WordPress には 65 のアクセシビリティ改善が含まれています: サイトを包括的にするにはどうすればよいですか?
公開: 2024-05-01現代では、障害のある人を含む誰もが Web サイトにアクセスできるようにすることが重要です。 WordPress は、新しい 65 のアクセシビリティ改善により、包括性において大幅な進歩を遂げました。 今日は、これらの改善点を活用して Web サイトを強化し、身体的能力や認知能力に関係なく、誰もが Web サイトを使用できるようにする方法を検討します。 それでは、これ以上遅らせることなく、飛び込んでみましょう。

ウェブアクセシビリティとは何ですか?
Web アクセシビリティとは、障害を持つ人々が Web サイトを操作したり、Web サイトにアクセスしたりするのを妨げる障壁を取り除く包括的な実践を指します。 Web サイトにアクセスできる場合、すべてのユーザーは、身体的、感覚的、認知的能力に関係なく、障害なくコンテンツにアクセスし、サイト内を移動し、コミュニケーションを行うことができます。 WordPress は主要な Web プラットフォームであり、誰もが使用できるWeb サイトを構築することの重要性を強調しています。
WordPress でアクセシビリティが重要なのはなぜですか?
アクセシビリティは、障害のある人々をサポートすることだけを意味するものではありません。 それは普遍的なユーザビリティに関するものです。 これが重要である理由は次のとおりです。

- より幅広い視聴者にリーチ:アクセシブルな Web サイトは、世界人口のかなりの部分を占める高齢者や障害者など、より多くの視聴者にコンテンツを公開します。
- SEO の利点:アクセシブルな Web サイトは、優れたユーザー エクスペリエンスを提供し、インデックス付けが容易なコンテンツを備えているため、検索エンジンのランキングが向上する傾向があります。
- 倫理的責任:情報への平等なアクセスを提供することは、公民権と社会正義の問題です。 Web サイト作成者には、Web がすべての人にアクセスできるようにすることが道徳的に義務付けられています。
- 法的遵守:多くの地域にはデジタル アクセシビリティを要求する法律や規制があり、遵守しない場合は高額な罰金や法的異議申し立てにつながる可能性があります。
WordPress がアクセシビリティをサポートする方法
WordPress は、アクセシビリティをコア機能に統合することで、プラットフォームがこれらの原則を確実にサポートできるように積極的に取り組んできました。 このプラットフォームは、アクセシビリティを向上させるために設計された多数のテーマとプラグインを提供しており、WordPress コミュニティは、世界的なアクセシビリティ ガイドラインに準拠するために標準の改善と更新に継続的に取り組んでいます。
WordPress では 65 のアクセシビリティ改善の導入により、Web サイトの所有者や開発者がこれらの原則を遵守しやすくなっています。 これらの機能強化は、コンプライアンスを合理化するだけでなく、より包括的でアクセスしやすい Web 環境の構築にも役立ちます。
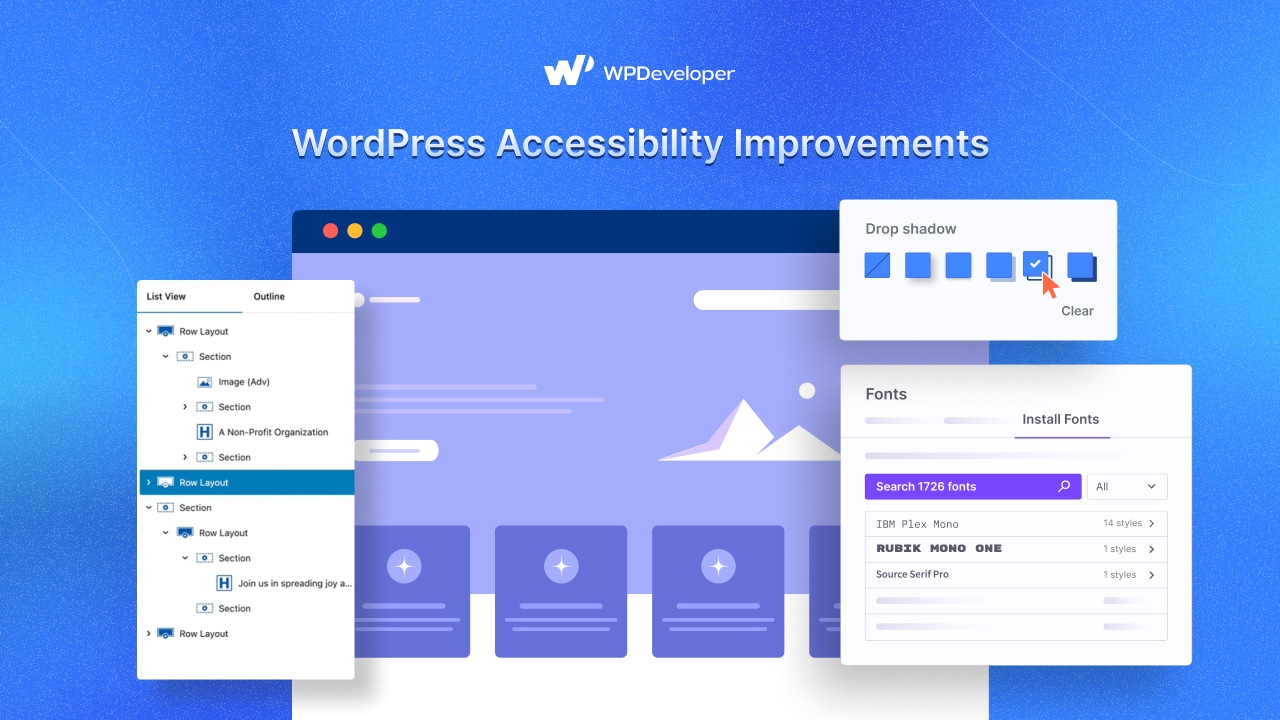
WordPress 6.5 におけるいくつかの重要なアクセシビリティの改善
WordPress 6.5 には、障害を持つユーザーを含むすべてのユーザーのユーザー エクスペリエンスを向上させるために、65 を超えるアクセシビリティの改善が含まれています。 このリリースでの主要なアクセシビリティ機能強化の一部を次に示します。 以下をご覧ください。
色のコントラストの増加
エディター モード、設定パネル、メディア ワークフロー、管理インターフェイスなどのさまざまな UI 要素の色のコントラストが改善されました。 これにより、視覚障害を持つユーザーの読みやすさとアクセシビリティが向上します。
キーボード ナビゲーションとスクリーン リーダーのフォーカスの改善
ナビゲーション エクスペリエンスは、キーボード入力またはスクリーン リーダーに依存するユーザー向けに改良されました。 コンポーネントのフォーカス管理が改善され、ユーザーが UI 要素をより簡単に見つけて操作できるようになりました。
強化されたテキストラベルと代替テキスト
改善されたテキスト ラベルと、画像やその他の視覚要素の代替テキスト説明を通じて、より多くのスクリーン リーダーのコンテキストが提供されます。 これにより、視覚障害または認知障害を持つユーザーがコンテンツと機能をよりよく理解できるようになります。

UI機能の洗練された配置
ボタンやメニューなどのさまざまな UI 機能の位置とレイアウトが最適化されました。 これにより、運動障害や視覚障害を持つユーザーが簡単にアクセスして見つけられるようになります。
合理化されたエディター モードとワークフロー
WordPress 6.5 の新しいバージョンでは、さまざまな編集モードやメディア管理ワークフローを含む WordPress エディターのアクセシビリティが大幅に向上しました。 これにより、多様なニーズを持つユーザーにとってより包括的なものになります。
アクセス可能な設定パネルとダッシュボード
WordPress 設定パネルとダッシュボード インターフェイスのアクセシビリティが強化されました。 これにより、ユーザーは能力に関係なく、Web サイトの設定を簡単に操作して構成できるようになります。
改善されたテーマカスタマイズツール
テーマのカスタマイズ ツールのアクセシビリティは 6.5 で改良されました。 これにより、障害を持つユーザーが WordPress Web サイトの外観とレイアウトをより効果的にカスタマイズできるようになります。
WordPress 6.5 におけるこれらのアクセシビリティの改善は、プラットフォームをより包括的ですべての人にとって使いやすいものにする上での重要な前進を表しています。 一般的な問題点に対処し、全体的なユーザー エクスペリエンスを向上させることで、WordPress はさまざまな障害を持つユーザーにとってよりアクセスしやすくなり、オンライン プレゼンスの作成と管理に完全に参加できるようになります。

アクセシビリティを改善してサイトを包括的にする方法
WordPress サイトをアクセスしやすくするには、さまざまなニーズに対応するさまざまな改善点を理解し、実装する必要があります。 WordPress によって導入された 65 のアクセシビリティ機能強化を最大限に活用する方法は次のとおりです。
1. アクセシビリティ対応テーマの使用
Web サイトがアクセシビリティ基準を満たしていることを確認する最も簡単な方法の 1 つは、アクセシビリティ対応テーマから始めることです。 テーマを選択するときは、WordPress テーマのディレクトリで「アクセシビリティ対応」というタグを探してください。 これらのテーマは、WordPress のアクセシビリティ ガイドラインを満たしていることを確認するために、厳格な審査プロセスを経ています。 これらは、キーボード ナビゲーション支援機能、適切な ARIA (Accessible Rich Internet Applications) ラベル、支援技術をサポートするセマンティック HTML などの機能を含む強固な基盤を提供します。

2.代替テキストを使用した画像の最適化
画像の最適化は、 Web コンテンツにおいて重要な役割を果たします。 適切にタグ付けされていない場合、アクセシビリティの障害となる可能性があります。 WordPress サイトにアップロードするすべての画像には、画像の内容や目的を簡潔に説明する代替テキストが含まれていることを確認してください。 代替テキストは、代替テキストを提供することで、スクリーン リーダーのユーザーが画像の内容を理解するのに役立ちます。
3. 色のコントラストの確保
適切な色のコントラストは、視覚障害のある人がテキストとその背景を区別するのに役立ちます。 WordPress には、推奨されるカラー コントラスト比を満たすか超えるようにコントラストを確認および調整するのに役立つツールが含まれています。
4. アクセス可能なインタラクティブ要素
ボタン、リンク、フォームは、Web サイトの最も重要な要素の一部です。 サイトのボタン、リンク、フォームなどのすべてのインタラクティブな要素に、キーボード入力やスクリーン リーダーを介してアクセスできるようにしてください。
アクセシビリティの改善によりウェブサイトをより包括的にする
アクセシビリティは、障害のある人を支援するだけではなく、身体的能力や認知能力に関係なく、誰もがコンテンツを楽しみ、恩恵を受けることができるようにすることを意味します。
WordPress が提供する 65 のアクセシビリティ改善を組み込むことは、単なる技術的なアップグレードではありません。 それは普遍的なアクセスと包括性への取り組みです。 これらの機能強化を適用することで、Web サイトはより幅広い視聴者に対応できるだけでなく、すべてのユーザーにとってより魅力的で満足のいくエクスペリエンスを提供できるようになります。 サイトをアクセシブルにすることは継続的なプロセスです。 テクノロジーと標準が進化するにつれて、Web サイトも進化する必要があります。
このブログが役に立ったと思われた場合は、お気軽にコメントセクションまたはFacebook コミュニティでご意見を共有してください。 また、ブログを購読して、貴重なチュートリアル、ガイド、知識、ヒント、WordPress の最新アップデートを入手することもできます。
