WordPress のアイキャッチ画像: その概要と追加方法
公開: 2023-10-28どこでも見かけますが、あまり知られていません。 WordPressのアイキャッチ画像です。 詳しく見てみましょう。
物理的な雑誌はすべて画像に依存していることはご存知でしょう。 これらの雑誌がオンラインになる前、編集者は視覚的なメディアを利用して、人々が記事を読みたくなるように努めていました。
さて、画像がどれほど重要であるかを疑問に思う前に、自分のお気に入りの雑誌が画像なしでどれくらい欲しいか自問してみてください。 もしあなたの好きな車、食べ物、ファッションの画像がなかったら、今と同じように興味を持ちますか?
WordPress の注目の画像はかなり人気のある機能であり、今日のテーマのほとんどは、投稿を追加するときにサムネイル画像や注目の写真をサポートしています。 アイキャッチ画像の目的は、投稿またはページのコンテンツまたはテーマを示すことです。
優れたアイキャッチ画像には複数の変数があります。 たとえば、WordPress のアイキャッチ画像の最適なサイズはあらかじめ定義されていないため、特定のケースによって異なります。 WordPress のサムネイル サイズは、画像を適切に表示するのに十分なサイズである必要があり、ユーザーはサムネイルから画像が何であるかを確認できる必要があります。
通常、注目の画像は 1 つあり、サイトのプレゼンテーションを強化するために使用されます。 WordPressでサムネイル画像やアイキャッチ画像を追加する方法、アイキャッチ画像のサイズを変更する方法などを紹介します。
アイキャッチ画像とは何ですか?
これは単なるメディア ファイルだと思うかもしれませんが、サムネイル投稿の画像は訪問者の注意を引くために使用するものであるため、特に注意する必要があります。 これは、ストーリーを読んでもらう人を惹きつけたり、ブログのビジュアル品質を高めるために使用します。 そして、ソーシャルメディアの共有においてもかなり重要な役割を果たします。 したがって、この画像の重要性を無視してはなりません。
少し前までは、人気のある WordPress テーマの多くはアイキャッチ画像をサポートしておらず、WordPress で好みのアイキャッチ画像を取得して投稿に掲載するほど簡単ではありませんでした。 アイキャッチ画像を持っていた少数の人でも、WordPress のアイキャッチ画像が表示されないなどの問題に直面する傾向がありました。しかし時代は変わり、オンラインで入手可能なテーマのほとんどはアイキャッチ画像を使用できるようになりました。
サイトのどこに表示されますか?

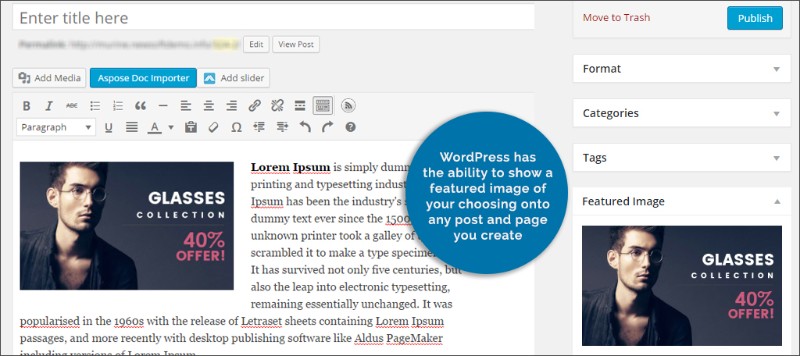
注目の画像は、ホームページで注目を集める傾向があります。 これらは投稿全体を表すサムネイルであり、通常は投稿に直接リンクされています。 注目の画像を選択すると、ストーリー全体のトーンが決まります。 そして、良い写真は訪問者を誘惑して投稿全体を読むかもしれないのと同じように、悪い写真は訪問者をまったく読まない可能性があります。
これらの同じ注目の画像は、通常、WordPress のページやカスタム投稿タイプだけでなく、単一の投稿の上部にも表示されます。 使用しているテーマに応じて、アイキャッチ画像がタイトルの少し下または上に表示される場合があります。 WordPress の注目の画像のサイズもテーマによって異なり、通常は詳細を担当した開発者によって決まります。
さて、やはりテーマによっては、他の場所で注目の画像を使用している可能性があります。 たとえば、最近の投稿ウィジェットがある場合、ちょっとしたスタイルや注目を集めるために投稿のサムネイルを表示することがあります。 管理ページの割り当てられた投稿の隣に画像が表示される場合もあります。
アイキャッチ画像に関するヒントとテクニックをいくつか見てみましょう。
単一の投稿に注目の画像を表示するにはどうすればよいですか?
これらの個別の単一投稿をレンダリングするテーマ ファイルを見つける必要があります。 このファイルは通常、 single.php と呼ばれます。 内部にはwhile()ループがあるので、次のコードを追加します。
<?php
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
?>
このコードは、投稿またはページの画像があるかどうかを確認し、「get_the_post_thumbnail()」関数を使用して画像を印刷します。 新しいコードを統合すると、ループは次のようになります。
<?php
while ( have_posts() ) : the_post();
if( has_post_thumbnail() ):
echo get_the_post_thumbnail();
endif;
endwhile;
?>
アイキャッチ画像を追加するにはどうすればよいですか?

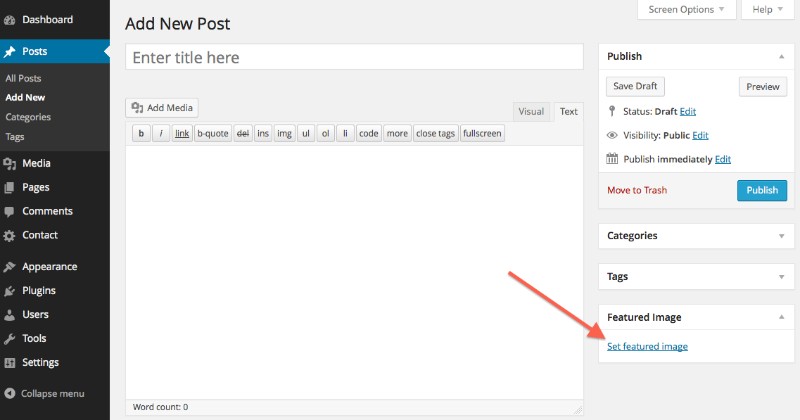
これは非常に簡単です。 WordPress に注目の画像を表示するためのオプションが組み込まれており、画面の右側にあります。 表示されない場合は、右上隅の「画面オプション」タブにある「注目の画像」ボックスにチェックが入っているかどうかを確認してください。
新しいサイトでは、[注目の画像] タブが右側のサイドバーの下部にあります。 「注目の画像を設定」リンクをクリックするだけで、メディア ライブラリという新しいウィンドウが開きます。 Web サイト上にすでにある画像を選択するか、ドラッグ アンド ドロップを使用してコンピュータから新しい画像をアップロードするだけです。 選択したら、「注目の画像を設定」をクリックします。
アイキャッチ画像を削除するにはどうすればよいですか?
アイキャッチ画像を削除したい場合は、投稿または画像エディタを開いて、アイキャッチ画像モジュールの X アイコンをクリックするだけです。 これを削除すると、代わりにカスタム ヘッダー画像が表示されます。
代替の注目画像
注目のヘッダー画像に加えて、多くのテーマが代替の注目画像もサポートしていることがわかります。 これらには、投稿のサムネイル、スライドショー、さらには注目の投稿に添付された画像などが含まれる場合があります。
しかし、選択したテーマにアイキャッチ画像のオプションがない場合はどうすればよいでしょうか?
前述したように、ほとんどのテーマにはアイキャッチ画像が用意されていますが、そのような機能を提供していない奇妙なテーマがあちこちに見つかります。 手動またはプラグインを使用して追加する他の方法もあります。以下では、これらの方法のいずれかを使用して追加する方法を示します。 以下で説明するプラグインは素晴らしいもので、WordPress で注目の画像を自動的に処理するために使用することもできます。
手動で行う
手動で作業を行う場合、作業は非常に簡単です。 テーマのfunctions.phpファイルに移動し、以下のコードを追加します。
function mytheme_post_thumbnails() {
add_theme_support( 'post-thumbnails' );
}
add_action( 'after_setup_theme', 'mytheme_post_thumbnails' );
これでほぼ完了です。
これにプラグインを使用するのはどうですか?
使用できる 2 つのプラグインは、ダイナミック アイキャッチ イメージとクイック アイキャッチ イメージです。 両方を見てみましょう。
動的な注目の画像

このプラグインのアクティブ ユーザーが 7 万人を超えるという事実を考慮すると、投稿サムネイルについて議論するときに、多くのテーマでまだ特別な注意が必要であることは明らかです。 このプラグインを使用すると、複数の画像を追加できるため、一般的に利用可能な 1 つの画像だけに依存する必要がなくなります。 プラグインは画像を準備し、必要なときに他のテーマ関数が何もしなくても画像にアクセスできるようにします。

ユーザーに画像を表示するスライダーだけでなく、注目の画像を必要とする他のプラグインを操作する必要がある場合、これは優れた選択肢です。 さらに、いくつかの機能を追加したい場合は、プレミアム バージョンもあります。
クイック注目画像

クイック アイキャッチ画像は非常にシンプルです。 インストールした瞬間から、すべてを自動操縦することができます。 デフォルトの注目の画像を設定できるため、設定を忘れた場合は常にデフォルトのサムネイルに戻ります。 また、選択した多数の投稿から画像を一度に削除または置換することもできます。
さらに、ページ、投稿、カスタム投稿タイプのリストの並べ替え可能な画像列に画像を追加するオプションもあります。 サイトでの投稿サムネイルの処理方法を変更するためのフィルターとルールもあります。 そして何よりも、それは無料です!
WordPress のアイキャッチ画像に関するよくある質問
WordPress 投稿にアイキャッチ画像を設定するにはどうすればよいですか?
さて、あなたは WordPress ダッシュボードにいるでしょう? 投稿エディターに移動し、右側にある「注目の画像」セクションを見つけます。 かくれんぼをしている場合は、「ドキュメント」タブを確認してください。
[注目の画像を設定] をクリックして写真を選択すると、成功です。 画像が一流で関連性のあるものであることを確認してください。 あなたの本の表紙のようです!
アイキャッチ画像がぼやけて見えるのですがどうすればよいですか?
さて、ピクセルについて話しましょう。 WordPress では、アイキャッチ画像に特定のサイズがあります。 写真が小さすぎるため、WordPress が写真を引き伸ばそうとすると、すぐにぼやけてしまう可能性があります。 テーマの推奨画像サイズを確認してください。
この情報はテーマのドキュメントで見つけるか、簡単なオンライン検索を行うことで見つけることができます。 アップロードする前に、画像がこれらの寸法に適合していることを確認してください。 プロのヒント? 画像サイズを変更する場合は、プラグインを使用してサムネイルを再生成します。
複数の注目の画像を投稿に追加できますか?
つまり、デフォルトでは、WordPress は 1 つの画像をフィーチャーしたタイプのプラットフォームです。 でも、私たちは制限について話しているわけではありませんよね? さらに追加できるプラグインがあります。
人気の選択肢は 1 つでしょうか? 「複数の投稿サムネイル」または「動的な注目の画像」。 これらの悪い奴らの 1 つをインストールすれば、プロのように複数のアイキャッチ画像を設定できるようになります。
私の WordPress のアイキャッチ画像が表示されないのはなぜですか?
ああ、典型的な目に見えない画像の問題です。 ここでいくつかのことがあなたを騙している可能性があります。 おそらく、あなたが動かしているテーマが注目の画像をサポートしていないか、特定の領域に注目の画像を表示するように設定されていないだけかもしれません。
テーマの設定に飛び込むか、コードを徹底的にいじってみましょう。「the_post_thumbnail()」がそこにあることを確認してください。 すべてが設定されていてもかくれんぼをしている場合は、キャッシュをクリアしてください。 場合によっては、サイトからの単なる頑固な瞬間です。
WordPress のアイキャッチ画像のサイズを変更するにはどうすればよいですか?
サイズは重要であり、アイキャッチ画像の世界では、コントロールが可能です。 WordPress ダッシュボードにアクセスし、「メディア」設定に移動すると、「サムネイル サイズ」が表示されます。
それがあなたのチケットです。 ただし、覚えておいてください。これによりサイト全体のサイズが変更されます。 たった 1 つの投稿に何か違うものが必要ですか? ちょっとしたコーディングの魔法を行うか、望む自由を与えてくれるプラグインを見つける必要があるかもしれません。
WordPress でデフォルトのアイキャッチ画像を設定する方法はありますか?
きっと! 画像を選ぶのを忘れることもありますよね? 汗かいていない。 「デフォルトの注目画像」というクールなプラグインがあります。 それをインストールし、頼りになる画像を選択し、注目の画像の設定をスキップした場合は、WordPress がサポートしてデフォルトの画像を破棄します。 便利ですよね?
WordPress のアイキャッチ画像をレスポンシブにするにはどうすればよいですか?
私たちはモバイルの世界に住んでおり、私はモバイル ユーザーです。 注目の画像をどのデバイスでも鮮明に表示したいと思いますよね? テーマが応答性があることを確認してください。
それがステップ 1 です。 次に、ここではぼやけないようにするため、画像が小さすぎないことを確認します。 CSS は、この探求においてあなたの親友になることができます。 いくつかのチュートリアルを参照し、実際に学習して、画像がどの画面にもフィットするように柔軟であることを確認してください。
WordPress のアイキャッチ画像にリンクを追加できますか?
クリック可能にすることについて話しましょう。 このクールなイメージを持っているあなたは、「これをクリックして他の場所に移動できたら素敵だと思いませんか?」と考えます。
まあ、できますよ! テーマのファイルにアクセスし、コード内で「the_post_thumbnail」関数を見つけて、その子を「a」タグで囲みます。 「href」を人々に着地させたい場所に向けます。 ブーム—クリック可能な注目の画像が完成しました。
WordPress のアイキャッチ画像のサイズが適切ではないのはなぜですか?
さて、トラブルシューティングをしてみましょう。 この画像を入手してアップロードすると、WordPress は「ああ、これを別のサイズにします」という感じになります。
迷惑ですよね?
おそらく、テーマに特定の画像サイズが設定されており、WordPress が画像をそれに合わせようとしていることが考えられます。 テーマの推奨画像サイズを確認し、アップロードする前に画像が要件に適合していることを確認してください。 簡単な修正が必要な場合は、「Regenerate Thumbnails」などのプラグインを忘れないでください。
WordPress のアイキャッチ画像の品質を向上するにはどうすればよいですか?
品質が鍵です、友よ。 シャープさが欲しい、クリアが欲しい、ワウが欲しい! まず最初に、高解像度の画像から始めます。
ただし、高くなりすぎないように注意してください。 あなたのサイトの速度を低下させたくありません。 そのスイートスポットを見つけてください。
次にWordPressの設定を確認してください。 画像を自動的に圧縮しすぎないようにしてください。 少しなら大丈夫ですが、多すぎると街がぼやけてしまいます。 そして、品質を犠牲にすることなく最適化を支援できるプラグインがあります。
WordPress のアイキャッチ画像についての終わりの考え
アイキャッチ画像は、ブログに含める最も重要なメディア ファイルの 1 つです。 したがって、見た目を良くすることはあなたが思っているよりも重要です。 確かに、うまく生成されたコンピューター画像や美しい写真を用意することは不可欠であり、それをできる限り見栄えよくすることは、実際に行うべきことです。
幸いなことに、このために開発者である必要も、WordPress の画像処理を完全に理解している必要もありません。 必要なのは小さなコード スニペット、または単純なプラグインだけです。上記のガイドがこれに役立つことを願っています。
WordPress のアイキャッチ画像を追加する方法に関するこの記事を読んで気に入った場合は、WordPress をリセットする方法に関するこの記事もチェックしてください。
また、WordPress ユーザーの役割を編集する方法、WordPress でページを複製する方法、WordPress で HTML を編集する方法、WordPress にビデオを埋め込む方法、WordPress の URL を変更する方法、WordPress に JavaScript を追加する方法など、いくつかの関連主題についても書きました。 。
