WordPressフルサイト編集-究極のガイド
公開: 2022-05-30WordPress 5.9がリリースされ、WordPressフルサイト編集という名前のブロックを使用してサイトを構築およびカスタマイズするための新しい機会が提供されました。 この最新バージョンでは、以前のようにGutenbergプラグインは必要ありません。 さらに、FSEを使用すると、WordPressサイトの編集が非常に簡単で初心者にもわかりやすくなります。
しかし、サイト全体の編集がどれほど簡単であっても、そのプロセスの要点を知る必要があります。 そのため、このブログは書かれています。 このブログでは、完全なサイト編集とは何か、それを使用する利点は何か、そしてそれがどのように機能するかを知ることができます。 それでは、WPフルサイト編集の基本的な知識から始めましょう…..
WordPressのフルサイト編集とはどういう意味ですか?
WordPressのフルサイト編集とは、ブロックを使用してサイト全体を変更することです。 以前は、ブロックはコンテンツ領域または投稿とページでのみ使用されていました。 しかし今、それは変更されました。 良いニュースは、WordPress5.9のこれらのブロックを完全なサイト編集テーマとして使用できることです。
これは、単一のインターフェイスでグローバル要素とページ要素を使用して、Webサイトのすべての部分を変更できることを意味します。 WordPressFSEは最初にWordPress5.8を思いついた。 当時は、 Gutenbergプラグインを使用して、いくつかの完全なサイト編集機能にアクセスする必要がありました。
しかし、WordPress 5.9のリリースにより、Gutenbergプラグインへの依存がなくなりました。 フルサイト編集のWordPress機能を利用するには、新しいWordPressブロックテーマをインストールする必要があります。
WordPress 5.9の機能と改善点は何ですか? はいの場合は、以下をお読みください。
★ WordPress5.9の機能と改善点。
WPフルサイト編集の利点は何ですか?
この名前は、テーマエディタにとどまってサイト全体を編集およびプレビューするという主な利点を反映しています。 この新しい編集WordPress機能は、Webサイトの構築と編集の経験を活用します。 さらに、サイトのどこでもブロックを使用して、後でブロックのスタイルを変更できます。
さらに、投稿、ヘッダー、フッター、ブロックパターンに既成のデザインを使用できます。 また、それらをテンプレートコレクションに保存します。 WPフルサイト編集のもう1つの便利な利点は、メニュー、タイトル、ページ、およびブロックパターンを編集するために、各ページに個別にアクセスする必要がないことです。 これにより、WordPressの編集の機会が簡単になり、時間を大幅に節約できます。
これらの利点のために、WordPressのフルサイト編集は一夜にして人気が出てきました。 このフルサイト編集にアクセスするには、WordPressのフルサイト編集オプションを有効にする必要があります。 WordPress FSEを有効にする方法がわかりませんか? 次に、次のセクションを確認してください。

WordPressのフルサイト編集を有効にする方法は?
WordPressの新しい話題の機能に慣れるには、完全なサイト編集テーマを有効にする必要があり、そのテーマの名前はTwentyTwenty-Twoテーマです。 これは、WordPress5.9で思いついた新しくリリースされたテーマです。 このテーマについてもっと知りたいですか? 「 TwentyTwenty-TwoWordPressブロックテーマについて知っておくべきこと」ブログを読んでください。
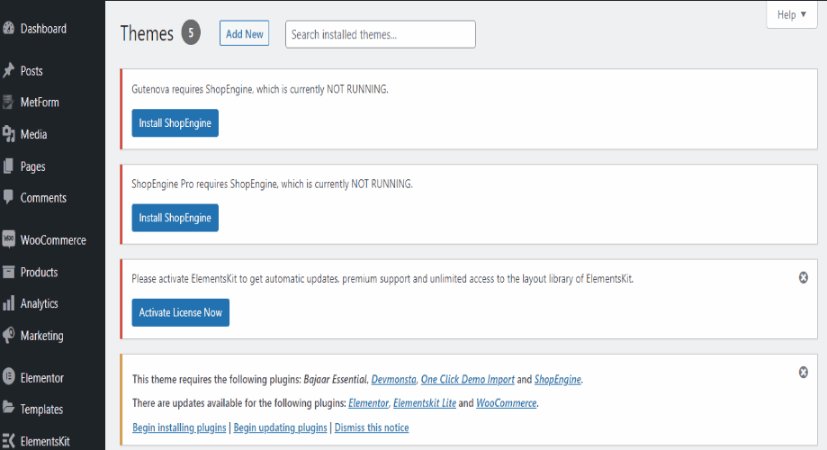
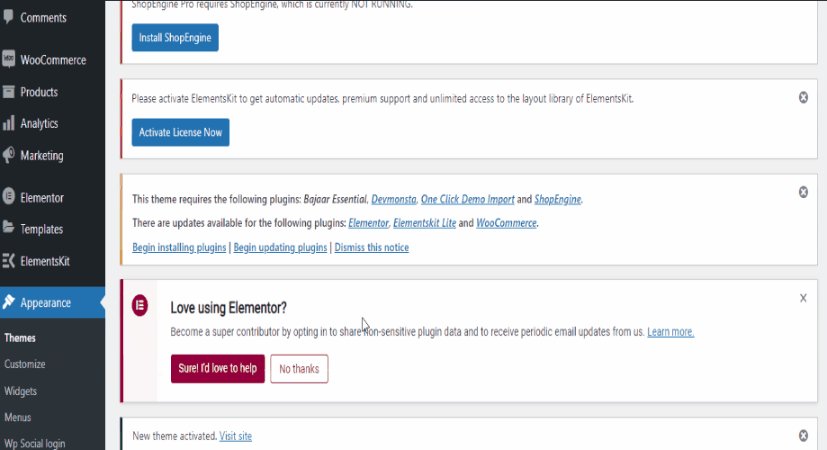
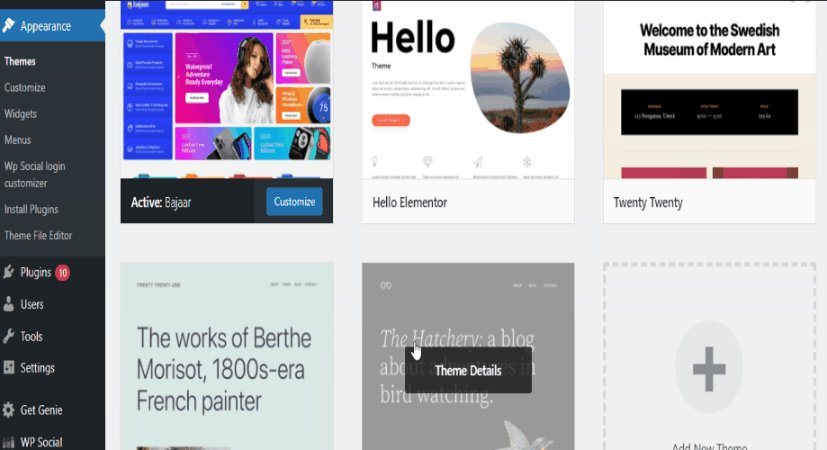
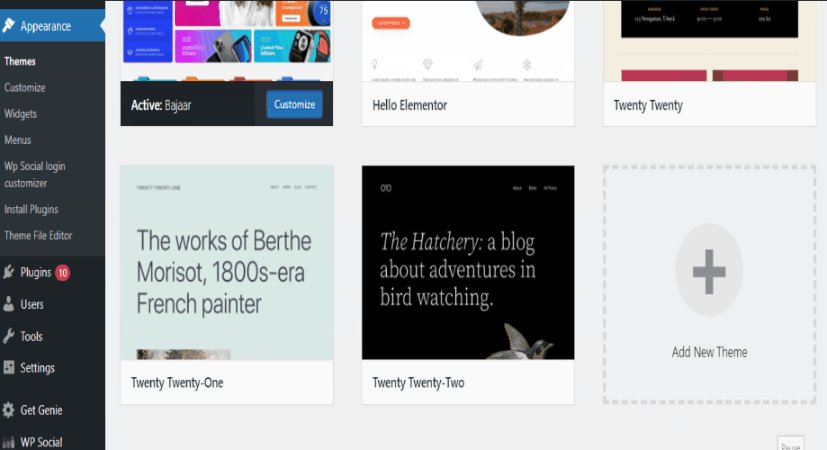
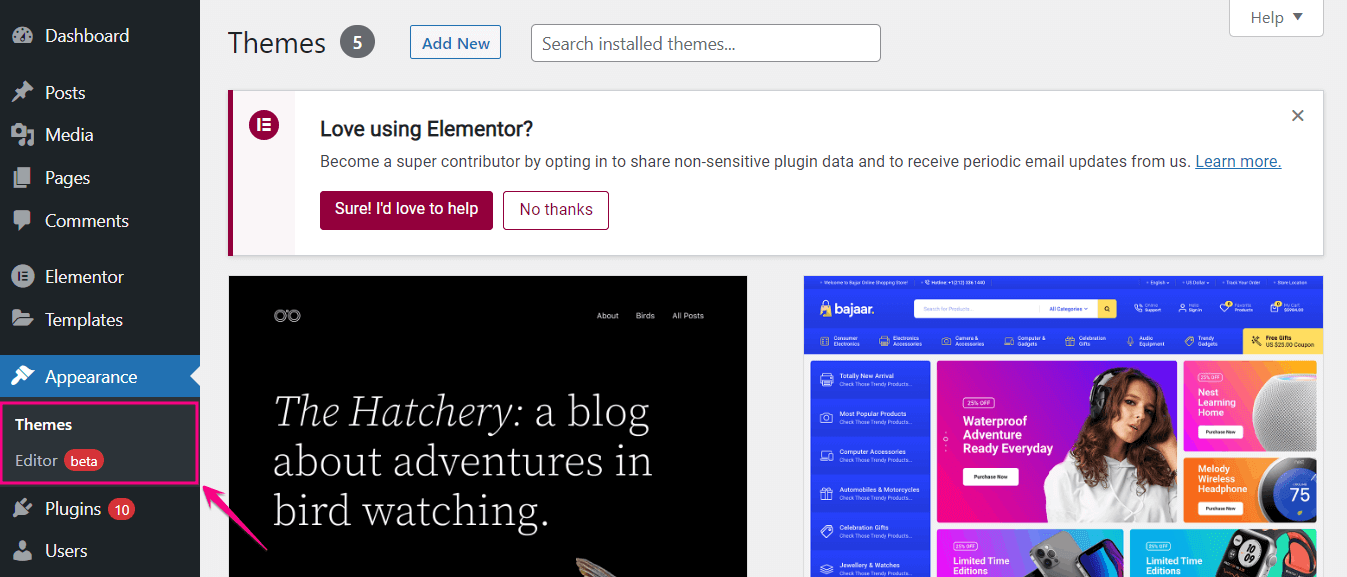
Twenty Twenty-Two WordPressテーマを有効にするには、最初に管理パネルにアクセスする必要があります。 次に、 [外観] >> [テーマ]に移動し、 22のWordPressテーマをアクティブにします。 これを行うと、すべての完全なサイト編集機能を体験できます。

WPフルサイト編集はどのように機能しますか?
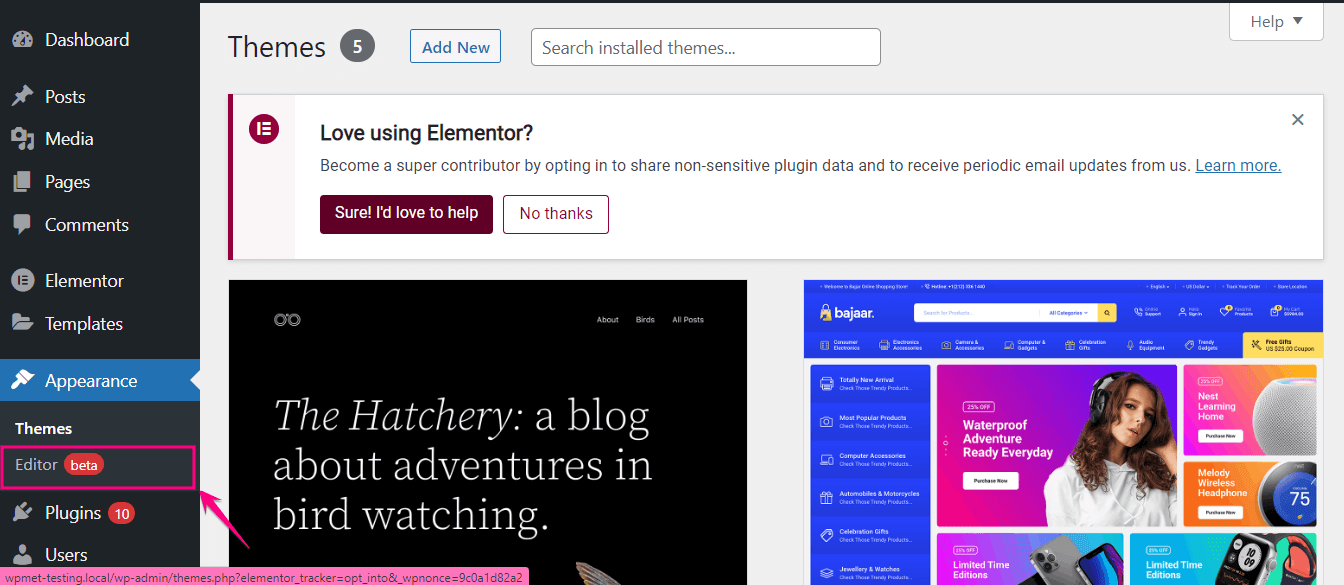
Twenty Twenty-Twoテーマをインストールしてアクティブ化すると、WPフルサイト編集のすべての利点が得られます。 新しいフルサイト編集テーマを有効にすると、WordPressダッシュボードの外観セクションが変更されます。 ここでは、テーマとエディタのオプションのみが表示されます。

メニュー、ウィジェット、およびカスタマイザーは、管理パネルから消えます。 これらはすべてエディターに移行し、そこからナビゲーションブロックを介してメニューを追加でき、ウィジェットの代わりにさまざまなタイプのブロックが含まれるためです。 さて、WordPressのフルサイト編集がどのようになるかについて興奮していますか? WordPressFSEが提供している各機能を見ていきましょう。
サイトエディター
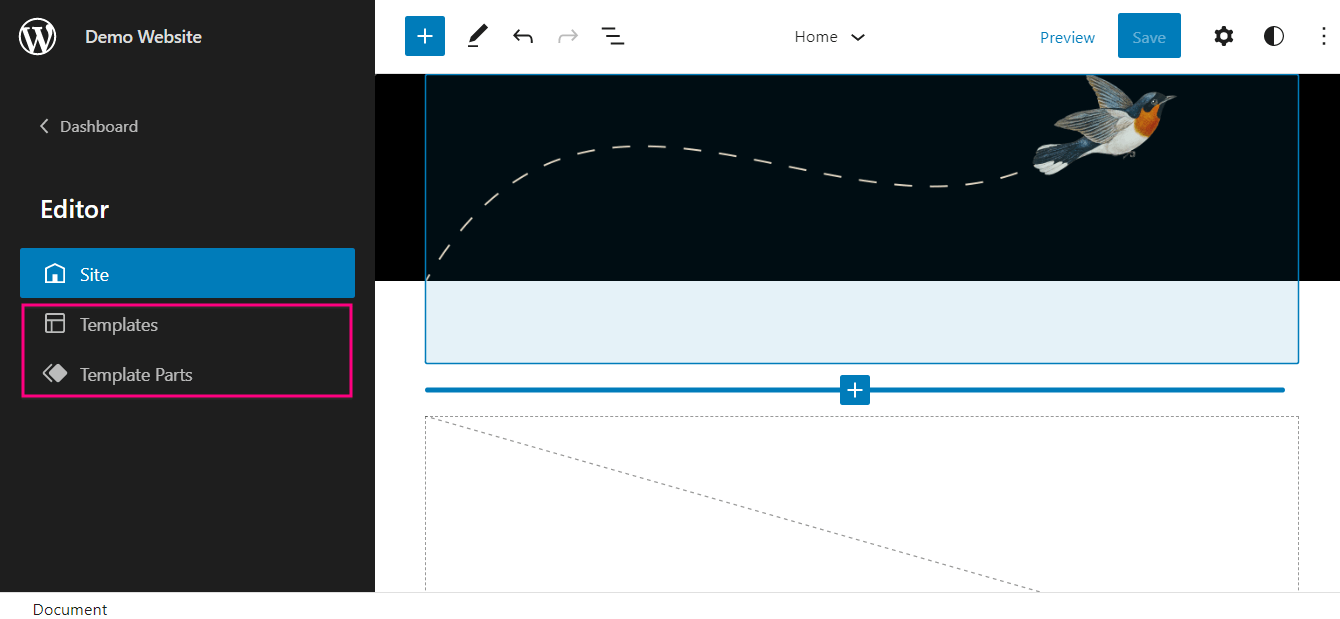
Site Editorを使用すると、すべてのカスタマイズを編集およびプレビューできます。 [外観]>>[エディター]に移動して、サイトエディターにアクセスします。 ここでは、サイトエディタ、スタイル、設定、ブロックなどのさまざまなオプションを利用できます。 まず、サイトエディタのナビゲーションから始めましょう。

WordPressアイコンをクリックすると、サイトエディターのナビゲーションに移動できます。 そこにあなたのサイトの見た目を変えるあなたのサイトのためのテンプレートとテンプレートパーツがあります。 次に、これらのテンプレートとテンプレートパーツが提供するものを見てみましょう。

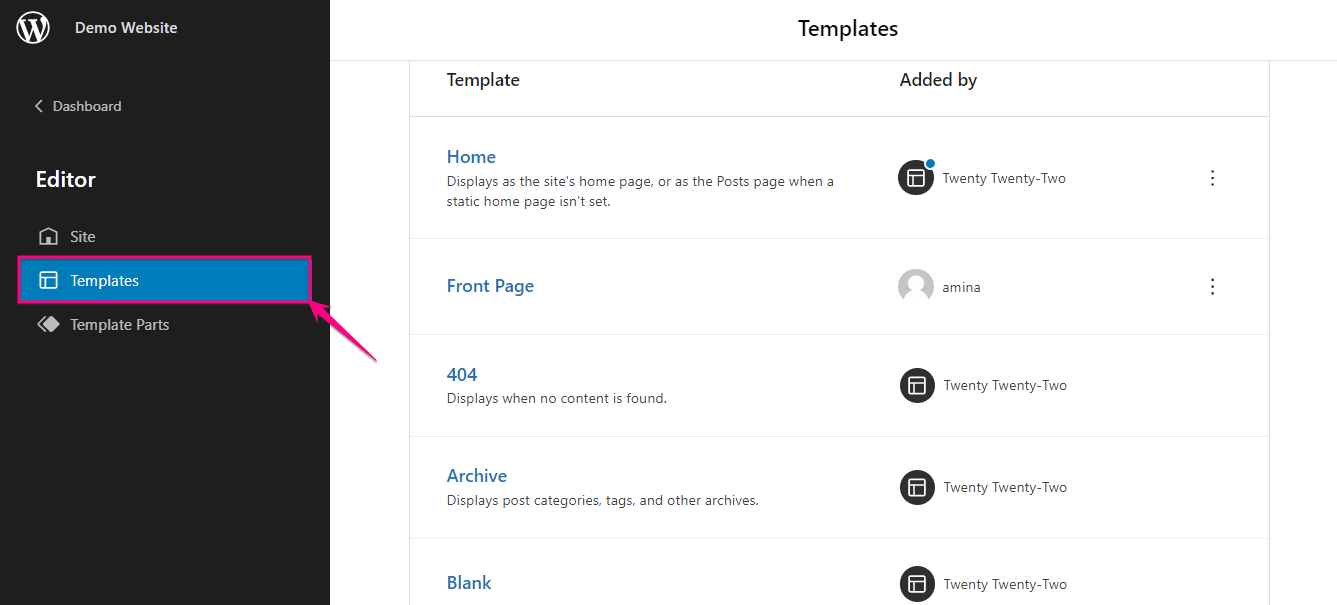
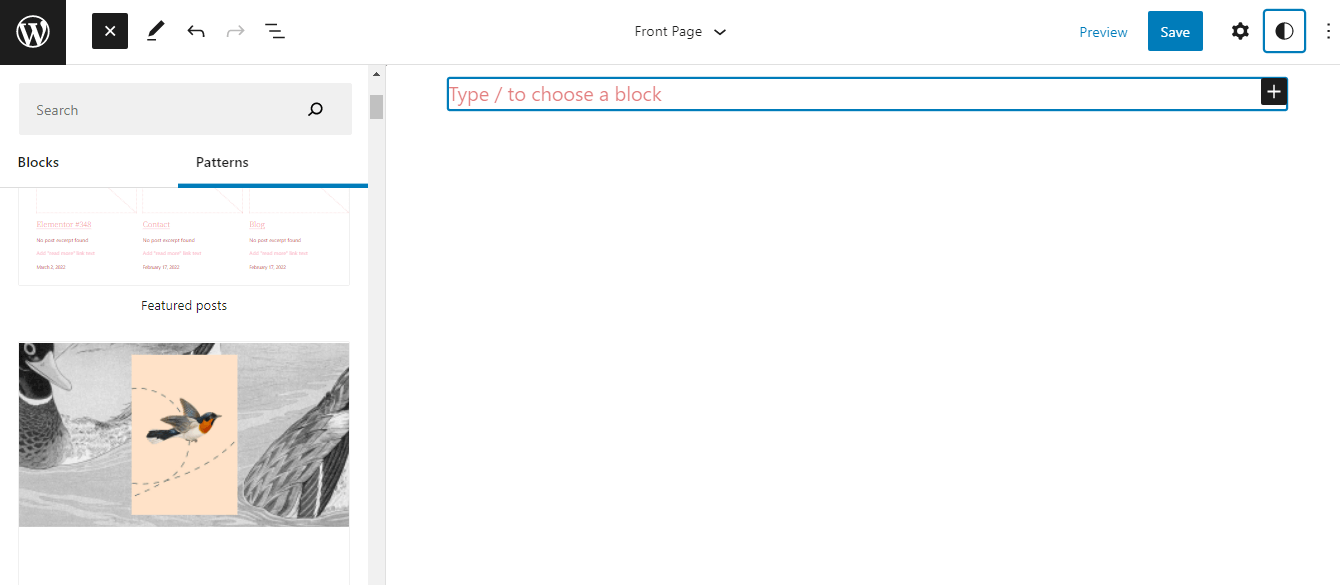
テンプレートをクリックすると、新しいページが表示され、ホーム、フロントページ、404、アーカイブ、空白、インデックス、検索などのさまざまなタイプのテンプレートが表示されます。サイトのテンプレートを追加することもできます。


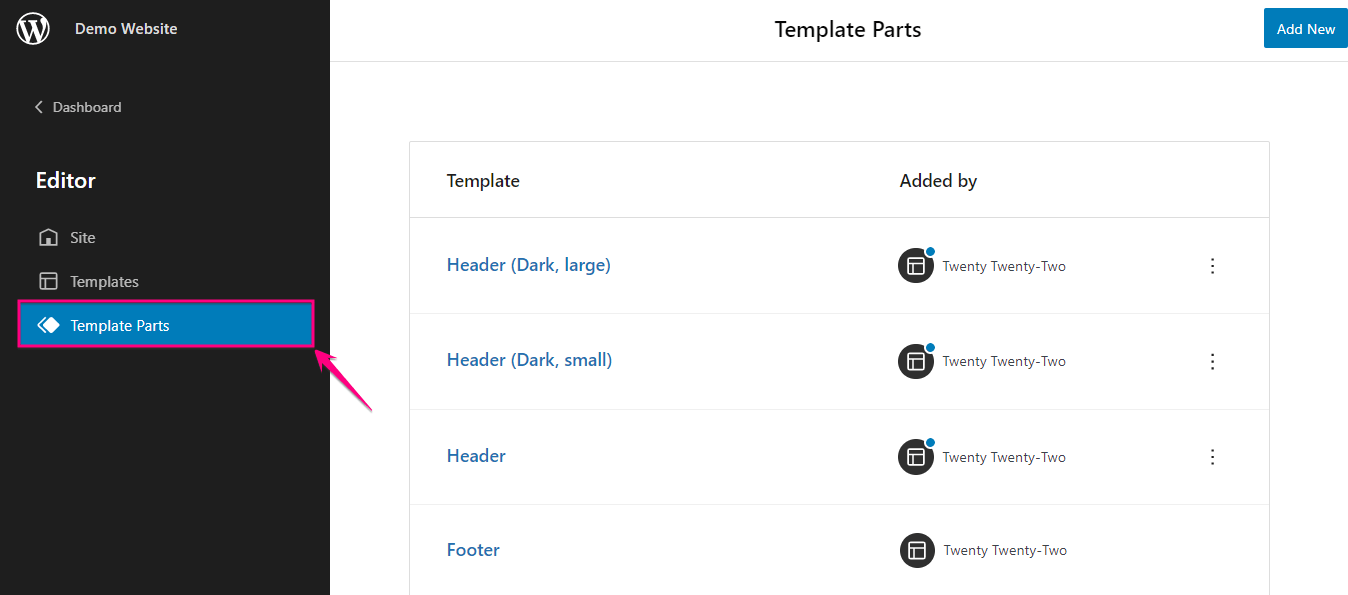
テンプレートパーツが登場しました。これを使用すると、WordPressサイトのテンプレートを編集できます。 ここから、ヘッダー(暗い、大きい)、ヘッダー(暗い、小さい)、ヘッダー、およびフッターを選択できます。 追加したテンプレートは、テンプレートパーツごとに表示が異なります。 また、 「新規追加」の青いボタンをクリックして、新しいテンプレートパーツを追加することもできます。

スタイル編集による新しいカスタマイズされたブロックの外観

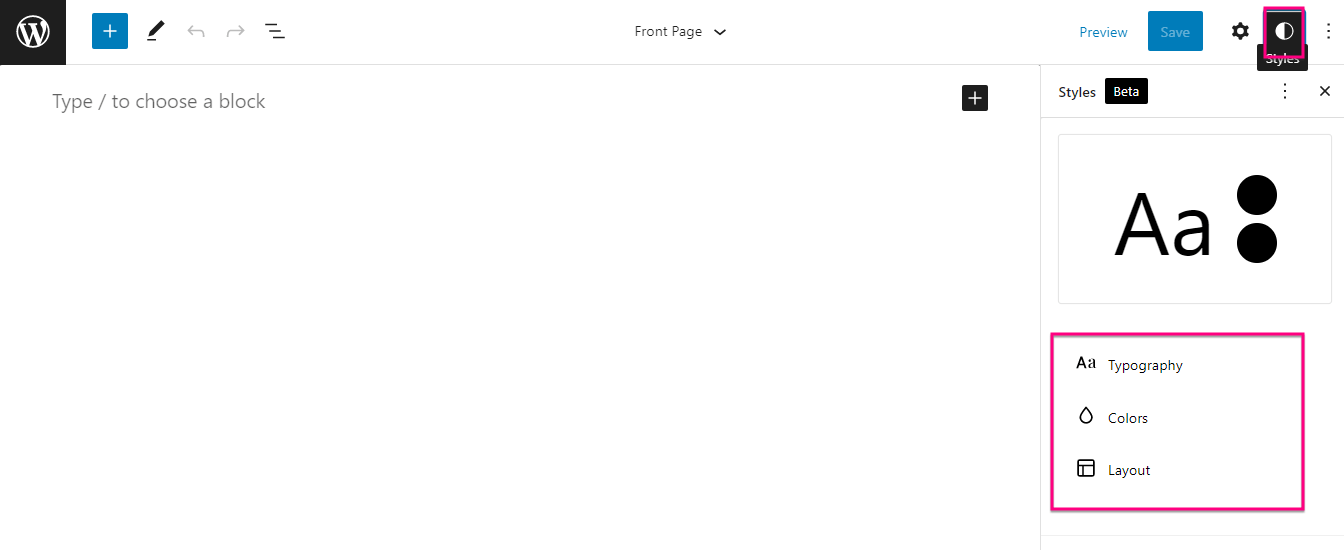
グーテンベルクのフルサイト編集は、ウェブサイトを訪問者にとってより魅力的なものにするためのスタイル設定オプションを提供します。 エディタに移動すると、設定オプションの横に白と黒の円が表示されます。 円をクリックすると、スタイル設定タップが開き、ブロックのタイポグラフィ、色、レイアウトを変更できます。

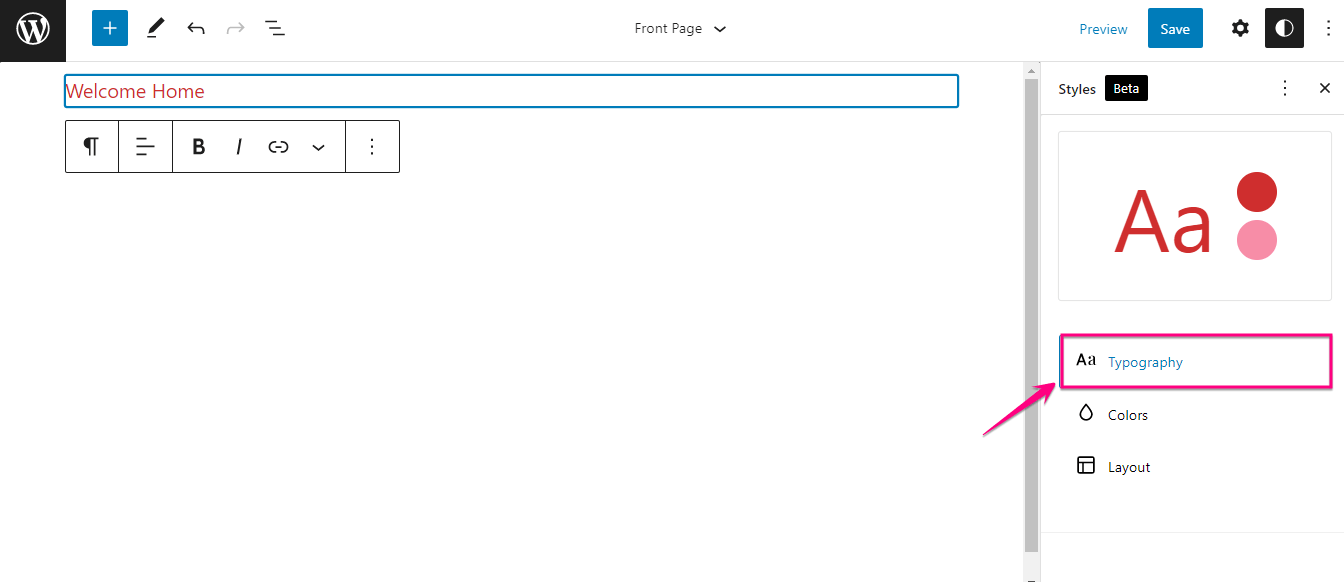
まず、プラスアイコンをクリックしてブロックを選択する必要があります。 ここでは、ブロックのタイポグラフィ、色、およびレイアウトを変更する方法を示すために、段落ブロックが選択されています。

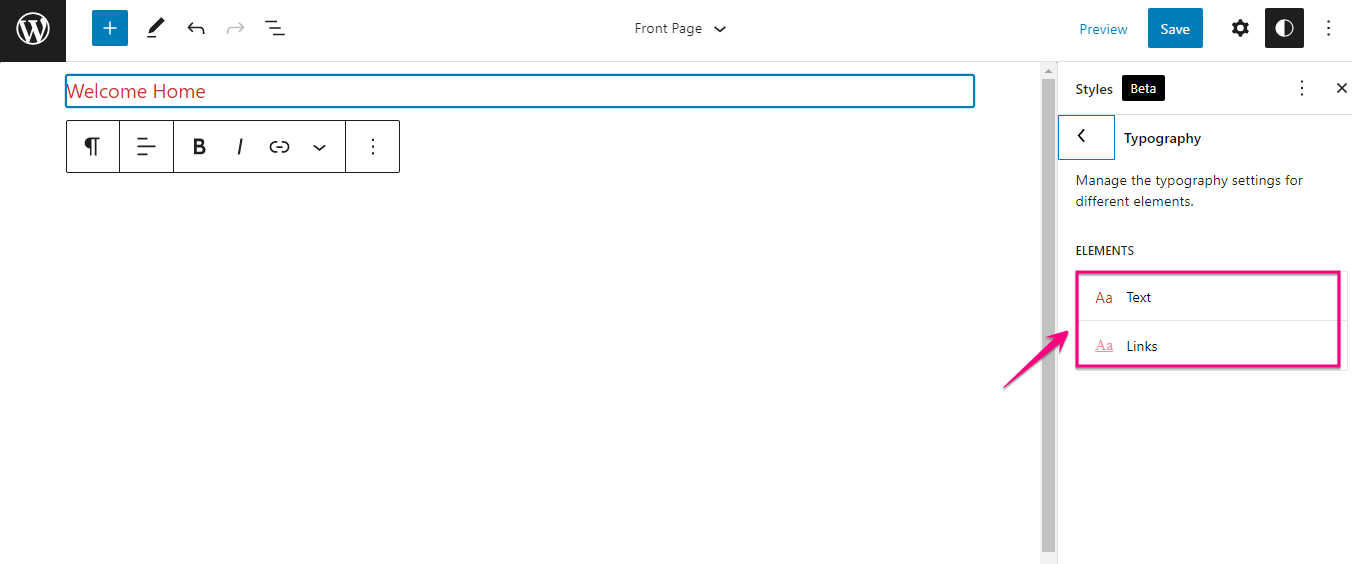
ここには、ブロックテキストとリンクのタイポグラフィを変更できるタイポグラフィフィールドがあります。 さらに、このスタイル設定を使用すると、フォントファミリ、サイズ、行の高さ、およびブロックテキストとリンクの外観を変更できます。

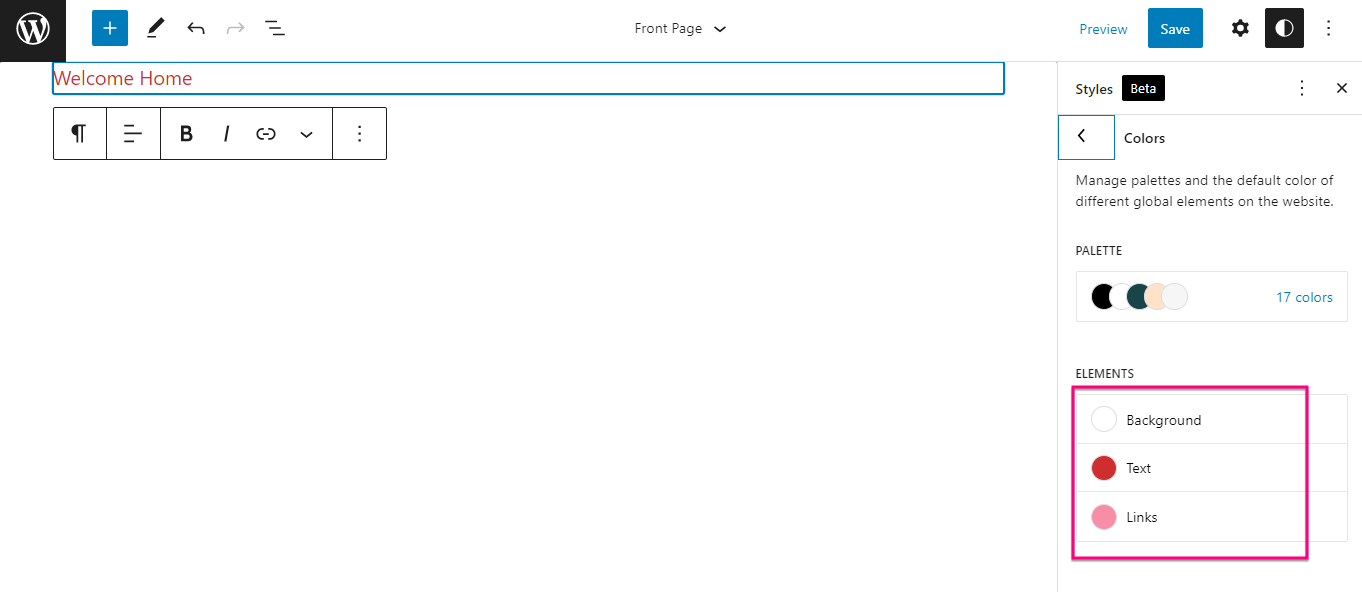
次に、 「色」をクリックします。 そこに、背景、テキスト、およびリンクの色を変更するオプションが表示されます。 背景、テキスト、およびリンクについては、単色またはグラデーションカラーを選択できます。 背景、テキスト、リンクにカスタマイズされた単色またはグラデーションカラーを設定することもできます。

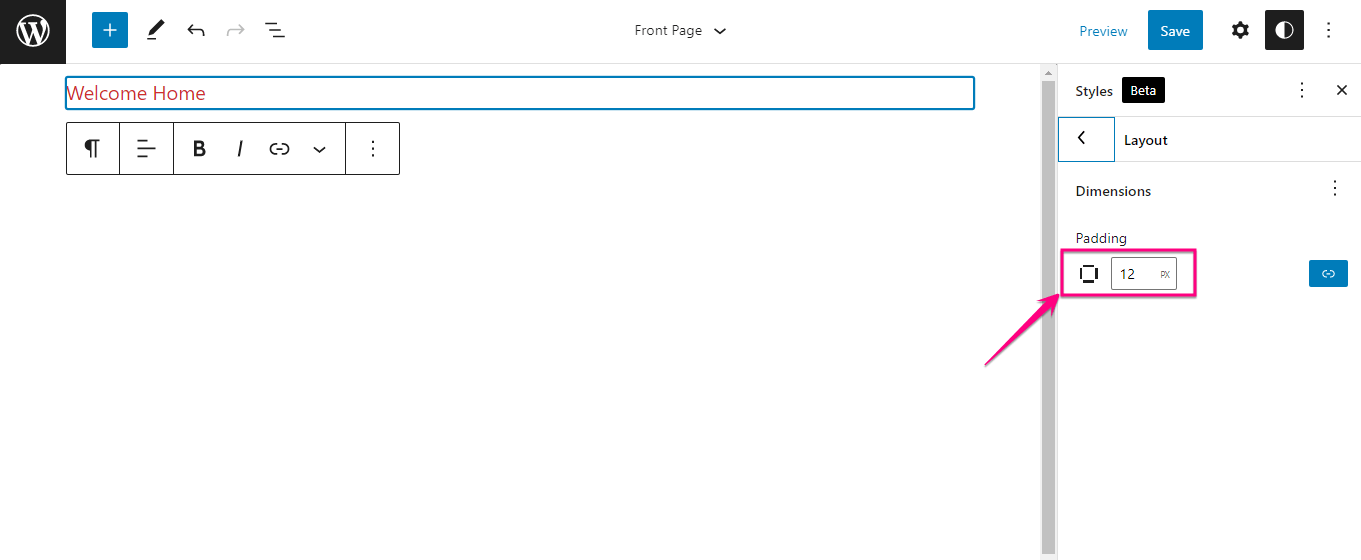
また、スタイル設定を使用すると、ブロックのレイアウトを変更できます。 パディングの寸法を入力するだけで、それに応じてブロックサイズが変わります。
ヘッダーとナビゲーションの編集

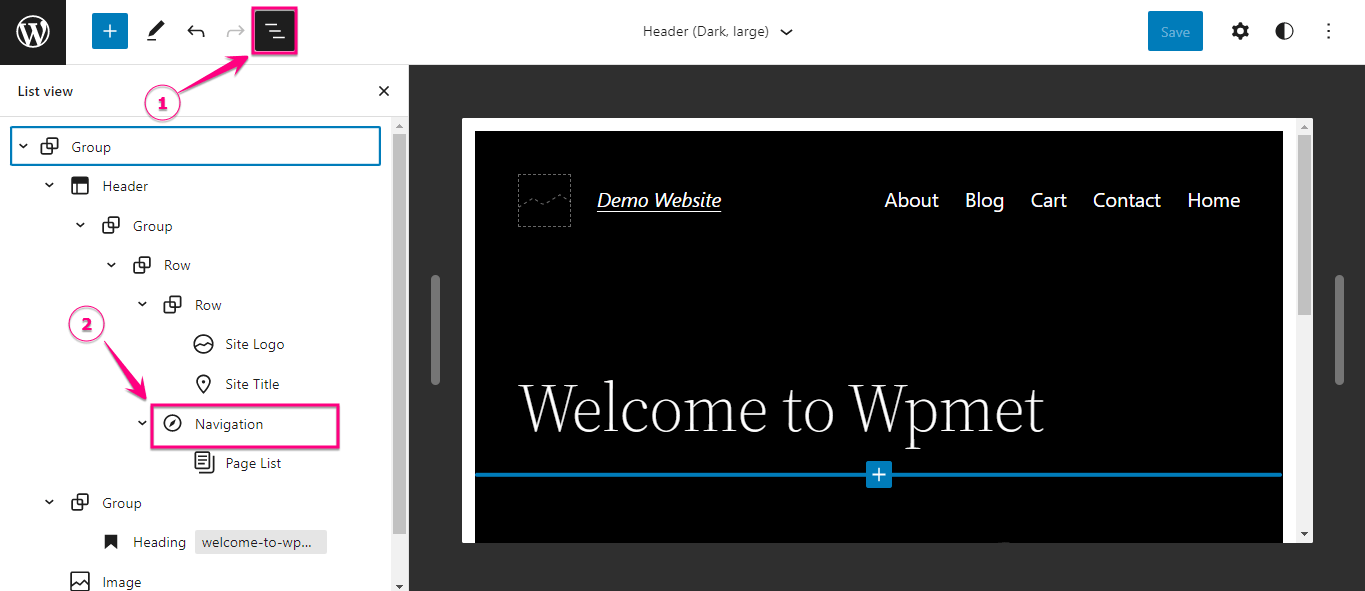
以前のバージョンのWordPressでは、管理ダッシュボードの[外観]セクションからメニューを追加する必要がありました。 しかし今、それはエディターに移されました。 ここには、メニューを追加するためのナビゲーションブロックがあります。 ブラックリストビューをクリックするだけで、ナビゲーションブロックを押す必要がある場所からサイドバーが開きます。

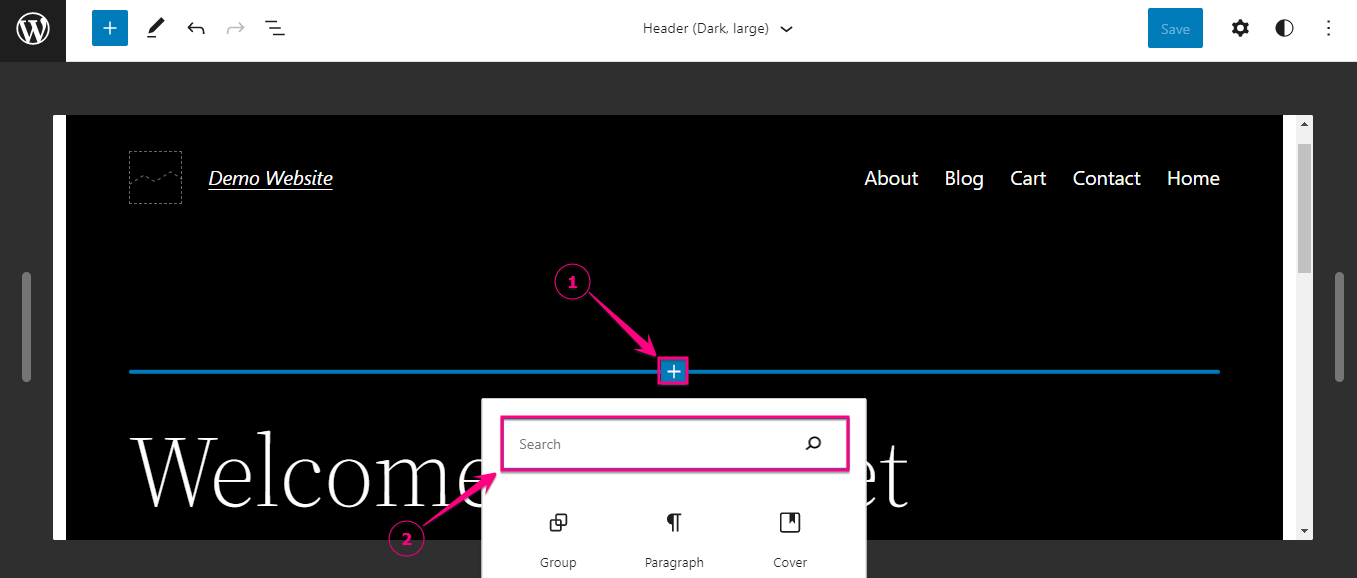
プラス記号をクリックしてブロックを追加することもできます。 プラス記号を押すと、ブロック検索オプションが表示されます。 そこから、Navigationブロックを検索し、クリックして追加する必要があります。 このナビゲーションブロックを使用すると、サイトのロゴとソーシャルアイコンをメニューに追加できます。
WordPressFSEのブロックパターン

WordPressのフルサイト編集のブロックパターンを使用すると、1つのページに複数のパターンを追加して編集できます あなたの好みとして。 さらに、テーマパターンから選択する以外は、 WordPressリポジトリパターンライブラリから任意のパターンを選択できます。
朗報です! WordPressは、より強力な機能と改善を備えた別のメジャーリリースを考案しました。 次のブログを読んで、それらをチェックしてください。
★ WordPress6.0の機能と改善点をざっと見てみましょう。
WordPressベータ版をダウンロードする方法は?
最新のWordPressベータ版をダウンロードする最も簡単な方法はダウンロードすることです それはwordpress.orgからです。 または、 WordPressBetaTesterプラグインをインストールしてベータ版をダウンロードすることもできます。 ベータテスタープラグインを使用して最新バージョンのWordPressをダウンロードするのは難しく、初心者向けではありません。
だから、wordpress.orgのリリースに行き、そこから最新のベータ版をダウンロードしてください。
WordPressのフルサイト編集を始めましょう
WPのフルサイト編集は、最初の試みでは難しいように思われるかもしれません。 ただし、各サイト編集オプションを実行すると、ブロックを使用したカスタマイズが以前よりも簡単になったことを理解できます。 さらに、コーディングによって変更を加える必要がないため、WPのフルサイト編集もユーザーフレンドリーになります。 WordPressのすべての排他的なカスタマイズの機会を得るには、22のフルサイト編集テーマをインストールしてアクティブ化するだけで済みます。
プラグインの互換性の問題のために最新のWordPressバージョンを避けている場合、この問題は、 ElementsKitオールインワンElementorアドオンやShopEngine、WooCommerceビルダーなどの互換性のあるプラグインを使用することで解決できます。 したがって、WordPressの最新バージョンを更新し、ブロックを使用してサイトの編集を開始し、必要に応じてサイトに追加されたブロックをカスタマイズします。