無料のWordPress Form Makerを使用してWebサイト用のインタラクティブフォームを作成する方法
公開: 2022-06-29サイトの目的が旅行、娯楽、情報提供、説得、またはマーケティングのいずれであっても、Web サイトの訪問者とやり取りして、彼らのスタンスを知り、注意を引き付けて、彼らに行ってもらいたい行動に誘導する必要があります。
Web サイトの訪問者と効率的にやり取りしたい場合は、Web サイトのフォームが最初に登場します。 Web フォームを使用すると、購読者やユーザーの意見を取得したり、ユーザーのオブジェクト データ (プロフィール写真、ドキュメントなど) を取得したりできます。
ただし、コーディングのノウハウがなければ、Web フォームを作成するのは非常に困難です。 心配無用! 今日、このチュートリアルでは、 WordPressで Web フォームを簡単に作成する方法を紹介します。 さあ、飛び込みましょう!
WordPressフォームメーカーを利用する際の注意点
WordPress フォーム プラグインを使用してフォームを作成する場合、ユーザーは次のベスト プラクティスを考慮する必要があります。
- フォームにあまりにも多くのフィールドを含めないでください。 調査によると、フィールドが少ないフォームのほうがコンバージョン率が高いことが示唆されています。
- フォームで冗長なフィールドや無関係なフィールドを使用しないでください。
- フォームのデザインは、すっきりと整理され、視覚的に魅力的である必要があります。
- ユーザーがフォームを送信するときに、サンキュー ページまたは確認ページを使用します。
- フォームで reCaptcha フィールドを使用して、スパムを防止できます。
- 多数の重要なフィールドでフォームを装飾する必要がある場合は、マルチステップ フォームを使用できます。 ただし、より多くの変換を行えるように、ステップを 2 つまたは 3 つ以内に抑えてください。
- 必要に応じてヘルプ テキストを使用してください。 一部のフィールドは非常に技術的に見える可能性があり、ヘルプテキストを使用すると、技術的な知識を持たない訪問者が理解できるようになります.
- ラベルは正しく配置され、正確である必要があります。
- フォームがモバイル対応かどうかを確認します。
- ユーザーが入力した情報に誤りがある場合は、エラー メッセージと詳細を表示します。
- A/B テストをいつでも実行して、どのタイプのフォーム デザインがより効果的かを確認できます。
WordPress Form Builder でフォームを作成する 4 つの簡単なステップ
この詳細なチュートリアルは、WordPress フォーム プラグインを使用して無料で Web フォームを作成するのに役立ちます。

weForms は、初心者にも上級ユーザーにも適した、無料で使いやすいモバイル対応の WordPress フォーム ビルダー プラグインです。
現在、このプラグインには 5000 以上のアクティブなインストールがあり、印象的な5 つ星評価を獲得しています。 この WordPress フォーム プラグインを使用して、WordPress サイトのあらゆるタイプのフォームを作成できます。
weForms を使用してインタラクティブなフォームを作成する方法は次のとおりです。
ステップ 1: プラグイン「weForms」をインストールする
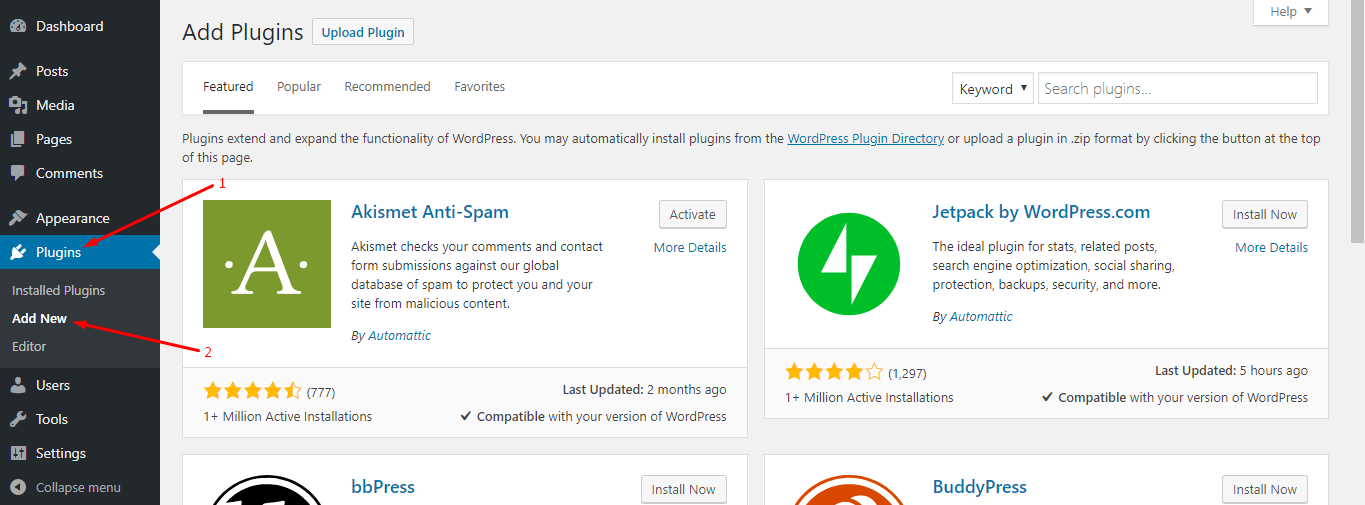
WP 管理ダッシュボード → プラグイン → 新規追加に移動します。

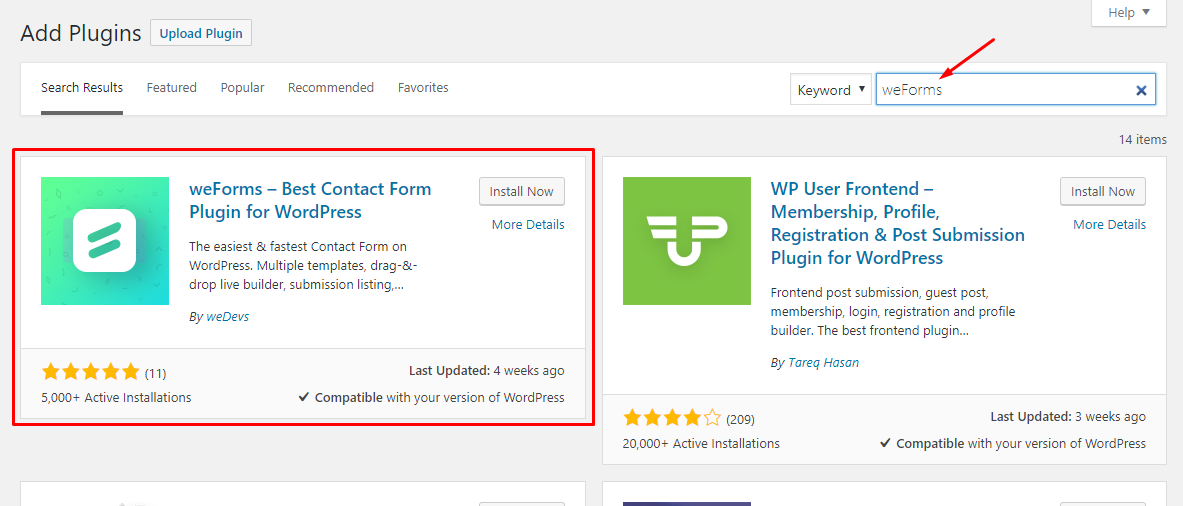
次に、検索バーに「 weForms 」と入力します。 その後、検索結果にプラグインが表示されます。

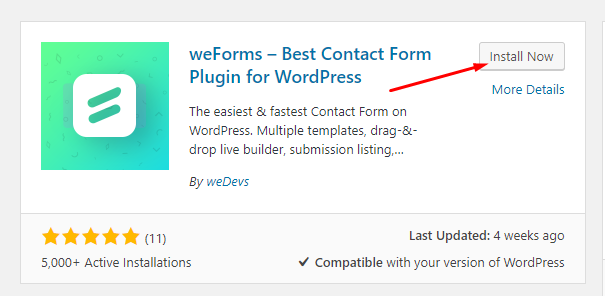
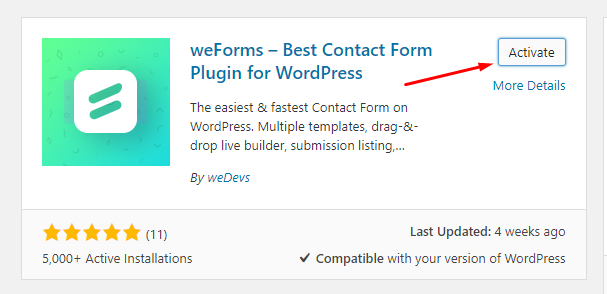
「今すぐインストール」ボタンをクリックして、プラグインをインストールします。

プラグインをインストールしたら、「有効化」ボタンを押してプラグインを起動して実行します。

ステップ 2: テンプレートを選択する
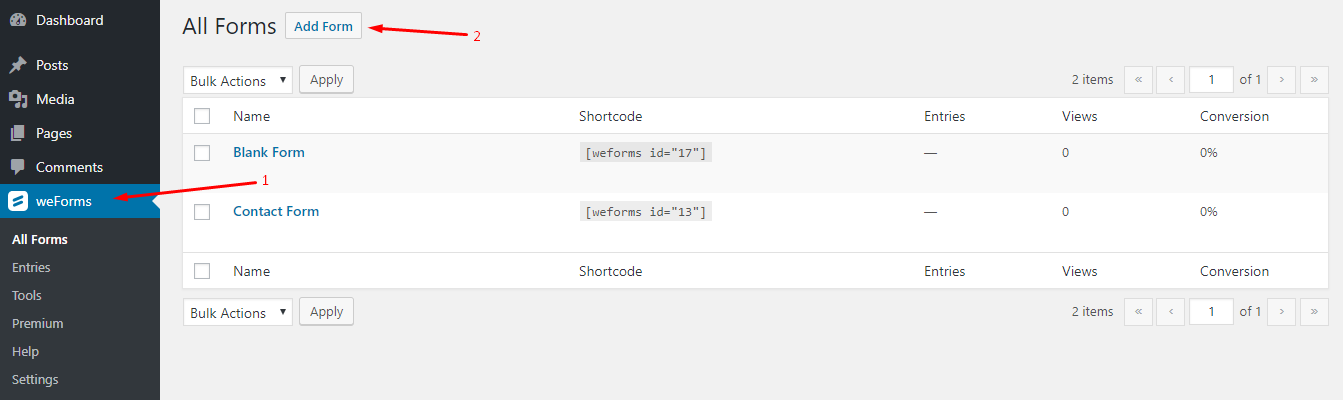
WP 管理ダッシュボード→ weForms → フォームの追加に移動します。

「フォームを追加」ボタンをクリックすると、フォームをより速く作成するのに役立つ一連の定義済みテンプレートが表示されます。

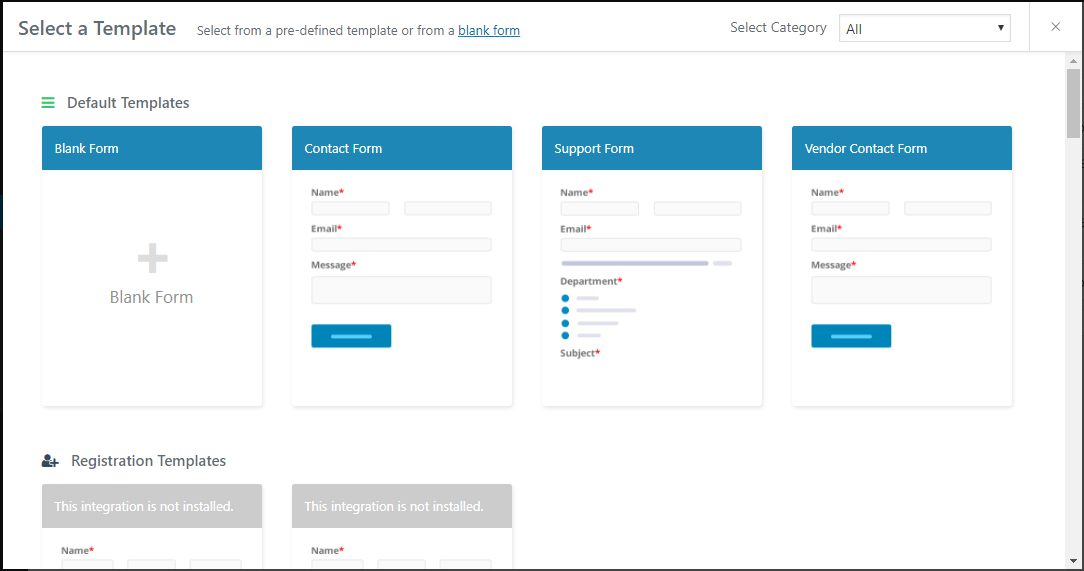
フォームを最初から作成する場合は、空白のフォームテンプレートを使用するか、必要に応じてテンプレートを選択してください。
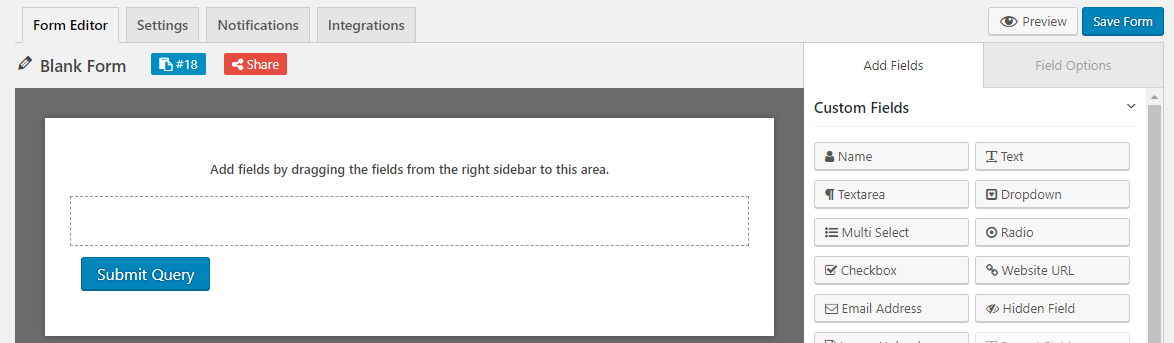
ステップ 3: フォーム メーカーを使用してフォームを作成する
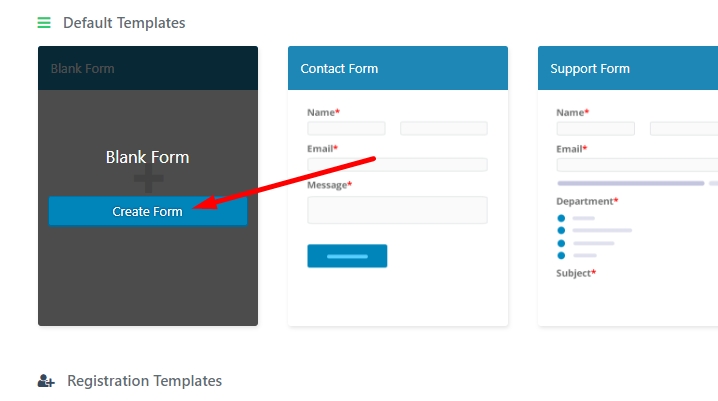
空白のフォーム テンプレートにマウスを合わせると、[フォームの作成] ボタンが表示されます。

ボタンをクリックすると、フォーム エディターに移動します。

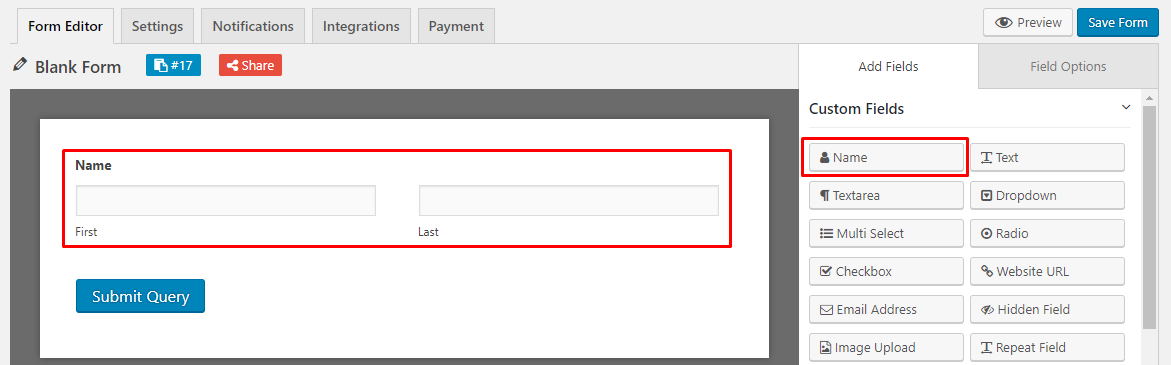
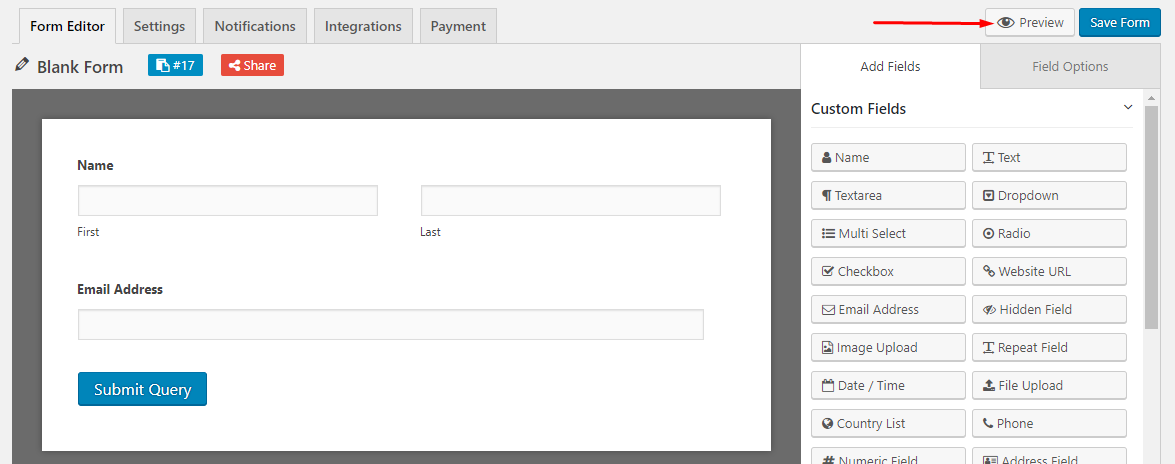
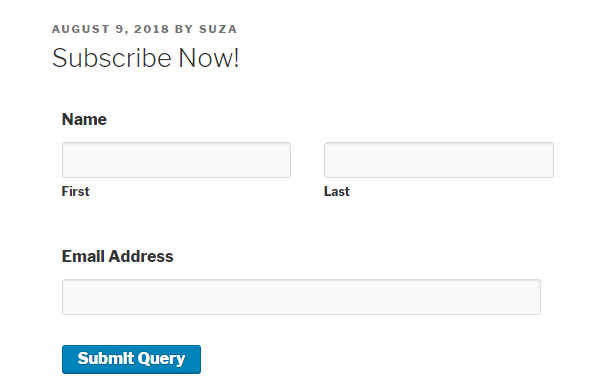
サブスクライバー用のサブスクリプション フォームを作成し、フォームに次のフィールドを含めるとします。
- 名前:このフィールドに入力するには、フォーム エディターの [フィールドの追加] オプションから右にある [名前] フィールドをクリックします。

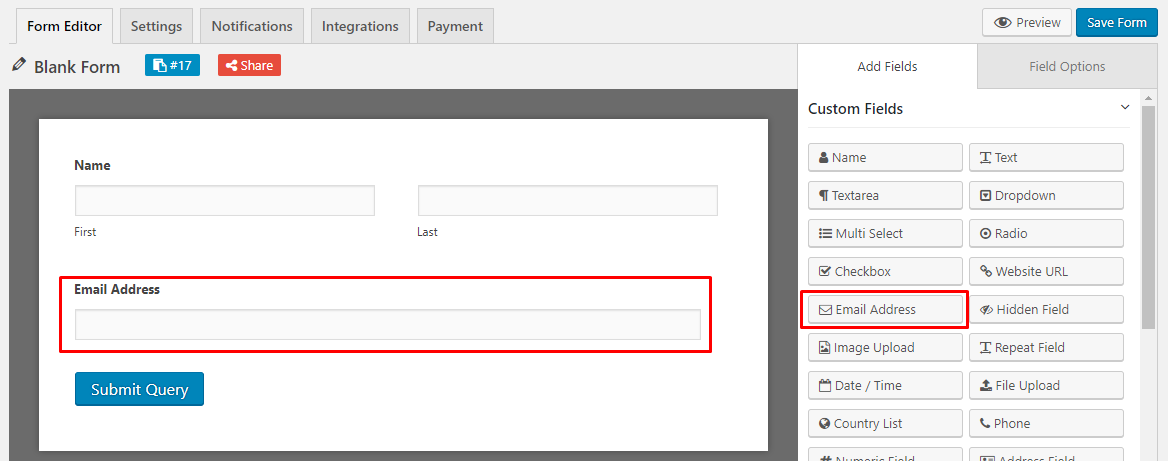
- 電子メール: 「電子メール アドレス」フィールドを使用して、作成するフォームにこのオプションを含めます。

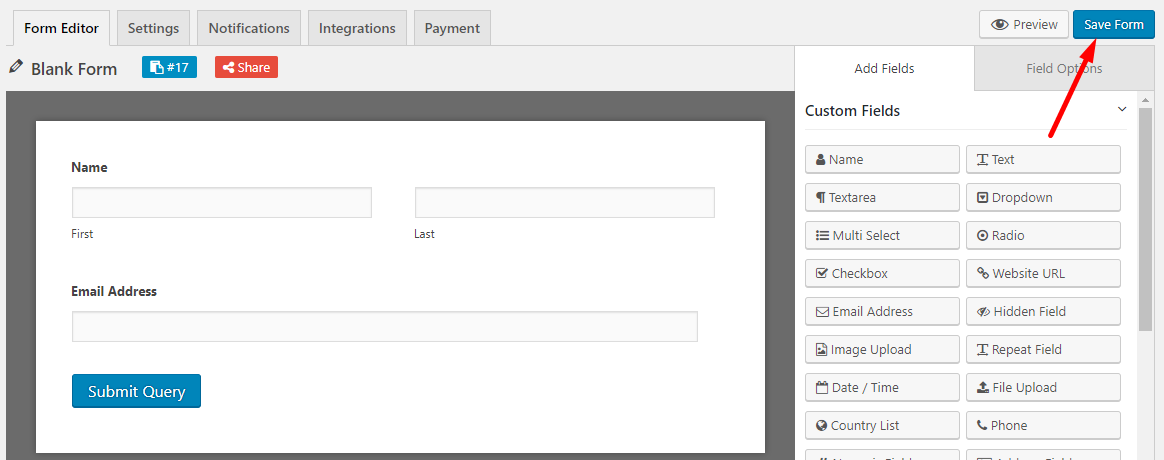
次に、「フォームを保存」ボタンをクリックして、今入力したフォームデータを保存します。


さらに興味深いのは、「プレビュー」ボタンを使用して、新しく作成したフォームをフロントエンドからプレビューすることもできることです。 「プレビュー」ボタンをクリックして、フォームがフロントエンドからどのように見えるかを確認します。

ステップ 4: フォームを発行する
フォームを公開するには 2 つの方法があります。 1 つはショートコードを使用する方法で、もう 1 つは「お問い合わせフォームを追加」ボタンを使用する方法です。
方法 1: ショートコードを使用する
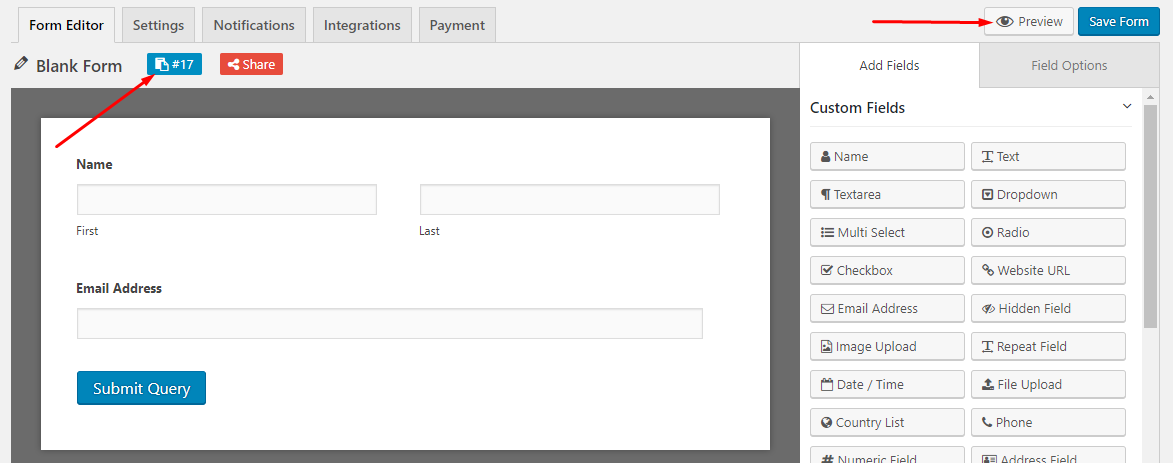
次に、ショートコードをコピーして、コードをページまたは投稿に貼り付ける必要があります。 ショートコードをクリックすると、コードが自動的にクリップボードにコピーされます:

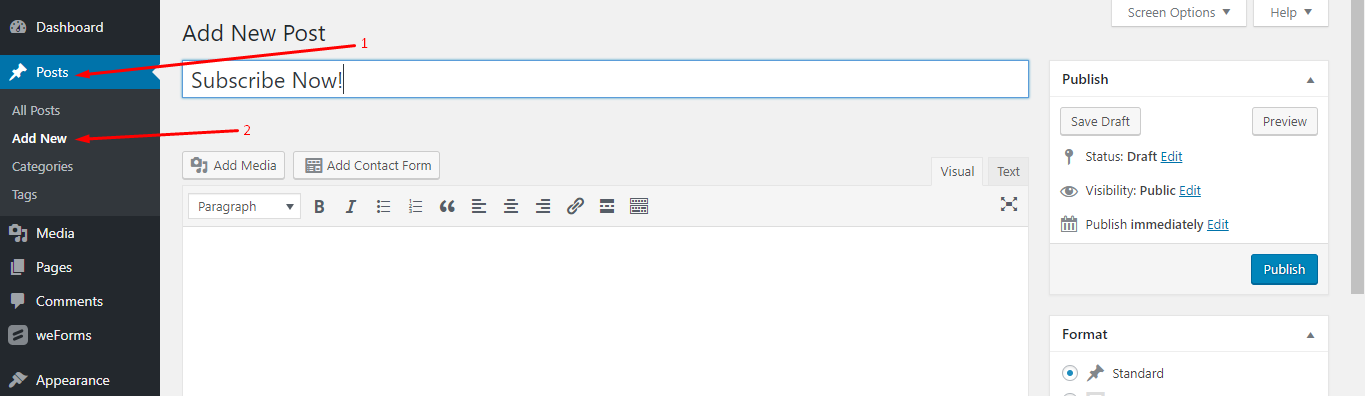
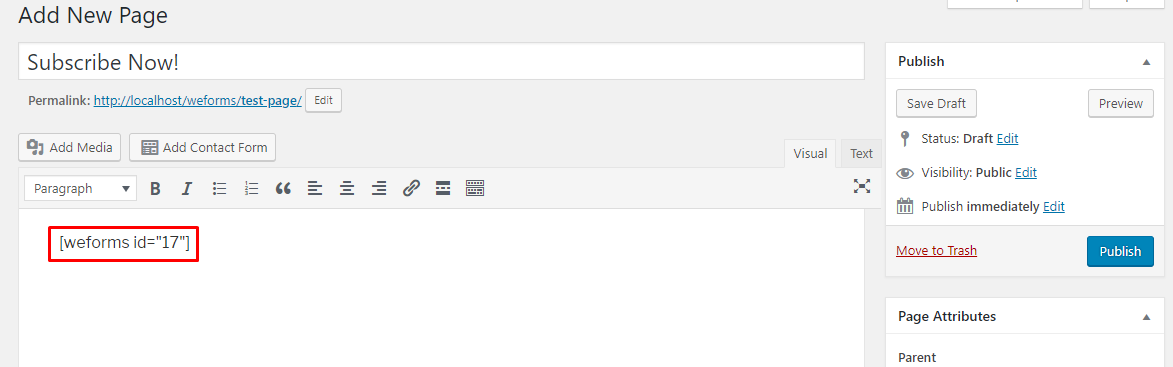
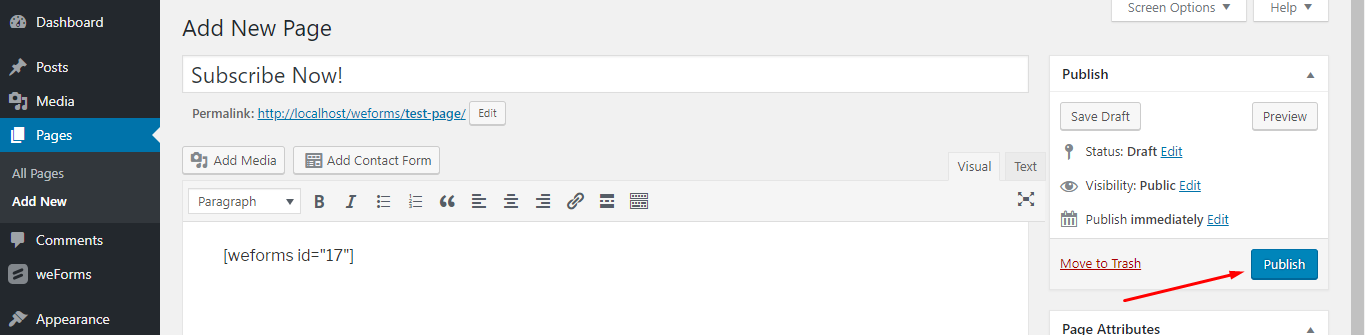
フォームを公開するには、新しい投稿または新しいページを作成し、そこにショートコードを貼り付けます。 ここでは、新しい投稿を作成しています。

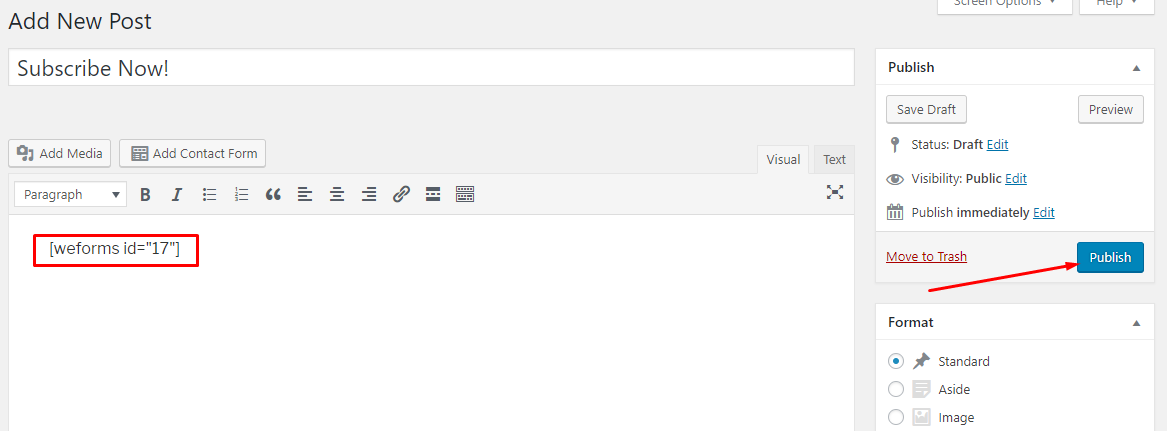
次に、ショートコードを貼り付けて「公開」ボタンを押します。

これで、訪問者用の簡単な「購読」フォームの作成が完了しました。 フロントエンドからのプレビューは次のとおりです。

方法 2: [お問い合わせフォームを追加] ボタンを使用する
この方法は、ショートコードをコピーすることなくフォームを直接選択できるため、方法 1 よりもはるかに簡単です。
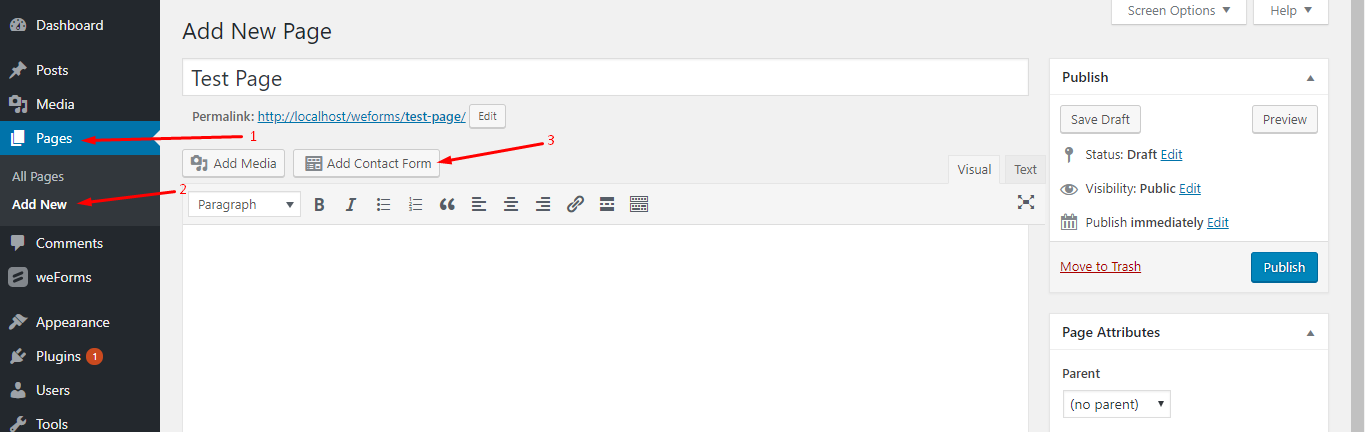
WP Admin Dashboard → Pages → Add New → Add Contact Form ボタンをクリックします。

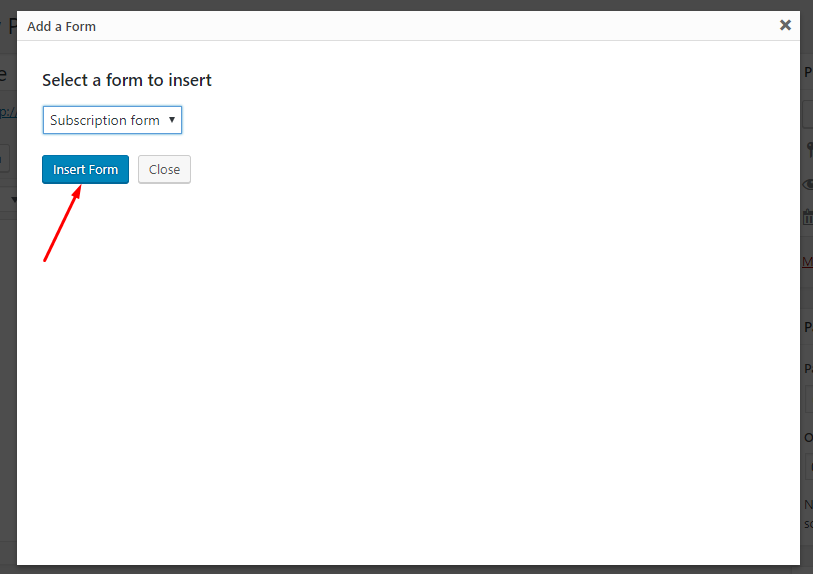
これで、ドロップダウン メニューから任意のフォームを選択できます。

「フォームの挿入」ボタンを使用して、選択を確定します。 ショートコードが自動的に貼り付けられていることがわかります。

最後に、「公開」ボタンをクリックしてフォームを公開します。

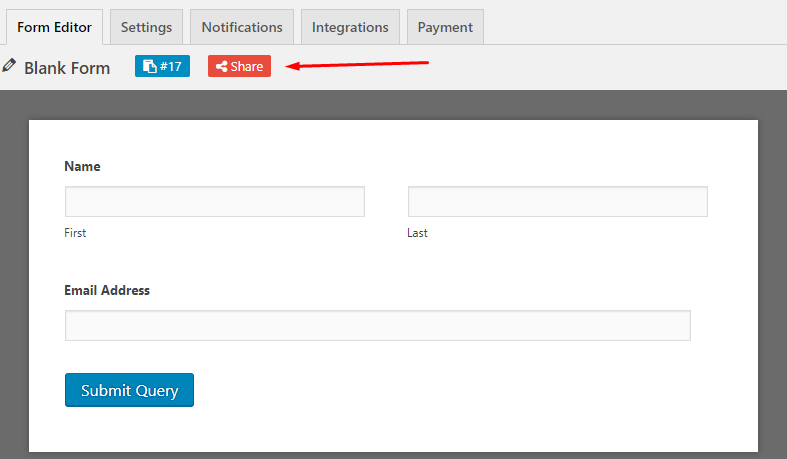
おまけのヒント: 「共有」ボタンを使用して WordPress フォームを他のユーザーと共有する
「共有」ボタンをクリックするだけで、リンクを使用してフォームを表示し、その人から応答を得ることができます。 これを行うには、「共有」ボタンをクリックするだけです。

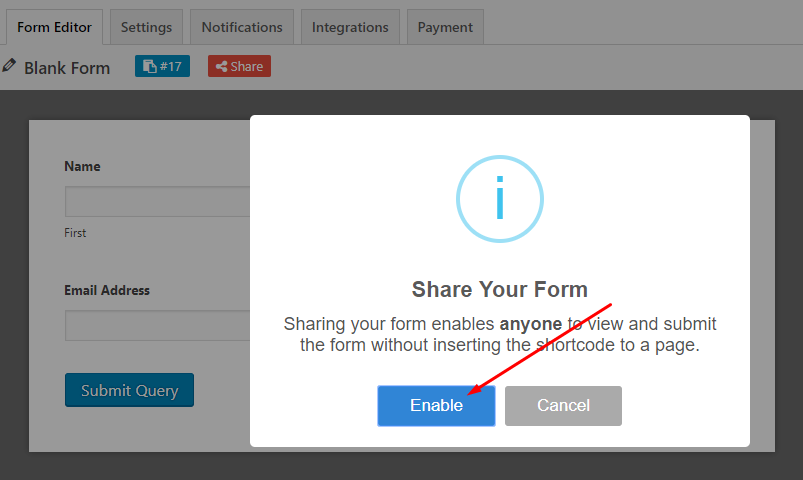
次に、「有効にする」ボタンを押します。

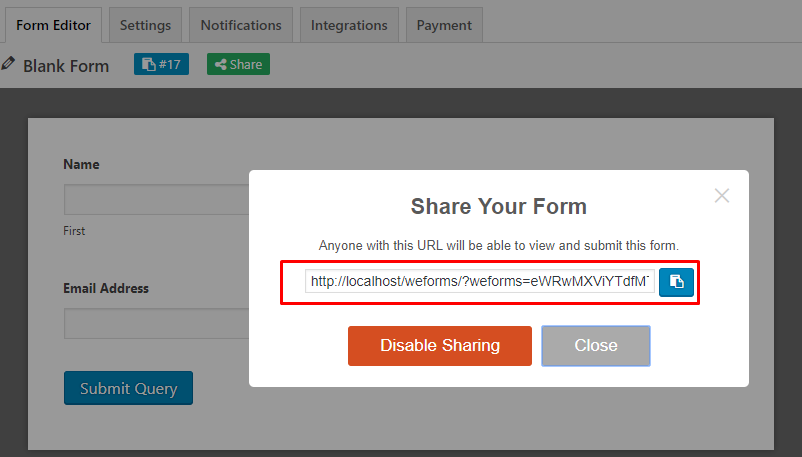
これで、フォームの URL が取得されます。

WordPress Form Maker でインタラクティブなフォームを作成する
weForms を使用したフォーム作成は、reCaptcha、マルチステップ機能、モバイル ユーザビリティ、Google マップなどの最先端分野をほぼすべてサポートしているため、シームレスなエクスペリエンスを提供します。
プレミアム バージョンにはすべての高度な機能が含まれていますが、WordPress サイトのフォームを使い始めたばかりであれば、無料バージョンでも十分です。 以下のリンクをクリックして、今すぐ無料版を入手してください。
