WordPress Instagram フィードが必要ですか? 簡単に追加する方法は次のとおりです
公開: 2023-10-23月間ユーザー数が 20 億人[1]の Instagram を使用すると、膨大な視聴者にアクセスしてビジネスや製品を宣伝できます。 また、顧客と関わり、信頼を確立するための優れた方法でもあります。 したがって、WordPress Instagram フィードを作成して Web ページに追加するとよいでしょう。
これは複雑に聞こえるかもしれませんが、このタスクをはるかに簡単にするプラグインを見つけることができます。 このようにして、フィードの高さ、画像サイズ、背景色をカスタマイズして、Web サイトにうまく収まるようにすることもできます。
この投稿では、WordPress Instagram フィードを作成する理由を詳しく見ていきます。 次に、Web サイトに Instagram フィードを追加する方法を説明します。 始めましょう!
WordPress Instagram フィードを作成する理由?
今年 1 月以来、Instagram は Facebook と YouTube に次いで 3 番目に人気のあるソーシャル メディア ネットワークとなっています[1] 。 毎月 20 億人のアクティブ ユーザーがいる Instagram フィードは、視聴者を増やし、顧客と関わり、製品を宣伝する簡単な方法を提供します。
さらに良いことに、Web サイトに Instagram の最高の画像を表示することで、ソーシャル アカウントへのオーガニック トラフィックを誘導し、より多くのフォロワーを獲得できます。 さらに、コメントや「いいね!」が表示される Instagram フィードは、視聴者との信頼関係を築くのに役立つ強力な社会的証拠を提供します。
さらに、フィードは常に更新されるため、常に新しいコンテンツが提供されます。 これは、既存の Web ページを手動で編集することなく、訪問者にとってサイトを新鮮に保つ簡単な方法です。
WordPress に Instagram フィードを追加する方法 (4 ステップ)
WordPress Instagram フィードを作成することが良い理由がわかったので、始めるための 4 つの簡単な手順を見てみましょう。
- ステップ 1: Smash Balloon Social Photo Feed プラグインをインストールする
- ステップ 2: Instagram アカウントに接続する
- ステップ 3: Instagram フィードを追加してカスタマイズする
- ステップ 4: Instagram フィードを WordPress に埋め込む
ステップ 1: Smash Balloon Social Photo Feed プラグインをインストールする
 Smash Balloon ソーシャル写真フィード – WordPress に最適なソーシャル フィード プラグイン
Smash Balloon ソーシャル写真フィード – WordPress に最適なソーシャル フィード プラグイン現在のバージョン: 6.2.4
最終更新日: 2023 年 10 月 3 日
instagram-feed.6.2.4.zip
Instagram フィードを埋め込む最も簡単な方法は、プラグインを使用することです。 優れたオプションはたくさんありますが、ここではSmash Balloon Social Photo Feedを使用します。
このようにして、複数の Instagram アカウントの写真を表示できます。 さらに、サイズ、画像の順序、色、ボタンなどを変更することで、フィードの外観を完全にカスタマイズできます。
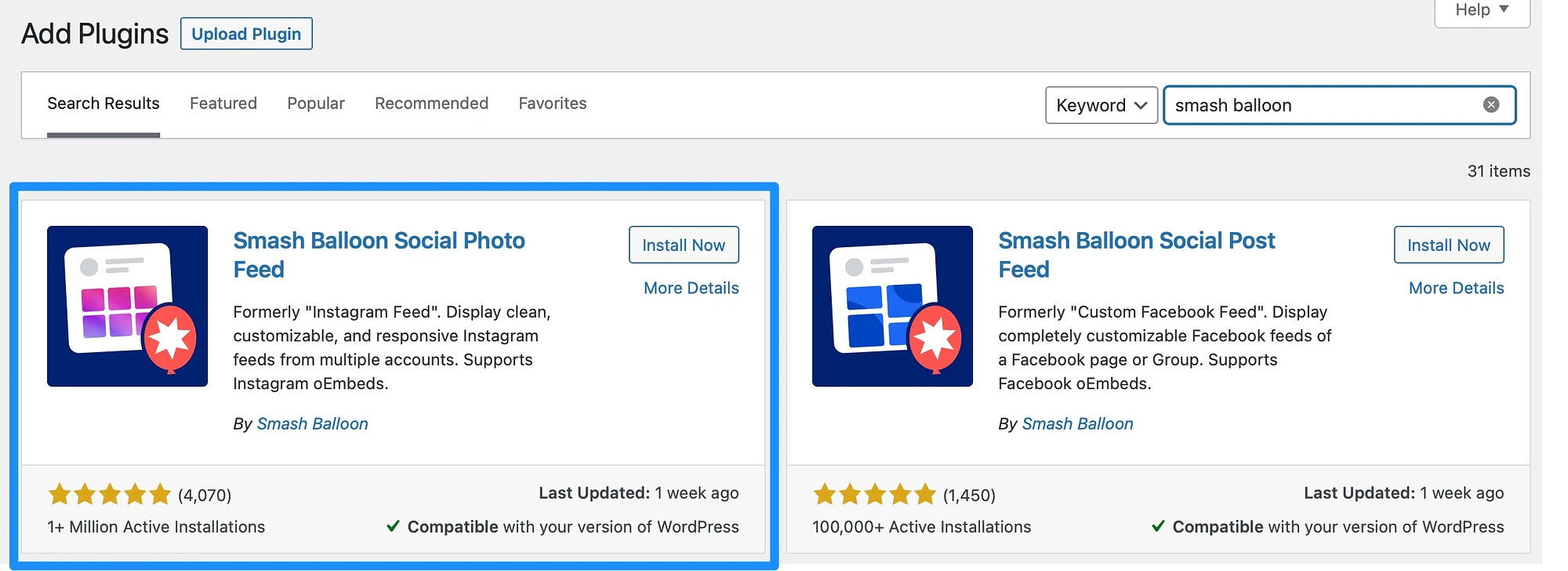
まず、WordPress ダッシュボードから[プラグイン] > [新規追加]に移動します。 検索バーを使用してプラグインを検索します。 次に、 「今すぐインストール」をクリックします。

これには数秒かかる場合があります。 次に、 「アクティブ化」を選択します。
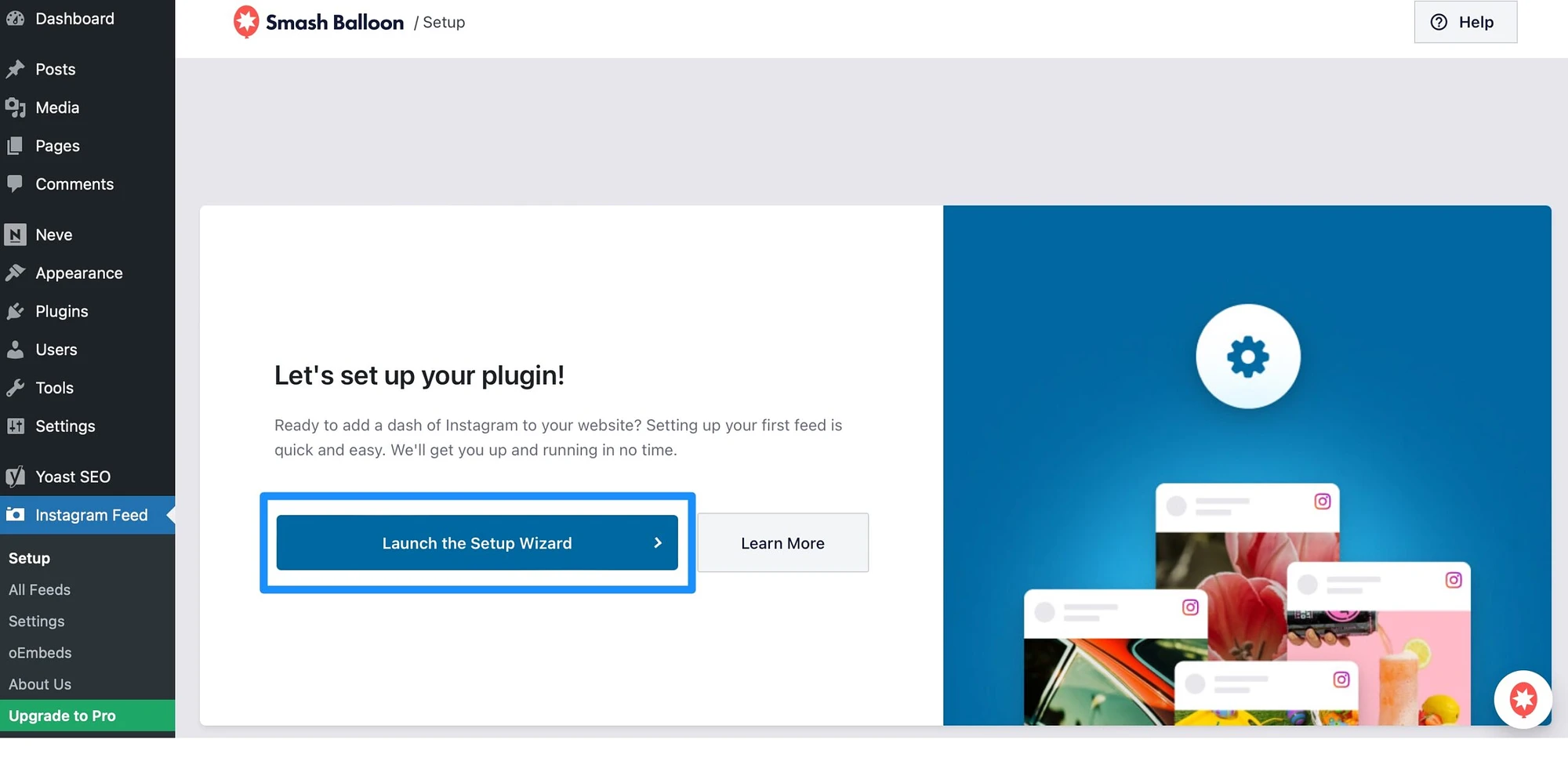
この時点で、WordPress サイドバーに新しいInstagram フィードタブが表示されるはずです。 タブをクリックして、 「セットアップ ウィザードを起動する」を選択します。

最初に、Instagram アカウントに接続するように求められます。 これにより、Smash Balloon アプリにリダイレクトされます。
ステップ 2: Instagram アカウントに接続する
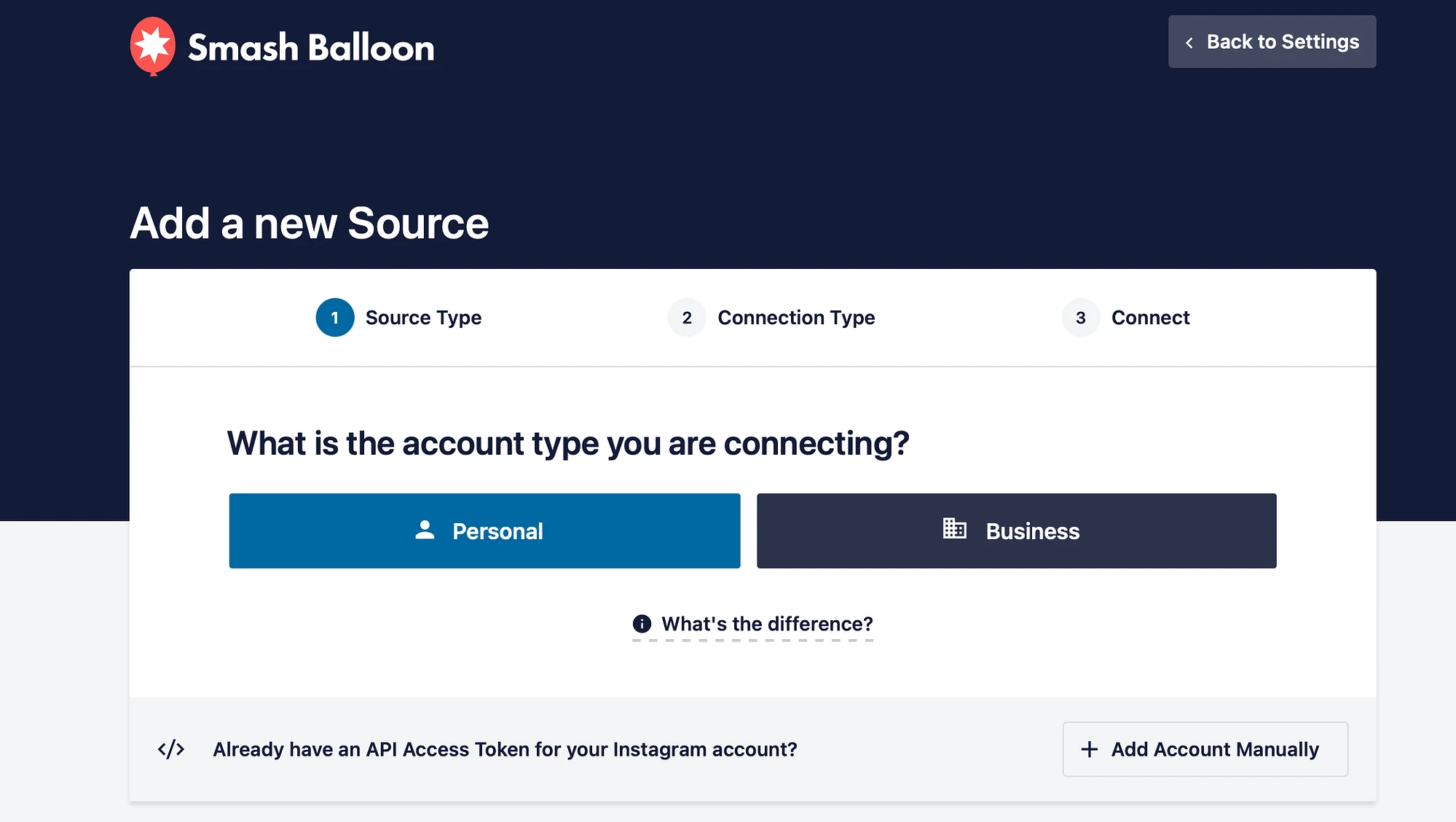
Smash Balloon アプリで Instagram アカウントに接続するには、新しいソースを追加する必要があります。 また、Smash Balloon に個人アカウントとビジネス アカウントのどちらに接続しているかを伝える必要があります。

次のステップに進む前に、新しいタブを開いて Instagram アカウントに接続することをお勧めします。 次に、Smash Balloon アプリに戻り、 [Instagram に接続]をクリックします。
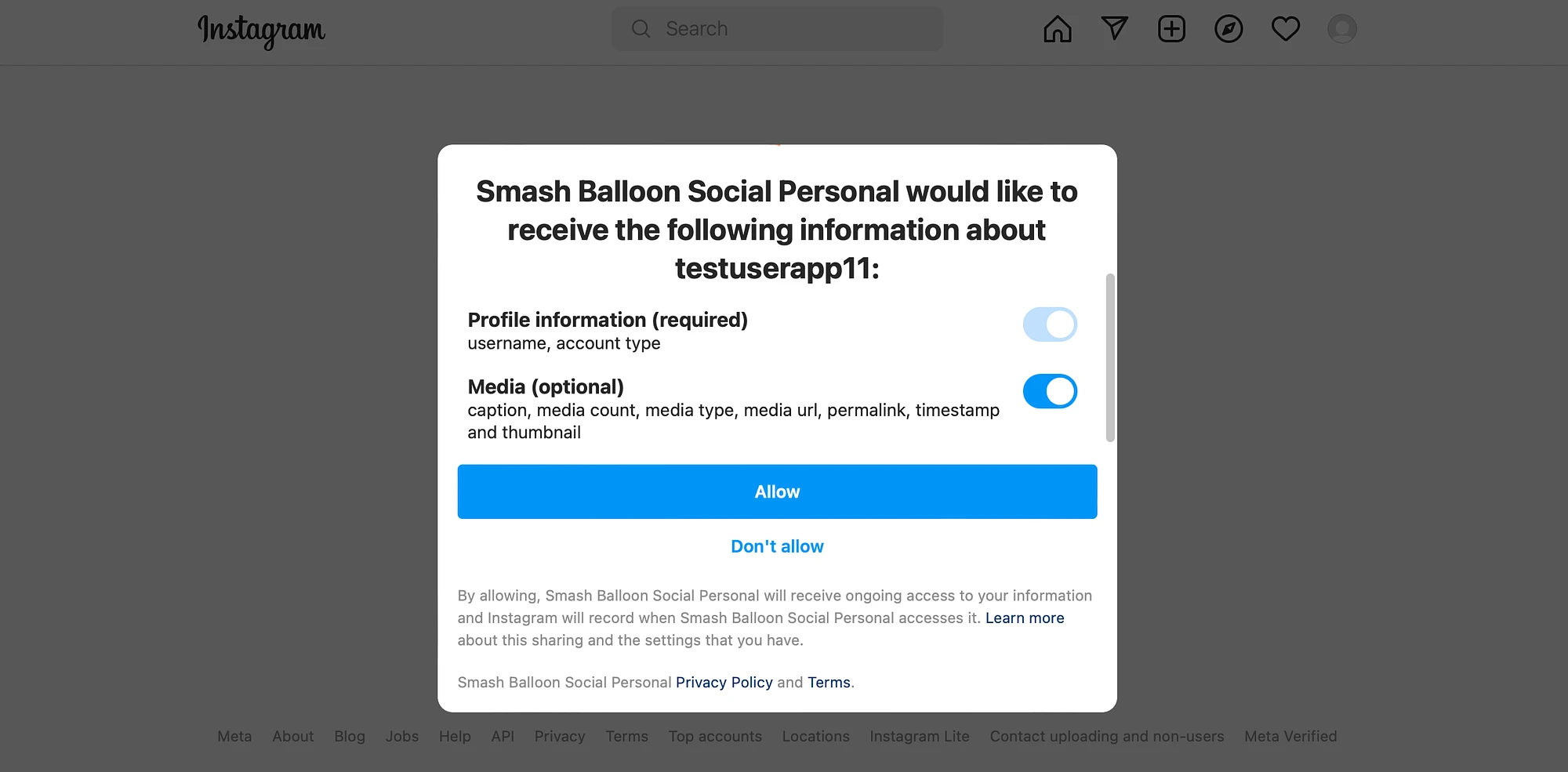
スライダーを使用して、スマッシュ バルーンがアカウントから受け取る情報を定義できます。 次に、 「許可」をクリックします。

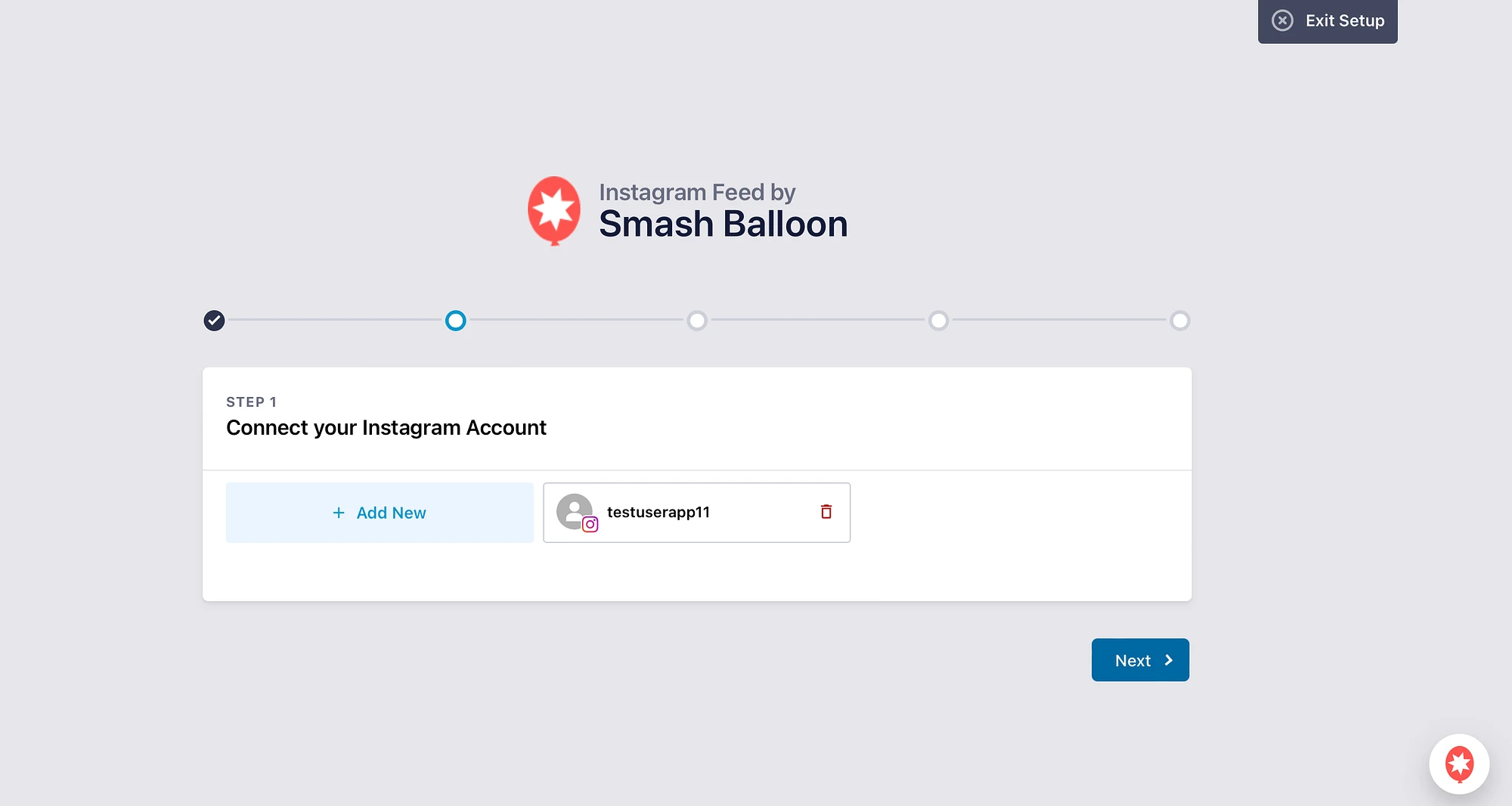
次に、Instagram ドメインを確認するように求められます。 その後、スマッシュ バルーン セットアップ ウィザードに戻ります。 ここでは、Instagram アカウントが正常に追加されたことがわかります。

引き続き Instagram アカウントを追加するか、 [次へ]をクリックします。
これで、インストール プロセスを進めながら、他のさまざまな設定や機能を構成できるようになります。 たとえば、画像を最適化したり、特定のハッシュタグを持つ Instagram の投稿を表示したり、自分がタグ付けされた投稿を有効にしたりできます。
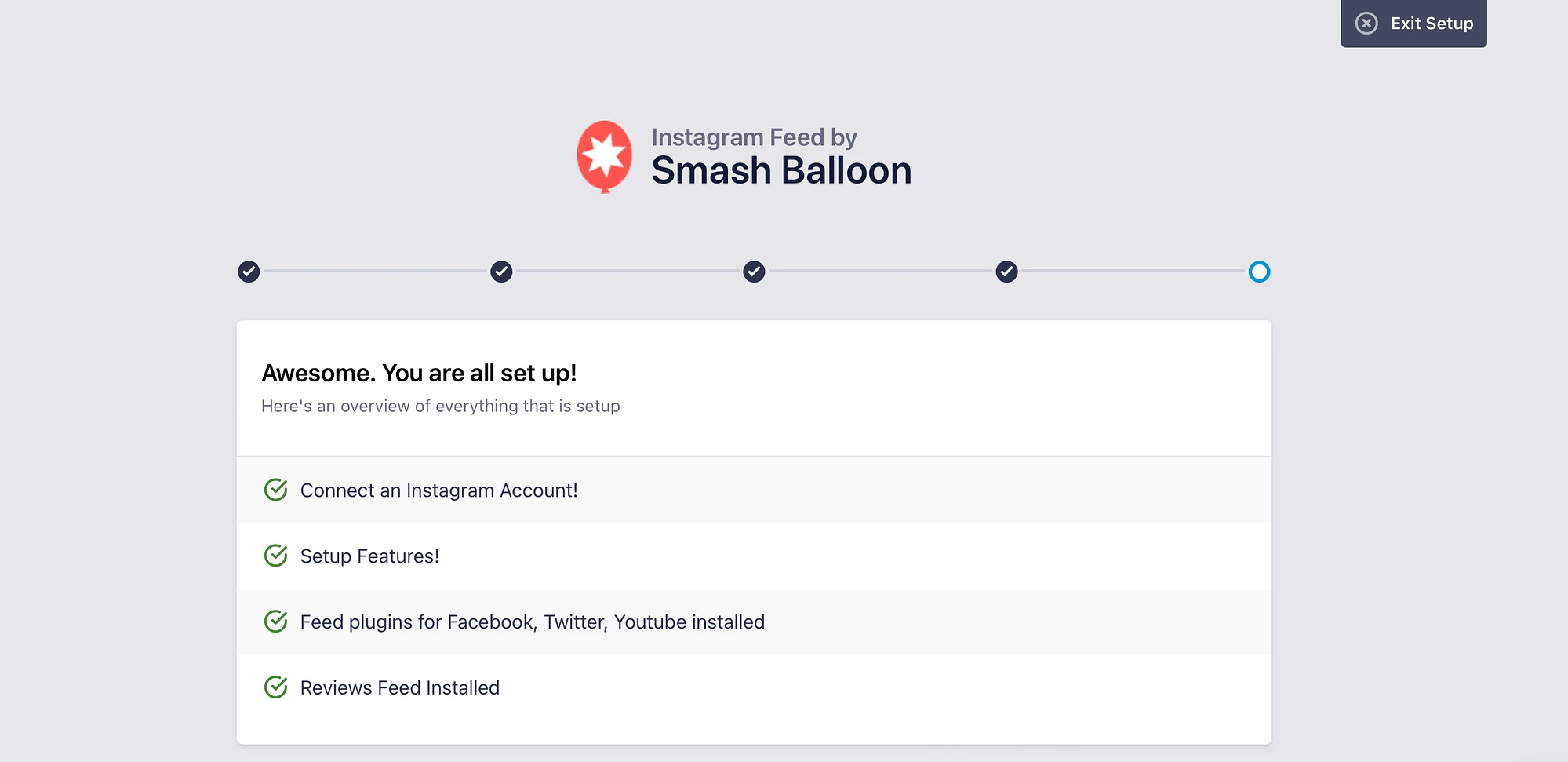
プロセスが完了すると通知が届きます。

次に、ページの一番下までスクロールします。 ここで、ライセンス キーを入力してプレミアム プランにアップグレードできます。 または、 「アップグレードせずにセットアップを完了する」をクリックします。
ステップ 3: Instagram フィードを追加してカスタマイズする ️
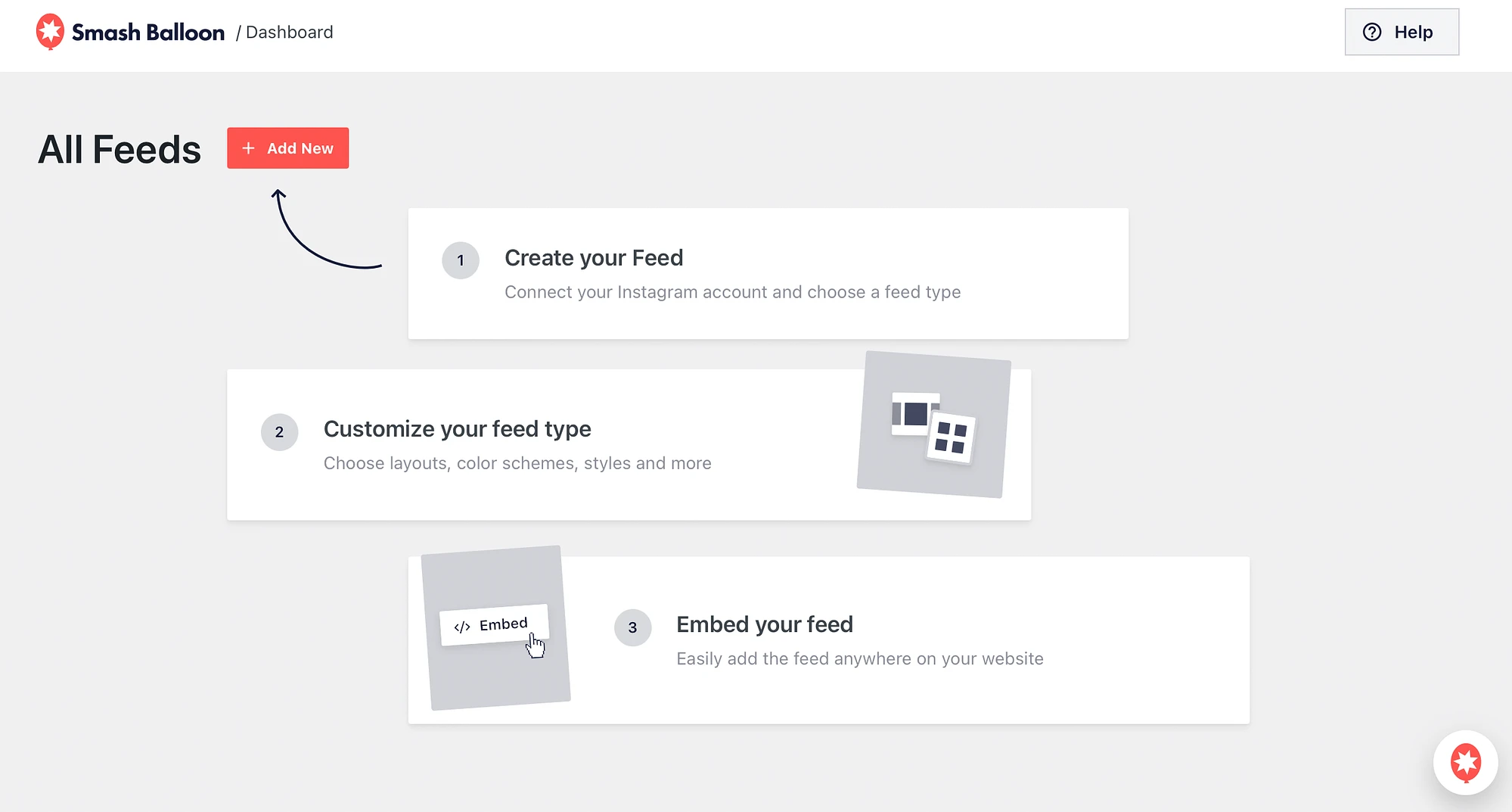
Smash Balloon を Instagram アカウントに接続したので、最初のフィードを追加する準備が整いました。 これを行うには、 Instagram フィード>すべてのフィードに移動します。 次に、 「新規追加」をクリックします。

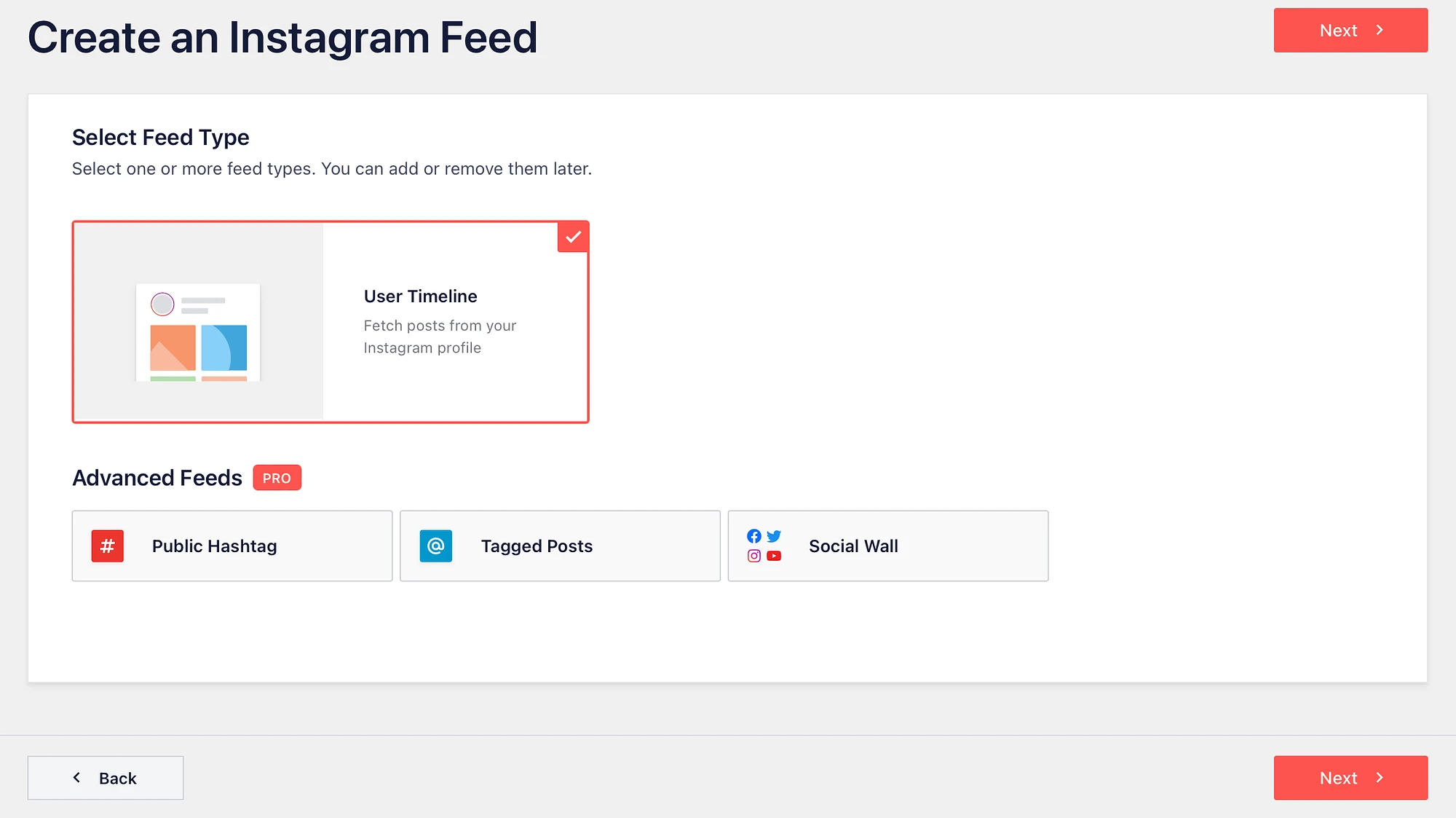
無料版のプラグインでは、ユーザー タイムライン フィードのみを作成できます。 ただし、スマッシュバルーン プロを使用している場合は、タグ付けされた投稿やハッシュタグからフィードを作成することもできます。
ここで、 「次へ」をクリックします。

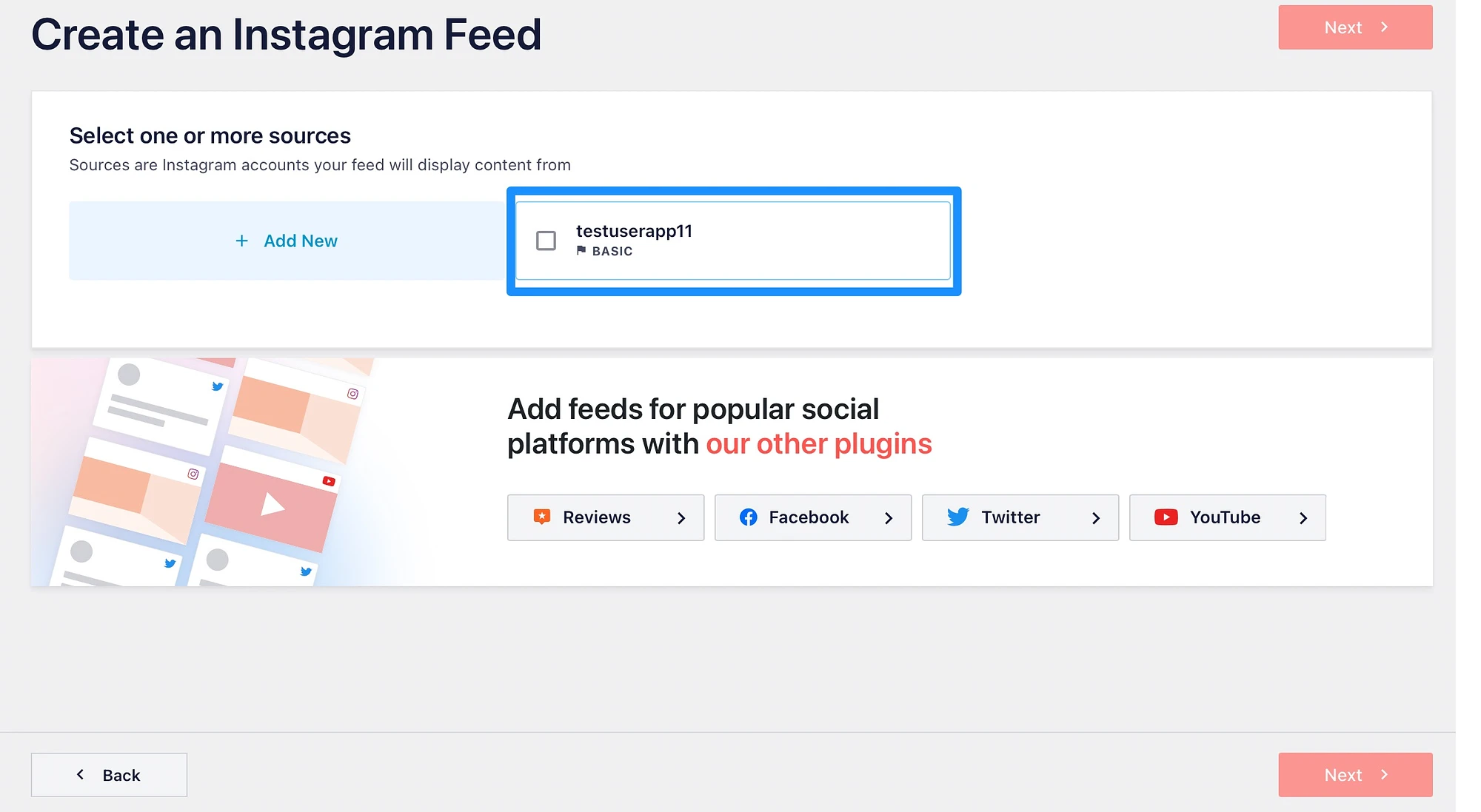
ここで、Instagram フィードを生成するソースを選択できます。 前のセクションで接続した Instagram アカウントが表示されるはずです。

関連する Instagram アカウントを選択し、 [次へ]をクリックします。
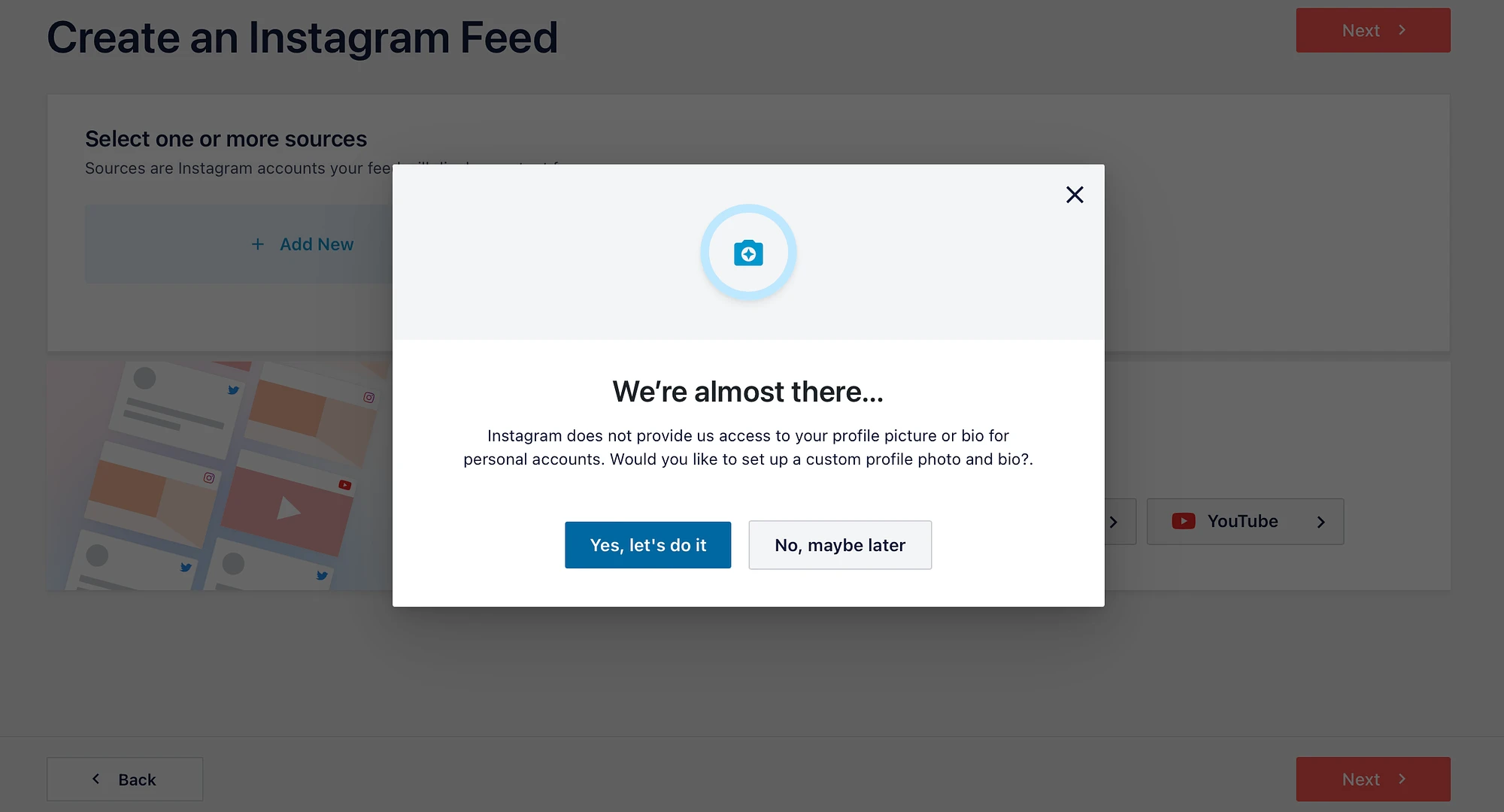
デフォルトでは、Smash Balloon はあなたのプロフィール写真やプロフィールにアクセスできません。 したがって、カスタムのプロフィール写真とプロフィールを設定するか、それを行わずに続行するかを選択できます。

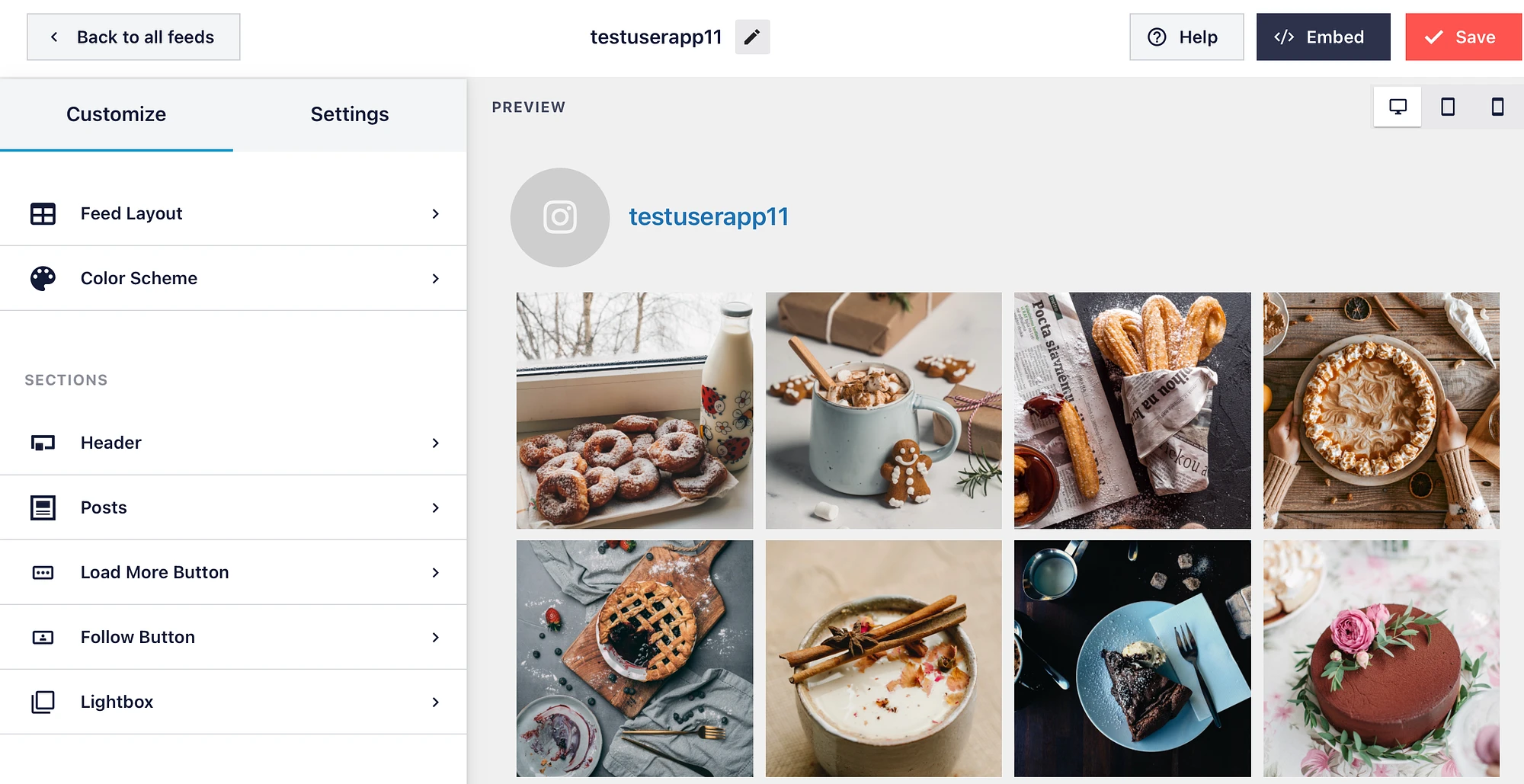
これで、フィードがスマッシュ バルーン エディターで開き、外観をカスタマイズできます。

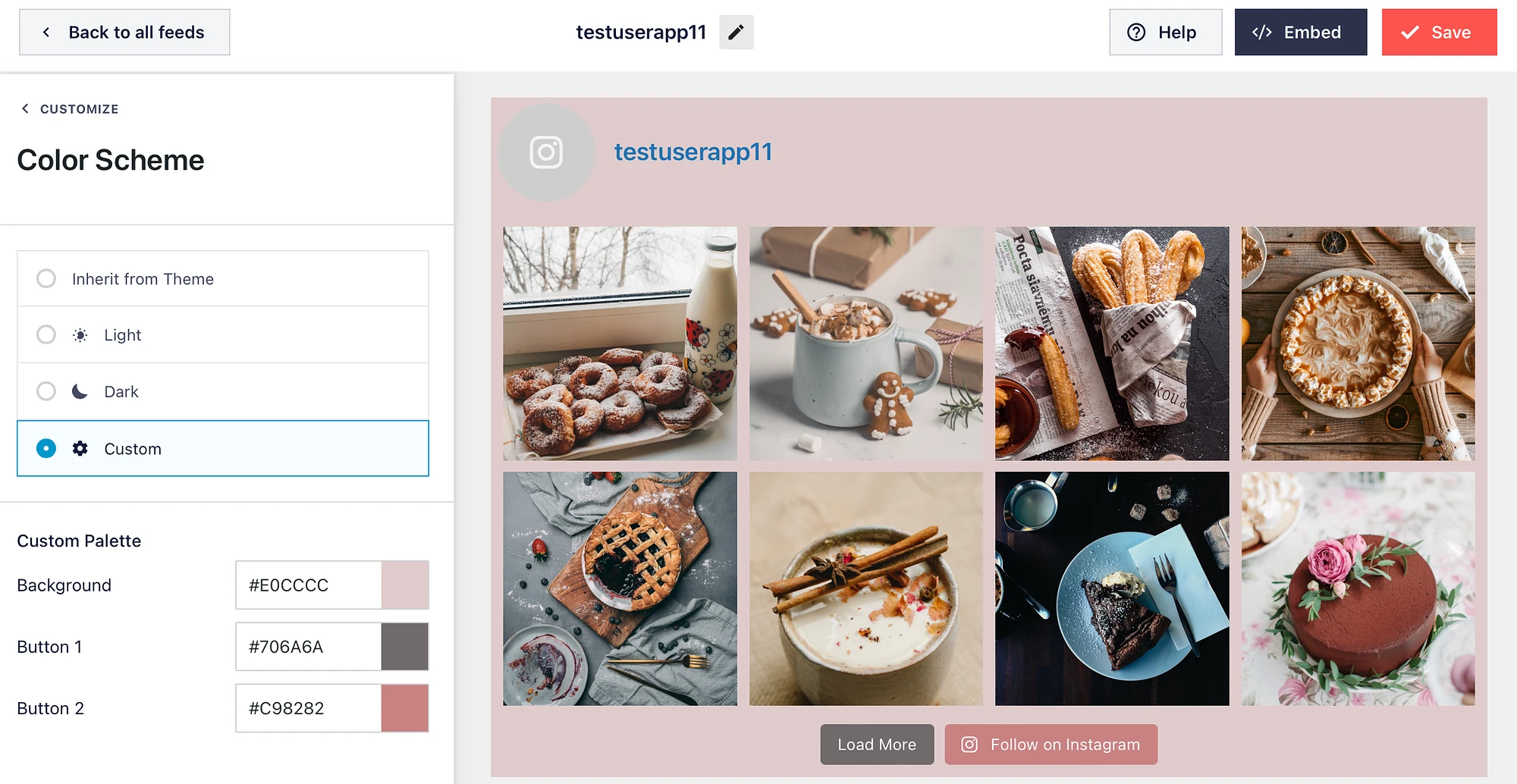
たとえば、 [フィード レイアウト]で、高さを調整したり、列と投稿の数を変更したりできます。 一方、 [カラー スキーム]タブにアクセスして、フィードのカスタム カラー スキームを作成することができます。


さらに、ヘッダーセクションで Instagram ヘッダーを無効にすることができます。 「もっと読み込む」ボタンと「Instagramでフォローする」ボタンのテキストを変更することもできます。
さらに、Pro バージョンでは、投稿に「いいね!」やコメントを表示したり、レイアウトを石積みやカルーセルに変更したりできます。 必ず[保存]ボタンをクリックして、WordPress Instagram フィードを更新してください。
ステップ 4: Instagram フィードを WordPress に埋め込む ️
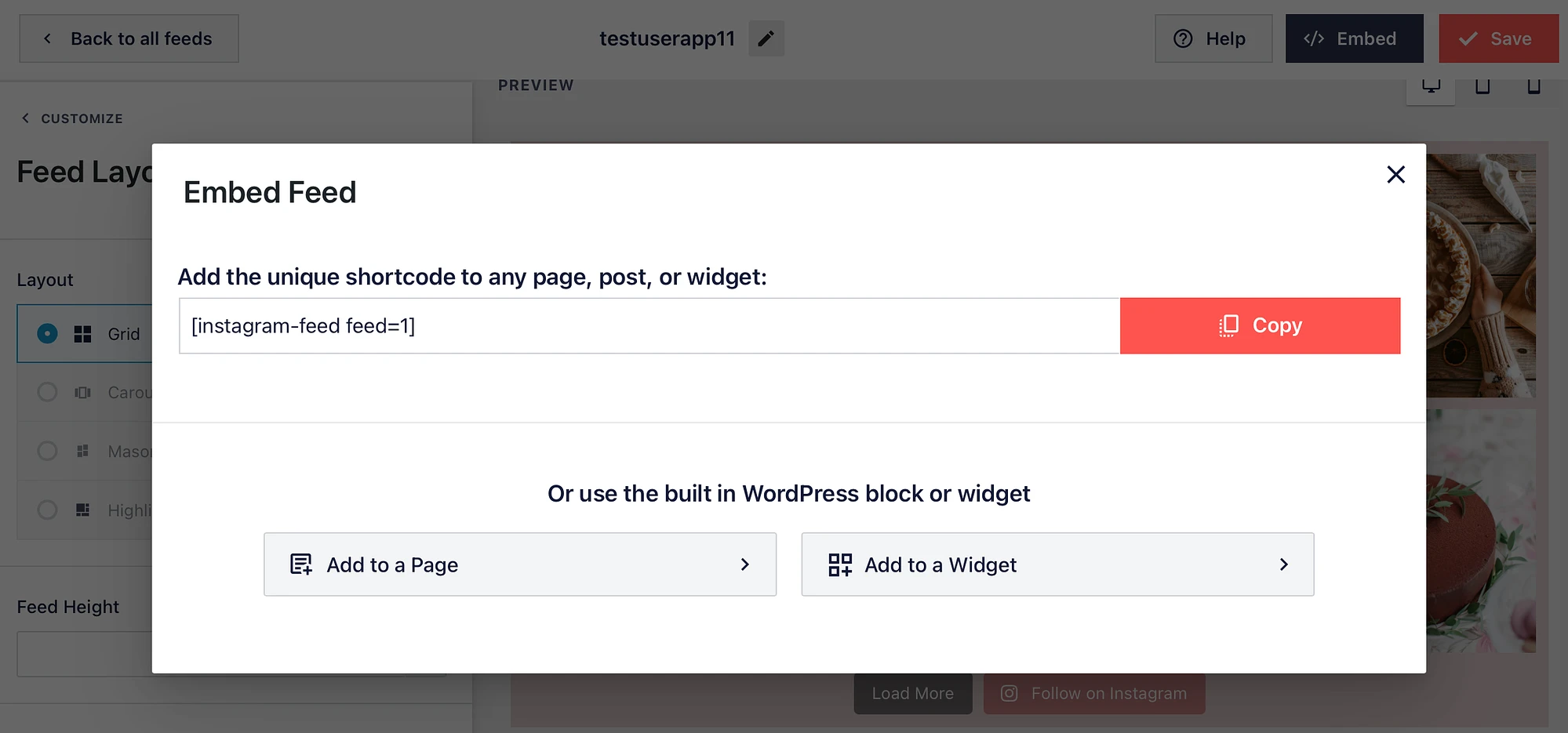
この時点で、ブロック、ウィジェット、またはショートコードを使用して WordPress Instagram フィードを埋め込む準備が整いました。 ショートコードを使用している場合は、エディター内の[埋め込み]ボタンをクリックし、そこに表示されるコードをコピーするだけです。

ここでは、組み込みの WordPress ブロックまたはウィジェットを使用してフィードを埋め込むことができることもわかります。 ブロックを続行するには、 [ページに追加]を選択します。 または、ウィジェットを使用するには、 [ウィジェットに追加]を選択します。
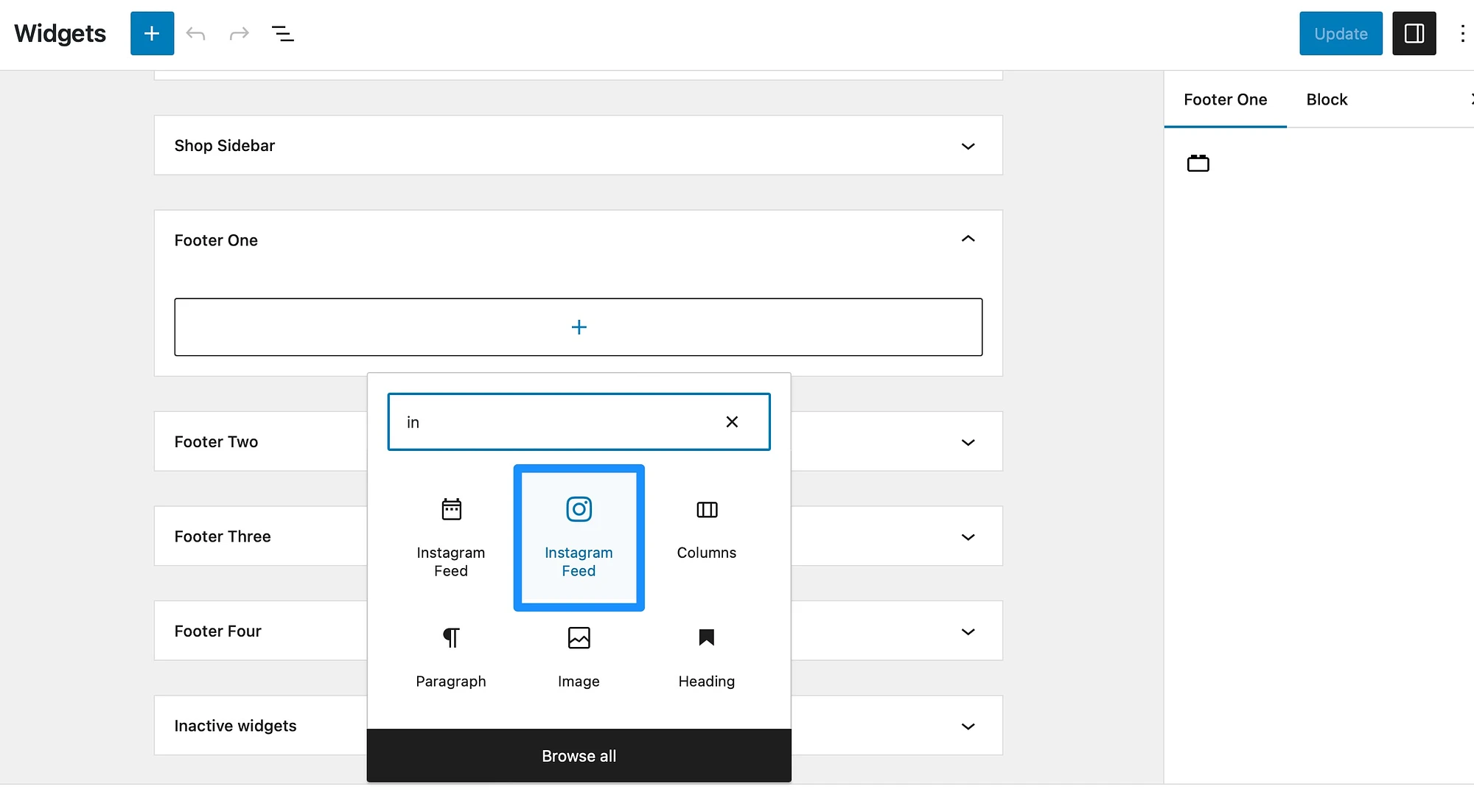
WordPress Instagram フィードをヘッダーまたはフッターに表示したい場合は、ウィジェットが良い選択肢となります。 この方法では、ウィジェット画面でInstagram フィードオプションを見つける必要があります。

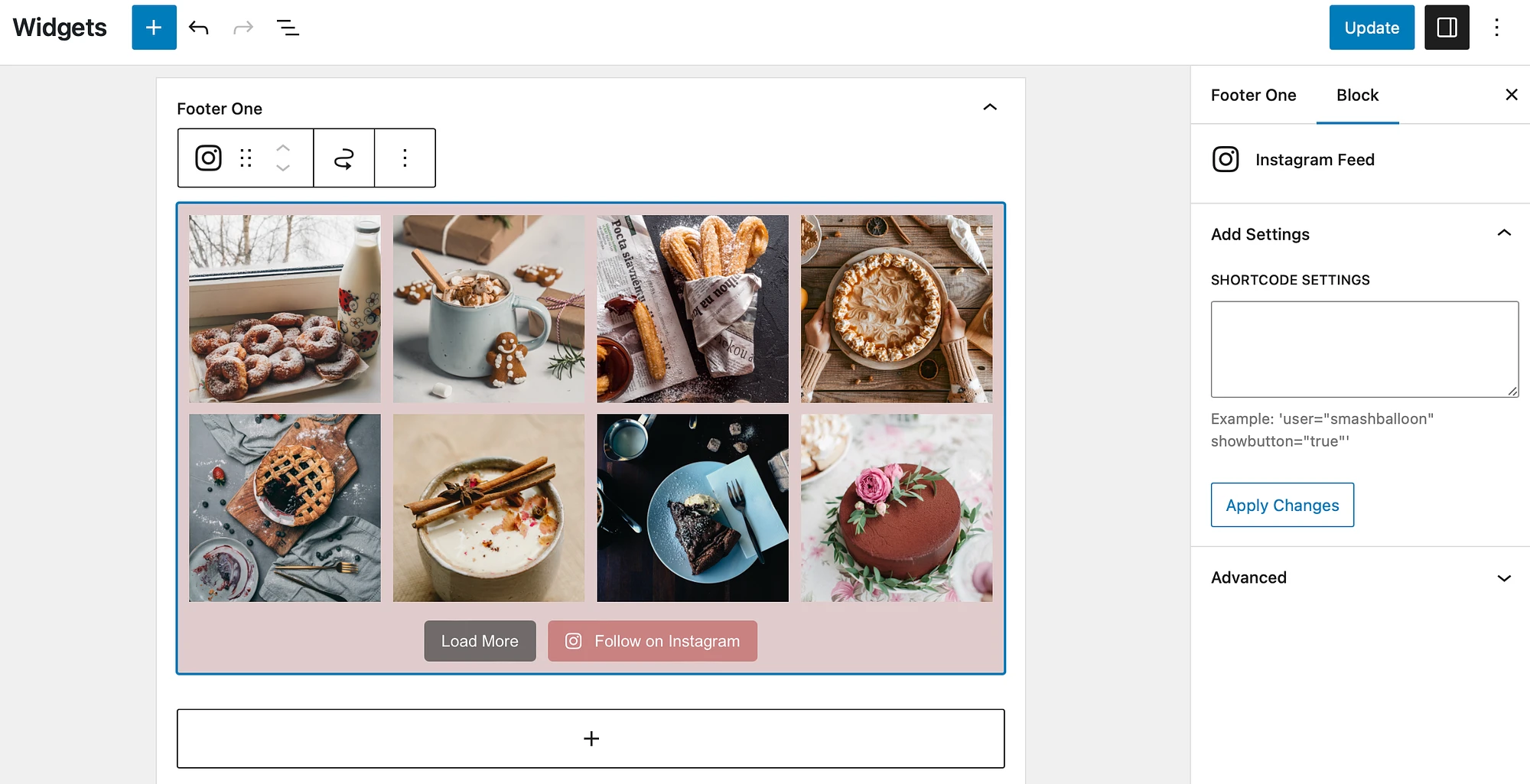
すぐに、フィードがウィジェット領域に表示されるはずです。

複数のフィードを作成しており、ウィジェットに間違ったフィードが表示されている場合は、右側のショートコード設定に関連するフィードのショートコードを入力します。 次に、 [更新]をクリックしてフロントエンドでサイトを表示し、フィードが正しく表示されることを確認します。
結論
Instagram フィードは、Instagram アカウントと Web サイトの間でトラフィックを交換するための優れた方法です。 さらに、サイトを新しいコンテンツで常に更新し、製品を宣伝することもできます。 さらに良いことに、プラグインを使用して WordPress Instagram フィードを作成するのは非常に簡単です。
要約すると、WordPress に Instagram フィードを追加する方法は次のとおりです。
- スマッシュバルーンソーシャルフォトフィードプラグインをインストールします。
- Instagram アカウントに接続します。
- ️ Instagram フィードを追加してカスタマイズします。
- ️ InstagramフィードをWordPressに埋め込みます。
WordPress Instagram フィードの作成方法についてご質問がありますか? 以下のコメント欄でお知らせください。
