WordPress 画像 SEO: SEO に適した画像を作成するための 4 つのヒント
公開: 2023-05-20WordPress SEO の取り組みから得られるものを最大化したい場合は、WordPress 画像 SEO をマスターすることが重要です。
SEO に関しては、画像 SEO が主な焦点になる可能性は低いですが、画像の最適化は依然としてページ上の SEO 全般において重要な役割を果たしています。 さらに、WordPress 画像の SEO を強化すると、世界で 2 番目に人気のある検索エンジンである Google 画像検索で画像をランク付けするのにも役立ちます。
この投稿では、SEO に適した画像を実現するために実装する必要がある 4 つの主要な戦略について説明します。 私たちは WordPress に焦点を当てていますが、これらの戦略のほとんどはプラットフォームに依存せず、あらゆる Web サイトビルダーや CMS に適用できます。
これら 4 つの戦略を説明したら、多言語 Web サイトの WordPress 画像 SEO についても詳しく説明します。 TranslatePress のようなプラグインを使用して Web サイトを複数の言語で提供したい場合は、言語ごとに SEO に適した画像を作成することが重要です。私たちの投稿では、その方法についても説明します。
掘り下げてみましょう!
WordPress 画像 SEO に関する 4 つの重要なヒント
まずは、SEO に適した画像を作成するための 4 つの重要なヒントを見てみましょう。
- すべての画像に説明的な代替テキストとタイトルを追加します。
- コンテキストに応じた画像ファイル名を使用します。
- パフォーマンスを向上させるために画像を最適化します。
- WordPress の画像添付ページを無効にします。
すべての画像に代替テキストとタイトルを追加する
人間の訪問者のほとんどは、埋め込まれたビジュアル画像のみを見ることになりますが、使用する各画像にテキスト コンテンツを追加できる舞台裏のツールもいくつかあります。
- 代替テキスト(通常はalt テキストと呼ばれます) – これは、検索エンジンや画面読み取りデバイスを使用する人間の訪問者に表示される舞台裏のテキストです。 画像のテキスト表現であるはずです。 たとえば、野原に横たわる馬の画像がある場合、代替テキストは「野原に横たわる馬」のようなものになります。
- タイトル– 訪問者が画像の上にマウスを置くと、これが表示されます。 これは画像の「ツールチップ」と考えることができます。 同じ例で言えば、「この画像は、横たわる馬がどのように見えるかを示しています」などになります。 タイトルは画像の内容以外の追加の考えを提供できますが、代替テキストは画像の内容を文字通りに説明する必要があります。 または、画像ソースのクレジットとして使用することもできます。
コンテンツ自体以外にも、画像の代替テキストとタイトルの主な違いの 1 つは、画像のタイトルはページ上に表示される (ユーザーがマウスをホバーしたとき) のに対し、代替テキストはサイトのコードを表示しているとき (またはサイトのコードを使用しているとき) にのみ表示されることです。スクリーン リーダーなどの支援デバイス)。
画像の代替テキストを追加すると、次の 2 つの目的があります。
- 画像の内容に関するコンテキストを Google に提供し、関連するランキング シグナルを送信できます。
- これにより、画面読み取りデバイスを使用する訪問者が Web サイトにアクセスしやすくなります。 これは SEO に直接影響しないかもしれませんが、最適化された Web サイトを作成する上で重要な部分です。
画像タイトルを追加すると、検索エンジンがコンテキストを取得するための別のソースを提供できますが、SEO にとって代替テキストほど重要ではありません。 また、訪問者がその画像を含める理由を理解するのにも役立ちます。
WordPress では、画像の代替テキストとタイトルを設定するいくつかの方法が提供されています。
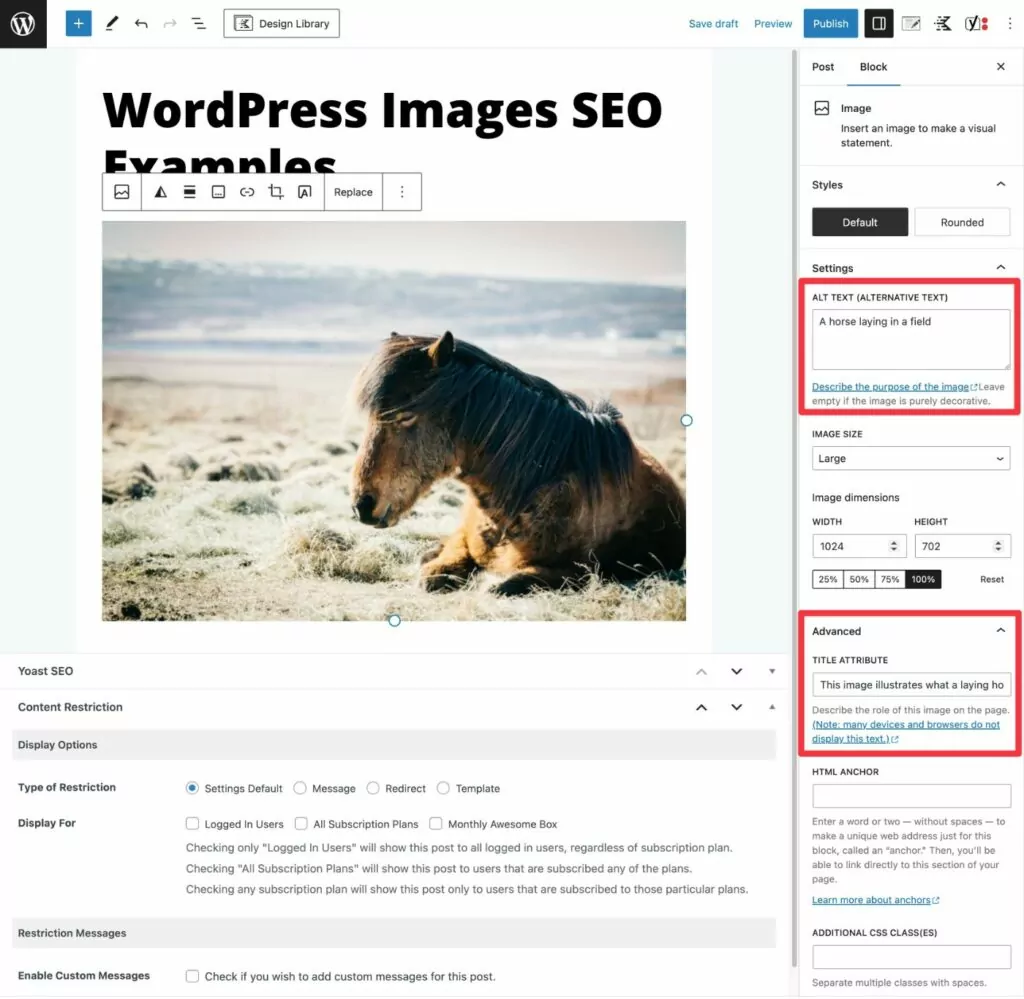
まず、画像ブロックの設定を使用して、その特定の投稿内の画像の代替テキストとタイトルを設定できます。
タイトル オプションを見つけるには、詳細設定を展開する必要があります。

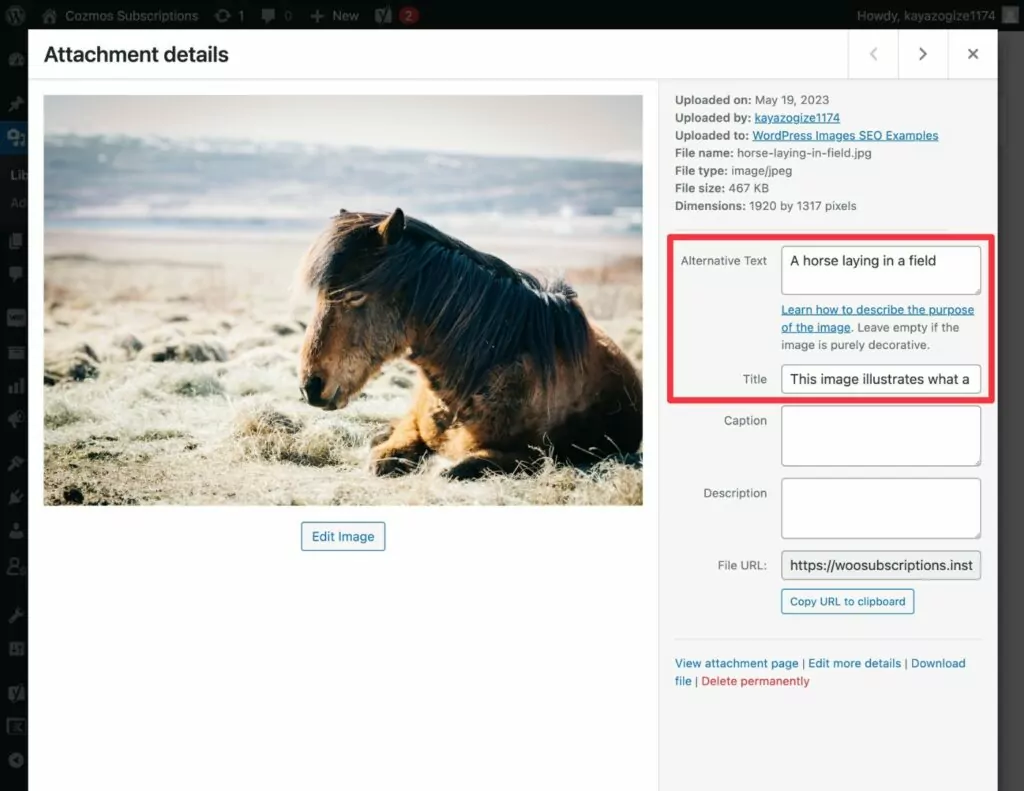
メディア ライブラリから代替テキストとタイトルを直接追加することもできます。 この方法で実行すると、同じ画像を別の場所に埋め込んだ場合に、WordPress は自動的に同じテキストを使用します。
画像を再利用する予定がある場合は、代替テキストとタイトルをメディア ライブラリに直接追加すると、将来的に時間を節約できます。

最後に、サードパーティのページ ビルダーを使用している場合は、通常、そのビルダーの設定を通じて画像の代替テキストを設定します。 たとえば、Elementor を使用している場合は、Elementor 画像ウィジェットを介して代替テキストを追加します。
わかりやすいファイル名を使用する
画像のファイル名は、SEO 向けに画像を最適化する際のもう 1 つの重要な部分です。
「12656223dfe3.jpg」のようなランダムで文脈に依存しないファイル名を使用する代わりに、可能な限り常に説明的なファイル名を使用するようにしてください。
野原に横たわる馬を上から見た例を見ていきましょう。 画像のファイル名をできるだけわかりやすいものにするには、「horse-laying-in-field.jpg」のような名前を使用します。
最善の戦略は、画像を WordPress にアップロードする前に最適なファイル名を設定することです。
ただし、サイト上の既存の画像のファイル名を最適化したい場合は、Media File Renamer や Enable Media Replace などのプラグインを使用すると、サイト全体で画像が破損することなく最適化できます。
パフォーマンスのために画像を最適化する
Googleは、2023年4月以降、読み込み時間を直接的なランキング要因として使用しなくなったと述べていますが、サイトの読み込み速度は、Googleが使用するユーザーエクスペリエンスを重視したランキング要因の多くにおいて依然として大きな役割を果たしています。
ウェブサイトの読み込みを高速化する場合、画像は大きな役割を果たします。 そのため、パフォーマンスを考慮して画像を最適化することも、WordPress 画像 SEO の重要な側面になります。
SEO とパフォーマンスのために WordPress 画像を最適化するには、次の戦略の一部またはすべてを使用できます。
- 画像を圧縮してファイル サイズを小さくします。 可逆圧縮 (目に見える品質の変化なし) または非可逆圧縮 (圧縮の強さに応じて、目に見える画質の低下が発生する可能性があります) を使用できます。
- 画像の使用方法に基づいて画像のサイズを変更します。 たとえば、ブログ領域の幅が 800 ピクセルしかない場合、画像も同じ幅にする必要があります ( Retina スクリーンを考慮する場合は、おそらく 2 倍の幅にする必要があります)。
- スクロールせずに見える画像を遅延読み込みします。 これにより、訪問者のブラウザは、ユーザーが下にスクロールし始めるまで画像の読み込みを待つように指示されます。 WordPress はデフォルトでネイティブブラウザの遅延読み込みを実装するようになりました。 ただし、JavaScript ベースの遅延読み込みプラグインを使用することを好む人もいます。これにより、プラグインの動作をより詳細に制御できるからです (また、すべてのユーザーがネイティブの遅延読み込みをサポートするブラウザを使用しているわけではありません)。
- コンテンツ配信ネットワーク (CDN) から画像を提供します。 これは、訪問者が世界のさまざまな地域から来る場合に最適です。 たとえば、北米、ヨーロッパ、アジアからの訪問者がいる多言語 Web サイトを持っているとします。
これらの戦略の多くを実装する最も簡単な方法として、ShortPixel、Smush、Imagify などの自動化された WordPress 画像最適化プラグインを検討できます。

また、リアルタイムで画像を最適化し、組み込みの CDN を使用して個々のユーザーのデバイスに基づいて適応画像を提供する、新しい種類の画像最適化プラグインもあります。 このアプローチに興味がある場合は、Optimole や ShortPixel Adaptive Images などのプラグインを検討してください。
WordPress 添付ページを無効にする
この最後のヒントは、画像自体の最適化そのものに関するものではありません。 ただし、WordPress サイトでの画像の処理方法を最適化し、SEO の取り組みに悪影響を与えないようにするには、これは重要な部分です。
デフォルトでは、WordPress はサイトにアップロードする画像ごとに添付ページを作成します。 注意しないと、Google がこれらの添付ファイル ページをインデックスに登録できるため、他のコンテンツ (および画像) と競合し、Google がサイトをクロールすることがさらに困難になる可能性があります。
この種の問題を回避するために、ほとんどの WordPress サイトでは添付ページが無効になっているか、インデックスが付けられていません。
これは WordPress サイトにとって非常に基本的な SEO 戦略であるため、ほぼすべての WordPress SEO プラグインにはこれを実行するための機能が含まれています。
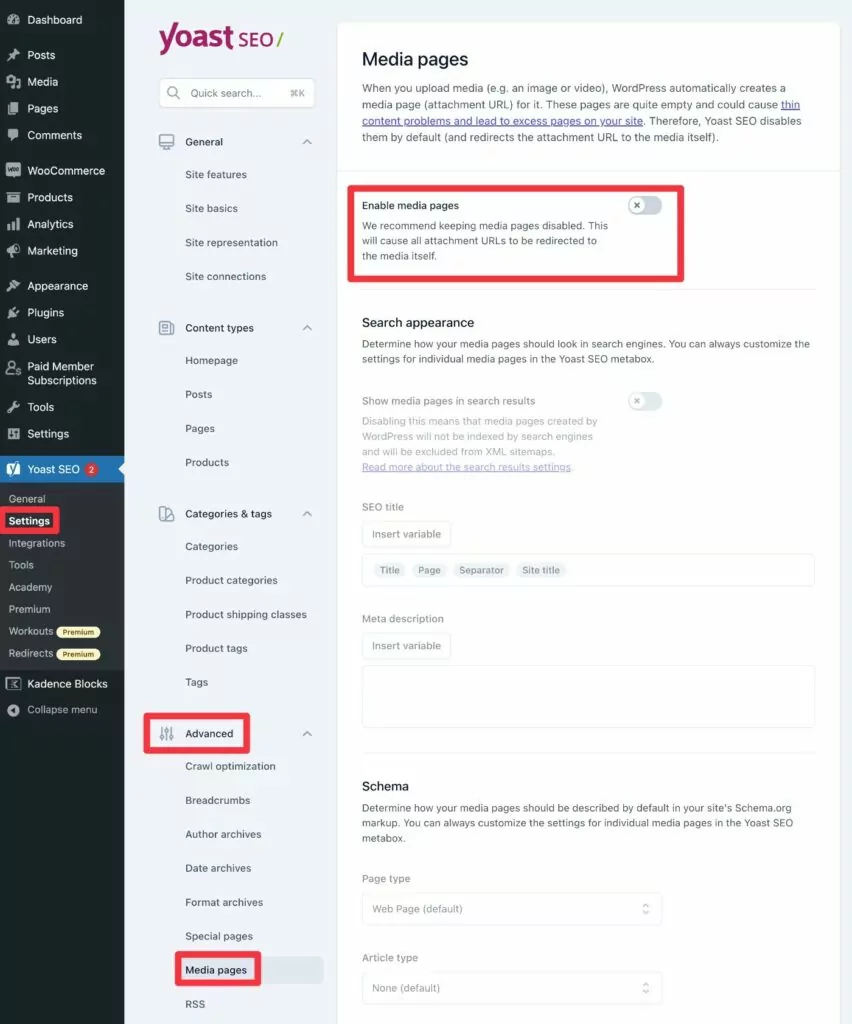
たとえば、人気のある Yoast SEO プラグインを使用している場合は、メディア添付ページが自動的に無効になります。 これを確認するには、 Yoast SEO → 設定 → 詳細 → メディア ページに移動します。

多言語サイト向けの SEO に適した画像
多言語の WordPress サイトを作成している場合は、上記と同じ戦術をサイトのさまざまな言語バージョンに実装する必要があります。
ここではいくつかの例を示します。
- サイトのさまざまな言語バージョンの画像に適切な言語の代替テキストが含まれるように、画像の代替テキストを翻訳する必要があります。
- 異なる画像ファイルを使用している場合は、ファイル名を「変換」する機能が必要になります。 ただし、同じ画像を異なる言語で使用している場合は、これは必要ない可能性があります。
基本的に、多言語の SEO に適した画像の原則は、単一言語の WordPress 画像 SEO と何ら変わりません。
唯一難しいのは、これらの原則を実装できる WordPress 翻訳プラグインを見つけることです。
過度に技術的なソリューションを使用したくない場合は、TranslatePress プラグインを使用できます。
TranslatePress を使用すると、サイトのすべての画像と画像コンテンツ (代替テキストなど) を視覚的なポイント アンド クリック インターフェイスから完全に翻訳できます。
TranslatePress は画像だけではありません。サイトのあらゆる部分を無制限の新しい言語に翻訳できる、フルサービスの WordPress 多言語プラグインです。
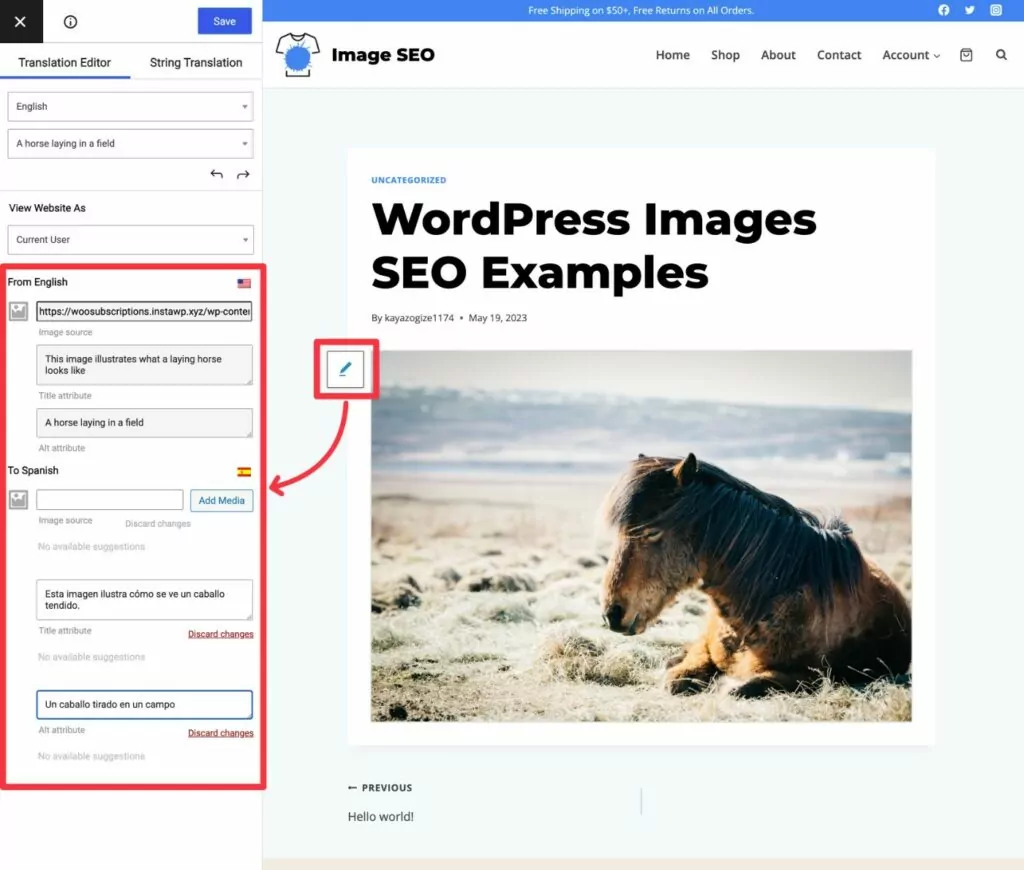
画像を翻訳するには、画像の上にカーソルを置き、ページのビジュアル プレビュー上の鉛筆アイコンをクリックするだけです。 これにより、サイドバーにその画像の詳細が表示されます。
サイドバーでは、代替テキスト、タイトル、その他の画像の詳細を簡単に翻訳できます (これらの詳細をサイトの元の言語で設定している場合に限ります)。
さらに詳しくしたい場合は、その言語で使用される別の画像をアップロードするオプションもあります。 これにより、別の画像を表示したり、同じ画像のファイル名を単に「翻訳」したりすることができます。

時間を節約したい場合は、TranslatePress を使用すると、Google 翻訳または DeepL を選択して、サイトのすべてのコンテンツを自動的に翻訳することもできます。 この自動翻訳機能には、サイトの画像の代替テキストとタイトルが含まれているため、複数言語向けの WordPress 画像 SEO の実装が非常に簡単になります。
WordPress 画像の SEO を始めましょう
SEO の取り組みを最大限に活用したい場合は、WordPress 画像 SEO の実装方法を学ぶことが重要です。
画像 SEO はそれ自体でサイトをランキングの上位に押し上げることはできませんが、サイトのオンページ SEO を確実にするためにはもう 1 つの重要な部分です。 さらに、世界で 2 番目に人気のある検索エンジンである Google 画像のユーザーとつながる機会も得られます。
多言語の WordPress Web サイトを作成している場合、多言語画像 SEO は単一言語 SEO と同じ原則に従います。 唯一重要なことは、画像コンテンツを簡単に翻訳できる WordPress 翻訳プラグインが必要であるということです。
TranslatePress を使用すると、複数の言語で SEO 用に画像を簡単に最適化できます。 さらに、WordPress コンテンツの残りの部分も翻訳できます。
SEO に最適化された多言語 Web サイトの運用を開始したい場合は、今すぐ TranslatePress プラグインをインストールしてください。

TranslatePress 多言語対応
すべての言語で SEO に優しい画像を作成するための最高の WordPress 多言語プラグイン。
プラグインを入手するまたは無料版をダウンロードしてください
この投稿が役に立ったと思われた場合は、YouTube チャンネルをチェックしてください。そこでは、短くてわかりやすいビデオ チュートリアルが常にアップロードされています。 Facebook や Twitter で私たちをフォローしていただくと、私たちが投稿するたびにいち早く知ることができます。
