ページセクションにWordPressリンクを追加する4つの基本的な方法
公開: 2022-11-052000 年の平均 12 秒から、現在では 8 秒に大幅に短縮されています。そのため、ユーザーは、必要な情報を数秒以内に取得できなければ、すぐに Web サイトを離れてしまいます。 ページセクションへの WordPress リンクを許可することで、その問題を簡単に解決できます。
WordPress アンカー リンクは、それを達成するための最も一般的で効果的なツールです。 ページ セクションへのリンクを追加して、ユーザーがそのコンテンツに直接ジャンプできるようにします。
アンカー リンクの仕組みがわからない場合は、この記事が役に立ちます。 持ち帰るのに役立つ何かが見つかるまで読み続けてください。 さあ行こう!
- アンカー リンクについて
- アンカーリンクの長所と短所
- ページセクションにWordPressリンクを追加する方法
- #1 HTML
- #2 グーテンベルグ ブロック エディター
- #3 クラシックエディター
- #4 プラグイン
アンカー リンクについて
技術的に言えば、アンカー/ジャンプリンクは、ユーザーを別の場所に転送するため、通常のリンクと同じです。
ただし、別の Web サイトに移動する代わりに、訪問者をページの特定のコンテンツ セクションに誘導します。 それらは、現在アクセスしているページの特定の場所、または別のページの場所を参照します。
アンカー リンクは、コンテンツが長く、さまざまな見出しやセクションがある場合に役立ちます。 彼らの支援により、ユーザーにとって使いやすいエクスペリエンスを確保できます。
2009 年、Google はアンカー リンクを、ユーザーが必要な情報にすばやく到達できるようにする機能であると説明しました。 ユーザーを大きなページの正確な場所にリダイレクトし、情報をスクロールする時間を節約します。
アンカーリンクの長所と短所
WordPress を使用している場合は、アンカー リンクを利用する利点と欠点を知っておく必要があります。
長所
- アンカー リンクは、長いコンテンツの記事で優れたユーザー エクスペリエンスを生み出します。 ユーザーがリンクをクリックすると、探しているものがすぐに見つかります。
- ページ セクションへの WordPress リンクを使用すると、読者は特定のサブセクションにすぐにアクセスできます。 これは、ソーシャル メディアとヘルプ デスクの両方に大きなメリットをもたらします。 たとえば、訪問者をナレッジ ベースに直接リンクして、問題の解決策を見つけやすくすることができます。
- ジャンプ リンクは SERP リストに表示されるため、CTR を最適化するのに役立ちます。 クエリに関連する情報が表示された場合、ユーザーがこのリンクをクリックする可能性は高くなります。 その結果、トラフィックを大幅に増やすことができます。
- アンカー リンクのその他の用途には、「トップに戻る」、脚注、引用などがあります。
短所
- ジャンプ リンクは、訪問者が Web サイトで過ごす時間を減少させる可能性があります。 これは、記事全体ではなく、探している情報を含む部分だけを読むためです。
- アンカー リンクは、顧客が必要なセクションだけを読むため、広告収入に影響を与えます。 訪問者が特定の部分を無視すると、ビューとエンゲージメントが低下する可能性があります。
- ドメインを変更したり、301 リダイレクトを使用したりすると、フラグメント識別子はサーバーにリンクされません。 Web サイトにアンカー リンクがある場合、これはさらに問題になります。 この問題は JavaScript で処理できますが、簡単な作業ではありません。
ページセクションにWordPressリンクを追加する方法
ページ セクションのアンカー リンクを作成するには、さまざまな方法があります。 このセクションには、必要なすべての情報が既に蓄積されています。 読む!
#1 HTML
WordPress 記事にジャンプ リンクを追加する方法の 1 つは、HTML コードを直接含めることです。 それを行う方法を見てみましょう。
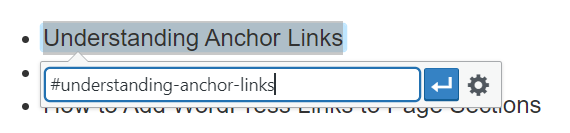
- リンクとして使用するテキストを入力し、「#」プレフィックスを使用してハイパーリンクを作成します。

2. <a href=" "> タグと上記のハイパーリンクを使用して、アンカー リンクを作成します。
<a href=”#understanding-anchor-links”>アンカー リンクについて</a>
3. このアンカー リンクがどのページ セクションにつながるかを決定し、このセクションを <a> タグでマークします。 <h>、<img>、および <p> タグを使用して、それぞれヘッダー、画像、段落にジャンプできます。
4. セクションにID 属性を追加します。 属性の値はフレーズまたは単一の単語である必要があり、上記のハイパーリンクと同じです。 フレーズではダッシュを使用し、スペースを除外する必要があることを簡単に思い出してください。 すべての ID は 1 ページに 1 回しか表示されないことに注意してください。
<h2 id="understanding-anchor-links">アンカー リンクについて</h2>
5. 変更を保存し、ページを公開して、ジャンプ リンクをテストします。
#2 グーテンベルク ブロック エディター
ブロック エディターの助けを借りて、アンカー リンクを使用して目次を簡単に生成できます。 開始する前に、アンカー リンクの場所を決定する必要があります。
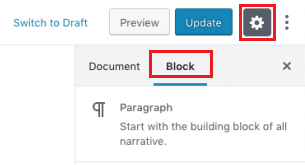
- 画面の右上にある [設定] をクリックしてドロップダウン メニューを表示し、[ブロック] を選択します。

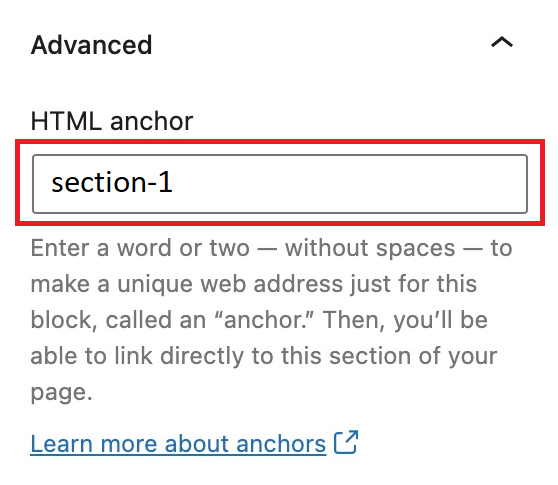
2. [詳細]セクションまで下にスクロールし、 HTML アンカーボックスに ID を入力します。

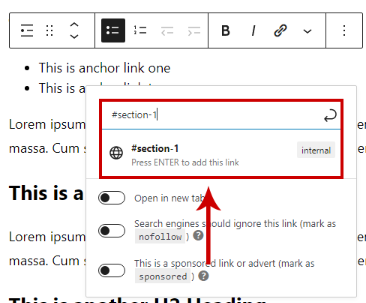
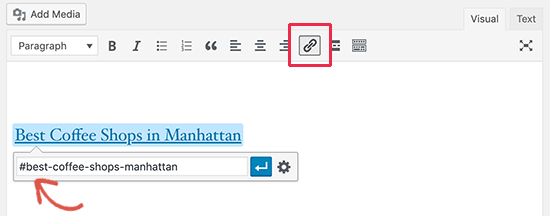
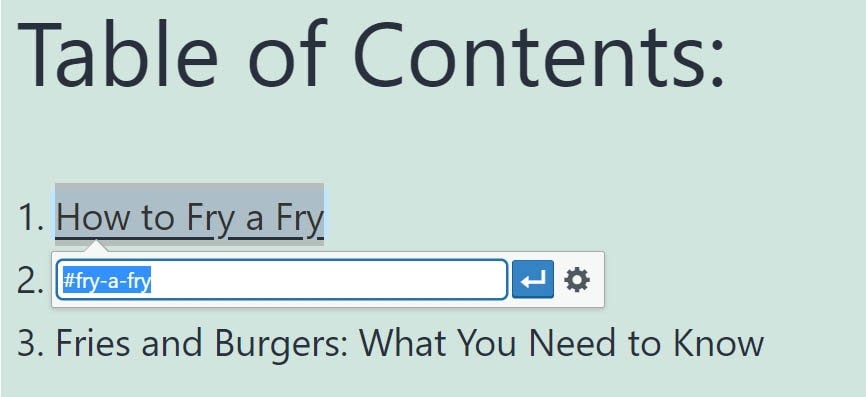
3. すべて完了したら、ジャンプ リンクを作成する必要があります。 リンクの場所を選択し、チェーン ボタンを選択してリンクを追加します。
![]()
4. ボックスに、 HTML アンカー用に作成した ID を「#」プレフィックスを付けて入力します。

これで、ジャンプ リンクを提供する準備が整いました。
#3 クラシックエディター
クラシック エディターを使用している場合、ビジュアルエディター モードで作成すると、HTML ジャンプ リンクを簡単に追加できます。
- 右上にある [ビジュアル]セクションを選択して、ジャンプ リンクを作成します。


2. このセクションで、リンクを埋め込むテキストを強調表示します。 次にチェーンボタンをタップしてリンクを追加します。 ボックスが表示され、# アイコンで始まるジャンプ リンクを入力する必要があります。

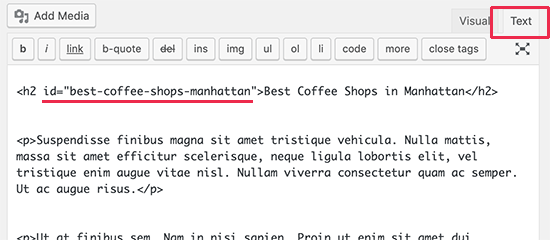
3.テキストセクションに切り替え、アンカー リンクの場所に移動し、ID を挿入します。 これで、アンカー リンクの準備が整いました。

#4 プラグイン
上記の方法に加えて、プラグインを使用すると、いくつかの簡単な手順でページ セクションへの WordPress リンクを作成できます。 そこで、2つのプラグインを紹介します。 前者は基本的なアンカー リンクを作成するためのもので、後者は目次の作成を支援するものです。
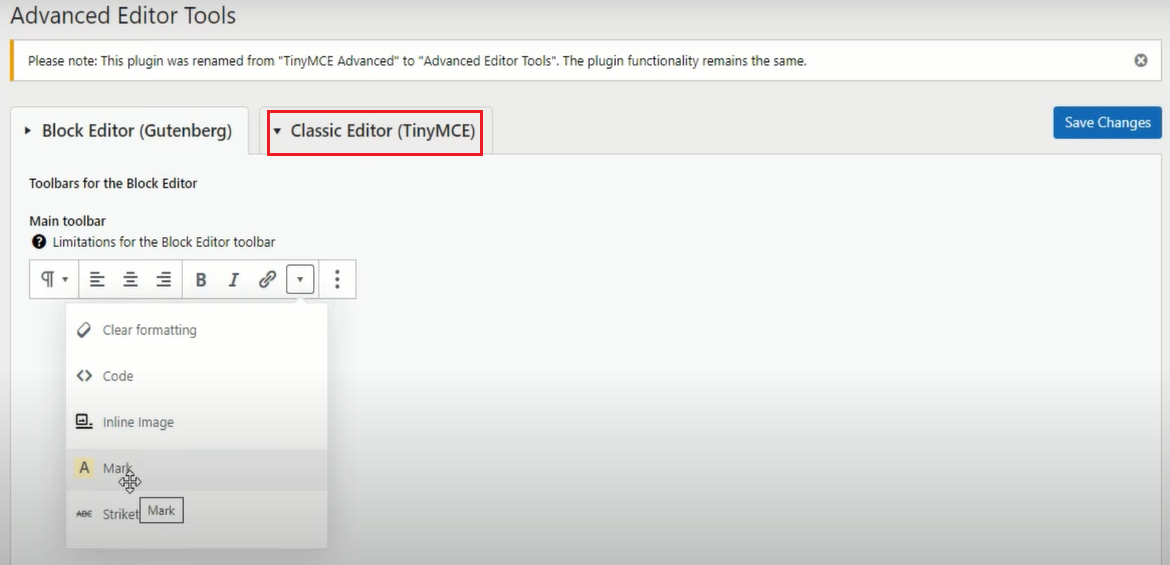
高度な編集ツール

ジャンプ リンクの追加機能は、Classic Editor のユーザーのみが利用できることに注意してください。 Advanced Editor Tools アドオンを使用するには、最初にインストールしてアクティブ化する必要があります。 その後:
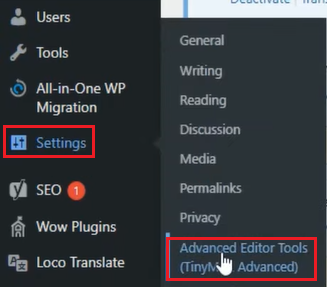
- 左側の画面で、 [設定]メニューまでスクロールし、[高度な編集ツール] を選択します。 新しいページに移動します。

2. このページで、クラシック エディタのツールバーを選択します。

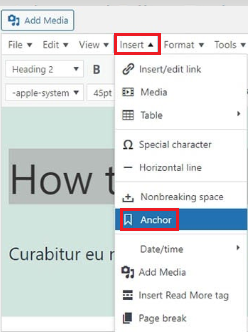
3. アンカー リンクのジャンプ先のテキストを強調表示します。 次に、メニュー バーの [挿入] を選択し、[アンカー] をクリックします。

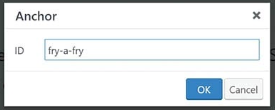
4. ポップアップ ボックスに、必要な ID 属性を入力します。 次に、[ OK ] をタップすると、コーディングなしで HTML ID が作成されました。

5. これで、新しく作成されたアンカーにつながるジャンプ リンクをページのどこにでも作成できます。

簡単な目次
Web サイトのすべての記事の目次を作成するには、時間がかかる場合があります。 さまざまなアンカー ID とリンクを手動で挿入する必要があります。 さらに、目次を変更して、ユーザーにとって見栄えを良くし、親しみやすくしたい場合があります。
Easy Table of Contents プラグインを使用すると、これらの問題はなくなります。 この拡張機能を使用すると、Web サイトのすべてのページと記事の目次を自動的に作成できます。

プラグインをインストールして有効化した直後:
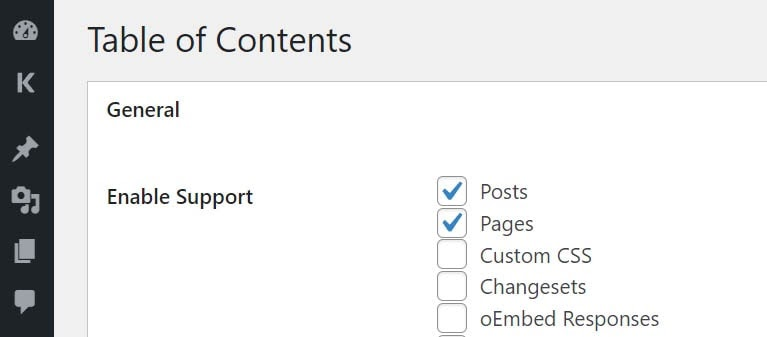
- [設定] に移動し、[目次]を選択して、[サポートを有効にする] セクションを見つけます。 次に、サポートするパーツをクリックします。

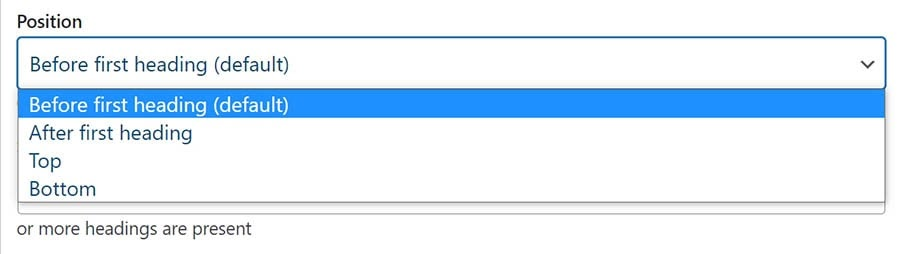
2. [位置] まで下に移動し、ドロップダウン メニューで目次の場所を選択します。

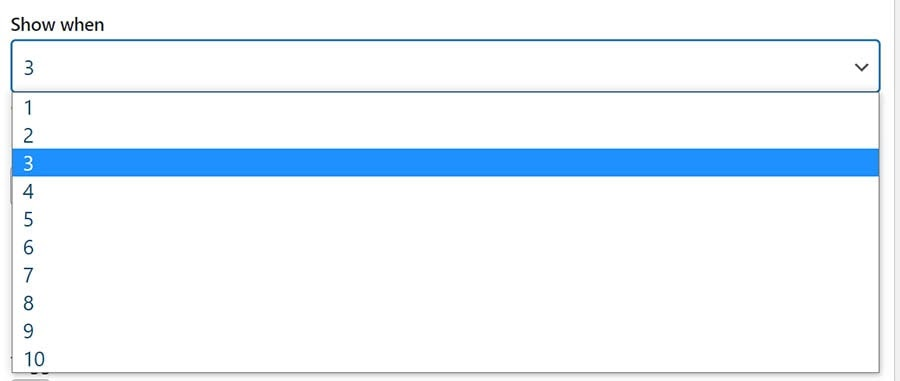
3. [いつ表示するか] エリアで、ページまたは投稿の見出しの量を選択します。

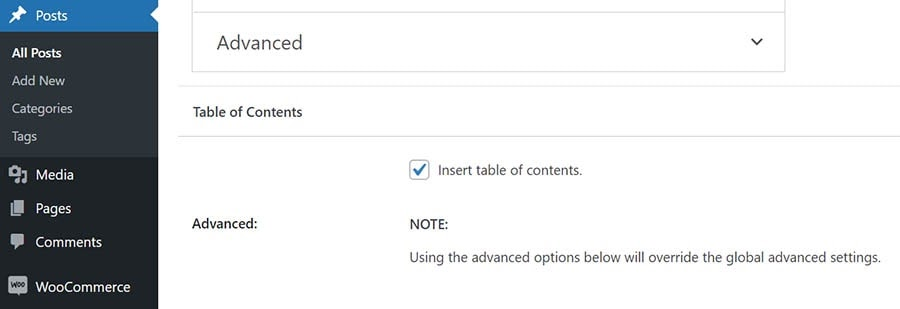
4. 上記のすべての手順を完了したら、忘れずにすべての変更を保存してください。 次に、[投稿]セクションに戻り、[目次を挿入]を有効にします。

この拡張機能は、すべてのアンカー ID を設定し、完全な目次を作成します。 特に指定しない限り、テーブルは、ページまたは記事に含まれるすべての小見出しに対応するように拡張されます。
ユーザーエクスペリエンスを向上させるためにページセクションに WordPress リンクを追加する
これが、WordPress リンクをページ セクションに追加する方法と、そうする必要がある理由です。 一般に。
コーディングまたはプログラミングに精通している場合は、HTML、ブロック エディター、およびクラシック エディターを使用してアンカー リンクを作成できます。 コーディングが得意でない場合、プラグインはこの状況で本当に役立ちます。
このガイドが手元にあれば、ジャンプ リンクを作成して追加する適切な方法を確実に見つけることができます。 お読みいただきありがとうございます。さらに役立つ情報を得るために、当社の Web サイトを購読することを忘れないでください。
WordPress ページセクションをパスワードで保護する方法に興味があるかもしれません。
