WordPress でレンダリングをブロックするリソースを排除する方法
公開: 2022-08-04誰かがあなたのサイトのページにアクセスしようとすると、ブラウザーに URL を入力すると、すぐに機能します。 ページをロードするには、そのページを構成するすべての要素を「レンダリング」する必要があります。
ただし、このプロセスを一時停止してコンテンツのレンダリングを妨げる CSS または JavaScript ファイルが存在する場合があります。これらはレンダリング ブロッキング リソースと呼ばれます。 これは、訪問者が長い待ち時間を経験する可能性があることを意味し、人々があなたの組織をどのように認識し、あなたが望む行動を取るかどうかに悪影響を与える可能性があります.
この投稿では、レンダリングをブロックするリソースとは何かを説明し、それらをサイトから削除する利点について説明します。 次に、5 つの異なる方法でそれらを排除する方法を紹介します。
レンダリングをブロックするリソースとは何ですか?
レンダリングをブロックするリソースを詳しく見ていく前に、Web サイトの通常の読み込みプロセスを理解することが重要です。 訪問者がサイトへのリンクをクリックした後、ブラウザーはそのすべてのコンテンツをレンダリング (またはダウンロード) する必要があります。 HTML、CSS、JavaScript など、サイトのコードを上から下まで読み取ります。
ブラウザがこのスクリプトのキューを完全に読み取るまで、訪問者は Web サイトを見ることができません。 レンダリングをブロックするリソースがある場合、長時間待機することになる可能性があります。
基本的に、レンダリング ブロック リソースは、処理が完了するまでブラウザーが他のコンテンツの読み込みを停止するようにする CSS または JavaScript ファイルです。 これにより、レンダリング プロセスが一時停止し、ページが空白または不完全に見える可能性があります。
サイトにレンダリングをブロックするリソースがある場合は常に、コードの先頭に不要なファイルが読み込まれます。 訪問者は、これらのファイルが処理されるまで待ってから、ページを表示する必要があります。
レンダリングをブロックするリソースによって影響を受ける可能性のある Web サイトのパフォーマンス メトリックを次に示します。
- Largest Contentful Paint : これは、ページのメイン コンテンツの読み込みにかかる時間を測定します。
- First Contentful Paint : これは、ブラウザーがサイトのドキュメント オブジェクト モデル (DOM) コンテンツの最初の部分をレンダリングするのにかかる時間です。
- Total Blocking Time : これは、最初のコンテンツ ペイントとインタラクティブになるまでの時間 (ページが完全にインタラクティブになるまでにかかる時間) の間の遅延を測定します。
レンダリングをブロックするリソースは読み込みにとって重要ではありませんが、レンダリング プロセスを遅らせる可能性があります。 これは、サイトのユーザー エクスペリエンス (UX) に悪影響を及ぼす可能性があります。 そのため、訪問者がページを離れるのを防ぐには、これらを排除することが重要です。
レンダリングをブロックするリソースを排除する利点
一般に、インターネット ユーザーはページが読み込まれるのを待ちたがりません。 高速なサイトは、訪問者があなたのコンテンツを探索することを奨励し、競合他社に目を向けるのを防ぐことができます.
レンダリングをブロックするリソースを排除することは、基本的に Web サイトのコードを可能な限り軽量化することになるため、ページ速度を改善するための鍵となります。
サイトのパフォーマンスとユーザー エンゲージメントは、Google などの企業がサイトを評価する際に使用する指標の一部であるため、レンダリング ブロック ファイルを削除すると、検索エンジンのランキングも向上します。
Web サイトのレンダリング ブロック リソースをテストする方法
サイトからファイルを削除する前に、レンダリングをブロックするリソースがあるかどうかを確認する必要があります。 最適化されていない画像、低品質のホスティング、またはプラグインが多すぎるなど、他の要因によって読み込み時間が遅くなる可能性もあります.
ウェブサイトのレンダリング ブロック リソースをテストするには、Google の PageSpeed Insights などのツールを使用できます。 これにより、ページのパフォーマンスに関する詳細なレポートが提供され、スコアの改善に役立つ提案が提供されます。

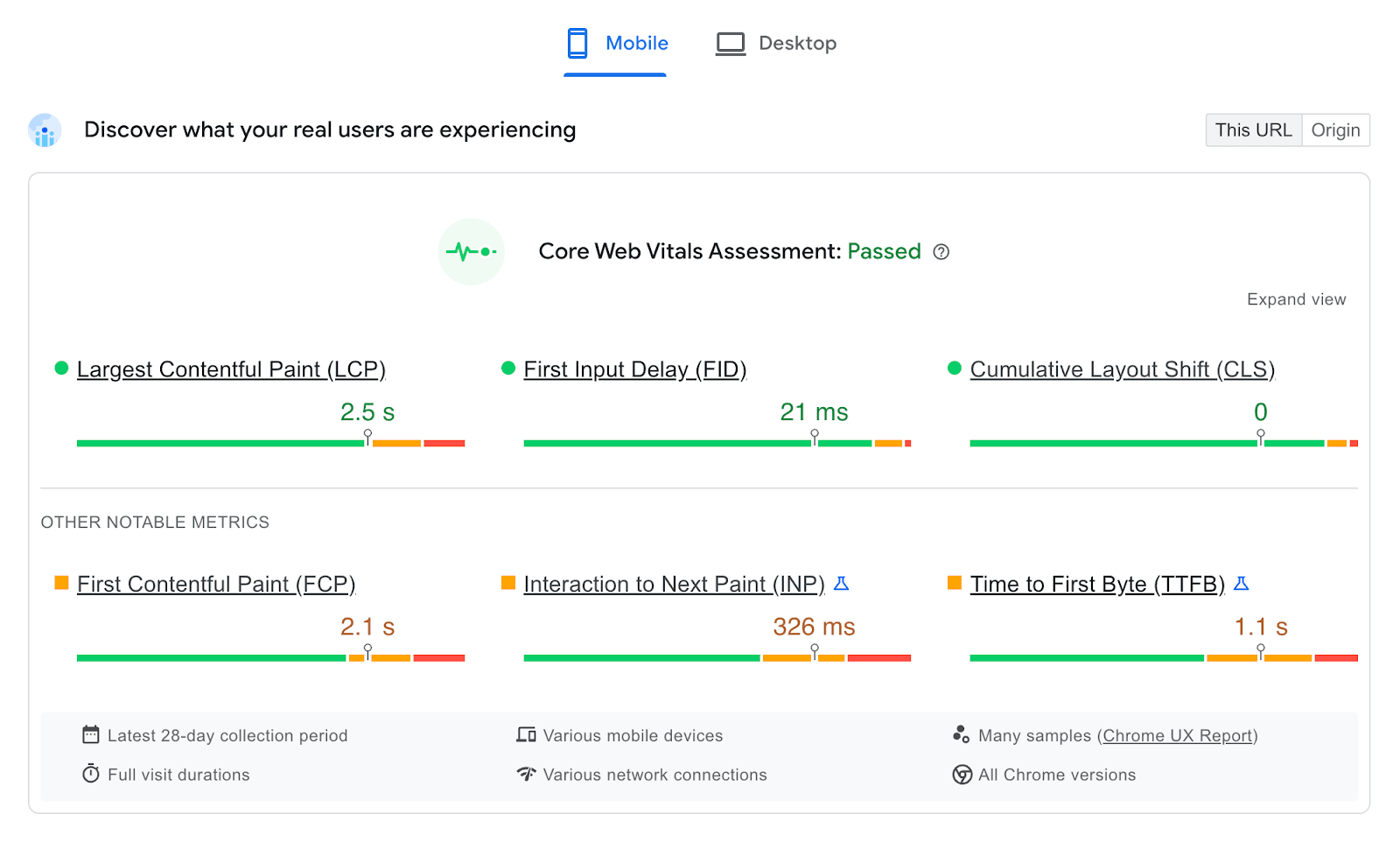
開始するには、検索ボックスにサイトの URL を入力して [分析] をクリックします。 その後、ツールはサイトのパフォーマンスをテストします。 準備が整うと、ページ速度に関する一連の指標である Core Web Vitals の評価が表示されます。

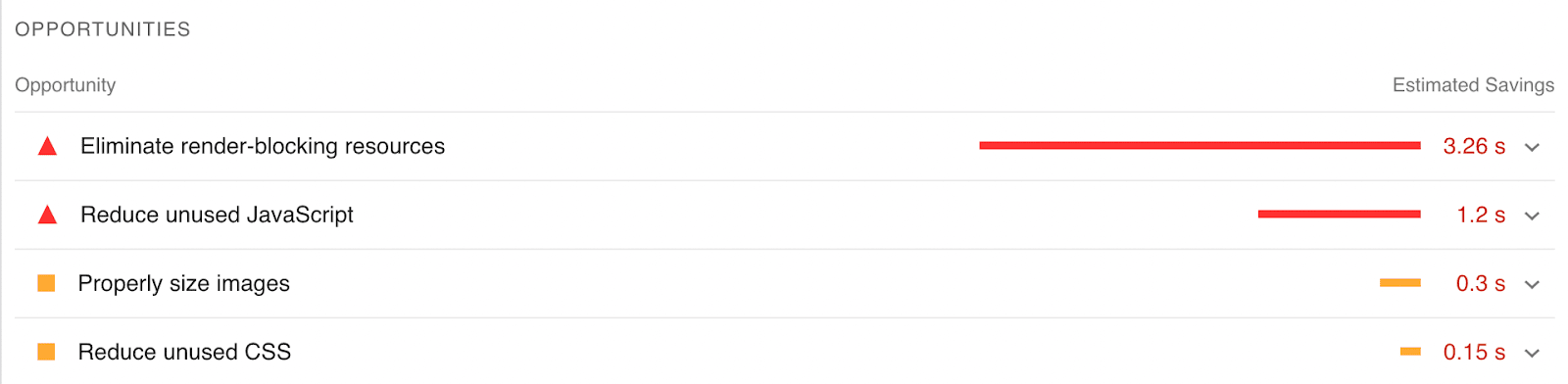
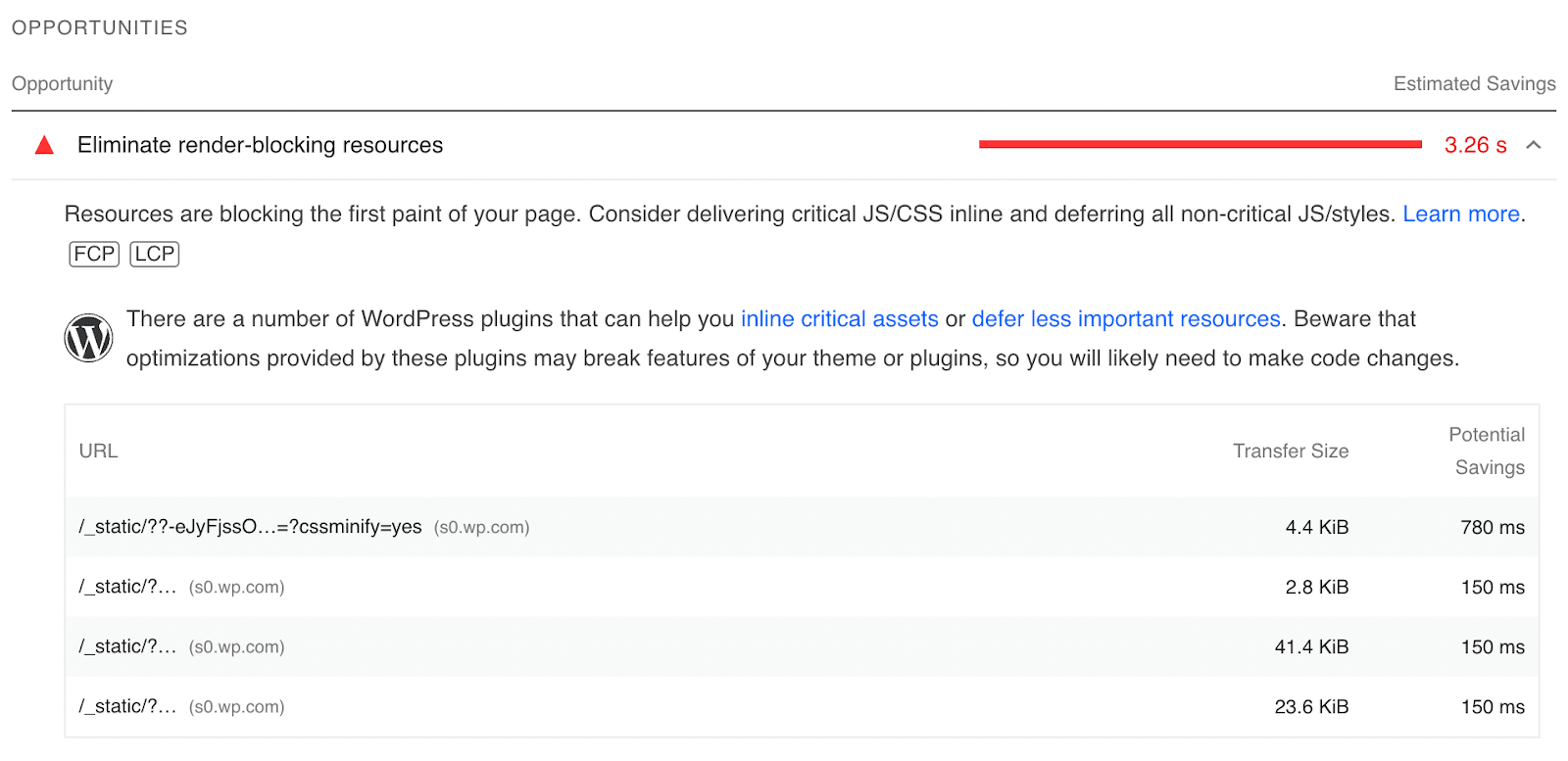
また、PageSpeed Insights を使用すると、レンダリングをブロックするリソースを簡単に確認できます。 これを行うには、商談セクションまで下にスクロールします。 ここで、 Eliminate render-blocking resourcesというラベルの付いた提案を探す必要があります。

それをクリックすると、PageSpeed Insights は、テスト中に識別されたレンダリングをブロックするリソースのリストを表示します。 ページの右側に、これらのファイルを削除または延期した場合の推定節約額が表示されます。

レンダリングをブロックするリソースを特定したら、先に進んでサイトからそれらを削除できます。 このようにして、ページの速度とユーザー エクスペリエンスを向上させることができます。
WordPress でレンダリングをブロックするリソースを排除する方法
WordPress でレンダリングをブロックするリソースを特定する方法がわかったので、それらをサイトから削除する方法を知りたいと思うかもしれません。 幸いなことに、最も簡単な方法から始めて、これを行うことができるさまざまな方法のリストをまとめました.
1. CSS の読み込みを最適化する
レンダリングをブロックするリソースを排除する 1 つの方法は、Web サイトの CSS の読み込みを最適化することです。 前に説明したように、ブラウザーは Web サイトを上から下に読み込みます。 特定のファイルを処理する必要がある場合、これにより読み込みプロセスが遅れる可能性があります。
読み込みには特定の CSS ファイルのみが必要であることに注意してください。 したがって、CSS の読み込みを最適化すると、最も重要なファイルを最初に表示できます。
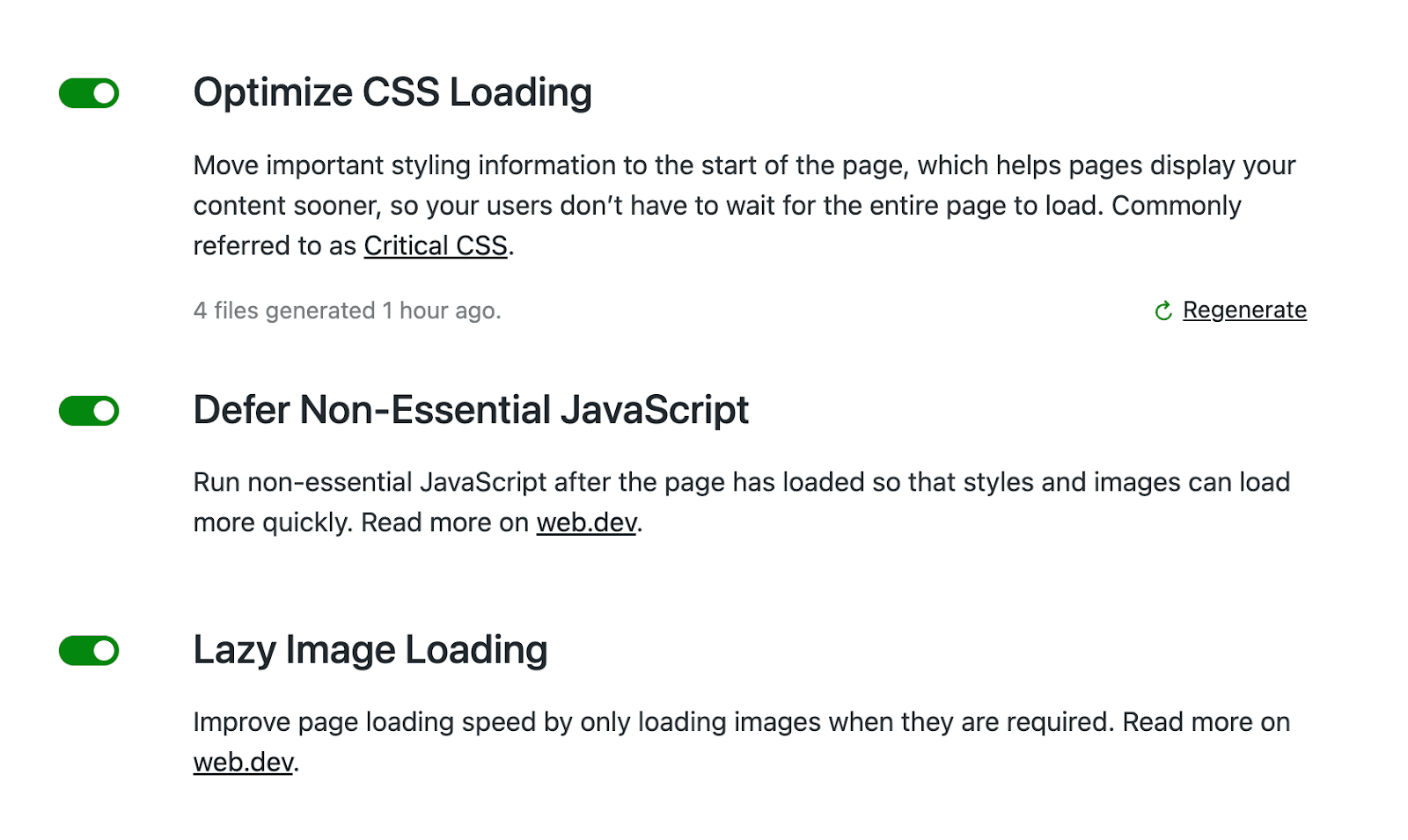
レンダリングをブロックする CSS は手動で削除できますが、プロセスを簡素化するプラグインをインストールできます。 Jetpack Boost を使用すると、WordPress ダッシュボードからサイトを最適化できます。

このプラグインを使用すると、CSS の読み込みを最適化し、重要でない JavaScript を延期し、いくつかの簡単な手順で遅延読み込みを実装できます。 これは、WordPress でレンダリングをブロックするリソースを排除する最も簡単な方法の 1 つです。
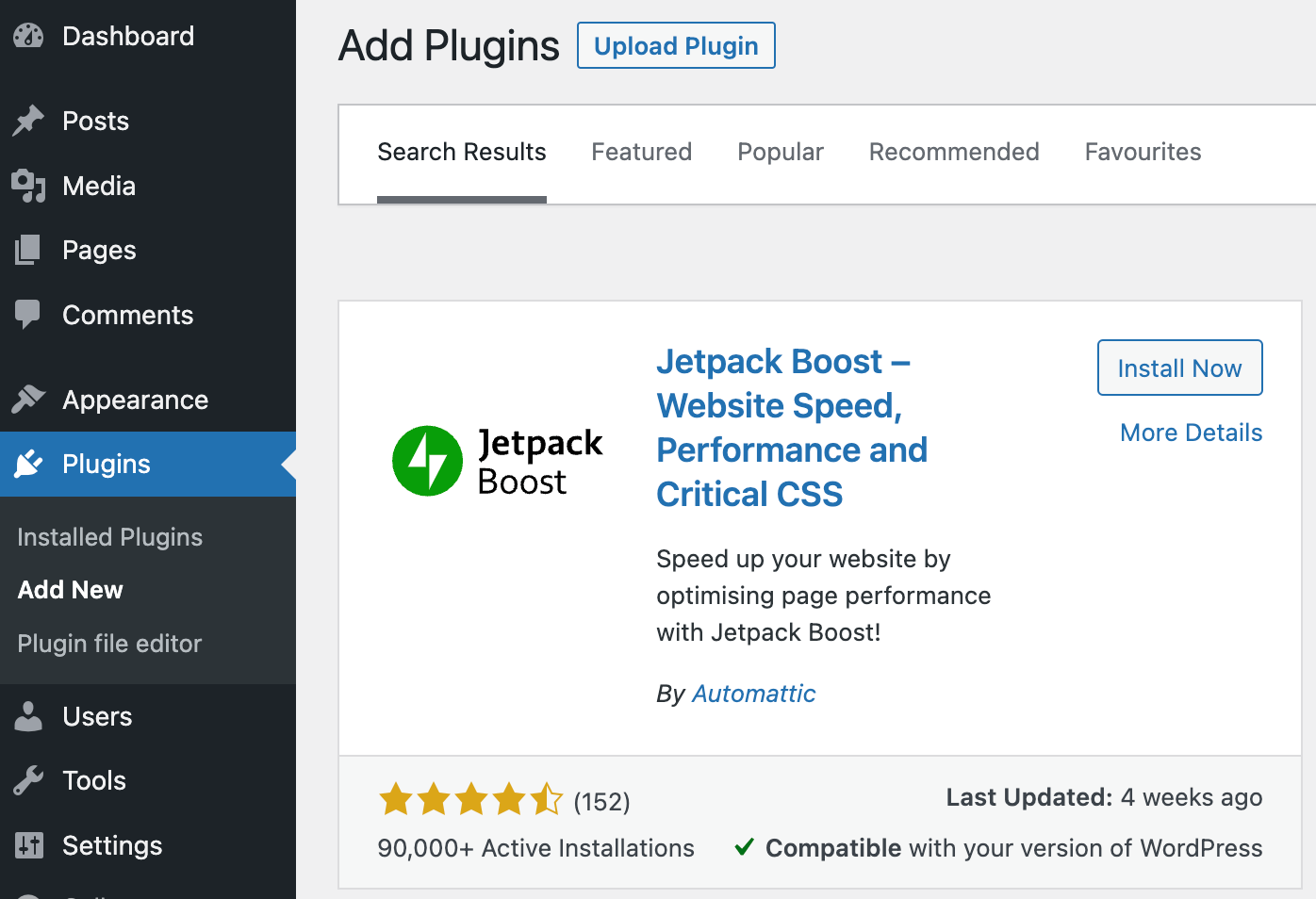
開始するには、WordPress ダッシュボードで [プラグイン] → [新規追加]に移動し、Jetpack Boost を検索します。 次に、サイトにプラグインをインストールして有効にします。

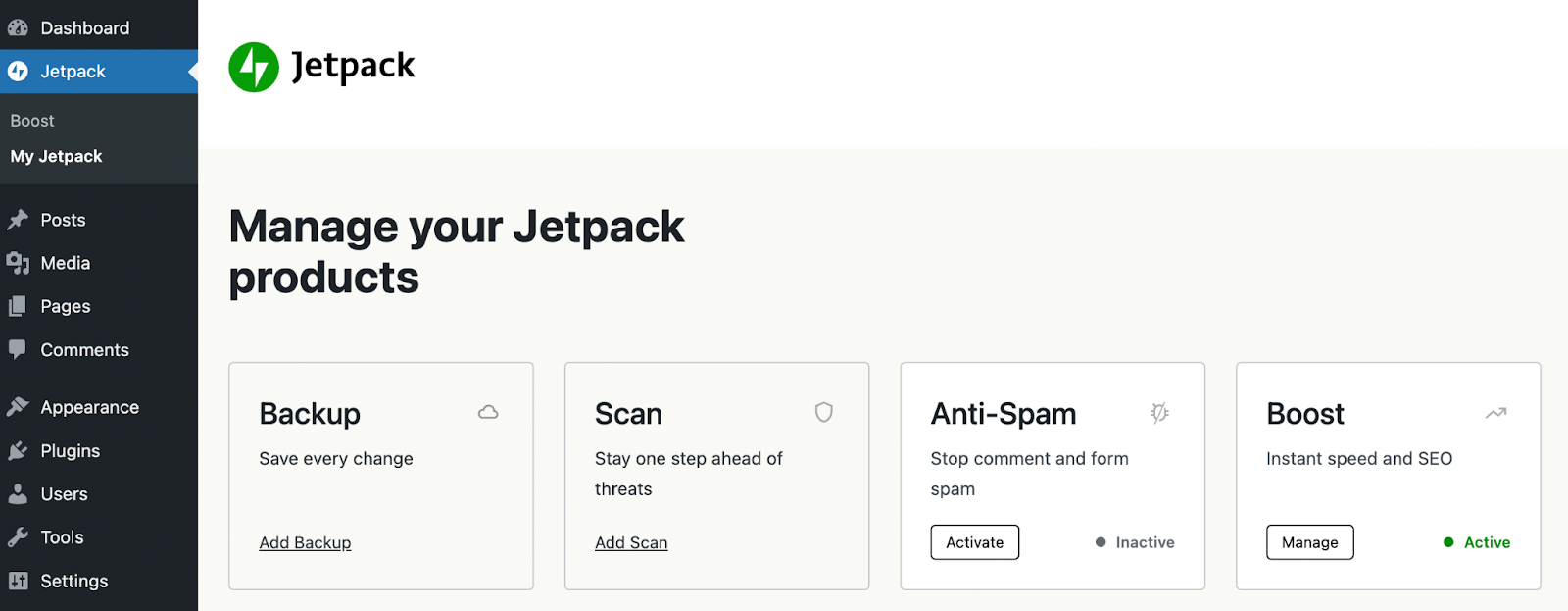
Jetpack が既にインストールされている場合は、 Jetpack → My Jetpackに移動できます。 Jetpack 製品のリストからBoostを探し、 Activateをクリックします。

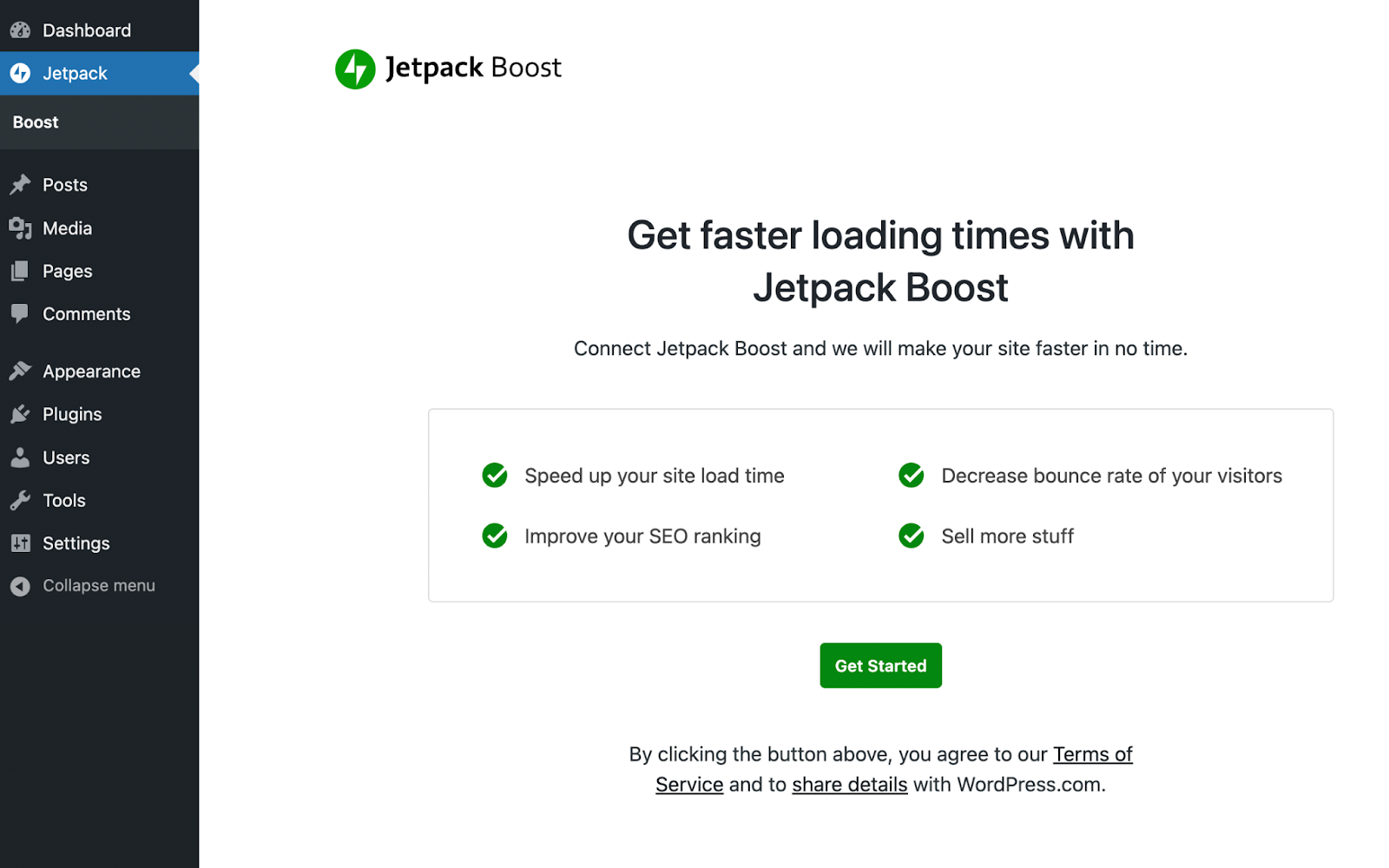
プラグインを有効にした後、 Jetpack Boostタブをクリックし、 Get Startedを選択します。

Jetpack は、Web サイトのパフォーマンス スコアを自動的に提供します。 文字の成績と、モバイルとデスクトップのスコアに関する詳細が表示されます。

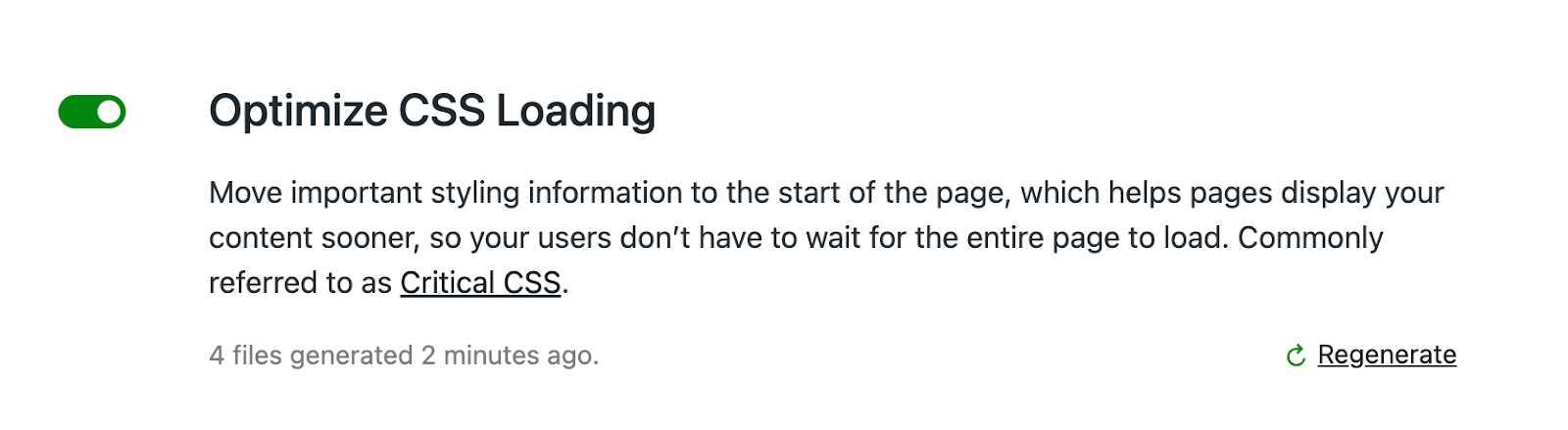
次に、 CSS の読み込みを最適化するまで下にスクロールし、この機能をオンにします。 Jetpack Boost を有効にすると、Web サイトの重要な CSS がページの上部に移動されるため、読み込みが速くなります。

2. 必須ではない JavaScript を延期する
CSS の読み込みを最適化することだけが、WordPress でレンダリングをブロックするリソースを排除するための唯一のステップではありません。 必須ではない JavaScript を延期して、サイトの読み込み時間をさらに改善することもできます。
必須ではない JavaScript を延期することで、コンテンツが読み込まれるまで特定のタスクを延期できます。 ページをロードするのに不要な JavaScript ファイルがある場合は、ブラウザがそれらを処理しないようにすることができます。
幸いなことに、これは Jetpack Boost プラグインで簡単に実装できます。 CSS の読み込みを最適化したら、重要でない JavaScript も簡単に延期できます。
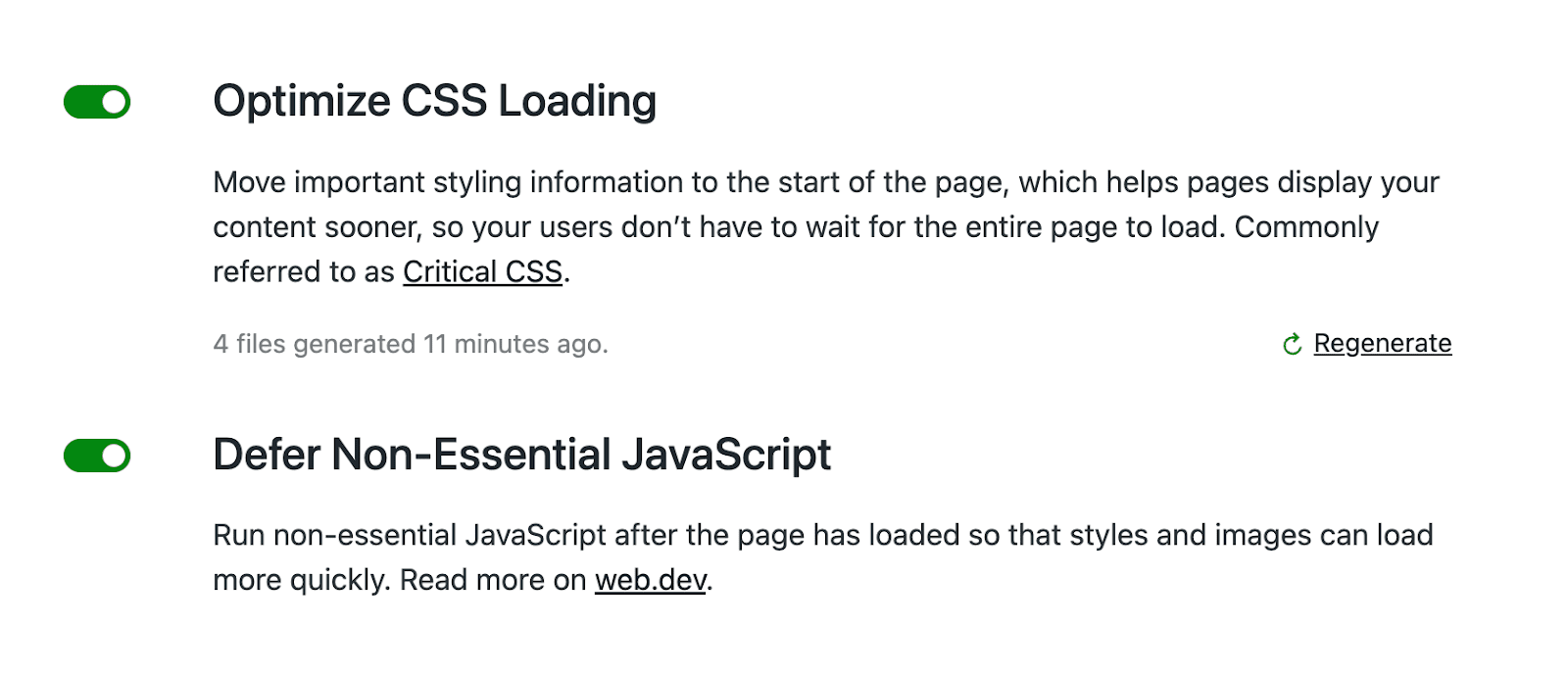
これを行うには、[ CSS の読み込みを最適化]の下にある [必須ではない JavaScript を延期]セクションを見つけて、トグル スイッチをオンにします。

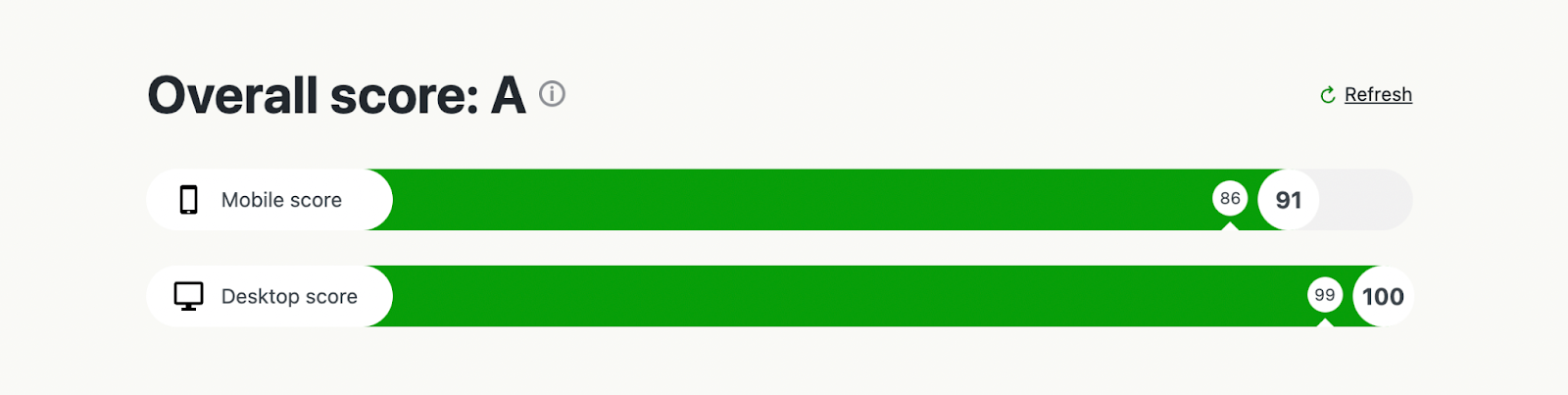
この設定を有効にすると、プラグインはページ全体のパフォーマンスを再計算します。 Jetpack Boost の使用前と使用後にスコアを確認できます。


このプロセスを実行する前後のスクリーンショットのスコアを比較してください。 CSS の読み込みを最適化し、重要でない JavaScript を延期することが、ページ速度の改善に効果的であることがわかります。 かさばるスクリプトを処理しなくても、ブラウザはコンテンツをより速くロードできます。
3.画面外の画像を延期する
画像はレンダリングをブロックするリソースではありませんが、読み込みプロセスを最適化してページのレンダリングを改善することを検討できます。 多くの場合、Web サイトには、訪問者がスクロールなどの操作を行うまでページに表示されない画面外の画像が含まれています。 これらは Web ページの読み込みにとって重要ではないため、遅延読み込みで延期できます。
画像の遅延読み込みでは、訪問者が見ることができる画像のみを読み込みます。 誰かがスクロールを開始すると、これらの画像はページに表示される直前に読み込まれます。
遅延読み込みを行わないと、ブラウザーはページ上のすべての画像を一度に読み込もうとします。 これは、コンテンツの読み込みに時間がかかることを意味し、ユーザーがサイトを離れてしまう可能性があります.
訪問者がデスクトップ コンピューターを使用している場合、通常の読み込みは問題にならない可能性があります。 一方、スマートフォンやタブレットは画面が小さく、帯域幅が狭くなっています。 ウェブサイトが一度にすべての画像を完全に読み込むと、帯域幅に負担がかかり、携帯電話ユーザーの読み込み時間が長くなる可能性があります。 遅延読み込みはこの問題を解決します。
Jetpack Boost を使用して、サイトで遅延読み込みを有効にすることができます。 Lazy Image Loading機能を見つけてオンにするだけです。

これにより、訪問者がページを下にスクロールしたときにのみ、Web サイトに画像が読み込まれます。 画像はレンダリングをブロックするリソースではありませんが、遅延読み込みを有効にすると、ページの速度を向上させることができます。
4. レンダリングをブロックする JavaScript を手動で削除する
最適化プラグインをインストールする方がはるかに簡単なソリューションですが、レンダリングをブロックするリソースを手動で削除することもできます。 理想的には、経験豊富なコーダーである場合にのみ、このオプションを検討する必要があります。 このプロセスは、Web サイトのプラグインの数を減らしたい場合にも役立ちます。
JavaScript を最適化する場合、ファイルに async または defer 属性を追加できます。 これにより、重要でないスクリプトがマークされ、ブラウザーにそれらを個別にレンダリングするように指示されます。 両方の属性を使用して、HTML コンテンツの読み込みを高速化できます。
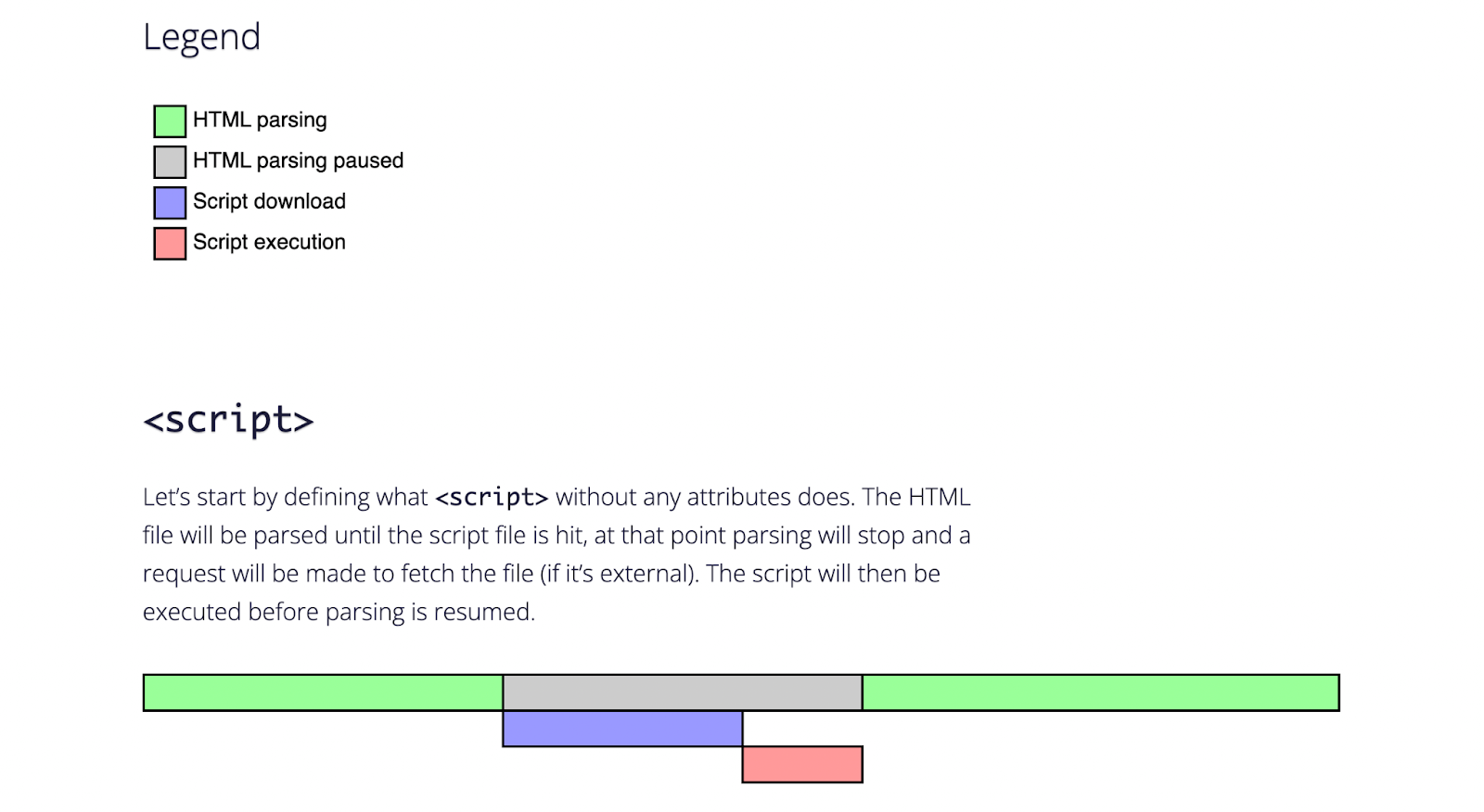
通常のスクリプトでは、HTML ファイルはスクリプト ファイルに到達するまで解析されます。 次に、スクリプトを取得している間、解析が一時停止します。 ダウンロードして実行すると、解析が再開されます。

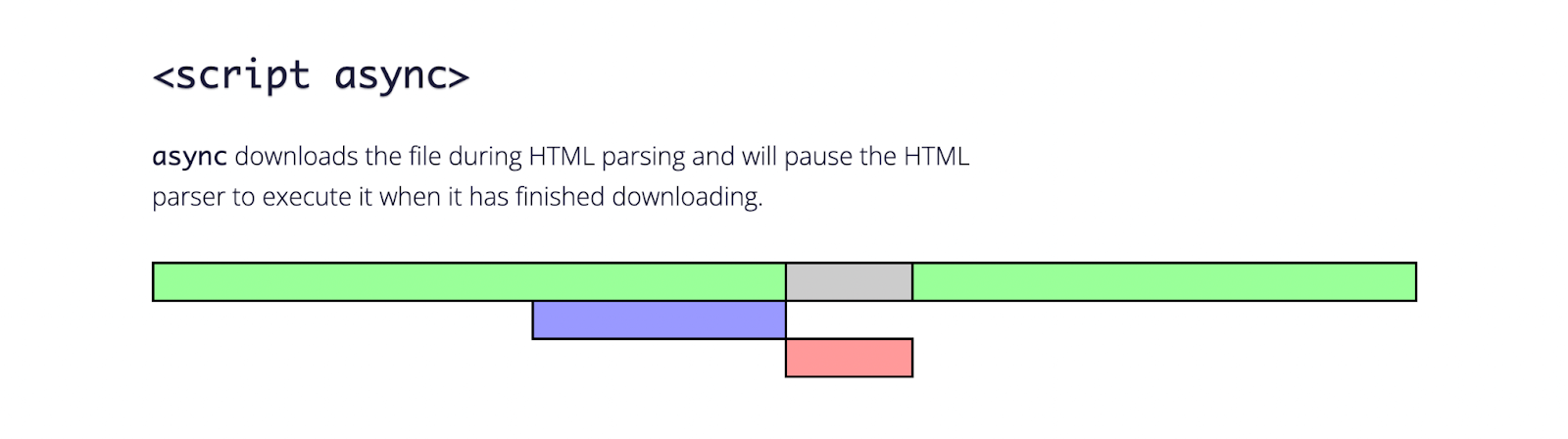
async 属性を使用すると、ブラウザは残りの HTML を解析しながら JavaScript をダウンロードできます。 ダウンロードが完了すると、HTML 解析を停止してスクリプトを実行できます。

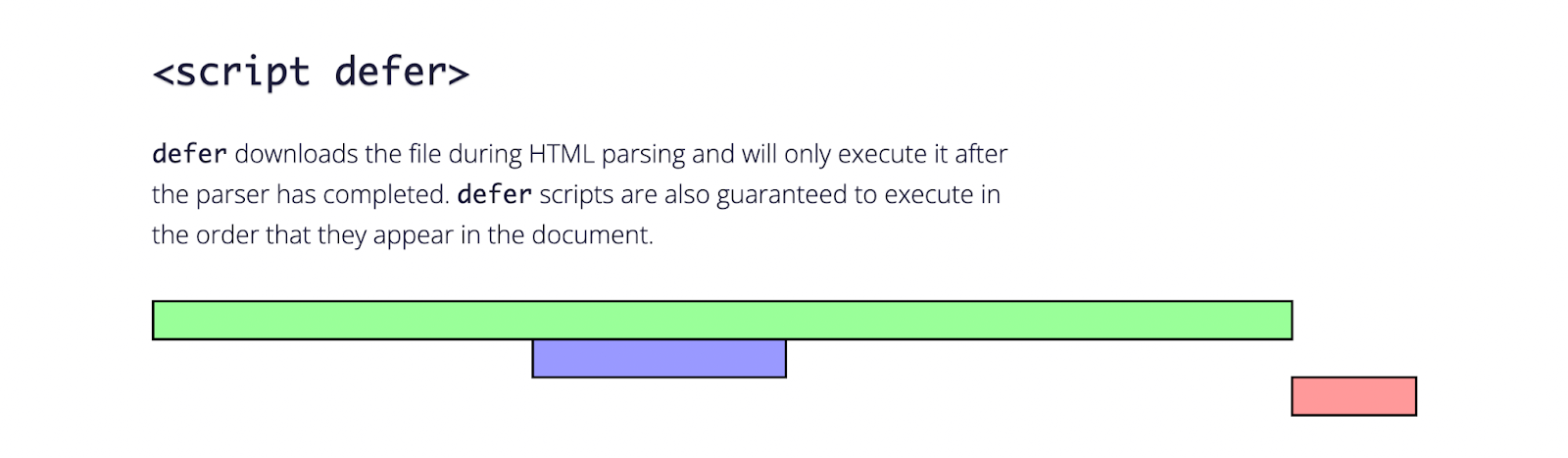
同様に、defer 属性を使用すると、ブラウザは HTML の解析中にスクリプトをダウンロードできます。 違いは、スクリプトの実行を HTML 解析が完了するまで待機することです。

これらの属性のいずれかを実装するには、コード スニペットをfunctions.phpファイルに追加する必要があります。 まず、レンダリング ブロック リソースの <script> タグを見つける必要があります。 次に、次のように非同期属性を追加できます。
<script src="resource.js" async></script>別の方法として、defer 属性を使用したスクリプトは次のようになります。
http://resource.jsこれらの属性はプラグインで処理できますが、このタスクを自分で実行することをお勧めします。 その場合、各属性をいつ使用するかを知っておくことが重要です。 別のスクリプトに依存する重要でないスクリプトの場合は、defer 属性を使用する必要があります。 他のすべてのスクリプトでは、async を使用できます。
5. プラグインで async または defer 属性を適用する
スクリプトを手動で編集するのに問題がある場合は、Async JavaScript などのプラグインを使用できます。 このツールを使用すると、どのスクリプトが async または defer 属性を持つかを完全に制御できます。
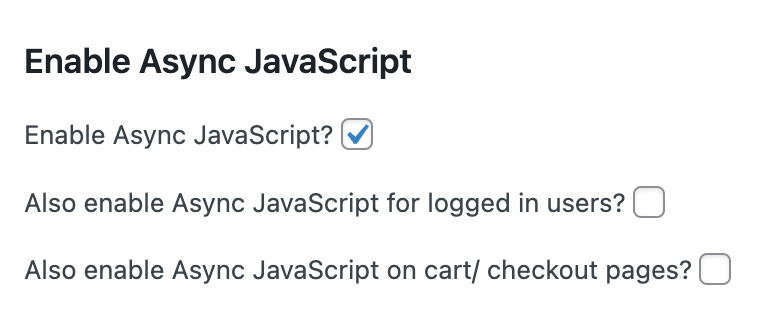
プラグインをインストールしたら、 Settings → Async JavaScriptに移動し、 Enable Async JavaScript を選択します。

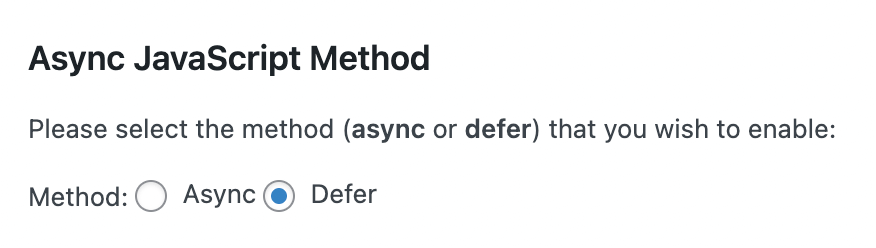
次に、[非同期 JavaScript メソッド]セクションに移動します。 ここで、非同期または遅延属性を有効にするかどうかを選択できます。

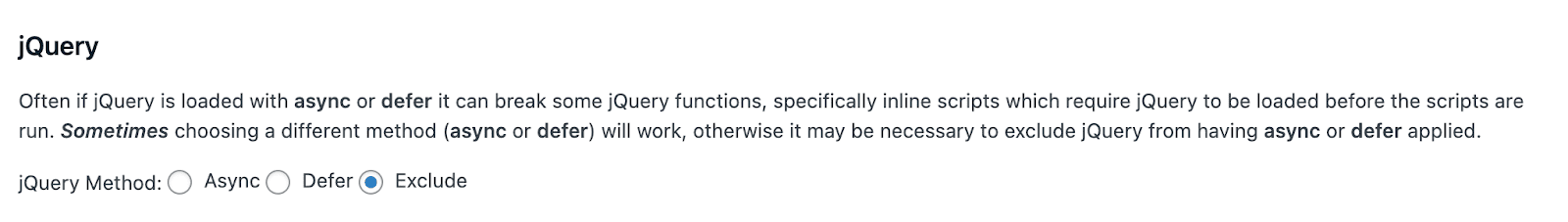
多くのプラグインは jQuery に依存しているため、これらのスクリプトを除外することをお勧めします。 jQuery に非同期属性を適用しようとすると、Web サイトが壊れてしまう可能性があります。
疑わしい場合は defer 属性を使用できますが、最善の方法は jQuery を完全に除外することです。

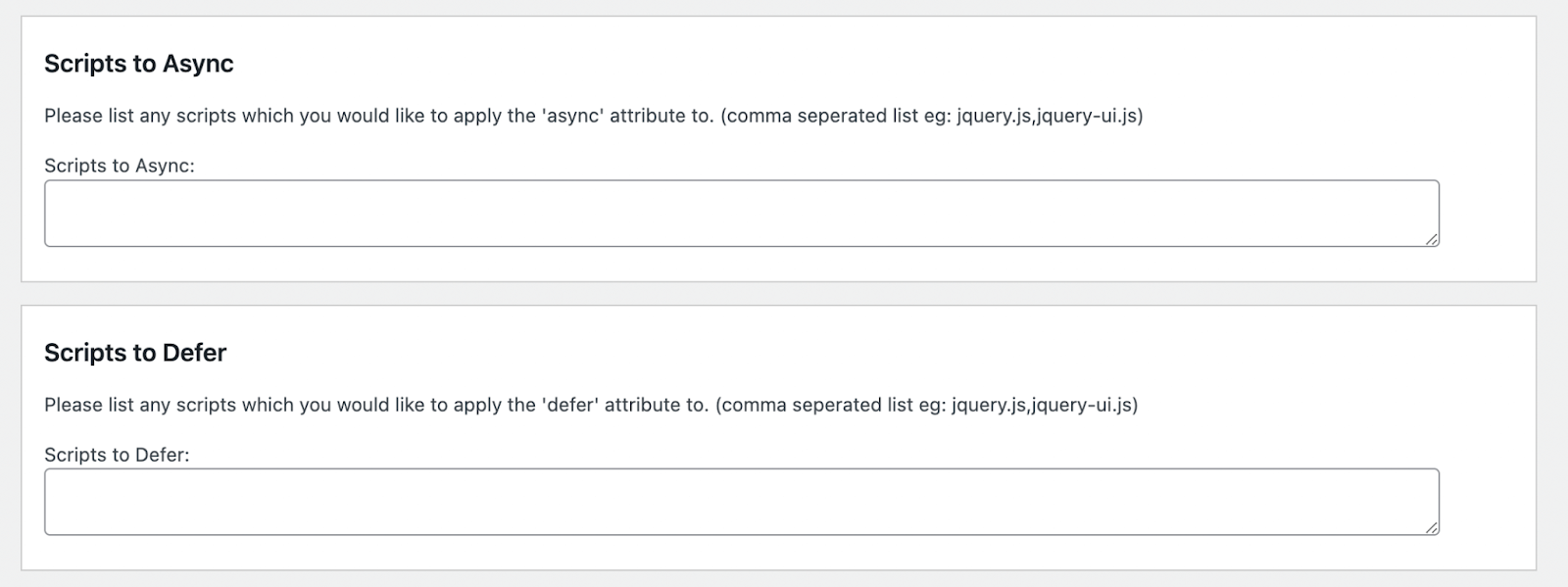
これで、遅延または非同期にする特定のスクリプトを一覧表示できるようになりました。 各スクリプトを正しいセクションに配置することが重要です。

[スクリプトの除外]セクションで、このプロセスから除外するスクリプトを一覧表示できます。
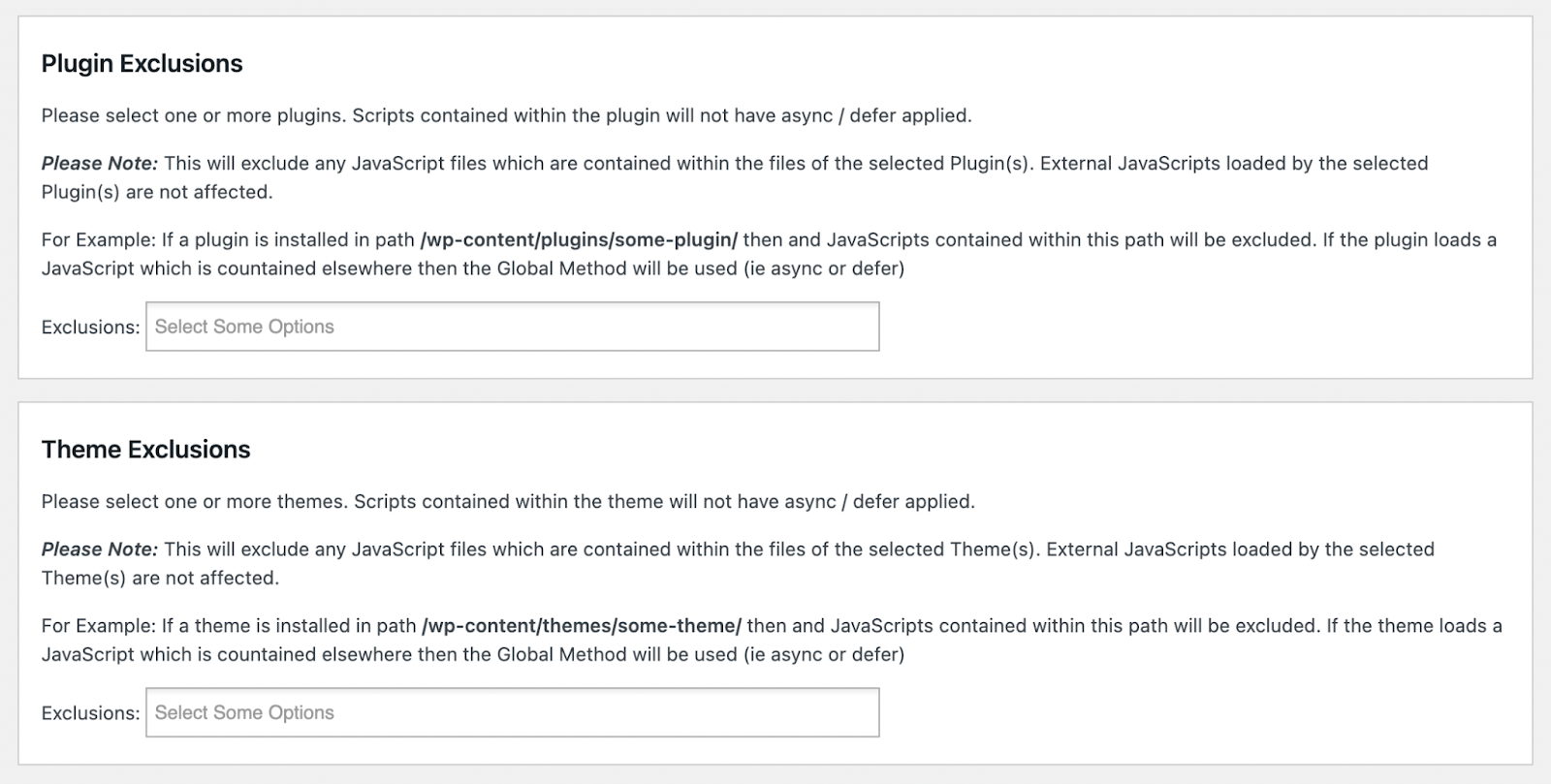
ページの下部には、プラグインとテーマを除外するためのオプションも表示されます. ここにテーマまたはプラグインをリストすると、それらのスクリプトは async または defer 属性に適用されません。

これらのオプションをカスタマイズしたら、先に進んで [設定の保存]をクリックします。 この方法は、スクリプトを手動で編集することと、プラグインがこのプロセスを実行できるようにすることの間の効果的な中間点になる可能性があります。 または、Jetpack Boost などのオールインワン ツールを使用して、これらの余分な手順を削除することもできます。
よくある質問 (FAQ)
ご覧のとおり、WordPress でレンダリングをブロックするリソースを排除する方法はいくつかあります。 このプロセスに関する最も一般的な質問のいくつかを見てみましょう。
WordPress サイトのレンダリング ブロック リソースをテストするにはどうすればよいですか?
PageSpeed Insights に URL を入力して、WordPress Web サイトをテストできます。 結果の [機会]セクションで、レンダリングをブロックするリソースを探します。
レンダリングをブロックするリソースは Core Web Vitals に関連していますか?
はい、レンダリングをブロックするリソースは、サイトの Core Web Vitals スコアに悪影響を及ぼす可能性があります。 最適化されていないスクリプトは、Largest Contentful Paint (LCP)、Total Blocking Time (TBT)、および First Contentful Paint (FCP) を増加させる可能性があります。 PageSpeed Insights などの Core Web Vitals ソフトウェアを使用して Web サイトをテストすると、レンダリングをブロックするリソースを削除してスコアを改善することが提案される場合があります。
HTML はレンダリングをブロックするリソースですか?
はい、ページのレンダリング プロセスを遅らせる HTML インポート、スクリプト、またはスタイルシートは、レンダリングをブロックするリソースになる可能性があります。
画像はレンダリングをブロックしていますか?
いいえ、画像はレンダリングをブロックするリソースではありませんが、ページの速度を上げるために画像を最適化する必要がある場合があります。 Jetpack Boost を使用すると、画面外の画像を延期して、画面に表示されているものだけを読み込むことができます。 次に、訪問者がページを下にスクロールすると、画像が読み込まれます。
読み込み時間を短縮するためにサイトを最適化する
レンダリングをブロックするファイルを削除すると、サイトの読み込み時間を改善できます。 これにより、ユーザー エクスペリエンスが向上する可能性があり、訪問者を Web サイトに長期間滞在させることができます。 したがって、レンダリングをブロックするリソースを排除することは、サイトを最適化して目標を達成するための効果的な方法になる可能性があります。
復習として、WordPress でレンダリングをブロックするリソースを排除する 5 つの方法を次に示します。
- Jetpack Boost で CSS の読み込みを最適化します。
- 必須ではない JavaScript を延期します。
- 画面外の画像を延期します。
- レンダリングをブロックするリソースを手動で削除します。
- Async JavaScript プラグインを使用して、async または defer 属性を適用します。
レンダリングをブロックするリソースを削除すると、訪問者は読み込み時間を短縮できます!
