PostX用のWordPressBreakingNewsTickerの紹介
公開: 2022-04-12WordPressの最新ニュースティッカーを求めてからしばらく経ちました。 継続的なサポートと建設的な言葉のおかげで、PostXの最新ニュースティッカーがついに登場しました。
今日の投稿では、PostXの最新ニュースティッカーについて詳しく見ていきます。 包括的な機能セットについて説明します。 また、ディスカッションを終了する前に、いくつかの重要な質問に回答します。
さらに、ニュースマガジンのWordPressサイトにとって、最新のニュースティッカー機能が非常に重要である理由についても説明します。
十分に話して、PostXニュースティッカーのデモのいくつかを紹介してから詳細を見てみましょう。
PostXのWordPress最新ニュースティッカー:機能の調査
PostXニュースティッカーの機能を分析してみましょう。 ただし、その前に、ブロックを使用するためにPostXプラグインをインストールする必要があります。 プロセスを支援するために、ドキュメントからいくつかの重要なリソースを以下に示します。
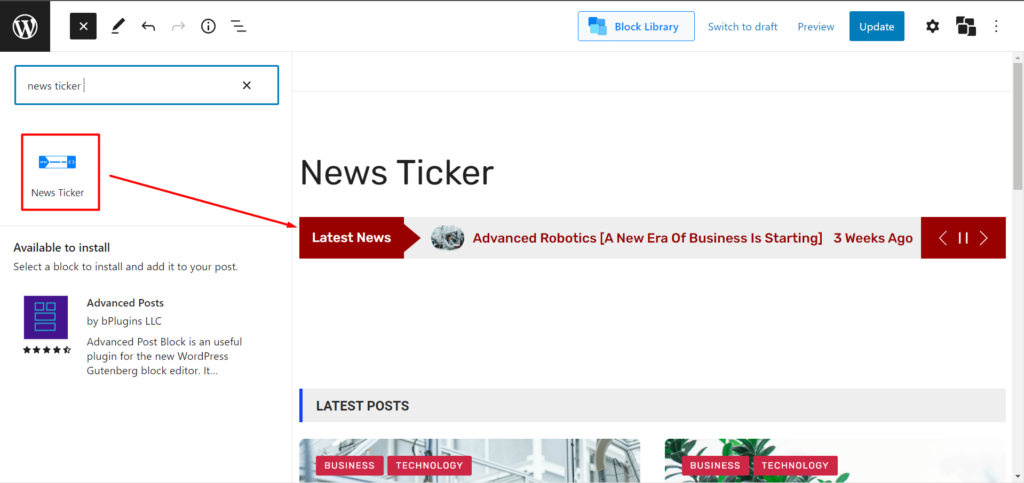
次のステップは簡単です。 ブロックライブラリに移動して「PostNewsTicker」を検索するだけです。 ブロックを見つけたら、ニュースティッカーを表示するページにブロックを追加します。

これですべてです。 これで、PostXのWordPress最新ニュースティッカーの機能を調べる準備ができました。
ニュースティッカーブロックには、さまざまなレイアウトデザインが付属しています。 これらのレイアウトは、次のリンクで確認できます。
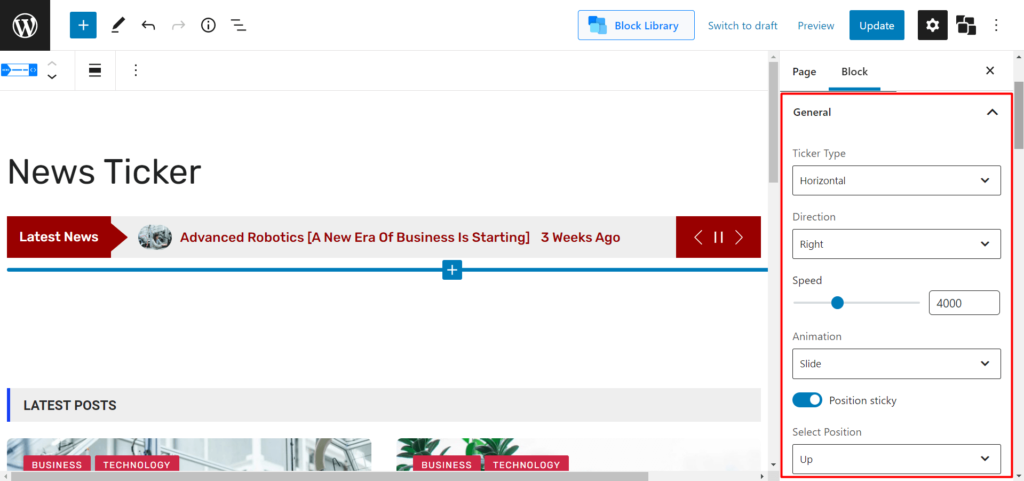
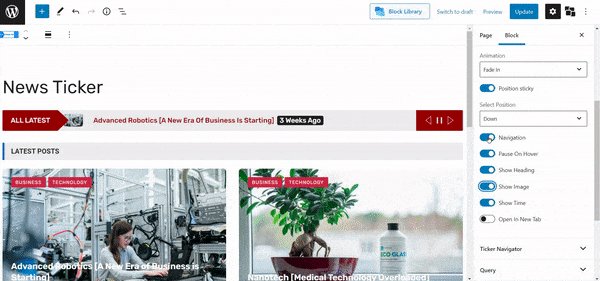
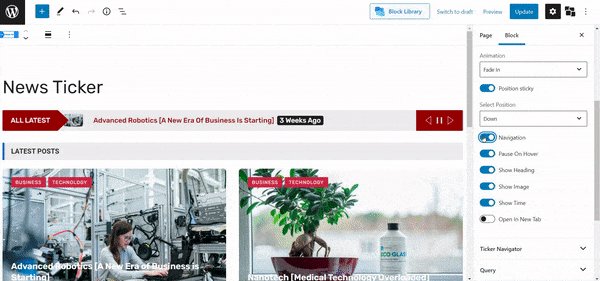
一般設定
ニュースティッカーの一般設定にはいくつかのオプションがあります。 関心のある主ないくつかのオプションは次のとおりです。
このビデオをチェックして、PostXの最新ニュースティッカーの機能を確認できます。
ティッカータイプ
ティッカータイプのドロップダウンには4つのバリエーションがあります。 個々のバリエーションには、独自の方向プロパティ、自動再生速度、およびアニメーション設定が付属しています。

たとえば、 「水平」バリエーションを選択すると、ドロップダウンが下に表示されます。 好みに応じて、左または右のいずれかを選択できます。
ただし、 「マーキー」バリエーションを選択した場合、アニメーションや自動再生速度の設定ではなく、方向の設定のみが適用されます。
注:機能とその機能の詳細については、ドキュメントを確認してください。
最新のニュースティッカーを探す
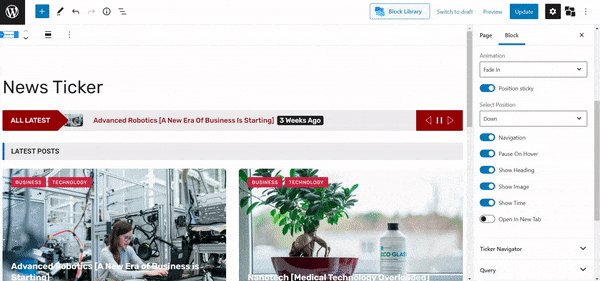
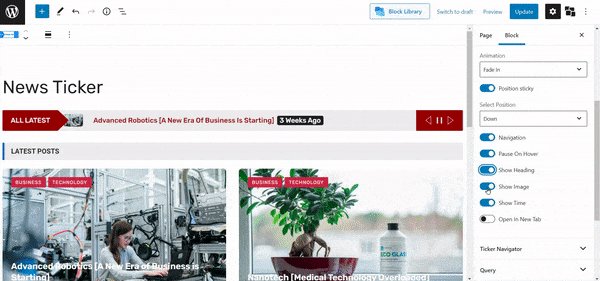
その他の設定
他の設定は基本的にいくつかのトグルです。 トグルを変更して、ニュースティッカーをスティッキーにすることができます(ニュースティッカーはページに貼り付けられます)。これは、株式および金融のWordPressWebサイトに必須の機能です。 ページの上部または下部に貼り付けることができます。

さらに、トグルを変更して、画像、見出し、時間などを表示/非表示にすることができます。さらに、新しいタブで開くことができます。
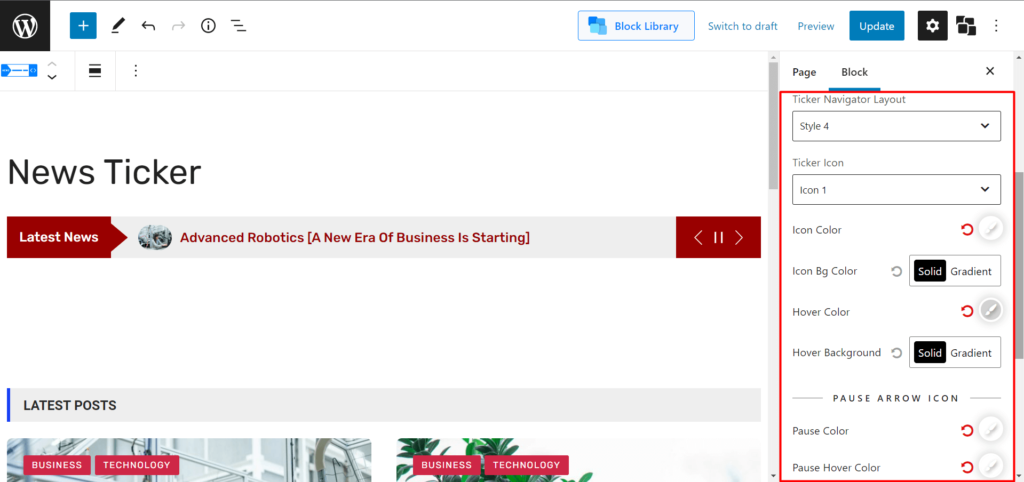
ティッカーナビゲーター設定
ティッカーナビゲーターを使用すると、ユーザーは最新のニュース記事をナビゲートできます。 ナビゲーター設定には、ナビゲーターレイアウトとナビゲーターアイコン設定があります。 これらの設定には両方ともドロップダウンがあり、さまざまなデザインプリセットがあります。

さらに、必要に応じて関連する色設定を変更できます。 さらに、ナビゲーター、一時停止トグルなど、この設定メニューからさまざまなトグルを変更できます。
PostXニュースティッカー用の高度なクエリビルダー
PostXニュースティッカーのクエリビルダーは、ほとんどの場合、PostX既製ブロックと同じ機能を備えています。 ここから、クイッククエリ、投稿番号、順序、分類法などに基づいて、関連するニュースアイテムを表示するように選択できます。
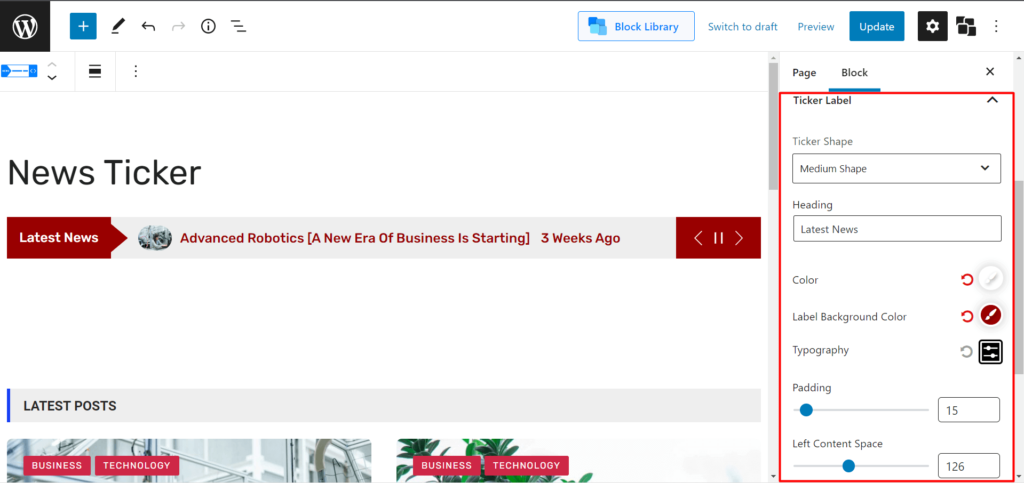
ニュースティッカーラベルの設定
このセクションには、いくつかの重要な設定があります。 ティッカー形状のプリセットオプションがあります–ニュースティッカーラベル用に事前に作成されたデザインです。 さまざまなプリセットからお好みに合わせて選択できます。 また、独自のニュースティッカーの見出しを入力できる見出しセクションがあります。

次に、 「左コンテンツの間隔」設定があります。この設定では、ニュース要素が表示されるときに左から間隔を変更します(ティッカーの種類によって異なります)。
その他の設定には、色とタイポグラフィの変更が含まれます。 また、パディングを変更することもできます。
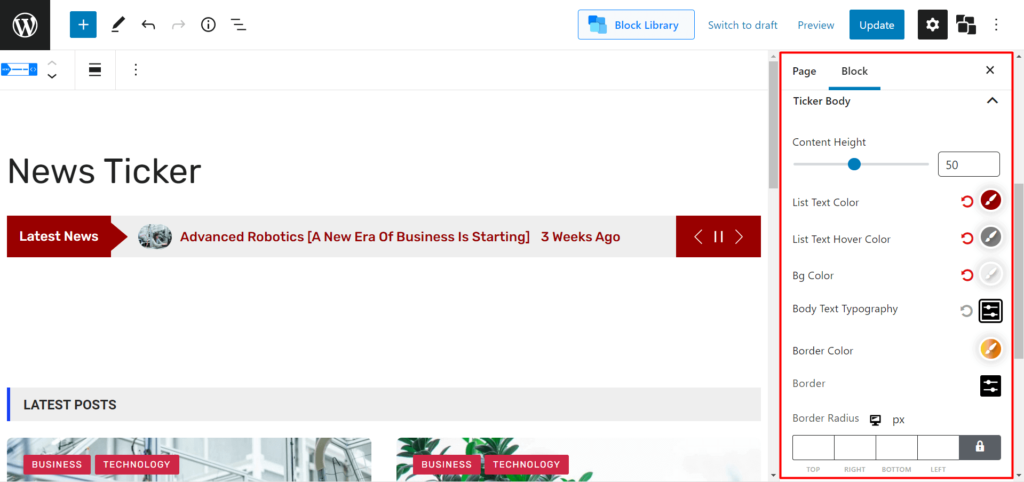
WordPressニュースティッカーボディ設定
ニュースティッカー本文の設定内で、プリセットオプションからティッカーリストのスタイルを設定できます。 スタイルの色も変更できます。 各投稿ニュース要素間の行の高さと間隔を変更することもできます。

さらに、境界線の設定に加えて、リストのテキストの色とそれぞれの背景色を変更するオプションがあります。
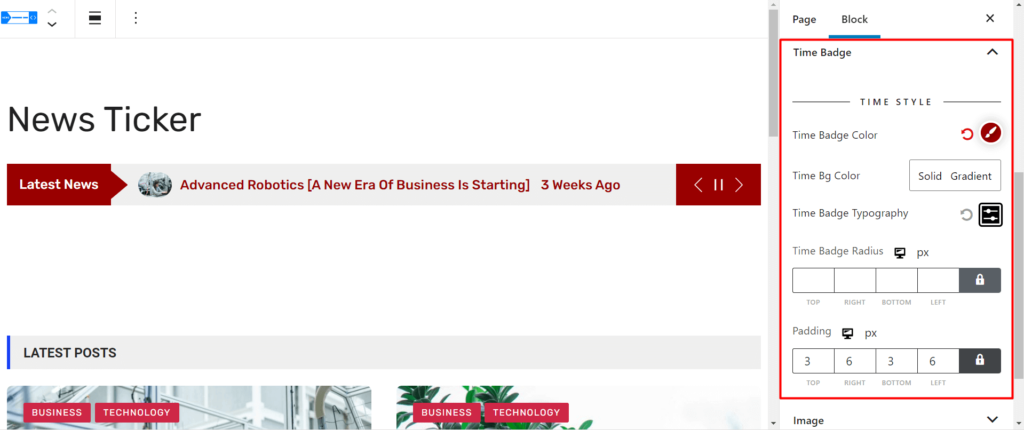
タイムバッジ設定
タイムバッジは、特定のニュースアイテムが発行されている期間を示します。 タイムバッジ設定内には、タイポグラフィ、色、および境界線の半径の設定があります。 これらのオプションを使用して、ニュース要素のタイムバッジを思いどおりに表示できます。

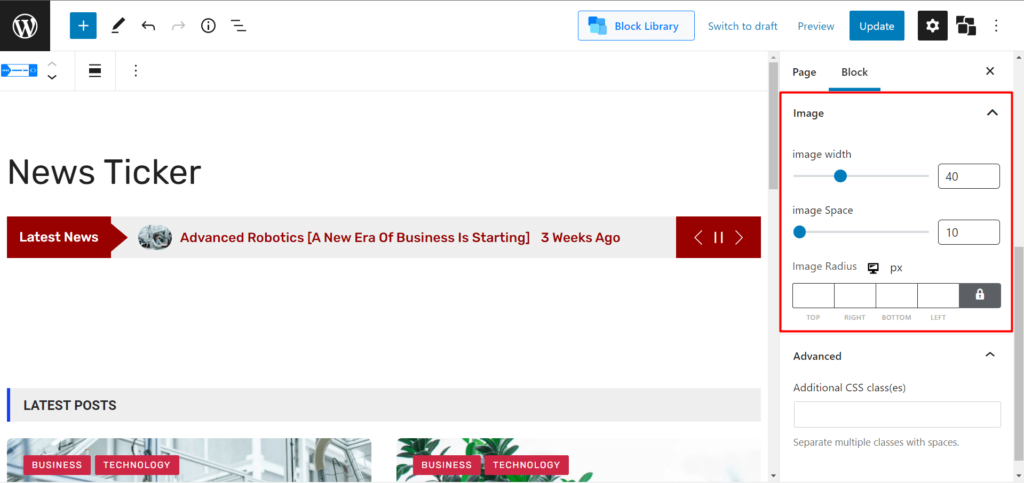
画像設定
[画像設定]タブには、画像の幅、間隔、半径が表示されます。 これらの設定をいじって、ニュースティッカーを好みに合わせて表示することができます。

PostXには、探索する機能がさらにたくさんあります。 PostXの機能を確認してください。
なぜあなたは最新のニュースティッカーが必要なのですか?
あなたが考えるのはごく普通のことです:
WordPressの最新ニュースティッカーが必要なのはなぜですか?
まず第一に、ニュースティッカーは基本的にユーザーが最新のトレンドや慣行をすばやく理解するのに役立ちます。 あなたがあなたのウェブサイトに持っている新しいニュースやコンテンツが何であれ、ニュースティッカー機能はユーザーがそれの一般的な考えを得るのを助けます。

それがニュースチャンネルで起こることです。 彼らは彼らのチャンネルで報道されたニュースの要約を示しているだけです。 これは、ユーザーがWebサイトが提供しているものを適切に把握するのに役立ちます。
最新のニュースティッカーは、基本的にニュースマガジンサイトに情報取得の新しいレイヤーを追加します。 これは、ユーザーが適切な情報の要約を取得するのに役立ち、オンラインスペースで権限を構築できるようにします。
そしてこれは最終的にあなたのニュースマガジンサイトの全体的なSEOの取り組みに役立ちます。
よくある質問
PostXの最新ニュースティッカーに関してよく寄せられる質問への回答を以下に示します。
最新のニュースティッカーをページの上部に貼り付けることはできますか?
はい。 ニュースティッカーブロックの一般設定から、最新のニュースティッカーを貼り付けることができます。 あなたがしなければならないのは:
ニュースティッカーブロックをクリックして、ブロック設定に移動します。 「PositionSticky」トグルをオンにします。 「位置の選択」ドロップダウンからティッカーの位置を選択します。
スクロールするニュースティッカーの速度を変更できますか?
スクロール速度は、垂直、水平、およびタイプライターのティッカータイプのバリエーションでのみ変更できます。
ティッカーラベルを変更するにはどうすればよいですか?
ティッカーラベルセクションからティッカーラベルを変更できます。 上記のように、スタイルを追加することができます。
ニュースティッカーの高さを上げるにはどうすればよいですか?
「コンテンツの高さ」は、ティッカー設定のティッカーボディセクションから変更できます。
最終的な考え
これまで見てきたことすべてから、 WordPressの最新ニュースティッカーは有望ではないでしょうか?
その決定はあなたに任せます。
ただし、ここまでご利用いただきありがとうございます。 また、コメントセクションであなたの考えや質問を必ず聞いてください。
乾杯!
![PostXゲーミングニューステンプレートの紹介[ゲーマーのための何か!] 10 Gaming News Layout Banner](/uploads/article/35739/wjp4SS2Cx0uFfeCH.jpg)
PostXゲーミングニューステンプレートの紹介[ゲーマーのための何か!]

平均注文額を増やすための8つの便利なヒント

Gutenberg Post Blocks –#1ベストポストブロックプラグイン

Gutenberg Post Blocks PRO#1のご紹介
