WordPress の First Contentful Paint (FCP) を改善する方法
公開: 2022-10-11First Contentful Paint (FCP) スコアは、サイトのレンダリングにかかる時間を示します。 スコアが低いということは、訪問者が必要以上に長く待たなければならない可能性が高いことを意味します。
幸いなことに、これを改善するために実行できる手順があります。 Web サイトのリソースを最適化することで、コンテンツがすばやく読み込まれ、ユーザーの関心を維持できるようになります。
この投稿では、FCP とは何か、なぜそれが重要なのか、この指標について Web サイトをテストする方法について説明します。 次に、WordPress で低い FCP スコアを改善する方法を紹介します。
First Contentful Paint (FCP) とは?
First Contentful Paint (FCP) は、ブラウザーがページの最初のテキストまたは画像を読み込むのにかかる時間の測定値です。 簡単に言うと、これは読み込みプロセスの開始からページがコンテンツの表示を開始するまでの遅延です。
FCP は、Lighthouse レポートのパフォーマンス セクションで追跡される 6 つの指標の 1 つです。 これらのメトリックは、Web サイトのユーザー エクスペリエンスを評価し、次のものが含まれます。
- Largest Contentful Paint (LCP) : ローディング パフォーマンスの測定値。
- First Input Delay (FID) : 対話性の測定。
- Cumulative Layout Shift (CLS) : 視覚的な安定性の測定。
ユーザーに可能な限り最高のエクスペリエンスを提供するために、これらすべての指標の改善に取り組む必要があります。 First Contentful Paintは主要なコア Web バイタルではありませんが、読み込みの問題を特定して改善するのに役立つ補足的な指標です。
Google は、優れたエクスペリエンスを提供するサイトに検索者を誘導したいと考えているため、優れたスコアは質の高いユーザー エクスペリエンスの目標であるだけでなく、検索ランキングの向上にもつながる可能性があります。
FCP がユーザー エクスペリエンスに与える影響
訪問者が Web サイトを最初にクリックするとき、すぐに読み込まれることを期待します。 Web サイトが遅すぎると、ユーザーはそのページを離れて、探している情報を競合他社から見つけてしまう可能性があります。
First Contentful Paint は、訪問者がページの最初の要素を表示するのにかかる時間を示します。
これは重要です。ページがすべてをロードしたり、完全にインタラクティブになったりするのに時間がかかる場合でも、訪問者が何らかの進行状況を確認できる限り、完了までに数秒かかる可能性が高くなるからです。 代わりに、空白の画面しか表示されない場合は、おそらく完全に離れてしまいます。
低い FCP スコアの潜在的な原因
Google によると、理想的な FCP スコアは 1.8 秒未満である必要があります。 スコアが低い場合、これはいくつかの要因の結果である可能性があります。
- サーバーの応答時間が遅い: Web サイトの Time to First Byte (TTFB) スコアが高い場合、First Contentful Paint に影響を与える可能性があります。
- レンダリングをブロックする JavaScript および CSS : 非効率的なスクリプト キューは、負荷の高いスクリプトが処理されるまでレンダリング プロセスを停止させる可能性があります。
- スクロールせずに見える範囲でスクリプトに依存する要素: JavaScript は上から下に読み込まれるため、スクロールせずに見える範囲で JavaScript を多用する要素を避けることが重要です。
- スクロールせずに見える範囲の画像の遅延読み込み: 画像の遅延読み込みによってページ速度が向上しますが、このプロセスでは JavaScript が使用されるため、FCP が増加する可能性があります。
- 非効率的なフォントの読み込み: フォントには、テキストのレンダリングを遅らせるかさばるファイルが含まれる場合があります。
- ドキュメント オブジェクト モデル (DOM) のサイズが大きすぎる: DOM にノードが多すぎると、読み込みが非効率になる可能性があります。
ご覧のとおり、Web サイトの First Contentful Paint に影響を与える可能性のあるものがいくつかあります。 ほとんどのパフォーマンス分析ツールは、特定の原因を特定するのに役立ちます。 これにより、問題の原因を特定し、適切なソリューションを実装することが容易になります。
ウェブサイトの最初のコンテンツ ペイントを測定する方法
FCP スコアに影響を与える対策の実装を開始する前に、サイトの現在のパフォーマンスを評価することが重要です。 使用できるさまざまなツールをいくつか見てみましょう。
PageSpeed インサイト
First Contentful Paint は、ラボとフィールドの両方で測定できます。 フィールド ツールを使用すると、ページが実際のユーザーに対してどのように機能するかを追跡できます。 しかし、実験ツールは結果をシミュレートするだけです。
PageSpeed Insights は、ラボとフィールドの両方の結果を使用して Web サイトを評価できるツールです。 サイトの URL を入力するだけで、コア ウェブ バイタル メトリックを即座に分析できます。

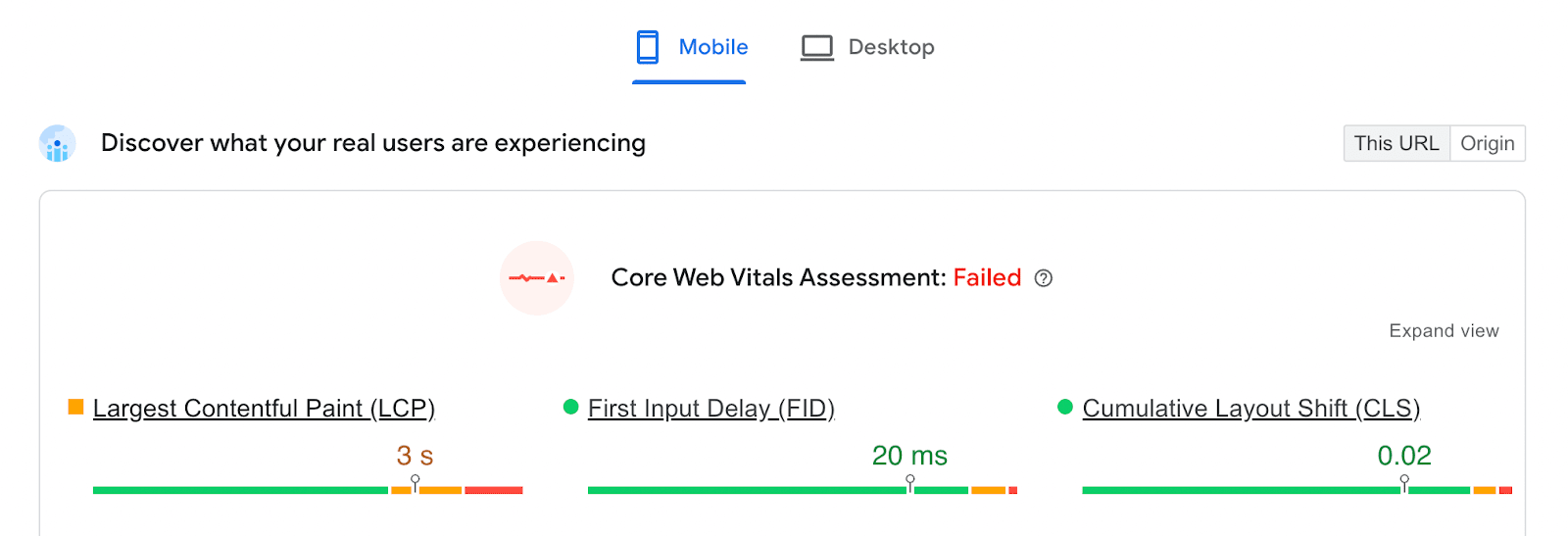
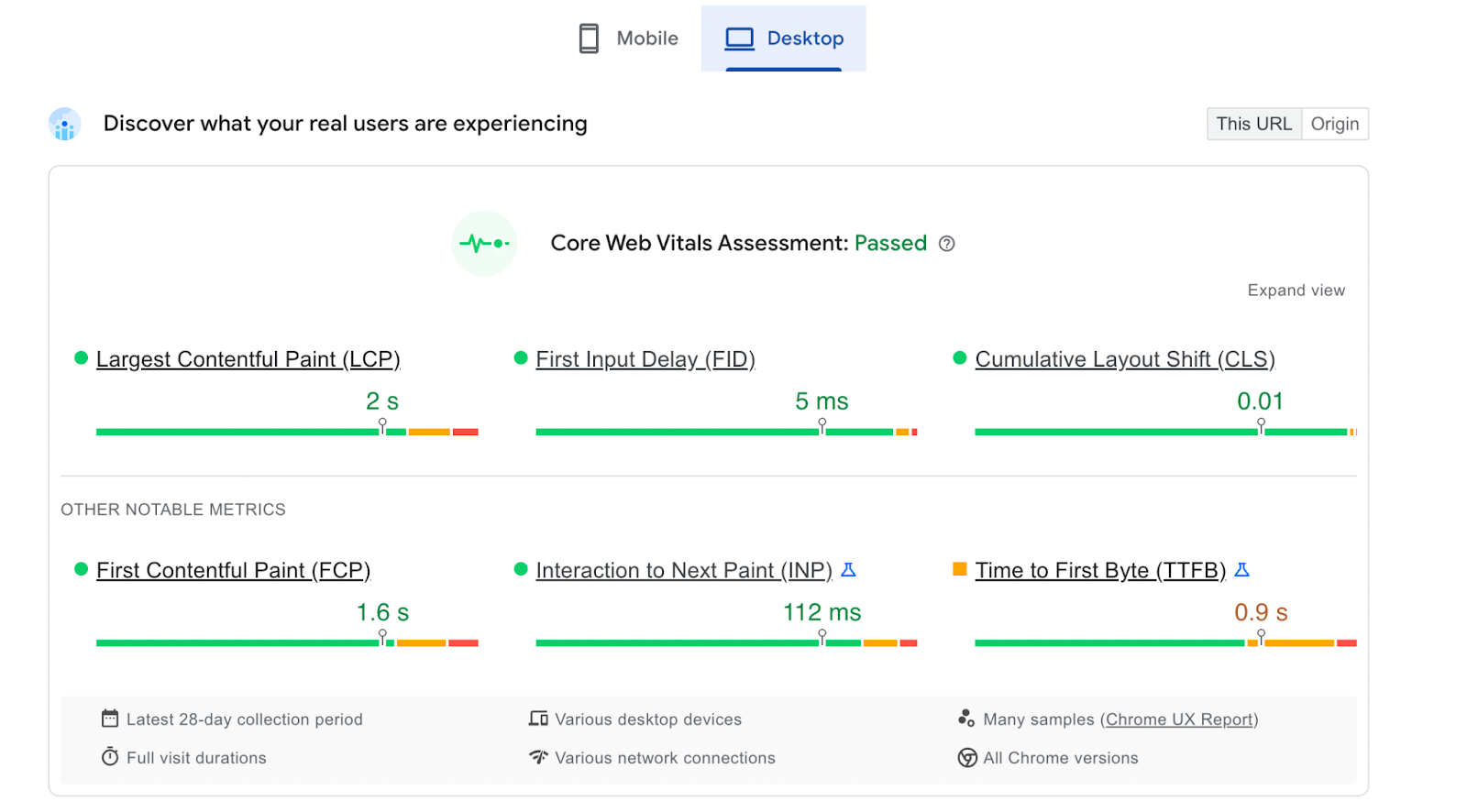
ページの上部に、 Core Web Vitals Assessmentが表示されます。 これは、LCP、FID、CLS などのテストに合格したか不合格だったかを示します。

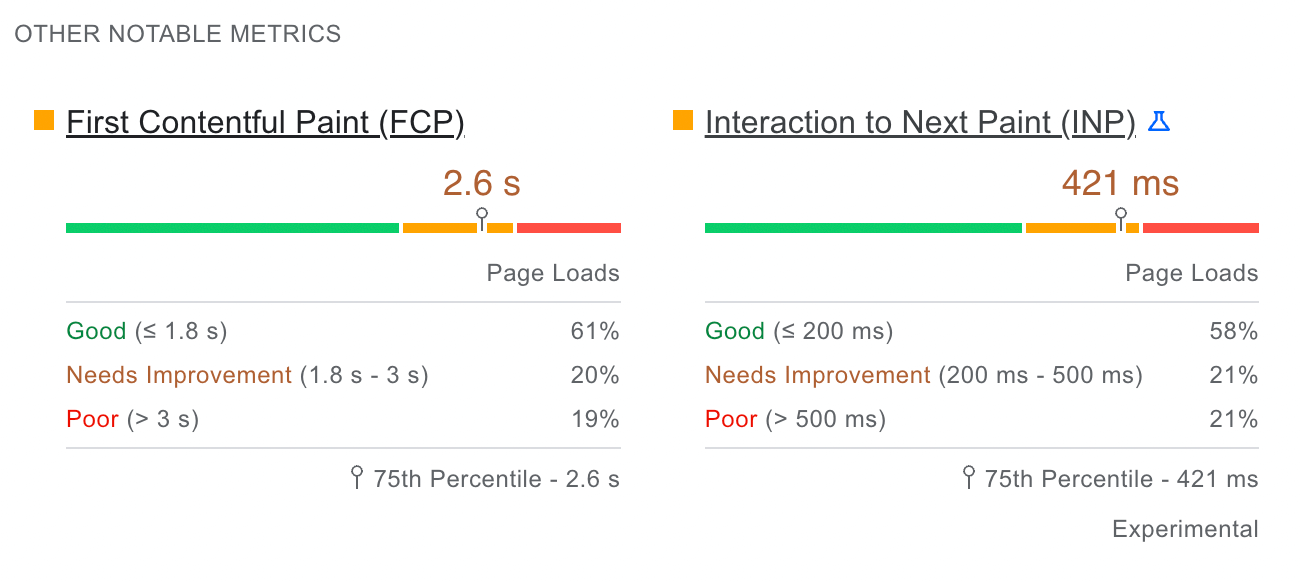
[その他の重要な指標] の下に、最初のコンテンツ ペイント スコアが表示されます。 1.8 秒以下の場合、「良い」評価を達成します。 1.8 秒を超えるスコアには、改善が必要です。

これらの結果は自動的にMobileに設定されます。 [デスクトップ] をクリックして、それらのデバイスの FCP スコアを表示できます。

FCP セクションの評価が「悪い」または「改善が必要」である場合は、いくつかの最適化方法を実装する必要があります。
灯台
Lighthouse は、Web ページのアクセシビリティ、Core Web Vitals などを監査できるラボ ツールです。 このソフトウェアは、FCP 時間を他の Web サイトと比較します。
Lighthouse を使用するには、Google Chrome ブラウザーで分析するページを右クリックし、 [検査] を選択します。

Chrome DevTools ウィンドウで、二重矢印のアイコンを見つけます。 次に、ドロップダウン メニューからLighthouseを選択します。

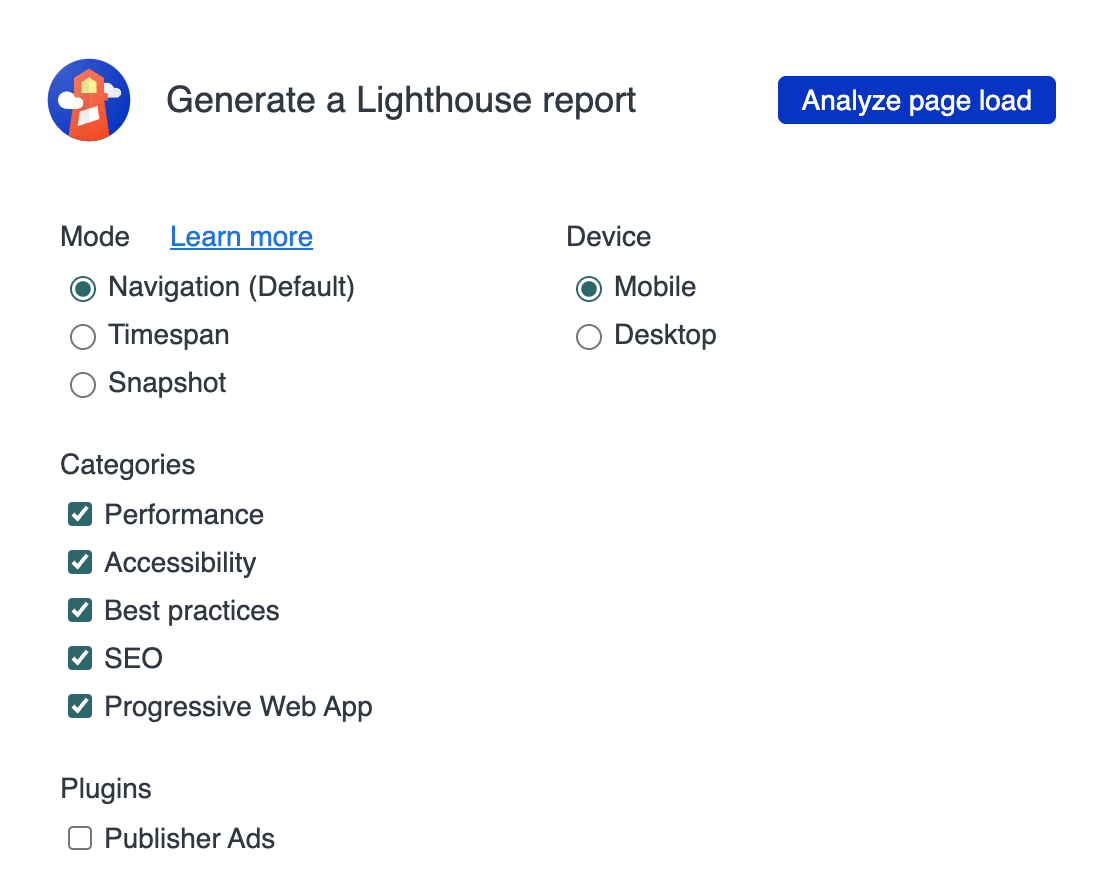
次に、Lighthouse レポートに含める要素を選択できます。 完了したら、[ページの読み込みを分析] をクリックします。

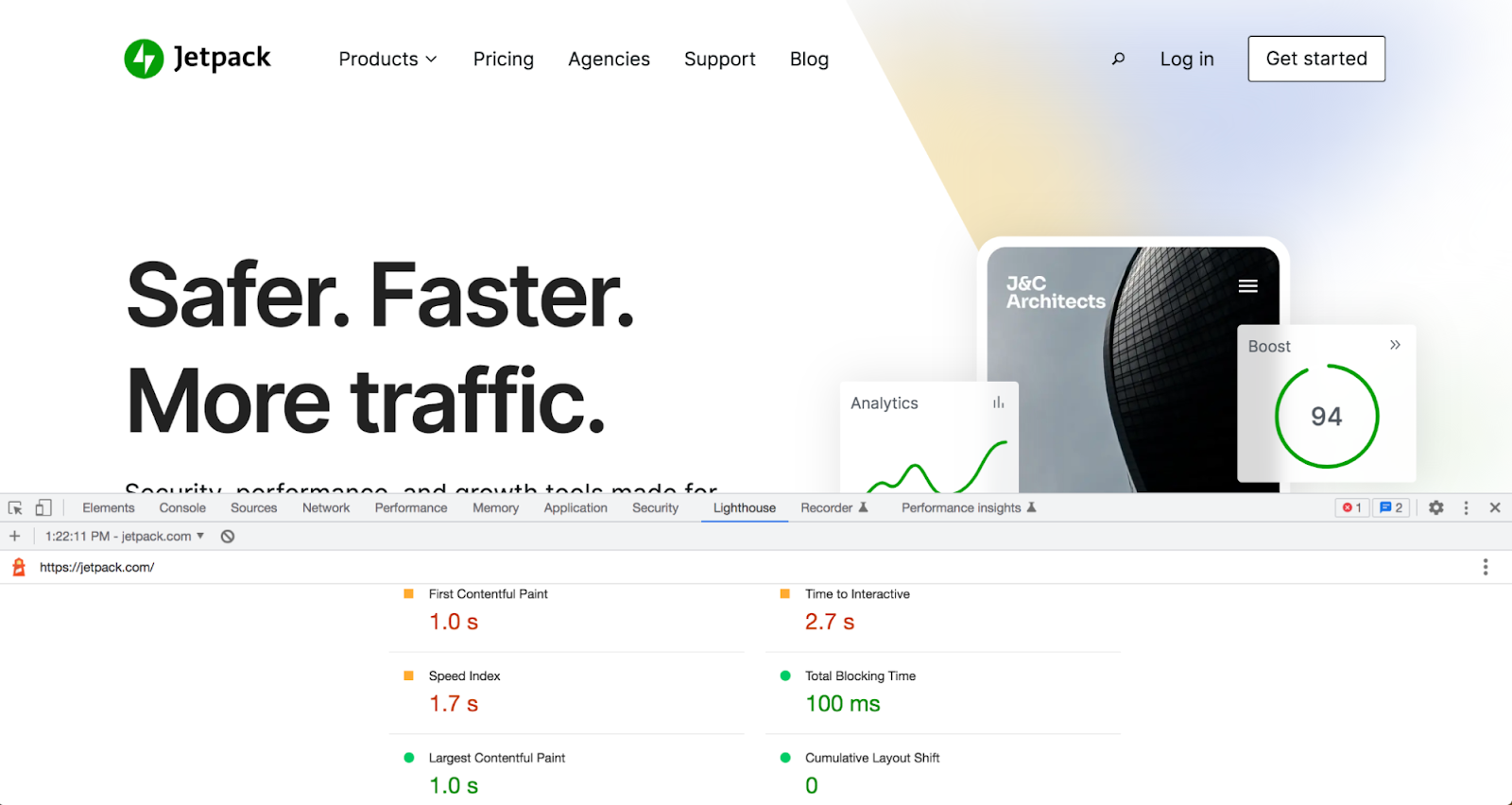
Lighthouse が Web サイトを処理すると、全体的なパフォーマンス スコアが表示されます。 この下に、最初のコンテンツ ペイントがあります。

このセクションの横に緑色の円が表示されている場合は、FCP スコアが良好です。 黄色の四角または赤い三角形が表示される場合、コンテンツのレンダリングに時間がかかりすぎています。
GTmetrix
FCP の測定に使用できるもう 1 つの無料ツールは、GTmetrix です。 Lighthouse のデータと監査を使用して、GTmetrix は Web サイトのパフォーマンスの詳細な分析を提供します。
まず、URL を検索バーに貼り付けて、 Test your siteをクリックします。

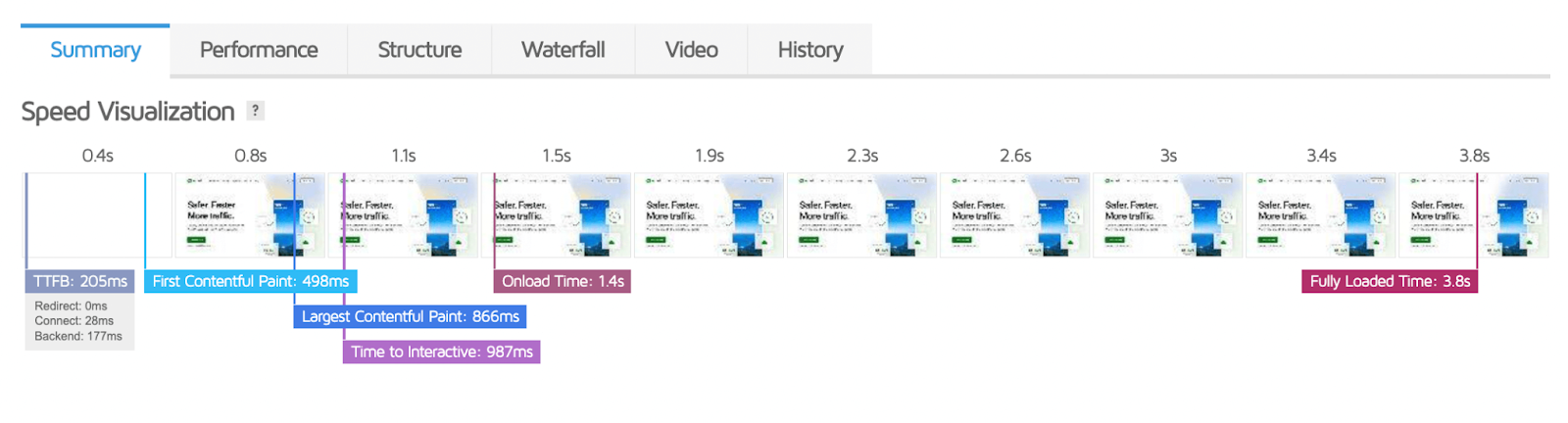
その後、スピード ビジュアライゼーショングラフで最初のコンテンツ ペイントのスコアを確認できます。

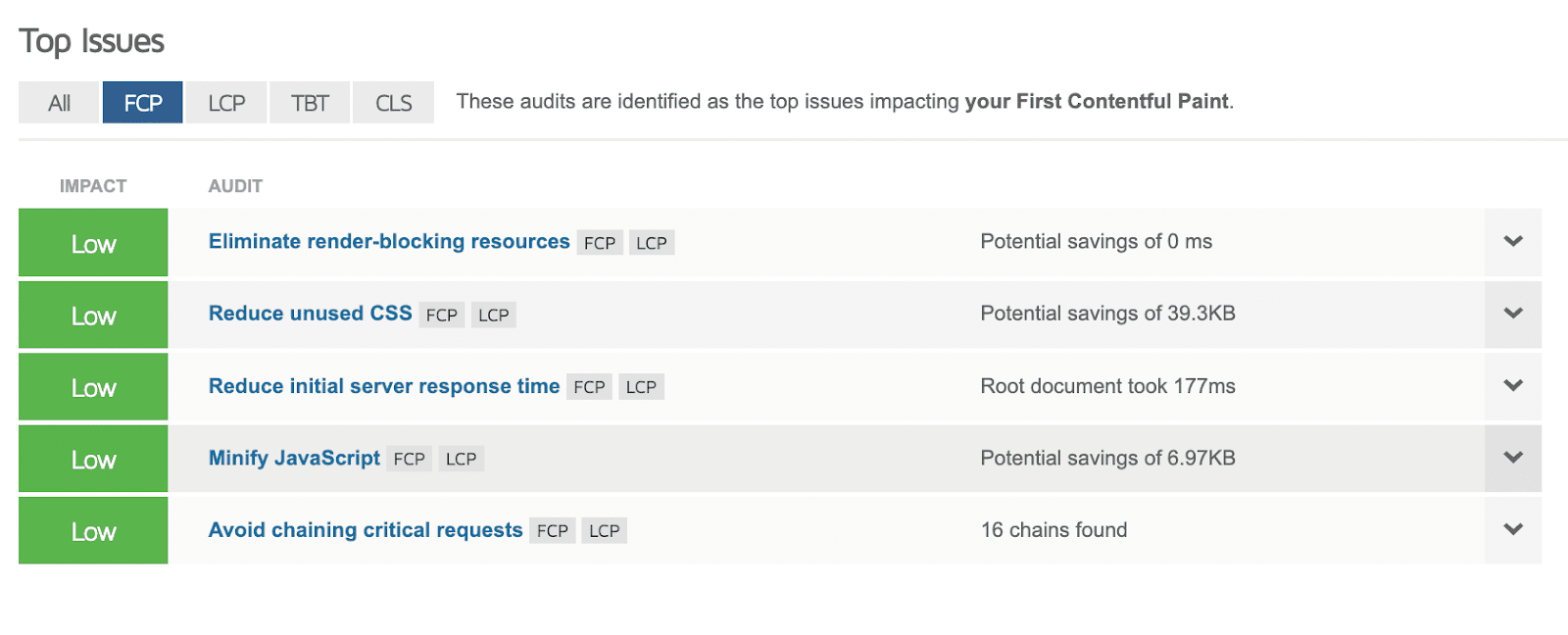
FCP が遅すぎる場合は、[主な問題]の下に表示されます。 この FCP 監査では、特定のリソースがスコアにどのように影響しているかを確認できます。

問題の原因を特定することで、適切なソリューションを実装できます。 さらに、GTmetrix は、FCP スコアの改善に役立つ提案を提供します。
WordPress で最初のコンテンツ ペイント時間を短縮する方法
サイトの FCP スコアが低くても心配する必要はありません。パフォーマンスを向上させるためにできることがいくつかあります。 この指標を改善するための効果的な方法をいくつか見てみましょう。
1. コア Web Vitals 最適化プラグインをインストールする
First Contentful Paint スコアを改善するために使用できる WordPress プラグインは多数あります。 さまざまなツールをインストールして、サイト ファイルを縮小したり、レンダリングをブロックするリソースを削除したりできますが、オールインワンの Core Web Vitals プラグインを見つけることをお勧めします。
Jetpack Boost は、さまざまな方法でサイトのパフォーマンスを最適化できる無料のツールです。 WordPress.com の背後にある会社である Automattic によって開発されたこのプラグインは、数回クリックするだけで Core Web Vitals スコアを改善するのに役立ちます.
まず、Jetpack Boost をインストールして有効にします。 次に、デスクトップおよびモバイル デバイスでのページ速度の自動評価を受け取ります。
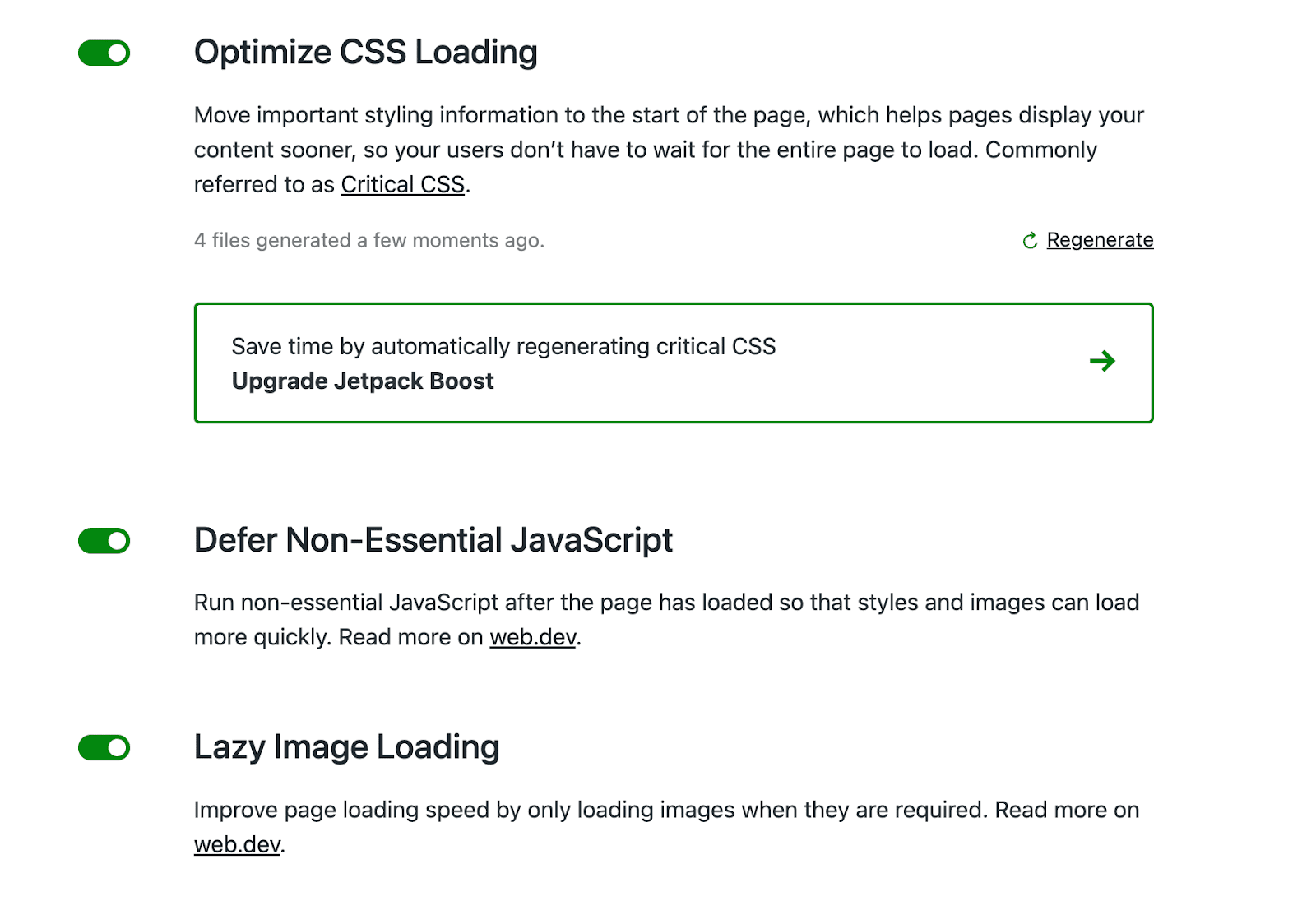
また、いくつかのパフォーマンス最適化オプションも提供します。 これらの設定を有効にすることで、CSS の最適化、不要な JavaScript の延期、画像の遅延読み込みの実装を簡単に行うことができます。

その後、別の速度テストを実行して、パフォーマンス スコアが改善されたかどうかを確認できます。 ご覧のとおり、Jetpack を使用することは、WordPress の First Contentful Paint を改善する最も速くて簡単な方法の 1 つです。
2. サーバーの応答時間を短縮する
サーバーの応答時間 (Time to First Byte (TTFB)) は、サーバーが情報の最初のバイトをブラウザーに送信するのにかかる時間です。 これは、リクエストの開始からレスポンスの開始までの遅延を測定します。
最初の Contentful Paint は TTFB に依存します。 読み込みプロセスで FCP と TTFB がどのように連携するかの例を次に示します。
FCP = TTFB + レンダリング時間
これは、サーバーの応答時間を短縮することが、WordPress の First Contentful Paint を改善する効果的な方法になる可能性があることを意味します。 これを行う最も簡単な方法の 1 つは、高品質の Web ホスティング サービスを見つけることです。
多くの場合、WordPress 専用に構成されたホストを選択するのが最善です。 WordPress ホスティング サービスは、動的コンテンツを最適化し、サーバーの応答時間を改善できます。 これにより、FCP スコアが向上する可能性があります。
また、視聴者の近くにサーバーを配置することも役立ちます. したがって、Web ホストを評価するときは、そのサーバーの場所を確認する必要があります。 視聴者が地理的に分散している場合は、WordPress CDN に投資して、訪問者がより近いサーバーからサイトにアクセスできるようにすることもできます。
新しいホスティング プロバイダーを選択したら、WordPress サイトを簡単に移行できます。 次に、読み込み速度の高速化、サーバーの応答時間の短縮、FCP の改善を享受できます。
3. レンダリングをブロックするリソースを排除する
誰かがあなたの Web サイトにアクセスしようとすると、ページ上のすべての要素をレンダリングする必要があります。 このプロセスでは、サイトのコードが上から下にダウンロードされます。 コンテンツが表示される前に、ブラウザーはこのスクリプトのキュー全体を読み取る必要があります。
残念ながら、ページの読み込みを妨げるレンダリング ブロック リソースが存在する可能性があります。 この場合、不要な HTML、CSS、または JavaScript ファイルをレンダリングする必要があり、ブラウザーが重要なコンテンツを読み込めなくなります。
これらのファイルは通常サイズが大きく、重要な情報が含まれていません。 レンダリングをブロックするリソースがキューの先頭で処理されると、画像、テキスト、またはその他の重要な視覚要素が表示されるまでに時間がかかる場合があります。 ご想像のとおり、これは FCP だけでなく、LCP と総ブロック時間 (TBT) にも悪影響を与える可能性があります。
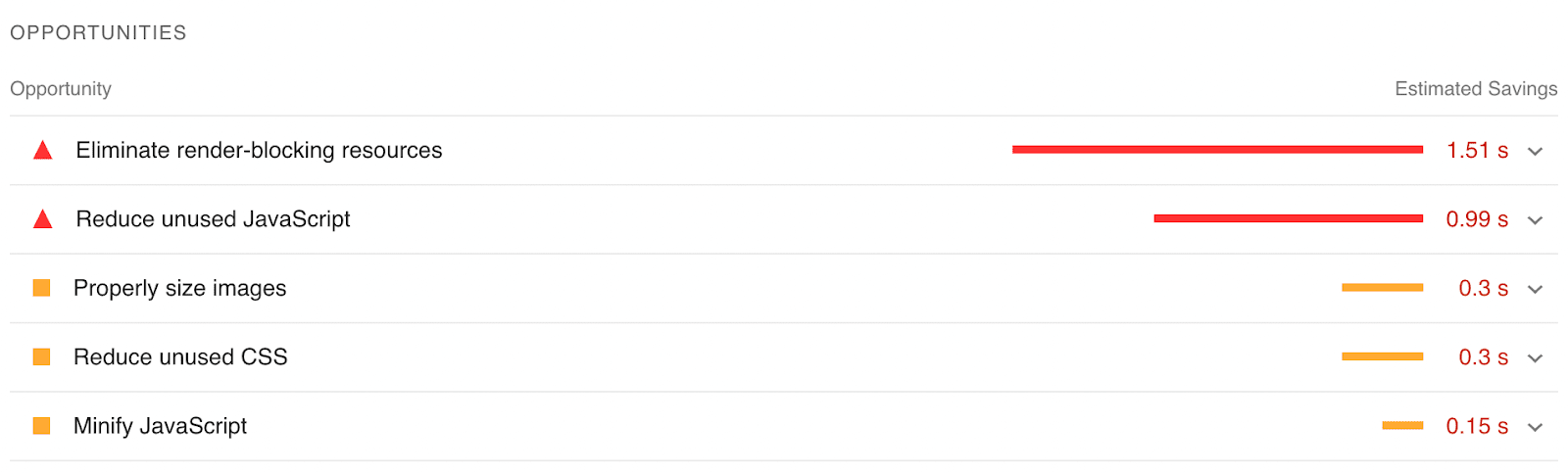
PageSpeed Insights を使用すると、これがサイトの問題かどうかを簡単に確認できます。 [機会]セクションで、[レンダリングをブロックするリソースを排除する]アラートを探します。

この問題を解決するには、Jetpack Boost プラグインを使用して CSS を最適化し、必須ではない JavaScript を延期し、画面外の画像を延期します。 これにより、ファイル構造が改善され、読み込みが速くなります。
スクリプトを手動で編集する場合は、Async JavaScript プラグインをインストールできます。


このツールを使用すると、特定のファイルに非同期属性または遅延属性を追加できますが、そのプロセスは少し複雑になる可能性があります。 Jetpack Boost を使用すると、コードを操作しなくてもサイト ファイルを簡単に最適化できます。
4. CSS 構造を最適化する
コードを記述するときは、人々が簡単に理解できるようにスペースを含めることができます。 問題は、これらの追加の文字がより多くのディスク領域を占有する可能性があることです。 さらに、ブラウザーはコーディングを処理するために空白を必要としません。
CSS の最適化には、CSS ファイルから余分なスペースや文字を取り除くことが含まれます。 不要な情報を削除することで、ページのサイズを縮小できます。 これにより、ブラウザでの読み取りが容易になり、FCP スコアが向上します。
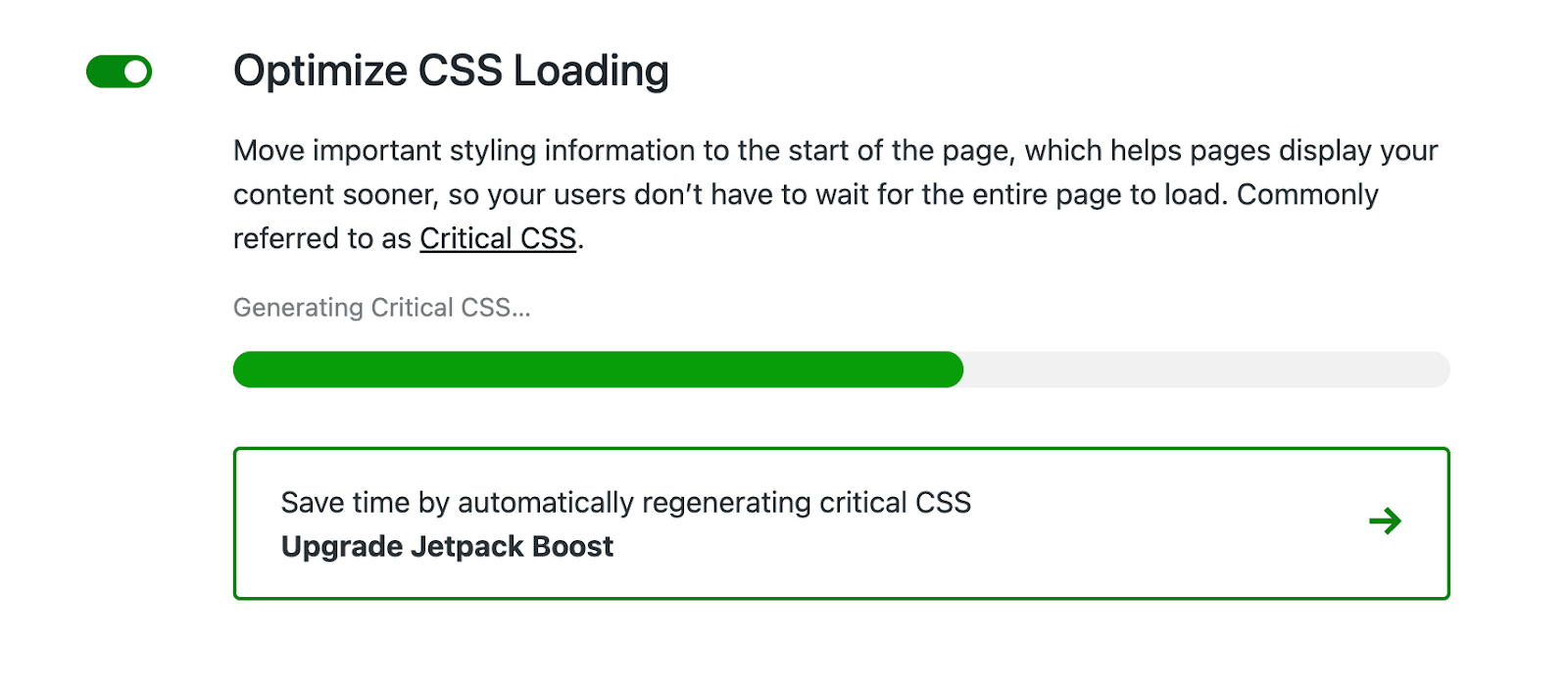
Jetpack Boost を使用すると、これを 1 つの簡単なステップで実行できます。 Optimize CSS Loading設定を有効にすることで、プラグインは重要な CSS のみをロードするようにファイルを縮小します。

Jetpack Boost を使用すると、ボタンをクリックするだけでページのクリティカル パス CSS を生成することもできます。 これは、スクロールせずに見えるコンテンツを表示するために必要な CSS コーディングの最小量です。
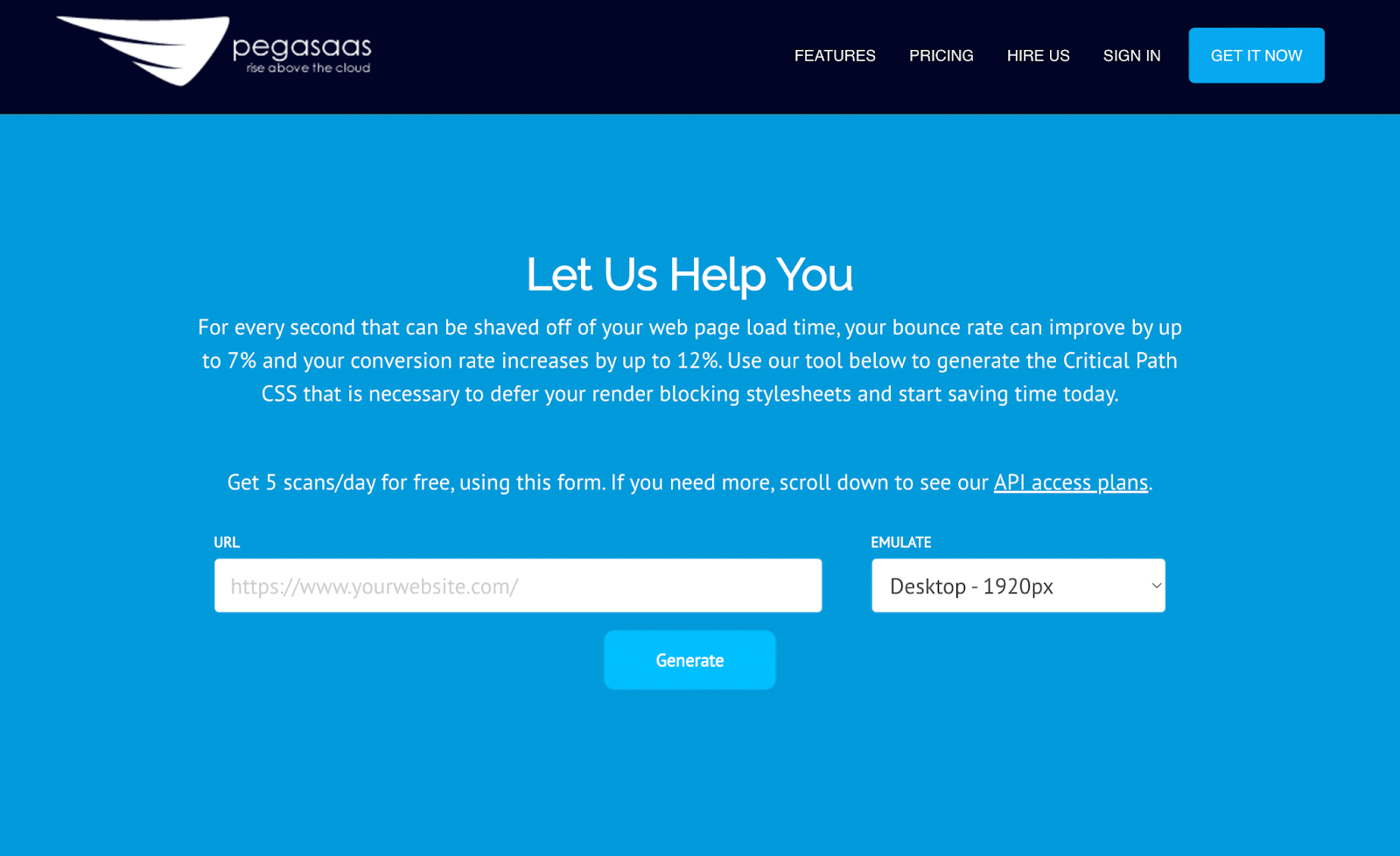
クリティカル パス CSS を手動で作成するのは大変な作業ですが、Pegasaas などのツールを使用してプロセスを自動化できます。 サイトの URL を入力するだけで、このコードにアクセスできます。

次に、この CSS を HTML の <head> セクション内に追加できます。 正しく実行すると、非同期スタイルシートを使用せずにスクロールせずに見えるコンテンツがすぐにレンダリングされます。
5. スクロールせずに見える範囲で JavaScript に依存する要素を避ける
JavaScript を最適化した後でも、HTML よりも読み込みに時間がかかる場合があります。 FCP は最初の要素がページにレンダリングされるまでの時間を測定するため、JavaScript が多用されていないことを確認することが重要です。
Web サイトを構成するときは、スクロールせずに見える範囲の JavaScript にレイアウトを依存させないようにする必要があります。 First Contentful Paint を改善するために、多くの人が JavaScript を遅らせるか削除することを選択します。 最初の要素が負荷の高いスクリプトに依存している場合、ページはすぐに読み込まれません。
フォールドの下に移動する必要がある JavaScript 要素を次に示します。
- 重いアニメーション
- スライダー
- ソーシャル メディア ウィジェット
- Google 広告
JavaScript コードは上から下に実行されるため、これらの要素をページのさらに下に移動すると効果的です。 スクロールしなければ見えない位置にいる場合、訪問者はコンテンツをはるかに速く見ることができます。
6. フォールド上の画像の遅延読み込みを避ける
Web サイトを高速化する最良の方法の 1 つは、画像の遅延読み込みを実装することです。 基本的に、これには画面に表示された画像の処理が含まれます。 誰かがページの上部を見ている場合、その下にある画像はまだ読み込まれる必要はありません。
画像の遅延読み込みには多くの利点がありますが、実際には First Contentful Paint に悪影響を与える可能性があります。 遅延読み込みは、画像の読み込みを遅らせるスクリプトを実装します。 JavaScript を使用しているため、FCP スコアが遅れる可能性があります。
Jetpack Boost を使用する場合、遅延読み込みから除外する画像を指定できます。 スクロールせずに見える画像の場合、CSS クラス skip-lazy を追加できます。
jetpack_lazy_images_blocked_classes フィルターを適用することもできます。 これにより、Jetpack は、特定のクラスの画像に遅延読み込みを適用しないように通知されます。
実際のコードは次のようになります。
function mysite_customize_lazy_images( $blocked_classes ) { $blocked_classes[] = 'my-header-image-classname'; return $blocked_classes; } add_filter( 'jetpack_lazy_images_blocked_classes', 'mysite_customize_lazy_images' );サイトのロゴの遅延読み込みを無効にすることもお勧めします。 これにより、ロゴの表示が速くなり、ユーザーがページにとどまるようになります。
7. 画像の最適化と圧縮
通常、画像はページに表示される最初の要素ではありません。 このため、FCP を改善するためにイメージを最適化する必要がない場合があります。 それでも、ロード時間を短縮し、サーバー リソースへの負担を軽減するために、この手順を実行することを検討する必要があります。
まず、ファイル形式を SVG または WebP に切り替えることができます。 サイトで JPG、PNG、または GIF 画像ファイルが使用されている可能性があります。 圧縮率の高い形式を使用することで、First Contentful Paint を減らすことができる可能性があります。
画像圧縮プラグインを使用することもできます。 TinyPNG のようなツールを使用すると、JPEG、PNG、および WebP 画像を WordPress にアップロードするときに自動的に最適化できます。
特定の画像が高品質の解像度を必要としない場合は、それらをインライン化できます。 これは、ロゴ、アイコン、バナー画像など、スクロールせずに見える画像に役立ちます。 これらの要素をインライン化すると、ブラウザーはそれらをダウンロードするために多くの要求を使用しなくなります。
画像をインライン化するには、Base64 または SVG 形式に変換する必要があります。 Base64 イメージ ツールは、JPG、PNG、GIF、WebP、SVG、および BMP ファイルを自動的に Base64 ファイルに変換できます。

次に、Base64 イメージを Web サイトに追加できます。 使用できる HTML コードは次のとおりです。
<img src="data:image/jpeg;base64,/uj/…[content]..." width="100" height="50" alt="this is a base64 image">CSS の場合、Base64 ファイルを挿入する方法は次のとおりです。
.custom-class { background: url('data:image/jpeg;base64,/9j/…[content]...'); }SVG ファイルを使用している場合は、HTML で画像をインライン化できます。
<body> <!-- Insert SVG code here, and the image will show up! --> <svg xmlns="http://www.w3.org/2000/svg"> <circle cx='50' cy='25' r='20'/> </svg> </body>画像をインライン化すると、ページ全体のサイズだけでなく、画像のサイズも大きくなる可能性があることに注意してください。 さらに、これらの画像はコンテンツ配信ネットワーク (CDN) では配信できません。
8. サーバーレベルのキャッシュを活用する
誰かがあなたの Web サイトをクリックすると、ブラウザーがサーバーにデータを要求します。 次に、サーバーは要求を処理し、関連するリソースを送り返します。
サーバー レベルのキャッシュを使用すると、サーバーはこれらのファイルを再利用できるように一時的に保存します。 同じユーザーが 2 回目のリクエストを送信すると、サーバーは保存された Web ページのコピーを送信します。
キャッシュを使用することで、サーバーは毎回ゼロからコンテンツを生成する必要がなくなります。 これにより、サーバーへの負担が効果的に軽減され、ユーザーがコンテンツをより早く表示できるようになります。
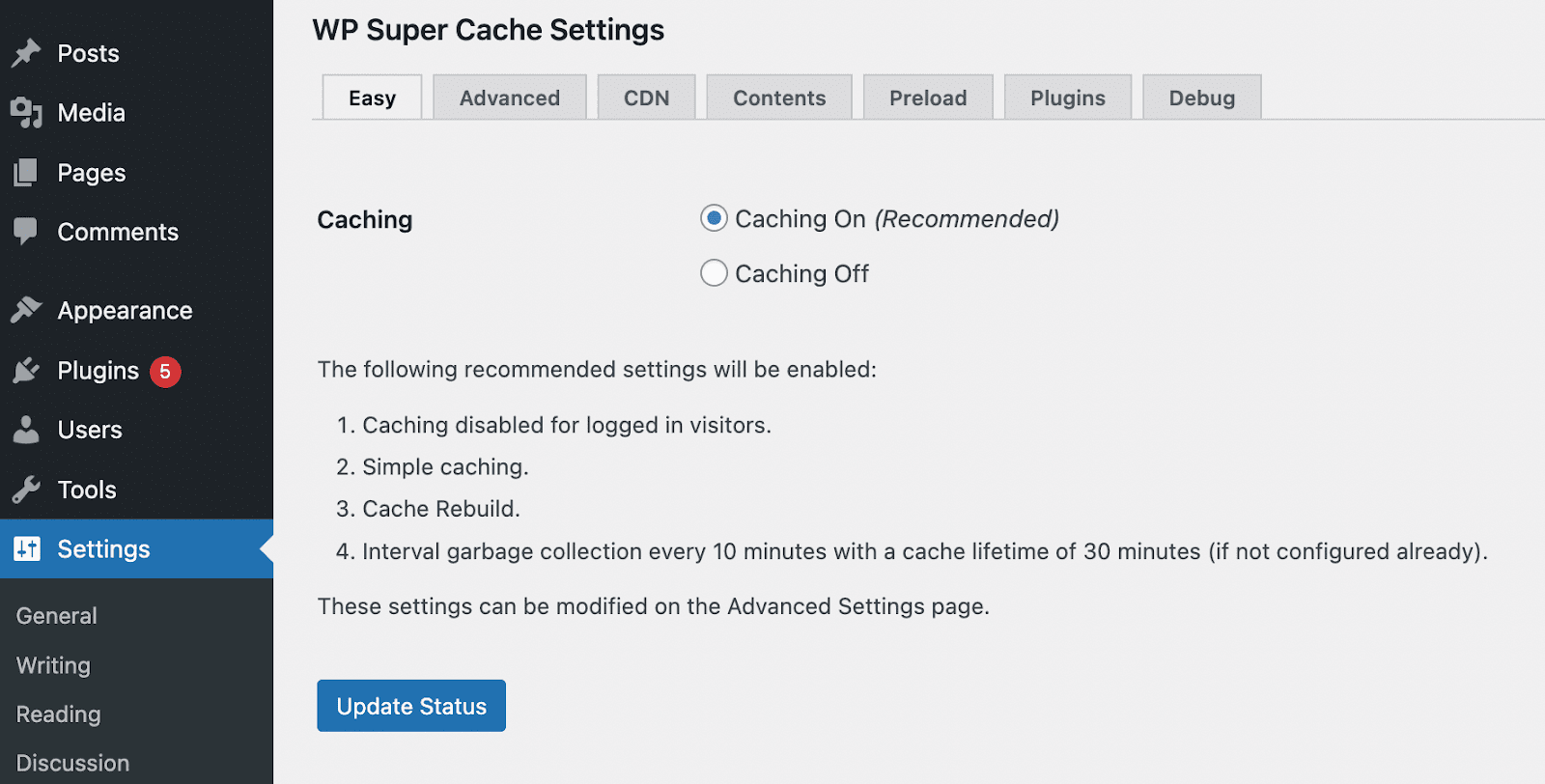
サーバー レベルのキャッシュの使用を開始するには、WP Super Cache などのキャッシュ プラグインをインストールします。 次に、サーバーは、PHP スクリプトを処理する代わりに、生成された静的 HTML ファイルを配信します。
さらに、WP Super Cache 設定でキャッシュを簡単に設定できます。 Caching Onを選択するだけです。

これは、サーバーの処理時間を短縮する最も簡単な方法の 1 つです。 キャッシングを使用すると、リピーターがすばやく快適に利用できるようになります。
9. コンテンツ配信ネットワーク (CDN) を使用する
FCP スコアを向上させるもう 1 つの方法は、コンテンツ配信ネットワーク (CDN) を使用することです。 CDN は、長距離にわたってオンライン コンテンツを配信できるサーバーのネットワークです。 誰かがサイトにアクセスすると、CDN はその場所に最も近いサーバーからコンテンツを配信します。
CDN を実装することで、サーバーと訪問者の間の距離を縮めることができます。 その結果、これらの訪問者は読み込み時間が短縮されます。
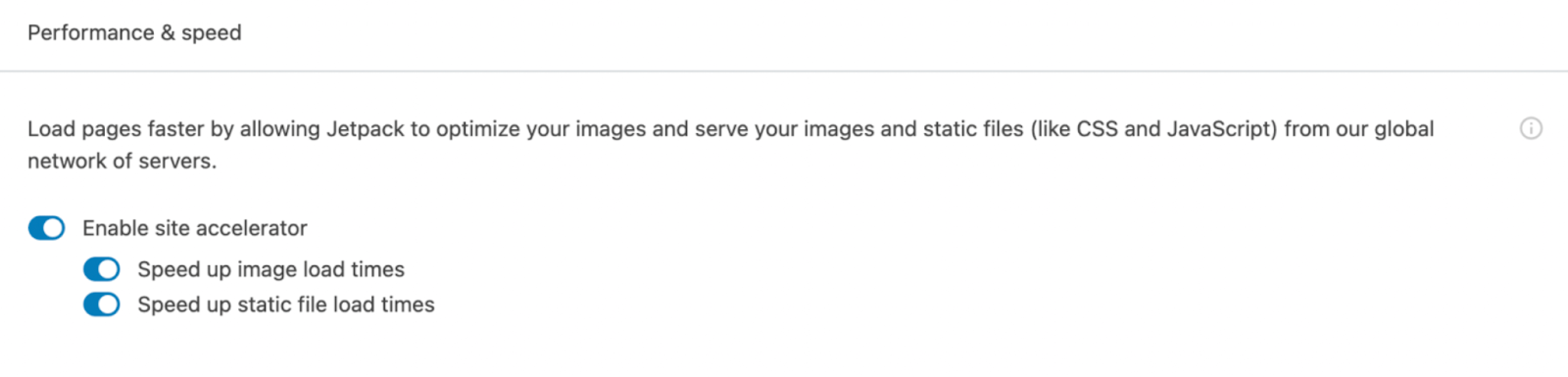
幸いなことに、Jetpack には無料の組み込みの WordPress CDN が付属しています。 アクティベーション後、 Jetpack → 設定 → パフォーマンスと速度に移動し、サイト アクセラレータを有効にできます。

これにより、画像と静的ファイルの配信を効率的に高速化できます。 訪問者は場所に関係なく、大幅な遅延なくコンテンツにアクセスできます。
10. DOM サイズを小さくする
ドキュメント オブジェクト モデル (DOM) は、Web ドキュメントの構造とコンテンツを表すインターフェイスです。 Web サイトに過度に複雑なページがある場合、DOM サイズが増加する可能性があります。 これにより、最初のコンテンツ ペイントを含め、パフォーマンスが低下する可能性があります。
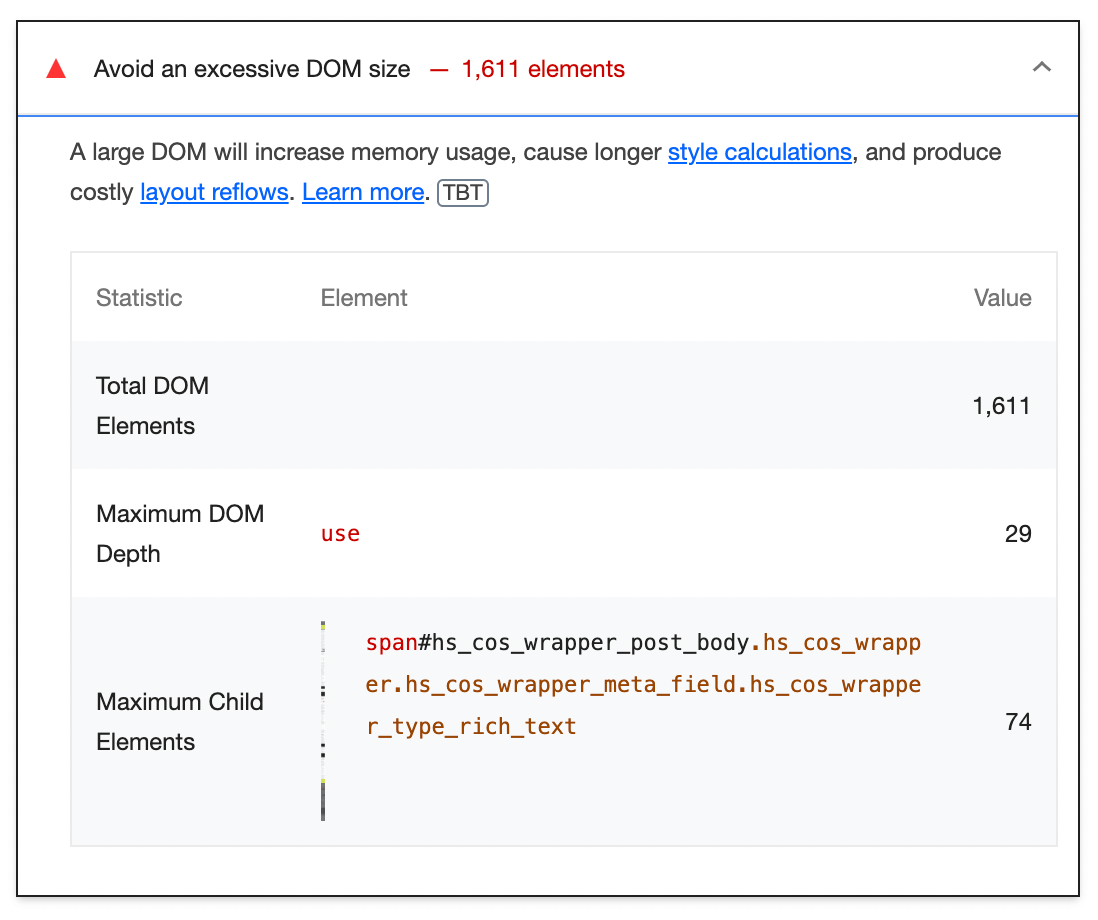
Lighthouse は、DOM サイズが大きすぎる場合に通知します。 一般に、 body 要素に 800 を超えるノードがある場合にのみ警告が表示されます。 1,400 を超えるノードがある場合は、エラー メッセージが表示されます。

自分で DOM を編集している場合は、必要なノードのみを作成し、重要でないノードを削除するようにしてください。 WordPress サイトをお持ちの場合、これらのタスクはテーマ、プラグイン、コア ソフトウェア、およびページ ビルダーによって完了します。
WordPress で DOM サイズを縮小する別の方法を次に示します。
- 長いページを小さなページに分割する
- アーカイブとホームページの投稿数を減らす
- 不要な <div> タグの使用を避ける
- 少ない CSS セレクターを使用する
最適化された WordPress テーマを選択することも有益です。 Twenty Twenty-Two のような高速で軽量なオプションを使用すると、DOM サイズを小さくするのに役立ちます。
11. Web フォントの読み込み中にテキストが表示されたままになるようにする
多くの場合、フォントには読み込みに時間がかかる大きなファイルがあります。 場合によっては、フォントが完全に読み込まれるまで、ブラウザーがテキストのレンダリングを遅らせることがあります。 これは、目に見えないテキストのフラッシュ (FOIT) として知られています。
これを防ぐために、システム フォントを一時的に表示することができます。 @font-face スタイルに font-display: swap を含める必要があります。
これは次のようになります。
@font-face { font-family: 'Pacifico'; font-style: normal; font-weight: 400; src: local('Pacifico Regular'), local('Pacifico-Regular'), url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2'); font-display: swap; }または、Google Fonts からフォントをインポートすることもできます。 この場合、 &display=swap パラメータを Google Fonts リンクに適用できます。
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">目に見えないテキストのフラッシュを表示する代わりに、Web サイトはスタイルのないテキスト (FOUT) のフラッシュを表示します。 これにより、Web サイトでコンテンツをすぐに表示できるようになり、First Contentful Paint が改善されます。
First Contentful Paint に関するよくある質問 (FAQ)
First Contentful Paint に関するよくある質問を見てみましょう。
WordPress ウェブサイトの FCP スコアを測定するにはどうすればよいですか?
いくつかの異なるツールを使用して、最初のコンテンツ ペイントを測定できます。 PageSpeed Insights、Lighthouse、または GTmetrix を使用すると、FCP スコアを特定し、特定の問題をトラブルシューティングできます。
良い FCP スコアとは?
良好な FCP スコアは 1.8 秒以下である必要があります。 1.8 ~ 3 秒のメトリックは、おそらく改善が必要です。 3 秒を超える場合は、すぐに対処する必要があります。
FCP スコアを簡単に最適化するにはどうすればよいですか?
FCP スコアを改善する最も簡単な方法の 1 つは、Jetpack Boost プラグインを使用することです。 この無料のツールは、Core Web Vitals をすべて 1 か所で最適化できます。
まず、Jetpack Boost をインストールして有効にします。 次に、 Jetpackをクリックして、Web サイトのパフォーマンスのアップグレードを開始します。
ここでは、CSS の読み込みを最適化し、重要でない JavaScript を延期し、遅延画像読み込みを使用できます。 各機能を有効にするだけで、WordPress の First Contentful Paint を自動的に改善できます。
オンライン コンテンツをすぐに表示する
First Contentful Paint を改善することで、訪問者がコンテンツをより速くロードできるようになります。 この対策がなければ、直帰率がはるかに高くなる可能性があります。
FCP を測定するには、PageSpeed Insights で Web サイトを分析できます。 スコアが低い場合は、Jetpack Boost を使用してスクリプトと画像ファイルを最適化できます。 さらに、プラグインを使用して遅延読み込みを有効にし、CDN を使用できます。
これらの対策を実装すると、訪問者の読み込み時間が短縮されるようになります。 これは、直帰率が低くなり、視聴者の関心が高まることを意味します。
