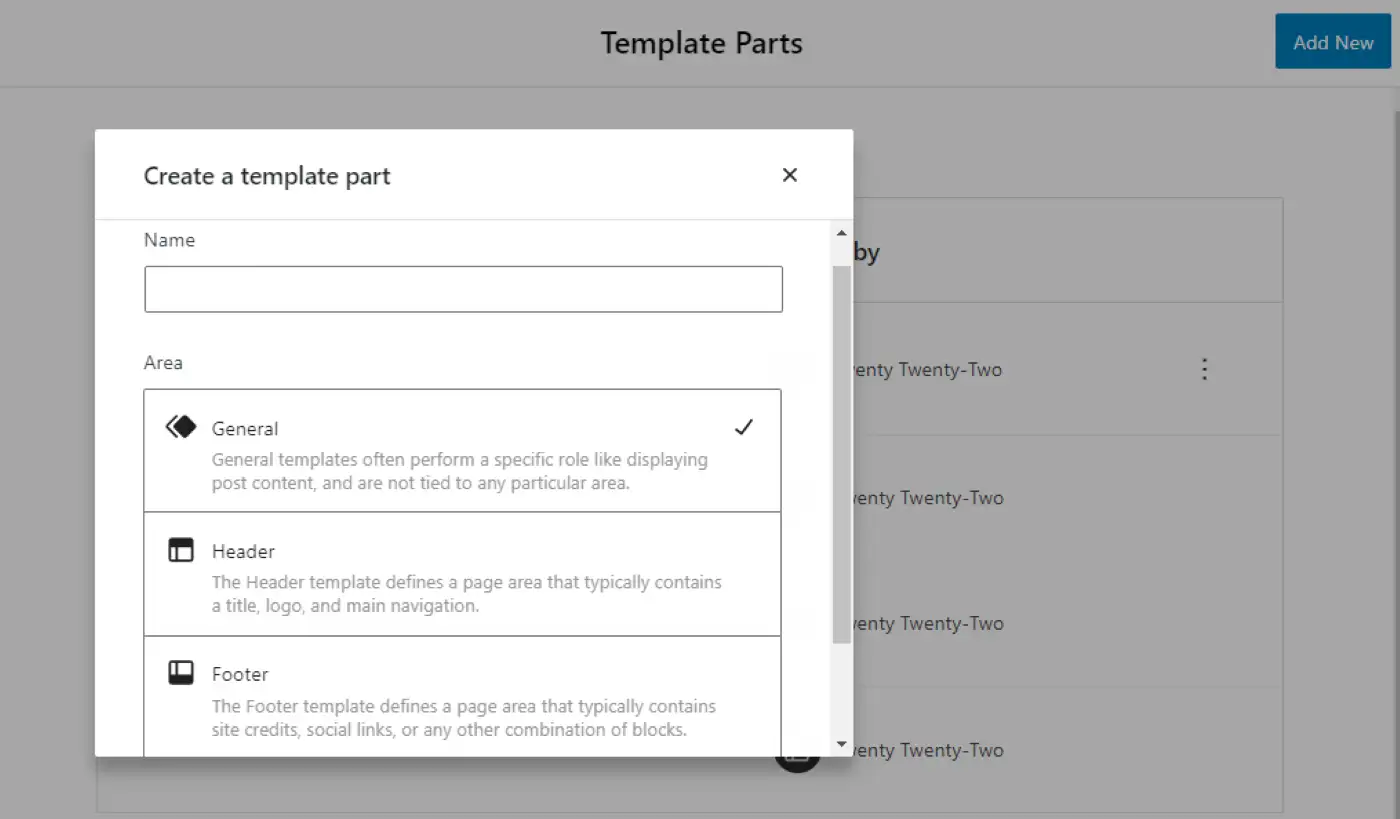
テンプレートと同様に、新しいテンプレートパーツをデザインすることもできます。 テンプレートパーツメニューに戻り、右上隅にある[新規追加]を選択するだけです。

たとえば、テーマの新しいヘッダー、フッター、または一般的なテンプレートパーツをデザインできます。 完了したら、必ず変更を保存してください。
今すぐWordPressブロックテーマを始めましょう
WordPressのブロックテーマは、Webサイトのデザインとカスタマイズの方法に革命をもたらしました。 CSS、プラグイン、または組み込みの設定に依存するのではなく、サイトエディターを使用して、テーマにグローバルスタイルを適用し、ブロックを使用して個々のテンプレートを作成できます。
️テーマをブロックするのが初めての場合は、TwentyTwenty-Twoの使用を検討してください。 このデフォルトのブロックテーマは使いやすく、フルサイト編集(FSE)をうまく利用しています。 または、WordPressテーマリポジトリを参照して、他のブロックテーマオプションを探すこともできます。
ブロックテーマの概念がよくわからない場合は、サイトを細かく制御できる従来のWordPressテーマを見つけることもできます。 たとえば、Neveテーマは軽量の多目的テーマであり、カスタマイザーを使用してサイトのデザインのすべての部分を非常に簡単にカスタマイズできます。 これには、ドラッグアンドドロップヘッダーやフッタービルダーなどの便利な調整が含まれます。
WordPressのブロックテーマの使用について質問がありますか? 以下のコメントセクションでお知らせください。
