WordPressでGoogle Core Web Vitalsを改善する方法
公開: 2022-09-20WordPress サイトをお持ちの場合は、最高のユーザー エクスペリエンスの価値を理解しています。 コンバージョン率、購読者数、広告ビュー、検索エンジンのランキングなどに影響を与えます。
また、主要な Web Vitals が貧弱であると、そのユーザー エクスペリエンスに悪影響を与える可能性があります。
しかし、コア ウェブ バイタルとは正確には何なのでしょうか? なぜ彼らはとても重要なのですか? また、WordPress のコア Web バイタルをどのように改善できますか? 見てみましょう。
コア ウェブ バイタルとは
Core Web Vitals は、Google が Web サイトのパフォーマンスを判断するために使用する一連の指標です。 他のパフォーマンス測定とは異なり、実際のデータを使用して、読み込み時間の特定の側面がユーザー エクスペリエンスにどのように影響するかを調べます。 現在、3 つの主要な Web Vitals 指標があります。
- 読み込みパフォーマンスに関連する最大のコンテンツ ペイント (LCP)
- 対話性に関連する First Input Delay (FID)
- 視覚的な安定性に関連する累積レイアウト シフト (CLS)
WordPress サイトにとってコア Web バイタルが重要なのはなぜですか?
なぜ重要なのですか? まず第一に、訪問者が Web サイトとどのようにやり取りするかを測定するため、ユーザー エクスペリエンスに結び付けられます。 訪問者の満足度が高いほど、ニュースレターを購読したり、製品を購入したり、サービスについて問い合わせたりする可能性が高くなります。 そして、あなたのウェブサイトがロードされるのを待たなければならない場合、彼らは離れて競合他社を訪問する可能性があります.
しかし、Google は主要な Web Vitals もランキング要因として使用しています。 これは、ターゲットキーワードの検索エンジンであなたのウェブサイトがどこに表示されるかを判断する際に、それらを考慮することを意味します. 結局のところ、Google は検索者に最高品質の結果を提供したいと考えているため、これらのユーザー エクスペリエンスの指標を重視していることは驚くことではありません。
主要な Web Vitals を構成する指標はどれですか?
詳細な説明がなければ、主要な Web Vitals のリストは、混乱したり圧倒されたりするように見えるかもしれません。 それでは、それぞれについて詳しく見ていきましょう。
最大コンテンツ ペイント (LCP)
LCP は、Web サイトの認識される読み込み速度に関連しており、最大の要素がページに完全に読み込まれるまでにかかる時間を報告します。 多くの場合、これはページの上部にある大きなヒーロー画像またはビデオですが、これはサイトによって異なる場合があります. 場合によっては、テキストのブロックにすぎないこともあります。 これは、デスクトップ デバイスとモバイル デバイスでも異なる場合があります。
最大のコンテンツ ペイントは、レンダリングされ、訪問者に表示される要素にのみ適用されます。 したがって、スクリプトがバックグラウンドで読み込まれても、この指標には影響しません。
理想的には、LCP をできるだけ低くする必要があります。 Google では、2.5 秒未満を「良い」スコア、4.0 秒以下を「改善が必要」、4.0 秒を超えると「低い」スコアと見なします。
WordPress で最大のコンテンツ ペイントについて詳しくは、こちらをご覧ください。
最初の入力遅延 (FID)
FID は Web サイトのインタラクティブ性に関連し、訪問者がページ上でアクションを実行してからブラウザが実際にそのアクションに反応するまでの時間を測定します。 これをもう少し分解してみましょう。
サイトでポップアップを開くボタンをクリックすると、ブラウザはリクエストを処理する必要があります。 大きな JavaScript ファイルを処理しようとしてスタックすると、ポップアップが開くまでに時間がかかります。 良くない。
アクションに対するサイトの反応が速いほど、FID スコアが低くなり、訪問者 (および検索エンジン!) の満足度が高くなります。
ちなみに、これらのアクションは、タップ、クリック、キーの押下などです。 スクロールとズームは、継続的なアクションであるため、最初の入力遅延とは別に考慮されます。
ただし、ここで興味深い考慮事項は、一部の人々があなたの Web サイトにアクセスし、特定のアクションを実行しないということです。 彼らはあなたのコンテンツを読んだ後、何もクリックしたり開いたりせずに別の場所に移動する可能性があります. このため、一部の訪問者は FID 値がまったくないため、最初の入力遅延の測定が少し不正確になる可能性があります。
それでも、必要に応じて理解し、改善に取り組む価値のある指標です。 Google では、良好な FID スコアは 100 ミリ秒未満であると見なしています。 改善が必要なスコアは 100 ミリ秒から 300 ミリ秒です。 300 ミリ秒を超えるものは不良です。
WordPress での初回入力遅延について詳しくは、こちらをご覧ください。
累積レイアウト シフト (CLS)
CLS は、サイト訪問者がページのレイアウトで予想外の変化を経験する頻度を測定します。 それは正確にはどういう意味ですか?
フォロワーがあなたの料理ブログでレシピを読んでいるとしましょう。 成分へのリンクをクリックしようとすると、突然ページ全体が移動し、代わりに誤って保険の広告をクリックしてしまいます。 サイト外の広告主のランディング ページに連れて行かれ、イライラして、あなたのブログにはまったく戻ってこないことにしました。
これは、CLS が非常に重要である理由の完璧な例です。 ページが突然移動すると、訪問者がコンテンツを読みにくくなったり、誤って何かをクリックしたりする可能性があります。 最悪の場合、意図しないものを購入してしまうことさえあります。 それは、ファン、読者、顧客を失う確実な方法です。
Google は、レイアウト シフトを「ビューポート内に表示される要素が開始位置を変更するたびに…2 つのフレームの間」と定義しています。 しかし、これが起こる正確な原因は何ですか? 低い CLS スコアは通常、異なる時間に読み込まれるページ上の要素 (サイズが定義されていない画像、サイズが設定されていない広告、カスタム フォント、またはその他のサードパーティの埋め込み) によって引き起こされます。
CLS スコアは、元の読み込みサイトと要素が最終的に到達する場所との差として測定されます。 良いスコアは 0.1 未満です。 0.1 から 0.25 の間のスコアは改善が必要であり、0.25 を超えるものは不良と見なされます。
WordPress での累積レイアウト シフトの詳細については、こちらをご覧ください。
WordPress でコア Web バイタルを測定する方法
WordPress のコア Web Vitals とは何か、なぜ重要なのかがわかったので、サイトをテストする方法を見てみましょう。 これを行うために使用できるツールがいくつかあります。
1. PageSpeed インサイト
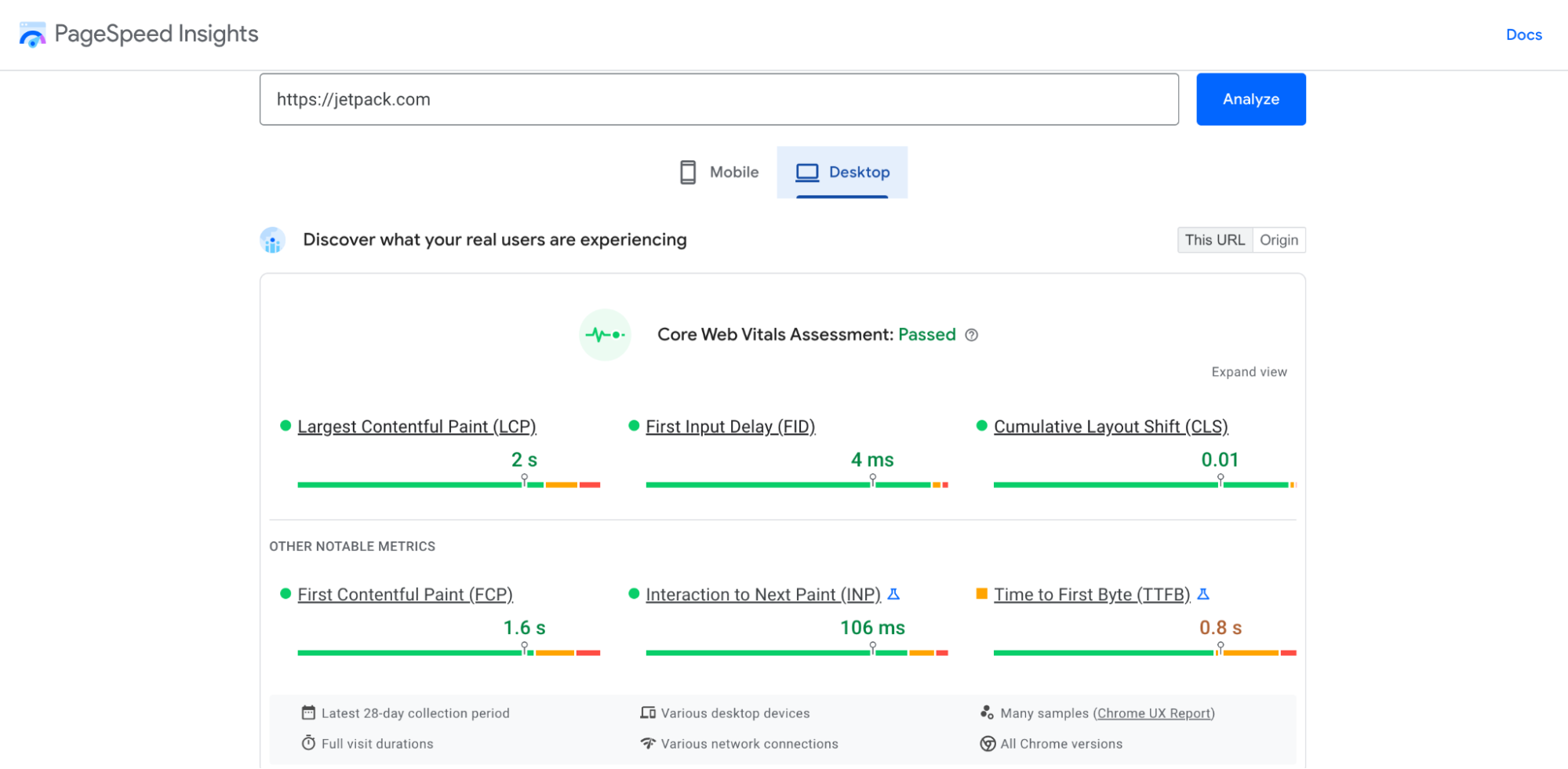
PageSpeed Insights は、Google が直接提供するツールであり、Web サイトの主要な指標など、Web サイトのパフォーマンスに関する豊富な情報を提供します。 URL を入力するだけで、数秒でデスクトップとモバイルの両方の速度レポートが表示されます。

最上部には、LCP、FID、および CLS のスコアとともに、コア Web バイタルが表示されます。 それらは非常に視覚的に表示されるため、サイトが順調かどうか、または改善が必要かどうかがすぐにわかります。 また、Time to First Byte (TTFB) や Time to Interactive など、Core Web Vitals の一部ではない関連する速度指標も取得します。 [ビューを展開] をクリックして、それぞれの詳細情報を表示できます。
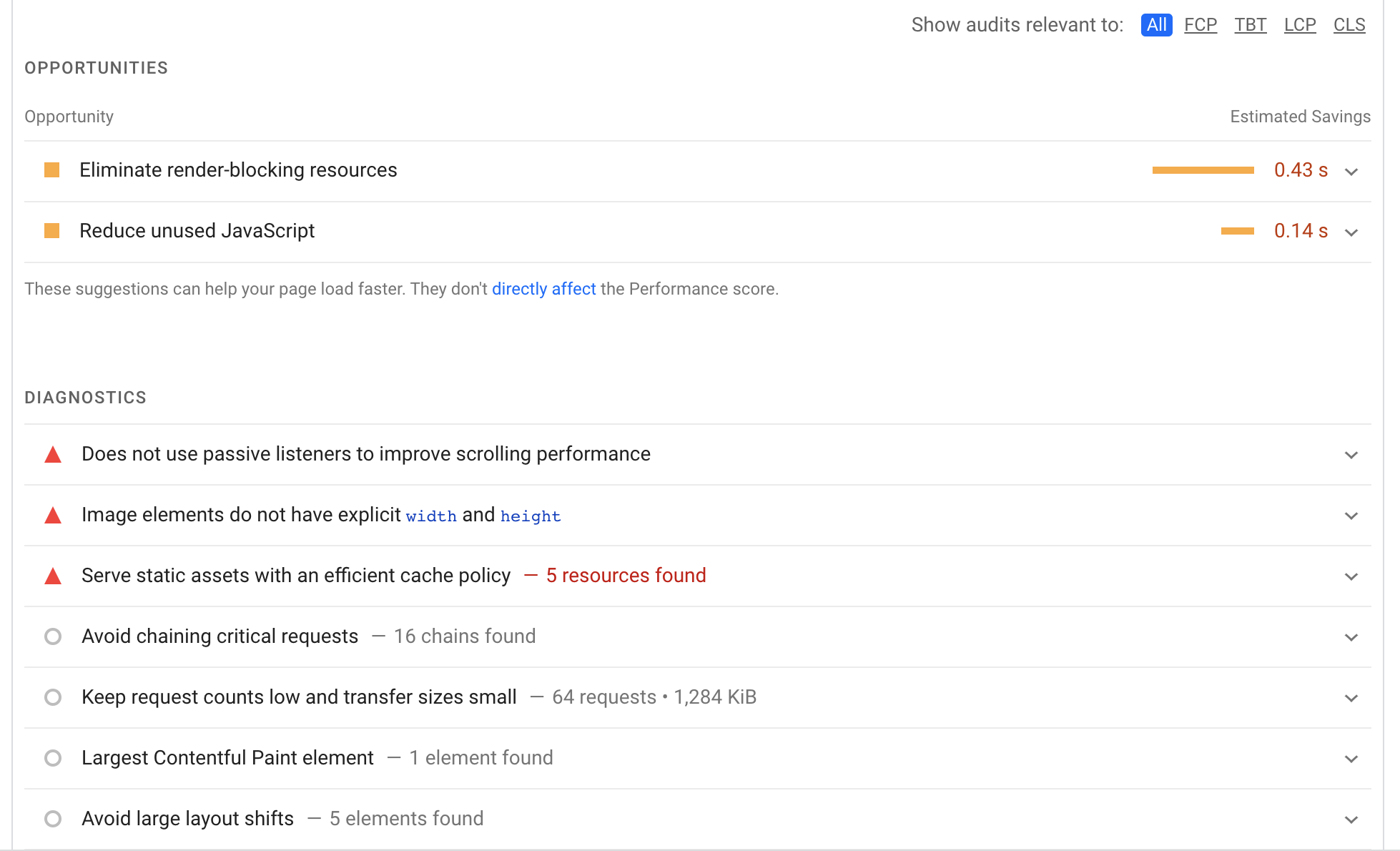
スクロールし続けると、改善の機会のリストが表示されます。これは、各提案が適用される主要な Web 重要情報に基づいてフィルター処理できます。

それぞれの右側にある矢印をクリックすると、詳細が表示されます。 最後に、合格した監査のリストが下部に表示されます。これは、サイトが順調に進んでいるすべてのことです。
2.Googleサーチコンソール
Google Search Console は、SEO に関する情報がぎっしり詰まった、Google が所有するもう 1 つのツールです。 サイトマップの送信からインデックス作成の問題の表示と修正まで、ここでできることはたくさんあります。 そしてもちろん、コア Web バイタルは SEO に関連しているため、それら専用のセクション全体があります。
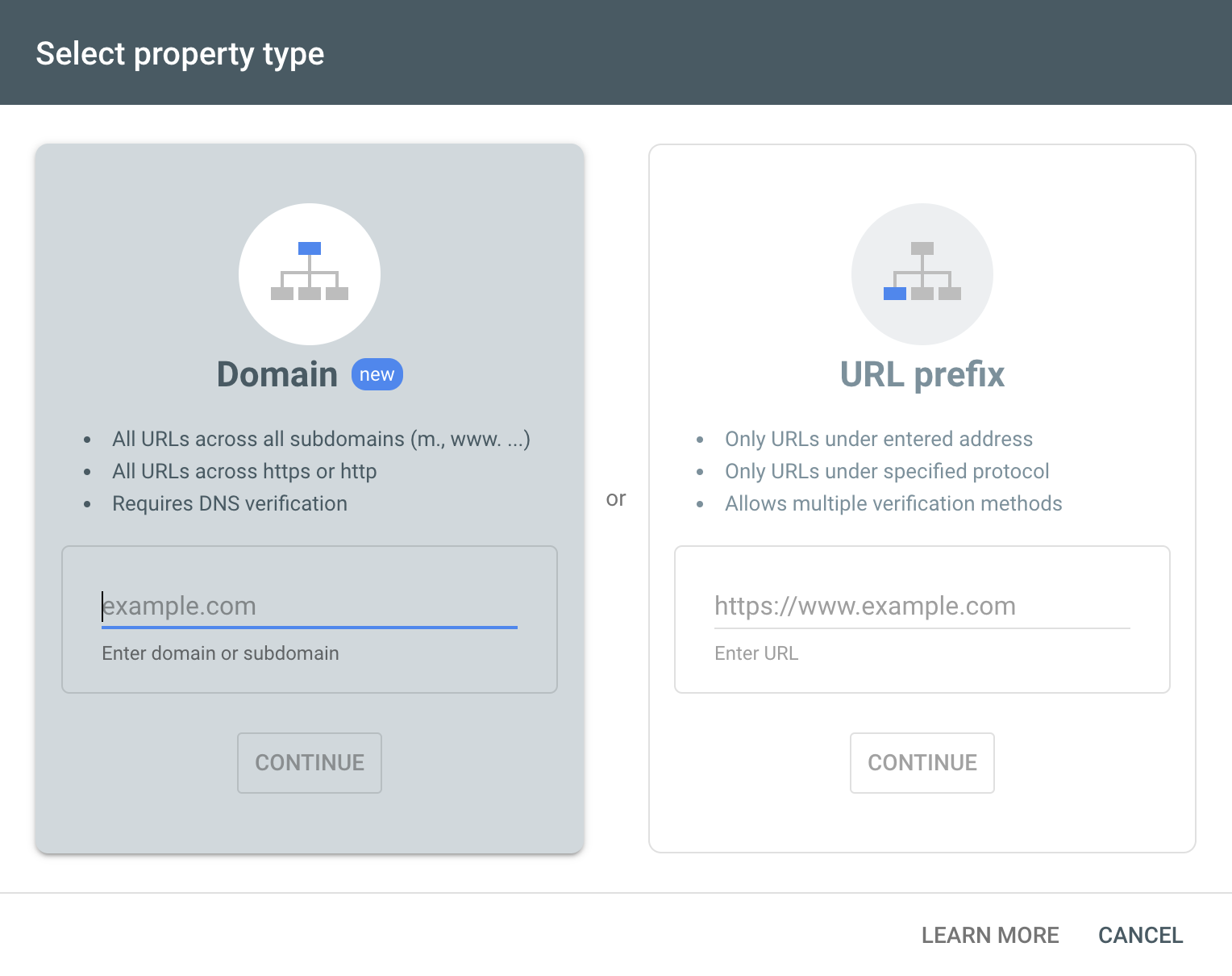
Google Search Console のアカウントをまだ持っていない場合は、ウェブサイトを登録する必要があります。 まず、 [プロパティの選択] ドロップダウンを見つけて、[プロパティの追加] をクリックします。 次に、次の 2 つのオプションが表示されます。
- ドメイン: https と http の両方を含むすべての URL と、すべてのサブドメインをカバーします。 これは最も網羅的なオプションですが、DNS レコードの編集が必要なため、設定が最も複雑です。
- URL プレフィックス: 入力したドメイン名に該当する URL のみをカバーします。 したがって、example.com と入力すると、example.com/contact-us は含まれますが、blog.example.com は含まれません。 このルートでは、さまざまな検証方法も使用できます。

この例では、URL プレフィックス メソッドを使用して進めます。 表示されたボックスに URL を入力し、[続行] をクリックします。
これで、いくつかの異なる検証オプションが表示されます。
- HTML ファイル: HTML ファイルをダウンロードし、FTP または cpanel 経由でサイトにアップロードします。
- HTML タグ: 提供されたメタ タグをコピーして、サイトのホームページの <head> セクションに追加します。
- Google アナリティクス: 既存の Google アナリティクス アカウントを使用してサイトを確認します。
- Google タグ マネージャー: 既存の Google タグ マネージャー アカウントを使用してサイトを確認します。
- ドメイン名プロバイダー: DNS レコードを編集して、サイトを Google に関連付けます。
最も簡単な方法を選択してください — Google はそれぞれについて追加の手順を提供します — そして先に進みます. サイトが確認されたら、Google Search Console の左側のメニューにあるCore Web Vitalsをクリックします。
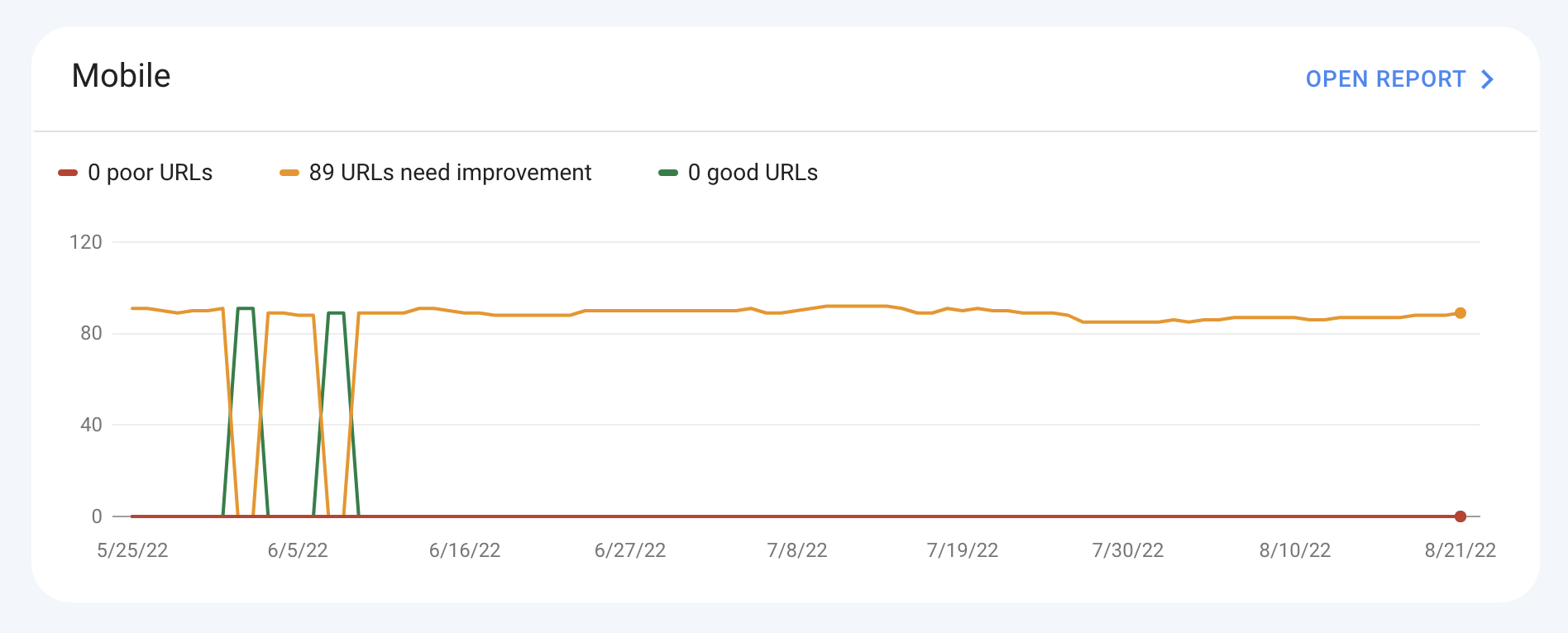
そこには、サイトのパフォーマンスの概要を示す、サイトのモバイル バージョンとデスクトップ バージョンの両方のグラフが表示されます。

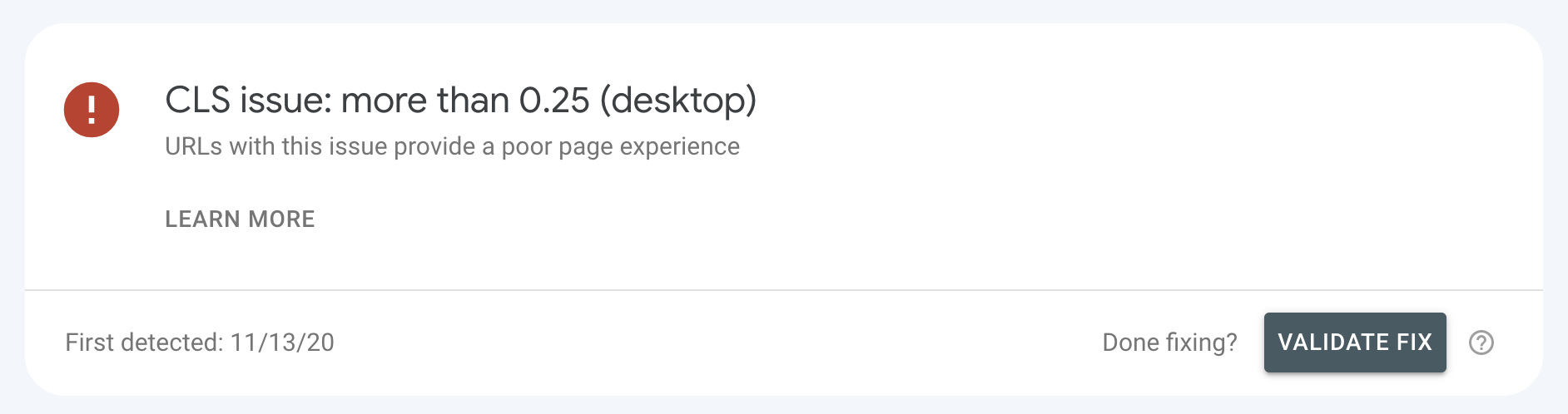
詳細については、[レポートを開く]をクリックしてください。 そこでは、主要な Web Vitals に関して、各 URL がどのように積み重なっていくかを確認できます。 改善が完了したら、ここに戻ってページを Google に再送信し、修正内容を検証することもできます。

3. グーグル灯台
Google Lighthouse は、開発者やサイト所有者がウェブサイトの品質を向上させるために設計されたツールです。 アクセシビリティ、パフォーマンス、SEO などに基づいてテストを実行します。 Google Lighthouse を実行するには、いくつかの方法があります。
- Chrome DevTools を使用
- Chrome 拡張機能の使用
- Node モジュールを使用する
- Web ユーザー インターフェイス (UI) を使用
この投稿では、Chrome DevTools を使用して、Google Lighthouse で主要な Web Vitals を見つける方法について説明します。
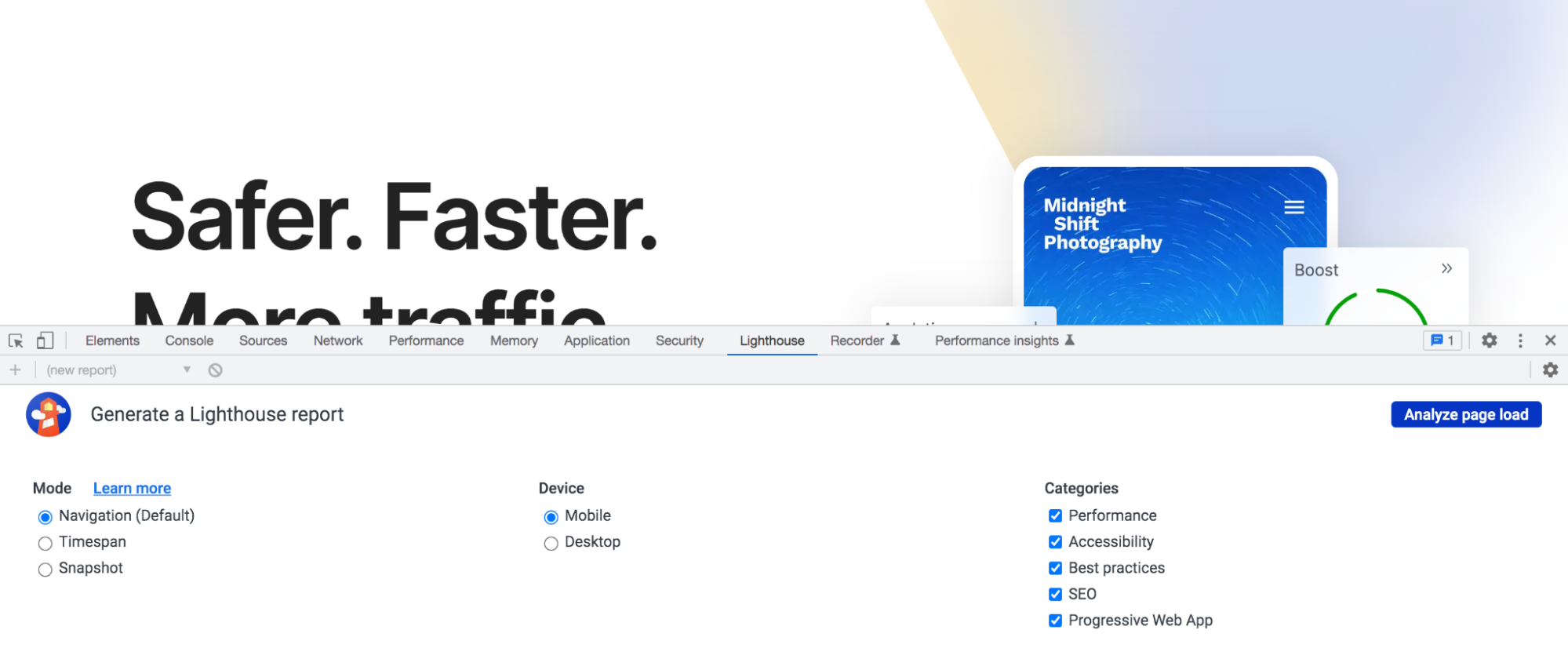
Google Chrome ブラウザーで、Web サイトに移動します。 ページの任意の場所を右クリックし、表示されるオプションから [検査] を選択します。 これにより、探索できるさまざまなツールが開きますが、 Lighthouseタブをクリックする必要があります。

次に、テストするモード、デバイス、およびカテゴリを選択します。 追加情報が必要な場合は、必要な数のカテゴリを選択できますが、コア Web バイタルを見つけるには、[パフォーマンス] の横にあるボックスを必ずオンにしてください。 [ページの読み込みを分析] をクリックします。
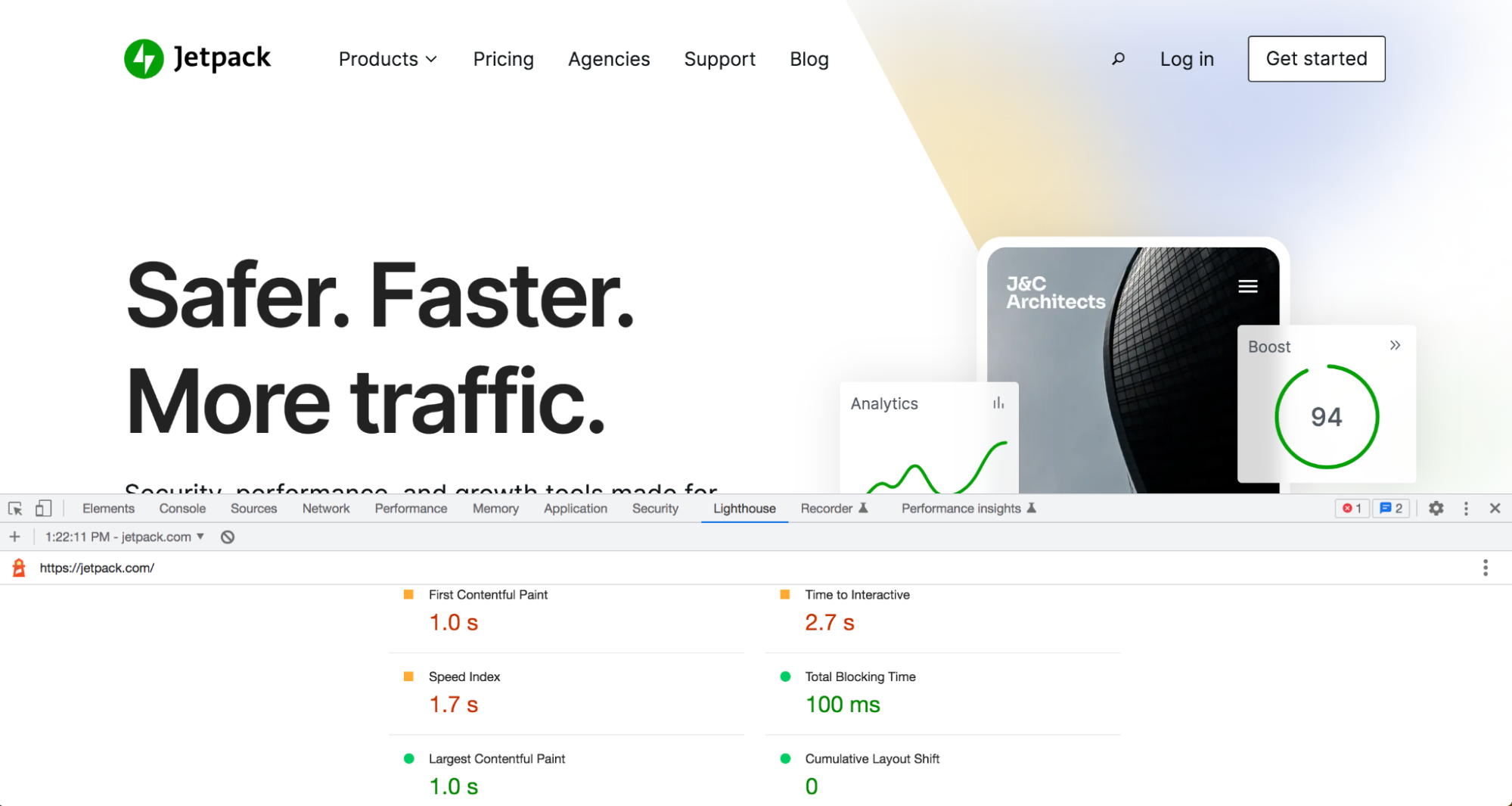
監査が完了すると、サイトのパフォーマンスに関するその他のデータや指標とともに、コア Web バイタルが表示されます。

WordPress のコア Web バイタルを改善する方法
この時点で、Web サイトのパフォーマンスを把握する必要があります。 次に、WordPress のコア Web バイタルを改善する方法を見てみましょう。
1. コア ウェブ バイタル用に設計されたプラグインをインストールする
最も簡単な方法は、Jetpack Boost などのコア Web Vitals WordPress プラグインを使用することです。 WordPress.com の背後にある会社である Automattic によって作成されたため、サイト、テーマ、およびプラグインとシームレスに動作することを信頼できます. 一番良いところ? 使用は完全に無料です。
このツールを使用すると、いくつかのボタンを切り替えるだけで、かなり複雑な最適化タスクを実行できます。 開始方法は次のとおりです。
WordPress ダッシュボードで、 [プラグイン] → [新規追加] に移動します。 「Jetpack Boost」を検索し、[今すぐインストール] → [アクティブ化] をクリックします。 次に、 Jetpack → Boost に移動します。 緑色の [開始する] ボタンをクリックします。

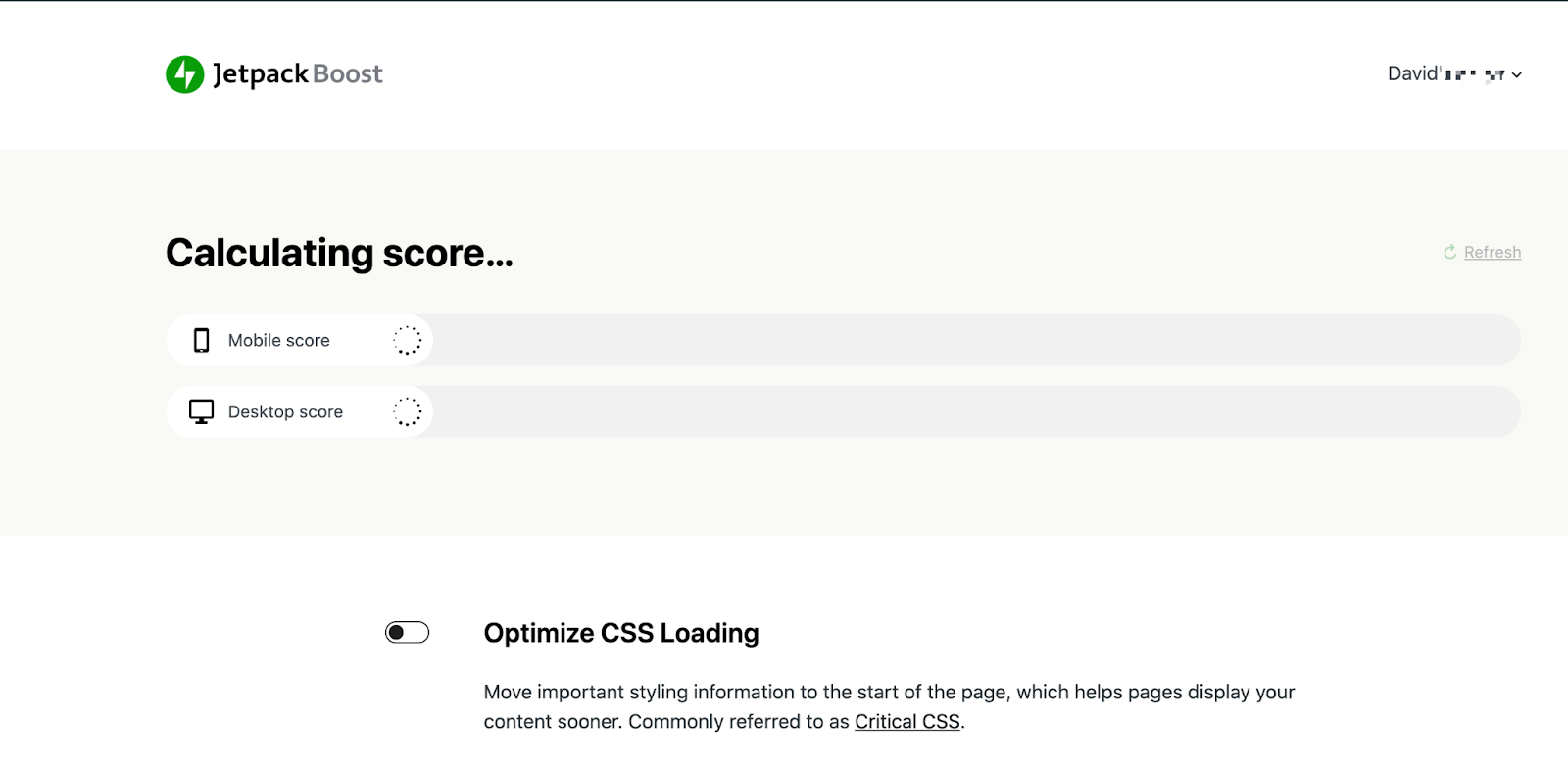
Jetpack は、現在のサイトのパフォーマンス スコアを計算します。

その後、次の 3 つの主要なツールを有効にすることができます。
- Optimize CSS Loading : これをオンにすると、サイトにとって重要な CSS が生成されます。 これは正確に何をしますか? ブラウザが訪問者にページを表示するには、そのページのすべての CSS をダウンロードして分析する必要があります。 CSS ファイルが大きい場合、これにはかなりの時間がかかり、サイトの速度が低下する可能性があります。 ただし、重要な CSS を生成すると、フォールドの上に表示されるコンテンツをレンダリングするために厳密に必要なコードが抽出されます。 その CSS を優先して、残りをバックグラウンドでロードできるようにします。 これにより、読み込み時間が大幅に短縮され、LCP スコアの向上に役立ちます。
- 必須ではない JavaScript を延期します。 これにより、ページの残りの部分がロードされた後、すぐには必要でない JavaScript コードがレンダリングされます。 これにより、ページのビジュアル コンテンツの読み込みが速くなるだけでなく、FID と LCP のスコアも向上します。
- 遅延画像読み込み。 これにより、事前にすべての画像を読み込むのに時間をかけるのではなく、訪問者がページを下にスクロールするときに画像が読み込まれます。 これにより、サイトが高速化され、LCP スコアが向上します。
これらの設定の一部またはすべてを有効にしたら、[更新] をクリックして掲載結果を再計算し、改善された結果を確認できます。
それはどれほど簡単ですか? 編集コードはありません。 複雑な設定を理解する必要はありません。 いくつかのボタンをクリックするだけで準備完了です!
2. CSS を縮小する
CSS の縮小とは、CSS ファイルのサイズを縮小するために不要な文字やスペースを削除することを意味します。 これが実際に何を意味するのか見てみましょう。
開発者は通常、他の人 (および他の人) ができるだけ簡単に理解できるようにコードをフォーマットします。 これは、読みやすくするためにコード行の間隔をあけることを意味します。 次に例を示します。
h1{ font-size: 32px; } #top-section{ background-color: green; }これの問題点は、便利で便利ですが、CSS ファイルの不要なスペースを占有することです。 また、余分な文字やスペースが数百行または数千行のコードに乗算されると、処理速度が大幅に低下する可能性があります。 同じコードを縮小して書き直す方法は次のとおりです。
h1{font-size:32px}#top-section{background-color:green}これは、経験豊富な開発者にとっては特に簡単です。 しかし、当然のことながら、これを手動で行うと非常に時間がかかり、エラーが発生しやすくなります。 ありがたいことに、Toptal の CSS Minifier やさまざまな無料の WordPress プラグインなど、CSS を自動的に縮小できるさまざまなツールが利用可能です。 これを行うと、ページ速度と LCP スコアの両方が改善されるはずです。
これを行う前に、CSS ファイルの縮小によって問題が発生した場合に備えて、WordPress サイトを必ずバックアップしてください。
3.レンダリングをブロックするリソースを延期する
レンダリング ブロッキング リソースは、その名の通り、Web サイトのページのレンダリングをブロックするファイルです。 これは、ブラウザーがページをロードするときに、他の要素を表示する前に、これらのリソース (通常は CSS または JavaScript ファイル) を停止して完全にロードする必要があることを意味します。 これにより、Web サイトの速度が大幅に低下し、もちろん LCP スコアが上昇する可能性があります。
ここでの解決策は、重要で重要なコンテンツを最初に読み込むようブラウザに指示して、レンダリングをブロックするリソースを延期することです。 しかし、どうやってこれを行うのですか?
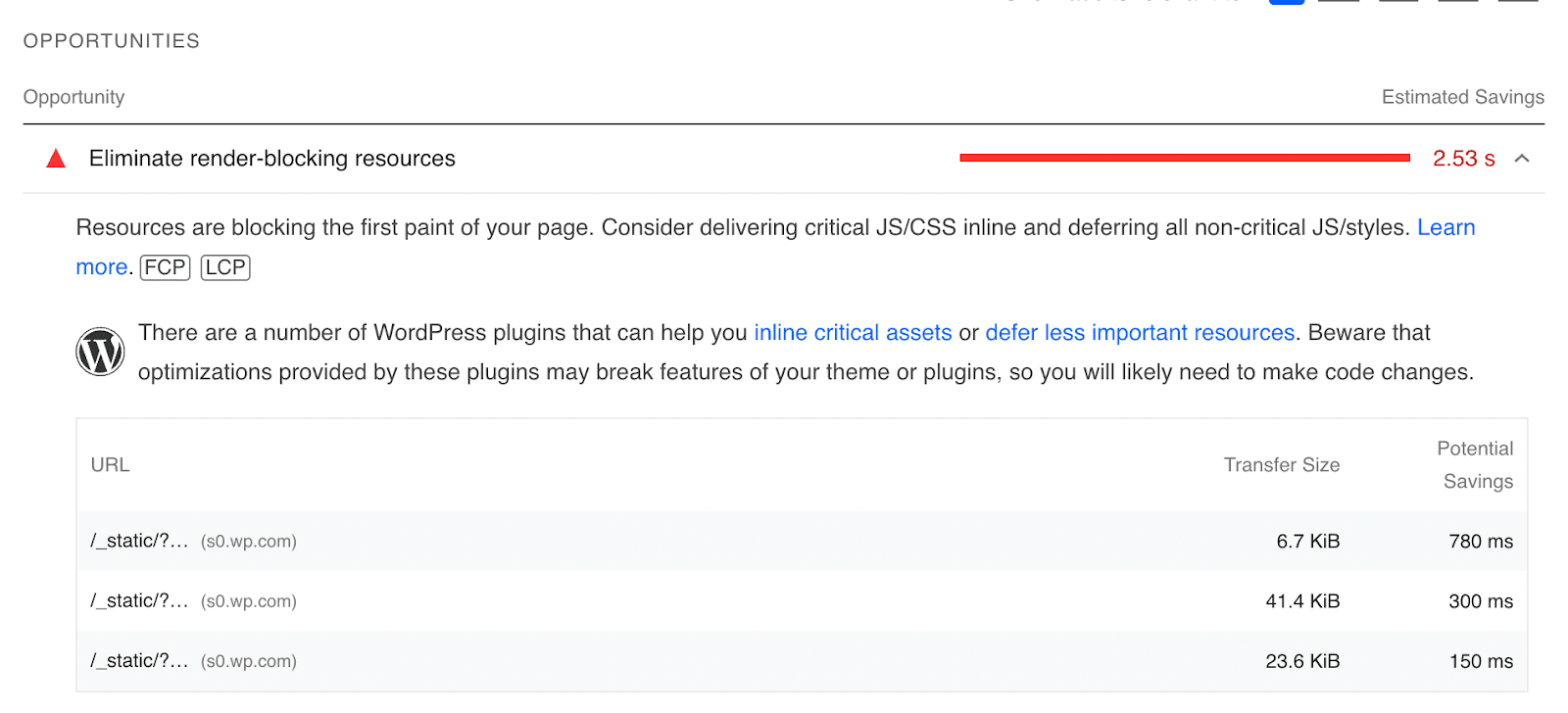
最初のタスクは、レンダリングをブロックするリソースを特定することです。これは、Google PageSpeed Insights を使用して実行できます。 ツールを使用して URL を実行したら (詳細な手順については上記を参照)、[機会] 領域まで下にスクロールし、[レンダリングをブロックするリソースを排除する] というタイトルのセクションを展開します。 これにより、レンダリングをブロックするリソースのリストが提供されます。

このリストには、レンダリングをブロックする各リソースを排除した場合に得られる潜在的な時間の節約も示されています。
次のステップは、これらのリソースを実際に排除または延期することです。 コードに精通していて経験がある場合は、web.dev のこのガイドを使用して手動で行うことができます。 リソースを削除するには、コードの個々の行を、作業中のページの HTML 内のインライン <script> タグに移動する必要があります。 または、 <defer> 属性を使用して、ページの残りの部分を表示する前にリソースが読み込まれるのを待たないようにブラウザーに指示することもできます。
WordPress でレンダリングをブロックするリソースを排除する方法について詳しくは、こちらをご覧ください。
これがすべて少し複雑に聞こえる場合でも、心配しないでください。 Jetpack Boost をオンにすると、このコードは自動的に延期されます。ユーザー側で何もする必要はありません。
4. CDN を実装する
コンテンツ配信ネットワーク (CDN) は、世界中に分散されたサーバーのネットワークです。 サーバー間でワークロードを分割することにより、ホストの負荷を軽減し、Web サイトが消費するリソースを削減します。 また、個々の訪問者に最も近い場所からサイトが表示されるため、できるだけ早く表示されます。 これにより、FID スコアと LCP スコアの両方が向上し、さらにさまざまなメリットが得られます。
CDN を WordPress に追加する方法は多数あり、価格、機能、使いやすさによって異なります。 開発者でない場合、実装が非常に難しいものもあります。 そこで、Jetpack の WordPress CDN がギャップを埋めます。
この完全に無料のツールは、WordPress サイト専用に作成されているため、主要なプラグインやテーマとの競合について心配する必要はありません. さらに、Web サイトやソフトウェアに合わせて最適化されていることがわかります。 最良の部分は、ワンクリックで開始できることです。DNS を編集したり、複雑な設定を構成したりする必要はありません。
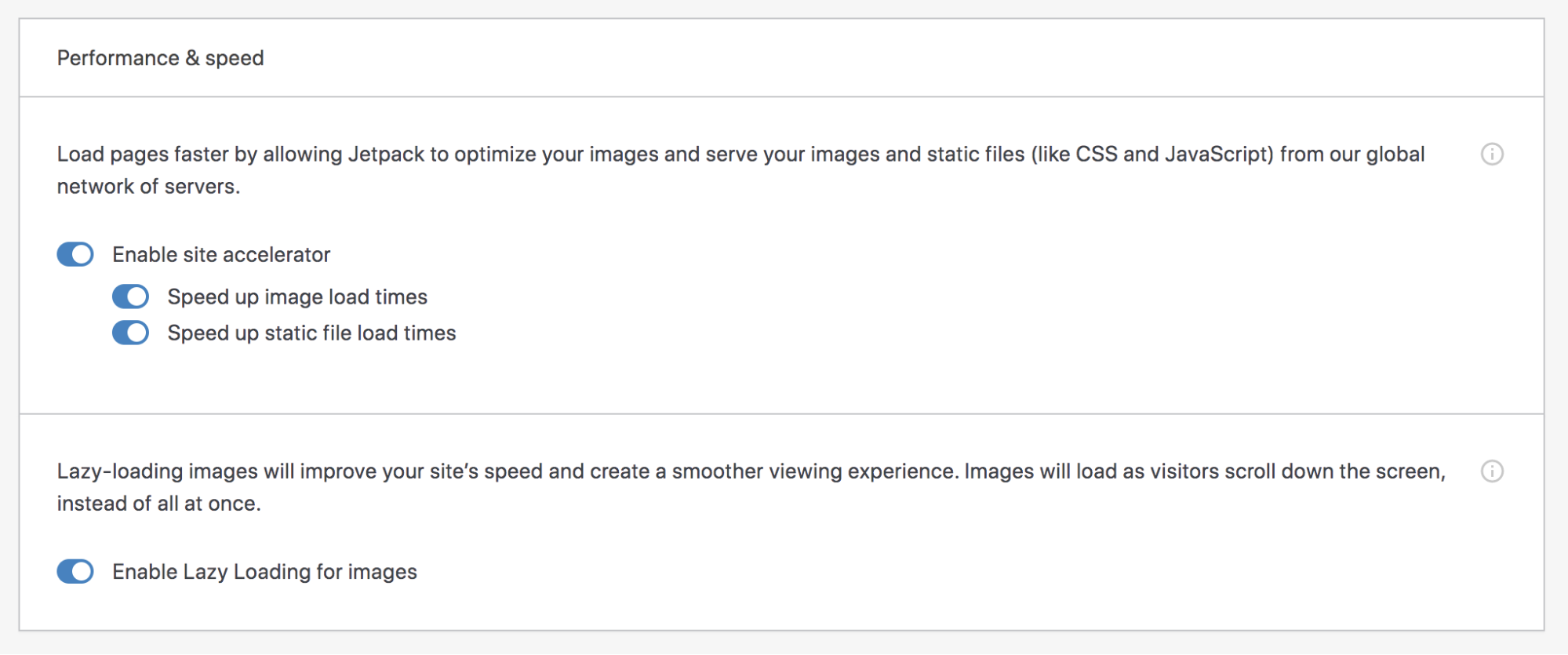
このツールを有効にするには、WordPress ダッシュボードで[プラグイン] → [新規追加] に移動します。 「Jetpack」を検索し、プラグインをインストールして有効にします。 指示に従って、WordPress.com アカウントに接続します。 次に、ダッシュボードのJetpack → 設定に移動します。

上部の [パフォーマンス] タブをクリックし、[サイト アクセラレータを有効にする] の設定を切り替えます。 それでおしまい! すぐに速度の向上が見られるはずです。
5. 画像を最適化する
画像は通常、Web サイトにある最大のファイルの一部です。 そして、あなたが持っているほど、物事が遅くなり、LCPスコアに悪影響を与える可能性があります. でも大丈夫! ポートフォリオを表示したり、豪華な写真の背景を使用したりできます。 時間をかけて画像を適切に最適化するだけです。
これを行う 1 つの方法は、メディア ライブラリにアップロードする前に圧縮することです。 ImageOptim など、これを行うために使用できる無料のツールがいくつかあります。 圧縮レベルを設定し (最適化と画質のバランスを目標に)、画像をツールにドラッグ アンド ドロップするだけです。
または、必要に応じて、Web サイトにアップロードするときに画像を圧縮できます。 Jetpack CDN は実際にこれを自動的に行い、特にモバイル デバイス向けに最適化します。
6. 画像、広告、埋め込みコンテンツのサイズを設定する
CLS に関して言えば、画像、広告、およびその他の埋め込みコンテンツが最大の原因の 1 つです。 サイズを指定することで、ページの読み込み中に割り当てられたスペースを確保し、レイアウトの大きな変化を防ぐことができます。
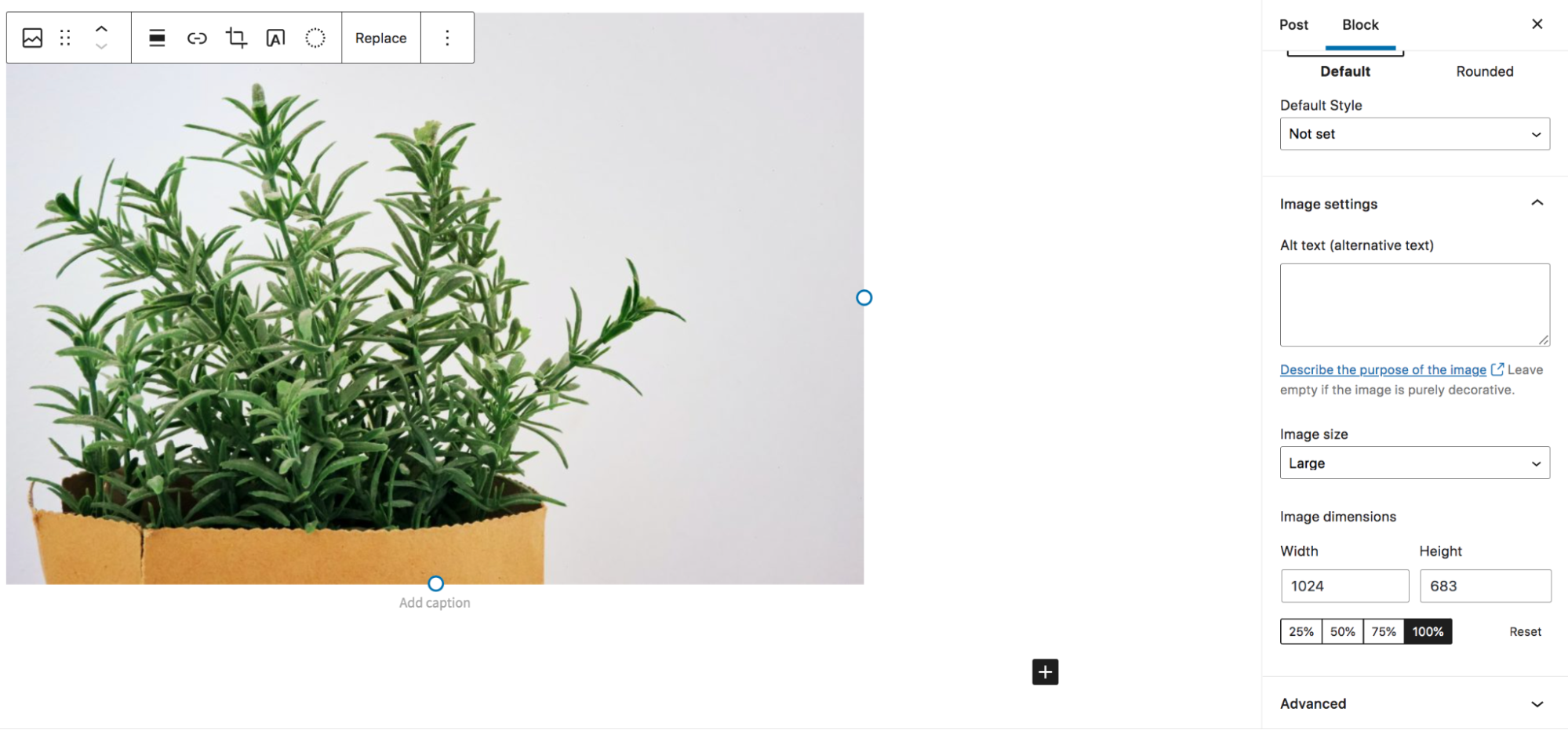
画像の場合、WordPress で画像ブロックの設定タブを開き、幅と高さの測定値を追加するだけです。

広告などの他のサードパーティ コンテンツの場合、最善の解決策は、CSS を使用してそれらの要素のサイズを設定することです。 表示される広告のサイズはさまざまであるため、より多くのスペースを確保することをお勧めします。 これにより、小さな広告の周りに余白が生じる可能性がありますが、ページ シフトを防ぐには十分な効果があります。
7.ホスティングプロバイダーの切り替えを検討する
ホストは、Web サイトの速度の基盤を形成し、ひいてはコア Web バイタルを形成します。 また、このリストに多くの変更を加えたにもかかわらず、サイトがまだ遅い場合は、プランをアップグレードするか、プロバイダーを完全に切り替える必要があるかもしれません.
共有ホスティング プランを使用している場合、1 つのオプションは VPS または専用プランにアップグレードすることです。 共有ホスティング プランでは、多数の異なる Web サイトを同じサーバーに配置します。 それらはすべて一定量のリソースを分割しているため、それらのリソースは限られています。 これにより、最終的にサーバー上のすべての Web サイトの速度が低下する可能性があります。
VPSホスティングプランでも各サーバーに複数のサイトがありますが、それぞれに特定のリソースが割り当てられており、互いに重なり合うウェブサイトは少なくなります. これは、共有ホスティングからの大きなステップアップです。
専用ホスティング プランは、究極の柔軟性とスピードを提供します。 個々のサイトにはそれぞれ独自のサーバーがあり、独自のリソースが割り当てられています。 一部のプランは管理されており、プロバイダーがサーバーのメンテナンスを担当していますが、他のプランは管理されていないため、各サイト所有者が独自のサーバーを管理する必要があります.
ホスティングプロバイダーを完全に切り替えることにした場合は、速度を優先するものを探してください. CDN やキャッシングなどの組み込みの速度機能、頻繁に更新されるソフトウェア、WordPress 固有のプランは、これを示す良い例です。
どこから始めればよいかわからない場合推奨される WordPress ホストのリストを確認してください。
8. 重い機能を減らす
サイトの機能が多ければ多いほど、ロードする必要のあるコードが多くなり、コア Web のバイタルと速度に影響が及びます。 したがって、物事をできるだけシンプルに保つことが役立つのは当然のことです。
もちろん、これは、美しく、プロフェッショナルで、機能性の高い Web サイトを作成できないという意味ではありません。 それは、自分が下す決定についてよく考える必要があるということです。
高品質のプラグインを選択し、絶対に必要なものだけに限定してください。 可能であれば、一度に複数のツールを提供するプラグインを使用してください。 たとえば、Jetpack は、単一の WordPress プラグインでパフォーマンス、セキュリティ、デザイン、およびマーケティング機能を提供します。
ホームページの上部にあるスライダーの代わりに、静止画像を使用してみてください。 各ページに表示する広告の数を制限します。 単純なビデオを、はるかに軽量な GIF に置き換えることを検討してください。 これらはすべて、実際に追加できる小さな変更です。
WordPress コア Web Vitals に関するよくある質問
WordPress の主要な Web Vitals に関する情報をまだお探しですか? よくある質問にお答えしましょう。
コア Web バイタルは WordPress の SEO に影響を与えますか?
はい、コア Web バイタルは WordPress SEO に影響を与える可能性があります。 実際、Google はコア Web バイタルをランキング要素にしました。つまり、検索エンジンが特定のキーワードで Web サイトをランク付けする順序を決定する際に考慮されます。
これは、コア Web バイタルがユーザー エクスペリエンスの優れた指標であるためです。 サイトが貴重なコンテンツをロードするのに長い時間がかかったり、誰かがそれを使用しているときに頻繁に移動したりすると、そのサイトのエクスペリエンスに非常に悪い影響を与える可能性があります. Google は検索ユーザーに最高品質の結果を提供したいと考えているため、これは検索ユーザーにとって重要です。
コア ウェブ バイタルは WordPress のユーザー エクスペリエンスに影響を与えますか?
コア ウェブ バイタルはユーザー エクスペリエンスに正確に影響を与えるわけではありませんが、ユーザー エクスペリエンスの質を測定するものです。 考えてみてください。たとえば、お気に入りのブログやオンライン ストアにアクセスしていて、ヒーロー イメージの読み込みに時間がかかるとします。 ボタンをクリックしても、数秒間何も起こらないように見えるかもしれません。 または、スクロールしているときに突然ページがジャンプして、どこにいたのか完全に見失ってしまうこともあるでしょう。
もしあなたにそのようなことが起こったら、それはイライラするでしょう? サイトを完全に離れて、別の場所に移動することさえあります。 少なくとも、ブランドに対するあなたの意見は影響を受けるでしょう。
まさにそれが、コア Web バイタルがサイトのユーザー エクスペリエンスに結びついている理由です。 コア Web バイタルの低下は、コンテンツとのやり取りやエンゲージメントが困難であることを示しています。
主要な Web Vitals を今すぐ簡単に最適化するにはどうすればよいですか?
WordPress でコア Web バイタルをすばやく最適化する最も簡単で最速の方法は、Jetpack Boost などのプラグインを使用することです。 これは、コア Web バイタルに対処するために特別に設計された、最高の WordPress スピード プラグインです。 いくつかの設定を切り替えるだけで、CSS の読み込みを最適化し、重要でない JavaScript を延期し、画像の遅延読み込みを有効にすることができます。
セットアップもこれ以上ないほど簡単です。 プラグインをインストールしてアクティブ化し、初期速度テストを実行してから、有効にする各設定のトグルをオンにするだけです. それでおしまい!
経験レベルや所有するサイトの種類に関係なく、Jetpack Boost を使用して、コア Web バイタルをすばやく簡単に最適化できます。 より良いユーザー エクスペリエンスと改善された検索エンジン ランキングへの第一歩を踏み出す準備はできましたか? Jetpack Boost を始めましょう。
