WordPress ブログページを作成する方法 (3 ステップ)
公開: 2023-10-18デフォルトでは、WordPress はブログ フィードを Web サイトのホームページとして表示します。 ただし、この設定は、特に中小企業を経営している場合には、ニーズに最適ではない可能性があります。 それで、WordPress ブログページを作成する方法を疑問に思っているかもしれません。
幸いなことに、WordPress はカスタマイズ性が高く、初心者にも使いやすいです。 誰でも、ホームページとは別に独自の WordPress ブログ ページをデザインできます。 ナビゲーション メニューを作成し、ブログ ページをカスタマイズするだけです。 ️ このプロセスの最大の利点は、使用する WordPress テーマの種類に関係なく、非常に簡単であることです。
この記事では、WordPress ページを構築する理由について説明します。 次に、いくつかの簡単な手順でその方法を説明します。 始めましょう!
WordPress ブログページを作成する理由
WordPress ブログ ページの作成方法を説明する前に、なぜそれを行う必要があるのかについて説明しましょう。 前述したように、WordPress ブログ フィードはデフォルトで Web サイトのホームページに表示されます。

ナビゲーション メニューには「サンプル ページ」も表示されます。
この設定は、ブログ専用のサイトを所有する WordPress ユーザーに最適です。 ただし、ブログが WordPress サイトの中心ではない場合は、おそらく理想的ではありません。
たとえば、オンライン ストアを運営する予定がある場合は、WordPress ブログ ページに加えて、「ショップ」や「ニュース」などのいくつかの個別のコア ページが必要になる可能性があります。 このシナリオでは、ブログに、顧客が美しい製品ページにリンクしているインタビューやまとめをチェックできるボーナス コンテンツが提供される場合があります。
あるいは、「概要」ページや最新製品を紹介するページなど、別のコア ページをホームページとして機能させることもできます。 動機に関係なく、WordPress ブログ ページを作成するもう 1 つの利点は、非常にシンプルであることです。
ブロックエディターやサイトエディターなどのネイティブWordPressツールのおかげで、まったくの初心者でも作業できます。 基本的に、挑戦することを妨げるものは何もありません。
WordPress ブログページの作成方法 (3 ステップ)
それでは、いくつかの簡単な手順で WordPress ブログ ページを作成する方法を見てみましょう。
- ステップ 1: 個別のホームページとブログ ページを作成する
- ステップ 2: ナビゲーション メニューを設定する
- ステップ 3: WordPress ブログ ページをカスタマイズする
ステップ 1: 個別のホームページとブログ ページを作成する ️
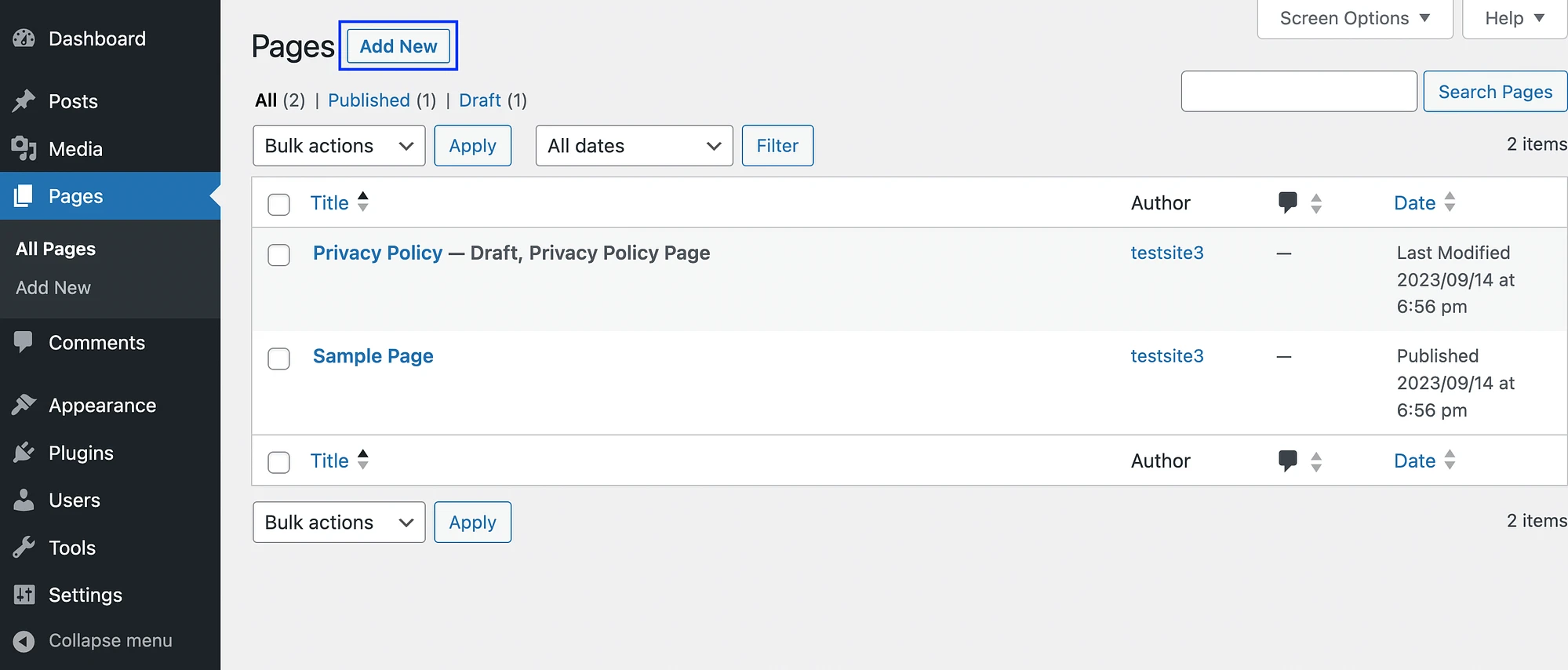
サイトの WordPress テーマを選択した後の最初のステップは、個別のホームページとブログ ページを作成することです。 WordPress ダッシュボードに移動し、 「ページ」 → 「新規追加」に移動します。

ブロック テーマを使用している場合は、WordPress サイト エディターが自動的に開き、ページ テンプレートを編集できます。

タイトルを追加することから始めることができます。 これをホームページにします:

ここでは、基本的なホームページを公開し、「ブログ」というタイトルの別のホームページを作成します。
クラシック テーマを使用している場合は、 [ページ] → [新規追加]に移動するとブロック エディターが開くことに注意してください。 どちらのエディタもブロックベースのユーザー エクスペリエンスを提供するため、ページを作成するプロセスはほぼ同じになります。
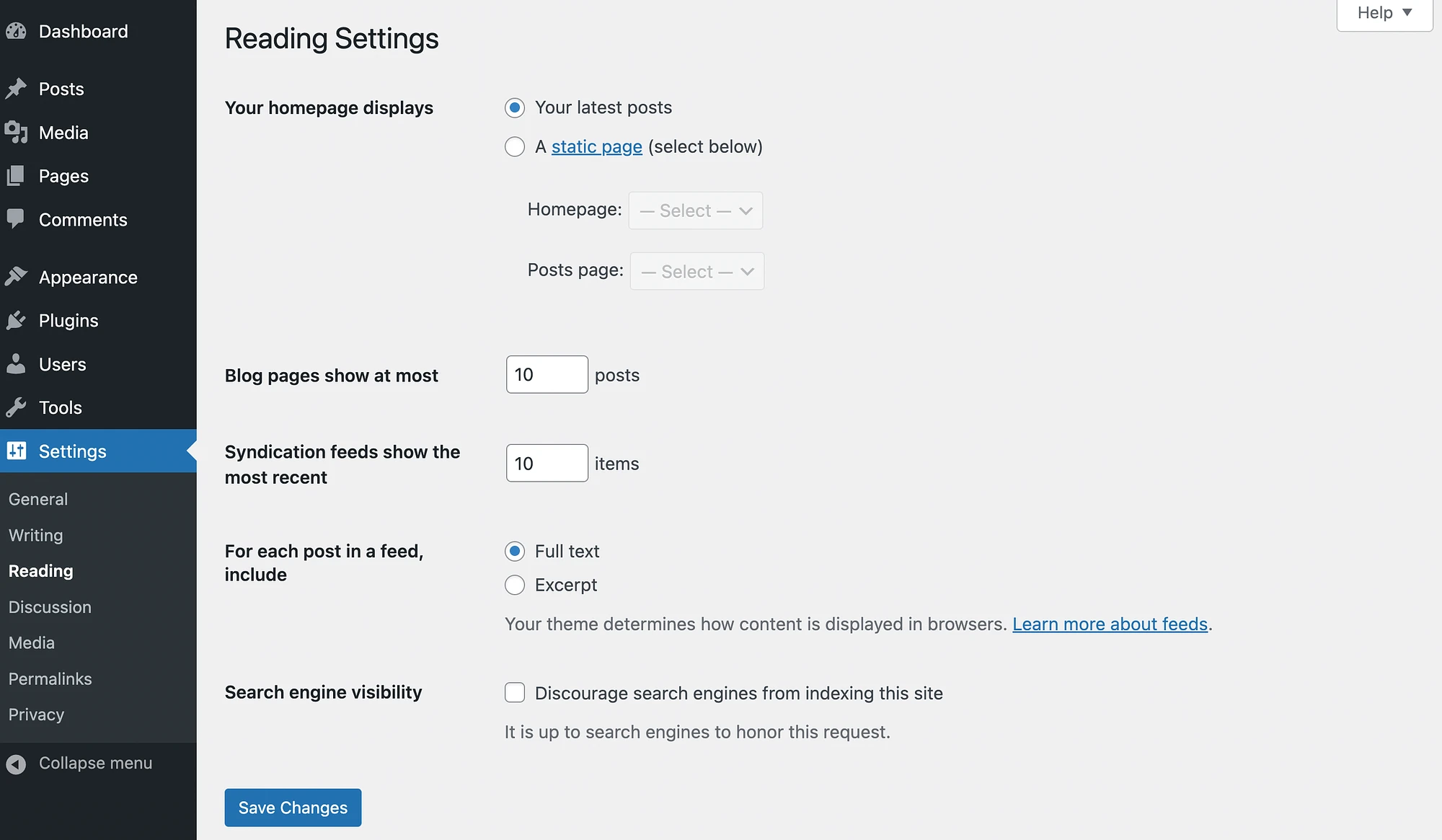
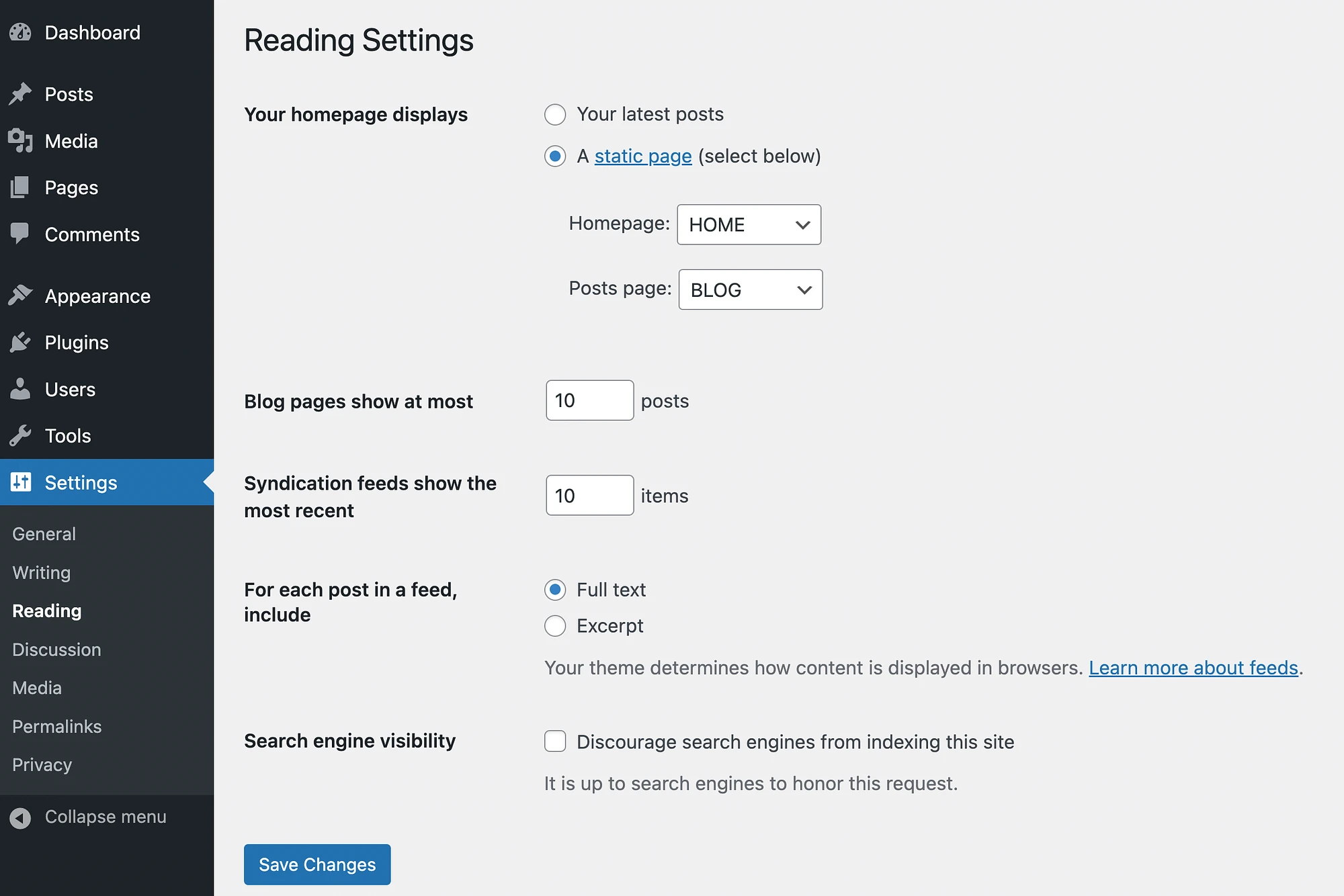
ホーム ページとブログ ページを作成したら、 [ページ]タブに戻って、「サンプル ページ」など、不要な追加のデフォルト ページを削除できます。 次に、左側のメニューで[設定] > [読書]に移動します。

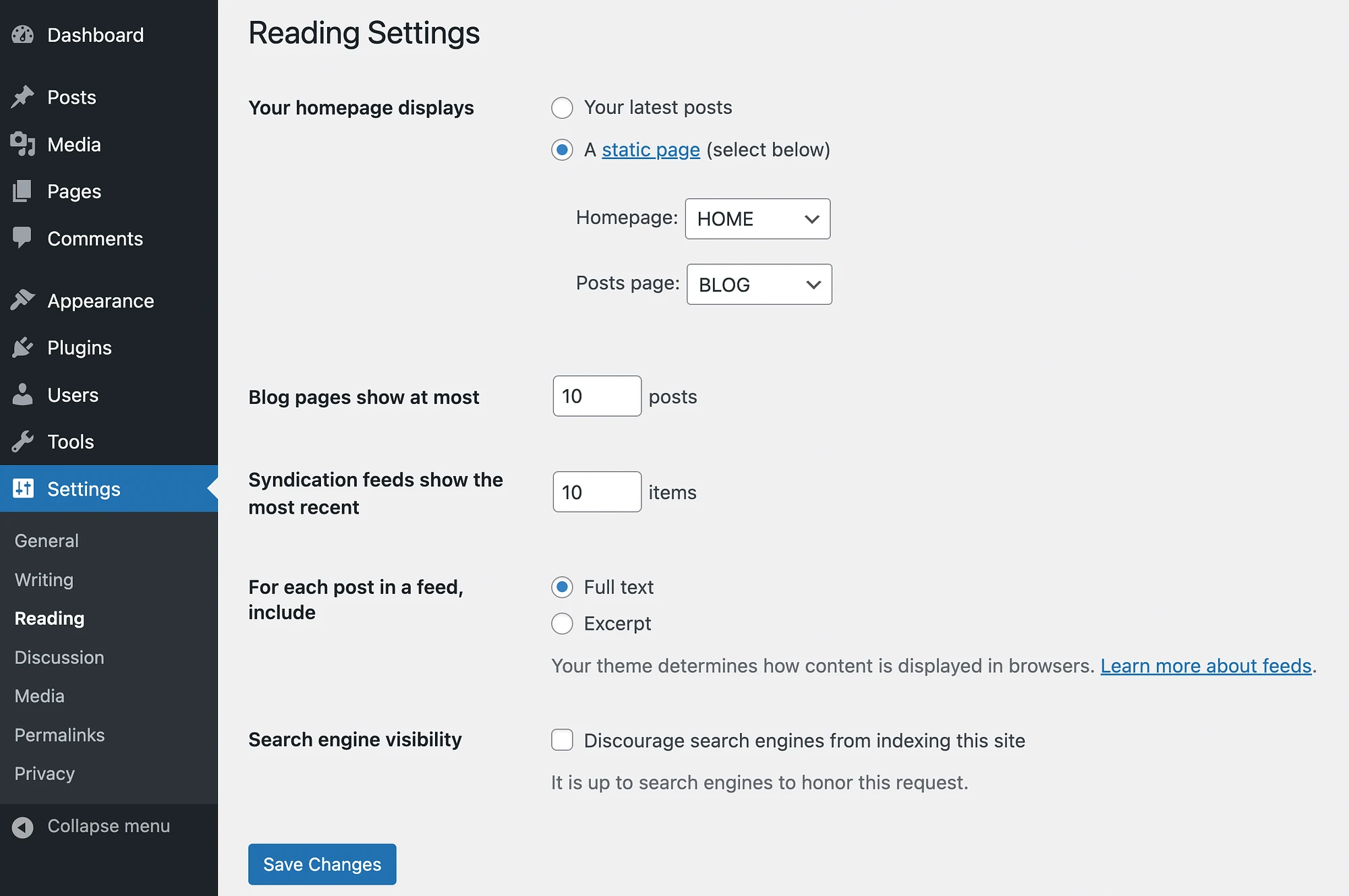
次に、 [ホームページの表示]に移動し、 [最新の投稿]の代わりに[固定ページ] (下で選択)を選択します。 その後、ホームページと投稿ページの優先ページを選択します。

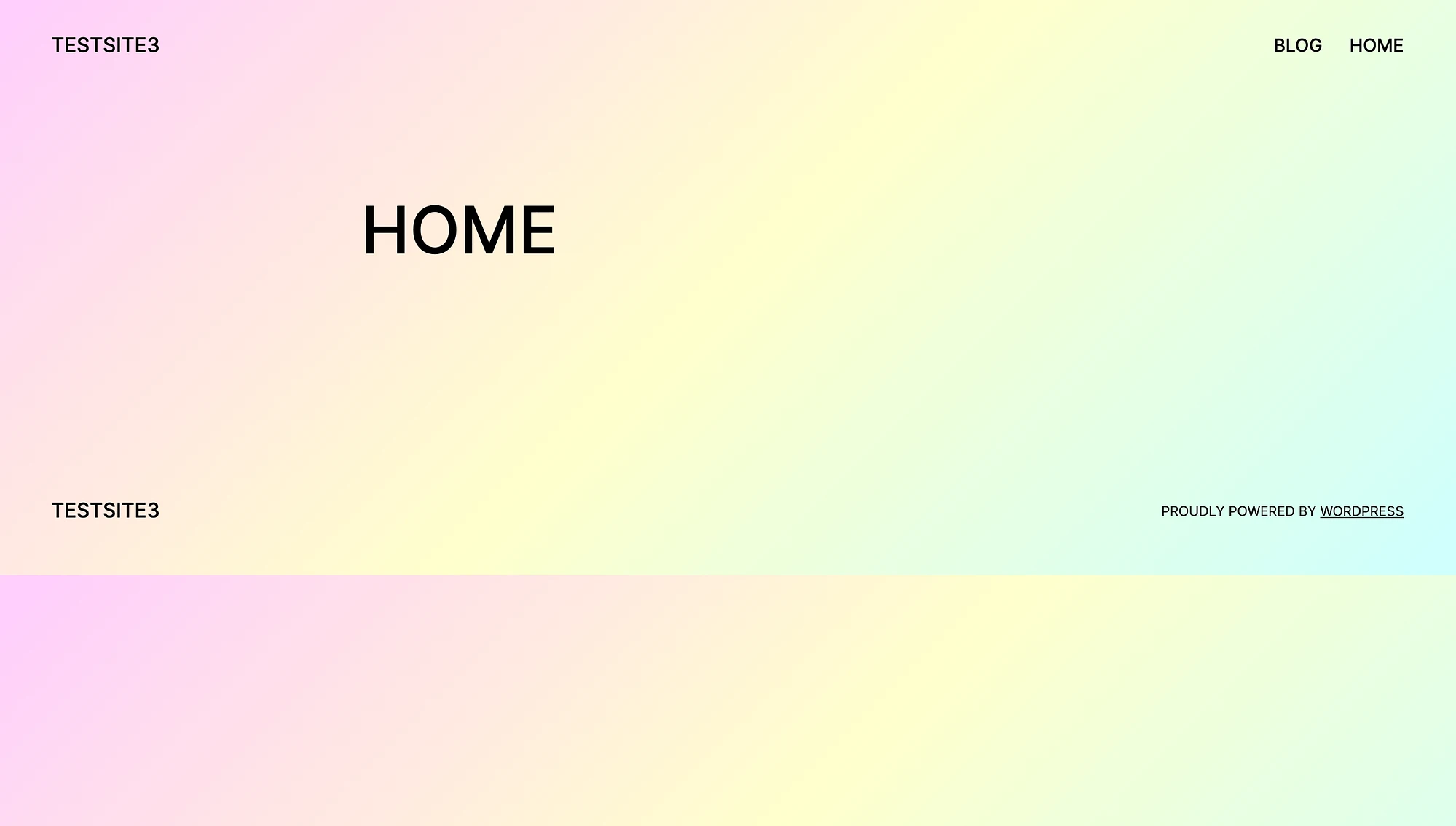
次に、 「変更を保存」をクリックします。 サイトをプレビューすると、次のようになります。

これはほんの基本的な部分であることに留意してください。 後でさらにカスタマイズを行います。
ステップ 2: ナビゲーション メニューを設定する
次に、ナビゲーション メニューを設定する必要があります。 お気づきかと思いますが、この例で使用しているテーマにはすでにテーマが含まれています。 しかし、それを調整する方法を見てみましょう。
ブロックテーマを使用している場合は、 「外観」 → 「エディター」に移動します。
️ ブロックテーマを使用していない場合は、WordPress カスタマイザーでブログページのカスタマイズ機能をいくつか見つけることができるかもしれません。

次に、 「ナビゲーション」タブを選択します。 ここで、鉛筆アイコンを押してエディタを開きます。

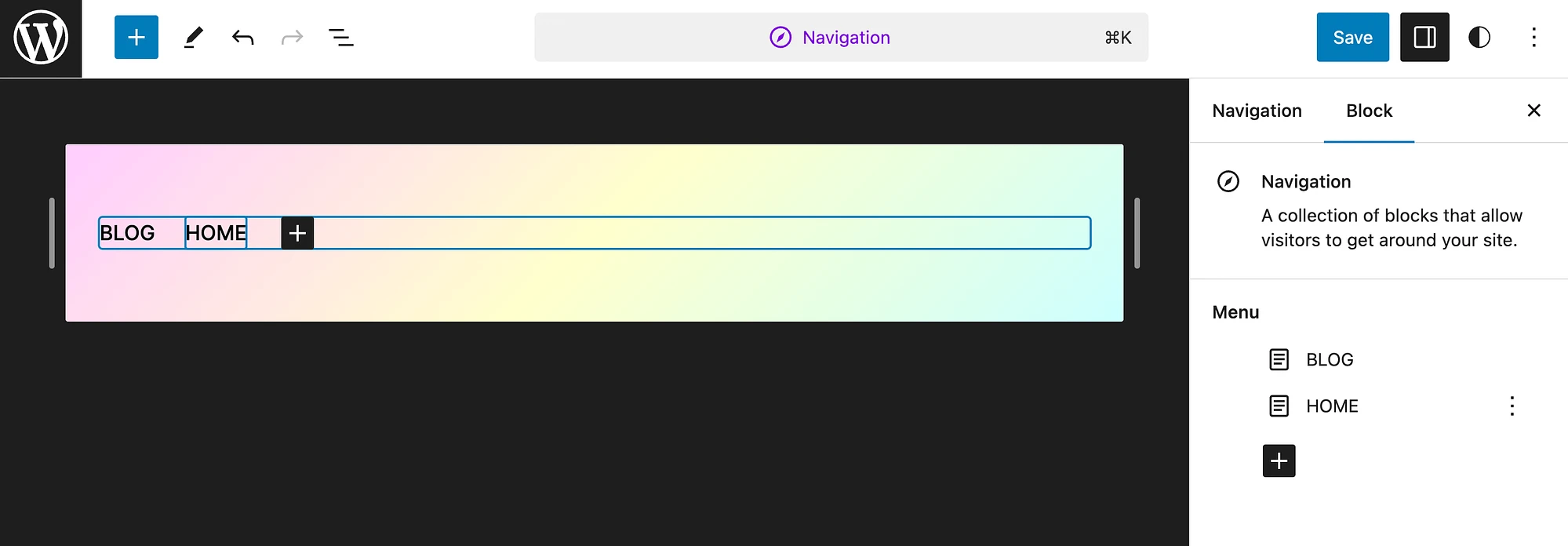
ナビゲーション メニューを選択し、 [編集]をクリックします。 メニューを編集するかどうかを尋ねるポップアップが表示されます。 もう一度[編集]をクリックして、右側のブロック設定を開きます。

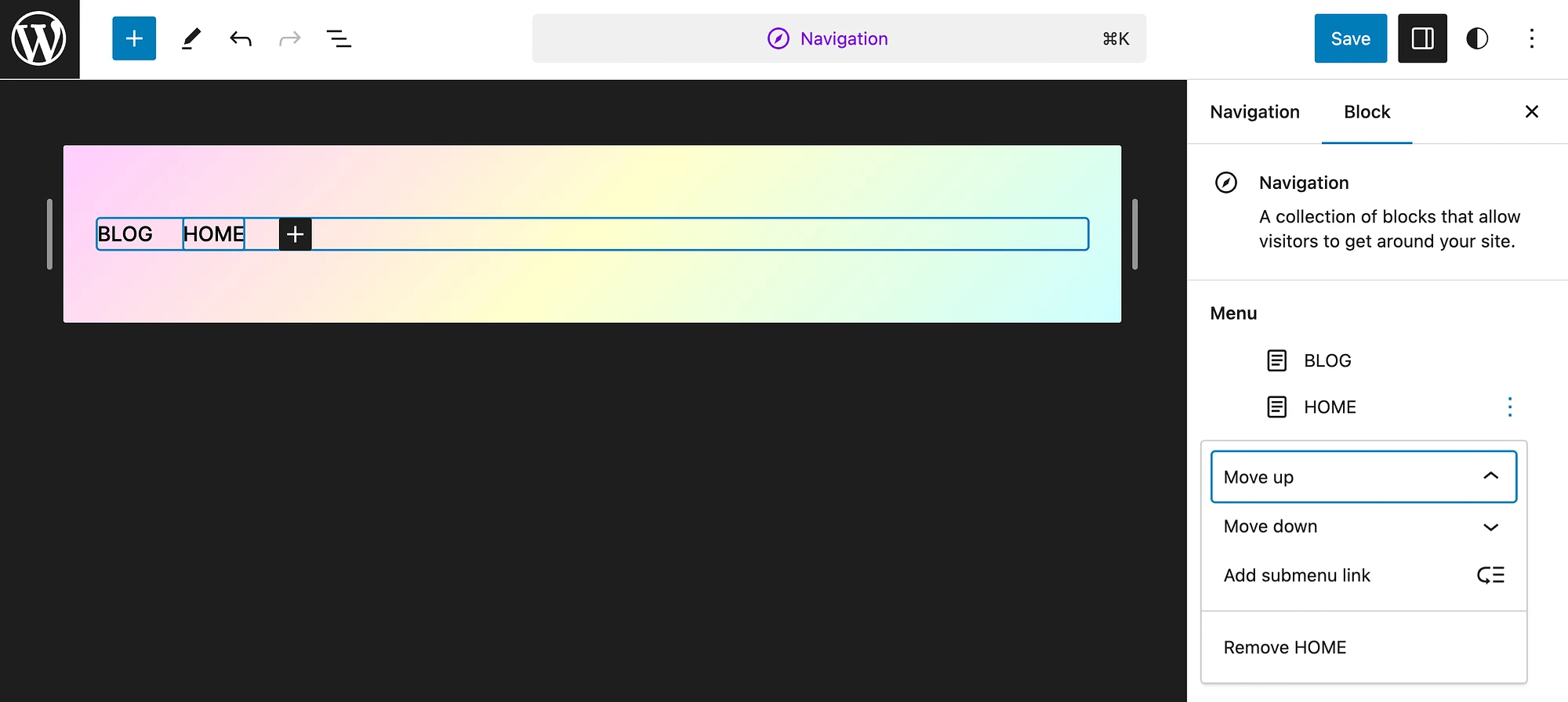
この例では、ホームページをメニューの最初の項目にします。 これを行うには、ホームページにカーソルを置き、3 つの点をクリックします。

ここでは[上に移動]を選択しますが、さまざまなアクションから選択できます。 完了したら、 「保存」をクリックします。
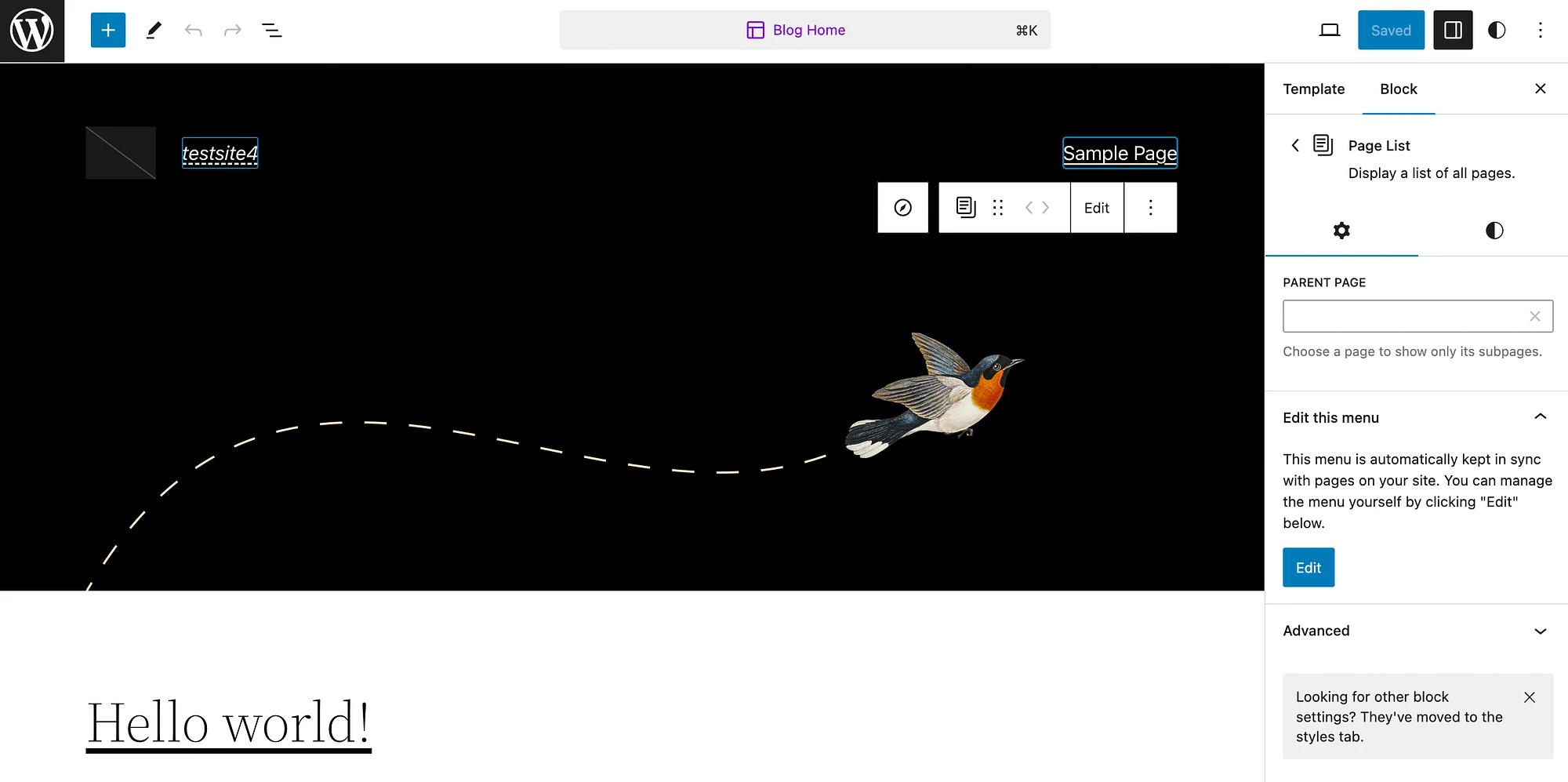
あるいは、ブロック テーマにナビゲーション要素がない場合は、エディタを開いて画面の右上に表示されるページ リンクを選択するだけです。 この例ではSample Pageですが、新しい固有のページが反映されます。 ページを選択したら、 「編集」をクリックします。

次に、 [このメニューを編集]パネルで[編集]を再度クリックします。 ナビゲーション メニューが作成されたことを示すポップアップ メッセージが表示されます。
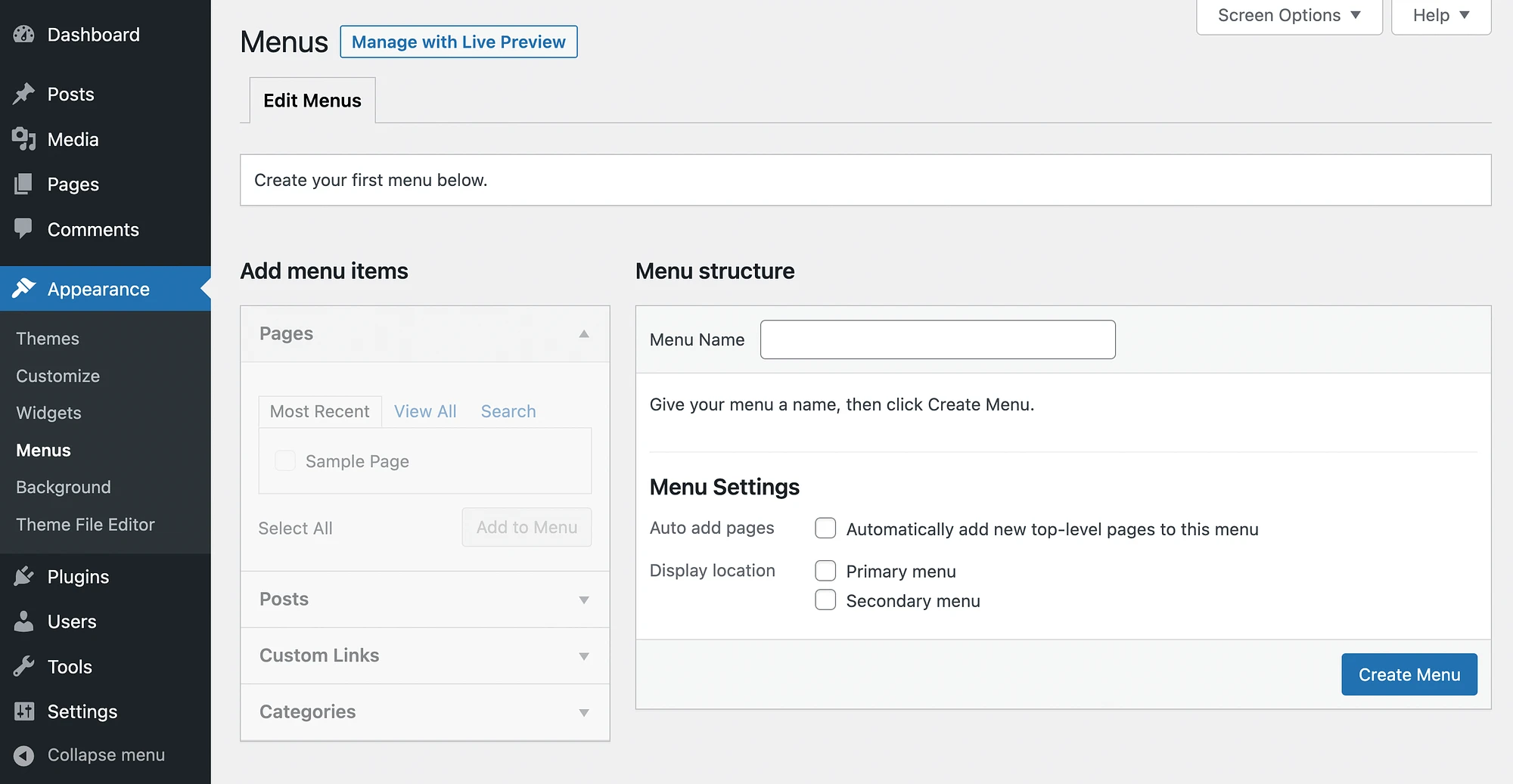
あるいは、クラシック テーマを使用している場合は、 [外観] > [メニュー]に移動してメニューを作成および変更する必要があります。

これを行う方法の詳細については、カスタム ナビゲーション メニューの作成方法に関するチュートリアルをご覧ください。

ステップ 3: WordPress ブログ ページをカスタマイズする
コア ページとナビゲーション メニューを設定したら、ブログ ページをさらにカスタマイズすることができます。 まず、ブロックテーマを使用している場合にこれを行う方法を見てみましょう。
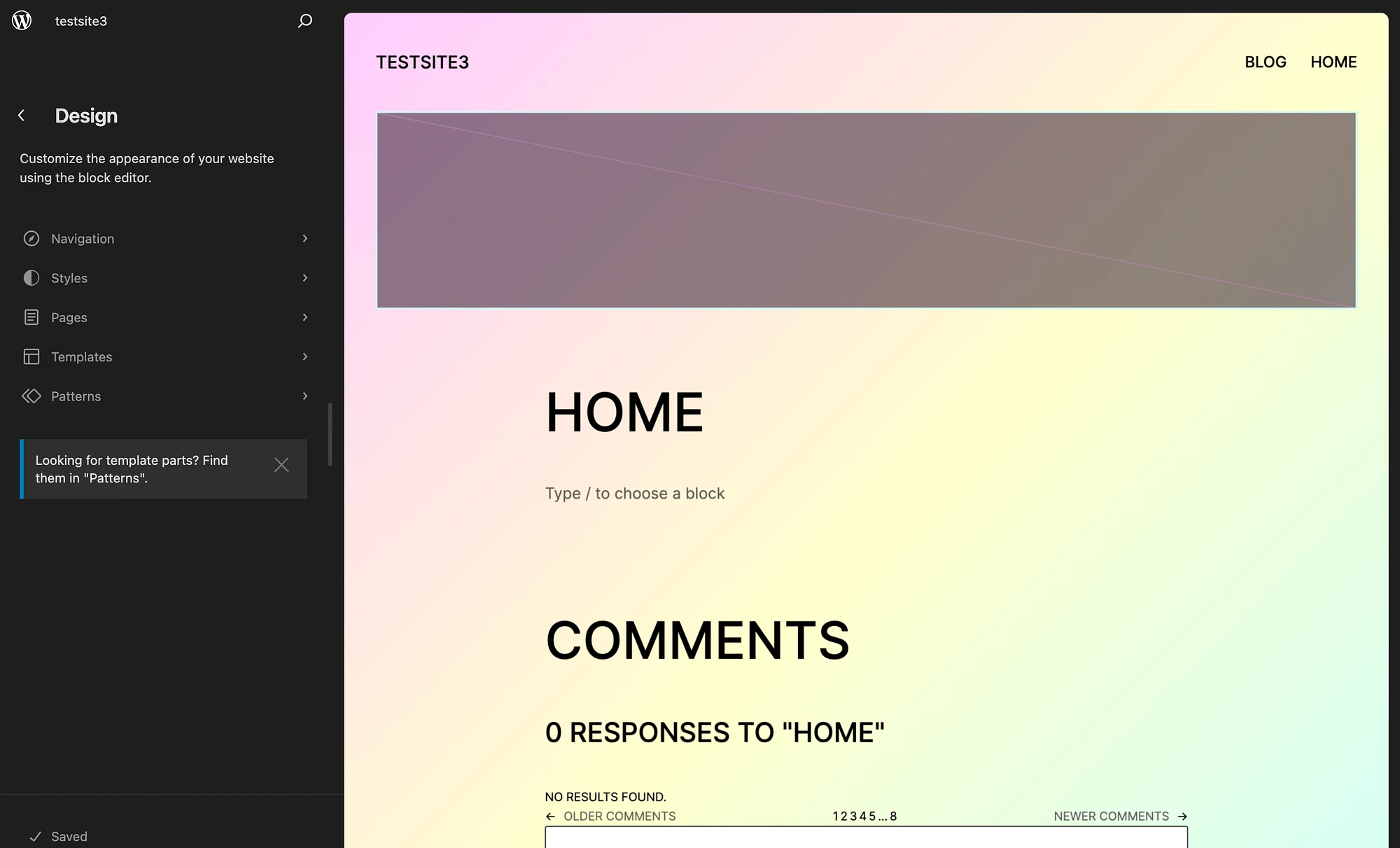
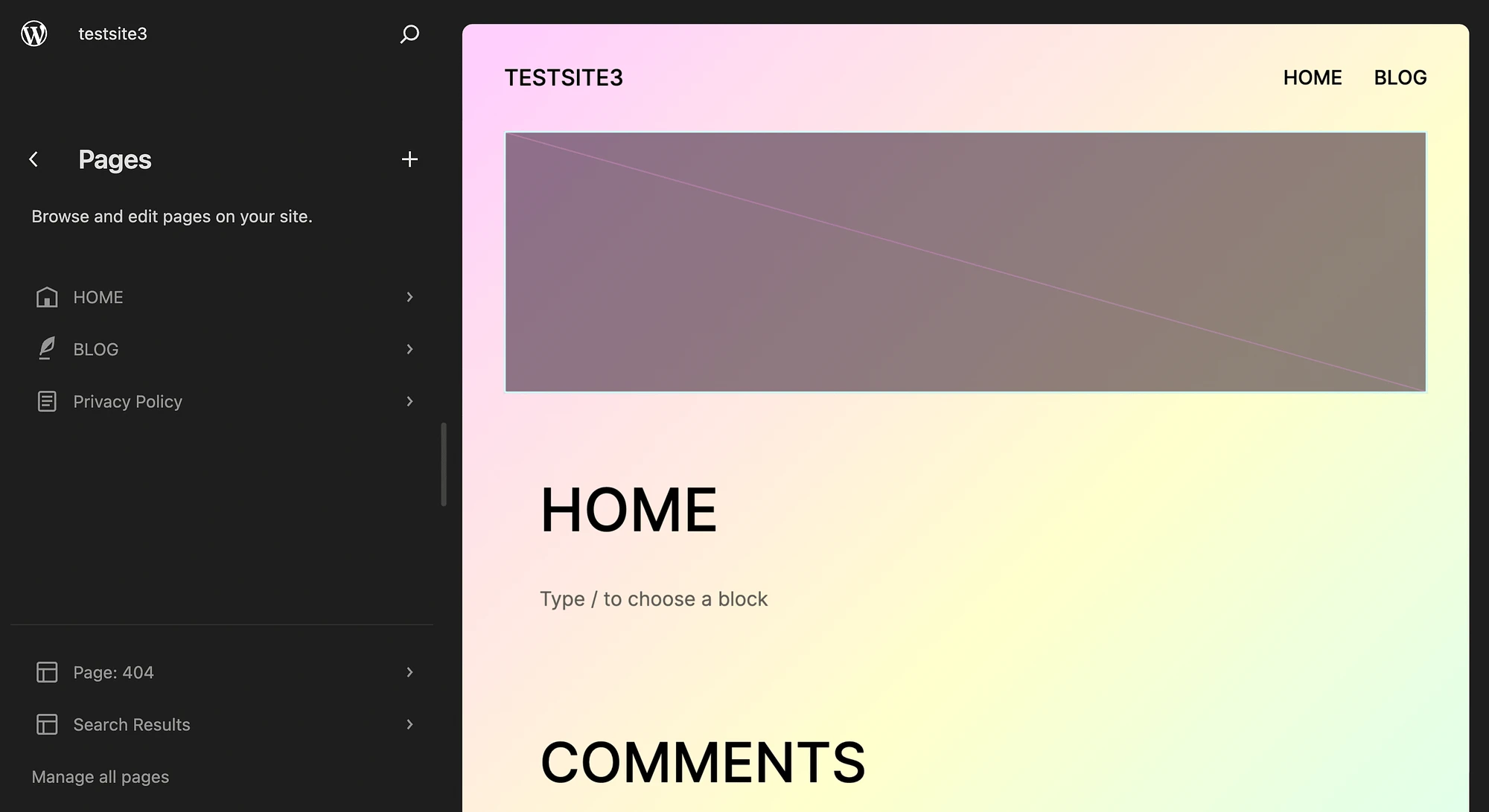
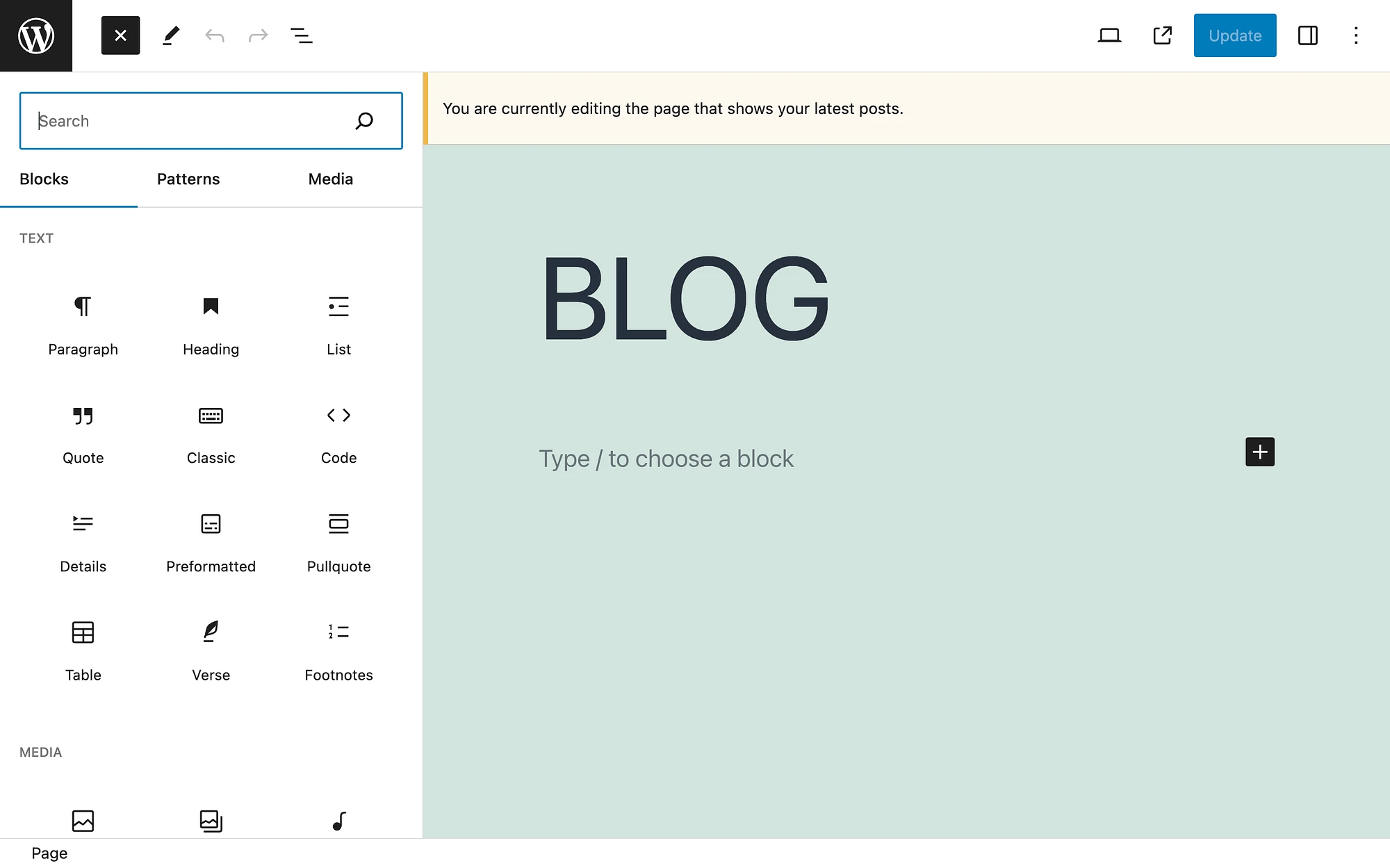
「外観」 → 「エディター」 → 「ページ」に移動します。

次に、ブログ ページを選択します。

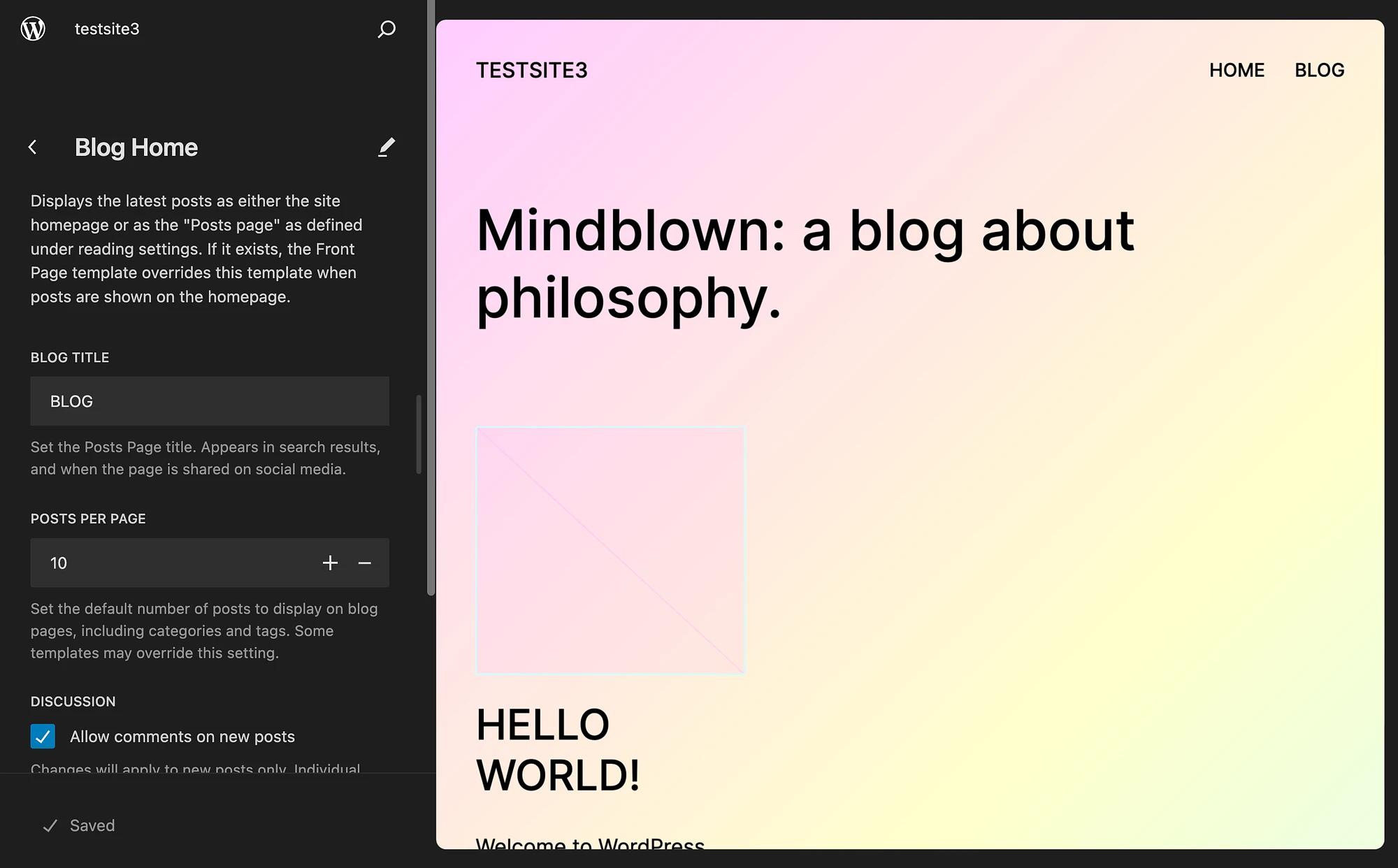
ここから、ブログのタイトルとページごとの投稿をカスタマイズできます。 さらに、コメントを無効または有効にすることもできます。 スクロールを続けると、ヘッダーやフッターなど、変更が必要な他のページ要素が表示されます。
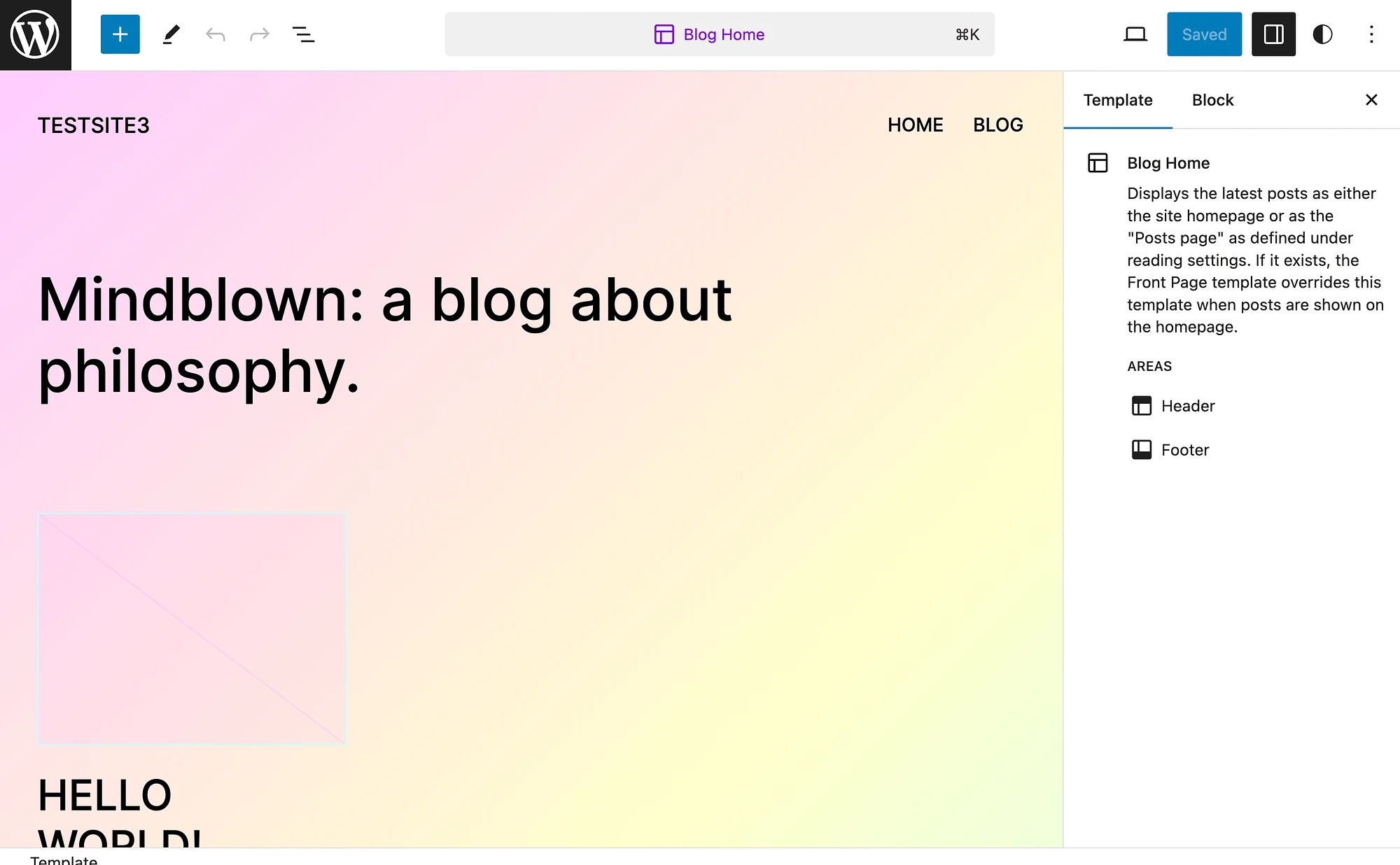
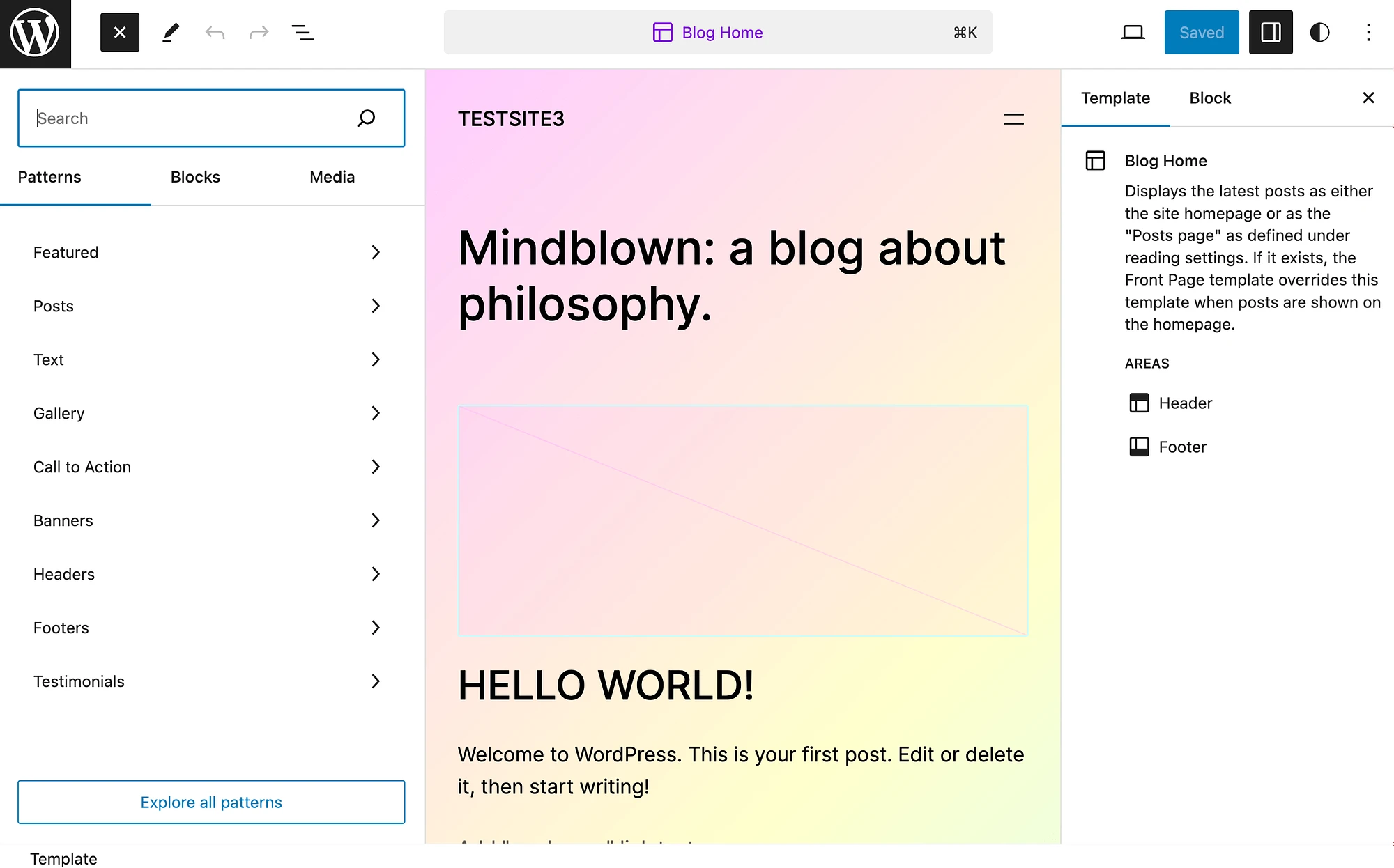
次に、画面の右側をクリックしてサイト エディタを完全に開きます。

青いプラス アイコン (+) を選択して、パターン、ブロック、またはメディアを追加します。

変更が完了したら、必ず作業内容を保存してください。
また、クラシック テーマを使用している場合は、このプロセスが若干異なることに注意してください。 [ページ]画面に移動し、ブログ ページを見つけて[編集]をクリックするだけです。

ページに表示されるブログ投稿の数を調整したい場合は、閲覧設定に戻ることができます。

どちらのタイプの WordPress テーマでも、 [設定] → [ディスカッション]でコメントをさらに構成できます。
結論
WordPress の優れた点の 1 つは、ブログ フィードなどの Web サイトの必需品を含めることができることです。 ただし、デフォルトでは、CMS は事前に構築されたブログ フィード機能をホームページの一部として設定するため、これはユーザーの好みではない可能性があります。
良いニュースは、サイト用のカスタム WordPress ブログ ページを簡単に作成して、ホームページとは別にできることです。 必要なのは、ブログ ページを作成し、ナビゲーション メニューを更新することだけです。 その後、ブロック エディターとサイト エディターを使用してさらにカスタマイズできます。
カスタム WordPress ブログ ページの作成方法についてご質問がありますか? 以下のコメントセクションでお知らせください。
