WordPress フルサイト編集の完全初心者ガイド
公開: 2024-06-14WordPress は、世界で最も愛されている CMS として常にランクされています。 これが可能になるのは、多様なユーザーベースのニーズを満たすために継続的に進化しているからです。
この取り組みにおける最新の進歩は、2021 年頃に 5.8 バージョン アップデートでリリースされるフル サイト編集 (FSE)の導入です。
WordPress フル サイト編集 (FSE) は、 Gutenberg プロジェクトのブロック機能に基づいて構築されています。 より統合されたユーザーフレンドリーなサイト構築エクスペリエンスを提供します。 ユーザーは、ブロックを使用して Web サイトのあらゆる側面を作成、カスタマイズ、管理できます。
このガイドでは、フル サイト編集 (FSE) 、その利点、アクセス方法、ヘッダー、メニュー、スタイル、ページ、テンプレート、パターンをカスタマイズするための段階的な手順について説明します。
このガイドを読み終えるまでに、FSE を使用して最適化され、視覚的に魅力的な Web サイトを設計、編集、維持する方法をしっかりと理解できるようになります。
WordPress フルサイト編集とは何ですか?
WordPress フル サイト編集 (FSE) は、ユーザーが Web サイトをデザインおよび管理する方法に革命をもたらす画期的な機能です。
テーマによってサイトのさまざまな部分の構造と外観が決定される従来の WordPress セットアップとは異なり、FSE ではユーザーがブロックベースのインターフェイスを通じて Web サイト全体をカスタマイズできます。
なぜこれがそれほど重要なのでしょうか?
FSE を使用すると、サイト所有者はコーディングの知識がなくても、Web サイトのフロントエンドを自分で編集できます。 これにより、フロントエンド開発者への依存の多くも解消されます。 全体として、これはテクノロジーのアクセシビリティに関して正しい方向への一歩です。
サイトを構築するために複数のツールやインターフェイスはもう必要ありません。 代わりに、ヘッダーからフッター、すべてのページに至るすべてを、単一の統一されたインターフェイスから処理できます。
経験豊富な WordPress ユーザーであっても、まったくの初心者であっても、FSE の成果は計り知れません。
サイト全体の編集の主要なコンポーネント
- サイト エディター:ユーザーがサイト全体を編集できる中央ハブ。 サイト エディターは、テンプレート、テンプレート パーツ、サイト全体のスタイルを管理するためのビジュアル インターフェイスを提供します。
- テンプレート:ブロックを使用してカスタマイズできる、さまざまな種類のコンテンツ (単一の投稿、ページ、アーカイブなど) 用の事前定義されたレイアウト。
- テンプレート パーツ:ヘッダーやフッターなどの再利用可能なテンプレート セクションは、一度編集して複数のテンプレートに適用できます。
- グローバル スタイル:タイポグラフィ、色、間隔など、サイトの全体的な外観と雰囲気をユーザーが定義できる設定。 これらの設定は、すべてのテンプレートとページに普遍的に適用されます。
- ブロック: FSE の中核となる構成要素 ユーザーは、テキスト、画像、ボタンなどのコンテンツ要素を非常に柔軟な方法で追加および配置できます。
従来の編集とフルサイト編集の違い
従来の WordPress 編集は、テーマとテーマ固有のカスタマイズ オプションに大きく依存していました。 多くの場合、ユーザーは複数のインターフェイスを操作し、必要な外観と機能を実現するためにコードを作成する必要があります。
クラシックな WordPress エディターは、フロッピー ディスクの過ぎ去った時代の遺物のように感じられます。
すべてテキストベースの編集です。 カスタマイズが制限されているため、扱いにくいテーマやプラグインに頼らざるを得ません。
フル サイト編集 (FSE) に参入してください!
一方、フル サイト編集は Web 開発プロセスを大きく変えます。 すべての Web デザイン タスクが 1 つのプラットフォームに統合され、タブを切り替える必要がなくなります。 これまでの専門知識やコーディングの知識に関係なく、誰でも Web サイトを作成および管理できるようになりました。
ご存知のとおり、FSE はブロックベースのアプローチに基づいて構築されています。 比類のない柔軟性、一貫性、使いやすさを提供し、ユーザーが最小限の技術的障壁で創造的なビジョンを実現できるようにします。
WordPress で完全なサイト編集にアクセスする方法
FSE の全機能を取得して使用するプロセスは非常に簡単です。
まず、WordPress ダッシュボードに移動し、左側で [外観] ===> [エディター] を見つけます。
「エディタ」をクリックします。
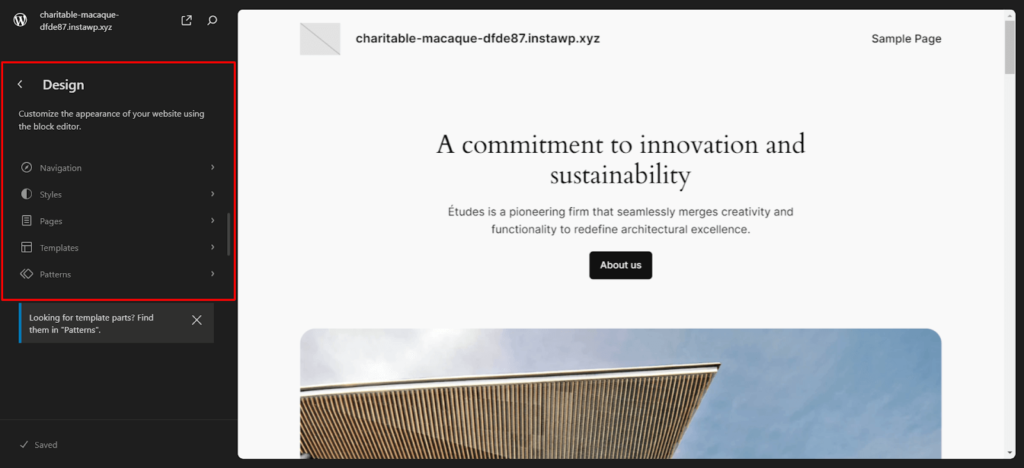
[エディタ ] をクリックすると、新しいウィンドウが開き、左側にエディタ インターフェイスとデザイン パラメータ (ナビゲーション、スタイル、ページなど) が表示されます。 次のようになります。

見る! 単純! ここで、個々のブロック エディターの機能をすべて考えることができます。
カスタム WordPress ヘッダーとフッターを作成する
ヘッダ
ヘッダーを作成するには、編集するページに移動し、左上のリスト ビューをクリックします。 リスト ビューをクリックすると、ダッシュボードにドロップダウン メニューが表示されます。 このドロップダウンには、次のようなヘッダー グループとフッターが含まれます。
ページ上のヘッダーをクリックすると、Gutenberg のブロックベースの機能を使用して、ヘッダーに導入する要素をドラッグ アンド ドロップできます。
以下の例では、ヘッダーにナビゲーション メニューとサインアップ ボタンを追加したことがわかります。
ページ全体を編集しなくても、ヘッダーを個別に編集できます。 これを行うには、左側の「デザイン」パネルに移動し、 「テンプレート」を選択します。
まず、編集したいページを選択します。 次に、 「ブログ ホーム」をクリックし、下にスクロールして「ヘッダー」を見つけます。
他のテンプレート部分を個別に編集したり、カスタム テンプレートを追加したりすることもできます。
テンプレートをパーツごとに編集すると、ヘッダーの幅を調整することもできます。 スライダーを手動で調整することも、特定の寸法を直接入力することもできます。
フッター
このプロセスは前のプロセスとまったく同じです。 ページをフッターまで下にスクロールし、利用可能なブロックを使用して作成を開始するだけです。 あるいは、ヘッダーと同様に、フッターを個別に編集することもできます。 ページの「エリア」セクションで「フッター」をクリックするだけです。
以下の例では、列、スタック ブロック、段落ブロックを使用して、非常に標準的な Web サイトのフッターを作成したことがわかります。
プリロードされたテンプレートを使用してヘッダーとフッターを作成することもできます。 開発プロセスがスピードアップします。
ナビゲーション メニューを編集する
ナビゲーション メニューは Web サイトのデザインに不可欠な部分です。 これらは、ユーザーが探している情報を迅速かつ効率的に見つけるのに役立ちます。 適切に設計されたナビゲーション メニューにより、ユーザー エクスペリエンスが大幅に向上し、訪問者が Web サイトを簡単にナビゲートできるようになります。
以下の簡単な手順に従ってメニューをカスタマイズし、訪問者が必要なものを簡単に見つけられるようにします。
サイトエディターにアクセスする方法はすでに説明しました。 ログイン後、ナビゲーション メニューを追加するページに移動します。
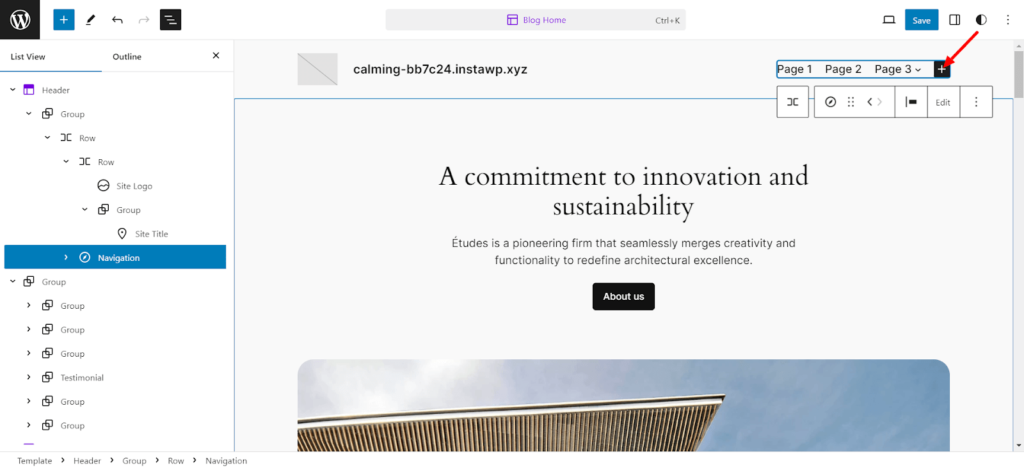
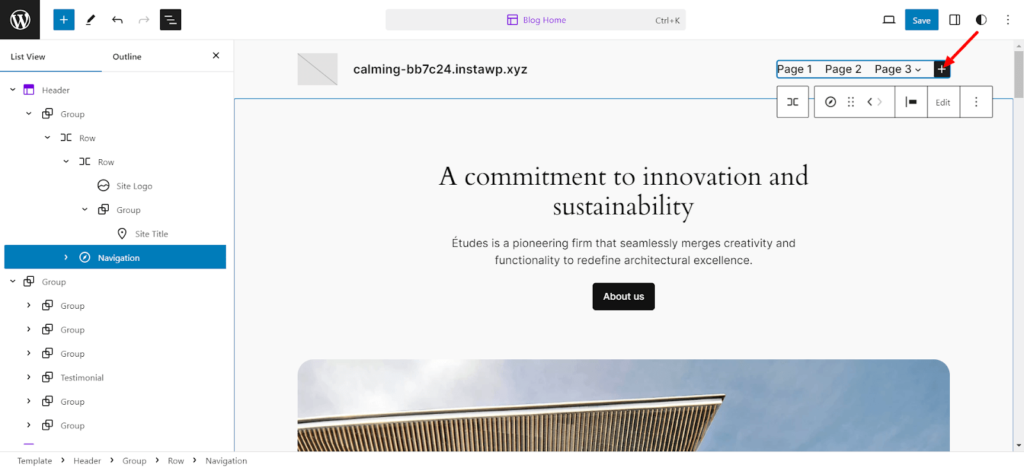
そこに到達した後、ヘッダーにナビゲーション バーを追加する場合は、エディター ブロックの右側にある「+」記号をクリックし、検索バーに「ナビゲーション」と入力します。 ナビゲーション要素がポップアップ表示されます。
このようなもの:
まったく新しいセクションやナビゲーション バーを追加することもできます。 FSE を使用すると、完全な自由が得られます。
ヘッダーやフッターなど、ナビゲーション メニューはページとは別に編集できることに注意してください。 デザインメニューから「ナビゲーション」を選択し、編集をクリックするだけです。
ナビゲーション メニューを追加したので、ナビゲーション バーに好きなだけページを追加できます。 「+」ボタンを押すだけで別のページを追加できます。

次に、エディタから直接各ページへのリンクを追加できます。 このような:

各ページにサブメニューを追加することもできます。
ナビゲーション メニューを作成したら、さまざまな設定やスタイルを試すことができます。 エディターの右上、保存ボタンのすぐ横にある設定タブをクリックするだけで、思う存分カスタマイズして変更できます。
Web サイトのグローバル スタイルを変更する
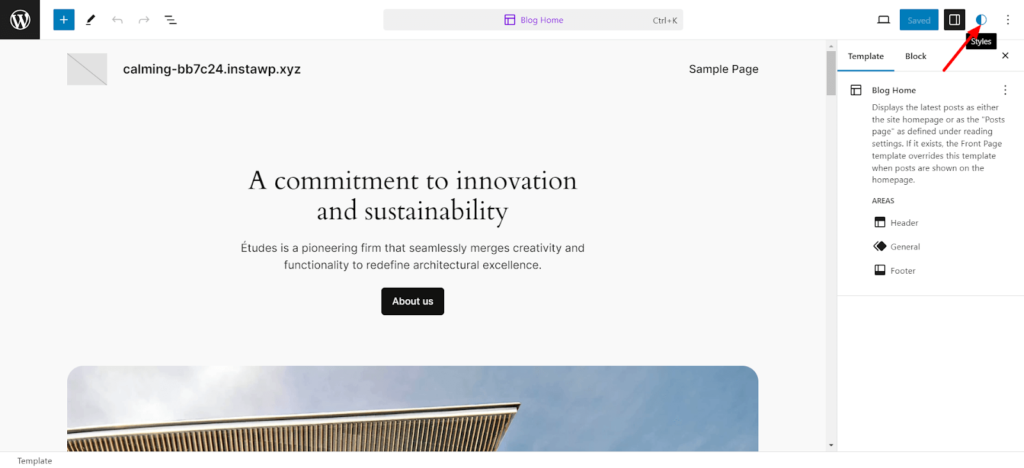
もう一度エディターに移動し、編集ページの右上にあるスタイル ボタンを見つけます。 次のような半分白黒の円のように見えるはずです。

それをクリックすると、タイポグラフィーやカラー レイアウトなどを含むスタイル メニューが右側に表示されます。「スタイルの参照」ボタンをクリックすると、さまざまなスタイルを参照できます。
優れたユニークなスタイルがたくさんあります。

タイポグラフィの変更
次に、 「タイポグラフィ」ボタンをクリックするだけでフォントのタイポグラフィを変更できます。 これにより、ページ上のさまざまな場所で使用されているさまざまなフォントを含むメニューが表示されます。 テキスト、リンク、見出し、キャプション、ボタンなどの特定の要素のフォントを変更することもできます。
特定のフォントを変更するには、 「FONTS」ヘッダーの下にリストされているフォントのいずれかをクリックすると、次のオプションが表示されます。
- デフォルトのフォントを使用する
- フォントをアップロードする
- または、ダウンロードした Google フォントのいずれかを選択します。
リンクであれ見出しであれ、特定の要素のフォントを変更したい場合は、その要素をクリックするだけです。 外観、文字間隔、行の高さ、見出しサイズ (H1、H2 など) などの設定をカスタマイズできます。
色の変更
次に、Web サイトで使用されている色を編集することもできます。 「色」ボタンをクリックするだけです。 テキストやリンクなどの特定の要素の色を変更することもできます。
「パレット」オプション内には、単色のテーマカラーからグラデーションまで、カスタマイズできるオプションが多数あります。
必要に応じて、グラデーションの種類や角度を調整することもできます。
カスタム色を必要なだけ追加し、任意の要素にカスタム色を設定できます。
レイアウトの変更
カスタマイズできる 3 番目のオプションは、レイアウト オプションです。
このセクションでは、コンテンツの幅、パディング、ブロック間隔の設定について説明します。 すべての設定の内容を簡単にまとめます。
- 「CONTENT」として示されるコンテンツの幅は、ページ上のコンテンツの幅の調整を扱います。
- コンテナの幅、つまり「WIDE」と表示されたボックスは、ページ全体の幅を調整します。
- パディングは、Web サイトのページのすべての側面のパディングを処理するだけです。
- ブロック間隔は、ページ上の各要素ブロック間の分離を処理します。
また、苦労を無駄にしたくない場合を除き、すべてのカスタマイズを行った後は変更を保存することを忘れないでください。
WordPress ページをカスタマイズする
すでに多くのことを取り上げてきましたが、さらに詳しく説明します。
次の議題は、WordPress ページのカスタマイズです。 これを行うには、右側のデザイン パネルに移動し、ページをクリックします。
ここには、Web サイト上のすべてのページのリストが表示されます。
Web サイト上のすべてのページを表示したい場合は、 「ページ」セクションの下部にある「すべてのページを管理」をクリックします。 新しいウィンドウが開き、すべてのページが表示されます。
そこに到達したら、右上のボタンをクリックして新しいページを追加できます。
「ページ」セクションヘッダーの横にある「+」ボタンをクリックしてページを追加できます。 新しいプロンプトでページのタイトルを尋ねられます。 ページに名前を付けて「下書きを作成」をクリックするだけです。 新しいページが作成されます。
これで、新しいページの編集を開始できます。
WordPress テンプレートを編集する
WordPress フルサイトエディターの「デザイン」パネルの「テンプレート」ページに移動します。
テンプレートは、特定の種類のページの作成に使用できる事前にフォーマットされたページです。 たとえば「404」ページを見てみましょう。
このページは、404 ページの基本要件をすべて満たすようにすでに設計されています。 これは非常に気の利いた機能で、同じレイアウトのページが多数ある場合にデザインを再利用できます。
このシステムのもう 1 つの優れた機能は、各ページを個別に編集する必要がないことです。 複数のページに同じテンプレートを使用するとします。 その場合、これらの変更はすべてのページに効果的に適用されます。 かっこいいですよね?
鉛筆アイコンの付いた編集ボタンを押すだけで、テンプレートを編集できます。
これで、テンプレートの編集を開始することができます。
カスタム テンプレートを作成するには、 「テンプレート」ヘッダーの横にある「+」記号をクリックします。 次に、事前に読み込まれた複数のテンプレートから選択できます。
または、下にスクロールしてカスタム テンプレートを作成します。
すべてのテンプレートを管理したい場合は、 「テンプレート」セクションの下部にある「テンプレートの管理」ボタンをクリックして、すべてのテンプレートの名前、説明、作成者を確認してください。 必要に応じてテンプレートを削除することもできます。
FSE モードに移行せずに、ページ テンプレートを直接編集することもできます。
WordPress パターンを変更する
FSE エディターの最後の編集オプションであるパターンが残っています。
ご存知かもしれませんが、パターンは、Web サイト全体のさまざまなページや投稿で使用できる既製のブロックです。
新しいパターンを作成すると、パターン ディレクトリに自動的に追加されます。 好きな投稿やページに自由に追加できます。
パターンは、Web サイトの一貫性を維持するために非常に役立つデザイン ツールです。
たとえば、 CTA パターンを 1 回作成するだけで、Web サイト上のすべてのページと投稿で使用できます。
テンプレートと同様に、パターンには「同期」と呼ばれる機能があります。 これは、1 つのパターン インスタンスを変更すると、その変更がすべてのケースに適用されることを意味します。
エディターの「パターン」セクションに移動すると、ロックされていて編集できない、事前にロードされたパターンが多数見つかります。
ここで、テンプレート パーツ セクションを確認できます。 これには、Web サイトの構造用に予約された特別なパターンが含まれています。 これらはカスタマイズ可能です。
パターンを追加するには、 「+」ボタンをクリックします。 パターンまたはテンプレートを作成するオプション、または JSON ファイルからパターンをインポートするオプションが表示されます。
パターンとテンプレート パーツの違いは、テンプレート パーツがデフォルトで同期されることです。 変更することはできません。 これは、ヘッダーやフッターなどの構造部分にテンプレートパーツが使用されているためです。
ただし、パターンは、使用方法に応じて同期または非同期にすることができます。
パターンを作成し、カテゴリを設定し、同期するかどうかを決定します。
「作成」をクリックすると、新しい編集インターフェースが表示されます。 ここで、FSE エディターを使用してその要素を編集できます。
WordPress フルサイト編集に関するよくある質問
WordPress でサイト全体の編集を有効にするには、サイト編集と互換性のあるテーマが Web サイトにインストールされ、アクティブ化されている必要があります。 互換性のあるテーマを有効にすると、WordPress 管理サイドバーに新しい「エディター」オプションが表示され、フルサイトエディターのインターフェイスに移動します。
フル サイト エディターのスタイルとは、Web サイト上のブロックやさまざまな要素に使用できるデザインと書式設定のオプションを指します。 これらのスタイルには、サイトの全体的な外観と雰囲気を決定するタイポグラフィ設定、カラー パレット、間隔、その他の視覚的プロパティが含まれる場合があります。 スタイルはグローバルにカスタマイズすることも、特定のブロックに対してカスタマイズすることもできます。
Gutenberg エディターは、WordPress 5.0 で導入されたデフォルトのブロック エディターで、ブロックを使用してコンテンツを作成および編集するためのクラシック エディターに代わるものです。 フルサイト編集 (FSE) は、WordPress 5.9 で導入された、Gutenberg エディターの上に構築されたより高度な機能です。 ブロック エディターの機能が拡張され、ヘッダー、フッター、サイドバー、テンプレート パーツ、通常のコンテンツを含む Web サイト全体をカスタマイズできます。
ブロックテーマは、フルサイト編集機能用に設計および最適化された WordPress テーマです。
ブロック テーマは、新しいブロックベースのアプローチに従っています。 ブロックを使用すると、ヘッダー、フッター、コンテンツなどを含む Web サイトのレイアウトと外観を簡単に変更できます。これにより、より柔軟で動的な Web サイトのデザインが可能になります。
WordPress フルサイト編集に関する終わりのメモ
WordPress のフル サイト編集 (FSE)機能は、Web 開発プロセスをよりブロックベースのアプローチに変換することを目的としています。 そのため、ユーザーはより直感的で柔軟なコンテンツ編集体験を楽しむことができます。
FSE を使用すると、視覚的なドラッグ アンド ドロップ インターフェイスを使用して、WordPress 管理画面で Web サイトを直接設計およびカスタマイズできます。 これにより、コーディングや別の設計ツールでの作業が不要になります。
これが WordPress サイト開発の未来です。 この新機能について詳しく学び、それを活用して生産性を向上させる必要があります。
WordPress フルサイト編集について他にご質問はありますか? 以下のコメントセクションをご利用ください。
