あなたのウェブサイトにWordPressアイコンフォントを埋め込む方法は?
公開: 2022-05-29WordPressアイコンは、あらゆるWebサイトにとって不可欠な要素の1つになっています。 それらは、Webデザインにより詳細で応答性をもたらすのに役立ちます。
初期の頃は、アイコンを見つけてWebサイトに実装するのは簡単でしたが、WordPressの場合は少し難しくなりました。 最近のディスプレイのおかげで、事態はさらに悪化しています。
この問題に対する最も効率的で最良の代替ソリューションの1つは、代わりにフォントアイコンを使用することです。 これについては、この投稿の後半で説明します。
これらすべてとは別に、Webサイト上のすべてのWordPressアイコンに気づきましたか? 表示されるアイコンの1つは、ナビゲーションバーのホームアイコンです。
同様に、WordPressアイコンと、それらをWebサイトに簡単に実装する方法について詳しく知りたい場合。 この投稿を最後まで読み続け、WordPressアイコンに関するすべての質問に対する回答を得る必要があります。
その簡単な定義から始めましょう。
WordPressアイコンとは何ですか?なぜそれらを使用する必要がありますか?
WordPressアイコンは、数字や文字を含まないピクトグラムのセットですが、ほとんどすべてを表すさまざまな種類の記号です。 これらの絵文字は、レスポンシブWebデザインを持つWebサイトにとって非常に重要です。
これらのアイコンのファイルサイズは大きくなく、Webサイトに簡単に追加できます。 Webサイトに従ってアイコンをカスタマイズまたは再設計したい場合は、CSSを使用して行うことができます。 制限なしに拡大縮小でき、さらに、1つのファイルにできるだけ多くのアイコンを保存できます。
画像ベースのアイコンは、フォントベースのアイコンと比較して非常に重く、Webサイトのパフォーマンスを低下させる可能性があります。 したがって、Webサイトのパフォーマンスと最適化を向上させるために、フォントアイコンは画像アイコンよりもはるかに優れており、現在広く使用されています。
ただし、この投稿の後半のセクションで説明する、パフォーマンスに関するその他の考慮事項がいくつかあります。
しかし今のところ、WordPressアイコンをどこに置くことができるかとWordPressサイトでそれらを使用する複数の方法を見てみましょう。
WordPressアイコンまたはアイコンフォントをどこから入手できますか?
インターネット上には何千もの無料および有料のWordPressアイコンフォントがあります。 検索エンジンで「 WordPressiconfont 」と入力するだけで、結果にアイコンWebサイトのリストが表示されます。
WordPressをインストールすると、無料のWordPressフォントアイコン(Dashicons)のセットが一緒に利用できるようになります。 これらのWordPressアイコンフォントは、通常、WordPress管理エリアで使用されます。
これとは別に、たくさんのアイコンフォントを簡単にダウンロードできる無料のソースが他にもあります。 それらのいくつかは次のとおりです。
いくつかのWordPressアイコン無料ソース
- WordPressアイコンFontAwesome
- Googleによるマテリアルアイコン
- Icoフォント
- Icomoon
しかし、この投稿では、WordPressアイコンFont Awesomeを検討します。これは、その人気、オープンソース、無料、およびより高いユーザーベースが利用できるためです。 現在のところ、 2000以上の無料アイコンフォントを提供しており、プロバージョンを選択した場合はさらに多く(16000以上のアイコン)を探索できます。
そしてこの投稿では、WordPressアイコンを使用してさまざまな方法でWebサイトをデザインする方法を学びます。 あなたがあなたの快適ゾーンであなたのウェブサイトでアイコンを使う最良の方法を選ぶことができるように。
あなたのウェブサイトでWordPressアイコンフォントを使用する方法は?
ただし、Webサイトにアイコンフォントを追加するために使用できるさまざまな方法があります。 ただし、最初に最も簡単な方法からチュートリアルを開始します。 そして、あなたはあなた自身のために最良で簡単な方法を選ぶことができます。
WordPressアイコンプラグインを使用したWordPressアイコンフォントの追加
WordPressアイコンをWebサイトに追加するための最良かつ最も簡単な方法の1つは、WordPressプラグインを使用することです。 この方法は、ウェブサイトのデザインの学習段階にあり、非常に限られた種類のアイコンを使用する必要がある初心者に最適です。
テーマファイルを編集する必要はなく、Webサイトのどの領域でもアイコンを自由に使用できます。 Font Awesome WordPressアイコンプラグインをインストールするだけで、準備が整います。
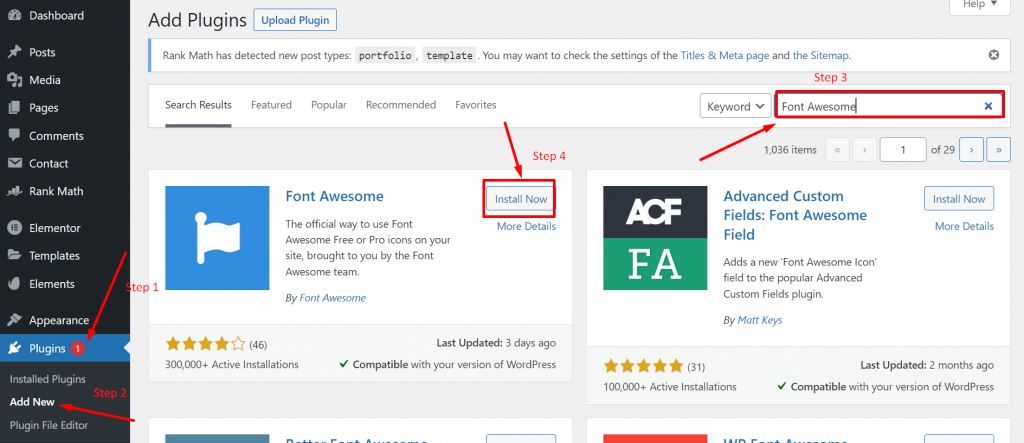
Font Awesomeプラグインをインストールするには、WordPressダッシュボードにログインし、プラグイン> Add newに移動して、検索バーにFontAwesomeと入力します。

プラグインが表示されたら、上の図に示すように、「インストール」ボタンをクリックしてから「アクティブ化」をクリックします。 インストールとアクティベーションが成功すると、すばらしいフォントプラグインがインストールされたテーマを完全にサポートし、次のような簡単なショートコードを使用してWebサイトのページや投稿を簡単に編集またはカスタマイズできます。
|
1 |
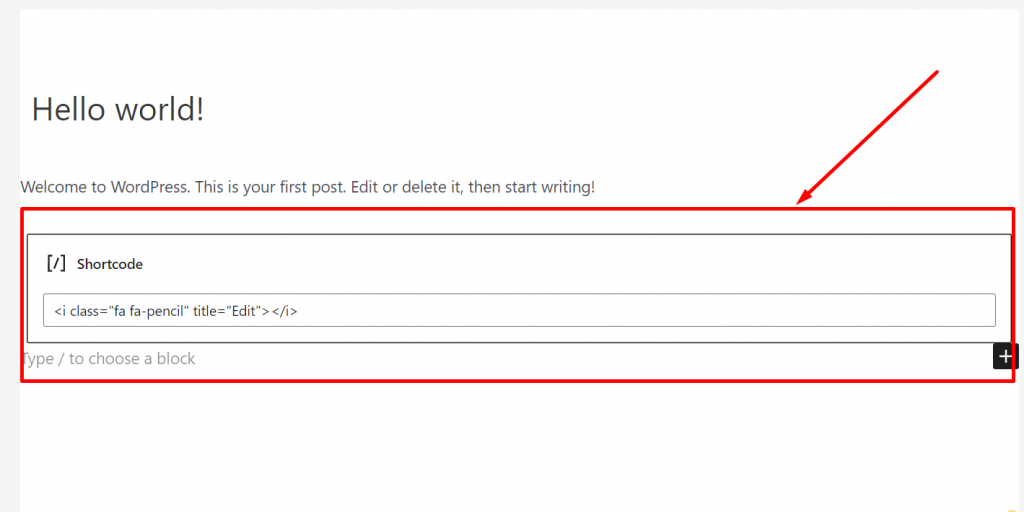
< i class = "fa fa-pencil" title = "Edit" > < / i > |
ページまたは投稿の任意の場所にショートコードを貼り付けるだけで、バックエンドにこのように表示されます。

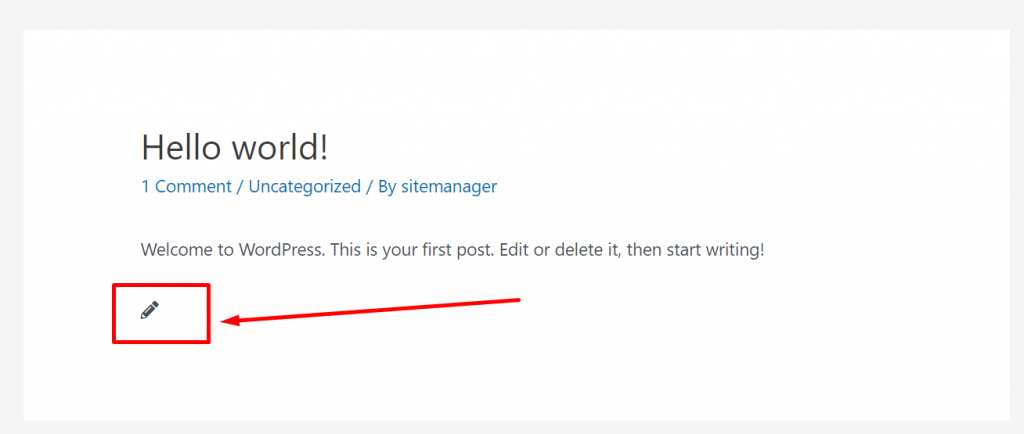
これで、投稿を公開またはプレビューすると、フロントエンドで次のように表示されます。

同様に、Font awesomeの無料アイコンリストからコードをコピーすることで、好きなだけWordPressアイコンを直接追加できます。

WordPressアイコンの追加Dashicons(WordPressのデフォルトの組み込みアイコン)
WordPressは、一般にDashiconsとして知られているアイコンフォントも提供しています。 これらのアイコンフォントはデフォルトで利用可能であり、WordPressはバックエンドでそれらを利用します。 しかし、それをフロントエンドに持ってくるには、WordPressのファイルですでに利用可能なスクリプトの名前を持っている必要があります。
Dashiconsを使用するには、function.phpファイルにコードスニペットを追加するか、コードスニペットという名前のWordPressプラグインを使用します。 ただし、 function.phpファイルを編集するリスクを冒さずに、代わりにWordPressプラグインを使用することを強くお勧めします。 わずかなミスでもテーマを壊し、ウェブサイト全体に損害を与える可能性があるためです。
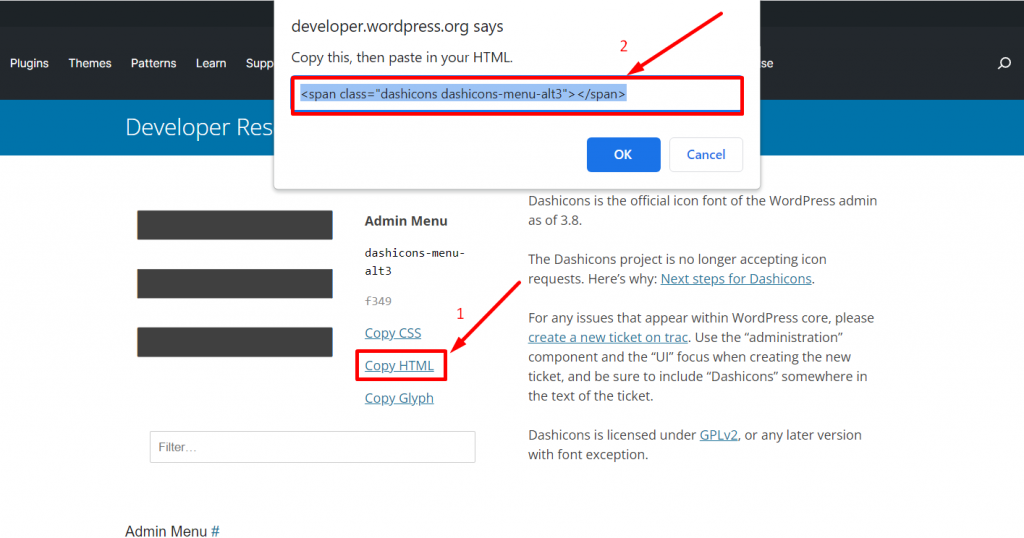
プラグインをインストールした後、WordPressダッシュアイコンページにアクセスして、Webサイトに表示するアイコンを選択できます。 [HTMLのコピー]リンクをクリックして、アイコンを表示するWebサイトの任意の場所にそのコードを貼り付けます。

|
1 |
< span class = "dashicons dashicons-menu-alt3" > < / span > |
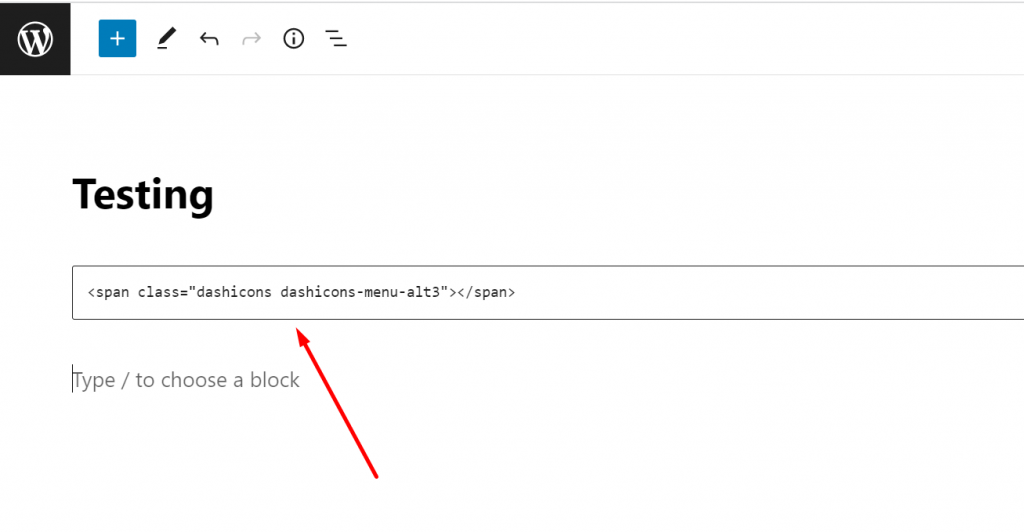
このコードを例として取り上げ、どのように機能するかを見てみましょう。 ダッシュアイコンページから以前にコピーしたHTMLコードを貼り付けたテスト投稿など、任意の投稿を開きます。

プレビューボタンをクリックすると、下の図に示すようなアイコンが表示されます。

WordPressページビルダーを使用したWordPressアイコンフォントの追加
WordPressページビルダープラグインの大部分には、WordPressアイコンフォントが組み込まれています。 これの助けを借りて、あなたは簡単にあなたのウェブサイト上のアイコンを使うことができます。
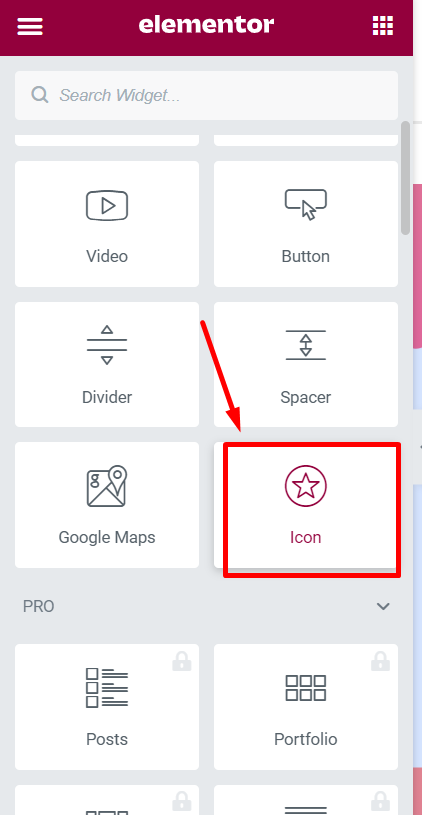
Elementor
最も人気があり、広く使用されているページビルダーの1つ。 Elementorを使用すると、カスタマイズオプションが豊富になり、Webサイトにさまざまなアイコンフォントが提供されます。

そのドラッグアンドドロップ機能は非常に便利なので、リストから任意のアイコンを簡単にドラッグして、Webサイトの目的の領域に直接ドロップできます。 カスタマイズのためにコードスニペットや必要なCSSを追加する必要はありません。
それに加えて、 Oxygenや組み込みアイコン機能を備えたBeaver Builderなど、使用できる他の人気のあるビルダーもあります。
コードスニペットを使用してWordPressアイコンフォントを手動で追加する
手動の方法は、初心者や、ウェブサイトにワードプレスのアイコンフォントを追加するための技術的または長い道のりをたどりたくない人を対象としていません。 この方法は、プラグインにはない多くの柔軟性とカスタマイズオプションを提供するため、開発者やWebデザイナーにとって非常に効率的です。
利用可能なすべての手動の方法を調べてみましょう。
1.Cdnサーバーからアイコンライブラリを取得するアイコンコードを埋め込む
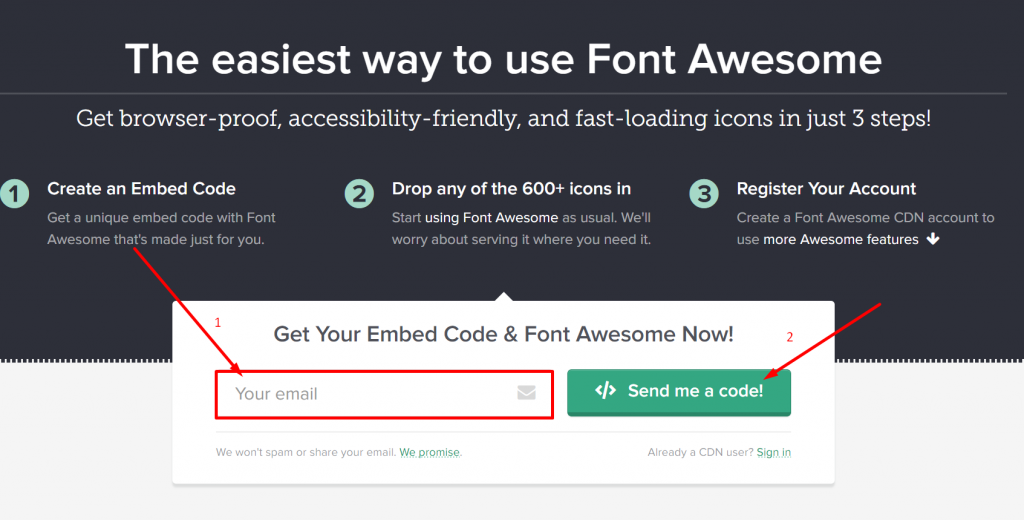
WordPressサイトにアイコンを埋め込む最も簡単な手動の方法の1つ。 あなたがする必要があるのは、Font Awesome Webサイトにアクセスし、埋め込みコードを取得するための電子メールアドレスを提供することです。

メールボックスをチェックすると、FontSongから送信されたコードスニペットが見つかります。 そのコードをコピーしてWordPressダッシュボード>テーマエディターに移動し、WordPressテーマのheader.phpファイルの</head>タグの直前に貼り付けます。

font awesomeが提供するコードを埋め込む場合でも、FontAwesomeCDNサーバーからライブラリを直接フェッチします。
注:間違いなく、この方法は非常に簡単に思えますが、他のプラグインとの互換性に関してもいくつかの問題が発生する可能性があります。
したがって、この競合を回避するには、WordPressでJavaScriptを適切にロードする方がよいでしょう。 そのために組み込みのenqueueメソッドを利用できます。
テーマのfunction.phpファイルに以下を追加するか、コードスニペットプラグインを使用するだけです。
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_script ( 'wpb-fa' , 'https://use.fontawesome.com/123456abc.js' , array ( ) , '1.0.0' , true ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
2.Webサイトでアイコンを直接ホストします
この方法は、上記のすべての方法よりもかなり長く、WordPressファイルの処理に関する技術的な知識が必要です。
したがって、この方法は、ファイルへのアクセスと編集に伴うすべてのリスクを知っているWeb開発者またはWebデザイナーにのみ強くお勧めします。 この方法では、FontAwesomeアイコンをWebサイトで直接ホストできます。
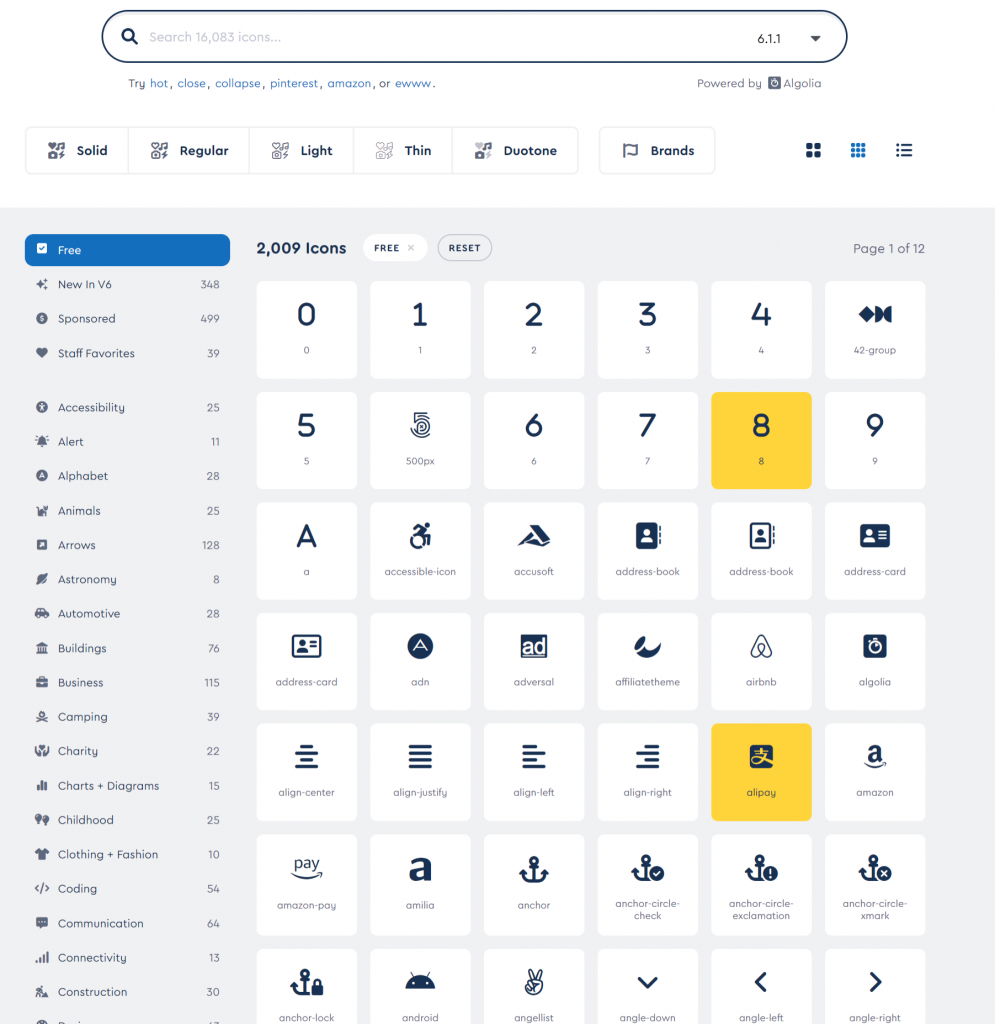
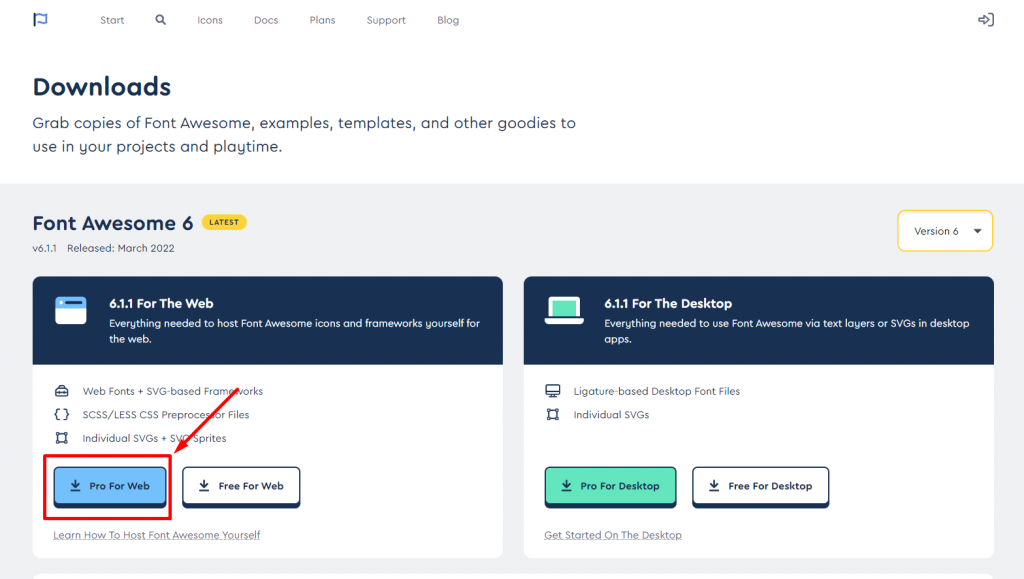
次の図に示すように、Font Awesome Webサイトにアクセスして、アイコンパッケージをダウンロードするだけです。

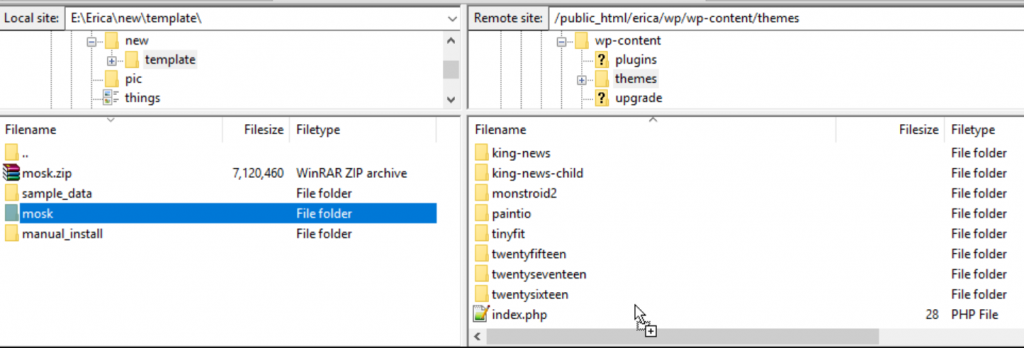
ダウンロード後、パッケージを解凍し、FTPクライアント(File Zilla)を介してWordPressホスティングに接続します。 次に、WordPressテーマディレクトリを探し、新しいフォルダを作成して、好きな名前を付けます。
次に行う必要があるのは、ダウンロードしたFont Awesomeアイコンパッケージのコンテンツを、 Webホスティングサーバー上に作成した新しいフォルダーにアップロードすることです。 行った変更を保存して、完了です。

プロセスを完了するために、最後に行う必要があるのは、テーマのfunction.phpファイルまたはインストールしたコードスニペットプラグインに簡単なコード(以下に示す)を追加することです。
|
1 2 3 4 5 6 7 |
function wpb_load_fa ( ) { wp_enqueue_style ( 'wpb-fa' , get_stylesheet_directory_uri ( ) . '/fonts/css/font-awesome.min.css' ) ; } add_action ( 'wp_enqueue_scripts' , 'wpb_load_fa' ) ; |
この時点で、Webサイトで素晴らしいフォントをホストすることができました。
WordPressアイコンとそのウェブサイトのパフォーマンスへの影響
私たちが上で述べた方法が何であれ、あなたのウェブサイトにアイコンを追加するためにそれらに従うのは悪いことでも正しいことでもありません。 しかし、ここにある唯一の懸念は、Webサイトのパフォーマンスへの影響です。 その方法を調べてみましょう。
それらをすべて使用するつもりがないのに、なぜそれらすべてが必要なのですか?
最初の主な質問が発生します。ほんの一握りが必要なのに、なぜそれらすべてをロードする必要があるのですか。 すぐに利用しないのであれば、なぜリソースを無駄にするのでしょうか。
たとえば、Webサイトでアイコンをホストするか、プラグインを使用してWebサイトにアイコンを埋め込む場合、最初にライブラリ全体が読み込まれ、そのうちの10個または15個だけを使用する必要がある場合はどうなりますか。
これはリソースの無駄遣いであり、従うべき非効率的な方法です。 それらを簡単に効率的に管理できるとしたらどうでしょう。
これをよりよく理解するために、例を考えてみましょう。
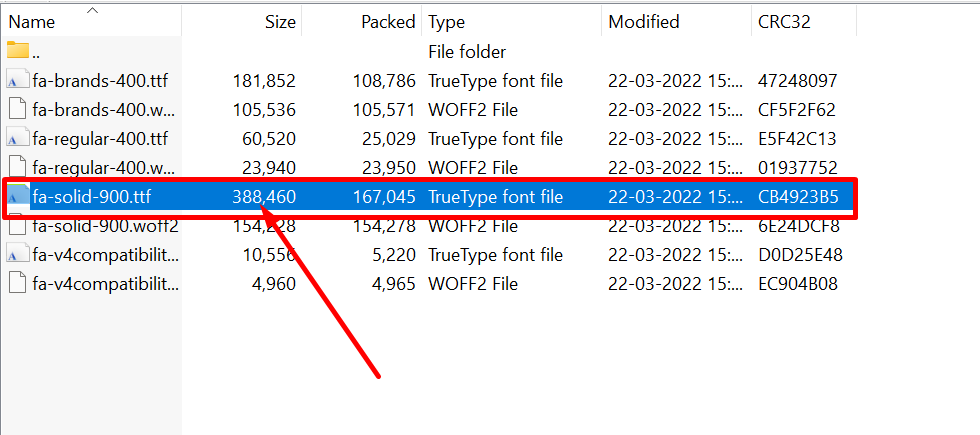
Webサイトでfont-awesomeライブラリをホストしていて、フォントファイルのサイズ自体が約388kbであるとします。 これはそれほど大きくはないように思われるかもしれませんが、使用するフォントを選択または選択すると、ファイルサイズが大幅に小さくなる可能性があります。

単一のCDNからフォントをロードしてパフォーマンスを向上させる
複数のCDNからフォントをロードするのに問題はありませんが、単一のCDNを選択するオプションがある場合は、別のCDNを選択する必要があります。 単一のCDNは、さまざまなCDNと比較してはるかに効率的で高速です。
この背後にある主な理由は、単一のCDNがDNSルックアップの余分な数を減らすだけでなく、単一のHTTP/2接続を使用するという利点があることです。 ただし、特筆すべき点として、単一のCDNは強力で効率的なものでなければなりません。
概要
これでWordPressアイコンについて説明しました。この投稿の最後に、WordPressアイコンフォントをWebサイトに埋め込むことができます。 問題なくフォローして仕事をするのに快適な最適な方法を選択するだけです。
ウェブサイトのパフォーマンスを考慮しながら、私たちのヒントに従って、それを最大限に活用するために必要なことを行うことができます。 それに加えて、別の方法でWebサイトにWordPressアイコンを追加した場合、この投稿では言及できませんでした。 下記のコメント欄でお知らせいただき、貴重なポイントをお知らせください。
よくある質問
WordPressのサイトアイコンとは何ですか?
サイトアイコンは、ブランドアイデンティティを表示する非常に小さいサイズのファビコン(お気に入りのアイコン)として一般に知られています。 これらのアイコンは通常、Webサイトのブックマーク、アドレスバー、またはソーシャルメディアプラットフォームに表示されます。 これらのアイコンは、ブランド認知度を高め、簡単に識別できるようにするのに役立ちます。
WordPressのアイコンはどこにありますか?
WordPressは、一般にDashiconsとして知られているアイコンフォントも提供しています。 これらのアイコンフォントはデフォルトで利用可能であり、WordPressはバックエンドでそれらを利用します。 しかし、それをフロントエンドに持ってくるには、WordPressのファイルですでに利用可能なスクリプトの名前を持っている必要があります。
無料のWordPressアイコンを入手するにはどうすればよいですか?
あなたが簡単にたくさんの無料のWordPressアイコンを手に入れることができるところから利用可能な複数のウェブサイトがあります。 これがリストです、
1. Font Awesome
2. IcoMoon
3. WordPress Dashicons
4.Googleによるマテリアルアイコン
