InstagramをWordPressに追加する方法
公開: 2023-10-15今やソーシャルメディアなしの生活は考えられません。 今日、それは家族や友人をつなぐだけでなく、あらゆる種類のビジネスにおいて重要な要素でもあります。 したがって、ウェブサイトをお持ちの場合、またはこれから作成する予定がある場合、ソーシャルメディアは必須です。
最も人気のあるソーシャル ネットワークの 1 つは Instagram アプリです。 Instagram は当初、主に写真やビデオなどのビジュアル メディアに基づいていました。 現在、Instagram にはストーリー、広告、ショッピングも含まれています。 Instagramアカウントはもはや単なる個人のプロフィールではありません。 さまざまな種類のビジネスを行っている人々の多くのアカウントがあります。
人々と特定のブランドを結びつけるという点では、Instagram は素晴らしいツールです。 これにより連絡が容易になり、顧客に特定のブランドについてのより詳細な情報を提供することもできます。 Instagram アカウントを使用すると、すぐに誰かに連絡できます。 そして、私たちは皆スマートフォンに Instagram アプリをインストールしているので、誰かと連絡を取るのも早くなります。
ソーシャル メディアと Instagram の使用の利点をすべて理解すれば、WordPress ウェブサイトにソーシャル メディアと Instagram を取り入れたくなるはずです。 このため、サイトに Instagram ウィジェットを追加することを強くお勧めします。 したがって、WordPress に Instagram を追加する方法を自問したはずです。 心配ない。 とても簡単なのでこの記事で解説していきます。
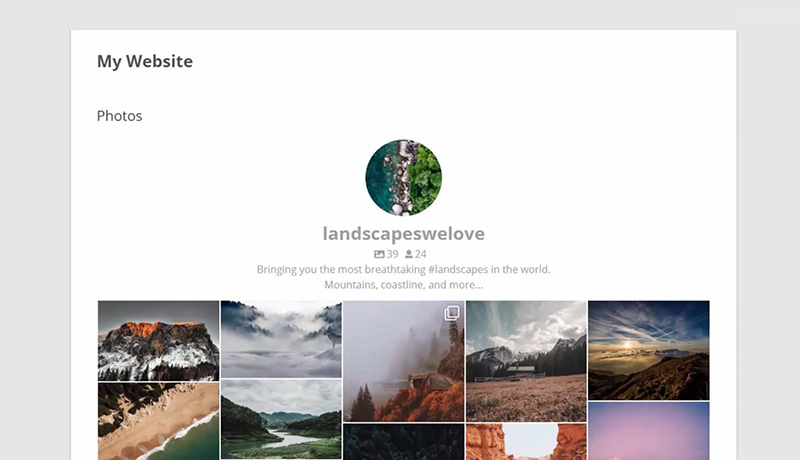
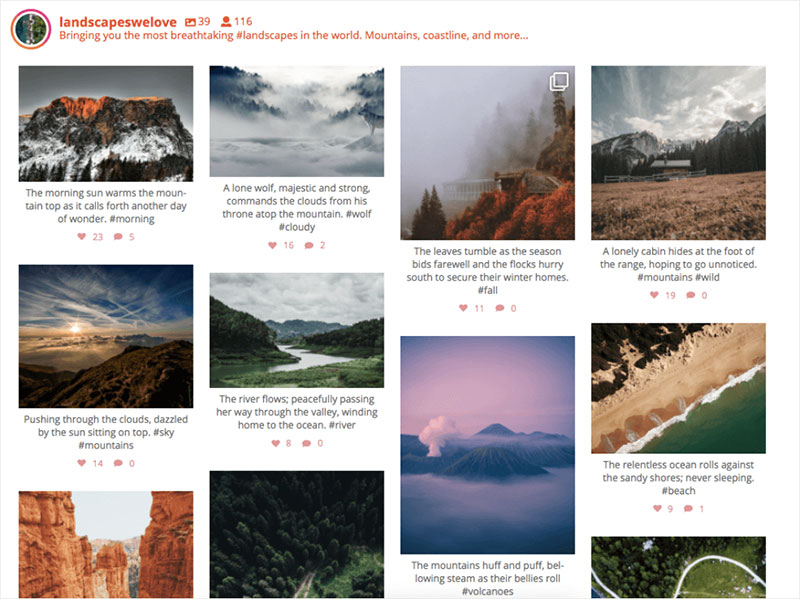
Instagram を WordPress ウェブサイトに追加することの最も優れた点の 1 つは、Instagram アカウントに直接接続できることです。 Instagram ウィジェットを Web サイトに追加すると、Web サイトの外観も向上します。 シンプルですが効果的な視覚要素です。 Instagram フィードの一部を表示すると、Web サイト訪問者の関心が高まる可能性があります。 フィード (たとえば、いくつかの Instagram 画像) を表示すると、ウェブサイトとあなたのビジネスに大きな利益がもたらされます。
もちろん、Instagram アカウントを常に最新の状態に保つ必要があります。 アカウントが最後に更新されたのがあまりにも前である場合、これは Web サイト訪問者にとって奇妙で信頼性に欠けるように思われる可能性があります。 Instagram のコンテンツは新鮮でなければなりません。 一方、定期的に新しい投稿を追加すると、あなたとあなたの顧客の間に信頼が生まれます。 画像やビデオなどの新しい素材を追加します。 トレンドを追い続け、新しいコンテンツを頻繁に作成すれば、素晴らしい印象を与えることができます。
それでは、最後にWordPressにInstagramを追加する方法を説明しましょう。 まず、WordPress プラグインが必要になります。 プラグインは WordPress Web サイトの機能を保証します。 また、開発者を雇わなくても変更を加えることができます。
Instagram の優れた機能の一部を以下に示します。

- 素晴らしいデザイン
- さまざまなテーマとレイアウトのオプション
- 社会的関与
- ロード時間の短縮
- ビジュアルモデレーションシステム
- インスタグラムショッピング
- フォローボタン
- 複数の Instagram フィード
などなど。
あまり手間をかけずにアカウントと WordPress ウェブサイトを強化したい場合は、ウェブサイトに Instagram フィードを表示します。 Instagram ウィジェットをホームページに追加すると、顧客との関わりにも役立ちます。 Instagramウィジェットを追加するのは簡単であまり手間がかからず、多くのメリットがあります。 Instagram を WordPress に追加する方法を知りたい場合は、次の手順を実行します。 この小さなチュートリアルが、WordPress に Instagram ウィジェットを追加する際に役立つことを願っています。
ステップ1:

この機能を WordPress ウェブサイトに追加したい場合は、無料ではないことを知っておく必要があります。 Instagram フィードを WordPress Web サイトに追加するには、特別な Instagram フィード プラグインが必要です。 Instagram Feed Pro の独自のコピーを購入する必要があります。 プラグインを購入するとすぐに、コンピュータにダウンロードできるようになります。 その後、WordPress エディターに移動して、WordPress サイトにアップロードする必要があります。 アップロードが完了したらすぐにプラグインを有効化します。
ステップ2:

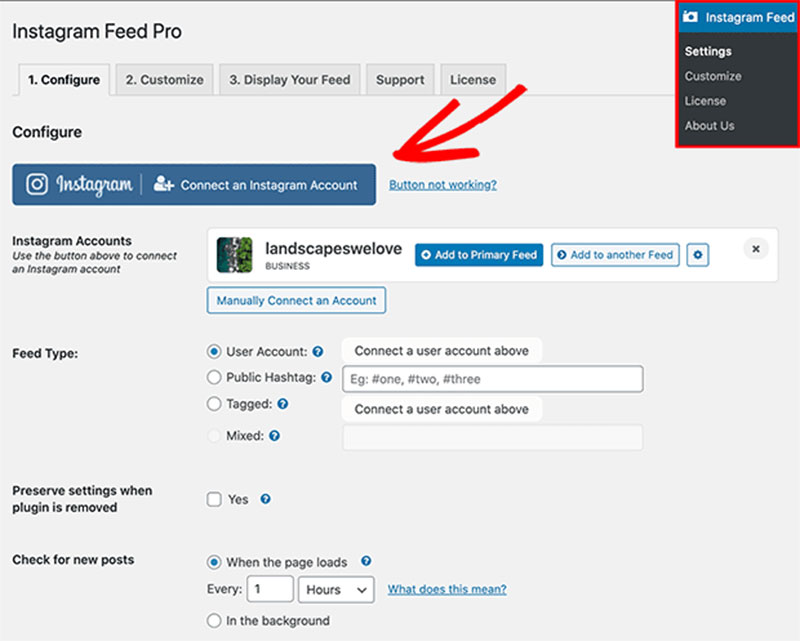
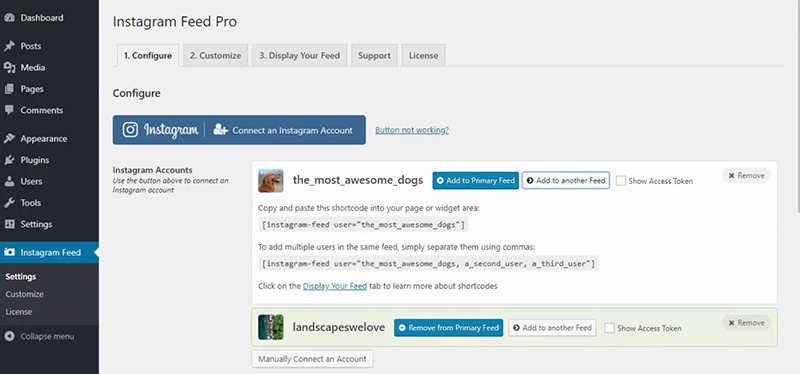
プラグインを有効化したら、Instagram アカウントと WordPress を接続します。 これを行うには、WordPress の管理パネルに切り替え、Instagram フィード メニューをクリックします。 これにより、プラグインの設定ページにアクセスできるようになります。
設定リストで「Instagram アカウントに接続」ボタンを検索します。 このボタンをクリックすると、使用している Instagram アカウントに接続するためのアクセス トークンが自動的に付与されます。
ステップ 3:

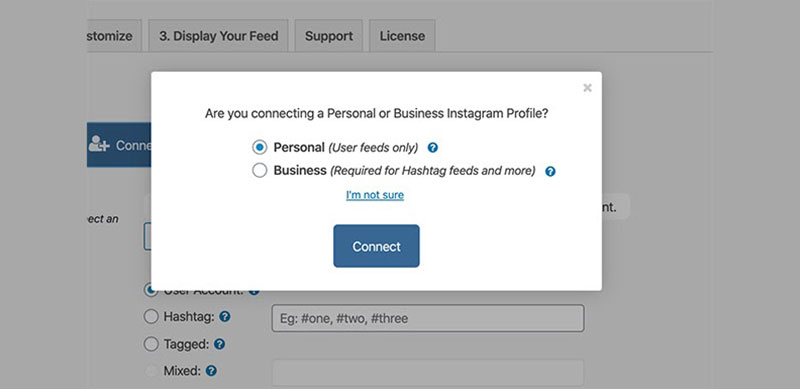
接続ボタンをクリックするとすぐに、特定のウィンドウが画面にポップアップ表示されます。 指示に従って、Instagram アカウントを WordPress ウェブサイトにリンクするだけです。 ウィンドウの 1 つで、個人用またはビジネス用の Instagram アカウントを WordPress サイトに接続するかどうかを尋ねる質問が表示されます。 WebサイトやInstagramアカウントの種類や目的によっては、ビジネスプロフィールを作成する必要がある場合があります。 これは、ショッピング Web サイトやプロフィール、ハッシュタグ フィードにも当てはまります。

すでにビジネス アカウントをお持ちの場合は、適切なアカウント タイプを選択し、[接続] をクリックして続行します。 この後、アカウントが WordPress ウェブサイトに接続されます。
この Instagram フィード プラグインは、WordPress を使い始めたばかりの人にとって非常に便利です。 このプラグインを使用すると、設定に移動してウェブサイトと Instagram アカウントを手動で接続する必要がなくなります。 Instagram フィード プラグインがすべての作業を行ってくれます。
ステップ 4:

Instagram アカウントの認証情報を準備する必要があります。 万が一 Instagram のログインデータがない場合は、プロフィールとプラグインを手動でリンクできます。 この場合、アクセス トークンとユーザー ID を入力し、[このアカウントに接続] をクリックする必要があります。
アクセス トークンとユーザー ID をどこで検索すればよいかわからない場合は、「Instagram ログインしてアクセス トークン ユーザー ID を取得」ボタンを検索してクリックしてください。 次のステップでは、「承認」をクリックすると、要求されたデータが取得されます。
ステップ5:

アカウント名とボタンをプライマリ フィードから削除し、別のフィードに追加します。 このようにして、複数の Instagram フィードをカスタマイズして同時に表示できるようになります。
ステップ6:

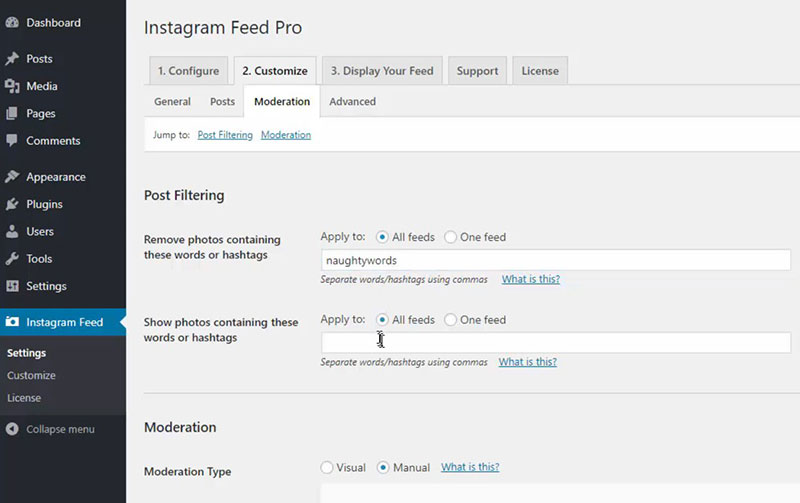
次のステップでは、「ディスプレイ設定」タブに移動する必要があります。 ここには、構成とカスタマイズのためのさまざまなオプションがあります。 これらにより、Instagram フィードに適した表示を作成できます。
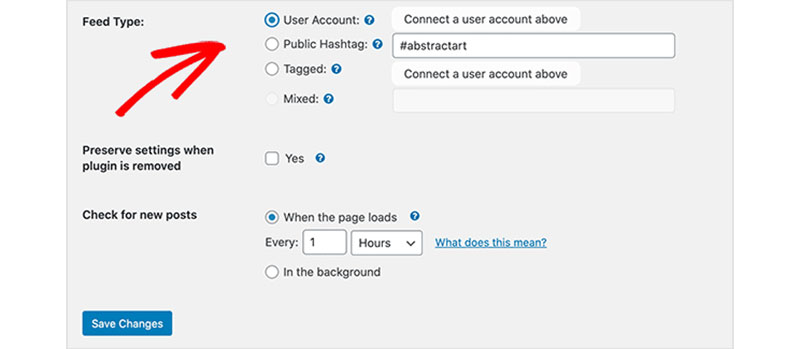
ここでは、同じページで、Instagram フィード ウィジェットに表示する Instagram コンテンツのタイプを選択することもできます。 これも:

- 特定のハッシュタグからの Instagram 写真をフィードする
- 動画投稿
- 標準の Instagram フィード
- タグ付きの写真フィード
- ショッピング フィード (ここに Instagram の写真と商品ページをリンクできます)
- さまざまな飼料タイプの混合飼料
使用するフィードの種類を決定したら、新しいページに移動する前に必ず変更を保存してください。
ステップ 7:

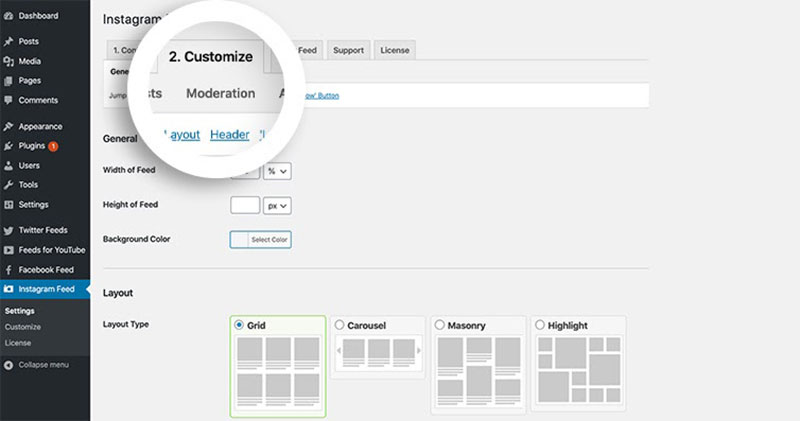
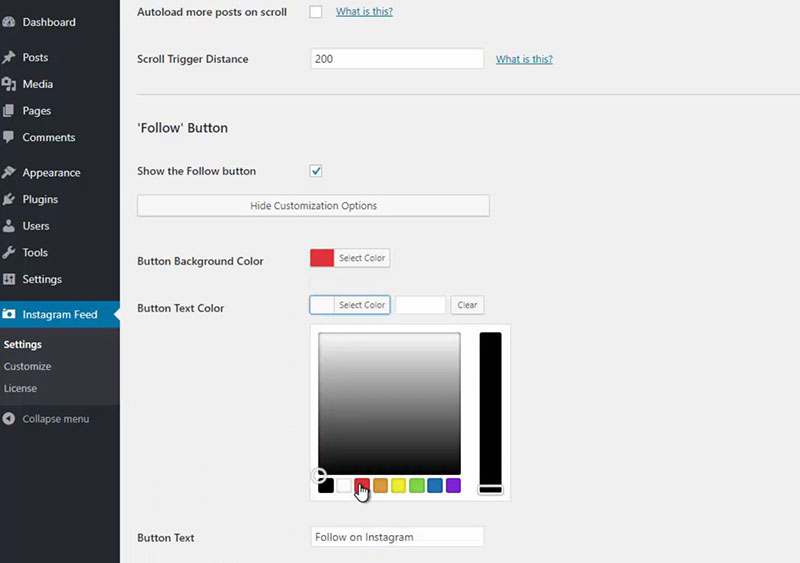
2 番目のタブでレイアウト設定を検索します。 Instagram フィード プラグインの最も優れた特徴の 1 つは、カスタマイズのためのさまざまなオプションです。 特別な技術的知識がなくても、数回クリックするだけで、自由にレイアウトを整理できます。

このページでは、ホームページに表示される Instagram ウィジェットの外観、テーマ、スタイルを作成します。 Instagram をどのように表示するかは、ページに表示する投稿を選択するのと同じくらい重要です。 もちろん、各ステップが完了したら、変更を保存することを忘れないでください。

WordPress サイトで Instagram フィード ウィジェットをカスタマイズするためのオプションのいくつかを次に示します。
- フィードの寸法 (幅と高さ)
- 背景色
- ヘッダーボタン
- フォローボタン
- フィードに表示される Instagram 写真の数
- レイアウトタイプ
フィード スタイルとは、フィードを特定の方法で表示することを指します。 たとえば、投稿は 4 列のグリッドで表示され、ユーザーは 20 枚の写真を見ることができます。 もっと見たい場合は、「さらに読み込む」をクリックする必要があります。
ステップ8:
これまでの手順をすべて完了したら、いよいよ Instagram ウィジェットを WordPress サイトに追加します。 Instagram フィード プラグインを使用して Instagram フィード ウィジェットをフィードに埋め込む方法は 3 つあります。
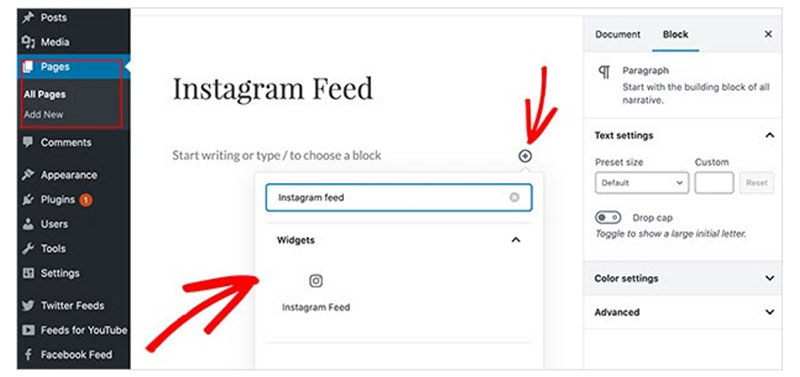
オプション 1 – WordPress ブロック

WordPress ブロックエディターを使用して Web サイトに新しいページを追加する場合、最初に行う必要があるのは、「ページ」に移動して「新規追加」をクリックすることです。 それを行った後、このブロックエディターを使用して、フィードを投稿またはページに表示する Instagram ウィジェットを簡単に挿入します。 追加するには、ブロックをクリックします。 まずページのプレビューを確認してから、公開してください。
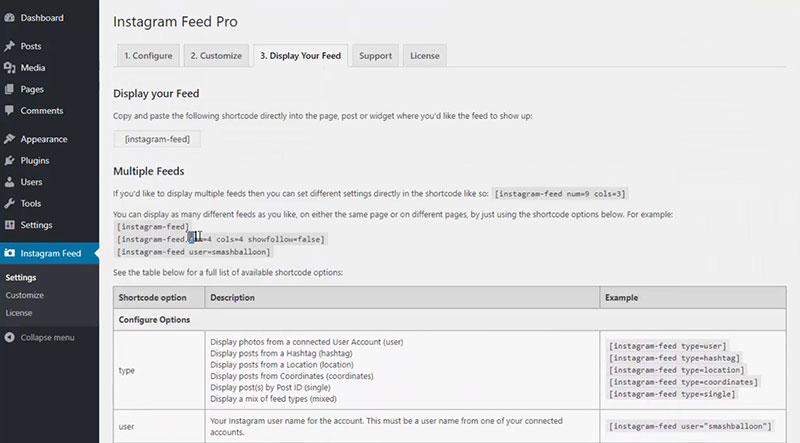
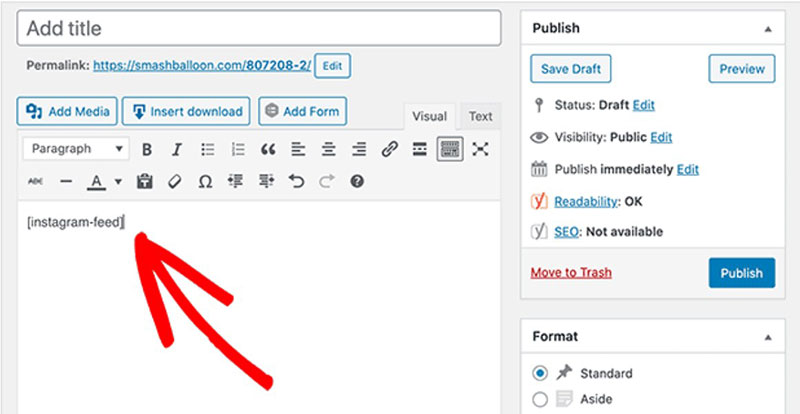
オプション 2 - ショートコード

従来の WordPress エディターと Instagram フィードのショートコードを使用して、Instagram の投稿を表示します。 WordPress テーマ内のどこでも自由にこれを行うことができます。

Instagram フィード設定ページを見つけて、「フィードを表示」タブを探してショートコードをコピーします。 Instagram フィードのショートコードを投稿またはページエディターに直接貼り付けるだけです。 公開してすべての変更を保存すると、Instagram フィードがライブになります。
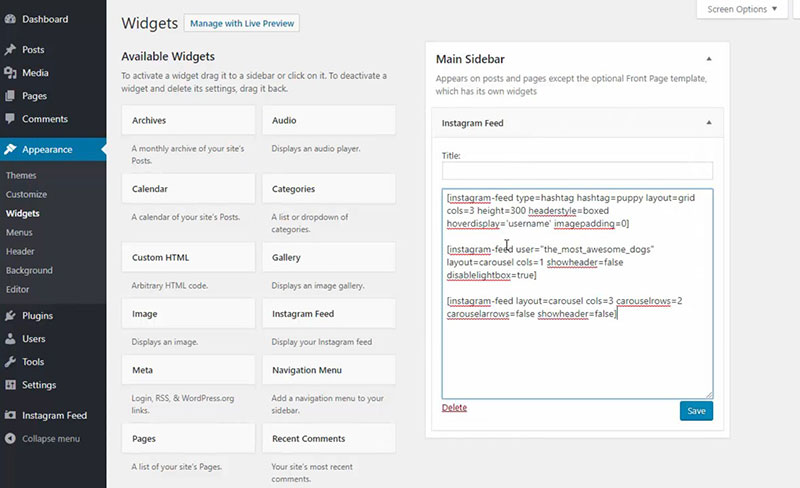
オプション 3 – Instagram フィード WordPress ウィジェット

WordPress ダッシュボードで「外観」タブを探し、メニューを開いて「ウィジェット」を探します。 Instagram フィード ウィジェットを見つけたら、クリックしたままサイドバーにドラッグします。 プレビューに移動すると、サイドバー領域に Instagram の写真が表示されます。
もちろん動画の入力も可能です。 投稿ごとに生成された Instagram のコードをコピーし、エディターの適切な場所に貼り付けるだけです。 [コメントの追加] セクションの横にあるアイコンを探し、[埋め込み] をクリックして、WordPress テキスト エディターにコードを貼り付けます。
HTML コードの使用方法も知っていれば、大きなプラスとなります。 これは、いくつかの詳細について非常に役立つ可能性があります。 たとえば、特定の時間にビデオが再生されるように設定したり、ページに合わせて投稿グリッドを調整したりできます。
Instagram を WordPress に追加する方法を知ると、多くのメリットが得られます。 まず、Instagram ウィジェットを WordPress に追加すると、サイトの露出が確実に増加します。 Instagram の古い投稿と写真の両方を表示できます。 これにより、あなたのビジネスの長寿と真剣さを印象付けることができます。 また、ページの全体的な外観にも影響します。 より色彩、鮮やかさ、ダイナミックさを与えます。
WordPress への Instagram の追加に関する FAQ
Instagram フィードを WordPress に埋め込むにはどうすればよいですか?
ああ、初めてこれをやろうとしたときのことを覚えています! 思ったよりも簡単です。 WordPress 用 Instagram ウィジェットに移動するか、 WordPress 用 Instagram プラグインのいずれかを選択します。
インストール後は、セットアップ手順に従ってください。 多くの場合、Instagram アカウントをリンクする必要があります。そうすれば、最新の写真をサイトに直接表示できます。 クールですよね?
私の WordPress サイトに Instagram ストーリーを表示できますか?
ああ、進化し続けるインスタストーリー! したがって、直接的な方法はありません。 でも、知っていますか? Instagram ストーリーを WordPress サイトに統合できるWP Instagram ソリューションとプラグインがあります。
ただし、リアルタイムではない可能性があり、多くの場合サードパーティのサービスが必要になることに注意してください。 始める前に、それぞれの機能を確認してください。
WordPress 用の公式 Instagram プラグインはありますか?
良い質問。 Instagram 自体には、WordPress 用の「公式」プラグインがありません。 ただし、ほとんど公式であるかのように機能する、 WordPress 用の高評価の Instagram プラグインがいくつかあります。
常に評価やレビューをチェックし、 Instagram と適切に統合されていることを確認してください。
Instagram API と WordPress はどうなるのでしょうか?
これがスクープです: WordPress と Instagram API をうまく連携させるために、多くのプラグインは API アクセスを要求します。 これにより、あなたの写真、ビデオ、さらには一部のアカウント データを取得できるようになります。 ただし、API アクセスを許可するプラグインまたはツールが信頼できることを常に確認してください。 安全第一!
Instagram フィードの外観をカスタマイズするにはどうすればよいですか?
ああ、物事にスパイスを加えたいですか? 分かりました。 WordPress 用のプラグインまたは Instagram ウィジェットを使用したら、その設定を詳しく見てみましょう。 多くの場合、グリッド、カルーセル、または単一の写真ビューなどのカスタマイズ オプションが提供されます。 Instagram のレスポンシブ埋め込みを覚えていますか? すべてのデバイスで見栄えを良くしたい場合、これは不可欠です。
Instagram フィードは WordPress でどのくらいの頻度で更新されますか?
ほとんどのWP Instagram ソリューションとプラグインは、定期的に Instagram フィードを更新します。 正確な頻度は、プラグインおよびInstagram APIによって設定された制限によって異なる場合があります。 リアルタイムの更新が重要である場合は、プラグインを選択する前にプラグインの詳細をよく読んでください。
Instagram 統合用に最適化された WordPress テーマはありますか?
ああ、まったく! 最新の WordPress テーマ、特にブロガーやインフルエンサー向けのテーマの多くは、ソーシャル メディアの統合を優先しています。 Instagram をサポートする WordPress テーマを探してください。 これらには、 Instagram の統合を簡単にするためのセクションやウィジェットが組み込まれていることがよくあります。
自分のサイトに Instagram のコメントや「いいね!」を表示するにはどうすればよいですか?
大事なのはエンゲージメントですよね? WordPress 用のいくつかの Instagram プラグインは、いいね、コメント、またはその両方を表示する機能を提供します。 プラグインを参照しているときは、「 Instagram のいいねとコメントを WordPress に表示する」などの機能を探してください。
WordPress の記事を Instagram に自動投稿できますか?
ワークフローを合理化したいですか? Instagram では本来、サードパーティのプラットフォームからの完全な投稿は許可されていませんが、役立つプラグインやツールがあります。 これらは、あなたの投稿のリンク、画像、またはティーザーを共有する場合があります。 Instagram の統合とInstagram APIの処理方法を必ず再確認してください。
私のWordPressサイトにInstagramのフォローボタンを追加することはできますか?
絶対に! WordPress 用のほとんどの Instagram プラグインと、一部の一般的なソーシャル メディア プラグインでも、この機能が提供されています。 Instagram のフォロー ボタンを WP に追加することは、Web サイト訪問者から Instagram のフォロワーを増やす素晴らしい方法です。 ボタンが目立つようにして見つけやすいようにしてください。
Instagram を WordPress に追加する方法に関するこの記事を読んで気に入った場合は、WordPress から日付を削除する方法に関するこの記事もチェックしてください。
また、WordPress プラグインを使用した比較表の作成方法、WordPress で作成者を非表示にする方法、WordPress に HTML ファイルをアップロードする方法、WordPress ページの保存場所、Facebook ビデオを埋め込む方法など、いくつかの関連主題についても書きました。ワードプレス。
