WordPressのアイキャッチ画像のサイズを変更する方法
公開: 2022-09-22投稿またはページの注目の画像は、その主題、トーン、または全体的なコンセプトを反映する必要があります。 さらに、各投稿またはページには、サイトの視覚的な魅力を向上させるために多くのテーマやプラグインで使用できる、注目の画像が 1 つ含まれている場合があります。
投稿のアイキャッチ画像は、WordPress で最も目立つものです。 ホームページの投稿の見出しの横にある小さなボックスです。
アイキャッチ画像を使用すると、ユーザー インタラクションとページビューを増やすことができます。 さらに、これらの写真は検索エンジンの結果やソーシャル メディア フィードに表示される場合があります。
アイキャッチ画像の最も一般的な用途はブログ投稿ですが、ページやカスタム投稿タイプでも使用できます。
アイキャッチ画像のメリット
アイキャッチ画像は、サイトの美学を向上させ、テキストのみの文章 (またはブログ投稿) に視覚的要素を追加するための優れた方法です。 画像はアイデアの伝達を助け、読者が提示された資料をよりよく理解できるようにします。
アイキャッチ画像を一貫して使用することは、トラフィックを増やしながらサイトの視覚的アイデンティティを確立するための優れた方法です。 調査によると、画像を含む投稿は、画像を含まない投稿よりも 94% 多く閲覧されます。
さらに、画像の代替テキストと説明にキーワードを含めると、WordPress サイトの検索エンジンの最適化が改善される場合があります。
PostX アイキャッチ画像は何を提供しますか?
PostX の注目の画像は、魅力的な Gutenberg ブロックです。 PostX のシングル ポスト ビルダーがより多くのビルド コンポーネントにアクセスできるようにするのと同様に、これは PostX にも当てはまります。 このフレームワークにより、独自の単一投稿テンプレートを簡単に開発できます。 個々の投稿テンプレートは、ここで見つけることができるゼロから作成できます。 WordPress のアイキャッチ画像も同じ目的を果たし、選択したアイキャッチ画像をサイトに表示できます。
気になるのはWordPressのアイキャッチ画像サイズの変更ですので、話を戻しましょう。
WordPressのアイキャッチ画像のサイズを変更する方法は?
WordPress のアイキャッチ画像について理解したところで、その設定を変更する方法を見てみましょう。
PostX のインストール
まず、WordPress ディレクトリから PostX プラグインをインストールする必要があります。
新しいプラグインを追加するには:
- Plugins セクションに移動し、 add newをクリックします。
- PostXを検索し、 [今すぐインストール] オプションをクリックします。
- アクティブ化ボタンをクリックして、インストールを完了します。
- 次に、カスタム投稿テンプレートを作成する必要があります。
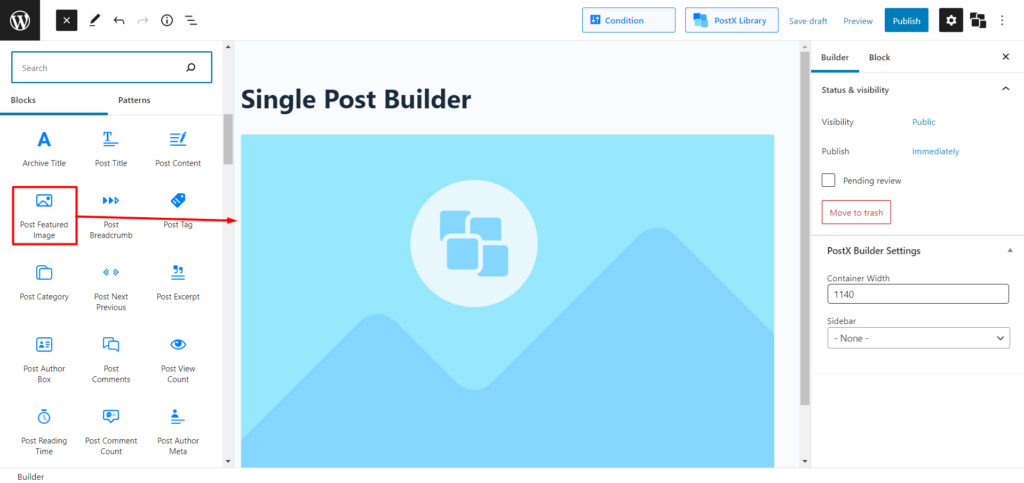
アイキャッチ画像ブロックの追加

Web サイトをゼロから作成し、すべてをカスタマイズする場合はどうすればよいでしょうか? そのため、プロセスを続行するには、注目の画像ブロックを追加する必要があります。
まあ、PostX はあなたの背中を持っています。 また、 「/」と入力してから「おすすめの画像」と入力して取得するか、「ブロックの追加」をクリックすることもできます (左側のプラス アイコン) をクリックしてページに追加します。
アイキャッチ画像ブロックが正常に追加されたので、次に共有するのはその設定を変更する方法であるため、安心してください.
WordPressのアイキャッチ画像のサイズを変更するための設定?

PostX は、単一の投稿テンプレートをゼロから作成するためのいくつかの素晴らしい新しいブロックを提供しただけでなく、ユーザーが変更を完全に制御できるようにもしました。
つまり、ブロックをすばやく簡単に変更、修正、または作成できます。 PostX はこれらの特定のブロックに対してかなりの量の変更設定を提供するため、注目の画像ブロックも例外ではありません。
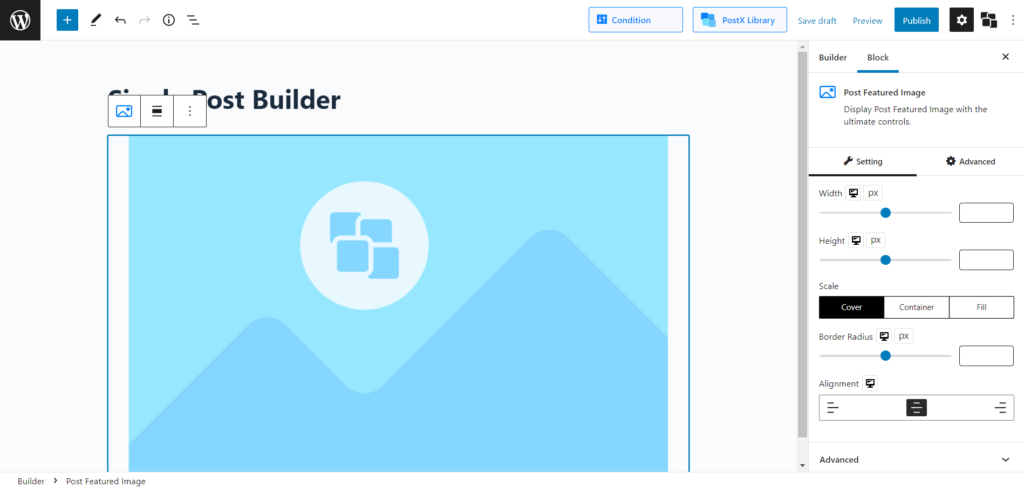
ブロックをインポート/追加すると、右側のサイドバーにいくつかの設定が表示されます。 そこから、WordPress のアイキャッチ画像のサイズを変更できます。
幅の高さの変更からスケーリングまで。 Border-radius をシーケンス アラインメントに調整する PostX がすべてをカバーします。
PostX という素晴らしいプラグインを使用すると、テキストの色、ボックスの色、背景色などを変更することもできます。
結論
WordPressのアイキャッチ画像のサイズを変更する方法を共有したので、簡単に変更できます. 何を求めている? PostX を使用すると、ありとあらゆる変更を完全に制御できます。 さあ、内なるピカソを解き放ち、WordPress ですばらしいウェブサイトやブログ ページを構築してください。 幸運を!
YouTube チャンネルで WordPress のビデオ チュートリアルをご覧ください。 また、Facebook や Twitter で定期的に最新情報を入手してください。

WooCommerce のカートに入れるボタンをカスタマイズする方法

![PostX WordPress Query Builder のご紹介 [投稿と投稿ブロックのページの並べ替え] 5 WordPress Query Builder](/uploads/article/42992/ATdCRpd4kg0IFK1r.jpg)
PostX WordPress Query Builder のご紹介 [投稿と投稿ブロックのページの並べ替え]

完全なサイトを作成するための最高の WordPress ニュース プラグイン

ProductX を使用して WooCommerce 製品スライダーを追加する方法
