WordPress デバッグモードの説明
公開: 2022-10-13 ある時点で、Web サイトで問題が発生する可能性があります。 問題が発生した場合、WordPress サイトのトラブルシューティングが必要になります。 エラーの原因を発見する最も効果的な方法の 1 つは、WordPress でデバッグ モードを使用することです。
ある時点で、Web サイトで問題が発生する可能性があります。 問題が発生した場合、WordPress サイトのトラブルシューティングが必要になります。 エラーの原因を発見する最も効果的な方法の 1 つは、WordPress でデバッグ モードを使用することです。
デバッグ モードはトラブルシューティングに役立ちますが、適切に使用しないと機密サーバー情報がユーザーに公開される可能性があります。
このガイドでは、 WordPress デバッグ モードの意味について説明します。 次に、WordPress で有効にする正しい方法を紹介します。
コンテンツ:
- WP デバッグモードとは?
- WordPress でデバッグモードを有効にする方法
- WordPress プラグインの使用
- 手動でデバッグ モードを有効にする
- Web サイトのトラブルシューティング後にデバッグ モードを無効にする
- WP デバッグ定数の説明
- 結論
WordPress デバッグモードとは?
WordPress は、PHP を使用して構築および維持されるコンテンツ管理システムです。 これは、コア ファイル、テーマ ファイル、プラグイン ファイルが PHP に基づいていることを意味します。
すべてのソフトウェアと同様に、WordPress の使用時に問題が発生する場合があります。 幸いなことに、WordPress には、Web サイトで発生した PHP エラーと警告を記録するデバッグ ツールがあります。
デバッグ モードは、WordPress Web サイトで発生するエラーと警告のトラブルシューティングに使用されます。 有効にすると、Web サイトで発生している問題の根本原因を特定できます。
エラーの原因が判明したら、問題の解決に進むか、専門家を雇って問題の解決を手伝ってもらうことができます。
ライブ サイトでデバッグ モードを有効にすると、機密データがユーザーに公開される可能性があることに注意してください。 ただし、ホスティング サーバー上のファイルにエラー メッセージを記録することで、この問題を回避できます。
WordPress でデバッグモードを有効にする方法
ここでは、WordPress でデバッグ モードを有効にする 2 つの方法 (手動または WordPress プラグインを使用) を紹介します。
前述のように、デバッグ モードでは、Web サイトのフロント エンドと WP 管理ダッシュボードに PHP エラーが表示されます。 このため、エラー ログによってユーザー エクスペリエンスが低下し、サイトのパフォーマンスに影響を与える可能性があるため、ステージング環境でこれを行うことをお勧めします。
WordPress プラグインの使用
デバッグを有効にする最も簡単な方法は、WordPress プラグインを使用することです。 ジョブを正しく実行するプラグインの 1 つが WP Debugging プラグインです。
このプラグインは使いやすいです。 インストールしてアクティブ化するだけで、サイトのデバッグ モードが自動的にオンになります。
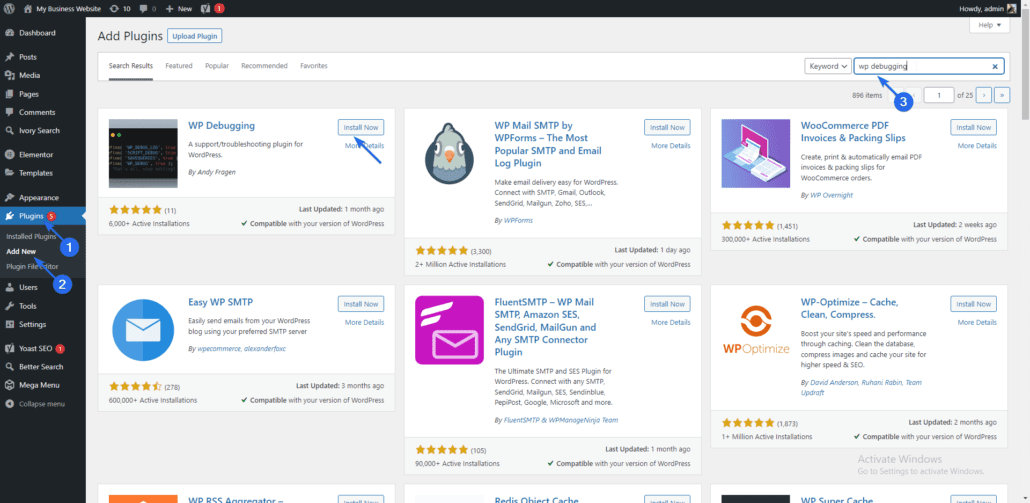
このプラグインをインストールするには、WordPress ダッシュボードにログインし、 [プラグイン] >> [新規追加] に移動します。 検索ボックスに「wp debugging」と入力します。

次に、プラグイン名の横にある[今すぐインストール] ボタンをクリックします。 インストールが完了すると、ボタンが「Activate」に変わります。 それをクリックしてプラグインを有効にします。
プラグインが機能するために追加の構成は必要ありません。 wp-config ファイルが書き込み可能 (つまり、外部から編集可能) である限り、自動的にデバッグ モードが有効になります。
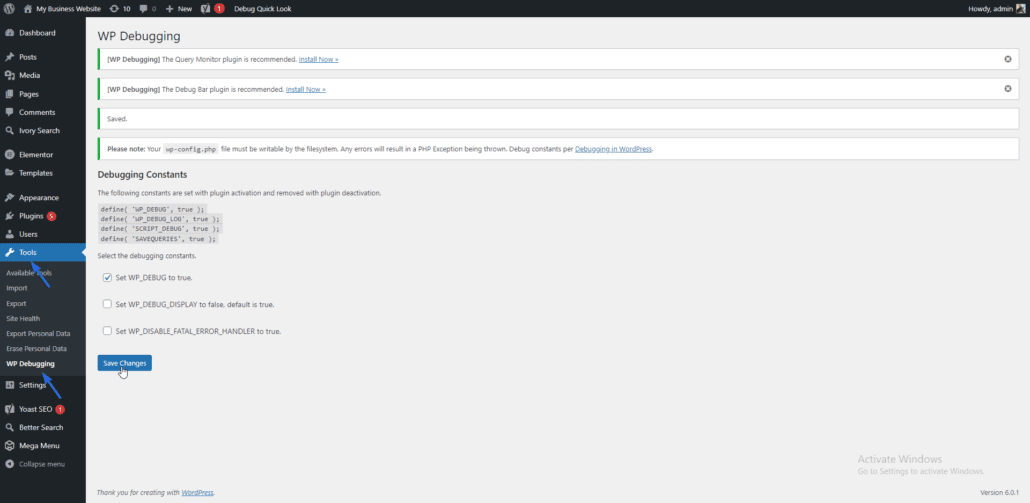
プラグイン ページにアクセスするには、 Tools >> WP Debuggingに移動します。

プラグインは、次のコード行を構成ファイルに自動的に追加します。
define( 'WP_DEBUG_DISPLAY', false );define( 'WP_DEBUG_LOG', true );define( 'SCRIPT_DEBUG', true );define( 'SAVEQUERIES', true ); |
これらの定数のいくつかが何をするかについては、このガイドの後半で説明します。 現時点では、Web サイトにアクセスして、エラー ページを更新することで問題を再現できます。
その後、ホスティング ダッシュボードにログインするか、ftp を使用してファイルにアクセスし、debug.log ファイルを見つける必要があります。 ファイルは、Web サーバーの wp-content フォルダーに保存されます。
エラーまたは警告がある場合は、ファイルに表示されます。 このログ ファイルの情報は、Web サイトのトラブルシューティングに役立ちます。
Web サイトのトラブルシューティングを行い、すべての問題を修正したら、プラグインをアンインストールして Web サイトのデバッグ モードを無効にすることをお勧めします。
WordPress でデバッグモードを手動で有効にする
上で説明したプラグインの方法は、WordPress サイトへの管理者アクセス権がある場合に非常にうまく機能します。 しかし、トラブルシューティングしているエラーが WordPress 管理パネルへのアクセスを拒否している場合はどうなりますか?
例としては、死の白い画面または空白の管理パネル エラーがあります。 問題の原因を確認するには、デバッグを手動で有効にする必要があります。
WordPress で手動でデバッグ モードを有効にするには、cPanel を使用する方法と FTP クライアントを使用する方法の 2 つがあります。 このガイドでは、両方の方法について説明します。
WordPress コア ファイルを変更する前に、Web サイトをバックアップすることをお勧めします。 バックアップにより、何か問題が発生した場合にサイトを復元できます。
cPanelの使用
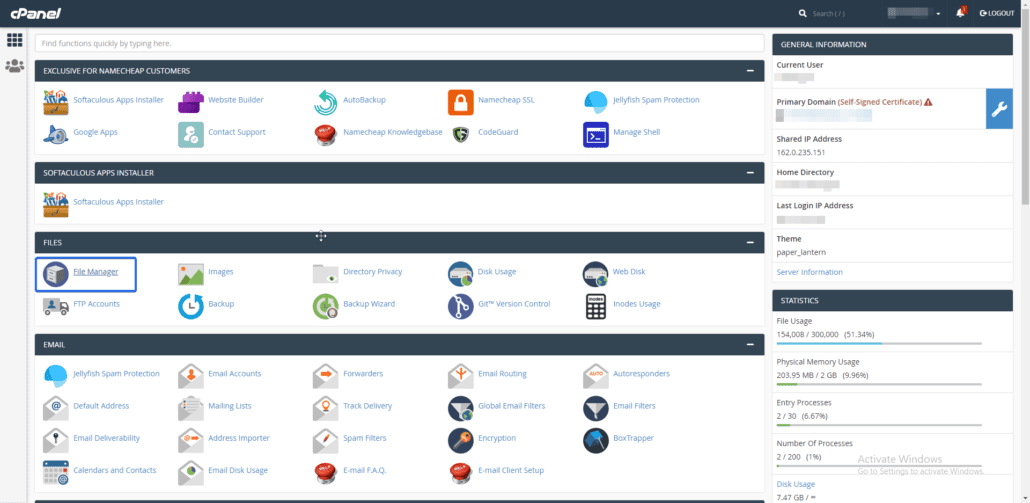
開始するには、WordPress ホスティング アカウントのコントロール パネルにログインし、 [ファイル マネージャー] アイコンを見つけて選択します。

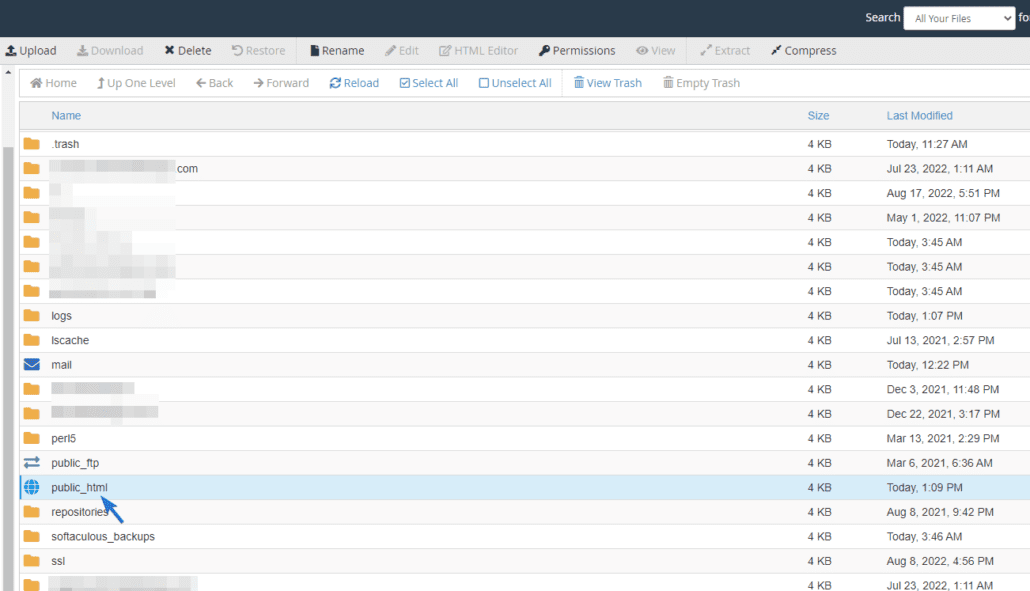
[ファイル マネージャー] メニューで、WordPress サイト ファイルを含むディレクトリをダブルクリックします。 これは通常、public_html フォルダーです。 ただし、WordPress ファイルが別のフォルダーにある場合は、そのフォルダーを選択する必要があります。

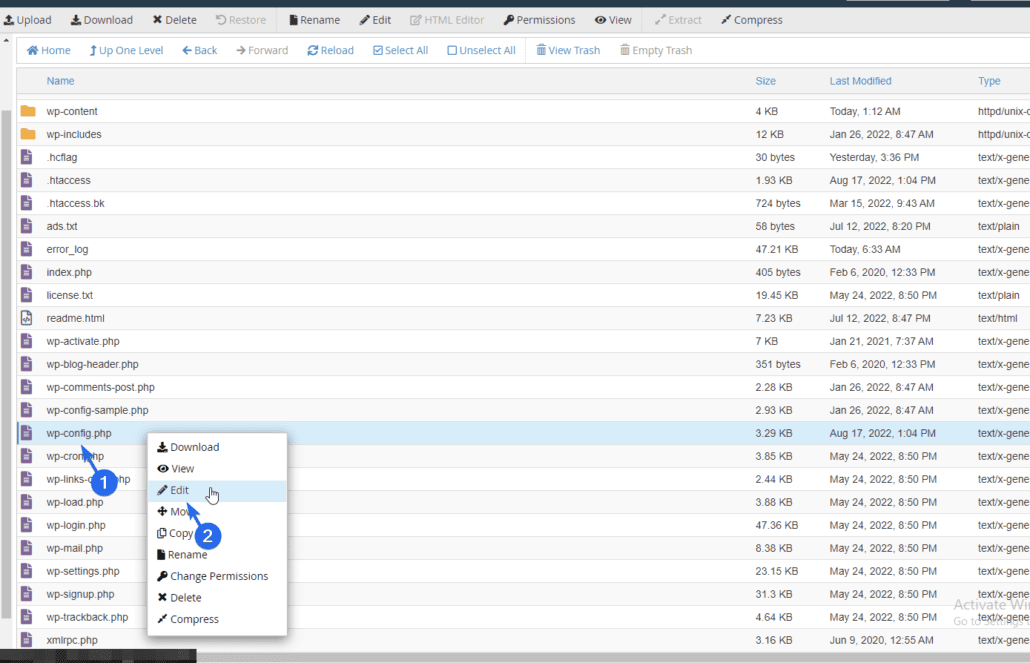
このディレクトリ内に、すべての Web サイト ファイルが表示されます。 wp-config.php ファイルを選択し、[編集] をクリックします。 ファイルを編集するためのオンライン エディターが開きます。

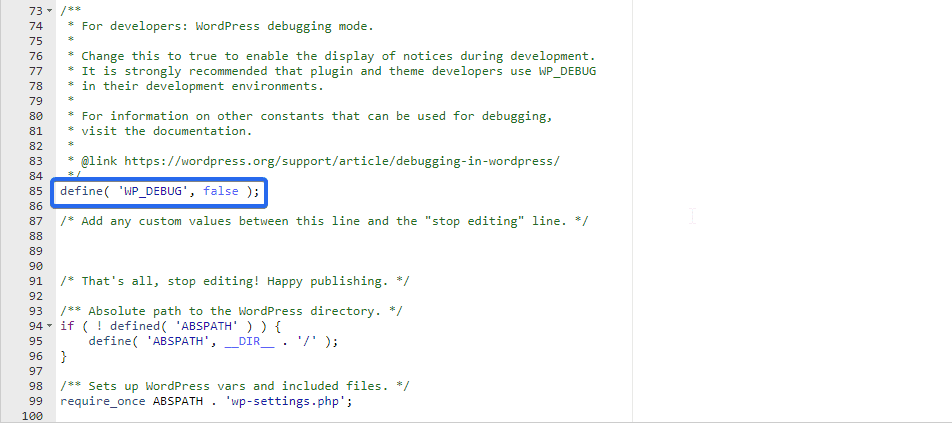
このファイルには、WordPress サイトの構成設定が含まれています。 デフォルトでは、デバッグモード設定が「false」に設定されています。

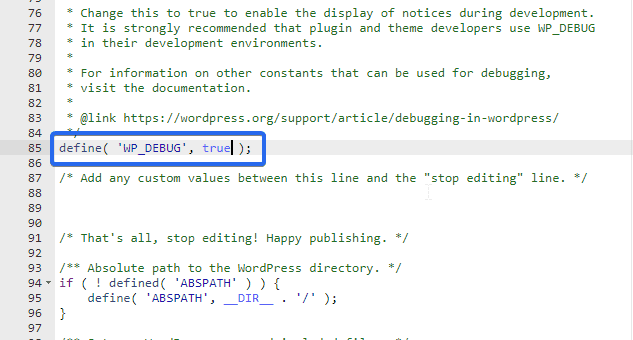
デバッグ モードを有効にするには、値を「false」から「true」に変更します (引用符なし)。

デバッグ モードのコードが見つからない場合は、以下のコードをコピーして構成ファイルに貼り付けます。 それは、「それだけです。編集をやめてください…」という行の直前です。
define('WP_DEBUG', true ); |
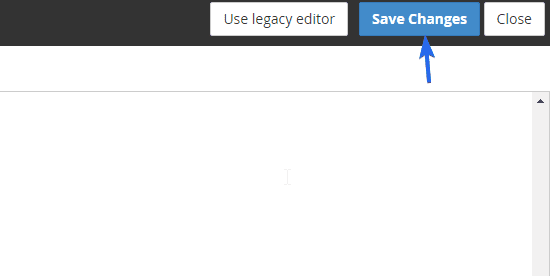
完了したら、[変更を保存] ボタンをクリックして変更を登録します。


Web サイトにアクセスすると、ページがレンダリングされる前に発生したエラーが表示されます。 エラーが原因でサイトにアクセスできない場合は、エラーの原因に関する視覚的なフィードバックが表示されます。
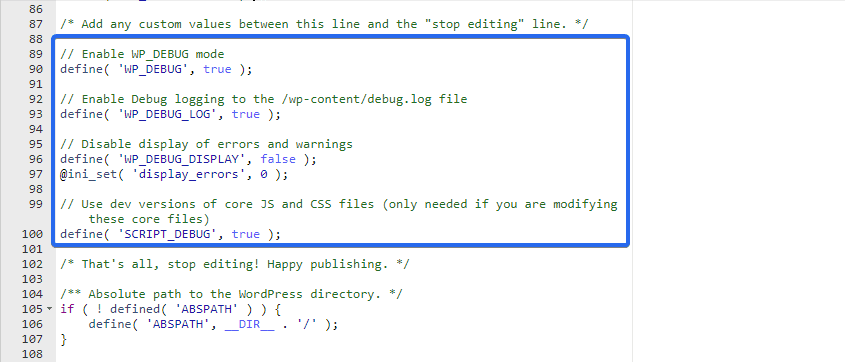
デバッグ メッセージをファイルに記録する場合は、コードのデバッグ行を次のコード スニペットに置き換えます。
// Code to enable debug mode// Log errors to a log file located at /wp-content/debug.log// Disable display of errors on website frontend// Use dev versions of core JS and CSS files. |

上記のコードは、Web サイトのエラー ログを無効にし、エラーを error.log ファイルに送信します。 「That's all, stop edit…」という行の直前にコードを貼り付けてください。
FTP からデバッグ モードを有効にする
cPanel を使用したくない場合は、FTP を使用することもできます。 そのためには、FileZilla などの FTP クライアントを介して Web サイトのファイルにアクセスする必要があります。 初心者向けの FTP の使用方法に関する詳細なガイドがあります。
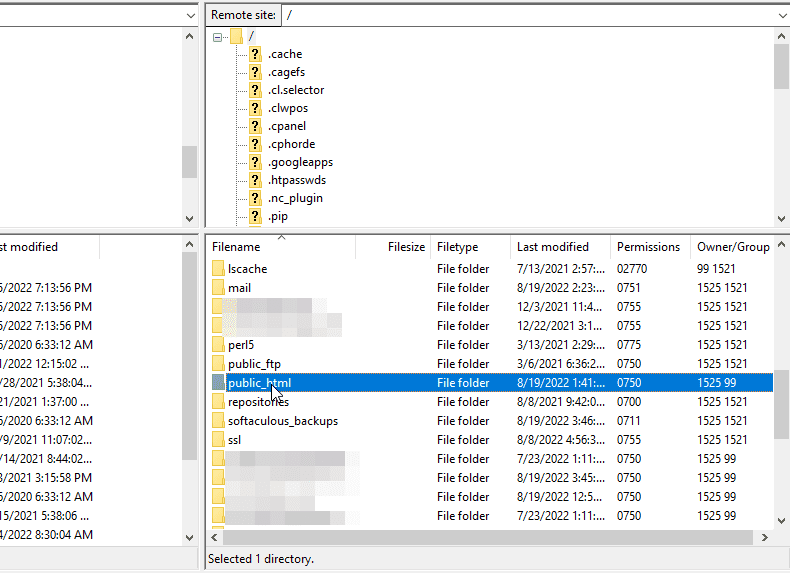
ウェブサイトを FTP クライアントに接続すると、FileZilla の右側にウェブサイト ファイルが表示されます。 Web サイト ファイルを含むルート ディレクトリに移動する必要があります。 これは通常、public_html フォルダーです。

このディレクトリには、wp-config.php ファイルが表示されます。 ファイルを右クリックし、[表示/編集]を選択します。 その後、好みのテキスト エディターを選択します。
![wp-config.php ファイルの [表示/編集] をクリックします。](/uploads/article/43406/rGzoUIkkFCc2NS7l.png)
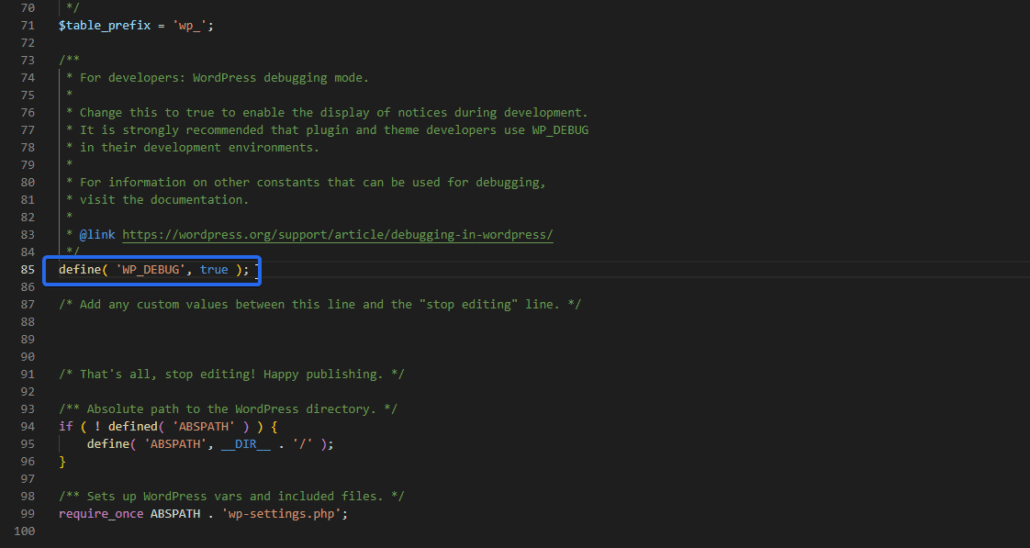
エディターにWP_DEBUGコード行が表示されます。 有効にするには、以下に示すように値を「true」に変更します。

同様に、エラー メッセージを保存するログ ファイルを作成する場合は、以下の php コードをコピーして構成ファイルに貼り付けます。
// Code to turn on debug mode// Log errors to a file located at /wp-content/debug.log// Disable display of errors on website frontend// Use dev versions of core JavaScript and CSS files. |
ファイルを保存すると、Filezilla はファイルの変更を検出し、最新の変更で wp-config ファイルを再アップロードするように促します。 古いファイルを上書きするオプションにチェックを入れます。
変更を行った後、Web サイトにアクセスしてエラーを再現し、wp-content フォルダーで debug.log ファイルを確認します。 このファイルには、Web サイトで発生したエラーと警告が入力されます。
トラブルシューティング後にデバッグ モードを無効にする
デバッグ モードは、Web サイトのトラブルシューティングに役立ちます。 ただし、エラーを解決したらすぐに無効にする必要があります。
その理由は、Web サイトのページに PHP エラー、通知、および警告を表示するためです。 これらの警告により、攻撃者は WordPress インストールに関する機密情報にアクセスできるようになります。
プラグイン方式を使用した場合は、Web サイトからプラグインをアンインストールするだけで、デバッグ設定がデフォルトに戻ります。
ただし、Web サイトで手動でデバッグを有効にした場合は、構成ファイルからコードを削除する必要があります。 デバッグ値をfalseに設定することもできます。
デバッグ定数について
上で述べたように、WP_DEBUG 定数は、WordPress でデバッグ モードをオンにするために使用されます。 ただし、この定数は Web サイト ページにエラー メッセージを表示します。
これを防ぐために、いくつかのパラメーターを追加して、デバッグ オプションの動作を制御できます。 使用できる定数のリストを次に示します。
WP_DEBUG_LOG: true に設定すると、すべてのログ メッセージが保存される新しいログ ファイルが作成されます。 デフォルトでは、ファイルはホスティング サーバーの「wp-content/debug.log」に保存されます。 ただし、好みの保管場所を設定できます。 このために、「true」値をファイル パスに置き換えます。 したがって、コードは次のようになります。
define( 'WP_DEBUG_LOG', 'logs/wp-error.log' ); |
WP_DEBUG_DISPLAY:この定数は、PHP エラーが画面に記録されるかどうかを制御します。 デバッグ ログ ファイル オプションを使用している場合は、この値を false に設定することをお勧めします。
SCRIPTS_DEBUG:デフォルトでは、WordPress はコア CSS および JS ファイルの縮小版を提供します。 これにより、プラットフォームの速度が向上します。 「スクリプトのデバッグ」を有効にすると、WordPress は元のスクリプトを使用します。 これは、サーバー上のコア CSS および JS ファイルに変更を加えた場合に役立ちます。
SAVEQUERIES:この定数は、WordPress データベースのトラブルシューティングを行う場合に使用されます。 有効にすると、呼び出されたデータベース クエリ、それをトリガーした関数、およびそれにかかった時間を追跡します。
上記で説明したプラグイン方式を使用している場合、このオプションは自動的に有効になります。 ただし、次のコードを構成ファイルに手動で入力して、クエリ モニター オプションを有効にすることができます。
define( 'SAVEQUERIES' , true ); |
結論
デバッグモードを有効にすると、一般的な WordPress エラーのトラブルシューティングを簡単に行うことができます。 ただし、一時的な設定である必要があります。 Web サイトの問題を修正した後、無効にする必要があります。
このガイドでは、WordPress のデバッグ モードについて知っておくべきことをすべて説明しました。 次に、プラグインを使用して WordPress でデバッグを有効にし、wp-config ファイルを手動で編集する方法を示しました。
Web サイトにまだ問題がある場合は、この時点で専門の WP ヘルプを求めることができます. WP の専門家がすぐに問題を解決します。
最後に、WordPress サイトとデータベースのトラブルシューティングに役立つ追加のデバッグ定数について説明しました。 その他の WordPress チュートリアルについては、WP College をご覧ください。
