WordPress にお問い合わせフォームを追加する方法 (2023 チュートリアル)
公開: 2023-08-30お問い合わせフォームは、WordPress Web サイトの訪問者から情報を収集する優れた方法です。 注文、アンケートの回答、求人応募のいずれを取得したい場合でも、WordPress の問い合わせフォームを追加することは、Web サイト訪問者がオンラインであなたやあなたのブランドに連絡し、やり取りするための効果的な方法です。
- 1 WordPress お問い合わせフォームを使用するメリット
- 2 WordPress サイトに問い合わせフォームを追加する方法 (ステップバイステップ)
- 2.1 WPFormsのインストール
- 2.2最初のフォームの作成
- 2.3フォームとフォームフィールドのカスタマイズ
- 2.4フォーム設定のカスタマイズ
- 2.5 WordPress ページへのお問い合わせフォームの追加
- 2.6フォームのスタイルを設定する
- 3お問い合わせフォームを最大限に活用する方法
- 4つのその他の連絡フォーム プラグインとプラットフォーム
- 5結論
WordPress のお問い合わせフォームを使用するメリット
フォームを作成できるプラットフォームやオンライン ツールは数多くあります。 最新のプラットフォームの多くは、使いやすいインターフェイス、レポート、分析などの機能を提供します。 ただし、WordPress のお問い合わせフォームを使用すると、WordPress インターフェース内でこれらすべての機能やその他の機能を利用できるようになります。 WordPress のお問い合わせフォームを使用して得られるその他の利点は次のとおりです。
- 見込み顧客の発掘 – WordPress のお問い合わせフォームを使用すると、これらのエントリを利用して Web サイトを通じて視聴者を増やすことができます。 優れたフォーム プラグインには多くの組み込み機能が組み込まれているため、リード生成、コンテンツ ファネル、電子メール オプトイン、CRM 統合などのために個別のプラグインを必要としません。 訪問者があなたの Web サイトまたは電子メール プラットフォームから直接電子メールを送信する場合、これを行うのは困難です。
- セキュリティと検証の向上 – WordPress Web サイトにネイティブに構築されたフォームを使用すると、フォーム結果の配信可能性を確保し、Recaptcha、Akismet などのスパム保護サービスを使用して、メール アドレスとユーザーのデータを保護できます。
- エントリと連絡先を 1 か所で管理 – WordPress 連絡先フォームを使用すると、フォームエントリを 1 か所にまとめてサイト全体で使用できるようになります。 多くのフォーム プラグインを使用すると、フォームのコンテンツを並べ替え、整理し、エクスポートして保存し、包括的なデータベースを簡単に作成できます。 人々があなたに直接メールを送ってくる場合、これは不可能です。
- 高度な機能を備えたさまざまなタイプのフォームを作成 – WordPress の問い合わせフォームを使用して、アンケート、投票、申請フォームなどをすべて簡単に作成できます。 限界はあなたの想像力です。高度な計算や条件付きフィールドなどの機能を可能にするフォームビルダーを使用して、Web サイトに問い合わせフォームを設置すると、サイトを訪問者にとってインタラクティブなエクスペリエンスにし、訪問者が滞在し、戻ってくるようになります。 – あなたのウェブサイトへ。
WordPress サイトに問い合わせフォームを追加する方法 (ステップバイステップ)
人気があり機能が豊富な WPForms Contact Form プラグインを使用して、WordPress Web サイトに問い合わせフォームを追加します。 まず、Web サイトにプラグインをインストールします。
WPFormsをインストールする
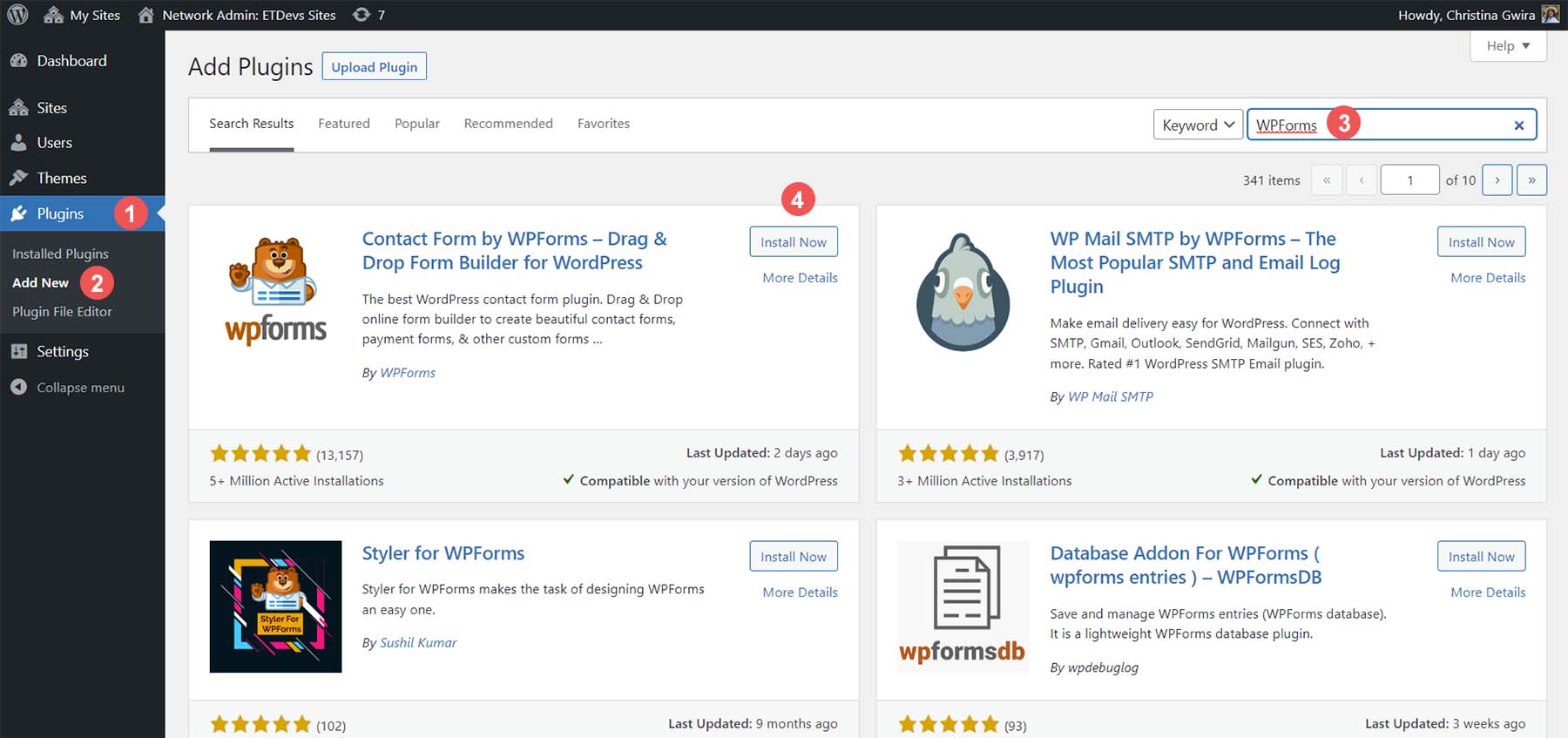
まず、WordPress ダッシュボードにログインし、 Plugins の上にマウスを置きます。 次に、 「新規追加」をクリックし、検索ボックスに「 WPForms 」と入力します。 「インストール」ボタンをクリックして、プラグインのインストールプロセスを開始します。

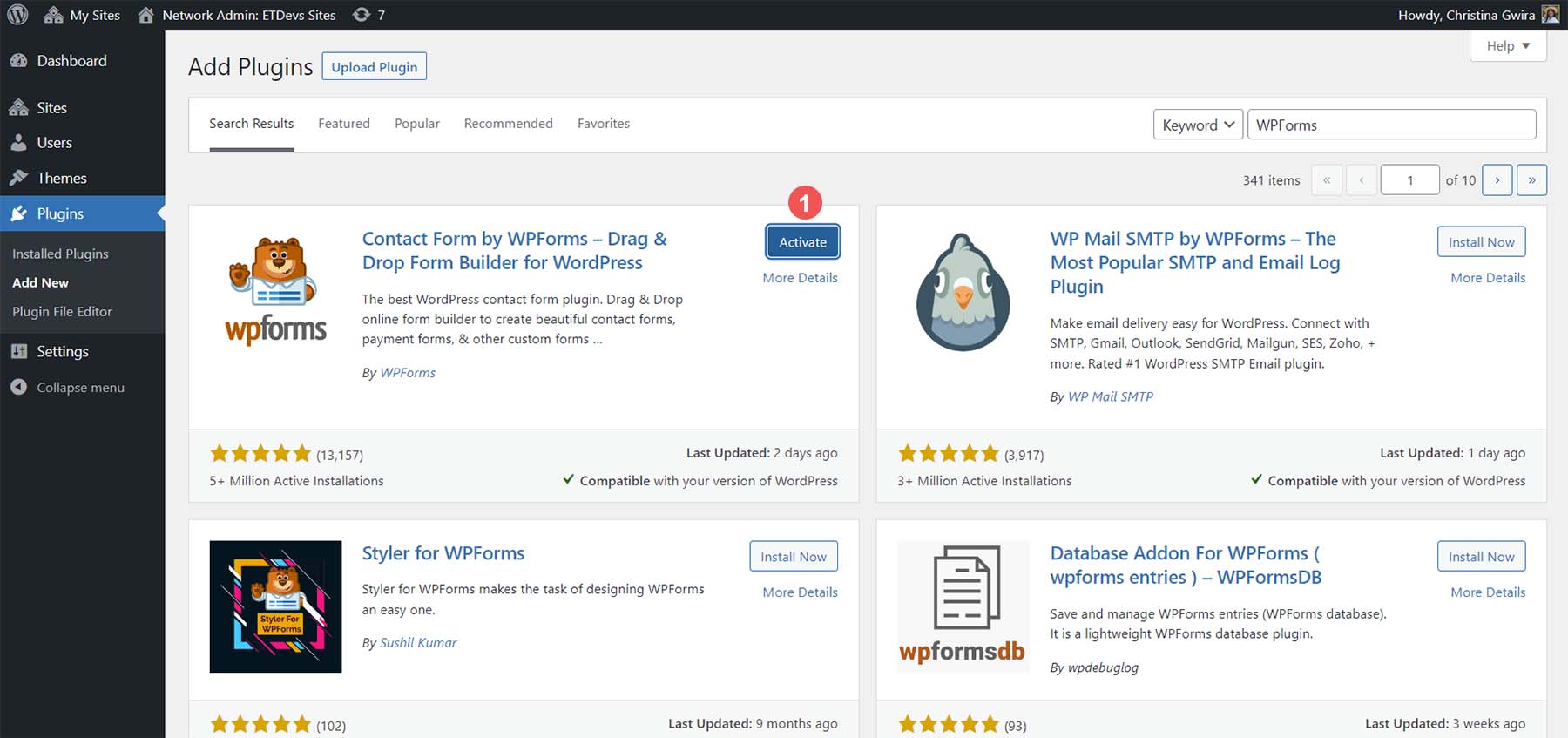
最後に、青い「アクティブ化」ボタンをクリックして、 WPForms プラグインのインストールを完了します。

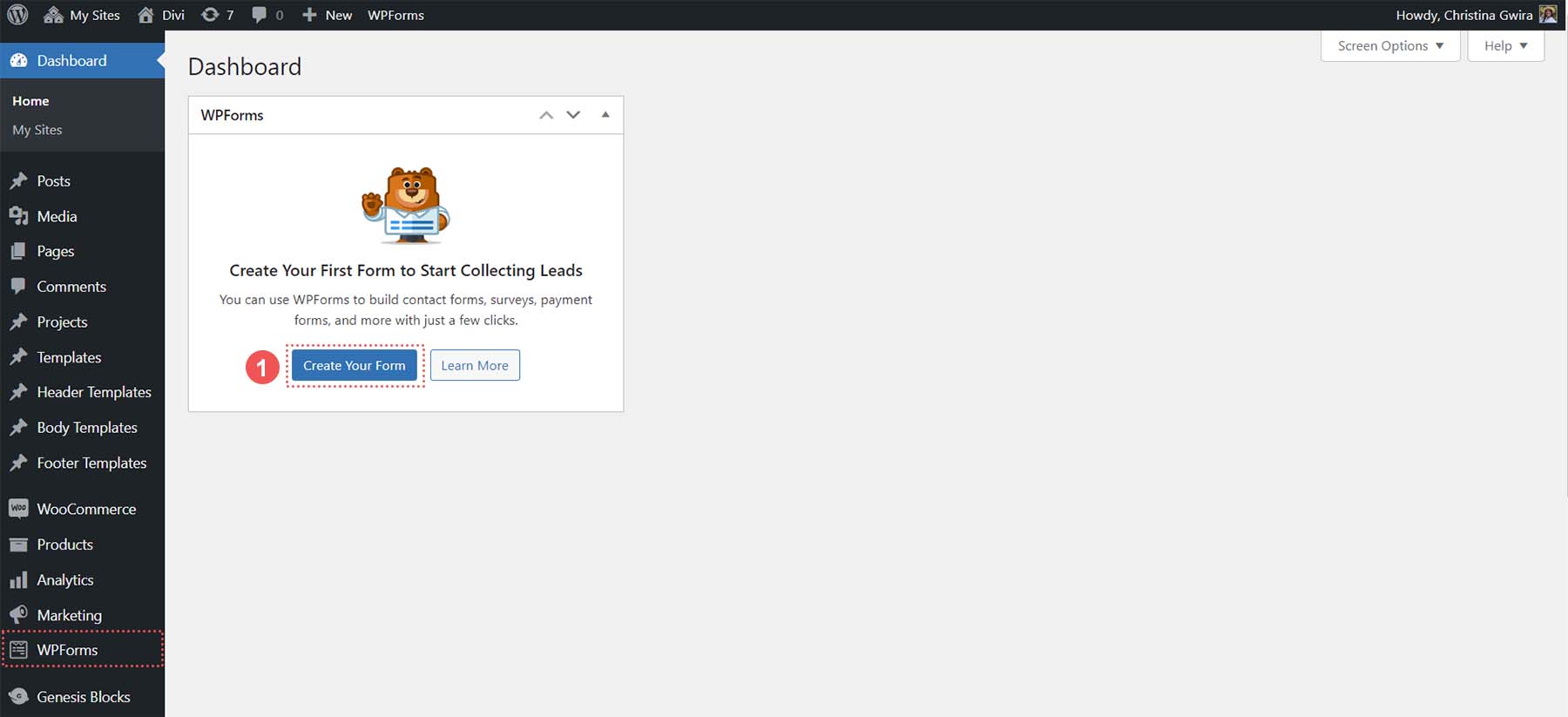
プラグインがインストールされ有効化されたので、新しいメニュー項目が WordPress メニューに追加されたことがわかります。

最初のフォームを作成する
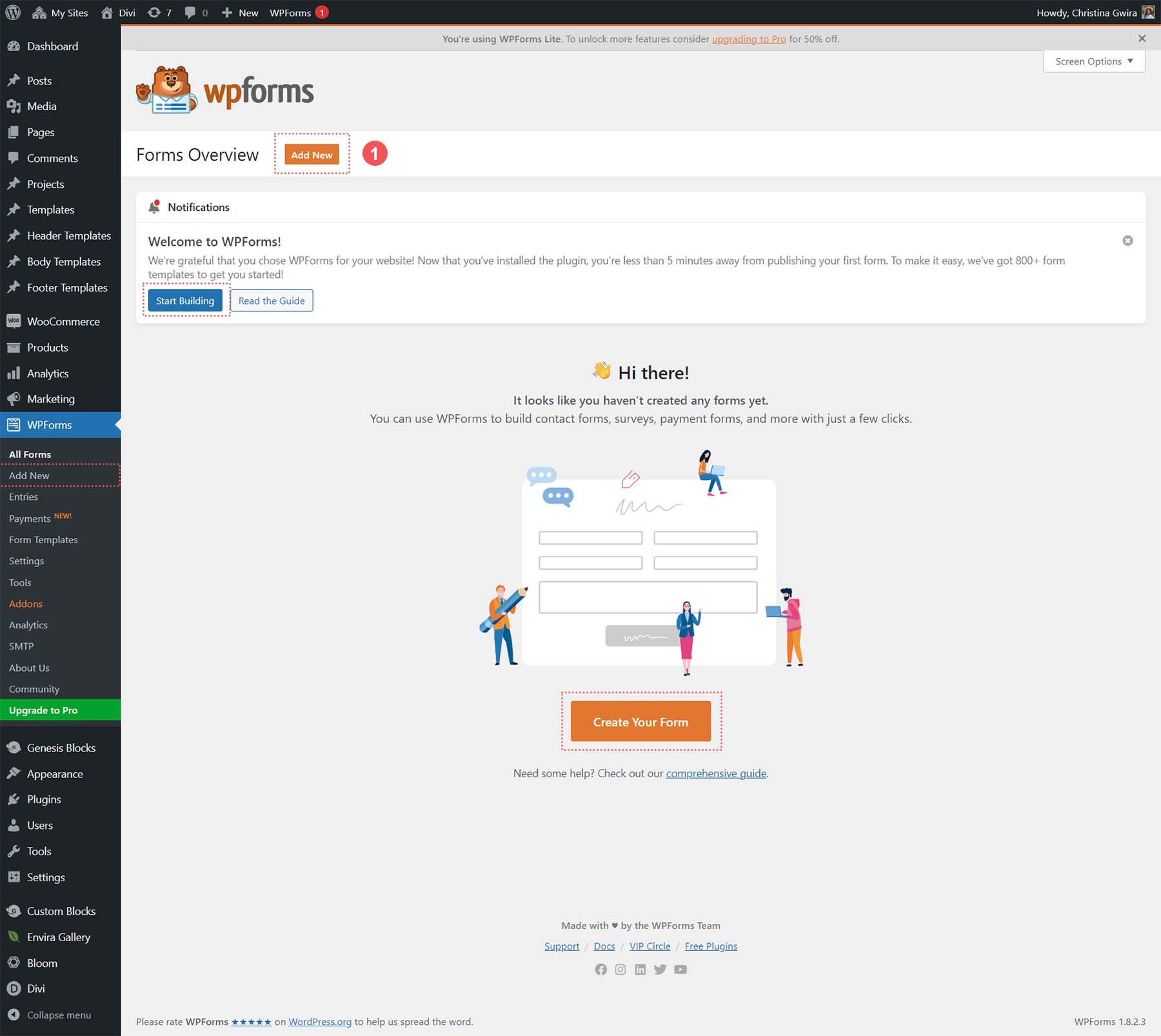
WPForms では、ダッシュボードに移動すると、新しいフォームを追加できる複数の場所が提供されます。 まず、ダッシュボードの上部にあるオレンジ色の「新規追加」ボタンをクリックします。

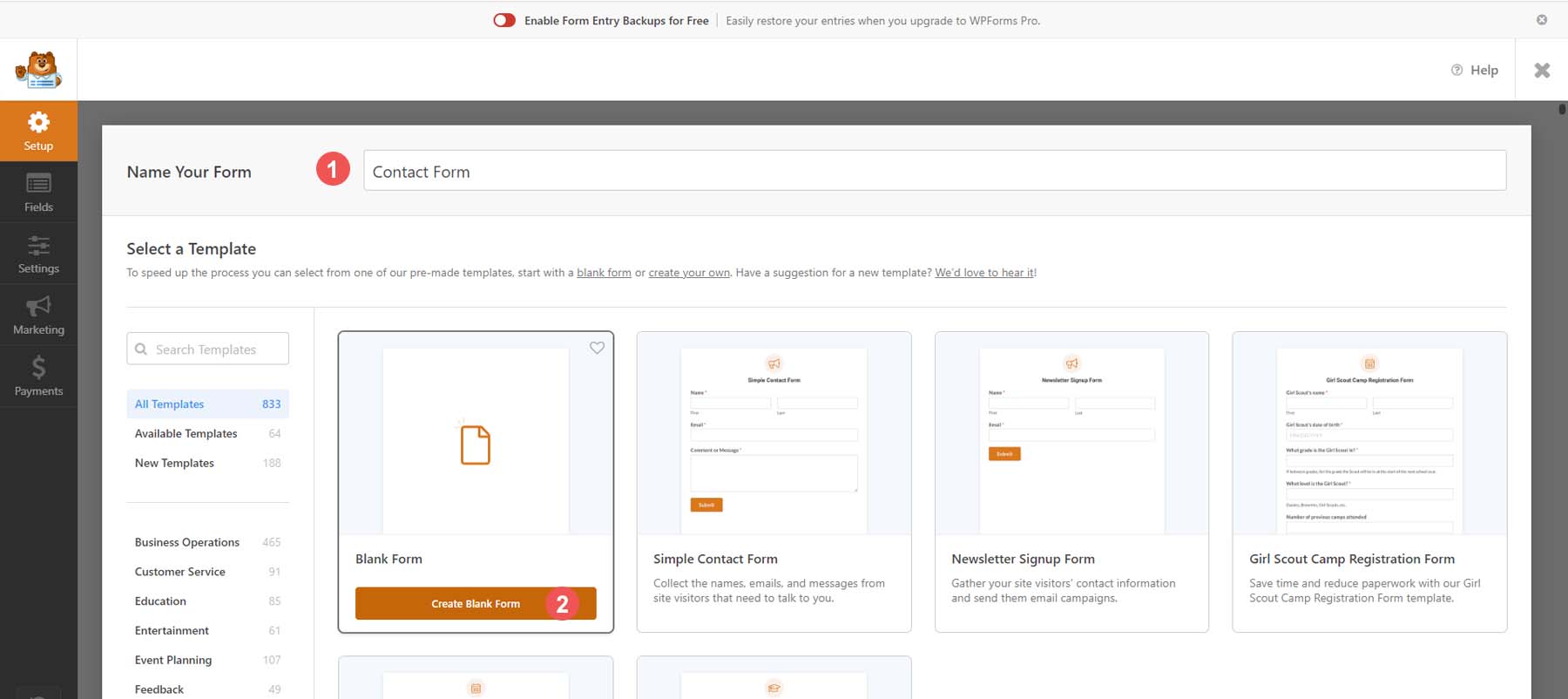
WPForms でのフォーム構築プロセスは、フォームに名前を付け、利用可能な多数のテンプレートの中から 1 つを選択することから始まります。 フォームに名前を付けるには、 [タイトル] テキスト ボックスにタイトルを入力します。 次に、フォーム テンプレートを選択します。 チュートリアル用にカスタム フォームを作成するので、空白のフォーム テンプレートを選択しましょう。

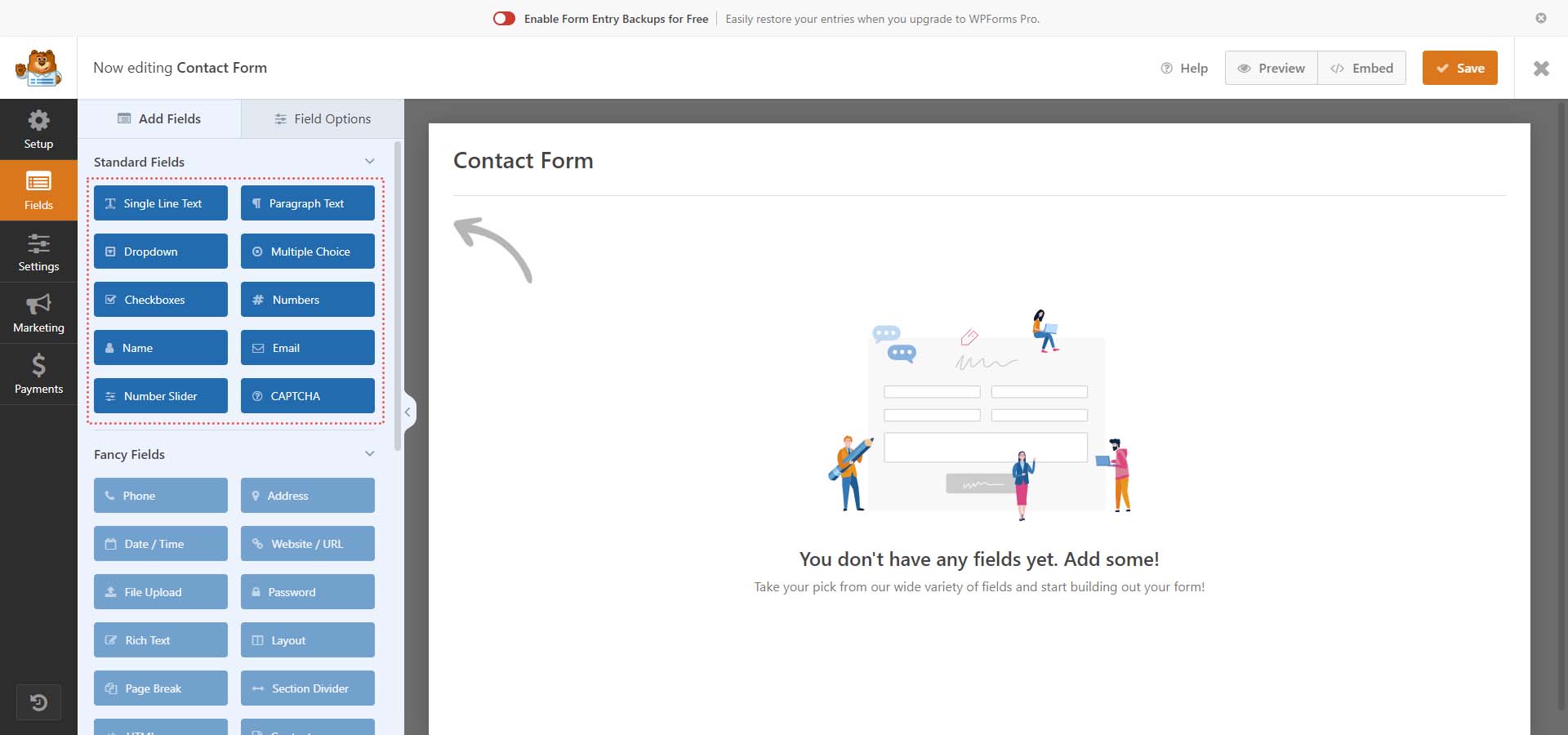
空のフォーム テンプレートを選択すると、WPForms の美しいドラッグ アンド ドロップ ビルダーが表示されます。 左側からフィールドの種類が表示されます。

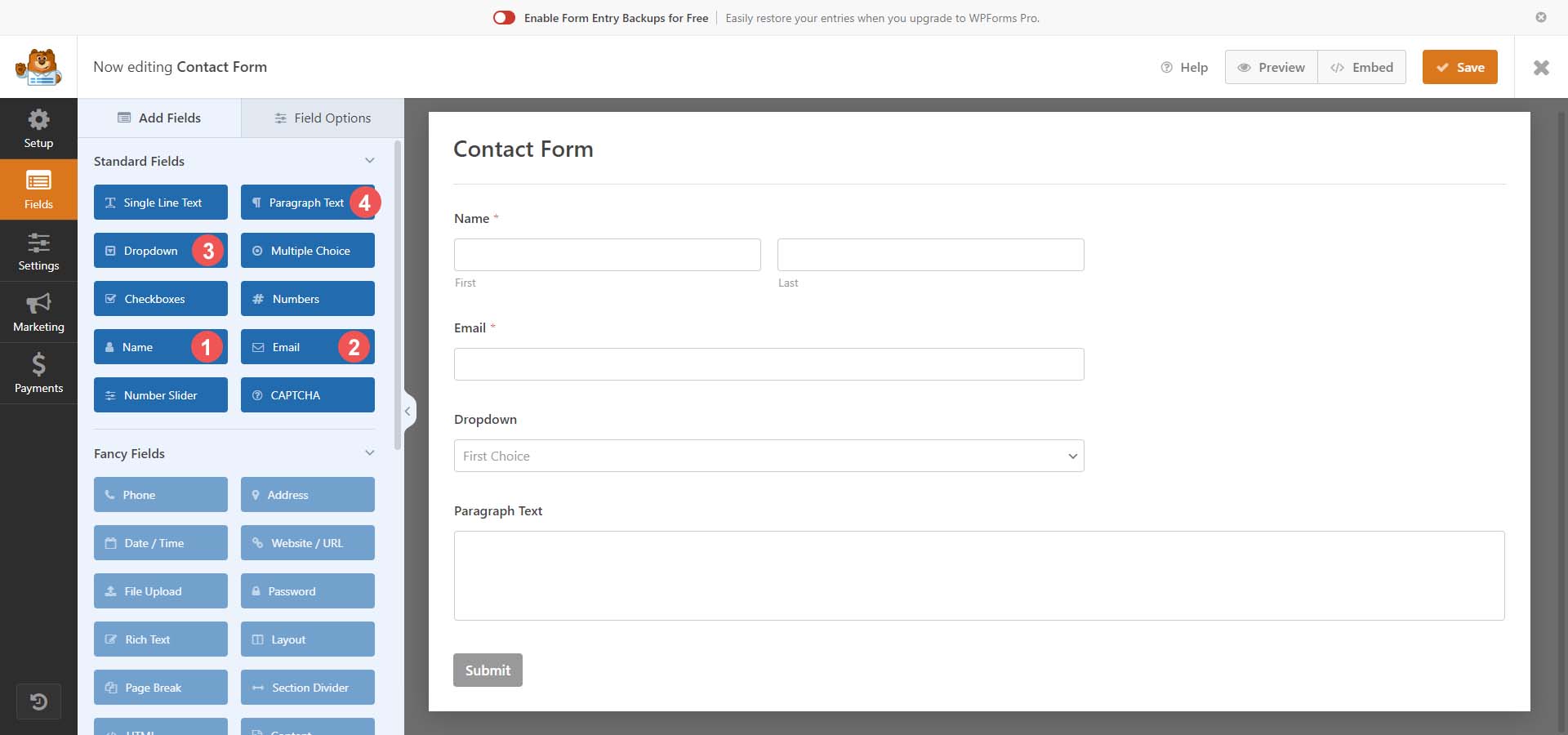
無料版でも、魅力的なフォームを作成できるいくつかのフォーム フィールド タイプが提供されています。 簡単な問い合わせフォームを作成し、名前、電子メール、ドロップダウン、および段落テキスト フィールドをフォームに使用します。

フォームフィールドを選択したので、WPForms で行うことができるカスタマイズのいくつかを見てみましょう。
フォームとフォームフィールドのカスタマイズ
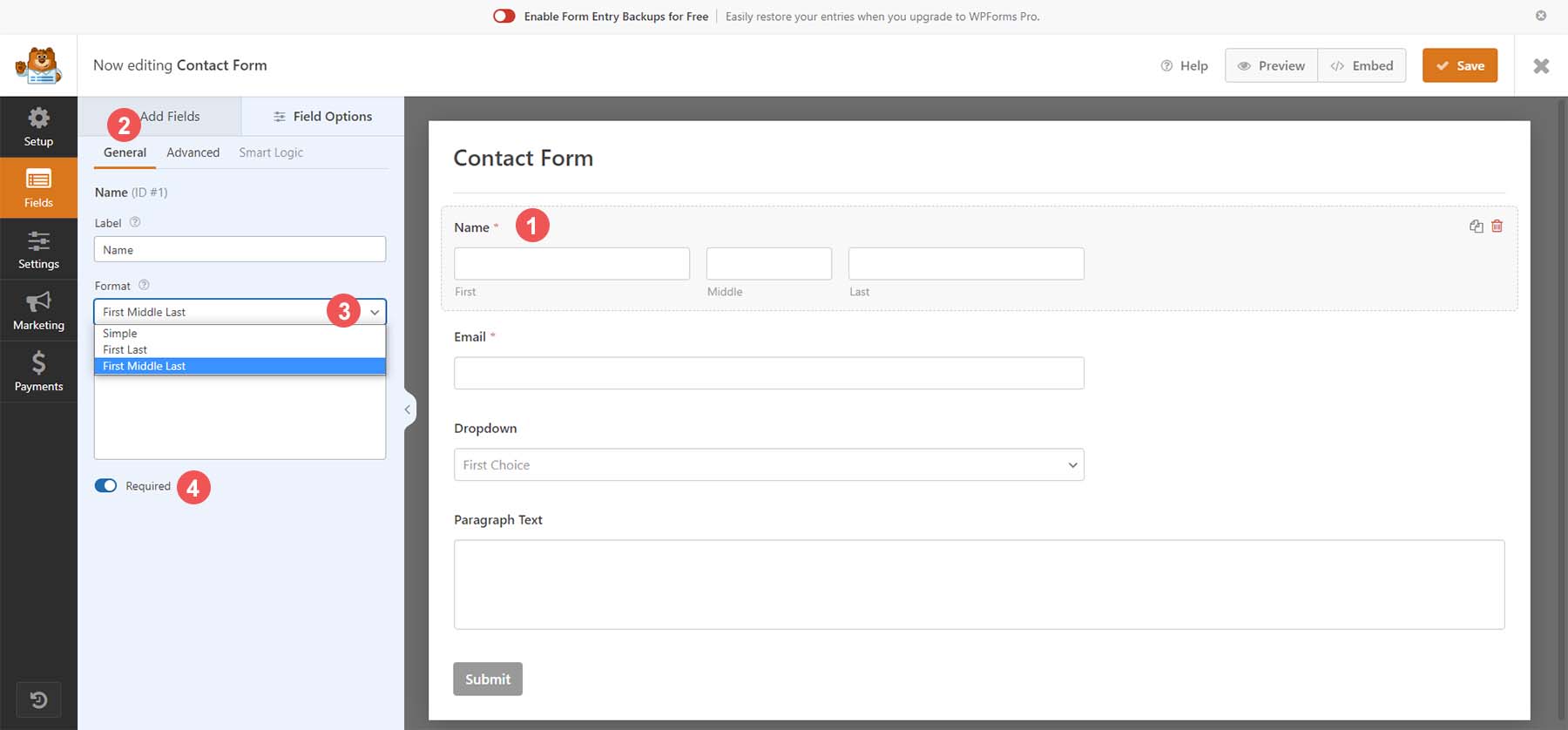
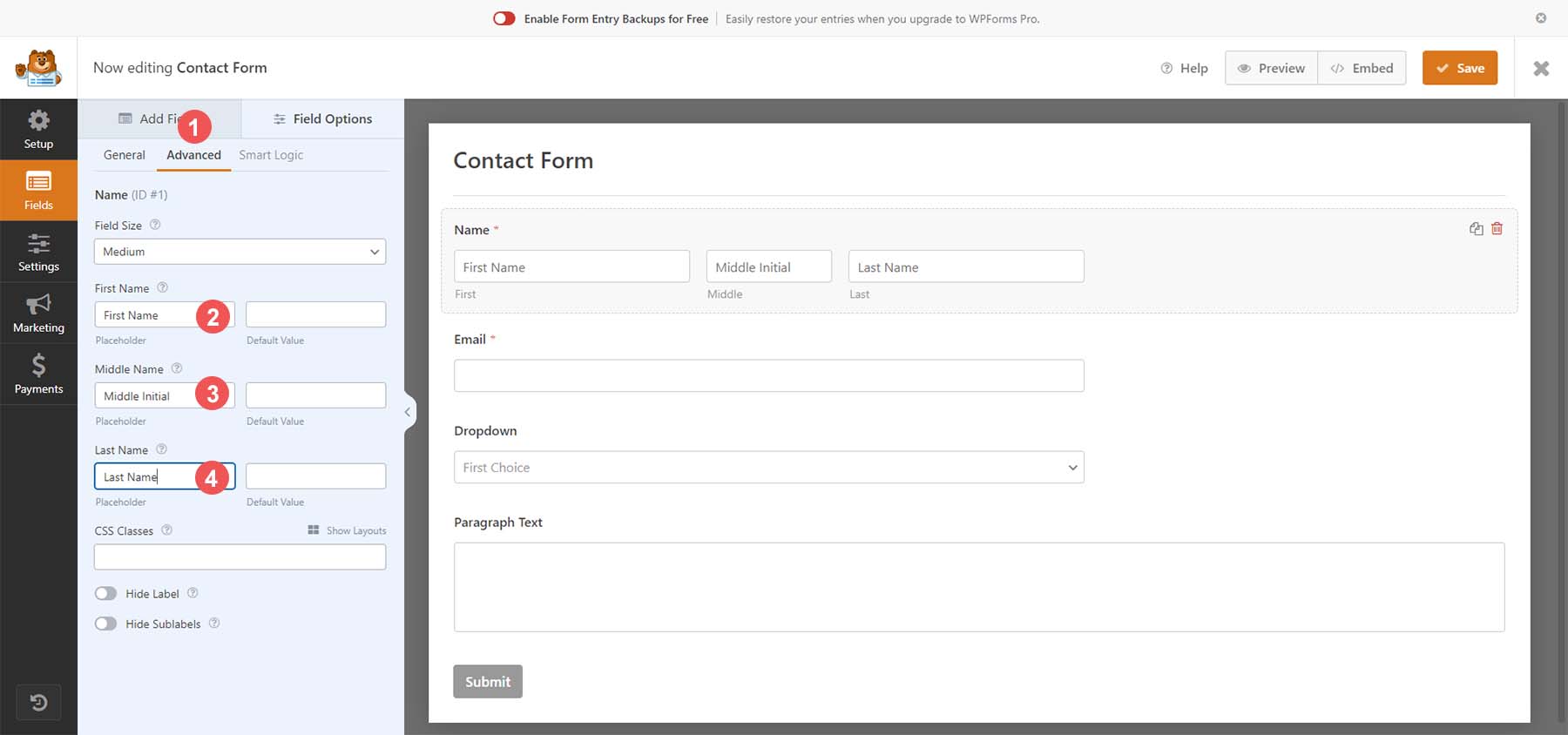
まず、名前フォームフィールドをクリックしましょう。 次に、このフォーム フィールドのフィールド オプションから[全般] タブを選択します。 ここで、このフィールドの形式を変更し、 First Middle Last を選択します。 最後に、 [必須フォーム] フィールドを切り替えます。 これは、このフォームフィールドに入力することが必須になったことを意味します。

次に、 「詳細設定」タブをクリックしましょう。 選択したテキストをプレースホルダーフィールドに入力して、名前フィールドにプレースホルダーを追加しましょう。

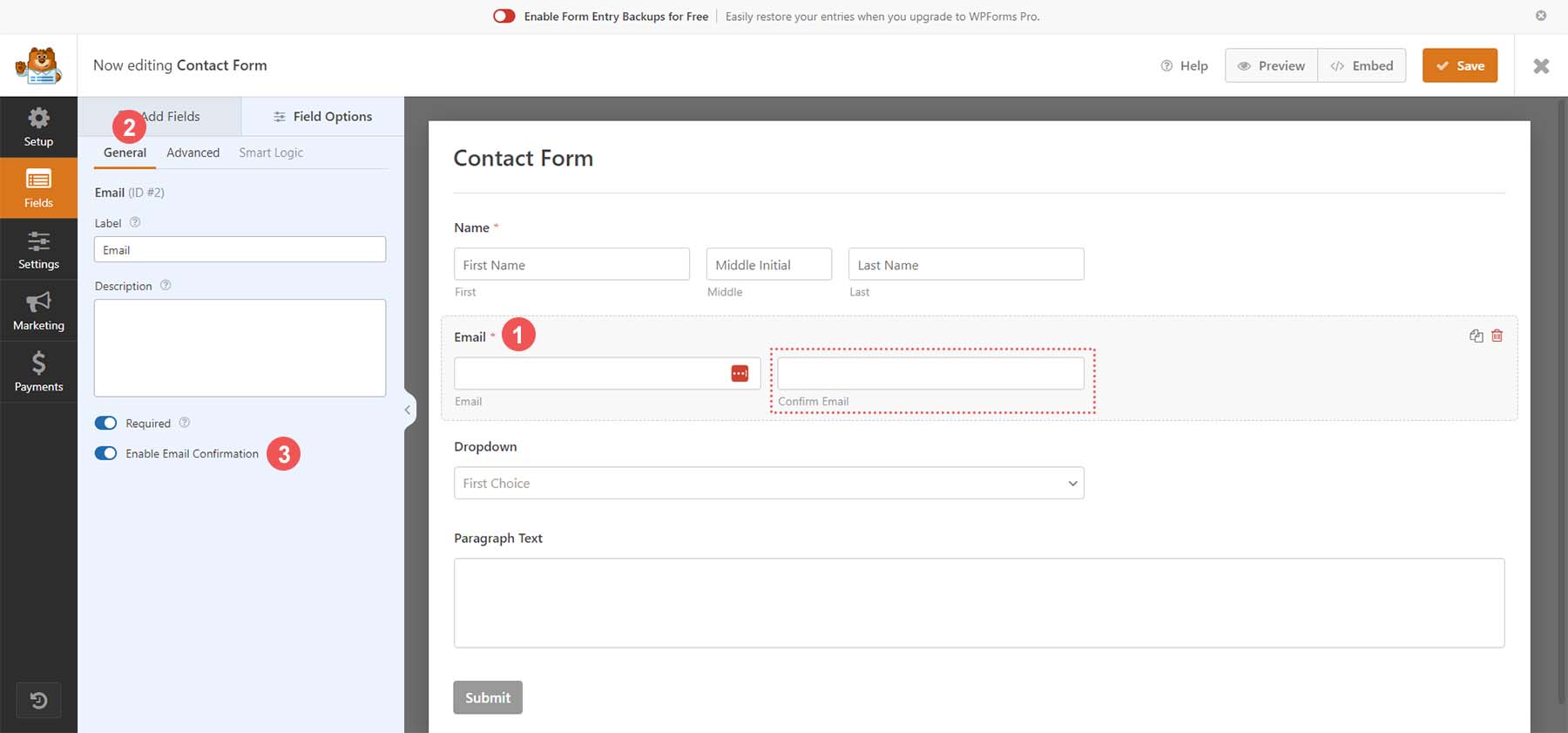
まず電子メール フィールドを調整するには、電子メール フィールド をクリックします。 次に、 「一般」タブをクリックします。 このフィールドに、電子メール確認オプションを追加しましょう (つまり、ユーザーは電子メールを 2 回入力して確認する必要があります)。 これを行うには、電子メール確認フィールドを切り替えます。

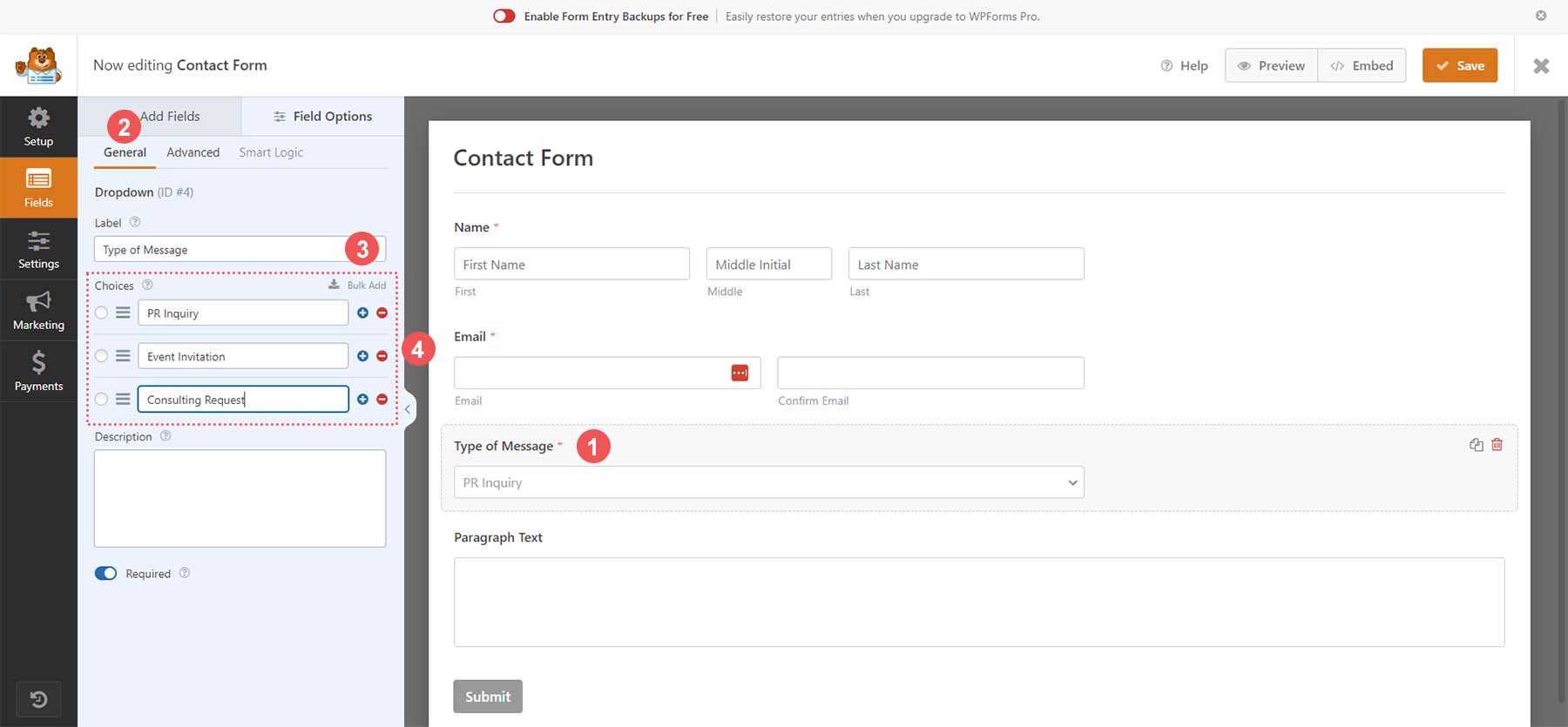
ドロップダウン フィールドでは、フィールドをクリックして開始しましょう。 次に、 「一般」タブをクリックします。 ここで、ユーザーがこのドロップダウンの目的を理解できるように、フォーム フィールドにラベルを追加します。 最後に、このフィールドにオプションを追加します。

最後に、最後のフォーム フィールドである段落フィールドに進みます。 フォームフィールドをクリックし、次に「全般」タブをクリックします。 フィールドにラベルを割り当てます。 コンタクトフォーム内のフォームフィールドを編集したので、ニーズに合わせてフォーム設定を調整しましょう。
フォーム設定のカスタマイズ
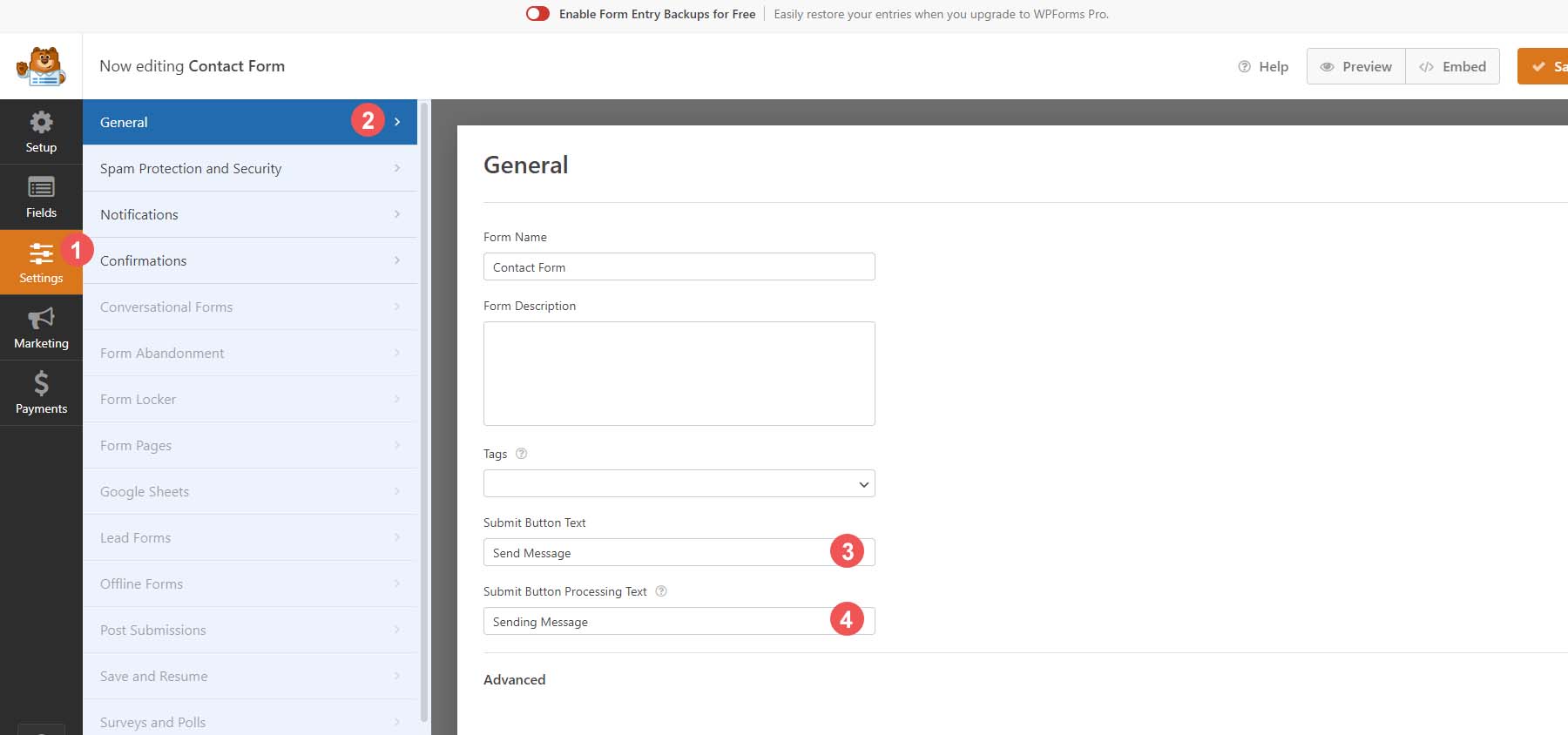
フォーム設定を調整するには、フォームビルダーの左側にある設定アイコンをクリックします。 次に、 「一般」タブをクリックします。 このタブでは、フォームの名前、説明、タグなどの一般設定を編集できます。次に、送信ボタンのテキストを変更します。 [送信ボタンのテキスト] テキスト ボックスまで下にスクロールします。 次に、 「メッセージの送信」と入力します。

さらに、フォームの処理テキストを変更します。 選択したテキストをテキスト ボックスに追加します。 私たちの場合は、それを「メッセージの送信」に編集しました。

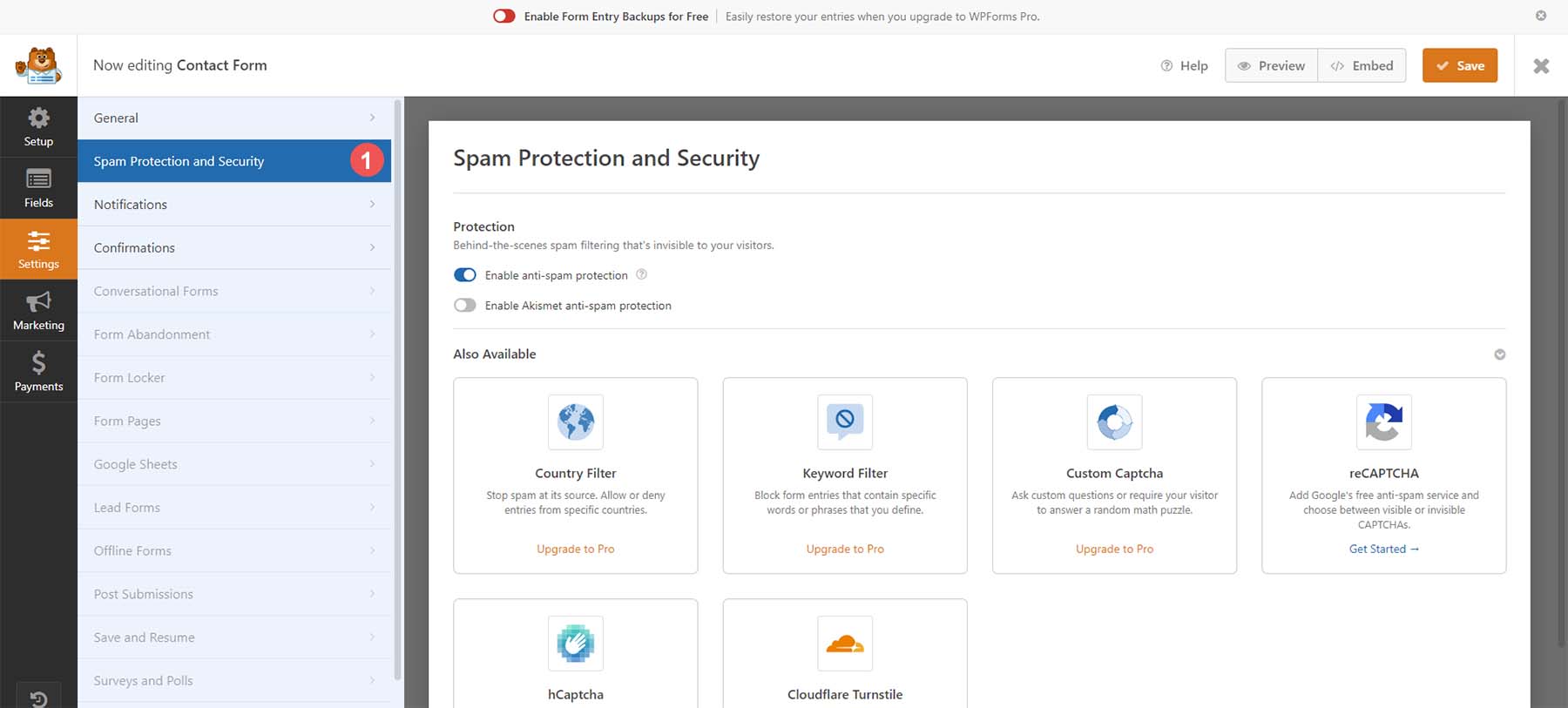
WPForms にはセキュリティが組み込まれています。 ただし、別のプロバイダーを使用したい場合は、[スパム保護とセキュリティ] タブを使用して、選択したスパムおよびセキュリティ プロバイダーをフォームに統合します。 ここでは、WPForm がフォームに備えているネイティブの規定を使用します。

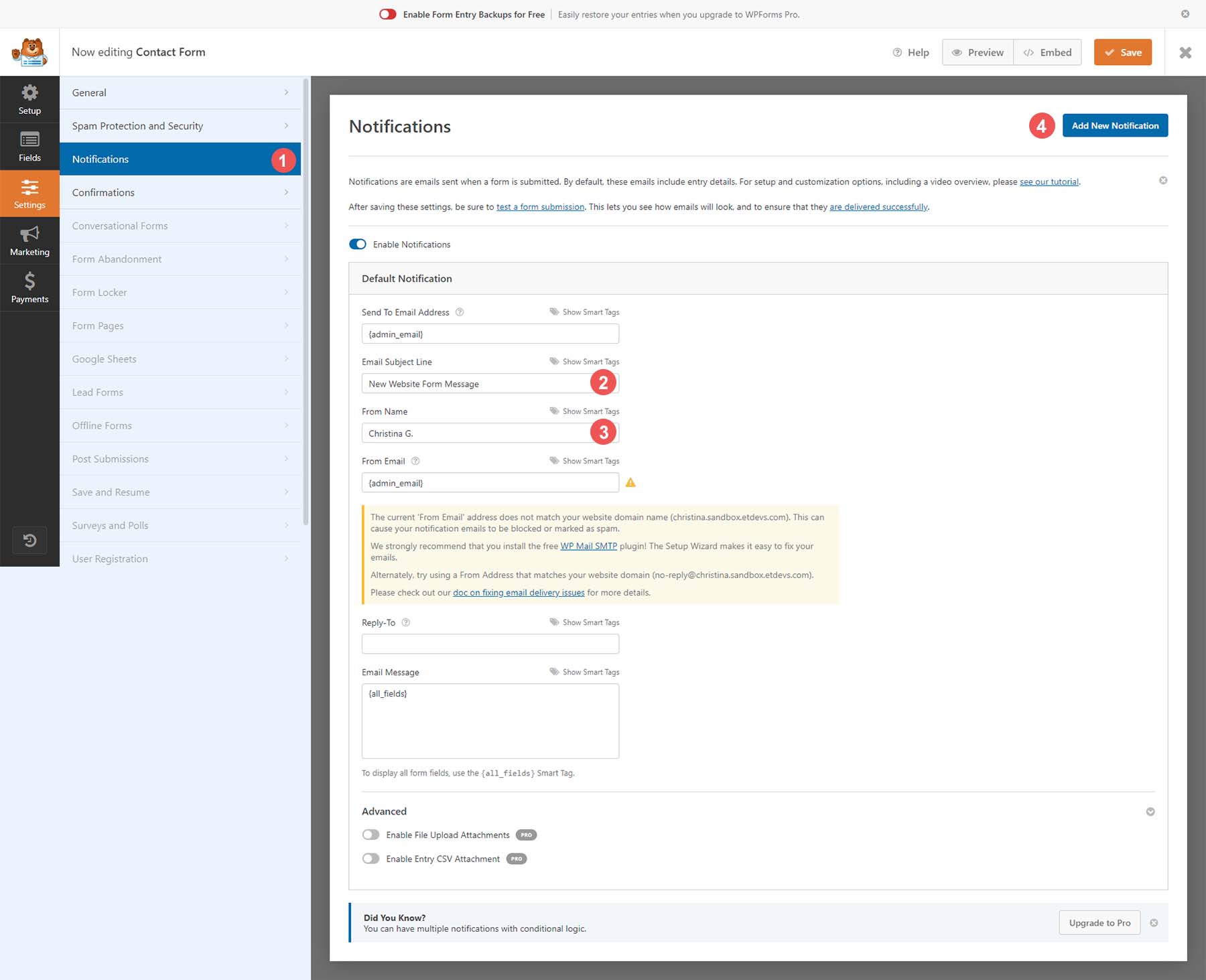
次に、フォームに通知を追加しましょう。 これは、訪問者が当社の Web サイトにアクセスし、フォームを通じてメッセージを送信すると、電子メールを受け取ることを意味します。 これを有効にするには、まず[通知] タブをクリックします。 次に、電子メールの件名行を「新しい Web サイト フォームのメッセージ」に変更しましょう。 また、差出人名をメールの受信箱で認識できる名前に調整しましょう。 WPForms のプロ版では、将来的に複数の通知を追加できます。

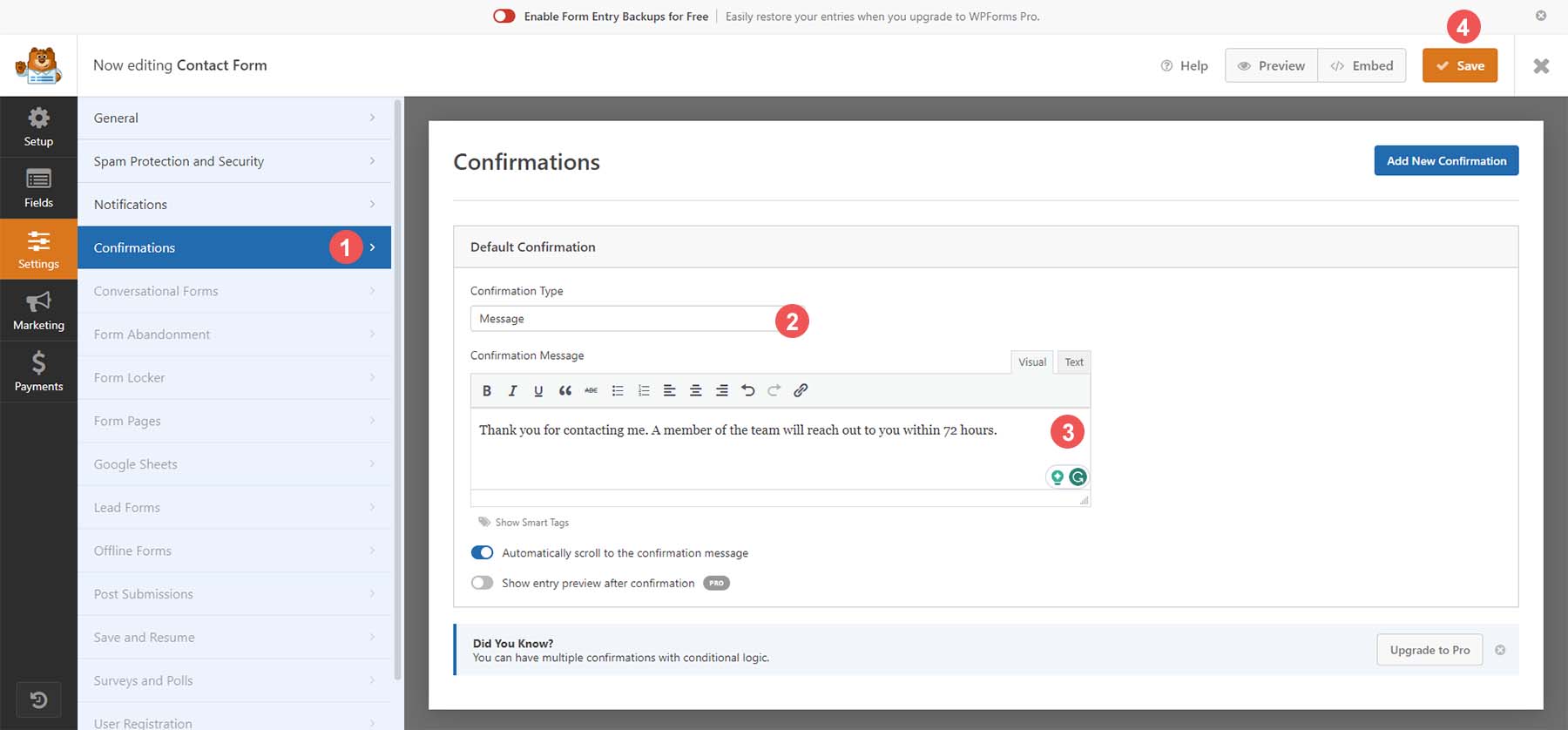
最後に、Web サイト訪問者にフォーム入力を正常に受信したことを示す確認を送信しましょう。 これを行うには、 [確認] メニュー オプション をクリックします。 次に、テキストボックスで確認メッセージを調整します。 画面上にメッセージを表示するだけでなく、ユーザーを Web サイト上の別のページにリダイレクトしたり、別のページを表示したりすることもできます。

フォームにこれらすべての変更を加えた後、画面の右上隅にあるオレンジ色の「保存」ボタンをクリックします。 フォームを作成したら、それをページに追加しましょう。
お問い合わせフォームを WordPress ページに追加する
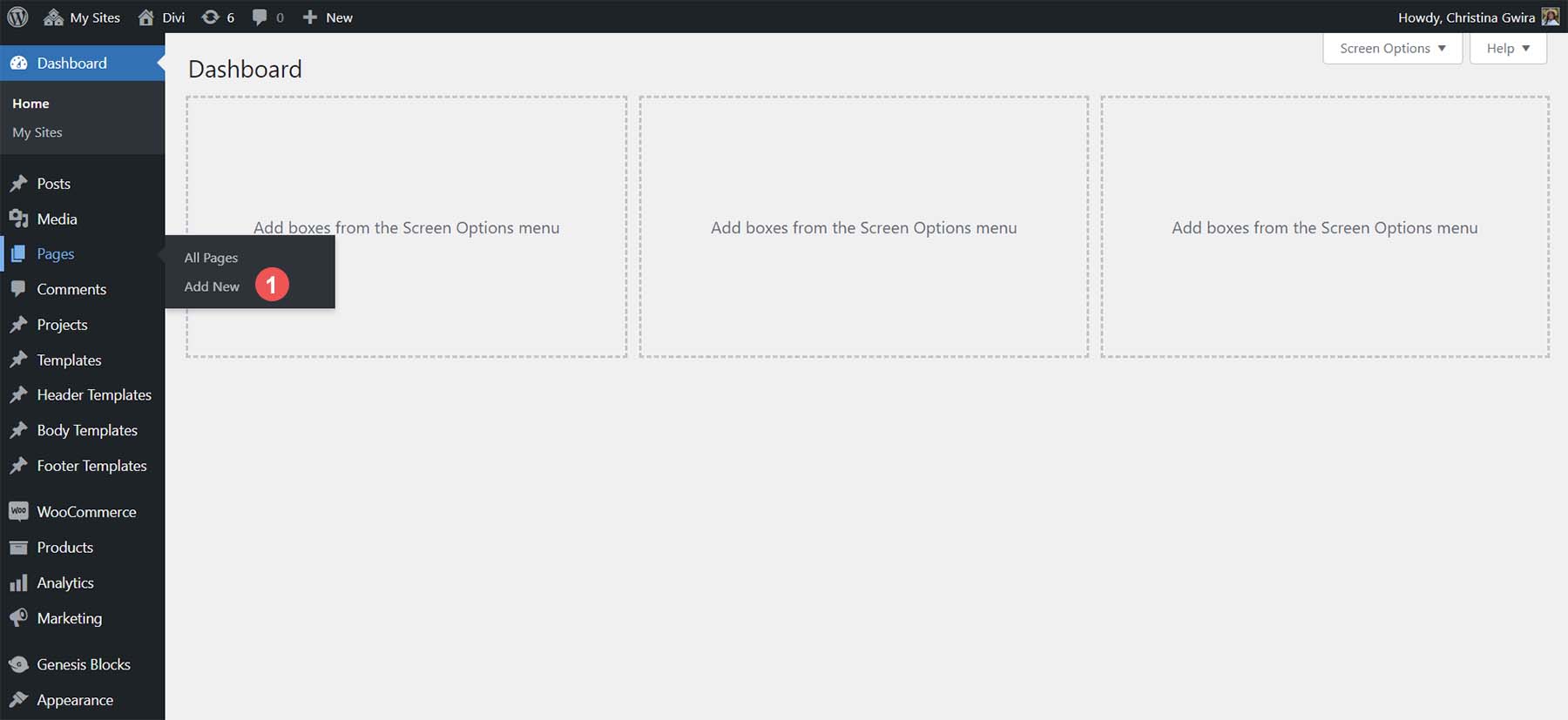
フォームをページに追加するには、Web サイトに新しいページを作成するか、既存のページを編集します。 お問い合わせフォーム用の新しいページを作成しましょう。 まず、 [ページ] メニュー オプションの上にマウスを置き、 [新規追加] をクリックします。

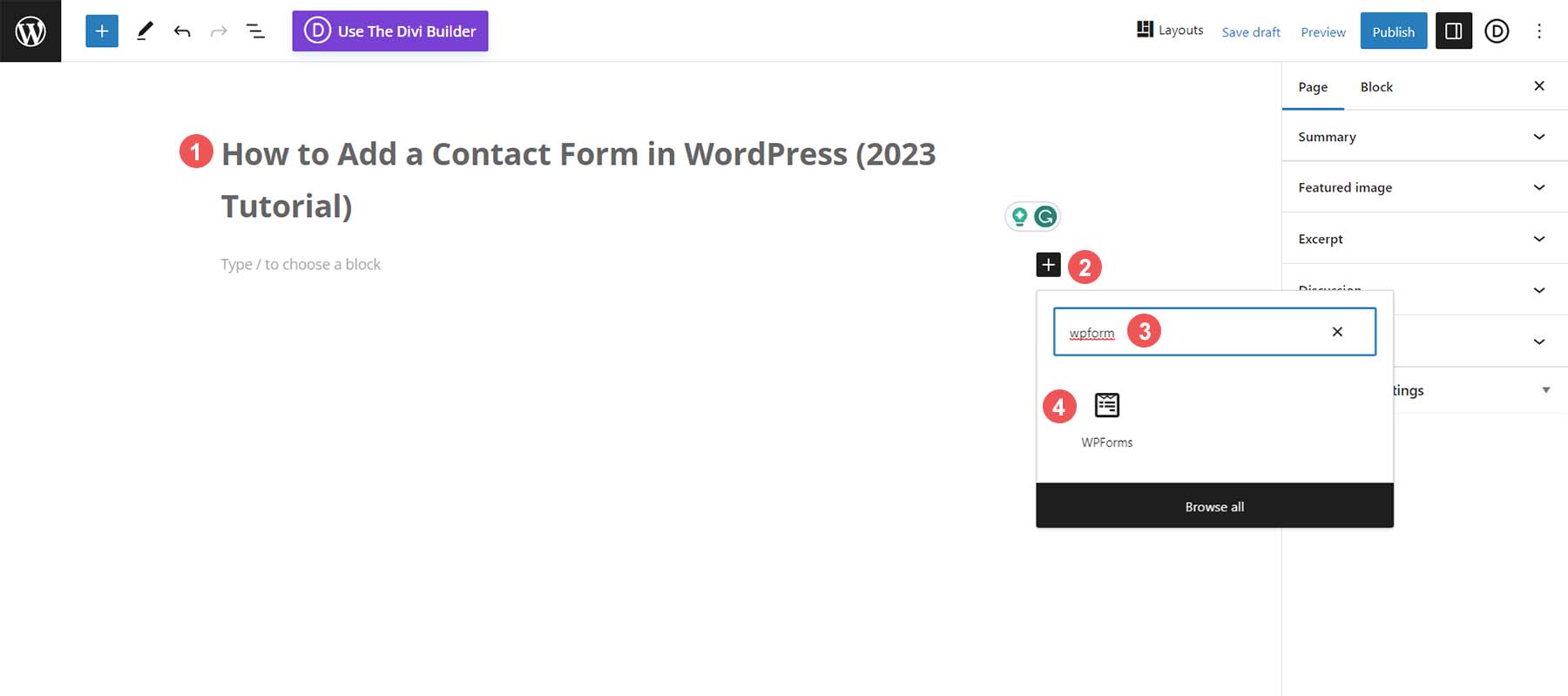
デフォルトの WordPress ページエディターに移動したら、ページにタイトルを付けます。 次に、黒いプラスのアイコンをクリックして、利用可能なブロックのライブラリを開きます。 WPForms を検索し、 WPForms ブロックを選択します。

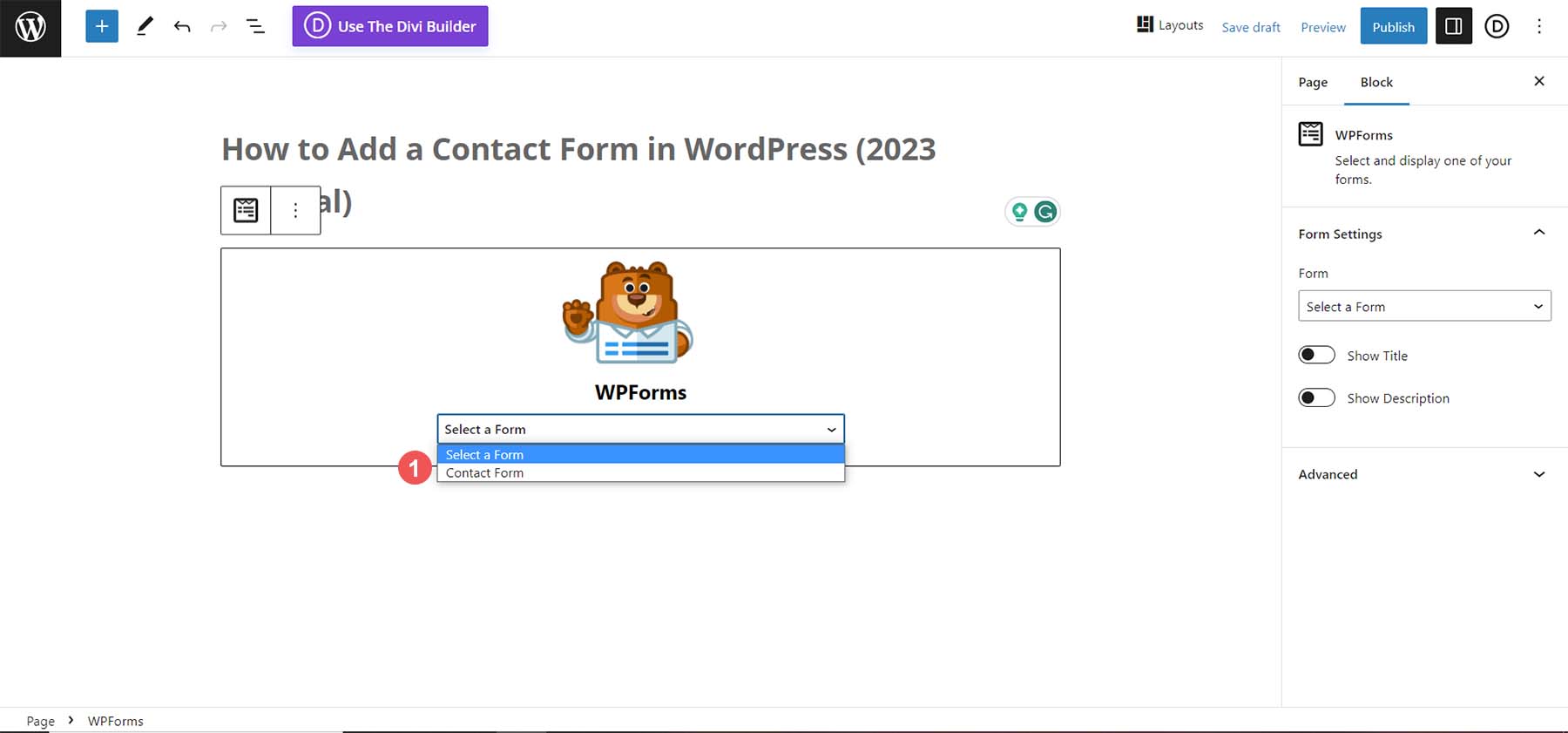
利用可能なフォームのドロップダウンからフォームを選択します。

フォームを選択したら、ブロック エディター内からスタイルを開始できます。
フォームのスタイルを設定する
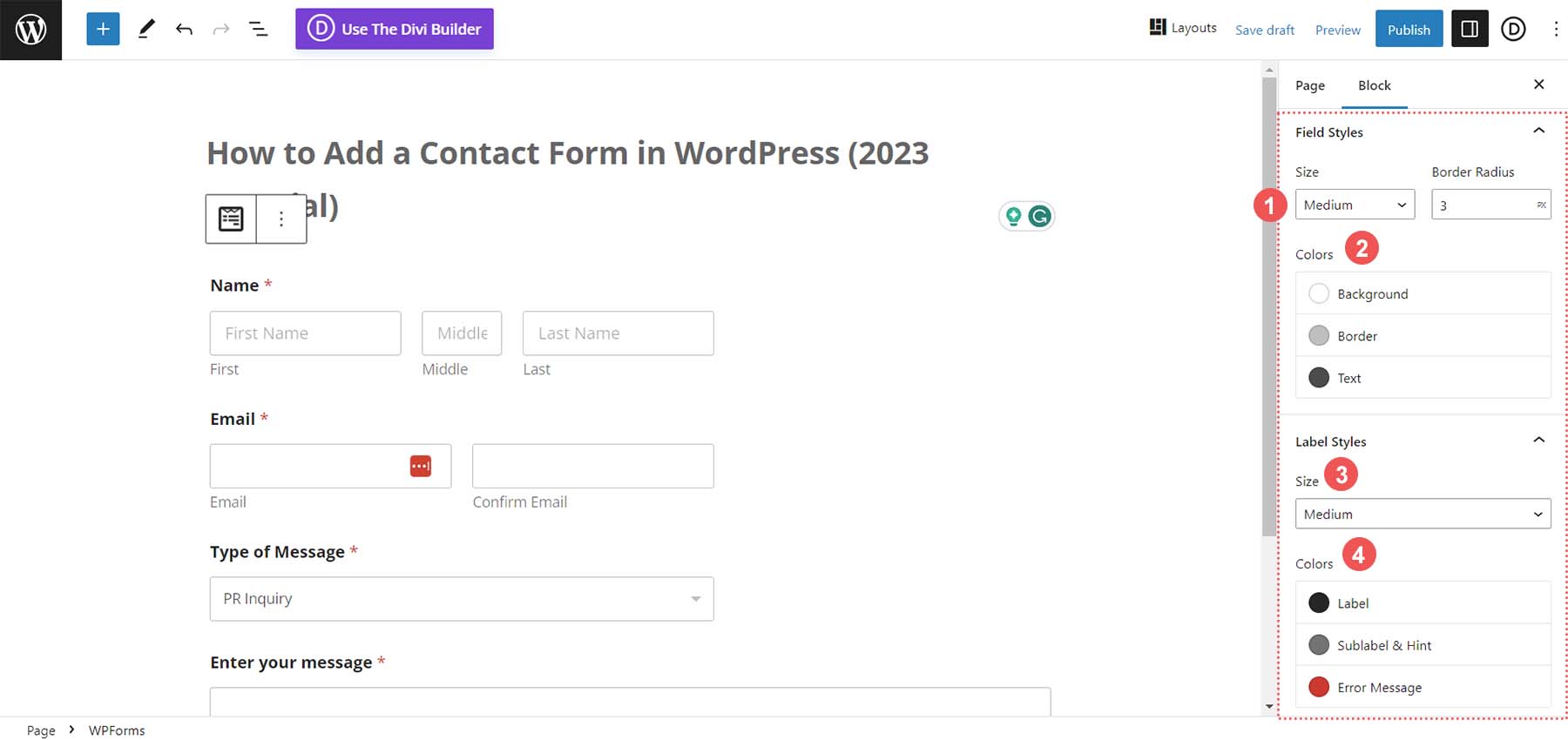
WPForms を使用すると、お問い合わせフォームのスタイルを非常に簡単に設定できます。 CSS を使用することもできますが、ブロック エディター内のシンプルなツールを使用してフォームを編集したりスタイルを設定したりすることもできます。

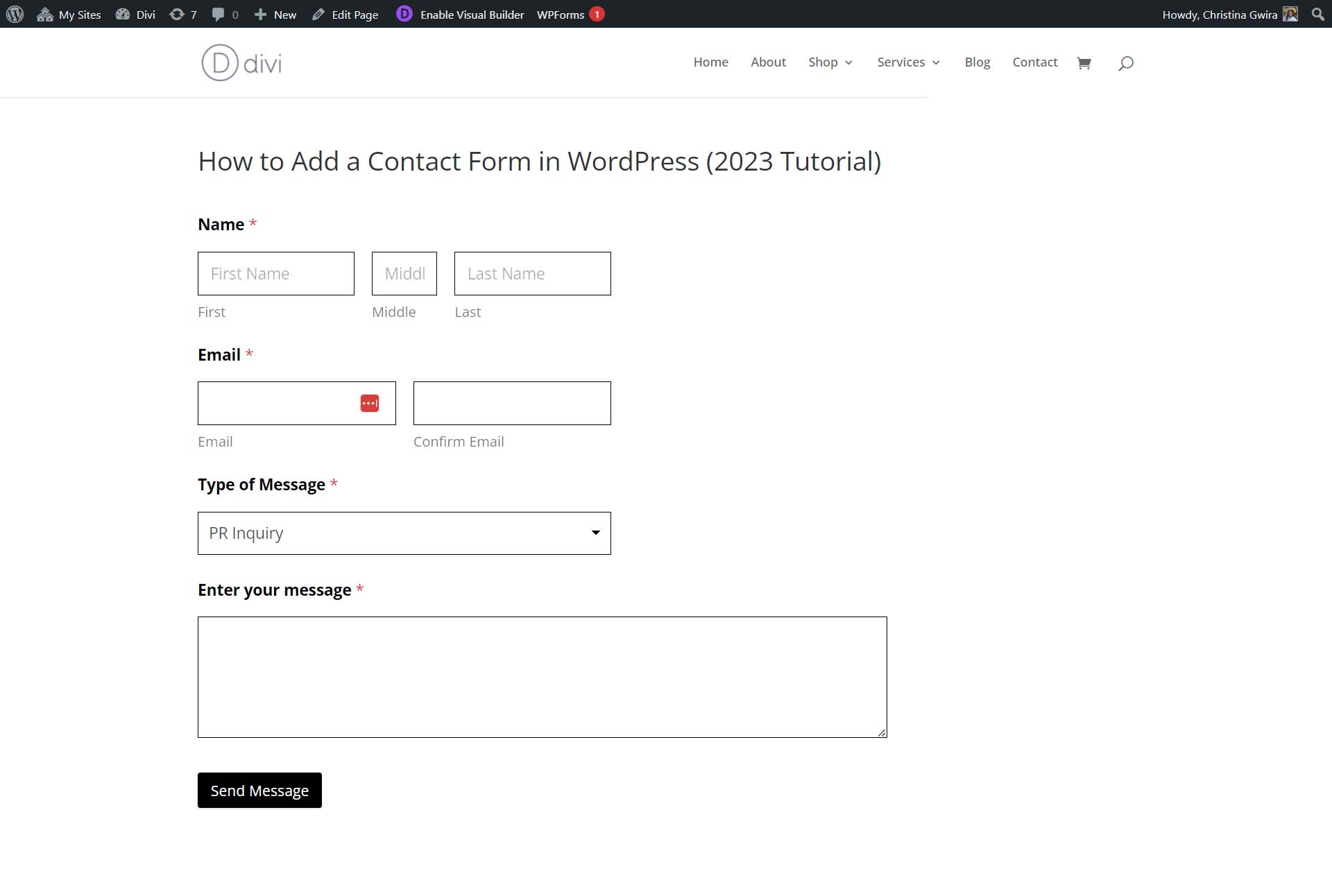
エディター内で、数回クリックするだけでフォーム フィールドの色やフォーム フィールドのサイズなどを変更できます。 これは、スタイル編集を追加する前のフォームの外観です。

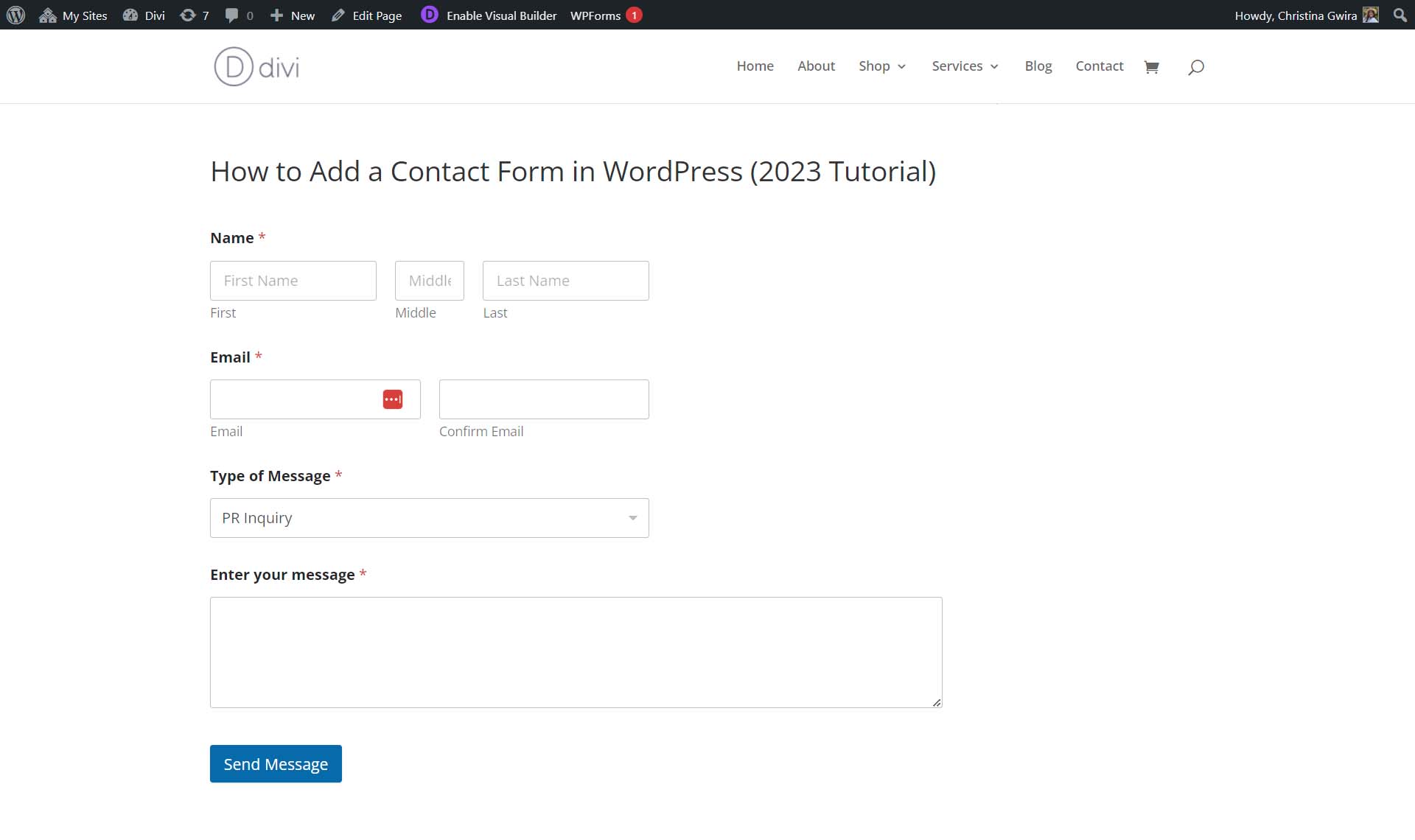
スタイリング後のフォームは次のようになります。 送信ボタンの色が変わり、フォーム フィールドの境界線が編集されていることに注目してください。 フォームの各側面に CSS クラスを割り当て、CSS を使用してフォームをさらにカスタマイズすることもできることを忘れないでください。

フォームをカスタマイズし、フィールドを配置したので、最初の WordPress フォームが正常に作成されました。 お問い合わせフォームを作成する際に覚えておくべきヒントとコツをいくつか紹介します。
お問い合わせフォームを最大限に活用する方法
お問い合わせフォームを使用すると、サイトへの訪問者との動的なつながりを追加できます。 ただし、サイトの構築を計画する際に覚えておくべきヒントがいくつかあります。
既成概念にとらわれずに考える
このチュートリアルでは単純なフォームを作成しましたが、WPForms やその他の問い合わせフォーム プラグインには、さまざまなフォームの作成に使用できる何百ものテンプレートが用意されています。 フォームは連絡先情報を収集するために使用されるだけでなく、ビジネスを成功させるために非常に重要です。 多くの WordPress フォームビルダーを使用して、アンケートを作成したり、アンケートに回答したり、クライアント向けに見積もりを生成したりできます。 お問い合わせフォームを使用して製品のパーソナライゼーションのリクエストを収集することも可能です。 また、Web サイトでフォームを使用する方法に創造性を発揮することを恐れないでください。
フォームを安全に保つ
スパム送信者は、任務を達成するためにあらゆる手段を使用します。 1 つの方法はオンラインのお問い合わせフォームです。 ただし、Akismet や Recaptcha などのセキュリティ機能を使用すると、フォームのコンテンツと電子メール アドレスを安全に保つことができます。 Web サイトにフォームを追加するときは、フォームのセキュリティを厳重に保つことを忘れないでください。
統合の力
統合では、ネイティブ WordPress 問い合わせフォームの使用が威力を発揮します。 電子メール マーケティング ソリューション (Mailchimp など) を自動的に入力するカスタムの電子メール サブスクリプション フォームを作成できます。 フォームを CRM に接続できるため、リードを効果的に育成できます。 WordPress の問い合わせフォームは、顧客があなたの Web サイトと同じように見えるため、信頼をもたらします。 フォームは、プロセスをシームレスかつ合理化しながら、ビジネスのさまざまな側面を取り込む強力な役割を果たします。
フォームの通知と電子メールをカスタマイズする
自分自身または訪問者に通知を送信する場合は、通知と電子メールを忘れずにカスタマイズしてください。 ブランドカラーを追加したり、定型文を変更したりすることで、Web サイト訪問者があなたのブランドを信頼していると感じることができます。 さらに、フォーム送信後にユーザーを別のページにリダイレクトする場合は、顧客が Web サイトで次のステップに進むために必要なすべての情報がこれらのページで提供されるようにしてください。
ユーザーエクスペリエンスについて考える
コンバージョンを最適化したフォームを構築すると、訪問者がフォームに正常に入力して送信できるようになります。 単純でわかりやすいフォームを作成すると、訪問者をフォーム送信に導くことができます。 ツールチップ、説明、指示、プレースホルダーを追加して、フォームのさまざまなフィールドやセクションについて顧客に知らせ、フォームを完成させるためのシームレスでスムーズなプロセスを提供することを検討してください。
アクセシビリティを考慮する
あまり議論されることはありませんが、アクセシビリティは Web デザインの最前線に近づいています。 他のユーザーが代替手段を通じてフォームをどのように操作するかを考慮してください。 ラベル、ARIA、タブ シーケンスなどが適切に配置されていることを確認すると、インターネットを別の方法で使用するユーザーも Web サイトを使用し、最終的にはニーズに最適な方法で Web サイトのインタラクティブな要素を体験できるようになります。
その他の問い合わせフォームのプラグインとプラットフォーム
ここでは、テストできる代替の問い合わせフォーム プラグインとプラットフォームをいくつか紹介します。
- Formidable Forms: クリーンなドラッグ アンド ドロップ インターフェイス、15 を超えるプレミアム アドオン、高度な計算機の作成などを備えた人気のフォーム ビルダー
- Gravity Forms: 30 を超えるフォーム フィールド タイプのライブラリ、決済プロセッサの統合、クイズやアンケートなどの複雑なフォーム テンプレートを備えたもう 1 つの WordPress フォーム プラグイン
- Ninja Forms: AWeber や CampaignMonitor などのプラットフォームと統合されたこのフォーム プラグインは、40 を超えるプレミアム アドオンを誇り、統合を重視する人にとって優れたフォーム ビルダーとなっています。
- Contact Form 7: Mailchimp から Stripe までの豊富な統合を備えた強力な無料の WordPress フォーム プラグイン
- Divi: 最も強力な WordPress テーマには、Web サイト上でブランド化されたモバイル対応フォームをスムーズに作成できる優れた Contact Form モジュールが含まれています
- Google フォーム: もう 1 つの無料のフォーム ビルダーである Google フォームは、すべての Google アカウントに付属しており、優れた分析機能を備えた強力なビルダーであり、複数ページのフォームなどが可能です。
- Typeform: このフォーム ビルダーは、その美しい UI デザイン、フォーム アニメーション、統合により、長年にわたって人気があります。 これは、ユーザーが会話形式でフォームを操作するためのユニークな方法を提供します。
- Jotform: 最初のオンライン フォーム ビルダーの 1 つである Jotform は、多くの変更を経て、依然として最も人気のある無料のオンライン フォーム ビルダー プラットフォームの 1 つです。
結論
お問い合わせフォームは、すべての Web サイトに備えるべき強力なツールです。 これは、クライアントがあなたに連絡する方法であるだけでなく、Web サイトにインタラクティブな要素を追加する方法でもあります。 ドラッグ アンド ドロップ ビルダーが付属する WPForms のようなプラグインを使用すると、高機能で美しいフォームを簡単に作成できます。 統合、通知、セキュリティは、ネイティブ WordPress 連絡先フォームの構築を Web サイト構築プロセスの主力にする機能です。 研究をさらに進めるには、次の Web サイトに追加できる最適な問い合わせフォーム プラグインのリストを確認してください。 Web サイトに問い合わせフォームを追加するにはどうすればよいですか? もっと詳しく教えてほしいお気に入りのプラグインはありますか? 以下のコメントセクションでお知らせください。
注目の画像(Viktoria Kurpas /shutterstock.com経由)
