WordPress Gutenberg Editorの10の役立つヒントとコツ
公開: 2025-04-17Gutenbergの編集者は、人々がWordPressの使用方法を変えました。古いクラシックエディターよりも視覚的で、ブロックベースで柔軟です。しかし、あなたがそれに慣れていない場合、またはしばらく使用していたとしても、いくつかのことはまだ少しトリッキーに感じることがあります。
良いニュース?物事をより速く、より簡単で、より楽しくすることができる、たくさんの役立つヒントやコツがあります。
この投稿では、10の実用的なGutenbergのヒントを共有しています。これらは、より良いコンテンツを作成し、通常のフラストレーションなしでより多くの成果を得るのに役立ちます。
WordPress Gutenberg Editorの進化

Gutenbergは、2018年12月にWordPress 5.0で最初に導入されました。これは、長年にわたって存在していた古典的な編集者に取って代わりました。 Gutenbergの背後にある主なアイデアは、ブロックベースのシステムを使用して、ユーザーがコンテンツをより制御できるようにすることでした。
最初は、多くのユーザーがこの変更について確信が持てませんでした。インターフェイスは違って感じました。慣れるのにいくつかの時間がかかりました。しかし、時間が経つにつれて、グーテンベルクは大いに改善しました。より速く、より安定し、より柔軟になりました。
WordPressの更新ごとに、Gutenbergは新機能を獲得しました。これで、ブロックを使用してページレイアウト全体を構築できるようになりました。カスタムブロックを再利用できます。サイトエディター(ブロックテーマ用)を使用して、ヘッダー、フッター、テンプレートを設計することもできます。
今日、Gutenbergは単なるコンテンツエディターではありません。フルサイトの編集ツールになりつつあります。そして、リリースごとに良くなっています。
WordPress Gutenberg Editorの10の役立つヒントとコツ
Gutenbergは、基本的なコンテンツブロック以上のものを提供しています。いくつかのスマートなヒントを学ぶと、コードに触れることなく、より速く作業して見栄えの良いページを作成できます。
グーテンバーグ体験をレベルアップできる有用なトリックの簡単なリストは次のとおりです。
- スラッシュコマンドを使用して、ブロックをすばやく挿入します
- ブロックを再利用可能なブロックに変えます
- ブロックをドラッグアンドドロップして、コンテンツを再配置します
- 簡単なブロックナビゲーションのためにリストビューを使用します
- グループブロックを移動またはスタイリングします
- 偶発的な変更を防ぐためにブロックをロックします
- キーボードショートカットを使用して時間を節約します
- 既製のレイアウトにパターンを使用します
- ページ間のブロックをコピーして貼り付けます
- 特定のブロックにカスタムCSSを追加します
さあ、詳細に取り組みましょう!
01.スラッシュコマンドを使用して、ブロックをすばやく挿入します
ブログ投稿を書いており、段落の直後に画像を追加したいとします。カーソルを下に移動し、Enterキーを押してから…マウスに手を伸ばし、小さなプラスアイコンをクリックし、ブロックオプションをスクロールし、最後に画像ブロックを選択します。おなじみのように聞こえますか?
さて、それをより賢くしましょう。
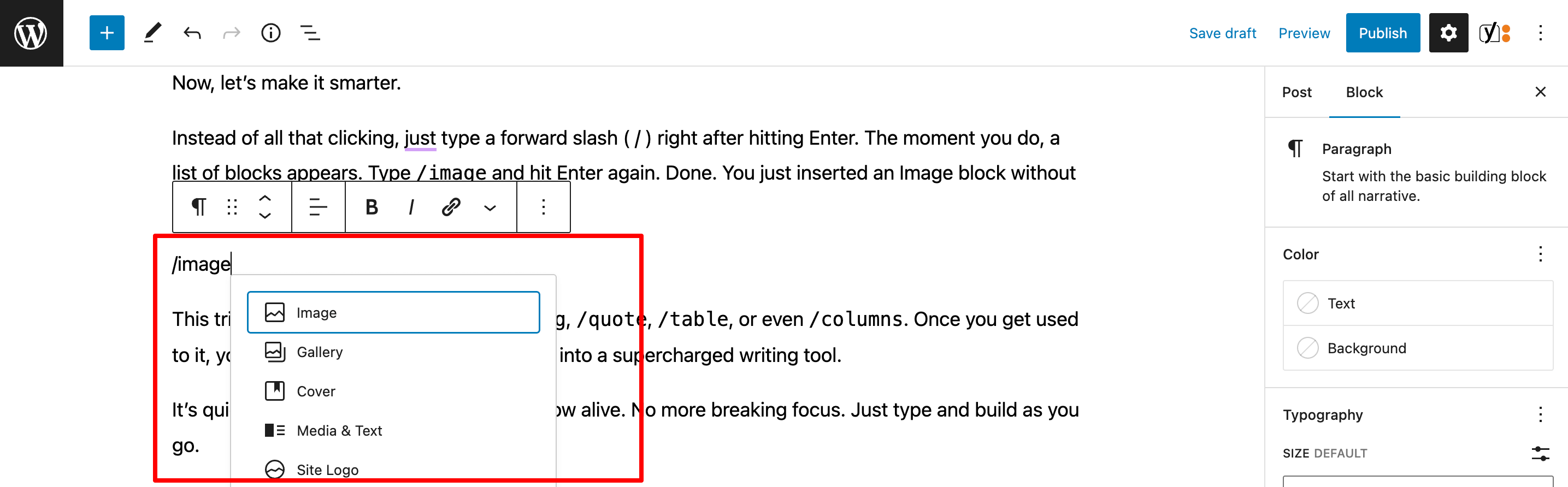
すべてのクリックの代わりに、Enterを押した直後にフォワードスラッシュ( /)を入力するだけです。あなたがした瞬間、ブロックのリストが表示されます。タイプ/imageを使用して、もう一度Enterを押します。終わり。マウスに触れずに画像ブロックを挿入しました。

このトリックは画像だけではありません。試行/heading 、 /quote 、 /table 、または/columns 。慣れると、コマンドをスーパーチャージャー付きライティングツールに入力しているように感じます。
それは迅速で滑らかで、あなたのライティングフローを生き続けます。これ以上焦点を当てません。入力して構築するだけです。
02。任意のブロックを再利用可能なブロックに変えます
複数の投稿で再利用したいニュースレターのサインアップボックスを書いたことがありますか?毎回それをコピーすることは理想的ではありません。 1つを微調整し、別の更新を忘れ、ブームを獲得します。あなたのサイトは同じものの5つの異なるバージョンで終わります。
ここで、再利用可能なブロックが役立ちます。
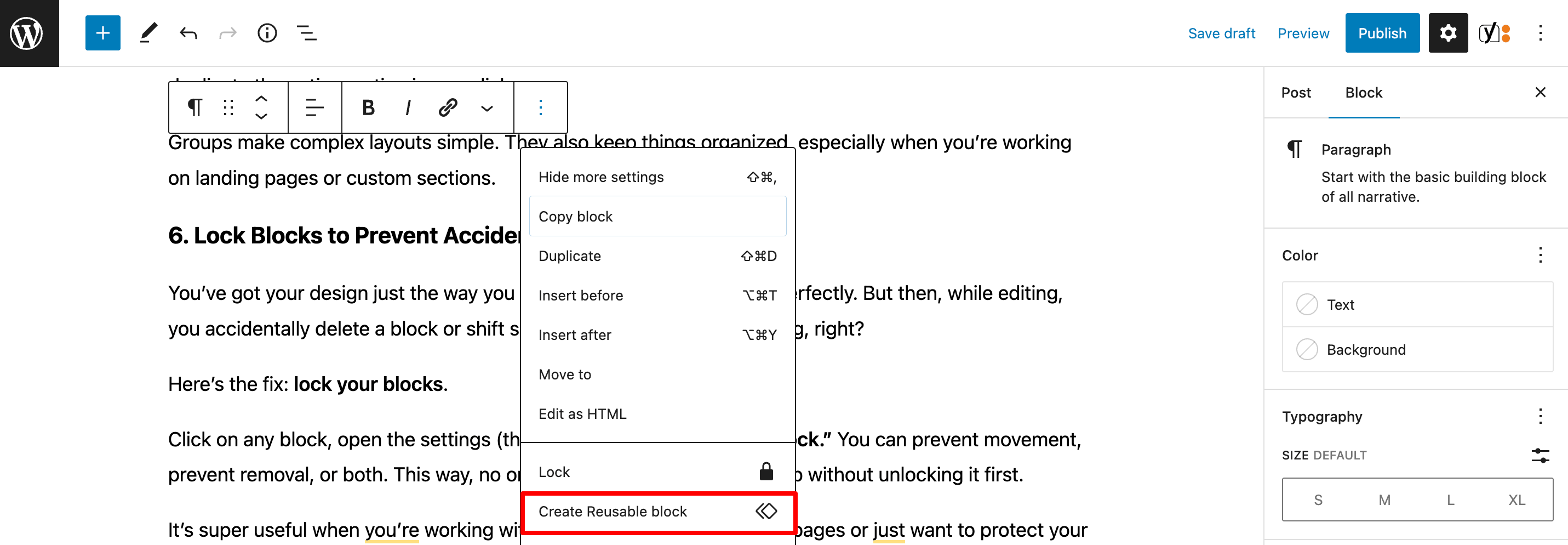
完璧なCTAセクションを設計したとしましょう。たぶんそれは見出し、短い文、ボタンです。これらすべてのブロックを選択し、3ドットメニュー(⋮)をクリックし、 「再利用可能なブロックに追加」を選択します。 「ポストフッターCTA」などの名前を付けて保存します。

さて、新しい投稿を書くたびに、再利用可能なブロックを検索するだけです。ワンクリックで挿入します。そして、これが最良の部分です。そのブロックを更新した場合、それはあなたがそれを使用したすべての場所で変化します。
これ以上矛盾はありません。これ以上の無駄な時間はありません。
それはあなた自身のカスタムテンプレートを持っているようなもので、あなたがそれを必要とするたびに準備ができています。
03。ブロックをドラッグアンドドロップして、コンテンツを再配置します
時々、あなたのコンテンツはあなたが思っていたように流れないだけです。
たぶん、その画像はテキストの上によく見えます。たぶん、引用は終わり近くでより強力だと感じています。 Gutenbergのコンテンツの再配置は、ブロックをドラッグしてドロップするのと同じくらい簡単です。
これがどのように機能しますか。
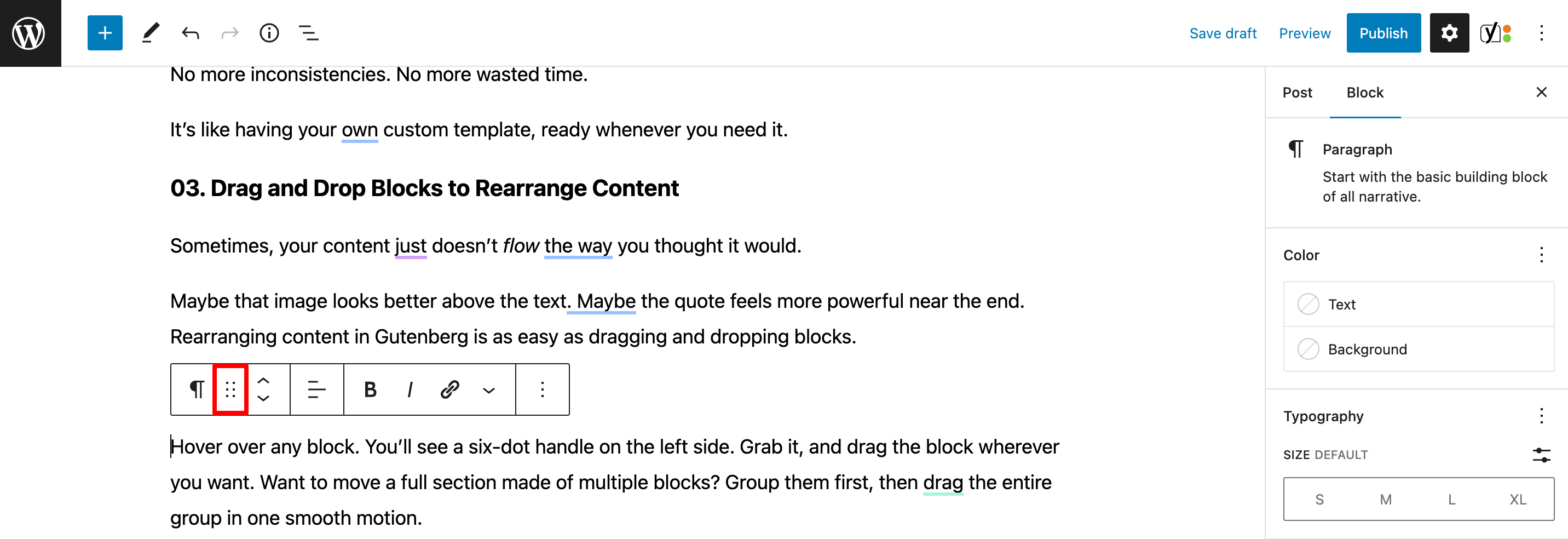
ブロックの上にホバリングします。左側に6ドットのハンドルが表示されます。それをつかんで、好きな場所にブロックをドラッグします。複数のブロックで作られた完全なセクションを移動したいですか?最初にそれらをグループ化してから、グループ全体を1つの滑らかな動きでドラッグします。

これにより、乱雑なコードを切断、貼り付け、または処理することなく、レイアウトを完全に制御できます。
ビルディングブロックで作業するような気がします。すべてが適切になるまで物を動かしてください。
単純。ビジュアル。インスタント。
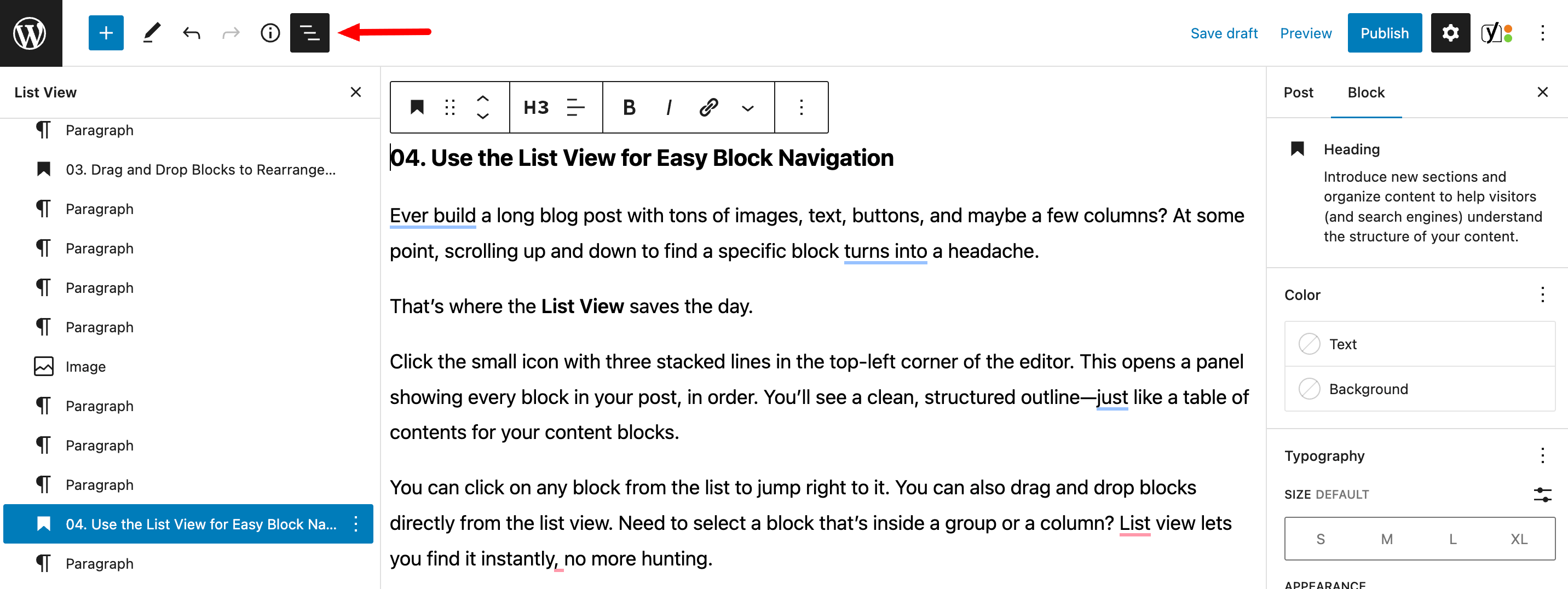
04。リストビューを使用して、簡単なブロックナビゲーションを使用します
大量の画像、テキスト、ボタン、そしておそらくいくつかの列で長いブログ投稿を作成したことがありますか?ある時点で、上下にスクロールして特定のブロックが頭痛に変わります。
そこで、リストビューがその日を節約します。
編集者の左上隅に3つの積み重ねられた線が付いた小さなアイコンをクリックします。これにより、投稿内のすべてのブロックを順番に表示するパネルが開きます。コンテンツブロックの目次のように、きれいで構造化されたアウトラインが表示されます。

リストのブロックをクリックして、すぐにジャンプできます。また、リストビューから直接ブロックをドラッグアンドドロップすることもできます。グループまたは列の内部にあるブロックを選択する必要がありますか?リストビューでは、即座にそれを見つけることができます、もう狩りはありません。
複雑なレイアウトやネストされたブロックを使用する場合に特に便利です。
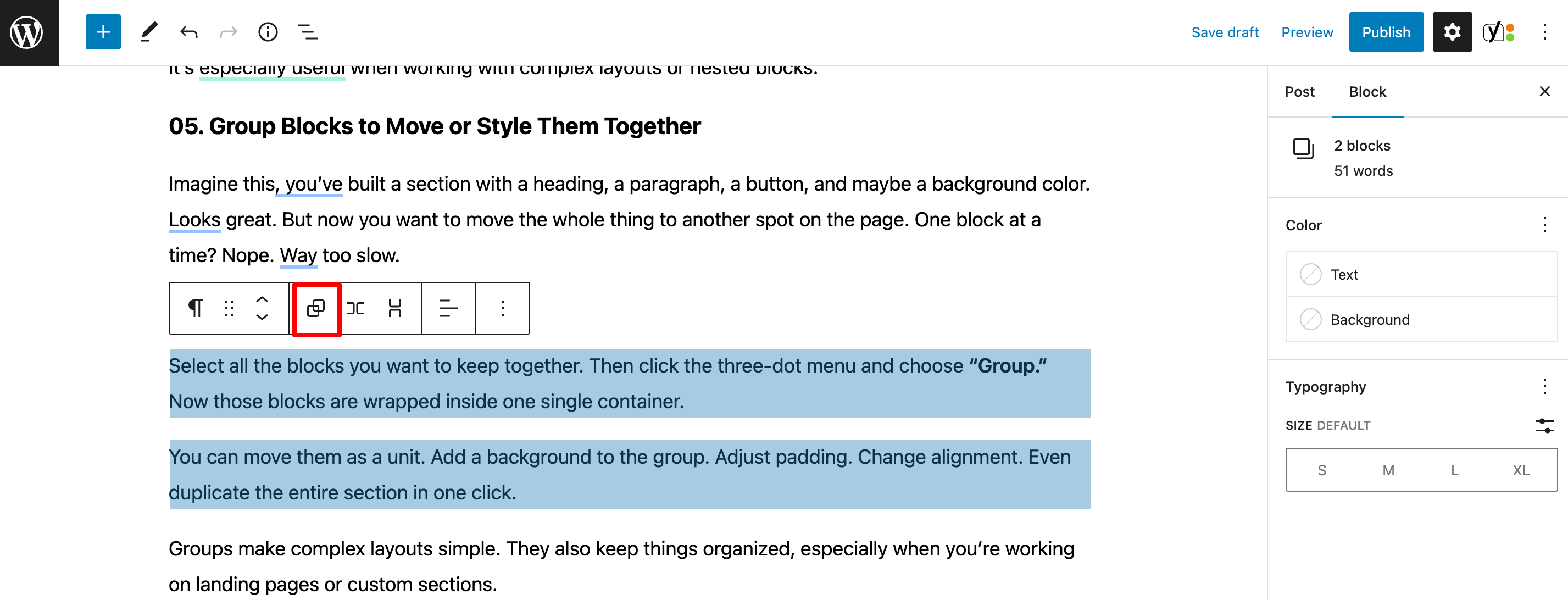
05。グループブロックを移動またはスタイリングします
これを想像してみてください。見出し、段落、ボタン、そして背景色のセクションを作成しました。見栄えがします。しかし、今、あなたはすべてをページ上の別の場所に移動したいと考えています。一度に1つのブロック?いいえ。遅すぎます。
それらをグループ化するだけです。

一緒に保ちたいすべてのブロックを選択します。次に、3ドットメニューをクリックして、 「グループ」を選択します。これで、これらのブロックは1つの容器に包まれています。

ユニットとして移動できます。グループに背景を追加します。パディングを調整します。アライメントを変更します。セクション全体をワンクリックで複製することもできます。
グループは複雑なレイアウトを簡単にします。また、特にランディングページやカスタムセクションで作業している場合は、物事を整理し続けます。
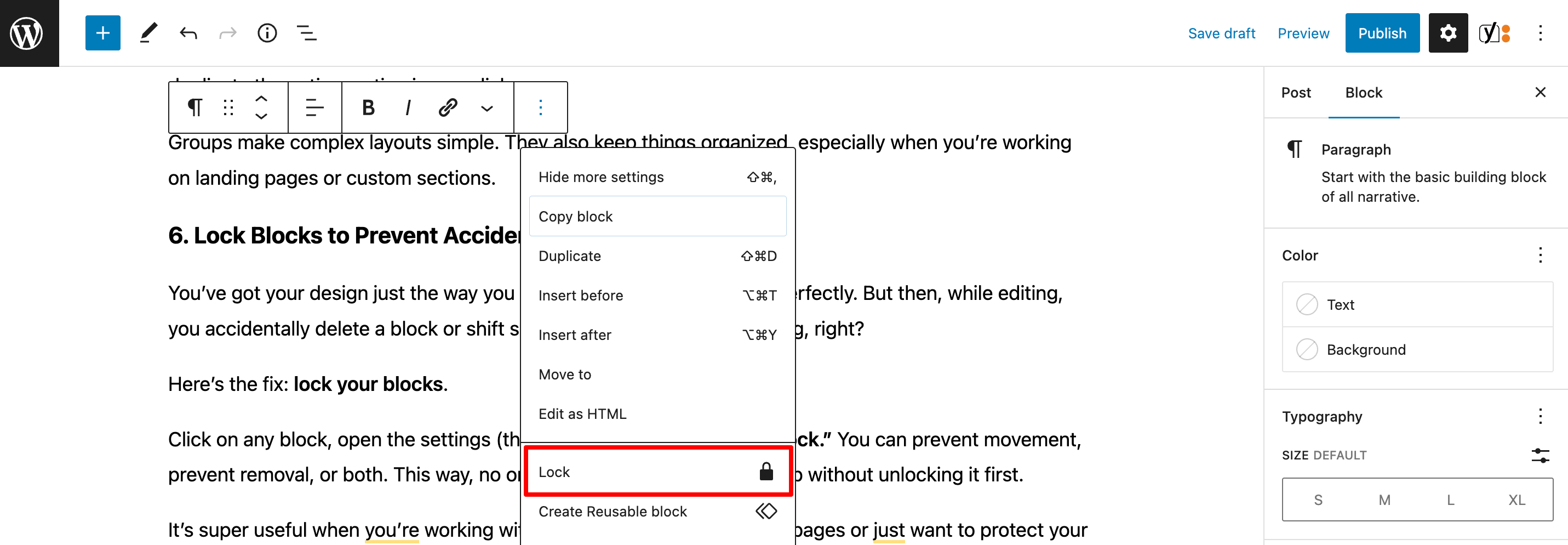
06。偶発的な変更を防ぐためのロックブロック
あなたはあなたがそれを望むようにあなたのデザインを持っています。すべてが完璧に並んでいます。しかし、その後、編集中に、誤ってブロックを削除するか、場所から何かをシフトします。迷惑ですよね?
修正は次のとおりです。ブロックをロックします。
任意のブロックをクリックし、設定(3ドットメニュー)を開き、 「ロック」を選択します。動きを防ぎ、除去を防ぐことができます。このようにして、あなたを含む誰も、最初にロック解除せずにそれを台無しにすることはできません。

再利用可能なレイアウトや共有ページを使用している場合、または自分のハードワークを保護したい場合は非常に便利です。
07。キーボードショートカットを使用して時間を節約します
作品の周りをクリックしますが、キーボードショートカット?それが次のレベルの効率です。
数秒ごとにマウスを動かす代わりに、いくつかのクイックコンボを学ぶと、コンテンツを飛びます。例えば:
- Ctrl + Shift + D(MacのCMD):ブロックを複製します
- Ctrl + alt + T:上にブロックを挿入します
- Ctrl + alt + y:ブロックを下に挿入します
- Shift + Alt + Z:ブロックを取り外します
- /(フォワードスラッシュ):ブロックインサルターを即座に開きます
さらに多くのことがありますが、特に定期的に長い投稿やページを構築する場合は、数分だけを節約できます。
秘密のチートコードを知っているようなものです。そして、あなたの指がそれらを覚えていれば、あなたはあなたがそれらなしでどのように働いたのだろうと思うでしょう。
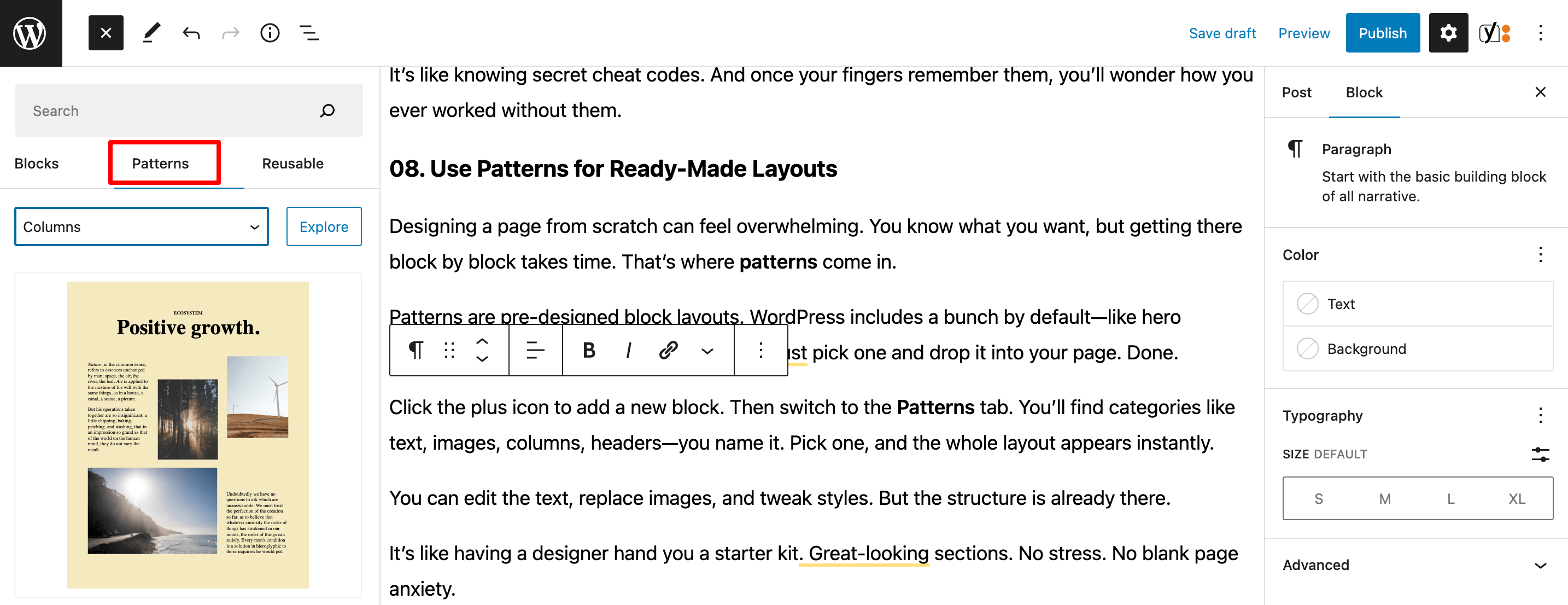
08。既製のレイアウトにパターンを使用します
ページをゼロから設計すると、圧倒的に感じることがあります。あなたはあなたが望むものを知っていますが、ブロックごとにそこに着くには時間がかかります。それがパターンが入ってくるところです。
パターンは、事前に設計されたブロックレイアウトです。 WordPressには、ヒーローセクション、証言、CTAなど、デフォルトのバンチが含まれています。 1つを選択して、ページにドロップします。終わり。
プラスアイコンをクリックして、新しいブロックを追加します。次に、 [パターン]タブに切り替えます。テキスト、画像、列、ヘッダーなどのカテゴリがあります。 1つを選択すると、レイアウト全体が即座に表示されます。

テキストを編集したり、画像を置き換えたり、スタイルを微調整したりできます。しかし、構造はすでにそこにあります。
デザイナーにスターターキットを渡させるようなものです。見栄えの良いセクション。ストレスはありません。空白のページの不安はありません。
09。ページ間のブロックをコピーして貼り付けます
あるページで何かいいものを作成し、別のページで同じものが欲しいですか?ゼロから始めないでください。ブロックをコピーして貼り付けます。
あなたが思っているよりも簡単です。
ブロック(またはブロックのグループ)をクリックしてから、 Ctrl + C (またはMACでCMD + C )を押します。他のページまたは投稿に移動します。行きたい場所をクリックして、 Ctrl + Vを押します。ブーム - そのように、すべてが現れます。
すべてのフォーマット、スタイル、ボタン、画像 - すべてが登場します。
そして、はい、それはブラウザのタブ間でも動作します。そのため、2つの投稿を並べて開き、数秒でコンテンツを移動できます。
10.特定のブロックにカスタムCSSを追加します
時々、組み込みスタイルはそれをカットしないだけです。あなたはもっとユニークなものが欲しいです。これは、カスタムCSSが出てくる場所です。
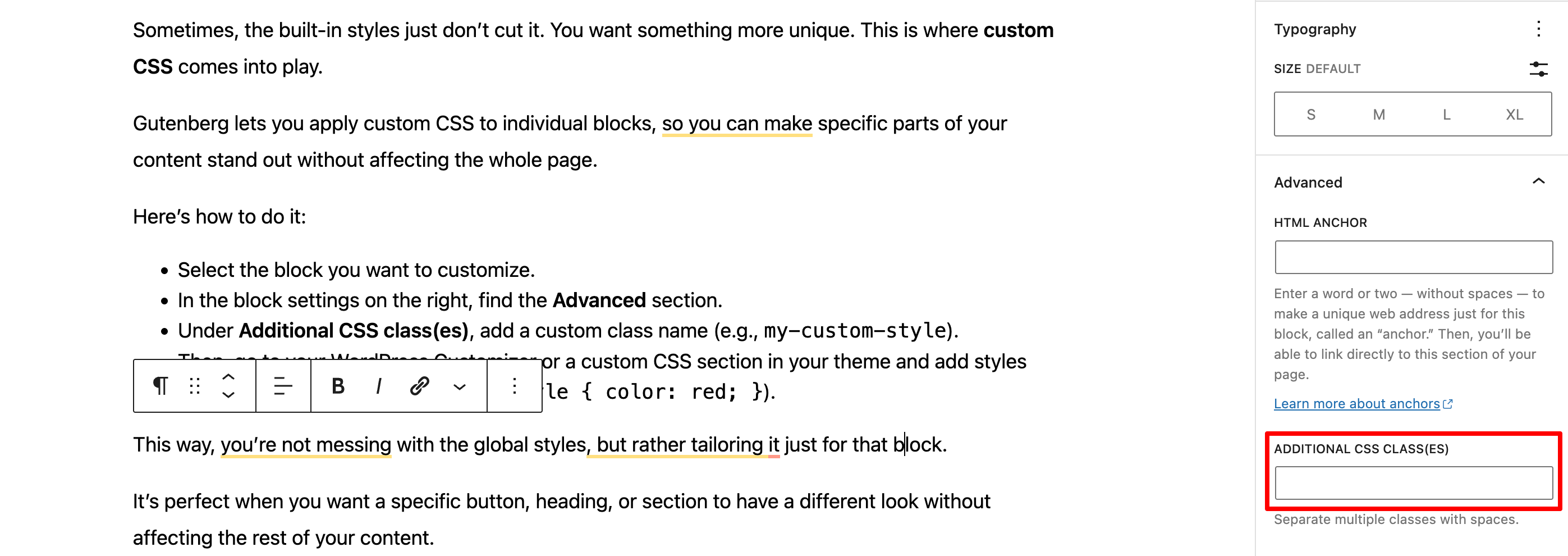
Gutenbergを使用すると、個々のブロックにカスタムCSSを適用できます。そのため、ページ全体に影響を与えることなく、コンテンツの特定の部分を際立たせることができます。
これがそれを行う方法です:
- カスタマイズするブロックを選択します。
- 右側のブロック設定で、詳細セクションを見つけます。
- 追加のCSSクラス(ES)の下で、カスタムクラス名(たとえば、
my-custom-style)を追加します。 - 次に、テーマのWordPressカスタマイザーまたはカスタムCSSセクションに移動し、そのクラスを使用してスタイルを追加します(例:
.my-custom-style { color: red; })。

このようにして、あなたはグローバルなスタイルをいじっているのではなく、そのブロックのためだけにそれを調整します。
特定のボタン、見出し、またはセクションが、残りのコンテンツに影響を与えずに異なる外観を持つことが必要な場合に最適です。
結論
これらのヒントとトリックを使用して、WordPress Gutenbergの編集者を習得するための道を進んでいます。スラッシュコマンドでワークフローをスピードアップすることから、カスタムスタイルを簡単に追加することまで、Gutenbergはコンテンツ作成者に柔軟性を大量に提供します。
重要なのは、あなたのスタイルに最適なツールを実験して見つけることです。シンプルな投稿であろうと複雑なレイアウトを作成するかどうかにかかわらず、これらの機能は、時間を節約し、整理し続け、サイトに個人的なタッチを追加するのに役立ちます。
GutenbergとElementorを比較したい場合は、Elementor vs Gutenbergのブログ投稿をチェックして、誰が先導しているかを知ることができます。
このブログ投稿に関連するフィードバックを共有したいですか?下のコメントボックスを使用して行ってください。私たちはあなたのフィードバックを知りたいです。気をつけて!
