WordPress フルサイト編集の完全初心者ガイド
公開: 2023-11-21WordPress でフルサイト編集を使用する方法を学びたいですか?
WordPress 5.9 で導入されたフル サイト編集により、ユーザーが WordPress を使用して Web サイトを構築する方法が変わりました。 柔軟で初心者でも使いやすいように設計されています。
この記事では、WordPress フルサイトエディターの使い方を紹介します。 このガイドを終えると、WordPress を使用して見栄えの良い Web サイトをすぐに簡単に作成できるようになります。

WordPress のフルサイト編集 (FSE) とは何ですか?
WordPress フル サイト編集 (FSE) は、基本的に Gutenberg プロジェクトの継続です。 これは、WordPress.org の組み込み Web サイトおよびテーマのカスタマイズ ツールのブロック コンテンツ エディター インターフェイスを使用する機能です。
つまり、ブロック コンテンツ エディターは、ページや投稿コンテンツの作成だけでなく、ヘッダー、フッター、サイドバーなどにも使用できます。

フルサイト編集の目標は、WordPress での Web サイト構築を簡素化することです。 WordPress は非常にユーザーフレンドリーですが、初心者にとっては必ずしも使いやすいわけではありませんでした。
まず、以前のクラシック エディターは非常に必要最低限の機能しかありません。 新しいページを作成しても、それがどのように見えるかをすぐには確認できません。 代わりに、フロントエンドでのページの外観を確認するには、プレビュー ページと編集インターフェイスの間を行ったり来たりする必要があります。

WordPress テーマ カスタマイザーにはドラッグ アンド ドロップ機能がないため、制限があると感じる人もいます。
言い換えれば、要素を思いどおりに移動したり編集したりすることはできません。 そのため、多くの人がデザインの柔軟性を高めるために WordPress ページビルダー プラグインをインストールします。

Gutenberg プロジェクトは、フル サイト編集など、よりユーザー フレンドリーな新しい Web サイト構築ツールを導入することで、これらの問題を解決することを目的としています。
FSE を使用すると、初心者でも簡単なドラッグ アンド ドロップのブロック エディターを使用して WordPress Web サイトを作成し、変更を加えながらライブ プレビューを確認できます。
WordPress フルサイト編集を使用する前に知っておくべきこと
WordPress フル サイト エディターを使用する前に、この機能は WordPress ブロック テーマ ユーザーのみが利用できることを知っておく必要があります。
非ブロック (クラシック) テーマを使用している場合は、フル サイト エディターにアクセスできません。 代わりに、WordPress テーマ カスタマイザーまたはサポートされているページ ビルダーを使用してカスタマイズを行う必要があります。
ブロックテーマのインスピレーションを知りたい場合は、最高の WordPress フルサイト編集テーマのガイドをご覧ください。
もう 1 つ覚えておくべきことは、WordPress フルサイト編集は Gutenberg ブロック コンテンツ エディターと同じように機能するということです。 そのことを念頭に置いて、WordPress ブロックエディターの使用方法に関するガイドを読むことをお勧めします。
このガイドでは、WordPress フルサイト編集機能を使用して Web ページのデザイン、コンテンツ、レイアウトを編集する方法に焦点を当てます。 これらのクイック リンクを使用すると、特定のトピックにスキップできます。
- WordPress のフルサイト編集機能にアクセスする方法
- FSE でナビゲーション メニューを編集する方法
- FSE を使用して Web サイトのグローバル スタイルを変更する方法
- FSE を使用して WordPress ページをカスタマイズする方法
- FSE で WordPress テンプレートを編集する方法
- FSE を使用して WordPress パターンを変更する方法
- WordPress フルサイト編集を最大限に活用するためのヒント
- WordPress フルサイト編集の制限事項
WordPress のフルサイト編集機能にアクセスする方法
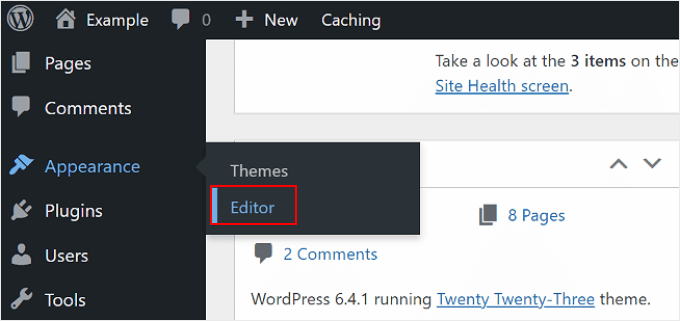
WordPress フルサイトエディターにアクセスするには、WordPress ダッシュボードに移動し、 [外観] » [エディター]に移動する必要があります。

その後、WordPress フルサイトエディターが表示されます。
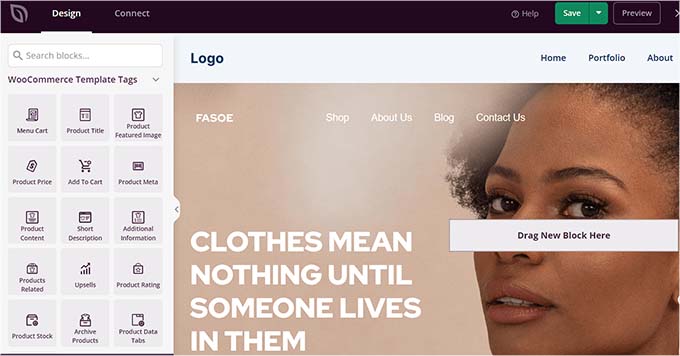
インターフェイスは次のようになります。

左側に、主な設定を含むパネルがあります。 一方、右側には Web サイトがどのように見えるかのプレビューが表示されます。 ウェブサイトをすぐに編集したい場合は、その側をクリックしてください。
主な設定は、ナビゲーション、スタイル、ページ、テンプレート、パターンの 5 つです。 それらすべてを 1 つずつ見てみましょう。
FSE でナビゲーション メニューを編集する方法
上部の最初の設定はナビゲーションで、ブロック テーマのナビゲーション メニューを編集できます。 先に進んでクリックしてください。

このページではいくつかのことができます。
「ナビゲーション」の横にある三点ボタンをクリックすると、メニューの名前変更、複製、または削除ができます。

メニューにリストされているページを並べ替えたり、削除したりすることもできます。
これを行うには、いずれかのページの横にある三点ボタンをクリックします。 ページを上に移動、下に移動、削除するオプションが表示されます。 その特定のページを編集したい場合は、「Go to …」ボタンを選択します。

他にできることは、メニューのデザインとリンクをカスタマイズすることです。
これを行うには、鉛筆の「編集」アイコンをクリックしてブロックエディターを開きます。

これで、通常のブロック エディターと同じように、ナビゲーション メニューの編集インターフェイスが表示されます。
メニュー要素の追加、編集、削除、再配置
続行する前に、Web サイトのナビゲーション メニューの場所はテーマによって異なることに注意してください。 上部、横にある場合もあれば、特定のボタンをクリックしたときにのみ表示される非表示の場合もあります。
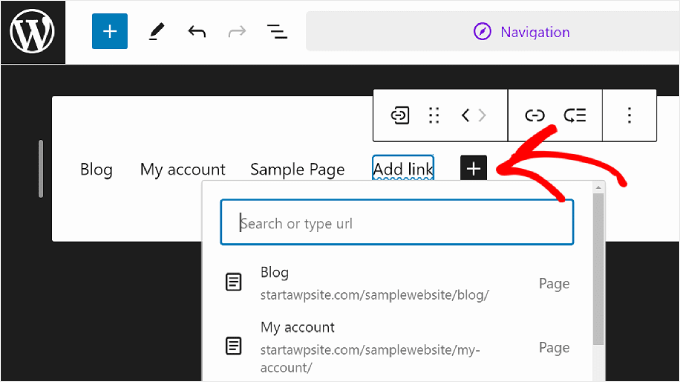
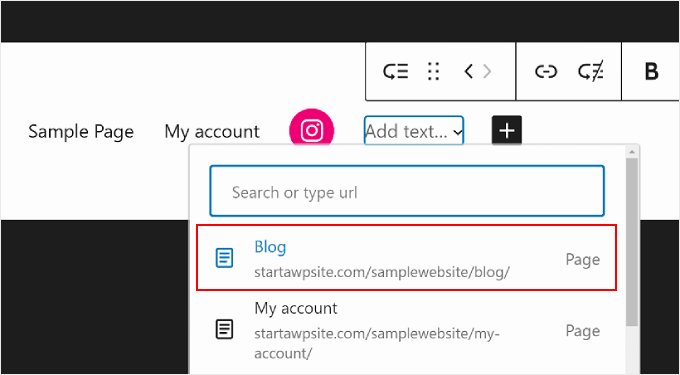
新しいページリンクを追加するには、メニュー内の「+」ブロック追加ボタンをクリックします。 あとは、ナビゲーション メニューに挿入するページの名前、投稿タイトル、または外部 URL を入力して選択するだけです。

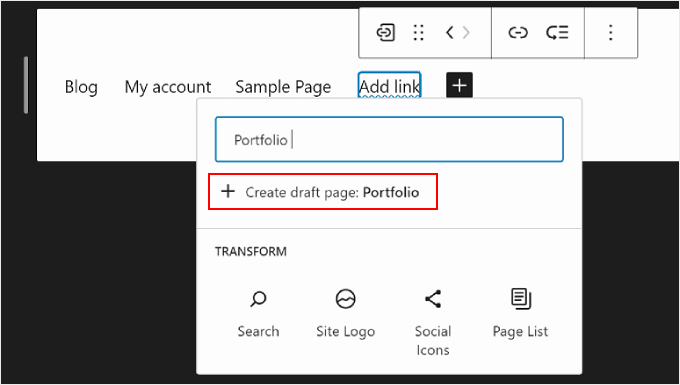
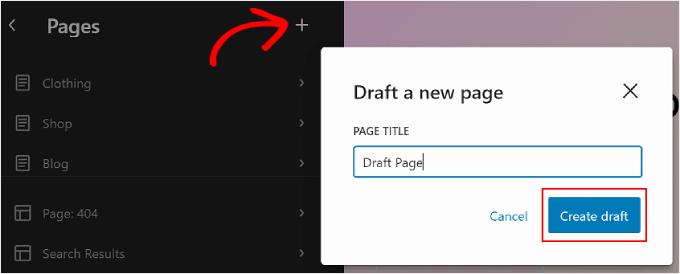
リンク先のページがまだ作成されていない場合でも、ナビゲーション メニューにリンクを追加できます。
検索バーに下書きページの名前を入力し、[下書きページを作成] をクリックするだけです。 WordPress はその名前を使用してページを作成し、後で編集できます。

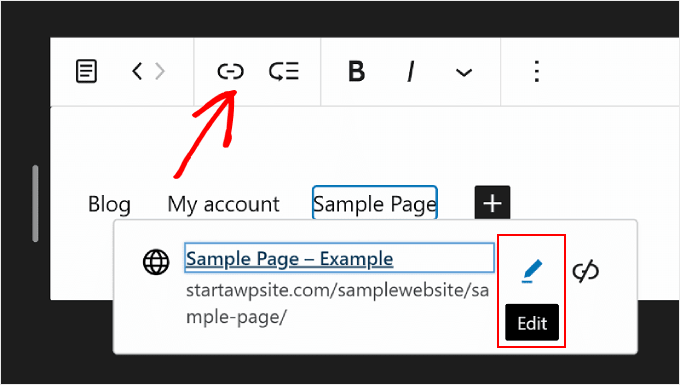
ページのリンク、名前、タブの設定を編集したい場合は、ページを選択し、ブロック ツールバーのリンク アイコンをクリックするだけです。
それが完了したら、鉛筆ボタンを選択します。

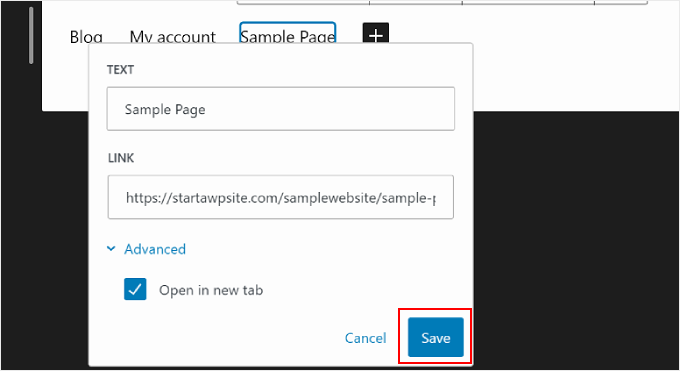
これで、ページのリンクを変更し、リンクを新しいタブで開くことができるようになります。
完了したら、「保存」をクリックするだけです。

ページ リンク以外にも、ここに新しいナビゲーション メニュー要素を追加することもできます。
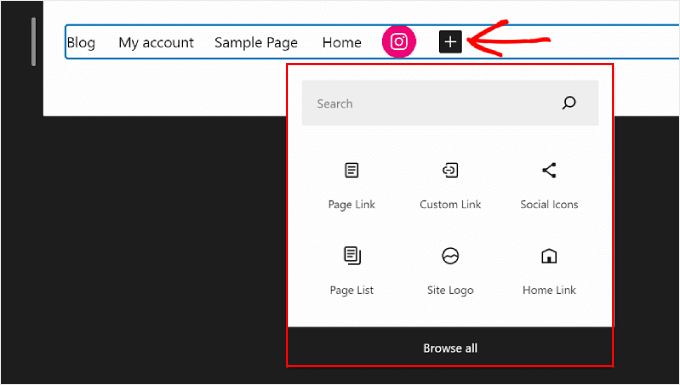
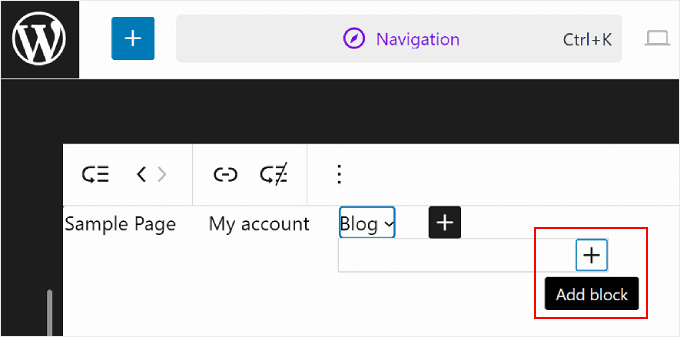
「+」ブロック追加ボタンをクリックするだけです。 その後、サイトのロゴやサイトのタグラインなど、使用できるナビゲーション ブロック オプションがいくつか表示されます。
場合によっては、これらのブロックを見つけるために下にスクロールする必要がある場合があります。 「すべて参照」を選択して、ブロックの選択肢の完全なリストを表示することもできます。

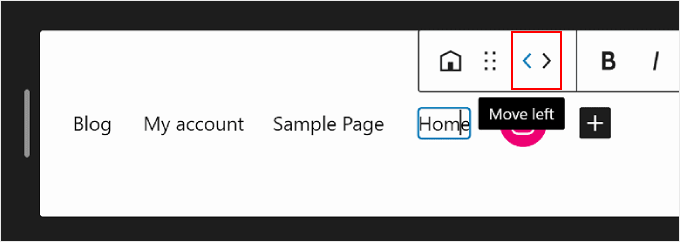
ある時点で、メニュー要素を再配置することもできます。
これを行うには、ブロックを選択し、矢印アイコンの 1 つを選択してブロックを左または右に移動します。

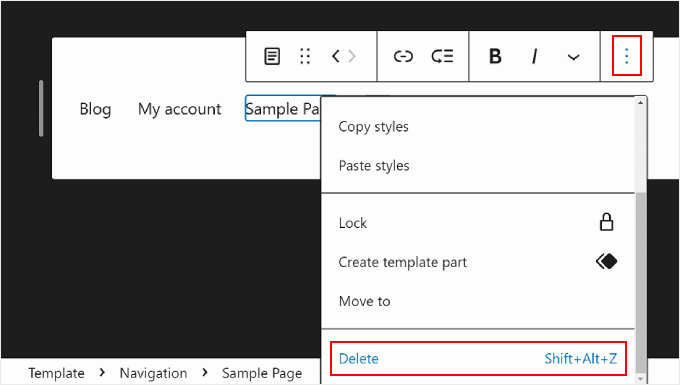
ここで、ページ リンクまたは他のメニュー要素を削除する場合は、削除する要素を選択できます。
次に、ブロック ツールバーの 3 点メニューをクリックし、[削除] を選択します。

サブメニューの作成
オンライン ストアを運営している場合など、多数の Web ページがある場合は、ドロップダウン サブメニューを作成するとよいでしょう。 こうすることで、ナビゲーション メニューが多くのリンクで乱雑にならず、より整理されたように見えます。
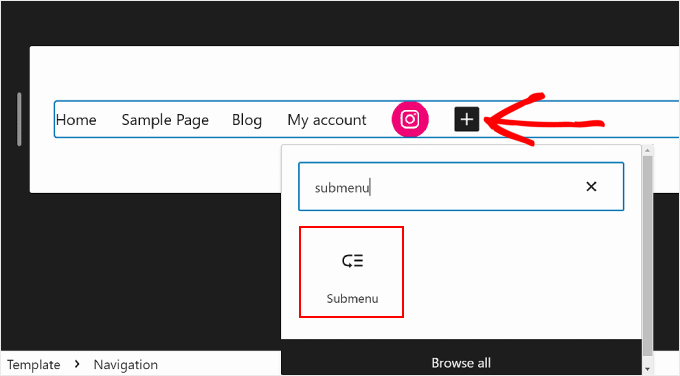
サブメニューを作成する最初のステップは、「+」ブロック追加ボタンをクリックし、「サブメニュー」ブロックを選択することです。

次に、サブメニューの親メニューとして機能するページまたは URL を選択します。
たとえば、ブログを運営している場合は、ブログ ページを親メニューとして使用できます。 サブメニュー内には、ブログ コンテンツの個々のカテゴリ ページへのリンクがあります。
この例では「ブログ」を選択します。

それが完了したら、「+」ブロックの追加ボタンをクリックするだけです。
親メニューの下にあるはずです。

この時点で、挿入するページ リンクの名前を入力し、それを選択できます。 この手順を繰り返して、必要なだけサブメニュー リンクを追加してください。
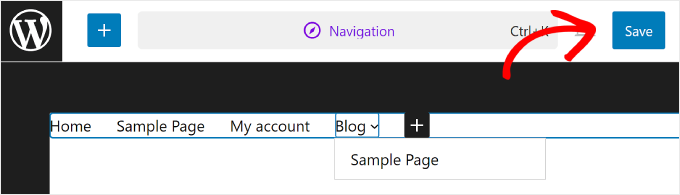
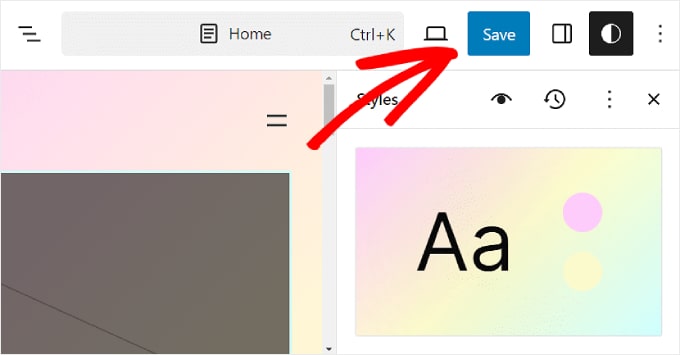
ナビゲーション メニューの操作が完了したら、右上隅にある [保存] ボタンをクリックして変更を保存することを忘れないでください。

FSE を使用して Web サイトのグローバル スタイルを変更する方法
「ナビゲーション」の下の次の設定は「スタイル」です。 この機能を使用すると、Web サイト全体のデザインを変更できます。
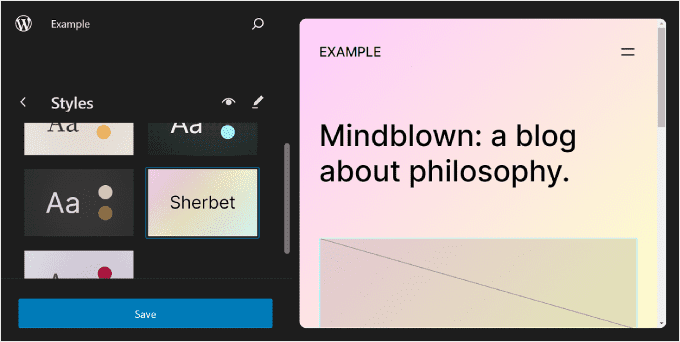
[スタイル] ページに移動すると、事前定義されたスタイル オプションがいくつか表示され、それぞれに異なる色、タイポグラフィ、レイアウトの選択肢が含まれます。 これらの事前定義されたオプションは、ブロック テーマごとに外観が異なることに注意してください。

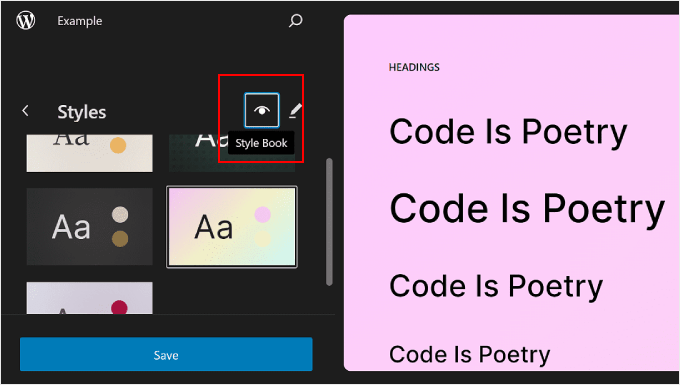
スタイル ブックを表す「スタイル」の横にある目のアイコンをクリックすることもできます。
これにより、スタイル オプションのタイポグラフィと、このスタイルを使用した場合の見出し、段落、リストなどのテキスト ブロックがどのように見えるかを確認できるようになります。

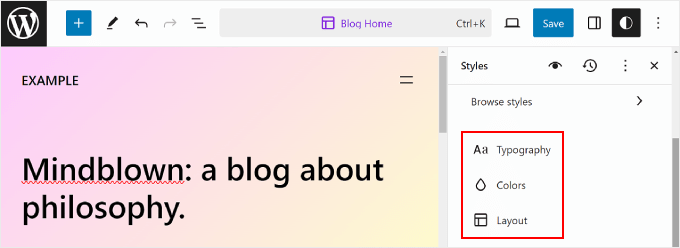
前のセクションと同様に、このページの鉛筆ボタンをクリックすると、編集インターフェイスが表示されます。
ここでは、主に右側のパネルを使用して、ニーズに合わせてタイポグラフィ、色、レイアウトを変更します。

通常、ホームページはエディターに表示されます。 ただし、ここで行った変更は他の Web ページにも反映されます。
ウェブサイトのタイポグラフィを編集する
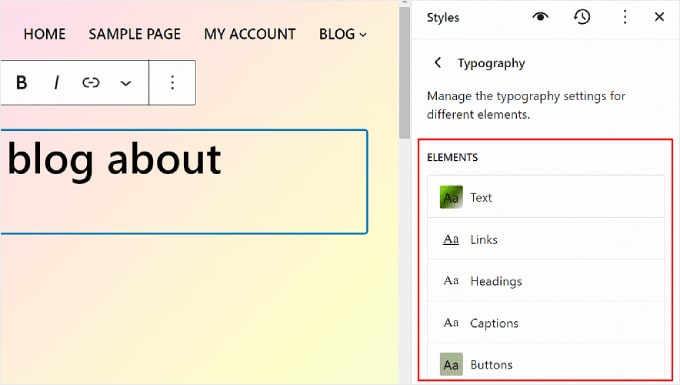
Web サイトのフォントを変更するには、右側のスタイル サイドバーに移動し、[タイポグラフィ] を選択します。
ここで、編集できるいくつかのテキスト要素 (テキスト、リンク、見出し、キャプション、ボタン) が表示されます。

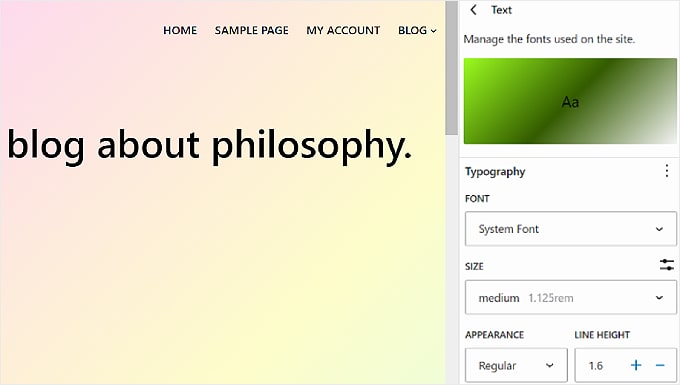
Text 要素の設定により、サイト全体のフォントがどのように見えるかが決まります。 つまり、この要素を変更すると、Web サイト上のテキストを使用するすべてのブロックに変更が反映されます。
ただし、リンク、見出し、キャプション、またはボタン要素をクリックして、これらの特定のブロックのスタイルを編集して、テキストの他の部分とは異なって見えるようにすることができます。
たとえば、見出しに段落ブロックとは異なるフォントを使用してより目立つようにしたい場合は、見出し要素で設定を構成できます。
通常、各要素のフォント、サイズ、外観、行の高さを変更できます。
フォントの選択は、使用しているテーマによって異なります。 一方、外観では、フォントの通常バージョン、太字バージョン、または斜体バージョンを使用するかどうかを制御します。

一部の要素には特定の設定がある場合があるため、必ず 1 つずつ調べてください。
たとえば、Headings 要素には、文字間隔と大文字小文字をカスタマイズするオプションがあります。

Web サイトのカラーパレットのカスタマイズ
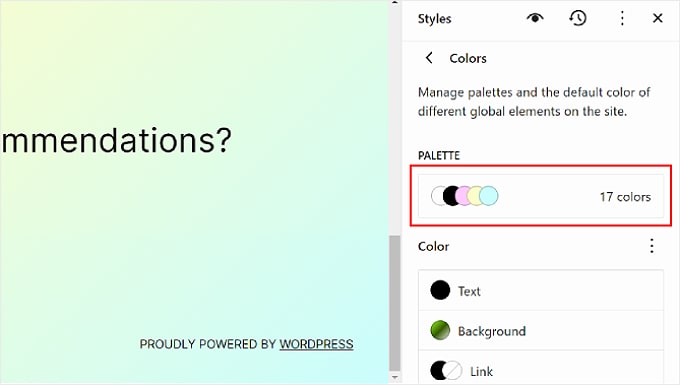
ウェブサイトの配色の設定に進みましょう。 これを行うには、スタイルパネルの「カラー」をクリックするだけです。 [パレット] と [カラー] の 2 つのセクションが表示されます。
「パレット」内で色を選択します。

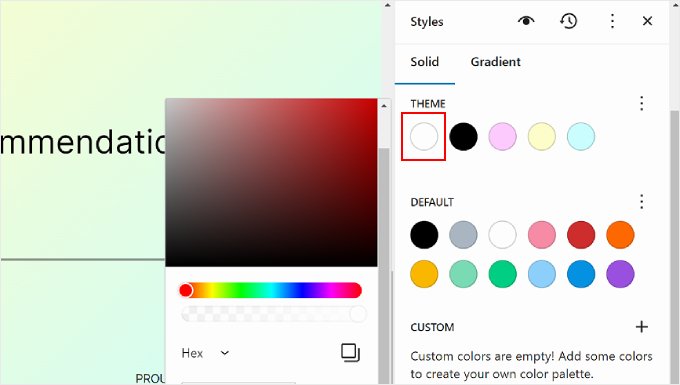
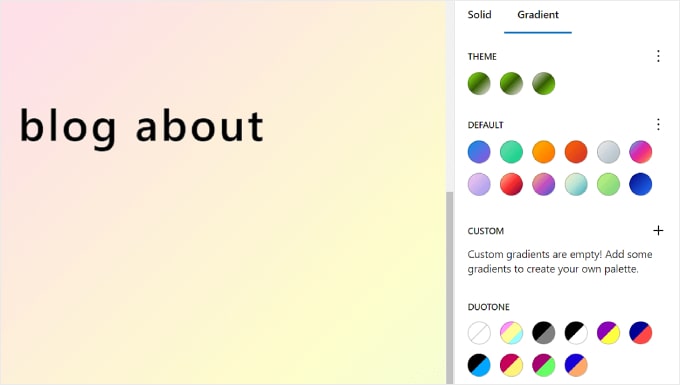
パレットの [ソリッド] タブには、[テーマ]、[デフォルト]、および [カスタム] セクションが表示されます。
テーマには、Web サイト全体のカラー パレットをカスタマイズするために使用できる色が含まれています。
![WordPress フル サイト エディター内の [スタイル] タブのテーマ、デフォルト、およびカスタム カラー設定WordPress フル サイト エディター内の [スタイル] タブのテーマ、デフォルト、およびカスタム カラー設定 Theme, Default, and Custom color settings in the Styles tab within WordPress Full Site Editor](/uploads/article/52319/A33O9EFPPvFvgvi0.jpg)
一方、デフォルトカラーは、カラー設定を使用してブロックを変更できます。 一部のテーマにはこの機能が含まれていないため、エディターにこの機能が表示されない場合があることに注意してください。
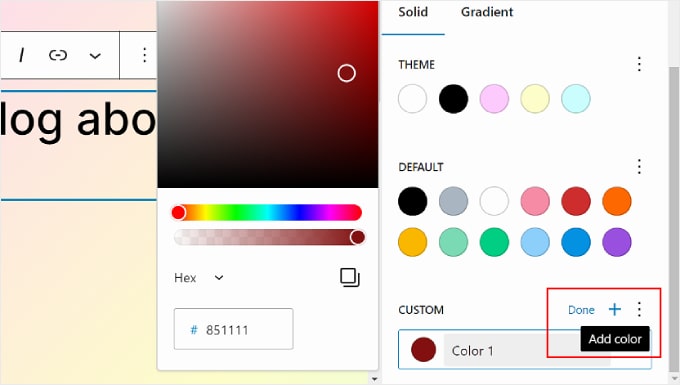
最後に、カスタム カラーはテーマに追加できる色です。 テーマまたはデフォルトの色のオプションが適切でない場合は、この設定を使用できます。
新しいカスタム カラーを追加するには、[+ カラーの追加] ボタンをクリックし、カラー ピッカー ツールを使用します。

テーマ、デフォルト、またはカスタムの色を変更する場合は、色を選択し、カラー ピッカー ツールを使用して別のオプションに切り替えるだけです。
これらの色を使用するブロックも影響を受けることに注意してください。

「グラデーション」タブに切り替えてみましょう。 これは [ソリッド] タブに似ていますが、色のオプションは 2 つ以上の色を組み合わせたグラデーションの形式になっています。

テーマ オプションには、テーマの単色を使用したいくつかのグラデーション オプションが含まれています。 一方、デフォルト設定は、ブロックのカスタマイズに使用できる色のグラデーションです。
デュオトーン カラーは、画像を含むブロックに追加できるフィルターです。 ここで使用できるデュオトーンを表示することのみができ、編集することはできません。

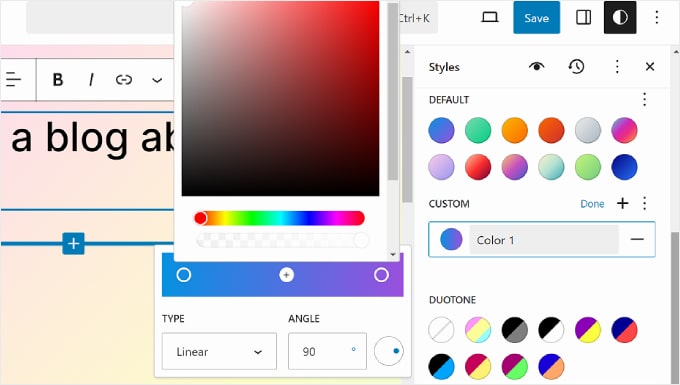
必要に応じてカスタム グラデーションを作成することもできます。
これを行うには、[+ 色の追加] ボタンをクリックするだけです。 次に、線形または放射状のグラデーション タイプを選択し、角度を変更してグラデーションの方向をカスタマイズできます。
さらに、スライダー内のスポットをクリックして、グラデーション ミックスにさらに色を自由に選択できます。 カラーピッカーが表示され、色を選択できます。

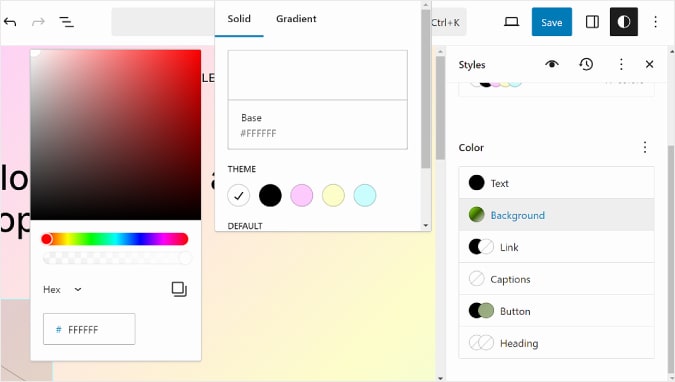
「色」タブに戻ると、テキスト、背景、リンク、キャプション、ボタン、見出しの特定の色の設定をカスタマイズできます。
要素をクリックしてソリッドまたはグラデーションの色を選択するだけで、要素の色を変更できます。 プレビュー セクションを選択してカラー ピッカーにアクセスすることもできます。

ウェブサイトのレイアウトを調整する
「スタイル」タブの最後のオプションは「レイアウト」です。 ここで、Web ページ要素間のスペースを変更できます。

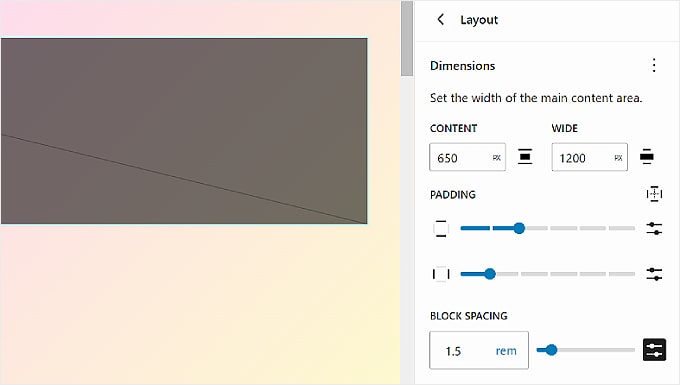
[レイアウト] パネルの上部には、ページのコンテンツと幅を変更するための設定があります。 コンテンツの幅は、ブロック ツールバーの配置設定が [なし] の場合、個々のブロックのデフォルトの幅を決定します。
一方、ワイド幅は、ブロックがワイド幅配置に設定されている場合のデフォルトの幅を決定します。
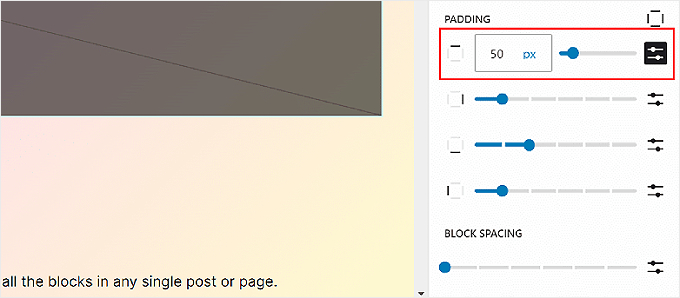
その下にはパディングがあり、Web ページのコンテンツの周囲の外側のスペースを制御します。
利用可能なスライダーを使用して、上下左右のパディングを設定できます。 パディング サイズをより具体的に指定したい場合は、以下のスクリーンショットのように、スライダー アイコンをクリックしてピクセル サイズを挿入できます。

一番下に、ブロック間隔の設定が表示されます。 このオプションは、個々のブロック間のスペースを決定し、互いに近すぎたり遠すぎたりしないようにします。 これは、パディングを編集するのと同じ方法で編集できます。
変更を正式なものにするために、右上隅にある [保存] ボタンをクリックすることを忘れないでください。

FSE を使用して WordPress ページをカスタマイズする方法
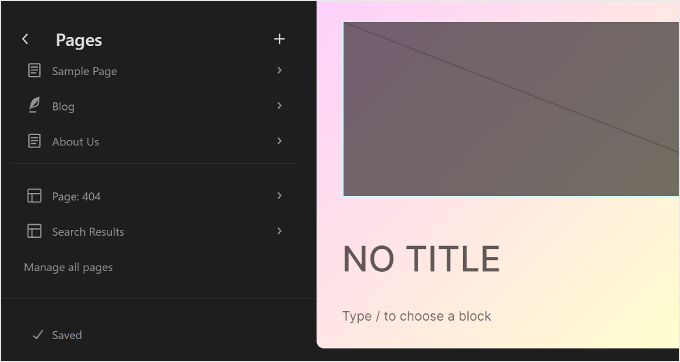
これまで、ナビゲーションとスタイルについて説明してきました。 それではページに移りましょう。 このタブには、既存のページのリストが表示されます。 編集については後ほど詳しく説明します。

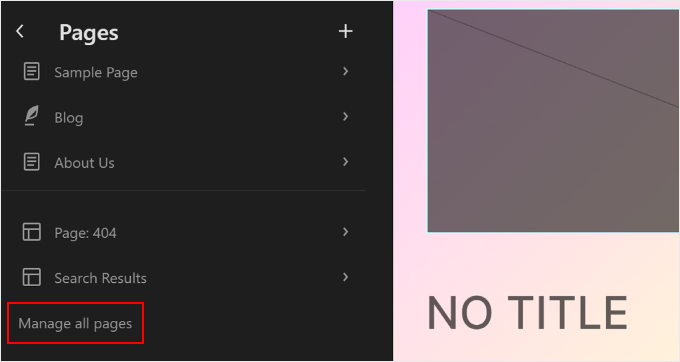
複数のページを一度に管理したい場合は、下部にある「すべてのページを管理」ボタンをクリックします。
これにより、WordPress ダッシュボードの [すべてのページ] セクションが表示されます。

フル サイト エディターで新しいページを直接作成することもできます。
これを行うには、左側のパネルにある「+」新しいページの下書きボタンをクリックするだけです。 その後、新しいページに名前を付けて、「下書きを作成」をクリックします。

そこから、ページのカスタマイズを開始できます。
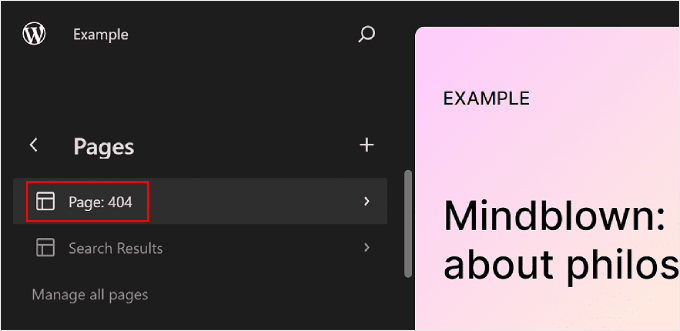
既存のページを編集するには、変更するページを選択します。 この場合は「ページ: 404」です。

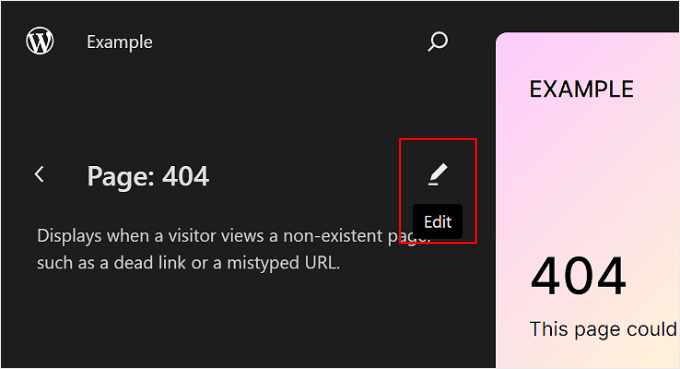
その後、鉛筆の「編集」ボタンをクリックします。
その特定のページの編集インターフェイスが表示されます。

フル サイト エディターを使用したページの編集は、ブロック エディターを使用する場合と基本的に同じです。
これについて詳しくは、いくつかのガイドをご参照ください。 以下から始めることができます。
- フルサイト エディターを使用してカスタム ページを作成する方法 (ブロックベースのテーマのみ)
- ブロックエディターを使用してWordPressでランディングページを作成する方法(プラグインは必要ありません)
- WordPress でブログ投稿用に別のページを作成する方法
FSE で WordPress テンプレートを編集する方法
WordPress フルサイトエディターの [テンプレート] ページに、テーマによって提供されるテンプレートのリストが表示されます。

WordPress フルサイト編集では、テンプレートは Web サイト上の特定のタイプのページをデザインするために使用できる事前定義された構造です。
たとえば、多くの WordPress ブロック テーマには、単一投稿テンプレートが付属しています。 このページ テンプレートはブログ投稿ページのレイアウトを定義します。つまり、その Web サイト上のすべてのブログ投稿でそのテンプレートが使用されます。
この機能は、WordPress ブログに複数のページがあり、その多くが同じレイアウトを使用している場合に役立ちます。
これらのページ上の同じ要素を変更する必要があるが、それぞれを個別に編集したくない場合は、テンプレートを変更するだけで済みます。 その後、そのテンプレートを使用しているすべてのページに変更が適用されます。
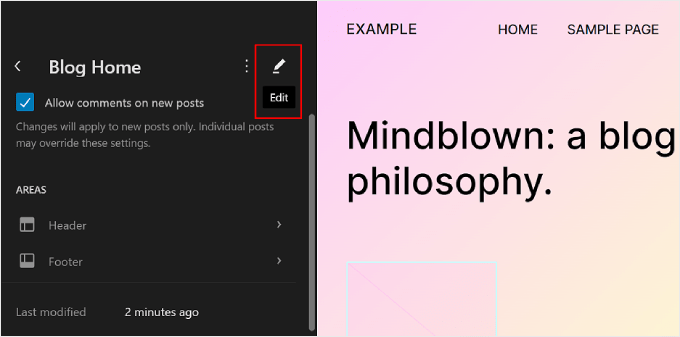
テンプレートを編集するには、テンプレートをクリックします。 その後、特定のテンプレート、そのパターン、および最後に変更された日時に関する詳細が表示されます。 次のセクションでパターンについて詳しく説明します。
ここで、鉛筆の「編集」ボタンをクリックするだけです。

これで、ブロック エディターを使用して他の要素を編集するのと同じように、ページ テンプレートを編集できるようになります。 新しいブロックを追加し、ブロックまたはページの設定をカスタマイズできます。
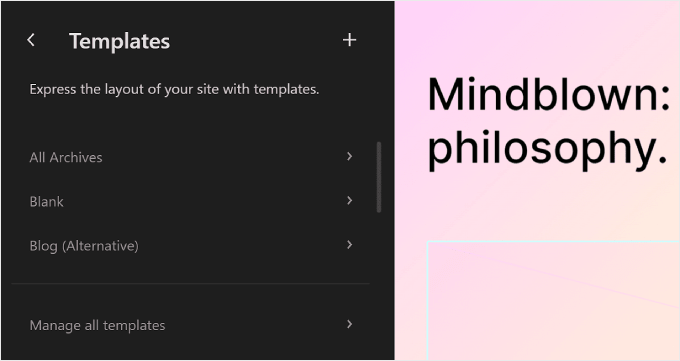
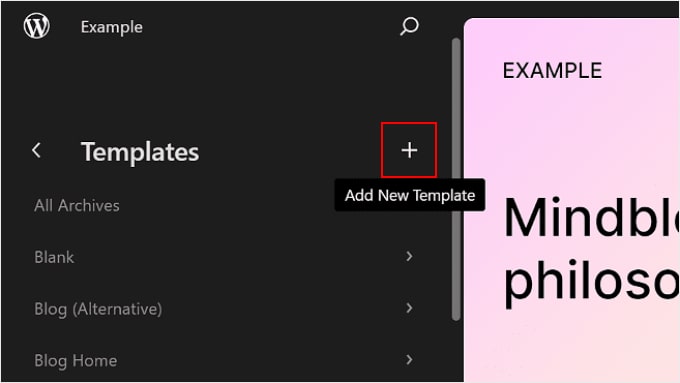
カスタム テンプレートを作成する場合は、左側のパネルで [+ 新しいテンプレートの追加] ボタンを選択します。

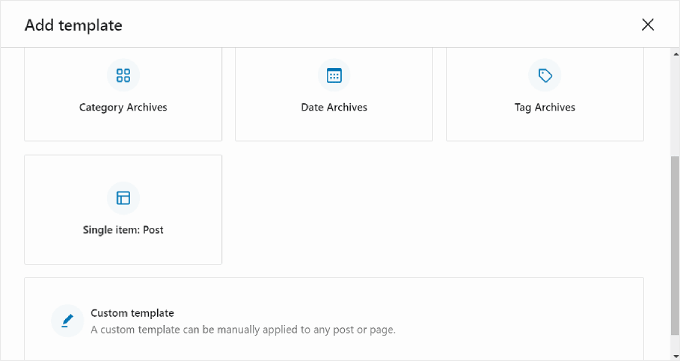
ここからは、新しいテンプレートを適用するページを選択するだけです。
または、一番下までスクロールして [カスタム テンプレート] を選択することもできます。

この段階では、ブロックの追加を開始できる空白のページを含む編集インターフェイスが表示されます。 段階的な例については、ブロック エディターを使用してカスタム ホームページ テンプレートを作成する方法に関するガイドをご覧ください。
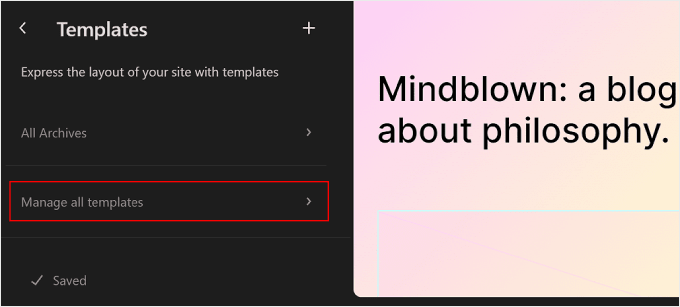
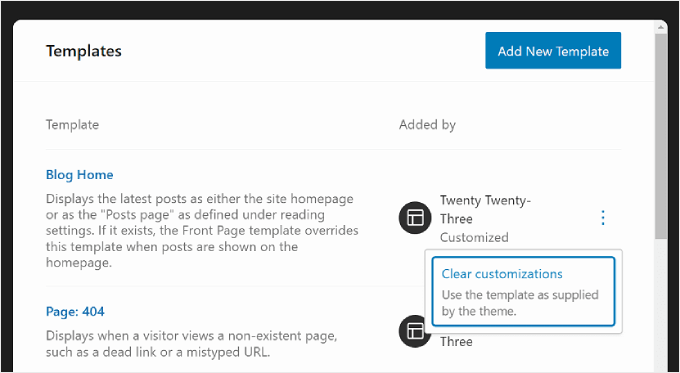
すべてのテンプレートを一度に管理するには、「テンプレート」ページに戻り、「すべてのテンプレートを管理」ボタンをクリックします。

このページでは、すべてのテンプレートの説明を表示したり、新しいテンプレートを追加したり、テンプレートに加えたカスタマイズをクリアしてデフォルト設定に戻したりすることができます。
以下にその様子を示します。

ブロック エディターを使用してページまたは投稿を編集していて、フル サイト編集モードに移行せずにそのテンプレートを変更したい場合は、それを行うこともできます。
ページまたは投稿に移動し、ページまたは投稿の設定サイドバーを開くだけです。 次に、「概要」内の「テンプレート」セクションを見つけてクリックします。
![ページ上の [テンプレートの編集] をクリックして、テンプレート用の WordPress フルサイトエディターにアクセスします。 Clicking Edit template on a page to access the WordPress Full Site Editor for Templates](/uploads/article/52319/Jx9slssHXS0KLpf2.png)
ドロップダウン メニューを使用してページ テンプレートを変更することも、[テンプレートを編集] をクリックしてテンプレート エディターにすぐにアクセスすることもできます。 あるいは、[テンプレートを追加] ボタンをクリックして、新しいカスタム テンプレートを最初から作成することもできます。
FSE を使用して WordPress パターンを変更する方法
WordPress フルサイト編集では、パターンはページまたは投稿に挿入できるすぐに使用できるブロックのセットです。 パターンを作成すると、ブロック ディレクトリに追加され、Web サイト上の投稿やページに簡単に追加できます。

パターンは、複数のページまたは投稿に同じブロックのセットを使用する必要がある場合に便利です。 多くの人が、ブログ投稿内でカスタムの CTA バナーや画像ギャラリーをデザインするためにこれを使用しています。
さらに、これらのパターンを「同期」するオプションもあります。 つまり、パターンが複数の投稿またはページで使用されている場合、加えた変更はそのパターンが使用されているすべてのインスタンスに自動的に適用されます。
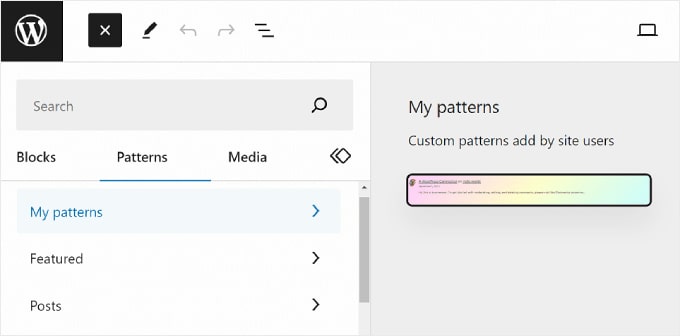
WordPress フルサイトエディターのパターンページには、パターンのコレクションが表示されます。

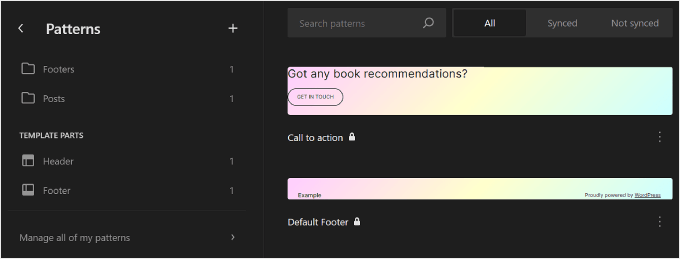
フォルダー アイコンの付いたメニューには、選択したテーマによって提供されるデフォルト パターンのリストが含まれています。 これらはロックされており、編集できません。
その下には、「テンプレート パーツ」があります。これは、Web サイトの構造で使用される特別なタイプのパターンであり、必ずしもページ コンテンツの一部である必要はありません。 例には、Web サイトのヘッダー、フッター、コメント セクションなどが含まれます。 これらはすべてカスタマイズ可能です。
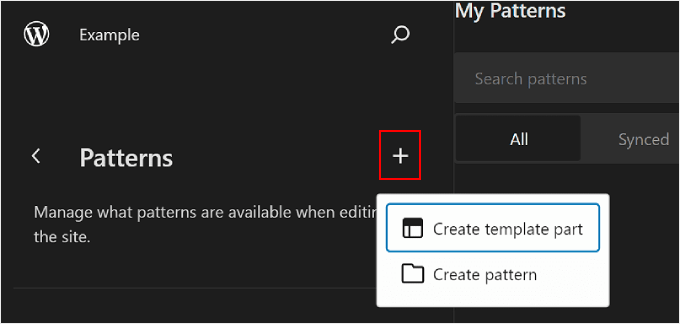
新しいパターンを追加するには、左側のパネルの [+ パターンの作成] ボタンをクリックし、新しいパターンを作成するかテンプレート パーツを作成するかを選択します。

どれを選択すればよいか迷った場合は、ページまたは投稿コンテンツに追加できる再利用可能なブロックに似たパターンを使用してください。 一方、テンプレート パーツは、ヘッダー、フッター、サイドバーなど、テンプレート構造の一部であるブロックのセットに似ています。
テンプレート パーツには自動的に同期機能があるため、テンプレート パーツに加えられたすべての変更は Web サイト全体に適用されます。 一方、パターンは同期または非同期にすることができます。
その後、テンプレート パーツまたはパターンに名前を付け、同期するかどうかを選択する必要があります。 それが完了したら、「作成」をクリックするだけで、編集インターフェースにリダイレクトされます。

パターンの作成と使用の詳細については、WordPress ブロック パターンの使用方法に関する初心者向けガイドをご覧ください。
ページまたはテンプレートを編集するときに、ブロック パターンやテンプレート パーツも調整したい場合があります。 これは、「パターン」メニューに移動しなくても、エディターで直接行うことができます。
パターンまたはテンプレート部分にマウスを移動するだけです。 その後、「編集」をクリックします。 その後、その要素のフル サイト エディターにリダイレクトされます。
![ブロック エディターを使用して投稿またはページを編集するときに、パターンまたはテンプレート パーツで [編集] をクリックする Clicking Edit on a pattern or template part when editing a post or page using the block editor](/uploads/article/52319/FHkkupiVRDQlMmAy.jpg)
WordPress フルサイト編集を最大限に活用するためのヒント
フルサイト編集の基本は理解できたので、フルサイト編集を最大限に活用するためのヒントとテクニックについて説明します。
コマンド検索バーを使用する
コマンド検索バーを使用すると、Web サイトの特定の部分にすばやく移動したり、Web デザインを編集するためのアクションを実行したりできます。
この機能は、さまざまなボタンやメニューを経由するのではなく、フル サイト エディターで特定の設定をすぐに見つけたい場合に役立ちます。
フル サイト エディターのメイン メニューにいる場合は、虫眼鏡アイコンをクリックして使用できます。

あるいは、編集インターフェイスでキーボードの Ctrl/Command+K を押すこともできます。
次に、検索したいことややりたいことを入力するだけです。 たとえば、WordPress ダッシュボードに戻らなくても、新しい投稿やページを追加できます。

リストビューでブロックを管理する
ページ、テンプレート、またはパターンを編集しているときに、非常に多くのブロックを追加し、すべてを追跡するのが困難になることがあります。
ここでリストビューが役に立ちます。 この機能を使用すると、別の親ブロックにネストされているブロックも含め、ページ、テンプレート、またはパターンに追加されたすべてのブロックを確認できます。
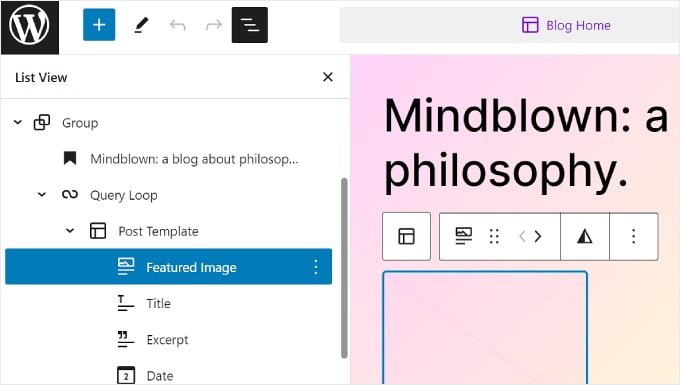
リスト ビュー機能をアクティブにするには、エディターのメニュー バーの左上にある 3 本線のボタンを押すだけです。 そのページ、投稿、テンプレート、またはパターンで使用されているすべてのブロックが表示されます。
グループ、行、列などの内部にある特定のブロックを構成する場合は、リスト ビューからそのブロックをクリックするだけです。 そこからブロックが選択され、ツールバーが表示されます。

キーボード ショートカットに慣れる
Web サイトの編集を速くしたい場合は、キーボード ショートカットを学習することを検討してください。 ショートカットを使用すると、マウスを動かして前後に移動する代わりに、キーボードを使用してさまざまなボタンや設定間を移動できます。
ブロック コンテンツ エディターで使用されるショートカットは、フル サイト編集でも機能します。 詳細については、WordPress キーボード ショートカットのリストをご覧ください。
WordPress フルサイト編集の制限事項
WordPress フルサイト編集により、新しい WordPress ユーザーが Web サイトをカスタマイズすることが確実に簡単になりました。 ただし、この機能にはいくつかの欠点があります。
まず、使用するにはブロックテーマが必要です。 新しいブロックテーマはたくさんありますが、通常の WordPress テーマほど多くはありません。 WooCommerce を使用している場合、テーマの選択はさらに制限される可能性があります。
さらに、テーマを再度設定し、WordPress プラグインとの互換性の問題があるかどうかを確認する必要があるため、テーマを切り替えるのは面倒な場合があります。
さらに、カスタマイズの多くは、WordPress テーマが提供するオプションに依存しています。 これにより、サイトを構築する際の創造性が制限される可能性があります。
完全なサイト編集の代替手段を使用する方法
WordPress フルサイト編集の代替手段をお探しの場合は、SeedProd をチェックしてください。 これは、あらゆる種類の Web サイトを作成するための 300 以上のモバイル対応テンプレートを備えた強力なページ ビルダー プラグインおよびテーマ ビルダーです。
ドラッグ アンド ドロップ ビルダーは使いやすく、コンテンツ要素に使用できるページ ブロックは 90 以上あります。 また、アクションを促すフレーズなど、コンバージョン用に最適化された事前に構築されたセクションが多数あるため、これらの要素を最初から設計する必要はありません。

詳細については、SeedProd のレビューとカスタム WordPress テーマの作成方法に関する記事をご覧ください。
この初心者ガイドが WordPress フル サイト編集 (FSE) の使用方法を学ぶのに役立つことを願っています。 最高の WordPress ページビルダー プラグインのリストと、WordPress ブロック エディターの一般的な問題に関する記事もチェックしてください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
