WordPress にボタンを追加する方法: PostX で WordPress ボタンを強化する
公開: 2023-05-17WordPress ボタン ブロックは、ボタンのカスタマイズをまったく新しいレベルに引き上げる WordPress の強力なブロックです。 幅広いオプションと機能を使用して、Web サイト訪問者の関心を引く、目を引くインタラクティブなボタンを作成できます。 では、WordPress にボタンを追加するにはどうすればよいでしょうか?
WordPress でボタンを使用するには、次の手順を実行します。
- PostX をインストールする
- PostX ボタン ブロックを追加
- WordPress ボタンにリンクを追加
- ボタンブロックをカスタマイズする
今日は、PostX ボタン ブロックのハイライト、PostX を使用して WordPress にボタンを追加する方法について説明します。 さっそく始めましょう。
WordPress にボタンを追加する方法
WordPressサイトにボタンを追加する方法を説明します。 このステップバイステップガイドに従えば、あなたのウェブサイトに完璧な WordPress ボタンを追加できます。
ビデオチュートリアル
これは、WordPress ボタンをウェブサイトに追加するためのビデオチュートリアルです。
ステップ 1: PostX をインストールする
PostX の強力な機能のロックを解除し、その機能を活用するには、プラグインをインストールする必要があります。
PostX Gutenberg Blocks プラグインをインストールしてアクティブ化するには:

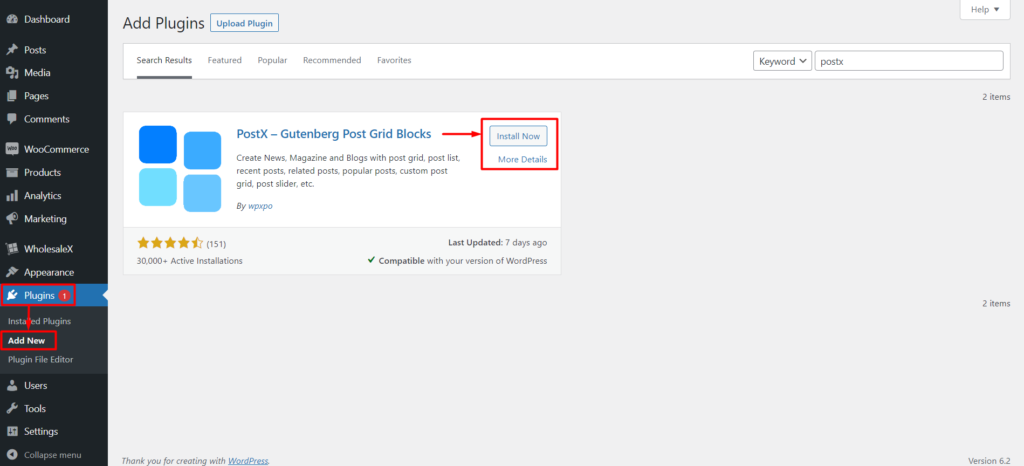
- 「プラグイン」→「新規追加」に移動します。
- 「PostX」を検索します。
- 「インストール」をクリックしてから「アクティブ化」をクリックします。
PostX Pro を入手すべてのエキサイティングな機能のロックを解除し、素晴らしい Web サイトを作成します。
これで、WordPress ボタンを使用して Web サイトを強化する準備が整いました。
ステップ 2: PostX ボタン ブロックを追加する
PostXのインストールが完了しました。 また、ボタンは拡張されたカスタマイズとともに使用できるようになりました。 それでは、早速、WordPress にボタンを追加する方法を説明しましょう。

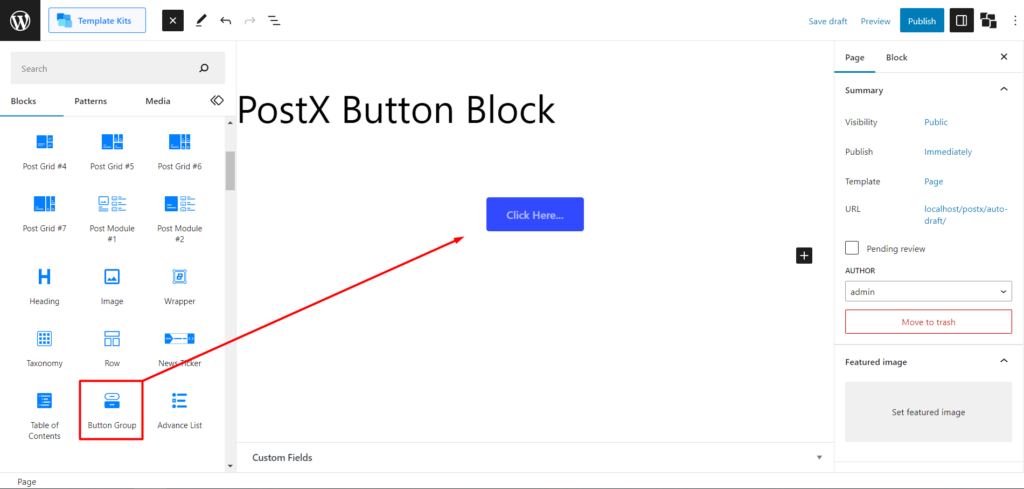
まず、ページに移動する必要があります。 [WordPress ページ] オプションに移動し、[新規追加] をクリックして新しいページを作成できます。 次に、「ボタン グループ」を検索してこのブロックを選択します。 これにより、WordPress ボタンがページに追加されます。
ステップ 3: WordPress ボタンにリンクを追加する
ボタンにハイパーリンクを設定したり、簡単に言えば WordPress ボタンにリンクを追加したりするのは簡単です。

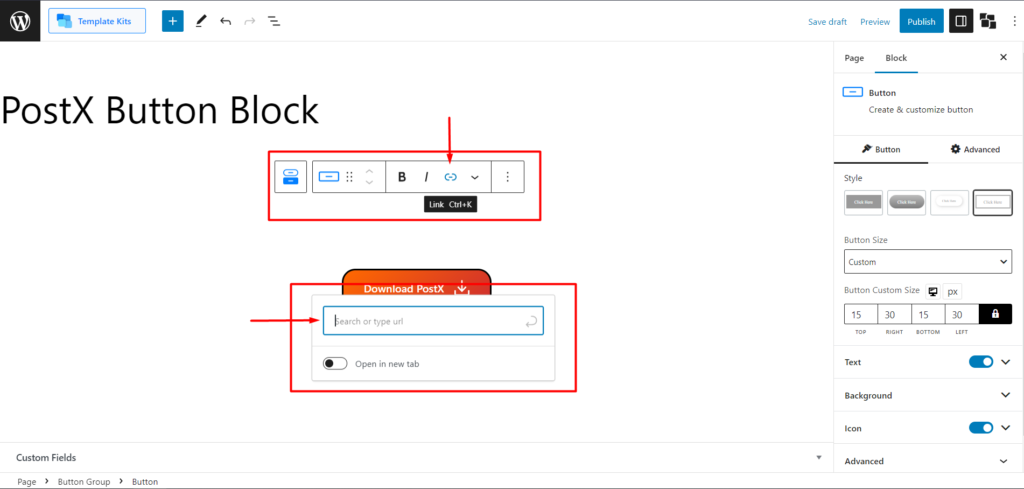
最初にボタンを選択し、ハイパーリンクを設定するテキストを選択する必要があります。 これで、デフォルトの WordPress ツールチップが表示されます。 ツールチップに、ハイパーリンク アイコンが付いた「リンク」オプションが表示されます。 クリックするだけで URL ボックスが開き、そこに希望のリンクを追加してボタンにリンクを追加します。
ステップ 4: ボタン ブロックをカスタマイズする
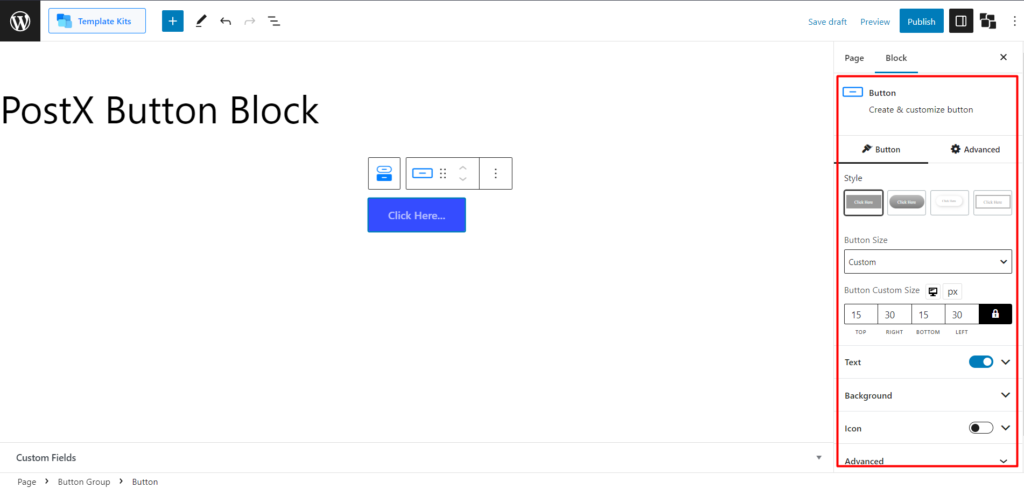
ブロックを選択すると、右側のサイドバーにすべてのカスタマイズ オプションが表示されます。

このブロックには 2 種類の設定があります。 ボタンは複数追加できるため、このブロックでは「ボタン」と「ボタングループ」を別々に設定します。
すべてのカスタマイズ オプションとその使用方法を説明します。
単一ボタンのカスタマイズ設定
ボタンの設定を選択して開くには、ボタンをクリックする必要があります。
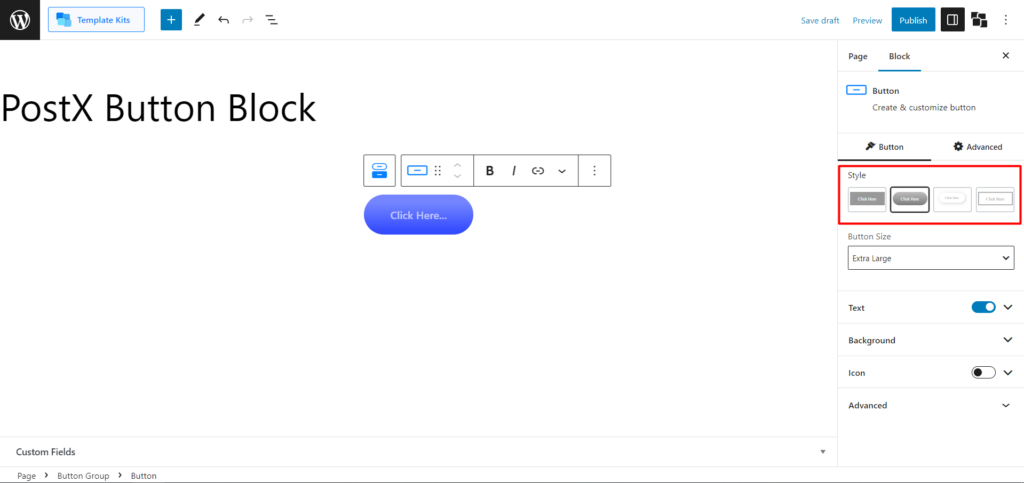
スタイル
まず、ボタンをクリックしてカスタマイズ オプションを表示します。 最初に表示される設定は [スタイル] オプションです。 現在、4 つのスタイル オプションがあります。 サイトのデザインに最適なものを選択できます。

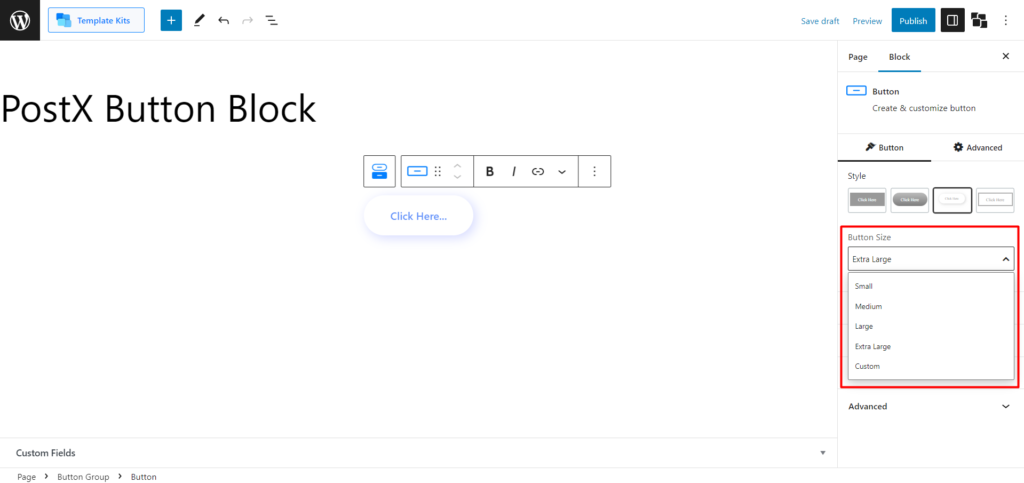
ボタンのサイズ
次に表示されるオプションは、ボタンのサイズを変更することです。 デフォルトでは、Small、Medium、Large、Extra Large、および Custom が表示されます。 [小]、[中]、[大]、[特大] サイズのオプションを選択すると、プリセットされたボタン サイズが表示されます。

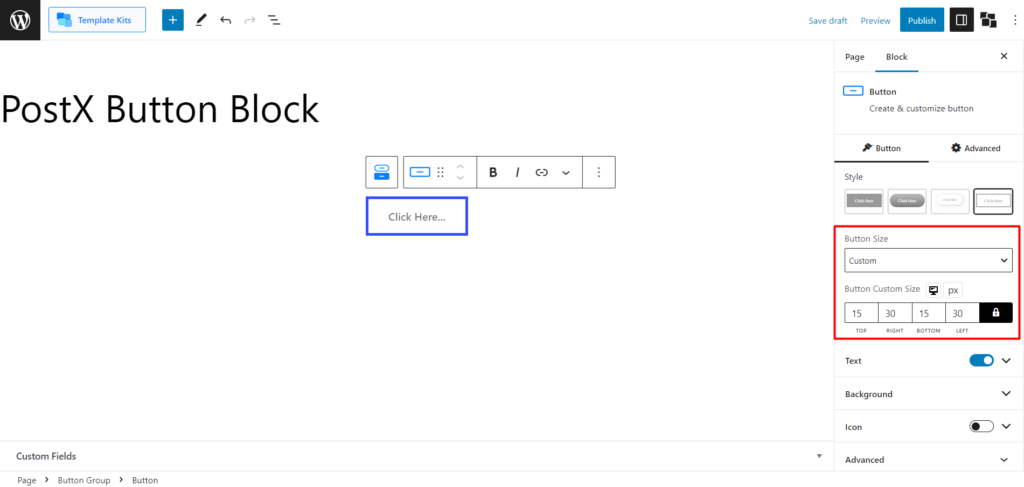
ただし、ボタンのサイズを完全にカスタマイズしたい場合は、「カスタム」を選択し、上、右、下、左を調整して水平および垂直の寸法を設定することで実現できます。

以下に、さまざまなボタン スタイルの外観を示します。
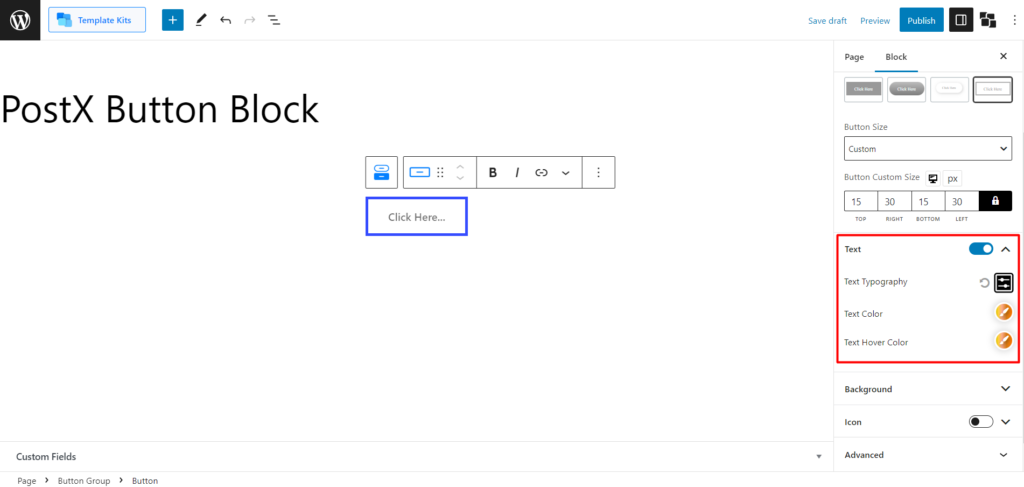
文章
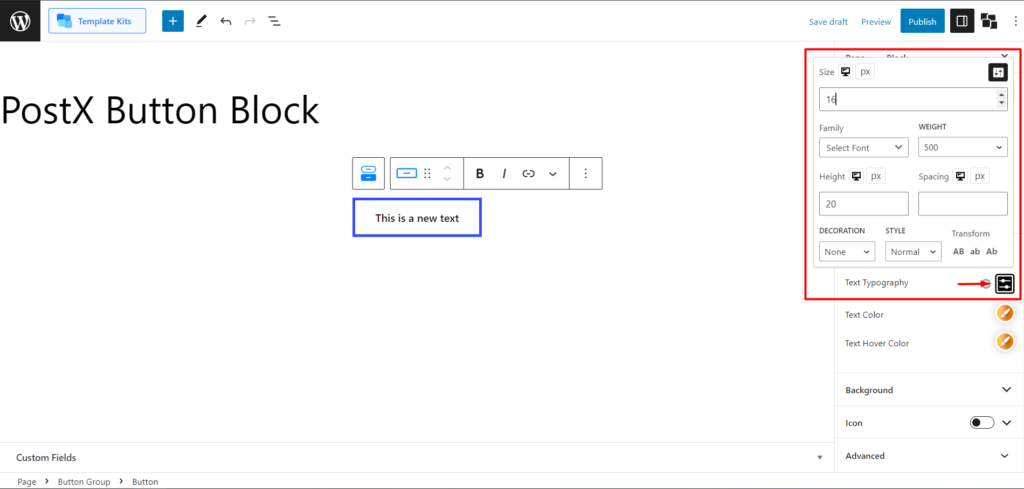
次に、テキストの設定が表示されます。 これにより、必要に応じてボタンのテキストをカスタマイズできます。 「テキストのタイポグラフィ」、「テキストの色」、「テキストのホバー色」の設定が表示されます。

[テキスト タイポグラフィ] 設定を展開すると、フォント サイズの変更 (完全にカスタマイズ可能)、フォントの選択(カスタム フォントを含む) 、フォントの太さ、高さ、間隔、テキストの装飾、およびテキスト スタイルを大文字、小文字、および大文字に変換できます。タイトルケース。

ホバー効果の視覚的な外観は次のとおりです。
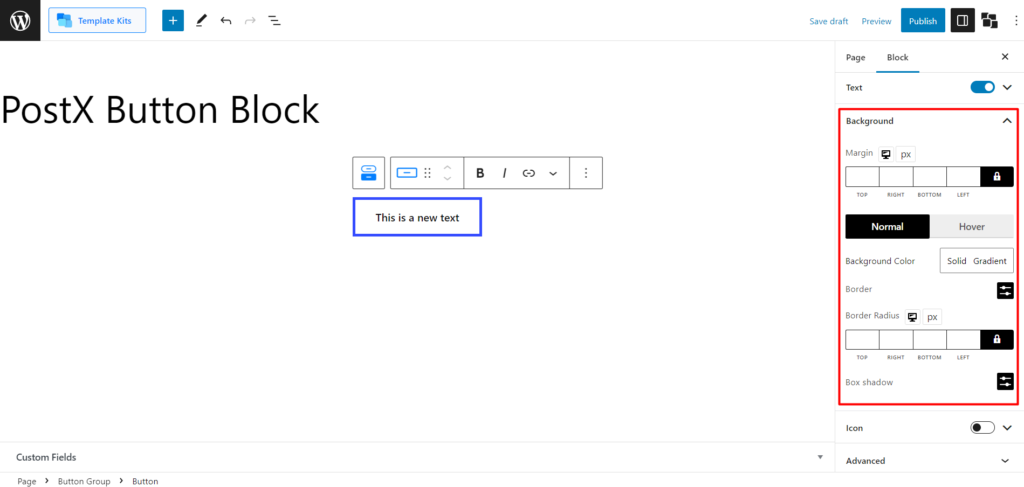
バックグラウンド
この設定により、このボタン ブロックのすべての背景をカスタマイズできます。

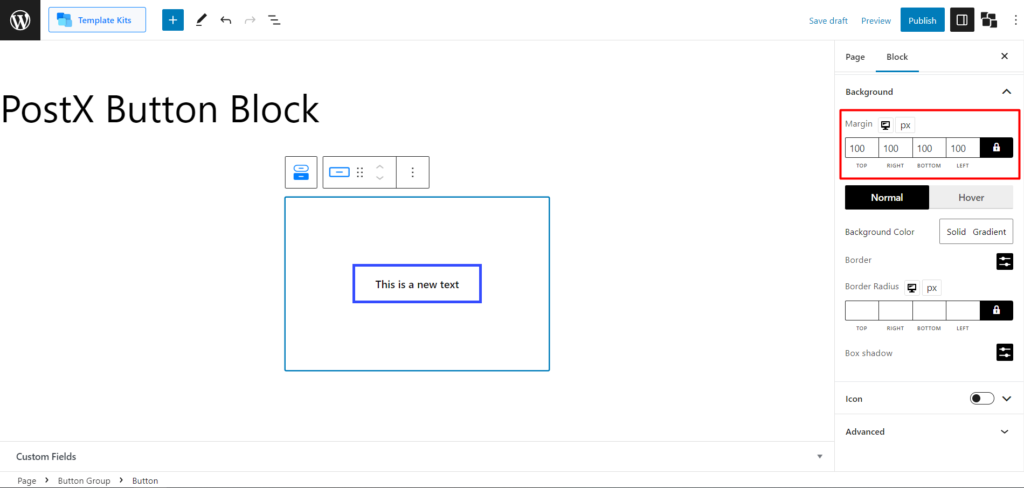
まず、完全にカスタマイズ可能なボタンのマージンを設定して、水平および垂直の完璧な配置を実現します。

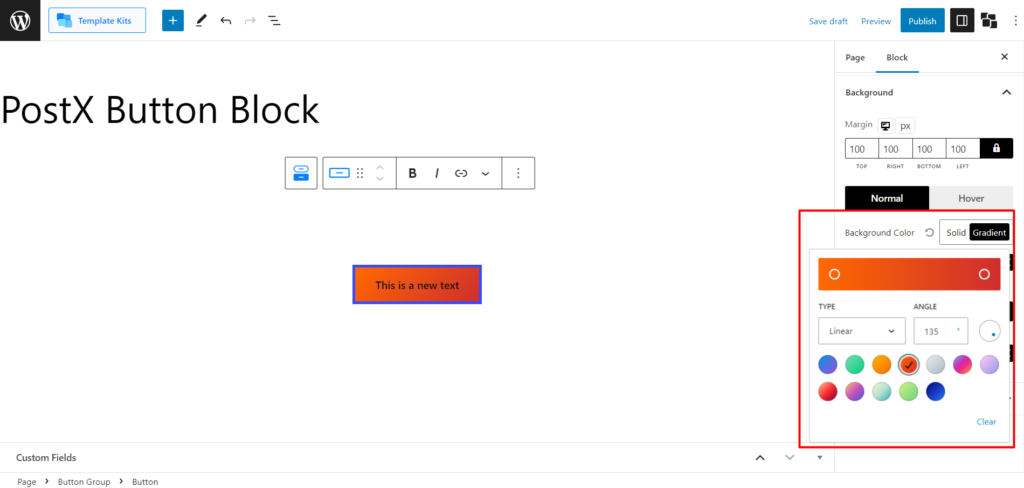
次に、ボタンの色を単色とグラデーションの両方で変更できます。 それぞれをクリックしてカラーパレットを開きます。

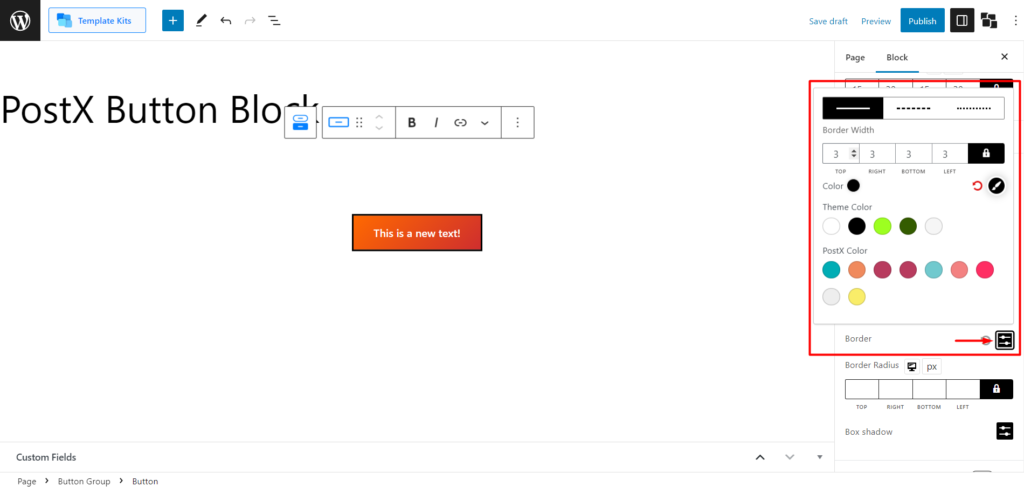
その後、このボタンの境界線を調整できます。 この設定には、境界線のスタイル (3 つの既成スタイル)、境界線の幅、および色が含まれます。

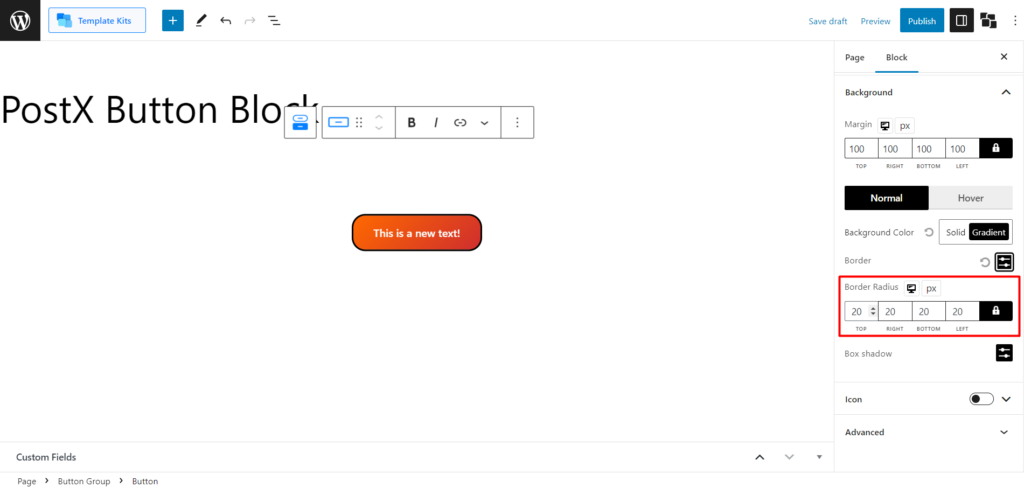
また、選択したボタンの境界線の半径も調整します。

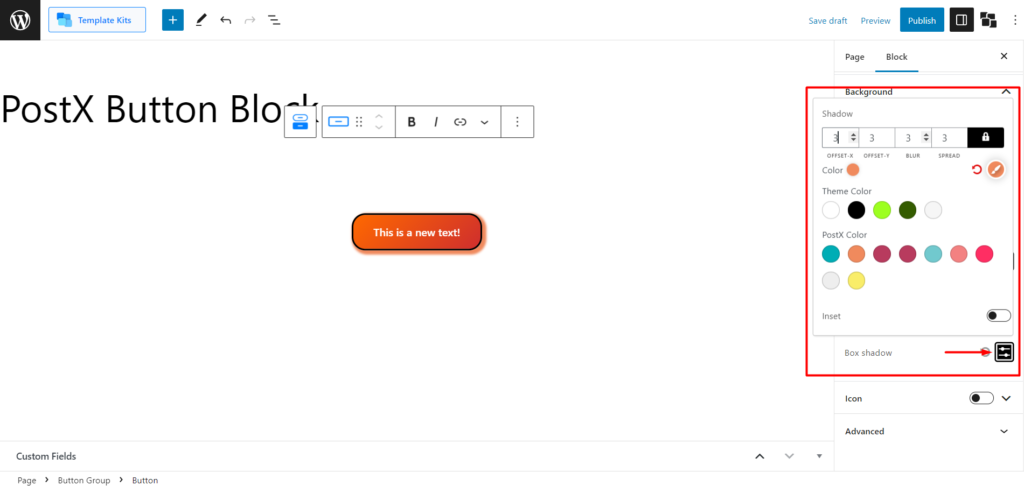
また、ボックス シャドウ設定も利用できます。 展開すると、「Offset-X」、「Offset-Y」、「Blur」、「Spread」を調整できます。

また、影の色も設定できます。 また、ボタンを外側ではなく内側にシャドウしたい場合は、「インセット」トグルを使用します。
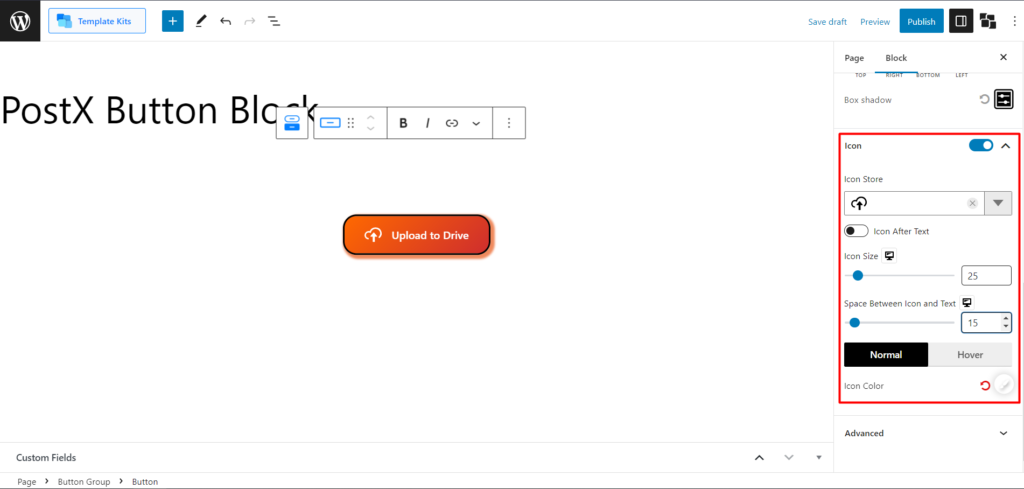
アイコン
ボタン設定の最後の設定はアイコン設定です。 使用するにはトグルバーを有効にする必要があります。 設定を展開すると、膨大なライブラリからアイコンを選択できる「アイコン ストア」メニューが表示されます。

アイコンをテキストの前後に入れ替えるボタンがあります。

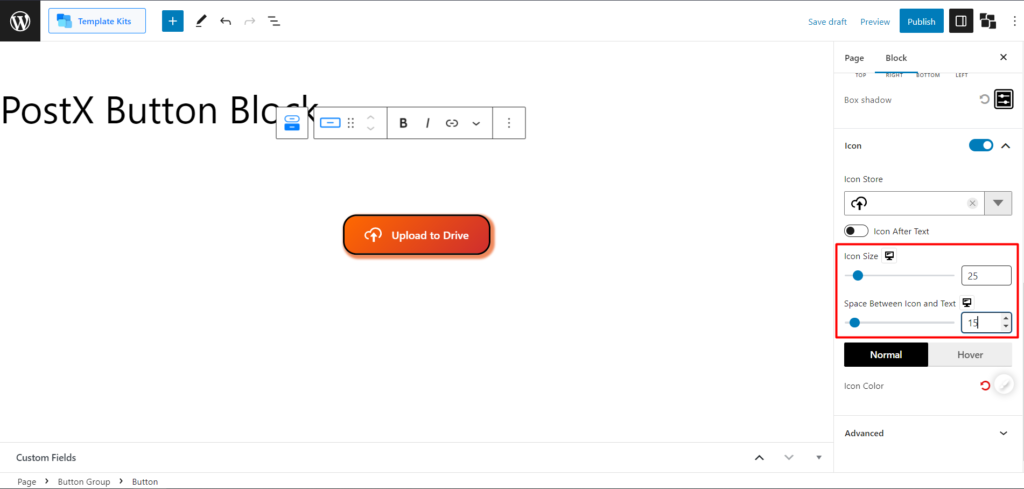
アイコンのサイズを変更したり、アイコンとテキストの間のスペースを調整したりできます。

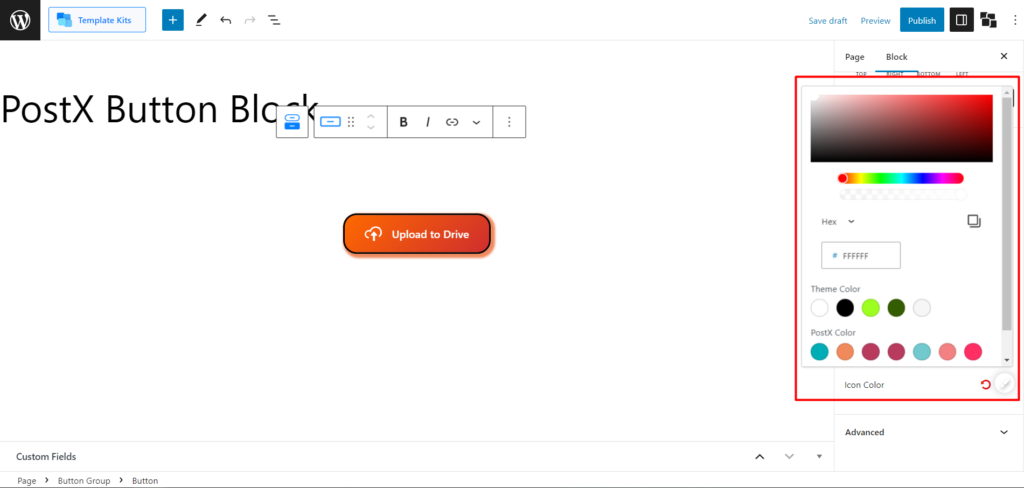
また、通常時とホバー時両方でアイコンの色を変更できます。 カラーパレットを開くには、アイコンの色のカスタマイズをクリックする必要があります。

ボタングループ(複数ボタン)のカスタマイズ設定
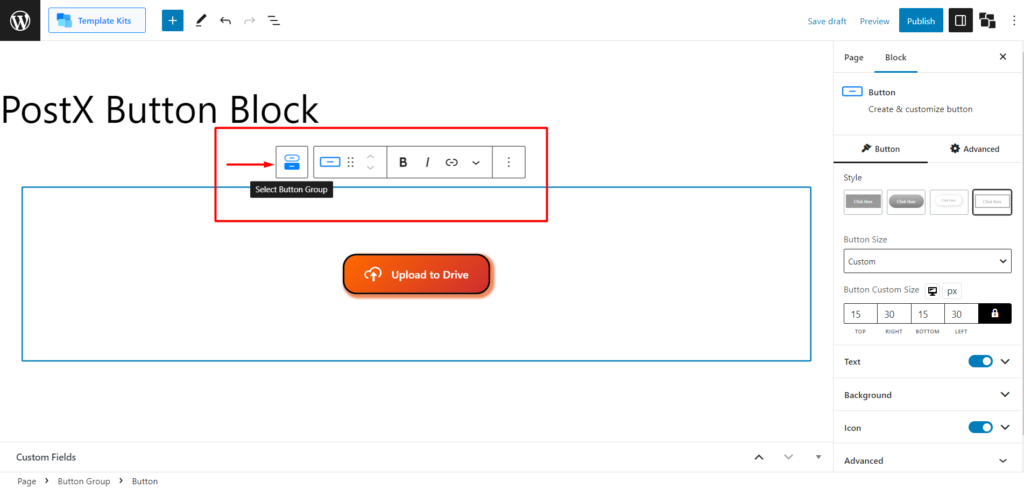
ボタン グループを選択するには、デフォルトの WordPress ツールチップに「ボタン グループの選択」アイコンが表示されます。

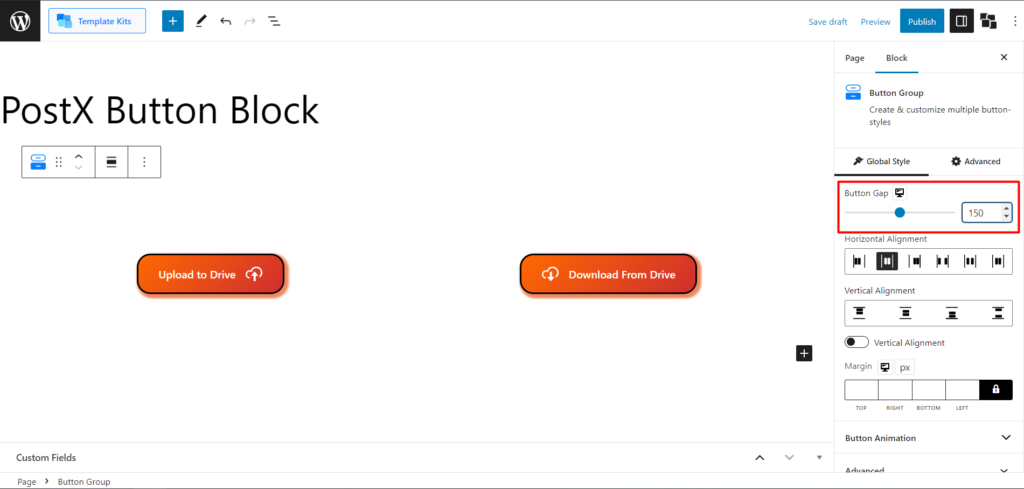
ボタンの隙間
ボタン グループを選択すると、ボタン ギャップ設定が表示されます。 この設定は、2 つ以上のボタン間の間隔を設定するのに役立ちます。

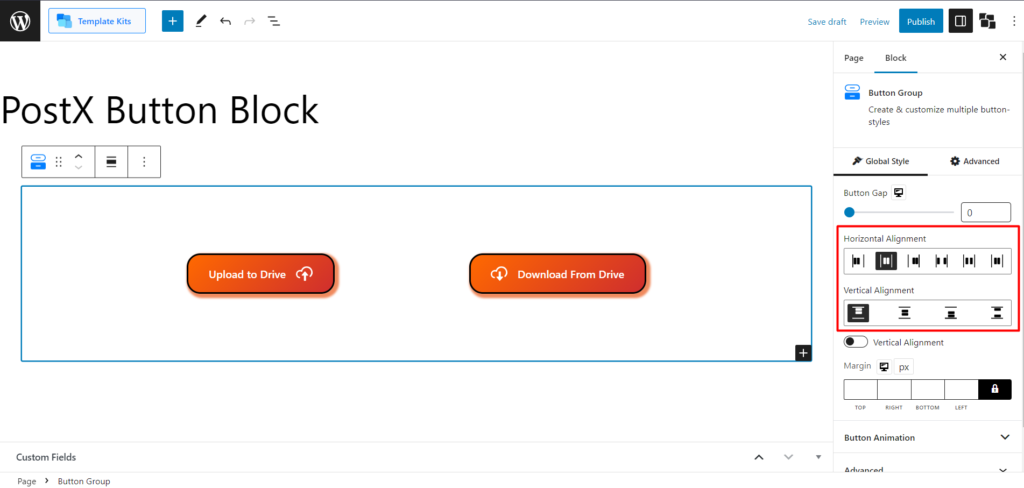
水平方向と垂直方向の配置
ここでは、複数のボタンの水平方向および垂直方向の配置を調整できます。

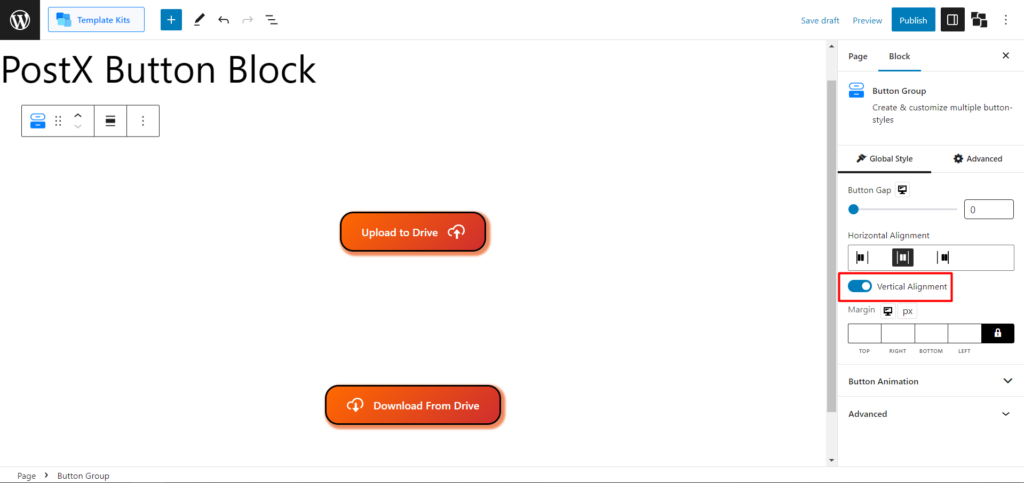
垂直配置を切り替えてボタンを垂直に設定することもできます。

マージン
この設定からボタングループ全体の余白を調整することもできます。
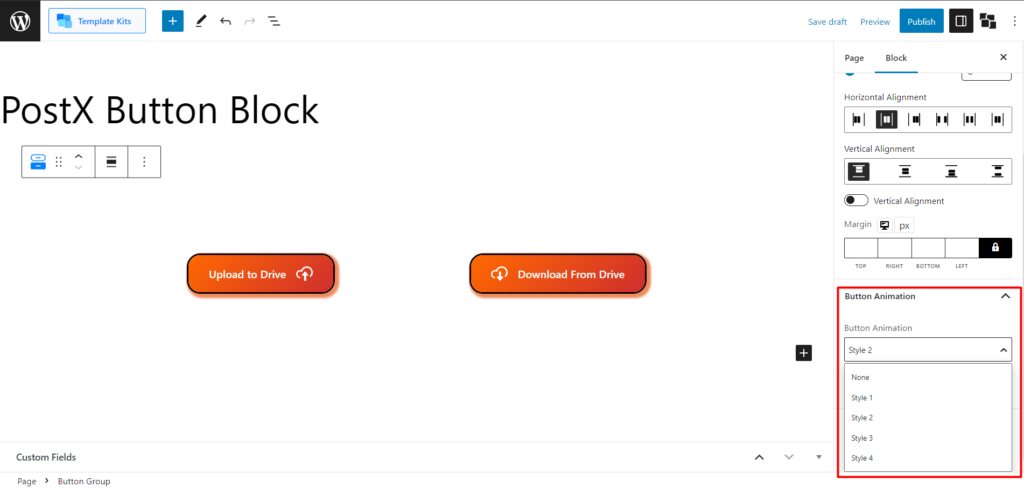
ボタンのアニメーション
これは、ボタン ブロックで最も興味深い設定の 1 つです。 現在、WordPress ボタン ブロックには 4 つのアニメーションが設定されています。 そして、ボタンの上にマウスを置くと、それぞれに異なるアプローチが提供されます。 また、ボタン変形スライダーでアニメーションの位置を調整できます。

これはボタンのアニメーションのビジュアルです。
WordPress Button ブロックで得られるのはこれだけです。 これで、PostX を使用して WordPress ボタンを追加する方法がわかりました。
PostX Pro を入手すべてのエキサイティングな機能のロックを解除し、素晴らしい Web サイトを作成します。
結論
WordPress にボタンを追加する方法がわかったので、Button ブロックは、ボタン スタイル、アイコンの統合、グラデーション背景、ホバー効果、高度なタイポグラフィ、ボタン グループ機能、アニメーションなどの高度なカスタマイズ オプションを提供します。 素晴らしいソーシャル共有ボタンを作成したり、サイトに完全にカスタムの「さらに読み込む」ボタンを実装したりすることもできます。
この強力なツールを使用すると、Web サイトのユーザー エクスペリエンスを向上させる、視覚的に魅力的で魅力的なボタンを作成できます。 PostX の WordPress ボタン ブロックを利用して、WordPress のカスタマイズ可能なボタンの力を解放します。
YouTube チャンネルで WordPress ビデオチュートリアルをご覧ください。 また、定期的に最新情報を入手するには、Facebook と Twitter をご覧ください。

PostX のユーザーフレンドリーなインターフェイスアップデートの紹介

Gutenberg Post Blocks – #1 ベストポストブロックプラグイン

Twenty Twenty Two テーマで WordPress ページテンプレートを作成する方法

PostX および ProductX の重要なセキュリティ更新
