WordPress ブロック: ブロックの概要と使用方法
公開: 2024-10-01WordPress はユーザーがコンテンツを作成および管理する方法を変革し、WordPress ブロックはその進化の大きな部分を占めています。
Gutenberg エディターの導入により、ブロックは投稿、ページ、サイト全体のデザインに不可欠な構築要素になりました。
現在の WordPress バージョンには、90 以上のデフォルト ブロックが付属しています。これらには、テキスト、メディア、ウィジェット、テーマ要素、埋め込みが含まれます。
この記事では、WordPress ブロックが便利な理由、利用可能なさまざまな種類のブロック、およびその使用方法など、WordPress ブロックについて詳しく説明します。また、デザインに役立つ追加のコンテンツ ブロック、カスタマイズ機能、レイアウト テンプレートを提供する、最も人気のある WordPress ブロック プラグインのいくつかについても見ていきます。
それでは、WordPress ブロックの概要を簡単に説明しましょう。
WordPress ブロックとは何ですか?
WordPress ブロックは、Gutenberg としても知られる WordPress ブロック エディターの重要な構築要素です。ブロックを使用すると、投稿やページにコンテンツを追加して構造化できます。コンテンツの各セクション (段落、画像、ビデオ、ギャラリー) は、個別に移動、編集、カスタマイズできる個別のブロックです。このシステムにより、従来のエディターと比べてコンテンツ作成がはるかに柔軟になります。
ブロックは、コンテンツを操作するための視覚的なインターフェイスも提供します。変更をリアルタイムで確認できるため、一貫したレイアウトを維持できます。このモジュール式のアプローチは現在の WordPress エクスペリエンスの核となっており、すべてのユーザーがアクセスできるようになります。
WordPress ブロックを使用する理由
古い WordPress エディターは、TinyMCE ベースのテキスト エディターでした。インターフェイスはテキスト エディターに非常に似ており、ページや投稿プレビューの視覚要素はありません。
一方、コンテンツ ブロックを使用すると、ページのレイアウトを変更したり、古いクラシック エディターでは不可能だったさまざまなビジュアル要素やインタラクティブな要素を簡単に含めることができます。

さらに、ブロックによりいくつかのタスクが簡単になりました。たとえば、YouTube ビデオなどの外部メディアの埋め込みは、コンテンツに適切なブロックを追加して URL を貼り付けるだけで簡単になりました。
以前は、このようなコンテンツのカスタマイズには追加の HTML コードの使用が必要になる場合がありました。
さらに、同期されたブロック パターンにより、将来の使用に備えて事前にカスタマイズされたブロックを保存できるため、コンテンツを最初から構築する必要がなくなります。
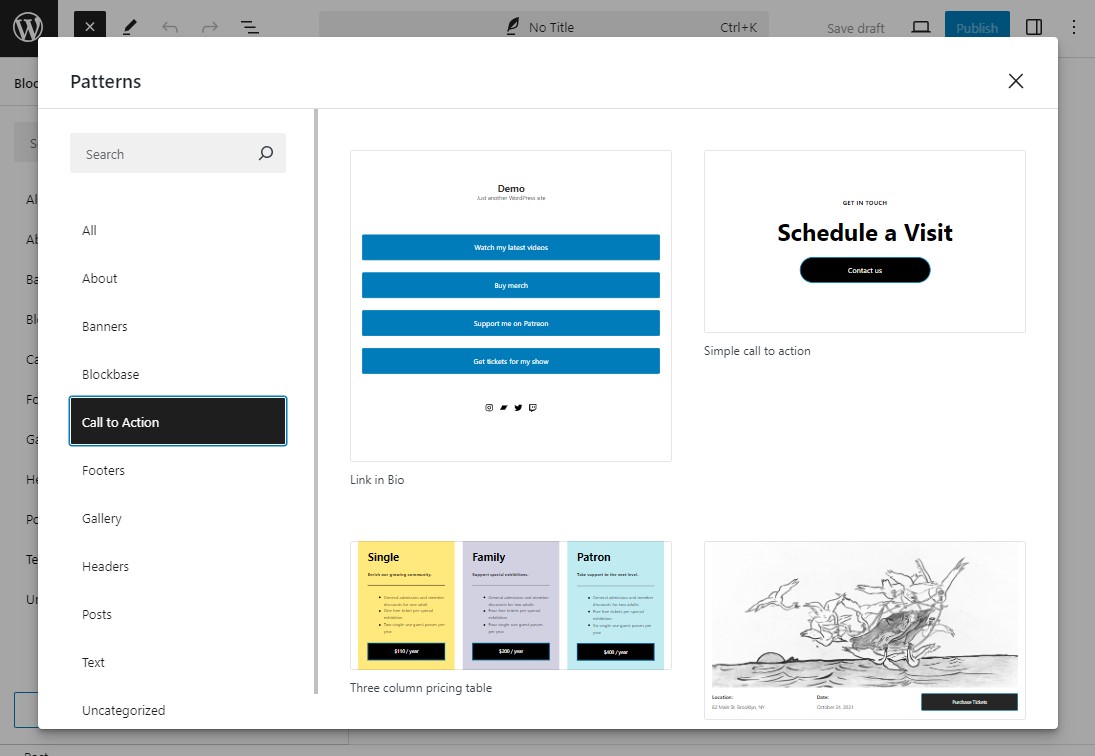
もう 1 つのオプションは、さまざまな用途に適した事前に構築されたブロック レイアウトである通常のブロック パターンまたは非同期ブロック パターンを使用することです。

さらに、ブロックベースの WordPress テーマでは、ブロックエディターとグローバル スタイル インターフェイスを使用してテンプレートをカスタマイズすることもできます。コンテンツ ブロックを並べ替えるだけで、テンプレートやサイト全体のレイアウトを簡単にカスタマイズできます。
全体として、新しい WordPress エディターはコンテンツ編集のユーザー エクスペリエンスを向上させます。
ブロックエディターで利用できる WordPress ブロックの種類は何ですか?
最新の WordPress バージョンには約 90 以上のブロックがあり、テキスト、メディア、デザイン、ウィジェット、テーマ、埋め込みの 6 つのカテゴリにグループ化されています。
WordPress ブロックエディターのブロックのいくつかを見てみましょう。
テキストブロック
テキスト ブロックは、Web サイト上で文書コンテンツを作成するための基礎です。最も一般的なテキスト ブロックは次のとおりです。
- 段落ブロック:これは、テキスト コンテンツの追加と書式設定に最も広く使用されているブロックです。
- 見出しブロック:見出し (H1、H2、H3 など) を挿入して、コンテンツを論理的に構造化できます。
- リスト ブロック:情報を細分化するための箇条書きリストや番号付きリストを作成するのに最適です。
- 引用ブロック:引用や紹介文を挿入して、コンテンツ内の重要なポイントを強調表示できます。
- コード ブロック:コードのスニペットを適切な形式で表示するのに役立ちます。
- テーブル ブロック:行と列で構造化コンテンツを作成し、情報を表示します。
- さらに。
メディアブロック
メディア ブロックを使用すると、ファイルをメディア ライブラリにアップロードし、コンテンツに埋め込むことができます。これらには次のものが含まれます。
- 画像ブロック: SEO のためのキャプションや代替テキストを含む画像を追加してカスタマイズします。
- ビデオ ブロック:ビデオを直接挿入するか、YouTube などの外部ソースから埋め込みます。
- ギャラリー ブロック:複数の画像をグリッド形式で表示し、充実したギャラリーの作成に最適です。
- オーディオ ブロック:オーディオ ファイルをアップロードして共有します。ポッドキャストや音楽サイトに最適です。
- ファイル ブロック: PDF や Word ドキュメントなどのダウンロード可能なファイルをコンテンツ内に含めます。
- さらに。
デザインブロック
デザイン ブロックは、投稿やページの視覚的なレイアウトを強化するのに役立ちます。これらは、コンテンツを構造化し、スタイルを設定するための次のようなオプションを提供します。
- 列ブロック:複数列のレイアウトを作成してコンテンツをセクションに分割し、読みやすさを向上させます。
- スペーサー ブロック:要素の間に空きスペースを追加し、よりすっきりと整理された外観を作成します。
- ボタン ブロック:アクションを促すためのカスタマイズ可能なボタンを挿入し、ユーザーを他のページまたはアクションに誘導します。
- 区切りブロック:水平線を追加して、コンテンツのさまざまなセクションを視覚的に分割します。
- グループ ブロック:レイアウト管理を改善するために、複数のブロックを 1 つのグループに結合します。
- さらに。
ウィジェットブロック
ウィジェット ブロックを使用すると、次のような動的コンテンツをサイトに挿入できます。
- ショートコード ブロック:プラグインまたはカスタム関数のショートコードを使用して、コンテンツを強化します。
- 最新の投稿ブロック:最近の投稿のリストを表示し、内部リンクとナビゲーションを強化します。
- カレンダー ブロック:サイトにカレンダー ビューを追加します。これは、イベント中心のブログに最適です。
- カスタム HTML ブロック:カスタム HTML コードを追加し、編集中にプレビューします。
- ソーシャル アイコン ブロック:ソーシャル プロフィールまたはサイトにリンクしているアイコンを表示します。
- さらに。
テーマブロック
テーマ ブロックは、サイト全体のレイアウトに関連するコンテンツを追加および管理するために使用されます。例としては次のものが挙げられます。
- サイト ロゴ ブロック:投稿またはページ内に Web サイトのロゴを表示します。
- ナビゲーション ブロック:メニューまたはナビゲーション リンクをコンテンツ領域に直接追加します。
- タイトル ブロック:投稿、ページ、またはその他のコンテンツ タイプのタイトルを表示します。
- 著者ブロック:名前、アバター、略歴などの投稿著者の詳細を表示します。
- クエリ ブロック:さまざまなクエリ パラメーターに基づいて投稿タイプを表示できます。
- さらに。
ブロックを埋め込む
埋め込みブロックを使用すると、ソーシャル メディアの投稿、ビデオ、ポッドキャストなどの外部コンテンツを簡単に組み込むことができます。 WordPress はさまざまな埋め込みをサポートしています。
- YouTube ブロック:単純な URL を使用して YouTube ビデオをコンテンツに直接埋め込みます。
- Twitter ブロック:ツイートの URL を貼り付けて、ツイートまたは Twitter スレッド全体を表示します。
- Spotify ブロック: Spotify のプレイリスト、アルバム、または曲を埋め込んで、マルチメディア コンテンツを強化します。
- Pinterest ブロック: Pinterest のピン、ボード、プロフィールを埋め込むことができます。
- さらに。
WordPress ブロックの使用方法
WordPress ブロックとは何かを理解したので、それを使用して Web サイトをデザインする方法を見てみましょう。
WordPress ブロックを追加する方法
新しいブロックを追加するには、インターフェイスのプラス (+)アイコンのいずれかをクリックして、ブロック インサーターを開きます。次に、追加するブロックを検索して選択します。
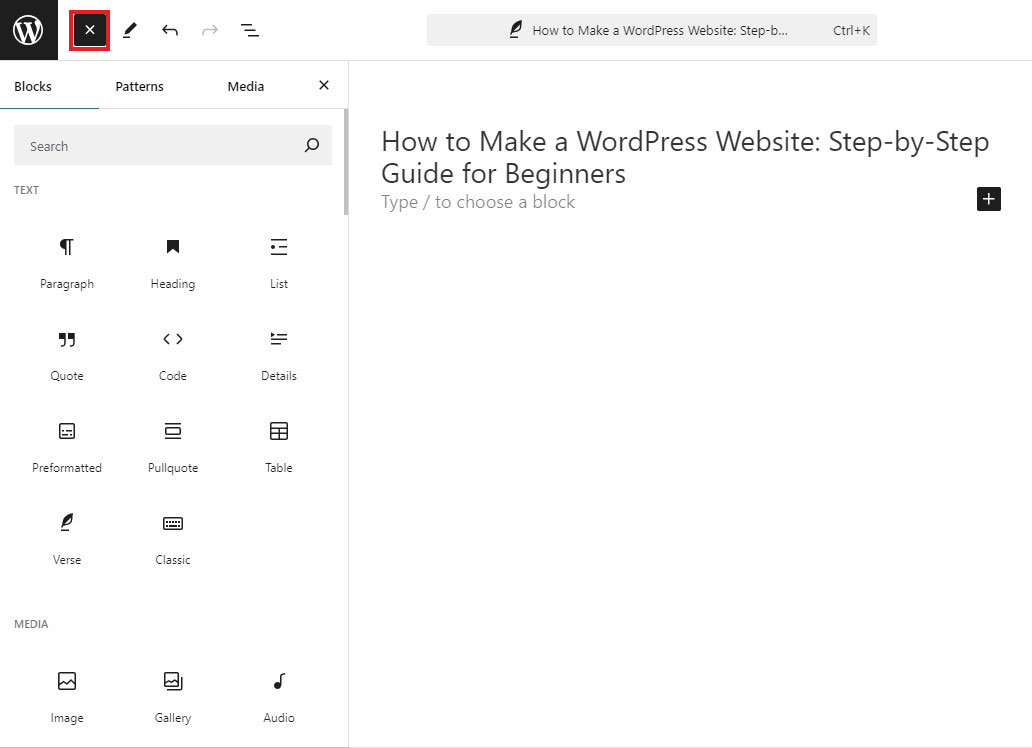
フルブロック インサータを開くには、メイン ツールバーのプラス (+)アイコンをクリックします。次にブロックを選択します。ブロックの上にマウスを置くと、そのブロックがどのように見えるかのプレビューが表示されます。

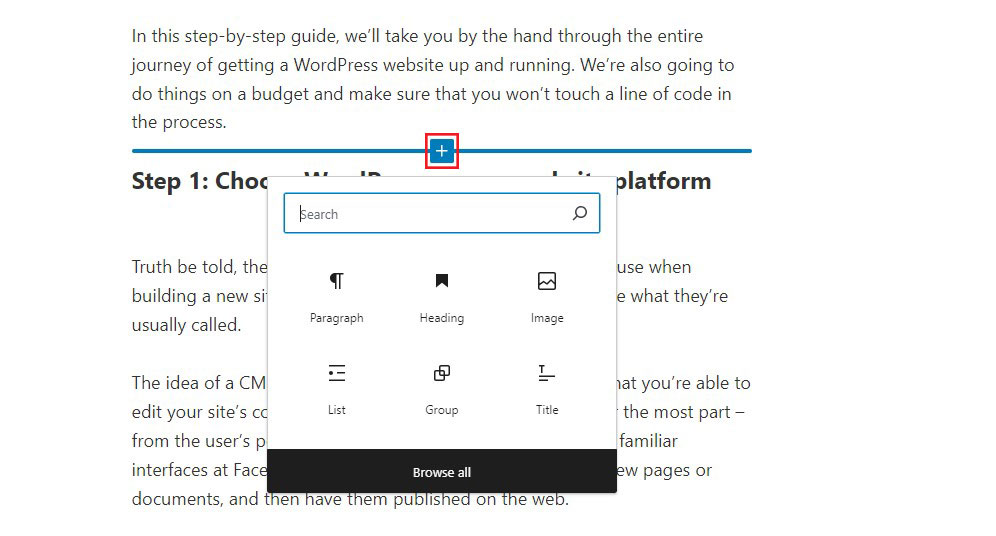
さらに、コンテンツ内の特定の領域にカーソルを合わせてプラス (+)アイコンをクリックすると、小さなブロック挿入インターフェイスが表示されます。この方法を使用してブロックを選択すると、アイコンをクリックした領域にブロックが自動的に挿入されます。

WordPress ブロックをカスタマイズする方法
ブロックをカスタマイズするには、ブロックをクリックして選択するだけです。適切なブロックを見つけるのが難しい場合は、リスト ビューを開いてリストからブロックを選択します。これについては次のセクションで詳しく説明します。
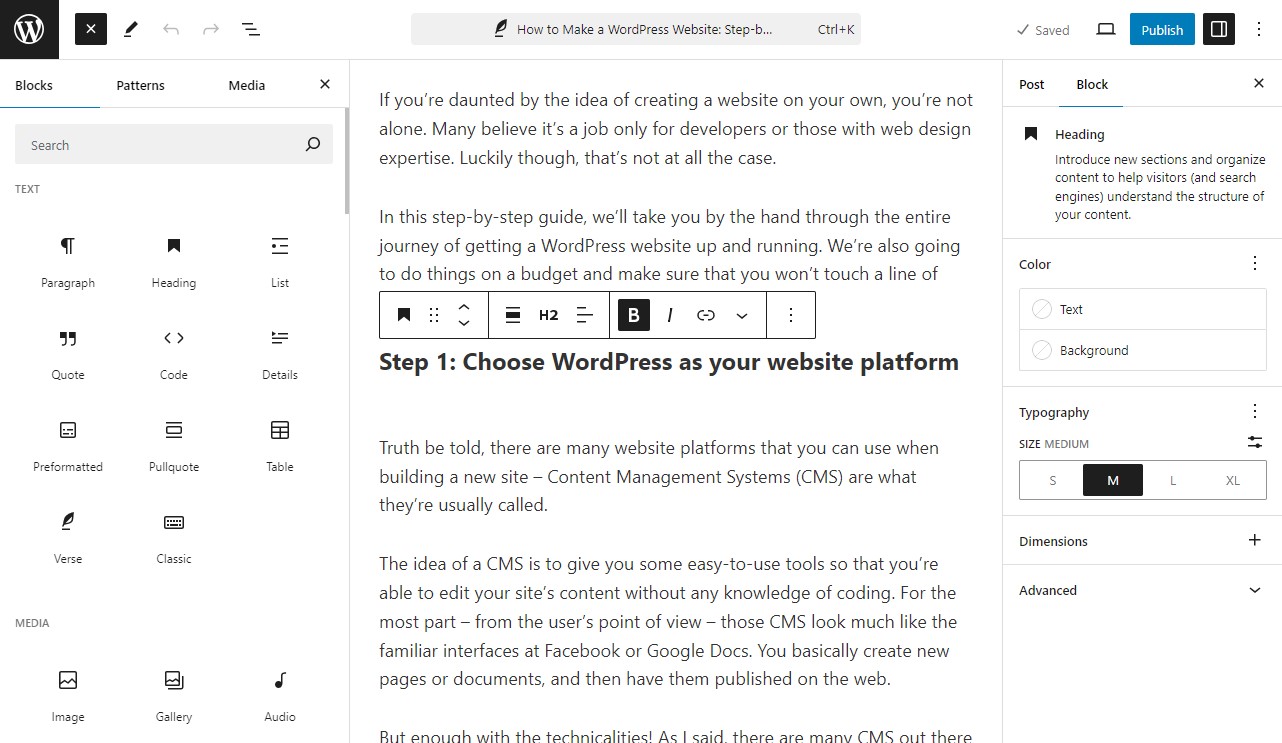
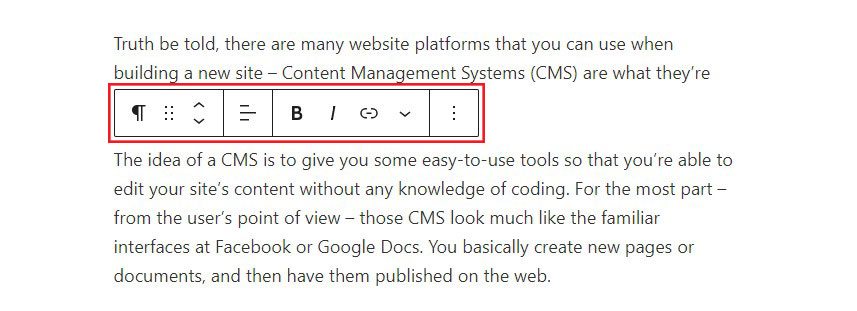
ブロックを選択した後、それをカスタマイズするための主なオプションが 2 つあります。まず、多くのブロックは、フローティング ツールバーにいくつかの基本的なオプションを提供します。通常、テキストの書式設定の追加、配置の調整、その他の基本的な変更を行うことができます。

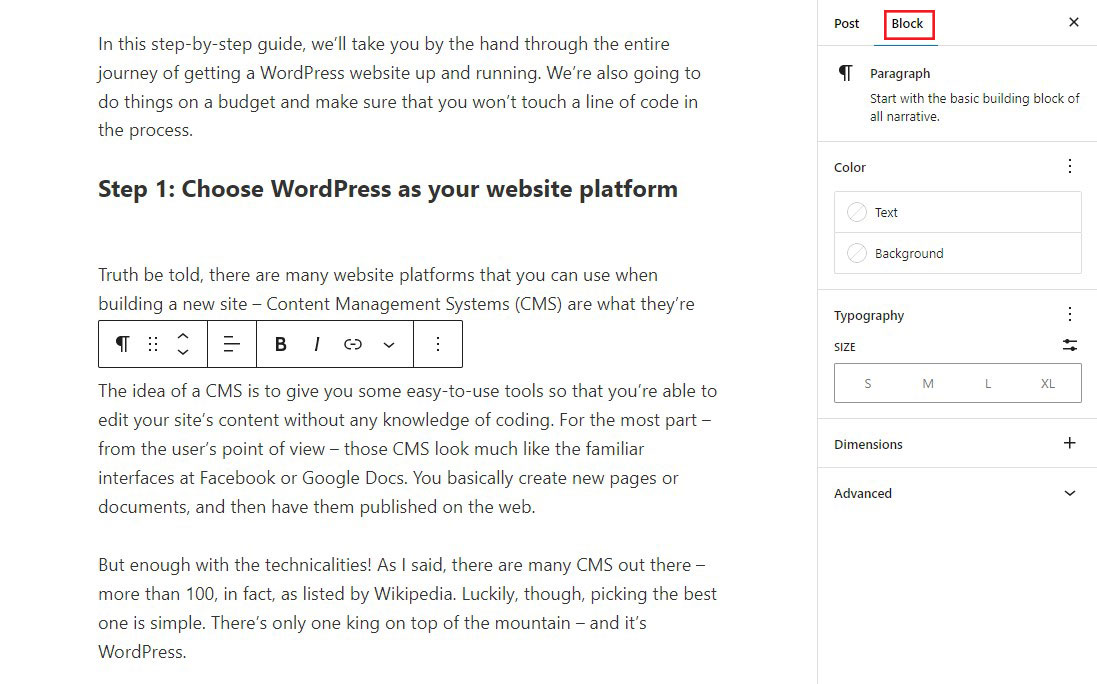
次に、より詳細な設定にアクセスするには、右側のサイドバーのブロック設定を使用します。これらの設定は各ブロックに固有であるため、ブロックの動作を完全に制御できます。
たとえば、段落ブロックには、色、タイポグラフィ、マージンとパディング、その他のデザイン要素をカスタマイズするオプションがあります。


リストビューを使用してブロックを選択する方法
通常、ブロックをクリックするだけでブロックを選択できます。ただし、必要なブロックを正確に選択することが難しい場合もあります。これは、後で説明する列ブロックとグループ ブロックに特に当てはまります。
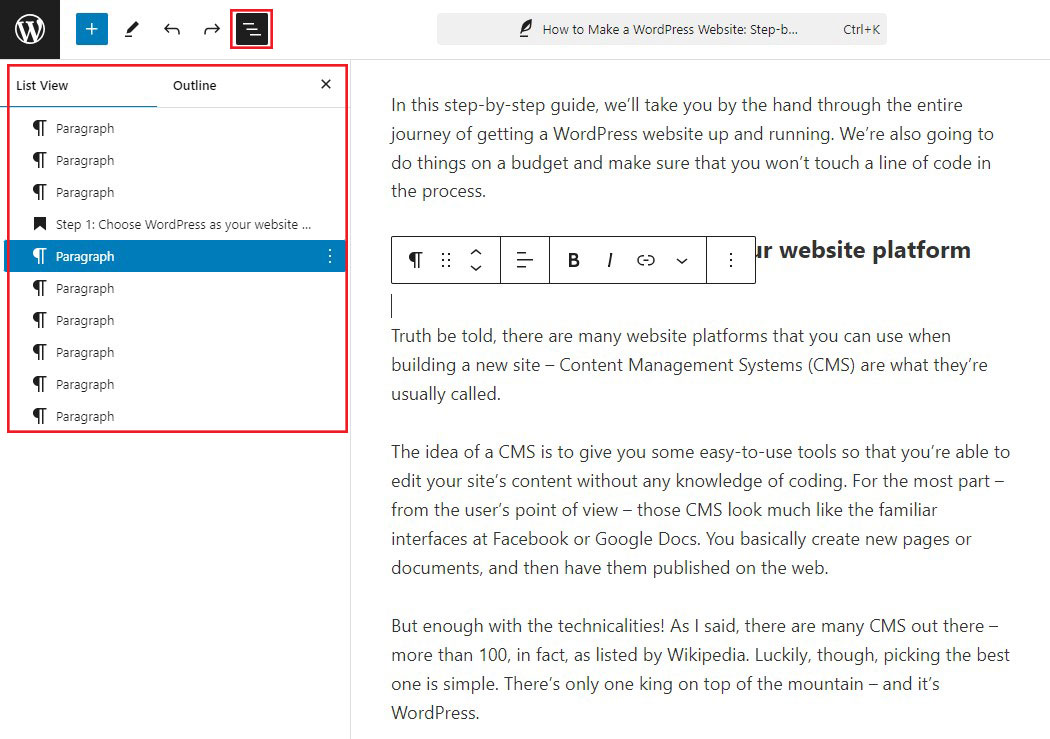
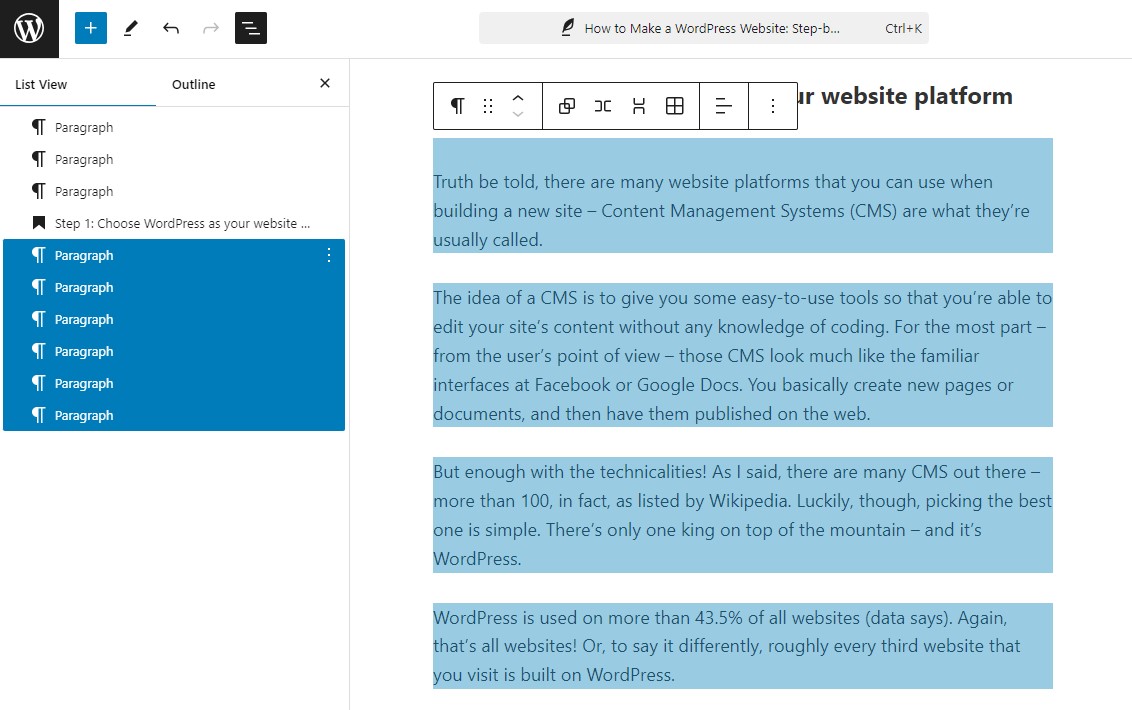
これに対処するには、ブロック エディタのリスト ビューを使用します。リスト ビューを開くと、投稿内のすべてのブロックのリストが表示順に表示されます。
ブロックを選択するには、リスト内でブロックをクリックします。

WordPress ブロックを再配置する方法
WordPress ブロックを再配置する場合、2 つのオプションがあります。
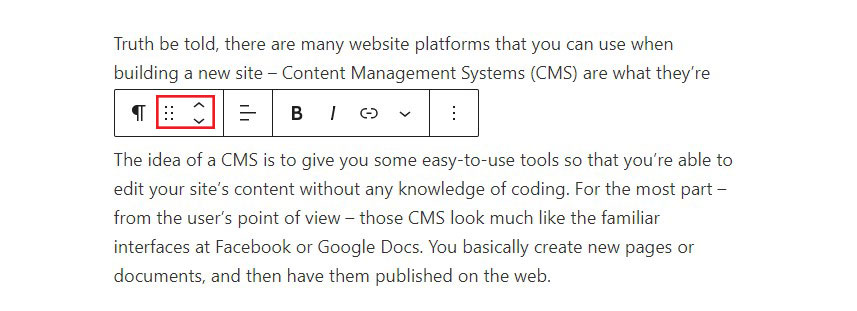
まず、ブロックをいくつかの位置で上下に移動する必要がある場合は、下の画像に示すように、ブロックを選択して上矢印または下矢印をクリックします。

次に、より詳細な制御が必要な場合は、ドラッグ アンド ドロップ機能を使用して、ページ上の任意の場所にブロックを移動できます。これを使用するには、ブロックを選択し、6 つの点のアイコン (上の画像を参照) 上でカーソルをクリックします。
次に、ブロックを新しい場所に移動します。正しいエリアにいるかどうかを確認するために、マウスを放したときにブロックが移動する場所に青い線が表示されます。
リスト ビューを使用してブロックを並べ替えることもできます。
複数のブロックを選択する方法
場合によっては、複数のブロックを選択することが必要になる場合があります。これは、上記の方法を使用して多くのブロックを配置する場合に特に便利です。
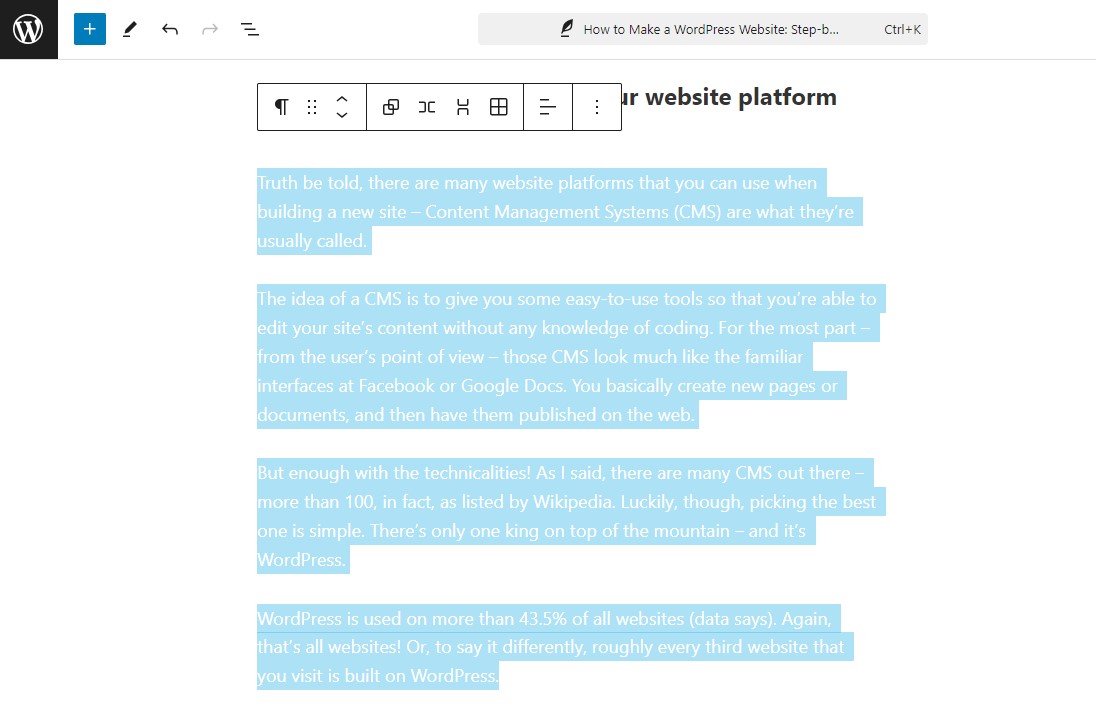
複数のブロックを選択するには、テキスト文書で複数の段落を選択するのと同じように、ブロックをクリックしてドラッグするだけです。

さらに詳細な制御を行う場合は、リスト ビューを使用して複数のブロックを選択し、制御を追加することもできます。これを行うには、選択する最初のブロックをクリックするだけです。その後、キーボードのShift キーを押しながら最後のブロックをクリックして選択します。最初と最後の間のすべてのブロックが自動的に選択されます。

WordPress ブロックを列内に並べて配置する方法
ブロックを並べて配置するのは非常に簡単で、Columns ブロックを使用することで実行できます。
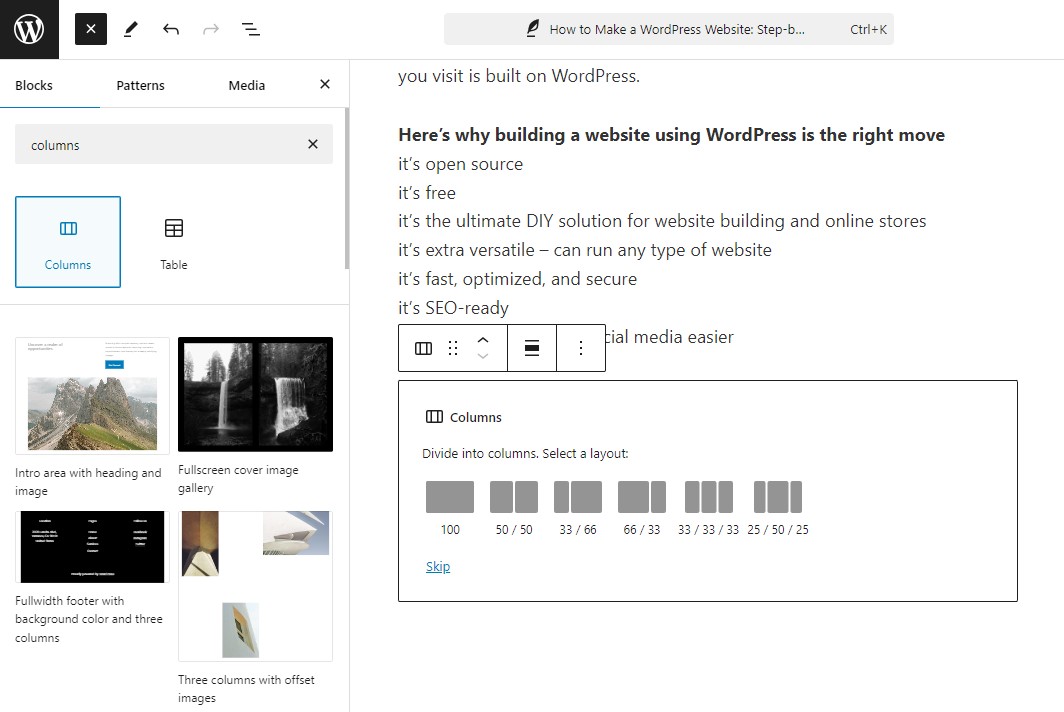
これを行うには、プラス (+)アイコンをクリックし、Columns ブロックを検索してエディターに追加します。ブロックを追加するときは、希望する列構造を選択するように求められます。たとえば、同じサイズの 2 つの列を使用したり、一方の列をもう一方の列より大きくしたりできます。あるいは、3 つ以上の列を使用します。

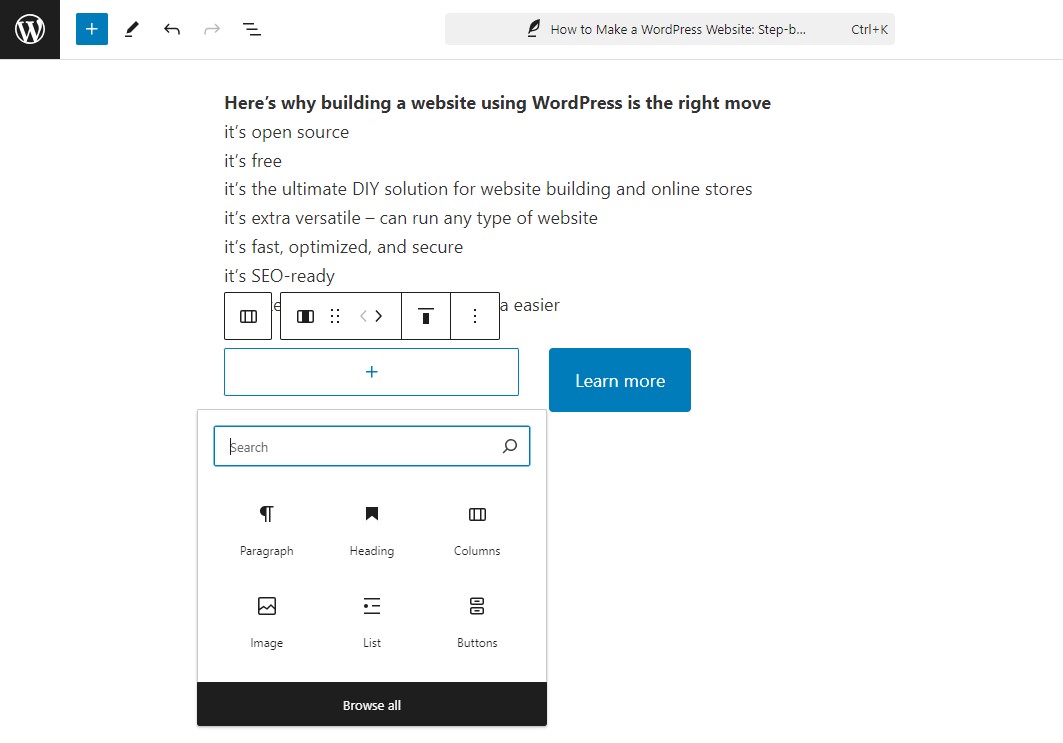
列構造を設定すると、各列内にプラス (+)アイコンが表示されます。これらのアイコンを使用してコンテンツを各列に直接追加し、並べて配置することができます。

将来的に列レイアウトを変更する必要がある場合は、メイン列ブロックの設定を編集することで簡単に変更できます。
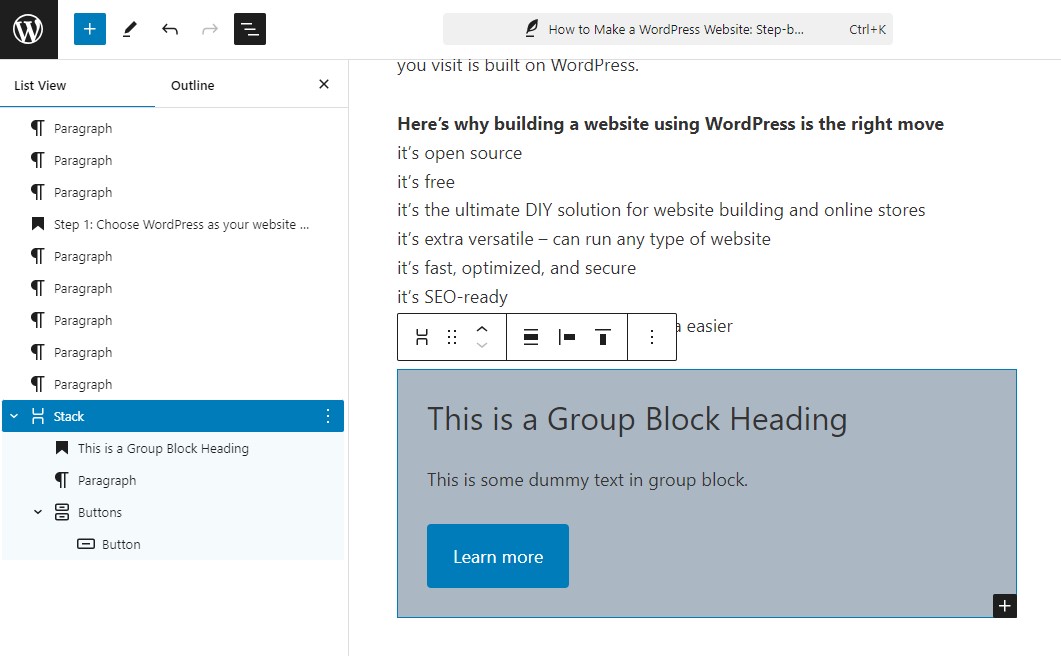
WordPress ブロックをグループ化する方法
ブロックをグループ化すると、同じ背景色を複数のブロックに適用する場合など、場合によっては便利な場合があります。
これは、グループ ブロックを使用して行うことができます。
新しいグループ ブロックを Gutenberg WordPress エディターに追加するだけです。次に、グループ ブロック内のプラス (+)アイコンをクリックして、そのグループに他のコンテンツ ブロックを追加します。
カラー背景の追加など、メインのグループ ブロックの設定を編集すると、グループ内のすべてのブロックに影響します。グループ ブロックを移動することもできます。他のブロックはすべてその中に残ります。

いくつかの最高のWordPressブロックプラグイン
WordPress プラグインのインストールは、他の多くのブロック オプションを WordPress エディターに追加する優れた方法です。
コンテンツ ブロック、カスタマイズ オプション、さらにはレイアウト テンプレートをブロック ライブラリに追加するために使用できる WordPress プラグインがいくつかあります。
ここでは、WordPress に最適なブロック プラグインをいくつか紹介します。
1. ジェネシスブロック

Genesis Blocks は、多数のカスタム WordPress ブロックを含む無料の Gutenberg プラグインです。
これには、14 個のコア Gutenberg ブロック、4 つの事前構築済みページ レイアウト、8 つの事前構築済みページ セクションがあります。
ライブラリ内のブロックには次のようなものがあります。
- 高度な列ブロック
- ニュースレターブロック
- 価格ブロック
- お客様の声ブロック
- アコーディオンブロック
- さらに詳しく
Genesis Blocks には、より多くのブロック、26 の事前構築されたフルページ レイアウト、56 の事前構築されたセクション、その他の機能が含まれる有料バージョンの Genesis Pro が提供されています。これは、魅力的で機能的な Web サイトをすぐに作成するための究極の選択肢です。
Genesis Blocks は、最も人気のあるマネージド WordPress ホスティング会社の 1 つである WP Engine によって所有されています。また、Genesis Blocks プラグインと完全に連携する高品質の StudioPress テーマも提供します。
価格設定:
無料版も利用可能です。プロ版の料金は月額 30 ドルです。
ジェネシスブロックを入手
2. スペクトル

Spectra は、以前は Gutenberg の究極のアドオンとして知られており、最も人気のある Gutenberg ブロック ライブラリ プラグインです。
このプラグインは、人気の Astra テーマを作成したのと同じ開発者によって作成され、現在 900,000 を超えるサイトにインストールされています。
これには、以下を含む 30 以上の Gutenberg ブロックが含まれています。
- スライダーブロック
- カウンターブロック
- 星評価ブロック
- よくある質問ブロック
- 情報ボックスブロック
- さらに詳しく
このプラグインを使用する利点の 1 つは、Astra テーマとそのすべてのスターター サイトおよびテンプレート キットをサポートしていることです。その結果、スターター サイトをインポートし、ブロック エディターを使用して豪華なレイアウトをデザインすることができます。
価格設定:
無料版も利用可能です。プロバージョンは年間 49 ドルから始まり、単一サイトの永久ライセンスの場合は 199 ドルから始まります。
スペクトルを取得する
3.ケイデンスブロック

Kadence Blocks も優れた WordPress ブロック プラグインです。これには、最も広く使用されているブロックがいくつか含まれており、コンテンツ エディターに追加機能を追加できます。
プラグインには無料版と有料版があります。無料版には、以下を含む 23 個のカスタム ブロックが付属しています。
- アコーディオンブロック
- 高度なボタン ブロック
- 高度なギャラリー ブロック
- カウントダウンブロック
- 目次ブロック
- さらに詳しく
このプラグインを使用すると、不要なブロックを無効にして、エディターをクリーンで軽量に保つことができます。
また、デザイン ライブラリも提供しています。これには、投稿やページのカスタマイズに使用できるブロック パターンとフルページ レイアウトのライブラリがあります。
これらのブロックを気に入って、Kadence テーマをもっと見たい場合は、プロ プラグインまたはメンバーシップ プランを購入できます。
価格設定:
無料版も利用可能です。プロ版は年間 149 ドルから始まります。
Kadence ブロックを入手する
結論
Gutenberg エディターは WordPress ブロックに基づいて構築されており、コンテンツを作成および管理するための柔軟な方法を提供します。テキスト、メディア、ウィジェット、埋め込みなどのさまざまなブロック タイプを使用して、プロフェッショナルな外観のページを簡単に作成できます。構成可能な性質のおかげで、ブロックを使用すると SEO とユーザー エクスペリエンスも向上します。
さらに、より多くのブロックと機能が必要な場合は、ブロック プラグインの使用を検討して、新しい設計の可能性を解き放ちます。
さまざまなブロックやプラグインを試して、サイトに最適なものを見つけてください。 WordPress のブロックを理解することで、目立つ、魅力的で動的なコンテンツを構築できます。
さあ、WordPress エディタを開いて、ブロックが提供する無限の可能性を発見してください。
詳細については、次の他の役立つリソースをご覧ください。
- サイト全体の編集に最適な WordPress ブロック テーマ 12 選
- Elementor と Gutenberg の比較: どちらが優れていますか?
- 2024 年のベスト WordPress ページビルダー: トップ 13 の比較
最後に、Facebook と Twitter でフォローして、最新の WordPress とブログ関連記事の最新情報を入手してください。
