WordPress カスタマイザーの使用方法: 完全ガイド
公開: 2016-06-03WordPress カスタマイザーは、長い間、WordPress サイトの機能に関して主要な資産の 1 つでした。 これは、WordPress プロジェクトを最初からすばやく開始するために使用できる強力なフロントエンド エディターです。
WordPress カスタマイザーを使用すると、1 つの管理可能なインターフェイスから WordPress Web サイトの外観と機能を大幅に変更できます。 これには、サイトのタイトル、背景画像、メニュー、フォント、色などのページ要素の変更が含まれます。
この投稿では、まず WordPress カスタマイザーにアクセスする方法を簡単に説明し、次にその最も強力な機能を説明しながら、その使用方法の基本を詳しく説明します。
WordPress カスタマイザーにアクセスする方法
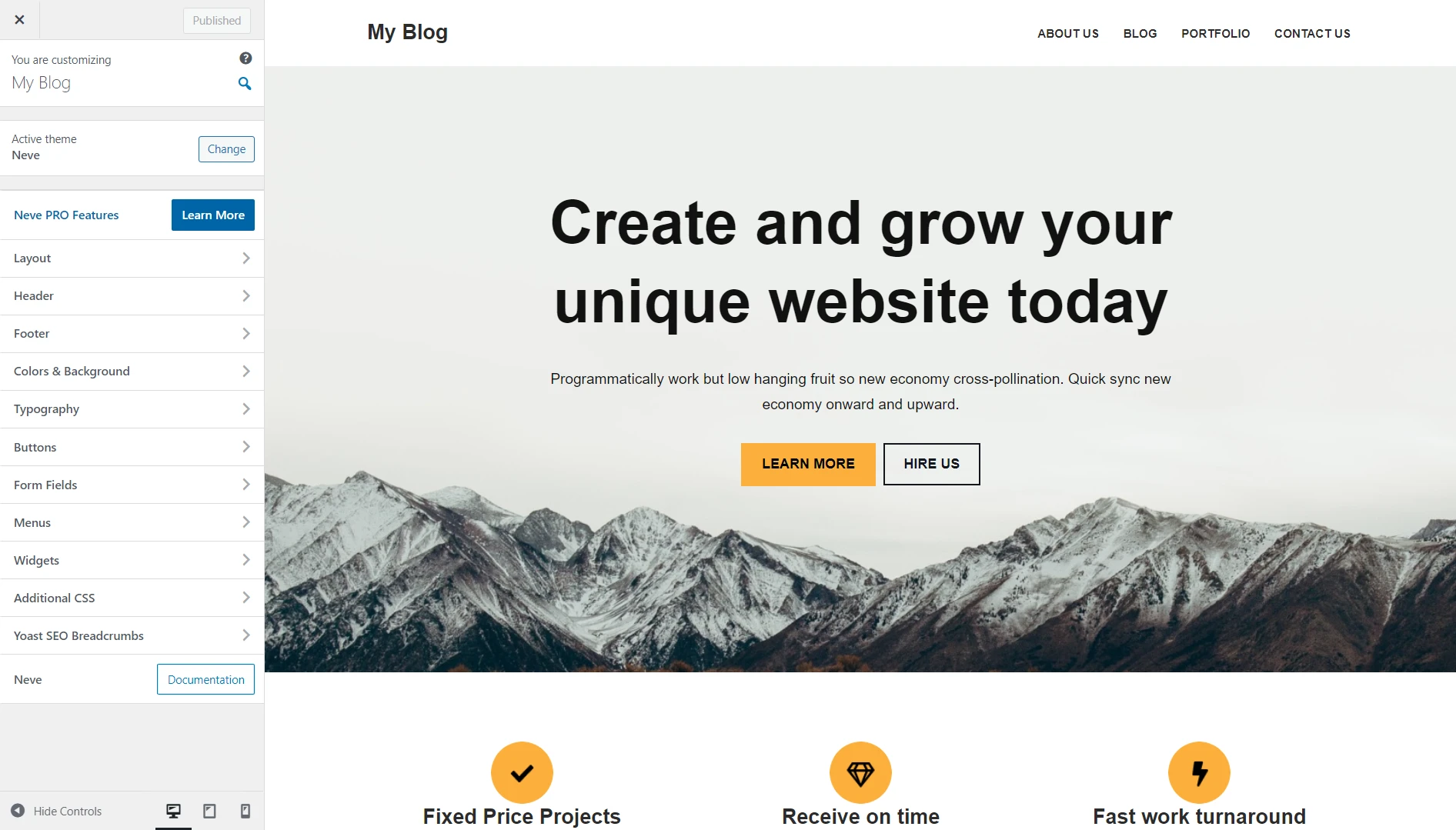
WordPress カスタマイザーにアクセスするには、WordPress ダッシュボードから「外観 / カスタマイズ」に移動します。 カスタマイザー インターフェイスに直接移動し、右側にテーマのプレビュー、左側にカスタマイザー メニューが表示されます。

WordPressカスタマイザーの使い方
WordPress カスタマイザー ページにアクセスしたので、WordPress カスタマイザーを使用して Web サイトをすばやく起動または変更する方法を見てみましょう。
解読する前にもう 1 つだけ注意してください。カスタマイザーの機能は、アクティブなテーマの開発者がカスタマイザーを利用するためにどれだけの労力を費やしたかに大きく依存していることに注意してください。 このチュートリアルでは、カスタマイザーをうまく活用する独自の Neve テーマを使用します。
- サイトのアイデンティティとデザインを構成する
- メニューの管理
- ウェブサイトの色を交換する
- シングルポスト設定を行う
- 背景画像を変更する
- モバイルとタブレットのプレビュー
サイトのアイデンティティとデザインを構成する
まず、サイト ID があります。これにより、WordPress Web サイトの名前とキャッチフレーズを制御できるようになります。 開始するには、 「サイト ID」に移動します。
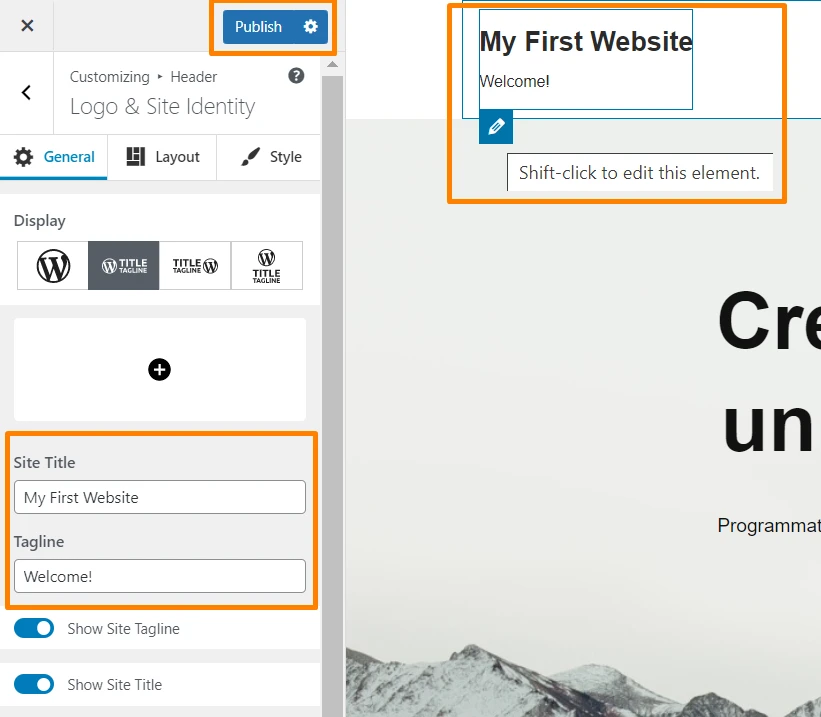
通常、WordPress カスタマイザーに入った直後のメイン メニューに[サイト ID]オプションが表示されます。 ただし、Neve では、サイトのタイトルまたはヘッダー メニューの上にマウスを移動したときに表示される鉛筆アイコンをクリックすると、このアイコンが表示されます。

[サイト タイトル]と[タグライン]の下の 2 つのフィールドに入力すると、右側のプレビュー ウィンドウに結果がすぐに表示されます。 さらに、このインターフェイスからファビコンやサイトアイコンをアップロードできます。 完了したら、 [公開] をクリックするだけです。
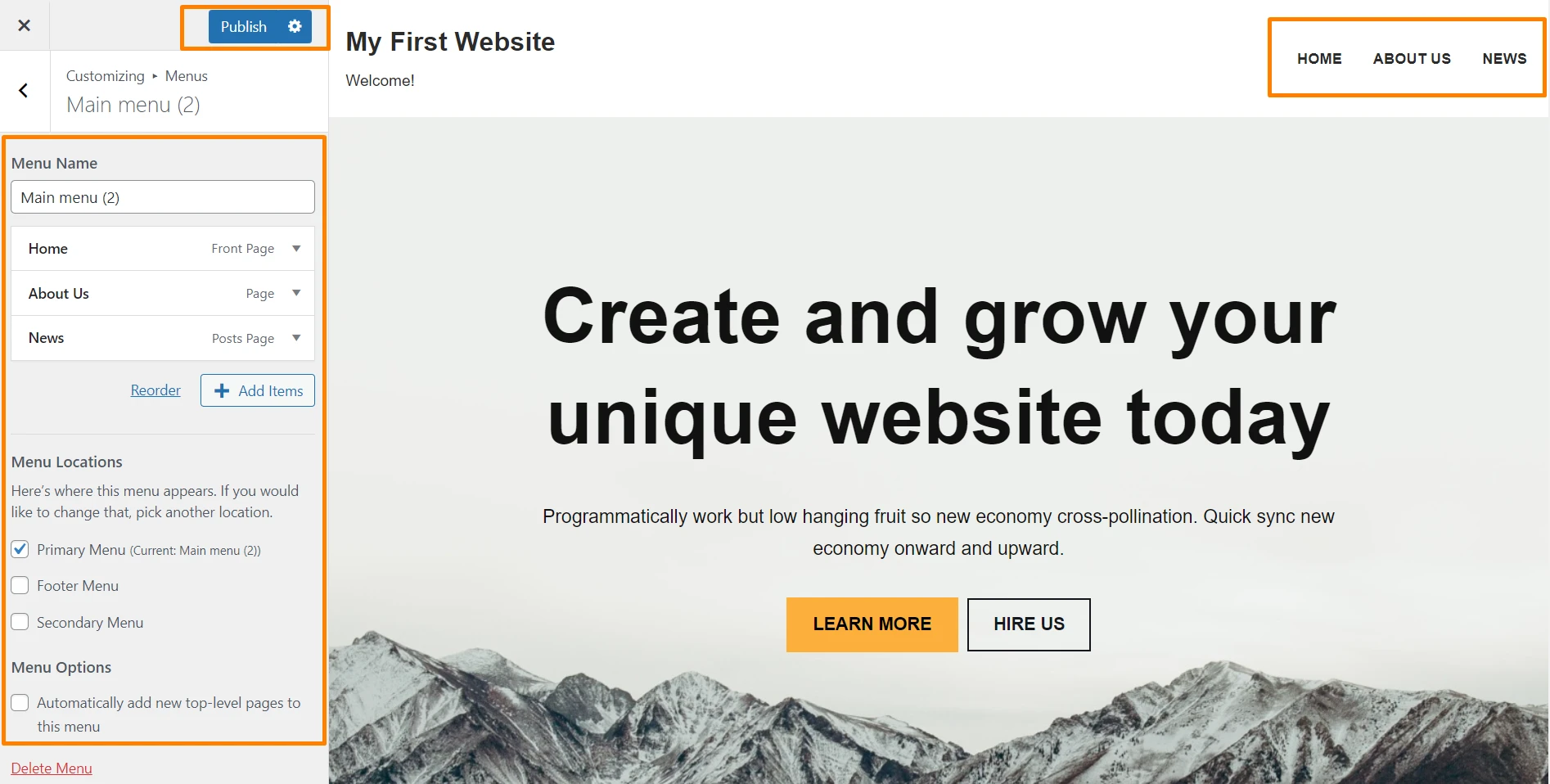
メニューの管理
WordPress カスタマイザーを使用すると、Web サイトのメニューを構成することもできます。 まず、WordPress カスタマイザー メニューの[メニュー]をクリックします。
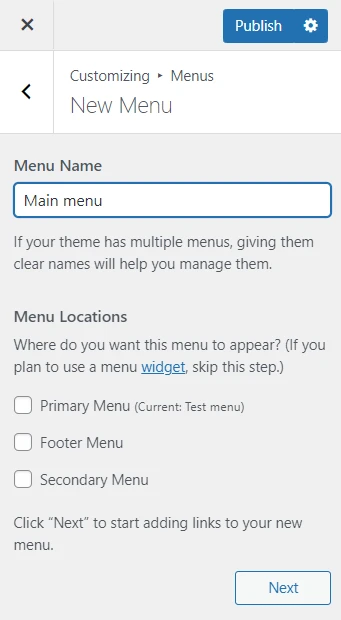
Web サイトの最初のメニューを作成するには、 [新しいメニューの作成]をクリックし、メニューの名前を入力し、メニューの場所 (プライマリ、セカンダリ、またはフッター) を選択して、 [次へ] をクリックします。

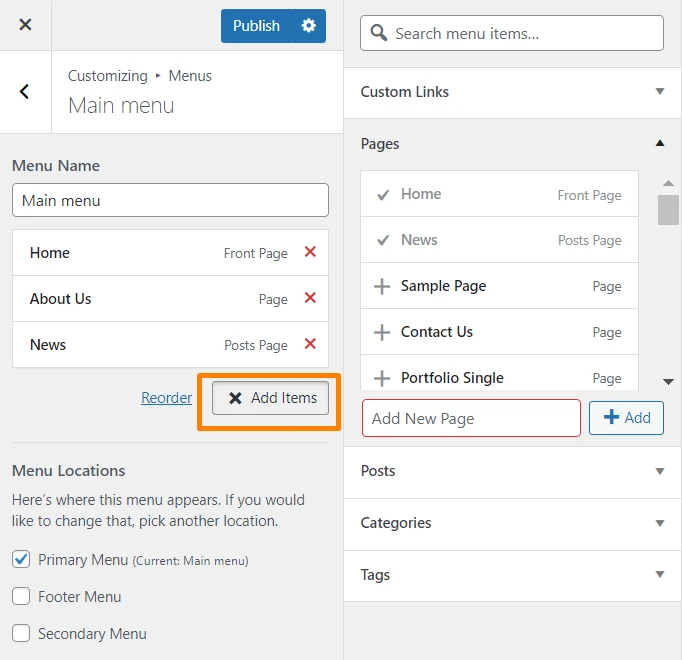
次のフェーズでは、メニューに表示するページを追加する必要があります。 「項目の追加」をクリックしてページを選択します。 ブログ投稿、カテゴリ、タグを表示することもできます。

WordPress カスタマイザーを使用すると、新しいメニューでさまざまなことができるようになります。 名前の変更、メニュー オプションの順序の調整、新しいオプションの追加、およびその場所の構成を行うことができます。 今後トップレベルのページが作成されるときに WordPress で自動的に更新するかどうかを指定することもできます。

これは非常に包括的な設定セットであり、小さくて管理しやすいインターフェイスに非常に快適に押し込まれており、WordPress カスタマイザーの有用性を示す完璧な例です。
メニューにページや投稿を追加する方法については、WordPress でのカスタム メニューの操作に関するこのガイドをお勧めします。
ウェブサイトの色を交換する
WordPress テーマで使用されている色も変更でき、それほど手間をかけずに Web サイトのデザインに大きな影響を与えることができます。 これを行うには、[カスタマイザー] メニューの[色]に移動します。
テーマで使用する色の数に応じて、右側のウィンドウで結果をプレビューする前に、それらをすべて自由に変更できます。 たとえば、Neve テーマを使用すると、Web サイト全体で使用されるリンクの色を交換できます。
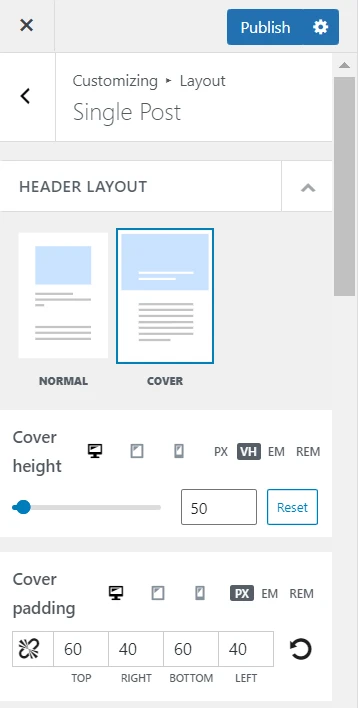
シングルポスト設定を行う
WordPress カスタマイザーには、WordPress バックエンドの他の場所にある設定を簡素化するだけでなく、他の場所では変更できないいくつかの機能もあります。 ウェブサイトのシングル投稿設定はその一例です。
WordPress カスタマイザー メニューで[レイアウト]をクリックし、次に[単一投稿]をクリックすると、その意味がわかります。
次のインターフェイスを使用すると、Web サイト上でのブログ投稿の表示方法に小さいながらも重要な変更を加えることができます。 著者のアバターの非表示、アイキャッチ画像の非表示、ヘッダー レイアウトの変更、ページ要素の順序の変更などを設定できます。

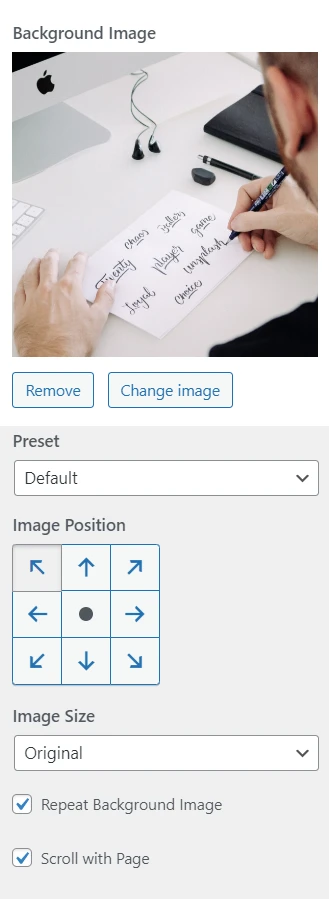
背景画像を変更する
テーマで背景画像を使用している場合、WordPress カスタマイザーを使用して背景画像も変更できます。 [色と背景] 、 [背景画像]の順にクリックして開始します。
繰り返しになりますが、WordPress カスタマイザーは、同じ小さなインターフェイス内から背景画像を交換し、さまざまな表示オプションを設定できるようにすることでその威力を発揮します。
興味深いことに、背景画像をScrollに設定することもできます。 これは基本的に、背景画像に視差効果を与えます。これは、Web サイトに奥行きを与える人気の Web サイト デザイン トレンドです。

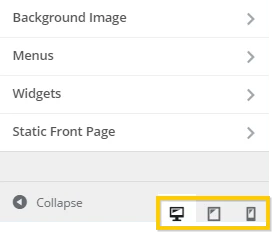
モバイルとタブレットのプレビュー
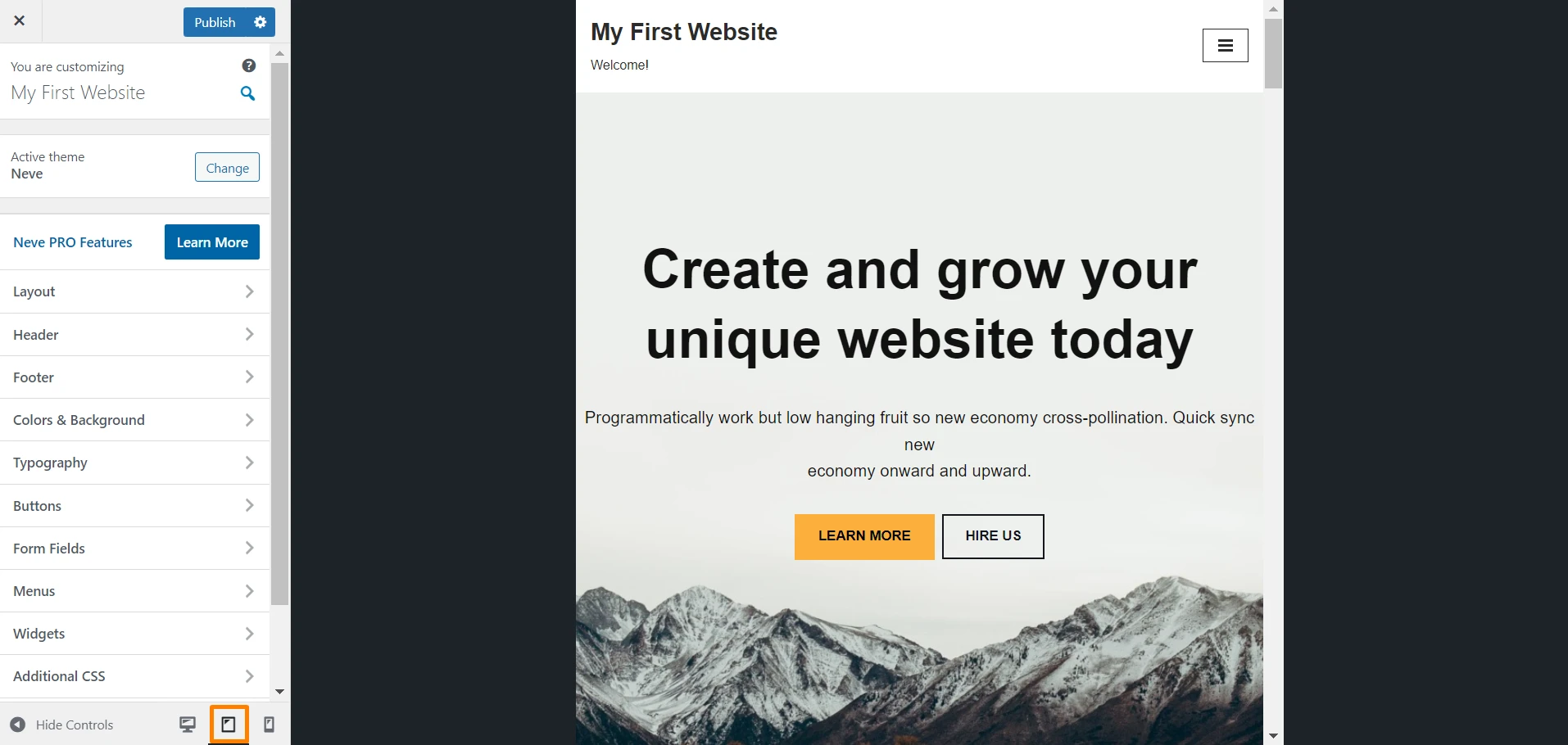
最後になりますが、WordPress カスタマイザーのモバイルおよびタブレットのプレビュー オプションを見てみましょう。
デフォルトでは、カスタマイザーは Web サイトのプレビューをデスクトップ モードで表示します。 ただし、WordPress カスタマイザーの下部にあるアイコンを使用すると、デスクトップ、タブレット、モバイル ビューを切り替えることができます。


たとえば、タブレット アイコンをクリックすると、右側のプレビュー ウィンドウがすぐに変化し、タブレット デバイスを使用している訪問者に Web サイトがどのように見えるかを示します。

WordPress カスタマイザーに関する最終的な考え
WordPress は比較的使いやすい CMS として知られており、カスタマイザーはおそらく最も親しみやすい機能です。
上記のガイドからわかるように、非常にシンプルなインターフェイス内で Web サイトを変革するさまざまなタスクを実行できるようになります。
したがって、WordPress カスタマイザーを使用していない場合は、WordPress バックエンドの他の場所で同じカスタマイズを行うことでかなりの時間を無駄にする可能性があります。
次回 WordPress プロジェクトを開始するときは、カスタマイザーを使用して次のことができることに留意してください。
- サイトのアイデンティティと外観を構成する
- サイトメニューの管理
- ウェブサイトの色を交換する
- 単一ポストのオプションを指定する
- 背景画像を変更する
- デスクトップ、モバイル、タブレット モードで Web サイトをプレビューする
今後の WordPress プロジェクトの迅速な立ち上げにカスタマイザーを使用しますか? 以下のコメント欄であなたの計画をお知らせください。
