WordPress ブログ フィルター: WordPress ブログ ページにフィルターを追加する方法
公開: 2022-10-27WordPress には、最新の投稿、または最近の投稿を表示するデフォルトのホームページが付属しています。 ただし、WordPress はカスタム ホームページを柔軟に作成することもできます。 ブログに WordPress を使用している場合は、ブログ専用のホームページを既に作成していると思います。 あなたが賢いブロガーなら、ブログ投稿用の別のページもあります。 いくつかの設定を微調整することによっても可能です。 しかし、WordPress ブログ フィルターを追加する必要がある読者を満足させるには、基本的な投稿ページだけでは十分ではありません。 彼らはより柔軟性を求めており、柔軟性を提供する最善の方法は、投稿をカテゴリとタグでフィルタリングできるようにすることです。 WordPress ブログにフィルターを追加するにはどうすればよいですか?
3 つの簡単な手順に従って、WordPress ブログにフィルターを簡単に追加できます。
- ステップ 1: PostX を使用してカスタム ブログ ページを作成する
- ステップ 2: WordPress ブログ フィルターを追加する
- ステップ 3: 必要に応じてカスタマイズする
WordPressブログフィルターとは?
WordPress ブログ フィルターとは、訪問者/読者がブログ ページを閲覧しているときに、投稿をカテゴリとタグでフィルター処理できるようにすることです。 複数のカテゴリやタグをつけた投稿が多いサイトでは、ユーザーの定着率や満足度を高めるのに非常に効果的です。
WordPress ブログフィルターを追加する理由
総ページビュー数とブログ読者の満足度を高めるために、WordPress フィルターを追加することを強くお勧めします。 読者が探しているものを簡単に見つけることができれば、きっと読者は満足し、ブログの投稿をより長く読み続けることができるからです. つまり、ブログ ページにファイリング オプションを実装することで、短期間で忠実なユーザー ベースを作成できます。
最高の WordPress ブログ フィルター プラグインである PostX の紹介
PostX は、Gutenberg エディターの機能を拡張する Gutenberg Blocks ベースのプラグインです。 ただし、40 以上の Gutenberg ブロックに限定されるだけでなく、アイドルの WordPress ブログを作成するために必要な他のすべての機能も含まれています。 ここをクリックすると、このオールインワン ソリューションのすべての製品について学ぶことができます。
それでは要点に移りましょう。PostX は、あらゆる種類の柔軟性とカスタマイズ オプションを備えた Ajax を利用したフィルタリング機能を提供します。 読者が投稿をカテゴリまたはタグでフィルタリングできるようにすることができます。 もちろん、既存のブログの標準に合わせて、色やタイポグラフィなどを正確にカスタマイズすることもできます。
WordPressブログフィルターを追加およびカスタマイズする方法(ステップバイステップガイド)
そのため、WordPress ブログ ページにフィルタリング機能を追加したいと考えています。 PostX プラグインについてはすでに紹介しました。 この単一の Gutenberg プラグインを使用すると、フィルタリング オプションを追加できるだけでなく、視覚的に魅力的なブログ ページを作成することもできます。 PostX の動的サイト ビルダーのおかげで、ユーザーは数回クリックするだけでサイト全体を動的に再設計できます。
それでは、フィルタリング機能を備えたカスタム ブログ ページを作成するためのステップバイステップ ガイドを見てみましょう。 ただし、WordPress サイトに PostX プラグインが既にインストールされていることを確認してください。 プラグインを適切にインストールして有効化したら、以下の手順に従ってください。
ステップ 1: ブログページを作成する
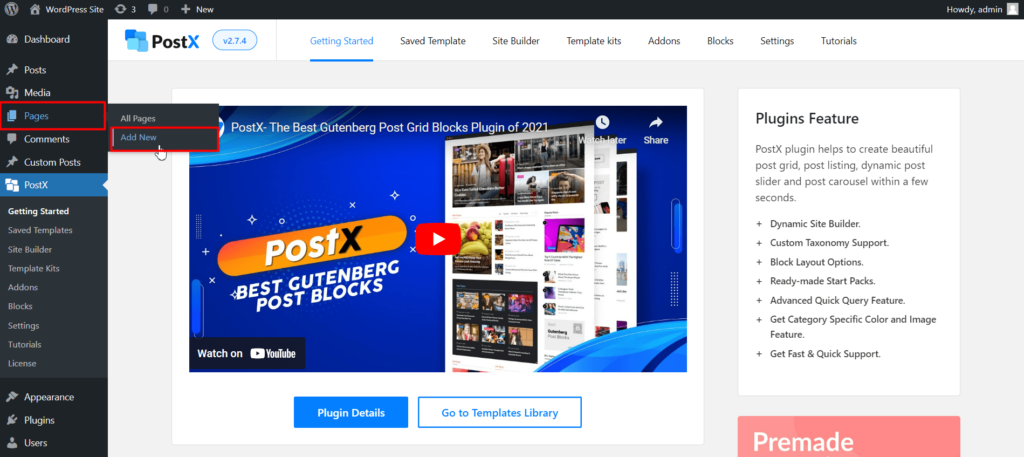
まず、新しいページを作成してブログ ページを作成する必要があります。 そのためには、WordPress ダッシュボードのページ セクションに移動するだけです。 ページセクションから「新規追加」ボタンをクリックします。 名前を付けてページを公開します。 たとえば、「Blog Page」という名前を付けています。 あとはそのままにしておきます。これからは PostX Dynamic Site Builder の使用を開始します。

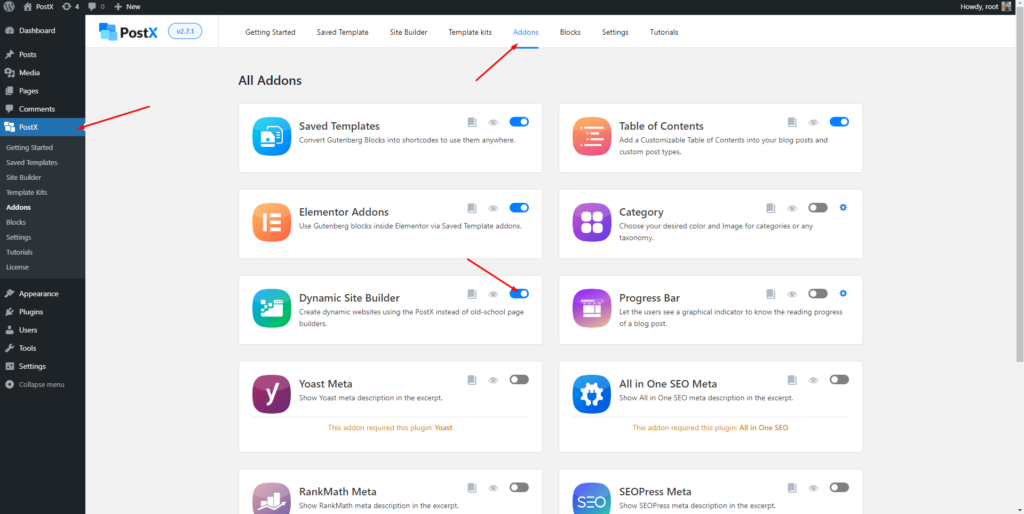
動的サイト ビルダー セクションに移動します。 見つからない場合は、[すべてのアドオン] セクションから有効にしていることを確認してください。 これで、カスタム ページとテンプレートを作成するために使用できるすべてのオプションが表示されます。

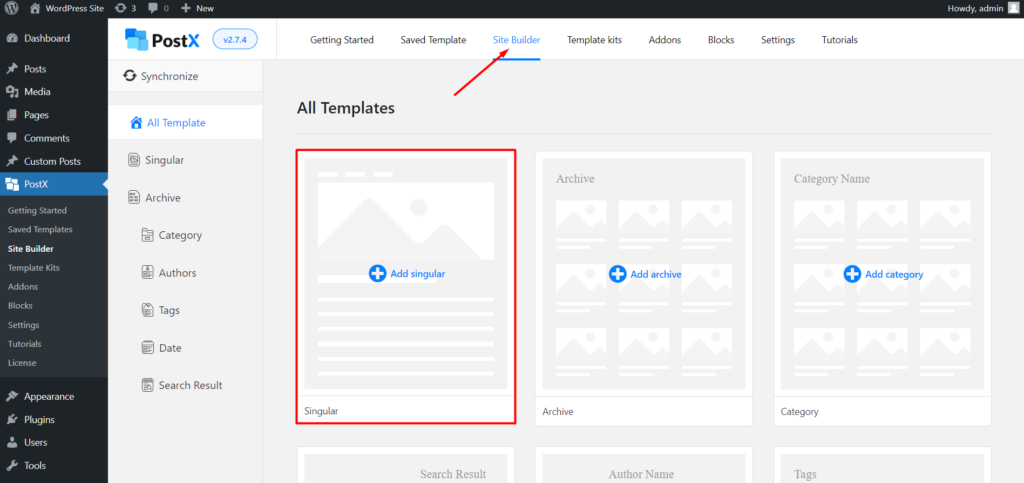
ブログページをカスタマイズしたいので、単数セクションに移動する必要があります。 WordPress のシングル ポスト テンプレートとカスタム ページの作成に役立ちます。

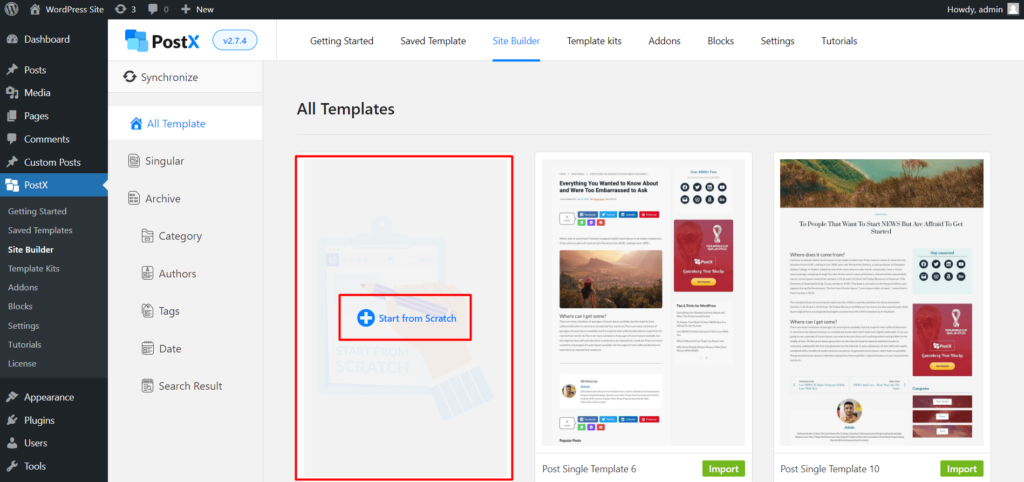
「Singular」オプションをクリックすると、ブログ投稿用のさまざまな既成のテンプレートが表示されます。 ただし、ページをカスタマイズしたいので、「最初から開始」オプションをクリックする必要があります。

次に、条件選択オプションをクリックします。 そして、作成済みのページを選択します。 すでに「ブログページ」としてページを作成しているので、ページオプションを選択して、作成したページを選択します。
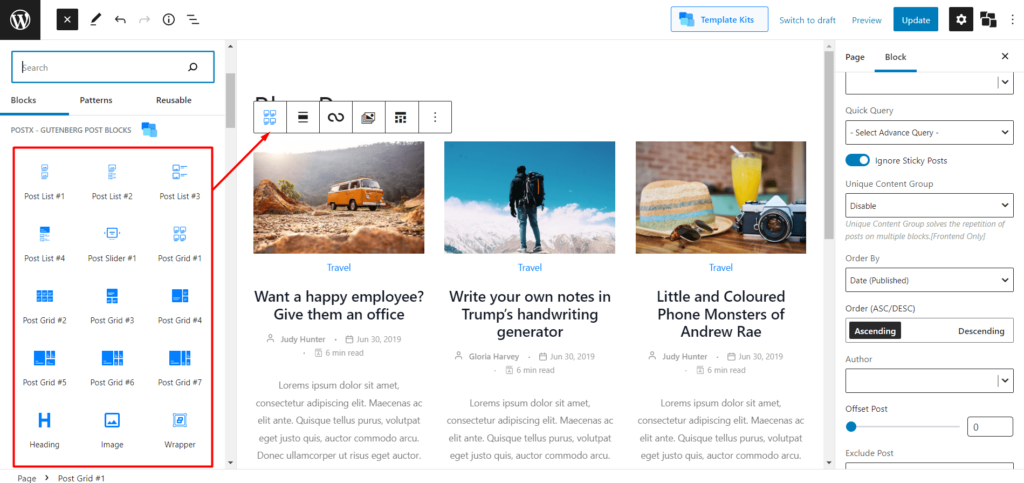
次に、ブログ ページにコンテンツを追加する必要があります。 そのために、PostX は、投稿グリッド、投稿リスト、投稿スライダー、見出し、ラッパーなど、さまざまな種類のブロックを提供しています。目的のブロックをドラッグ アンド ドロップするだけで、優れたブログ ページを作成できます。

素晴らしいブログページをすぐに作成するのに役立つ、別のページのブログ投稿を作成する方法に関する完全なガイドを読むことができます.
ステップ2。 WordPress ブログ フィルターを追加する
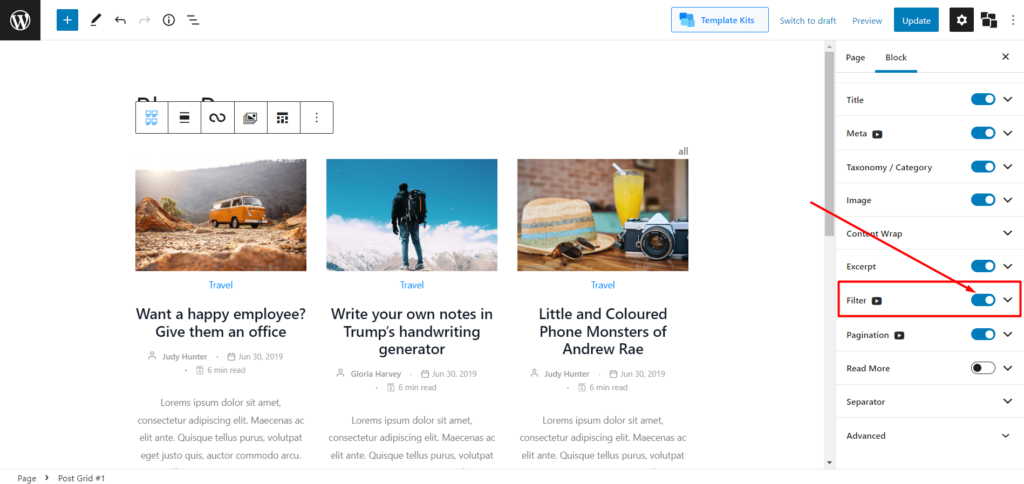
このガイドの最も重要なステップは、WordPress ブログ ページにフィルターを追加することです。 前の手順で既に投稿ブロックを追加しているので、右側にある設定セクションからフィルタリング オプションをオンにするだけで済みます。

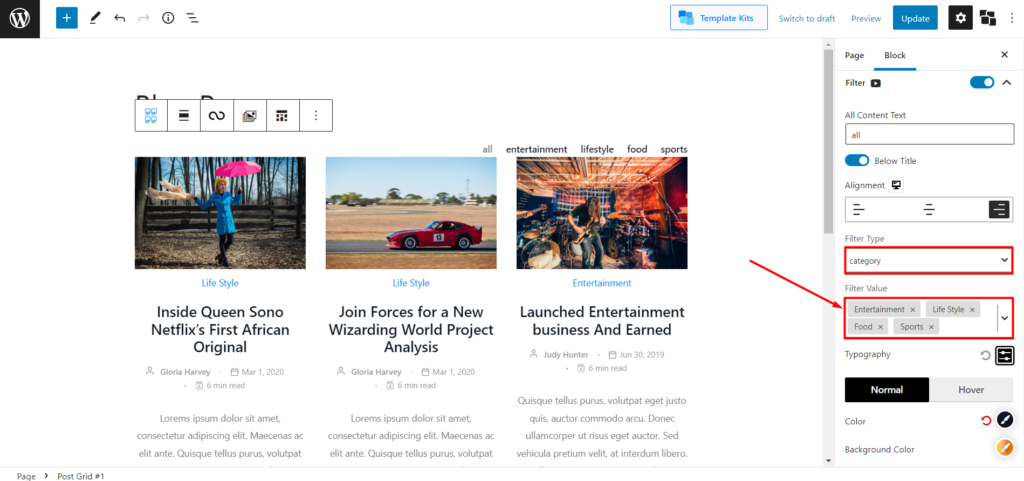
フィルタリング機能を有効にした後、カテゴリとタグの間でフィルターの種類を選択する必要があります。 タイプを選択したら、目的のフィルタリング オプションを選択します。 たとえば、フィルタのタイプとしてカテゴリを選択した場合は、フィルタ値として目的のカテゴリを選択し、その逆も同様です。

ステップ 3: 必要に応じてカスタマイズする
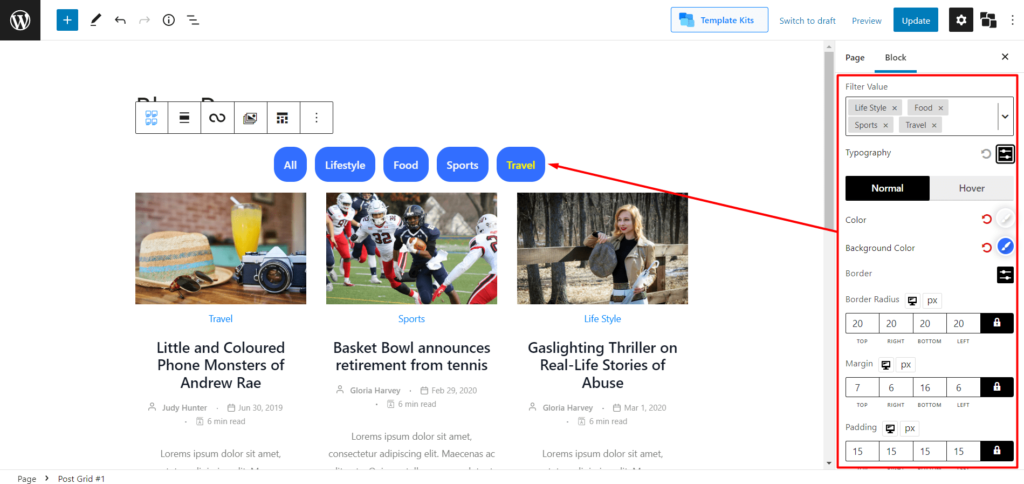
適切にフィルタリング オプションを設定したら、WordPress ブログと完全に一致するようにカスタマイズすることもできます。 心配はいりません。PostX は、いくつかのオプションに制限されるのではなく、完全なカスタマイズの自由を提供します。 フィルターと共に使用できる次のカスタマイズ オプションを調べます。

すべてのコンテンツ テキスト:まず、すべてのフィルタリング オプションのテキストを変更できます。 デフォルトでは「すべて」に設定されていますが、必要に応じて変更できます。
タイポグラフィ:タイポグラフィは重要であり、PostX はそれを知っています。 そのため、高度なタイポグラフィ コントロールが提供されます。 目的の Google フォントを選択し、サイズを変更して、テキストを大文字にします。

テキストと背景の色:テキスト、背景、ホバーに希望の色を選択して、フィルタリング オプションを視覚的にアピールし、読者にとって魅力的なものにします。
マージンのパディングの調整:最後になりましたが、必要に応じてマージンとパディングを調整することもできます。
必要に応じてフィルタリング オプションをカスタマイズしたら、[公開] ボタンをクリックして、フロント エンドでどのように表示されるかを確認します。
結論
WordPress ブログ フィルターについては以上です。 ブログ ページにフィルタリング オプションを簡単に追加できることを願っています。 何らかの問題に直面した場合は、コメント セクションでお知らせください。
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。

WooCommerce の在庫切れ商品の取り扱い方法

WordPress のプロジェクト管理に最適な 7 つのプラグインとは?

ProductX を使用して WooCommerce カート ページを編集する方法

ProductX のストック プログレス バー アドオンの紹介
