カスタム投稿タイプのWordPressページ付けを作成する方法
公開: 2020-02-24 ここで使用したのと同じアイデア、つまりWordPressでカスタムクエリのページ付けを作成する方法を再利用できるため、カスタム投稿タイプのページ付けを作成することは難しいことではありません。 カスタム投稿タイプをクエリしてから、その投稿タイプまたはいくつかの投稿タイプのクエリ投稿を表示する必要があります。
ここで使用したのと同じアイデア、つまりWordPressでカスタムクエリのページ付けを作成する方法を再利用できるため、カスタム投稿タイプのページ付けを作成することは難しいことではありません。 カスタム投稿タイプをクエリしてから、その投稿タイプまたはいくつかの投稿タイプのクエリ投稿を表示する必要があります。
この投稿では、カスタム投稿タイプのWordPressページ付けを作成する方法を紹介します。 ページネーションは、この数値ページネーションに似ています。 すべてのカスタム投稿タイプを取得するカスタムクエリを作成し、ループと番号のページ番号を使用してカスタム投稿タイプを表示します。
カスタム投稿タイプを作成する
最初のステップは、次のコードを使用してカスタム投稿タイプを作成することです。
/ **
*カスタム投稿タイプ-register_post_type()
* @ description-Njengahチュートリアルカスタム投稿タイプの例
* @link -https://gist.github.com/Njengah/839466b773085ac2430772e081357cee
*
* /
add_action( 'init'、 "njengah_tutorial_cpt");
関数njengah_tutorial_cpt(){
$ labels = array(
'name' => _x( 'Tutorials'、 'post type general name')、
'singular_name' => _x( 'Tutorial'、 'post type singular name')、
'menu_name' => _x( 'チュートリアル'、 '管理者メニュー')、
'name_admin_bar' => _x( 'チュートリアル'、 '管理バーに新規追加')、
'add_new' => _x( 'Add New'、 '')、
'add_new_item' => __( '新しいチュートリアルを追加')、
'edit_item' => __( 'チュートリアルの編集')、
'new_item' => __( '新しいチュートリアル')、
'all_items' => __( 'すべてのチュートリアル')、
'view_item' => __( 'チュートリアルの表示')、
'search_items' => __( '検索チュートリアル')、
'not_found' => __( 'チュートリアルが見つかりません')、
'not_found_in_trash' => __( 'ゴミ箱にチュートリアルが見つかりません')、
'parent_item_colon' => __( '親チュートリアル:')、
);
$ args = array(
'hierarchical' => true、
'labels' => $ labels、
'public' => true、
'publicly_queryable' => true、
'description' => __( 'Description。')、
'show_ui' => true、
'show_in_menu' => true、
'show_in_nav_menus' => true、
'query_var' => true、
'rewrite' => true、
'query_var' => true、
'rewrite' => array( 'slug' => 'tutorial')、
'capability_type' => 'ページ'、
'has_archive' => true、
'menu_position' => 22、
"show_in_rest" => true、
'supports' => array( 'title'、 'editor'、 'author'、 'thumbnail'、 'comments'、 'revisions'、 'page-attributes'、 'custom-fields')
);
register_post_type( 'tutorial'、$ args);
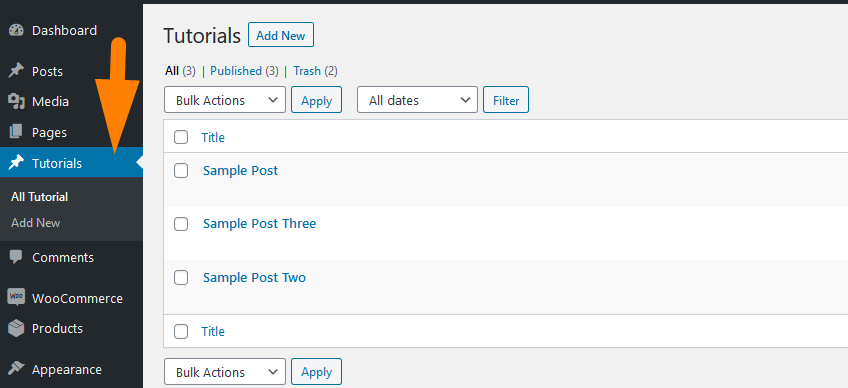
}このコードをfunctions.phpファイルに追加すると、WordPressダッシュボードにカスタム投稿タイプ「チュートリアル」が表示されます。

このコードは、特定のカスタム投稿タイプに合わせて変更できます。 カスタム投稿タイプは、カスタム投稿タイプ生成プラグインを使用して作成することもできます。
カスタム投稿タイプを表示するページテンプレートを作成する
WordPressループを使用してカスタム投稿タイプを表示するために使用されるカスタムページテンプレートを作成する必要があります。
カスタムページテンプレートを作成するには、テーマのルートフォルダに新しいファイルを作成する必要があります。
ファイルに名前を付けます– custom -page.phpまたはカスタム投稿タイプを説明するその他の名前。たとえば、名前の上に作成されたカスタム投稿タイプの場合、tutorials-page.phpになります。
このファイルに、次のコードを使用してカスタムページテンプレートのヘッダーを追加し、変更を保存します。
<?php / ** *テンプレート名:チュートリアルテンプレート * / get_header();
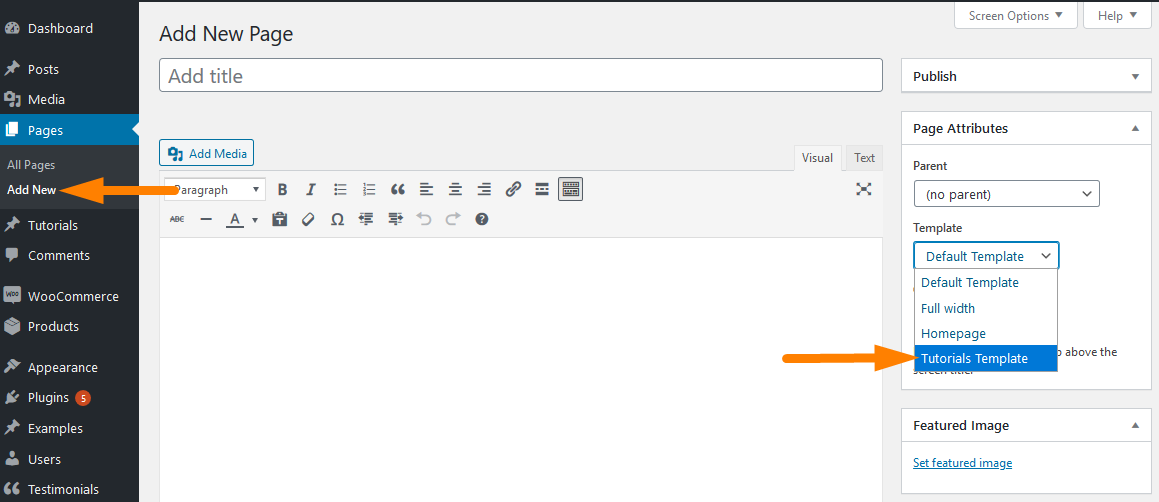
以下に示すように、カスタムページテンプレートがページ属性テンプレートオプションに表示されているはずです。

カスタム投稿タイプのカスタムクエリを作成する
カスタムクエリは、既存のカスタム投稿タイプをクエリして、前のステップで作成したカスタムページテンプレートに表示できるようにする最初のステップです。
以下は、チュートリアルのカスタム投稿タイプをクエリし、最初の2つの投稿を取得して、上記で作成したカスタムページテンプレートに表示するコードです。
<?php
/ **
*テンプレート名:チュートリアルテンプレート
* /
get_header();
//ステップ1:カスタムクエリを作成する
$ paged =(get_query_var( 'paged'))? get_query_var( 'paged'):1;
$ args = array(
'posts_per_page' => 2、//最後の2つの投稿をクエリ
'post_type' => 'チュートリアル'、
'paged' => $ paged
);
$ customPostQuery = new WP_Query($ args);
?>カスタムページテンプレートにチュートリアルのカスタム投稿を表示する
以下は、カスタム投稿タイプをクエリしてカスタムページテンプレートに表示するコードです。
<?php
/ **
*テンプレート名:チュートリアルテンプレート
* /
get_header();
//ステップ1:カスタムクエリを作成する
$ paged =(get_query_var( 'paged'))? get_query_var( 'paged'):1;
$ args = array(
'posts_per_page' => 2、//最後の2つの投稿をクエリ
'post_type' => 'チュートリアル'、
'paged' => $ paged
);
$ customPostQuery = new WP_Query($ args);
?>
<!-ステップ2:ステップ1でクエリした投稿を表示する->
<div class = "wrap">
<div id = "primary" class = "content-area">
<main id = "main" class = "site-main" role = "main">
<?php
if($ customPostQuery-> have_posts()):
while($ customPostQuery-> have_posts()):
$ customPostQuery-> the_post();
グローバル$ post;
?>
<div class = "inner-content-wrap">
<ul class = "cq-posts-list">
<li>
<h3 class = "cq-h3"> <a href = "<?php the_permalink();?> "> <?php the_title(); ?> </a> </ h3>
<div>
<ul>
<div>
<a href="<?php the_permalink().?> "> <?php the_post_thumbnail( 'thumbnail'); ?> </a>
</ div>
</ ul>
<ul>
<p> <?php echo the_content(); ?> </ p>
</ ul>
</ div>
</ li>
</ ul>
</ div> <!-ブログ投稿の終了->
<?php endwhile;
endif;
wp_reset_query();WordPressカスタムポストページネーション関数を作成する
このステップでは、テーマ関数に追加され、ループがカスタム投稿タイプを表示した後に呼び出されるカスタム投稿タイプページネーション関数を作成する必要があります。

次のコードをfunctions.phpに追加して、カスタムの投稿タイプのページネーション関数を作成する必要があります。
//カスタム投稿タイプのページネーション関数
関数cpt_pagination($ pages = ''、$ range = 4)
{{
$ showitems =($ range * 2)+1;
グローバル$ paged;
if(empty($ paged))$ paged = 1;
if($ pages == '')
{{
グローバル$ wp_query;
$ pages = $ wp_query-> max_num_pages;
if(!$ pages)
{{
$ pages = 1;
}
}
if(1!= $ pages)
{{
echo "<nav aria-label = 'ページナビゲーションの例'> <ul class = 'pagination'> <span>ページ"。$ paged。 "of"。$ pages。 "</ span>";
if($ paged> 2 && $ paged> $ range + 1 && $ showitems <$ pages)echo "<ahref = '"。get_pagenum_link(1)。 "'>&laquo;最初</a>";
if($ paged> 1 && $ showitems <$ pages)echo "<ahref = '"。get_pagenum_link($ paged-1)。 "'>&lsaquo;前へ</a>";
for($ i = 1; $ i <= $ pages; $ i ++)
{{
if(1!= $ pages &&(!($ i> = $ paged + $ range + 1 || $ i <= $ paged- $ range-1)|| $ pages <= $ showitems))
{{
エコー($ paged == $ i)? "<li class = \" page-item active \ "> <a class='page-link'>"。$ i。 "</a> </ li>": "<li class = 'page-item' > <a href='".get_pagenum_link($i)."' class=\"page-link\"> "。$ i。" </a> </ li> ";
}
}
if($ paged <$ pages && $ showitems <$ pages)echo "<li class = 'page-item'> <a class = 'page-link' href = \" "。get_pagenum_link($ paged + 1)。" \ "> i class = 'flaticon flaticon-back'> </ i> </a> </ li>";
if($ paged <$ pages-1 && $ paged + $ range-1 <$ pages && $ showitems <$ pages)echo "<li class = 'page-item'> <a class = 'page-link' href = ' ".get_pagenum_link($ pages)。" '> <i class =' flaticon flaticon-arrow '> </ i> </a> </ li> ";
エコー "</ ul> </ nav> \ n";
}
}ページテンプレートでカスタム投稿タイプページネーション関数を呼び出す
カスタム投稿タイプのページ付け関数を作成し、ループを実行してカスタム投稿タイプを表示したので、ページ付けを表示するために、カスタムページテンプレートの下部にページ付け関数を追加する必要があります。
以下は、カスタムのポストページネーション関数が存在するかどうかを確認するために使用する必要があるコードです。存在する場合は、それを呼び出してページネーションを表示する必要があります。
//ステップ3:ここでページネーション関数を呼び出す
if(function_exists( "cpt_pagination")){
cpt_pagination($ customPostQuery-> max_num_pages);
}カスタム投稿タイプ、カスタムページテンプレートを作成し、カスタム投稿タイプページネーション関数を追加し、クエリを使用したカスタム投稿タイプとカスタム投稿タイプページネーション関数の両方を表示しました。
カスタム投稿タイプのページネーションスタイル
次のコードを使用して、カスタム投稿タイプのページネーションにスタイルを追加する必要があります。
/ **
*カスタム投稿タイプのページネーションスタイル
* @author Joe Njenga
* /
.pagination {
クリア:両方;
位置:相対;
font-size:16px;
line-height:13px;
float:right;
list-style-type:none;
幅:100%
}
.pagination span、.pagination a {
表示ブロック;
float:left;
マージン:2px 2px 2px 0;
パディング:6px 9px 5px 9px;
text-decoration:none;
width:auto;
色:#fff;
背景:#237697;
}
.pagination a:hover {
色:#fff;
背景:#000;
}
.pagination .current {
パディング:6px 9px 5px 9px;
背景:#999;
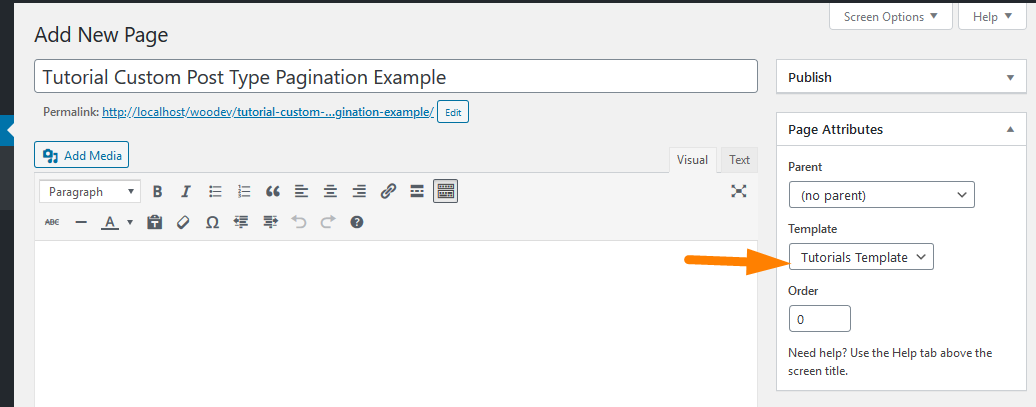
色:#fff;このコードの結果を表示する準備ができました。 カスタム投稿タイプのページネーションを表示するには、2番目の手順で作成したカスタムページテンプレートを使用して新しいページを作成する必要があります。

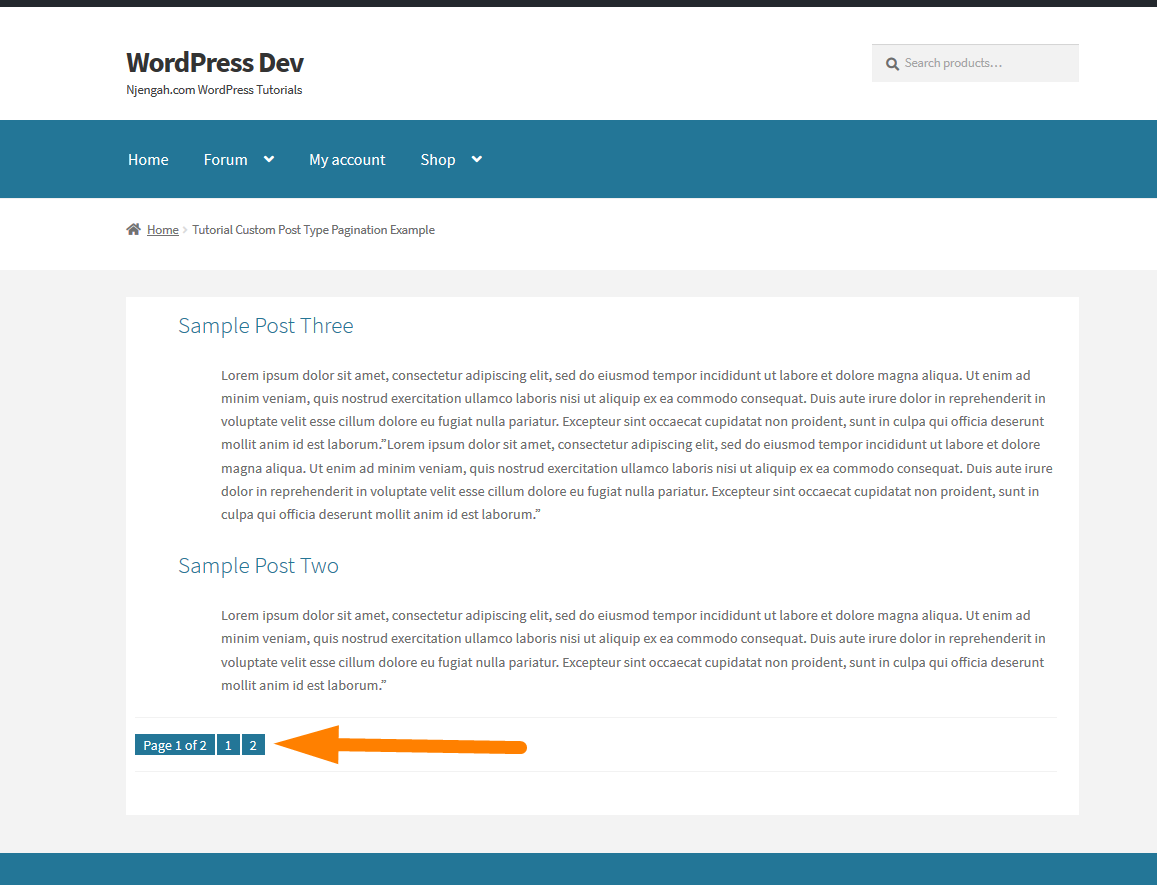
このページを作成すると、次の画像に示すように、クエリしたカスタム投稿タイプと作成したページ番号がページに表示されます。

最終的な考え
カスタム投稿タイプのページ付けを作成するには、カスタムページテンプレートを作成し、カスタムクエリを追加して、表示するすべてのカスタム投稿を取得し、functions.phpに追加するカスタムページ付け関数を呼び出す必要があります。 この完全なコードを取得するために、私はそれをgitリポジトリに追加しました。ここからアクセスできます–WordPressカスタム投稿タイプページネーション。
