2023 年の WordPress e コマースのベスト 19 例
公開: 2023-12-22この記事では、最高の WordPress e コマースの例をいくつか詳しく掘り下げていきます。
オンライン ストアを立ち上げたり、既存のストアをリニューアルしたりすることを夢見ているなら、大歓迎です。
これらは単なるサイトではありません。 これらは最高級品であり、「わぁ、これを自分の店に欲しい!」と思わせるような見事なデザインと賢い機能性を備えています。
インスピレーションを得るためにウェブを調べるのに何時間も費やす代わりに、私たちはあなたの代わりにすべての大変な作業を行いました。
シンプルなウェブサイトから、便利な e コマース機能を備えたよりクリエイティブなウェブサイトまで、あらゆるものをカバーしています。
1 つの製品を販売する場合でも、1,000 個の製品を販売する場合でも、私たちはあらゆる人にぴったりの商品を提供します。
この投稿の内容は次のとおりです。
- 素晴らしい WordPress e コマースの例
- バイクルーム
- テルシェット
- アメリカンエクウス
- レジャサ
- モンベル
- タトゥーを作成する
- ランドルフ
- デジ・ダル
- エボションプロ
- テラチンタ
- インパズブルズ
- 次の金曜日
- ル 7eme 大陸
- ゼウス
- ガルテンエデン
- スリープハロー
- カラライト
- ロマニョーリ
- クールなハンター
- WordPress で e コマース ウェブサイトを作成する方法
- WordPress eコマースウェブサイトに関するよくある質問
- WordPress で e コマース サイトをセットアップするにはどうすればよいですか?
- 大規模なオンライン ストアに WordPress を使用できますか?
- WordPress の e コマースは安全ですか?
- WordPress eコマースサイトはどの程度カスタマイズ可能ですか?
- WordPress はさまざまな支払い方法をサポートしていますか?
- WordPress eコマースサイトの運営にかかるコストはどれくらいですか?
素晴らしい WordPress e コマースの例
WordPress で何ができるかを試してみる準備はできていますか?
ここでは、デジタル市場で本当に目立つ、優れた e コマース サイトをいくつか紹介します。
探検してみよう!
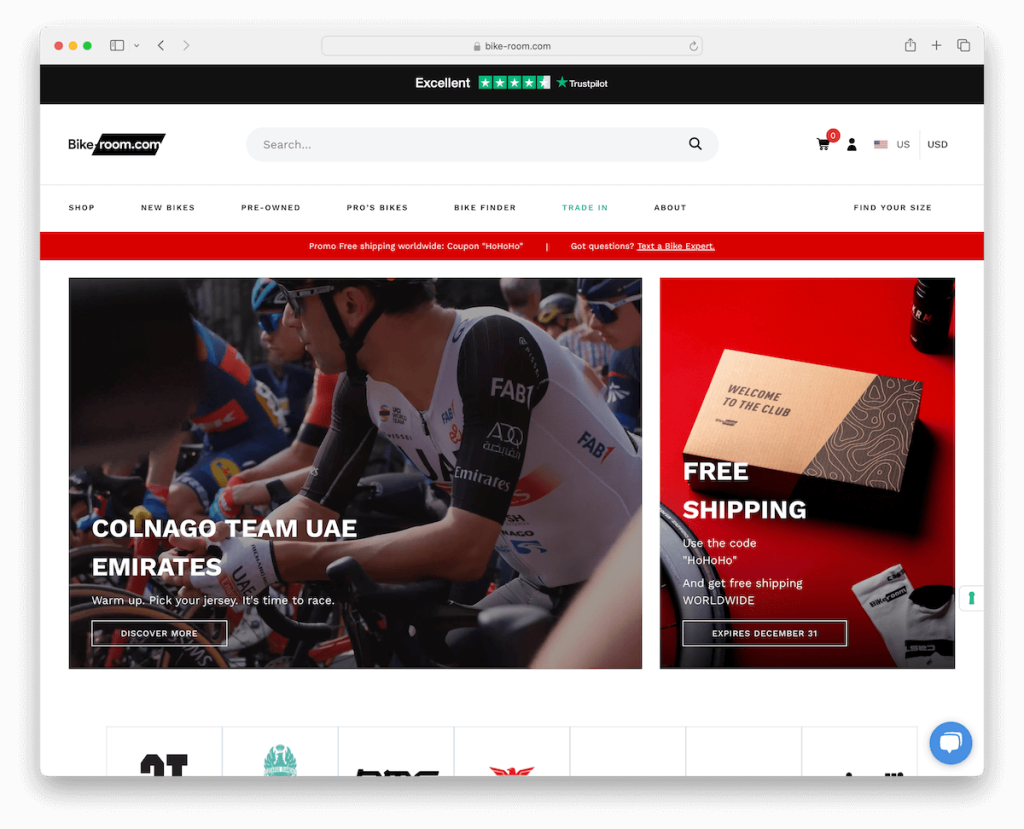
1. バイクルーム
構築: WordPress

Bike-Room Web サイトは、WordPress の e コマースの卓越性を示す輝かしい例として際立っています。 ユーザーフレンドリーなデザインには、積極的なニュースレター購読ポップアップが含まれており、訪問者は最新の取引やニュースについて常に最新の情報を入手できます。
上部にある目立つ Trustpilot バナーは、すぐに信頼を与え、顧客満足度を示します。
サイトのメガ メニューでは、幅広い製品範囲を簡単にナビゲートできるほか、ライブ結果を表示する検索バーにより、特定のアイテムを簡単に見つけることができます。
さらに、直感的な国と通貨の切り替え機能は世界中のユーザーに対応し、パーソナライズされたショッピング体験を提供します。
これらの機能を総合すると、Bike-Room は e コマースの洗練さとユーザー エンゲージメントの模範となります。
注: メール リストを構築すると、e コマース ビジネスを次のレベルに引き上げることができます。そのため、ポップアップを戦略的に使用して、より多くの購読者を獲得してください。
選んだ理由: Bike-Room は、シームレスなユーザー エクスペリエンス、堅牢な顧客信頼機能、高度なグローバル ショッピング機能により、WordPress e コマースの最高の例となっています。
ここでは、WordPress で可能なことの限界を押し上げる、他の美しい WooCommerce Web サイトの例を紹介します。
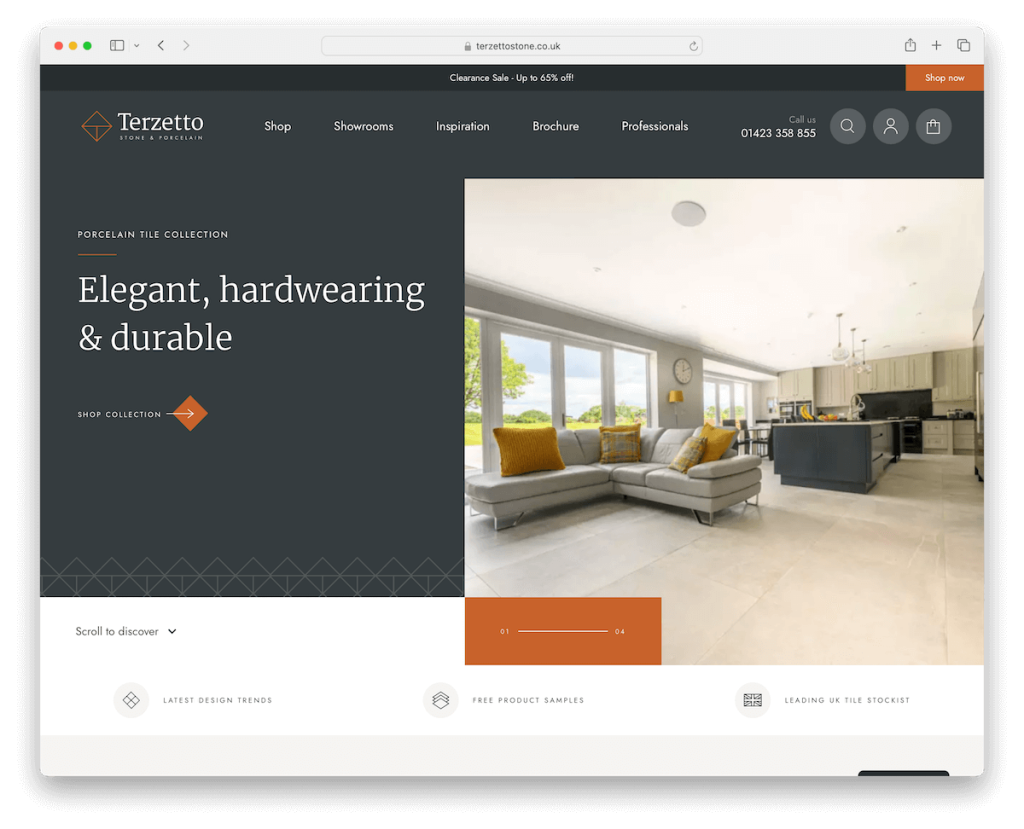
2. テルツェット
構築: WordPress

Terzetto の Web サイトは、現代の Web デザインと機能の驚異です。 印象的な分割画面スライダーはすぐに注目を集め、訪問者をそのサービスをスタイリッシュに案内します。
直感的なスクロールダウン ボタンと、バック スクロールに再表示される巧妙に設計されたヘッダーにより、ユーザー ナビゲーションが強化されます。
サイトのメガ メニューは、広範囲でありながら整理された閲覧オプションを提供し、全画面検索はシームレスな製品検索エクスペリエンスを提供します。
複数のカルーセルでさまざまな製品やコンテンツをエレガントに紹介し、よく整理された 3 部構成のフッターで重要な情報を効率的に表示します。
この美的魅力と優れた機能性の組み合わせにより、Terzetto の Web サイトは WordPress e コマースの素晴らしい例となっています。
注: スクロールせずに見える部分の上にあるモダンで興味深いスライダーを使用して、訪問者の注意を即座に引きつけます。
選んだ理由: Terzetto は、エレガントでユーザーフレンドリーなデザインと、分割画面スライダーや全画面検索などの革新的な機能により、高いハードルを設定しています。
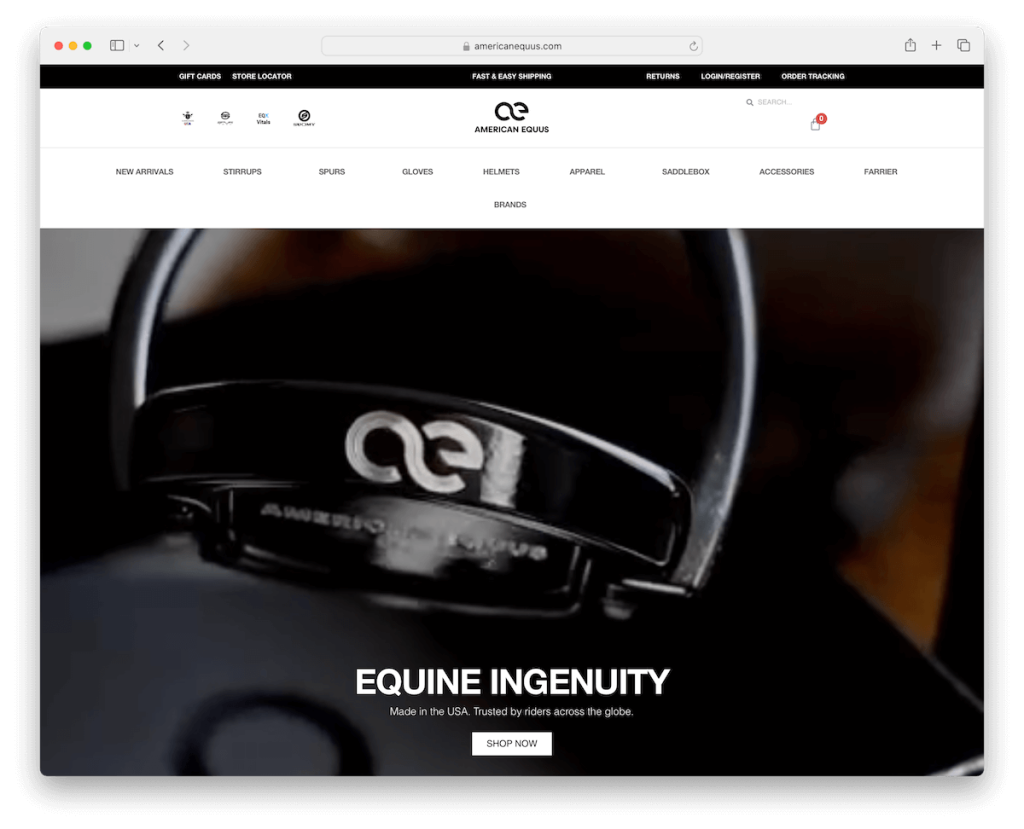
3. アメリカンエクウス
構築: WordPress

American Equus の Web サイトは、製品を生き生きと紹介する大規模で没入型のビデオ プレゼンテーションで訪問者を魅了します。
このサイトは、複数の部分からなるフローティング ヘッダーを備えており、重要なリンクにすばやくアクセスできるほか、便利な検索アイコンやカート アイコンが備わっており、ショッピング エクスペリエンスが向上しています。
フルスクリーンの Web サイトのレイアウトは視覚的に印象的で使いやすく、大きな画像を利用して製品の詳細を効果的に強調しています。
このデザインは、情報とナビゲーション要素をきちんと整理する、すっきりとしたコントラストのあるフッターによって補完されています。
注: ビデオ プレゼンテーションは、潜在的な顧客が製品をよりよく視覚化し、売上を増やすのに役立ちます。
選択した理由: American Equus は、没入型ビデオ プレゼンテーションと、ユーザーのオンライン ショッピング方法を向上させるユーザー中心のデザインを紹介することで優れています。
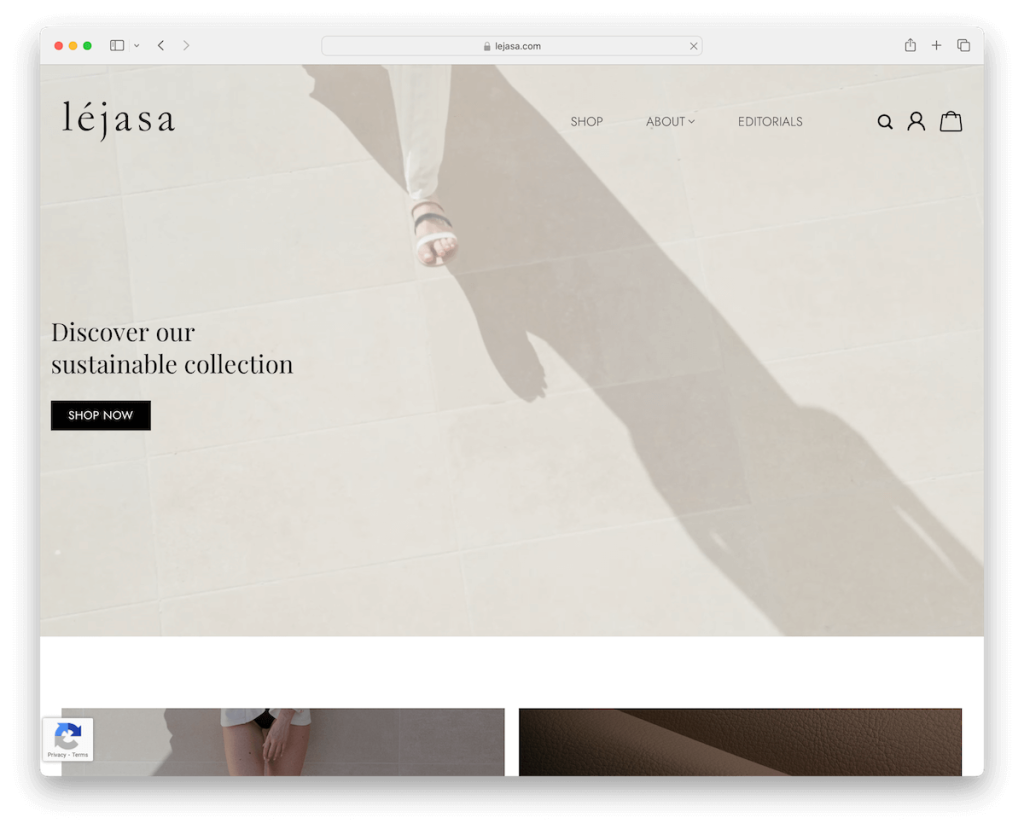
4. レジャサ
構築: WordPress

Lejasa の Web サイトは、正しく行われた WordPress e コマースの顕著な例であり、訪問者を即座に惹きつける楽しいビデオ背景を上部に備えています。
透明なヘッダーはサイトの外観とシームレスに調和し、シンプルで直感的なドロップダウン メニューによって補完されます。
ナビゲーションバーの検索、アカウント、カートのアイコンに簡単にアクセスできるようになり、ユーザー エクスペリエンスがさらに向上しました。
訪問者は視差効果のおかげで、スクロールするときに奥行きと動きが加わり、視覚的にダイナミックな体験を楽しめます。
さらに、便利な「トップに戻る」ボタンによりナビゲーションが容易になり、ユーザーは簡単にページの先頭に戻ることができます。 (ただし、メニューはフロート表示されるため、その必要すらないかもしれません。)
注: 透明なヘッダーとシンプルなメニューを使用してすっきりとした外観を作成しますが、すべての重要なリンクとアイコンを常に顧客が自由に利用できるようにしてください。
私たちがそれを選んだ理由: Lejasa の Web サイトは、視覚的に素晴らしいビデオ背景とシームレスでユーザー重視のデザイン機能により、優れた WordPress e コマースの例です。
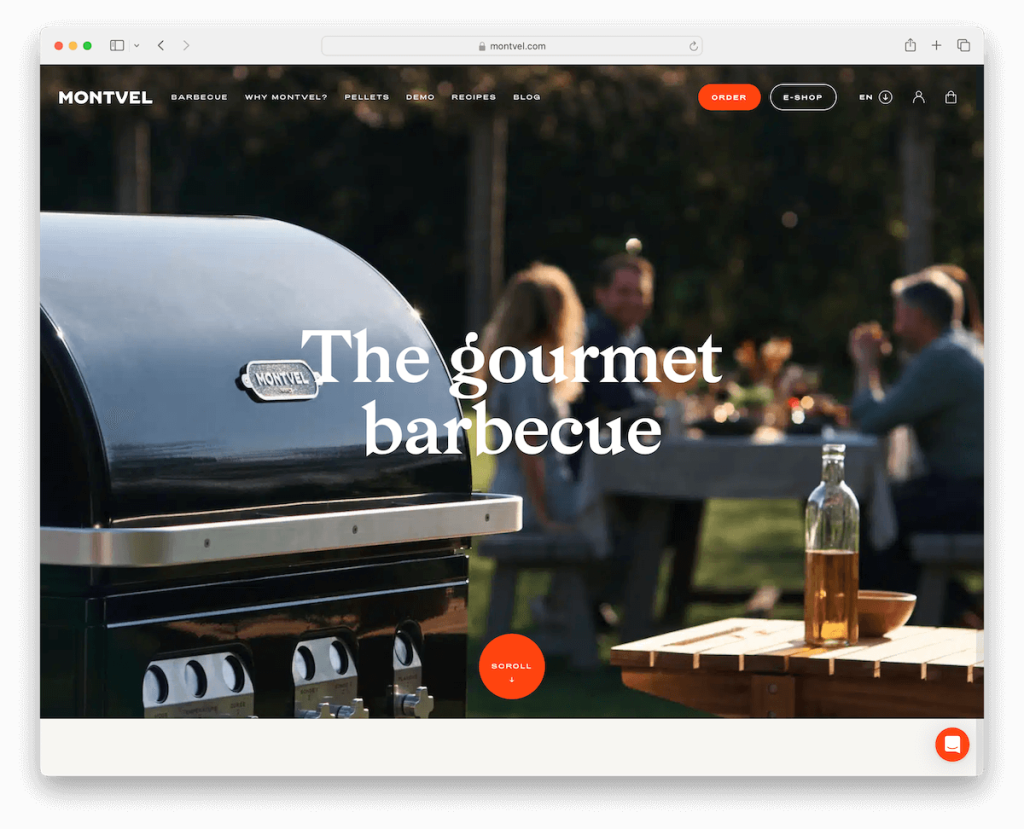
5. モンベル
構築: WordPress

Montvel の Web サイトは、その思慮深いデザイン要素によって際立っている、注目に値する WP e コマースの例です。
上部に実用的な通知バーが表示され、訪問者の興味を即座に引きつけます。
スクロールせずに見える部分上の全幅の画像バナーと透明なヘッダーが、魅力的でモダンな外観を作り出します。
さらに、便利な言語セレクターは多様な視聴者に対応し、アクセシビリティを高めます。 サイトの十分な余白と、大きくて読みやすいタイポグラフィによって補完され、クリーンで整然としたユーザー エクスペリエンスが保証されます。
魅力的なビデオ プレゼンテーション、ライブ チャット機能、スムーズなスクロール アニメーション、コントラストのあるフッターがシームレスでインタラクティブなショッピング エクスペリエンスに貢献し、デジタル マーケットプレイスで Montvel を際立たせています。
注: コントラストのある鮮やかな背景色を備えた実用的なトップ バーは、より多くの注目を集めることができます。
選んだ理由: Montvel は、そのクリーンなデザイン、ライブチャットや言語セレクターなどのユーザーフレンドリーな機能、魅力的なビジュアル要素が印象的です。
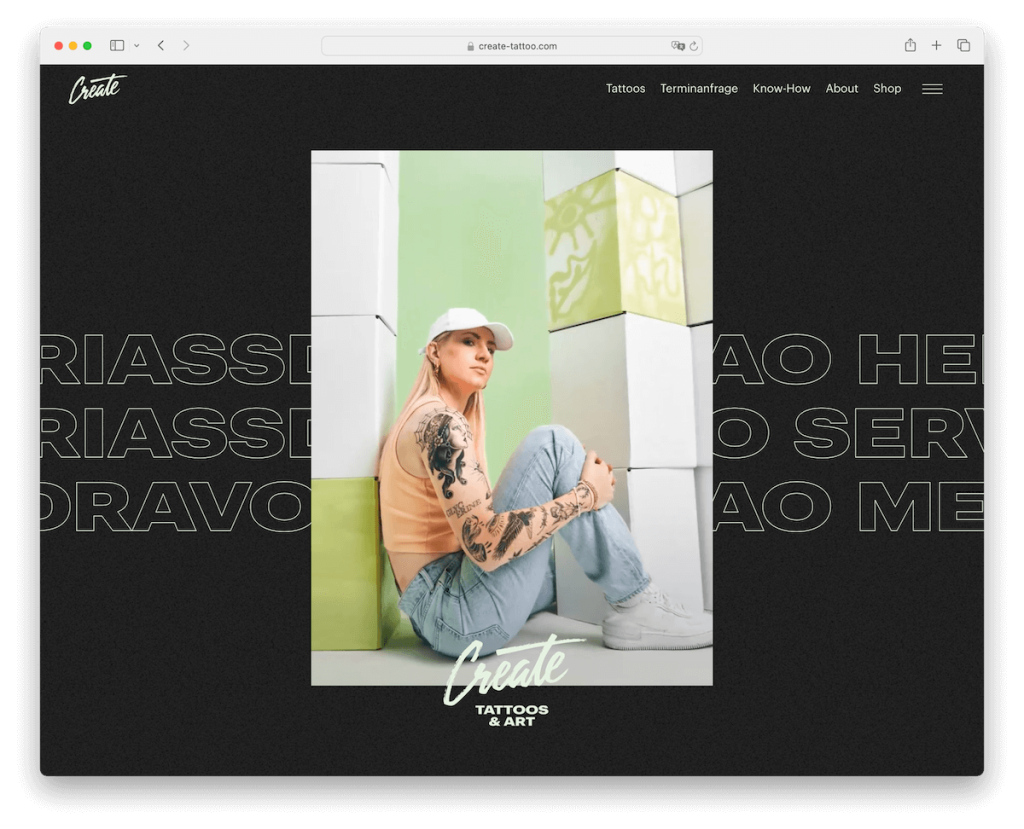
6. タトゥーを作成する
構築: WordPress

Create Tattoos の Web サイトは、タトゥー アートに固有の創造性とスタイルの本質を捉えたアニメーション画像コラージュで訪問者を歓迎します。 背景のローリングテキストは視覚的な魅力を高め、動的な背景を提供します。
ナビゲーションは、重要なリンクを備えたメニューとモダンなタッチの全画面ハンバーガー メニューによって合理化されています。
サイトのダークなデザインテーマは、透明なヘッダーとフッターによって補完され、エッジの効いた現代的な雰囲気を生み出し、ビジネスの芸術的で大胆な性質と完全に一致しています。
この美学と機能性のユニークな組み合わせにより、Create Tattoos の Web サイトは記憶に残る e コマースの目的地となっています。
注: これまでとは異なる方法の 1 つは、暗いレイアウトのアプローチを採用して、強く永続的な第一印象を生み出すことです。
私たちがそれを選んだ理由: Create Tattoos の Web サイトは、芸術的なアニメーション要素と洗練されたダークなデザインを独自にブレンドし、魅力的なユーザー エクスペリエンスを実現しています。
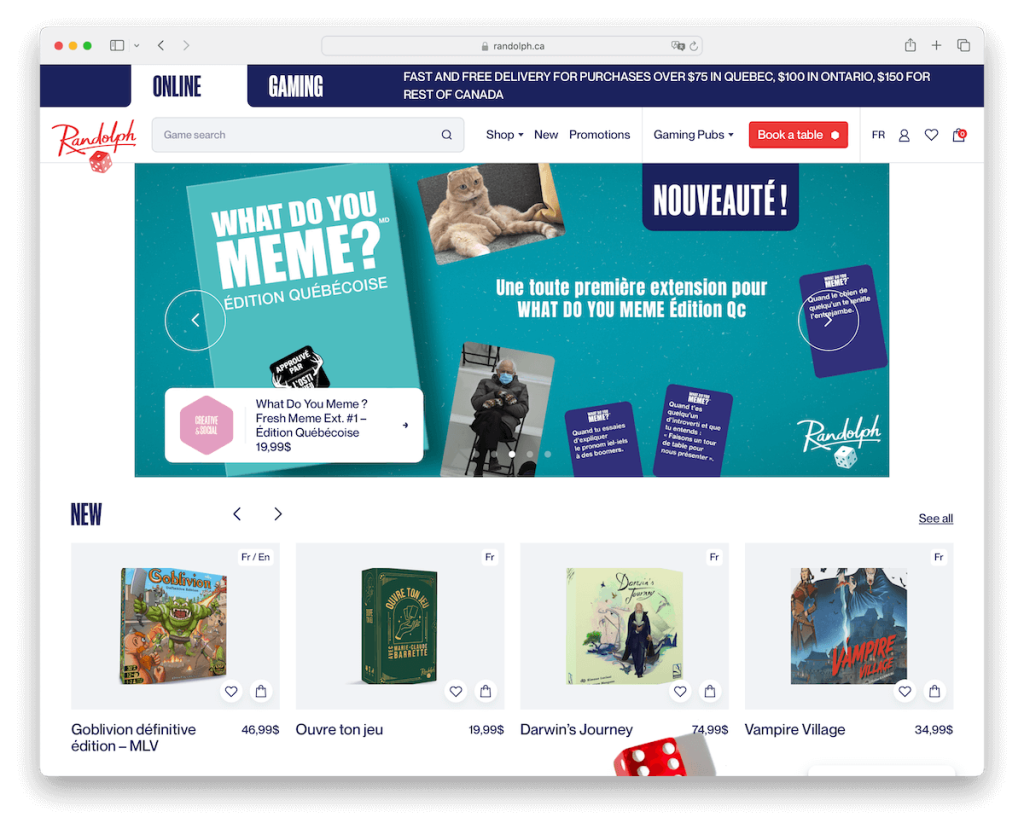
7. ランドルフ
構築: WordPress

Randolph の Web サイトは、洗練さと使いやすさを実証する WordPress e コマース プラットフォームの輝かしい例です。
このサイトには、メインとセカンダリの複数列のドロップダウン メニューがあり、広範囲かつ整理されたナビゲーション エクスペリエンスを提供します。
ホームページ上の目立つスライダーは主要な製品とオファーを強調表示し、ナビゲーション バーの明確なコールトゥアクション (CTA) ボタンによって補完され、ユーザーを効果的にガイドします。
製品カルーセルにはさまざまな製品が表示され、簡単に閲覧できます。
大きなフッターは、追加リンク、ソーシャル メディア アイコン、ニュースレター購読フォームなどの情報の宝庫であり、ユーザーが常につながり、情報を得ることができます。
注: さまざまなカテゴリの製品カルーセルを作成して、顧客が最も人気のある製品をすばやく閲覧できるようにします。
選んだ理由: Randolph の Web サイトは、総合的なナビゲーション、魅力的な視覚要素、目に優しいレイアウトの代表例であり、全体的なショッピング エクスペリエンスを向上させます。
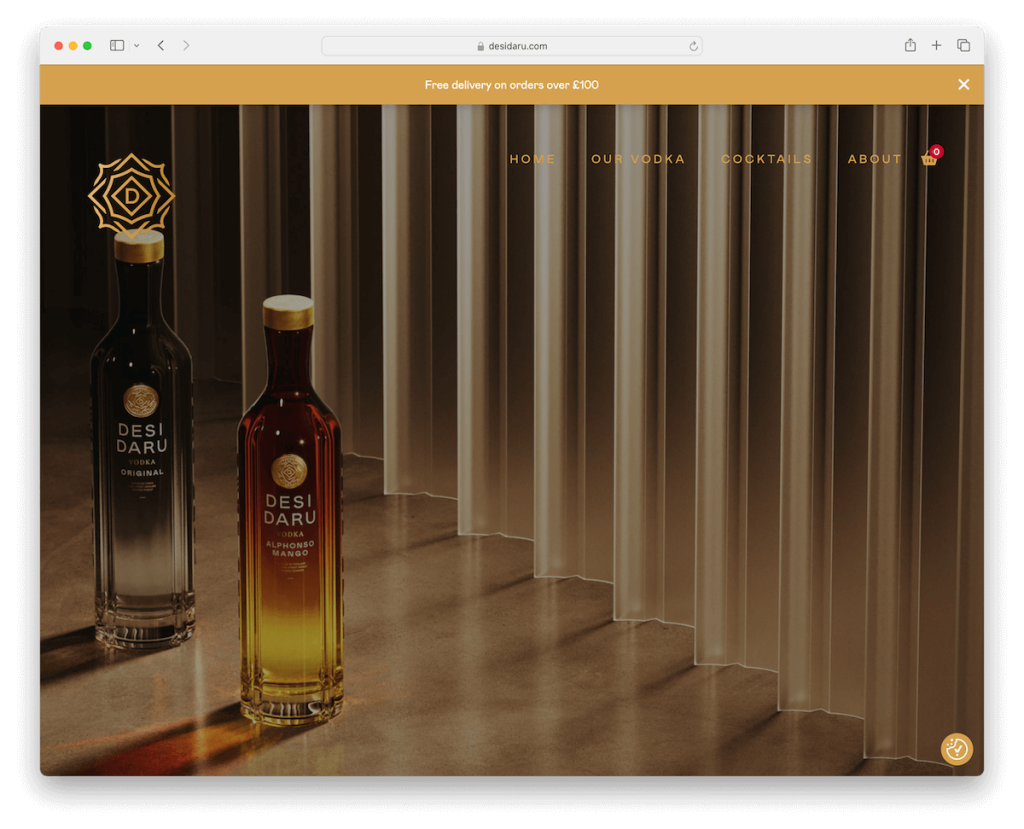
8.デジ・ダル
構築: WordPress

Desi Daru の Web サイトには、スクロールせずに見える部分に魅力的な全画面画像の背景があり、テキストや行動喚起 (CTA) ボタンがなく、ビジュアルそのものが語ることができます。
4 つのリンク メニューとカート アイコンを備えた透明なヘッダーが、洗練された控えめなデザインをさらに高めています。
サイトのダークテーマは視覚的な深みを高め、ブランドのユニークなキャラクターを体現しています。 特に、三角形のフッターは従来のデザインの型を打ち破り、芸術的な雰囲気を加えています。
スティッキートップバー通知により、訪問者は通知を見逃すことがなくなりますが、ブラウジングの妨げになった場合は通知を閉じることができます。
このユニークな要素の組み合わせにより、Desi Daru の Web サイトは独特の e コマース エクスペリエンスになります。
注: スクロールせずに見える範囲に全画面画像の背景 (またはビデオ) を作成して、ビジュアルを主役にしましょう。
選んだ理由: Desi Daru の Web サイトは、インパクトのあるフルスクリーン画像と、視覚的なストーリーテリングを優先した革新的なダークテーマのデザインで際立っています。
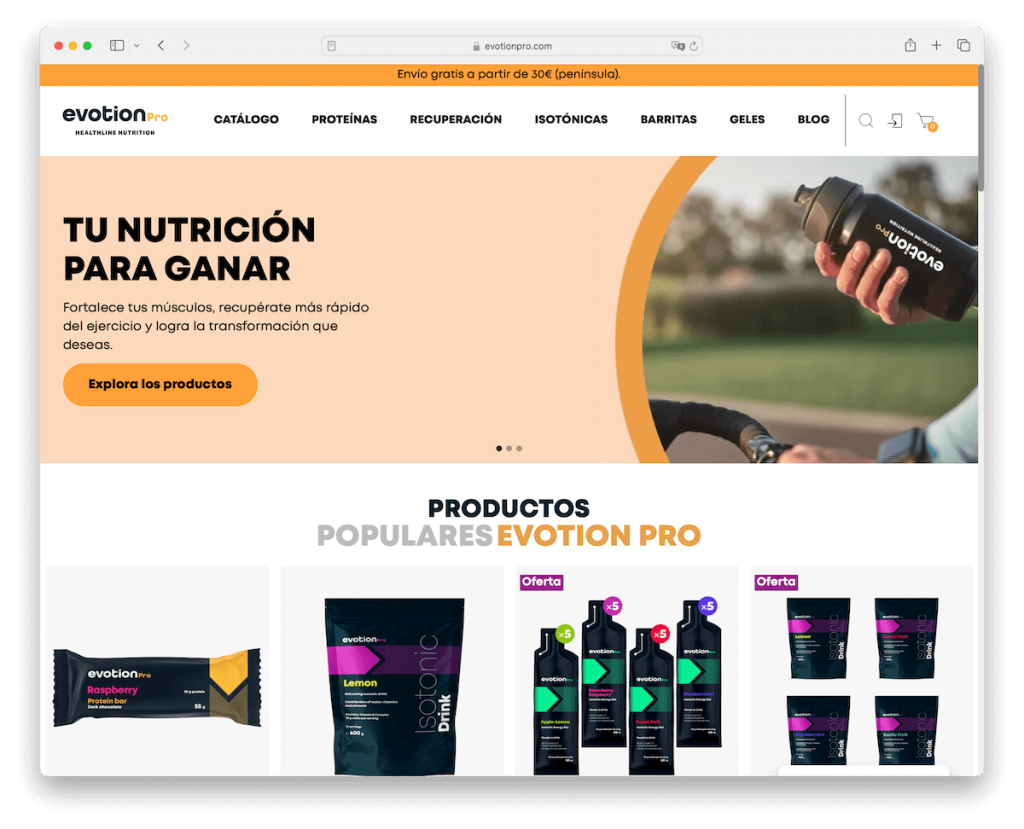
9. エボションプロ
構築: WordPress

Evotion Pro の Web サイトは、優れた WordPress e コマースの例であり、UX を強化するさまざまなインタラクティブな機能を紹介しています。
このサイトは、注目を集め、ブラウジングにダイナミズムを加えるキャッチーなアニメーションで装飾されています。 際立った機能は、フィードバックを提供し、潜在的な顧客との信頼を構築するお客様の声スライダーです。
各製品ページは広範かつ有益であり、詳細な洞察を提供し、十分な情報に基づいた購入決定を促します。
Ajax カートを統合すると、ショッピング プロセスが合理化され、ページをリロードすることなくカートにシームレスに追加できるようになります。 リアルタイムの結果が即時に表示される検索バーにより、製品発見が効率的かつユーザーフレンドリーになります。
注: ウェブサイトに顧客からのフィードバックを含めることを忘れずに行って信頼を築き、売り上げを増やすことができます。
選択した理由: Evotion Pro には、魅力的なアニメーション、詳細な製品ページ、Ajax カートやライブ検索などのユーザー中心の機能があります。
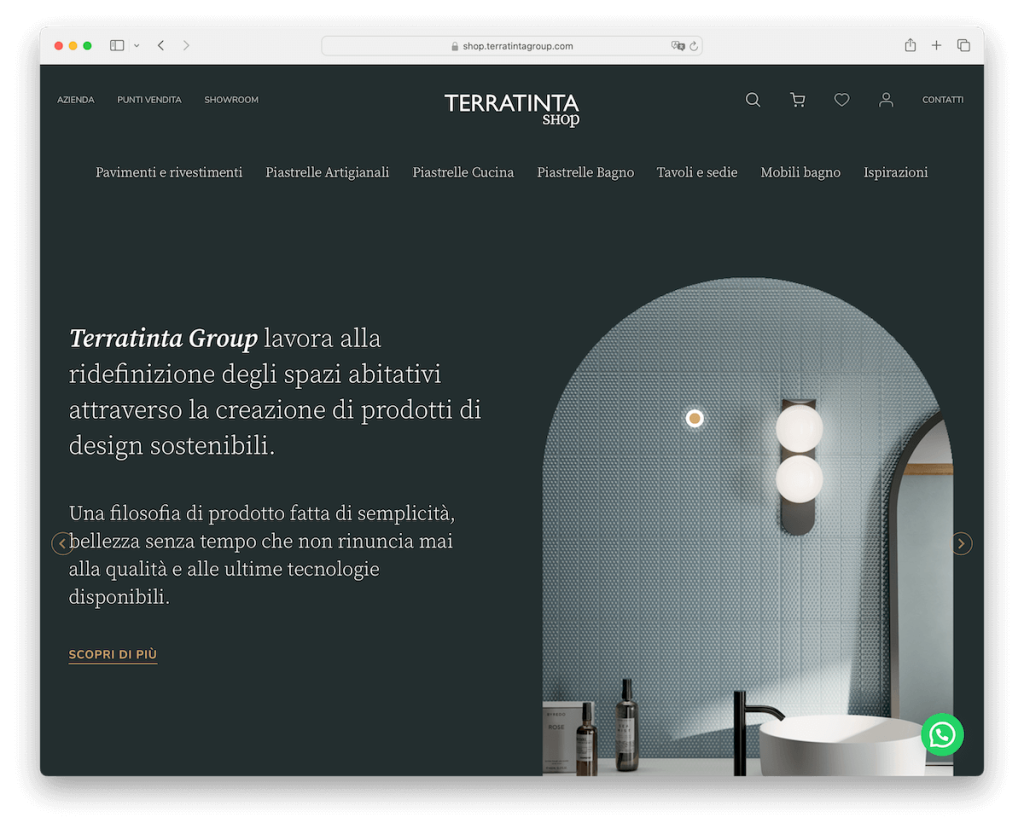
10. テラティンタ
構築: WordPress

Terratinta の Web サイトは、緑をテーマにした美しいデザインが特徴の、WordPress e コマースの注目すべき例です。
このサイトには WhatsApp チャット機能が統合されており、即時の顧客サポートを提供し、ユーザー エンゲージメントを強化します。 スタイリッシュなスライダーで商品やプロモーションを効果的に紹介し、来場者の注目を集めます。
メガ メニューを実装すると、サイトの広範なサービスを簡単にナビゲーションできるようになります。
特に、デザインには丸みを帯びた角が組み込まれており、全体的なユーザー エクスペリエンスを向上させるモバイル フレンドリーなタッチを提供しています。
また、Web サイトのヘッダー、フッター、ベースは同じ背景色 (緑色です!) を共有しており、ブランドの細部へのこだわりを物語るシームレスで一貫した視覚体験を生み出しています。
注: メガ メニューと e コマース サイトは密接に連携しているため、これを有効に活用して、訪問者がサイトを閲覧する方法を改善してください。
選んだ理由: Terratinta は、調和のとれたグリーンなデザイン、シームレスなナビゲーション、ユーザー インタラクションを改善するための統合された WhatsApp チャットが印象的です。
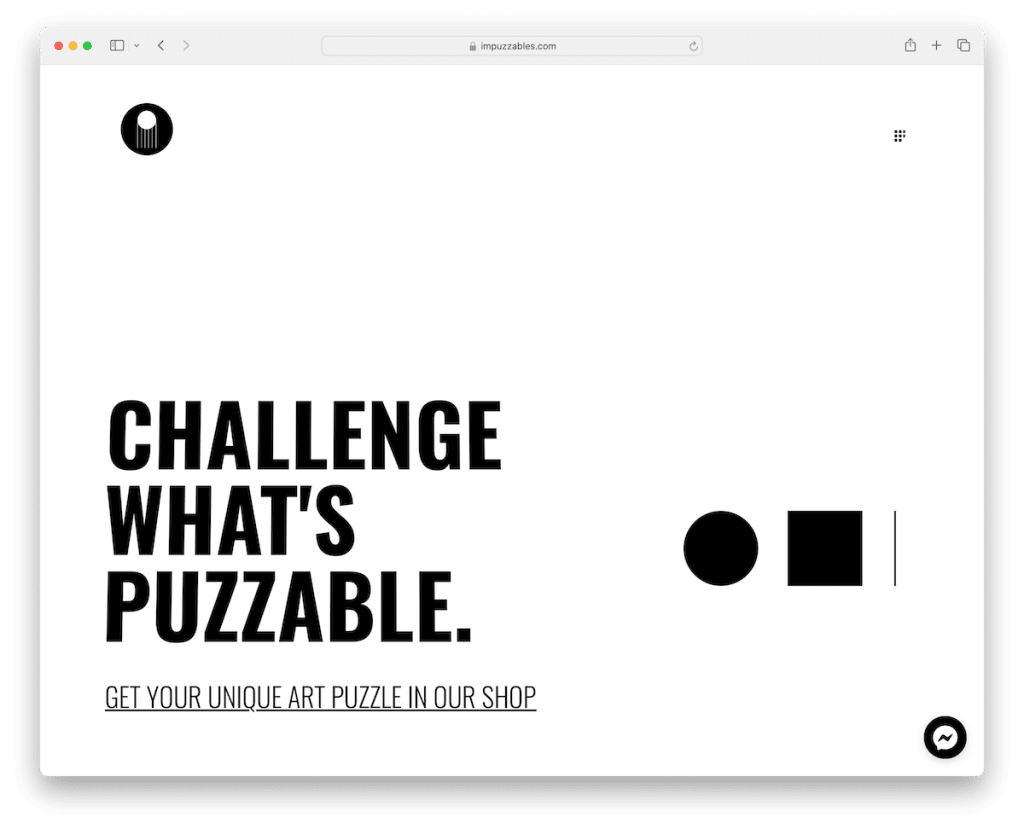
11. インパズブルズ
構築: WordPress

Impuzzables の Web サイトは、特にスクロールせずに見えるセクションに、ミニマリストでありながら大胆なアプローチを採用しています。

このサイトにはシンプルなハンバーガー メニュー オーバーレイがあり、わかりやすいナビゲーションを提供しています。 このデザインは、サイトの美しさを高め、製品に注目を集める十分な余白によって補完されています。
フッターは、基本的だが効果的な背景によってサイトの残りの部分と対比され、ページの明確な終わりを作り出します。
さらに、Facebook Messenger チャットの統合により、顧客に便利なコミュニケーション チャネルが提供されます。 さらに、サイト全体のアニメーション テキストにより、ユーザー エクスペリエンスにダイナミックで魅力的な要素が追加されます。
注: Web サイトのデザインにどのようにアプローチするか迷ったときに常に有効な方法の 1 つは、Web サイトをシンプルかつミニマリストにすることです。
選択した理由: Impuzzables は、最小限のレイアウト、空白の効果的な使用、アニメーション テキストや Facebook メッセンジャーの統合などの魅力的な機能を備えています。
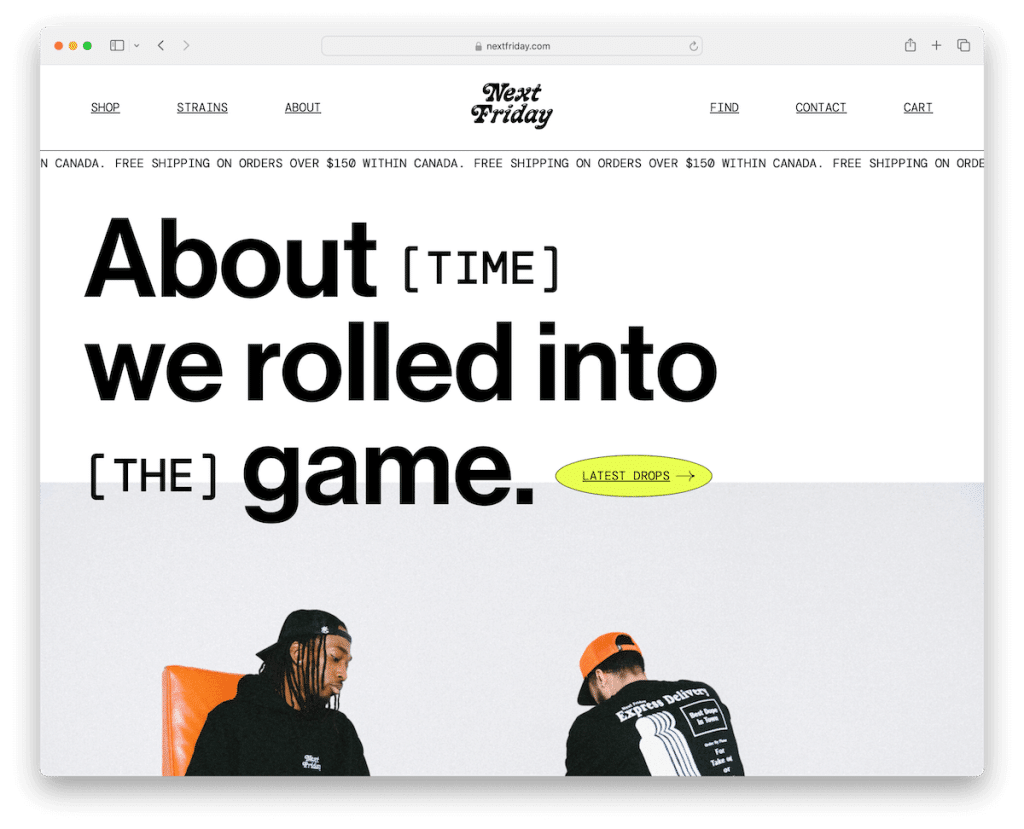
12. 次の金曜日
構築: WordPress

Next Friday の Web サイトは、革新的なデザイン要素と特殊効果によって他とは一線を画しています。 注目すべき機能はカスタム マウス カーソルです (実際に見てください。教えることはできません)。これにより、ユーザー インタラクションが強化され、ブラウジング エクスペリエンスに独自のタッチが追加されます。
このサイトは、フッターの周囲など、枠で囲まれた要素を巧みに採用し、コンテンツやセクションをより際立たせる視覚的に印象的なデザインを作成しています。
製品ページも考え抜かれて作られており、ユーザーがスクロールして画像を確認しても目に留まり続ける粘着性のある製品説明が特徴です。
これらの創造的なデザインの選択は、機能性と独自のセンスの融合を反映しており、Next Friday Web サイトを記憶に残る e コマースの目的地にしています。
注: 詳細は重要です。訪問者や潜在顧客を驚かせる優れた方法の 1 つは、カスタム カーソルを作成することです。
これを選んだ理由: Next Friday は、特殊効果、カスタム カーソル、ユーザー エクスペリエンスを向上させるユニークなデザイン要素をクリエイティブに使用した WordPress e コマースの代表的な例です。
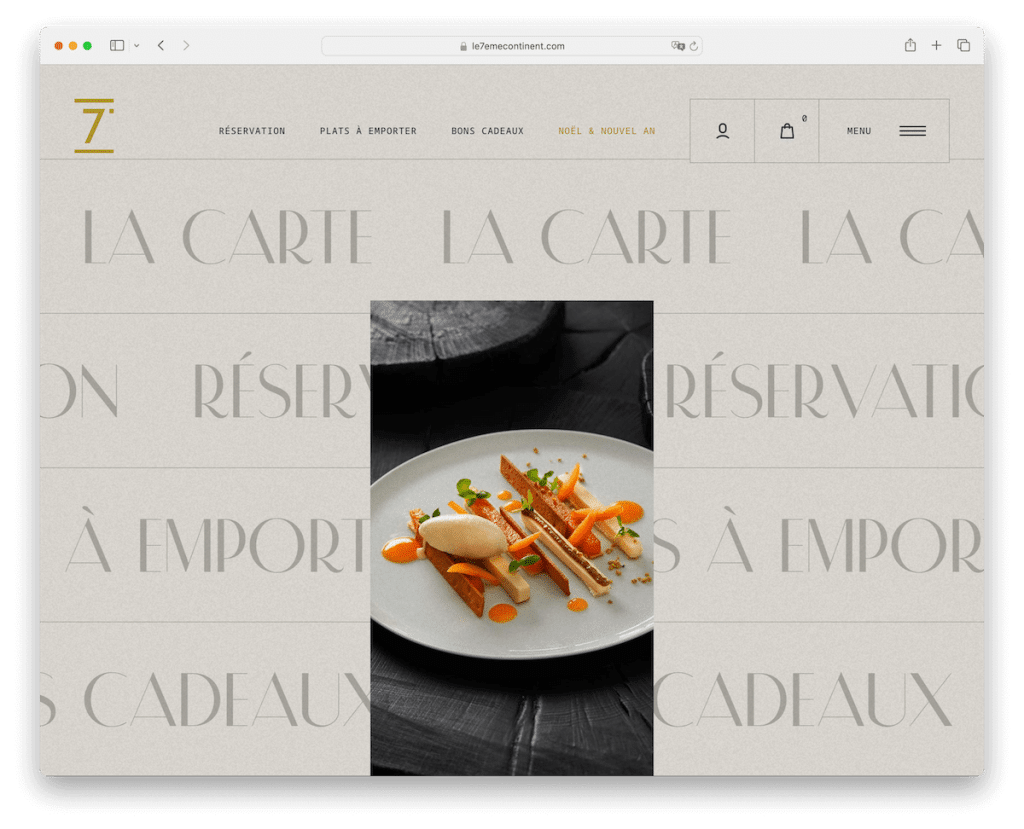
13. ル・セブンエメ大陸
構築: WordPress

Le 7eme Continent の Web サイトは、WordPress e コマースの優れた例であり、革新的なホームページ デザインで訪問者を魅了しています。
このサイトは、インタラクティブ メニューとしても機能する独自の回転テキスト背景を備えており、ホバーすると中央の画像が変化し、魅力的な視覚要素を追加します。
さらに、従来のトップ ナビゲーション バーと最新のハンバーガー メニューというデュアル ナビゲーション オプションを提供し、多様なユーザーの好みに対応します。
また、言及する価値があるのは、創造的で楽しいスクロール エクスペリエンスです。これにより、Web サイトのナビゲーションが発見の旅に変わり、訪問するたびにサイトのサービスをより深く探索できるようになります。
注: ホワイトスペースをさまざまな効果と組み合わせて使用し、訪問者を驚かせることで、サイトのスクロールを大幅に改善できます。
選んだ理由: Le 7eme Continent は、その芸術的で魅力的なデザイン、特にそのユニークな回転テキスト背景とインタラクティブなホームページ体験により、このリストに選ばれました。
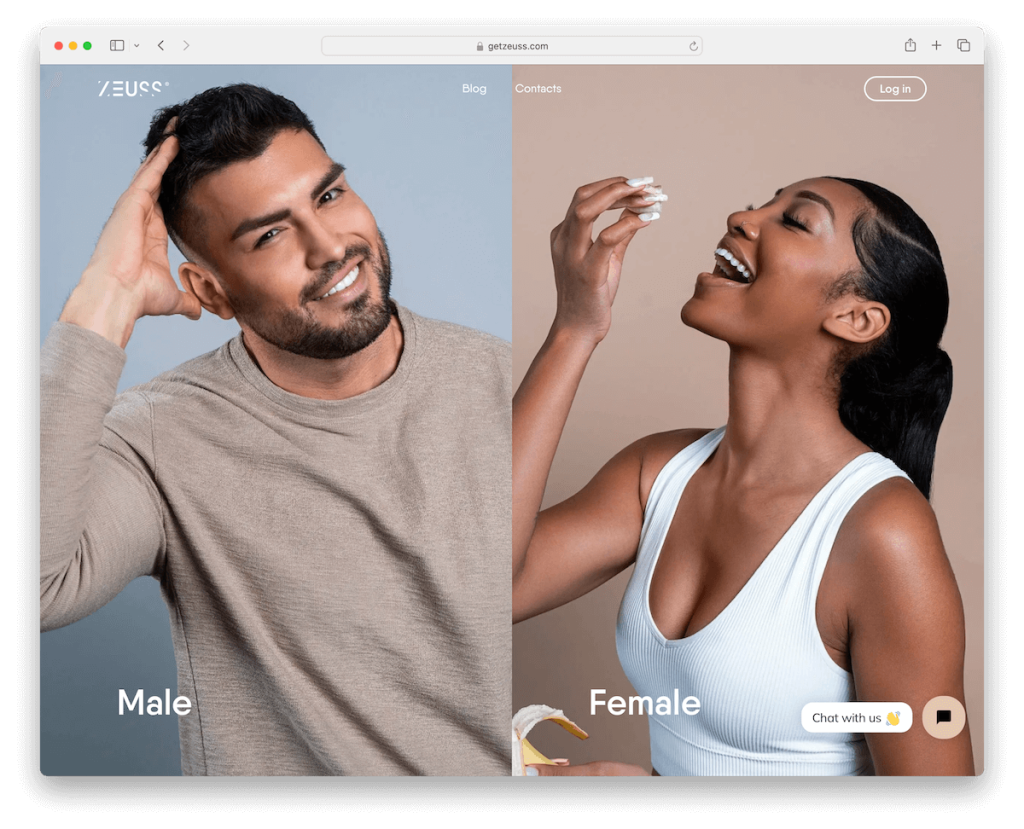
14.ゼウス
構築: WordPress

Zeuss の Web サイトには、ユーザーが最初に男性セクションと女性セクションを選択できる分割画面のホームページがあります。 この直感的なアプローチは、ホバーすると詳細が表示されるカテゴリによって強化され、ブラウジング エクスペリエンスがよりアクションベースになります。
このサイトの下部には便利なライブ チャット オプションがあり、カスタマー サポートに簡単にアクセスできます。 ログイン ボタンが上部に目立つように配置されているため、ユーザーは簡単にアクセスできます。
さらに、魅力的なビデオ背景がダイナミックな美しさを加えます。
水平スクロールと垂直スクロールと、スクロールすると表示されるコンテンツのユニークな組み合わせにより、没入型で魅力的なオンライン ショッピング ジャーニーが作成されます。
注: 垂直スクロールと水平スクロールを他のキャッチーな効果とブレンドすることで、訪問者が Web サイトと対話する方法を最大限に高めます。
選択した理由: Zeuss は、賢い分割画面選択、ダイナミックなスクロール、魅力的なビデオ背景で高い基準を設定し、ユーザー エクスペリエンスを向上させます。
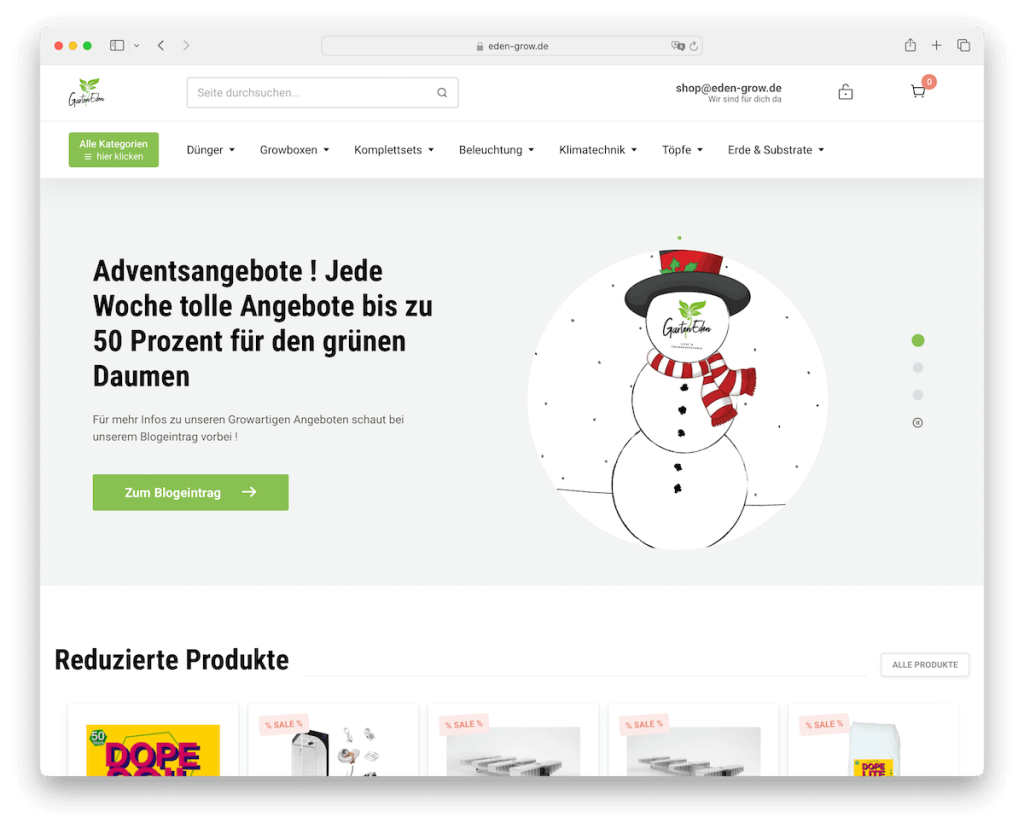
15. ガーテンエデン
構築: WordPress

Garten Eden の WordPress e コマース Web サイトは、機能とエレガントなデザインが融合しています。 このサイトには、テキストと行動喚起 (CTA) ボタンをスムーズに組み合わせるスライダーがあり、訪問者を誘導します。
その広範なメガ メニューは、製品の広範でありながら整理されたビューを提供し、ナビゲーションを強化します。
さらに、包括的なハンバーガー メニューにはマルチレベルのドロップダウン オプションが含まれており、サイトの最も深いセクションにも簡単にアクセスでき、ユーザー中心になっています。
ライブ検索結果の統合により、サイトの効率性と使いやすさが向上します。 製品は、さまざまなカテゴリの適切に構造化されたカルーセルを通じて紹介されるため、閲覧が簡単で視覚的に魅力的になります。
注: ストアに複数のカテゴリやセクションがある場合は、迅速なナビゲーションのために複数レベルのドロップダウン メニューを組み込みます。
選んだ理由: Garten Eden は、インタラクティブなスライダー、豊富なメガメニューとハンバーガー メニュー、ライブ検索、よく整理された商品カルーセルで優れており、全体的なショッピング エクスペリエンスを向上させます。
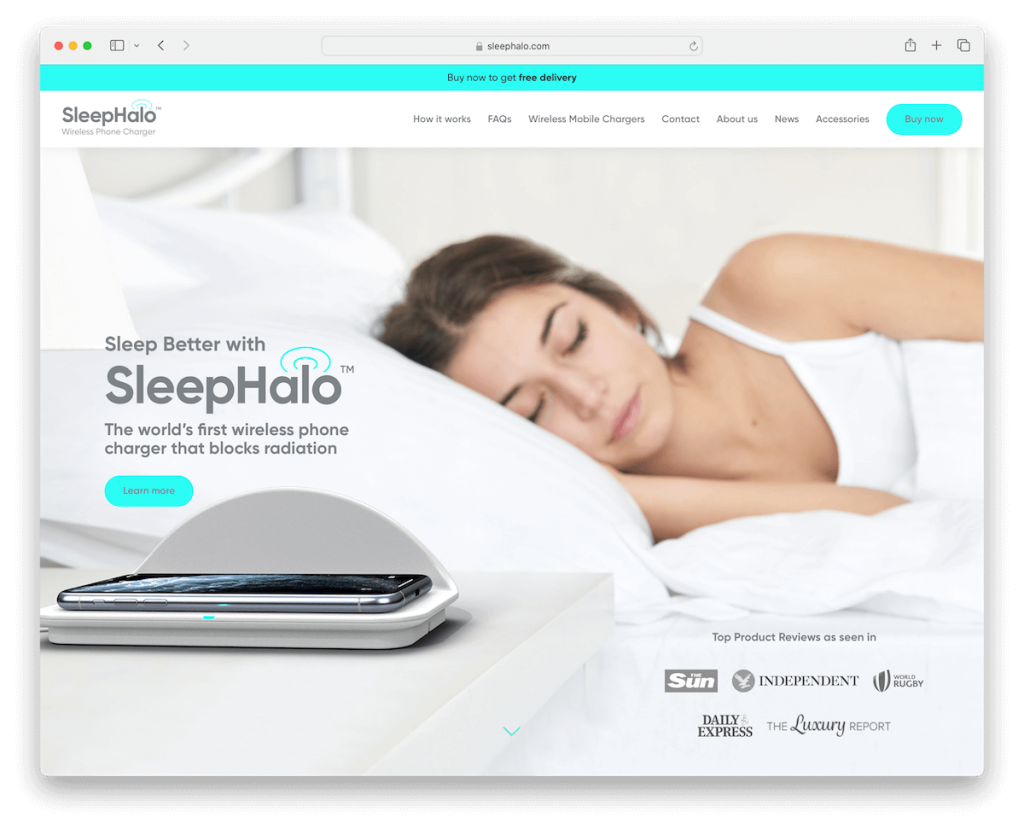
16.スリープハロー
構築: WordPress

SleepHalo の Web サイトは、訪問者の注意を効果的に集めるランディング スタイルのホームページで差別化されています。
ナビゲーション バーには目立つ「今すぐ購入」ボタンがスマートに組み込まれており、購入プロセスを合理化し、ユーザーの利便性を高めています。
ユーザーがスクロールすると、戦略的に配置されたポップアップが右下隅に表示され、製品を購入するための迅速かつ簡単なパスが提供され、コンバージョン率が効果的に向上します。
このサイトは、魅力的な製品概要を提供する埋め込みプロモーション ビデオによってさらに強化されています。
さらに、クールなアニメーションは製品の機能を鮮やかに示し、製品の独自の価値提案を効果的に伝える、有益で視覚的に魅力的なエクスペリエンスを作り出します。
注: 「今すぐ購入」ボタンをフローティング ナビゲーション バー/ヘッダーに配置すると、ボタンを常に使用できるようになります。
選択した理由: SleepHalo は、効果的なランディング スタイルのデザイン、プロモーション ビデオ、直感的な購入機能で際立っており、ユーザーのショッピング ジャーニーを簡素化します。
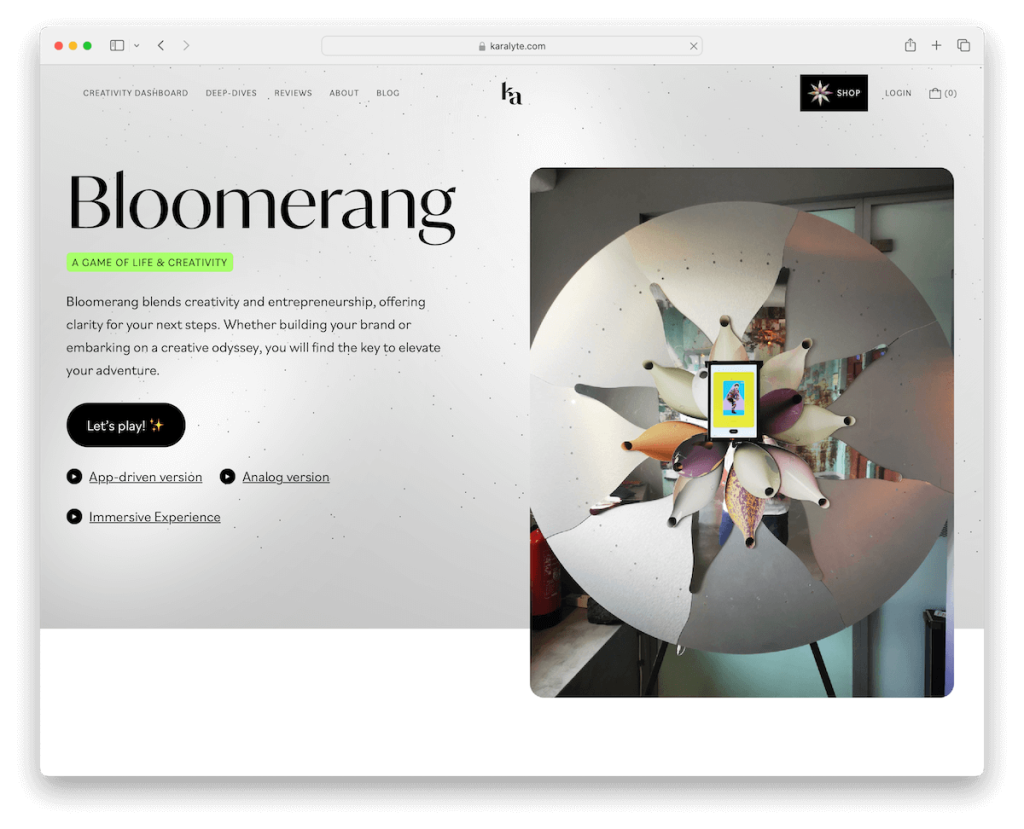
17. カラライト
構築: WordPress

Karalyte の Web サイトは、現在の閲覧習慣に完全に適応するモバイルにインスピレーションを受けたデザインで注目に値します。
このサイトには透明なナビゲーション バーがあり、下にスクロールするとスマートに消えて視覚的な煩雑さが軽減され、上にスクロールすると再び表示されるので簡単にアクセスできます。 (ナビゲーションに対するこの動的なアプローチにより、ユーザー エクスペリエンスが向上します。)
ウェブサイトの鮮やかな色は、視覚的に印象的で魅力的な環境を作り出し、訪問者の注意を効果的に捉えます。
ショップセクションにプライマリメニューとセカンダリメニューを巧みに組み込み、ユーザーを圧倒することなく包括的なナビゲーションオプションを提供します。
ユニークなことに、このサイトは従来のフッターをオプトアウトし、モダンでクリーンな美学に沿ったミニマリストのアプローチを採用しています。
注: ウェブサイトで単調な単色を使用している場合でも、興味と興奮を引き起こす鮮やかな挿入で雰囲気を盛り上げてください。
選んだ理由: Karalyte は、モバイルからインスピレーションを得たデザイン、ダイナミックなナビゲーション、鮮やかな配色、レイアウトとメニューへの斬新なアプローチを提供します。
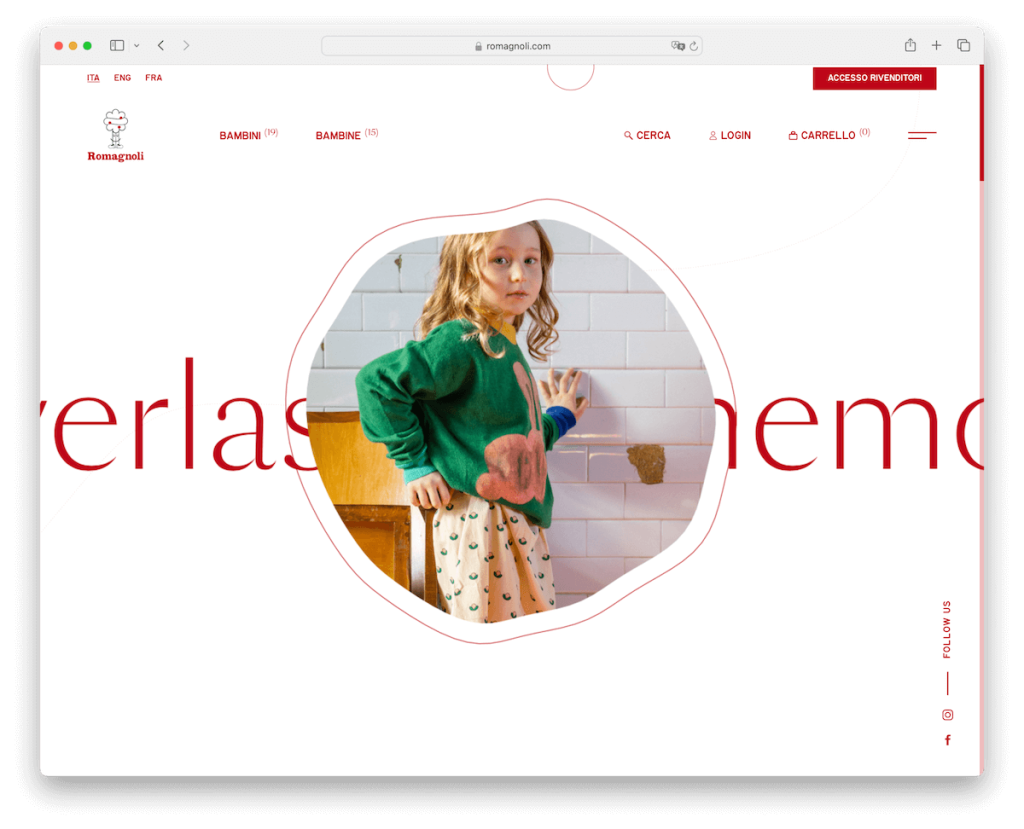
18. ロマニョーリ
構築: WordPress

Romagnoli's は、ユニークなブランドの細部へのこだわりで私たちに印象を残しました。 しかし、それだけではありません。
このサイトは、ユーザー エクスペリエンスに生き生きとした雰囲気を加える、回転する背景テキストとアニメーションで訪問者を魅了します。
視差効果はサイト全体で巧みに使用されており、ユーザーがコンテンツをスクロールするときに奥行き感と魅力を生み出します。
粘着性のある透明なナビゲーションバーにより、サイトの洗練された外観を維持しながら、シームレスなガイダンスが保証されます。 同様に、シンプルなフッターのデザインは、全体的なミニマルなアプローチを補完します。
最後に、大胆なハンバーガー メニューは機能的な要素であり、ステートメント機能であり、サイトのモダンなデザイン精神と完全に一致しています。
注: 訪問者がくつろげるように、Web サイトのデザインを通じてブランドを伝えるようにしてください。
選んだ理由: Romagnoli は、そのユニークなブランディング、魅力的なアニメーション、視差効果、洗練されたユーザーフレンドリーなナビゲーション デザインで成功を収めています。
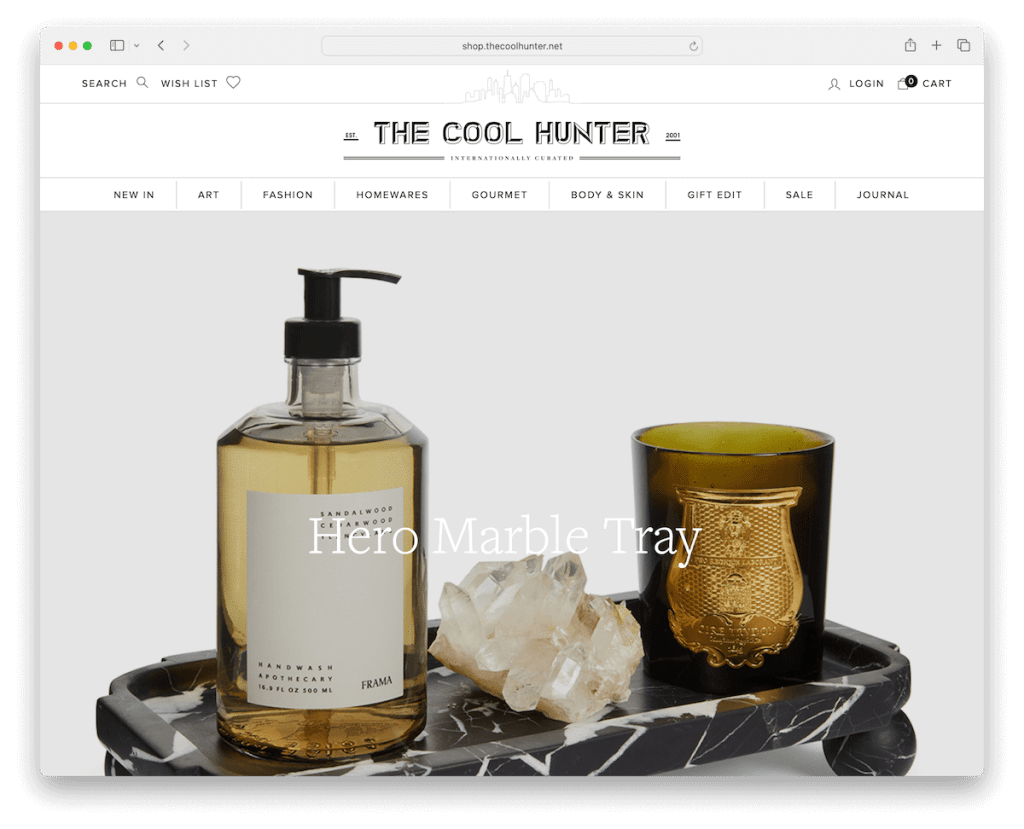
19. クールなハンター
構築: WordPress

Cool Hunter Web サイトは、優れた WordPress e コマースの好例であり、機能性と洗練された美しさを組み合わせています。
その特徴的な機能は、訪問者の興味をすぐに引き付ける、クリック可能なスライドを表示する魅力的な大きなスライダーです。 サイトのデザインは驚くほどシンプルで、製品を効果的に強調するクリーンで整然とした外観を強調しています。
これには、ナビゲーションを容易にするメガ メニューと、主要なリンクに常にアクセスできるようにするフローティング ヘッダーが含まれています。
ライブ結果とともに右側に表示される独自の検索機能は、ユーザー エクスペリエンスを強化します。
さらに、その製品表示はホバー効果で強化され、二次画像が表示され、ショッピング体験を向上させるインタラクティブな要素が追加されます。
注: ライブ結果を含む検索機能により、e コマース サイトでのユーザー エクスペリエンスが大幅に向上します。
選択した理由: Cool Hunter は、革新的な機能、ユーザーフレンドリーなデザイン、魅力的なビジュアルがシームレスに融合した、一流の WordPress e コマースの例を表しています。
WordPress で e コマース ウェブサイトを作成する方法
- ドメインとホスティングを選択する: 記憶に残るドメイン名 (ドメイン名ジェネレーターを使用) と信頼できるホスティング サービスを選択します。 e コマースの場合は、強化されたセキュリティとパフォーマンスを提供するホスティング プランを検討してください。 (これらの壮大な WooCommerce ホスティング プロバイダーを確認してください。)
- WordPress をインストールする: ほとんどのホスティングプロバイダーは、ワンクリックで WordPress をインストールできます。 プロセスに従って、WordPress をドメインにインストールします。
- e コマース プラグインの選択: WooCommerce は、WordPress e コマースで最も人気のある選択肢です。 WordPress プラグイン ディレクトリからインストールして有効化します。
- テーマを選択する: あなたのブランドに合った WooCommerce WordPress テーマを選択します。
- ストアをカスタマイズする: e コマース プラグインでストアの設定を構成します。製品カテゴリ、税金の詳細、配送オプション、支払いゲートウェイを設定します。
- 製品の追加: 画像、説明、価格、その他の関連詳細を含む製品リストを作成します。 ナビゲーションを容易にするために、カテゴリに分類します。
- SEO 向けに最適化: SEO プラグインとベスト プラクティスを使用して製品ページとコンテンツを最適化し、検索エンジンでのサイトの可視性を向上させます。
- ストアを立ち上げてマーケティングする: すべての設定が完了したら、ストアを立ち上げます。 ソーシャル メディア、電子メール マーケティング、その他のデジタル マーケティング戦略を利用して、新しい e コマース サイトに顧客を引き付けます。
ただし、詳細については、WordPress ウェブサイトの作成方法に関する詳細ガイドを参照してください。
WordPress eコマースウェブサイトに関するよくある質問
WordPress で e コマース サイトをセットアップするにはどうすればよいですか?
WordPress で e コマース サイトをセットアップするには、まずホスティング アカウントに WordPress をインストールする必要があります。 次に、WooCommerce などの e コマース プラグインを選択し、インストールしてアクティブ化します。 ストアの詳細を設定し、商品を追加し、支払い方法を設定し、適切なテーマを使用してストアをデザインします。
大規模なオンライン ストアに WordPress を使用できますか?
はい、WordPress、特に WooCommerce では大規模なオンライン ストアを処理できます。 スケーラブルで、多くの製品と高トラフィックを管理できます。 ただし、サイトの速度とセキュリティを確保するには、堅牢なホスティング、効率的なプラグイン、そして場合によってはカスタム構築されたテーマが必要です。
WordPress の e コマースは安全ですか?
WordPress 電子商取引サイトは非常に安全ですが、セキュリティはユーザーの慣行に大きく依存します。 安全なオンライン ストアを維持するには、WordPress、テーマ、プラグインを定期的に更新し、強力なパスワードを使用し、セキュリティ プラグインを採用し、信頼できるホスティング サービスを利用することが不可欠です。
WordPress eコマースサイトはどの程度カスタマイズ可能ですか?
WordPress は高度なカスタマイズを提供します。 1,000 ものプラグインとテーマを使用して、e コマース サイトのほぼすべての側面をカスタマイズできます。 レイアウトやデザインから、支払いゲートウェイ、配送方法、商品管理などの機能に至るまで、すべてをニーズに合わせて調整できます。
WordPress はさまざまな支払い方法をサポートしていますか?
はい、WordPress 電子商取引サイト、特に WooCommerce を使用するサイトは、さまざまな支払い方法をサポートしています。 これらには、クレジット/デビット カード、PayPal、銀行振込、さらには暗号通貨などの新しいオプションも含まれます。 特定の支払い方法が利用できるかどうかは、使用するプラグインや拡張機能によって異なります。
WordPress eコマースサイトの運営にかかるコストはどれくらいですか?
基本的なコストには、ホスティングとドメイン名が含まれます。 オプションの費用には、プレミアム テーマ、プラグイン、支払い処理手数料、セキュリティ、SEO、マーケティング用のツールが含まれる場合があります。 WordPress と WooCommerce は無料ですが、総費用は特定のニーズとサイトの規模によって異なります。
さらにインスピレーションを得るために、Shopify、Magento、BigCommerce などの他のプラットフォームに基づく e コマース Web サイトの例を以下に示します。
