WordPress ヘッダーをカスタマイズする方法 (2023 年)
公開: 2023-01-11完全なサイト編集機能の導入により、WordPress Web サイトのヘッダーのカスタマイズがはるかに簡単になりました。 これで、カスタム コードやプラグインに頼ることなく、ブロック エディターを使用して WordPress でネイティブにヘッダーを作成およびカスタマイズできるようになりました。
この投稿では、WordPress でカスタム ヘッダーを作成して、独自の Web サイト ヘッダーに必要な変更を簡単に行えるようにする方法について説明します。 始めましょう。
WordPressヘッダーとは

WordPress では、おそらくヘッダーが最も重要な要素です。 ナビゲーション メニュー、ロゴ、その他の重要な要素 (ソーシャル メディア アイコン、CTA ボタン、さらにはビジネス情報など) が含まれています。 WordPress ヘッダーはサイト訪問者が最初に目にするものであるため、良い第一印象を与えることが重要です。 ページ、連絡先情報、ブランディング要素、その他の重要な情報など、訪問者が見る必要があるすべてのものを含める必要があります。
ありがたいことに、あなたはもはや WordPress カスタマイザーと結婚していません. 完全なサイト編集の開発により、サイトのヘッダーやその他の要素を自由に設計および実装できるようになりました。
2023年にフルサイト編集を使用してWordPressヘッダーをカスタマイズする方法
WordPress での完全なサイト編集は、古い WordPress テーマとは少し異なります。 WordPress テーマ カスタマイザーは引き続き使用できますが、以前のように不要になりました。 創造性を制限するカスタマイザーは、新しいエクスペリエンスであるサイト エディターに置き換えられました。 まだベータ版ですが、WordPress のカスタマイズの未来です。 たとえば、Twenty Twenty-Three テーマで新しいヘッダーを作成する場合、サイト エディターは、ヘッダーのフォント、色、ボタンのスタイルなどを含む多数のカスタマイズ オプションに非常に役立ちます。
サイト エディターで WordPress ヘッダーにアクセスする
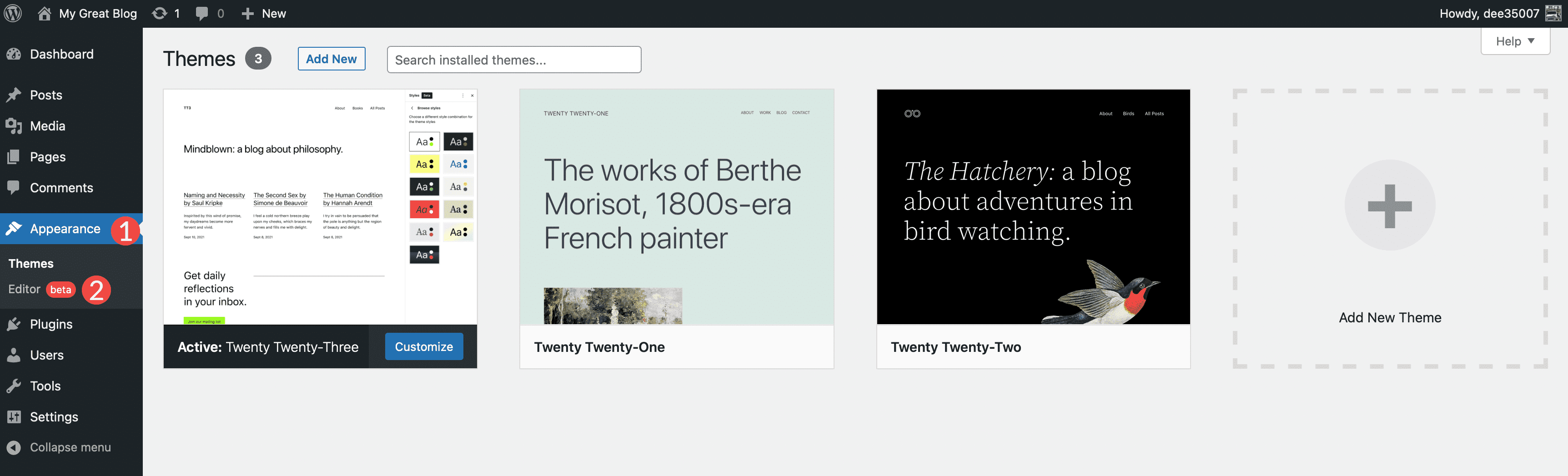
WordPress ヘッダーにアクセスするには、まず[外観] > [サイト エディター] に移動する必要があります。

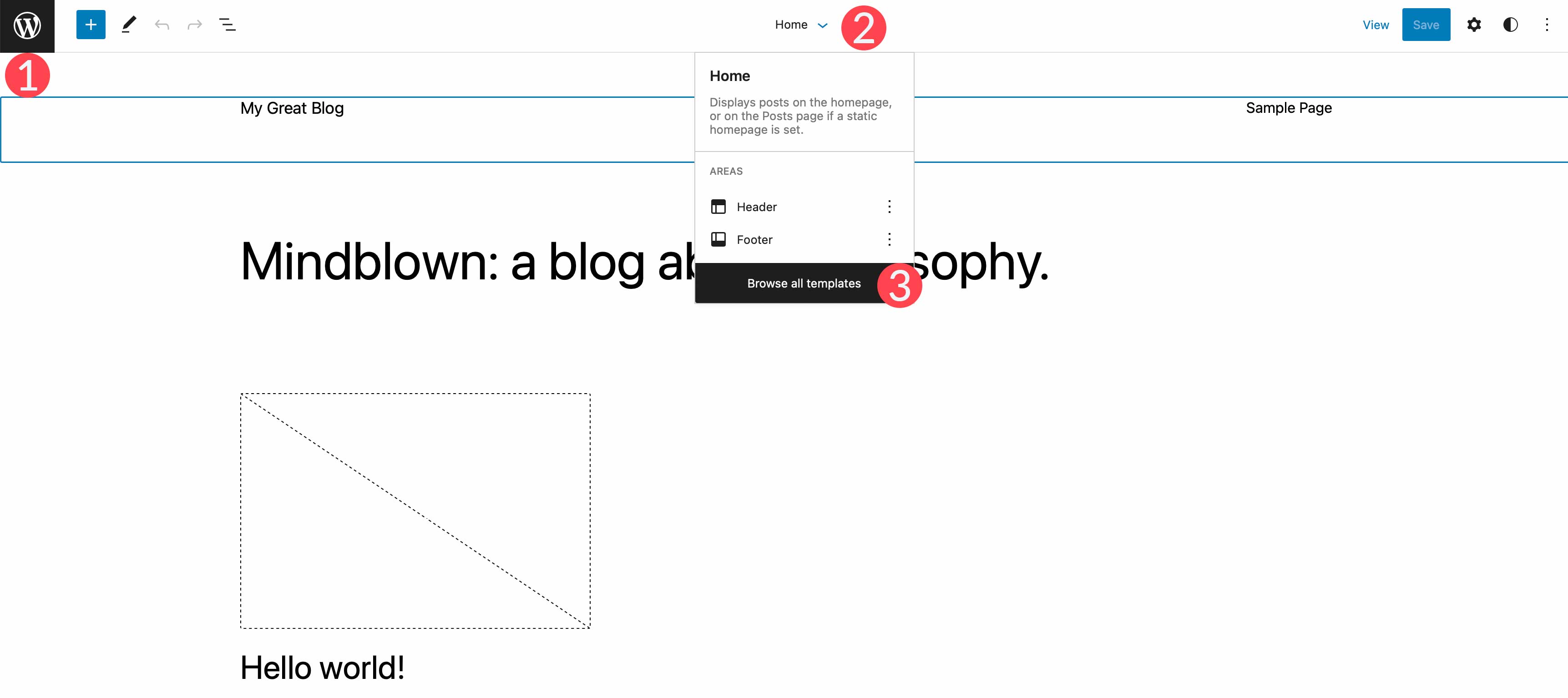
エディターが読み込まれると、自動的にホーム設定に移動します。 ヘッダー設定にアクセスするには、エディターの左上隅にあるWordPress ロゴをクリックするか、ドロップダウン矢印を選択してから、[すべてのテンプレートを参照] を選択します。

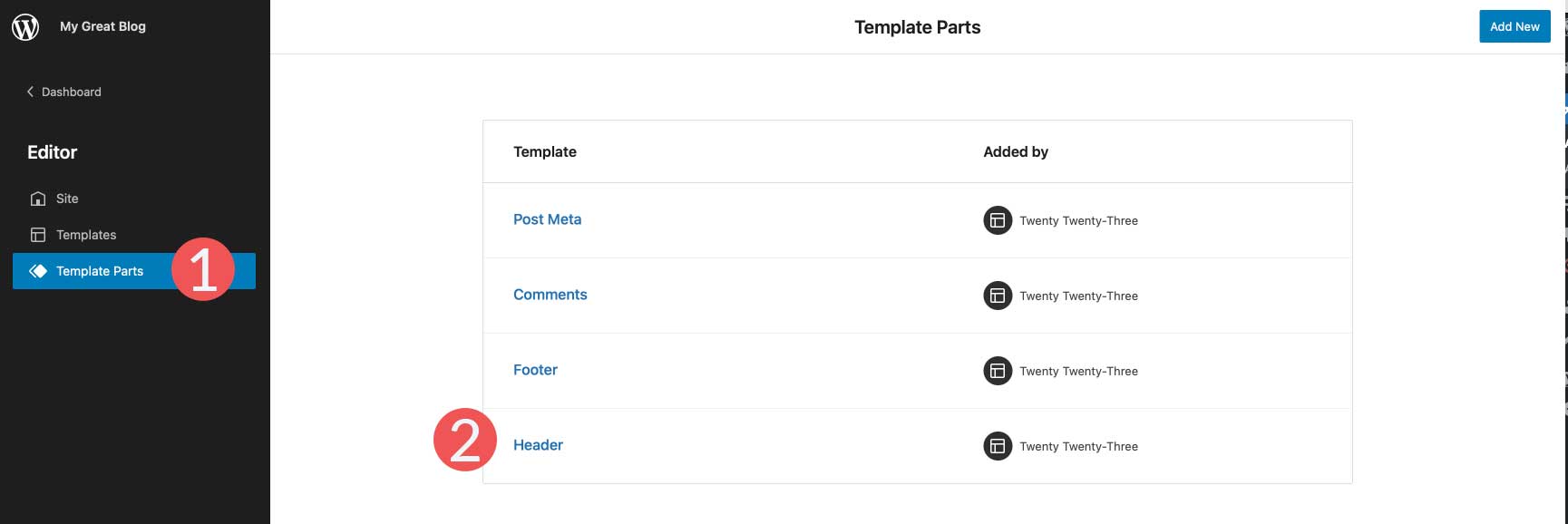
次に、WordPress メニューのテンプレート パーツをクリックします。 最後に、[ヘッダー] をクリックして、サイトのヘッダーを編集します。

ヘッダーのスタイリング

Twenty Twenty-Three テーマでは、ヘッダーは非常に基本的なものです。 そうは言っても、必要なWordPressブロックを追加または削除するオプションがあります. このチュートリアルのために、Twenty Twenty-Three テーマのヘッダー テンプレート部分を編集して、Web サイト用のシンプルでありながら効果的なカスタム ヘッダーを作成する方法を紹介します。
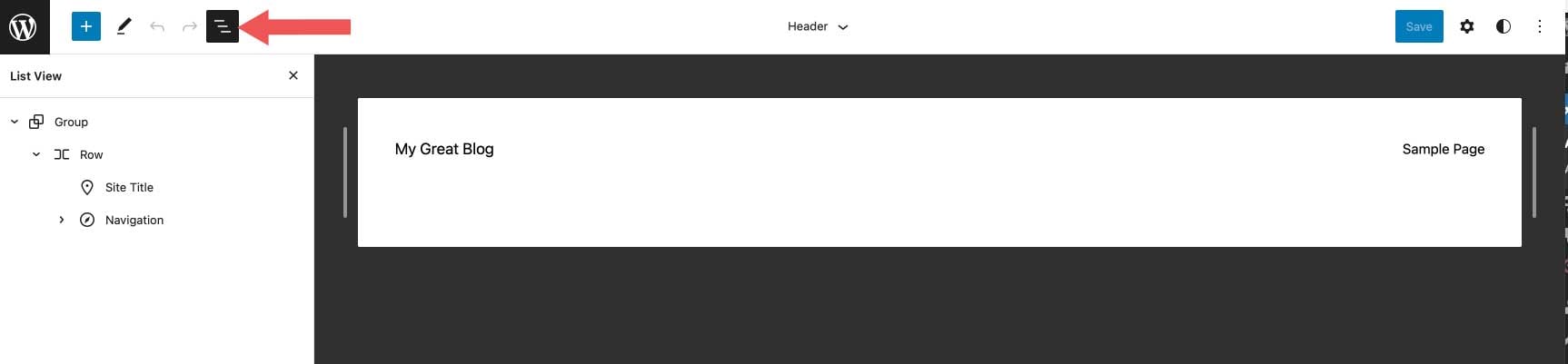
まず、テンプレート エディターのリスト ビュー アイコンをクリックして、ヘッダーの構造を見てみましょう。 ページ タイトルとナビゲーション ブロックの 2 つのブロックを含む行を含むグループ ブロックがあることがわかります。 行は、中央揃えの垂直方向の配置で既に必要な方法で構造化されており、コンテンツは全幅に設定されています。 したがって、基本的にここで行う必要があるのは、この行にいくつかの変更を加えることだけです。

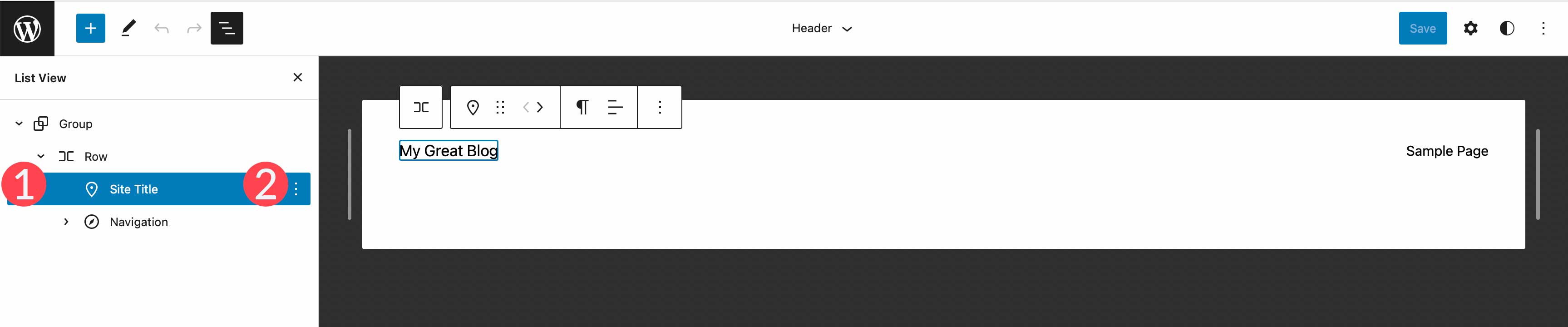
まず、サイトのタイトル ブロックを削除してから、ソーシャル アイコン ブロックに置き換えます。 これを行うには、リスト ビューでサイトのタイトル ブロックをクリックし、省略記号メニューを展開します。

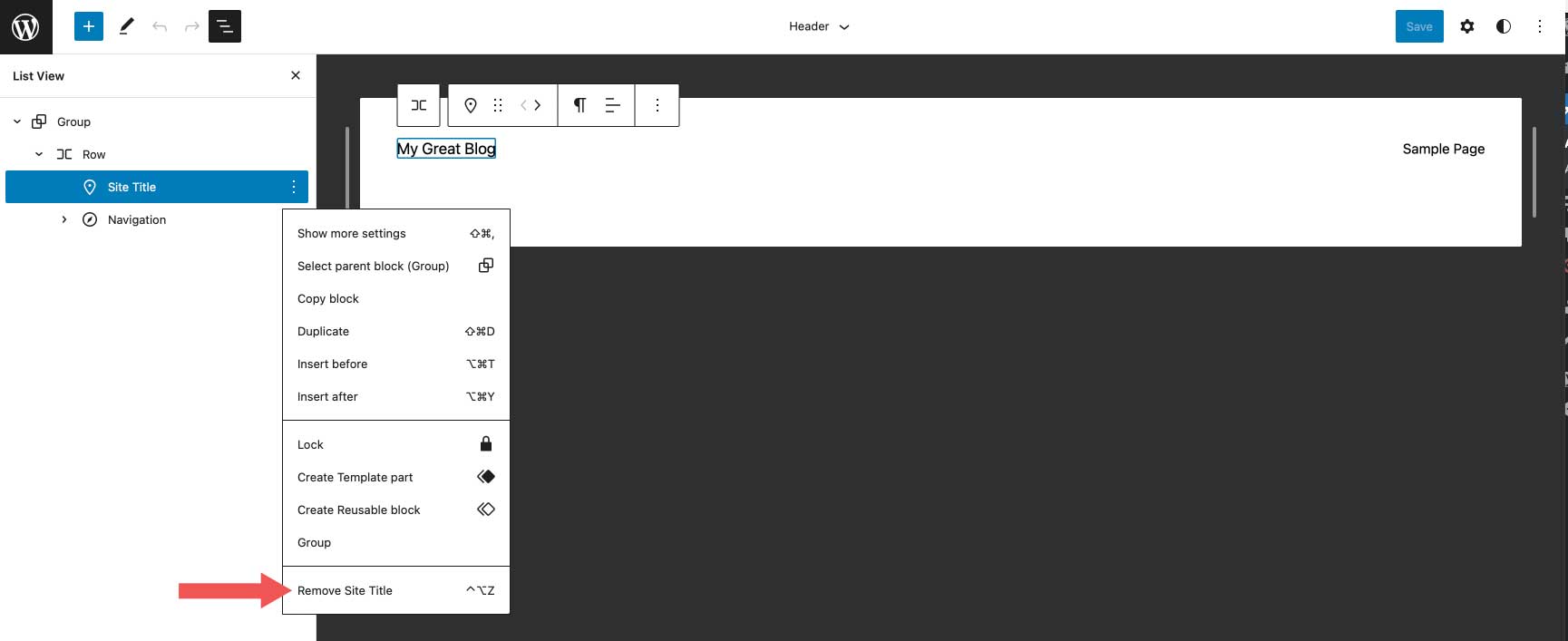
最後に、[サイト タイトルの削除] をクリックして、ヘッダーからブロックを削除します。

ソーシャル アイコン ブロックの追加
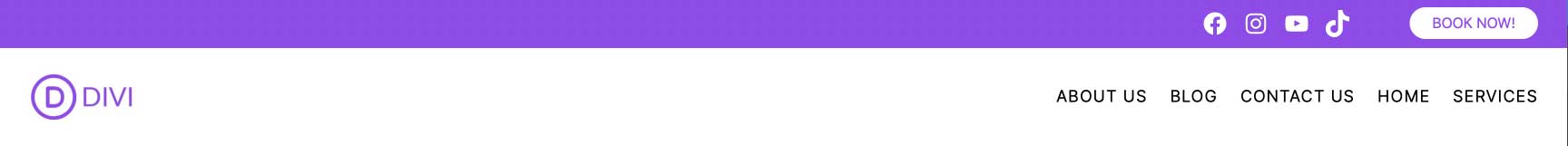
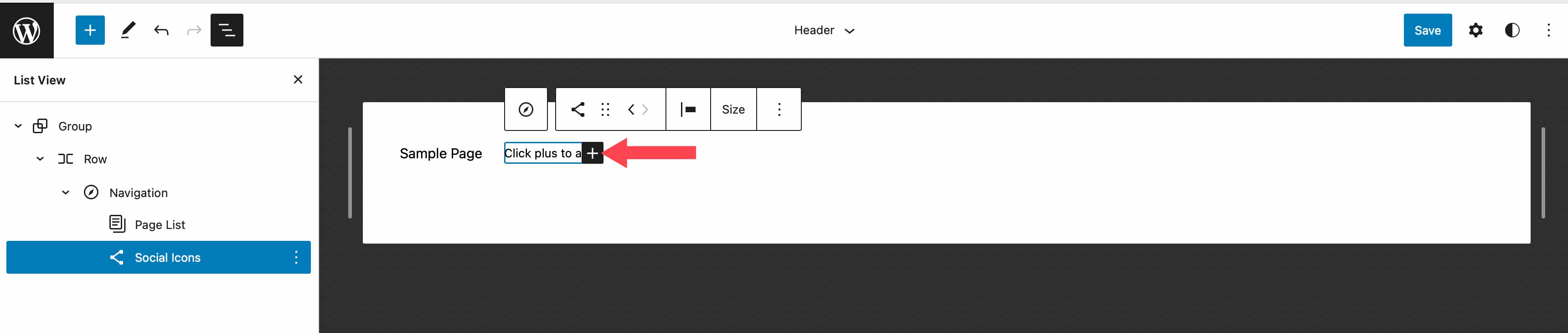
最初に追加するブロックは、ソーシャル アイコン ブロックです。 ページ リスト ブロックの横にあるプラス アイコンをクリックし、ソーシャル アイコンの入力を開始します。 クリックするだけで追加できます。

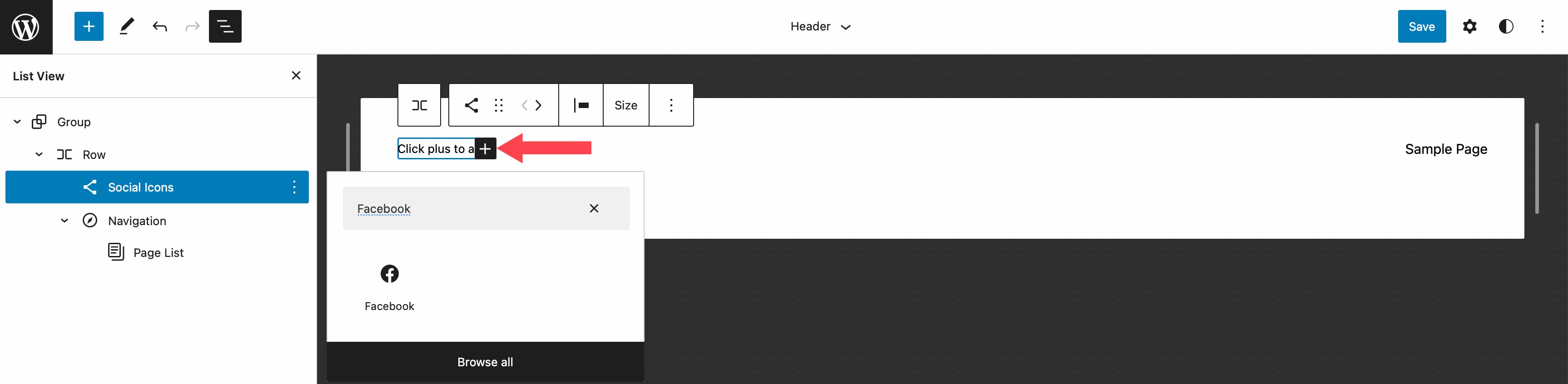
アイコンを追加するには、プラス アイコンをクリックしてモーダル ボックスを表示します。 Facebook と入力して、Facebook アイコンを表示します。 クリックするだけで追加できます。 次に、前述の手順を繰り返して、Instagram、YouTube、および TikTok のアイコンを追加します。

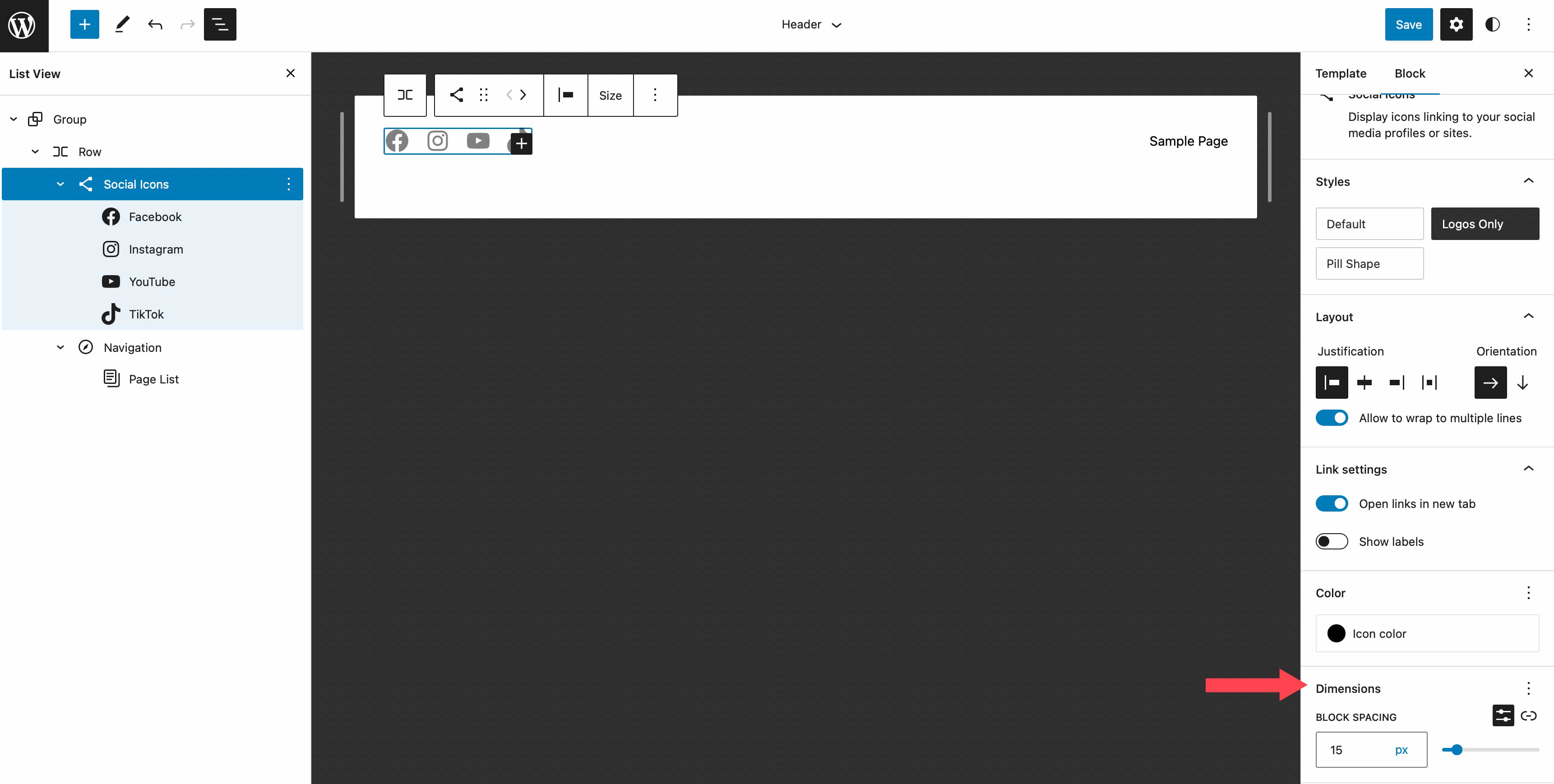
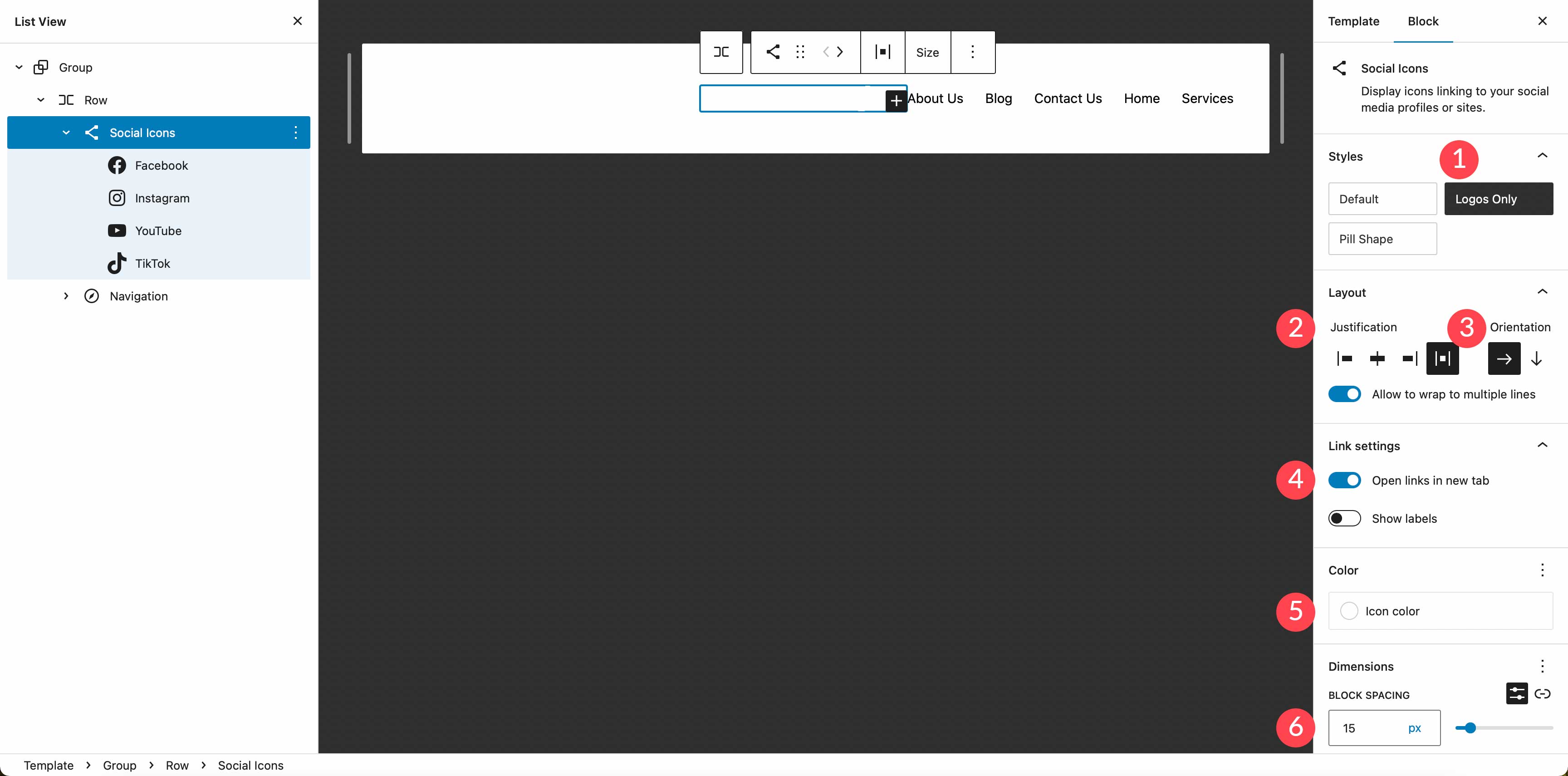
Social Icons ブロックのスタイリング
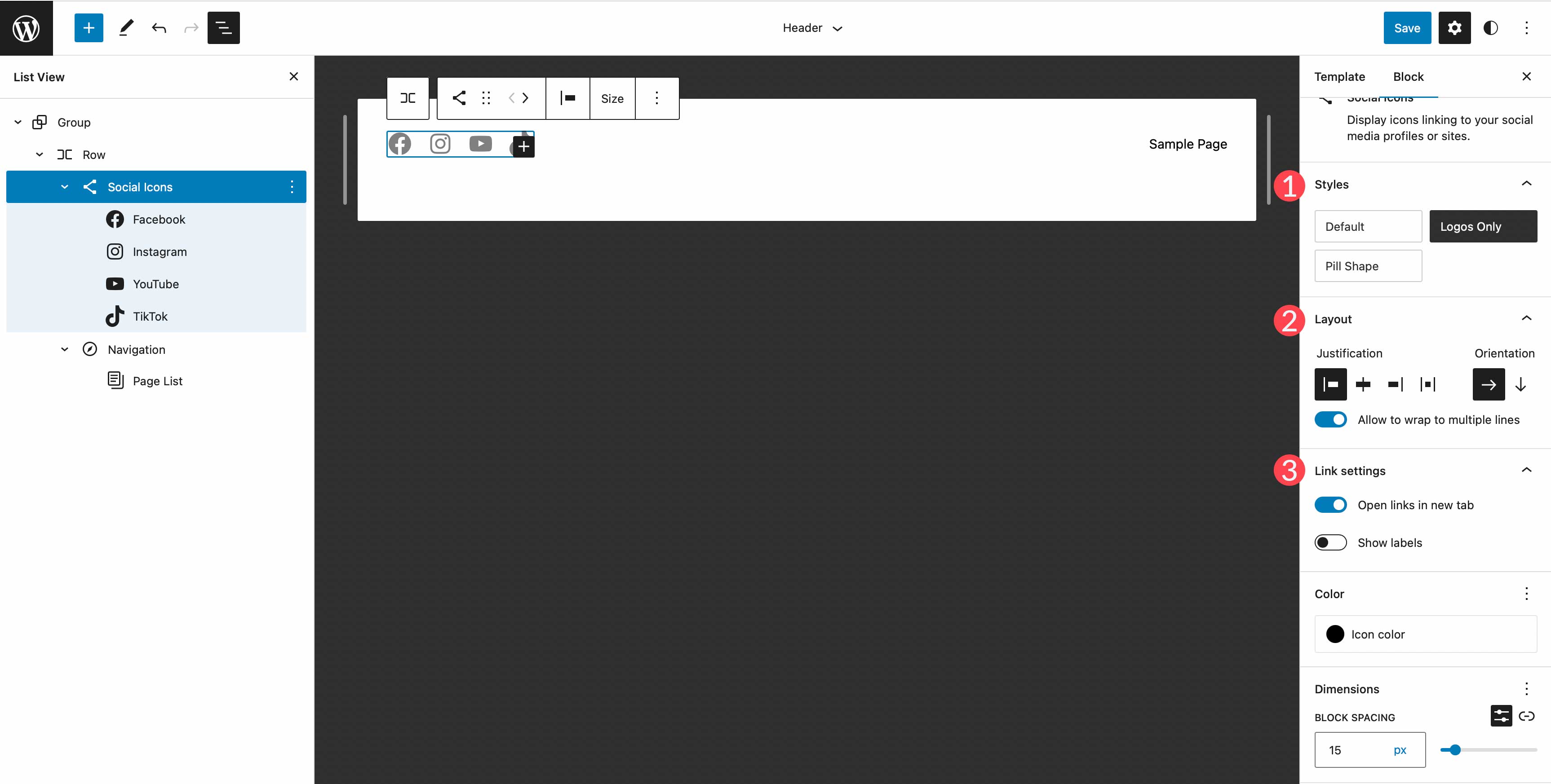
次に、アイコンのスタイルを設定します。 ソーシャル メディア ブロックには、希望するレイアウト スタイルなど、多数のオプションがあります。既定のロゴを円で囲んだもの、ロゴのみ、または丸薬の形のいずれかです。 次はレイアウトの位置合わせと向きです。これは、ブロックを水平または垂直に表示するかどうか、およびそれらをどのように位置合わせするかを制御します。 続いてリンク設定です。 ここでは、新しいタブでリンクを開くことを選択し、ラベルを表示するかどうかを選択できます。

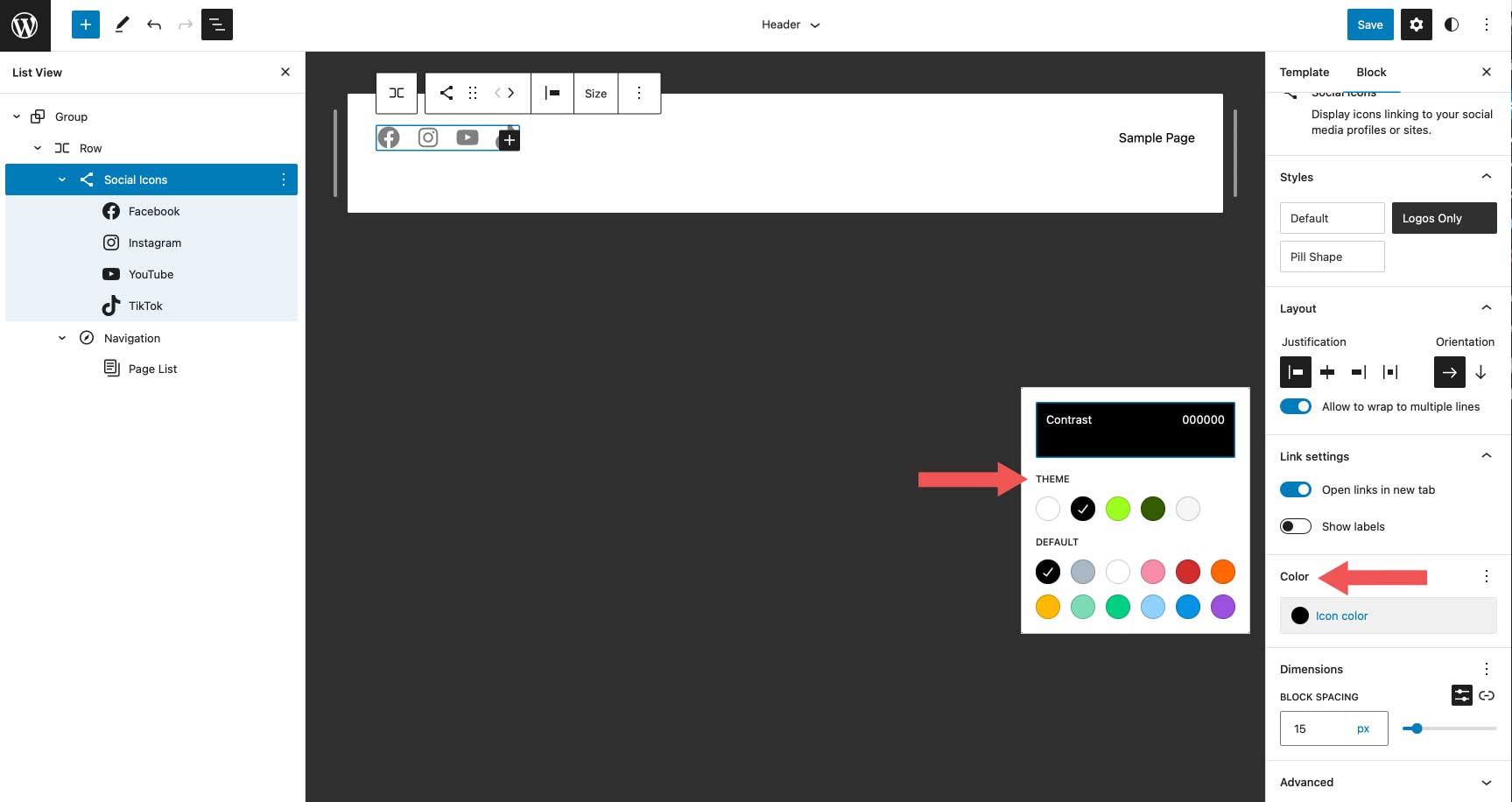
選択したレイアウト スタイルに応じて、さまざまな色を選択できます。 たとえば、ロゴのみを選択すると、ロゴ自体にのみ色を追加できます。 デフォルトまたはピルの形状を選択すると、アイコンの色と背景色の両方を選択できます。 利用可能な色は、Twenty Twenty-Three テーマで事前に選択されています。 さらに追加する場合は、テーマの theme.json ファイルに追加する必要があります。

最後の設定グループはDimensionで、各ソーシャル アイコン間に設定する間隔を制御できます。

このチュートリアルでは、ロゴのみのスタイルを選択し、位置合わせをアイテム間のスペースに設定し、水平方向を選択します。 これにより、アイコンが均等に配置され、水平に表示され、背景なしでアイコン自体のみが表示されます。 リンク設定で、新しいタブでリンクを開くように設定します。 カラーはホワイトをチョイス。 最後に、寸法設定の下に 15 ピクセルのブロック間隔を追加します。

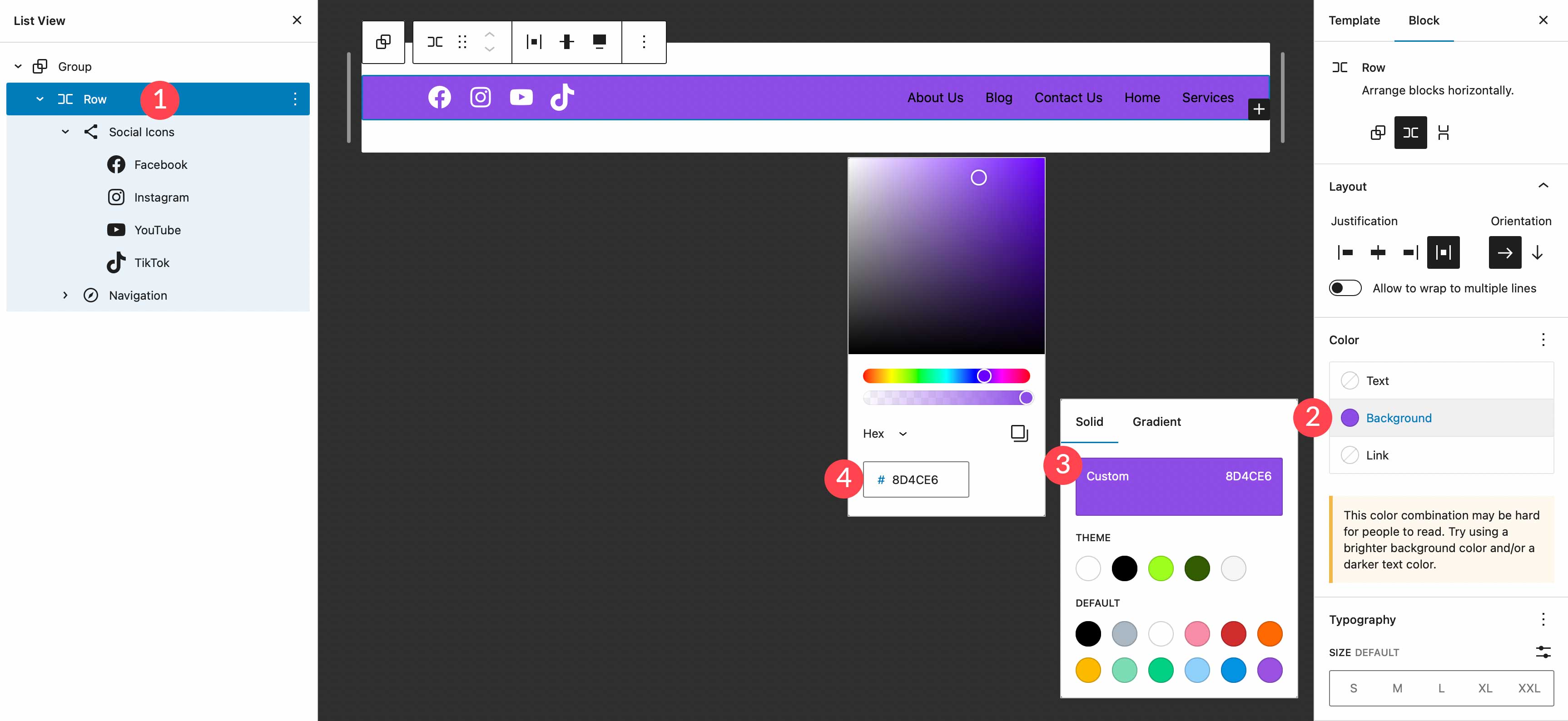
行に背景色を設定する
次に、行に背景色を追加します。 リスト ビューで、行ブロックを選択します。 追加設定で、色の下にある背景を見つけます。 ベース ボックスの内側をクリックし、色として#8D4CE6を追加します。

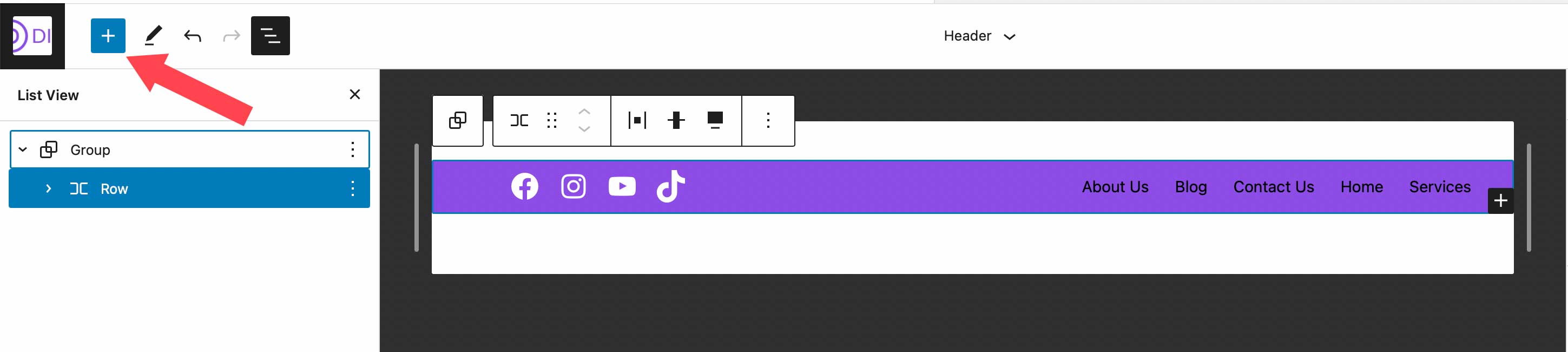
ヘッダーへの行の追加
ヘッダーには新しい行を追加する必要があります。 サイトのロゴ ブロックと行動喚起ボタンを追加する予定なので、これらを配置する場所が必要です。 カスタム ヘッダーを作成する場合、行を追加すると、ブロックを整理しておくことができます。
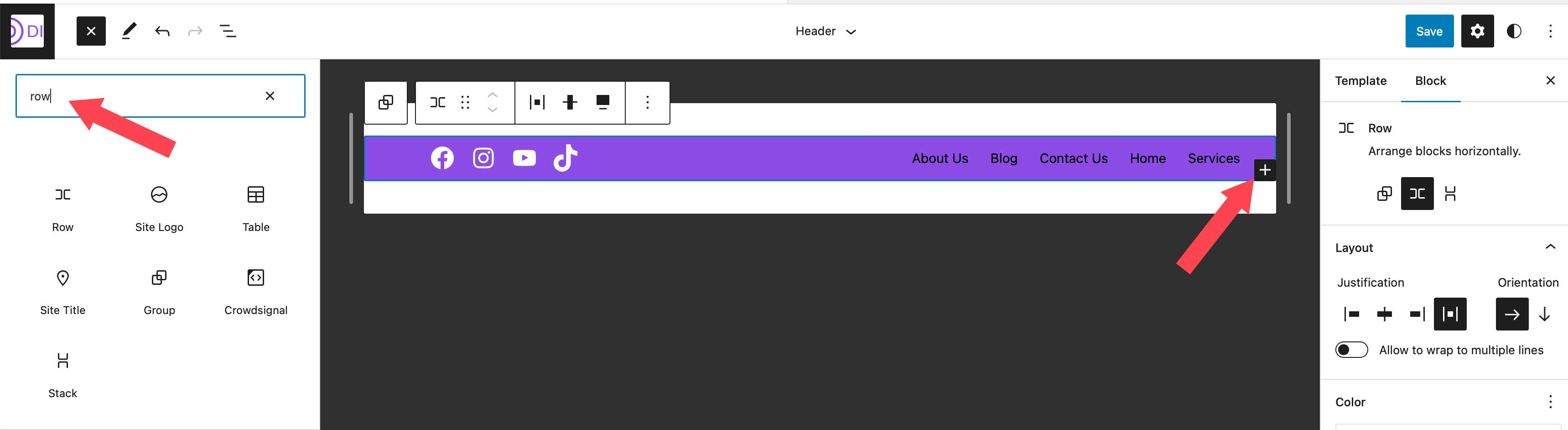
新しい行を追加するには、ブロック挿入アイコンをクリックします。

次に、検索バーに「row」と入力するか、ページ エディターに「 /row 」と直接入力して、新しい行を挿入します。

行間でブロックを移動する
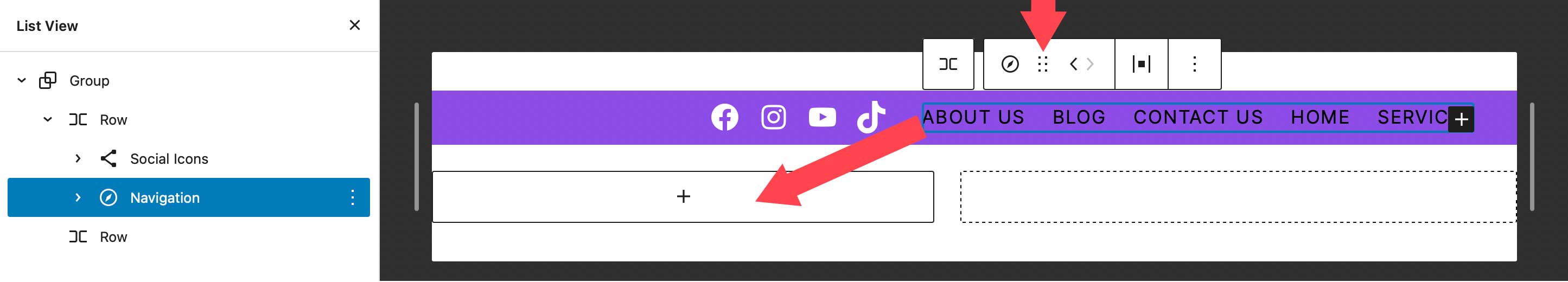
次のステップでは、ナビゲーション ブロックを新しく作成した行に移動します。 最終的には、一番上の行にソーシャル アイコンとアクション ボタンを配置し、2 行目にサイトのロゴ ブロックとナビゲーション ブロックを配置します。 ナビゲーション ブロックを移動するには、ページ エディターでクリックします。 ナビゲーション ブロックのツールバー設定でドラッグ アイコンをクリックし、新しく作成した行にドラッグします。

ボタン ブロックを追加する
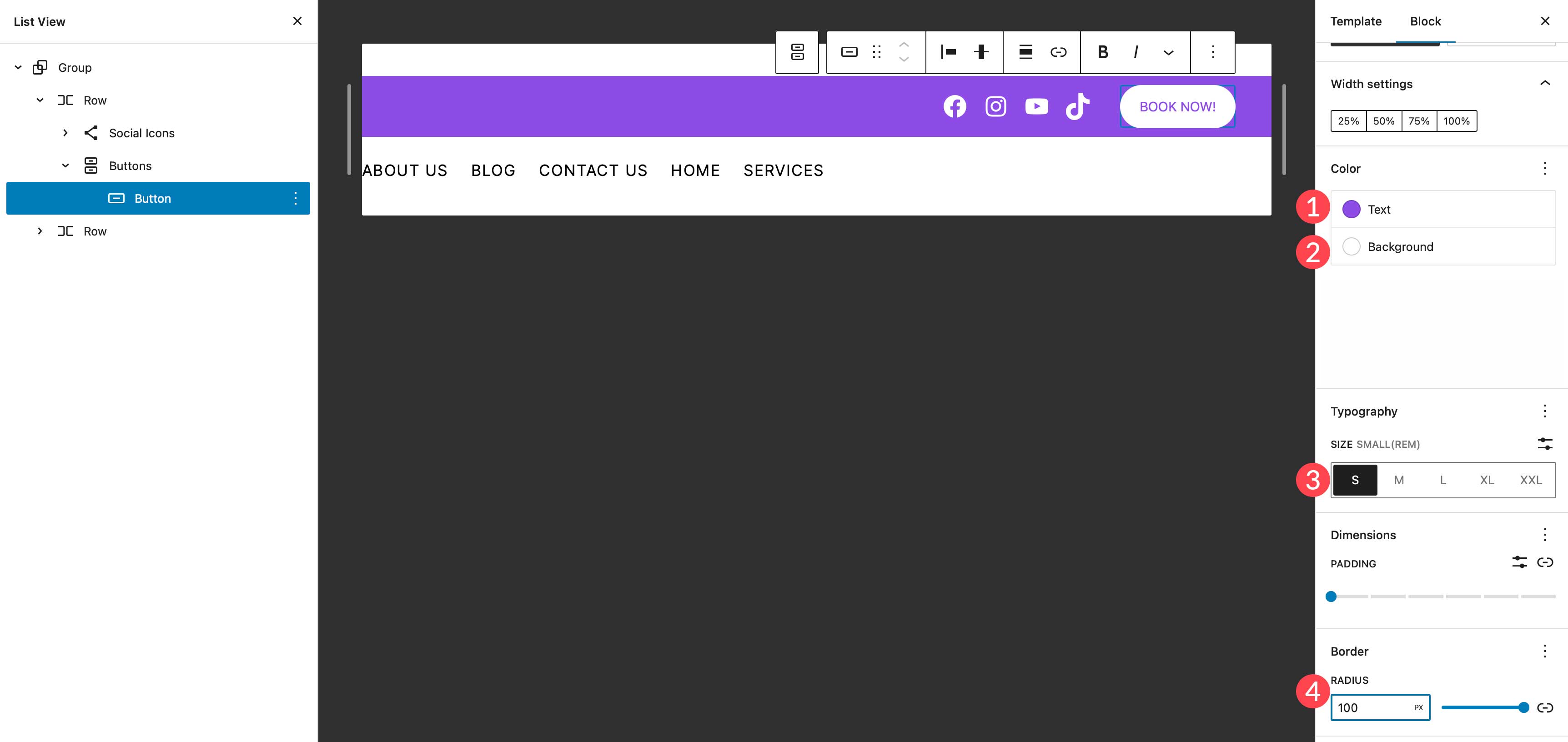
ヘッダー作成の次のステップは、ボタン ブロックを最初の行に追加することです。 ブロック インサーターをクリックし、検索バーでボタン ブロックを検索します。 ボタン ブロックを最初の行にドラッグします。 次のようにボタンのスタイルを設定します。 「今すぐ予約!」と入力してください。 次に、テキストの色に#8D4CE6を追加し、ボタンの背景色に#ffffffを割り当て、ボタンの境界線の半径を 100px にします。 ボタンのテキスト サイズは小さいままにします。 ボタンは次のスクリーンショットのようになります。


サイトのロゴ ブロックを追加する
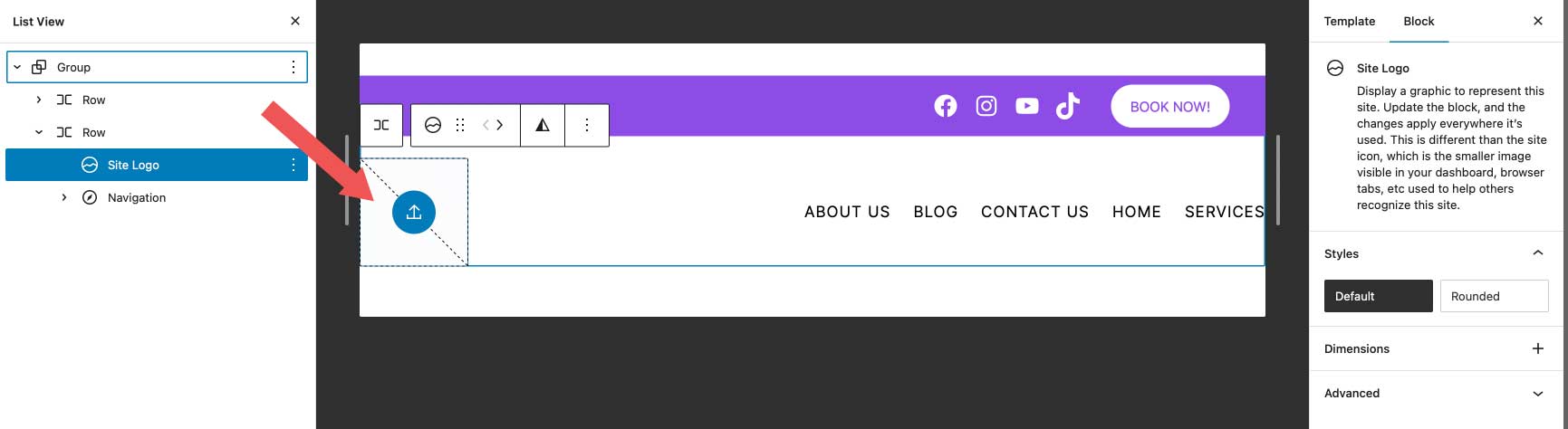
追加する最後のブロックは、サイトのロゴ ブロックです。 ブロック挿入ツールを使用して、サイトのロゴ ブロックを検索して選択します。 ヘッダーの 2 行目にドラッグします。

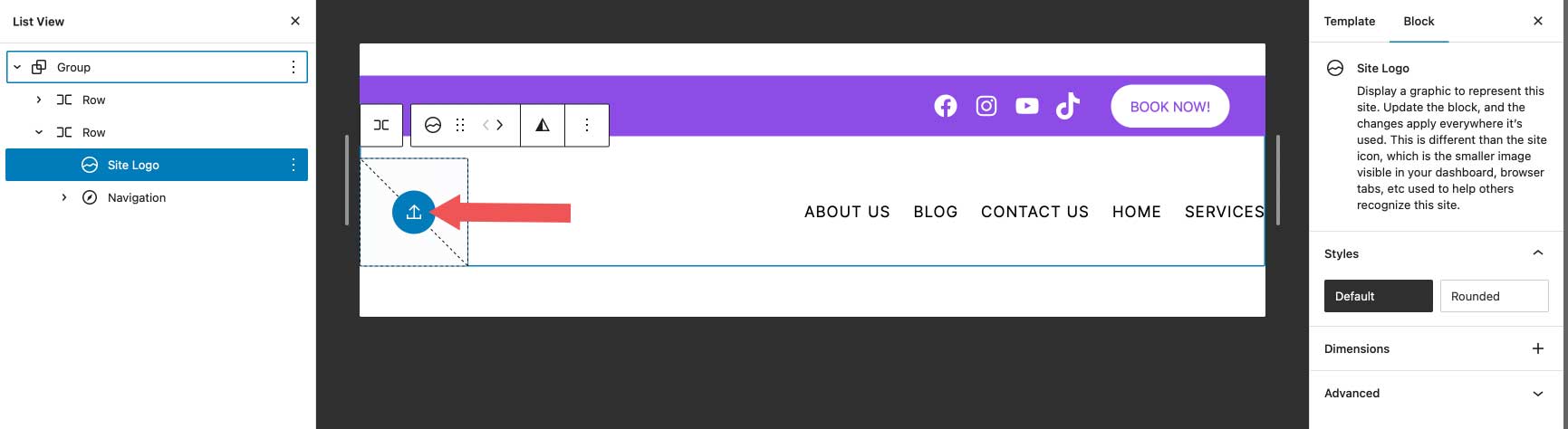
新しいロゴを追加するには、サイトのロゴ ブロック内のアップロード ボタンをクリックします。 メディア ライブラリに既にある画像を選択するか、新しい画像をアップロードできます。

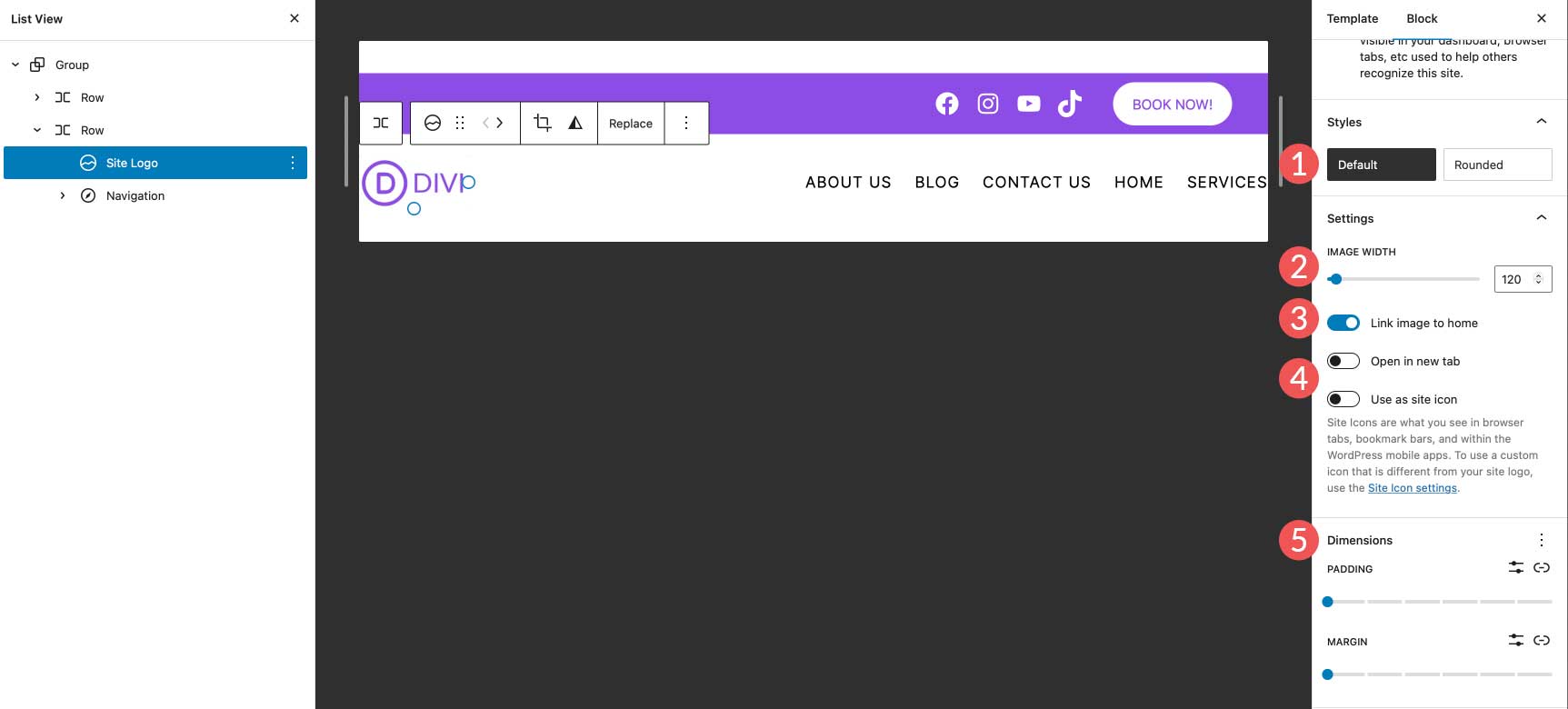
ロゴ設定では、ホームへのリンク画像が有効になっていることを確認し、ロゴの幅を選択します。 オプションの設定には、リンクを新しいタブで開くか、サイトのアイコンとしてロゴを使用するかが含まれます。 さらに、寸法設定でロゴの余白とパディングを設定できます。

サイトに最適なロゴ サイズの使用を検討することもできます。
最終ヘッダー設定
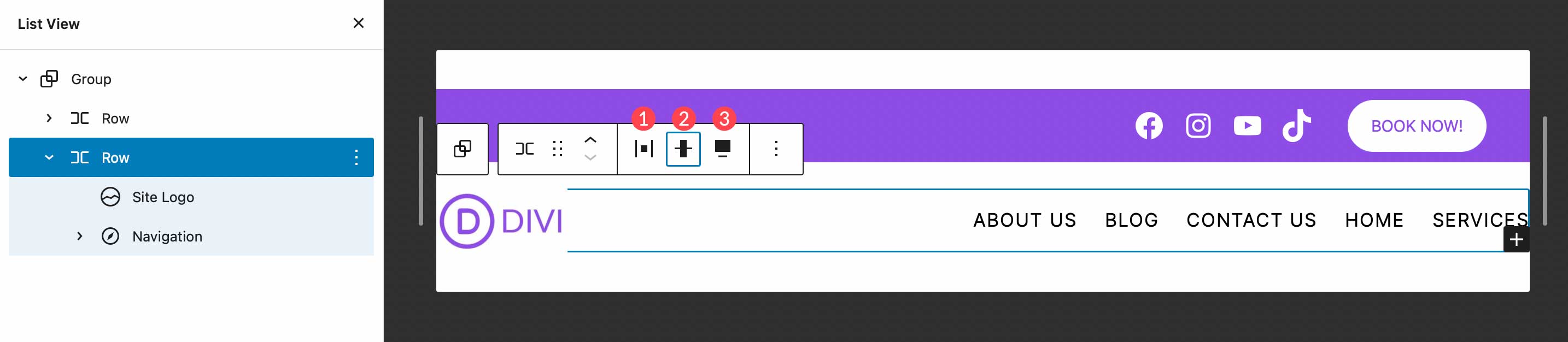
ヘッダーを完成させる前に、いくつかの設定を確認する必要があります。 まず、最初の行と一致するように、2 行目が全幅に設定されていることを確認します。 次に、正当化がアイテム間のスペースに設定されていることを確認してください。 最後に、行の配置をalign middleに設定します。

それでおしまい! ご覧のとおり、WordPress サイト エディターを使用して、いくつかの短い手順で Web サイトのヘッダーにアクセスしてカスタマイズすることができます。 ブロックの追加、編集、移動、およびサイズ変更は簡単で、サイトのカスタム ヘッダーを創造的に作成することができます。
複数の WordPress ヘッダー テンプレート エリアの作成
WordPress サイト エディターのもう 1 つの優れた機能は、テンプレートごとに異なるヘッダーを作成できることです。 さらに、WordPress は、ブロック パターンの形で非常にユニークな既製のヘッダーをいくつか提供しており、Web サイトのヘッダーの外観をすばやく簡単に変更できます。 サイトに別のヘッダーを作成するのがいかに簡単かを見てみましょう。 単一のテンプレートを使用して、Web サイトの投稿に適用される別のヘッダーを作成する方法を説明します。
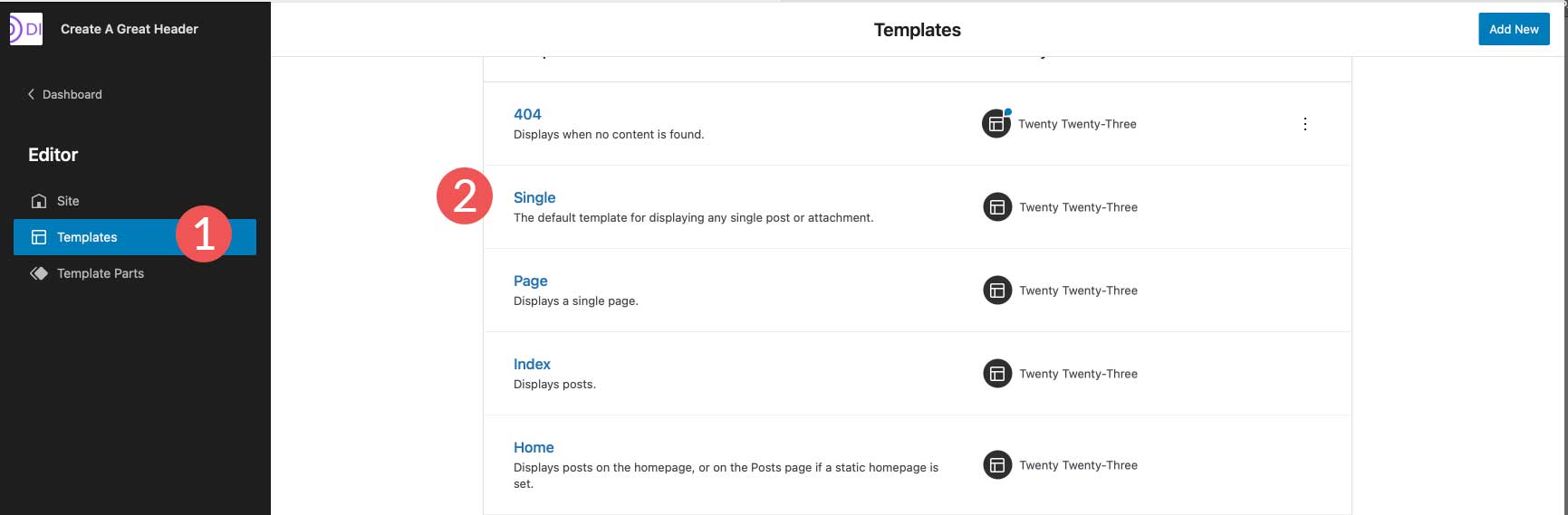
まず、サイト エディターで [テンプレート]に移動します。 次に、 Singleテンプレートを選択します。

単一のテンプレートを開くと、前のセクションで作成したヘッダーが現在適用されていることがわかります。 ヘッダーに加えた変更はサイト全体に適用されるため、このテンプレートまたは他のテンプレートのヘッダーを編集しないでください。 代わりに、このテンプレートから作成したヘッダーを削除してから、使用しているテンプレートにのみ適用される新しいヘッダーを作成します。
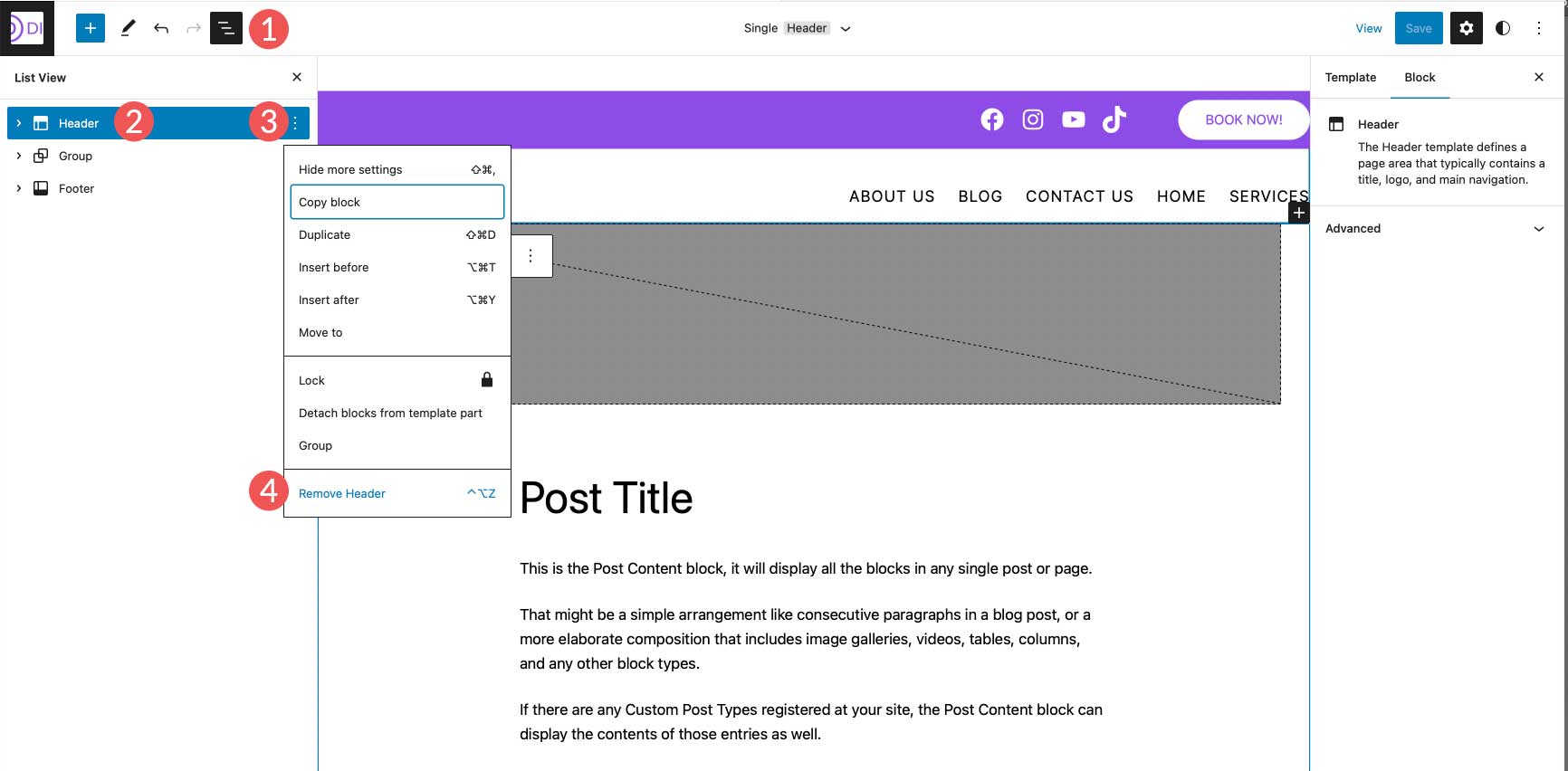
ヘッダーを削除するには、リスト ビューアイコンをクリックします。 次に、ヘッダーを選択し、省略記号メニューをクリックして設定を開きます。 最後に、ヘッダーの削除をクリックします。

テンプレートに新しいヘッダーを追加する
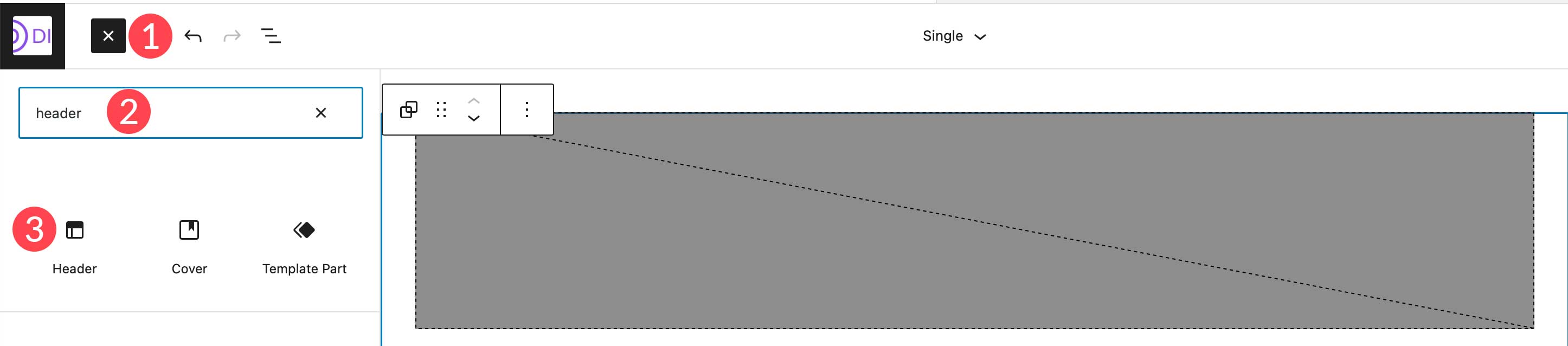
次に、単一の投稿テンプレートに新しいヘッダーを追加します。 ブロック挿入をクリックして、新しいブロックを追加します。 次に、ヘッダー ブロックを検索して選択し、テンプレートに追加します。

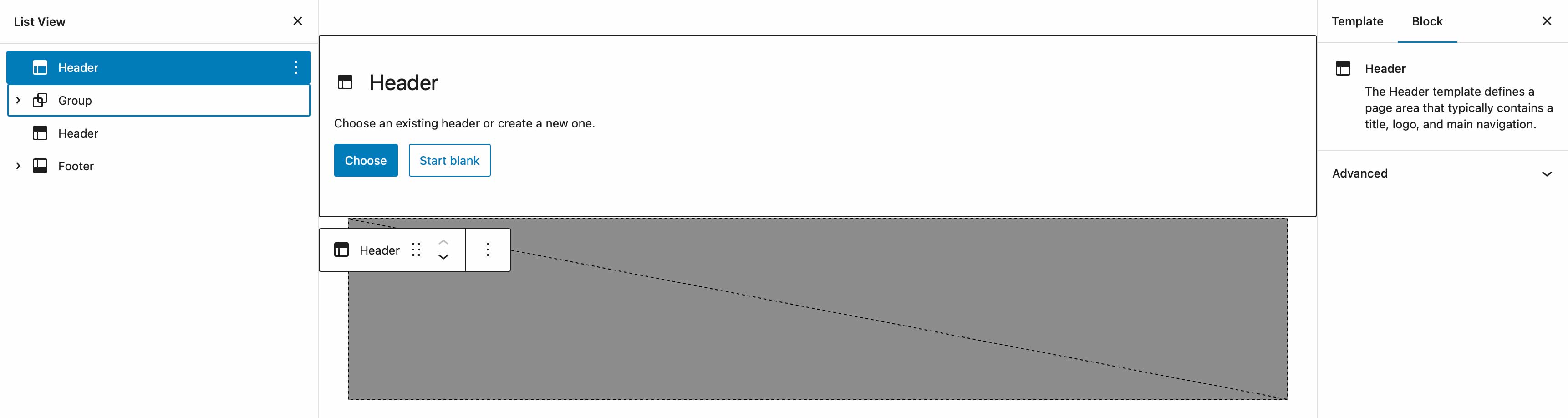
新しいヘッダーを作成する場合、いくつかのオプションがあります。 既製のパターンから選択するか、作成済みのヘッダーを選択するか、新しいヘッダーを作成できます。

既製のパターン ヘッダーの使用
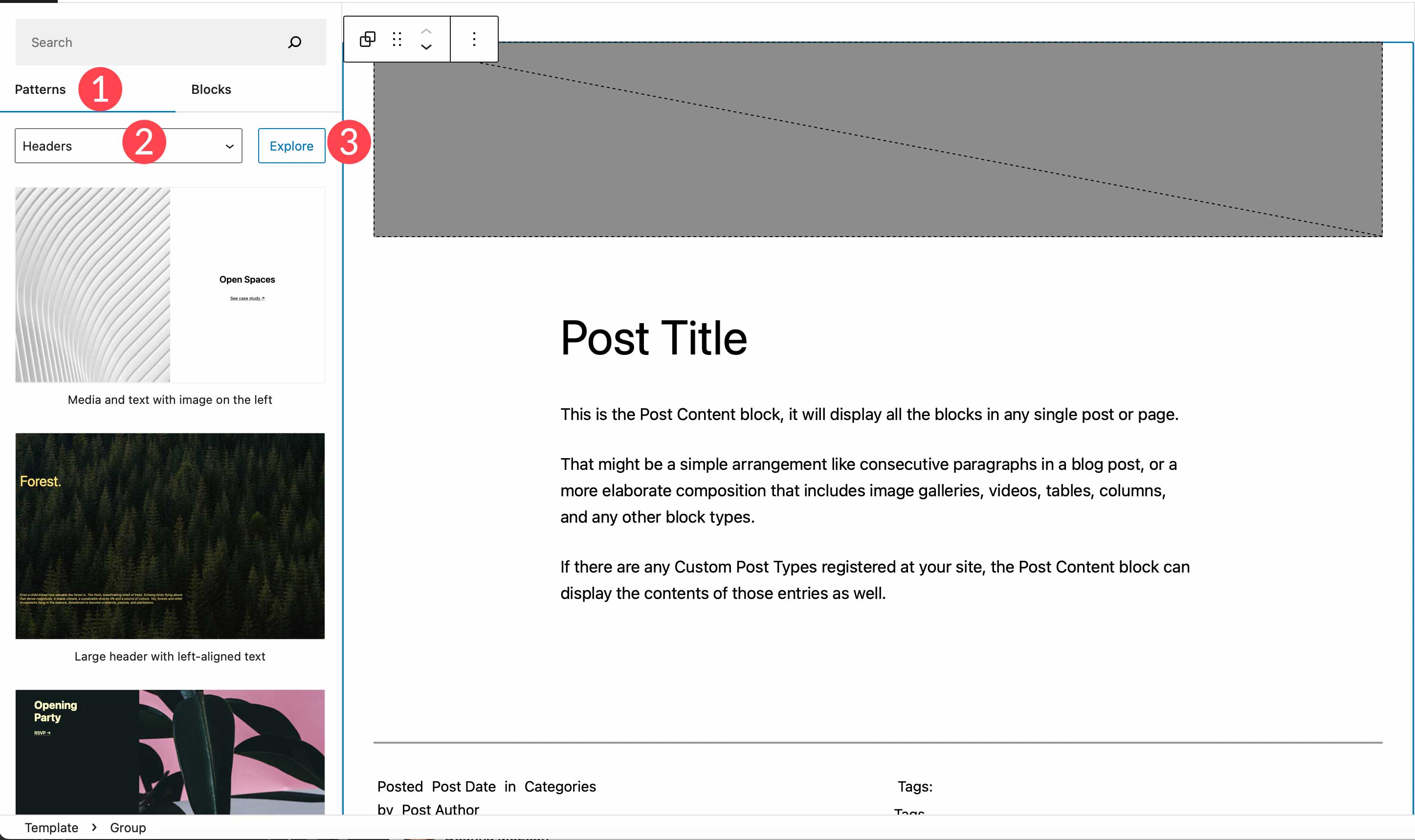
WordPress のブロック パターンを選択するには、パターン タブに移動し、ヘッダーを検索します。 Twenty Twenty-Three テーマで使用可能なすべてのヘッダー パターンがそこに一覧表示されます。 または、探索ボタンをクリックして、WordPress パターン ライブラリからヘッダーを検索して追加することもできます。
注: すべてのヘッダー パターンにナビゲーション/メニュー要素が含まれるわけではありません。 探しているものを見つけるために、ナビゲーション パターンを検索する必要がある場合があります。

最初から新しいヘッダーを作成する
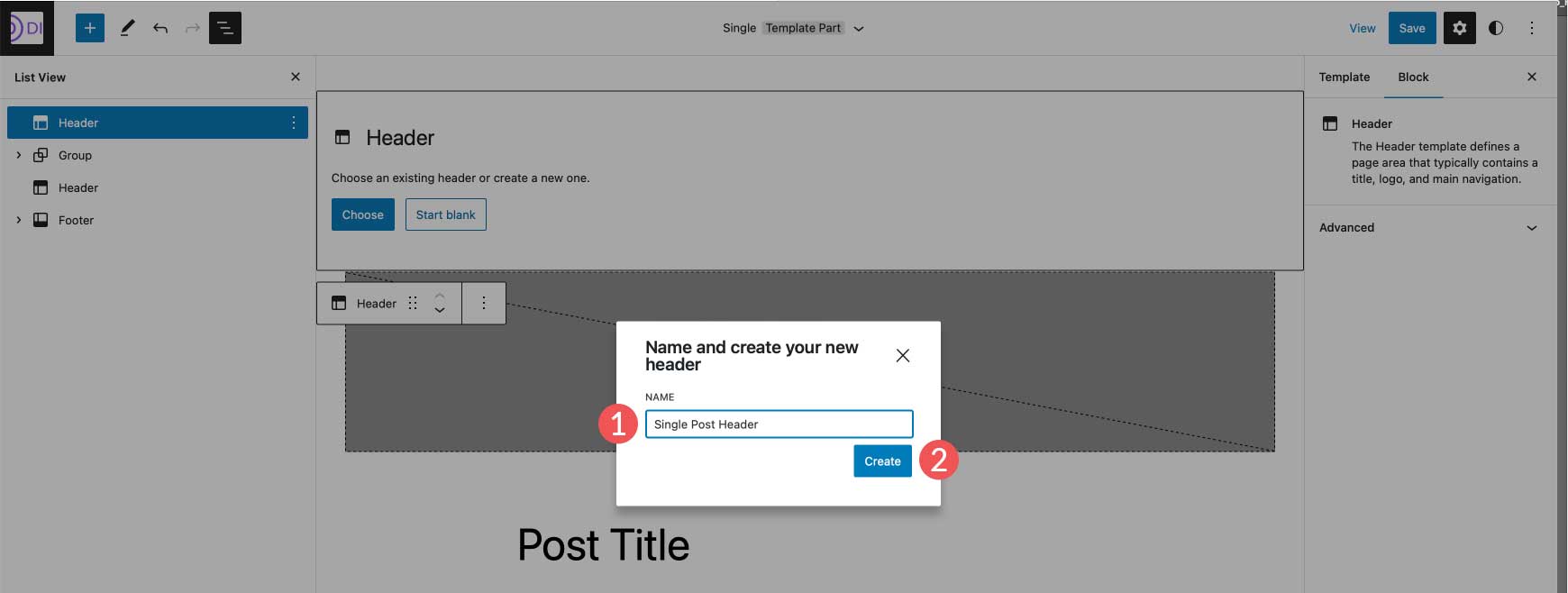
パターンを使用するのではなく、最初から別のヘッダーを作成する場合は、空白のヘッダーから開始することを選択できます。 [空白で開始] を選択すると、テンプレート パーツに名前を付けるように求められます。 「single post header」という名前を付けて、 createをクリックします。

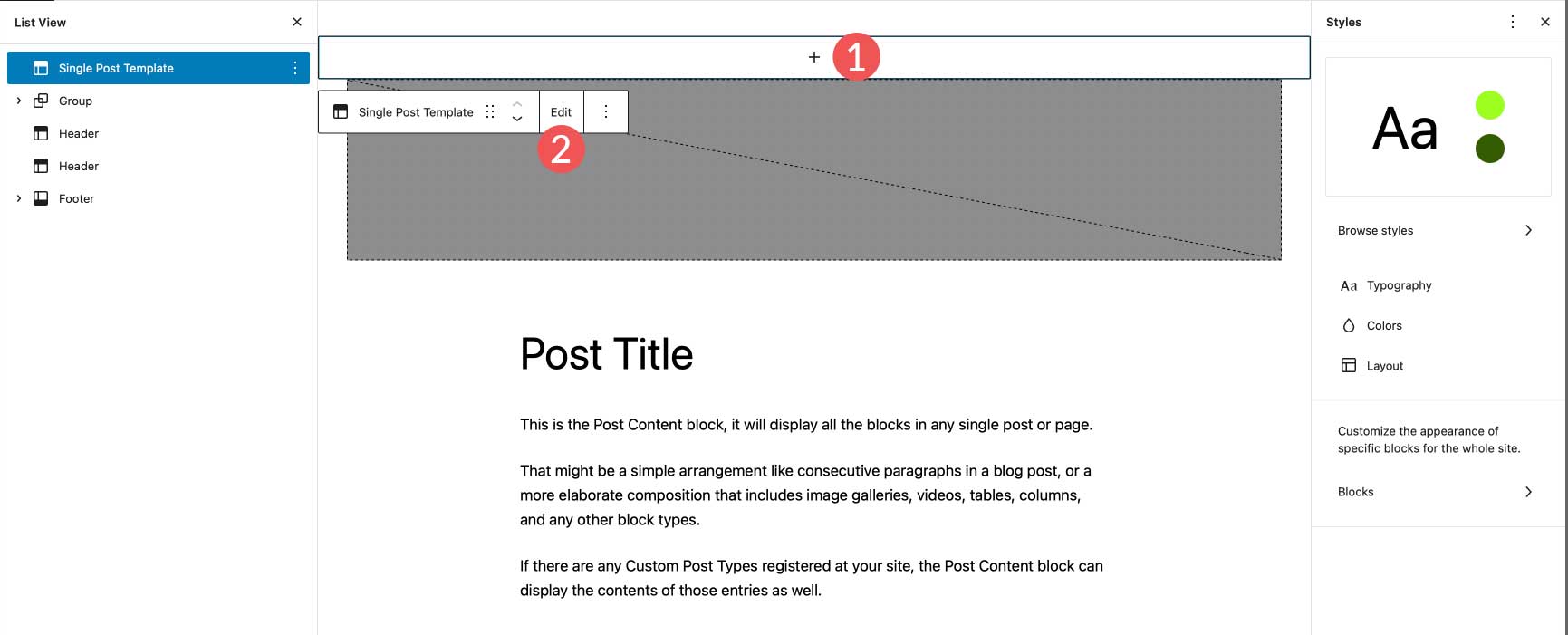
ヘッダーを配置したら、ページ エディターでヘッダーをクリックするだけで、ブロックの追加を開始できます。 または、編集ボタンをクリックしてテンプレート エディターに移動し、行またはブロックを追加してまったく新しいヘッダーを作成することもできます。

Divi を使用して WordPress ヘッダーを追加およびカスタマイズする

Divi は、WordPress Web サイトにカスタム ヘッダーを追加する同様の方法を提供しますが、一段と優れています。 Divi は、WordPress ユニバースで最も高度なフルサイト編集テーマです。 200 を超えるデザイン要素、完全にレスポンシブなフレームワーク、コードを 1 行も書かずにサイトのあらゆる側面を文字通りカスタマイズする機能を備えた、究極の Web デザイン体験を提供します。
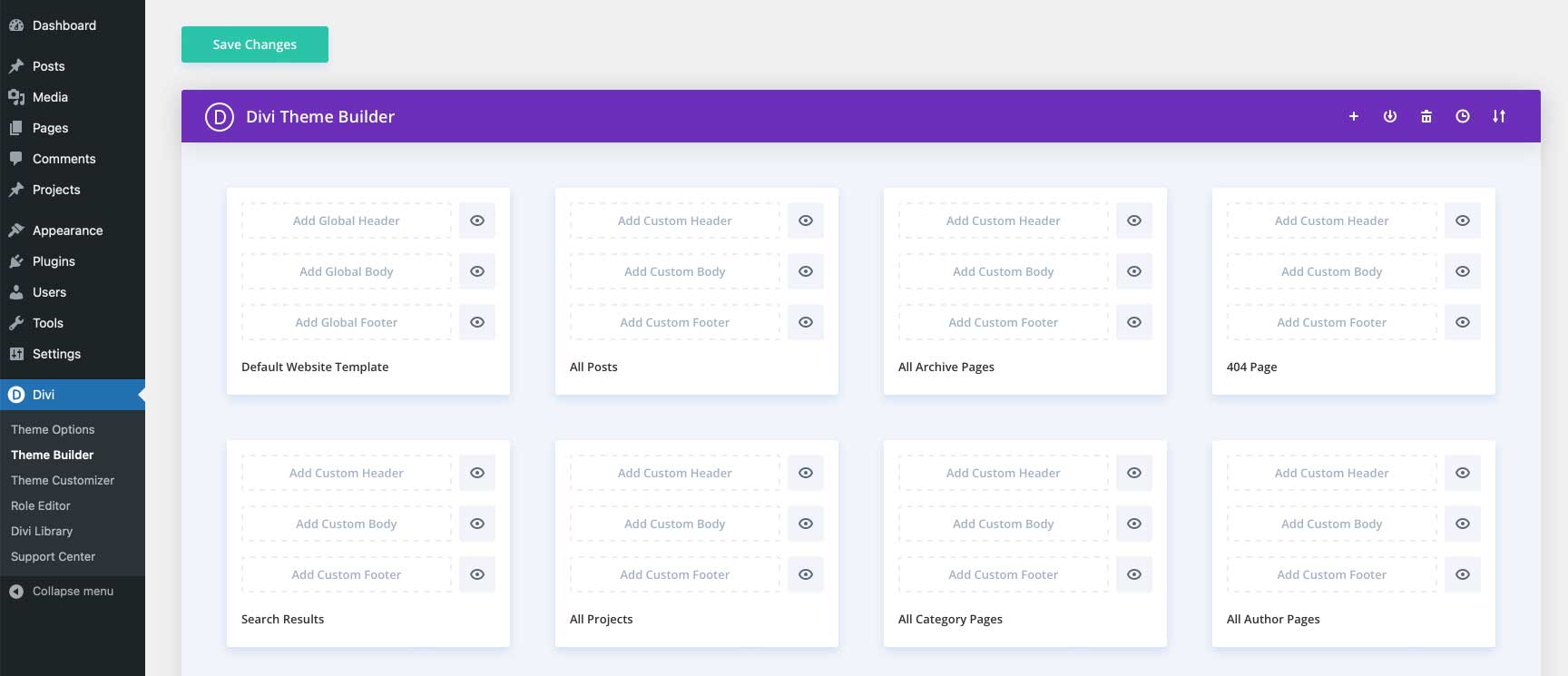
Divi は Theme Builder を使用して、カスタム ヘッダーを作成し、Web サイトのさまざまなテンプレートに適用する機能を提供します。 ヘッダーを作成して、ページ、投稿、アーカイブ ページ、404 ページ、検索結果ページ、プロジェクト、カテゴリ ページ、著者ページなどに適用できます。

詳細については、Divi で作成できるこれらの 11 のヘッダー タイプを確認してください。
WordPress ヘッダーに関するよくある質問
カスタム WordPress ヘッダーをゼロから構築するために必要な知識を提供するために、可能な限り徹底するように最善を尽くしました。 そうは言っても、WordPress ヘッダーがどのように機能するかをよりよく理解できるように、WordPress ヘッダーに関するよくある質問をいくつかまとめました.
1 つのヘッダーをカスタマイズすると、サイト全体のすべてのヘッダーに影響しますか?
まあ、それは依存します。 カスタム ヘッダーを作成し、別のテンプレートでその側面を変更しようとすると、サイト全体でそのヘッダーが配置されている場所に影響が及びます。 そうは言っても、Web サイトに複数のヘッダーを作成して、心配することなく編集できます。 たとえば、テンプレート パーツの下にヘッダーを作成すると、それはグローバル ヘッダーと見なされます。 ただし、別のヘッダーを作成して特定のテンプレートに適用することはできます。
前述のように、単一の投稿テンプレート (または他のテンプレート) を編集し、現在インストールされているヘッダーを削除し、そのテンプレートにのみ適用される完全に新しいヘッダーを作成できます。
ヘッダー テンプレート パーツのしくみ
テンプレート パーツは、サイト全体で繰り返される Web サイトのセクションです。 ヘッダーとフッターの両方がテンプレート パーツと見なされます。 テンプレート パーツはグローバルにすることができます。つまり、サイトのすべてのページと投稿の特定のセクションに適用することも、特定のページのセクションにのみ適用することもできます。 たとえば、どこにでも適用されるようにグローバルに設定されたヘッダー テンプレート パーツと、404 ページなどの特定のページにのみ割り当てられた別のテンプレート パーツを持つことができます。
WordPress ヘッダーで使用できるブロックの種類は?
WordPress ライブラリの任意のブロックを WordPress ヘッダー内で使用できます。 一部のブロックは他のブロックよりも意味がありますが。 必ずナビゲーション ブロック、サイト ロゴ ブロックを組み込み、ソーシャル メディア アイコン、ビジネス連絡先情報、ボタンなどの使用を検討する必要があります。 詳細については、WordPress ブロックに関するチュートリアルを参照してください。
グローバル サイト スタイルはヘッダー スタイルにどのように影響しますか?
グローバル サイト スタイルは、ヘッダー内のすべてのブロックに自動的に適用されます。 そうは言っても、ヘッダーのブロックにさまざまな色、テキスト サイズ、寸法などを割り当てることで、ヘッダーのグローバル ブロック スタイルをオーバーライドすることができます。
ウェブサイトのヘッダーのカスタマイズがかつてないほど簡単に
完全なサイト編集のおかげで、Web サイトのヘッダーの外観と機能を自由に変更できます。 膨大な量のコーディングなしでは最小の変更さえも不可能な退屈なヘッダーに悩まされることはもうありません。 Twenty Twenty-Three などの完全なサイト編集テーマ、または Divi などのより堅牢なテーマを使用すると、ブランディングに合わせてヘッダーのスタイルを設定したり、重要な要素を追加したり、第一印象を良くしたりするオプションが増えます.
ウェブサイトのヘッダーをカスタマイズするためにどのツールを使用していますか? 以下のコメントで音を鳴らしてお知らせください。
