WordPress カスタム ページ テンプレートを作成する方法 (2 つの方法)
公開: 2023-11-091 つ (または複数) のページに別のレイアウトを設定したい場合は、WordPress カスタム ページ テンプレートを作成することをお勧めします。 これにより、テンプレートを他のページにすばやく簡単に適用することもできます。 ただし、WordPress でこれを行う方法がわからないかもしれません。
幸いなことに、カスタム テンプレートを作成する比較的簡単な方法が 2 つあります。 初心者の場合は、Elementor などのページビルダープラグインを使用するのが最善です。 または、経験豊富なユーザーの場合は、 page.phpファイルを編集してカスタム テンプレートを手動で作成できます。
この投稿では、サイト用のカスタム テンプレートを作成する利点を詳しく見ていきます。 次に、WordPress カスタム テンプレートを作成する 2 つの方法を紹介します。 ️
始めましょう!
WordPress カスタム ページ テンプレートを作成する理由
Web サイトに新しいページを追加すると、そのページは現在の WordPress テーマからレイアウトとデザインを継承します。 この例では、テンプレートはpage.phpファイルを使用して適用され、すべての単一ページに影響します。
ただし、特定の Web ページには別のテンプレートを使用することが合理的な場合があります。 ポートフォリオ Web サイトをお持ちの場合は、レイアウトを他のページよりわずかに広くすることをお勧めします。
一方、魅力的な CTA セクションを含めたり、大きなヒーロー画像を表示したりする場合、通常のページ テンプレートは販売ページやランディング ページでは機能しない可能性があります。 現在のページ テンプレートを微調整することもできますが、これには時間がかかる場合があります。 さらに、 page.phpテーマ ファイルによっても制限されます。
さらに、WordPress カスタム ページ テンプレートは、テンプレートを複数のページに適用する場合に便利です。 たとえば、ランディング ページのカスタム テンプレートをデザインしたら、各ページを手動で調整することなく、すべてのランディング ページでそのレイアウトを使用できます。
WordPressカスタムページテンプレートの作成方法(2通り)
WordPress カスタム ページ テンプレートを作成することが良い理由がわかったので、これを実現するためのいくつかの方法を見てみましょう。
- ページビルダーを使用してページテンプレートを作成する
- ページテンプレートを手動で作成する
1. ページビルダー (Elementor) でページテンプレートを作成します ️
 Elementor ウェブサイトビルダー – 単なるページビルダーではありません
Elementor ウェブサイトビルダー – 単なるページビルダーではありません現在のバージョン: 3.17.3
最終更新日: 2023 年 11 月 8 日
elementor.3.17.3.zip
WordPress カスタム ページ テンプレートを設定する最も簡単な方法は、Elementor のようなページ ビルダー プラグインを使用することです。 任意のページ ビルダーを使用できますが、カスタム デザインを構築できるページ ビルダーが必要です。
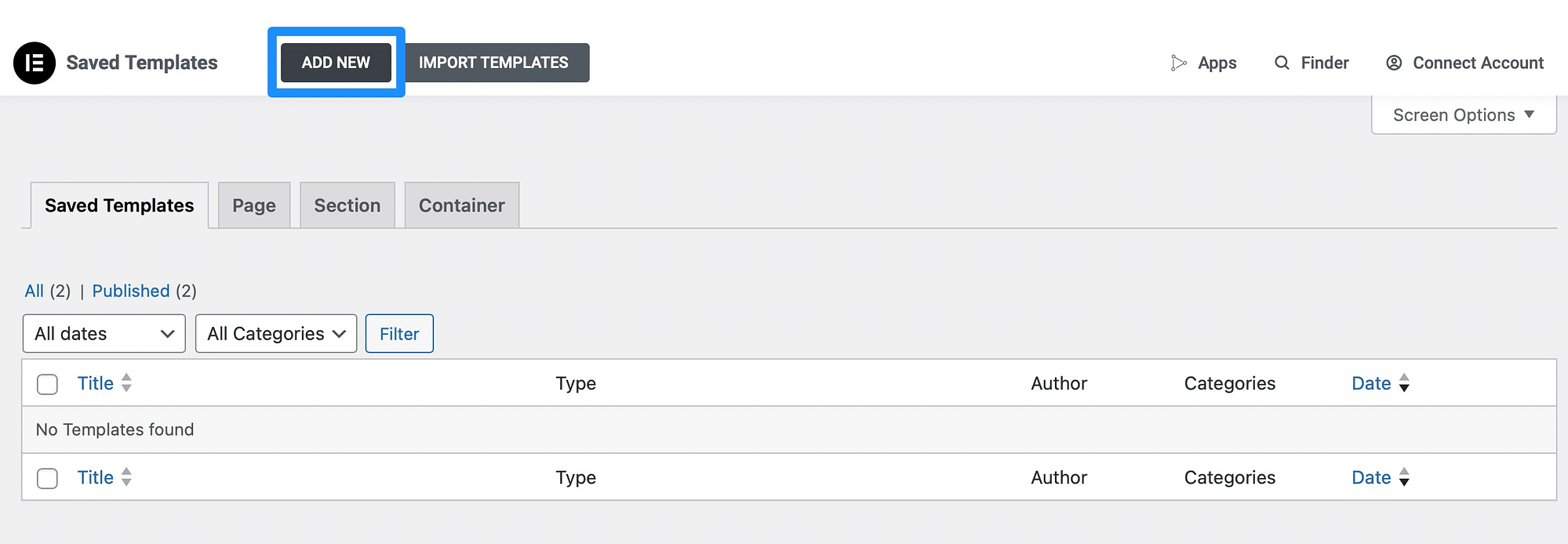
Elementor の無料版を使用している場合は、WordPress ダッシュボードからプラグインを直接インストールします。 次に、 「テンプレート」に進み、 「新規追加」をクリックします。

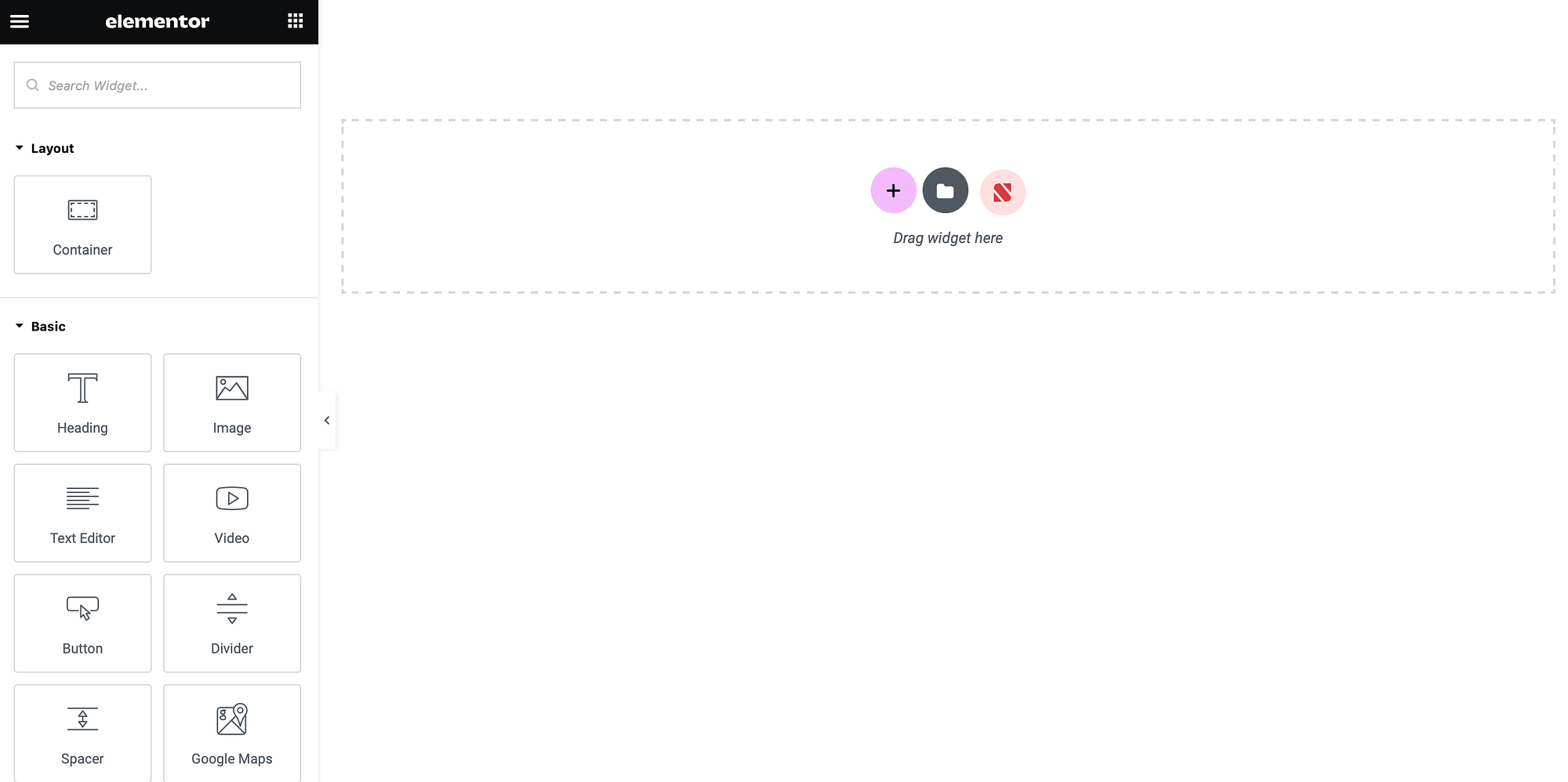
次に、ランディング ページやコンテナなど、作成するテンプレートのタイプを選択します。 テンプレートに名前を付け、「テンプレートの作成」を選択して、Elementor エディターを開きます。

ここでは、ページの左側にいくつかの要素が積み上げられています。 右側に、レイアウトのライブ プレビューが表示されます。
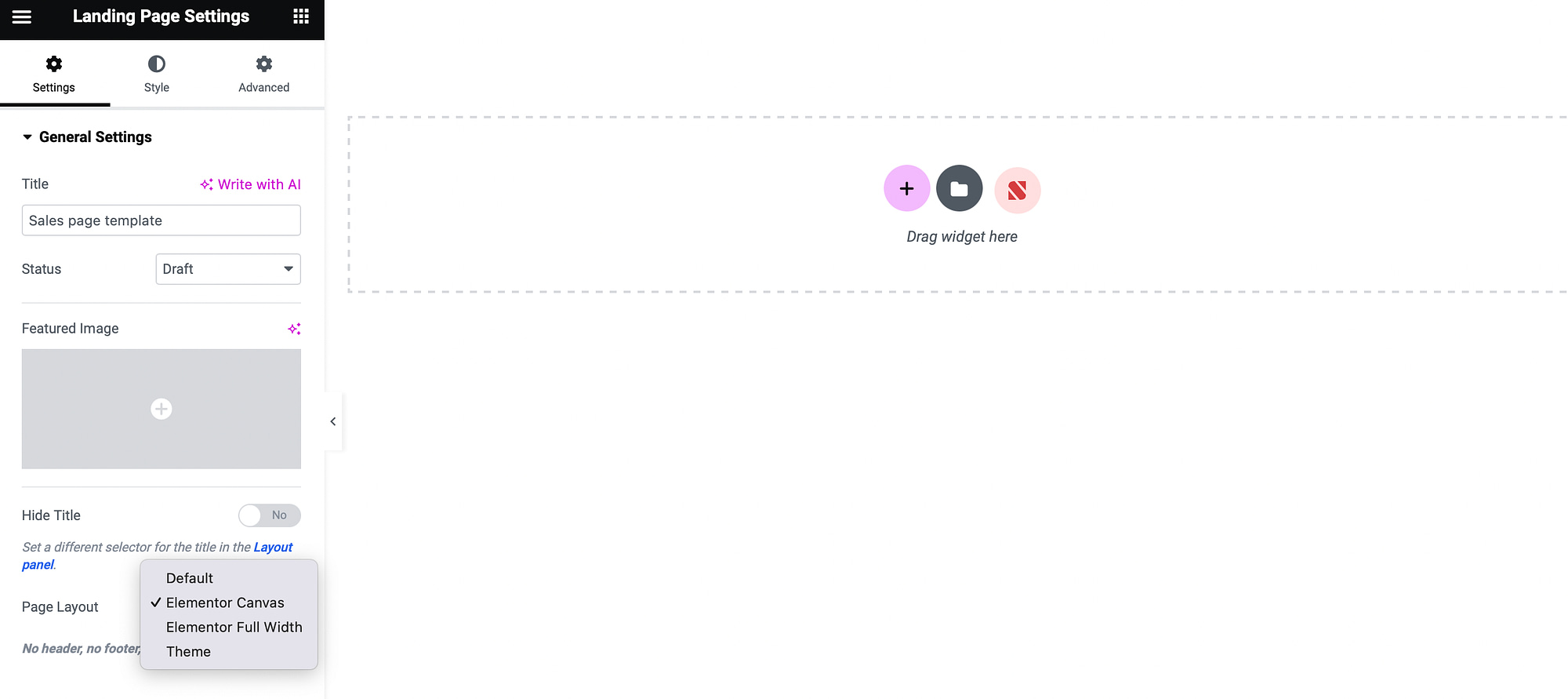
まず、左下隅にある[設定]アイコンをクリックし、 [ページ レイアウト]ドロップダウンを見つけます。

デフォルトでは、このオプションはElementor Canvasに設定されます。これは完全に空白のページです。 代わりに、全幅レイアウトを選択するか、テーマからページ レイアウトを継承することができます。
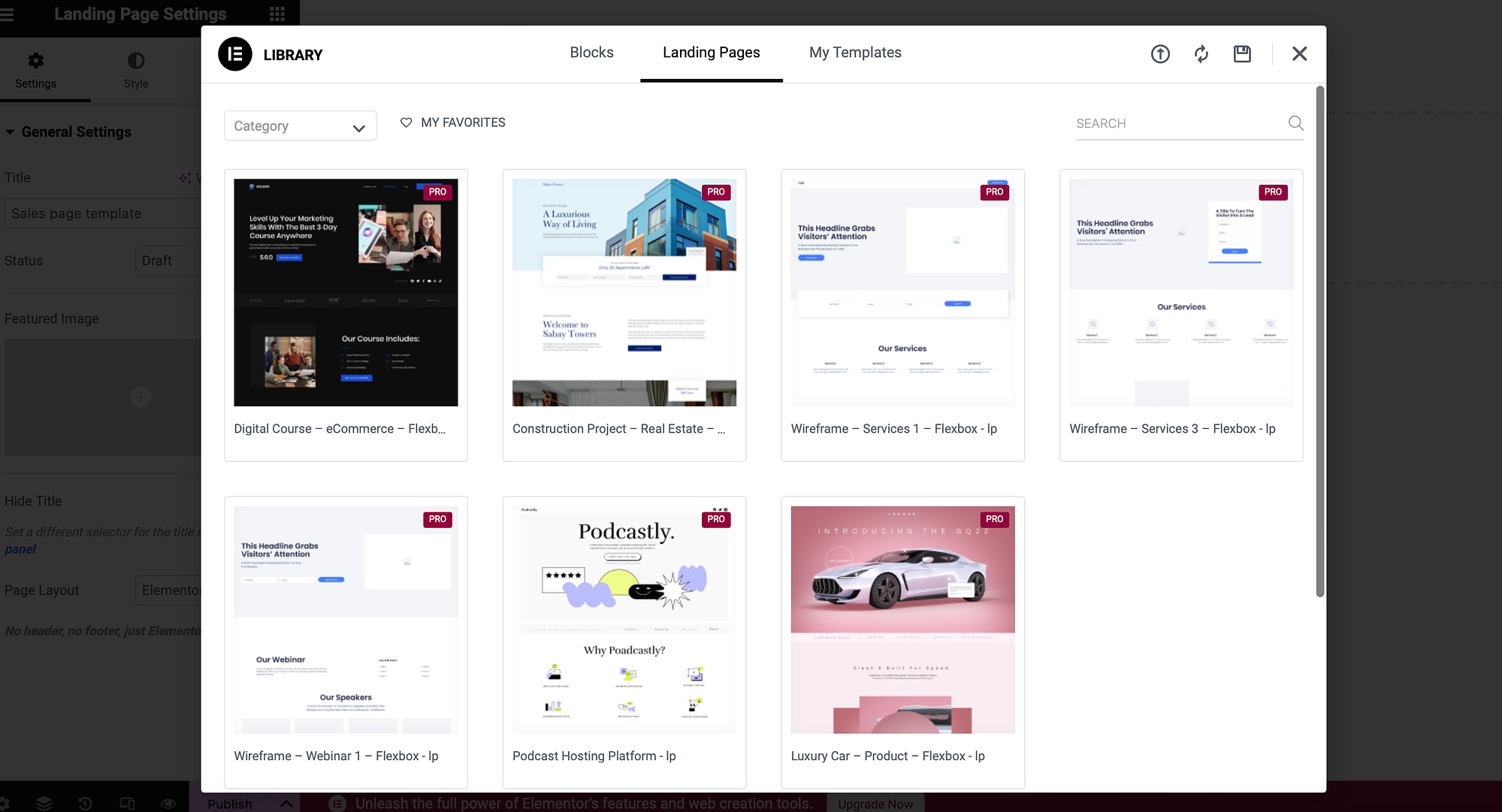
または、Elementor Pro を使用している場合は、エディターでフォルダーアイコンをクリックして、事前に作成されたセクションまたはページにアクセスできます。

これは、Elementor で作成したテンプレートにアクセスする方法でもあります。
ボタン、画像、見出しなどの基本要素を使用してレイアウトをカスタマイズできるようになりました。 または、Elementor Pro を使用している場合は、ポートフォリオ、カルーセル、メニューなどのより高度なオプションにアクセスできます。
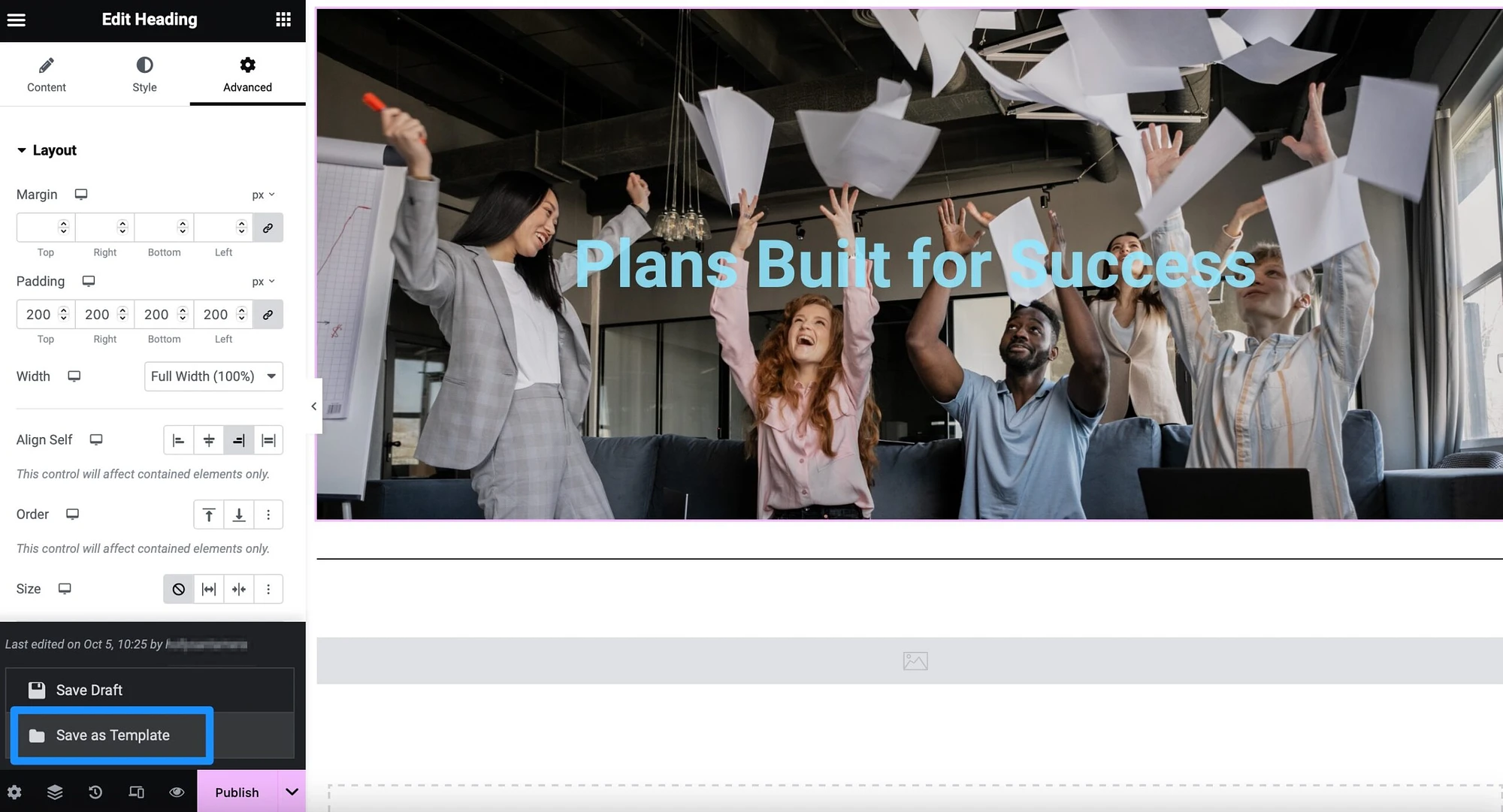
デザインに満足したら、 「公開」ボタンの横にある矢印をクリックし、 「テンプレートとして保存」を選択します。

テンプレートに名前を付けて、 「保存」をクリックします。
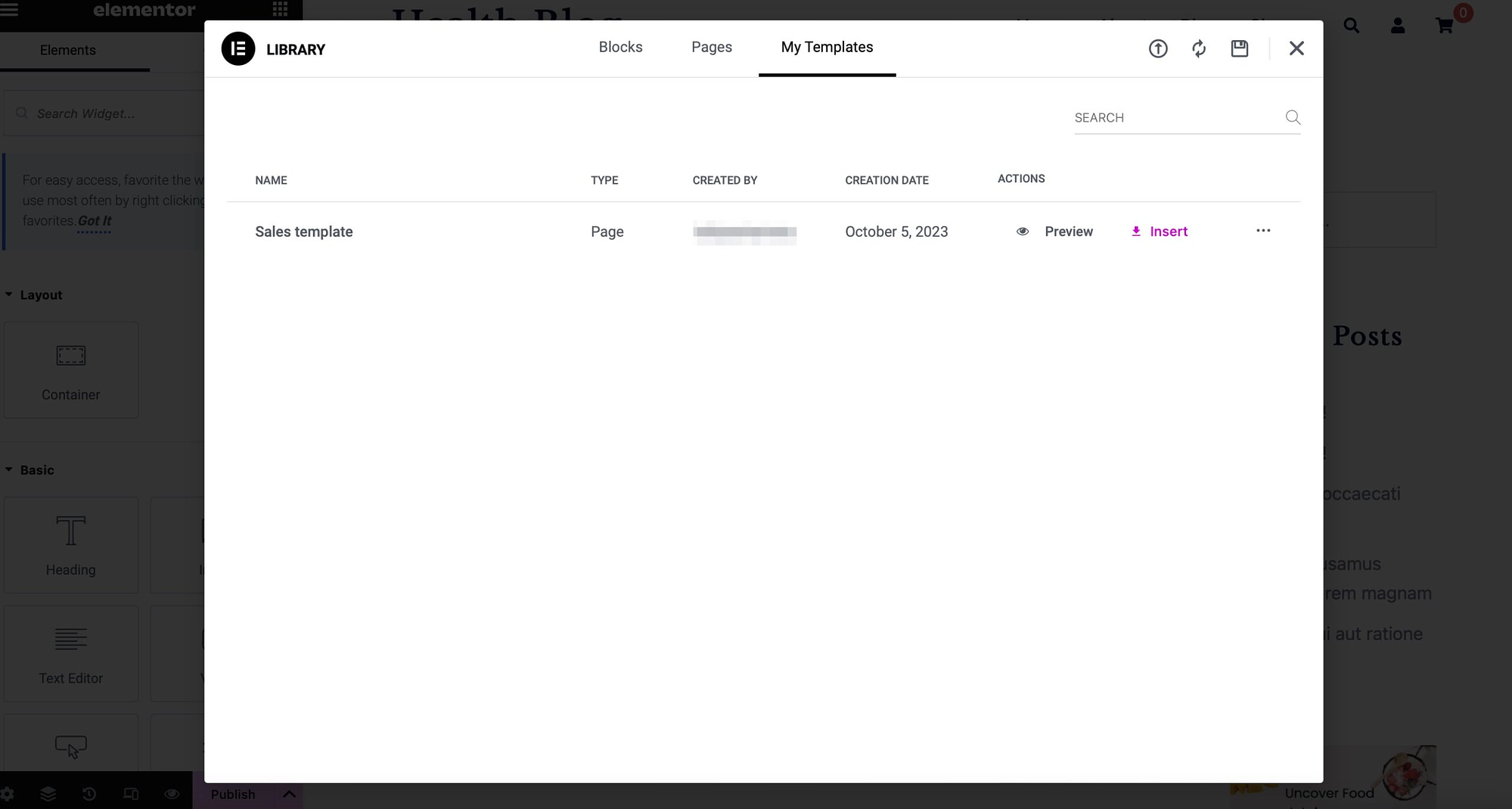
Elementor エディターを使用して、このレイアウトを他のページに適用できます。 この例では、エディターでフォルダー アイコンを選択し、 [マイ テンプレート]に移動します。

最初にレイアウトをプレビューすることも、 「挿入」をクリックすることもできます。
2. ページテンプレートを手動で作成する
経験豊富なユーザーであれば、WordPress カスタム ページ テンプレートを手動で作成できます。 これを行うには、デフォルトのテーマ テンプレートをカスタム レイアウトのベースとして使用できます。
ただし、一部のテーマは WordPress ディレクトリ構造との互換性が高いことに注意することが重要です。 一方、他のテーマは単一のファイルを通じてすべてを処理します。
したがって、テーマに個別のpage.phpファイルがない場合、カスタム テンプレートを手動で作成するのは非常に困難になります。 この場合は、この記事の最初の方法を使用することをお勧めします。
開始するには、FileZilla などの FTP クライアントを使用して、サイト ファイルにリモートで接続する必要があります。 これまでにこれを行ったことがない場合は、ホスティング アカウントを通じて FTP 認証情報にアクセスできます。
次に、サイトのルート フォルダー (通常はpublicというラベルが付いています) を見つけます。 wp-contentフォルダーを開き、テーマ→テンプレートに移動します。
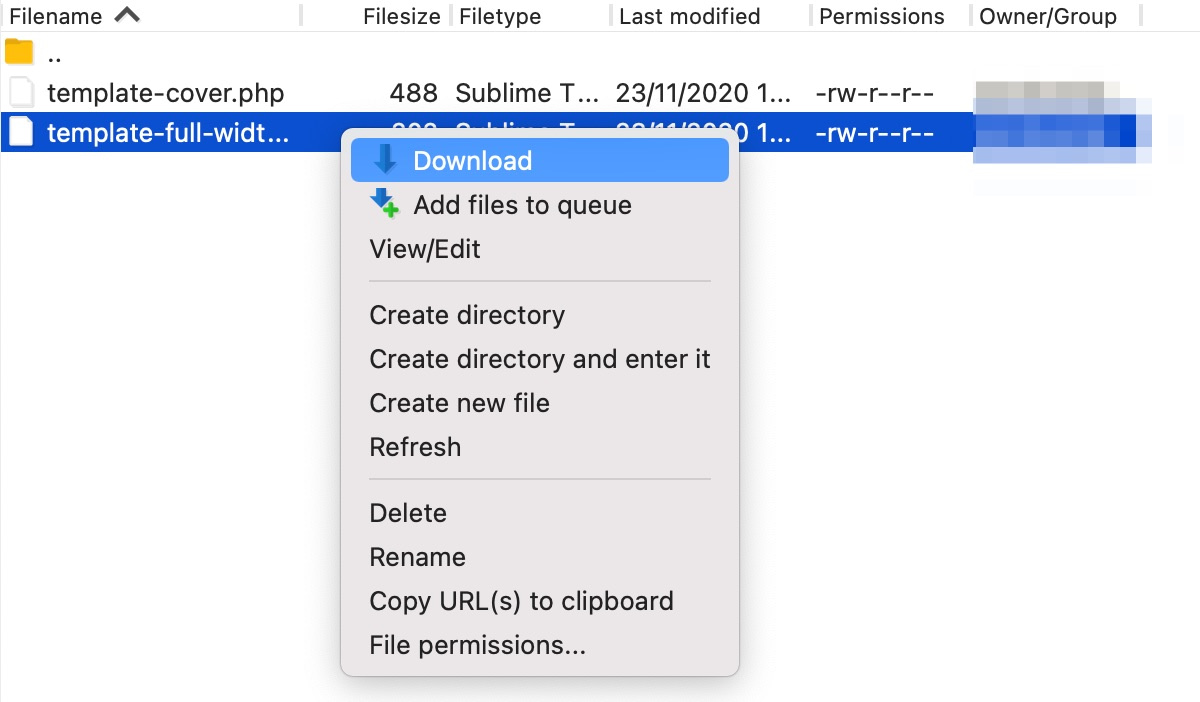
次に、変更するテーマ テンプレートを見つけて、ファイルを右クリックし、 [ダウンロード]を選択します。

テンプレートをコンピュータにダウンロードしたら、ファイルの名前を「custom-page-template.php」などに変更することをお勧めします。 これで、テンプレートをカスタマイズする準備ができました。

テーマテンプレートをカスタマイズする方法
ダウンロードしたデフォルトのテーマ テンプレートをカスタマイズするには、ファイルを開きます。 ここで、最初に行うことは、 Template Nameわかりやすい名前に変更することです。 例:
<?php /* Template Name: My Awesome Custom Template */ ?>これは、WordPress ページをエディターのテンプレートに割り当てるときにドロップダウン メニューに表示されるものです。
ここで、必要に応じてその他のカスタマイズを行うことができます。 たとえば、ヘッダーやフッターなどのコンポーネントを削除したい場合があります。 その場合は、次の行を削除するだけです: get_header(); またはget_footer(); 。
あるいは、変更されたファイルを使用するようにファイル内の呼び出しを変更することで、ページ テンプレートのカスタム ヘッダーまたはフッターを使用することもできます。 この場合、次のコードを使用できます。
<?php get_header( 'large-image' ); ?> <?php dynamic_sidebar( 'custom' ); ?> さらに、ウィジェット領域への呼び出しを含めて、ページの上部にカスタム メッセージを表示することもできます。 テーマのfunctions.phpファイル内に呼び出しを作成する必要があります。 ただし、次の行をページ テンプレート ファイルに追加できます<?php dynamic_sidebar( 'announcement' ); ?> <?php dynamic_sidebar( 'announcement' ); ?>
さらに、ページ幅を変更したい場合は、 content-area code をsite-content-fullwidthに調整するだけです。 変更に満足したら、FTP 経由でファイルを再アップロードする準備が整います。
ファイルをルート フォルダーに直接配置することもできます。 または、複数のカスタム テンプレートを作成する予定がある場合は、別のサブフォルダーを作成することもできます。
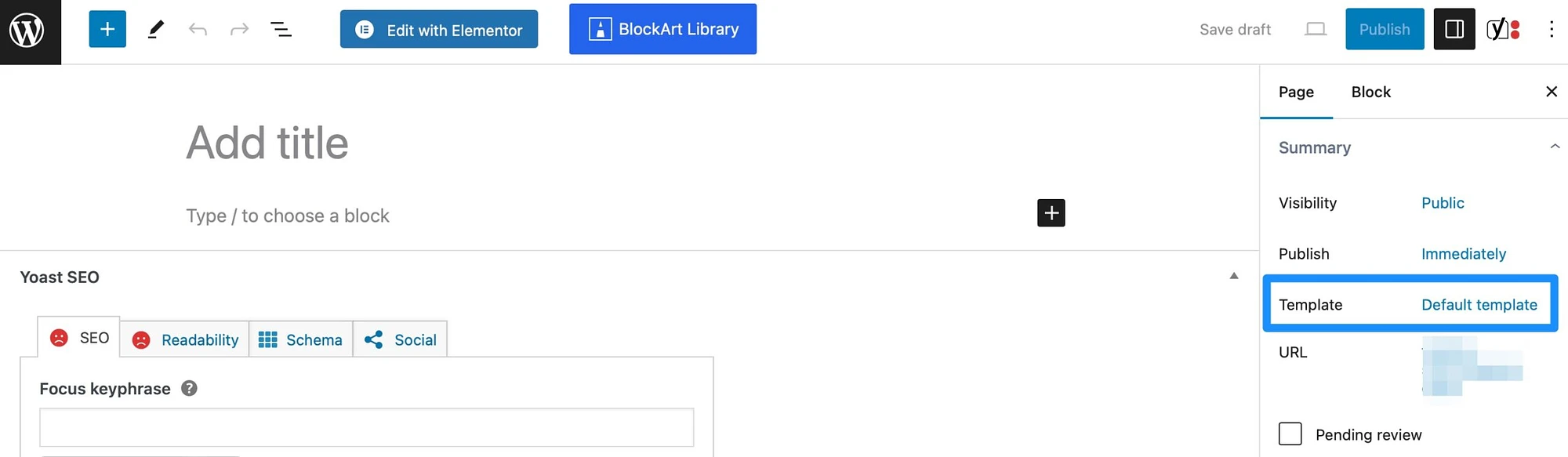
これで、WordPress エディターで、新しいページを作成するときにサイドバーにカスタム テンプレートが表示されるようになります。

[テンプレート]セクションに移動し、ドロップダウンを使用してカスタム テンプレートを見つけます。
結論
すべての新しいページは、アクティブなテーマからレイアウトを継承します。 ただし、ランディング ページ、ブログ、ポートフォリオ用のカスタム テンプレートを作成したい場合があります。 その後、このテンプレートを、同じ書式設定が必要なサイト上の他のページに簡単に適用できます。
要約すると、WordPress カスタム ページ テンプレートを作成する方法は次のとおりです。
- ️ Elementor のようなページビルダーを使用してページテンプレートを作成します (無料版を入手してください)。
- ページ テンプレートを手動で作成します。
WordPress カスタム ページ テンプレートの作成方法についてご質問がありますか? 以下のコメント欄でお知らせください。
