WordPress で重要な CSS を生成する方法 (2 つの方法)
公開: 2023-01-17Web サイトにアクセスするユーザーは、コンテンツが表示されるまで長時間待ちたくありません。 コードを最適化しないと、CSS などのレンダリングをブロックするリソースが、読み込み時間が遅いと訪問者に認識させる原因となる可能性があります。
幸いなことに、Web サイトに重要な CSS を簡単に生成できます。 Jetpack Boost などのプラグインをインストールすると、スクロールせずに見えるコンテンツを表示するために必要なすべての CSS を抽出できます。 これは、Web サイトをより速く、よりユーザーフレンドリーに見せるための鍵となります。
この投稿では、重要な CSS と、Web サイト用に CSS の生成を検討すべき理由について説明します。 次に、WordPress でこれを行う 2 つの異なる方法を紹介します。
WordPressのクリティカルCSSとは?
訪問者が Web サイトへのリンクをクリックすると、ブラウザーは一連のタスクを処理してコンテンツを完全にレンダリングする必要があります。 コードのダウンロード、処理、およびピクセルへの変換に関連するすべてのステップがクリティカル レンダリング パスを構成します。
ブラウザーは、この読み込みプロセス中に、サイトの HTML、CSS、および JavaScript コードを上から下に読み取ります。 ページをレンダリングする際にどのリソースが最も重要かを自動的に認識できないため、ブラウザは不要なコードの処理でスタックする可能性があります。
特定の CSS ファイルが Web サイトのレンダリングを停止させると、そのファイルはレンダリングをブロックするリソースになります。 ページを表示するために必要でない場合でも、このレンダリングをブロックする CSS が完全に処理されるまで、訪問者にはコンテンツが表示されません。
クリティカル CSS は、スクロールせずに見える Web コンテンツに必要な CSS コードを指します。 基本的に、これはブラウザーがコンテンツの最初のセクションを訪問者に表示するために必要な最小限のコードです。
重要な CSS を生成する利点
Web ページに重要な CSS を生成するには、レンダリングをブロックする CSS を排除し、ブラウザーが必要なものだけを処理できるようにする必要があります。
1. コンテンツ配信を最適化する
WordPress Web サイトの CSS 配信を最適化すると、レンダリング プロセスが改善されます。 フロントエンドの訪問者には、ページの読み込みが速くなったようにさえ見えるかもしれません。
誰かがあなたの Web サイトにたどり着いたとき、最初に目にするのはスクロールせずに見えるコンテンツです。 これは、スクロールする必要なくフロントページに表示されるすべてです.

重要な CSS を抽出することで、この最初のセクションを表示するために必要な CSS ファイルを最適化しています。 これがないと、完全にレンダリングされていない部分的な要素がユーザーに表示される可能性があります。
よくある誤解は、重要な CSS によって読み込み時間が短縮されるというものです。 これは真実ではありませんが、最適化手法により知覚されるパフォーマンスを向上させることができます。
基本的に、ブラウザはスクロールせずに見える要素をより効率的に表示できるため、ユーザーはページの読み込みが高速であると考えるでしょう。
WordPress の重要な CSS を生成することで、訪問者はサイトでより優れたユーザー エクスペリエンス (UX) を得ることができます。 その結果、直帰率を減らし、再訪を促すことができます。
2. コア Web バイタルを改善する
WordPress の重要な CSS はページの読み込み時間を増減しませんが、Core Web Vitals を改善できます。 これらの指標は、Web サイトのユーザー エクスペリエンスを分析します。
コア Web バイタルは次のとおりです。
- Largest Contentful Paint (LCP) : Web サイトの読み込みパフォーマンス
- First Input Delay (FID) : ウェブサイトのインタラクティブ性
- Cumulative Layout Shift (CLS) : Web サイトの視覚的な安定性
Web サイトをスキャンして Core Web Vitals レポートを取得すると、First Contentful Paint (FCP) や Time to First Byte (TTFB) などの追加の指標が表示される場合があります。 これらは LCP に影響を与え、読み込みプロセスで重要な役割を果たします。
重要な CSS は FCP に直接影響します。 簡単に言うと、FCP は、Web ページの最初の要素の読み込みが開始された後、その要素をレンダリングするのにかかる時間を測定します。 サイトの FCP スコアが低い場合、訪問者はしばらく空白のページを目にすることがよくあります。
WordPress Web サイトの所有者として、FCP を 1.8 秒未満にすることを目指す必要がありますが、次のような多くの要素がこのスコアに悪影響を与える可能性があります。
- レンダリングをブロックする JavaScript と CSS
- 遅いサーバー
- かさばるフォント ファイル
- ドキュメント オブジェクト モデル (DOM) のサイズが大きい
レンダリングをブロックする CSS は FCP に寄与するため、重要な CSS を生成すると、このスコアを改善できます。 このプロセスでは、スクロールせずに見えるコンテンツのレンダリングに必要なすべての CSS をインライン化します。
Web サイトのレンダリング ブロック CSS をテストする方法
WordPress の重要な CSS を生成する前に、それが Web サイトに必要かどうかを知る必要があります。 大きな CSS ファイルはレンダリングをブロックするリソースと見なされるため、速度最適化ツールを使用してそれらをスキャンできます。
開始するには、Web サイトの URL を PageSpeed Insights に入力します。 この Google ソフトウェアは、さまざまな速度監査でサイトのパフォーマンスを分析します。

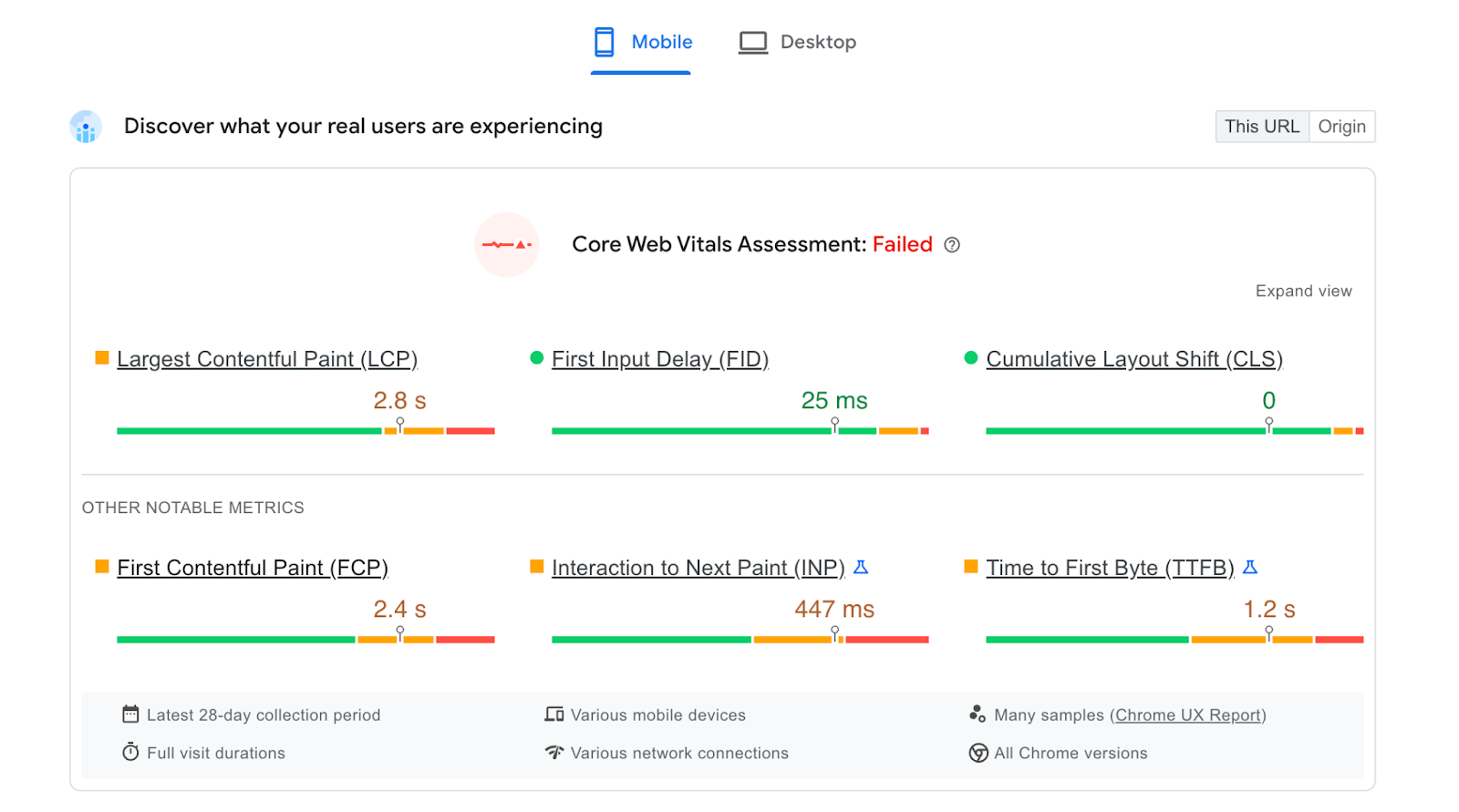
ページの上部に、Core Web Vitals の評価が表示されます。 これには、最大コンテンツ ペイント、最初の入力遅延、累積レイアウト シフト、最初のコンテンツ ペイント、次のペイントまでのインタラクション、および最初のバイトまでの時間のメトリックが含まれます。

前に学んだように、レンダリングをブロックする CSS は FCP スコアと密接に関係しています。 モバイルとデスクトップの両方の評価結果が 1.8 秒以下であることを確認してください。
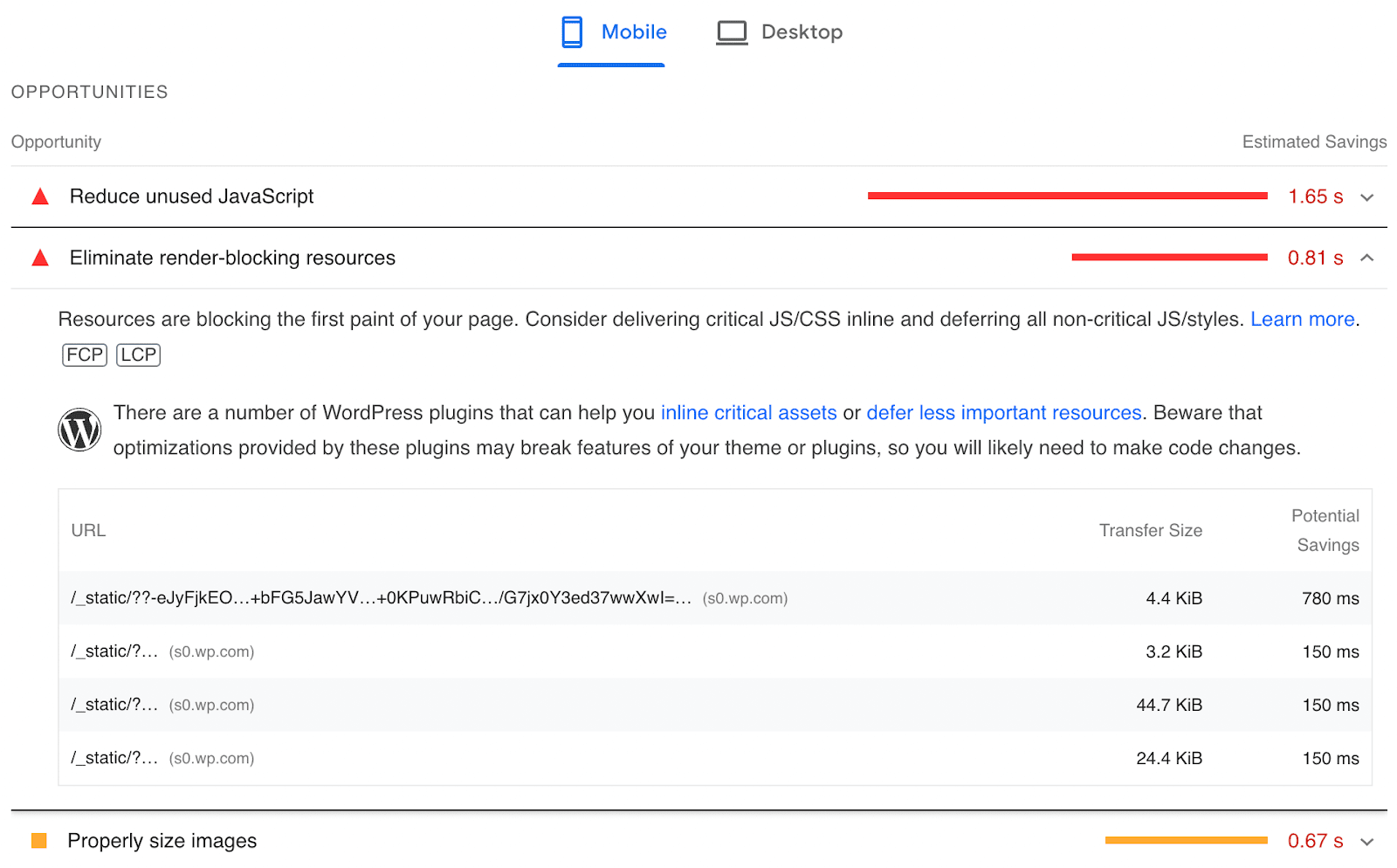
スコアが低い場合は、Web サイトにかさばる最適化されていない CSS ファイルがある可能性があります。 これが正しいかどうかを確認するには、 Opportunitiesまで下にスクロールします。 このセクションでは、Web サイトの読み込み時間を改善するための具体的な提案を提供します。

ここで、レンダリングをブロックするリソースを削除するように指示するアラートに気付く場合があります。 このメッセージは JavaScript ファイルを参照している可能性がありますが、重要な CSS を生成する必要があることを示している可能性もあります。
WordPress で重要な CSS を生成する方法
WordPress の重要な CSS とその重要性について理解を深めたところで、今度は CSS を生成します。 スキルレベルに関係なく、初心者向けのチュートリアルに従って、WordPress での CSS 配信を最適化する方法を簡単に学ぶことができます.
方法 1: プラグインを使用して重要な CSS を生成する
自分で生成することもできますが、多くの場合、WordPress プラグインを使用して CSS 配信を最適化する方が簡単です. 適切なツールは、重要度の低い CSS を自動的に延期できます。 さらに、手動でコードを編集する必要はありません。
Jetpack Boost は、サイトの読み込みパフォーマンスをすばやく改善できます。 簡単なセットアップ プロセスの後、このプラグインを使用して、重要な CSS を生成したり、重要でない JavaScript を延期したりできます。

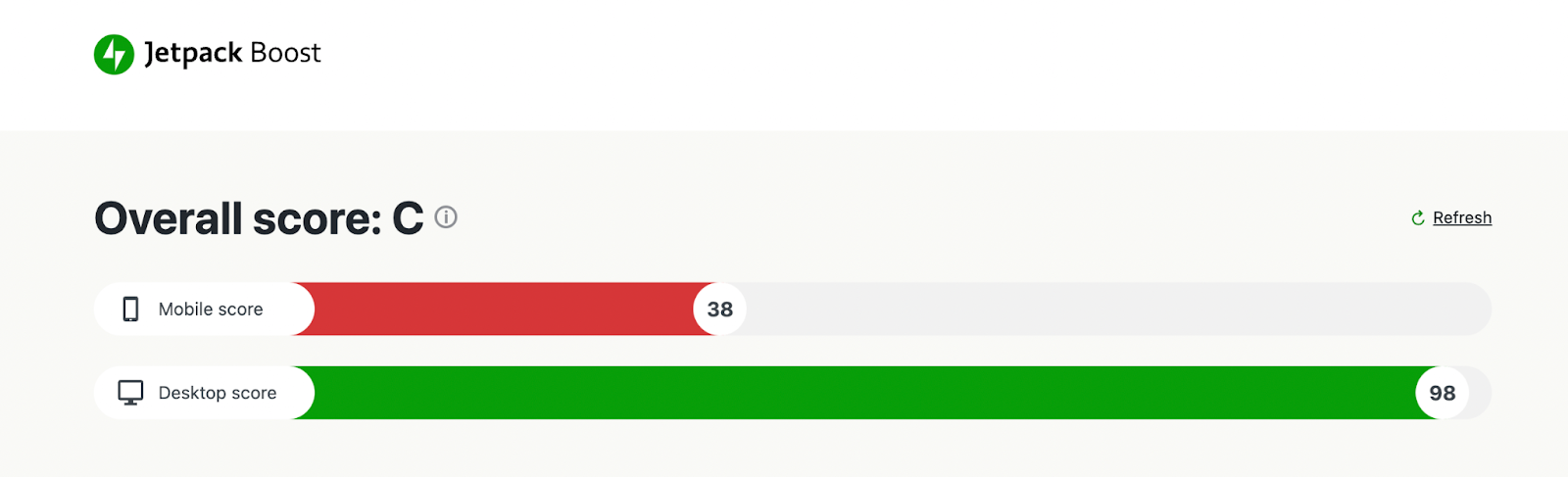
Jetpack Boost の使用を開始するには、WordPress にインストールしてアクティブ化します。 次に、Web サイトの現在のパフォーマンスに基づいてスコアを受け取ります。

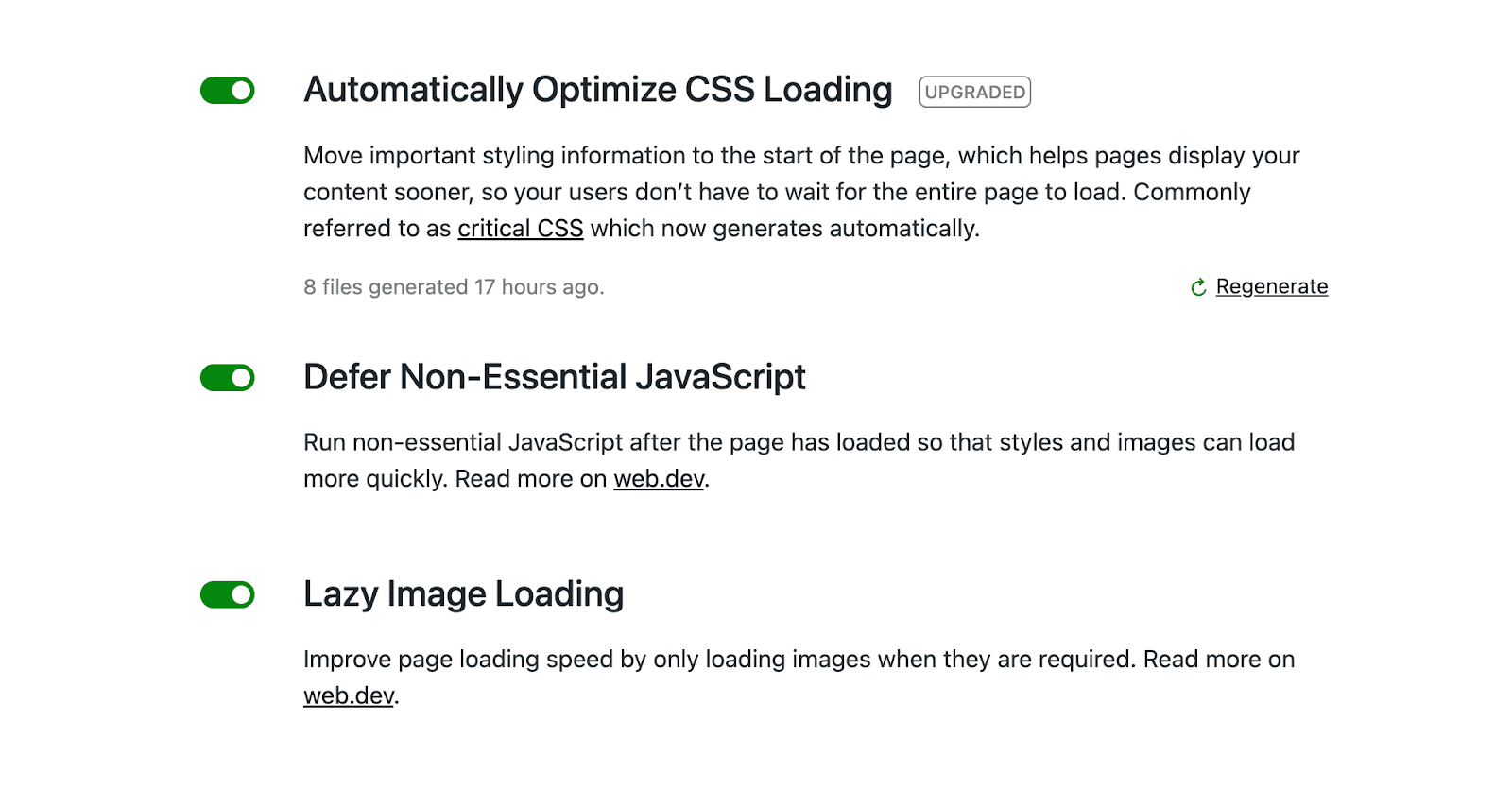
無料のプラグインを使用すると、 CSS の読み込みを最適化するオプションが表示されます。 または、有料サブスクリプションにアップグレードして、重要な CSS を自動的に生成することもできます。 これにより、変更を加えるたびに CSS を再生成する必要がなくなります。


重要な CSS を有効にするには、左側のスイッチを使用するだけです。 同様に、必須ではない JavaScript を延期し、画像の遅延読み込みを有効にすることができます。 これらの設定を組み合わせると、ページの読み込み時間が大幅に短縮され、訪問者はコンテンツをより早く見ることができます。
方法 2: 重要な CSS を手動で生成する
プラグインを使用したくない場合は、重要な CSS を手動で生成することもできます。 この方法ではサイトのコードを編集する必要があるため、初心者にとってはより複雑なプロセスになる可能性があることに注意してください。
ステップ 1: ウェブサイトをバックアップする
まず、WordPress サイトのバックアップを作成します。 サイト ファイルを間違えた場合は、この保存されたバージョンに簡単に戻すことができます。 これにより、重要なデータが失われることはありません。
バックアップを簡単に管理する必要がある場合は、Jetpack VaultPress バックアップ プラグインをインストールできます。 このツールはバックアップをオフサイトに保存し、サイトが完全にダウンした場合でもワンクリックで復元できます。
開始方法は次のとおりです。
WordPressダッシュボードでプラグイン→新規追加に移動します。 「Jetpack VaultPress バックアップ」を検索し、[今すぐインストール] → [アクティブ化] をクリックします。
次に、プラグインを設定できる新しいウィンドウが表示されます。 [ Jetpack のセットアップ] をクリックします。

次に、サイトを WordPress.com アカウントに接続します。 サイトにリダイレクトされたら、[今すぐアップグレード] をクリックして、Jetpack VaultPress バックアップ プランのいくつかのオプションを表示します。
少なくとも Backup プランが必要ですが、Security と Complete は、サイトを保護し、成長させ、高速化するための追加のツールを提供します。

最初のバックアップが自動的に開始され、WordPress ダッシュボードのJetpack →バックアップに移動して進行状況を確認できます。
次のいくつかの手順で間違いが発生した場合は、このページに戻って [ Restore to this point] をクリックしてください。 これにより、サイトが古いバージョンに戻り、発生したエラーが解消されます。
ステップ 2: 重要な CSS ジェネレーターを使用する
Web サイトがバックアップされていることを確認したら、重要な CSS の生成を開始できます。 これを行う最も簡単な方法の 1 つは、重要な CSS ジェネレーターを使用することです。 このツールは重要な CSS を自動的に生成するため、手動でコードを作成する必要がありません。
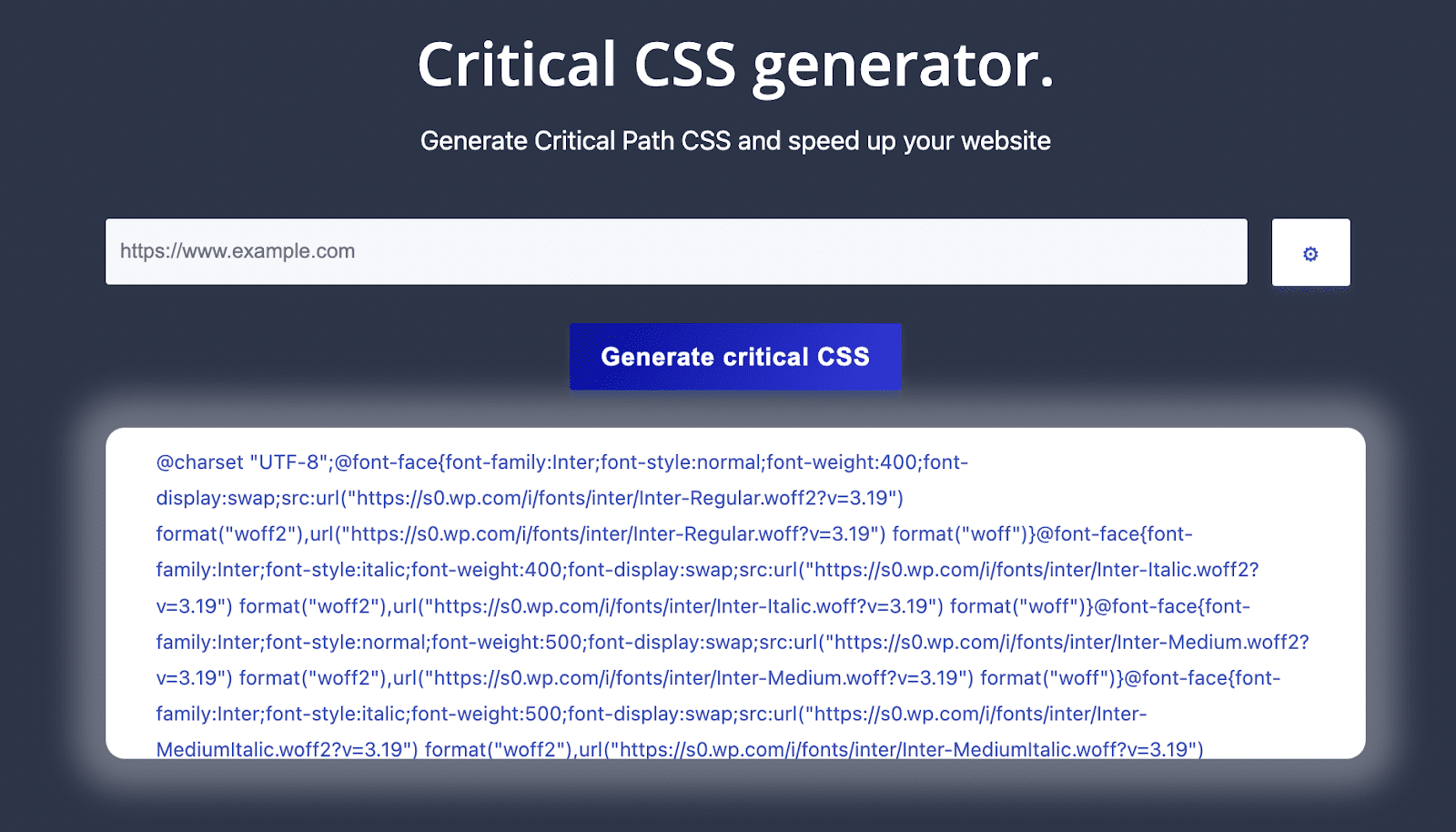
まず、CoreWebVitals Critical CSS Generator を開きます。 最適化する Web サイトまたは特定のページの URL を入力します。 次に、 Generate critical CSS を押します。

読み込みが完了すると、テキスト ボックスに生成された CSS コードが表示されます。 このコードをコピーしてください。

このコードを保存したら、Web サイトにインライン化できます。
ステップ 3: 重要な CSS をインライン化する
誰かがあなたの Web サイトにアクセスすると、ブラウザーはサーバーからサイトのファイルを取得します。 解析プロセス中に、最初に <head> セクションで必要なコンテンツをチェックします。 次に、<body> コンテンツのレンダリングを続行します。
重要な CSS を優先するには、ファイルの <head> セクションに配置します。 これはインライン化と呼ばれます。 CSS をインライン化すると、ブラウザーは、ページの残りの部分をレンダリングする前に、このスタイルシートを取得するように要求します。
基本的に、インライン CSS はコードを使用する必要がある場所に配置します。 したがって、訪問者のブラウザは、ターゲット コンテンツを表示する前にレンダリング ブロック ファイルを解析する必要はありません。
生成された重要な CSS をコピーしたら、それをファイルにインライン化できます。 FTP 経由でpublic_htmlフォルダーに移動します。 次に、 wp-content → themes → アクティブなテーマに移動し、 header.phpファイルを開きます。
このヘッダー ファイルで、<title> タグを見つけます。 その下に、 <style> タグを使用して重要な CSS を追加します。 最後に、[ファイルの更新]を選択します。
よくある質問 (FAQ)
これまで、重要な CSS とその生成方法について説明してきました。 Web サイトでの CSS のインライン化についてまだ質問がある場合は、ここで回答します。
重要な CSS を生成すると、サイトの外観が損なわれる可能性がありますか?
重要な CSS を正しく生成しないと、サイトの外観やレイアウトに悪影響を及ぼす可能性があります。 幸いなことに、保存した WordPress サイトのバックアップを復元するだけで、変更を元に戻すことができます。 Jetpack VaultPress バックアップを使用すると、アクティビティ ログを表示し、サイトの古いバージョンをワンクリックで復元できます。
さらに、Jetpack Boost などのプラグインを使用して、重要な CSS を必要に応じてオンまたはオフにすることができます。 これらのシンプルな設定は WordPress のベスト プラクティスに従って構築されているため、サイトのフロント エンドに影響を与える可能性は低くなります。
CSS コードを最適化するために他に何ができますか?
サイトの CSS をさらに最適化する場合は、縮小することを検討してください。 CSS の縮小中に不要なコードを削除して、CSS ファイルのサイズを縮小します。
CSS コードには、読みやすくするためにスペースと改行が含まれている可能性があります。 ブラウザはこれらの余分な要素がなくてもコードを処理できるため、それらを削除できます。 これにより、ファイルの実行に必要なリソースと時間が削減されます。
未使用の CSS を完全に削除することもできます。 ファイルを必要なコードだけに減らすことで、Web サイトの読み込みが速くなります。
ページ速度を改善するために他に何ができますか?
サイトを高速化する最良の方法の 1 つは、Core Web Vitals を改善することです。 PageSpeed Insights などのツールを使用すると、レンダリングをブロックするリソースなど、最適化されていない要素を特定できます。
ブラウザはサイトのコードを上から下にロードするため、ロード プロセスは JavaScript によって簡単に中断される可能性があります。 JavaScript の解析を遅らせることで、訪問者はコンテンツを見る前にスクリプトが読み込まれるのを待つ必要がなくなります。
さらに、画像の遅延読み込みの実装を検討してください。 Jetpack Boost でこの設定を使用すると、訪問者が下にスクロールするまでスクロールしなければ見えない位置にある画像は読み込まれません。 これにより、Web サイトがすべての画像を同時に読み込むことができなくなり、レンダリング プロセスが遅れる可能性があります。
最後に、コンテンツ配信ネットワーク (CDN) を使用すると、Web サイトを大幅に高速化できます。 1 つのサーバーに依存する代わりに、CDN は世界中のデータ センターのシステムを使用します。 Jetpack の CDN のようなオプションを使用すると、画像や静的ファイルのコンテンツ配信を改善できます。
WordPress での CSS 配信を最適化する
Web サイトのコンテンツ配信を改善しようとしている場合は、レンダリングをブロックするリソースを排除することが重要です。 最適化されていない CSS はレンダリング プロセスを遅らせる可能性があるため、重要な CSS を生成する価値があります。 これにより読み込み時間が直接改善されるわけではありませんが、訪問者がスクロールせずに見えるコンテンツをはるかに高速に表示できるようになります。
確認するために、WordPress で重要な CSS を生成する方法を次に示します。
- Jetpack Boost などのプラグインを使用して重要な CSS を生成します。
- Critical CSS Generator を使用します。
Jetpack Boost を使用すると、コードを編集せずに CSS を最適化できます。 プラグインをダウンロードして有効にすると、ワンクリックで重要な CSS を生成できます!
