WordPressでカスタムログインページを作成する方法(3つの方法)
公開: 2022-07-26デフォルトでは、サイトの訪問者に表示されるログインページは、管理者が使用するものと同じです。 このページは機能的ですが、そのデザインは非常に基本的で、多くの空白とWordPressロゴが前面と中央にあります。 ブランディングをサポートしたり、訪問者にユーザーフレンドリーなエクスペリエンスを提供したりすることはあまりありません。
カスタムログインページの作成は、WordPressサイトに加えることができる比較的簡単な改善です。 実行しているサイトの種類によっては、訪問者の多くがいつかこのページを操作する可能性があるため、カスタムのWordPressログインページは、エクスペリエンスを向上させる機会を提供します。
この記事では、WordPressカスタムログインページの利点について説明し、それを作成するためのいくつかの方法をカバーし、ユーザーエクスペリエンスとセキュリティのいくつかのベストプラクティスを探ります。
カスタムWordPressログインページが必要な理由
WordPressのログインページのカスタマイズは、複雑なプロジェクトである必要はありません。 WordPressのロゴを自分のものに交換したり、背景を変更したりするだけの簡単な調整は、大いに役立ちます。
カスタムログインページは次のようになります。
- 使いやすい
- プロ
- 視覚的に魅力的
- 有益な
- 安全
さらに、これらの改善をすばやく簡単に行うことができます。 今これに少し時間を費やすことによって、あなたは将来それを使うすべての訪問者のためにあなたのログインページを改善することができます。
WordPressログインページをカスタマイズする利点
ここで、上記で概説したいくつかの利点をもう少し詳しく見てみましょう。これがなぜ価値があるのかがわかります。 デフォルトのWordPressログインページはかなり必要最低限のものです:

あなただけがそれを見た場合は、デフォルトのログインページでうまくいきます。 しかし、聴衆が定期的にそれを使用してサインインする場合、あなたが行うことができるいくつかの迅速なアップグレードが確かにあります。
ログインページにブランディングを追加すると、サイトに属しているように感じられ、よりプロフェッショナルな外観が得られます。 訪問者は、それをサイトの自然で意図的に構築された部分として認識する必要があります。後から考える必要はありません。
このページは、ニュースやその他の情報を視聴者と共有する絶好の機会にもなります。 たとえば、ログイン中に訪問者がスキミングするための更新を投稿するセクションを含めることができます。組織に関するニュース、新製品、紹介文、または会社について共有したいその他の情報です。
優れたログインページの重要な機能
あるWebサイトのログインページは別のWebサイトとは大きく異なるように見えるかもしれませんが、それらはすべていくつかの共通の機能を共有する傾向があります。 明らかに、すべてのログインページには、従来のユーザー名とパスワードの組み合わせによるものであれ、サードパーティの認証によるものであれ、訪問者がログインする方法が必要です。
パスワードをリセットしたり、ユーザー名を検索したりするためのリンクを用意することも標準的な方法です。 このリンクを使用すると、通常、ユーザーは別のページに移動します。ここで、メールアドレスを入力して、情報を取得またはリセットするための手順を受け取ることができます。 パスワードをお忘れですか? リンクは通常、データ入力フィールドとログインボタンの近くにあります。
あなたとあなたの訪問者を保護するために、いくつかの基本的なセキュリティ機能を導入することも賢明です。 たとえば、不正な試行を防ぐために、管理者がサイトにログインする方法を変更したい場合があります。
サイトがユーザーから個人情報を収集する場合は、ボットやハッカーからそれらのアカウントを保護するために特別な注意を払う必要があります。 CAPTCHAテクノロジ、2要素認証(2FA)、およびフィッシング対策の通知は、ユーザーを保護するために実行できるいくつかのことです。 これらのオプションについては、後で詳しく説明します。
カスタムWordPressログインページを作成する方法(3つの方法)
幸い、WordPressのカスタムログインページの作成は、想像以上に簡単です。 ほんの数分で、ロゴを追加したり、その他の簡単な変更を加えることができます。 数時間のうちに、完全にカスタマイズされたログインページを作成して、訪問者のエクスペリエンスを向上させることができます。
カスタマイズされたWordPressログインページを作成するための3つの一般的な方法は次のとおりです。
1.SeedProdを使用してWordPressカスタムログインページを作成します
SeedProdプラグインは、ログインページをカスタマイズするための直感的な方法です。 カスタム404ページ、メンテナンスモードページ、「近日公開」ページ、その他のランディングページを作成することもできます。
404ページとログインページモジュールにはSeedProdProプランが必要であることに注意してください。 ログインページを作成するには、次の手順に従ってください。
ステップ1:SeedProdProをインストールしてアクティブ化する
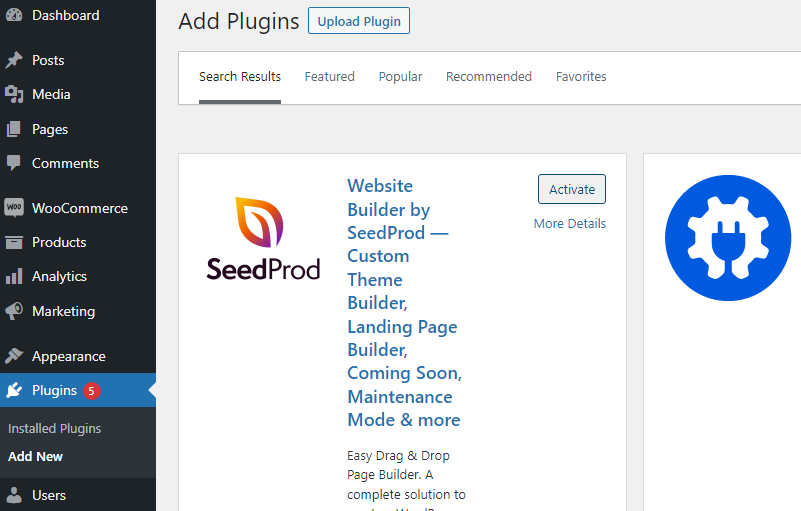
まず、ダッシュボードの[プラグイン]ページに移動し、[新規追加]を選択します。 SeedProdを検索し、無料でインストールします。 インストールが完了したら、[アクティブ化]ボタンをクリックします。

次に、プレミアムプランにアップグレードする必要があります。 これを行うには、[ SeedProd ]タブの[ GetPro ]をクリックします。 これにより、プレミアムバージョンのアクティベーションキーを購入できるWebサイトにリダイレクトされます。
ステップ2:ログインページテンプレートを使用してランディングページを作成する
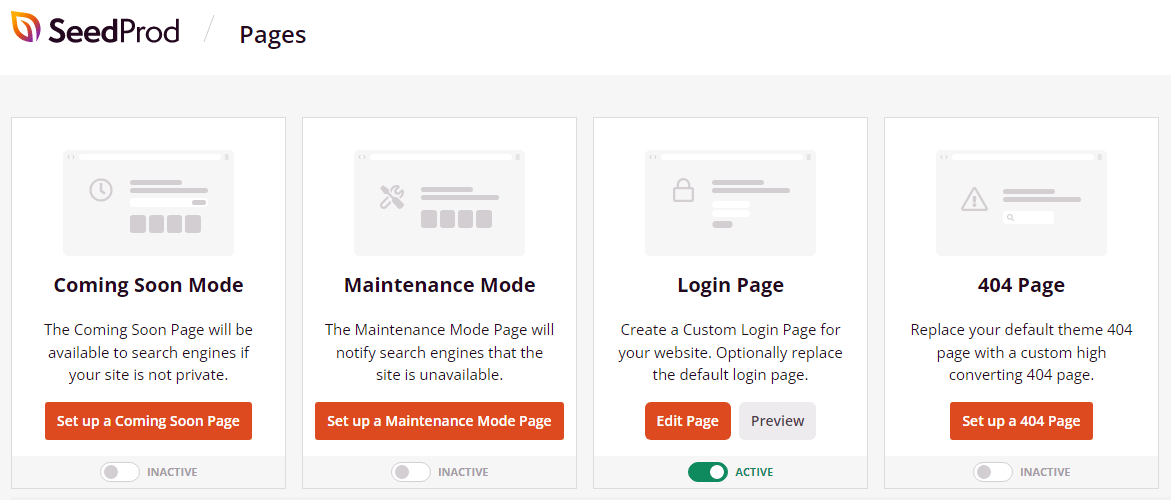
SeedProd Proをアクティブにしたら、[ SeedProd ]タブにカーソルを合わせて、[ランディングページ]を選択します。 次の画面に、4つのテンプレートが表示されます。
![[ランディングページ]タブに移動します](/uploads/article/40966/Ea6ScjQl1nRLM12i.png)
事前に作成されたテンプレートを使用して新しいログインページをカスタマイズするには、[ログインページの設定]を選択します。 次に、新しいログインページをデザインできるエディターに移動します。
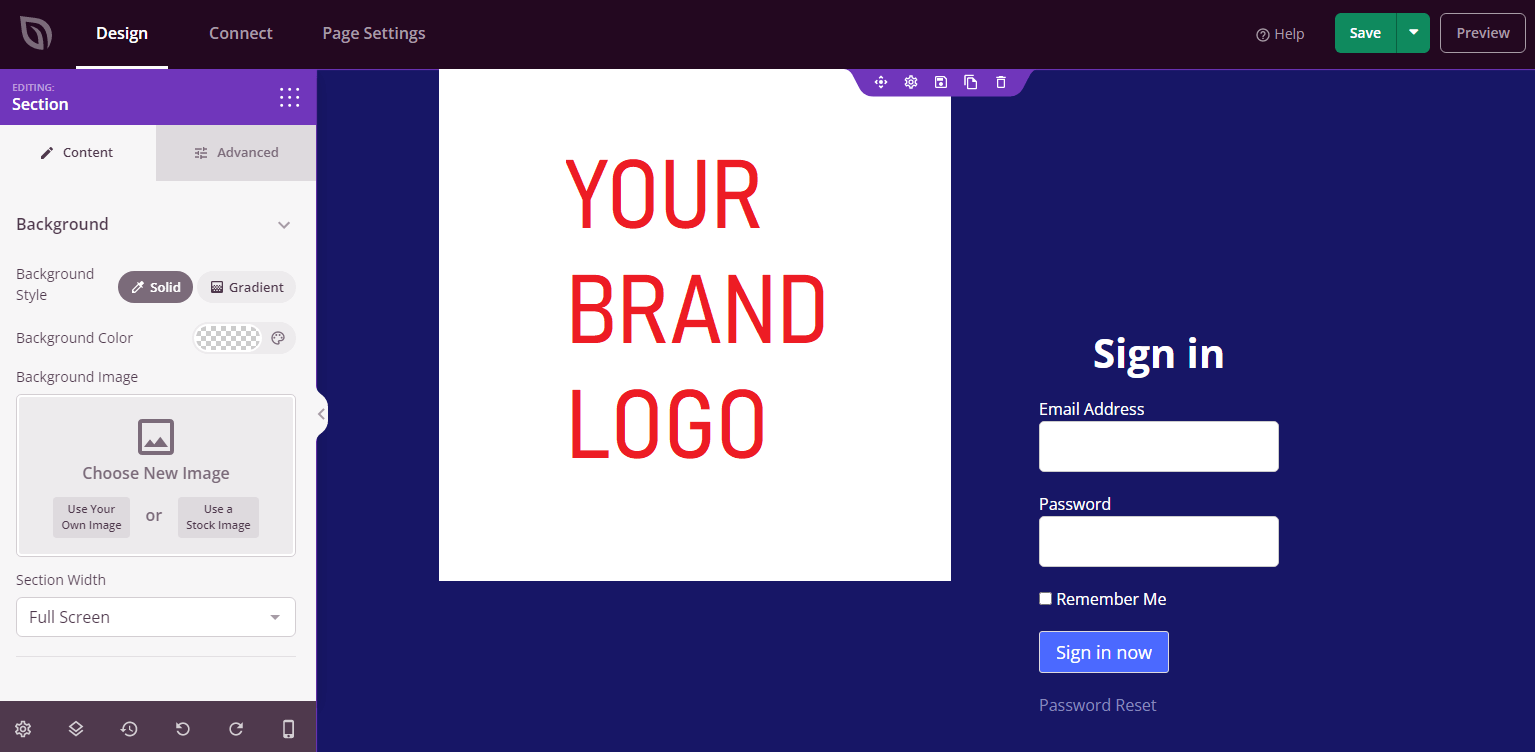
SeedProdエディターはWordPressブロックエディターと同じように動作し、ページの側面を簡単に追加および変更できます。 ログインページモジュールを選択したので、ログインページに必要なすべての機能がすでに組み込まれています。
これらには、ユーザー名とパスワードの入力ボックス、[覚えておく]チェックボックス、[パスワードのリセット]リンク、画像、背景が含まれます。

ブロックエディタを使用すると、通常の投稿の場合と同じように、テキスト、画像、フォームなどを追加できます。 このページを好みに合わせてカスタマイズし、画面の右上隅にある[保存]ボタンをクリックするだけです。
ステップ3:新しいログインページをアクティブ化する
デザインが保存されたら、編集画面から戻って、ダッシュボードのSeedProdLandingPages画面に戻ります。 ログインページモジュールのスイッチをアクティブに切り替えて、デフォルトのログインページを新しく設計したものに置き換えます。

さあ、ログアウトして戻って、実際の動作を確認してください。 ログインし直す前に、パスワードのリセットリンクやその他の機能をテストしてください。あなたが新しい訪問者であると想像し、エクスペリエンスをさらに向上させるためにできることがあるかどうかを検討してください。
その他の考慮事項
SeedProdを使用すると、ブロックエディタと同様に、画像やその他の要素を非常に簡単に追加できます。 ログインページで効果的な要素があるかどうかを確認するために、使用可能なすべてのオプションを検討することが重要です。
ログイン画面も、時間の経過とともに同じままである必要はありません。 更新された販売画像や注目のコンテンツの提案を定期的に投稿することを検討してください。 人々がログインに戻ったら、この機会を利用して、新しいコンテンツや人気のあるコンテンツを提案できます。
もちろん、会社のカラーパレットとフォントを使用して、サイトの他の部分との一貫性を保つこともできます。 SeedProdを使用すると、ページの背景を簡単に入れ替えることができるので、自由にいくつかのデザインを作成し、季節ごとに、または経験を新鮮に保つために適切と思われるようにそれらを回転させてください。
2.LoginPressを使用してログインページを変更します
より予算にやさしく簡単なものをお探しの場合、LoginPressはログインページをカスタマイズするために使用できる便利な無料のプラグインです。 SeedPod Proのいくつかの機能と洗練された機能が欠けていますが、ログインページを簡単にカスタマイズできる機能がWordPressフルサイトエディターに追加されています。 使用するには、次の手順に従ってください。
ステップ1:LoginPressプラグインをインストールしてアクティブ化する
ダッシュボードの[プラグイン]ページから、[新規追加]を選択し、「LoginPress」を検索します。 プラグインをインストールしてアクティブ化し、開始します。

この段階でLoginPressをアップグレードする必要はありませんが、後でオプトインできるプレミアム機能がいくつかあります。 ほとんどのログインページでは、無料バージョンで十分です。
ステップ2:カスタマイザーを使用してログインページを変更する
LoginPressをインストールしてアクティブ化すると、WordPressダッシュボードの左側に新しいタブが表示されます。 LoginPressタブにカーソルを合わせ、 Customizerを選択してログインページを変更します。

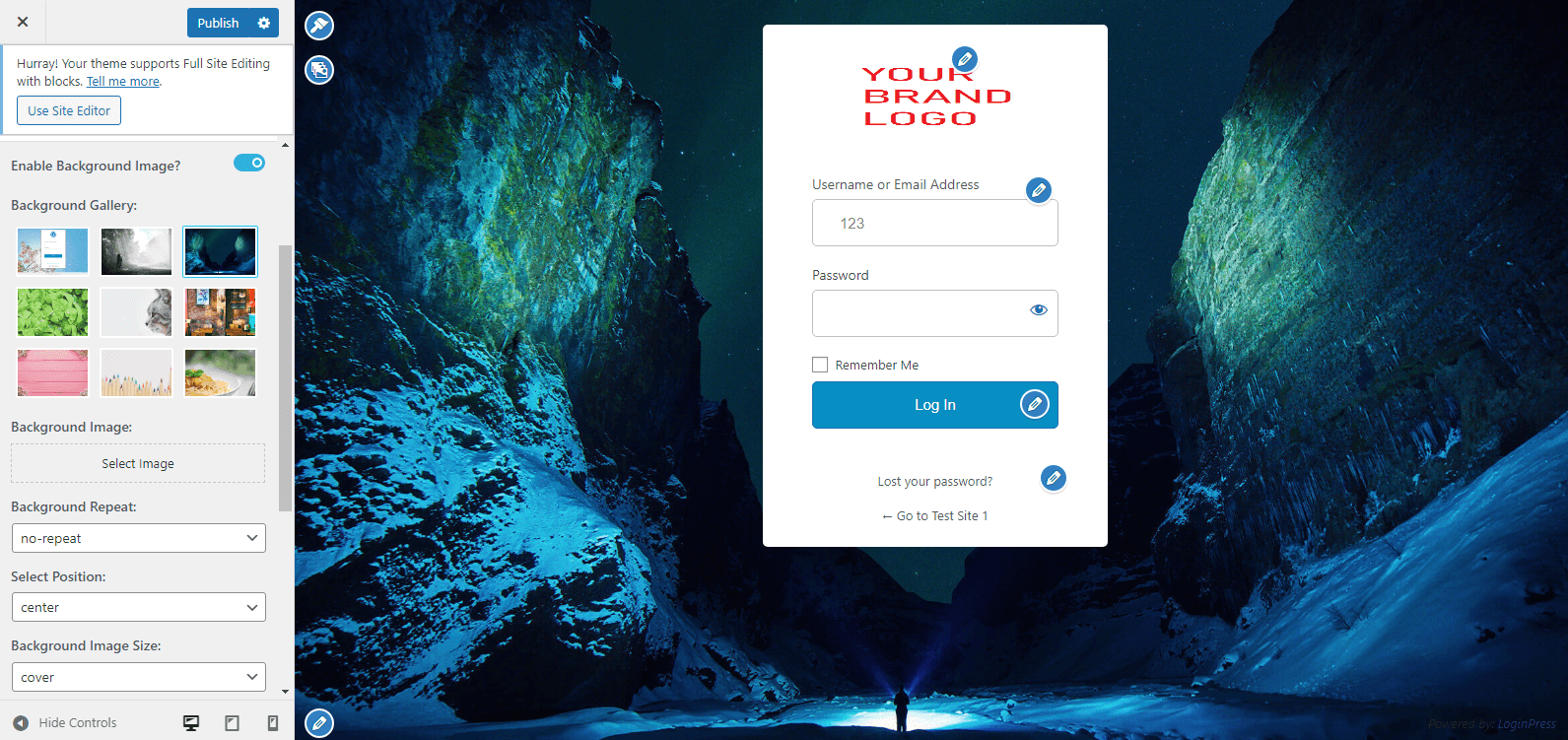
フルサイトエディタ内のログインページに直接移動します。 次の機能のアイコンが表示されます。

- ロゴを変更する
- フォームのカスタマイズ(ユーザー名とパスワード)
- カスタマイズボタン(ログイン)
- ナビゲーションをカスタマイズします(パスワードを紛失しましたか?)
- フッターを変更する
- テンプレートを変更する
- 背景を変更する
対応する鉛筆または絵筆のアイコンを選択するだけで、その要素を変更できます。 数回クリックするだけで、ロゴを簡単に交換したり、独自の背景をアップロードしたり、フォームとログインボタンを変更したりできます。

SeedProd Proのブロックエディターのようにこのページを編集する完全な自由はありませんが、これはログインページの大部分にとって十分なカスタマイズであるはずです。 左側のメニューには、フルサイトエディタの新しいLoginPressタブがあり、さらに多くの機能が追加されています。
ステップ3:追加機能を調べて、アップグレードを検討する
reCAPTCHAモジュールなど、一部の機能はLoginPressプレミアムプランでのみ使用できます。 ほとんどの中小規模のWordPressサイトでは、カスタムログインページを作成するには無料バージョンで十分です。
提供される機能を使用すると、コーディングなしで、ログインページの多くの側面をすばやく簡単に変更できます。 将来的にはいつでもProバージョンにアップグレードするオプションがありますので、無料バージョンから始めて、ニーズに合っているかどうかを確認してください。
提案された編集
ログインページをカスタマイズするこの方法を選択した場合、ロゴを交換することがおそらく最初にやりたいことです。 デフォルトのロゴの横にある青い鉛筆アイコンをクリックするだけで、独自のロゴをアップロードできます。
次に、他のテンプレートのいくつかを試して、それらのいずれかが自分のスタイルに合っているかどうかを確認できます。 そうでない場合は、いつでも独自のアップロードを行うか、ブランドの原色を使用して背景を作成することができます。
次に、実際のフォーム内のフォントやテキストを変更して、サイトの他の部分と一貫性を持たせることを検討してください。 また、リンクが機能していることを確認する必要があります。
3.カスタムコードを使用してログインページを変更します
最後に、プラグインを使用したくない場合は、コードを使用してログインページをカスタマイズすることもできます。 これには、より技術的なノウハウが必要ですが、最も柔軟性があります。
ログインページをカスタムコードで微調整する方法は、正確にあなた次第です。 あなたがしたいと思うかもしれない簡単な変更の一例を見てみましょう。
ログイン画面のWordPressロゴを独自のグラフィックに手動で置き換えたいとします。 これは初心者には恐ろしいように思えるかもしれませんが、Webサイトのファイルへのアクセスと基本的なコード操作に精通している人にとっては難しいことではありません。 次の手順に従ってください。
ステップ1:サイトをバックアップする
サイト上のファイルやフォルダを手動で変更するときはいつでも、バックアップを作成することをお勧めします。 誤ってキーを1回押すと、サイトが破損する可能性があります。
定期的なフルサイトバックアップは常に良い考えですが、少なくとも変更する予定のファイルのコピーを作成する必要があります。 この場合、 functions.phpファイルに変更を加えることになります。
ステップ2:ロゴを作成してアップロードする
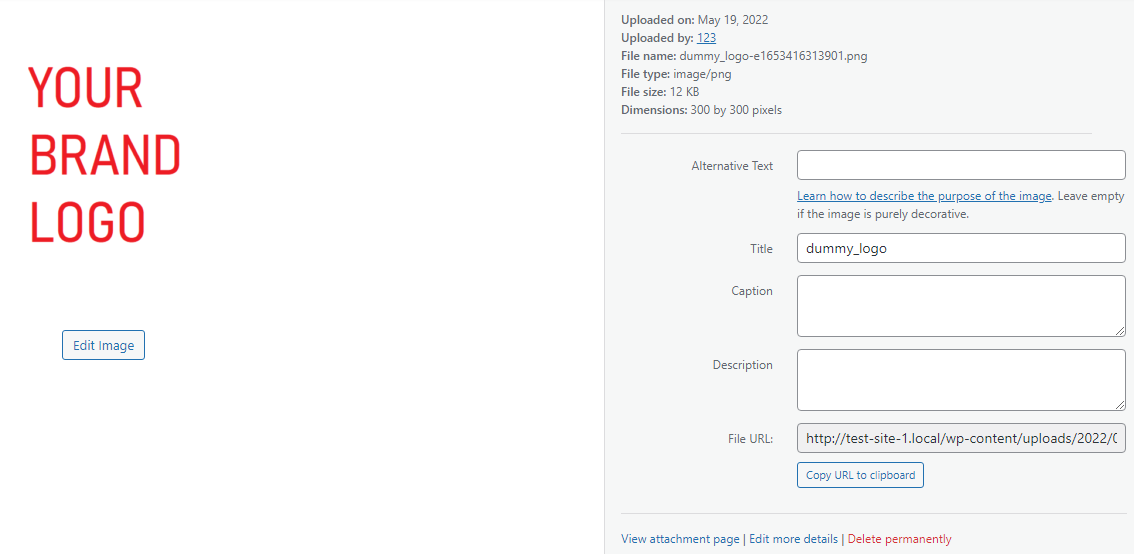
もちろん、デフォルトのロゴを置き換えるには、ロゴの画像が必要になります。 使用したい画像をメディアライブラリにアップロードします。
理論的には画像を任意のサイズにすることができますが、幅が約300ピクセルのサイズは、デフォルトのログインフォームの上にうまく収まります。 正方形のプレースホルダー画像には、300×300ピクセルの例を使用します。
WordPressの外部で画像のサイズを変更することも、メディアライブラリ内でサイズを変更することもできます。 後者を行うには、アップロードされた画像をクリックし、右側のサムネイルの近くにある[画像の編集]を選択します。 寸法を選択し、[拡大縮小]をクリックしてサイズを変更できます。 次に、画像を保存して続行します。

次の手順で画像のURLが必要になるので、[ URLをクリップボードにコピー]ボタンをクリックするか、このウィンドウを開いたままにします。
ステップ3: functions.phpファイルを変更する
次に、 functions.phpファイルを見つける必要があります。 これを行うには、ファイル転送プロトコル(FTP)を介してテーマのフォルダーにアクセスします。 このフォルダーは、テーマと同じ名前で、サイトのwp-contentフォルダーに格納されている必要があります。
ログイン画面でWordPressロゴを交換するには、このコードを内のfunctions.phpファイルに追加します。 別のスクリプトの途中に配置しないようにするには、ファイルの最後のコードの残りの下にこのスニペットを挿入するだけです。
function wpb_login_logo() { ?> <style type="text/css"> #login h1 a, .login h1 a { background-image: url(YOUR IMAGE URL HERE); height:300px; width:300px; background-size: 300px 300px; background-repeat: no-repeat; padding-bottom: 10px; } </style> <?php } add_action( 'login_enqueue_scripts', 'wpb_login_logo' );「YOURIMAGEURLHERE」プレースホルダーの代わりに、最後の手順でコピーしたURLを貼り付けます。 これにより、WordPressのロゴが画像に置き換わります。 これらの変更を行った後は、必ずfunctions.phpファイルを保存してください。
ステップ4:ログインページにアクセスします
ログアウトしてログインページに戻ります。 すでにログイン画面が表示されている場合は、ページをリロードして変更を確認する必要があります。
古いロゴの代わりにロゴが表示されます。 サイズがずれている場合は、コードスニペットの高さ、幅、背景のピクセル値を変更することで、サイズのサイズを簡単に調整できます。
何かがおかしいと思われる場合は、バックアップを復元して変更を元に戻します。 また、 functions.phpファイルを以前に作成したバックアップコピーで上書きすることもできます。
WordPressのログインページを保護する方法
カスタムログインページを実装する場合、Webサイトのセキュリティと正常性について知っておく必要のあることがいくつかあります。 ログインページはハッカーやボットの主な標的であるため、しっかりとロックすることが重要です。 これを行ういくつかの方法があります:
二要素認証(2FA)
二要素認証(2FAとも呼ばれます)は、アカウントハッキングの可能性を大幅に減らします。 2FAでは、ユーザー名とパスワードが必要であることに加えて、訪問者が新しいデバイスまたは未登録のデバイスからログインしようとするときに、2番目の形式の認証が必要です。
たとえば、ハッカーがユーザーの1人のログイン資格情報を取得できる場合、ハッカーはアカウントにログインするだけで大混乱を引き起こす可能性があります。 ハッカーは、ユーザー名に基づいてパスワードを推測するだけの場合があります。 2FAが実装されている場合、2番目の形式の検証も必要になります。
通常、これは、ログインを試みていることを確認するためにアカウント所有者に送信される電子メールまたはテキストの形式です。ハッカーがユーザーの電子メールまたはデバイスにもアクセスできる可能性は低いため、これ以外はすべてです。ユーザーが本物であることを保証します。
2FAは通常、ユーザーがデバイスを登録できるようにすることで迅速化できるため、そのソースからのログイン試行は毎回確認する必要がありません。 サイトに2FAを設定できるプラグインが多数あります。 これは、サイトが機密情報や財務情報を処理するかどうかを検討する上で特に重要です。
CAPTCHAとreCAPTCHA
ログインクレデンシャルを推測する1つの方法は、ボットを使用してサイトをブルートフォース攻撃することです。 つまり、プログラムは、成功するまで、一般的なユーザー名とパスワードの組み合わせを自動的に推測しようとします。 これは人間にとって難しい作業のように思えるかもしれませんが、ボットは人間の介入なしに何千もの一般的なパスワードを推測して、これを迅速かつ自動的に行うことができます。
CAPTCHAの目的は、これらのボットがログインを試行するのを阻止することです。 あなたはおそらくこれらのテストに遭遇したことがあります。 彼らはあなたが解読して箱にタイプしなければならないであろう歪んだ言葉の形で来ていました。

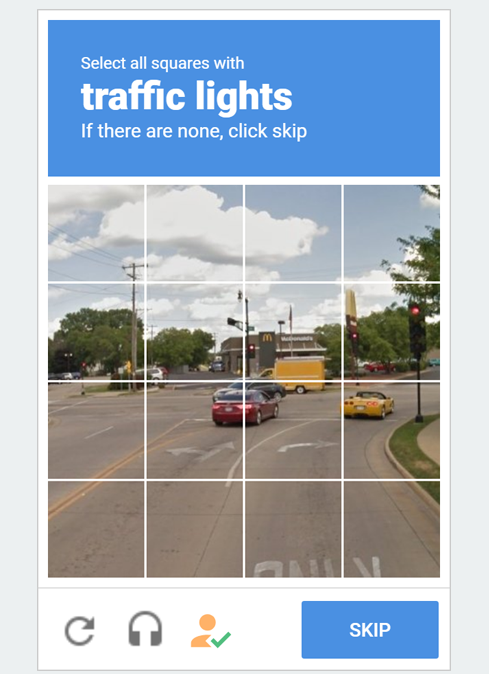
より現代的なCAPTCHAには、車や煙突などの特定のオブジェクトを含む画像の選択が含まれます。 これらのテストはボットが解決するのが難しいため、ブルートフォースハッキングの試みを阻止するのに効果的です。

reCAPTCHAは、このテクノロジーの高度な形式であり、人間のユーザーからの入力がほとんどまたはまったくない状態でボットを阻止できます。 LoginPressのProバージョンにはreCAPTCHAテクノロジーが含まれています。または、特定のプラグインまたはより包括的なセキュリティツールに含まれているCAPTCHAアプリケーションを見つけることができます。
フィッシング対策の通知
ログイン資格情報を盗むためのローテク戦略は、信頼できるソースを模倣し、単にそれらを要求することです。 これはフィッシングとして知られています。
たとえば、誰かがあなたまたはあなたの会社の名前を使用して電子メールアドレスを作成し、問題を修正するためにログイン資格情報を要求する電子メールを送信する可能性があります。 電子メールとアドレスが説得力のあるものである場合、一部の人々は餌を取り、応答して、アカウント情報を提供する可能性があります。
これを防ぐ1つの方法は、あなたとあなたの会社がそのような情報を決して要求しないことを通知するフィッシング対策通知を投稿することです。 このような電子メールやメッセージはスパムと見なされ、無視されます。 ログインページの簡単な通知は、成功したフィッシングの試みと安全なアカウントの違いを意味する可能性があります。
最善を尽くす
それを見落とし、あなたのウェブサイトの他の側面に集中するのは簡単ですが、あなたのログインページをカスタマイズすることは価値のあるプロジェクトです。 カスタムログインページは、ユーザーエクスペリエンスを向上させ、サイトをよりプロフェッショナルな雰囲気にし、重要な情報を共有するために使用できます。
次の方法を使用して、WordPressのログインページを変更できます。
- SeedProdのようなプラグインを使用して新しいログインページを作成します。
- LoginPressなどの無料ツールを使用してログインページを変更します。
- コードを使用して、デフォルトのロゴを交換するなど、手動で変更します。
ログイン画面を最大限に活用するために、プラグインを使用すると、ページを希望どおりに簡単にカスタマイズできます。 場合によっては、これは訪問者が最初に目にするページの1つであるため、見栄えを良くすることが重要です。
