WordPress カスタム フォントを追加する方法: タイポグラフィを完全にコントロールする
公開: 2023-05-10WordPress ウェブサイトの視覚的な魅力とユーザーエクスペリエンスを強化したいと考えていますか? WordPress カスタム フォントを追加すると、状況が一変する可能性があります。
そこで、PostX カスタム フォントを紹介します。 PostX では、美しいフォントを独自に組み合わせて使用できるため、サイトのタイポグラフィと全体的な美しさを変えることができます。
これにより、コンテンツの視覚的な魅力が高まり、読みやすさが向上し、強力なブランド イメージの確立に役立ち、訪問者の関心を長く保つことができます。
では、WordPress にカスタムフォントを追加するにはどうすればよいでしょうか?
- PostXをインストールします。
- カスタム フォント アドオンをオンにします。
- カスタム フォントをアップロードします。
- タイポグラフィ設定からすべての PostX ブロックでカスタム フォントを使用します。
この記事では、WordPress サイトにカスタム フォントを追加する方法と、それによってもたらされる利点について説明します。
WordPress のカスタム フォントを見つける方法?
オンライン フォント マーケットプレイスがいくつかあり、無料フォントとプレミアム フォントの両方の膨大なコレクションを探索できます。 WordPress のカスタム フォントを見つけることができる場所をいくつか紹介します。
- Google フォント
- アドビ タイプキット
- フォントリス
- マイフォント
その他、無料およびプレミアム フォントを提供する Web サイトがいくつかあります。
WordPress カスタム フォントを追加する方法 (ステップバイステップ ガイド)
カスタム フォントを WordPress にアップロードするには、プラグインを使用する必要があります。 そして、最もユーザーフレンドリーでカスタマイズ可能なプラグインである PostX が、最新のアドオンである Custom Fonts アドオンとともに登場します。 カスタム フォントを手間をかけずに WordPress に簡単にアップロードできます。
それでは早速、手続きを進めていきましょう。
ビデオチュートリアル
これは、PostX カスタム フォントを可能な限り最良の方法で理解できるビデオ チュートリアルです。
PostX をインストールする
PostX の強力な機能のロックを解除し、その機能を活用するには、プラグインをインストールする必要があります。
PostX Gutenberg Blocks プラグインをインストールしてアクティブ化するには:

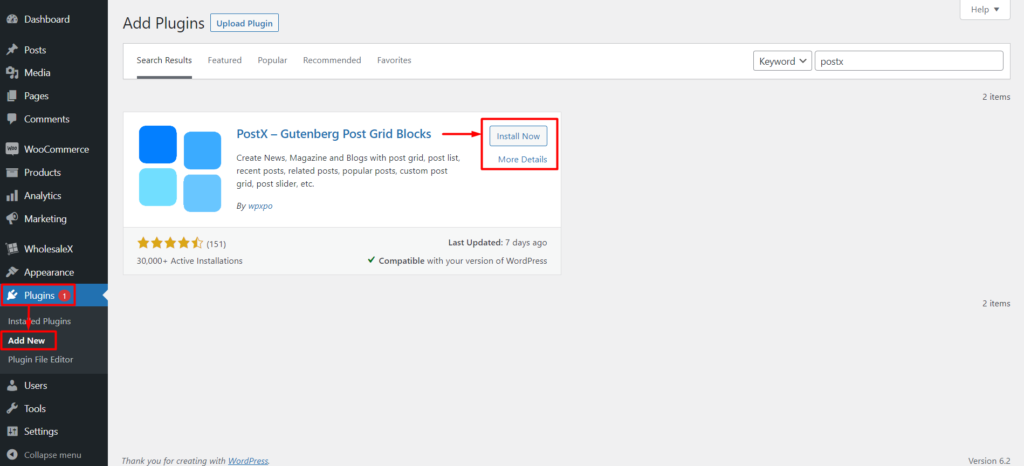
- 「プラグイン」→「新規追加」に移動します。
- 「PostX」を検索します。
- 「インストール」をクリックしてから「アクティブ化」をクリックします。
これで、WordPress カスタム フォントを使用して Web サイトを強化する準備が整いました。
カスタムフォントアドオンを有効にする
ここで、カスタム フォント アドオンをアクティブにする必要があります。 Web サイト全体でカスタム フォントを使用する前に、アドオンを有効にする必要があります。
PostX でカスタム フォント アドオンをアクティブにするには:

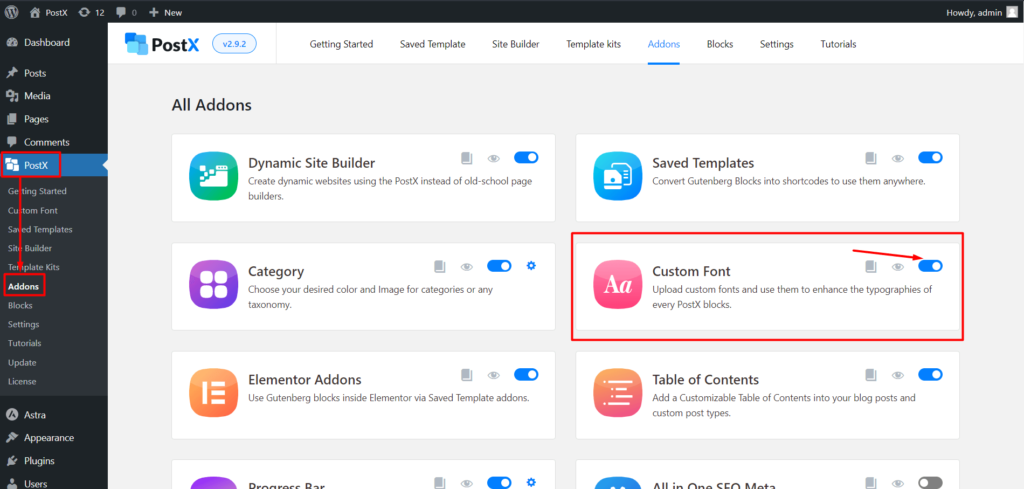
- PostX → アドオンに移動します。
- 「カスタム フォント」アドオンを見つけてオンに切り替えます。
- これでアドオンがアクティブ化され、使用できるようになりました。
PostX のカスタム フォント アドオンを正常にアクティブ化しました。
フォントウェイトのガイドライン [*重要]
ここでは、カスタム フォントに最適なフォントの太さを選択するためのガイドラインを示します。
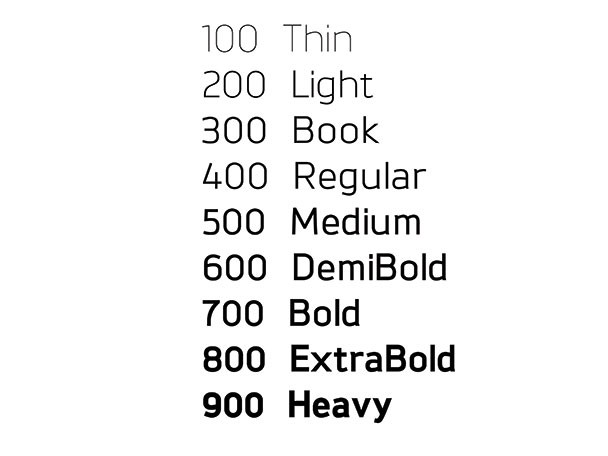
フォントの太さとは、フォント内の文字を構成するストロークの太さを指します。 100 から 900 までの数値で測定され、各数値は特定の重量に対応します。 たとえば、100 は最も軽いフォントの太さであり、900 は最も太字です。 フォントの太さは、テキストの視覚的な影響を決定する上で重要な役割を果たします。

したがって、このルールは、PostX でカスタム フォント バリエーションをアップロードする場合も同じです。 特定のフォントに細字、標準字、中字、太字のバリエーションがあるとします。 そして、たとえばフォントに「Example Font」のような名前を付けてみましょう。
これで、細字、標準字、中字、太字のバリエーションを持つ「Example Font」という名前のフォントが完成しました。
フォントをアップロードするときは、すべてのバリエーションの名前として「サンプル フォント」を使用してください。 ただし、そのたびに重量を変更する必要があります。
例えば:
「細い」バリエーションをアップロードするときは、ウェイトを 100 として選択します。
「ノーマル/レギュラー」の場合、ウェイトは400を選択します。
「中」の場合は、重みを 500 として選択します。
「太字」の場合は、ウェイトを 700 として選択します。
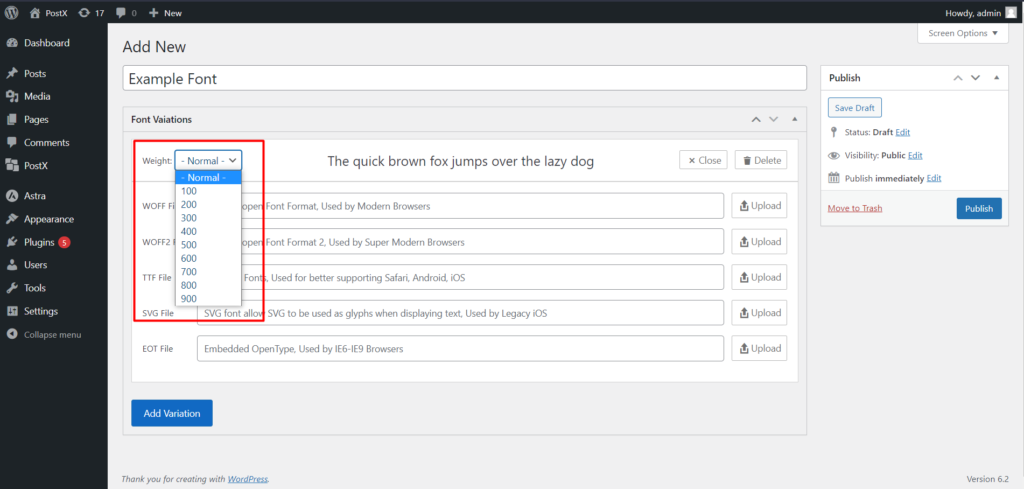
場合によっては他のバリエーションも存在するため、アップロードするバリエーションのフォントの太さのガイドとして次の画像を使用してください。
WordPress カスタム フォントをアップロードするには?
カスタム フォントを使用する前に、前に説明したようにそれらを入手する必要があります。 ただし、PostX のダウンロード、インストールなどのプロセスをすべて完了したら、あとはアップロードするだけです。
それでは、WordPress カスタム フォントをアップロードする方法を説明しましょう。
以下の手順に従って、WordPress カスタム フォントのアップロード プロセスを簡単に完了します。
ステップ 1: カスタム フォントに移動します。
カスタム フォントをアップロードするには、PostX カスタム フォント セクションに移動する必要があります。
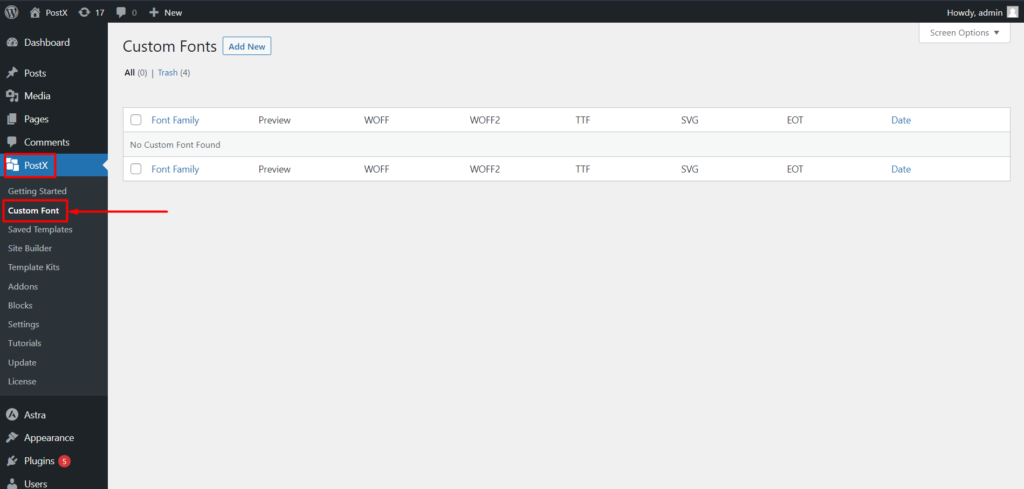
WordPress ダッシュボードから、「PostX」メニュー オプションを見つけて選択します。 これにより、PostX のすべての機能が表示されます。 次に、カスタム フォント オプションを選択します。

「カスタムフォント」セクションの「新規追加」ボタンをクリックします。 このアクションにより、フォントのアップロード ページに移動し、そこで新しいカスタム フォントを WordPress サイトに追加できます。

ここから、新しいカスタム フォントを追加したり、以前に追加したフォントをカスタマイズしたりできます。
ステップ 2: フォントのアップロード ページに移動する
これで、希望のカスタム フォントをアップロードできるようになりました。
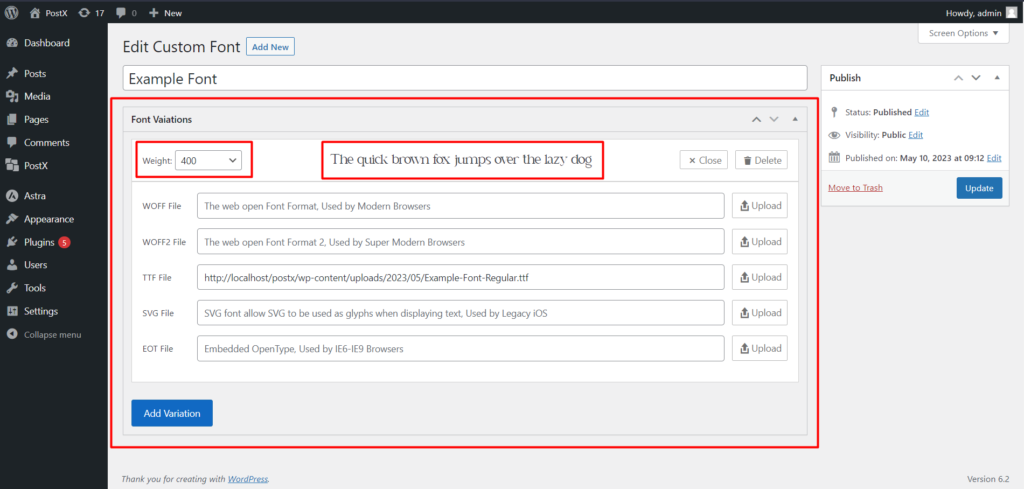
新しいカスタム フォントをアップロードするときは、フォントの名前を指定します。 これは、フォントを簡単に識別し、リスト上の他のフォントと区別できるようにするための重要な手順です。

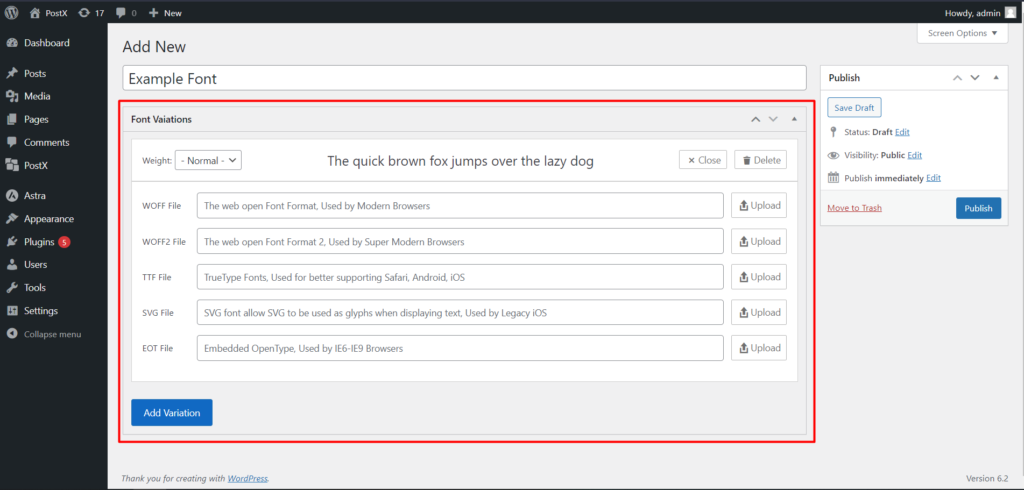
カスタムフォントをアップロードするには、「バリエーションを追加」ボタンをクリックします。 このアクションにより、フォントのアップロード オプションが表示されます。
ステップ 3: フォント ファイルの種類を選択する
PostX は、WOFF、WOFF2、TTF、SVG、EOT などの複数のカスタム フォント形式をサポートしています。 適切なフォント形式を選択してください。

フォント形式を選択したら、「アップロード」をクリックしてコンピュータからフォント ファイルを参照して選択します。 WordPressのメディアライブラリを使用してフォントをアップロードします。 したがって、アップロードプロセスに問題はありません。 このファイルは WordPress ウェブサイトにアップロードされます。
ステップ 4: フォントの太さを選択する
同じフォントの複数のバージョンまたはバリエーションがある場合は、フォントの太さを指定することが重要です。 フォントの太さは文字の太さや太さを決定し、適切なフォント スタイルを実現するために重要です。
PostX プラグインの利用可能なオプションから希望のフォントの太さを選択します。

アップロードすると、アップロードしたフォントのプレビューが表示されるので、プロセスを完了する前に確認しやすくなります。
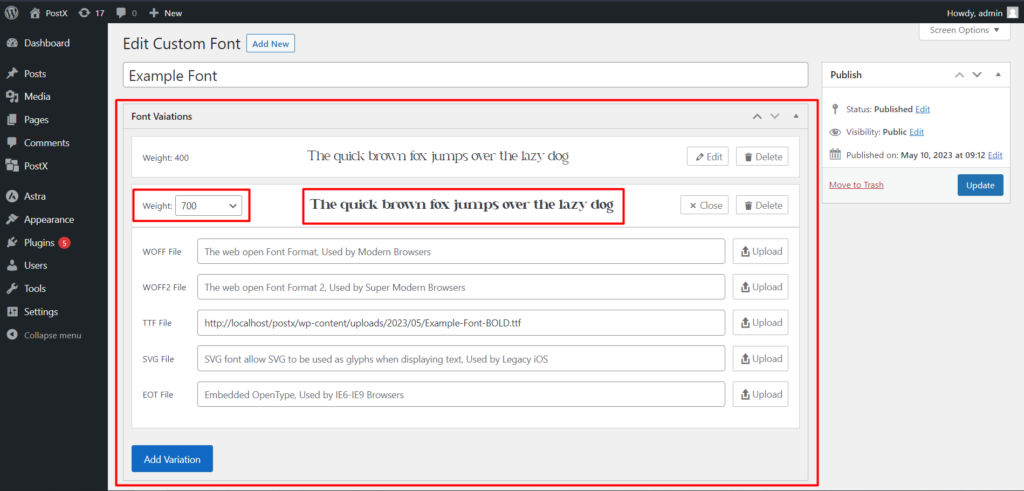
ステップ 5: フォントのバリエーションを追加する
追加のフォント バリエーション (細字や太字など) がある場合は、それらもアップロードできます。 カスタム フォントの別のバリエーションを追加するには、「バリエーションの追加」ボタンを再度クリックします。
バリエーションにフォントの初期バージョンと同じ名前を付けます。 このバリエーションのフォント ファイルをアップロードし、もう一度、特定のバリエーションに対応するフォントの太さを選択します。
たとえば、フォントの通常のバリエーションと太字のバリエーションを追加します。 したがって、「通常」のバリエーションをアップロードするときは、ウェイト: 400 を選択します。

次に、「バリエーションを別のバリエーションに追加」をクリックします。 「太字」バリエーションでは、ウェイト 700 を選択します。

フォントのバリエーションは無制限にアップロードでき、2 つだけに制限されないことに注意してください。 プロセスを簡素化するために 2 つのバリエーション オプションを示しました。
ステップ 6: アップロードプロセスを完了する
必要なフォント バリエーションをすべてアップロードし、フォントの太さを指定したら、[公開] ボタンをクリックします。 このアクションによりカスタム フォントが保存および公開され、WordPress Web サイトで使用できるようになります。
WordPress カスタム フォントの使用方法?
カスタムフォントのアップロードが完了しました。 また、カスタム フォントは、タイポグラフィ設定を持つすべての PostX ブロックで使用できるようになります。 では、使い方を説明しましょう。
ステップ 1: 新しいページを作成する
まず、WordPress Web サイトに新しいページを作成する必要があります。 これを行うには、WordPress ダッシュボードのページセクションに移動し、「新規追加」をクリックします。
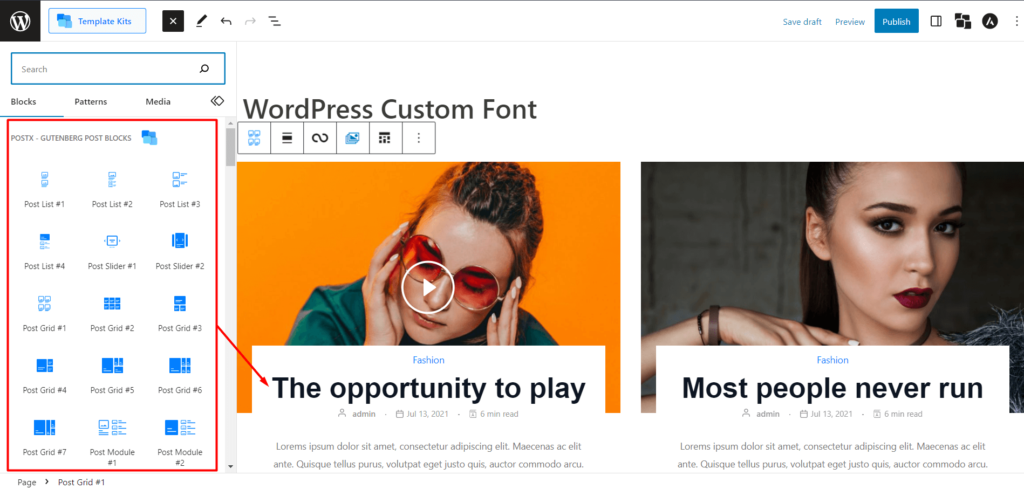
ステップ 2: PostX ブロックを追加する
新しいページ エディター内で、PostX ブロックをページに追加します。 これらのブロックは、カスタム フォントのタイポグラフィ関連の設定を含む、拡張機能とカスタマイズ オプションを提供します。

ただし、この例では Post Grid ブロックを使用します。 ただし、任意の PostX ブロックを使用して、カスタム フォントやタイポグラフィ設定を使用できます。
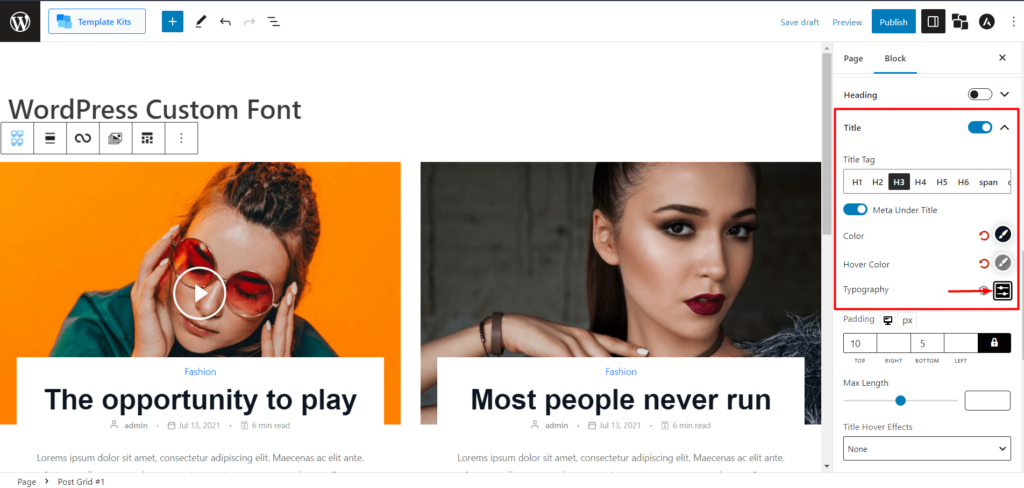
ステップ 3: タイポグラフィ設定に移動します
Post Grid ブロック、またはページに追加した他の PostX ブロックを選択します。 最初にタイトル設定を見つけてから、選択したブロックのタイポグラフィ設定を見つけます。 これにより、好みのカスタム フォントを選択できるようになります。 また、これらの設定により、フォントのスタイルと外観をカスタマイズできます。

ステップ 4: カスタム フォントの選択
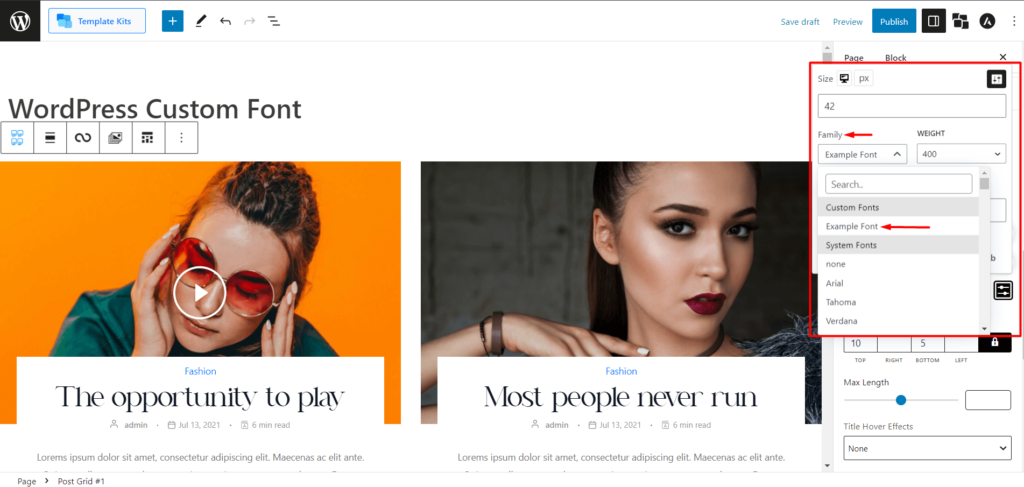
タイポグラフィ設定内で、フォント ファミリーをカスタマイズするオプションを探します。 「カスタマイズ」ボタンをクリックして、フォントのカスタマイズ オプションにアクセスします。 「ファミリー」というラベルのドロップダウンメニューが表示されます。

[ファミリー] ドロップダウンには、カスタム フォントとシステム フォントという 2 つの部分が表示されます。 アップロードされたすべてのカスタム フォントがカスタム フォント セクションに表示されます。 ただし、アップロードするときにフォントの名前を追加しないように注意してください。
次に、希望のカスタム フォントを選択します。
ステップ 5: フォントの太さを選択する
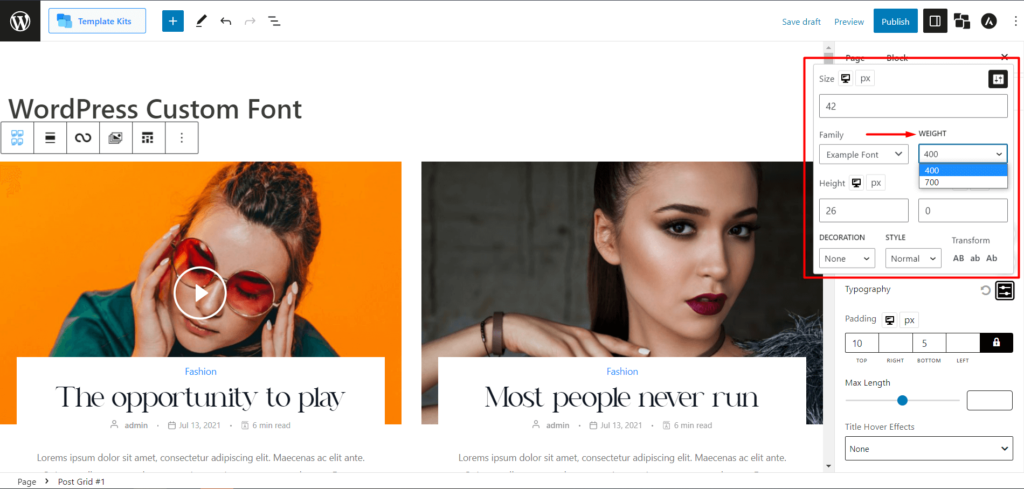
ドロップダウンからカスタム フォントを選択した後、フォントの太さを選択する必要があります。 重みのオプションは、以前にアップロードしたバリエーションに基づきます。

たとえば、ウェイトがそれぞれ 400 と 700 の「レギュラー」と「ボールド」のバリエーションがあり、目的のフォント スタイルを実現するために適切なウェイトを選択します。
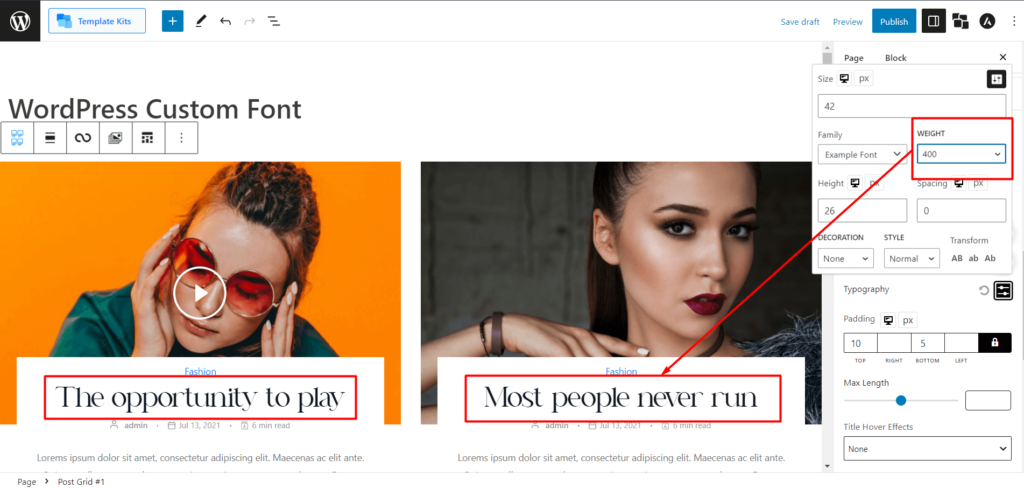
まず、通常のフォント スタイルにウェイト 400 を選択しましょう。プレビューは次のとおりです。

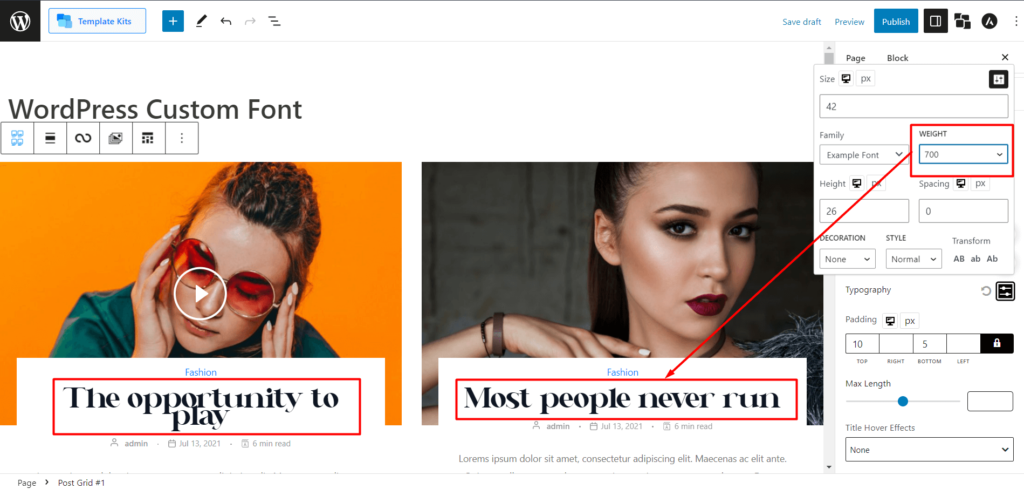
次に、太字フォント スタイルのウェイト 700 を選択し、プレビューを確認してみましょう。

ご覧のとおり、同じフォント名に異なるウェイトがあり、異なるフォントのバリエーションが示されています。
ステップ 6: フォント設定を調整する
カスタム フォントとそのウェイトを選択したら、好みに応じてフォント設定をさらに調整できます。
タイポグラフィ設定には、フォント サイズ、行の高さ、文字間隔、その他のオプションが含まれる場合があります。

これらの設定を変更して、PostX ブロックに必要なタイポグラフィ スタイルを実現します。

ステップ 7: ページを公開する
フォント設定をカスタマイズした後、加えた変更を確認します。 フォントのスタイルとページ全体のコンテンツに満足したら、「公開」ボタンをクリックしてページを WordPress Web サイト上で公開します。
ただし、PostX にはさらに多くのカスタマイズ オプションがあります。 したがって、カスタマイズに満足できない場合は、さらなるカスタマイズに進みましょう。
WordPress カスタム フォントをさらにカスタマイズするにはどうすればよいですか?
したがって、すでに述べたように、PostX ではさらに多くのカスタマイズが可能です。 時間を無駄にせずにチェックしてみましょう。
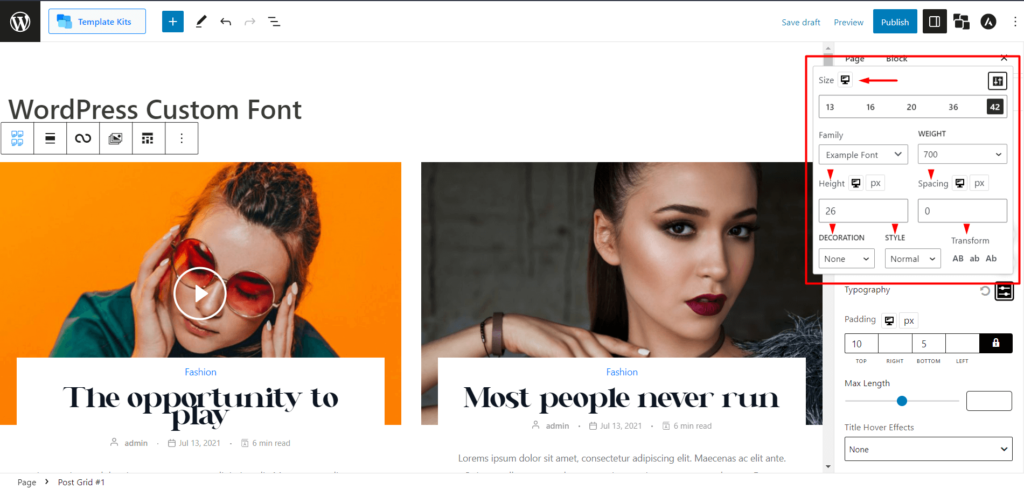
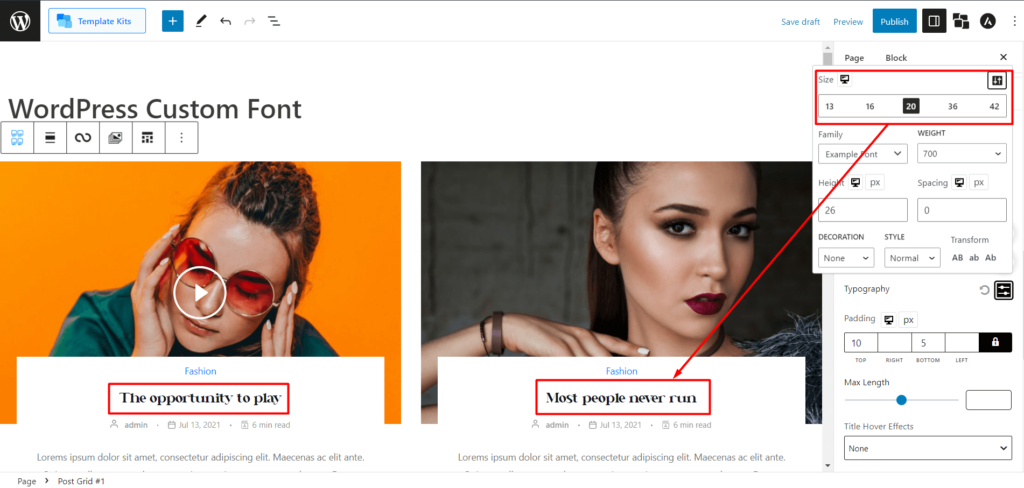
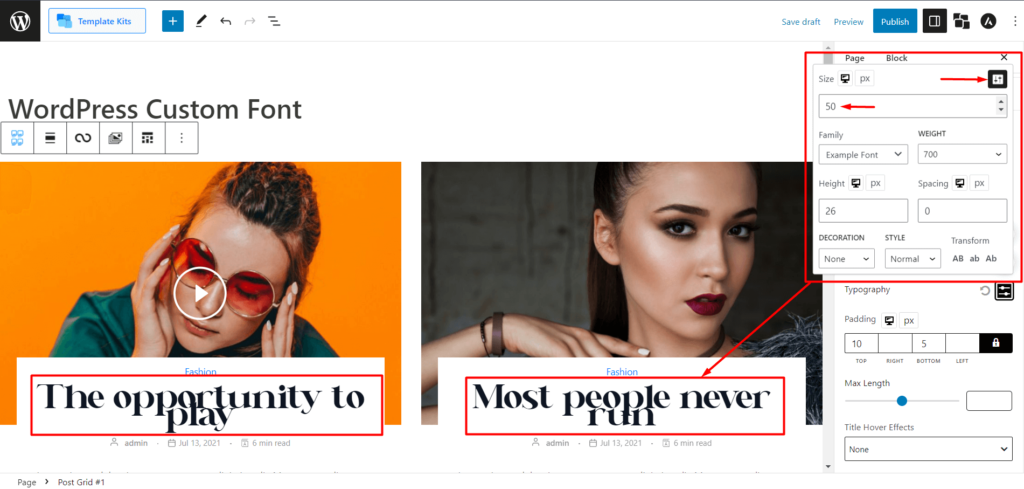
ステップ 1: フォント サイズのカスタマイズ
選択した PostX ブロックのタイポグラフィ設定で、フォント サイズのカスタマイズのオプションを見つけます。

フォント サイズを変更するには、固定フォント サイズ (13、16、20、36、42 など) を選択するか、表示される入力フィールドを使用してカスタム フォント サイズを入力します。 これにより、必要に応じてフォントを小さくしたり大きくしたりできます。

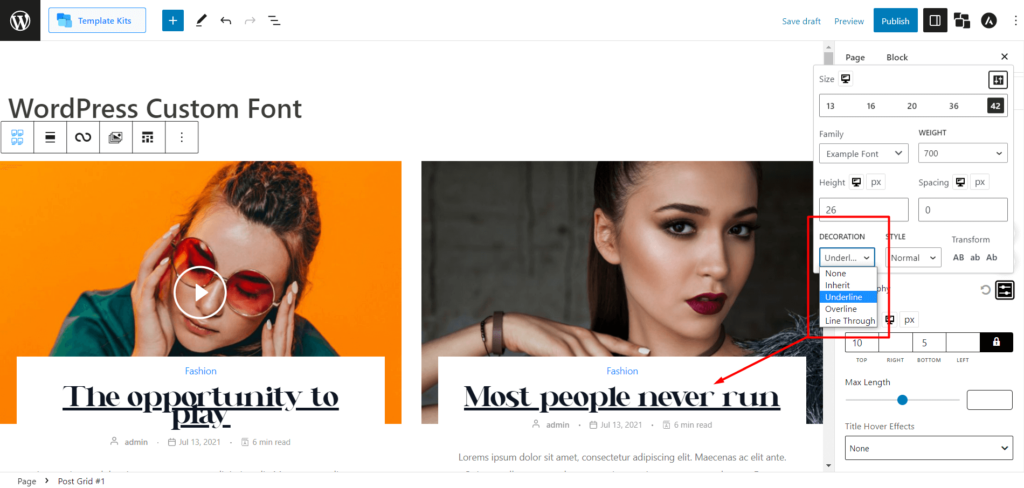
ステップ 2: フォント装飾のカスタマイズ
タイポグラフィ設定内で、フォント装飾のカスタマイズのオプションを見つけます。
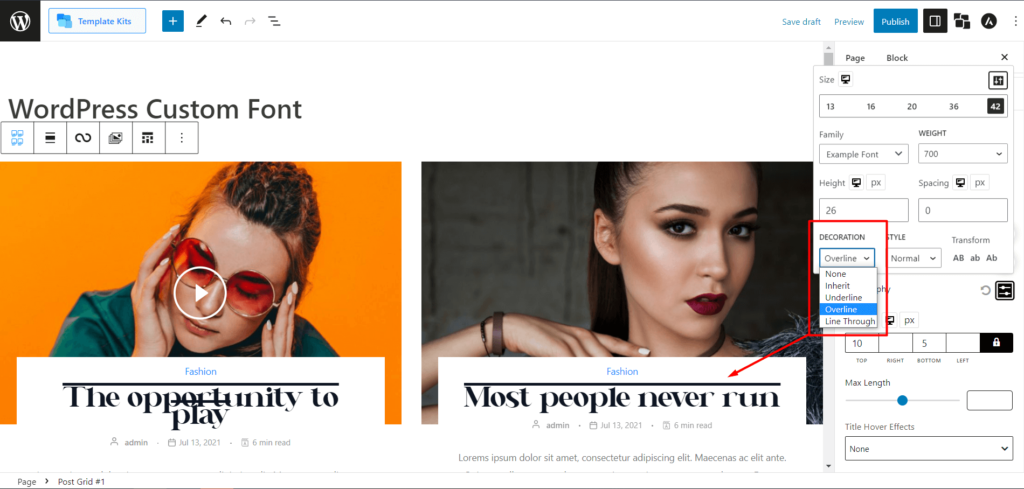
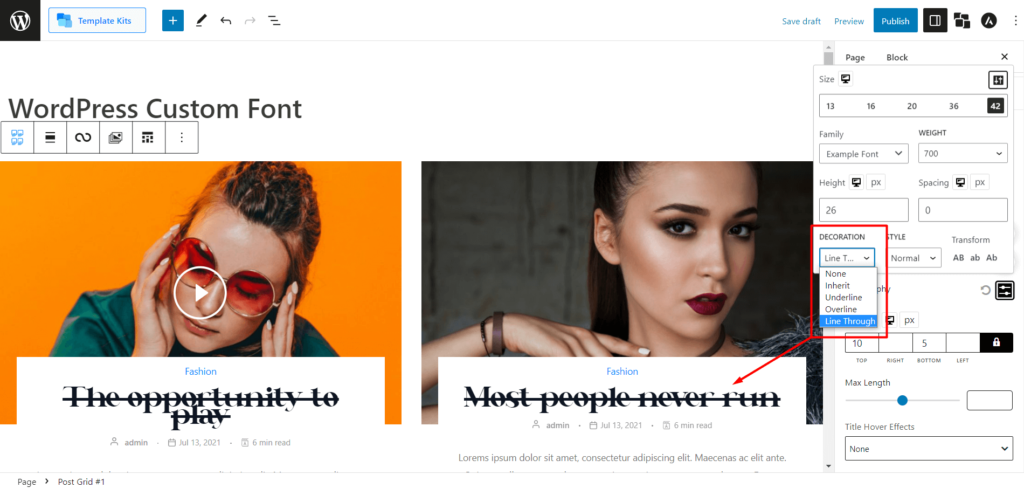
PostX には、下線 (テキストの下に行を追加)、上線 (テキストの上に行を追加)、ラインスルー (テキストに行を追加) などのフォント装飾を変更する機能が用意されています。
それぞれのプレビューを見てみましょう。
下線プレビュー:

オーバーラインプレビュー:

ラインスループレビュー:

カスタム フォントに必要な装飾オプションを選択します。
ステップ 3: フォント スタイルのカスタマイズ
PostX のタイポグラフィ設定内でフォント スタイルのカスタマイズ オプションを見つけます。
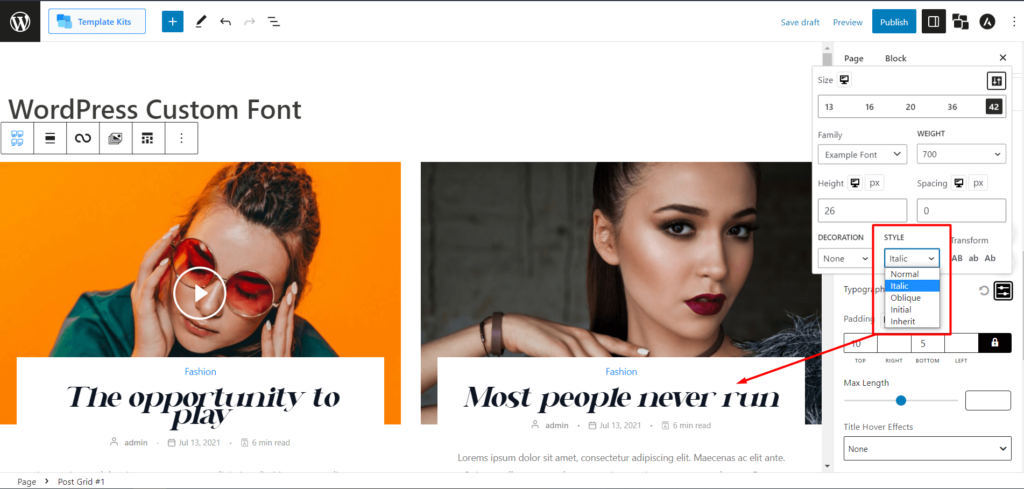
PostX ではフォント スタイルを変更できます。 現在、斜体 (半筆記体スタイル) や斜体 (斜体に似た人工的に傾斜したスタイル。注: 一部のフォントではこれをサポートしていない場合があります) などのオプションから選択できます。
たとえば、斜体のバリエーションがない、Web サイトに最適なフォントを見つけたとします。 PostX では、フォント スタイル オプションを提供することで、斜体スタイルを実現できます。
斜体でプレビューを見てみましょう。

常に好みに合ったフォント スタイルを選択してください。
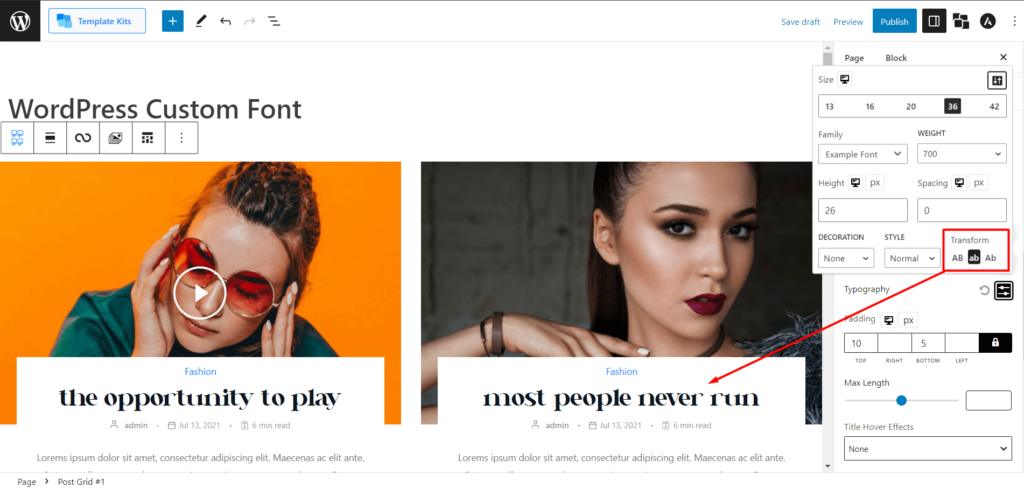
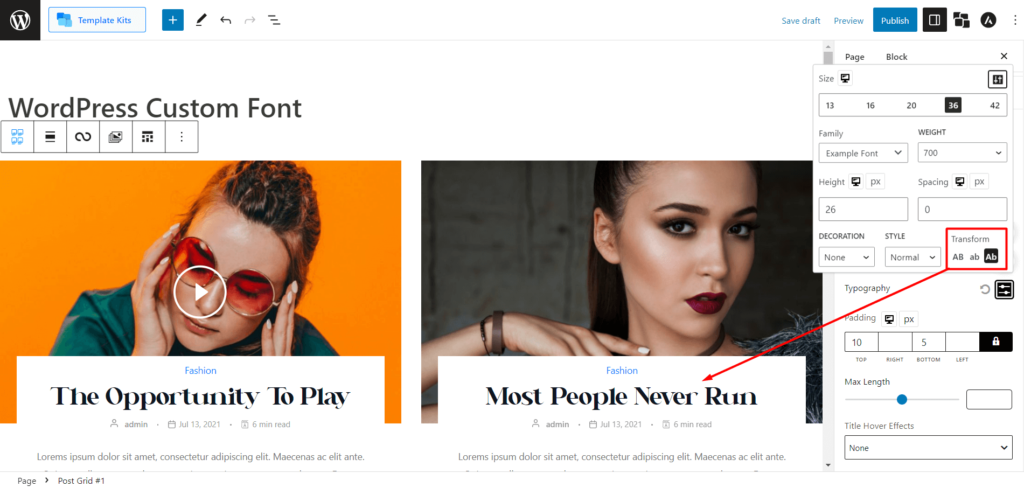
ステップ 4: フォント変換のカスタマイズ
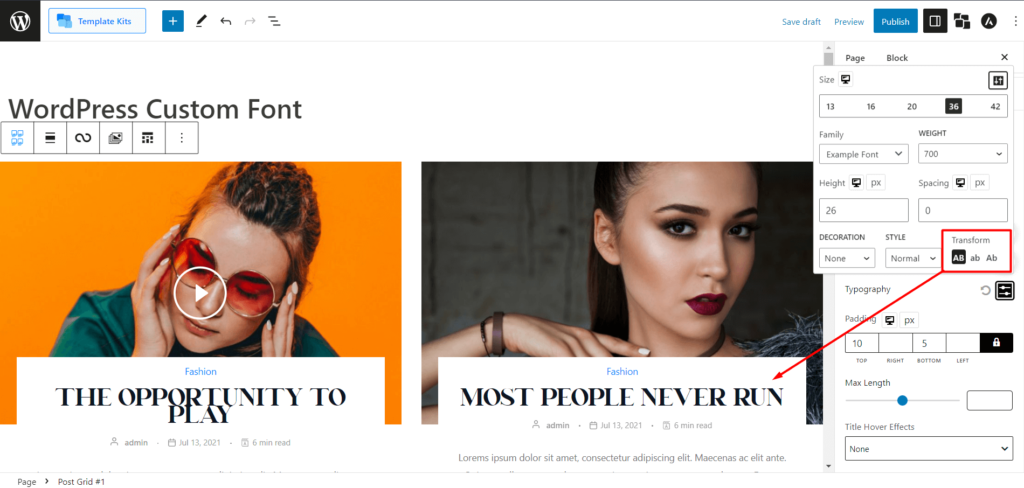
PostX を使用すると、フォント テキストを AB (すべて大文字)、ab (すべて小文字)、Ab (タイトル文字) のさまざまな大文字に変換できます。
それぞれのプレビューを見てみましょう。
AB (すべて大文字):

ab (すべて小文字):

Ab (タイトルケース):

必要なフォント変換オプションを選択して、それに応じてテキストの大文字と小文字を変更します。
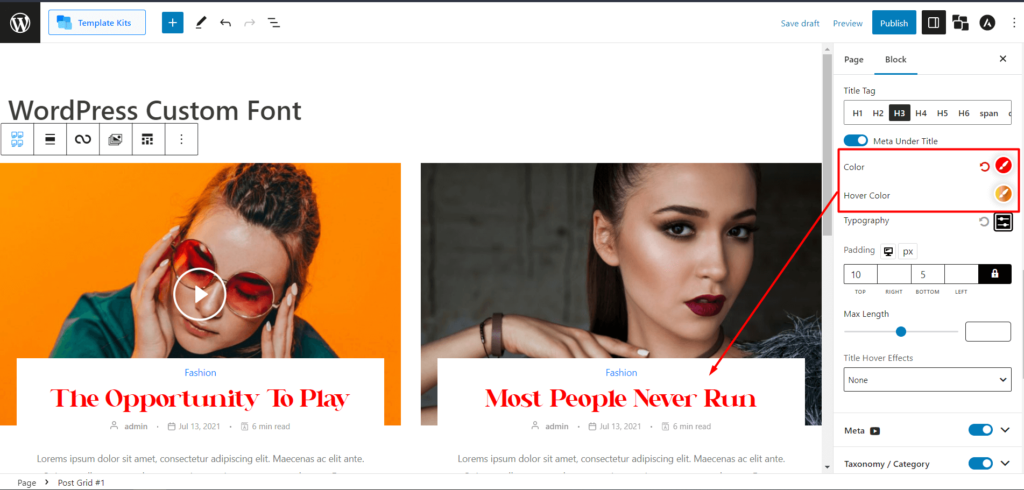
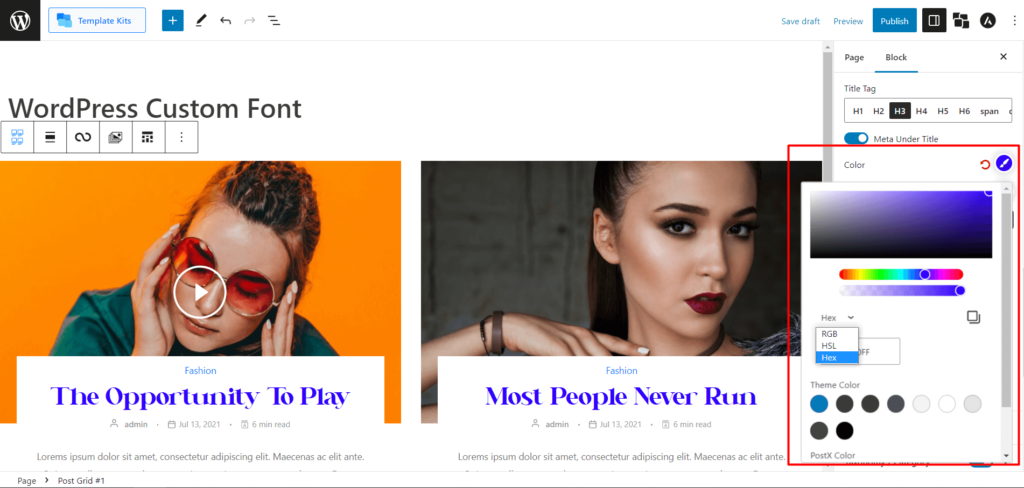
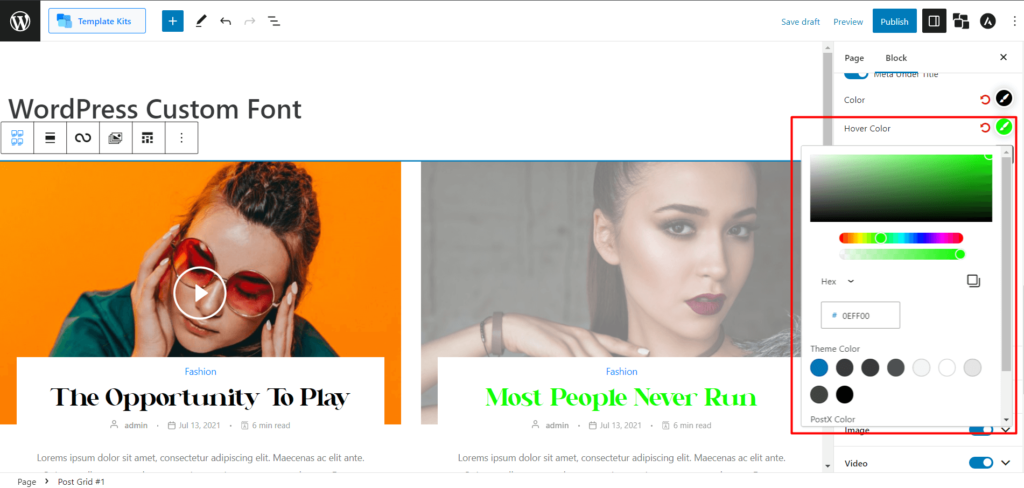
ステップ 5: フォントの色とフォント ホバーの色のカスタマイズ
PostX には、テキストの色を変更するためのカラー パレットが用意されています。 デザインに合わせてパレットから色を選択できます。

さらに、HEX、RGB、または HSL 形式の特定のカラー コードがあるとします。 その場合、それらのコードを入力して、それに応じてテキストの色を変更できます。

フォントテキストのホバーカラーを変更したい場合は、PostX を使用して行うことができます。
フォントのホバー色の設定は、フォントの色のカスタマイズと似ています。 カラー パレットを使用するか、HEX、RGB、または HSL コードを入力して、テキストのホバー色を変更できます。

これらのカスタマイズ設定を PostX に適用すると、手間をかけずにカスタム フォントをカスタマイズできます。
追記
上記のカスタマイズ オプションは、特定のフォントによって異なる場合があります。 カスタム フォントを希望通りにカスタマイズするには、さまざまな設定と組み合わせを試してください。
PostX ブロック内のカスタム フォントの更新された外観を確認するには、フォント設定をカスタマイズした後、忘れずに変更を公開または更新してください。
WordPress カスタム フォントの利点
WordPress カスタム フォントを使用すると、Web サイトのタイポグラフィとユーザー エクスペリエンスが向上し、いくつかの利点が得られます。 カスタム フォントを実装する主な利点は次のとおりです。
視覚的な魅力の向上:カスタム フォントを使用すると、Web サイトのタイポグラフィを差別化し、ブランド アイデンティティに合わせたユニークで視覚的に魅力的なデザインを作成できます。
可読性の向上:慎重に選択されたカスタム フォントにより可読性が向上し、訪問者が Web サイトのコンテンツを簡単に利用して理解できるようになります。
ブランドの一貫性:ブランド ガイドラインに沿ったカスタム フォントを使用すると、ブランド アイデンティティを強化し、Web サイト全体に一貫性のある一貫した視覚体験を作成できます。
ユニークなユーザー エクスペリエンス:カスタム フォントは独特のユーザー エクスペリエンスに貢献し、Web サイトを競合他社と区別し、訪問者に記憶に残る印象を残します。
エンゲージメントの向上:タイポグラフィはユーザーの注意を引き付け、保持します。 適切に選択されたカスタム フォントは視聴者を魅了し、Web サイトでのエンゲージメントと滞在時間を増加させることができます。
幅広いフォントの選択: WordPress はカスタム フォントの膨大なライブラリを提供しており、さまざまなフォント スタイルやオプションにアクセスして選択できるため、Web サイトの美観に完璧に一致するものを確実に見つけることができます。
簡単な実装: WordPress のユーザーフレンドリーなインターフェイスにより、カスタム フォントを Web サイトに簡単に統合できます。 フォント プラグインをインストールして有効化したり、テーマ オプションを使用してカスタム フォントを適用したりすることは、コーディングに関する豊富な知識がなくても簡単に行えます。
レスポンシブ デザイン:カスタム フォントはさまざまなデバイスや画面サイズに適応できるため、デスクトップ、タブレット、モバイル デバイス全体でタイポグラフィの視覚的魅力と読みやすさを維持できます。
柔軟性と制御:カスタム フォントを利用することで、Web サイト上のテキスト要素の外観と配置を完全に制御できます。 フォント サイズ、行間隔、その他の文字体裁設定を調整して、希望の外観と雰囲気を実現できます。
カスタム フォントを WordPress Web サイトに組み込むと、その美しさ、読みやすさ、全体的なユーザー エクスペリエンスが向上します。 利用可能な多様なフォントを活用することで、訪問者に永続的な印象を残す、視覚的に魅力的でブランドに沿った Web サイトを作成できます。
よくある質問
Q: WordPress で任意のフォントをカスタム フォントとして使用できますか?
A: WordPress ではカスタム フォントの幅広い選択肢が提供されていますが、PostX などのプラグインを使用して、WOFF、WOFF2、TTF、SVG、EOT などのさまざまな形式で独自のフォントをアップロードすることもできます。 ただし、アップロードするフォントのライセンス権限があることを確認することが重要です。
Q: カスタム フォントを使用すると、Web サイトの読み込み速度に影響しますか?
A:カスタム フォントを使用すると、特に複数のカスタム フォントや大きなフォント ファイルがある場合、Web サイトの読み込み時間が長くなる可能性があります。 フォント ファイルの最適化とキャッシュ技術の実装は、読み込み速度への悪影響を最小限に抑えるために不可欠です。
Q: カスタム フォントはすべてのデバイスとブラウザで機能しますか?
A:カスタム フォントは、さまざまなデバイスやブラウザーで使用できます。 ただし、優れたクロスブラウザーサポートを備えたフォントを選択すること、およびさまざまな画面サイズやデバイス間で一貫した視覚エクスペリエンスを維持するためにフォントの応答性を確保することをお勧めします。
Q: WordPress でのカスタム フォントの使用に制限はありますか?
A: WordPress でカスタム フォントを使用すると多くの利点がありますが、いくつかの制限事項を考慮することが重要です。 一部のカスタム フォントはすべての言語や文字をサポートしていない場合があるため、選択したフォントが Web サイトのコンテンツ要件と互換性があることを確認してください。 さらに、カスタム フォントを使用しすぎると、パフォーマンスに悪影響を及ぼす可能性があり、ユーザー エクスペリエンスにとって最適ではない可能性があります。
結論
WordPress カスタム フォントは、Web サイトの所有者に、サイトのタイポグラフィ、視覚的な魅力、ユーザー エクスペリエンスを向上させる強力なツールを提供します。 カスタム フォントを慎重に選択して実装することで、ブランド アイデンティティに合わせたユニークで魅力的なデザインを作成できます。
PostX などのプラグインの使いやすいインターフェイスを使用すると、WordPress Web サイトにカスタム フォントを追加するのが簡単かつ効率的になります。 Google Fonts、フォント マーケットプレイス、プレミアム フォント ライブラリのいずれからフォントを選択する場合でも、Web サイトに最適なフォントを見つけるための幅広いオプションがあります。
WordPress カスタム フォントを活用して、Web サイトの美しさ、読みやすさ、全体的なユーザー エクスペリエンスを向上させ、視聴者に永続的な影響を与えます。
YouTube チャンネルで WordPress ビデオチュートリアルをご覧ください。 また、定期的に最新情報を入手するには、Facebook と Twitter をご覧ください。

PostX Gutenberg ブロック アップデート 2.4.15

PostX 行/列ブロックの紹介: コンテンツを完璧に表示

PostX の最新のスライダー ブロックは、素晴らしい新しいレイアウトの機会をもたらします

WooCommerce 価格コールボタンの設定方法
