ブロックテーマ: WordPress でサイト全体を編集するための鍵
公開: 2023-11-16WordPress コミュニティでしばらく働いている人も、このプラットフォームを初めて使用した人も、おそらく「ブロックテーマ」という用語を聞いたことがあるでしょう。 おそらく、現在サイトでクラシック テーマを使用していて、ブロック テーマに切り替えることに興味があるかもしれません。 あるいは、そもそもテーマを選択する際に、どこから始めればよいかわからないかもしれません。
それでは、ブロックテーマの話題に入ってみましょう。 この投稿では、それらが何であるかについて説明し、その利点を探ります。 次に、ブロック テーマに切り替える方法について簡単に触れ、いくつかの例を見て、ブロック テーマの設定方法と使用方法を学びます。
WordPress のブロックテーマとは何ですか?
ブロック テーマは、サイト所有者がコードなしでヘッダー、フッター、ページ テンプレートなど、WordPress Web サイトのあらゆる要素を編集できるようにする非常に強力なタイプのテーマです。 これは、ユーザーがドラッグ アンド ドロップして Web サイトを構築できるブロック (段落、画像、列などの個々の要素) を使用して行われます。
ブロック テーマを使用すると、経験の浅い Web サイト所有者でも美しいサイトをデザインして構築できます。 しかし同時に、開発者はブロック テーマの力を利用してワークフローを高速化し、さらに複雑で効果的なサイトを作成できます。
WordPress のフルサイト編集 (FSE) とは何ですか?
フル サイト編集 (FSE) には、コンテンツを超えてブロックを拡張して Web サイトのあらゆる側面に到達するために使用される機能が含まれています。 これにより、誰もがコードを操作することなく、ページや投稿からチェックアウト プロセスやサイドバーに至るまで、あらゆるものを構築および設計できるようになります。
サイト全体の編集の重要な要素は次のとおりです。
- サイト エディターは、ブロックを使用してページ、テンプレート、テンプレート パーツなどを構築するために使用されるインターフェイスです。
- スタイル ツール。ブロックとサイト全体の外観を設定できます。
- テンプレート: ブログ投稿やチェックアウト ページなどのレイアウト
- ヘッダーやフッターなどの個別の要素を含むテンプレート パーツ
- ブロック パターン。価格表など、サイト全体で使用できる独自のデザイン グループです。
- theme.jsonファイル。コードに精通したユーザーがデフォルトのブロック スタイルと設定をより詳細に構成するためのツールです。
テーマをブロックすると、サイト全体の編集機能が利用可能になります。 ブロックテーマを有効にしないと、Web サイトでこれらのツールを使用できません。
ブロックテーマを使用するメリットは何ですか?
テーマをブロックすると多くの利点があります。 いくつかを詳しく見てみましょう。
1. コードなしで WordPress サイト全体を編集できる機能
サイト全体の編集により、ブロックを使用してページや投稿からチェックアウト ページ、ブログ投稿テンプレート、ヘッダーに至るまであらゆるものを構築できます。 要素をページにドラッグ アンド ドロップするだけで、シンプルな設定パネルを使用して各要素の外観と機能をカスタマイズできます。
また、スタイル パネルなどの機能を利用して、Web サイト全体にわたって色、フォント、間隔、その他のデザイン オプションを設定することもできます。
これは、開発者でなくても、誰もが美しく機能的な Web サイトを構築できることを意味します。
2. ワークフローの改善
経験豊富な WordPress 開発者も初心者も、ブロック テーマを使用すると作業をより速く行うことができます。 テーマ ファイルを編集したり、テンプレートやその他のサイト要素を変更するためのコードを記述したりする必要がなく、ユーザーは単にドラッグ アンド ドロップし、設定を編集するだけで済みます。
再利用可能なブロックを使用すると、希望どおりにブロックを作成および構成し、保存して、Web サイト全体で何度でも使用できます。 変更を加えると、インスタンスごとに更新されます。
また、ブロック パターンを使用すると、セクション全体をページやテンプレートにすばやく追加できるため、個別の要素を作成する必要性が減ります。
3. ウェブサイトのパフォーマンスの向上
ブロック テーマを使用すると、ページ ビルダー プラグインをインストールすることなく、フル機能の Web サイトを構築できます。 これにより、この種のツールに伴う肥大化を解消しながら、高度な機能の恩恵を受けることができます。
さらに、ブロック エディターから出力されるコードは、ページ ビルダー プラグインよりも軽量かつクリーンです。 したがって、同じテンプレートをページ ビルダーではなくブロック エディターで構築すると、読み込みが速くなります。
4. WordPress の将来に適応する能力
ブロックテーマと完全なサイト編集は WordPress の未来です。 サイトをさらに改善できる新しいテーマや機能が常にリリースされています。 また、プラグイン開発者は、サイト エディターへの機能の統合をさらに簡単にする新しいツールのリリースに常に取り組んでいます。
WordPress サイトを将来にわたって使い続けたい場合は、ブロックテーマが最適です。
ブロックテーマは従来の WordPress テーマとどう違うのですか?
簡単に言えば、ブロックテーマは完全にブロックで構成されていますが、従来の WordPress テーマはページや投稿などのコンテンツにのみブロックを使用します。 WordPress カスタマイザー、ナビゲーション、ウィジェット領域の代わりに、サイトのデザインと機能を編集する機能がサイト エディターに組み込まれています。
コード レベルでは、ブロック テーマはブロックベースの HTML テンプレートで構成されます。 ただし、クラシック テーマは PHP ファイルに依存します。 クラシック テーマとブロック テーマのファイル ストレージの設定も異なります。
クラシックテーマをブロックテーマに変換できますか?
そのとおり! クラシック テーマをブロック テーマに変換する手順は、使用しているテーマによって異なりますが、通常、プロセスは次の手順で構成されます。
- Web サイトをバックアップし、可能であればステージング サイトを使用してください。
- 既存のウィジェットのコンテンツとカスタム コードをすべてコピーします。 次に、既存のプラグインが新しいブロック テーマと互換性があることを確認します。
- 新しいブロックテーマを選択してアクティブ化します。
- サイト全体のスタイルを構成します。
- サイトのフレームワークを構築します。
- 必要に応じて、ページや投稿を微調整 (または再構築) します。
- サイトを完全にテストしてから、新しいデザインを公開します。
クラシック テーマからブロック テーマに切り替えるためのガイドで詳細をすべてお読みください。
WordPress ブロックテーマの 5 つの例
ブロックテーマの実際の例をいくつか見てみたいですか? 選択できる素晴らしいオプションはたくさんありますが、そのうちの 5 つを詳しく見てみましょう。

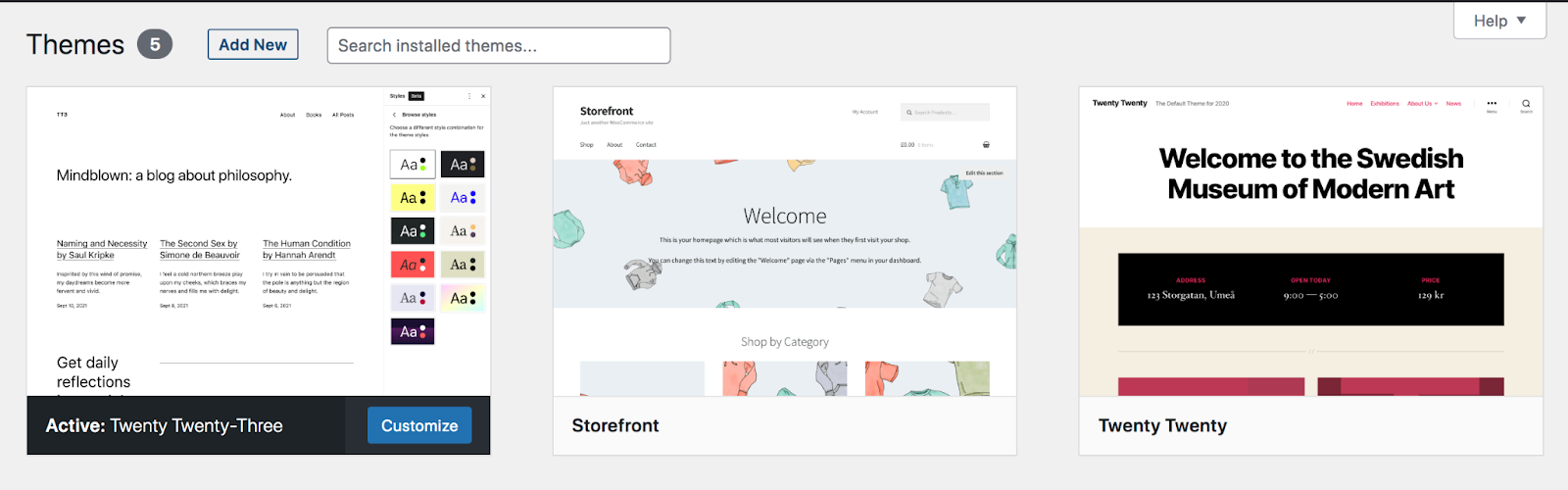
1.トゥエンティ・トゥエンティ・スリー
Twenty Twenty-Threeテーマはコミュニティ テーマです。つまり、無料であるだけでなく、WordPress コミュニティによって構築およびサポートされています。
きれいな基盤を備えているため、ブロックテーマに足を踏み入れるのに最適なオプションになります。 シンプルな Web サイトにも最適で、個人的なタッチを追加する機会がたくさんあります。
これには、404、検索、アーカイブなどのさまざまな簡単なテンプレートに加えて、10 個のユニークなスタイル バリエーションが含まれています。

2.ブリックシー
Bricksy は、 WordPress.org テーマ リポジトリから入手できるもう 1 つの無料オプションです。 最新の Web サイトを非常に迅速かつ簡単にデザインできるブロック パターンが満載です。 たとえば、画像グリッド、美しい列デザイン、さらにはページ パターン全体をドラッグ アンド ドロップできます。 あとは、好みに合わせてカスタマイズすれば準備完了です。
Bricksyテーマには、開発チームからのサポートとともに追加機能が含まれるプレミアム バージョンが提供されます。

3.ブロックプレス
Blockpressテーマは、それ自体を「機能豊富なブロック テーマ」として宣伝していますが、それは素晴らしい説明です。 条件付きアセットの読み込みや最適化された WooCommerce テンプレートなどの機能を備え、パフォーマンスを徹底的に追求しています。
サイト全体の編集をサポートするだけでなく、サイトのデザインを簡単かつ迅速に行うためのブロック パターンやフル ページ テンプレートも多数含まれています。

4.麦ストア
このプレミアム ブロック テーマ ($59) は、ミニ カート、製品カテゴリ、行動喚起、価格設定ページなどのブロックを含む、e コマース ストアに特化したものです。 また、真のカスタム サイト向けに、定義済みのスタイル バリエーションとページ デザインも提供します。
販売者でない場合は、中小企業、オンライン ニュース サイト、履歴書向けのデザインを含む、AinoBlocks の他のテーマをチェックすることもできます。

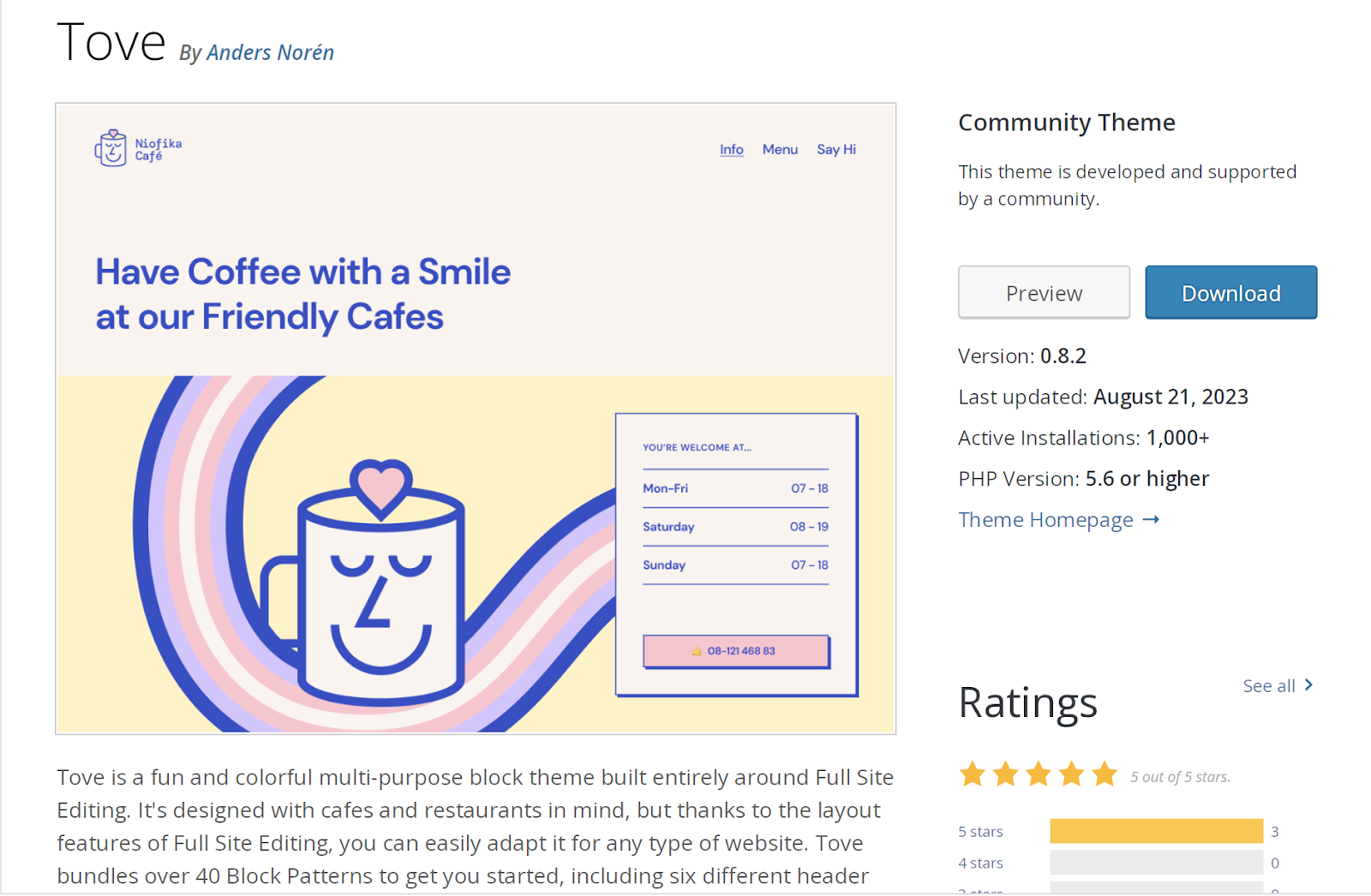
5.トーベ
Toveテーマは、WordPress.org リポジトリから入手できるもう 1 つの無料のブロック テーマ オプションです。 カフェやレストランを念頭に置いて構築されていますが、サイト全体の編集機能を利用して、あらゆる業界に適した見栄えにすることができます。
これには、いくつかのヘッダーとフッターのデザインを含む 40 を超えるブロック パターン (価格表、行動喚起、ヒーロー画像、FAQ など) が含まれています。
WordPress ブロックテーマの設定と使用方法
ブロック テーマを選択したら、Web サイトにインストールしてアクティブ化します。 既存の Web サイトを使用している場合は、以下の手順に従う前に必ず完全バックアップを作成してください。 これに最適なオプションは、リアルタイムのバックアップと高速で簡単な復元を備えた Jetpack VaultPress Backup のようなツールです。
次に、WordPress ダッシュボードにログインし、 「外観」→「テーマ」に移動します。 次に、上部にある「新規追加」をクリックします。

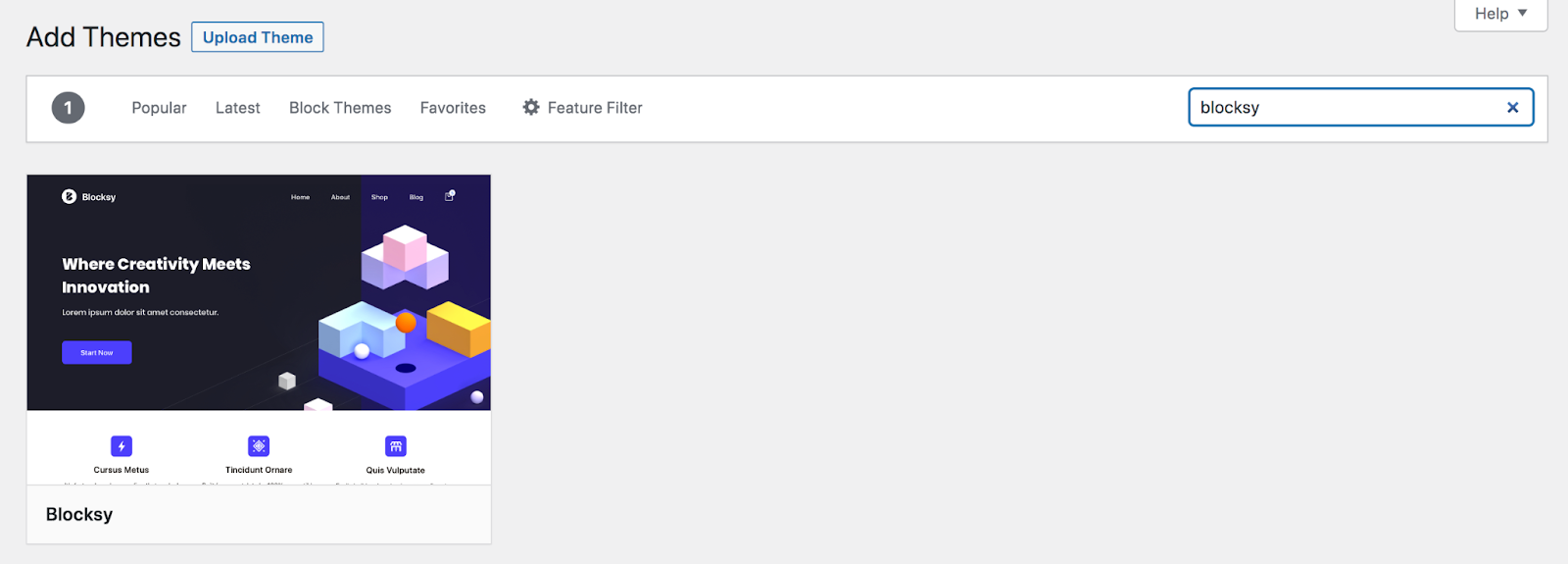
使用したいブロック テーマが WordPress.org テーマ リポジトリで利用可能な場合は、右上の検索バーを使用して探します。

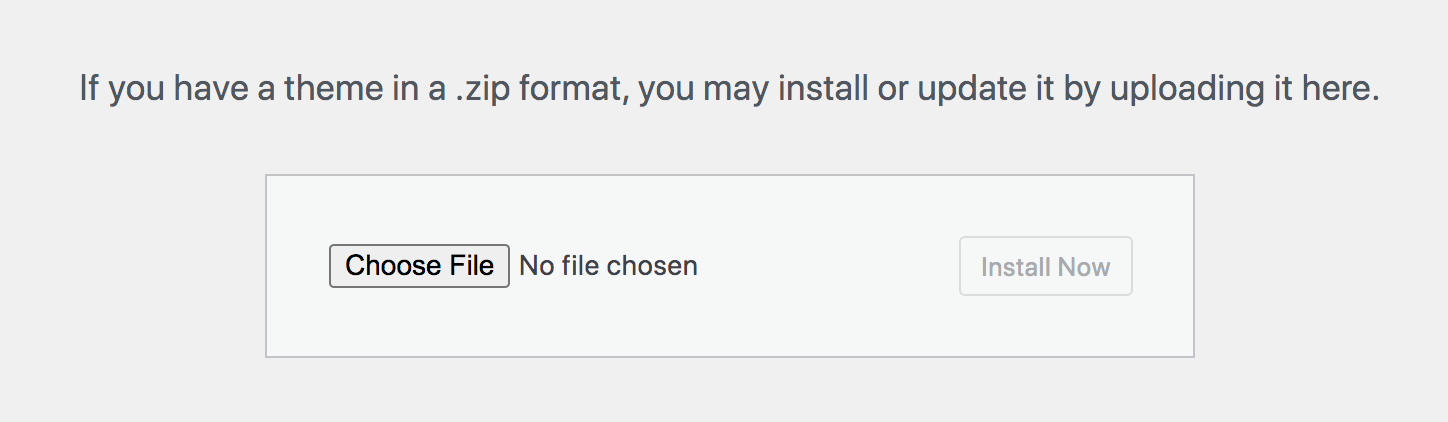
または、プレミアム テーマ開発者などの別のソースからテーマをダウンロードした場合は、左上の[テーマのアップロード]ボタンをクリックします。 そこでテーマ ファイルを選択し、サイトにアップロードできます。

使用したいテーマの上にマウスを置き、 「インストール」→「アクティブ化」をクリックします。 これで、テーマの使用とカスタマイズを開始できるようになりました。
ブロックテーマのデザインをカスタマイズする方法
テーマをインストールしたら、ニーズやブランドに合わせてカスタマイズする必要があります。 これを行ういくつかの方法を見てみましょう。
このチュートリアルでは、 Twenty Twenty-Threeテーマを使用していることに注意してください。
ブロックテーマのナビゲーションを編集する
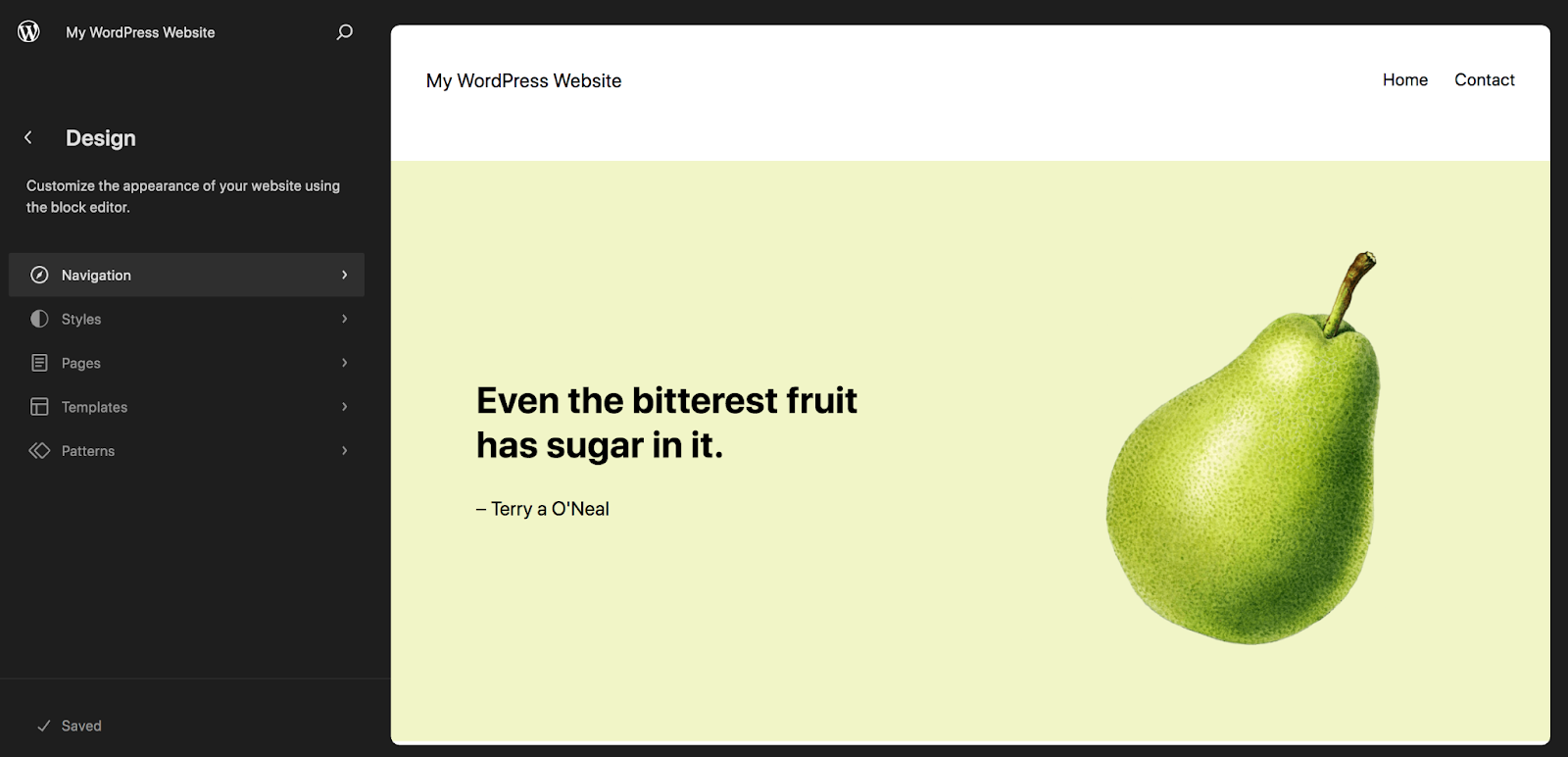
まず、サイトのダッシュボードで「外観」→「エディター」に移動します。 次に、 「ナビゲーション」を選択します。

フッターやサイドバーなど、他の場所にナビゲーションがある場合もありますが、通常はヘッダーにあるメイン メニューに注目してみましょう。
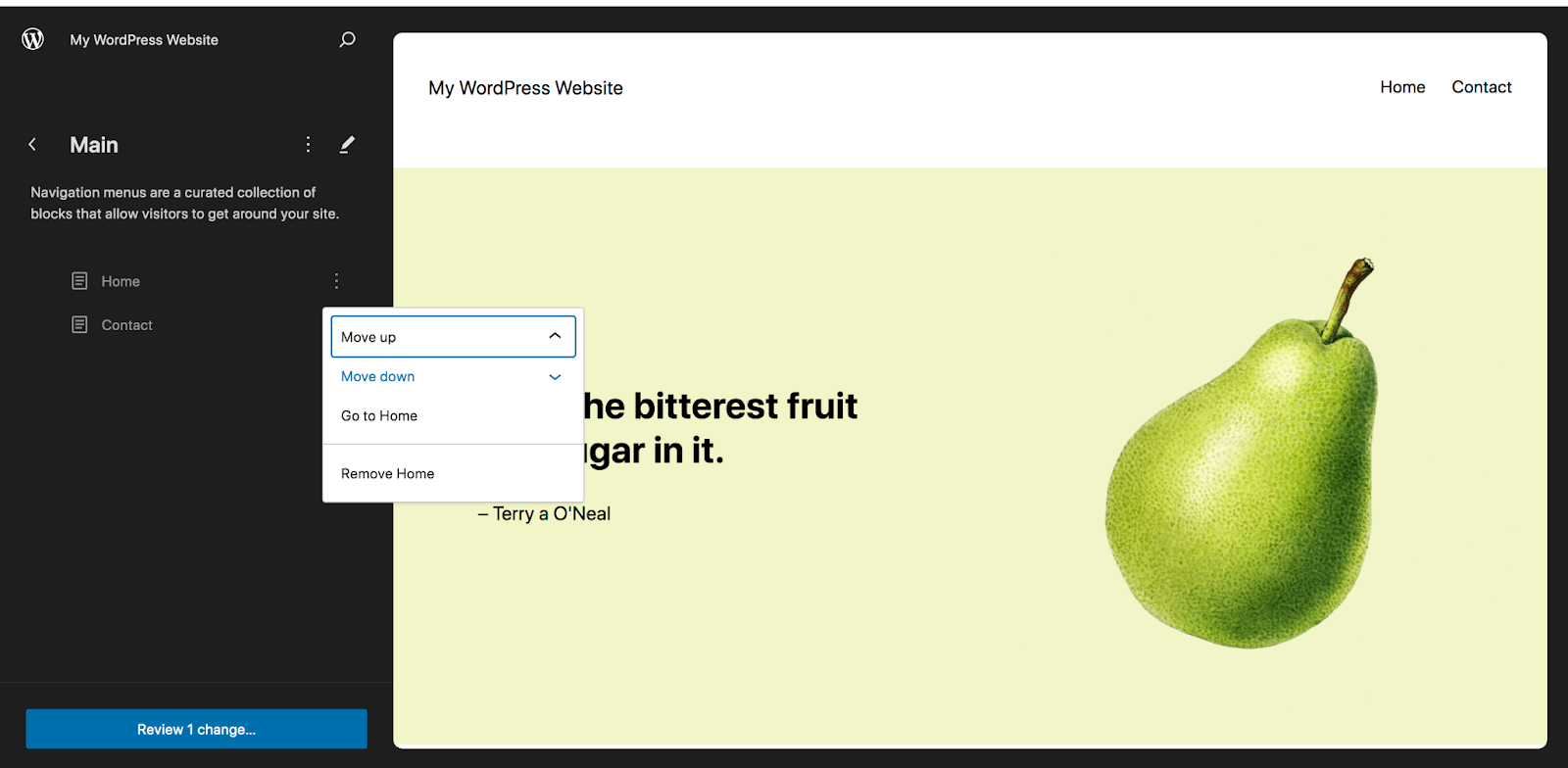
[ナビゲーション] パネルには、メイン メニューのページのリストが表示されます。 それらを移動したい場合は、1 つをクリックし、所定の位置にドラッグ アンド ドロップするだけです。 ページ上にマウスを置いたときに表示される垂直楕円をクリックして、上下に移動したり、ページにアクセスしたり、メニューからページを完全に削除したりすることもできます。

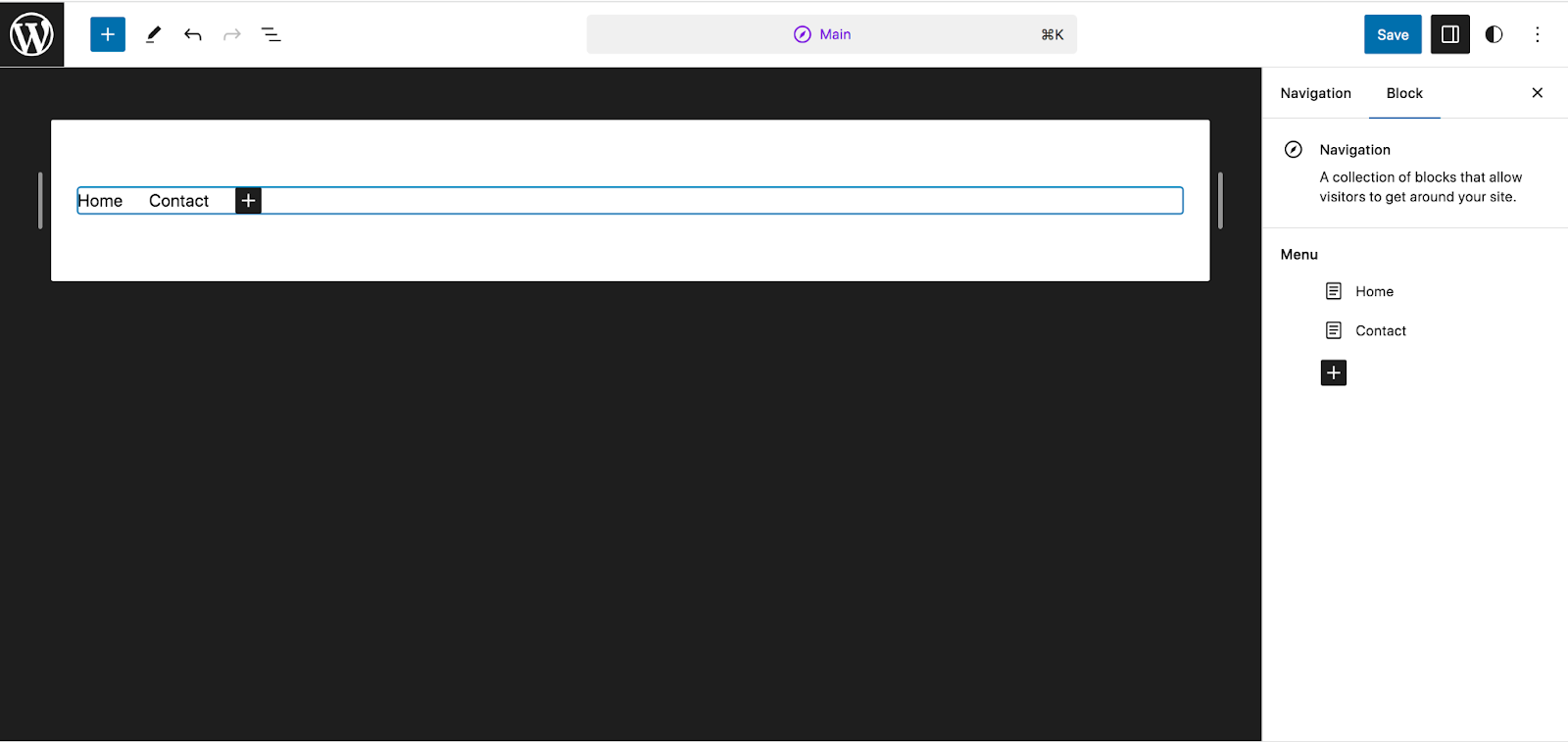
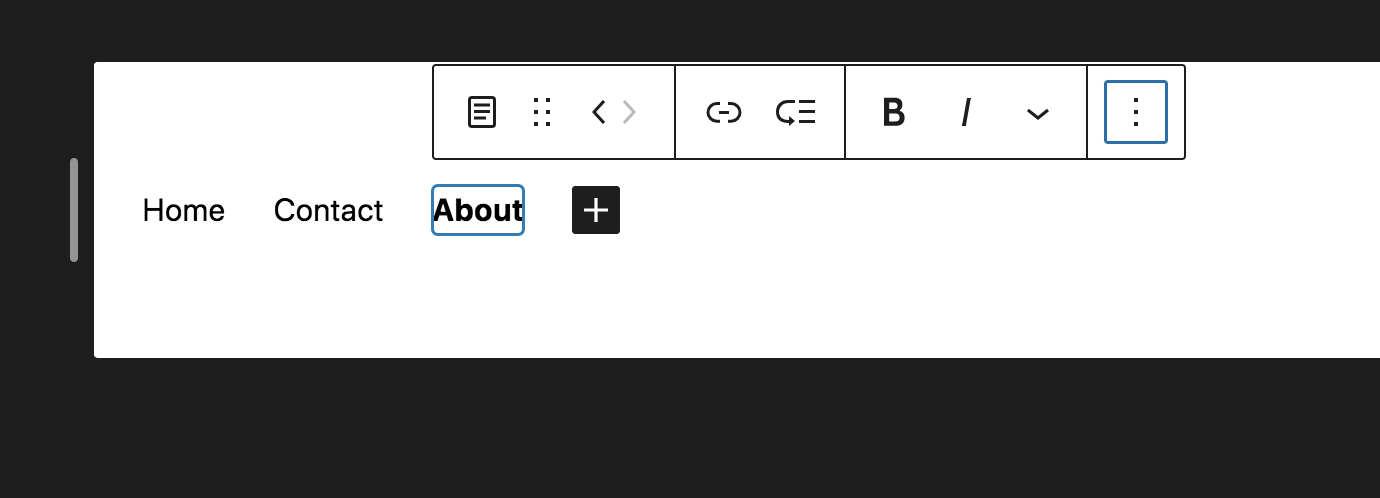
メニュー名の横にある鉛筆アイコンをクリックすると、新しいページが表示され、ナビゲーション ブロックを使用してメニューに項目を追加したり、メニューから項目を削除したりできます。

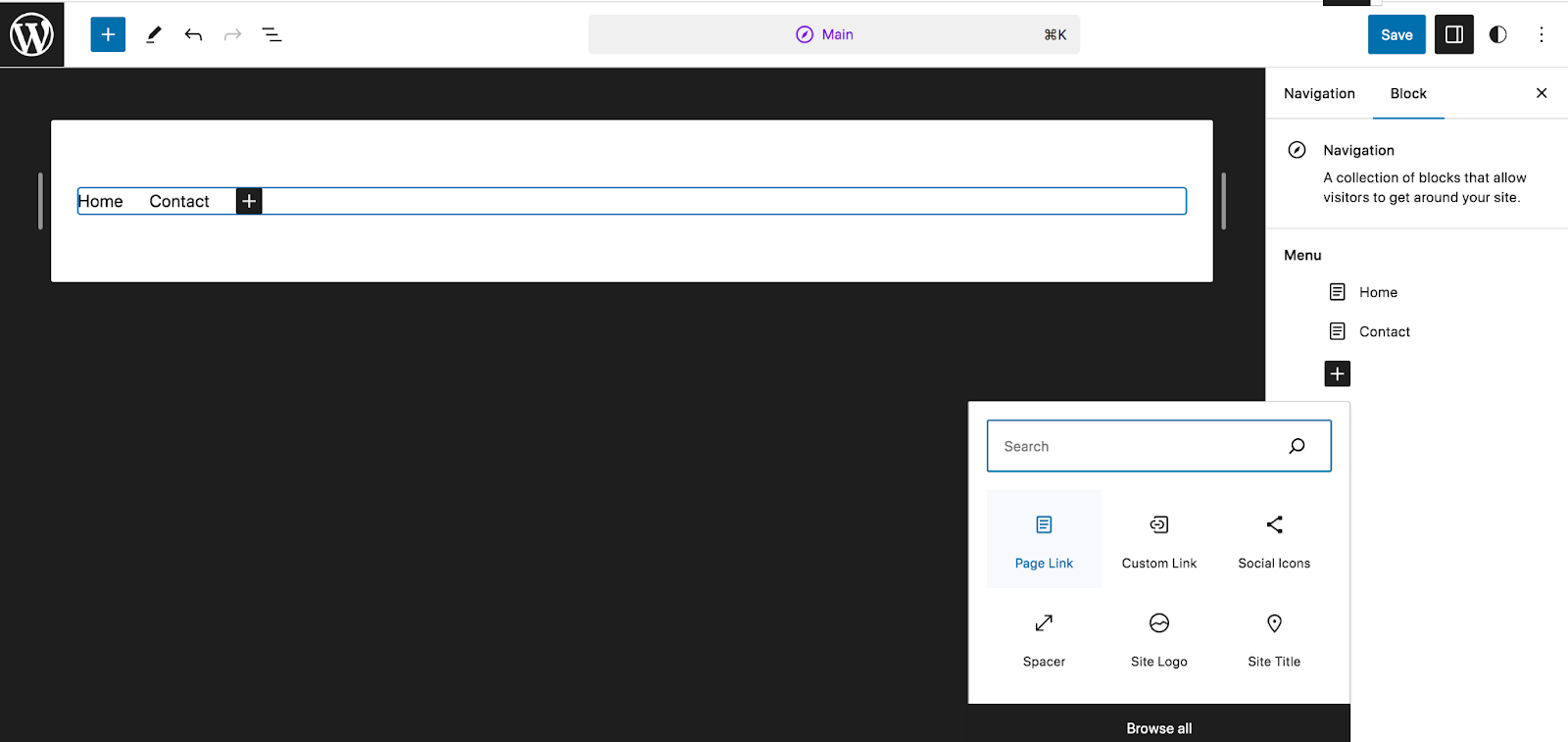
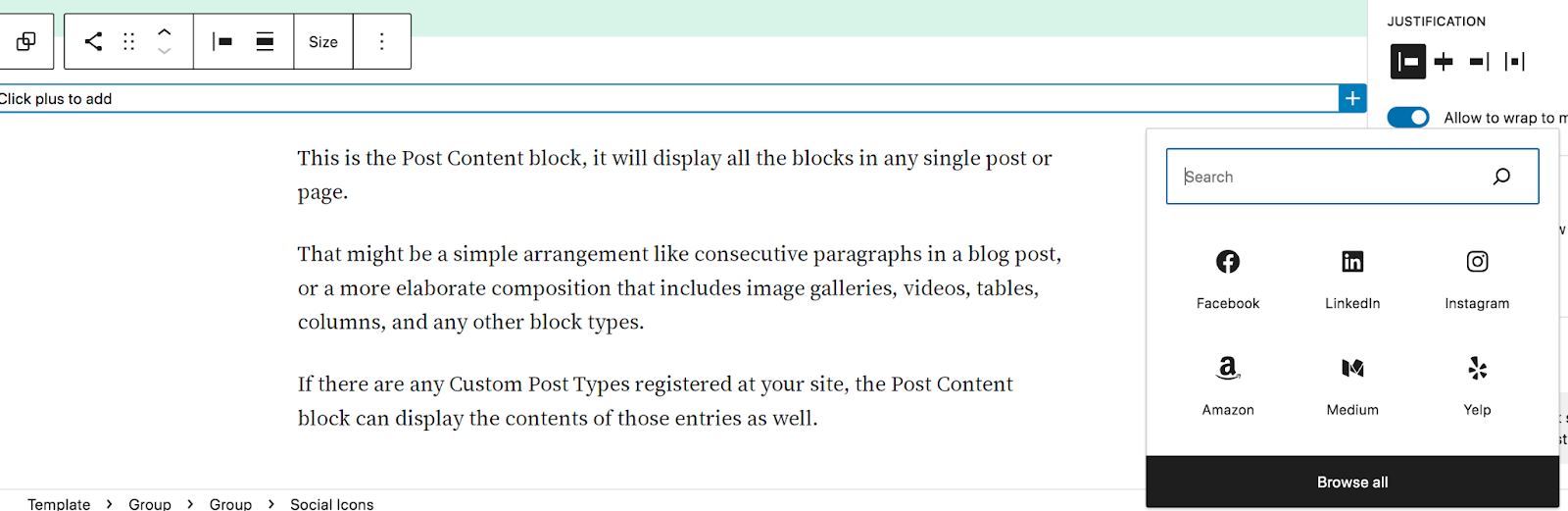
右側にページのリストが再び表示されます。 黒い+アイコンをクリックすると、ページ リンク、カスタム リンク、ソーシャル アイコン、検索バーなど、追加できるさまざまな項目から選択できます。 すべてのオプションを表示するには、「すべて参照」をクリックします。
サイト上のページにリンクを簡単に追加するには、 「ページ リンク」をクリックします。

次に、追加したいページを検索して選択すると、メニューに表示されます。 左上のメニューのプレビューで個々の項目をクリックし、ページの右側のパネルを使用してそのオプションを編集します。 たとえば、ページの名前を変更したり、URL を切り替えたりすることができます。
編集する項目のすぐ上に表示されるメニューでは、テキストを太字または斜体にしたり、ドロップダウン メニューを追加したりできます。

目的とする正確な外観と機能が得られるまで、これらのツールをすべて試してページを追加できます。 すべての変更を行ったら、右上にある青い「保存」ボタンをクリックします。
ブロックテーマのスタイルを変更する
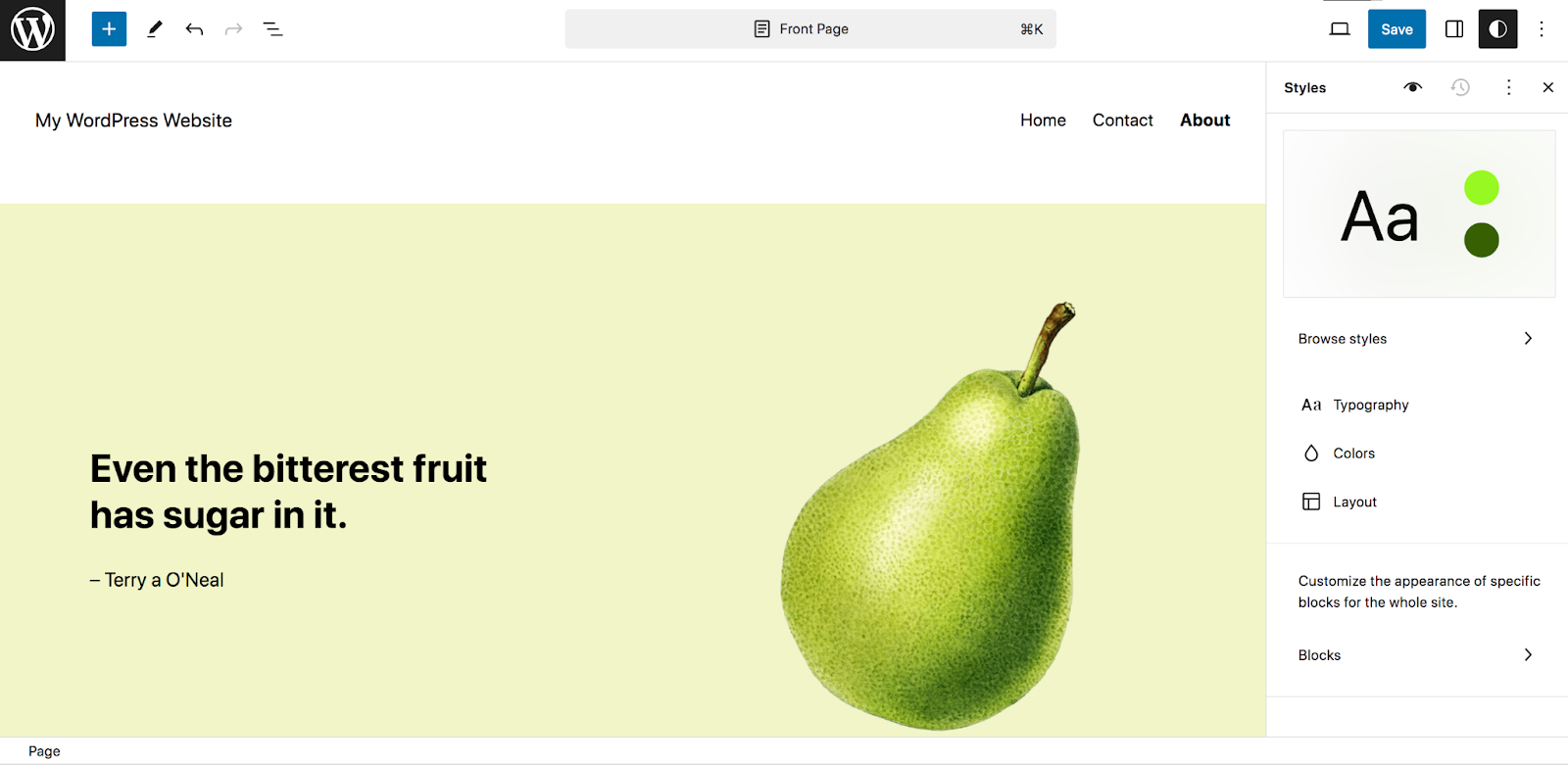
エディターに戻り、今度は[スタイル]を選択して、使用しているテーマのすべてのスタイル オプションに移動します。 箱から出してすぐに、事前定義されたテーマ スタイルのグリッドが表示され、そこから選択できます。 1 つを選択して、ページの右側でプレビューします。
![エディターで、今回は [スタイル] を選択して、使用しているテーマのすべてのスタイル オプションに移動します。](/uploads/article/52280/APCei0HJu0tf7mH3.png)
これらのいずれかを選択し、必要に応じて編集することも、単に次の手順に進むこともできます。 鉛筆アイコンをクリックして、エディターの右側に「スタイル」パネルを開きます。

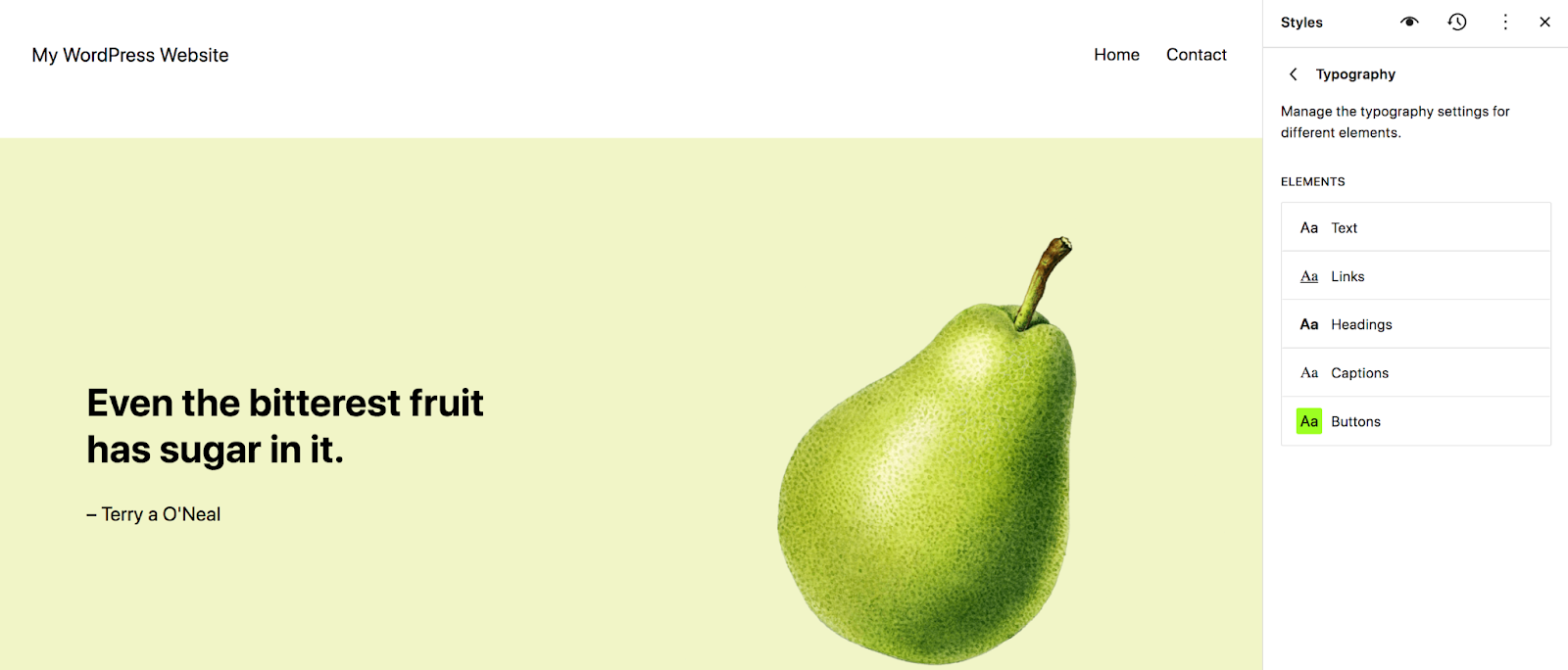
最初に表示されるオプションは「タイポグラフィ」です。 これをクリックすると、テキスト、リンク、見出しなどの要素のリストが表示されます。

たとえば、サイト全体の見出しのタイポグラフィを選択するには、[見出し] を選択します。 フォント、外観(太字、斜体など)、行の高さ、文字間隔、大文字小文字を選択します。

![[見出し] を選択して、サイト全体の見出しのタイポグラフィを選択します。](/uploads/article/52280/wsScj7SBsWiBlaDU.png)
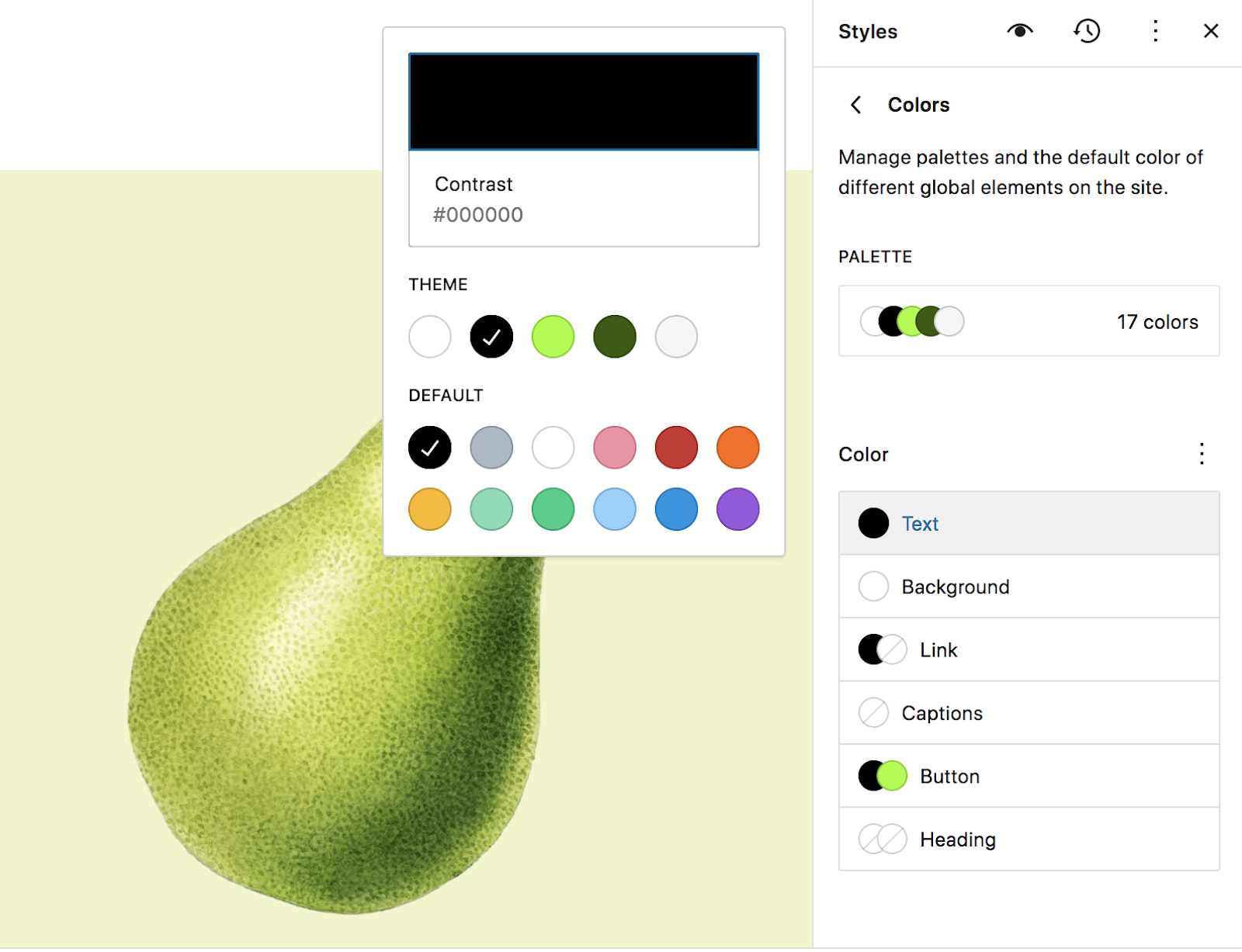
[スタイル]パネルに戻り、 [色] を選択します。 そこで、サイト全体でページ、投稿、テンプレートを作成するときに選択できるオプションを制御するパレットを設定できます。 これは、設計プロセスを加速し、サイトで作業する全員に一貫性を保つために必要な情報を提供する場合に非常に有益です。
![[スタイル] パネルに戻り、[色] を選択してパレットを設定します。パレットは、サイト全体でページ、投稿、テンプレートを作成するときに選択できるオプションを制御します。](/uploads/article/52280/oZ1Wd8yLWea1OQC6.png)
テキスト、背景、リンクなどの要素のデフォルトの色を設定することもできます。

再び[スタイル]パネルで、 [レイアウト]オプションを選択します。 これにより、サイトのメイン コンテンツ領域の幅、パディングおよびブロック間隔を設定できます。
![[スタイル]パネルで、[レイアウト]オプションを選択します。これにより、サイトのメイン コンテンツ領域の幅、パディングおよびブロック間隔を設定できます。](/uploads/article/52280/S7UDdb3a6RuBq3Hf.png)
[スタイル]パネルの最後の要素はブロックです。 このセクションでは、特定のブロックのグローバル設定を構成できます。 初めて開くと、ライブラリ内のすべてのブロックのリストが表示されます。 これらをスクロールするか、検索ボックスを使用して特定のものを探すことができます。
![[スタイル]パネルの最後の要素はブロックです。このセクションでは、特定のブロックのグローバル設定を構成できます。](/uploads/article/52280/XXUj7yvHaIMem9Hf.png)
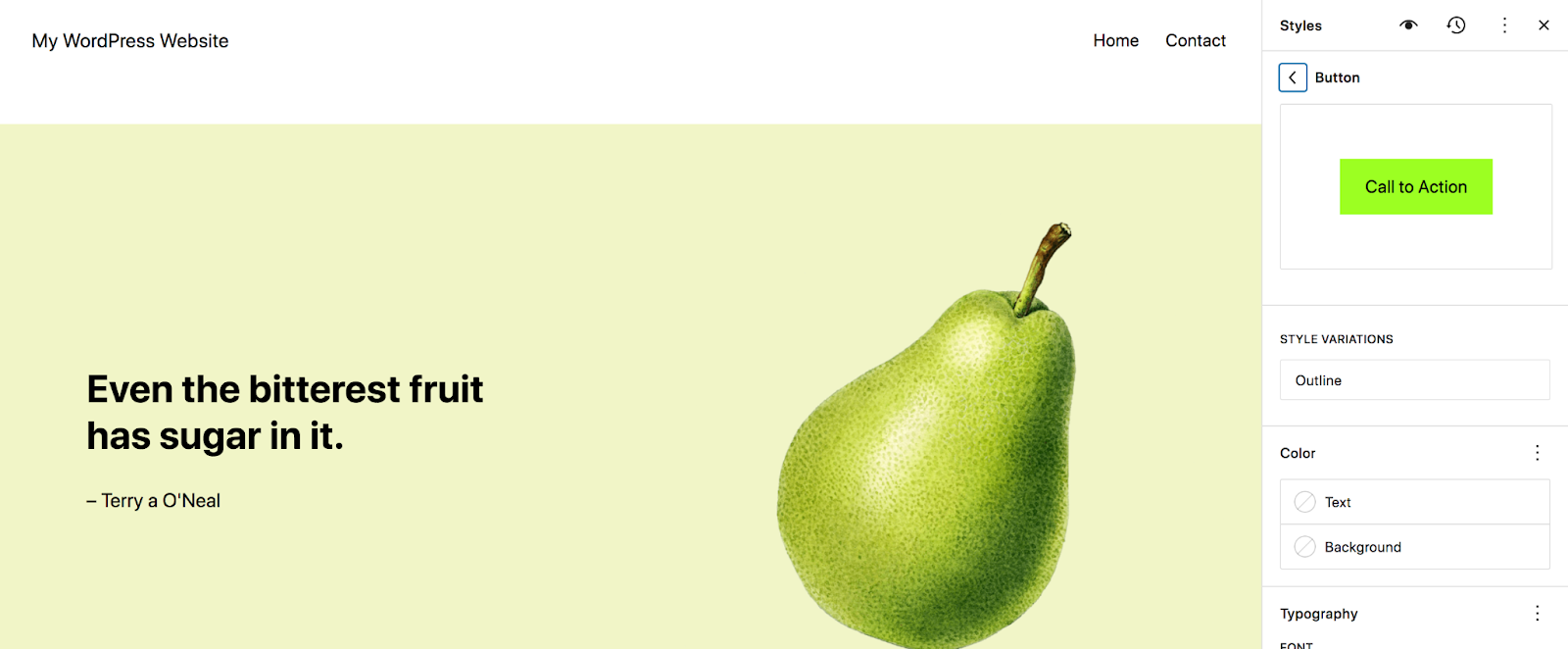
それぞれのオプションは異なりますが、Button ブロックを見てみましょう。 開くと、そのブロックに固有の設定のリストが表示されます。 たとえば、ここにはテキストと背景の色、タイポグラフィ、パディング、境界線、効果などの選択肢が表示されます。
加えた変更は、サイト全体のそのブロックのすべてのインスタンスに適用されます。 ご覧のとおり、これにより時間を大幅に節約できます。

サイトのページを作成および編集する
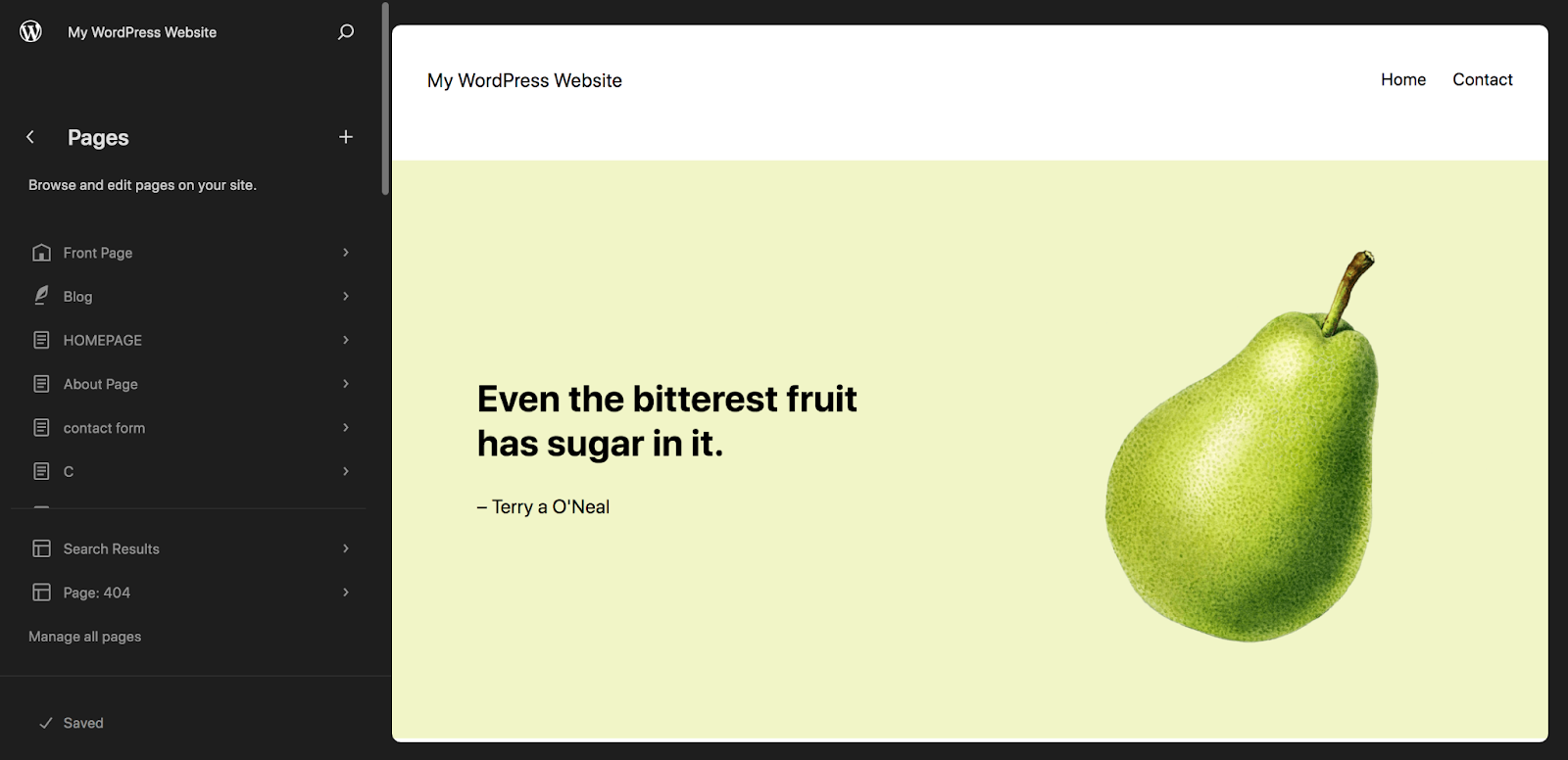
サイト エディターに戻ると、ページのオプションも表示されます。 ここには、Web サイト上のページのリストが表示されます。 いずれかをクリックすると、情報を表示したり、編集したり、ゴミ箱に移動したりできます。 または、 「すべてのページを管理」を選択して、WordPress ダッシュボードの「ページ」セクションに移動します。

ブロック テーマを使用していない場合でも、ブロック エディターを使用してページの作成と編集を行うことができるため、この記事ではページの作成と編集については説明しません。 完全なチュートリアルについては、WordPress ブロック エディターの完全ガイドをお読みください。
ブロックテーマに含まれるテンプレートを編集します
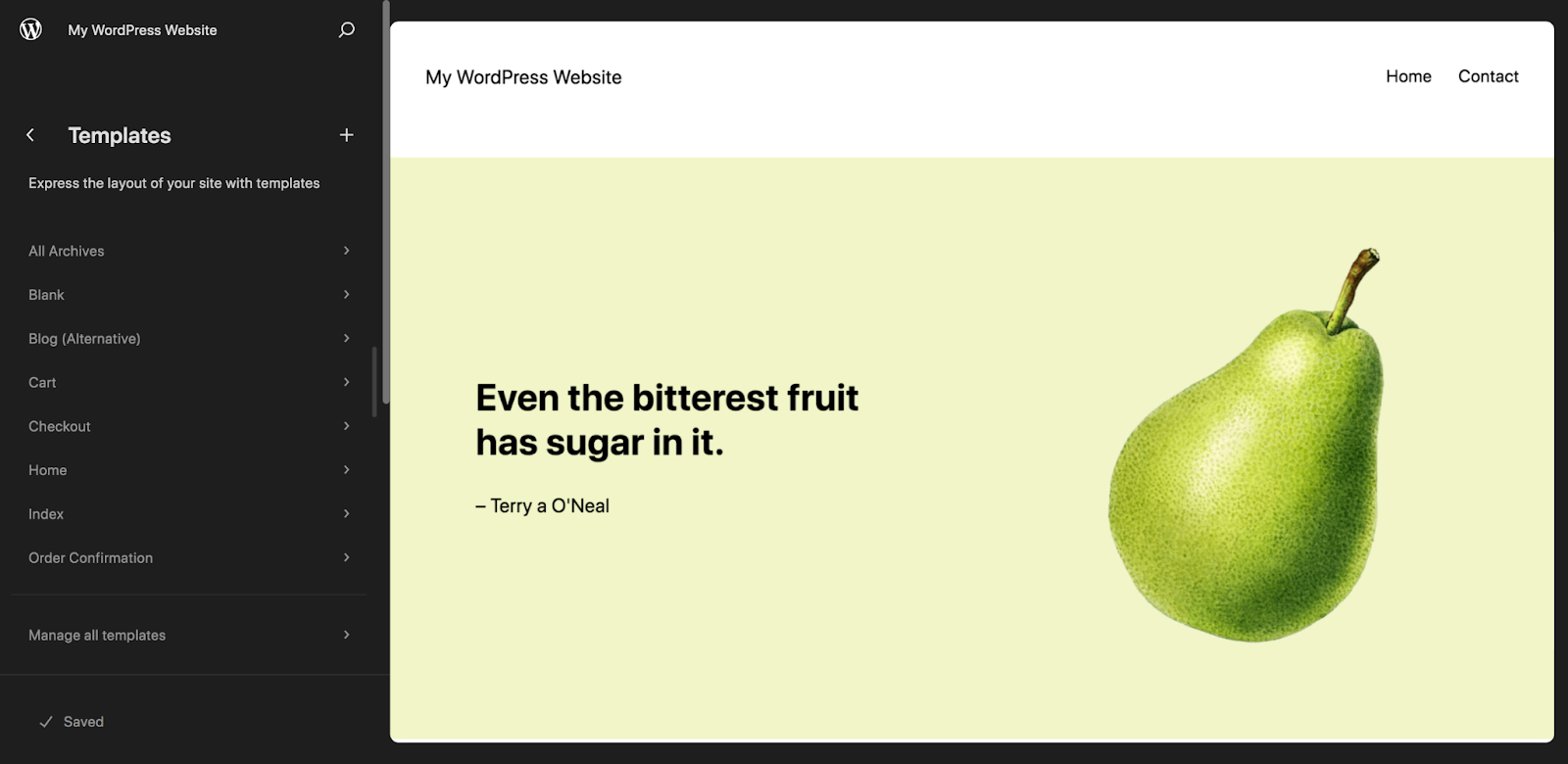
次に、サイトエディターで「テンプレート」をクリックします。 これにより、テーマに含まれるテンプレートのリストが表示されます。

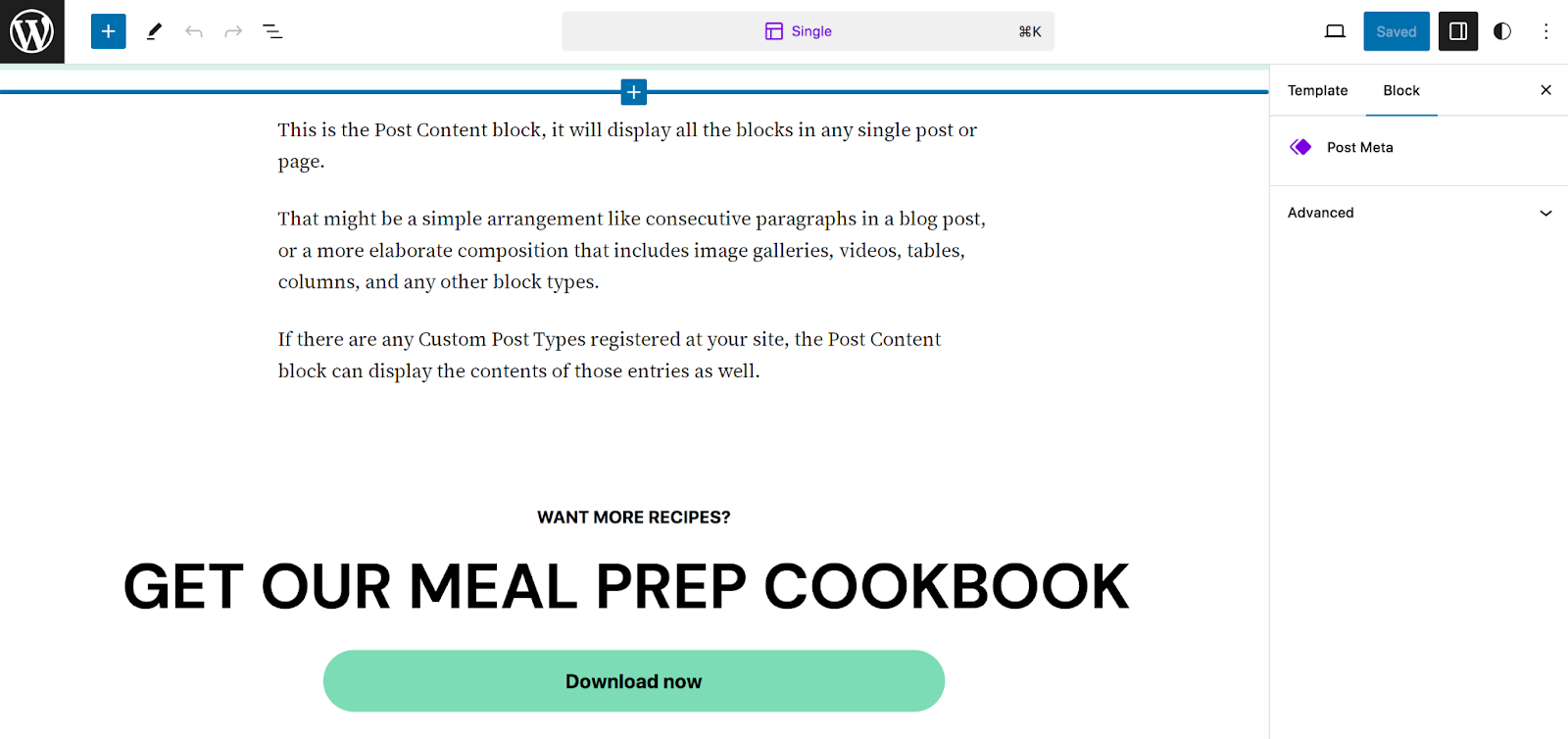
これらはテーマによって異なりますが、標準的なもの、つまりブログ投稿に使用される単一テンプレートを見てみましょう。 [Single]をクリックすると、タイトル ブロック、投稿コンテンツ ブロック、投稿注目画像ブロックなど、デフォルトで存在するすべてのブロックが表示されます。
これらは必要に応じて編集できます。 たとえば、タイトルの下に注目の画像を移動したり、ブログ投稿テキストのフォントを変更したりできます。
このテンプレートに新しいブロックを追加することもできます。 以下の例では、各ブログ投稿の下部、コメントの前に表示される行動喚起をすでに追加しています。

次に、ブログ投稿のタイトルの下にソーシャル メディア アイコンを追加して、読者がソーシャル アカウントに簡単に移動してコンテンツを閲覧できるようにしましょう。 これを行うには、ソーシャル アイコン ブロックを見つけて、タイトル ブロックの直下にドラッグします。
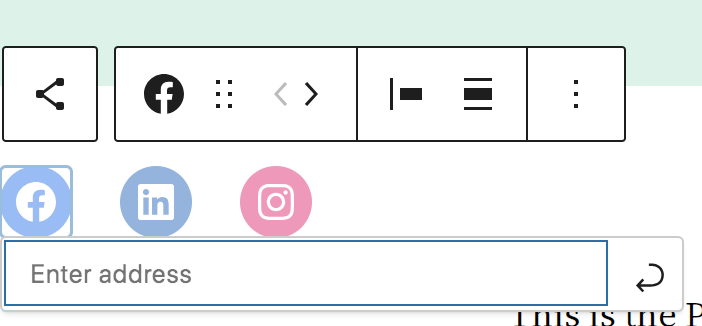
右端の+アイコンをクリックしてソーシャル アカウントを追加します。

リストから 1 つを選択するか、 [すべて参照]をクリックしてすべてのオプションを表示するか、検索バーを使用して探しているオプションを見つけることができます。 含めるすべてのアカウントに対してこれを繰り返します。
次に、個々のアイコンをクリックしてアカウントにリンクを追加します。

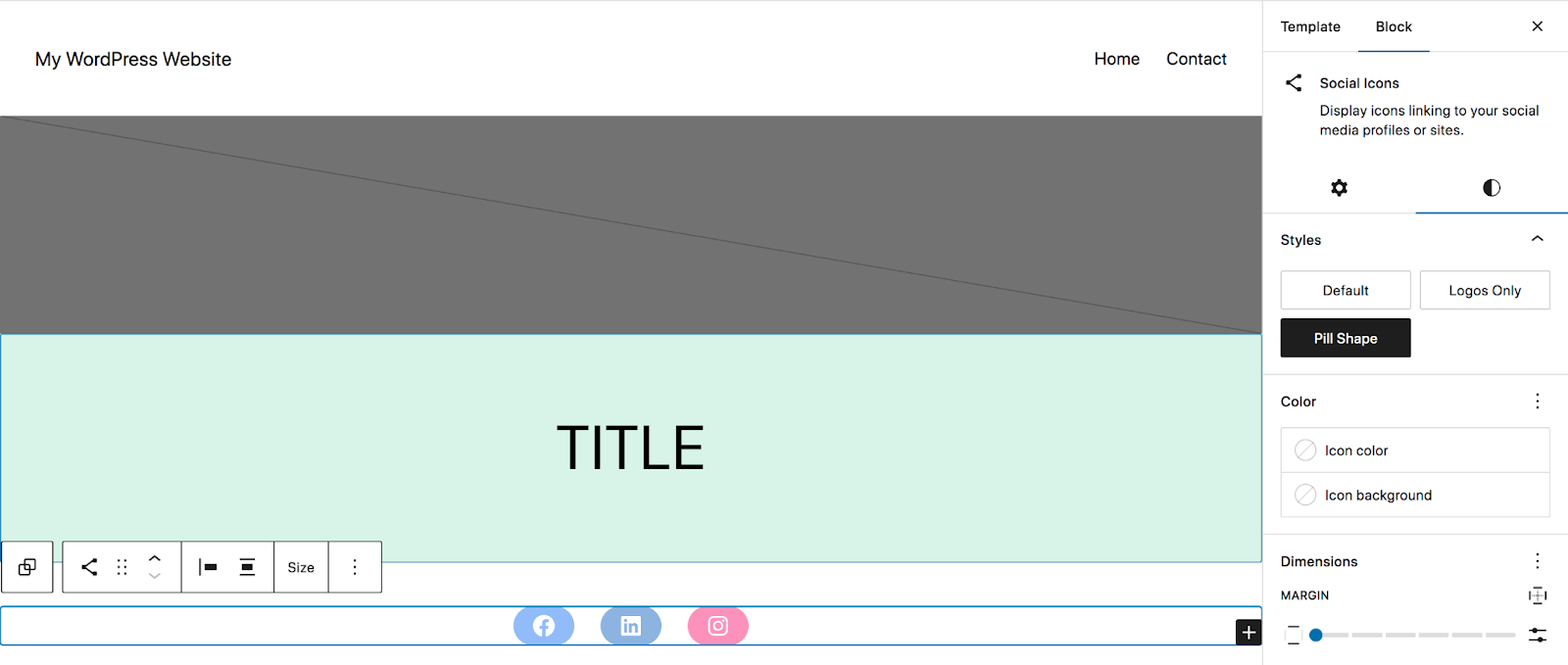
ソーシャル アイコン ブロックの上に表示されるツールバーを使用して、配置を変更したり、アイコンを移動したりすることができます。 または、右側の [設定] パネルを使用して、アイコンの形状や色などの追加の変更を加えます。

すべての変更を行ったら、右上にある青い「保存」ボタンをクリックします。 すべての更新は、そのテンプレートを使用するすべての投稿タイプに反映されます。
テンプレートをこれほど簡単にカスタマイズできることで、可能性が想像できるでしょう。 ブランドの入った美しい 404 ページをすばやく作成します。 チェックアウトプロセスを簡素化します。 行動喚起を検索ページに追加します。 すべての製品ページにサイズ表を含めます。 オプションは本当に無限です。
パターンとテンプレートパーツを編集する
サイト エディターに戻り、 [パターン]セクションを開きます。 ここには、パターンのリストが表示されます。パターンは基本的に、ページのセグメント (フォーム、バナー、行動喚起など) のブロックベースのレイアウトです。
![サイト エディターに戻り、[パターン] セクションを開きます。ここにはパターンのリストが表示されます。パターンは基本的にページのセグメントのブロックベースのレイアウトです。](/uploads/article/52280/WXwYNjv25F7Sa86X.png)
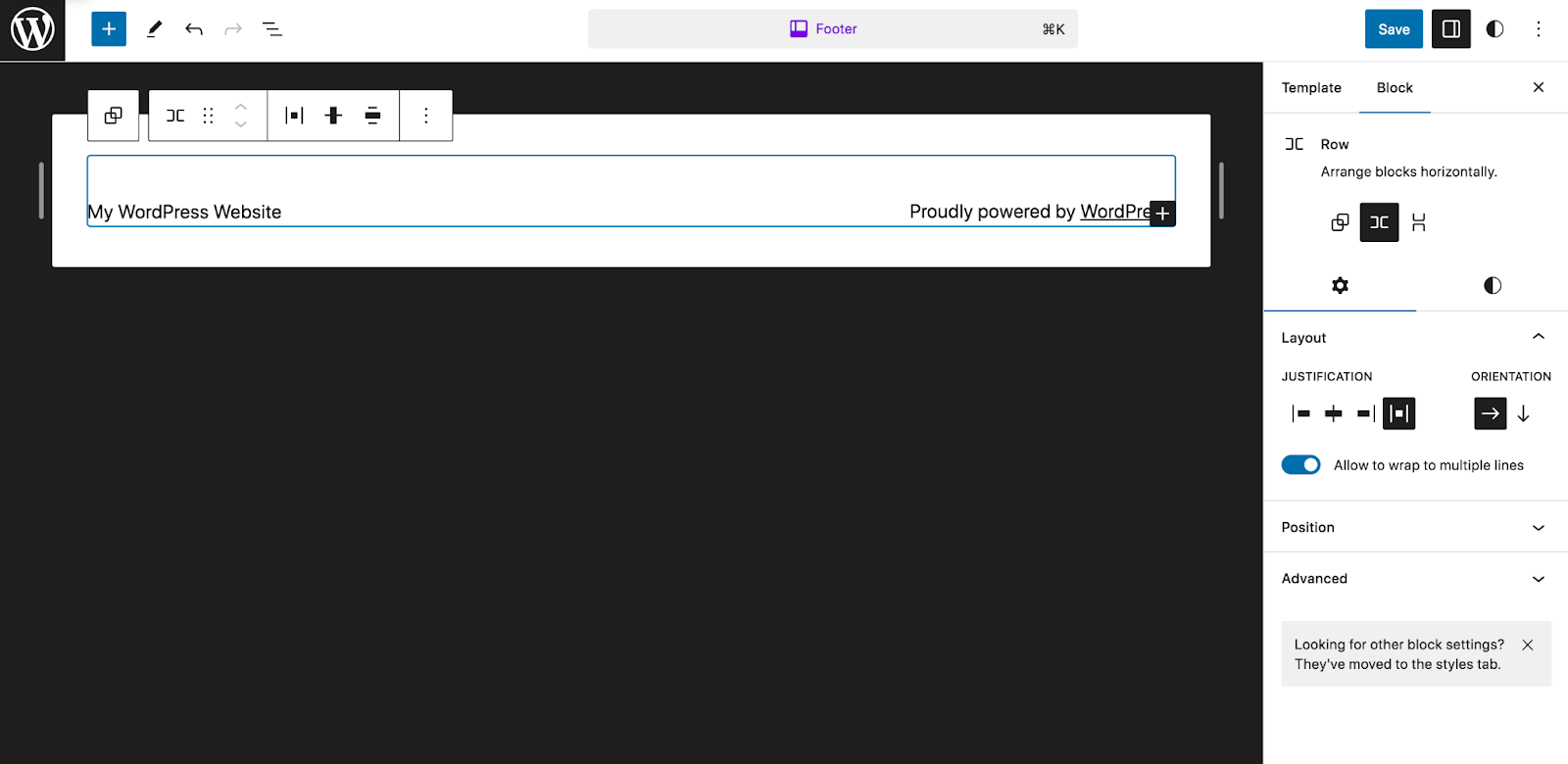
テンプレート パーツも同様にブロックで構成されますが、通常はヘッダーやフッターなど、個別のページや投稿ではなく、サイト全体の構造の一部です。 このチュートリアルでは、フッターテンプレート パーツを開いてみましょう。

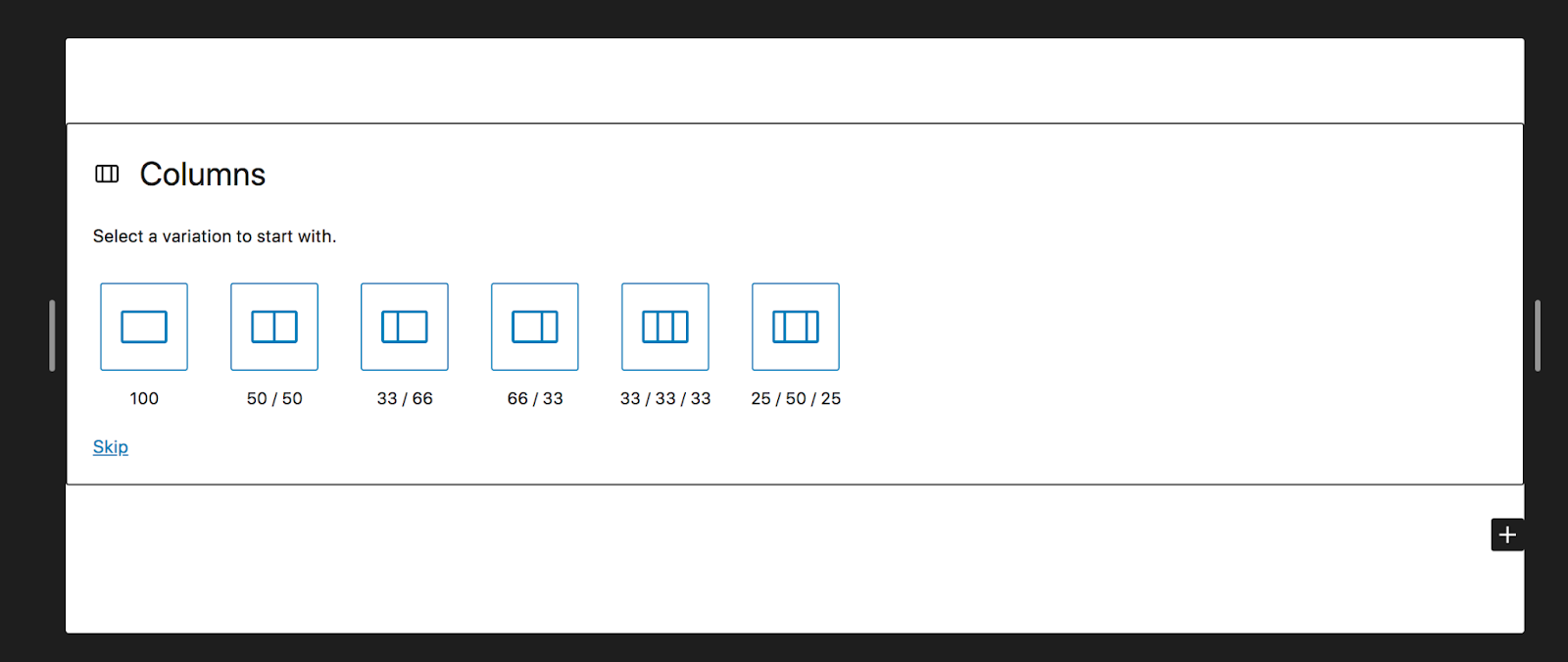
この場合、サイト タイトル ブロックと段落ブロックを表示するように設定されていることがわかります。 代わりに、もう少し内容の高いものを作成しましょう。 まず、現在あるものを削除します。 次に、Columns ブロックを追加し、 33 / 33 / 33を選択します。これにより、3 つの同じサイズの列が作成されます。

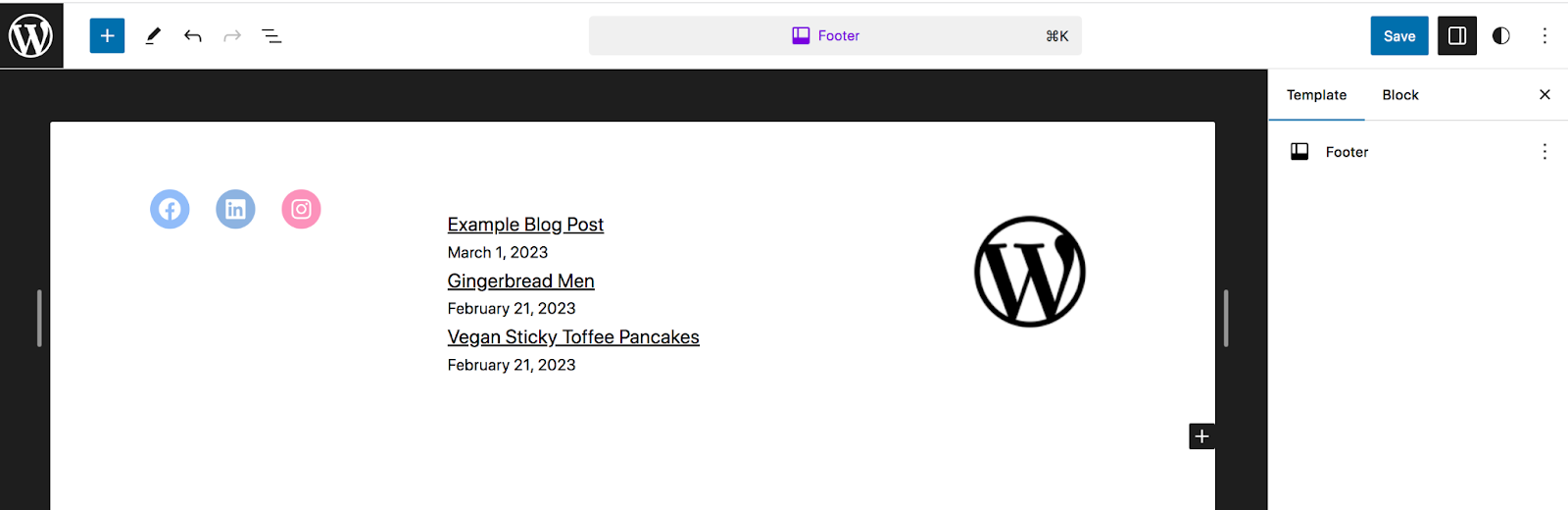
最初の列では、ソーシャル アイコン ブロックを追加します。 2 番目では、最近の投稿ブロックを追加します。 次に、3 番目にロゴを含めます。

もう一度[保存] をクリックすると、変更がサイト全体に反映されます。
上級者向け: ブロックテーマを最初から作成する方法
独自のテーマを作成したい場合がいくつかあります。 あなたは開発者で、クライアント サイトで使用できるカスタムのものを作成したいと考えているかもしれません。 あるいは、複数の Web サイトを運営していて、それぞれの Web サイトで同じテーマを同じカスタマイズで使用したい場合もあります。 ありがたいことに、サイト全体を編集する場合、このプロセスは思っているほど複雑ではありません。
最初のステップは、開始点として選択したブロック テーマをダウンロードすることです。 次に、上記の手順に従って、必要に応じてテーマをカスタマイズします。
次のステップは、WordPress リポジトリから無料の Create Block Theme プラグインをインストールすることです。 プラグインが有効化されたら、WordPress ダッシュボードで[外観] → [ブロックテーマの作成]に移動します。

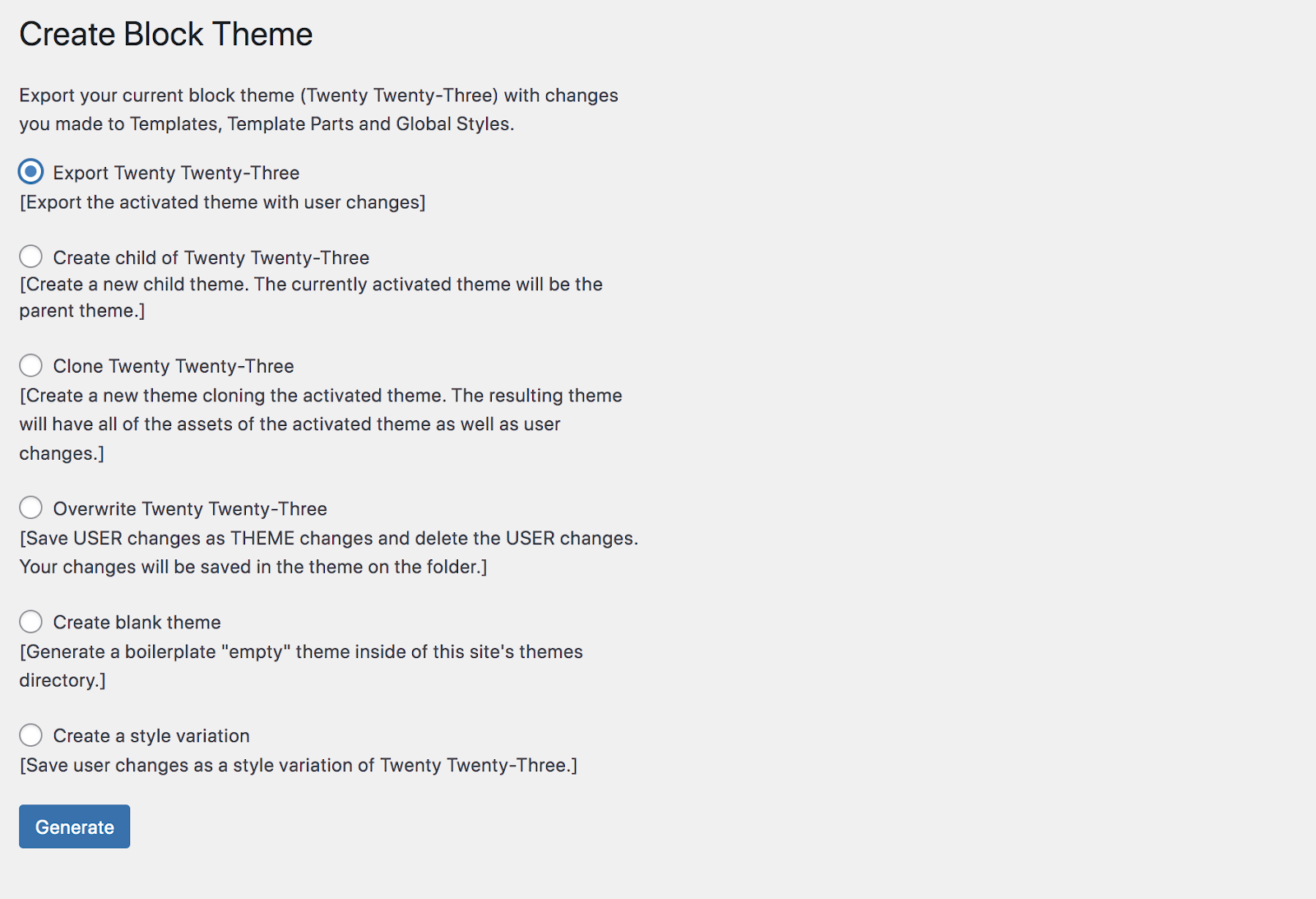
テーマをエクスポートできるいくつかの方法が表示されます。
- エクスポート (変更を加えたアクティブなテーマをエクスポートします)
- 子の作成 (アクティブ化されたテーマを親として新しい子テーマを作成します)
- クローン (アクティブなテーマのクローンを作成)
- 上書き (ユーザーの変更をテーマの変更として保存し、ユーザーの変更を削除)
- 空のテーマの作成 (テーマ ディレクトリ内に空のテーマを生成)
- スタイル バリエーションを作成します (ユーザーの変更をアクティブなテーマのスタイル バリエーションとして保存します)
選択したものによっては、テーマ名や作成者名など、いくつかの追加フィールドに入力する必要がある場合があります。 その後、テーマを生成し、.zip ファイルとしてダウンロードして、任意のサイトで使用できます。
ブロックテーマを完全にゼロから開発したいですか? WordPress 開発者向けリソース ハンドブックからブロック テーマの作成についてすべて学びましょう。
ブロックテーマに関するよくある質問
まだ質問がありますか? ブロックテーマに関するよくある質問に答えてみましょう。
ブロックテーマの使用に制限はありますか?
一般に、ブロック テーマは非常に柔軟です。 コードを使用しなくても、サイトに必要なあらゆる種類のデザインを作成できます。
ただし、現在ブロックテーマと互換性のないプラグインがいくつかあります。 これらの例には、クラシック メニューの編集、コメント ブロックでは機能しないコメントの管理、WordPress カスタマイザーの使用のために設計されたプラグインが含まれます。
ただし、確立された WordPress プラグインの大部分は、ブロック テーマやサイト エディターとシームレスに連携するように適応しています。
ブロックテーマはすべての WordPress プラグインと互換性がありますか?
確立されたプラグインの大部分はブロック テーマとシームレスに連携しますが、場合によっては代替ソリューションを見つける必要があるかもしれません。 例としては次のものが挙げられます。
- ウィジェットのみを使用して動作するプラグイン
- ナビゲーション ブロックではなくクラシック メニューを変更するために設計されたツール
- コメントブロックと連携しないコメント管理プラグイン
- WordPress Customizer のみを使用するプラグイン
ただし、ほとんどの状況では、必要なツールを使用できるはずです。
カスタム CSS を使用してブロックテーマのスタイルを設定できますか?
そのとおり。 「外観」→「エディター」に移動し、 「スタイル」を選択します。 次に、鉛筆の形をした「スタイルの編集」アイコンをクリックします。 これにより、「スタイル」パネルが開きます。 そこに表示されたら、右上の垂直楕円をクリックし、 [追加 CSS] をクリックします。
![鉛筆の形をした「スタイルの編集」アイコンをクリックします。これにより、「スタイル」パネルが開きます。そこに表示されたら、右上の垂直楕円をクリックし、[追加 CSS] をクリックします。](/uploads/article/52280/rJgKjgsFFBWs7haF.png)
ここで、CSS を追加してサイトの外観をカスタマイズできます。
ブロックテーマを使用してヘッダーとフッターをカスタマイズできますか?
はい、まさにここがブロックテーマが輝く場所です! ブロックを所定の位置にドラッグ アンド ドロップするだけで、サイトのヘッダーとフッター、およびナビゲーション メニューを作成できます。
ダッシュボードで、 「外観」→「エディター」→「パターン」に移動します。 Template Partsの下に、ヘッダーとフッターが表示されます。 編集したいブロックをクリックし、通常どおりブロックを使用します。 詳しい手順については、この記事の「パターンとテンプレート パーツの編集」セクションを参照してください。
ここでは、ブロックを使用してヘッダーとフッターを強化する方法の例をいくつか示します。
- ナビゲーション メニューをすばやく作成する
- 検索バーを追加して情報を見つけやすくします
- ヘッダーまたはフッターにソーシャル メディア アイコンを含めます
- フッターに最近の投稿のリストを表示します
- メールキャプチャをフッターに追加する
選択肢は無限大です!
ブロックテーマを使用してナビゲーションメニューを設定できますか?
はい、できます。 ダッシュボードで、 「外観」→「エディター」→「ナビゲーション」に移動します。 そこでは、メニューにページやリンクを追加したり、項目をネストしてサブメニューを作成したり、項目を削除したりすることができます。
子ブロックテーマを作成できますか?
はい、ブロックテーマを親として子テーマを作成できます。 これにより、親テーマのコードを編集せずに子テーマに変更を加えることができます。 多くのテーマにはすでに子テーマが付属しています。 ただし、Create Block Theme プラグインを使用して作成することもできます。 または、コードに精通している場合は、手動で行うこともできます。
ブロックテーマを使用するときに注意すべきパフォーマンス上の懸念はありますか?
ほとんどの場合、ブロックテーマを使用すると、WordPress サイトのパフォーマンスが向上します。 ブロック テーマは、ページ上でレンダリングされたブロックに対してのみスタイルを読み込みます。スタイルシートを手動でエンキューする必要はありません。これにより、読み込み時間が短縮されます。
また、ブロック テーマを使用すると、さまざまなプラグインをインストールしたり、不要な機能が満載のサイト ビルダー ツールを使用したりすることなく、必要なすべての機能とデザイン機能にアクセスできます。
サイトの読み込み時間をさらに改善したい場合は、Jetpack Boost などのプラグインをインストールできます。 WordPress 専用に構築されており、画像を遅延読み込みし、Core Web Vitals を改善し、強力な画像 CDN を組み込み、サイトの速度を分析して改善を加えることができます。
